一目で自分の個人的なダッシュボードをセットアップする方法
公開: 2025-07-07個人のダッシュボードを使用して、デジタルボードを作成して、すべての重要な情報を1か所で表示できます。カレンダー、To Doリスト、ニュース、天気、株価、YouTubeフィードなどに従うことなど、さまざまなウィジェットを追加できます。

開発者の場合は、システムまたはサーバーのステータスとメモ、またはブックマークを追加することもできます。このすべての情報を1つの場所に配置すると、Gmail、Calendar、YouTube、News、Notesなどのアプリを切り替える必要性を簡単に排除でき、ワークフローを強化して時間を節約できます。
個人的なダッシュボードのニッチは急速に成長しており、すでに多くのプレイヤーがいます。ただし、フリーで完全にプライベートで、高速で自己ホストされたダッシュボードである一見は、好みに基づいたノーアルゴリズムフィード、シンプルな広告なしインターフェイス、パーソナライズされたエクスペリエンスのため、他のダッシュボードから際立っています。
目次
一目とは何ですか?

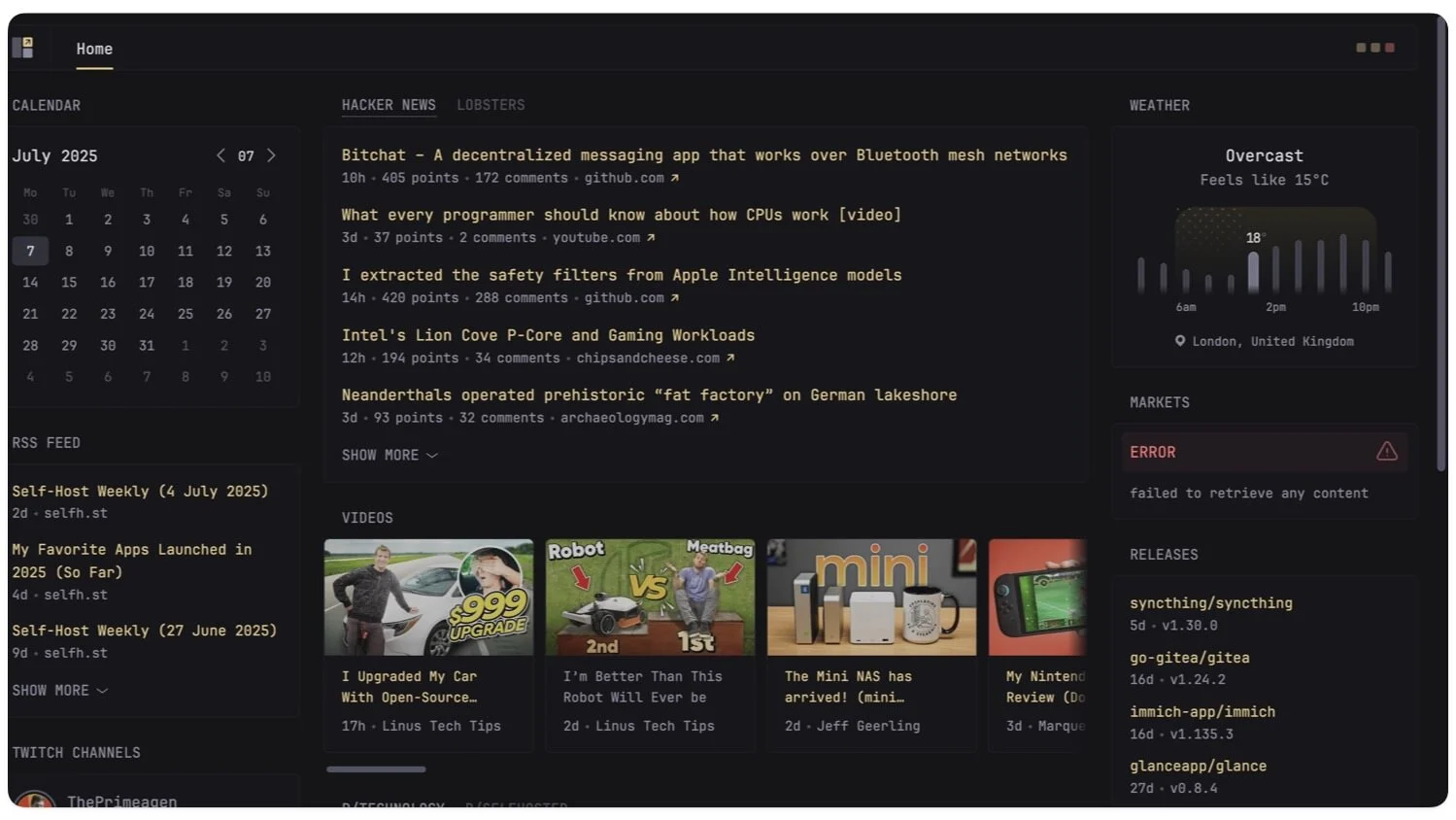
Glanceは、オープンソースの個人的なダッシュボードで、独自の個人的なダッシュボードを作成し、天気、YouTubeフィード、RSSニュースなど、1か所などのすべての情報をスニークピークすることができます。
一見は無料で使用でき、すべての主要なプラットフォームでも利用できます。それは非常に軽量であるため、アプリ全体が20 MB未満で、メモリが少ないため、ローエンドのPC要件にも最適です。
視線をインストールする方法は?
s.no | ステップ | マック | Windows |
|---|---|---|---|
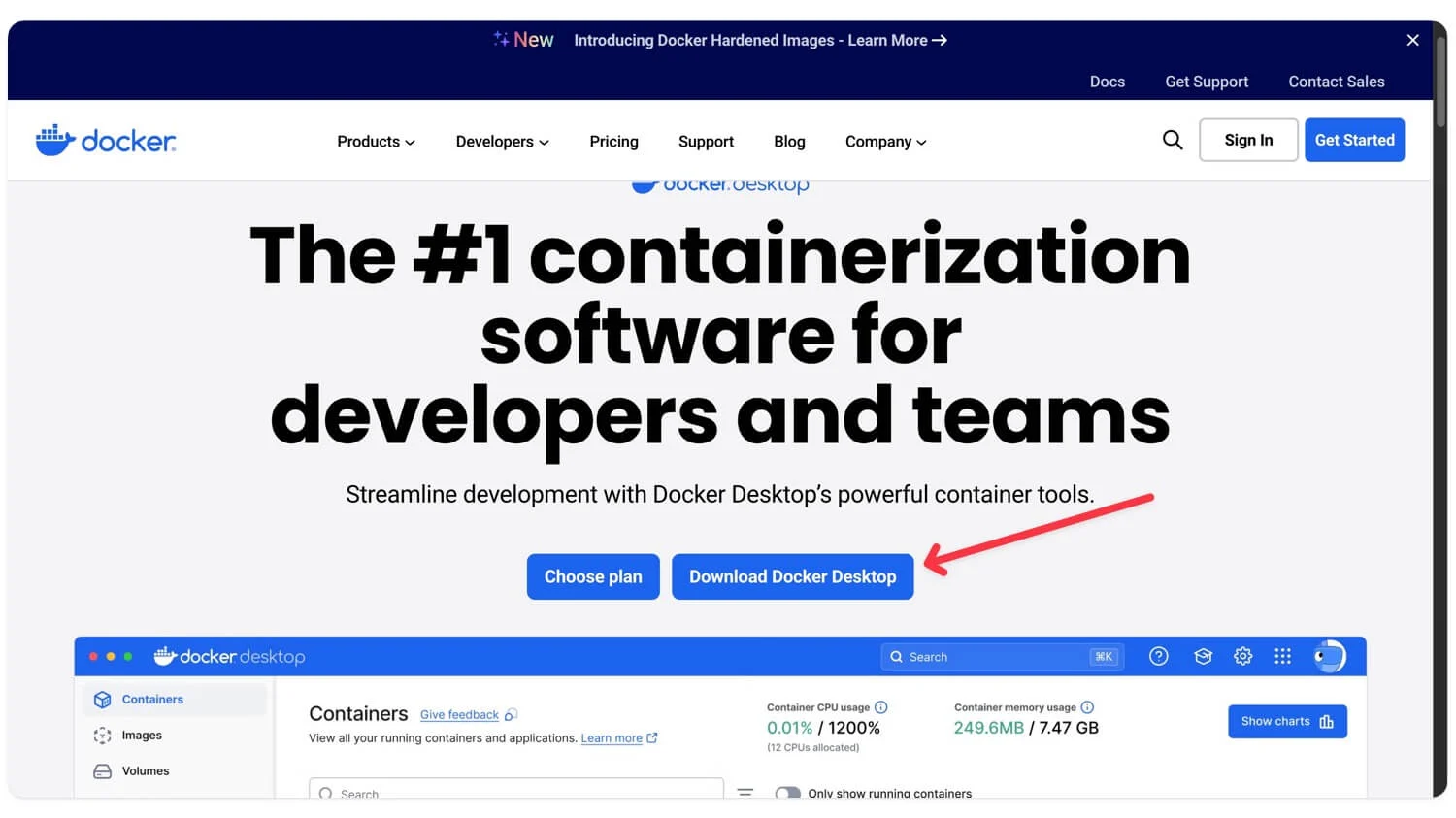
ステップ1 | Dockerをインストールします | docker.comにアクセスして、OSのダウンロード&インストール | docker.comにアクセスして、OSのダウンロード&インストール |
ステップ2 | プロジェクトフォルダーを作成します | ターミナルを開いてこのコマンドを使用します:mkdir glance-dashboardとcd glance-dashboardを使用します | ステップ3に進みます |
ステップ3 | Dockerを作成します。ファイルを作成します | これらのコマンドを使用してください:nano docker-compose.yml | Windowsの場合、メモ帳を開き、Docker-Compose.ymlとして保存します |
ステップ4 | このコードをステップ3で作成したDocker構成ファイルに追加します | バージョン: "3" サービス: 一目: 画像:Glanceapp/glance container_name:視線 再起動:止まらない限り ポート: -8080:8080 ボリューム: - ./config:/app/config | バージョン: "3" サービス: 一目: 画像:Glanceapp/glance container_name:視線 再起動:止まらない限り ポート: -8080:8080 ボリューム: - ./config:/app/config |
ステップ5 | 構成フォルダーとファイルを作成します | これらのコマンド、CD Configを使用します ファイルとフォルダーを作成するための最大ターミナルのnano glance.yml | Windowsの場合、メモ帳でglance.ymlを作成できます |
ステップ6 | このコードをステップ5で作成した構成ファイルに追加します | ページ: - 名前:家 列: - サイズ:フル ウィジェット: - タイプ:天気 場所:「Visakhapatnam」 ユニット:c - タイプ:RSS タイトル:Tech News フィード: -URL:「https://techcrunch.com/feed/」 -URL: "https://www.theverge.com/rss/index.xml" 制限:5 | ページ: - 名前:家 列: - サイズ:フル ウィジェット: - タイプ:天気 場所:「Visakhapatnam」 ユニット:c - タイプ:RSS タイトル:Tech News フィード: -URL:「https://techcrunch.com/feed/」 -URL: "https://www.theverge.com/rss/index.xml" 制限:5 |
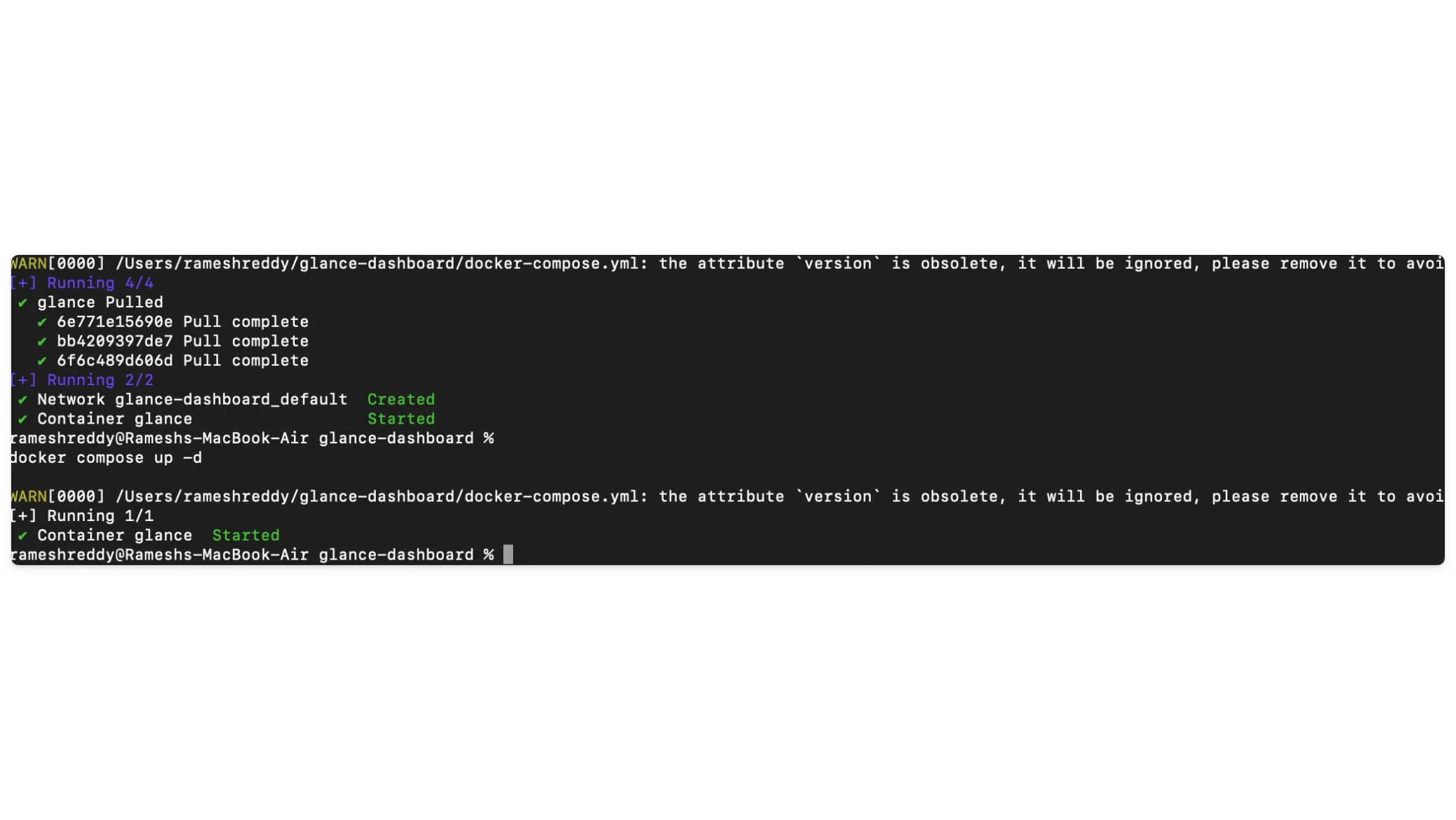
ステップ7 | 一目見始めます | コマンドを使用してMacでDockerを起動します:docker -compose up -d | Comnandを使用して、Docker Docker -Compose Up -Dを開始します |
ステップ8 | ブラウザで開きます | ブラウザのhttp:// localhost:8080にアクセスしてください | ブラウザのhttp:// localhost:8080にアクセスしてください |
PCに一目でインストールできる2つの方法があります。1つはDockerを使用することです。これは多くの場合、最良かつ最も信頼できる方法であり、代替案はDockerなしで直接インストールすることです。
また、開発のためのソースからのオプションのビルドもあります。システムをインストールすることもできます。また、ソースから構築することもできます。これは、高度な一見のセットアップを探している高度な技術ユーザー向けです。
まず、Linux、Windows、MacOを含むすべての主要なオペレーティングシステムで一見利用できます。また、ホームサーバー、VP、さらにはローカルPCでも実行できます。また、システムが最小の運用要件を満たしていることを確認してください。
Dockerを使用して一目でインストールします
最小限の労力で一目でインストールしたい場合は、Goやファイルパスを手動で管理するなど、依存関係をインストールする必要がないため、Dockerでインストールすることを強くお勧めします。さらに、簡単に一目でインストールし、単純なDockerファイル内で問題なくスムーズに実行できます。
ただし、Dockerを使用してインストールして一見するには、技術的な知識が必要です。簡単にするために、ここに初心者にも適した段階的なプロセスがあります。
まず、デバイスに応じて、MacまたはWindowsにDockerをインストールしてセットアップする必要があります。
Mac:
ステップ1:デバイスにDockerをインストールします
www.docker.comに移動し、Mac用のDockerファイルをダウンロードすると、通常の方法を使用してアプリをインストールできます。 Dockerを開き、アカウントを作成します。サインインまたは新しいアカウントにサインアップできます。
次に、MacでDockerアプリを開き、バックグラウンドで実行されていることを確認します。

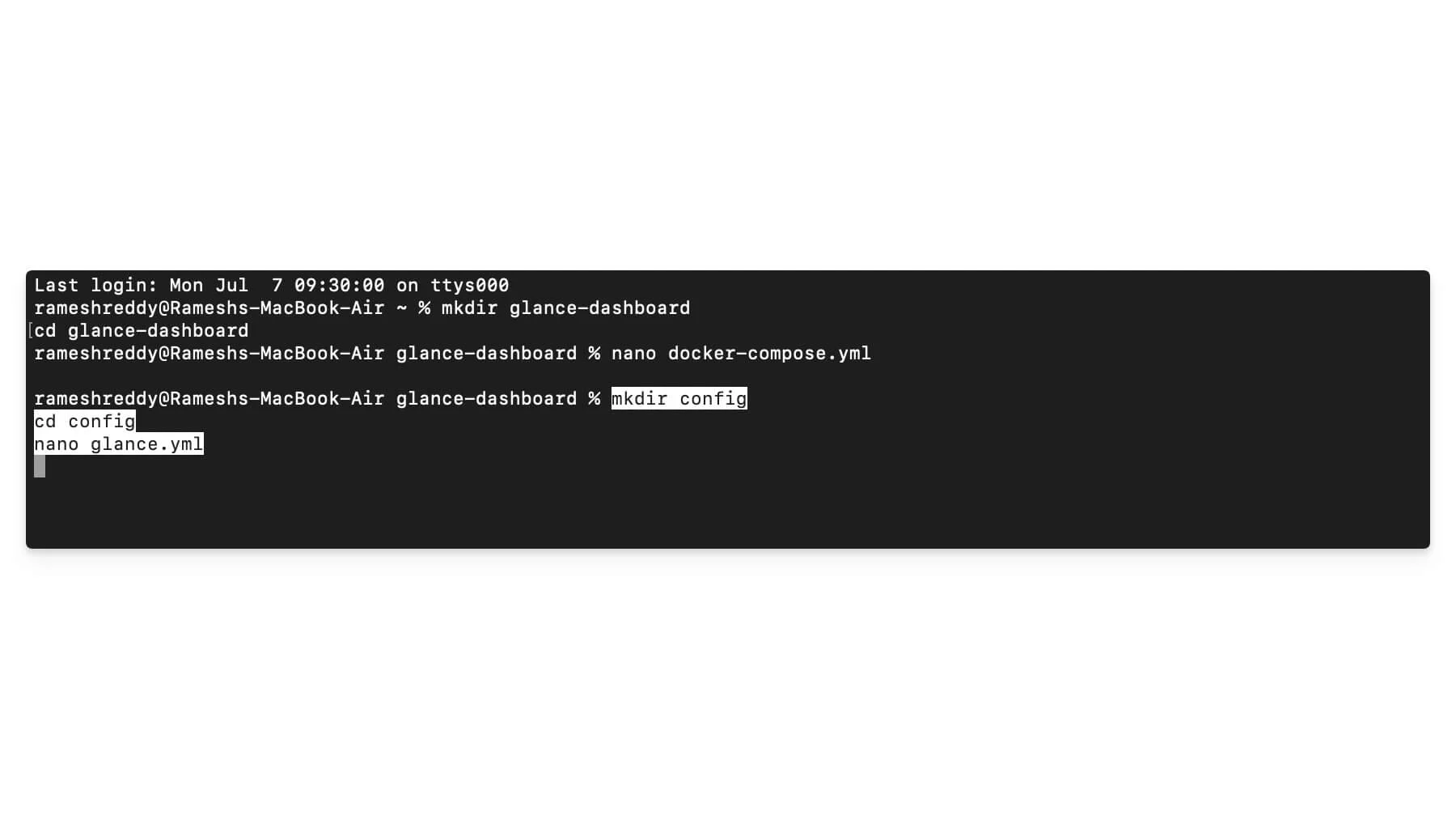
ステップ2:Glanceフォルダーを作成します

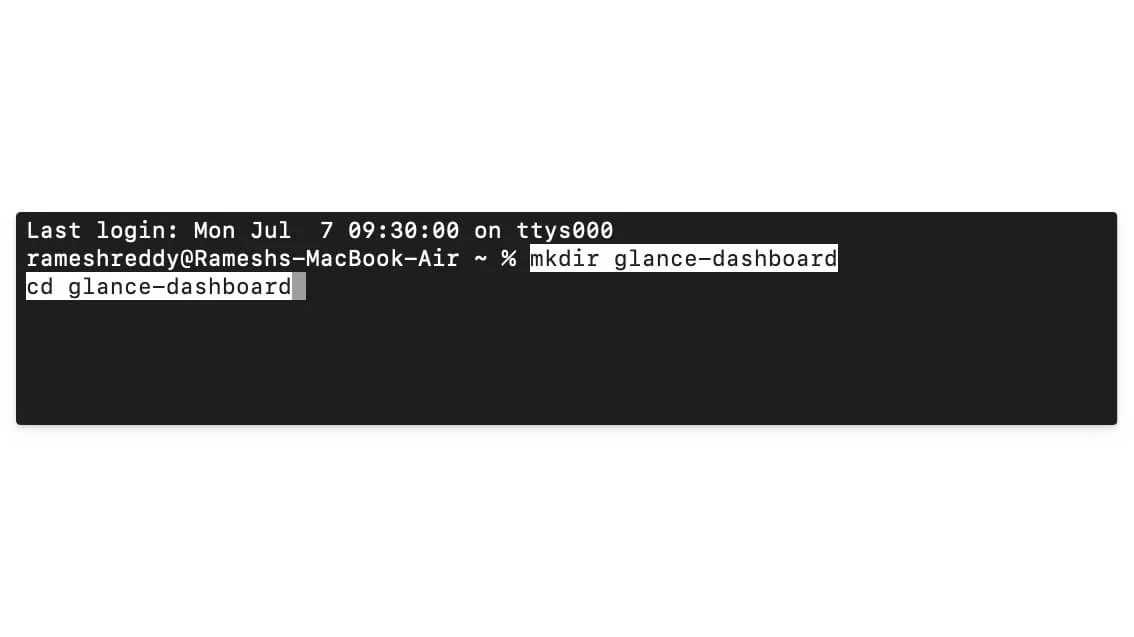
これで、インストールするためにGlanceフォルダーを作成する必要があります。このために、次のコマンドを使用できます。
mkdir glance-dashboard
CD Glance-Dashboard
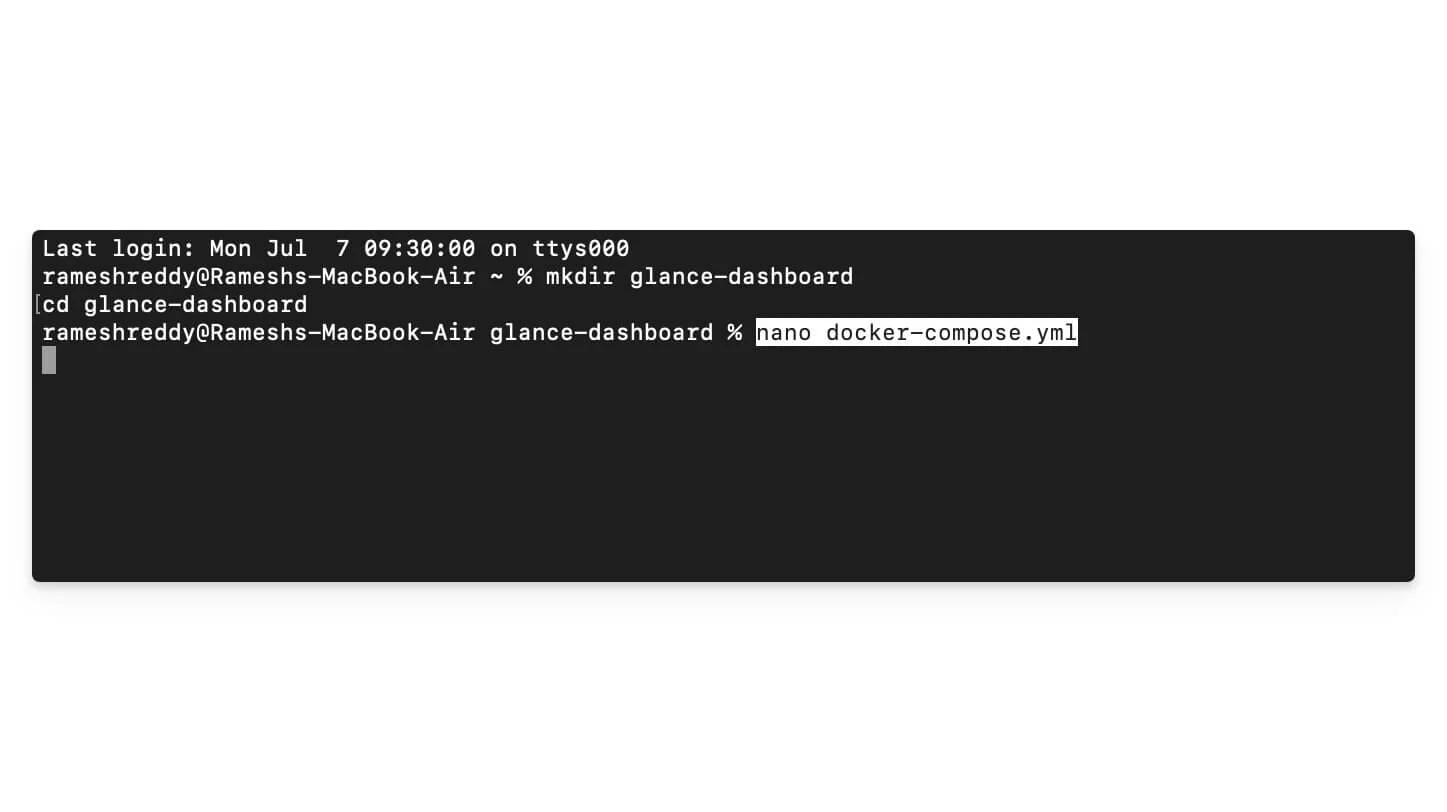
ステップ3:Docker Composeファイルを作成します

次に、次のコマンドを使用して、Dockerを作成してYAMLを作成し、このコードを貼り付けます。
nano docker-compose.yml
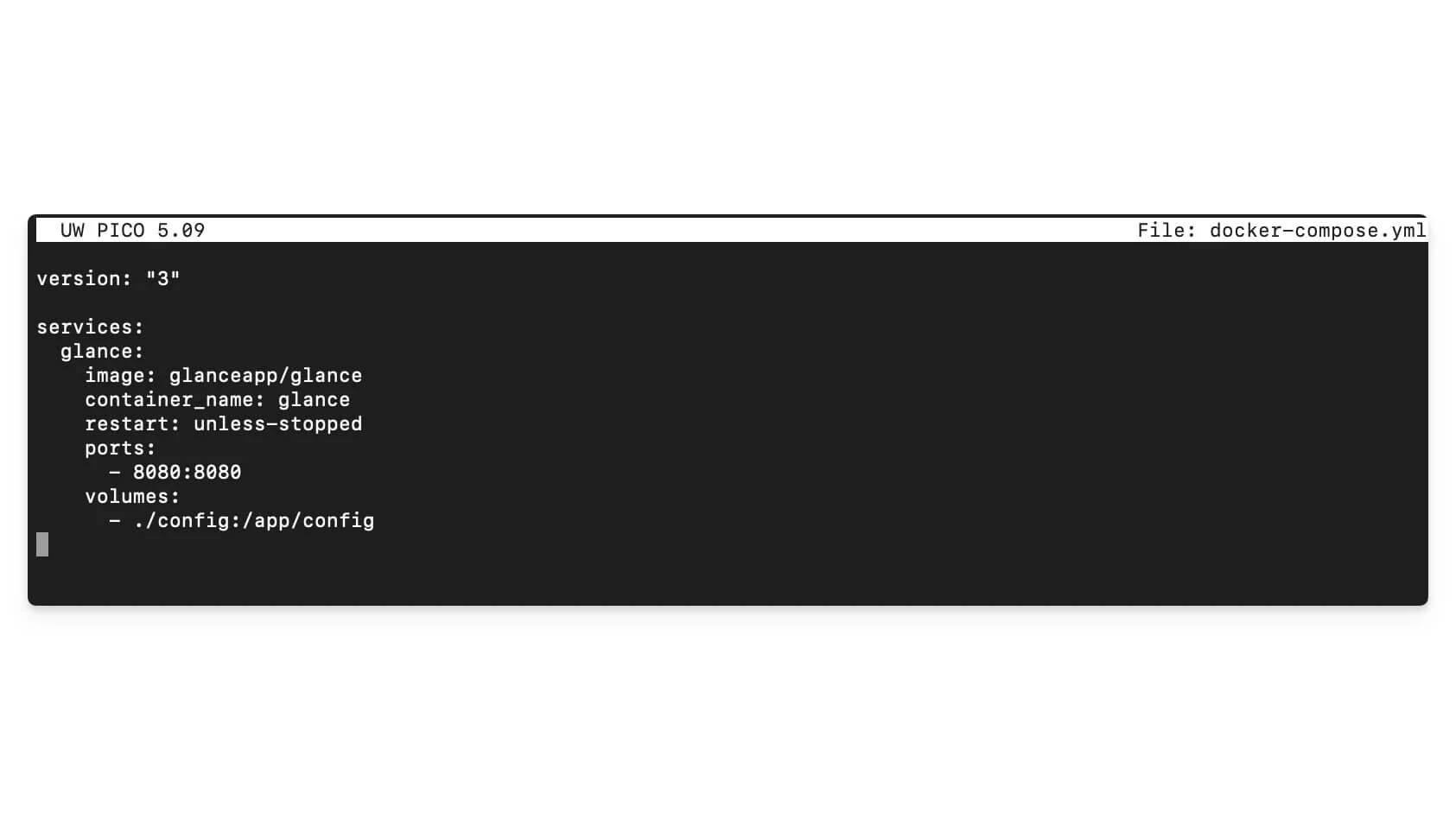
ステップ4:このコードをファイルに追加します

バージョン:「3」
サービス:
一目:
画像:Glanceapp/glance
container_name:視線
再起動:止まらない限り
ポート:
- 8080:8080
ボリューム:
- ./config:/app/config
コントロール + oを押してから入力して保存し、 + xを制御して終了します
ステップ5:構成フォルダーを作成します

次に、次のコマンドを使用して基本的な構成フォルダーを作成します
mkdir config
CD構成
nano glance.yml
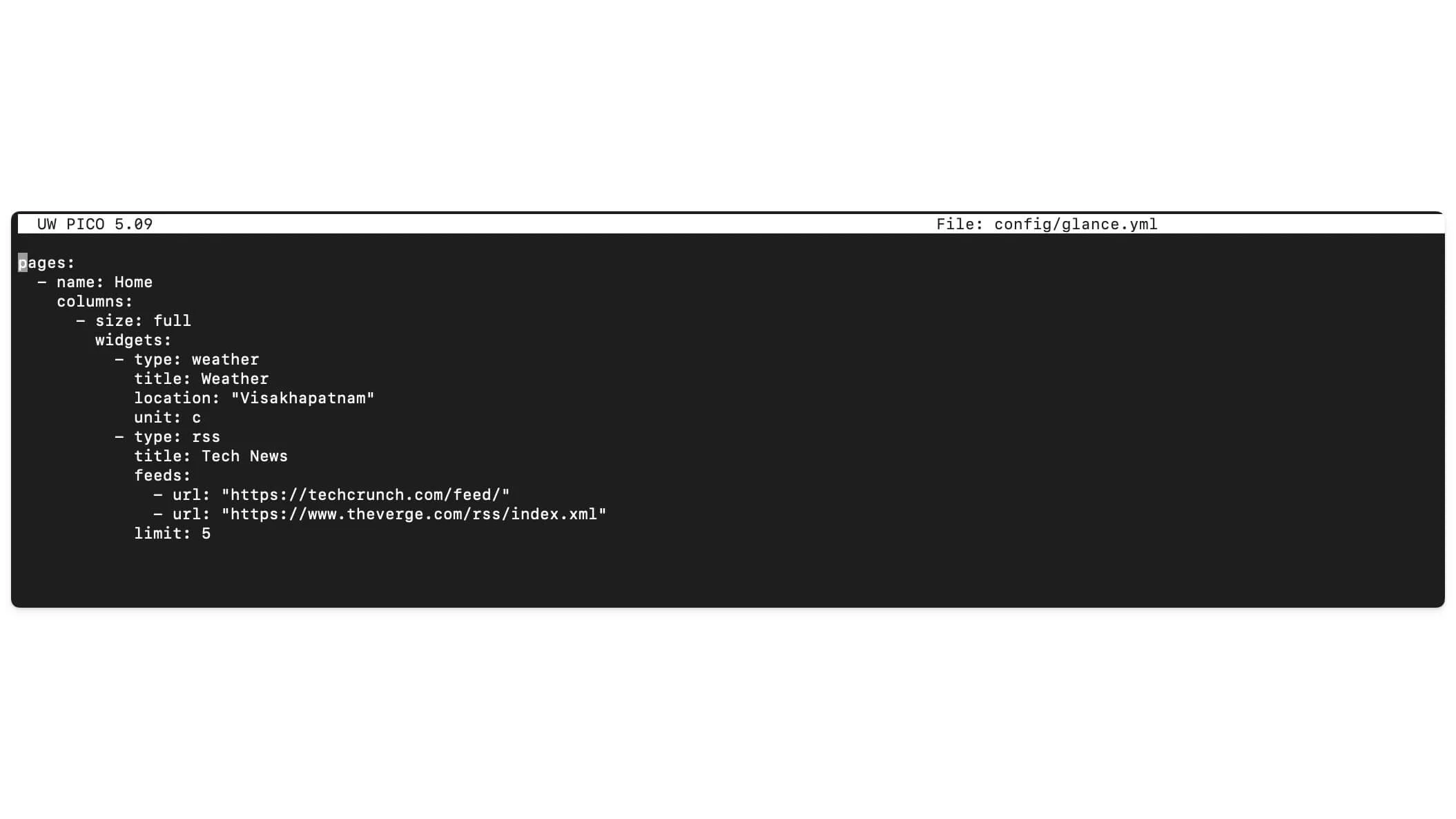
ステップ6:このコードを貼り付けます

次に、前のステップで作成した構成ファイル内にこのコードを貼り付けます:nano glance.yml
ページ:
- 名前:家
列:
- サイズ:フル
ウィジェット:
- タイプ:天気
タイトル:天気
場所:「Visakhapatnam」
ユニット:c
- タイプ:RSS
タイトル:Tech News
フィード:
- URL:「https://techcrunch.com/feed/」
- URL:「https://www.theverge.com/rss/index.xml」
制限:5
コントロール + oを押してから入力して保存し、 + xを制御して終了します
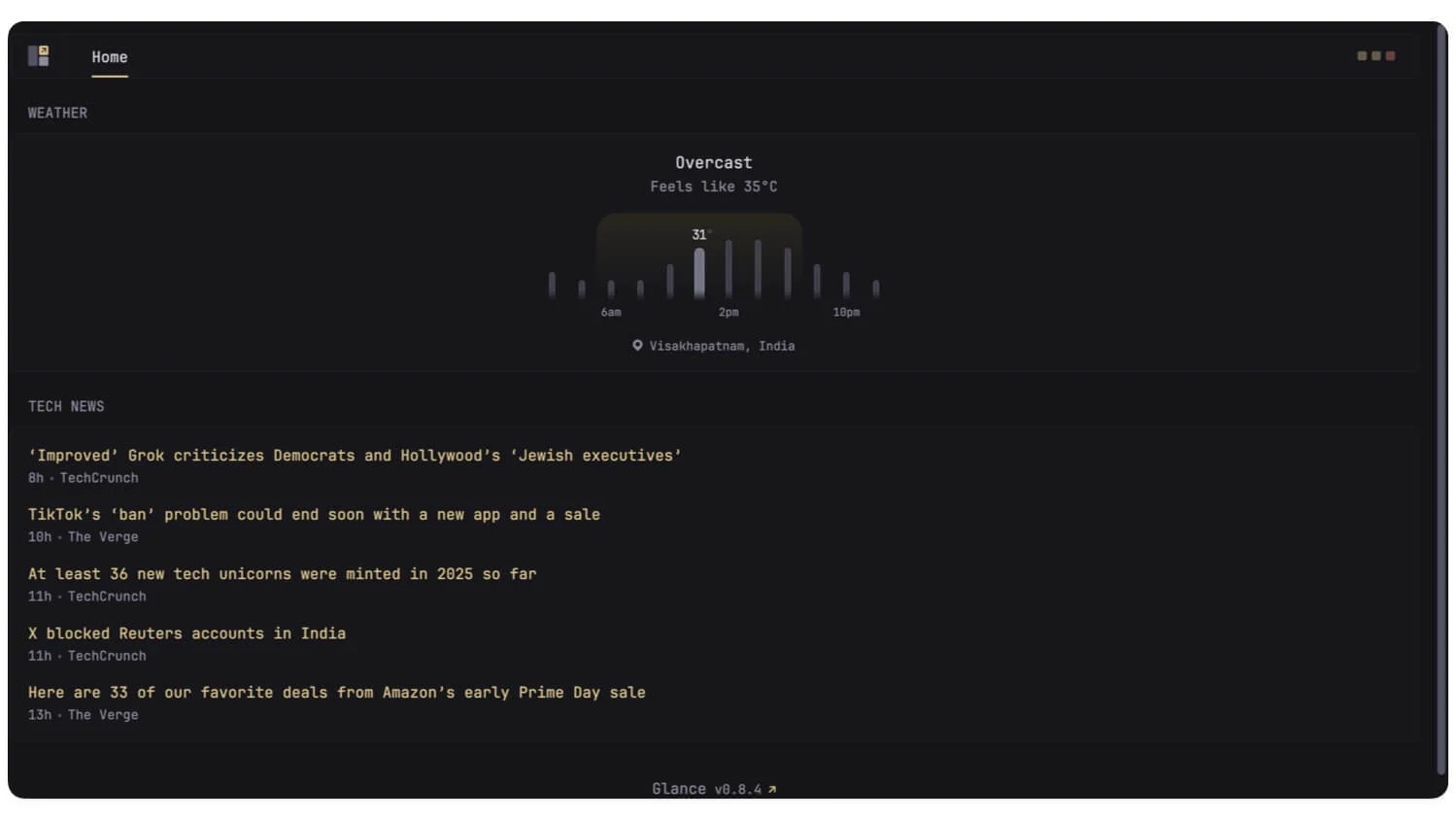
ステップ6: Dockerコンテナをデバイスでローカルに実行するには、地元のホストに移動して、Glance Dashboardにアクセスできます。次に、デバイスでブラウザを開き、このリンクにアクセスしてください:http:// localhost:8080/、そしてそれだけで、デバイスで一見ダッシュボードが実行されます。

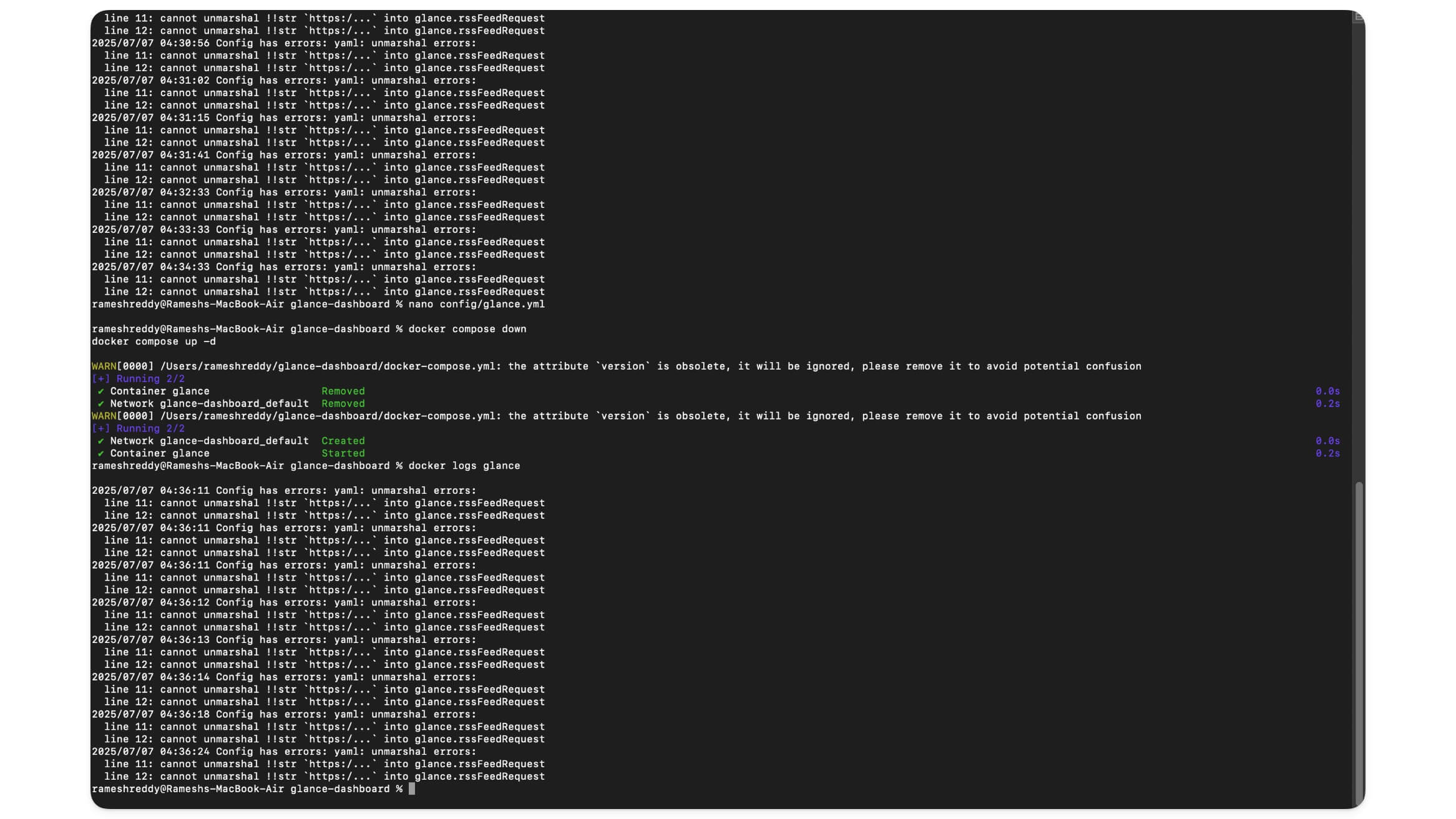
エラーに直面した場合:
Dockerがバックグラウンドで実行されていることを確認してください。このコマンドを使用できます:docker ps

次に、ログを使用して問題の根本原因を見つけます。次のコマンドを使用してログを確認します:Dockerログの視線


ウィンドウをインストールしてセットアップする方法
ステップ1: www.docker.comにアクセスし、WindowsにDockerをダウンロードしてインストールします。プロンプトがある場合は、Windowsデバイスを再起動します。次に、WindowsでDockerを開き、次のコマンドを使用してGlanceフォルダーを作成します。
ステップ2:ここで、NotePadを使用して新しいファイルを作成し、IT Docker-Compose.ymlに名前を付け、次のコードを貼り付けます。
ページ:
- 名前:メイン
列:
- サイズ:小さい
ウィジェット:
- タイプ:RSS
タイトル:Tech News
制限:5
URL:「https://www.theverge.com/rss/index.xml」
- タイプ:Reddit
タイトル:R/テクノロジー
制限:5
subreddit:「テクノロジー」
- タイプ:天気
タイトル:天気
場所:「Visakhapatnam、In」
ユニット:メトリック
時間形式:12H
- サイズ:フル
ウィジェット:
- タイプ:グループ
ウィジェット:
- タイプ:ハッカーニュース
- タイプ:Reddit
subreddit:自己採用
ショーサムネイル:TRUE
- タイプ:RSS
タイトル:GitHubの更新
制限:5
URL:「https://github.blog/changelog/feed/」
- タイプ:市場
タイトル:市場価格
市場:
- シンボル:BTC-USD
名前:ビットコイン
- シンボル:AAPL
名前:Apple
- シンボル:msft
名前:Microsoft
- サイズ:小さい
ウィジェット:
- タイプ:Docker
タイトル:Dockerコンテナ
- タイプ:システム
タイトル:システム統計
- タイプ:カスタム
タイトル:私のメモ
コンテンツ:「これはカスタムウィジェットです。ここに何でも書くことができます!」
このファイルを作成したGlanceフォルダーに移動し、ファイルを保存します。
ステップ3:次に、次のコマンドを使用してComposeフォルダーを作成します:docker-compose.yml
バージョン:「3」
サービス:
一目:
画像:Glanceapp/glance
container_name:視線
ボリューム:
- ./Glance.yml:/app/config/config.yml
ポート:
- 「8080:8080」
ステップ5:最後に、次のコマンドを使用してDockerを開始します。フォルダーに移動します:CD C:\ Users \ Yourname \ glance-dashboard
ステップ6:このフォルダーを使用して一目を開始:Docker -Compose Up -D
ブラウザを開いて、 http:// localhost:8080にアクセスして、デバイスでローカルにアクセスできるようにします。
したがって、これは、デバイスにローカルにインストールおよびセットアップを行う方法です。今、あなたがあなたのアクセスを設定したら、あなたが初心者であるか、初めて一目を使っているなら、あなたが一目で知っておくべきいくつかのことをここに示します。
一見の基本
あなたが初心者である場合、または初めて一目見た場合は、知っておくべきことがいくつかあります。私が言ったように、Glanceは自己ホストされたWebアプリで、デバイスでローカルでホストして実行できます。
さらにカスタマイズするには、Glance YMLファイルを編集するだけです。ただし、それ以前は、どのように機能するかを学ぶことで、問題なく好みに基づいてカスタマイズするのに役立ちます。

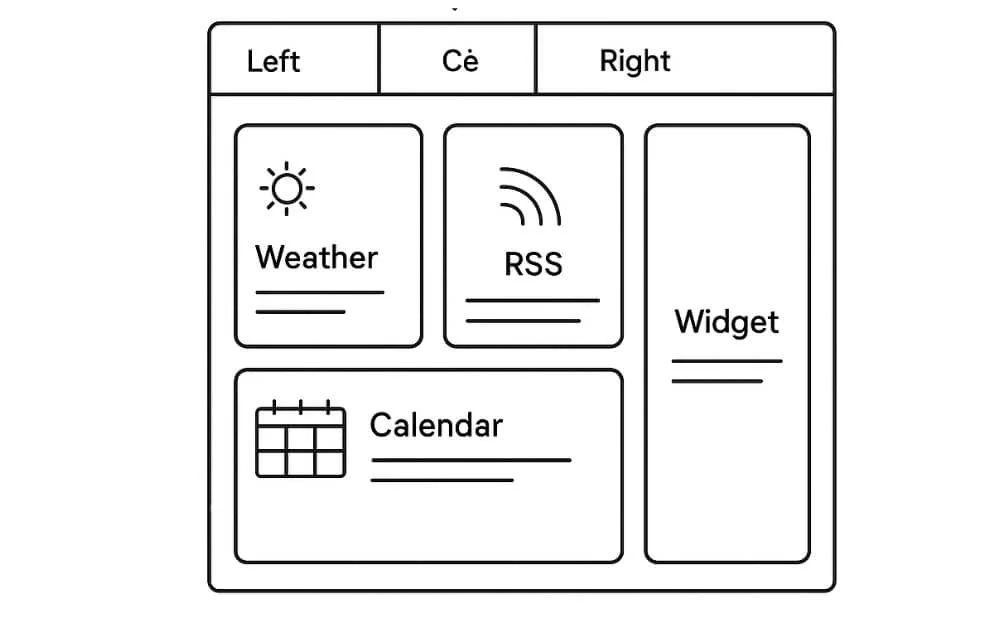
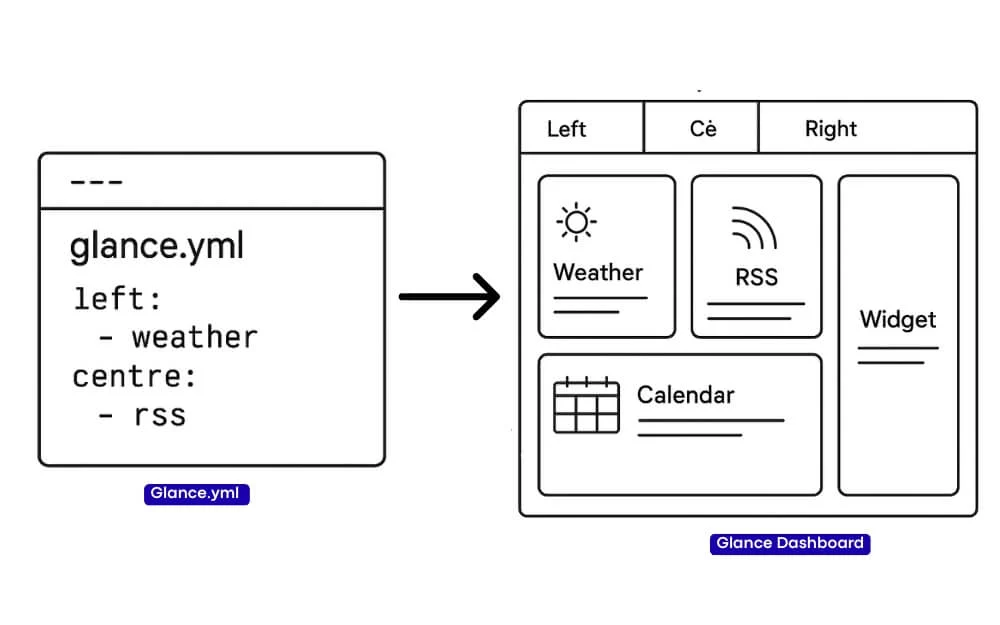
したがって、基本的に、視線は3層の方法で機能します。まず、各タブ、またはホーム、ニュースなどの別のページと考えることができるページが含まれており、ページに名前を付けることができます。
次に、各ページは、左、中央、右などの3つの列に分割され、各列には、天気、RSS、カレンダーなどのウィジェットを追加できます。また、ページに単一から列までのレイアウトを追加することもできます。

セクションまたはウィジェットを削除または追加するには、テキストファイルの一目を編集およびカスタマイズする必要があります。 YML。
Glanceは、グラフィカルユーザーインターフェイスを使用したドラッグアンドドロップやカスタマイズもサポートしていません。
カスタマイズしたい場合は、一目を編集できます。 YMLファイル。このアプローチは、グラフィカルなUIを好む人には適していないかもしれませんが、ほとんどのカスタムダッシュボードよりも大幅に高速で軽量です。

たとえば、Glanceフォルダーに新しいページを追加する場合は、編集できます。 YAMLファイル。さらに、各ページに含まれる列の数と、単純なパラメーターを使用して各列にどのような機能を編集するかを編集することもできます。
しかし、正直に言うと、初心者である場合、一目ダッシュボードをカスタマイズすることは、一目を使用するのが最も難しい部分です。コマンドラインインターフェイスを介してカスタマイズするファンではない場合、またはグラフィカルUIを好む場合は、AIを使用してGlance Dashboardを簡単にカスタマイズする方法があります。
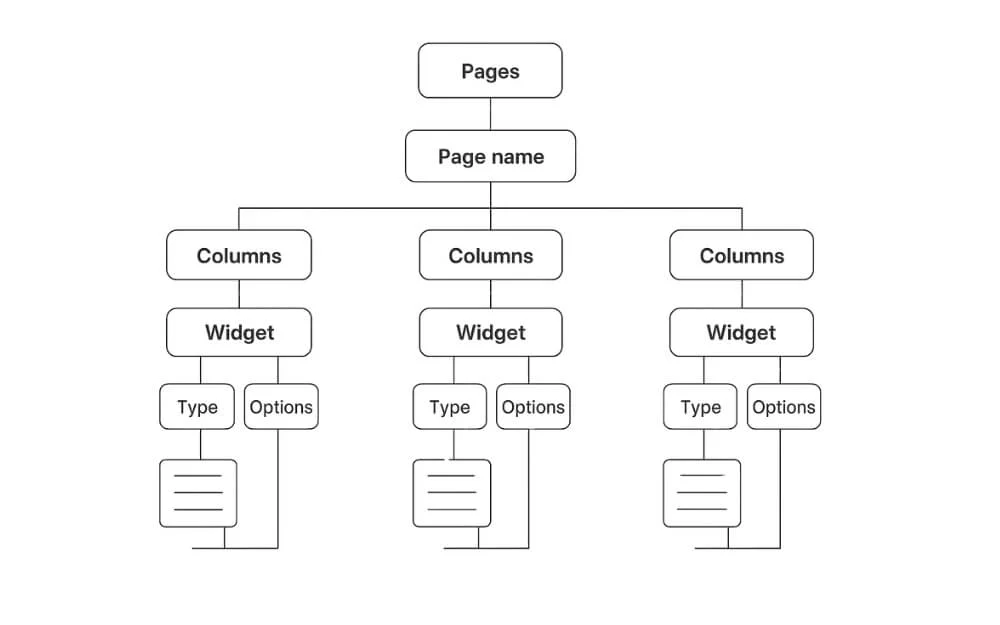
任意のLLMを使用して、必要なデザインと構造に適した青写真を生成するように依頼できます。たとえば、以下は一目で使用されるデモYAML構造の概要です。基本的に、Glanceはページから始まり、ページ名で再び、列が続く単純な階層を使用します。
各ページには1〜3列があり、各列にはウィジェットのリストがあり、各ウィジェットにはタイプと特定のオプションがあります。

では、コードを誤って調整してエラーがある場合はどうなりますか?一見すると、ブラウザまたはログのエラーが表示されます。また、最高の体験のために、壊れた部分も無視して残りをロードしようとします。
ただし、AIのおかげで、これらの間違いを回避することもできます。 AIを使用してSimple Glanceカスタマイズファイルを作成する方法は次のとおりです。しかし、その前に、さまざまなソースから天気やRSSのニュースフィードを使用して独自のダッシュボードを作成する手動プロセスについて話しましょう。これ以上苦労せずに、始めましょう。
Glance Dashboardを編集およびカスタマイズする方法
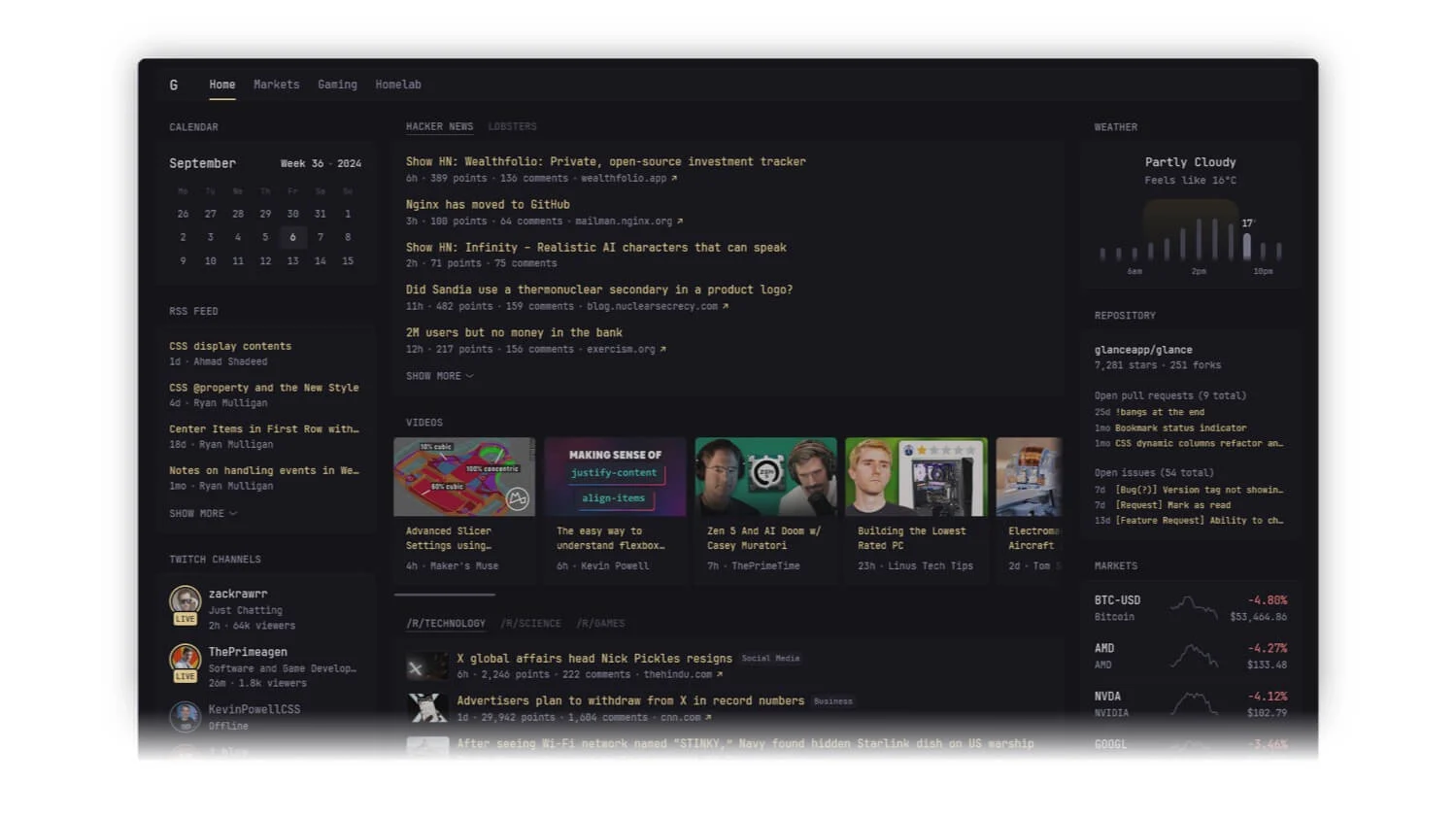
開始するために、天気とさまざまなニュースソースからのRSSフィードを使用して、一見ダッシュボードを作成した方法に関する段階的なプロセスを次に示します。
ただし、ベースとして使用して、独自の個人的なダッシュボードを構成できます。
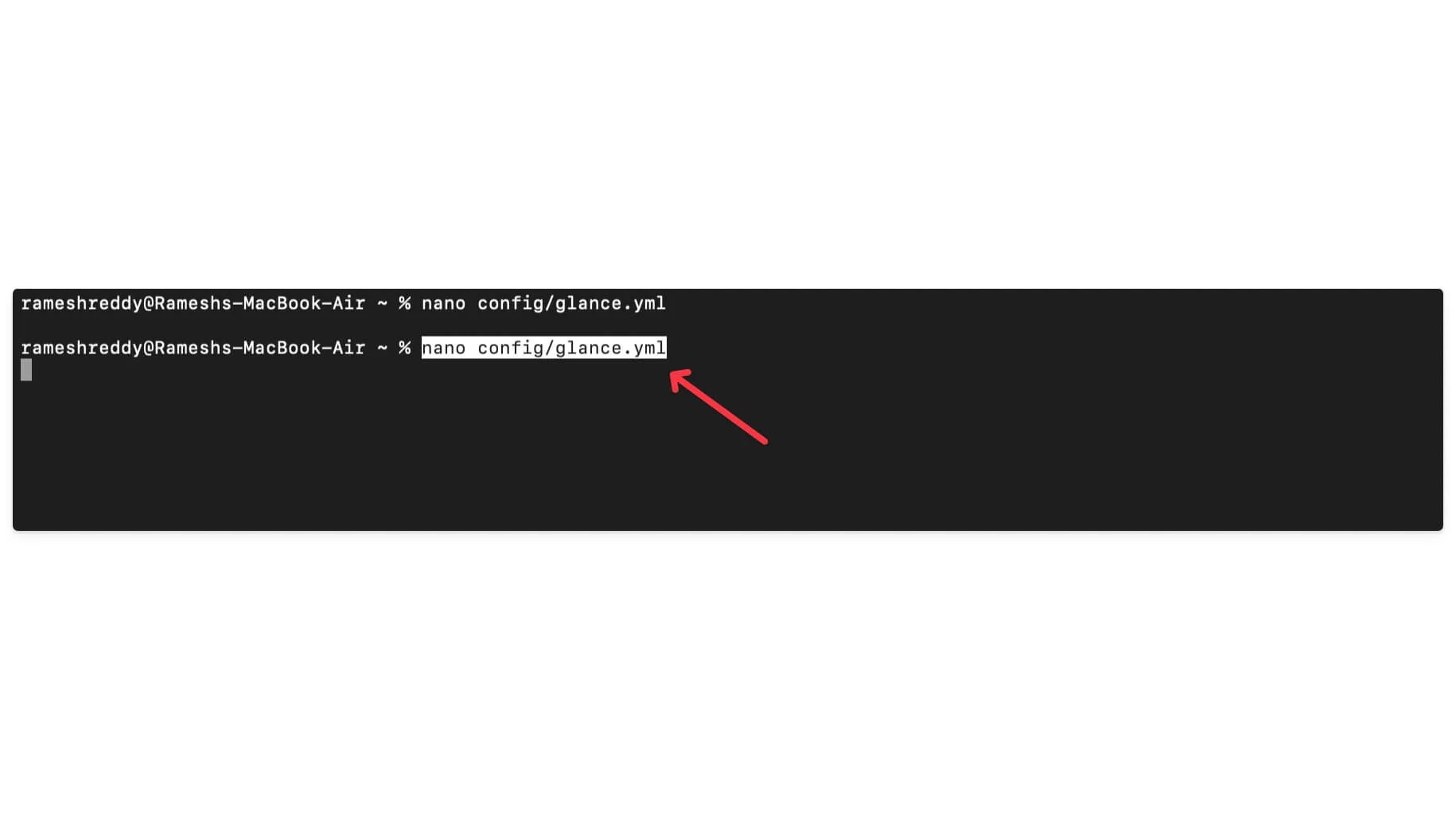
ステップ1:構成ファイルを開きます

MacまたはWindowsで端末を使用できます。次のコマンドを使用して、Glance Dashboard Configファイルに移動します。まず、このコマンドを使用してGlance Dashboardに移動します: cd〜/glance-dashboard 、次にこのコマンドを使用してください: cd〜/glance-dashboard、 nano config/glance.yml

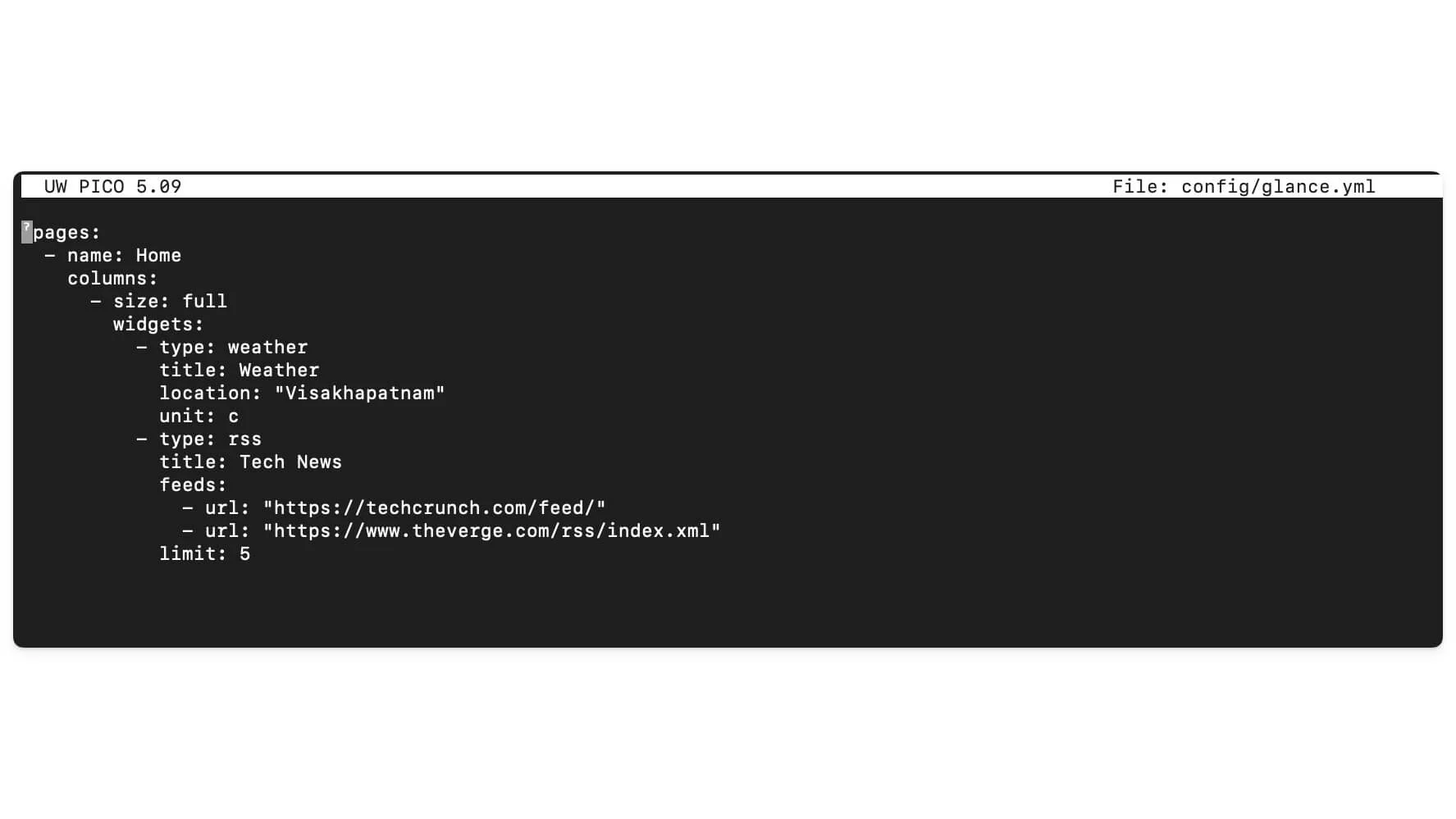
次に、構成ファイルを編集します。
基本的でシンプルな開始ファイルには、基本、ページ名、列から始まる階層が含まれています。各ウィジェットには異なるパラメーターがあります。たとえば、天気ウィジェットには、タイプ、場所、ユニット、および形式が含まれています。現在、Tech NewsであるRSSフィードにはフィードが含まれています。ここでは、URLを追加できます。
それに加えて、TechCrunchなどの他のソースからURLを追加することもできます。また、見たいソースの数を制限するのに役立つ他のパラメーターも付属しています。この場合、制限を7に設定しました。
次のことは、次のようなデフォルトの構成ファイル形式です。
ページ:
- 名前:家
列:
- サイズ:小さい
ウィジェット:
- タイプ:カレンダー
初日の週:月曜日
- タイプ:RSS
制限:10
崩壊後:3
キャッシュ:12H
フィード:
- url:https://selfh.st/rss/
タイトル:selfh.st
制限:4
- url:https://ciechanow.ski/atom.xml
- url:https://www.joshwcomeau.com/rss.xml
タイトル:ジョシュコモー
- url:https://samwho.dev/rss.xml
- url:https://ishadeed.com/feed.xml
タイトル:アフマドシェード
- タイプ:Twitch-Channels
チャンネル:
- プリメアゲン
- j_blow
- Piratesoftware
- cohhcarnage
- キリストステック
- EJ_SA
- サイズ:フル
ウィジェット:
- タイプ:グループ
ウィジェット:
- タイプ:ハッカーニュース
- タイプ:ロブスター
- タイプ:ビデオ
チャンネル:
- ucxuqsblhae6xw-yeja0tunw#linus techのヒント
-UCR-DXC1VOOVS8NHAVCCRZHG#JEFF GERLING
- ucsbjurrpoezykls9eqgamoa#fireship
- ucbjycsmduvyel83r_u4jriq#marques brownlee
-uchnyfmqirrg1u-2mssqlbxa#veritasium
- タイプ:グループ
ウィジェット:
- タイプ:Reddit
subreddit:テクノロジー
ショーサムネイル:TRUE
- タイプ:Reddit
subreddit:自己採用
ショーサムネイル:TRUE
- サイズ:小さい
ウィジェット:
- タイプ:天気
場所:英国ロンドン
ユニット:メトリック
時間形式:12H
- タイプ:市場
市場:
- シンボル:スパイ
名前:S&P 500
- シンボル:BTC-USD
名前:ビットコイン
- シンボル:NVDA
名前:nvidia
- シンボル:AAPL
名前:Apple
- シンボル:msft
名前:Microsoft
- タイプ:リリース
キャッシュ:1d
リポジトリ:
- グランセップ/視線
- go-gitea/gitea
- Immich-App/Immich
- 同期/同期
最後に、さらに列をカスタマイズする場合は、さまざまなパラメーターでさらにカスタマイズできます。ここからすべてのウィジェットとそのパラメーターを表示できます。
ファイルを構成してカスタマイズしたら、 ctrl + oを使用してファイルを保存し、次に入力し、 ctrl + xを保存できます。 VSコードを使用している場合は、いつものように保存します。
次に、ローカルホストに移動して、ダッシュボードを更新します。これで、天気とニュースフィードの新しいGlance Dashboardを見ることができます。
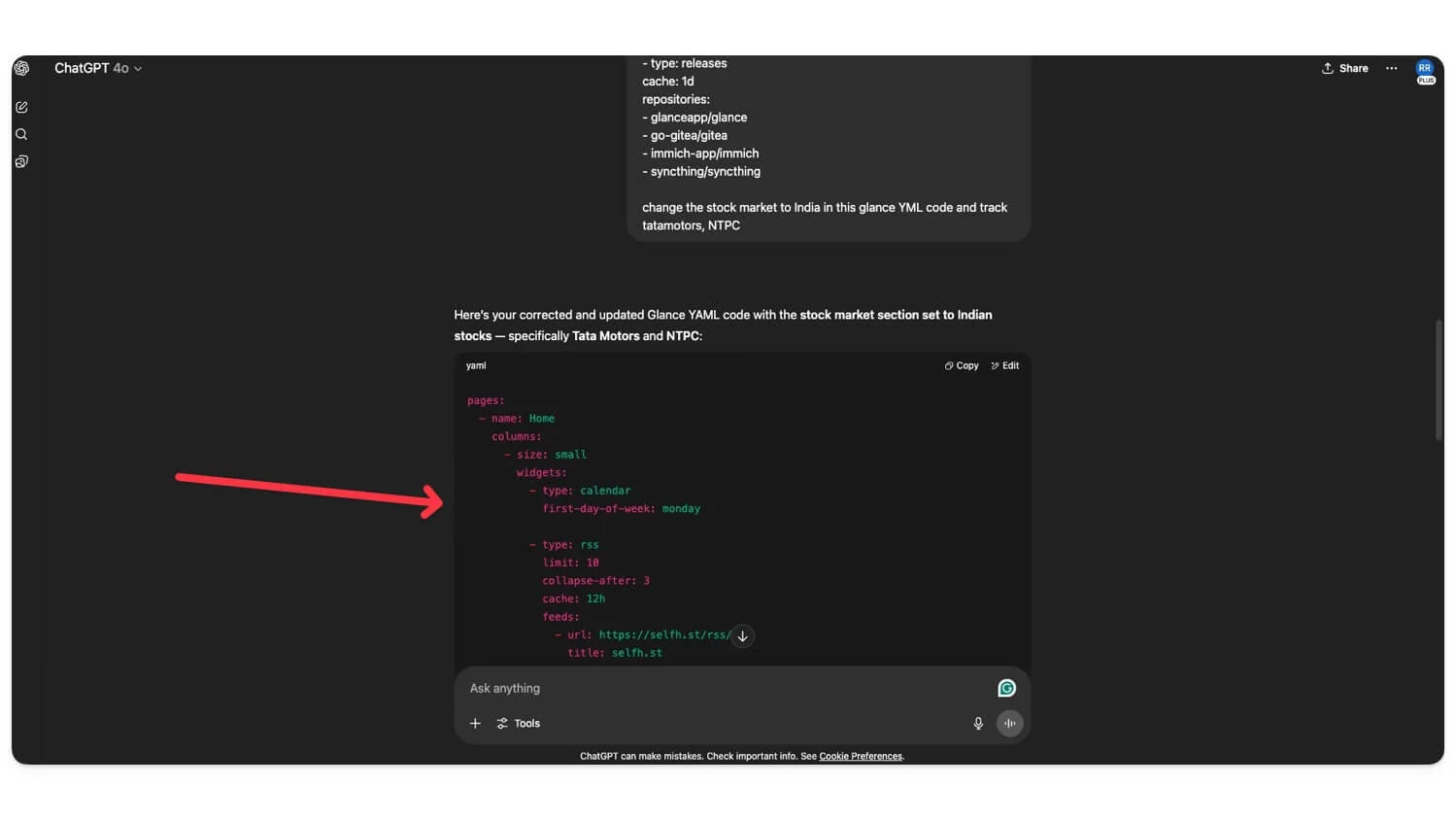
AIを使用してGlance Dashboardをカスタマイズする方法
AIを使用して、すべての努力を向上させて、シンプルなプロンプトを使用してGlance Dashboardをカスタマイズできます。 ChatGpt、Claude、Google GeminiなどのLLMを使用してください。
これは、無料版でも機能します。サンプルコードを貼り付け、LLMに好みに基づいてコードをカスタマイズするように依頼できます。
たとえば、このコードを貼り付けてLLMに依頼して、カレンダーや簡単なTo Doリストなどの新しいウィジェットを列に追加することができます。また、特定のパラメーター、およびこのウィジェットに追加する列、セクション、およびページなどを通知することで、さらにカスタマイズすることもできます。
この場合、ChatGptを使用して、単純なプロンプトを使用してGlanceインターフェイスをカスタマイズしています。
まず、chatgpt.comにアクセスして、ChatGptに直接移動します。次のコードを貼り付けて、以下にプロンプトを入力します。そしてそれだけです。次に、コードをコピーして、Glance Configファイルに移動します。

ターミナルと次のコマンドを使用して、一目を開くか作成できます。 YMLファイルとコードをGlanceフォルダーに直接貼り付けて保存します。それでおしまい。
端末を開き、このコマンドを使用します。Dockerがバックグラウンドで動作していることを確認します。このコマンドを使用します:nano config/glance.ymlを使用して、ファイルを開き、ChatGPTから生成したコードを貼り付け、[コントロール + O]をクリックして入力し、コントロール + Xを[ファイルから終了して保存します。
次に、ブラウザに移動してからページを更新すると、変更が自動的に適用されます。そうでない場合は、一目を再起動する必要があります。次のコマンドを使用できます。
Dockerが構成します
Dockerは-Dを構成します
エラーのない出力を取得するには、使用しているLLMにより多くのコンテンツを提供する必要があります。一見はフォーマットについて非常に厳しいため、1つのラインに1つの間違いやコロンが欠落している場合でも、ウィジェットが破損する可能性があります。公式のGithubページからすべてのウィジェット形式とコードを表示し、コードを貼り付け、AIに変更を依頼することができます。 ChatGptを手動で使用するよりも多くのエラーが発生したため、完全に依存するのではなく、優れたオプションとして使用します。
Glance Dashboardは、ChatGptのような単純なAIを使用してカスタマイズされます。また、独自のスタイルとカスタム選択でさらにカスタマイズしたり、利用可能なウィジェットリストから異なるウィジェットを追加することもできます。
これは、一見ダッシュボードをカスタマイズするときに発生する最も一般的なエラーです
YAMLを使用して一見すると手動で構成されているため、異なる要素のフォーマットと識別について非常に厳しいものであり、YAMLファイルは正確な間隔と構造に完全に依存するため、1つの間違ったスペースまたはコロンは、ファイル全体を読み取り不可能にすることができます。
残念ながら、私が言ったように、そのようなエラーを回避するための視覚的なビルダーはありません。しかし、あなたを助けるために、ここでは、一見カスタマイズプロセス中に発生する最も一般的なエラーと、それらを簡単に修正する方法を紹介します。
1つ目は、間違った間隔、コロンの欠落、およびスペースの代わりにタブを使用して発生するために発生するYAML構文エラーです。幸いなことに、そのフォーマットを確認するためのYaml Lintingツールがあります。エラーに直面した場合は、AIを使用して、各行を手動で編集せずにフォーマット問題を修正することもできます。
多くのユーザーが不満を言うもう1つの一般的なエラーは、ウィジェットが表示されないことです。これは、ウィジェット構成にタイプのパラメーターが欠落または誤っているために発生する可能性があります。これを修正するには、セットアップ中にウィジェット名、構成、タイプ、およびパラメーターを再確認する必要があります。 AIはこれを簡単に修正するのに役立ちます。
もう1つの一般的な問題は、「開始できない」とクラッシュエラーです。これは、無効または読めない目のために発生する可能性があります。 YMLファイル。このために、Dockerがバックグラウンドで正常に実行されていることを確認し、また、一見ログを確認して、フォーマットの問題を修正します。
また、多くのユーザーは、Weather Widgetが機能していない、UIがロードされていない、適用されない変更、またはすでに使用されているポート8080など、他の問題に直面しています。これらはすべて、誤った構成のために発生します。ポート8080が機能していない場合、別のアプリがすでにこのポートを使用しているためかもしれません。問題を修正するには、そのアプリを停止する必要があります。
Glance Dashboardの上位5機能
情報消費の増加とさまざまなアプリの使用により、これらのアプリから情報を取得することは時間の経過とともに面倒になりました。
多くの人は、アプリを切り替えることにうんざりしています。たとえば、カレンダーをチェックするアプリ、天気をチェックする別のアプリ、ニュースをチェックする別のアプリ、最新ニュースで最新の状態を維持するための株式市場を追跡するための別のニュースをチェックします。特にさまざまなアプリで最新の状態を維持するために頻繁に切り替える場合、これには多くの努力が必要であり、気を散らすことができます。
幸いなことに、アプリ間を切り替えることなく最新の状態を維持するのに役立つ簡単なソリューションがあります。視線が他のものと比較して最良の選択肢である5つの理由を以下に示します。
自己ホストとプライベート

あなたのデバイスにローカルにパーソナルグランスダッシュボードを自己ホストすることは、あなたが思っているよりも多くの利点を持っています。まず、すべてのデータがデバイスにとどまります。あなたがプライバシーとセキュリティをもっと気にし、あなたがあなたのダッシュボードの完全な所有者であるならば。さらに、ニーズに基づいてカスタマイズできるさらなるカスタマイズオプションも付属しています。
また、デバイスでホストされているため、クラウドダッシュボードとは異なり、高速で荷重が速く、問題はありません。また、ローカルでホストされているため、広告はなく、デバイス間にデータ転送されるデータはありません。問題なく完全にオフラインを使用することができます。
超軽量

Glanceアプリ全体は、コンテナを使用すると20 MBのバイナリファイルで実行されます。 NodejsやPythonなどの重いスタックは必要ないため、古いデバイスで簡単に実行でき、他のクラウドダッシュボードと比較して高速です。
私は一目でインストールしましたが、特にGoogle Chromeブラウザで実行しているときに、バッテリーのドレインの問題に気付かずに1週間以上使用していますが、バッテリーの大幅なドレインに気付いていません。
高度なカスタマイズオプション

Glanceはデバイスでローカルでホストされているため、ニーズに基づいてカスタマイズするための完全な制御があります。ただし、あなたが初心者であるか、コードやエラーに対処したくない人なら、最初は難しいかもしれません。ただし、AIを使用して、好みに基づいて個人のダッシュボードを簡単にカスタマイズできます。
AIはより速く、あなたよりもコンテキストが多いため、数百行のコードを簡単に編集できます。一目で利用できるウィジェットとカスタマイズオプションがたくさんあります。これをデバイスでローカルで無料で使用して、個人的なエクスペリエンスを編集およびカスタマイズできます。
巨大なウィジェットライブラリ

一見のもう1つの特徴は、その幅の広いウィジェットライブラリです。これにより、どのユーザーが一見ダッシュボードでさまざまな機能を使用できるようにします。この投稿を書いている間、Glanceは、天気、RSS、Reddit、GitHub、YouTubeショーツ、カレンダー、時計、ブックマークなど、40を超えるウィジェットをサポートしています。最良の部分は、これらのすべてのウィジェットがセットアップまたは複雑なAPIなしで即座に機能することです。
精神的な過負荷を減らします

この個人的なダッシュボードの主なユースケースは、精神的な過負荷を減らし、すべての情報に1つの場所でアクセスすることです。これにより、異なるアプリ間を切り替えることで時間と労力を節約できます。高度なカスタマイズオプションとページ、列、ウィジェットのサポートにより、すべてのデータを簡単な形式で整理できます。
天気、RSS、REDDIT、GITHUB、ショートパンツ、さらにはYouTubeなどの幅広いウィジェットサポートのおかげで、これらのサービスを使用しているユーザーの大部分にとって価値があります。最良の部分は、これらすべての機能が複雑なAPIセットアップなしで機能することです。これにより、カジュアルなユーザーが個人的なダッシュボードを作成および使用して、すべての情報をリアルタイムで取得することも適しています。
デジタルライフを整理します
したがって、これらは、一目で何があるか、WindowsとMacの両方でそれをセットアップする方法、およびAIを使用して手動作業を減らす方法に関する詳細な手順です。また、あなたが知る必要がある一般的なエラーと修正に加えて、一目見た上位5つの機能は、他のものから際立っています。
私は過去1週間一目見てきましたが、さまざまなアプリとツールを切り替えて更新するのではなく、すべての情報にすべての情報に簡単にアクセスできます。
無料でセットアップが簡単であるため、初心者であっても、誰でも簡単にダッシュボードを簡単にセットアップできます。ただし、あなたが初心者の場合、手順は複雑かもしれませんが、初心者にとってもこれらの手順がシンプルであることを保証します。
デバイスに一目でインストールするためのFAQ
1.同じネットワーク上の携帯電話やタブレットから一見ダッシュボードにアクセスできますか?
モバイルが同じネットワークに接続されている場合は、ブラウザのhttp:// your-ip-addressでglanceダッシュボードにアクセスできます。 WindowsでIPConfigコマンドを使用して、Mac端子でIPConfigを使用してIPアドレスを見つけることができます。
2. Glance Dashboardに認証またはパスワード保護を追加するにはどうすればよいですか?
現在、一見はログインやパスワードの保護をサポートしていません。ただし、外部拡張機能を使用して特定のタブまたはブラウザをロックすることもできます。
3.システムに完全にアクセスすることなく、ダッシュボードを他の人と共有できますか?
はい、ポート転送またはリモートアクセスを使用して、ネットワークを介して共有できます。または、任意のVPSでホストして共有することもできます。
4. Googleカレンダーや概念など、APIキーを必要とするウィジェットを追加できますか?
API統合を必要とせずにウィジェットを使用できます。IFRAMEまたはカスタムHTMLウィジェットを使用してウィジェットを埋め込むことができます。また、1つの環境変数を介してカスタムウィジェットとAPIトークンを使用して外部APIを使用することもできます。
5。一見構成をバックアップして後で復元する方法はありますか?
バックアップglance.ymlファイルを一目見て、一見個人的なダッシュボードをバックアップすることができます。
6.視線はダークモードまたは視覚的なテーマをサポートしていますか? CSSでスタイリングできますか?
はい、一目で組み込みのダークモードが付属しています。画面の右上隅にあるダークモードトグルを使用して、ダークモードとライトモードを切り替えることができます。
