Aumentando o envolvimento com aplicativos por meio de gráficos personalizados
Publicados: 2024-06-18Você sabia que artigos com imagens relevantes obtêm 94% mais visualizações do que aqueles sem imagens? Isso destaca o poder dos recursos visuais em capturar a atenção e gerar engajamento. No acelerado mundo digital de hoje, os recursos visuais tornam o conteúdo mais envolvente e fácil de usar.
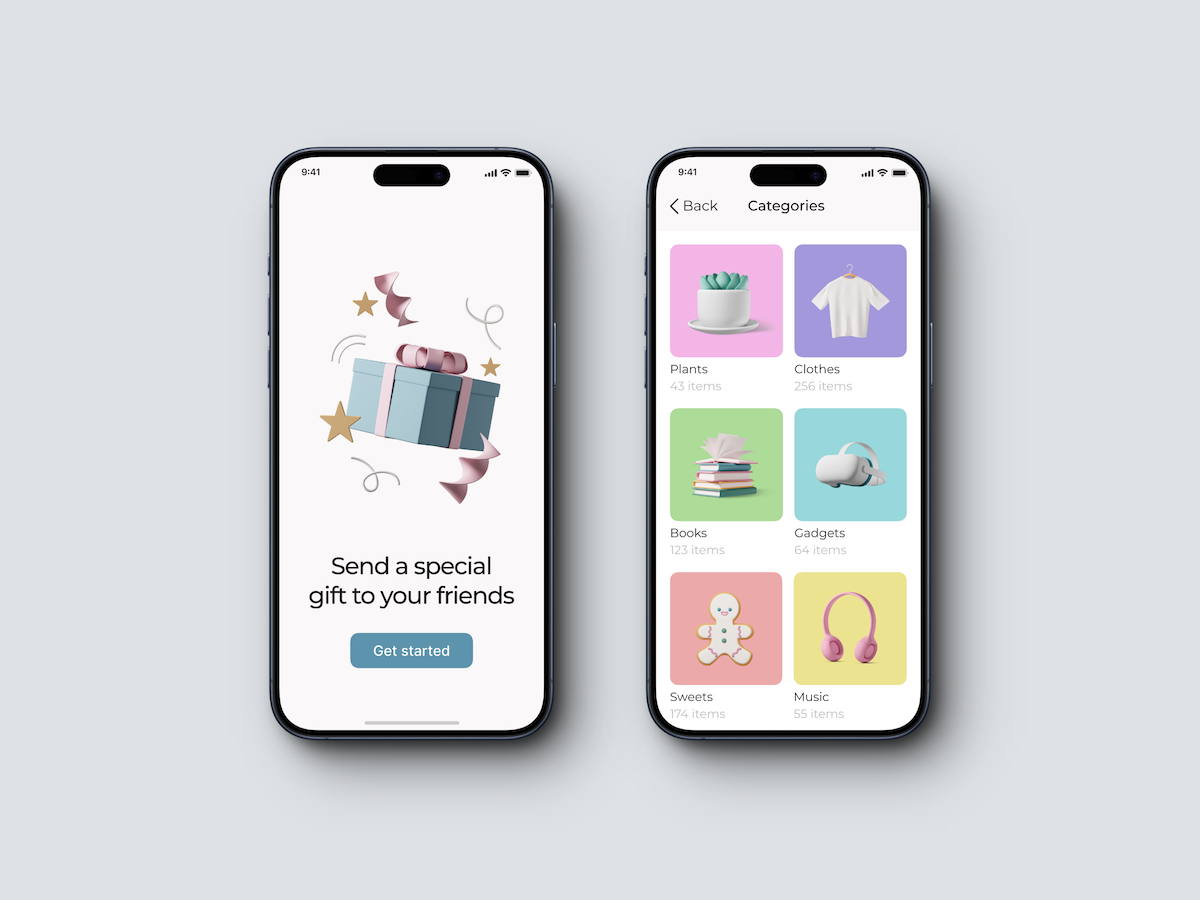
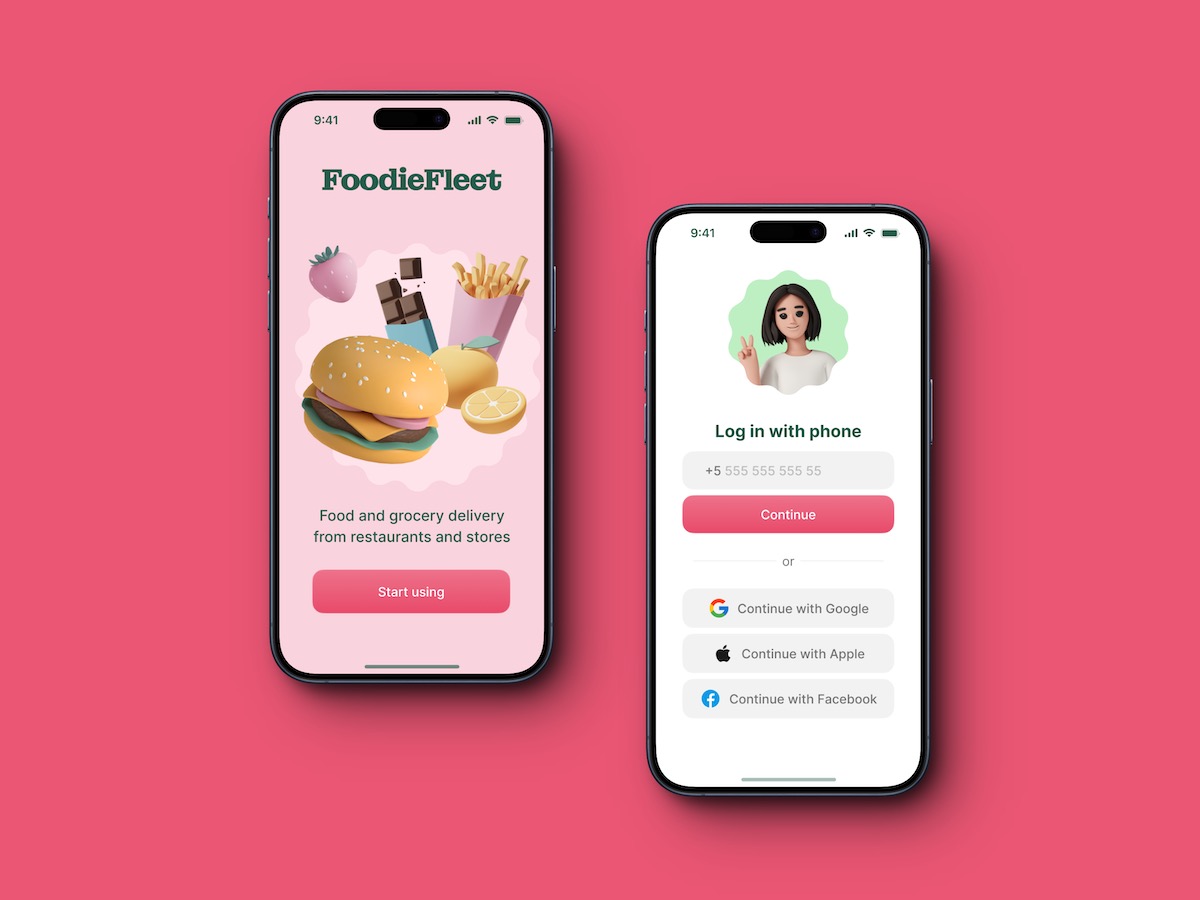
Os recursos visuais fazem mais do que apenas melhorar a aparência do seu aplicativo: eles melhoram a experiência geral do usuário. Visuais de alta qualidade tornam os aplicativos mais intuitivos e agradáveis, transmitindo rapidamente ideias complexas e tornando o aplicativo mais acessível.
Este artigo explorará como os gráficos personalizados criados com o Gerador de ilustrações do Icons8 podem aumentar o envolvimento do aplicativo. Abordaremos a psicologia do engajamento visual, compararemos gráficos personalizados com imagens de banco de imagens e orientaremos você no uso da ferramenta Icons8. Além disso, mostraremos como medir o impacto desses gráficos no envolvimento do usuário e iterar com base no feedback.
O poder do envolvimento visual
Visuais na experiência do usuário
Os recursos visuais desempenham um papel crucial na experiência do usuário, capturando a atenção e melhorando a retenção. Estudos mostram que o cérebro humano processa imagens em 13 milissegundos, o que significa que os usuários podem compreender e interagir com o conteúdo visual muito mais rapidamente. Esse processamento rápido leva a uma melhor compreensão e retenção de memória, tornando os recursos visuais uma ferramenta essencial para a comunicação.
Quando os usuários interagem pela primeira vez com seu aplicativo, os recursos visuais costumam ser a primeira coisa que eles notam. Visuais bem projetados podem causar uma primeira impressão positiva, orientando os usuários pela interface e ajudando-os a compreender as funções do aplicativo sem ler instruções extensas. Essa facilidade de uso pode levar a uma maior satisfação do usuário e a tempos de engajamento mais longos.
Além disso, os recursos visuais podem evocar emoções e criar uma conexão mais forte com os usuários. Cores, formas e imagens podem transmitir a personalidade e os valores de uma marca, tornando o aplicativo mais identificável e confiável. Usar recursos visuais estrategicamente pode melhorar a experiência geral do usuário e promover uma conexão mais profunda com seu público.

Gráficos personalizados vs. imagens de estoque
Embora as imagens de banco de imagens possam ser convenientes, muitas vezes falta-lhes o toque exclusivo que os gráficos personalizados fornecem. Os gráficos personalizados são adaptados especificamente à identidade da sua marca, garantindo consistência no estilo, esquema de cores e mensagens. Esse alinhamento cria uma aparência coesa, aumentando o reconhecimento e a confiança da marca.
Por outro lado, as imagens armazenadas podem parecer genéricas e desconectadas da voz da sua marca. Eles podem não corresponder perfeitamente à estética do seu aplicativo ou transmitir a mensagem desejada. Gráficos personalizados oferecem flexibilidade para criar recursos visuais que se encaixem perfeitamente no design do seu aplicativo, tornando a experiência do usuário mais envolvente e personalizada.
Investir em gráficos personalizados mostra aos usuários que você se preocupa com a experiência deles e está disposto a fazer um esforço extra para fornecer uma interface única e agradável.

Implementando gráficos personalizados com a ferramenta Icons8
Primeiros passos com o gerador de ilustração do Icons8
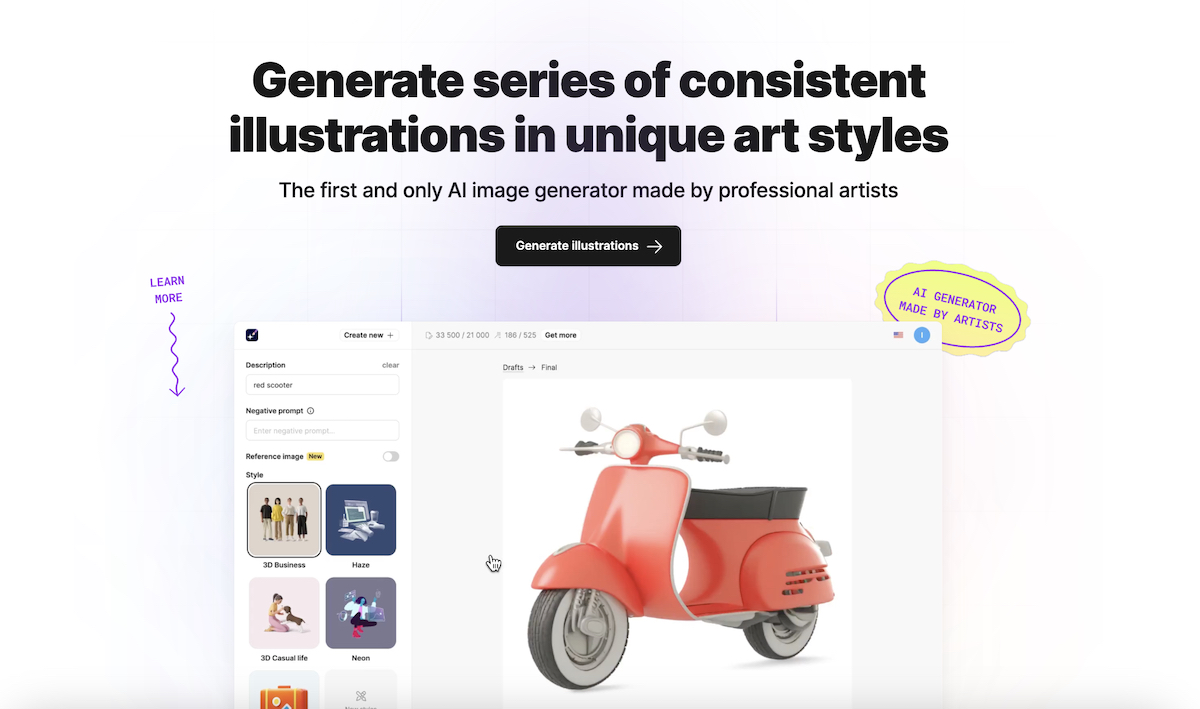
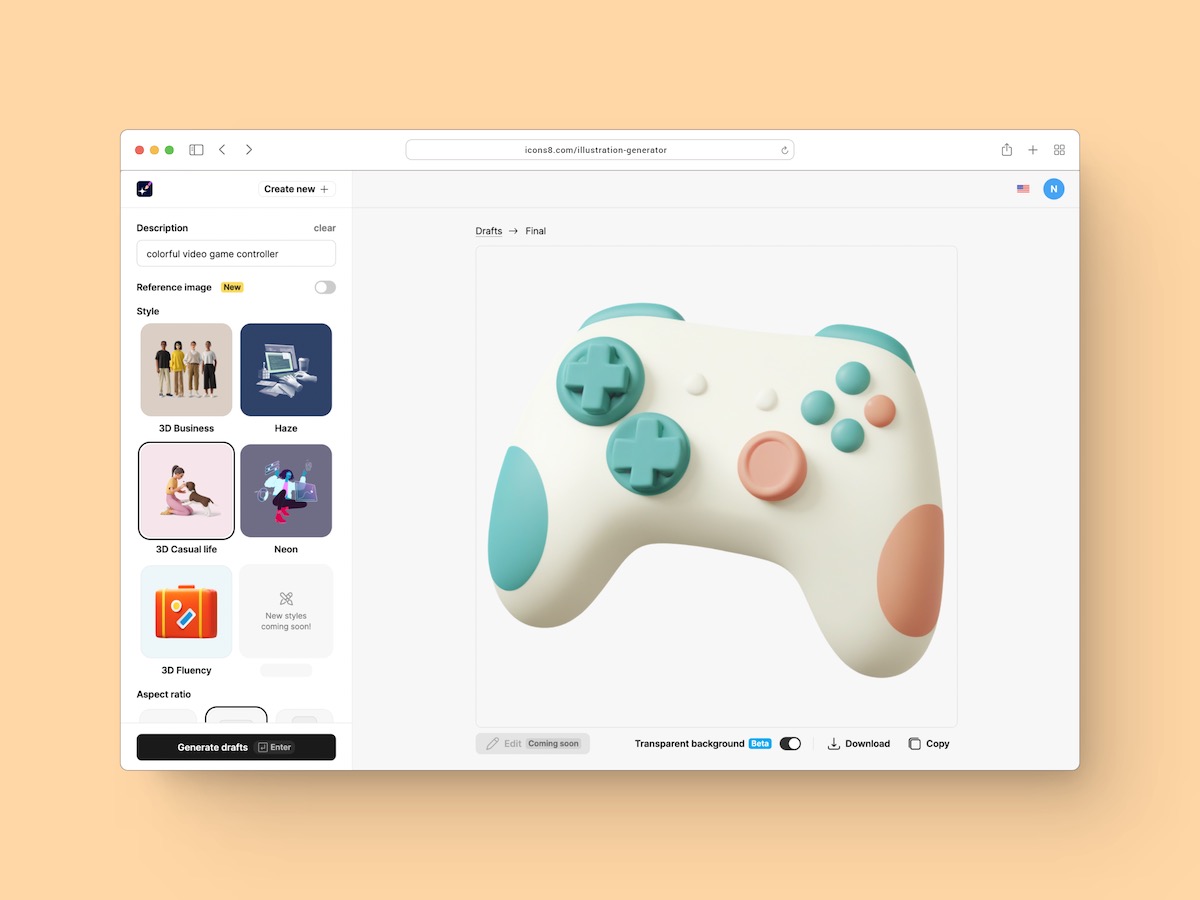
O Gerador de Ilustrações do Icons8 é uma ferramenta versátil que simplifica a criação de ilustrações personalizadas. Quer você seja um designer profissional ou esteja apenas começando, esta ferramenta oferece uma maneira simples de gerar gráficos consistentes e de alta qualidade que combinam com o estilo da sua marca.
Como a ferramenta simplifica o processo
O Illustration Generator da Icons8 agiliza a criação de gráficos de aplicativos personalizados. Sua interface amigável permite que os usuários gerem gráficos de alta qualidade sem esforço a partir de descrições de texto simples. Essa ferramenta economiza tempo e dinheiro, permitindo que os desenvolvedores se concentrem na funcionalidade e, ao mesmo tempo, produzam gráficos de aplicativos bonitos e consistentes com eficiência.

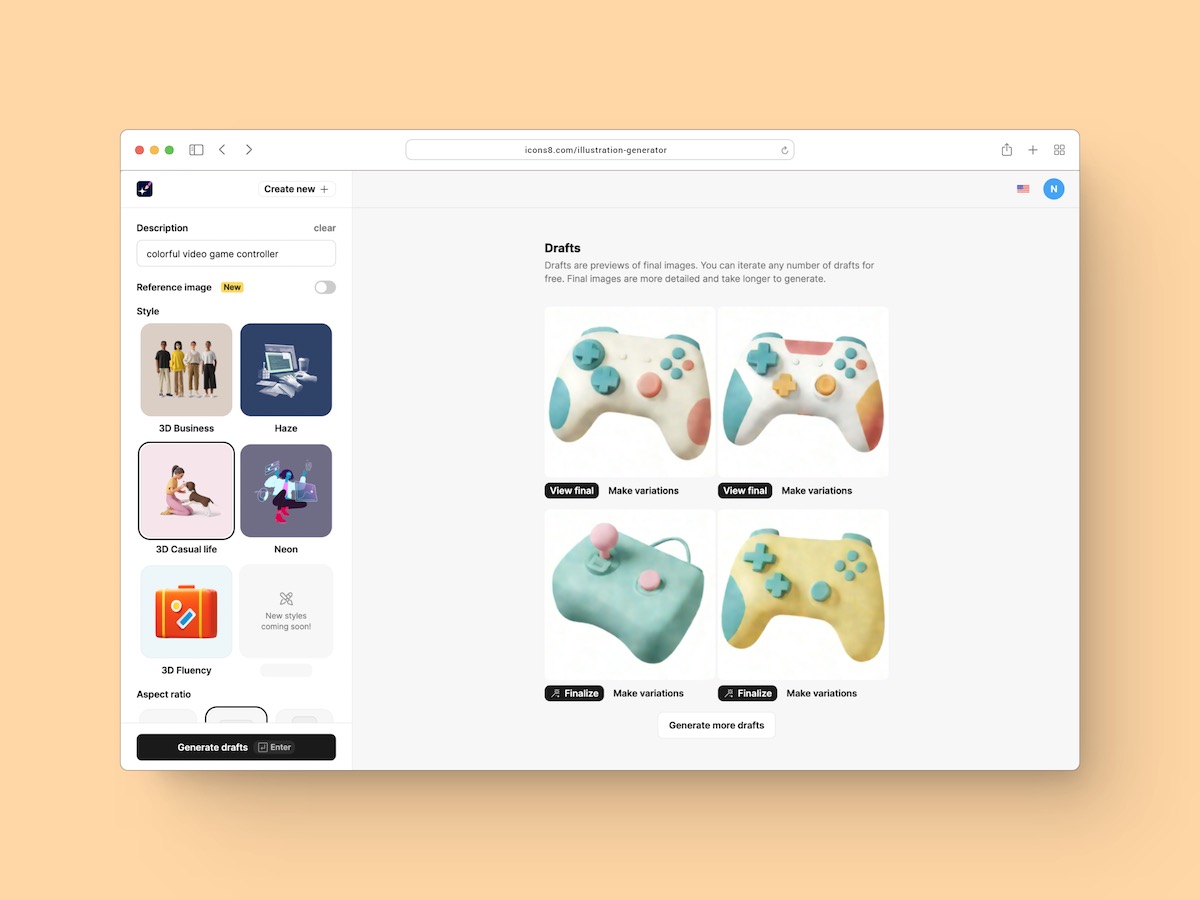
Guia passo a passo para usar a ferramenta
- Vá para o Gerador de ilustração Icons8 .
- Escreva seu prompt ou adicione uma imagem de referência . Descreva sua ilustração ou adicione uma referência para a geração e escolha um estilo que se adapte ao seu design.
- Gere rascunhos e aprimore-os. Crie rascunhos de imagens e finalize uma que seja perfeita para você. Você também pode gerar opções para alcançar o resultado desejado.

- Baixe seu gráfico personalizado e integre-o ao seu aplicativo. Quando sua ilustração estiver pronta, baixe-a (com fundo branco ou transparente) e integre-a à interface do seu aplicativo.


O Illustration Generator não só economiza tempo, mas também garante que seus visuais sejam adaptados à sua marca, oferecendo um visual profissional e coeso.

Medindo o impacto de gráficos personalizados
Principais métricas a serem rastreadas
É crucial monitorar métricas específicas para compreender o impacto dos gráficos personalizados no envolvimento do usuário. Essas métricas fornecem insights sobre como os usuários interagem com seu aplicativo e a eficácia do seu conteúdo visual.
Métricas de envolvimento do usuário a serem monitoradas
- Tempo no aplicativo
- Definição: a quantidade total de tempo que um usuário passa no seu aplicativo durante uma sessão.
- Importância: Sessões mais longas normalmente indicam maior envolvimento e satisfação com o conteúdo e design do aplicativo.
- Taxa de rejeição
- Definição: a porcentagem de usuários que saem do aplicativo após visualizar apenas uma tela.
- Importância: uma taxa de rejeição mais baixa sugere que os usuários consideram seu aplicativo útil e envolvente, incentivando-os a explorar mais.
- Taxa de conversão
- Definição: A porcentagem de usuários que concluem uma ação desejada (por exemplo, inscrição, compra ou download).
- Importância: altas taxas de conversão geralmente refletem estratégias bem-sucedidas de envolvimento do usuário, incluindo o uso eficaz de recursos visuais.
- Retenção de usuários
- Definição: a porcentagem de usuários que retornam ao seu aplicativo após a visita inicial.
- Importância: altas taxas de retenção indicam que os usuários encontram valor em seu aplicativo, provavelmente devido a uma experiência de usuário positiva e a um conteúdo envolvente.
Feedback do usuário e iteração
Coletar e analisar o feedback do usuário é essencial para entender como seus gráficos personalizados são percebidos e como eles impactam o envolvimento do usuário. Esse feedback pode orientar processos de design iterativos para melhorar continuamente o apelo visual e a funcionalidade do seu aplicativo.
Coletando e analisando feedback do usuário
- Pesquisas e questionários. Use pesquisas no aplicativo ou questionários por e-mail para coletar opiniões dos usuários sobre seus gráficos. Isso fornece insights diretos sobre as preferências do usuário e áreas de melhoria.
- Entrevistas com usuários. Conduza entrevistas individuais com os usuários para obter feedback aprofundado. As entrevistas permitem discussões detalhadas e uma compreensão mais profunda das experiências do usuário.
- Formulários de feedback. Inclua formulários de feedback em seu aplicativo, permitindo que os usuários compartilhem suas ideias facilmente. Incentive o feedback espontâneo, capturando as impressões dos usuários em tempo real.
- Testando usabilidade. Observe os usuários enquanto eles interagem com seu aplicativo para identificar problemas de usabilidade relacionados aos seus gráficos. Os testes de usabilidade revelam desafios práticos e áreas onde melhorias visuais podem melhorar a experiência do usuário.
Processo de design iterativo baseado no feedback do usuário
- Analisar comentários
- Colete e analise todos os comentários dos usuários para identificar temas e problemas comuns.
- Priorizar mudanças
- Determine quais mudanças terão o impacto mais significativo no envolvimento do usuário e priorize-as.
- Implementar ajustes
- Faça as alterações necessárias em seus gráficos personalizados com base no feedback priorizado.
- Teste e refine
- Após a implementação das alterações, mais testes serão realizados para garantir que os ajustes melhorem o envolvimento do usuário.
- Repita
- Colete feedback continuamente e repita seus designs para melhorar a experiência do usuário.
Ao monitorar as principais métricas e aproveitar o feedback do usuário, você pode garantir que seus gráficos personalizados melhorem efetivamente o envolvimento do seu aplicativo e a experiência geral do usuário.
Conclusão
Gráficos personalizados podem aumentar drasticamente o envolvimento do aplicativo, tornando o conteúdo mais atraente visualmente, intuitivo e alinhado à marca. Visuais de alta qualidade chamam a atenção, melhoram a compreensão e aprimoram a experiência do usuário.
Usar o Gerador de Ilustração do Icons8 permite visuais profissionais personalizados que as imagens de banco de imagens não conseguem igualar. Essa personalização promove conexões mais profundas do usuário e confiança na marca. O monitoramento das principais métricas, como tempo no aplicativo, taxa de rejeição, taxa de conversão e retenção de usuários, juntamente com o feedback do usuário, orientará a melhoria contínua.
Ao integrar e refinar gráficos personalizados, você cria uma experiência de aplicativo mais envolvente e memorável. No conteúdo digital, uma imagem vale mais que mil palavras – faça com que cada imagem conte!
