关于网站用户体验 (UX) 的 11 条注意事项
已发表: 2017-05-23用户体验或UX ,很简单,就是您的网站为用户提供的体验。 根据定义,所有网站都提供某种用户体验——无论是积极的、消极的还是中性的。 用户体验方法的要点是确保您的网站提供正确的体验。
为什么还要担心用户体验?
随着在线市场的扩大,竞争也在加剧。 您可能认为您有一个独特的产品,但很可能其他人也有相同或非常相似的想法。 有些甚至可能提供比您能承受的更便宜的价格。 那么你如何竞争呢?
你提供了别人没有提供的东西。
许多人选择产品时会出于价格之外的原因。 为了更好地理解它是如何运作的,我们可以把目光投向网络世界之外。 一个典型的例子就是苹果公司。

多年来,苹果一直在生产许多人喜欢的产品。 虽然有时他们非常创新,但他们的产品不会长期保持独特性。 您几乎总能以低得多的价格从其他人那里找到类似的产品。
苹果产品的价格也往往要高得多,有时甚至是竞争对手的两倍。 他们更好吗? 也许吧,但它们真的好两倍吗? 这是极不可能的。 然而不知何故,他们已经形成了极高的品牌忠诚度。
那么,他们是如何做到的呢?
答案是他们使用的模型可以为用户提供良好的体验。 从他们的设计感到客户服务模式,这一点在各个方面都很明显。 他们所有的产品都时尚而优雅。
如果您曾经走进过苹果专卖店,您可能也会注意到这家商店有一种特定的外观和感觉。 甚至他们的客户服务代表(他们称之为“Apple Geniuses”)与您交谈的方式也经过精心管理和脚本化。
Apple 深知客户体验的重要性,不仅是在使用产品时,还包括他们获得体验的方式。
为什么是用户体验? 这里有 13 个有关用户体验的令人印象深刻的统计数据,展示了它为何如此重要。
现在让我们将这些想法带到您的网站上。
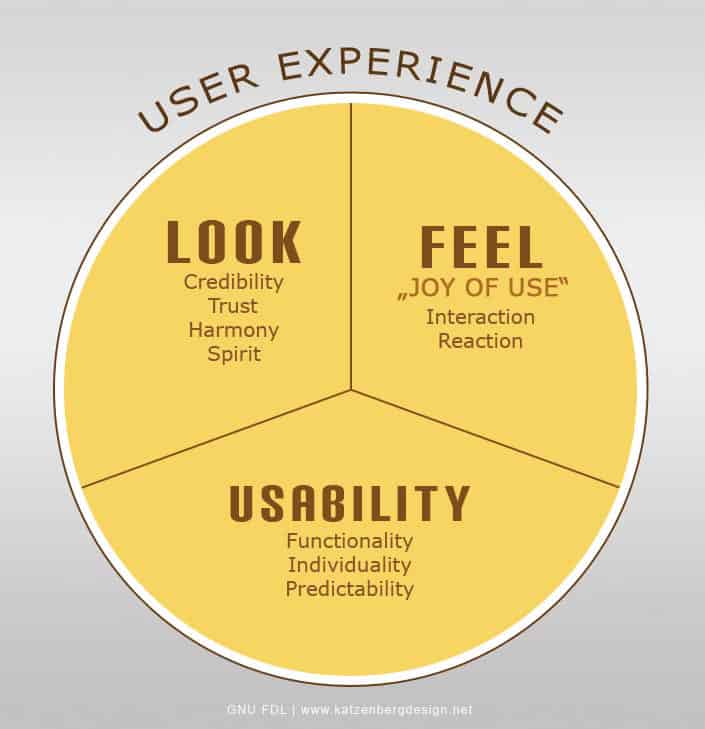
用户体验包括:
- 看
- 感觉
- 可用性

看
这就是您的网站向用户显示的方式。 无论您是否愿意,网站的外观都会向您的用户传达信息。 在组织网站的外观之前,确定您的目标用户是谁以及您希望如何向他们展示非常重要。
对于所有类型的网站,正确的方法并不相同。 例如,作品集网站或摄影网站可能应该与商业咨询网站具有不同的外观。
感觉
这是在谈论用户体验时大多数人想到的领域。 了解并尝试引导用户对使用您的网站的感受非常重要。 互动如何? 是被动的吗? 你在号召他们采取行动吗? 您的用户是否有动力做出回应? 用户在使用网站时有何感受? 他们从中得到什么?
可用性
可用性可能是用户体验模型中最重要的领域之一,但是这些术语并不是同义词。 最好将其视为其他用户体验功能的必要先决条件。 无论您的网站看起来多么酷,如果用户无法弄清楚如何完成他们想要做的事情(或者更重要的是,您希望他们做的事情),他们的体验很可能会受到影响。
这可能会对他们使用您网站的感觉产生负面影响。 如果您的网站无法使用,则可能会在您无法让他们进行互动或形成积极的体验之前将他们赶走。
这些因素中的每一个都是用户体验模型的必要组成部分。 他们的关系是协同的。 如果你在其中一个方面失败了,那么你在其他方面就更有可能失败。
用户体验的注意事项
您选择做什么很大程度上取决于您拥有的网站类型。 然而,有一些该做和不该做的事情通常适用于任何网站。 他们来了:
1.一定要免费赠送一些东西
请记住,网上有很多争夺眼球的竞争。 如果用户/客户认为他们无需在其他地方付费即可获得某些东西,他们就会离开。 因此,提供某种“样本”或“预告片”是个好主意。
如果您拥有高质量的内容或本身脱颖而出的产品,则尤其如此。 人们在没有看到产品的情况下怎么能知道你的产品与其他产品相比有多好呢?

不确定您可以赠送什么?
2. 一定要包含内容
通过这种方式,您可以为希望了解更多产品的人们提供一些阅读内容。 不是每个人都会这样做,但对于那些这样做的人来说,它将为您的网站提供更多权限。 一个积极的副作用是这将有助于提高搜索引擎优化。
这个博客就是一个很好的例子。 有您可以实际使用的免费提示和说明。 这有助于激发继续投资创建网站、寻找网络托管、雇用设计师/开发人员等的愿望。您手中已有免费工具,并且有稳定的新信息供应。 这(理论上……轻推)让你留在这里。
其他一些很好的例子包括主要报纸,例如《纽约时报》或《华盛顿邮报》。 这些网站以及许多其他优质新闻网站每月提供一定数量的免费文章,然后要求您购买订阅。 免费文章展示了价值并鼓励购买。 访问免费和优质内容的体验不断吸引人们回来。
3. 不要用广告和图片分散用户的注意力
请记住这条重要规则:
仅仅因为你可以,并不意味着你应该这样做。
记住要充分利用空白。 您希望用户关注您的内容,而不是其他可能吸引他们的内容。 小心到处放置广告。 当然,他们可能会为少数广告商带来一些点击,但这可能会在很大程度上关闭您的用户。
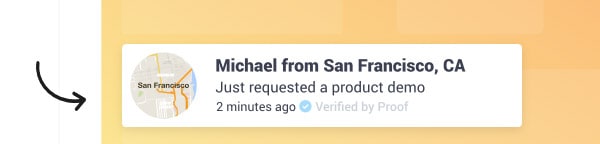
 不要添加大而烦人的弹出窗口,而是使用与您的页面相关的小而微妙的广告。 UseProof.com 是一个完美的例子,它强化了社会认同,并且可以将销售额平均提高 10%。 它体积小、不引人注目,是提高转化率的好方法,而且不会破坏您的用户体验。
不要添加大而烦人的弹出窗口,而是使用与您的页面相关的小而微妙的广告。 UseProof.com 是一个完美的例子,它强化了社会认同,并且可以将销售额平均提高 10%。 它体积小、不引人注目,是提高转化率的好方法,而且不会破坏您的用户体验。
快速提示:阻止广告商使用 Flash,如果可能,请在允许广告展示之前验证其 javascript。 我们都有过这样的经历:我们的计算机(尤其是内存较低的笔记本电脑)在阅读某些内容时死机或跳来跳去。 这是一种关闭,会让许多用户放弃并离开您的网站。
如果您的网站有很多内容(顺便说一句,如上所述,它应该),请确保将其分成更小的、更容易阅读/消化的块。
4. 不要使用连续句
短句脱颖而出。
保持段落简短。 尽量将段落控制在不超过三到四个句子。 在网上,更多的人倾向于快速阅读,而且保持简短也更容易保护眼睛。
5.一定要使用标题来分解事情
它使眼睛阅读更加轻松,并且可以让用户在有限的时间内浏览您的内容。
6.一定要提供相关内容的链接
这增加了你所说的话的权威性。 如果人们感觉到你已经研究过你的主题,他们就更有可能认真对待你。
还要确保每当您使用链接时(如果它是指向另一个站点),它都会在另一个窗口或选项卡中打开。
这有两个功能:
- 如果用户只想简单检查某些内容,它可以帮助用户保持其位置
- 它确保用户留在您的网站上。 他们关闭该选项卡后,他们仍然会在您的网站上
7. 务必将链接设计得易于识别
让它们变得明显。 这有助于吸引用户的注意力并号召用户采取行动。 如果您试图促使某人购买或阅读重要的内容(例如服务条款等),这一点尤其重要。
过去,链接必须有下划线才能使其可见,但现在情况已不再如此。 但是,如果您选择在内容下划线,则只能用于链接。
快速注意:您是否刚刚尝试单击上面带下划线的文本? 没关系,你可以自己承认。 这是因为过去经常将带下划线的文本用作链接,因此很容易使多年来习惯于将带下划线的内容视为链接的用户感到困惑。
另外,虽然这看起来很明显,但不要使用“单击此处”一词作为链接。 只需将引用的文本转换为链接即可。
8.一定要使用图像,但不要使用太多
人们仍然对视觉内容反应良好。 你还记得“一图胜千言”这句话吗? 这仍然是事实。 然而,重要的是要注意你想传达的内容。 错误的图像仍然会发送信息,但不一定是您想要的:例如,明显的库存照片说“通用”和“无趣”。 不要在意大利面食谱上展示巧克力蛋糕的图片(当然,除非你的目的是幽默)。
 这是一个看起来很酷的图像,但它与本文无关,并且会是糟糕的用户体验(除了我们使用它作为一个糟糕的用户体验示例,从而使其相关!)
这是一个看起来很酷的图像,但它与本文无关,并且会是糟糕的用户体验(除了我们使用它作为一个糟糕的用户体验示例,从而使其相关!)
9. 确保您的网站具有响应式设计
尤其是现在,请记住用户正在通过各种媒体访问您的内容。 有些人可能使用手机,有些人使用平板电脑,有些人使用台式机,有些人使用笔记本电脑。 确保您的网站在这些设备上都能正常呈现。 更好的是,对其进行优化以利用每种格式的优点。
快速注意:如果您使用 bootstrap 或响应式网站构建器进行布局,则默认情况下您的网站将是移动响应式的!
我经常看到一个错误:在高速连接的台式机上渲染良好的网站可能会对低功耗笔记本电脑造成严重破坏。*
*我过去曾半开玩笑地说,如果网页设计师被迫使用小型低速笔记本电脑,网络的可用性将会大大提高。 通常,前端网页设计师在精美的大屏幕上工作。 人性就是这样,我们习惯了我们的环境,一切都开始相对于该环境而存在。 对于那些坐在头等舱座位上的人来说,也很容易忘记我们其他人在经济舱或公共汽车上飞行是什么样的。
同样,请记住,有些用户将在更大的屏幕上工作;有些用户将在更大的屏幕上工作。 确保您的网站对他们来说也不错。 在笔记本电脑上看起来不错的东西在拉伸到大尺寸时可能会显得很尴尬。 测试、测试、再测试。
10.一定要吸引用户
人们喜欢个性化的关注。 简单地回复评论或回复问题或投诉会产生奇迹,并且可以像其他任何事情一样培养客户忠诚度。
11. 不要假设你是对的,要针对实际用户测试你的网站
在进行一些测试以查看实际用户的响应之前,您无法知道您的网站有多有效。 他们对您网站的看法可能与您想象的不同。 你的直觉可能是对的,但通常情况并非如此,原因很简单,因为不同的人有不同的想法。 尤其重要的是——他们的需求和目标与您作为网站创建者的需求和目标不同。
为了帮助您开始可用性测试,这里简要列出了几种测试方法以及进行 A/B 测试的更深入的指南。
结论
当然,这远非关于如何改善网站用户体验的全面指南,但这应该为您提供一套良好的入门工具。 我确信您已经有了一些很棒的想法。 请在下面的评论部分告诉我!
