Cara Membuat Ekstensi Chrome
Diterbitkan: 2017-11-22
Jika Anda pengguna Chrome, kemungkinan Anda akan menggunakan satu atau beberapa ekstensi. Baik untuk memblokir iklan atau menambahkan fitur, ekstensi menambahkan banyak utilitas ke browser. Jadi, bukankah lebih keren jika Anda bisa membuat ekstensi Chrome sendiri? Itulah tepatnya yang akan saya tunjukkan di sini.
Saat saya mengelola situs web untuk klien, saya ingin tahu bagaimana kinerja setiap situs sehubungan dengan pemuatan halaman. Karena Google sekarang menggunakan waktu muat dalam perhitungan SEO-nya, mengetahui seberapa cepat, atau lambat pemuatan halaman adalah metrik penting saat mengoptimalkan situs. Ini bahkan lebih benar ketika mengoptimalkan situs web untuk seluler. Itu harus ringan, cepat, dan memuat tanpa kesalahan apa pun untuk mendapat skor tinggi di Google.
Selain itu, fakta bahwa orang yang giat di SitePoint juga menggunakan situs web yang sama dengan yang saya lakukan untuk memeriksa kecepatan halaman, GTmetrix dan telah mengembangkan ekstensi Chrome untuk memeriksanya, saya pikir saya akan melakukan hal yang sama dan memandu Anda melewatinya.
Ekstensi Chrome
Ekstensi Chrome adalah program mini yang menambahkan fitur ke browser inti. Mereka bisa sesederhana yang akan kita buat atau serumit pengelola kata sandi yang aman atau emulator skrip. Ditulis dalam bahasa yang kompatibel seperti HTML, CSS dan JavaScript, mereka adalah file mandiri yang berada di samping browser.
Karena kebutuhan, sebagian besar ekstensi adalah eksekusi klik ikon sederhana yang melakukan tindakan tertentu. Tindakan itu benar-benar dapat berupa apa pun yang Anda ingin Chrome lakukan.

Buat ekstensi Chrome Anda sendiri
Dengan sedikit riset, Anda dapat mengubah ekstensi Anda untuk melakukan apa pun yang Anda suka, tetapi saya menyukai gagasan tentang pemeriksaan kecepatan satu tombol, jadi saya akan melakukannya.
Biasanya, ketika Anda memeriksa kecepatan situs, Anda akan menempelkan URL halaman tempat Anda berada ke GTmetrix, Pingdom, atau di mana pun dan tekan Analisis. Ini hanya membutuhkan beberapa detik tetapi bukankah lebih baik jika Anda bisa memilih ikon di browser Anda dan memintanya melakukannya untuk Anda? Setelah mengerjakan tutorial ini, Anda akan dapat melakukan hal itu.
Anda perlu membuat folder di komputer Anda untuk menyimpan semuanya. Buat tiga file kosong, manifest.json, popup.html, dan popup.js. Klik kanan di dalam folder baru Anda dan pilih Baru dan file teks. Buka masing-masing dari tiga file Anda di editor teks pilihan Anda. Pastikan popup.html disimpan sebagai file HTML dan popup.js disimpan sebagai file JavaScript. Unduh ikon sampel ini dari Google juga hanya untuk keperluan tutorial ini.
Pilih manifest.json dan rekatkan yang berikut ke dalamnya:
{
"manifest_version": 2,
"name": "Penganalisis Kecepatan Halaman GTmetrix",
"description": "Gunakan GTmetrix untuk menganalisis kecepatan pemuatan halaman situs web",
"versi": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"izin": [
"Tab aktif"
]
}Seperti yang Anda lihat, kami telah memberinya judul dan deskripsi dasar. Kami juga menyebut tindakan browser yang menyertakan ikon yang kami unduh dari Google yang akan muncul di bilah browser dan popup.html Anda. Popup.html adalah apa yang disebut ketika Anda memilih ikon ekstensi di browser.
Buka popup.html dan rekatkan yang berikut ke dalamnya.

<!doctype html> <html> <kepala> <title>Penganalisis Kecepatan Halaman menggunakan GTMetrix</title> http://popup.js </head> <tubuh> <h1>Penganalisis Kecepatan Halaman menggunakan GTMetrix</h1> <button>Periksa kecepatan halaman!</button> </tubuh> </html>
Popup.html adalah apa yang disebut ketika Anda memilih ikon ekstensi di browser. Kami telah memberinya nama, memberi label popup dan menambahkan tombol. Memilih tombol akan memanggil popup.js yang merupakan file yang akan kita selesaikan selanjutnya.

Buka popup.js dan rekatkan yang berikut ke dalamnya:
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('klik', function() {
chrome.tabs.getSelected(null, function(tab) {
d = dokumen;
var f = d.createElement('form');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.metode = 'posting';
var i = d.createElement('masukan');
i.type = 'tersembunyi';
i.nama = 'url';
i.nilai = tab.url;
f.appendChild(i);
d.body.appendChild(p);
f.kirim();
});
}, Salah);
}, Salah);Saya tidak akan berpura-pura tahu JavaScript, itulah sebabnya SitePoint berguna untuk memiliki file di tempatnya. Yang saya tahu adalah bahwa GTmetrix memberitahu GTmetrix untuk menganalisis halaman di tab Chrome saat ini. Di mana dikatakan 'chrome.tabs.getSelected' ekstensi mengambil URL dari tab aktif dan memasukkannya ke dalam formulir web. Itu sejauh yang saya bisa.
Menguji ekstensi Chrome Anda
Sekarang kita memiliki kerangka dasar, kita perlu menguji untuk melihat cara kerjanya.
- Buka Chrome, pilih Alat dan Ekstensi Lainnya.
- Centang kotak di sebelah mode Pengembang untuk mengaktifkannya.
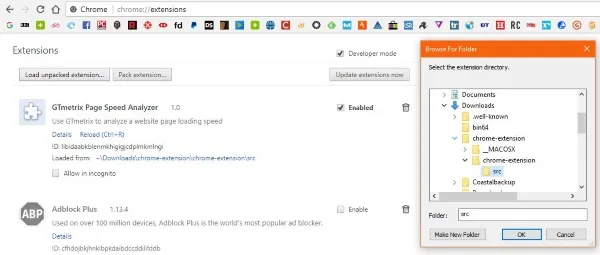
- Pilih Muat ekstensi yang belum dibongkar dan navigasikan ke file yang Anda buat untuk ekstensi ini.
- Pilih OK untuk memuat ekstensi dan ekstensi itu akan muncul di daftar Ekstensi Anda.
- Centang kotak di sebelah Diaktifkan dalam daftar dan ikon akan muncul di browser Anda.
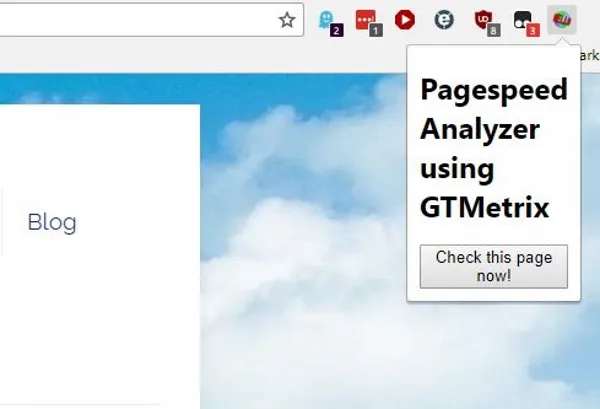
- Pilih ikon di browser sehingga muncul popup.
- Pilih tombol, Periksa halaman ini sekarang!
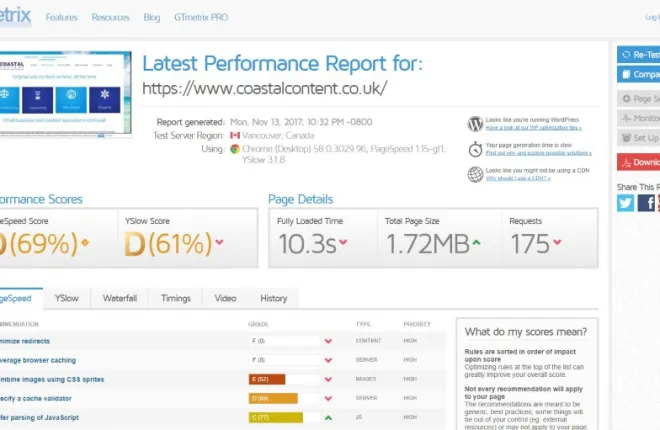
Anda akan melihat halaman yang sedang diperiksa dan laporan kinerja dari GTmetrix. Seperti yang dapat Anda lihat dari situs saya sendiri di gambar utama, saya memiliki sedikit pekerjaan yang harus dilakukan untuk mempercepat desain baru saya!
Mengambil ekstensi ke depan
Membuat ekstensi Chrome Anda sendiri tidak sesulit kelihatannya. Meskipun tentu saja membantu untuk memulai dengan mengetahui sedikit kode, ada ratusan sumber daya online yang akan menunjukkannya kepada Anda. Plus, Google memiliki gudang besar informasi, tutorial, dan panduan yang akan membantu. Saya menggunakan halaman ini dari situs Pengembang Google untuk membantu saya dengan ekstensi ini. Halaman tersebut memandu Anda melalui setiap bagian pembuatan ekstensi dan menyediakan ikon yang kami gunakan sebelumnya.
Dengan riset yang cukup, Anda dapat membuat ekstensi yang melakukan hampir semua hal yang mampu dilakukan browser. Beberapa ekstensi terbaik di toko Chrome berasal dari individu dan bukan perusahaan, membuktikan bahwa Anda benar-benar dapat membuatnya sendiri.
Semua kredit untuk John Sonmez di SitePoint untuk panduan asli. Dia melakukan kerja keras, saya hanya mengatur ulang sedikit dan memperbaruinya sedikit.
Sudahkah Anda membuat ekstensi Chrome sendiri? Ingin mempromosikan atau membagikannya? Beri tahu kami di bawah jika Anda melakukannya!
