البرنامج التعليمي Squarespace كيفية إنشاء موقع ويب مذهل في 12 خطوة
نشرت: 2021-01-28يتم دعم Tooltester من قبل القراء مثلك. قد نكسب عمولة تابعة عند الشراء من خلال روابطنا، مما يمكننا من تقديم أبحاثنا مجانًا.
إذا كنت بحاجة إلى إنشاء موقع ويب جذاب لمحفظتك أو مدونتك أو متجرك عبر الإنترنت، فمن الصعب تجاوز Squarespace. بفضل سمعتها الطويلة الأمد باعتبارها منشئ مواقع الويب للمصممين والفنانين والمبدعين، فإن قوالب Squarespace الأنيقة تقف وراء بعض مواقع الويب الأكثر لفتًا للنظر على الويب (انظر أمثلة لمستخدمي Squarespace الحقيقيين هنا).
إذًا، ما مدى سهولة إنشاء موقع ويب باستخدام Squarespace؟ كما سنوضح لك في هذا البرنامج التعليمي لـ Squarespace ، يمكن أن يكون إنشاء موقع ويب مذهل على Squarespace أمرًا سريعًا وسهلاً وممتعًا نسبيًا - طالما أن لديك بعض الحيل في جعبتك.
على استعداد للبدء؟ دعونا القفز الحق في!
لمن هذا البرنامج التعليمي Squarespace؟
يعد هذا البرنامج التعليمي Squarespace مثاليًا إذا:
- أنت جديد على Squarespace (أو منشئي مواقع الويب بشكل عام)، وتحتاج إلى إرشادات خطوة بخطوة حول كيفية استخدامه
- تفضل أن يكون لديك موقع منخفض الصيانة وسريع الإعداد، ولا تمانع في التخلي عن بعض التحكم في التصميم للحصول على هذا (وإلا، قد يكون Webflow خيارًا أفضل للتحقق منه)
- لديك مجموعة جيدة من الصور عالية الدقة للعمل بها (إما الصور الخاصة بك أو الصور المخزنة - يمكنك ترخيص الصور من Getty Images مباشرة من خلال Squarespace)
- سيكون موقع الويب الخاص بك على الجانب الأصغر (على سبيل المثال، موقع ويب شخصي أو تجاري لن يحتوي على قدر كبير من المحتوى)
- ترغب في إضافة محفظة أو مدونة إلى موقعك (سنرشدك إلى كيفية القيام بذلك)
سيوضح لك هذا البرنامج التعليمي كيفية فتح حساب Squarespace وإنشاء موقع ويب بسيط نسبيًا.
إنها أيضًا نقطة بداية جيدة إذا كنت تريد إضافة ميزات أكثر تعقيدًا (مثل منطقة العضوية أو المتجر عبر الإنترنت). لمعرفة كيفية إضافة هذه الميزات إلى موقعك، أوصي بمراجعة قاعدة معارف Squarespace.
خطوة بخطوة Squarespace تعليمي
يقدم الفيديو الخاص بنا عرضًا تفصيليًا لكيفية إعداد موقع Squarespace. يمكنك أيضًا اتباع دليلنا خطوة بخطوة أدناه:
جرب Squarespace مجانًا هنا.
الخطوة 1 - اختر القالب الخاص بك
في برنامجنا التعليمي، سنقوم ببناء موقع محفظة لمصممة جرافيك (خيالية) تدعى Elli، للترويج لخدماتها وعرضها.
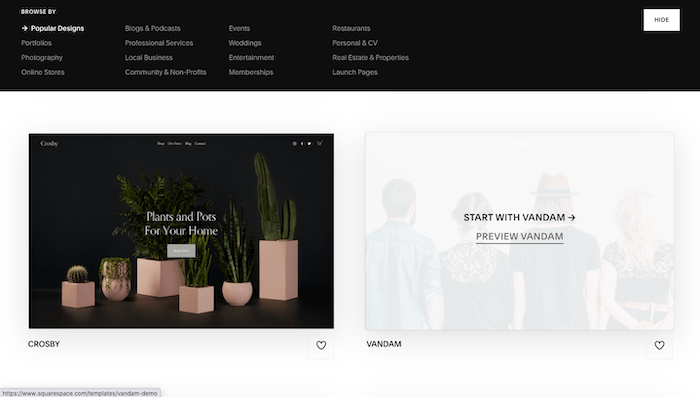
الخطوة الأولى هي تصفح القوالب المختلفة المتاحة، والتي يمكنك العثور عليها هنا. ستجد أكثر من 100 موقع للاختيار من بينها، ويمكنك أيضًا التصفح حسب الفئة (محفظة الأعمال، التصوير الفوتوغرافي، المدونة، إلخ). قم بالتمرير فوق القالب وسترى خيارين: 1) ابدأ في إنشاء موقعك باستخدام هذا القالب، و2) قم بمعاينة هذا القالب.
نظرًا لأنه ليس من الممكن تبديل القوالب باستخدام أحدث إصدار من Squarespace، فإنني أوصي بالنقر فوق الخيار الثاني ومعاينة القالب بالكامل قبل اتخاذ قرار بشأن أحد القوالب.

أنصحك باختيار قالب يتوافق من الناحية الجمالية مع الموقع الذي تريد الحصول عليه - على سبيل المثال، الخطوط والألوان والصور المتشابهة. من السهل إلى حد ما تغيير التخطيطات باستخدام Squarespace، ولكن تغيير التصميم يتطلب المزيد من العمل.
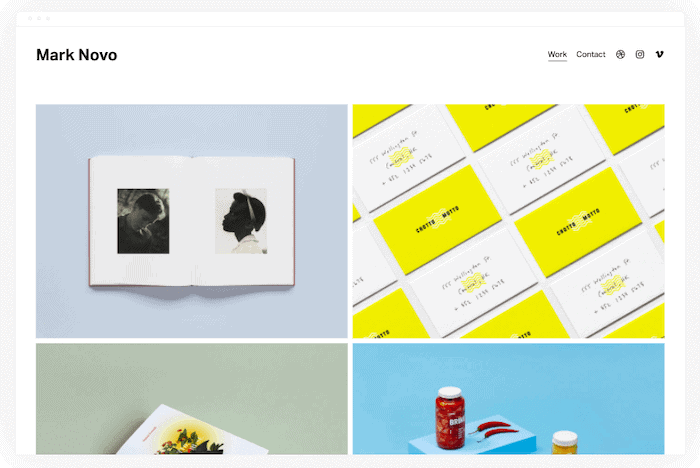
بمجرد أن تستقر على القالب، انقر فوق خيار "البدء بـ". بالنسبة لموقع Elli، سنختار قالب "Novo" ضمن "المحافظ"، حيث أنه يحتوي على بنية وجمالية مشابهة لما نريد أن نميزه.

الخطوة 2 – قم بالتسجيل للحصول على حساب Squarespace (مجانًا!)
ستطالبك الشاشة التالية بالتسجيل في Squarespace، باستخدام حساب Google أو Apple أو البريد الإلكتروني الخاص بك.
ليست هناك حاجة لبطاقة ائتمان، ويمكنك بالفعل تجربة Squarespace مجانًا لمدة 14 يومًا (مما يتيح لك متسعًا من الوقت لتقرر ما إذا كان ذلك مناسبًا لك أم لا).
بينما يمكنك إنشاء موقع مجانًا خلال الفترة التجريبية التي تبلغ 14 يومًا، ستحتاج إلى الترقية إلى إحدى خطط Squarespace لنشر موقعك فعليًا. سنغطي ذلك في الخطوة الأخيرة من هذا البرنامج التعليمي.
بعد تقديم التفاصيل الخاصة بك، سيتم سؤالك عن الاسم الذي ترغب في تسميته لموقعك. يمكنك إدخال اسم هنا، أو ببساطة تخطي هذه الخطوة والعودة إليها لاحقًا.

سيكون هناك أيضًا بعض الرسوم المتحركة السريعة حول كيفية إجراء تغييرات على موقعك، مثل تحرير الصفحات وإنشائها وتصميمها، والتي يمكنك عرضها أو تخطيها.
الخطوة 3 - تعرف على Squarespace
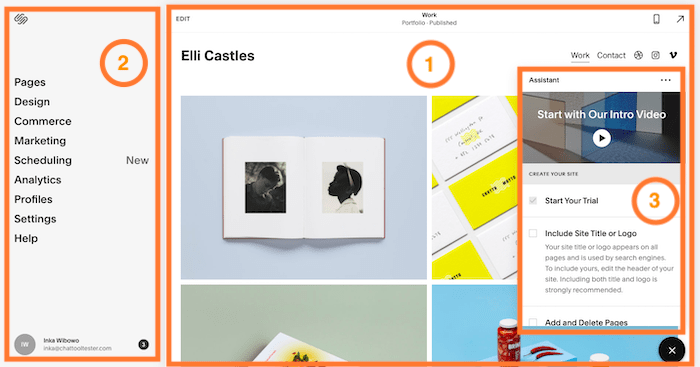
سيتم نقلك بعد ذلك إلى هذه الشاشة التالية، حيث يمكنك البدء في إجراء تغييرات على موقعك . فيما يلي ملخص سريع للأقسام المختلفة للشاشة:

1. هذا القسم الأول هو معاينة الموقع . فهو يتيح لك معاينة المحتوى وأنماط الموقع لكل صفحة من صفحات موقعك - النصوص والصور والأقسام والمزيد. سيؤدي النقر على الرابط "تعديل" الموجود في الجزء العلوي الأيسر إلى نقلك مباشرة إلى المحرر الخاص بك، وهنا ستجري الجزء الأكبر من التغييرات على موقعك. أنت الآن تلقي نظرة على الصفحة الرئيسية لموقعك. يمكنك الانتقال إلى صفحات أخرى من خلال النقر على الروابط الموجودة في طريقة العرض هذه (تمامًا كما تفعل إذا كنت تشاهد موقع ويب مباشر).
2. إذا كان القسم الأول يعتني بالتغييرات على مستوى الصفحة، فيمكنك التفكير في القائمة الرئيسية الموجودة على اليسار على أنها تهتم "بالصورة الأكبر". يتضمن ذلك تصميم موقعك والصفحات وقائمة التنقل وتحسين محركات البحث والتحليلات. إنه أيضًا المكان الذي تدير فيه أي ميزات إضافية (متجر عبر الإنترنت، صفحات الأعضاء، مدونة، إلخ). يمكنك أيضًا الانتقال إلى صفحات موقعك من خلال النقر على خيار "الصفحات" في هذه القائمة.
3. يوفر هذا المساعد فيديو مقدمة مفيدًا لـ Squarespace (الذي أوصي بمراجعته)، بالإضافة إلى توجيهك خلال خطوات تحرير موقعك. وبما أننا سنغطيها في هذا البرنامج التعليمي، يمكنك إغلاق هذه النافذة بالنقر فوق الزر X الموجود في أسفل اليمين (بعد مشاهدة الفيديو).
لا تتردد في النقر حول هذه الأقسام المختلفة واستكشافها، للحصول على فكرة عن كيفية عمل كل شيء.
الأشياء الرئيسية التي يجب تذكرها حول محرر Squarespace هي:
- لسوء الحظ، لا توجد ميزة الحفظ التلقائي. يتعين عليك حفظ التغييرات يدويًا بعد إجرائها. يمكن القيام بذلك عن طريق التمرير فوق "تم" في الجزء العلوي الأيسر واختيار خيار "حفظ".
- وبالمثل، لا يوجد زر للتراجع (على الرغم من أنه يمكنك التراجع عن تغييرات النص باستخدام اختصارات لوحة المفاتيح القياسية، على سبيل المثال CTRL/CMD + Z). يمكنك اختيار "تجاهل التغييرات" (يمكن الوصول إليه أيضًا عن طريق التمرير فوق "تم" في الجزء العلوي الأيسر)، ولكن هذا سيؤدي إلى التراجع عن جميع التغييرات التي تم إجراؤها منذ آخر عملية حفظ (بدون خيار للإعادة) - ولهذا السبب من المهم الحفظ عملك بانتظام
الخطوة 4 – تحرير رأس صفحتك الرئيسية
لنبدأ في إجراء تغييرات على صفحتنا الرئيسية من خلال النقر على الرابط "تعديل" الموجود في الجزء العلوي الأيسر من معاينة الموقع (القسم 1).
سنركز أولاً على إجراء تغييرات على محتوى الموقع (النص والصور وما إلى ذلك). سنقوم بحفظ تغييرات التصميم لوقت لاحق.
كما ترون، قام Squarespace تلقائيًا بإدراج اسم الموقع الذي قدمته مسبقًا في رأس موقع الويب الخاص بك. إذا كنت ترغب في تغيير هذا، فما عليك سوى تمرير مؤشر الماوس فوق الرأس، ثم النقر فوق الزر "تعديل رأس الموقع" الذي يظهر.
سترى نافذة منبثقة جديدة. اختر خيار "عنوان الموقع والشعار"، حيث ستتمكن من تغيير عنوان الموقع، أو حتى تحميل شعارك الخاص. بالمناسبة، تقدم Squarespace أداة مجانية لإنشاء الشعارات.

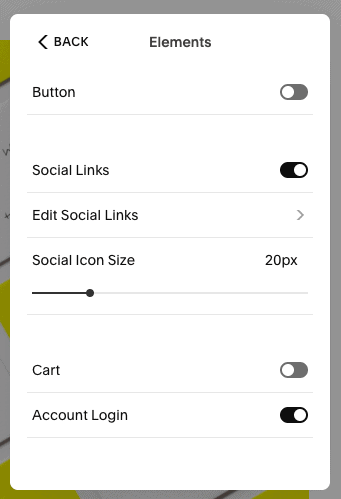
بمجرد الانتهاء، انقر فوق "الرجوع" في نفس النافذة. يمكنك أيضًا تعديل عناصر أخرى في رأسك، بما في ذلك العناصر المعروضة في شريط التنقل الرئيسي (قائمة موقعك، التي تظهر في الجزء العلوي الأيمن من هذا القالب). على سبيل المثال، إذا قمت بالنقر فوق "العناصر"، فستتمكن من اختيار العناصر التي تريد عرضها في شريط التنقل الرئيسي (مثل الروابط الاجتماعية أو أزرار الحث على اتخاذ إجراء أو عربة التسوق أو تسجيل الدخول إلى الحساب) عن طريق التبديل إلى "تشغيل" أو "إيقاف".

في حالة Elli، سنقوم بإزالة روابط Vimeo وInstagram، وللقيام بذلك، اختر "تحرير الروابط الاجتماعية"، ثم انقر فوق أحد الروابط التي تريد إزالتها. ستظهر نافذة منبثقة جديدة - انقر فوق "إزالة".

نريد الاحتفاظ برابط Dribble مع تحديثه وإضافة رابط إلى محفظة Elli's Dribble. لذا، ما عليك سوى تحديد خيار Dribble، ثم تحديث عنوان URL في النافذة المنبثقة. انقر فوق "حفظ" عند الانتهاء.

سيتم تطبيق أي تعديلات يتم إجراؤها على الرأس على الرأس المعروض في جميع أنحاء الموقع بأكمله - وليس فقط الصفحة الرئيسية. لذلك، سيكون لديك نسخة واحدة فقط من الرأس على موقعك. ستلاحظ أيضًا أنه سيتم تحديث التذييل تلقائيًا بروابط الوسائط الاجتماعية التي قمت بتحريرها في رأسك.
الخطوة 5 – إضافة قسم جديد إلى صفحتك الرئيسية
في حين أن إيلي معجبة بالبنية العامة لصفحتها الرئيسية، إلا أنها تريد إجراء بعض التغييرات على التخطيط. على وجه التحديد، تريد إضافة مقدمة نصية إلى أعلى الصفحة ، لعرضها فوق معرض الصور الحالي (الذي سنقوم بتحريره لاحقًا).
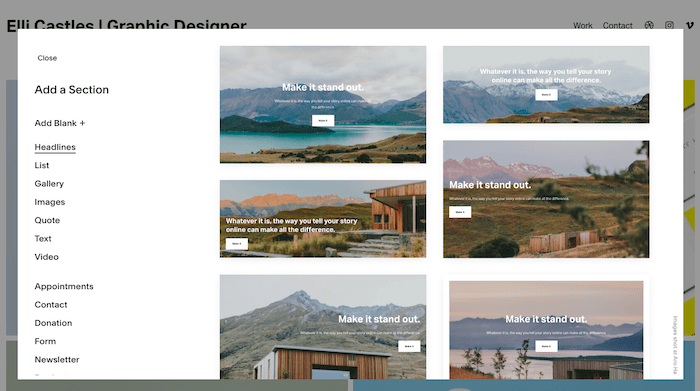
للقيام بذلك، سنقوم بالتحويم فوق المكان الذي نريد إضافة هذا القسم الجديد إليه. سيظهر زر جديد، "إضافة قسم"، استمر وانقر عليه.

هذا هو المكان الذي تلعب فيه إحدى أقوى بدلات Squarespace. ستتمكن من الاختيار من بين العشرات من التخطيطات المعدة مسبقًا ، بدءًا من العناوين الرئيسية والقوائم والمعارض، إلى وظائف أكثر تقدمًا مثل نماذج الاتصال والاشتراكات في الرسائل الإخبارية وحجوزات المواعيد لإضافة المحتوى الخاص بك.

نريد فقط إضافة القليل من النص التمهيدي، لذلك سنقوم بالاختيار من أحد التخطيطات في قسم "النص".
ألا يعجبك القسم الذي أضفته للتو؟ لا تقلق – كل ما عليك فعله هو التمرير فوقه، ثم النقر فوق أيقونة سلة المهملات التي تظهر في الجزء العلوي الأيمن.

بخلاف ذلك، إذا كنت سعيدًا بالاحتفاظ به، فانقر على النص وقم بإجراء تعديلاتك حسب الحاجة لجعله المحتوى الخاص بك. بمجرد الانتهاء من ذلك، تذكر الضغط على الزر "حفظ" عن طريق تمرير مؤشر الماوس فوق "تم" في الجزء العلوي الأيسر من المحرر.

الخطوة 6 - تحرير قسم "المشاريع" الموجود
دعنا ننتقل إلى تحرير القسم التالي من الصفحة - معرض صور المحفظة (يطلق Squarespace على هذه "المشاريع").
نريد استبدالها بصور من أعمال Elli الخاصة، لذا دعنا نحرك الماوس فوق القسم وننقر على زر "إدارة المشاريع" الذي يظهر.

لاحظ أنه يمكنك أيضًا تعديل مظهر هذا القسم - على سبيل المثال، إذا كنت تريد عرض 3 أعمدة من الصور بدلاً من 2. فقط قم بالتمرير فوق القسم، وانقر على أيقونة القلم الرصاص التي تظهر ("تحرير القسم")، ثم اضبط كما هو مطلوب.
في القائمة الرئيسية على اليسار، سترى قائمة بالمشاريع الموجودة على الصفحة. سنقوم بحذف عدد قليل منها لأن Elli لديها أربعة مشاريع فقط تريد عرضها - لذا قم بالتمرير فوق أحد المشاريع، ثم انقر فوق علامة الحذف ('...') التي تظهر. انقر فوق "حذف".

لإضافة (بدلاً من حذف) المزيد من المشاريع، ما عليك سوى النقر على أيقونة "+" التي تظهر أعلى هذا الجزء.
لتغيير الصور التي تظهر في هذا القسم، قم بالتمرير مرة أخرى فوق المشروع ذي الصلة، واضغط على أيقونة "..."، ثم انقر فوق "الإعدادات".
في النافذة المنبثقة الجديدة، انقر فوق "إزالة الصورة"، واستبدلها بصورة خاصة بك. تأكد من تغيير العنوان ورابط URL الثابت (عنوان URL للصفحة) أيضًا، لجعله ملائمًا لموقعك. انقر فوق "حفظ" في الجزء العلوي الأيسر من النافذة المنبثقة عند الانتهاء.

كرر هذا لكل من المشاريع الأخرى. بمجرد الانتهاء من ذلك، يمكنك التحقق من كيف يبدو كل شيء. إذا كنت سعيدًا بذلك، فهذا رائع – دعنا ننتقل إلى الخطوة التالية.

تعتمد قوالب Squarespace على صور عالية الجودة وعالية الدقة لتعمل بشكل جيد. وبدونها، يبدأ التصميم في الانهيار حقًا. من المفيد استثمار العمل الإضافي (أو المال، في حالة الصور المخزنة) للتأكد من أن لديك مجموعة جيدة من هذه الصور لاستخدامها.
الخطوة 7 – تحرير صفحات "المشاريع".
تؤدي كل صورة من الصور الموجودة في قسم "المشاريع" إلى صفحتها الخاصة أيضًا. يمكنك استخدام هذا لتضمين معلومات حول مشروعك ، أو لإضافة المزيد من الصور. لتحرير هذه الصفحة، ما عليك سوى النقر على المشروع في القائمة الرئيسية على اليسار، ثم "تحرير".

أولاً، قم بتغيير صورة خلفية الرأس عن طريق التمرير فوق القسم، ثم النقر فوق رمز القلم الرصاص الذي يظهر ("تحرير القسم"). في النافذة المنبثقة الجديدة، حدد خيار "الخلفية" وانقر فوق "استبدال".

يمكنك إجراء تعديلات على بقية الصفحة عن طريق النقر للتعديل، أو عن طريق إضافة أقسام، كما فعلنا سابقًا.

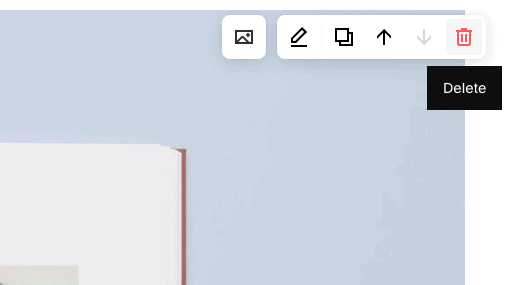
لحذف قسم، قم بالتمرير فوقه، ثم انقر فوق أيقونة سلة المهملات التي تظهر في الجزء العلوي الأيسر.

بمجرد الانتهاء، انقر فوق "تم" ثم "حفظ" في الجزء العلوي الأيسر، وكرر ذلك مع صفحات "المشاريع" المتبقية.
الخطوة 8 - تحرير صفحة "الاتصال".
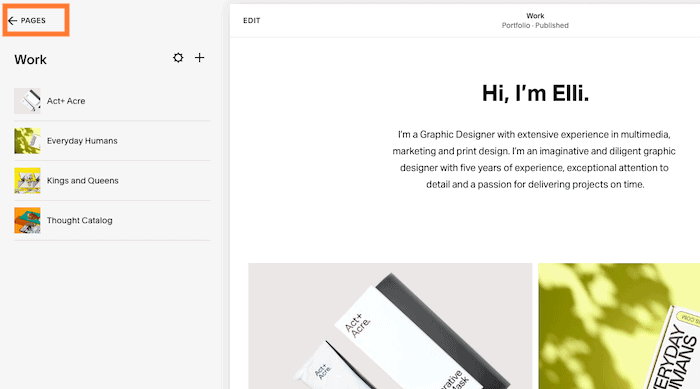
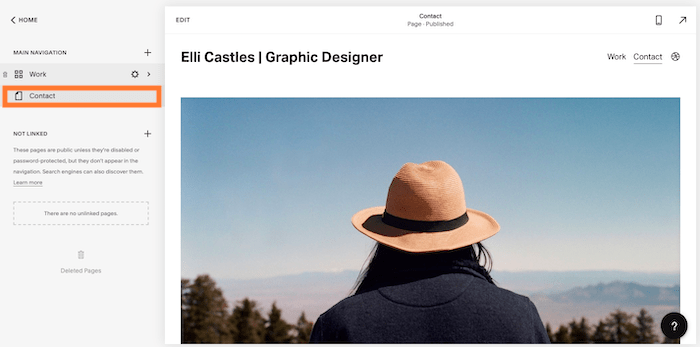
نحن سعداء بصفحتنا الرئيسية وقسم "المشاريع"، لذلك دعونا ننتقل إلى تحرير صفحة أخرى. يحتوي القالب الخاص بنا على صفحة "اتصل" مضمنة ، والتي نريد الاحتفاظ بها حتى يتمكن العملاء المحتملون من الاتصال بإيلي. لتعديل ذلك، انقر على رابط "الصفحات" في الجزء العلوي الأيسر من القائمة الرئيسية.

ثم انقر فوق صفحة "الاتصال" (الموضحة أدناه). ستظهر صفحة "الاتصال" في "معاينة الموقع" على اليمين، لذا انقر فوق "تحرير" لبدء إجراء التغييرات عليها.

أولاً، سنقوم باستبدال الصورة الرئيسية بصورة إيلي. لإضفاء بعض الذوق التصميمي عليها، سنقوم أيضًا بتغيير تنسيق الصورة بحيث يتداخل مربع النص معها. لذلك، انقر على الصورة، ثم على أيقونة القلم الرصاص للتعديل. بعد استبدال الصورة، حدد علامة التبويب "التصميم"، ثم اختر خيار "التجميع".

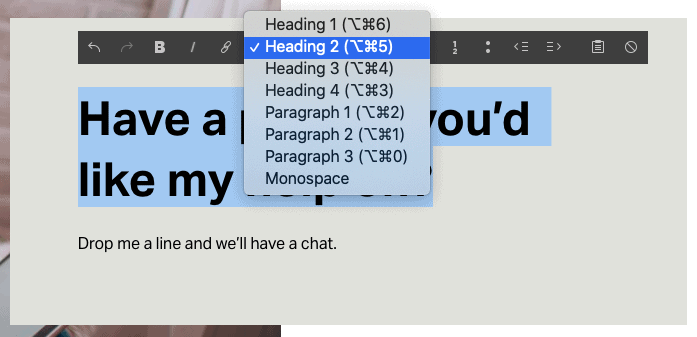
انقر في منطقة النص لتحرير النص. يمكنك أيضًا تغيير أحجام الخطوط عن طريق تمييز النص وتحديد نوع نص مختلف (على سبيل المثال، العنوان 1، 2 وما إلى ذلك).


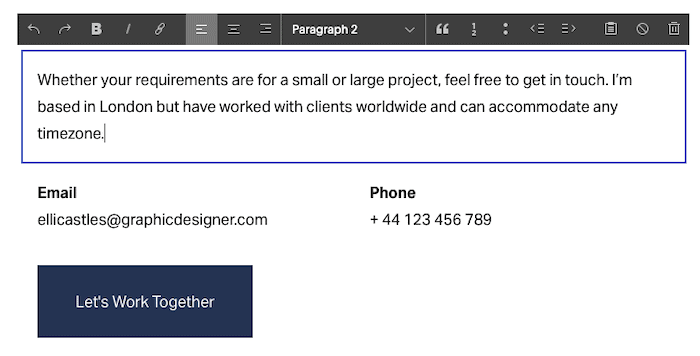
بمجرد الانتهاء، سيكون لديك شيء يشبه هذا:

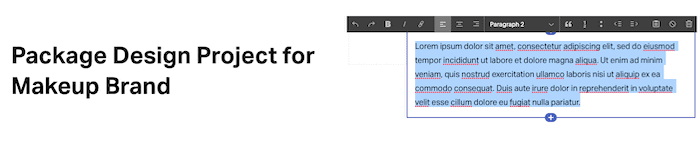
سنقوم بعد ذلك بتغيير النص الموجود، كما فعلنا في الخطوات السابقة، عن طريق النقر والتحرير. يمكنك أيضًا تغيير تنسيق النص (على سبيل المثال، النمط الغامق أو المائل) باستخدام شريط الأدوات الذي يظهر أعلى النص.

أخيرًا، نريد استبدال زر "دعونا نعمل معًا" الموجود بنموذج اتصال جديد . لذا قم بحذف هذا من خلال النقر عليه، ثم النقر على أيقونة سلة المهملات.

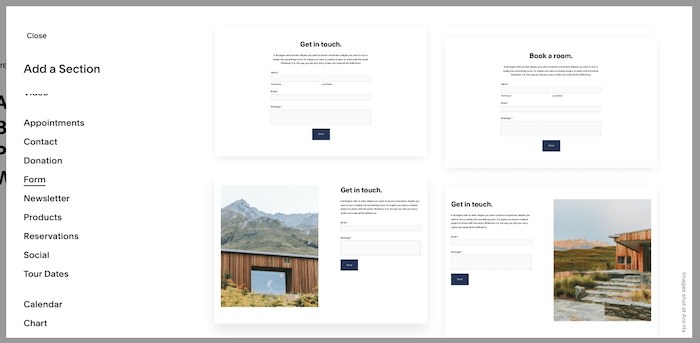
سنقوم بعد ذلك بإضافة قسم جديد (كما فعلنا سابقًا في الخطوة 6). قم بالتمرير فوق المكان الذي تريد إضافة النموذج فيه (في حالتنا، في أسفل الصفحة)، انقر فوق "إضافة قسم"، ثم حدد خيار "النموذج". ستشاهد مجموعة مختارة من تخطيطات النماذج المختلفة للاختيار من بينها - سنقوم بالتمرير لأسفل واختيار تخطيط يعرض صورة بجوار النموذج.

بمجرد إدراج النموذج الخاص بك، قم بتغيير الصورة (ستعرف كيفية القيام بذلك بشكل جيد الآن!)، وقم بتحرير النص الموجود أعلى النموذج حسب الحاجة.

لإجراء تغييرات على حقول النموذج، انقر فوق النموذج وحدد رمز القلم الرصاص لتحريره. يمكنك تعديل/إزالة الحقول الموجودة وإضافة حقول جديدة.

بعد ذلك، ستحتاج إلى تحديد المكان الذي ستنتقل إليه البيانات من أي نماذج إرسال. انقر فوق علامة التبويب "التخزين" - ستتمكن من اختيار تلقيها كتحديثات عبر البريد الإلكتروني، أو لنقل البيانات مباشرة إلى جدول بيانات Google Drive، أو Mailchimp، أو أي أداة أخرى للتسويق عبر البريد الإلكتروني (باستخدام Zapier). في حالتنا، سنختار فقط خيار البريد الإلكتروني.

بمجرد الانتهاء، انقر فوق الزر "تطبيق". تأكد من أن كل شيء على صفحتك يبدو على ما يرام. إذا كنت سعيدًا بذلك، فلننتقل إلى الخطوة التالية – إضافة مدونة.
الخطوة 9 – إضافة مدونة
لقد رأيت كيفية تحرير الصفحات الموجودة في قالب Squarespace. ولكن ماذا لو كنت تريد إضافة صفحة جديدة؟ أو مجموعة من الصفحات (على سبيل المثال، مدونة)؟
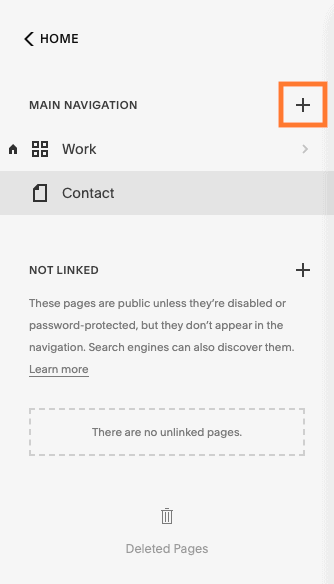
إنه في الواقع أسهل مما تعتقد. في القائمة الرئيسية الموجودة على اليسار، تأكد من وجودك في قائمة "التنقل الرئيسي" (إذا لم تكن موجودًا هناك بالفعل، يمكنك الوصول إليها بالنقر فوق "الصفحات"). انقر فوق الزر "+" الذي يظهر بجوار "التنقل الرئيسي" (أو إذا كنت لا تريد إمكانية الوصول إلى هذه الصفحة الجديدة من خلال التنقل الرئيسي لموقعك، فانقر فوق "+" الذي يظهر بجوار "غير مرتبط").

على الرغم من أنك قد ترغب في ربط معظم الصفحات من شريط التنقل الرئيسي، إلا أن الحالات التي قد ترغب فيها في استخدام خيار "غير مرتبط" تتضمن الصفحات المحمية بكلمة مرور، والمناطق المخصصة للأعضاء فقط، والصفحات المقصودة التي تعتمد على الإعلانات - بشكل أساسي، أي شيء لا تريد أن يراه الزائر العادي.
سترى خيارات متنوعة لإضافة صفحة جديدة، بما في ذلك خيار إضافة صفحة فارغة، أو البدء بتخطيط/قالب. سنقوم باختيار خيار "المدونة".

بعد ذلك، حدد تخطيط المدونة الذي تريد استخدامه (سنختار "المدونة 2"):

بمجرد إضافتها، يمكنك تعديل عنوان القائمة للمدونة في الجزء الأيمن. سيكون هذا هو العنوان الذي يظهر في القائمة/التنقل الرئيسي لموقعك، لذا، لإبقائه قصيرًا ولطيفًا، سنطلق عليه اسم "Blog".

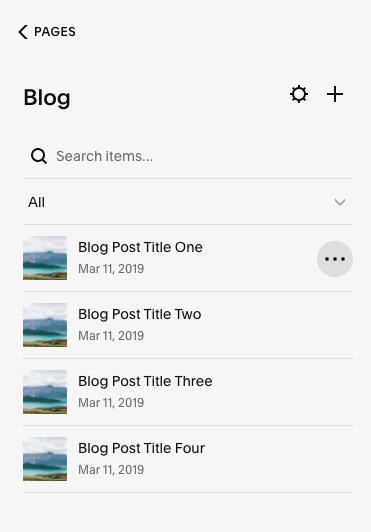
بعد ذلك، انقر فوق عنصر القائمة "المدونة" الذي قمت بتحريره للتو، وسيتم نقلك إلى قائمة منشورات المدونة التجريبية التي تأتي مع القالب.

ويمكن تحريرها بنفس الطريقة التي قمت بها سابقًا بتحرير "مشاريعك". انقر فوق "..." الذي يظهر بجوار كل عنوان مدونة إما لحذف مشاركة المدونة أو تكرارها.
وبالمثل، يمكنك النقر فوق "..." واختيار "الإعدادات" للقيام بما يلي:
- تغيير حالة المنشور (على سبيل المثال، "مسودة"، أو "يحتاج إلى مراجعة"، أو "نشر"، أو حتى "جدولة")
- إضافة العلامات والفئات
- تمكين/تعطيل التعليق
- تغيير الصورة الرئيسية للمدونة (ضمن عنصر القائمة "الخيارات")
- تحرير إعدادات تحسين محركات البحث (العنوان والوصف وعنوان URL)
- أضف روابط إلى وسائل التواصل الاجتماعي أو حملات البريد الإلكتروني
لتحرير محتوى منشورات المدونة، ما عليك سوى النقر على عنوان المدونة الموجود على اليسار، ثم النقر على "تحرير" في قسم المحرر.

كما هو الحال مع صفحات "المشروع"، ستتمكن من تعديل العناوين والصور والنصوص الموجودة وإضافة/إزالة الأقسام.

بمجرد الانتهاء من ذلك، سينتهي بك الأمر بصفحة مدونة رئيسية قد تبدو بهذا الشكل - رائعة جدًا، أليس كذلك؟

الخطوة 10 – تخصيص أنماط موقعك
لقد اهتممنا بمحتوى الموقع. الآن، دعونا نتأكد من أن التصميم والأسلوب يتوافقان تمامًا مع ما نريده.
تتميز قوالب Squarespace بتصميم موحد في جميع أنحاء الموقع بأكمله - تستخدم كل صفحة نفس أنماط الموقع ونظام الألوان والخطوط وما إلى ذلك. وهذا يساعد مواقع Squarespace في الحفاظ على جمالية التصميم العالي التي تشتهر بها.
يمكنك إجراء تعديلات صغيرة على القوالب باتباع الخطوات التالية. من الأفضل ألا تبتعد كثيرًا عن التصميم الأصلي - ومع ذلك، يمكنك إدخال القليل من شخصيتك/شخصية عملك فيه.
من الممكن إضافة تعليمات برمجية مخصصة (HTML وCSS وJavaScript) إذا كنت تريد إجراء تغييرات أكبر. لا أوصي بهذا حقًا لأن أ) قوالب Squarespace رائعة كما هي و ب) لن يقدم Squarespace الدعم حول هذه التغييرات، ولكن الخيار موجود.
أولاً، اضغط على خيار "الصفحة الرئيسية" في الجزء الأيمن للانتقال مرة أخرى إلى القائمة الرئيسية. ثم اختر "التصميم". ستجد مجموعة كاملة من الخيارات لتخصيص موقعك - الخطوط والألوان والرسوم المتحركة والأزرار والمزيد.

تخصيص الخطوط
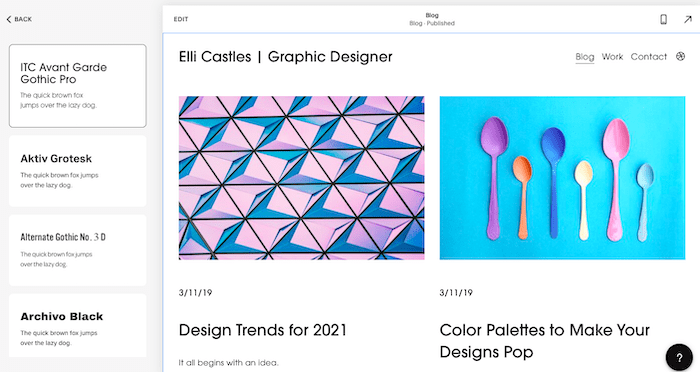
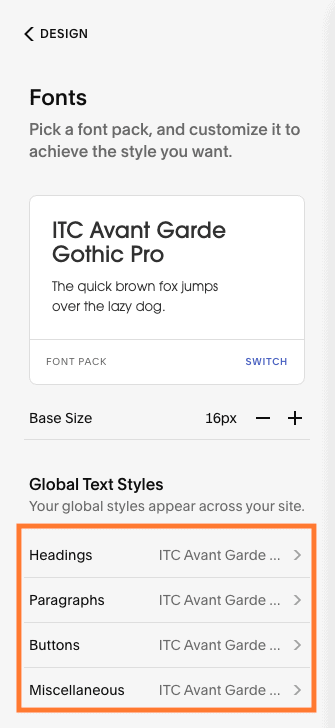
لنبدأ بالنقر على "الخطوط". يستخدم Squarespace حزم الخطوط – أزواج من الخطوط المطابقة بشكل أفضل مع القالب الخاص بك . يمكنك التبديل بين حزم الخطوط، وتغيير الخطوط داخل الحزم، وحتى إجراء تعديلات على الارتفاع والوزن والتباعد. لذا، اختر حزمة الخطوط التي تناسب موقعك بشكل أفضل من خلال النقر على خيار "تبديل".

سنختار حزمة الخطوط "ITC Avant Garde Gothic Pro" - يمكنك النقر عليها ومعاينة الشكل الذي ستبدو عليه في المحرر الموجود على اليمين (سيتم تحديث جميع العناوين والنصوص تلقائيًا باستخدام حزمة الخطوط الجديدة) .

لإجراء تعديلات على حزمة الخطوط الخاصة بك (مثل الخطوط والارتفاع والتباعد وما إلى ذلك)، اضغط على "رجوع"، ثم انقر فوق أحد خيارات "أنماط النص العامة" كما هو موضح أدناه. ستجد أسفل هذه أيضًا خيار "تعيين الأنماط"، والذي سيتيح لك تحديد المكان الذي يجب استخدام كل نمط نص فيه على موقعك.

تخصيص الألوان
ربما تحتوي العلامة التجارية لشركتك على بعض الألوان التي ترغب في أن تنعكس في تصميم موقعك. أو ربما تفضل الألوان الجريئة والمشرقة على نظام الألوان البسيط للقالب. إذا كان الأمر كذلك، فيمكنك ضبط مظهر موقعك من خلال الانتقال مرة أخرى إلى قائمة "التصميم" في الجزء الأيمن، وتحديد خيار "الألوان".
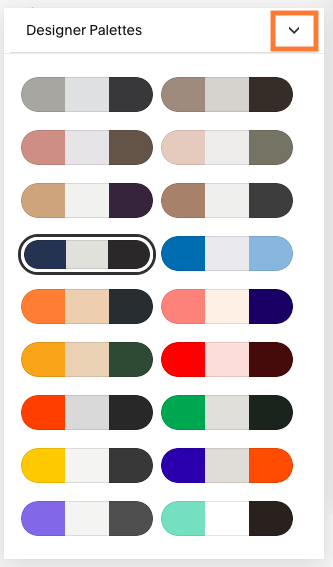
بعد ذلك، انقر فوق "تحرير"، الذي يظهر أعلى لوحة الألوان. يمكنك الاختيار من بين إحدى لوحات الألوان الموجودة في Squarespace. لاختيار ألوان مخصصة، أو حتى تحديد الألوان من صورة تم تحميلها، انقر فوق أيقونة السهم/الشارة (الموضحة أدناه).

لبدء تطبيق هذه الألوان على موقعك، انقر فوق العلامة التي على شكل رتبة عسكرية بجوار "سمات القسم":

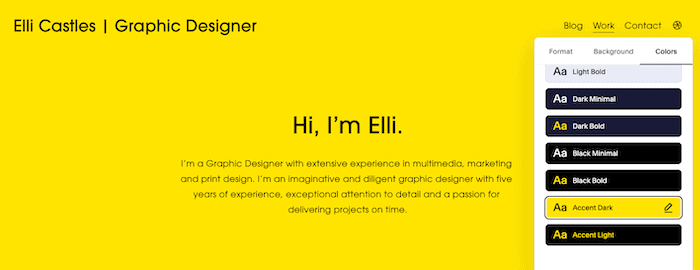
ستجد قائمة بموضوعات الألوان التي يتم إنشاؤها تلقائيًا والتي يمكنك البدء في تطبيقها على موقعك (ستؤدي هذه إلى تغيير الخلفية والنص والرابط وألوان الأزرار وما إلى ذلك). يمكنك اختيار تركها كما هي، أو تخصيصها من خلال النقر على أيقونة القلم الرصاص التي تظهر عند تحريك الماوس فوق أحد السمات.
في نافذة معاينة الموقع على اليمين، ستشاهد أيضًا سمات الألوان المطبقة على كل قسم من الصفحة التي تعرضها. كما ترون، نحن نستخدم "الحد الأدنى الأبيض" في جميع أنحاء الصفحة الرئيسية.

لا يمكن تغيير سمات الألوان إلا على أساس كل قسم على حدة. افتراضيًا، سيرث الرأس سمة اللون للقسم الأول في تلك الصفحة، على الرغم من أنه يمكنك تغيير ذلك عن طريق تحديد "تحرير رأس الموقع" > "الألوان" > تبديل المفتاح "الشفاف". سيتم تطبيق سمات الألوان المطبقة على التذييل على الموقع بأكمله.
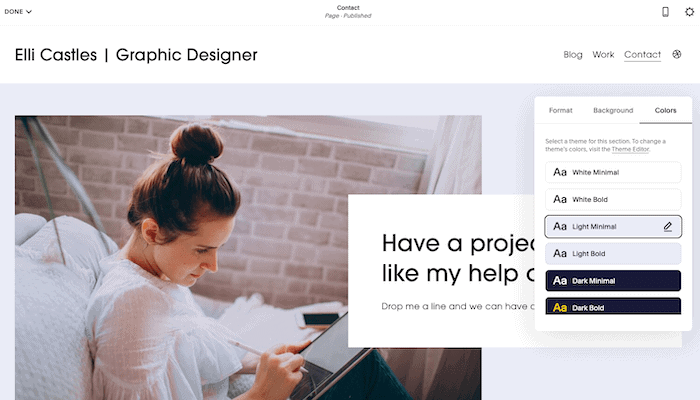
لبدء إجراء التغييرات، انقر فوق "تحرير" في معاينة الموقع، ثم قم بالتمرير فوق القسم الذي تريد تحديثه، ثم حدد رمز القلم الرصاص. بعد ذلك، في النافذة المنبثقة، انتقل إلى علامة التبويب "الألوان"، واختر السمة المفضلة لديك (سنختار "اللكنة الداكنة" في القسم العلوي).

انتقل إلى الصفحات الأخرى بموقعك وكرر الأمر إذا كنت ترغب في إجراء المزيد من التغييرات:

بمجرد الانتهاء، انقر فوق "تم" في الجزء العلوي الأيسر، ثم "حفظ التغييرات".
وبطبيعة الحال، هناك الكثير من عناصر التصميم الأخرى التي يمكنك تعديلها، مثل الأزرار، والمسافات، وما إلى ذلك. ومع ذلك، أعتقد أنك على دراية جيدة بالنظام الآن، لذا إذا كنت ترغب في إجراء المزيد من التغييرات، فلا تتردد في تجربته بنفسك
الخطوة 11 – تحديث عناوين الصفحات وقائمة التنقل وإعدادات تحسين محركات البحث
لقد اقتربنا كثيرًا من خط النهاية! دعونا نعتني ببعض عناصر التدبير المنزلي أولاً.
سنبدأ بالتأكد من أن كل صفحة:
- يعرض الصفحات بالترتيب الذي نريده بها في قائمة التنقل،
- يستخدم العناوين التي تمثل كل صفحة، و
- لديه إعدادات SEO الصحيحة.
أ. في القائمة الرئيسية، انقر فوق "الصفحات". ضمن قائمة "التنقل الرئيسي"، قم بإعادة ترتيب الصفحات حسب الحاجة عن طريق سحبها بالترتيب . ستشاهد التغييرات تنعكس في معاينة الموقع على اليمين.

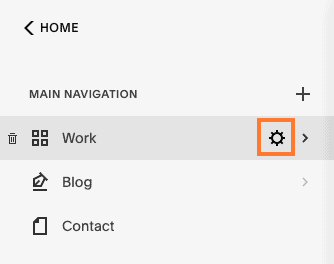
ب. إذا كان هناك أي عناوين تريد تغييرها، فهذا هو المكان الذي يمكنك فيه إجراء ذلك أيضًا. على سبيل المثال، نريد تغيير "العمل" إلى "المحفظة". في القائمة الرئيسية على اليسار، قم بالتمرير فوق صفحة "العمل"، ثم انقر فوق رمز الإعدادات/الترس الذي يظهر.

قم بتحديث "عنوان الصفحة" و"عنوان التنقل" (بالإضافة إلى "عنوان URL الثابت" إذا كنت ترغب في ذلك)، ثم اضغط على "حفظ" في الجزء العلوي الأيسر.

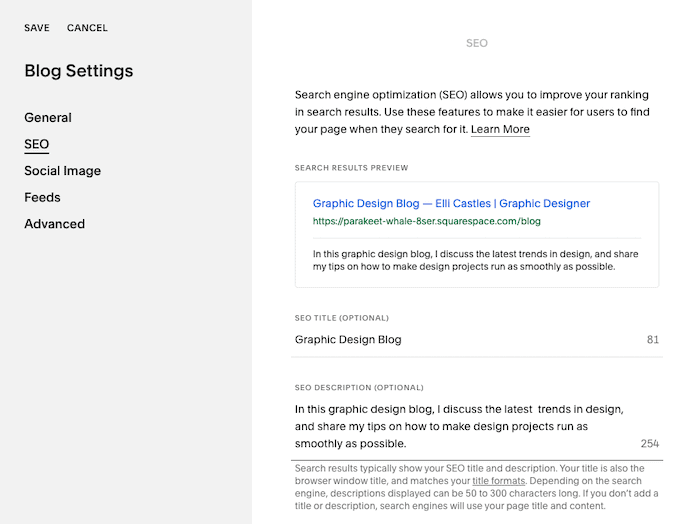
ج. الآن أيضًا فرصة جيدة لتحديث إعدادات تحسين محركات البحث لكل صفحة، في حالة رغبتك في استهداف كلمات رئيسية محددة على Google. مرة أخرى، اضغط على أيقونة الإعدادات/الترس بجوار الصفحة التي تريد تحريرها، ثم انتقل إلى قائمة "SEO". قم بتحرير "عنوان SEO" و"وصف SEO"، ثم اضغط على "حفظ". أوصي بتكرار ذلك لكل صفحة، بما في ذلك مشاريع محفظتك ومنشورات المدونة.

لمزيد من النصائح حول كيفية تحسين موقعك من أجل تحسين محركات البحث (SEO)، راجع دليل Squarespace SEO الخاص بنا.
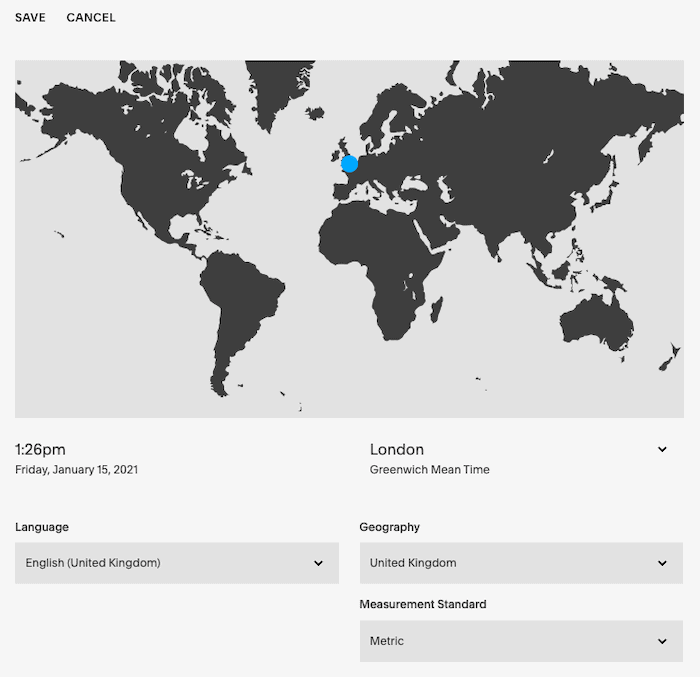
بعد ذلك، دعنا نتأكد من إعداد إعدادات موقعك بشكل صحيح. في القائمة الرئيسية، انتقل إلى "الإعدادات"، ثم اختر "اللغة والمناطق".
بعد ذلك، تأكد من تحديد المنطقة الزمنية والمنطقة واللغة ومعيار القياس الصحيح (سيكون هذا مناسبًا إذا كنت تبيع المنتجات). انقر فوق "حفظ" عند الانتهاء.

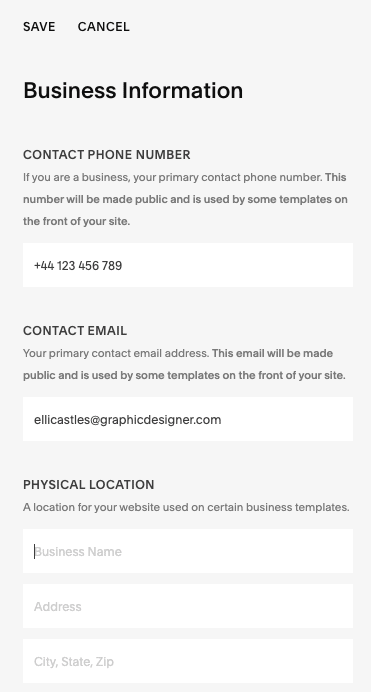
ارجع إلى قائمة "الإعدادات"، وحدد خيار "معلومات العمل"، وأدخل جميع التفاصيل ذات الصلة. اعتمادًا على القالب الخاص بك، قد يتم إدراج بعض هذه العناصر تلقائيًا في موقعك. مرة أخرى، اضغط على "حفظ" عند الانتهاء.

الخطوة 12 – الفحص النهائي، وإعداد المجال، والإطلاق!
حتى هذه اللحظة، موقعك مرئي لك فقط. الآن بعد أن قمنا بتحديث محتوى موقعنا وتصميمه وإعدادات تحسين محركات البحث (SEO)، أصبح الموقع جاهزًا لمشاركته مع العالم - لذلك دعونا نمضي قدمًا وننشره!
على الرغم من أنك تستخدم الإصدار التجريبي المجاني من Squarespace حتى الآن، فسوف تحتاج إلى الترقية إلى خطة مدفوعة لنشر موقعك - لذا تأكد من أنك راضٍ بنسبة 100% عن موقع Squarespace الخاص بك قبل الالتزام بالقيام بذلك.
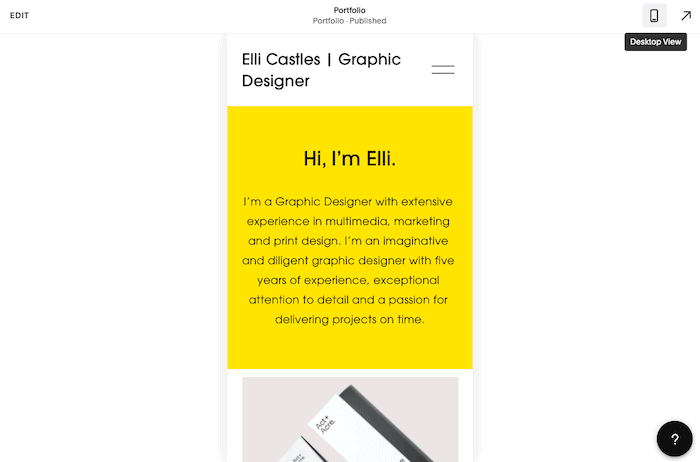
أولاً، تأكد من أنك راضٍ عن الشكل الذي يبدو عليه كل شيء عن طريق التحقق من كل صفحة في معاينة الموقع.
هذا هو الموقع الذي أنشأناه من أجل Elli – نحن سعداء جدًا بالنتيجة!
تأكد أيضًا من التحقق من إصدار الهاتف المحمول لموقعك من خلال النقر على أيقونة الهاتف المحمول (سيتم تحسين جميع مواقع Squarespace للجوال افتراضيًا).

بعد ذلك، ستحتاج إلى الترقية إلى إحدى خطط Squarespace المدفوعة . يمكنك إما الضغط على زر "الاشتراك" المعروض أسفل شاشتك (هذا هو الخيار الأسهل!)، أو الرجوع إلى القائمة الرئيسية، واختيار "الفوترة والحساب"، ثم "الفوترة"، و"ترقية خطتك" '.
ستتمكن بعد ذلك من الاختيار من بين إحدى خطط Squarespace الأربع، والاختيار بين الاشتراك الشهري أو السنوي. إذا كنت بحاجة إلى مساعدة في اختيار أفضل خطة لك، فاطلع على دليل تسعير Squarespace الخاص بنا.

بمجرد تقديم تفاصيل الدفع الخاصة بك، والنقر فوق "تأكيد وشراء"، يمكنك المضي قدمًا ونشر موقعك! أولاً، ارجع إلى القائمة الرئيسية، واختر "الإعدادات"، وتأكد من أن "توفر الموقع" الخاص بك هو "عام" (بدلاً من "خاص").
أخيرًا، حان الوقت لربط موقعك باسم نطاق مخصص . مرة أخرى، يتم ذلك في القائمة الرئيسية على اليسار عن طريق تحديد "الإعدادات"، ثم "النطاقات".

ستظهر لك ثلاثة خيارات:
- احصل على اسم نطاق – اختر هذا الخيار إذا لم يكن لديك حاليًا اسم نطاق مخصص وترغب في شراء واحد مباشرة من خلال Squarespace. تقدم Squarespace أيضًا نطاقًا مجانًا للسنة الأولى، إذا قمت بشراء اشتراك Squarespace سنوي
- استخدم نطاقًا أملكه - اختر هذا الخيار إذا كان لديك نطاق حالي مع موفر آخر (على سبيل المثال، Namecheap، GoDaddy). يمكنك إما أ) نقله إلى Squarespace أو ب) توصيله بموقع Squarespace الخاص بك (في حالة رغبتك في الاحتفاظ به مع المزود الحالي الخاص بك)
- النطاق المدمج – هذا هو المجال الذي تم إنشاؤه تلقائيًا والذي تم تعيينه لك بواسطة Squarespace (والذي يمكنك تغييره). سيبدو مثل هذا: yoursiteid.squarespace.com. لا يحل هذا محل المجال المخصص الخاص بك – يمكنك اعتباره مجالًا داخليًا لا يستطيع أحد سواك رؤيته
اختر الخيار الذي ينطبق عليك، واتبع الخطوات المتضمنة.
وهذا كل شيء – لديك الآن موقع Squarespace منشور، وجاهز للعرض أمام العالم!
البرنامج التعليمي Squarespace: الاستنتاج
يقدم Squarespace واحدًا من أفضل منشئي مواقع الويب لإنشاء محفظة أو مدونة، وقد غطى هذا البرنامج التعليمي خطوات إنشاء موقع Squarespace بسيط (ولكنه أنيق) يتضمن هذه الميزات. لكن Squarespace لها مكانتها الخاصة في فئات أخرى أيضًا، مثل التجارة الإلكترونية ومناطق الأعضاء - يمكنك معرفة المزيد في مراجعة Squarespace الكاملة.
هل أنت مستعد لتجربة Squarespace؟ جربه مجانا هنا.
مثل التركيز على تصميم Squarespace، ولكن هل ترغب في المزيد من التحكم؟ قد يكون Webflow خيارًا أفضل بالنسبة لك - اقرأ مقارنة Webflow وSquarespace هنا. يمكنك أيضًا معرفة كيفية مقارنتها بـ Wix في مقارنة Wix vs Squarespace.

