คำแนะนำขั้นสูงสุดของคุณเกี่ยวกับเทมเพลต Squarespace
เผยแพร่แล้ว: 2019-05-31Tooltester ได้รับการสนับสนุนจากผู้อ่านเช่นคุณ เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรเมื่อคุณซื้อผ่านลิงก์ของเรา ซึ่งช่วยให้เราสามารถเสนอการวิจัยของเราได้ฟรี
ตามข้อมูลของ Squarespace เทมเพลตของมันคือ “ที่ได้รับรางวัล” แต่นั่นอาจหมายถึงอะไรก็ได้จริงๆ มันอาจเป็นแค่การตลาดขนาดมหึมาก็ได้
ฉันจึงตัดสินใจสอบสวน
หลังจากค้นหาด้วย Google เพียงไม่กี่ครั้ง ฉันพบความจริง: Squarespace ได้รับการคัดเลือกและได้รับรางวัล Webby หลายรางวัล รวมถึงรางวัลการออกแบบภาพที่ดีที่สุดด้วย
ฉันต้องยอมรับว่าฉันไม่แปลกใจเลย Squarespace เป็นมาตรฐานทองคำมายาวนานเมื่อพูดถึงการออกแบบเทมเพลตที่สวยงามและทันสมัยสำหรับเว็บไซต์มืออาชีพของคุณ
ตามความเห็นฉบับเต็มของเราเกี่ยวกับเครื่องมือสร้างเว็บไซต์: “แทบจะไม่มีบริษัทอื่นใดที่เข้าใจวิธีการแสดงผลิตภัณฑ์ของตนด้วยความสมบูรณ์แบบเช่นนั้น ทุกอย่างดูเย็นสบาย สด และไร้ที่ติ” คุณเพียงแค่ต้องดูตัวอย่างบางส่วนของเว็บไซต์ Squarespace จริง ๆ เพื่อดูว่าเว็บไซต์ของพวกเขาโดดเด่นจริงๆ
ด้วยการเปิดตัว 7.1 ล่าสุด เทมเพลตของ Squarespace ทำงานแตกต่างออกไปเล็กน้อย แต่นั่นไม่ได้หมายความว่าเทมเพลตของ Squarespace จะลดทอนคุณภาพลง อันที่จริง เทมเพลตของ Squarespace มีความหลากหลายมากกว่าที่เคย
อย่างไรก็ตาม เทมเพลตเวอร์ชัน 7.0 ยังมีข้อดีบางประการ และที่น่าทึ่งคือ เทมเพลตเหล่านี้ยังคงใช้งานได้ ดังนั้น เรามาสำรวจความแตกต่างระหว่างสองเวอร์ชันนี้กันดีกว่า เพื่อช่วยคุณตัดสินใจว่าเวอร์ชันใดดีกว่าสำหรับเว็บไซต์ของคุณ
มีเทมเพลต Squarespace กี่แบบ?
สิ่งแรกๆ ที่ฉันต้องการเมื่อเทมเพลตการให้คะแนนคือตัวเลือกที่ดี แต่ในฐานะคนที่เสียเวลาหลายชั่วโมงในชีวิตไปกับเทมเพลต WordPress หลายร้อยรายการ ฉันบอกได้เลยว่าการเลือกมากเกินไปอาจทำให้เกิดความเจ็บปวดได้

ข่าวดีแรกที่นี่คือ Squarespace ดูเหมือนจะถูกจุดที่ถูกต้อง ทั้ง 7.0 และ 7.1 แต่ละรุ่นมี เทมเพลตประมาณ 110 แบบ มีให้เลือก 15 หมวดหมู่ต่อไปนี้:
- แฟ้มผลงาน
- การถ่ายภาพ
- ร้านค้าออนไลน์
- บล็อกและพอดแคสต์
- บริการระดับมืออาชีพ
- ธุรกิจท้องถิ่น
- ชุมชนและไม่แสวงหาผลกำไร
- กิจกรรม
- งานแต่งงาน
- ความบันเทิง
- สมาชิกภาพ
- ร้านอาหาร
- ส่วนตัวและประวัติย่อ
- อสังหาริมทรัพย์และทรัพย์สิน
- เปิดตัวเพจ
เป็นเบอร์ที่จัดการได้ แต่ถ้าคุณลองคำนวณดู ก็จะมีเทมเพลตต่อหมวดหมู่ไม่มากนัก อย่างไรก็ตาม คุณจะพบว่าแต่ละเทมเพลตมีความยืดหยุ่นเพียงพอที่จะปรับเปลี่ยนเพื่อวัตถุประสงค์หลายประการ โดยเฉพาะอย่างยิ่งในเวอร์ชัน 7.1 ล่าสุด
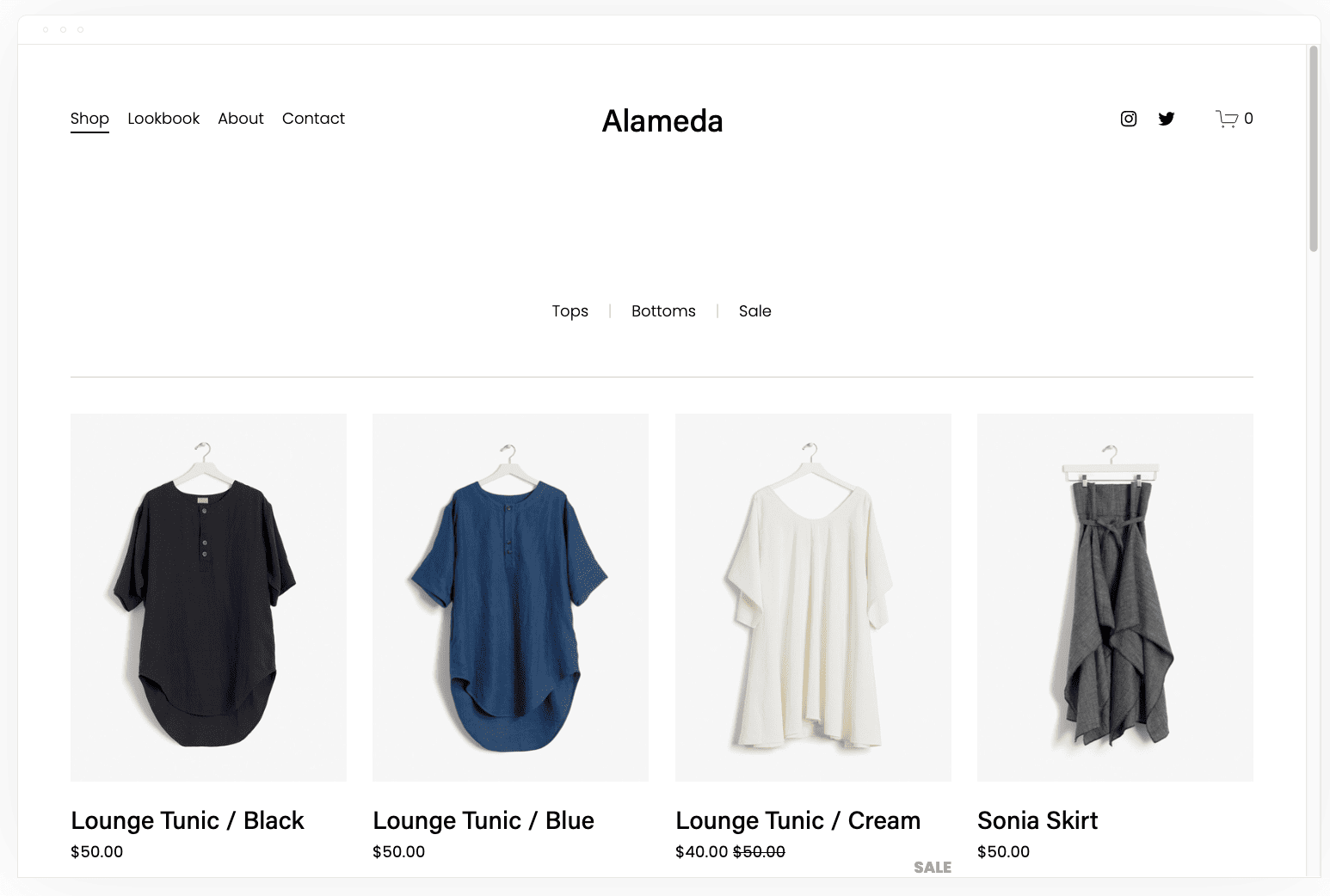
แม่แบบร้านค้าออนไลน์
ไม่ว่าคุณจะขายสินค้าแฟชั่น ของใช้ในบ้าน หรือผลิตภัณฑ์สำหรับสัตว์เลี้ยง มีปัจจัยพื้นฐานสำคัญในการสร้างร้านค้าออนไลน์ที่ดี:
- ง่ายต่อการนำทาง
- ปุ่มกระตุ้นการตัดสินใจที่โดดเด่นสำหรับการทำธุรกรรม
- ภาพถ่ายและวิดีโอคุณภาพสูงเพื่อแสดงผลิตภัณฑ์ของคุณ
- ล้างข้อมูลการจัดส่งและการคืนสินค้า
- การให้คะแนน บทวิจารณ์ และข้อพิสูจน์ทางสังคมอื่นๆ ในการสร้างความไว้วางใจ
เราชอบเทมเพลต Alameda สำหรับไซต์อีคอมเมิร์ซ เนื่องจากเป็นวิธีการขายผลิตภัณฑ์ของคุณที่ไม่ยุ่งยากและยืดหยุ่น เป็นเทมเพลตที่ยอดเยี่ยมไม่ว่าคุณจะยังคงสร้างแบรนด์ของคุณอยู่หรือสร้างแบรนด์ไว้แล้วก็ตาม
รูปแบบที่เรียบง่ายและทันสมัยทำให้ผลิตภัณฑ์ของคุณโดดเด่น ดังนั้นคุณไม่จำเป็นต้องมีโลโก้ วิดีโอ หรือเนื้อหาของแบรนด์ที่สวยงามก่อนที่จะเปิดตัวร้านค้าของคุณ อย่างไรก็ตาม คุณยังคงต้องการภาพถ่ายสินค้าที่มีคุณภาพดีแน่นอน

ยิ่งไปกว่านั้น เราชอบความง่ายในการซื้อสินค้าในร้านค้าธีมอาลาเมดา ซึ่งมีความสำคัญเนื่องจากคุณต้องการขจัดอุปสรรคที่ทำให้ลูกค้าซื้อสินค้าได้ยาก Alameda ช่วยให้ลูกค้าสามารถดูรูปภาพผลิตภัณฑ์อื่นๆ ได้โดยเลื่อนเมาส์ไปวางเหนือไทล์ คุณยังสามารถทำเครื่องหมายสินค้าสำหรับขายและแสดงราคาที่ลดลง ซึ่งช่วยสร้างความรู้สึกเร่งด่วนได้
คุณสามารถกำหนดผลิตภัณฑ์ให้กับหมวดหมู่ต่างๆ ได้อย่างง่ายดาย และปรับแต่งการนำทางของคุณเพื่อให้ผู้คนสามารถเรียกดูได้ง่าย
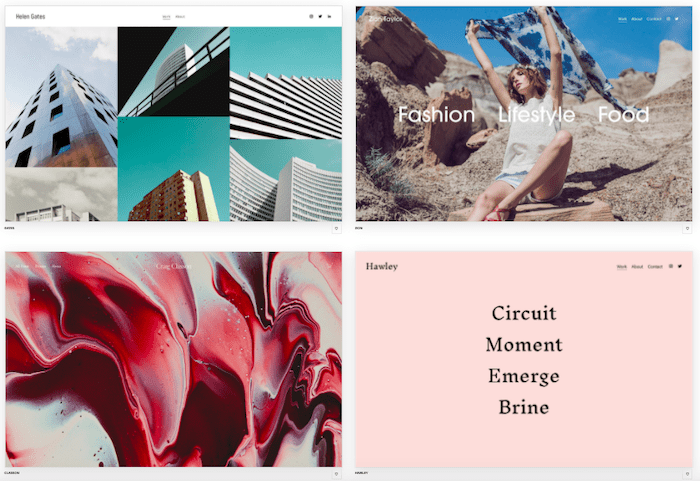
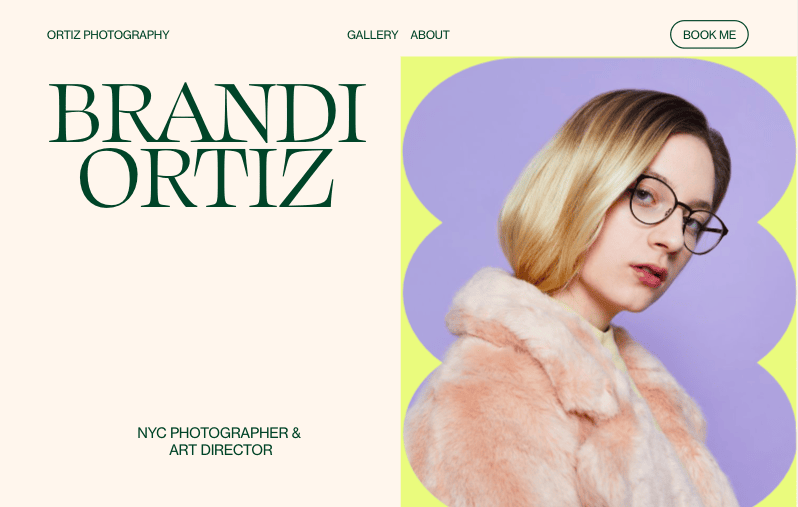
เทมเพลตผลงาน
พอร์ตโฟลิโอมีความสำคัญสำหรับครีเอทีฟ ไม่ว่าคุณจะทำงานกับสินค้าที่เป็นภาพ งานเขียน หรือที่จับต้องได้ ผลงานที่ดีควรแสดงให้เห็นบุคลิกภาพและปรัชญาของคุณ ในขณะเดียวกันก็เรียบง่ายพอที่จะทำให้งานของคุณพูดด้วยตัวมันเอง ลูกค้าจะใช้เวลาเพียงไม่กี่นาทีในการดูพอร์ตโฟลิโอของคุณ ดังนั้นคุณควรส่งข้อความของคุณออกไปอย่างชัดเจนและมีประสิทธิภาพ
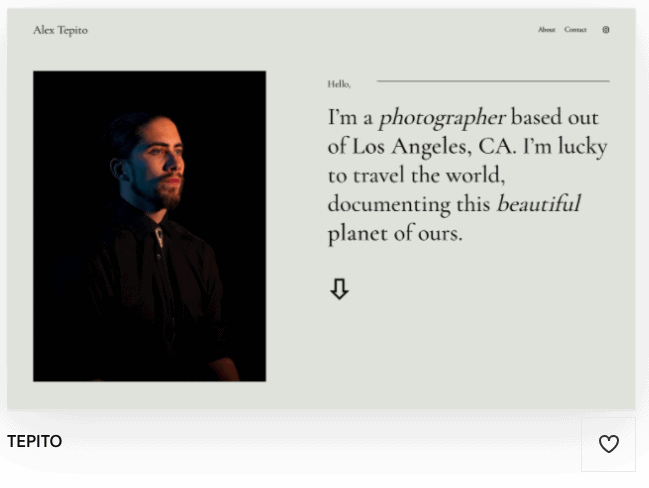
เราได้กล่าวถึงเทมเพลต Tepito ไปแล้ว และเราชอบเทมเพลตนี้สำหรับพอร์ตโฟลิโอเนื่องจากมีความสมดุลที่ดีระหว่างข้อความและภาพ สำหรับเทมเพลตที่มีภาพมากยิ่งขึ้น เราขอแนะนำเทมเพลต Ortiz ด้วยเทมเพลตนี้ คุณสามารถใส่ข้อความแนะนำเกี่ยวกับตัวคุณและแกลเลอรีที่แสดงผลงานของคุณในรูปแบบภาพได้ หากผู้คนต้องการดูประวัติหรือพอร์ตโฟลิโอของคุณเพิ่มเติม พวกเขาสามารถเลือกใช้เมนูที่ใช้งานง่ายที่ด้านบนของหน้า

ช่วยให้มีพื้นที่ว่างมากมายระหว่างภาพและข้อความเพื่อให้สายตาได้พักผ่อนและชื่นชมเนื้อหา
เทมเพลตบล็อก
บล็อกที่ได้รับการออกแบบมาอย่างดีจะแสดงโพสต์ล่าสุดของคุณ เพื่อให้ผู้อื่นสามารถบอกได้ว่าเว็บไซต์ของคุณมีการอัปเดตเป็นประจำ ผู้คนไม่น่าจะสมัครรับจดหมายข่าวบล็อกของคุณหรืออ่านเนื้อหาของคุณหากไม่สามารถบอกได้ว่าอัปเดตครั้งล่าสุดเมื่อใด นอกจากนี้ยังจำเป็นต้องรวมภาพด้วย ดังนั้นโพสต์ของคุณจึงดึงดูดผู้อ่าน คุณสามารถเป็นนักเขียนที่ยอดเยี่ยมได้ แต่คุณยังคงต้องมีภาพถ่ายคุณภาพสูงเพื่อดึงดูดความสนใจของผู้คน
เราชอบเทมเพลต Stanton สำหรับบล็อก Stanton ให้คุณเพิ่มคำโปรยที่บอกคนอื่นเกี่ยวกับบล็อกของคุณพร้อมกับรูปภาพ เมื่อผู้คนเลื่อนลง มันจะแสดงโพสต์ล่าสุดของคุณในมุมมองแกลเลอรี่ พร้อมด้วยข้อความตัวอย่าง รูปภาพ และวันที่ ตัวอย่างนี้ใช้สำหรับบล็อกสูตรอาหาร แต่เทมเพลตนี้เหมาะสำหรับบล็อกการเดินทาง การถ่ายภาพ สุขภาพ หรือบล็อกการออกแบบ

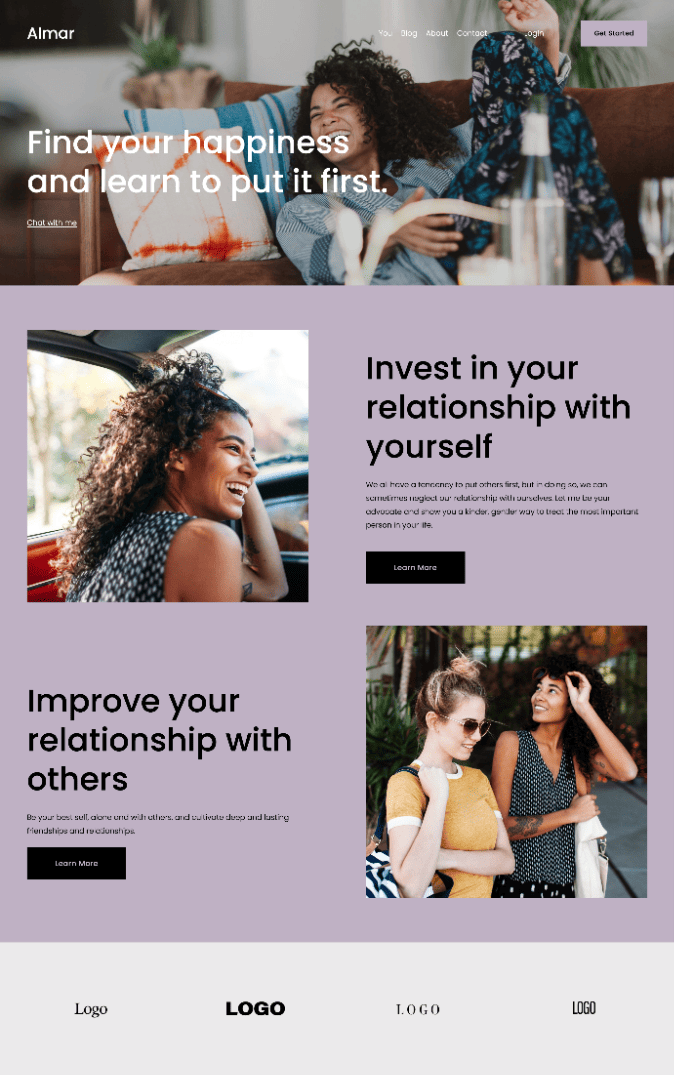
เทมเพลตการจัดกำหนดการธุรกิจ
การตั้งเวลาออนไลน์มีความสำคัญมากสำหรับธุรกิจและที่ปรึกษาอิสระ เว็บไซต์ที่มีคุณสมบัติการจองที่ออกแบบมาอย่างดี (เช่น ปฏิทินออนไลน์) ช่วยลดความจำเป็นของผู้มีโอกาสเป็นลูกค้าในการโทรหรือส่งอีเมลและรอการตอบกลับจากคุณ นอกจากนี้ยังหยุดความจำเป็นในการกลับไปกลับมาเมื่อค้นหาความพร้อมใช้งาน ยิ่งผู้คนกำหนดเวลาการโทรได้ง่ายกว่า ก็ยิ่งมีแนวโน้มที่จะทำได้มากขึ้นเท่านั้น
เราชอบเทมเพลต Almar สำหรับธุรกิจและที่ปรึกษา เนื่องจากมีเครื่องมือกำหนดเวลาออนไลน์ที่ใช้งานง่าย นอกจากนี้ยังช่วยให้คุณเพิ่มพื้นที่ที่ใช้งานง่ายเพื่อบอกผู้คนเกี่ยวกับบริการต่างๆ ที่คุณนำเสนอ คุณสามารถเพิ่มส่วนสำหรับโลโก้ของลูกค้าและคำรับรองเพื่อสร้างความไว้วางใจกับผู้มีโอกาสเป็นลูกค้าได้

เทมเพลตหน้า Landing Page
บางครั้งคุณไม่จำเป็นต้องมีเว็บไซต์ทั้งหมดสำหรับบริการหรือธุรกิจของคุณ โดยปกติจะเป็นกรณีนี้เมื่อคุณมีกิจกรรม ผลิตภัณฑ์ หรือบริการรายการเดียว และคุณเพียงต้องการให้คนอื่นสมัครเข้าร่วม หน้า Landing Page หน้าเดียวก็เป็นวิธีที่ดีในการ “จอด” เว็บไซต์ที่ยังไม่เปิดตัว บ่อยครั้ง การมีหน้า Landing Page ดีกว่าการไม่มีตัวตนทางออนไลน์เลย
หน้า Landing Page ของคุณจะต้องมีภาพที่น่าสนใจ ใช้งานง่าย และให้ความรู้สึกถึงความเร่งด่วนแก่ผู้คน เทมเพลตที่ดีที่สุดสำหรับหน้า Landing Page ช่วยให้คุณสามารถเพิ่มรูปภาพขนาดใหญ่ที่น่าตื่นเต้น ข้อมูลที่จำเป็นเกี่ยวกับกิจกรรมหรือผลิตภัณฑ์ของคุณ และคำกระตุ้นการตัดสินใจที่ชัดเจน ไม่ว่าจะเป็นการตอบรับคำเชิญ การลงทะเบียน การจัดซื้อ หรือเพียงแค่ติดต่อธุรกิจของคุณ
คำกระตุ้นการตัดสินใจของคุณไม่จำเป็นต้องเป็นปุ่ม อาจเป็นข้อความที่บอกให้ผู้คนทำอะไรบางอย่าง หน้า Landing Page ของคุณยังสามารถเชื่อมโยงไปยังข้อมูลอื่น ๆ เกี่ยวกับธุรกิจของคุณ เช่น หน้าหลักหรือโปรไฟล์ Instagram
เราชอบเทมเพลต Wycoff สำหรับหน้า Landing Page เนื่องจากมีองค์ประกอบเหล่านี้ทั้งหมด จุดประสงค์ของไซต์นั้นไม่ผิดเพี้ยน และคำกระตุ้นการตัดสินใจนั้นยากที่จะพลาด

เทมเพลตและตระกูล Squarespace ที่ดีที่สุดในเวอร์ชัน 7.0
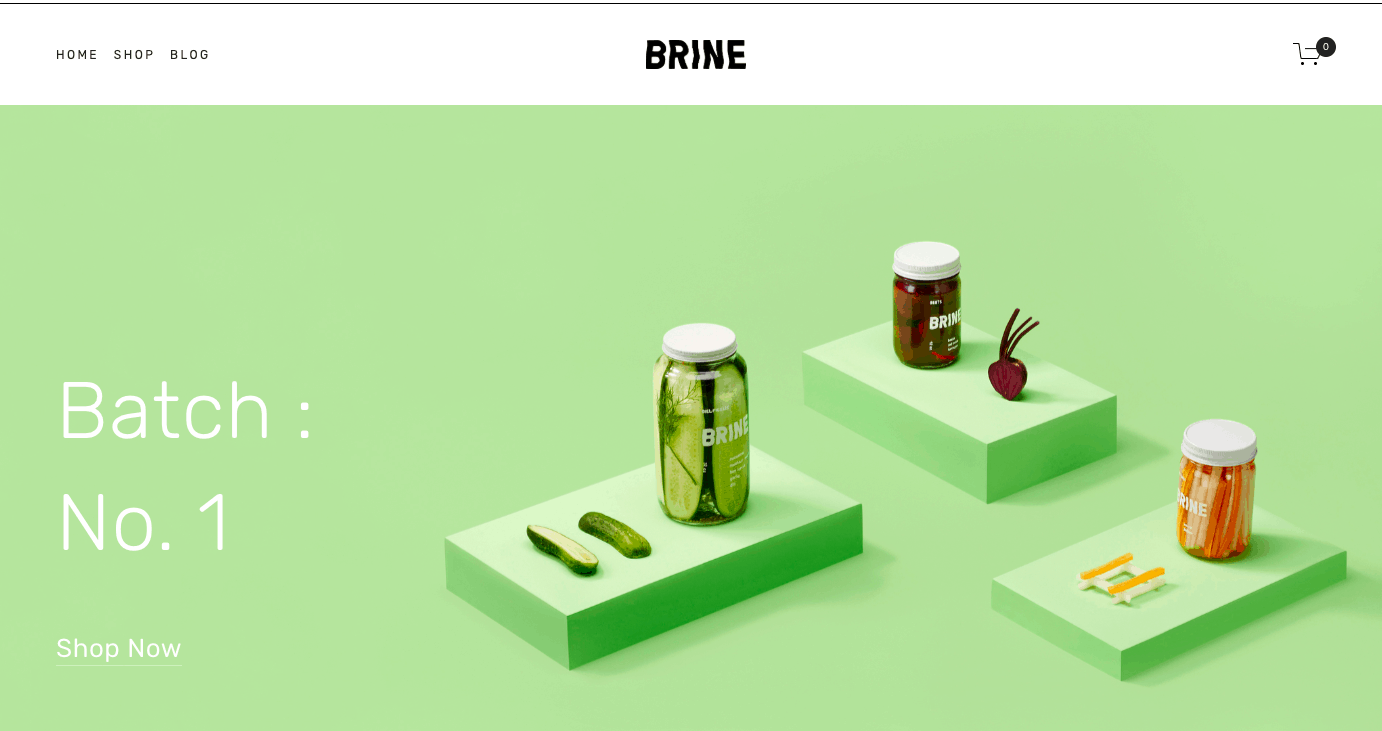
หากคุณตัดสินใจเลือกใช้เทมเพลตเวอร์ชัน 7.0 จุดเริ่มต้นที่ดีคือกลุ่มเทมเพลต Brine เป็นเทมเพลตที่ได้รับความนิยมและยืดหยุ่นที่สุด ซึ่งใช้ในการสร้างเทมเพลตมากกว่า 40 แบบ มีหน้าผลิตภัณฑ์ขั้นสูง การเลื่อนแบบพารัลแลกซ์ และหน้าดัชนีแบบเรียงซ้อน

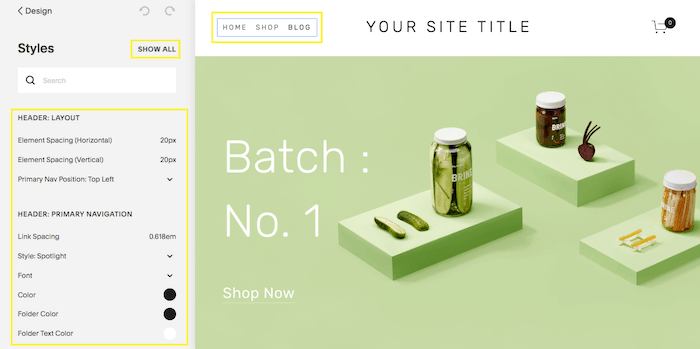
นี่คือการใช้งานจริงของเทมเพลต Brine ดั้งเดิม ซึ่งเป็นพื้นฐานสำหรับร้านค้าออนไลน์ที่ขายผักดอง ตอนนี้ฉันไม่รู้เกี่ยวกับศักยภาพทางธุรกิจ แต่การออกแบบดูดี
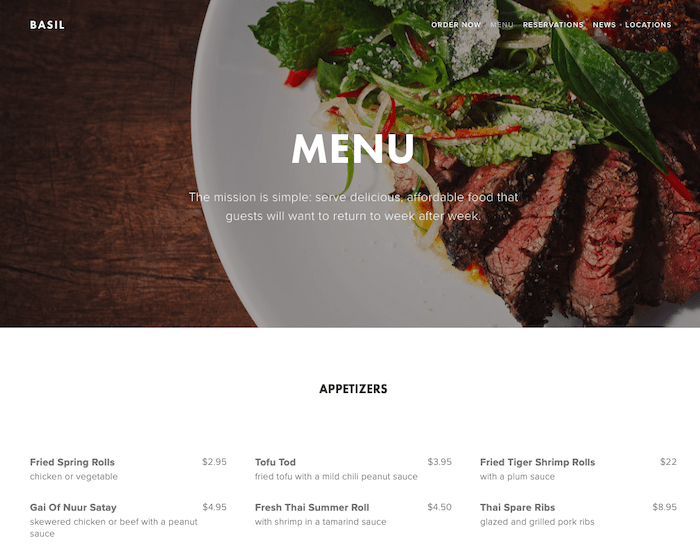
แต่นี่คือความมหัศจรรย์ของกลุ่มเทมเพลต: นี่คือ Brine ที่ถูกแปลงโฉมเป็นเว็บไซต์ร้านอาหารชื่อ Basil โดยสมบูรณ์ ด้านล่างนี้คือหน้าเมนูซึ่งใช้ "หน้าคอลเลกชัน" ในการเพิ่มรายการ

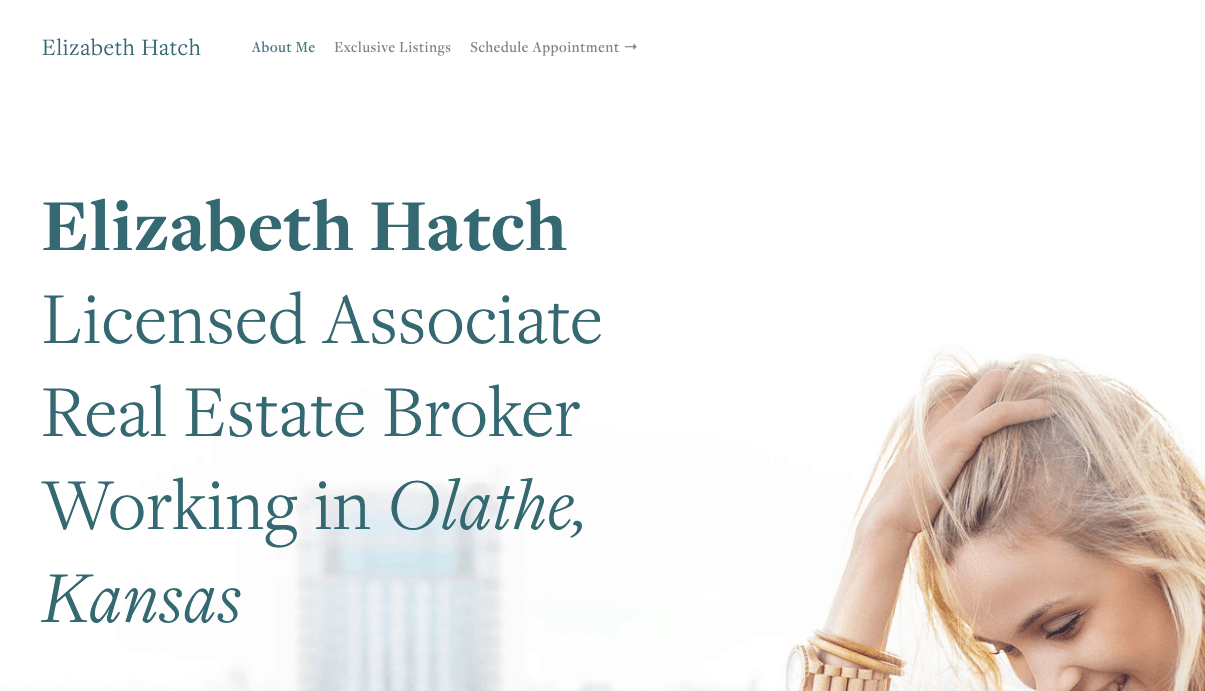
และนี่ก็เป็นอีกครั้งที่ถูกแปลงเป็นเทมเพลตชื่อ Hatch ซึ่งจะใช้งานได้ดีกับเว็บไซต์ส่วนตัวหรือหน้าพอร์ตโฟลิโอของฟรีแลนซ์

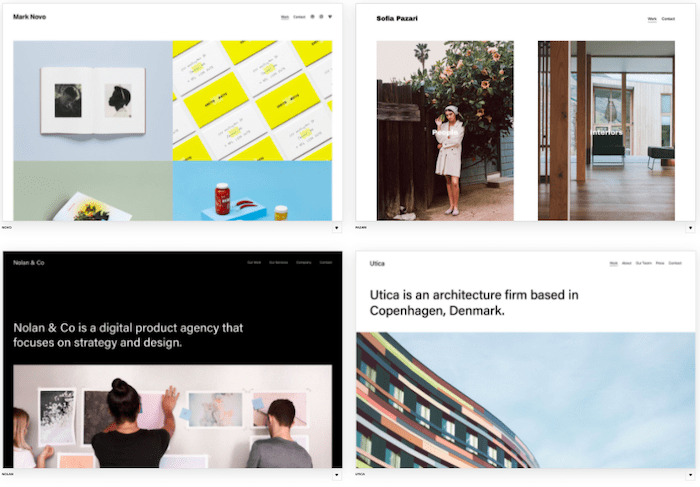
นี่คือตัวอย่างเพิ่มเติมที่ฉันชอบ:
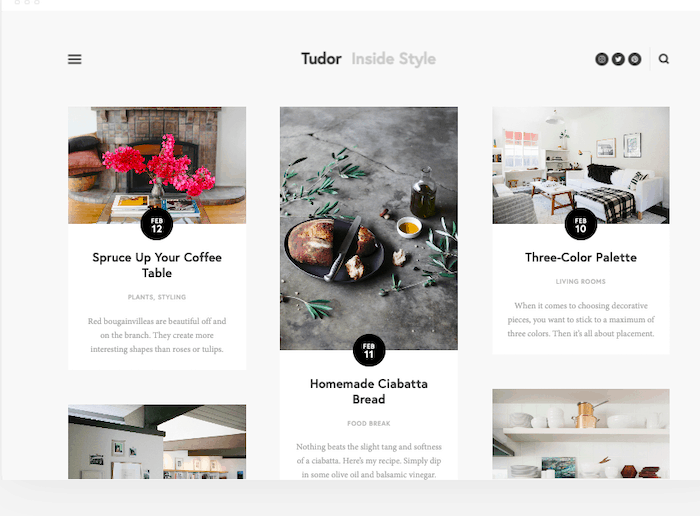
เทมเพลตบล็อก Great Squarespace – ทิวดอร์

ฉันหมายถึงเพียงแค่ดูที่ ทิวดอร์เป็นรูปแบบนิตยสาร สะอาดตา มีเค้าโครง 3 คอลัมน์ (ซึ่งสามารถปรับเปลี่ยนได้) ตัวพิมพ์ที่ทันสมัยสวยงาม ไอคอนโซเชียลมีเดียแบบมินิมอล มันทำให้ฉันอยากเริ่มต้นบล็อกเพื่อเล่นกับเทมเพลตนี้
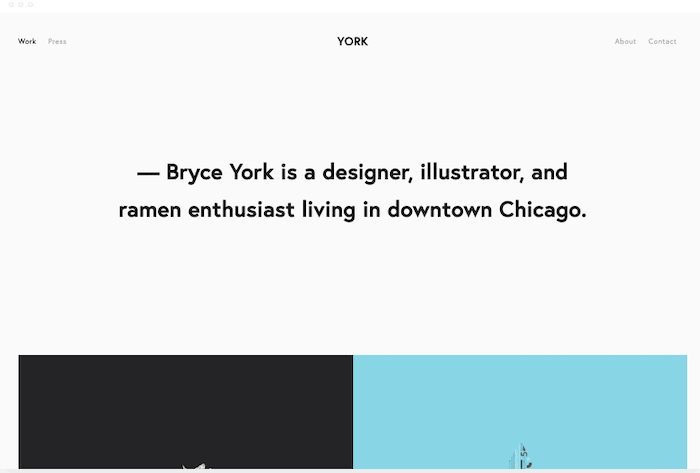
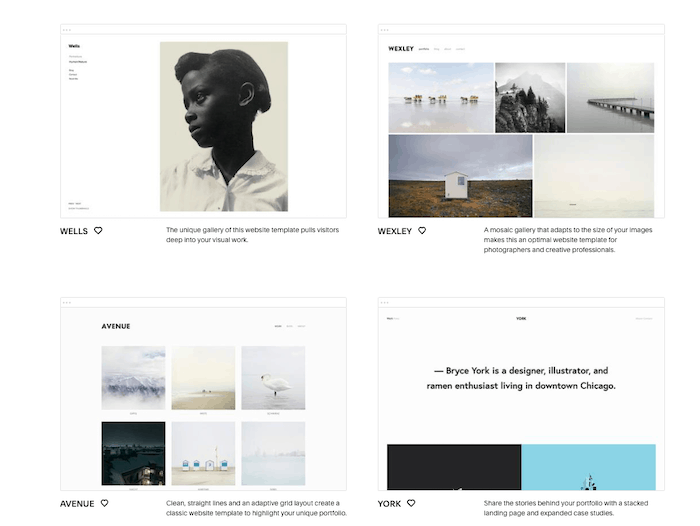
เทมเพลต Squarespace ที่ยอดเยี่ยมสำหรับผลงาน – ยอร์ก

York ใช้สำหรับนักออกแบบ แต่ใครก็ตามที่สร้างสรรค์ผลงานด้วยสื่อภาพสามารถทำให้งานของตนโดดเด่นได้ รูปภาพจะอยู่ตรงกลาง และคุณจะได้รับข้อมูลเพิ่มเติมเมื่อคุณวางเมาส์เหนือรูปภาพเหล่านั้น เหมาะสำหรับคำอธิบายโปรเจ็กต์หรือกรณีศึกษาสั้นๆ
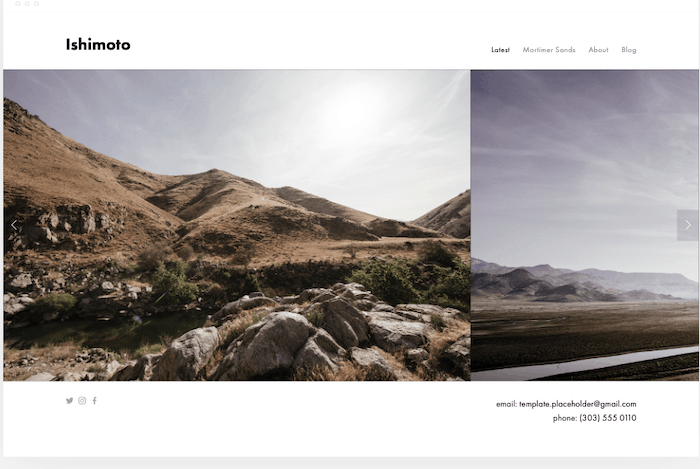
เทมเพลต Squarespace ที่ดีที่สุดสำหรับช่างภาพ – Ishimoto

ฉันชอบวิธีที่ธีม Ishimoto นี้ช่วยให้คุณสามารถเน้นภาพใหญ่ภาพเดียวและช่วยให้ผู้ใช้นำทางแกลเลอรีได้อย่างรวดเร็วด้วยม้าหมุน มันเรียบง่าย มีประสิทธิภาพ และสวยงาม เคล็ดลับ: ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือสร้างเว็บไซต์เกี่ยวกับการถ่ายภาพได้ที่นี่
มีความแตกต่างระหว่าง 'เทมเพลต' และ 'ธีม' หรือไม่?
เลขที่
เป็นสิ่งเดียวกันแต่มีชื่อต่างกัน Squarespace เรียกมันว่าเทมเพลต ไม่ใช่ธีม แต่... ยังมีตระกูลเทมเพลตด้วย
เดี๋ยวก่อนตระกูลเทมเพลต Squarespace คืออะไร?
คำถามที่ดี. สิ่งแรกที่ต้องทำความเข้าใจที่นี่คือ กลุ่มเทมเพลตเป็นคำที่เกี่ยวข้องกับเวอร์ชัน 7.0 เท่านั้น เป็นเพียงกลุ่มเทมเพลตที่มีโครงสร้างพื้นฐานเดียวกัน
ทำไมเรื่องนี้ถึงสำคัญ? หมายความว่าตัวเลือกสไตล์บางอย่างจะมีให้ใช้งานในตระกูลเทมเพลตบางตระกูลเท่านั้น

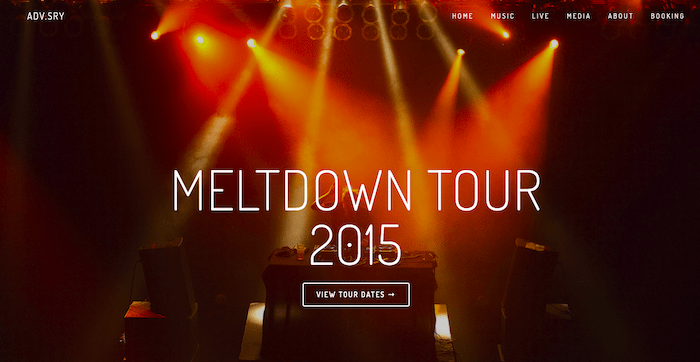
ตัวอย่างเช่น ในเวอร์ชัน 7.0 เทมเพลต Adversary, Alex และ Ginger ล้วนมีพื้นฐานมาจากตระกูล Marquee คุณสมบัติพิเศษบางประการของครอบครัวนั้นคือ:
- ส่วนหัวของไซต์สามารถแก้ไขได้ที่ด้านบนขณะเลื่อน
- ขนาดโลโก้ไม่สามารถเปลี่ยนแปลงได้
- ไม่รองรับแถบด้านข้าง
- การเลื่อนแบบพารัลแลกซ์ใช้งานได้บนแบนเนอร์

เทมเพลต Adversary ใช้สำหรับเว็บไซต์ของวงดนตรี
อย่างไรก็ตาม นั่นไม่สำคัญอีกต่อไปในเวอร์ชัน 7.1 เนื่องจาก เทมเพลตทั้งหมดอยู่ในตระกูลเดียวกัน ดังนั้น คุณจะมี ตัวเลือกเดียวกันในการออกแบบและจัดรูปแบบไซต์ของคุณ ไม่ว่าคุณจะเลือกเทมเพลตใดก็ตาม
ซึ่งนำเราไปสู่จุดสำคัญถัดไป: วิธีเลือกเทมเพลต Squarespace ที่เหมาะสม:
ฉันควรเลือกเทมเพลต Squarespace อย่างไร
การเลือกเทมเพลต Squarespace อาจเป็นเรื่องยุ่งยาก (โดยเฉพาะอย่างยิ่งเมื่อคุณมีการออกแบบที่สวยงามมากมายให้เลือก!) แต่คุณมีเครื่องมือมากมายที่จะช่วยให้กระบวนการง่ายขึ้นเล็กน้อย:
- ใช้ประโยชน์จาก หมวดหมู่ต่างๆ (ร้านค้าออนไลน์ ผลงาน ฯลฯ) เพื่อช่วยคุณกรองตัวเลือกของคุณ ไม่พบเทมเพลตที่คุณต้องการในหมวดหมู่ของคุณใช่ไหม ไม่มีปัญหา – เนื่องจากเทมเพลตทั้งหมดสามารถปรับให้เข้ากับวัตถุประสงค์ใดก็ได้ เพียงเลือกเทมเพลตที่มีรูปลักษณ์คล้ายกับสิ่งที่คุณต้องการสำหรับไซต์ของคุณ โดยไม่คำนึงถึงหมวดหมู่
- อย่าลืม ดูตัวอย่างเทมเพลต ก่อนที่จะตัดสินใจเลือกเทมเพลต (คุณสามารถสาธิตได้อย่างเต็มที่เพื่อให้ทราบว่าไซต์ที่ใช้งานจริงจะเป็นอย่างไร) นี่เป็นสิ่งสำคัญมาก เนื่องจากคุณจะไม่สามารถเปลี่ยนเทมเพลตได้ในภายหลัง (หากคุณใช้เวอร์ชัน 7.1)
ด้วยเทมเพลต Squarespace เวอร์ชัน 7.1 การเปลี่ยนแปลงเลย์เอาต์ของคุณจึงค่อนข้างง่าย เนื่องจากสามารถเพิ่มในส่วนที่สร้างไว้ล่วงหน้าได้ ดังนั้น ฉันขอแนะนำ ให้เลือกเทมเพลตตามสไตล์ (แบบอักษร สี ฯลฯ) แทนที่จะเป็นเลย์เอาต์ เนื่องจากการปรับแต่งสไตล์จะต้องใช้ความพยายามมากกว่าการปรับแต่งโครงสร้าง
หากคุณใช้เทมเพลตเวอร์ชัน 7.0 โปรดจำไว้ว่า ตัวเลือกการจัดรูปแบบของคุณถูกกำหนดโดยกลุ่มเทมเพลตของคุณ นั่นหมายความว่าคุณต้องพิจารณาว่าคุณต้องการให้ไซต์ของคุณทำงานอย่างไรเมื่อเลือกเทมเพลต คุณต้องการแสดงโพสต์บล็อกของคุณในตารางหรือไม่? คุณต้องการแถบด้านข้างเนื้อหาหรือไม่? แล้วลิงค์นำทางในส่วนท้ายล่ะ?
ฉันรู้ว่ามันฟังดูล้นหลามไปหน่อย แต่โชคดีที่ Squarespace มีแผนภูมิเปรียบเทียบเทมเพลตที่มีประโยชน์สำหรับเทมเพลต v7 ที่นี่
เทมเพลต Squarespace ในเวอร์ชัน 7.1
สิ่งที่ยอดเยี่ยมจริงๆ เกี่ยวกับแนวทางที่ Squarespace ใช้ในเวอร์ชัน 7.1 ก็คือ เทมเพลตทั้งหมดมีโครงสร้างพื้นฐานและตัวเลือกสไตล์ที่เหมือนกัน นั่นให้อิสระแก่คุณในการปรับแต่งเทมเพลตของคุณตามที่คุณต้องการ ซึ่งเป็นสิ่งที่ขาดหายไปอย่างมากในเวอร์ชัน 7.0
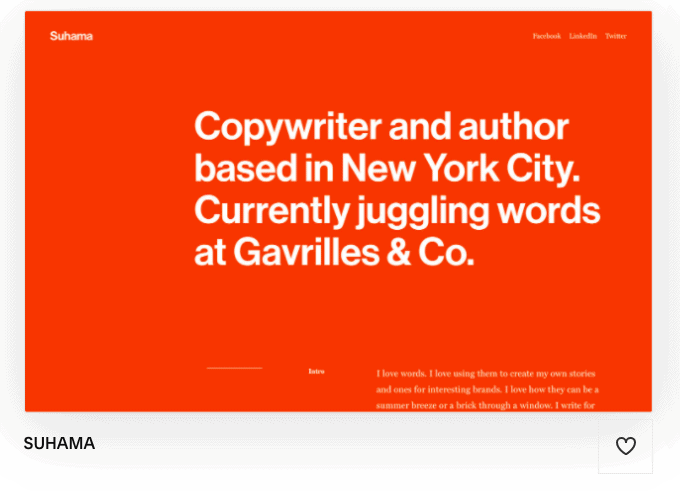
ตัวอย่างเช่น คุณอาจเริ่มต้นด้วยเทมเพลตข้อความเท่านั้นที่เรียบง่ายเป็นพิเศษ เช่น Suhama (เหมาะสำหรับ CV และเว็บไซต์ส่วนตัว):

และทำการปรับเปลี่ยน (แทรกส่วนใหม่ เปลี่ยนแบบอักษรและสี ฯลฯ) เพื่อให้ได้เทมเพลตที่มีภาพสวยงามมากขึ้น เช่น Tepito:

ในความเป็นจริงแล้ว เทมเพลตเวอร์ชัน 7.1 ของ Squarespace มีความหลากหลายมากจนคุณสามารถแก้ไของค์ประกอบใดๆ ต่อไปนี้:
- แบบอักษร (ตระกูลแบบอักษร การเว้นวรรค ความสูง ฯลฯ)
- สี (ต้องขอบคุณโทนสีและจานสีที่ปรับแต่งได้ของ Squarespace)
- ปุ่ม
- ภาพเคลื่อนไหว
- ระยะห่าง
- CSS ที่กำหนดเอง
- และอื่น ๆ
องค์ประกอบทั้งหมดเหล่านี้สามารถปรับแต่งได้ในเมนูการออกแบบ – ลองดูบทช่วยสอน Squarespace ของเราเพื่อเรียนรู้เพิ่มเติม
ด้วยเทมเพลตให้เลือกมากกว่า 100 แบบใน Squarespace 7.1 การเลือกเทมเพลตที่เหมาะสมอาจเป็นเรื่องยากมาก เราได้เลือกเทมเพลตที่เราชื่นชอบในแต่ละหมวดหมู่ เราหวังว่าคุณจะพบเทมเพลตที่เหมาะกับคุณ ไม่ว่าคุณจะเริ่มต้นบล็อก ร้านค้าออนไลน์ เว็บไซต์พอร์ตโฟลิโอ หรือแลนดิ้งเพจ
ฉันจะได้รับการปรับแต่งมากน้อยเพียงใดด้วยเวอร์ชัน 7.0
ดังที่คุณเห็นในกลุ่ม Brine คุณสามารถเปลี่ยนเทมเพลตของคุณได้อย่างสมบูรณ์โดยการย้ายองค์ประกอบและใช้ตัวเลือกการปรับแต่งมาตรฐาน ทั้งหมดนี้ทำได้ผ่าน รูปแบบไซต์

ตัวอย่างสไตล์ไซต์พร้อมเทมเพลต Brine
รูปแบบไซต์จะช่วยให้คุณสามารถปรับเปลี่ยนสิ่งต่างๆ เช่น:
- วิชาการพิมพ์ : (ตระกูลฟอนต์ สี และขนาด)
- ขนาดและค่า (สำหรับช่องว่างภายใน ระยะห่าง ฯลฯ)
- อัตราส่วนภาพ
- ภาพพื้นหลัง
- การแสดงและการซ่อนองค์ประกอบ
- และอื่น ๆ…
หลังจากทำการเปลี่ยนแปลงแล้ว คุณสามารถตัดสินใจเลิกทำหรือบันทึกได้ หากบันทึกแล้ว รายการเหล่านั้นจะปรากฏบนเว็บไซต์ของคุณ
แต่ถ้าคุณต้องการตัวเลือกการปรับแต่งเพิ่มเติม คุณโชคดีเพราะ Squarespace มี:
- เทมเพลตเปล่า: เลือกเทมเพลตเว็บไซต์เปล่าแทนที่จะใช้การสาธิตพร้อมเนื้อหา ซึ่งอาจช่วยให้คุณควบคุมการสร้างสรรค์ได้มากขึ้น
- รหัสที่กำหนดเอง: ได้ คุณสามารถเพิ่ม HTML หรือ CSS เพื่อสร้างเว็บไซต์ที่กำหนดเองได้อย่างแท้จริง แต่คุณจำเป็นต้องมีแผนธุรกิจเพื่อดำเนินการดังกล่าว และ ฝ่ายสนับสนุนจะไม่ช่วยคุณหากมีข้อผิดพลาดเกิดขึ้น (จนกว่าคุณจะลบโค้ดที่กำหนดเองออก)
- คุณสมบัติพิเศษ: ขึ้นอยู่กับแผน Squarespace ของคุณ คุณสามารถเพิ่มคุณสมบัติพิเศษ เช่น บล็อกโค้ดที่กล่าวมาข้างต้น การแทรก JavaScript และอื่นๆ อีกมากมาย
สิ่งสุดท้ายที่ควรทราบ: เมื่อคุณสมัครทดลองใช้ Squarespace ฟรี ฟีเจอร์พรีเมียมทั้งหมดจะถูกเปิดใช้งานโดยอัตโนมัติ อย่างไรก็ตาม คุณจะสูญเสียสิ่งเหล่านี้หากแผนของคุณไม่รองรับในภายหลัง
เทมเพลต Squarespace เหมาะกับอุปกรณ์พกพาหรือไม่
ตามค่าเริ่มต้นใช่ เทมเพลต Squarespace ทั้งหมดได้รับการออกแบบมาให้ตอบสนอง ดังนั้นองค์ประกอบจะจัดเรียงตัวเองใหม่เพื่อให้ดูดีบนหน้าจอทุกขนาด
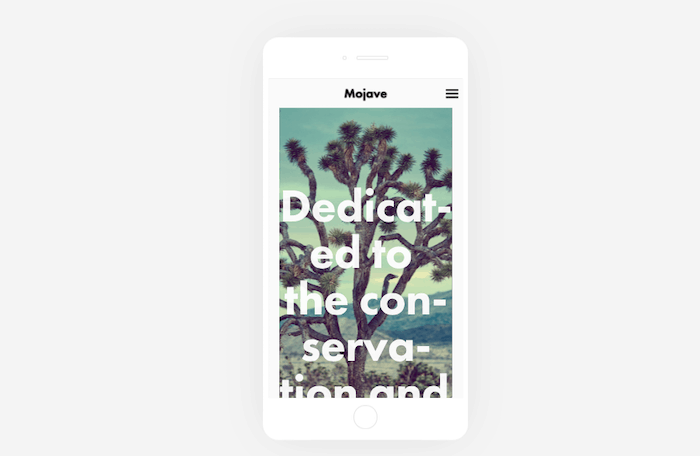
อย่างไรก็ตาม ในเวอร์ชัน 7.0 คุณมีตัวเลือกในการปรับแต่งองค์ประกอบบางอย่างได้ ในกรณีที่คุณต้องการทำให้ไซต์ทำงานได้ดี ตัวอย่างเช่น ดูว่าชื่อในธีม Mojave นี้ใหญ่เกินไปสำหรับหน้าจอขนาดเล็กอย่างไร

อาจจำเป็นต้องย่อหรือปรับขนาดชื่อเรื่องด้วยตนเองสำหรับมือถือ
นอกจากนี้ คุณยังสามารถทำให้ไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่มากขึ้นโดยปฏิบัติตามเคล็ดลับและคำแนะนำบางประการ
เทมเพลต Squarespace มีราคาเท่าไหร่?
นั่นเป็นเรื่องง่าย: ทั้งหมดนี้ฟรี คุณจ่ายเพียงเท่าที่แผน Squarespace ของคุณมีค่าใช้จ่ายเท่านั้น
แต่คุณสามารถซื้อเทมเพลตที่ออกแบบเฉพาะได้โดยตรงจากนักออกแบบภายนอก สิ่งเหล่านี้มีแนวโน้มที่จะอยู่ที่ประมาณ 100-300 ดอลลาร์
อะไรคือความแตกต่างระหว่างเทมเพลต Squarespace ในเวอร์ชัน 7.0 และ 7.1
เมื่อคุณสมัครใช้งานเว็บไซต์ Squarespace ใหม่ คุณจะเห็นเทมเพลตใหม่ล่าสุดของ Squarespace (เวอร์ชัน 7.1) ให้เลือกโดยอัตโนมัติ:

อย่างไรก็ตาม หากคุณเลื่อนหน้าลง คุณจะเห็นตัวเลือกให้เลือกจากเทมเพลตเวอร์ชัน 7.0 ก่อนหน้าแทน: 
เมื่อมองดูแล้ว ไม่มีความแตกต่างมากนักระหว่างเทมเพลต 7.0 และ 7.1 – ทั้งสองเวอร์ชันมีการออกแบบเว็บไซต์ที่มีสไตล์ซึ่งสะท้อนถึงแบรนด์แห่งความเรียบง่ายอันเป็นเอกลักษณ์ของ Squarespace
อย่างไรก็ตาม ในทางปฏิบัติมีความแตกต่างที่สำคัญบางประการที่ต้องระวัง ในความคิดของฉัน สิ่งที่สำคัญที่สุดคือเทมเพลต Squarespace 7.1 ใช้เทมเพลตพื้นฐานเดียวกัน ซึ่งหมายความว่า ไม่ว่าคุณจะเลือกเทมเพลตใด คุณจะสามารถเข้าถึงตัวเลือกเค้าโครงและสไตล์เดียวกันกับเทมเพลตอื่น ๆ
นอกจากนี้ เวอร์ชัน 7.1 ยังมีส่วนที่สร้างไว้ล่วงหน้ามากกว่า 100 ส่วน (ส่วนหัว ข้อความ รูปภาพ แกลเลอรี และอื่นๆ) ซึ่งสามารถเพิ่มลงในหน้าใดก็ได้ ซึ่งท้ายที่สุดแล้วจะทำให้คุณสามารถควบคุมการออกแบบเว็บไซต์ของคุณได้ดียิ่งขึ้น
มาแบ่งความแตกต่างเหล่านี้ให้ละเอียดยิ่งขึ้น:
| คุณสมบัติ | Squarespace เวอร์ชัน 7.0 | Squarespace เวอร์ชัน 7.1.1 |
|---|---|---|
| เทมเพลต | ช่วยให้คุณสามารถสลับระหว่างเทมเพลตต่างๆ ได้ แม้ว่าคุณจะเริ่มใช้เทมเพลตแล้วก็ตาม | ไม่อนุญาตให้สลับเทมเพลต อย่างไรก็ตาม คุณสามารถควบคุมเค้าโครงและการออกแบบเทมเพลตของคุณได้มากขึ้น ซึ่งหมายความว่าคุณสามารถยกเครื่องเทมเพลตของคุณได้ทั้งหมดหากจำเป็น (ดูแถวถัดไป) |
| จัดแต่งทรงผม | แบบอักษร สี และสไตล์ถูกกำหนดโดยเทมเพลต ตัวเลือกในการปรับแต่งนั้นมีจำกัด การปรับเปลี่ยนจะทำทีละหน้า อย่างไรก็ตาม คุณมีตัวเลือกในการแก้ไข HTML, CSS และ JS ในแผนธุรกิจของ Squarespace | เทมเพลตทั้งหมดมีตัวเลือกสไตล์และเค้าโครงเหมือนกัน คุณจึงมีอิสระในการปรับแต่งมากขึ้น การปรับเปลี่ยนสามารถทำได้ทีละส่วน และระบบแก้ไข Fluid Engine ของ Squarespace ช่วยให้คุณสามารถลากและวางเนื้อหาได้ทุกที่ที่คุณต้องการ เช่นเดียวกับ 7.0 คุณยังสามารถแทรกโค้ดที่กำหนดเองได้หากคุณมีแผนธุรกิจ |
| การตอบสนองบนมือถือ | เทมเพลตทั้งหมดตอบสนองต่อมือถือ เทมเพลต 7.0 บางตัวอนุญาตให้คุณระบุสไตล์ของคุณเองสำหรับการแสดงองค์ประกอบบางอย่างบนมือถือ (เช่น แบบอักษร ขนาดโลโก้ แถบนำทาง) | เทมเพลตทั้งหมดตอบสนองต่อมือถือโดยอัตโนมัติ คุณยังสามารถปรับแต่งไซต์เวอร์ชันมือถือของคุณได้โดยไม่กระทบต่อการออกแบบเดสก์ท็อป |
| บล็อก | ตัวเลือกเค้าโครงมีจำกัด และกำหนดโดยเทมเพลตที่คุณเลือก (เช่น การแสดงรายการหรือตาราง) | คุณสามารถควบคุมเค้าโครงได้มากขึ้น เนื่องจากเทมเพลตทั้งหมดมีตัวเลือกเดียวกัน (ตาราง คอลัมน์เดี่ยว การแสดงอิฐ และอื่นๆ) |
| ร้านค้าออนไลน์ | ใช้ 'หน้าผลิตภัณฑ์' สินค้าสูงสุด 200 รายการ และใช้การนำทางหมวดหมู่โดยไม่มีเมนูแบบเลื่อนลง คุณสมบัติต่างๆ เช่น มุมมองด่วน การซูมภาพ และรายการรอ มีให้ใช้งานได้กับบางเทมเพลตเท่านั้น | ใช้ 'หน้าร้านค้า' สินค้าสูงสุด 10,000 รายการ และใช้การนำทางหมวดหมู่พร้อมเมนูแบบเลื่อนลง ควบคุมเค้าโครงได้มากขึ้นเนื่องจากคุณสามารถเพิ่มส่วนต่างๆ ลงในหน้าร้านได้ มุมมองด่วน การซูมภาพ และรายการรอใช้ได้กับเทมเพลตทั้งหมด |
| แกลเลอรี่ภาพ | นำเสนอผ่าน 'หน้าแกลเลอรี' ตัวเลือกการแสดงผลจำกัดอยู่เพียงสองเค้าโครงเท่านั้น | ใช้ 'ส่วนแกลเลอรี' แทน ซึ่งหมายความว่าคุณสามารถเพิ่มส่วนเหล่านี้ลงในหน้าใดก็ได้ มีเลย์เอาต์ที่หลากหลายมากขึ้น (แถบ อิฐก่อ ม้วน ฯลฯ) |
| แพลตฟอร์มการพัฒนา | ช่วยให้คุณสร้างไซต์ Squarespace ที่กำหนดเองตั้งแต่เริ่มต้น แนะนำเฉพาะเมื่อคุณมีความเชี่ยวชาญด้านเทคนิคและต้องการไซต์ที่กำหนดเอง | ขณะนี้ยังไม่พร้อมใช้งานสำหรับเวอร์ชัน 7.1 |
ฉันสามารถสลับจากเทมเพลตเวอร์ชัน 7.0 เป็นเทมเพลต 7.1 ได้หรือไม่
ขออภัย ไม่มีวิธีเปลี่ยนจากเทมเพลต Squarespace เวอร์ชัน 7.0 เป็นเทมเพลต 7.1 หากคุณมีไซต์ที่มีอยู่ซึ่งสร้างด้วยเทมเพลต 7.0 วิธีเดียวที่จะอัปเกรดเป็น 7.1 คือการสร้างไซต์ของคุณใหม่ด้วยตนเอง นั่นหมายถึงการสร้างเลย์เอาต์ขึ้นใหม่ และการคัดลอกและวางทับเนื้อหาที่มีอยู่
ฉันสามารถหาเทมเพลต Squarespace ได้จากที่อื่นหรือไม่
ใช่ตามที่ระบุไว้ข้างต้น เพียงค้นหา “เทมเพลต Premium Squarespace” แล้วคุณจะพบกับนักพัฒนาบางส่วนที่เชี่ยวชาญด้านการขายการออกแบบ Squarespace แบบกำหนดเอง ตามหลักการแล้ว บริษัทเหล่านี้สามารถติดตั้งเทมเพลตลงในบัญชี Squarespace ของคุณได้โดยตรง (หากคุณมีไซต์ Squarespace อยู่แล้ว)
โปรดทราบว่า มีเทมเพลตจำนวนมากจำเป็นต้องใช้แพลตฟอร์ม Squarespace Developer และขณะนี้สามารถใช้งานได้กับเวอร์ชัน 7.0 เท่านั้น สำหรับเวอร์ชัน 7.1 คุณสามารถซื้อชุดเทมเพลต Squarespace บนเว็บไซต์บางแห่งที่มาพร้อมกับคำแนะนำการตั้งค่าทีละขั้นตอน (โดยพื้นฐานแล้วคุณจะใช้อาร์ตเวิร์กของพวกเขาและสร้างการออกแบบใน Squarespace ด้วยตัวเอง) ดูเหมือนว่าจะเป็นวงเวียนที่ซับซ้อน แต่อาจมีประโยชน์หากคุณต้องการเปลี่ยนแปลงไซต์ของคุณอย่างอิสระในภายหลัง
สิ่งสำคัญที่ควรทราบ: หากคุณเพียงคัดลอกและวางโค้ดด้วยตัวเอง รหัสนั้น จะอยู่นอกขอบเขตของการรองรับ Squarespace
ข้อดีและข้อเสียอื่นๆ ของเทมเพลต Premium Squarespace คืออะไร ฉันว่าข้อได้เปรียบหลักคือ เว็บไซต์ของคุณจะโดดเด่นจากคนอื่นๆ แม้ว่าจะมีตัวเลือกการปรับแต่งทั้งหมด แต่คุณก็ยังมีแนวโน้มที่จะพบไซต์ที่ดูเหมือนไซต์ของคุณมากขึ้นเรื่อยๆ
แต่ก็อาจ มีราคาแพงเช่นกัน โดยเฉพาะอย่างยิ่งหากคุณต้องการซื้อการเปลี่ยนแปลงในภายหลัง แน่นอนว่าจะมีค่าธรรมเนียมคงที่สำหรับเทมเพลตพรีเมียม แต่คุณจะถูกผูกไว้กับโค้ดของนักพัฒนา และพวกเขาอาจไม่ให้การสนับสนุนแบบไม่จำกัด
สรุป: ข้อดีและข้อเสียของเทมเพลตเว็บไซต์ Squarespace
มีหลายสิ่งที่ชอบเกี่ยวกับเทมเพลต Squarespace – และยิ่งกว่านั้นในเวอร์ชัน 7.1 การออกแบบเว็บไซต์นั้นไร้ที่ติตามที่คาดไว้ แต่การปรับแต่งและขอบเขตก็ดูเหมือนจะให้ทางเลือกที่เหมาะสมโดยไม่ต้องล้นหลาม
ข้อดีของเทมเพลต Squarespace
- มีสไตล์และสวยงามน่าพึงพอใจ
- การเลือกที่เหมาะสม
- ตัวเลือกความยืดหยุ่นและการปรับแต่งที่ดี (โดยเฉพาะกับเวอร์ชัน 7.1)
- คุณสามารถเพิ่มรหัสที่กำหนดเองได้
อย่างไรก็ตาม ฉันเข้าใจได้ว่าบางคนต้องการตัวเลือกหรือตัวเลือกในการปรับแต่งเพิ่มเติมอย่างไร ในกรณีนั้น ฉันขอแนะนำให้คุณดูที่ Wix (ยืดหยุ่นพอที่จะวางทุกอย่างด้วยตนเองจากเครื่องมือแก้ไข), Weebly (ซึ่งช่วยให้คุณปรับแต่งโค้ดให้เข้ากับเนื้อหาในใจของคุณ) หรือแม้แต่ Webflow (ซึ่งให้คุณควบคุมได้อย่างสมบูรณ์ การออกแบบเว็บไซต์โดยไม่จำเป็นต้องเขียนโค้ดใดๆ)
ข้อเสียของเทมเพลต Squarespace
- การปรับแต่งขั้นสูงอาจต้องใช้คุณสมบัติพิเศษ
- พวกเขาอาศัยภาพขนาดใหญ่และสวยงาม หากเนื้อหาของคุณไม่มีคุณภาพสูง เทมเพลตจะดูน่าดึงดูดน้อยลงอย่างรวดเร็ว
- เทมเพลตสามารถปรับแต่งได้ แต่ยังคงใช้กริดที่เข้มงวด คุณไม่สามารถควบคุมองค์ประกอบได้เต็มรูปแบบเช่นเดียวกับเครื่องมือสร้างอื่นๆ ที่มีความยืดหยุ่นมากกว่า
และนั่นก็ครอบคลุมถึงมัน มีอะไรอีกบ้างที่คุณอยากรู้เกี่ยวกับเทมเพลต Squarespace แจ้งให้เราทราบในความคิดเห็นด้านล่าง
