Squarespace 教程 如何通过 12 个步骤创建令人惊叹的网站
已发表: 2021-01-28Tooltester 受到像您这样的读者的支持。 当您通过我们的链接购买时,我们可能会赚取联属佣金,这使我们能够免费提供我们的研究。
如果您需要为您的作品集、博客或在线商店建立一个引人注目的网站,那么 Squarespace 是您的最佳选择。 Squarespace 作为设计师、艺术家和创意人员的网站构建器享有盛誉,其时尚的模板是网络上一些最具视觉冲击力的网站的幕后功臣(请参阅此处真实 Squarespace 用户的示例)。
那么,使用 Squarespace 建立网站有多容易呢? 正如我们将在这个Squarespace 教程中向您展示的那样,创建一个令人惊叹的 Squarespace 网站可以相对快速、简单且有趣 - 只要您有一些技巧。
准备好开始了吗? 让我们直接跳进去吧!
这个 Squarespace 教程适合谁?
如果满足以下条件,此 Squarespace 教程是理想的选择:
- 您是 Squarespace(或一般网站建设者)的新手,需要逐步了解如何使用它
- 您希望拥有一个快速设置、维护成本低的网站,并且不介意放弃一些对设计的控制来实现这一点(否则,Webflow 可能是一个更好的选择)
- 您有大量可供使用的高分辨率图像(您自己的图像或库存图像 - 您可以直接通过 Squarespace 许可来自 Getty Images 的图像)
- 您的网站将较小(例如,不会有大量内容的个人或商业网站)
- 您想要向您的网站添加作品集或博客(我们将引导您完成此操作)
本教程将向您展示如何开设 Squarespace 帐户并建立一个相对简单的网站。
如果您想添加更复杂的功能(例如会员区或在线商店),这也是一个很好的起点。 要了解如何将这些功能添加到您的网站,我建议您查看 Squarespace 的知识库。
Squarespace 分步教程
我们的视频提供了如何设置 Squarespace 网站的详细演示。 您还可以按照下面的分步指南进行操作:
在这里免费试用 Squarespace。
第 1 步 – 选择您的模板
在我们的教程中,我们将为一位名叫 Elli 的(虚构的)平面设计师构建一个作品集网站,以宣传和展示她的服务。
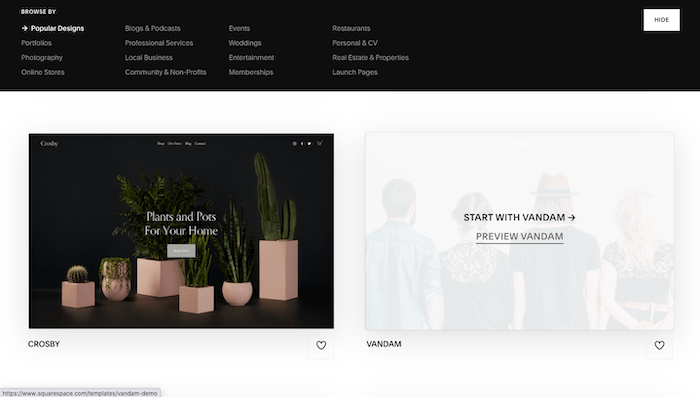
第一步是浏览可用的不同模板,您可以在此处找到这些模板。 您会发现 100 多个可供选择,还可以按类别浏览(作品集、摄影、博客等)。 将鼠标悬停在模板上,您将看到两个选项:1) 开始使用该模板构建网站,2) 预览该模板。
由于无法使用最新版本的 Squarespace 切换模板,因此我建议单击第二个选项并在决定选择一个模板之前完整预览模板。

我建议选择一个在美观上符合您想要的网站的模板,例如相似的字体、颜色、图像。 使用 Squarespace 可以很容易地更改布局 - 但更改样式需要更多的工作。
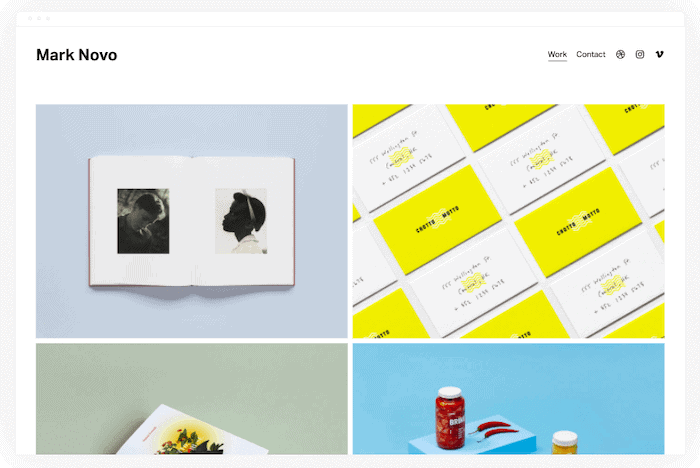
选定模板后,单击“开始于”选项。 对于 Elli 的网站,我们将选择“Portfolio”下的“Novo”模板,因为它与我们想要展示的内容具有相似的结构和美感。

第 2 步 – 注册 Squarespace 帐户(免费!)
下一个屏幕将提示您使用 Google、Apple 或电子邮件帐户注册 Squarespace。
不需要信用卡,而且您实际上可以免费试用 Squarespace 14 天(让您有足够的时间来决定它是否适合您)。
虽然您可以在 14 天试用期内免费构建网站,但您需要升级到 Squarespace 的计划之一才能真正发布您的网站。 我们将在本教程的最后一步中介绍这一点。
提供详细信息后,系统会询问您想要为网站命名的内容。 您可以在此处输入名称,或者直接跳过此步骤并稍后重新访问。

还有一些关于如何更改站点的快速动画,例如编辑、创建页面和设计页面样式,您可以查看或跳过这些动画。
第 3 步 – 了解 Squarespace
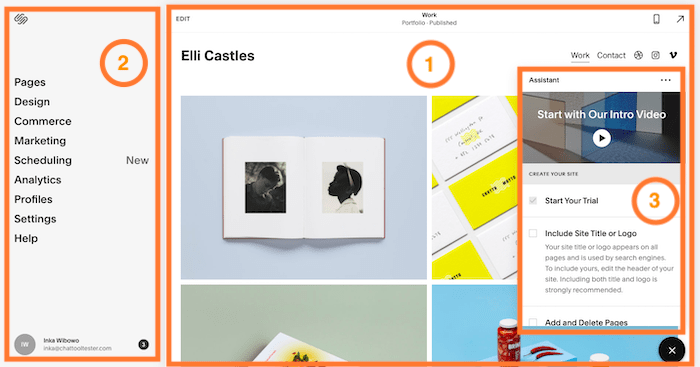
然后您将进入下一个屏幕,您可以在其中开始对站点进行更改。 以下是屏幕不同部分的快速摘要:

1. 第一部分是站点预览。 它允许您预览每个网站页面的内容和网站样式- 文本、图像、部分等。 单击左上角的“编辑”链接将直接转到编辑器,您将在此处对网站进行大部分更改。 现在,您正在查看网站的主页。 您可以通过单击此视图中的链接导航到其他页面(就像您查看实时网站一样)。
2. 如果第一部分负责页面级别的更改,您可以将左侧的主菜单视为负责“大局”。 这包括您网站的设计、页面和导航菜单、搜索引擎优化和分析。 您还可以在其中管理任何附加功能(在线商店、会员页面、博客等)。 您还可以通过单击此菜单中的“页面”选项导航到您网站的页面。
3. 此助手提供了 Squarespace 的便捷介绍视频(我建议您观看),并指导您完成编辑网站的步骤。 正如我们将在本教程中介绍的那样,您可以通过单击右下角的 X 按钮(观看视频后)来关闭此窗口。
请随意点击并探索这些不同的部分,以了解它是如何工作的。
关于 Squarespace 编辑器需要记住的主要事项是:
- 不幸的是,没有自动保存功能。 进行更改后,您需要手动保存更改。 这可以通过将鼠标悬停在左上角的“完成”上并选择“保存”选项来完成。
- 同样,没有撤消按钮(尽管您可以使用标准键盘快捷键(例如 CTRL/CMD + Z)撤消文本更改)。 您可以选择“放弃更改”(也可以通过将鼠标悬停在左上角的“完成”上来访问),但这将撤消自上次保存以来所做的所有更改(没有重做选项) - 这就是为什么保存很重要你的工作定期
步骤 4 – 编辑主页标题
让我们通过单击站点预览(第 1 部分)左上角的“编辑”链接开始对主页进行更改。
我们首先将重点关注对网站内容(文本、图像等)进行更改。 我们将保存设计更改供以后使用。
正如您所看到的,Squarespace 已自动将您之前提供的网站名称插入到您网站的标题中。 如果您想更改此设置,只需将鼠标悬停在标题上,然后单击出现的“编辑网站标题”按钮即可。
您会看到一个新的弹出窗口。 选择“网站标题和徽标”选项,您可以在其中更改网站标题,甚至上传您自己的徽标。 顺便说一句,Squarespace 提供免费的徽标制作器。

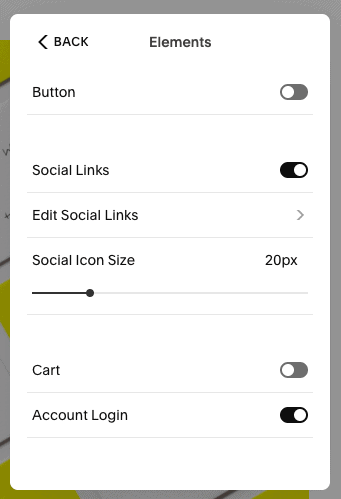
完成后,在同一窗口中单击“返回”。 您还可以编辑标题的其他元素,包括主导航中显示的元素(您网站的菜单,在此模板的右上角可见)。 例如,如果您点击“元素”,则可以通过切换“打开”来选择要在主导航中显示的元素(例如社交链接、号召性用语按钮、购物车或帐户登录)或“关闭”。

在 Elli 的例子中,我们将删除 Vimeo 和 Instagram 链接,为此,请选择“编辑社交链接”,然后单击要删除的链接之一。 将出现一个新的弹出窗口 - 单击“删除”。

我们希望保留 Dribble 链接,但对其进行更新并添加指向 Elli 的 Dribble 作品集的链接。 因此,只需选择 Dribble 选项,然后更新弹出窗口中的 URL。 完成后点击“保存”。

对标题所做的任何编辑都将应用于整个站点中显示的标题,而不仅仅是主页。 因此,您的网站上只会有一个版本的标题。 您还会注意到,页脚将自动更新为您在页眉中编辑的社交媒体链接。
第 5 步 – 在主页添加新部分
虽然 Elli 喜欢她主页的整体结构,但她确实想对布局进行一些更改。 具体来说,她想在页面顶部添加文本介绍,以显示在现有图像库上方(我们稍后将对其进行编辑)。
为此,我们将鼠标悬停在要添加此新部分的位置上。 将出现一个新按钮“添加部分” - 继续并单击该按钮。

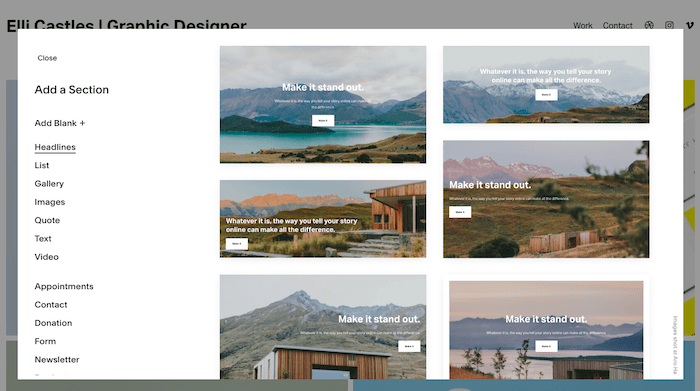
这就是 Squarespace 最强大的功能之一发挥作用的地方。 您将能够从数十种预构建的布局中进行选择,范围从标题、列表和图库,到更高级的功能,例如联系表单、时事通讯注册和预约预订,以添加您自己的内容。

我们只想添加一点介绍性文本,因此我们将从“文本”部分中的一种布局中进行选择。
不喜欢您刚刚添加的部分? 不用担心 - 您所需要做的就是将鼠标悬停在它上面,然后单击右上角出现的垃圾桶图标。

否则,如果您愿意保留它,请单击文本并根据需要进行编辑,使其成为您自己的内容。 完成后,请记住将鼠标悬停在编辑器左上角的“完成”上,点击“保存”按钮。

第 6 步 – 编辑现有的“项目”部分
让我们继续编辑页面的下一部分 -作品集图像库(Squarespace 称这些为“项目”)。
我们希望将这些替换为 Elli 自己作品的图像,因此将鼠标悬停在该部分上,然后单击出现的“管理项目”按钮。

请注意,您还可以编辑此部分的外观 - 例如,如果您想显示 3 列图像而不是 2 列。只需将鼠标悬停在该部分上,单击出现的铅笔图标(“编辑部分”),然后调整如所须。
在左侧的主菜单中,您将看到页面上现有项目的列表。 我们将删除其中的一些项目,因为 Elli 只有四个她想展示的项目 - 因此将鼠标悬停在其中一个项目上,然后单击出现的省略号(“...”)。 单击“删除”。

要添加(而不是删除)更多项目,只需单击此窗格顶部出现的“+”图标即可。
要更改此部分中显示的图像,请再次将鼠标悬停在相关项目上,点击“...”图标,然后单击“设置”。
在新的弹出窗口中,单击“删除图像”,然后将其替换为您自己的图像。 确保也更改标题和 URL slug(页面 URL),以使其与您的网站相关。 完成后,单击弹出窗口左上角的“保存”。

对其他每个项目重复此操作。 完成后,您可以查看它的外观。 如果您对此感到满意,那就太好了 – 让我们继续下一步。

Squarespace 的模板依赖于高质量、高分辨率的图像才能正常工作。 没有它们,设计真的开始崩溃。 值得投入额外的工作(或金钱,如果是库存图像)来确保您有一个很好的选择来使用。
第 7 步 – 编辑“项目”页面
“项目”部分中的每一张图像也会指向其自己的页面。 您可以使用它来包含有关您的项目的信息,或添加更多图像。 要编辑此页面,只需单击左侧主菜单中的项目,然后单击“编辑”。

首先,将鼠标悬停在该部分上,然后单击出现的铅笔图标(“编辑部分”)来更改标题背景图像。 在新的弹出窗口中,选择“背景”选项,然后单击“替换”。

您可以通过单击编辑或添加部分来编辑页面的其余部分,就像我们之前所做的那样。

要删除某个部分,请将鼠标悬停在该部分上,然后单击右上角出现的垃圾桶图标。

完成后,单击“完成”,然后单击左上角的“保存”,然后对其余“项目”页面重复此操作。
第 8 步 – 编辑“联系人”页面
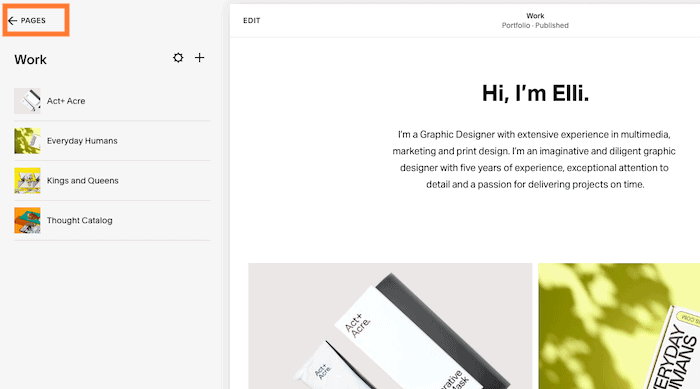
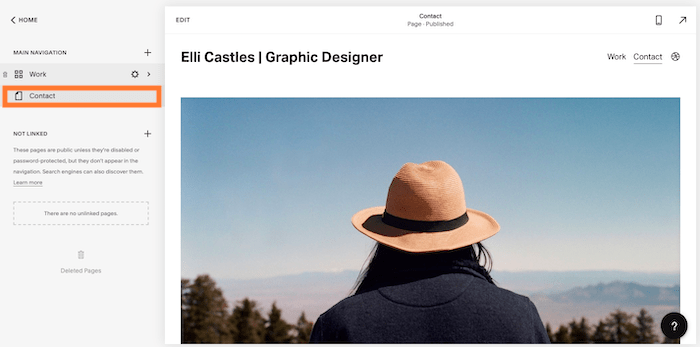
我们对主页和“项目”部分感到满意,所以让我们继续编辑另一个页面。 我们的模板包含一个“联系”页面,我们希望保留该页面,以便潜在客户可以与 Elli 取得联系。 要编辑它,请单击主菜单左上角的“页面”链接。

然后,单击“联系”页面(下面突出显示)。 “联系”页面将出现在右侧的站点预览中,因此单击“编辑”开始对其进行更改。

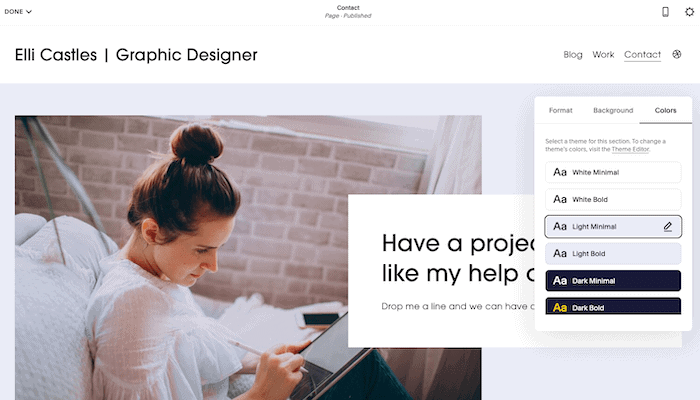
首先,我们将用 Elli 的一张替换主图像。 为了赋予它一些设计风格,我们还将更改图像格式,以便文本框与其重叠。 为此,单击图像,然后单击铅笔图标进行编辑。 替换图像后,选择“设计”选项卡,然后选择“拼贴”选项。

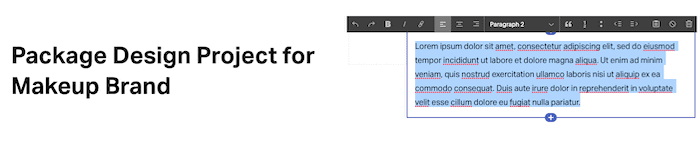
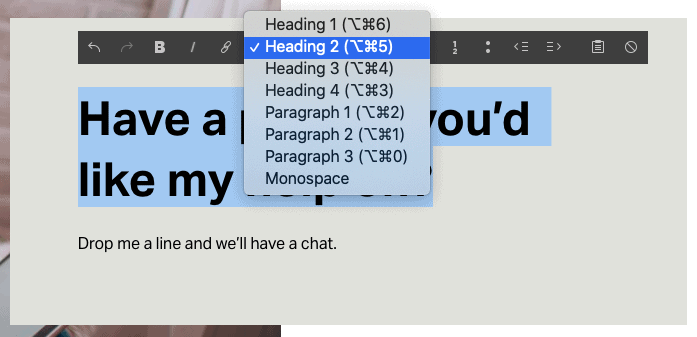
单击文本区域可编辑文本。 您还可以通过突出显示文本并选择不同的文本类型(例如标题 1、2 等)来更改字体大小。


完成后,您将得到如下所示的内容:

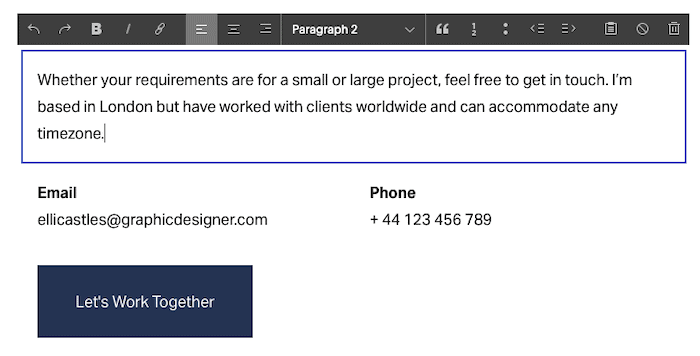
然后,我们将通过单击和编辑来更改现有文本,就像我们在前面的步骤中所做的那样。 您还可以使用文本上方显示的工具栏更改文本格式(例如粗体或斜体样式)。

最后,我们希望用新的联系表单替换现有的“让我们一起工作”按钮。 因此,通过单击它来删除它,然后单击垃圾桶图标。

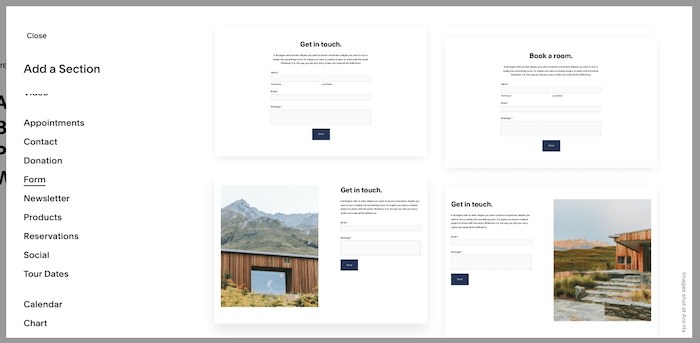
然后我们将添加一个新部分(就像我们之前在步骤 6 中所做的那样)。 将鼠标悬停在要添加表单的位置(在我们的示例中为页面底部),单击“添加部分”,然后选择“表单”选项。 您将看到一系列不同的表单布局可供选择 - 我们将向下滚动,然后选择一个在表单旁边显示图像的布局。

插入表单后,更改图像(您现在已经知道如何很好地执行此操作了!),并根据需要编辑表单上方的文本。

要更改表单字段,请单击表单并选择要编辑的铅笔图标。 您可以编辑/删除现有字段,并添加新字段。

接下来,您需要定义任何表单提交的数据的去向。 点击“存储”选项卡 - 您可以选择以电子邮件更新的形式接收它们,或者将数据直接发送到 Google Drive 电子表格、Mailchimp 或任何其他电子邮件营销工具(使用 Zapier)。 在我们的例子中,我们将只选择电子邮件选项。

完成后,单击“应用”按钮。 检查页面上的所有内容是否正常。 如果您对此感到满意,那么让我们继续下一步 - 添加博客。
第 9 步 – 添加博客
您已经了解了如何在 Squarespace 模板中编辑现有页面。 但是如果您想添加新页面怎么办? 或者一组页面(例如博客)?
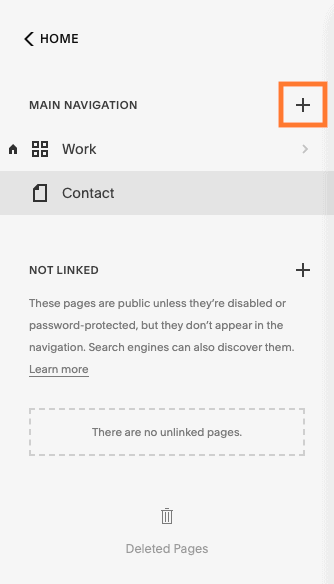
实际上比您想象的要容易。 在左侧的主菜单中,确保您位于“主导航”菜单中(如果您尚未进入该菜单,可以通过单击“页面”来访问它)。 单击“主导航”旁边显示的“+”按钮(或者,如果您不希望从网站的主导航访问此新页面,请单击“未链接”旁边显示的“+”)。

尽管您可能希望从主导航链接到大多数页面,但您可能希望使用“未链接”选项的实例包括受密码保护的页面、会员专用区域和广告驱动的登录页面 - 基本上,任何您不希望常客看到的内容。
您将看到用于添加新页面的各种选项,包括添加空白页面或从布局/模板开始的选项。 我们将选择“博客”选项。

接下来,选择您要使用的博客布局(我们将选择“博客 2”):

添加后,您可以在左侧窗格中编辑博客的菜单标题。 这将是出现在您网站的菜单/主导航中的标题,因此为了使其简短明了,我们将其命名为“博客”。

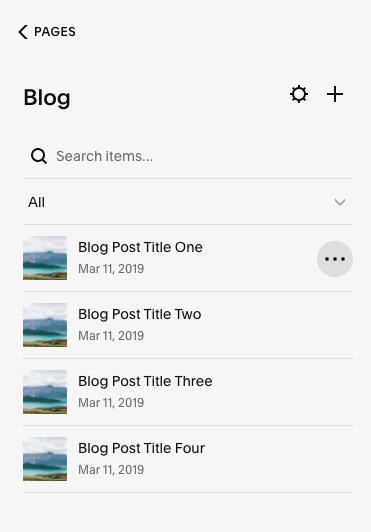
接下来,单击您刚刚编辑的“博客”菜单项,您将看到模板附带的演示博客文章列表。

这些可以像您之前编辑“项目”一样进行编辑。 单击每个博客标题旁边显示的“...”以删除或复制博客文章。
同样,您可以单击“...”并选择“设置”以:
- 更改帖子的状态(例如“草稿”、“需要审核”、“发布”甚至“安排”帖子)
- 添加标签和类别
- 启用/禁用评论
- 更改博客的主图像(在“选项”菜单项下)
- 编辑 SEO 设置(标题、描述和 URL)
- 添加社交媒体或电子邮件活动的链接
要编辑博客文章的内容,只需单击左侧的博客标题,然后单击编辑器部分中的“编辑”即可。

与“项目”页面一样,您将能够编辑现有标题、图像、文本以及添加/删除部分。

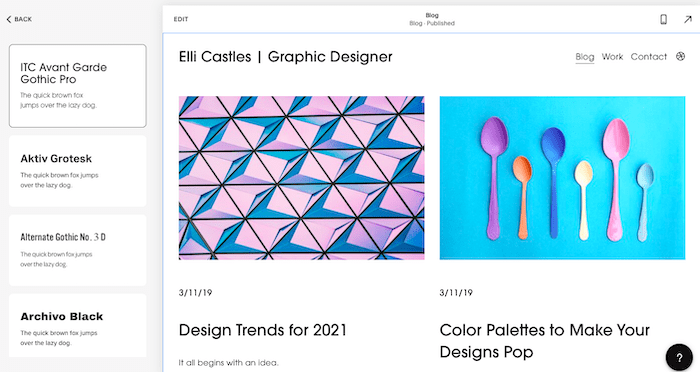
完成后,您将得到一个博客主页面,可能看起来有点像这样 – 很酷,对吧?

第 10 步 – 自定义您的网站样式
我们已经处理好网站的内容。 现在,让我们确保设计和样式完全符合我们的要求。
Squarespace 的模板在整个网站中具有统一的设计 - 每个页面都使用相同的网站样式、配色方案、字体等。这有助于 Squarespace 网站保持其闻名的高设计美感。
您可以按照以下步骤对模板进行细微调整。 最好不要偏离最初的设计太远——但是,您可以在其中注入一点您/您的企业的个性。
如果您想进行更大的更改,可以添加自定义代码(HTML、CSS 和 JavaScript)。 我真的不会推荐这个,因为 a) Squarespace 的模板本身就很棒,b) Squarespace 不会提供围绕这些更改的支持,但选项是存在的。
首先,点击左侧窗格中的“主页”选项导航回主菜单。 然后,选择“设计”。 您将找到用于自定义网站的一整套选项——字体、颜色、动画、按钮等等。

自定义字体
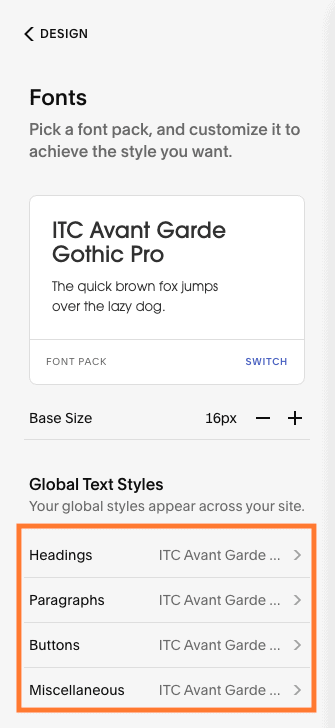
让我们首先单击“字体”。 Squarespace 使用字体包——最适合您的模板的字体对。 您可以在字体包之间切换,更改包内的字体,甚至可以调整高度、粗细和间距。 因此,通过单击“切换”选项来选择最适合您网站的字体包。

我们将选择字体包“ITC Avant Garde Gothic Pro” - 您可以单击它并预览它在右侧编辑器中的外观(所有标题和文本都将使用新字体包自动更新) 。

要调整字体包(例如字体、高度、间距等),请点击“返回”,然后单击下面突出显示的“全局文本样式”选项之一。 在这些下方,您还可以找到“分配样式”选项,它可以让您指定每种文本样式应在您的网站上使用的位置。

自定义颜色
也许您的企业品牌有一些您希望在网站设计中反映出来的颜色。 或者,您可能更喜欢大胆而明亮的颜色,而不是模板的简约配色方案。 如果是这种情况,您可以通过导航回左侧窗格中的“设计”菜单并选择“颜色”选项来调整网站的主题。
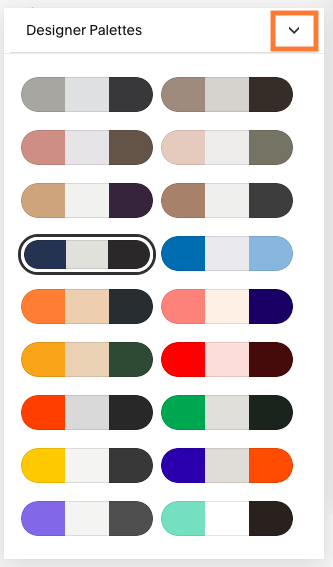
接下来,单击调色板上方显示的“编辑”。 您可以从 Squarespace 现有的调色板之一中进行选择。 要选择自定义颜色,甚至从上传的图像中选择颜色,请单击 V 形/箭头图标(下面突出显示)。

要开始将这些颜色应用到您的网站,请单击“部分主题”旁边的 V 形:

您将找到自动生成的颜色主题列表,您可以开始将其应用到您的网站(这些主题将更改背景、文本、链接、按钮颜色等)。 您可以选择将它们保留原样,或者通过单击将鼠标悬停在主题上时出现的铅笔图标来自定义它们。
在右侧的“站点预览”窗口中,您还将看到应用于您正在查看的页面的每个部分的颜色主题。 正如您所看到的,我们在整个主页中使用“白色最小”。

颜色主题只能逐个部分地更改。 默认情况下,标题将继承该页面第一部分的颜色主题,尽管您可以通过选择“编辑站点标题”>“颜色”> 切换“透明”开关来更改此设置。 应用于页脚的颜色主题将应用于整个网站。
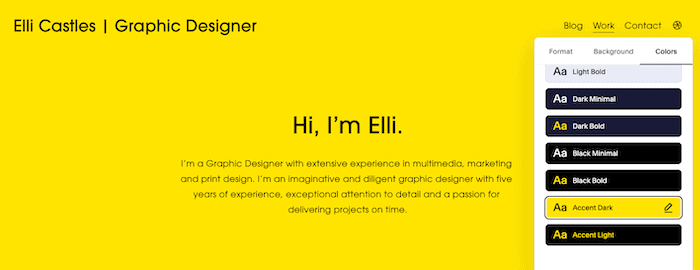
要开始进行更改,请在站点预览中单击“编辑”,然后将鼠标悬停在要更新的部分上,选择铅笔图标。 然后,在弹出窗口中,导航到“颜色”选项卡,然后选择您喜欢的主题(我们将在顶部选择“深色强调”)。

浏览到网站的其他页面,如果您想进行进一步更改,请重复以下操作:

完成后,点击左上角的“完成”,然后点击“保存更改”。
当然,您还可以调整大量其他设计元素,例如按钮、间距等。 不过,我认为您现在已经非常熟悉该系统了,所以如果您想进行进一步的更改,请随时亲自尝试一下
第 11 步 – 更新页面标题、导航菜单和 SEO 设置
我们已经非常接近终点线了! 让我们先处理一些家务用品。
我们首先确保每个页面:
- 按照我们希望在导航菜单中显示的顺序显示页面,
- 使用代表每个页面的标题,并且
- 具有正确的 SEO 设置。
A. 在主菜单中,单击“页面”。 在“主导航”菜单下,通过按顺序拖动页面来根据需要重新排列页面。 您将在右侧的站点预览中看到反映的更改。

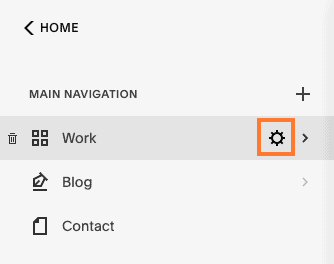
B. 如果您想要更改任何标题,也可以在此处进行更改。 例如,我们想将“工作”更改为“作品集”。 在左侧的主菜单中,将鼠标悬停在“工作”页面上,然后单击出现的设置/齿轮图标。

更新“页面标题”和“导航标题”(如果需要,还可添加“URL slug”),然后点击左上角的“保存”。

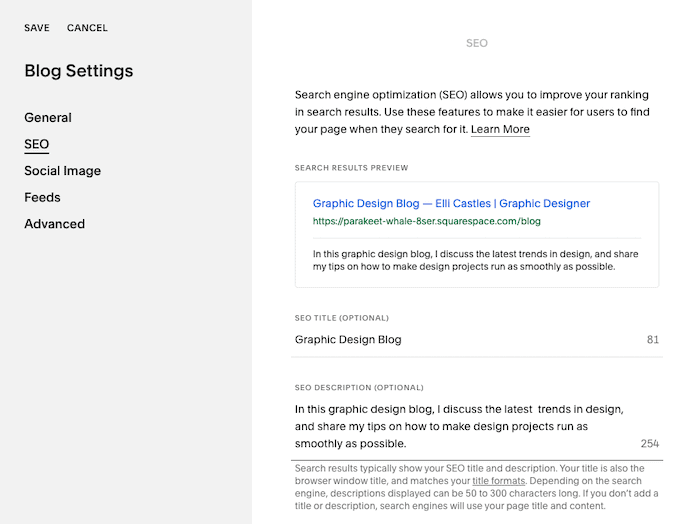
C. 现在也是更新每个页面的 SEO 设置的好机会,以防您想在 Google 上定位特定关键字。 再次点击要编辑的页面旁边的设置/齿轮图标,然后导航到“SEO”菜单。 编辑“SEO 标题”和“SEO 描述”,然后点击“保存”。 我建议对每个页面重复此操作,包括您的投资组合项目和博客文章。

有关如何优化网站 SEO 的更多提示,请查看我们的 Squarespace SEO 指南。
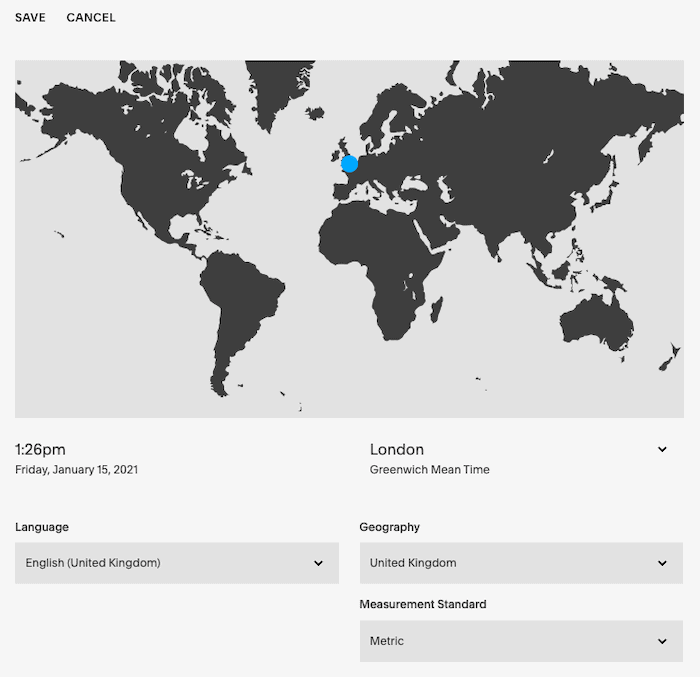
接下来,让我们确保您的网站设置正确无误。 在主菜单中,导航至“设置”,然后选择“语言和区域”。
然后,确保您选择了正确的时区、地区、语言和测量标准(如果您销售产品,这将是相关的)。 完成后点击“保存”。

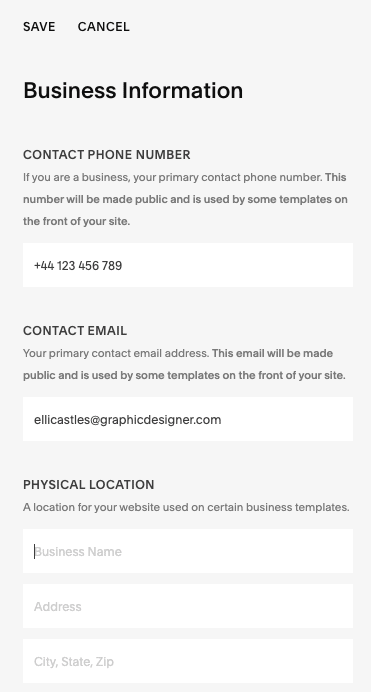
返回“设置”菜单,选择“业务信息”选项,然后输入所有相关详细信息。 根据您的模板,其中一些可能会自动插入到您的网站中。 完成后再次点击“保存”。

第 12 步 – 最终检查、域设置和启动!
到目前为止,您的网站仅对您可见。 现在我们已经更新了网站的内容、设计和 SEO 设置,可以与世界分享 -所以让我们继续发布它!
尽管到目前为止您一直在使用 Squarespace 的免费试用版,但您需要升级到付费计划才能发布您的网站 - 因此,在您承诺这样做之前,请确保您对 Squarespace 网站 100% 满意。
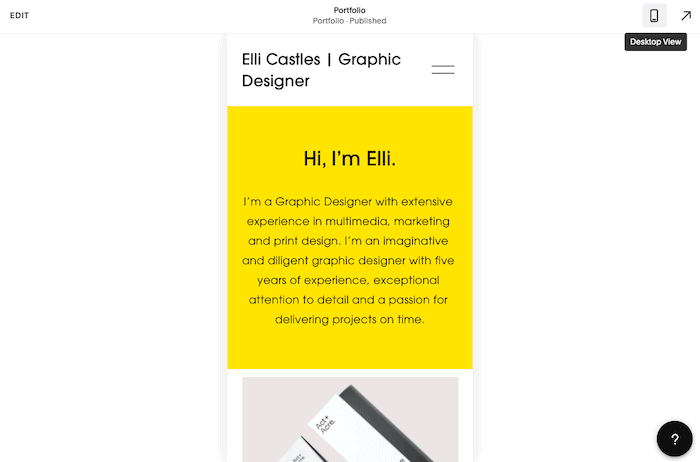
首先,通过检查站点预览中的每个页面,确保您对所有内容的外观感到满意。
这是我们为 Elli 构建的网站 - 我们对结果非常满意!
请务必通过单击移动图标查看您网站的移动版本(默认情况下,所有 Squarespace 网站都针对移动设备进行了优化)。

接下来,您需要升级到 Squarespace 的付费计划之一。 您可以点击屏幕底部显示的“订阅”按钮(这是最简单的选项!),或者返回主菜单,选择“账单和帐户”,然后选择“账单”和“升级您的计划” '。
然后,您可以从 Squarespace 的四个计划中进行选择,并选择按月或按年订阅。 如果您需要帮助选择最适合您的计划,请查看我们的 Squarespace 定价指南。

提供付款详细信息并单击“确认并购买”后,您就可以继续发布您的网站! 首先,返回主菜单,选择“设置”,并确保“站点可用性”为“公共”(而不是“私人”)。
最后,是时候将您的网站链接到自定义域名了。 同样,可以在左侧的主菜单中选择“设置”,然后选择“域”来完成此操作。

您将看到三个选项:
- 获取域名 -如果您当前没有自定义域名并希望直接通过 Squarespace 购买域名,请选择此选项。 如果您购买 Squarespace 年度订阅,Squarespace 还提供第一年免费的域名
- 使用我拥有的域名 –如果您有其他提供商(例如 Namecheap、GoDaddy)的现有域名,请选择此选项。 您可以 a) 将其转移到 Squarespace 或 b) 将其连接到您的 Squarespace 网站(如果您想将其保留在现有提供商处)
- 内置域 –这是 Squarespace 分配给您的自动生成的域(您可以更改)。 它看起来像这样:yoursiteid.squarespace.com。 这不会取代您的自定义域 - 您可以将其视为只有您可以看到的内部域
选择适用于您的选项,然后按照相关步骤操作。
就是这样 – 您现在已经发布了 Squarespace 网站,准备向世界展示!
Squarespace 教程:结论
Squarespace 提供了用于构建作品集或博客的最佳网站构建器之一,本教程介绍了构建包含这些功能的简单(但时尚)Squarespace 网站的步骤。 但 Squarespace 在其他类别中也拥有自己的地位,例如电子商务和会员区 - 您可以在我们完整的 Squarespace 评论中找到更多信息。
准备好尝试 Squarespace 了吗? 在这里免费试用。
喜欢 Squarespace 的设计重点,但渴望更多控制? Webflow 可能是您更好的选择 - 请在此处阅读我们的 Webflow 与 Squarespace 比较。 您还可以在 Wix 与 Squarespace 的比较中了解它与 Wix 的对比。

