Wix는 반응형 템플릿을 제공하나요?
게시 됨: 2022-12-29오늘날 웹사이트 운영의 주요 측면 중 하나는 스마트폰, 태블릿, 데스크톱 컴퓨터를 포함한 다양한 장치에서 완벽하게 액세스하고 사용하기 쉽다는 것입니다.
이를 염두에 두고 다음과 같은 질문이 있을 수 있습니다. Wix는 웹사이트에 대한 반응형 템플릿을 제공합니까 ?
짧은 대답은 '아니오' 입니다. 정확히는 아닙니다. 웹사이트에는 투표할 수 있는 공개 기능 요청도 있습니다.
그러나 이것이 귀하의 웹사이트가 나빠 보일 것이라는 의미는 아닙니다. Wix는 고전적인 의미에서 반응형이 아니더라도 스마트폰, 태블릿, 데스크톱 컴퓨터 모두에 맞게 웹사이트를 최적화하기 때문입니다.
이에 대한 일반적인 조언은 소규모 웹사이트(최대 30페이지)를 운영하는 경우 에는 걱정할 필요가 없다는 것입니다.
하지만 가장 먼저 해야 할 일은 다음과 같습니다.
반응형 웹사이트란 무엇인가요?
기본적으로 반응형 웹사이트는 접속되는 화면 크기와 장치에 맞춰 적응하도록 설계된 웹사이트입니다. 이는 사용자가 스마트폰, 태블릿 또는 데스크톱 컴퓨터에서 사이트에 액세스하는지 여부에 관계없이 사용자에게 가능한 최상의 경험을 제공하기 위해 웹사이트의 레이아웃과 콘텐츠가 자동으로 조정된다는 의미입니다.
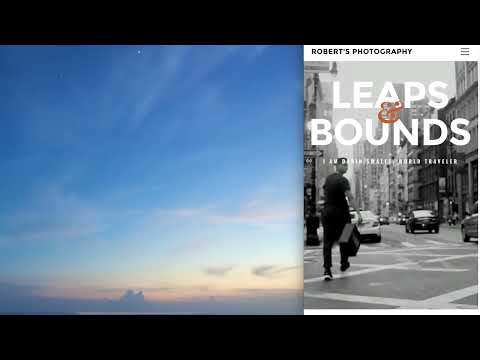
웹사이트가 완벽하게 반응하는지 확인하는 가장 쉬운 방법은 여기에서 볼 수 있듯이 브라우저 창을 더 작게 만드는 것입니다.
반응형 웹 디자인의 핵심 요소 중 하나는 유연한 그리드 레이아웃과 유연한 이미지 및 미디어를 사용하는 것입니다.
이를 통해 웹사이트는 다양한 화면 크기와 해상도에 맞게 조정되어 콘텐츠가 읽고 탐색하기 쉬운 방식으로 표시됩니다. 또한 비디오는 특정 크기에서 메뉴가 햄버거 메뉴(서로 위에 있는 세 개의 막대)로 변경되는 것을 보여줍니다.
Wix의 모바일에 최적화된 웹사이트 보기
따라서 이전에 배운 것처럼 Wix의 웹사이트는 전통적인 의미에서 완벽하게 반응하지 않습니다.
그렇다면 모바일에 최적화된 보기는 어떻습니까?
Wix로 구축된 웹사이트가 모바일 기기에서 접속되면 자동으로 모바일에 최적화된 보기로 전환됩니다. 이 보기는 손가락으로 탭하기 쉽도록 메뉴 및 버튼과 같은 요소를 재구성하고 크기를 조정하여 작은 화면에서 웹 사이트를 더 쉽게 탐색할 수 있도록 설계되었습니다.
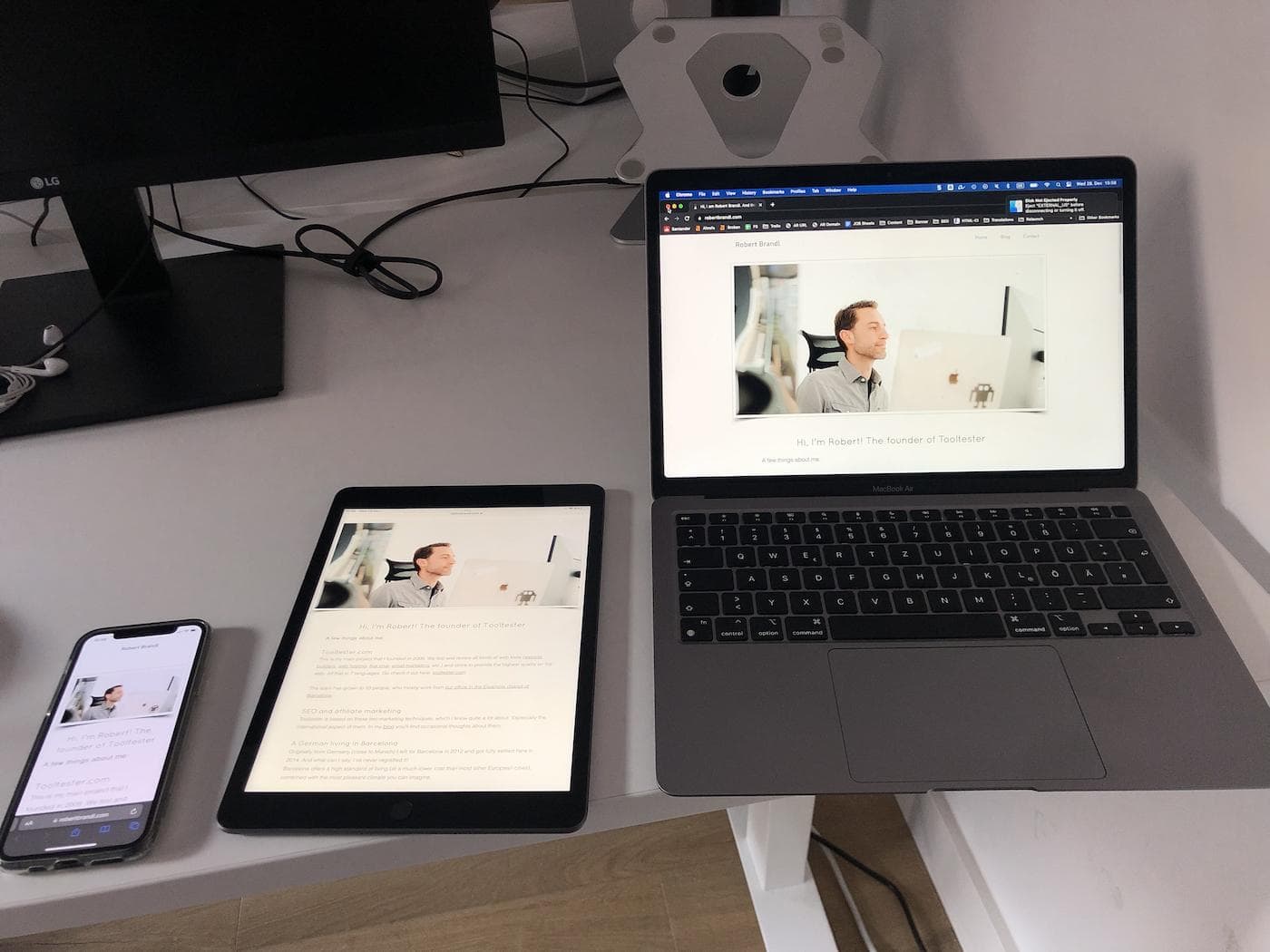
내 Wix 웹사이트에서 볼 수 있듯이 태블릿에서도 실제로 꽤 괜찮아 보입니다.

다른 기기에서 내 Wix 웹사이트 보기
그러나 이 모바일에 최적화된 보기는 반응형 웹 디자인 기술로 디자인된 웹 사이트처럼 완벽하게 반응하지 않습니다. 위 비디오에서 본 것처럼 다양한 화면 크기와 해상도에 자동으로 조정되지 않습니다.
하지만 그게 정말 문제일까요?
예, 아니오.
Wix는 이 문제를 매우 우아하게 해결합니다. 각 장치에는 최적화된 웹사이트 버전이 수신되었습니다. 90%의 경우 템플릿은 반응형 웹사이트처럼 멋지게 보입니다.
하지만 나머지 10%의 경우도 있습니다. 무슨 일이 일어나고 있는지 알아보려면 Wix의 모바일 편집기에 대해 자세히 알아볼 필요가 있습니다.

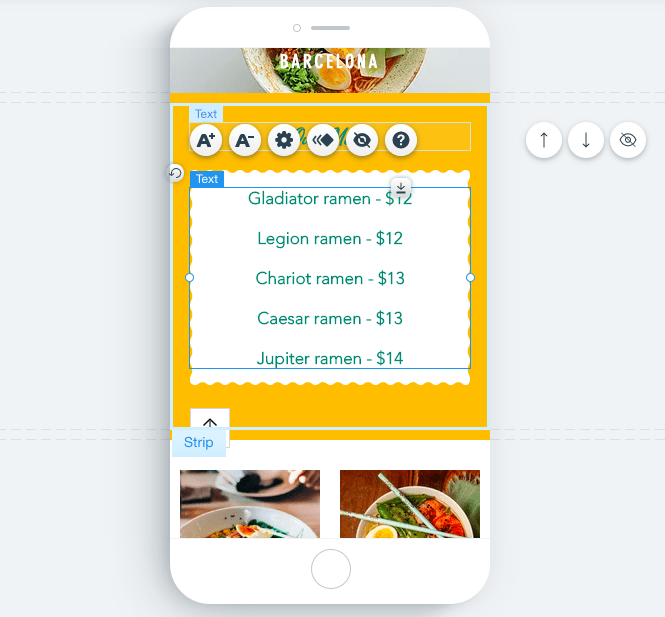
Wix 모바일 편집기는 어떻게 작동하나요?
다른 모든 웹 사이트 빌더와 마찬가지로 일반적으로 웹 사이트의 데스크톱 버전에서 작업합니다. Wix를 특별하게 만드는 것은 모바일 웹사이트 편집기도 있다는 것입니다.

Wix의 모바일 편집기
여기에는 장점이 있습니다. 모바일 웹사이트 버전을 조정할 수 있고 작은 화면에서는 필요하지 않은 특정 요소를 제거할 수도 있습니다. 그렇게 할 수 있는 다른 웹사이트 빌더는 많지 않습니다.
그러나 단점 도 있습니다. 이론적으로는 Wix가 데스크톱 사이트를 모바일 웹사이트로 자동 변환하더라도 항상 완벽하게 작동하는 것은 아닙니다. 때로는 요소가 겹치거나 잘못 정렬되는 경우도 있습니다. 일반적으로 오류를 발견한 후에는 이 문제를 해결하는 것이 큰 문제가 아닙니다. 하지만 이는 모든 종류의 디자인 변경 사항을 게시한 후에는 항상 모바일 버전을 확인해야 함을 의미합니다.
따라서 특히 더 큰 웹 사이트(30페이지 이상)를 구축하려는 경우 완벽하게 반응하는 웹 사이트를 생성하는 웹 사이트 빌더를 고려해 볼 수 있습니다. 자세한 내용은 Wix 리뷰를 확인하는 것이 좋습니다.
완전 반응형 웹사이트 제작을 위한 Wix 대안
모든 기기에서 사용자에게 최상의 경험을 제공하는 완벽하게 반응하는 웹사이트를 만들고 싶다면 Wix를 대신해 고려할 수 있는 몇 가지 대안이 있습니다. 여기에는 다음이 포함됩니다.
- Squarespace는 세련되고 현대적인 디자인으로 유명합니다. 모든 템플릿은 완벽하게 반응하므로 귀하의 웹사이트가 모든 기기에서 멋지게 보일 것입니다.
- Zyro의 편집기는 실제로 Wix와 유사하지만 마음에 드는 한 가지 차이점이 있습니다. Wix만큼 사용할 수 있는 테마가 많지는 않지만 모두 완벽하게 반응합니다!
- Weebly의 템플릿은 위의 비디오에서 볼 수 있듯이 다양한 화면 크기와 장치에 자동으로 조정되도록 설계되었습니다. 여기서 단점은 테마 선택이 매우 제한적이라는 것입니다.
- WordPress: WordPress는 사용하기 쉽고 다양한 사용자 정의 옵션으로 잘 알려진 인기 있는 콘텐츠 관리 시스템입니다. 완벽하게 반응하는 웹사이트를 만드는 데 사용할 수 있는 다양한 반응형 테마와 템플릿을 제공합니다.
- Webflow는 디자이너를 대상으로 하며 초보자가 사용하기 어려울 수 있는 매우 세부적인 디자인 옵션을 제공합니다. 모든 템플릿은 완벽하게 반응합니다.
- Editor X는 Wix에서 만들었지만 완전히 다른 편집기로 Webflow와 유사합니다. 반응형 템플릿 외에도 Editor X는 다양한 사용자 정의 옵션을 제공합니다.
자세한 내용은 이 게시물을 참조하세요: 최고의 반응형 웹사이트 빌더 6개
이러한 대안을 비교할 때 비용, 사용 편의성, 사용 가능한 기능 및 사용자 정의 옵션과 같은 요소를 고려하는 것이 중요합니다. WordPress와 같은 일부 웹 사이트 빌더는 학습 곡선이 더 가파르지만 더 넓은 범위의 사용자 정의 옵션을 제공합니다. Weebly와 같은 다른 제품은 사용하기가 더 쉬울 수 있지만 디자인 및 기능 측면에서 유연성을 제공하지 못할 수 있습니다.
이것이 도움이 되었기를 바랍니다! 추가 문의사항이 있으면 알려주세요.
웹사이트가 반응형인지 테스트하는 방법에는 여러 가지가 있습니다. 한 가지 옵션은 Responsinator와 같은 웹사이트를 사용하는 것입니다. 이를 통해 웹사이트가 다양한 기기에서 어떻게 보이는지 확인할 수 있습니다.
브라우저 창 크기를 조정하거나 다른 장치에서 웹사이트에 액세스하여 다른 장치에서 웹사이트를 수동으로 테스트할 수도 있습니다.