用于 UI 设计和原型设计的 Figma 的最佳替代品
已发表: 2022-09-21最近宣布 Figma 将以大约 200 亿美元的价格出售给软件巨头 Adobe,这引起了社区倡导者和 Figma 长期用户的担忧。 这条消息引起了互联网的兴奋,Figma 的忠实社区成员对这对未来意味着什么感到困惑和怀疑。 大多数人都会同意 Figma 之所以成为今天的巨头,是因为它拥有强大的社区。 正如 Claire Butler(Figma 营销高级总监)所说,从第一天起,社区就是公司 Go To Market 战略的核心——即使仍处于隐身状态。 Figma 明智而包容地利用社区,向 Adobe 出售产品的决定将使关键社区成员隔离开来,他们觉得自己远离了他们所推崇的产品的决策过程。
许多设计师在此更改之前正在寻找 Figma 的替代品,预计可能会随着成为更大的 Adobe 软件产品套件的一部分而发生变化。 虽然它赢得了这么多人的青睐,但鉴于此消息,我们已经研究了 Figma 的一些替代品。
显眼

为了创建高度精致的像素完美 UI 设计,Figma 是市场上最好的产品之一。 但是,如果只寻找一种工具来帮助他们快速构思和创建漂亮的线框,那么很少有人能比 Visily 更好。
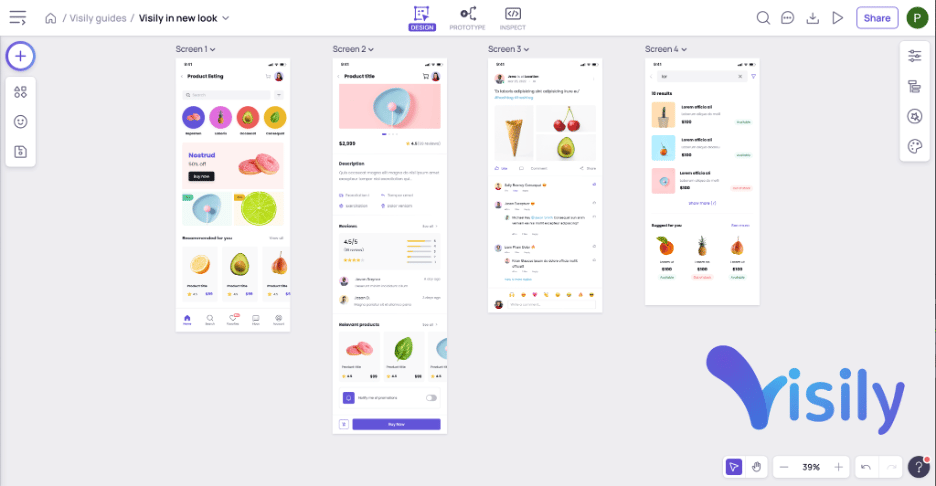
Visily 是一款人工智能驱动的线框工具,它使快速发展的团队能够协作地迭代他们的想法和线框。 Visily 的主要优势在于其易用性——任何人,包括非设计师,如产品经理、业务分析师、开发人员、非技术创始人,都可以快速上手并在 Visily 中设计漂亮的线框。
除了易于使用之外,Visily 还支持原型设计、多用户编辑、主题管理以及数百个用于快速拖放的内置组件和模板。 Visily 还提供了草图到设计和屏幕截图到设计等 AI 工具,您可以在其中分别上传手绘线框和现有应用程序屏幕截图,并将它们转换为可定制的模型。
与市场上的其他线框工具相比,Visily 制作的线框保真度最高,几乎与设计师创建的模型一样精致。 这使得早期团队或优先考虑迭代速度而不是像素完美的团队能够在 Visily 中创建线框和模型,从而绕过对 Figma 和专门设计师的需求。
Visily 现在完全免费,使其成为 Figma 替代线框设计工具中最强大的竞争对手。
笔筒

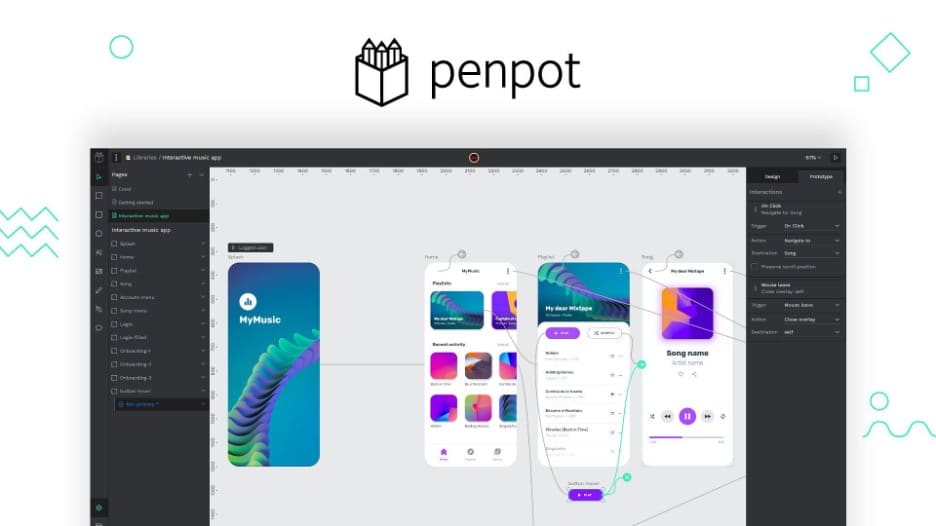
Penpot 将自己描述为 Teams 的设计自由。 它是一种跨平台(基于浏览器)的开源设计工具,不依赖于任何特定的操作系统。 Penpot 适用于开放网络标准 (SVG)。 它与 Figma 相似之处在于它是为社区构建并由社区增强的。 该项目仍处于测试阶段,具有与 Figma 类似的界面以及它们提供的许多功能,包括设计功能、原型设计、协作、反馈机制以及精选的社区资源和模板库。
远景

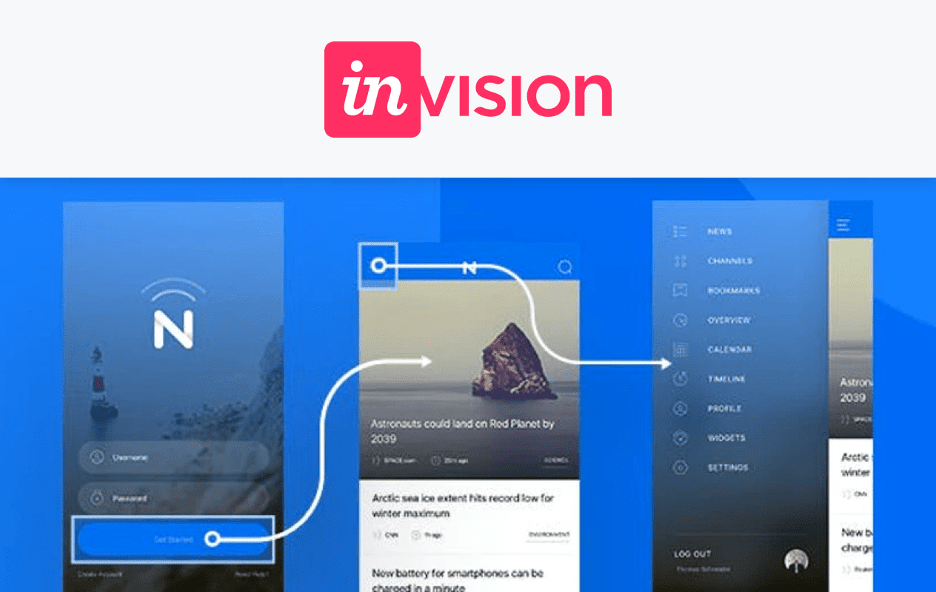
InVision 提供了 FigJam 的替代解决方案。 Invision 是一个实时工作区,供团队更好地协作、更快地协调和相互交接。 作为 Figma 用户,您可能已经知道 FigJam。 如果没有,它是一个基于团队的在线白板工具,您可以在其中进行协作、集思广益、计划计划和创建可视化项目布局。 这些功能是 InVision 提供的,但侧重于将流程置于协作中。
草图

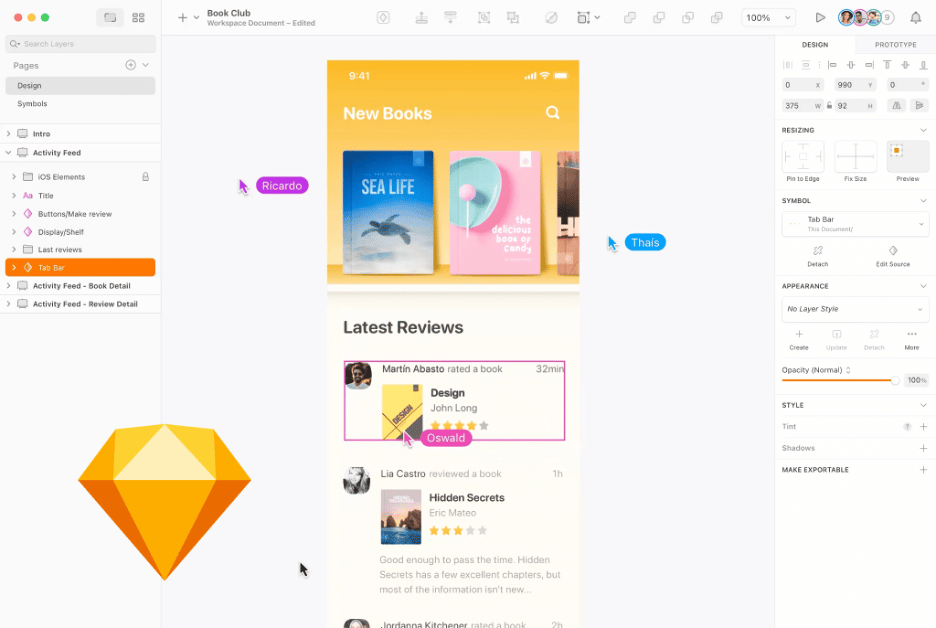
Figma 和 Sketch 被认为是市场上最好的(也是最陡峭的学习曲线)UI/UX 设计工具。 Sketch 的协作功能受到限制,因为它确实需要您从 macOS 系统设计和迭代版本。 有传言说他们将进一步开发 Web 应用程序,以超越原型设计、共享和反馈,但目前还不是这样。
在社区参与方面,Sketch 确实与 Figma 有最强烈的对比。 Sketch 拥有丰富的插件系统、扩展和集成库。 他们提供免费课程,介绍设计基础知识和 Sketch 工具本身的功能。
在设计方面,Sketch 提供了灵活的画板和预设,您可以使用它们在其无限的画布上设计任何东西。 智能组件、颜色变量和图层样式也是帮助管理设计的关键。 你可以在这里看到更多关于 Sketch 和 Figma 的直接可比性。

亲和设计师

Affinity Designer 不是直接的 UI / UX 工具,它是一款图形设计软件,具有模型设计、UI 设计、徽标和品牌资产的功能。 与 Figma 最大的比较是它的插图功能,因为您可以设计和优化单个设计品牌功能并控制整体创意概念。 没有实时协作或任何插件。 它提供了 Figma 的替代方案,作为工具套件的一部分,用于填充您喜欢的 Figma 的各个部分,而不是直接比较。
用户界面

UXPin 提供组件驱动的原型设计,让您可以使用开发人员使用的组件来构建您的设计。 它是一个仅可用于 React 的基于代码的设计工具。 可以在没有此功能(称为 Merge)的情况下使用 UXPin,并将其用作标准原型设计工具。 UXPin 的设计采用第一次正确的方法来保持设计的一致性,在构建中进行可扩展性测试,以及一个实时原型系统,可以向您显示即时更改。 通过这种方式,它类似于 Figma 并优先考虑逼真的原型设计以允许实时更改。
Moqups

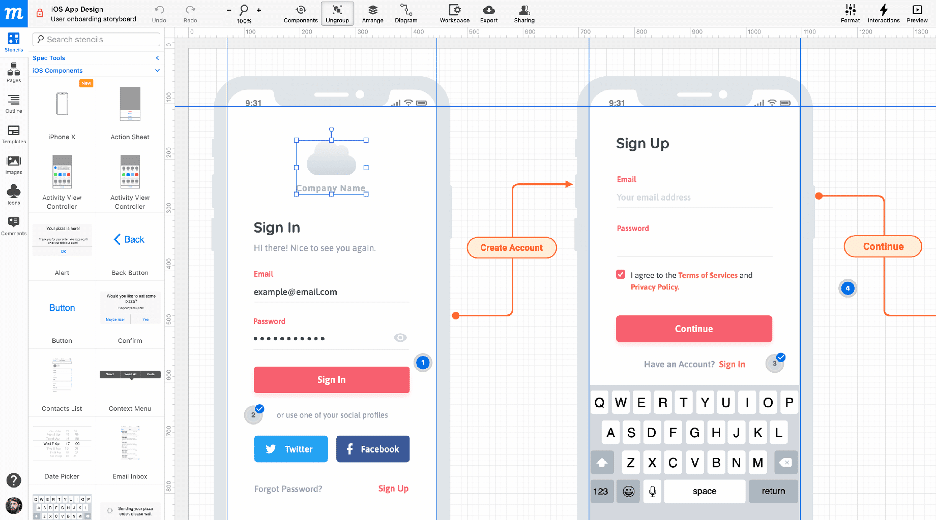
Moqups 是一个简化的 Web 应用程序,可帮助您创建实时线框、模型、图表和原型并进行协作。 Moqups 最大的特点是设计资产,使设计师和开发人员能够使用专业的图表工具、站点地图、流程图和故事板来创建模型和原型。 作为一个工具,它不像 Figma 那样响应迅速,但它确实满足了 Figma 提供的一些设计需求。
清晰图表

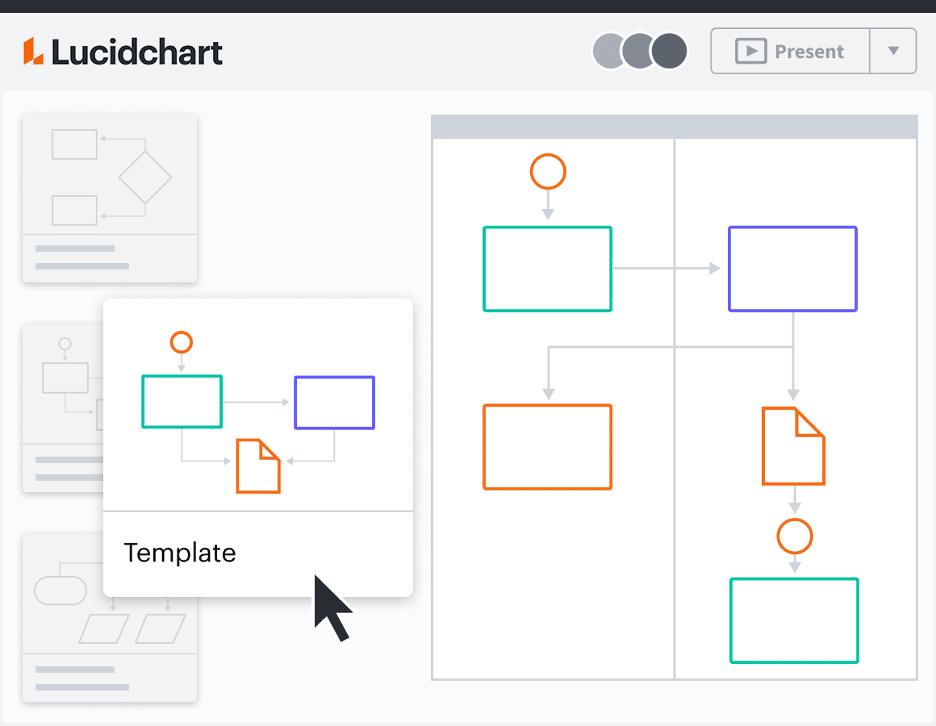
Lucidchart 是一款智能图表应用程序,可将团队聚集在一起以做出更好的决策并构建未来。 它提供了 Figma 所拥有的协作和线框图解决方案,但 Lucidchart 以作为业务流程图工具更加友好而著称。 Lucidchart 确实需要培训才能充分利用该工具,并且不像 Figma 那样容易上手和学习。
香脂

Balsamiq 是一种 UI 线框图工具,可以快速让用户专注于软件功能,同时让最终用户了解软件的工作方式。 Balsamiq 为低保真模型提供了快速的线框图解决方案。 Balsamiq 最常被企业主、产品经理、业务分析师、开发人员、代理商和 UX 专业人士使用,而不是设计师。 Balsamiq 是适合需要更基本解决方案的初创企业和初学者的解决方案,而 Figma 是适合成熟企业和经验丰富的专业人士的更好应用程序。 它们不能直接比较,但功能可以交叉。
结论
可以理解,用户正在寻找 Figma 替代品并寻求相同范围的功能来满足他们当前的需求。
对于需要 UI 设计工具来创建像素完美设计的团队来说,PenPot 和 Sketch 是 Figma 非常好的替代品。 对于那些需要快速迭代应用程序和线框设计的人,Visily 拥有他们需要的一切,从高保真输出、大量内置组件和模板选择、原型设计和预览、多用户编辑到许多有用的 AI 功能。 其他工具提供 Figma 所提供的各个方面,但现实情况是对于设计师和从事 UI 设计工作的人来说,方便是关键,将您的工具放在一个地方可以节省时间并简化沟通。
立即免费注册以开始使用 Visily。
