Wix มีเทมเพลตที่ตอบสนองหรือไม่?
เผยแพร่แล้ว: 2022-12-29สิ่งสำคัญประการหนึ่งของการมีเว็บไซต์ในปัจจุบันคือ สามารถเข้าถึงได้อย่างสมบูรณ์แบบและใช้งานง่ายบนอุปกรณ์หลากหลายประเภท รวมถึงสมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป
เมื่อคำนึงถึงสิ่งนี้ คุณอาจสงสัยว่า Wix เสนอเทมเพลตที่ตอบสนองสำหรับเว็บไซต์ หรือไม่
คำตอบสั้นๆ คือ ไม่ ไม่ทั้งหมด มีแม้กระทั่งคำขอคุณลักษณะแบบเปิดบนเว็บไซต์ที่คุณสามารถลงคะแนนได้
แต่นั่นไม่ได้หมายความว่าเว็บไซต์ของคุณจะดูแย่ เนื่องจากแม้ว่า Wix จะไม่ตอบสนองในรูปแบบคลาสสิก แต่พวกเขาก็ปรับแต่งเว็บไซต์ให้เหมาะกับสมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป
คำแนะนำทั่วไปของเราด้วยเหตุผลดังกล่าวก็คือ คุณไม่จำเป็นต้องกังวลเรื่องนี้ หากคุณใช้งานเว็บไซต์ขนาดเล็ก (สูงสุด 30 หน้า)
แต่สิ่งแรกสุดก่อน:
เว็บไซต์ตอบสนองคืออะไร?
โดยพื้นฐานแล้ว เว็บไซต์แบบตอบสนองคือเว็บไซต์ที่ออกแบบมาเพื่อปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ที่มีการเข้าถึง ซึ่งหมายความว่าเลย์เอาต์และเนื้อหาของเว็บไซต์จะปรับโดยอัตโนมัติเพื่อมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้ ไม่ว่าพวกเขาจะเข้าถึงเว็บไซต์บนสมาร์ทโฟน แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อปก็ตาม
วิธีที่ง่ายที่สุดในการตรวจสอบว่าเว็บไซต์ตอบสนองครบถ้วนหรือไม่คือการทำให้หน้าต่างเบราว์เซอร์เล็กลง ดังที่คุณเห็นที่นี่:
องค์ประกอบสำคัญอย่างหนึ่งของการออกแบบเว็บแบบตอบสนองคือการใช้เค้าโครงตารางที่ยืดหยุ่น รวมถึงรูปภาพและสื่อที่ยืดหยุ่น
ซึ่งช่วยให้เว็บไซต์สามารถปรับให้เข้ากับขนาดหน้าจอและความละเอียดที่แตกต่างกันได้ ทำให้มั่นใจได้ว่าเนื้อหาจะแสดงในลักษณะที่อ่านและนำทางได้ง่าย วิดีโอยังแสดงให้เห็นว่าเมื่อถึงขนาดที่กำหนด เมนูจะเปลี่ยนเป็นเมนูแฮมเบอร์เกอร์ (แถบสามแถบที่อยู่ด้านบนสุดของกันและกัน)
มุมมองเว็บไซต์ที่ปรับให้เหมาะกับมือถือของ Wix
ตามที่เราได้เรียนรู้มาก่อนหน้านี้ เว็บไซต์ของ Wix ยังไม่ตอบสนองอย่างเต็มที่ในแง่ดั้งเดิม
แล้วมุมมองที่ปรับให้เหมาะกับมือถือของพวกเขาล่ะ?
เมื่อเข้าถึงเว็บไซต์ที่สร้างด้วย Wix บนอุปกรณ์เคลื่อนที่ เว็บไซต์จะสลับไปใช้มุมมองที่ปรับให้เหมาะกับมือถือโดยอัตโนมัติ มุมมองนี้ได้รับการออกแบบมาเพื่อให้เว็บไซต์ไปยังส่วนต่างๆ ได้ง่ายขึ้นบนหน้าจอขนาดเล็ก โดยมีการจัดระเบียบองค์ประกอบต่างๆ เช่น เมนูและปุ่มต่างๆ และปรับขนาดเพื่อให้แตะด้วยนิ้วได้ง่ายขึ้น
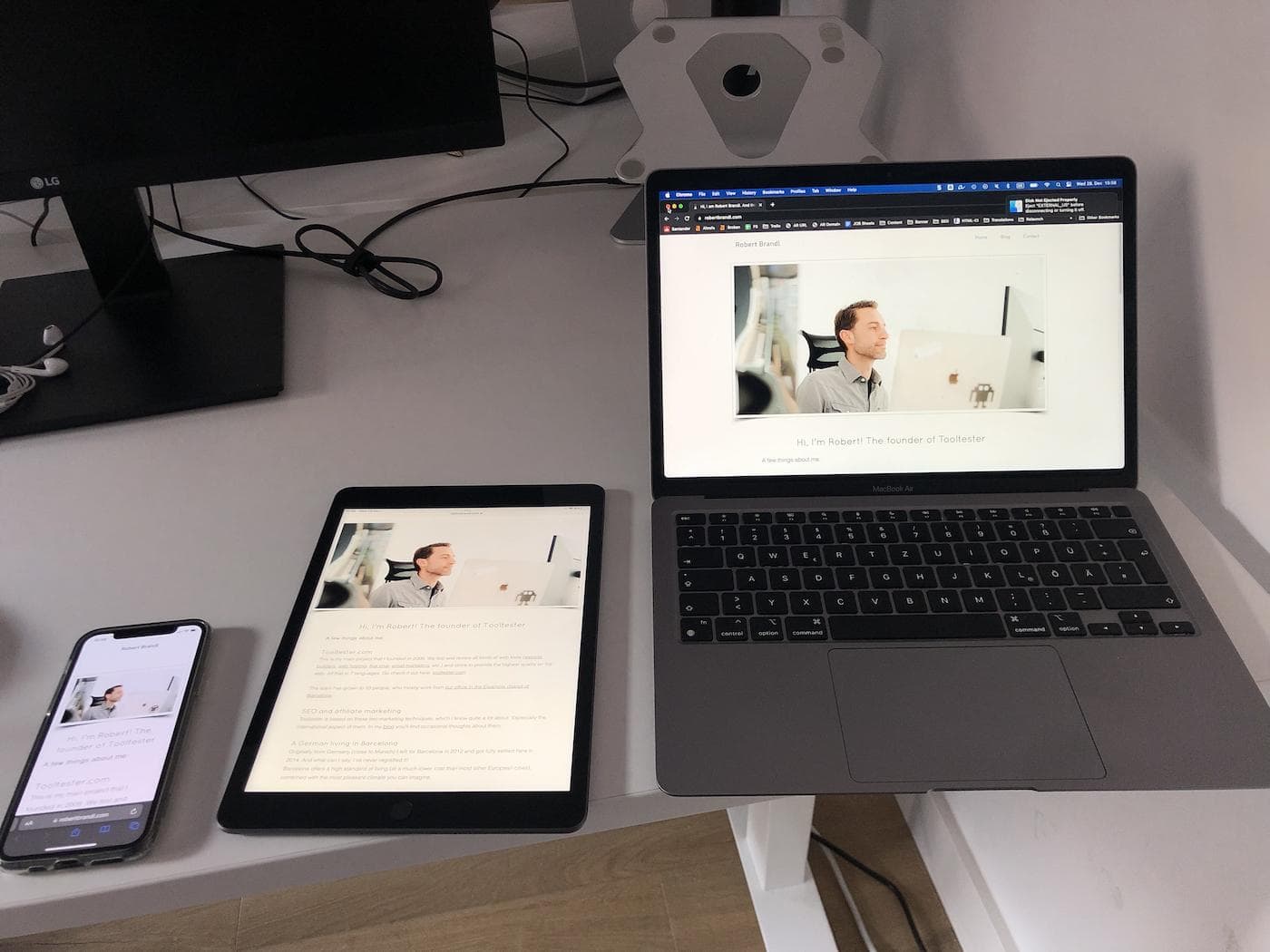
และอย่างที่คุณเห็นในเว็บไซต์ Wix ของฉันเอง มันดูดีจริงๆ แม้กระทั่งบนแท็บเล็ต:

การดูเว็บไซต์ Wix ของฉันเองบนอุปกรณ์ต่างๆ
อย่างไรก็ตาม มุมมองที่ปรับให้เหมาะสมสำหรับมือถือนี้ไม่ตอบสนองอย่างสมบูรณ์ในลักษณะที่เว็บไซต์ออกแบบด้วยเทคนิคการออกแบบเว็บไซต์แบบตอบสนอง จะไม่ปรับตามขนาดหน้าจอและความละเอียดที่แตกต่างกันโดยอัตโนมัติตามที่คุณเห็นในวิดีโอด้านบน
แต่นั่นเป็นปัญหาจริงๆเหรอ?
ใช่และไม่.
Wix แก้ปัญหาได้ค่อนข้างสวยงาม อุปกรณ์แต่ละเครื่องได้รับเว็บไซต์เวอร์ชันที่ปรับให้เหมาะสม ในกรณี 90% เทมเพลตจะดูดีเหมือนกับเว็บไซต์ที่ตอบสนองได้ดี
แต่มีอีก 10% ของกรณี หากต้องการทราบว่าเกิดอะไรขึ้น เราต้องเรียนรู้เพิ่มเติมเกี่ยวกับเครื่องมือแก้ไขบนมือถือของ Wix
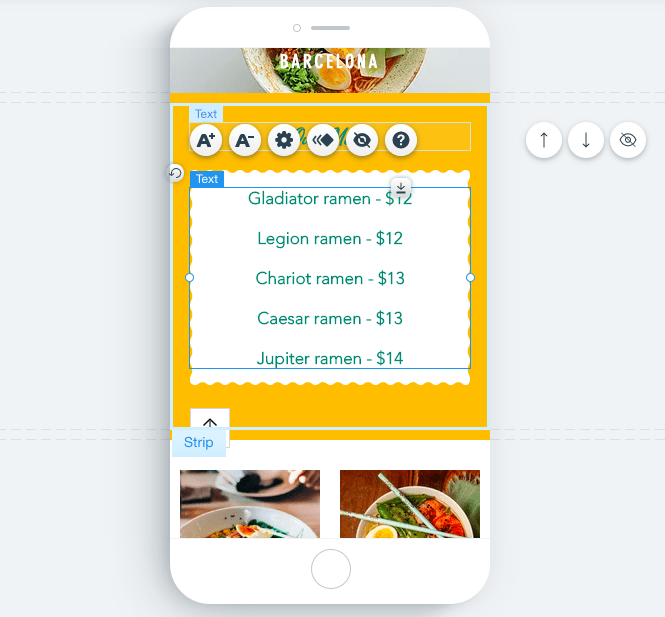
เครื่องมือแก้ไขมือถือของ Wix ทำงานอย่างไร
เช่นเดียวกับผู้สร้างเว็บไซต์อื่นๆ โดยทั่วไปคุณทำงานบนเว็บไซต์เวอร์ชันเดสก์ท็อปของคุณ สิ่งที่ทำให้ Wix พิเศษคือยังมีเครื่องมือแก้ไขเว็บไซต์บนมือถืออีกด้วย


เครื่องมือแก้ไขมือถือของ Wix
สิ่งนี้มี ข้อดี : คุณสามารถปรับแต่งเวอร์ชันเว็บไซต์บนมือถือของคุณและลบองค์ประกอบบางอย่างที่ไม่จำเป็นบนหน้าจอขนาดเล็กออกได้ ไม่มีผู้สร้างเว็บไซต์รายอื่นอีกจำนวนไม่น้อยที่อนุญาตให้คุณทำเช่นนั้นได้
แต่ก็มี ข้อเสีย เช่นกัน แม้ว่าในทางทฤษฎี Wix จะแปลงไซต์เดสก์ท็อปเป็นเว็บไซต์บนมือถือโดยอัตโนมัติ แต่ก็ไม่ได้ทำงานได้สมบูรณ์แบบเสมอไป บางครั้งคุณอาจพบว่ามีองค์ประกอบที่ทับซ้อนกันหรืออยู่ไม่ตรงแนว โดยปกติแล้ว การแก้ไขปัญหานี้ไม่ใช่ปัญหาใหญ่ เมื่อคุณพบข้อผิดพลาดแล้ว แต่นั่นหมายความว่าคุณจะต้องตรวจสอบเวอร์ชันมือถือเสมอหลังจากเผยแพร่การเปลี่ยนแปลงการออกแบบใดๆ
ดังนั้น โดยเฉพาะอย่างยิ่งหากคุณกำลังพยายามสร้างเว็บไซต์ที่ใหญ่ขึ้น (ฉันกำลังพูดถึงมากกว่า 30 หน้า) คุณอาจต้องการพิจารณาเครื่องมือสร้างเว็บไซต์ที่สร้างเว็บไซต์ที่ตอบสนองอย่างเต็มที่ ฉันอยากจะแนะนำให้คุณตรวจสอบรีวิว Wix ของเราเพื่อดูรายละเอียดเพิ่มเติม
ทางเลือกอื่นแทน Wix สำหรับการสร้างเว็บไซต์ที่ตอบสนองอย่างเต็มที่
หากคุณกำลังมองหาการสร้างเว็บไซต์ที่ตอบสนองอย่างเต็มที่ซึ่งมอบประสบการณ์ที่ดีที่สุดเท่าที่จะเป็นไปได้สำหรับผู้ใช้บนอุปกรณ์ทุกชนิด Wix มีทางเลือกมากมายให้เลือกแทน Wix ที่คุณอาจพิจารณา ซึ่งรวมถึง:
- Squarespace มีชื่อเสียงในด้านการออกแบบที่ทันสมัยและทันสมัย เทมเพลตทั้งหมดตอบสนองได้อย่างเต็มที่ ซึ่งหมายความว่าเว็บไซต์ของคุณจะดูดีบนอุปกรณ์ทุกชนิด
- เครื่องมือแก้ไขของ Zyro นั้นคล้ายกับ Wix จริงๆ แต่มีข้อแตกต่างอย่างหนึ่งที่คุณอาจชอบ แม้ว่าจะมีธีมให้เลือกไม่มากเท่า Wix แต่ธีมทั้งหมดก็ตอบสนองได้อย่างเต็มที่!
- เทมเพลตของ Weebly ได้รับการออกแบบมาเพื่อปรับขนาดหน้าจอและอุปกรณ์ต่างๆ โดยอัตโนมัติ ดังที่เราได้เห็นในวิดีโอด้านบน ข้อเสียคือการเลือกธีมมีจำกัดมาก
- WordPress: WordPress เป็นระบบจัดการเนื้อหายอดนิยมที่ขึ้นชื่อในด้านความสะดวกในการใช้งานและตัวเลือกการปรับแต่งที่หลากหลาย มีธีมและเทมเพลตที่ตอบสนองได้หลากหลายซึ่งสามารถใช้เพื่อสร้างเว็บไซต์ที่ตอบสนองได้อย่างสมบูรณ์
- Webflow มุ่งเน้นไปที่นักออกแบบและเสนอตัวเลือกการออกแบบที่ละเอียดมากซึ่งอาจซับซ้อนในการใช้งานสำหรับผู้เริ่มต้น เทมเพลตทั้งหมดตอบสนองได้อย่างเต็มที่
- Editor X แม้ว่า Wix จะสร้างขึ้น แต่ก็เป็นโปรแกรมแก้ไขที่แตกต่างไปจากเดิมอย่างสิ้นเชิง ซึ่งคล้ายกับ Webflow นอกจากเทมเพลตที่ตอบสนองแล้ว Editor X ยังมีตัวเลือกการปรับแต่งที่หลากหลายอีกด้วย
สำหรับรายละเอียดเพิ่มเติม โปรดไปที่โพสต์นี้: 6 เครื่องมือสร้างเว็บไซต์ที่ตอบสนองได้ดีที่สุด
เมื่อเปรียบเทียบทางเลือกเหล่านี้ สิ่งสำคัญคือต้องพิจารณาปัจจัยต่างๆ เช่น ต้นทุน ความง่ายในการใช้งาน และคุณลักษณะและตัวเลือกการปรับแต่งที่พร้อมใช้งาน เครื่องมือสร้างเว็บไซต์บางราย เช่น WordPress อาจมีช่วงการเรียนรู้ที่สูงชันกว่า แต่มีตัวเลือกการปรับแต่งที่หลากหลายกว่า เว็บไซต์อื่นๆ เช่น Weebly อาจใช้งานได้ง่ายกว่าแต่อาจไม่มีความยืดหยุ่นมากนักในแง่ของการออกแบบและฟังก์ชันการทำงาน
ฉันหวังว่านี่จะเป็นประโยชน์! โปรดแจ้งให้เราทราบหากคุณมีคำถามเพิ่มเติม
มีหลายวิธีในการทดสอบว่าเว็บไซต์ของคุณตอบสนองหรือไม่ ทางเลือกหนึ่งคือการใช้เว็บไซต์เช่น Responsinator ซึ่งช่วยให้คุณเห็นว่าเว็บไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ
คุณยังสามารถทดสอบเว็บไซต์ของคุณบนอุปกรณ์ต่าง ๆ ด้วยตนเองได้โดยการปรับขนาดหน้าต่างเบราว์เซอร์หรือเข้าถึงเว็บไซต์บนอุปกรณ์ต่าง ๆ