Как использовать Google Analytics и Диспетчер тегов, чтобы отслеживать практически все, что происходит в вашем блоге
Опубликовано: 2020-03-11Google часто подвергается критике, как правило, за то, что он является корпоративным повелителем, который заинтересован только в прибыли, а не в этике. Какими бы ни были ваши политические взгляды, трудно отрицать, что некоторые из бесплатных инструментов, которые они предлагают блоггерам и веб-мастерам, просто потрясающие.
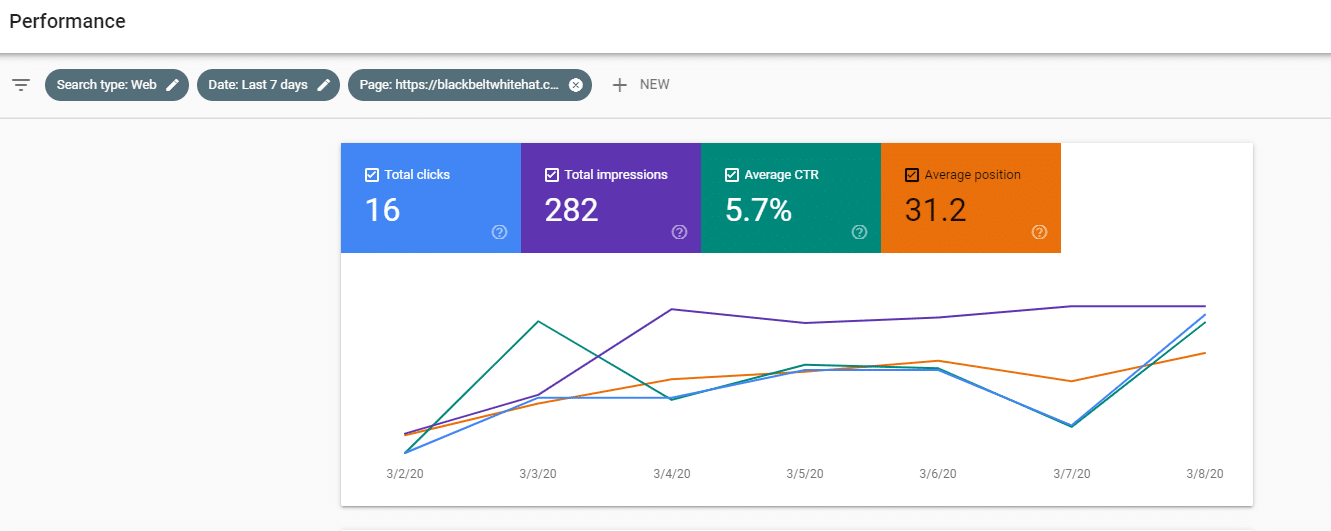
Google Search Console, например, — это фантастическая платформа, которая позволяет вам легко отслеживать рейтинг вашего блога по определенным поисковым запросам. Вы также можете анализировать страницу за страницей, по каким поисковым запросам ранжируется блог, сколько показов получает ваш блог по сравнению с тем, сколько он получает кликов. Это позволит вам поэкспериментировать с различными мета-заголовками и описаниями, чтобы увидеть, как повысить рейтинг кликов вашего блога. Вы также можете расширить свои страницы, проанализировав, по каким поисковым запросам вы ранжируетесь, но не имеете конкретной записи в блоге или статьи.

Однако матерью всех бесплатных программ для ведения блогов должна быть Google Analytics. Google Analytics, запущенный еще в ноябре 2005 года, позволяет вам узнать, сколько людей посещают ваш сайт, как они нашли ваш сайт и что они делают, оказавшись на нем.
Как и большинство вещей, связанных с Интернетом и программным обеспечением, Google Analytics прошла долгий путь за последние 15 лет, и теперь вместе с Диспетчером тегов Google вы можете отслеживать практически все, что происходит с точки зрения поведения пользователей в вашем блоге.
Что такое отслеживание событий Google Analytics?
Чтобы увидеть, что на самом деле делают посетители во время посещения вашего блога, вам необходимо настроить «отслеживание событий» в Google Analytics.
Отслеживание событий позволяет добавлять код к элементу и записывать, как и когда люди взаимодействуют с ним.
Некоторые типичные события, которые вы, возможно, захотите отслеживать, включают:
- Отправка формы
- Взаимодействие в чате
- Щелчки меню/навигации
- Клики по исходящим ссылкам
- Видеовзаимодействия, например нажатие кнопки воспроизведения
Что здорово, так это то, что вам на самом деле не нужно знать какой-либо код для реализации отслеживания событий, поэтому нет необходимости нанимать разработчика. Поначалу все в Google Analytics и Диспетчере тегов может показаться сложным, но это легко сделать, если разбить все на пошаговый процесс.
В некоторых случаях вы будете использовать код, например, при добавлении Google Analytics на свой веб-сайт, но вам нужно будет просто скопировать и вставить его — вам не нужно знать, что делает код.
Как настроить отслеживание событий
Вы можете настроить отслеживание событий в Google Analytics, однако сделать это в Диспетчере тегов намного проще, хотя это все еще немного многословно, поэтому выделите себе 30 минут или около того, чтобы следить за процессом.
Прежде всего, убедитесь, что вы зарегистрированы в Google Analytics и Диспетчере тегов Google — сделайте это в Google Chrome, если это возможно.
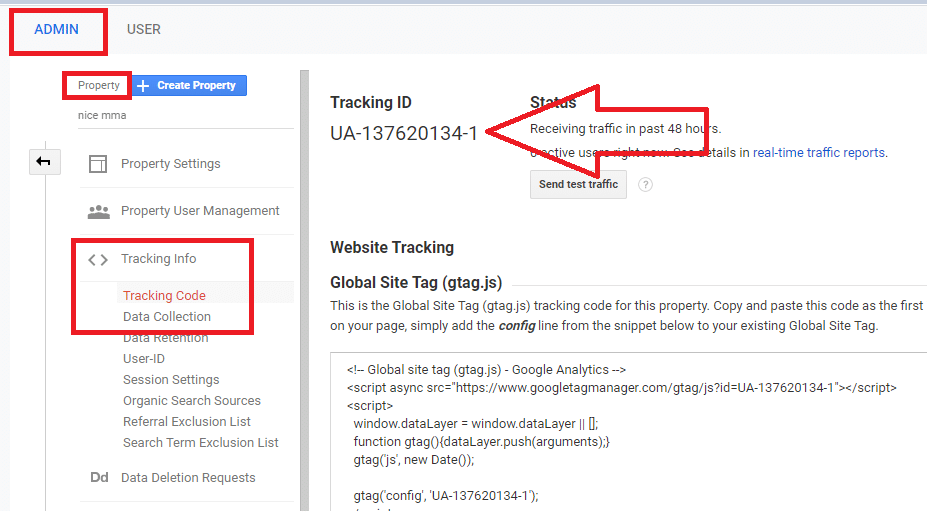
Если у вас есть блог WordPress, использование бесплатного плагина, такого как Monster Insights, означает, что вам обычно нужно просто скопировать и вставить код UA из кода отслеживания Google Analytics — он будет представлен вам после того, как вы закончите заполнять свои данные во время процесс регистрации. Вы также можете найти свой код UA в административном разделе Google Analytics:
Администрирование>Свойства>Информация об отслеживании>Код отслеживания

Затем зарегистрируйтесь в Диспетчере тегов Google , убедитесь, что вы используете ту же учетную запись, которую вы использовали для регистрации в Analytics.
После того, как вы создали учетную запись в Диспетчере тегов, вам нужно будет создать « Контейнер » для своего блога.
Назовите его так же, как и адрес вашего блога — т.е. Yourblog.com, а затем выберите « Веб » в качестве места для использования вашего контейнера, а затем нажмите кнопку « Создать ».
Далее вам будет представлена панель управления рабочей области Диспетчера тегов, как показано ниже.
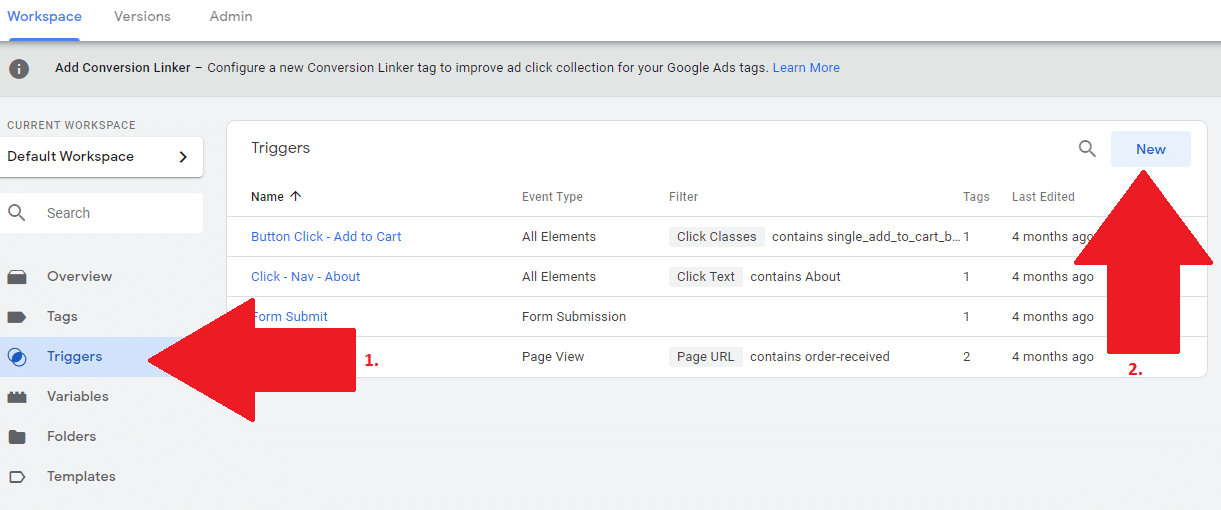
Чтобы создать свой первый элемент отслеживания событий, щелкните Триггеры>Новый триггер:

При первом использовании Менеджера тегов вам нужно будет создать «общий триггер клика».
Назовите свой триггер, например, « Click — Generic», а затем выберите « Click — All Elements » в окне типа триггера.
Оставьте переключатель так, чтобы было выбрано « Все клики » (в отличие от «Некоторые клики»), а затем нажмите «Сохранить».
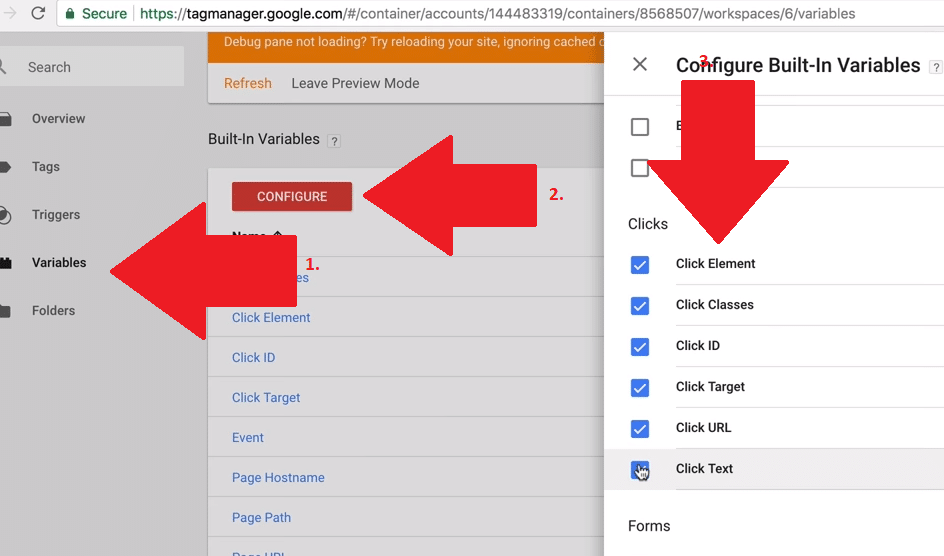
Затем перейдите в «Переменные» (ниже «Триггеры») в левой части меню боковой панели, затем нажмите « Настроить », а затем отметьте все параметры « Клики ».

После того, как это было сделано, нажмите « Обновить » на главной странице рабочей области, а затем нажмите « Предварительный просмотр ».
Откройте свой блог в новой вкладке в Google Chrome.
Теперь вы должны видеть, что Диспетчер тегов отслеживает каждый раз, когда вы нажимаете что-то на своем веб-сайте.
Вы также должны иметь возможность видеть все «переменные клика», такие как класс клика, идентификатор клика и текст клика в окне предварительного просмотра диспетчера тегов в нижней части веб-страницы.

Эти переменные будут важны для отслеживания кликов, поэтому важно знать, где их найти.
Вам нужно будет использовать уникальную переменную клика или комбинацию переменных для отслеживания конкретных кликов в вашем блоге.
Отслеживание кликов по вашей навигации
В качестве примера отслеживания чего-то конкретного давайте отследим каждый раз, когда кто-то нажимает на текст « О программе» на панели навигации вашего блога вверху.
Самый простой способ сделать это — использовать « Click Text » для настройки отслеживания Диспетчера тегов.
Перейдите в рабочую область диспетчера тегов и нажмите « Триггеры » в меню слева.
Назовите свой триггер, например, «Навигация — О программе — Щелчок», а затем в разделе «Конфигурация триггера» выберите «Все элементы» — рядом с этой опцией должен быть значок мыши.
Теперь, на этот раз, выберите « Некоторые клики », а затем в раскрывающемся меню выберите «Текст клика — Содержит — О программе».
Теперь нажмите « Сохранить ».
Затем вам нужно выровнять новый триггер с тегом.
Снова в рабочей области перейдите в «Теги» в боковом меню, затем назовите свой тег.
В разделе « Конфигурация тега » нажмите « Универсальная аналитика ».
Выберите « Событие » в качестве типа отслеживания, а затем присвойте событию категорию, действие, метку и значение.
Эти 4 параметра будут добавлены в ваш отчет Google Analytics. Самый важный из них – это ценность. Например, если вы отслеживали покупку продукта, параметр значения должен быть приведен в соответствие с затратами или прибылью, связанными с конкретным продуктом.
Важно заполнить хотя бы некоторые из параметров, чтобы вы могли определить из Google Analytics, когда ваш текст «О программе» был нажат в навигации. Если бы ни у одного из ваших тегов не было названий, вы бы увидели, что что-то нажимают, но вы бы не знали, что именно, люди нажимают!
Однако в этом случае оставьте параметр «Значение» пустым, поскольку щелчок «О программе» не имеет немедленного значения.
В разделе « Категория » введите « Клик », а затем в разделе « Действие » введите « О программе — Nav ». Пока оставьте «Ярлык» и «Значение» пустыми. Добавьте свой идентификатор отслеживания Google Analytics UA, полученный ранее, в поле «Идентификатор отслеживания».
Теперь вам нужно подключить свой тег к триггеру.
Щелкните серый кружок в области «Триггеры» внизу, а затем найдите и выберите триггер « Навигация — О программе — Щелчок », который был ранее.
Вернувшись на домашнюю страницу Workspace, нажмите « Обновить », а затем « Предварительный просмотр ». В новой вкладке введите адрес своего блога, а затем нажмите на текст «О программе» в навигации.
Если все пойдет хорошо, вы должны увидеть, что событие отслеживается, когда вы нажимаете текст «О программе» — удерживайте CTRL или CMD, когда вы нажимаете, чтобы открыть страницу в новой вкладке:

Когда вы счастливы — в Рабочей области нажмите «Отправить» — и все готово.
Отслеживание заполнения форм
Процесс отслеживания других событий на вашем веб-сайте аналогичен любому элементу, с которым можно взаимодействовать. Вам нужно уникально идентифицировать элемент с чем-то вроде идентификатора, класса или текста, а затем выровнять это с поведением, таким как щелчок.
Чтобы использовать описанный здесь метод, ваша форма должна иметь связанный с ней идентификатор.
В рабочей области перейдите в « Переменные » и убедитесь, что « Идентификатор формы » отмечен галочкой под встроенными переменными.
Затем нажмите « Триггеры » в боковом меню рабочей области и нажмите « Создать ».
Назовите триггер — например, «Отправка формы», щелкните серый кружок, чтобы настроить тег, и нажмите «Отправка формы».
Теперь настройте тег, нажав «Теги» в боковом меню. Затем назовите тег, щелкните серый кружок, чтобы настроить его, и выберите «Google Analytics».
Измените «Тип дорожки» на «Событие» в раскрывающемся меню.
Для параметров отслеживания дайте категории имя, например, «Лиды», затем действие, например, «Форма отправлена», а затем, что важно, дайте ей метку.
Чтобы добавить переменную в параметр «Метка», щелкните значок справа, который выглядит как кирпичик Lego, а затем выберите «Идентификатор формы» из списка потенциальных меток.
Наконец, добавьте триггер, щелкнув серый кружок внизу, а затем выберите триггер, который вы настроили ранее — «Форма отправлена».
Отправьте изменения с помощью кнопки « Отправить ».
Чтобы проверить, работают ли формы, отправьте форму, а затем перейдите в Google Analytics и в отчет в реальном времени, чтобы узнать, произошло ли событие.
Есть какие-нибудь мысли по этому поводу? Дайте нам знать внизу в комментариях или перенесите обсуждение в наш Twitter или Facebook.
Рекомендации редакции:
- Станьте мастером аналитики данных, которого заслуживает ваша компания, с этим сертификационным пакетом за 50 долларов США.
- Вопросы и ответы с Anyblock Analytics: делаем данные блокчейна более доступными
- Logi Analytics приобретает Zoomdata, расширяя лидерство на рынке встроенной аналитики
- Аналитика поведения пользователей мощнее, чем когда-либо
