Squarespace テンプレートの究極ガイド
公開: 2019-05-31Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
Squarespace によると、そのテンプレートは「受賞歴のある」ものです。 しかし、それは実際には何かを意味する可能性があります。 それは、単に無意味なマーケティングを行っているだけかもしれません。
そこで調査してみることにしました。
Google で数回検索した後、真実を発見しました。Squarespace は実際に最終候補に挙げられ、最優秀ビジュアル デザイン賞を含むいくつかの Webby 賞を受賞しました。
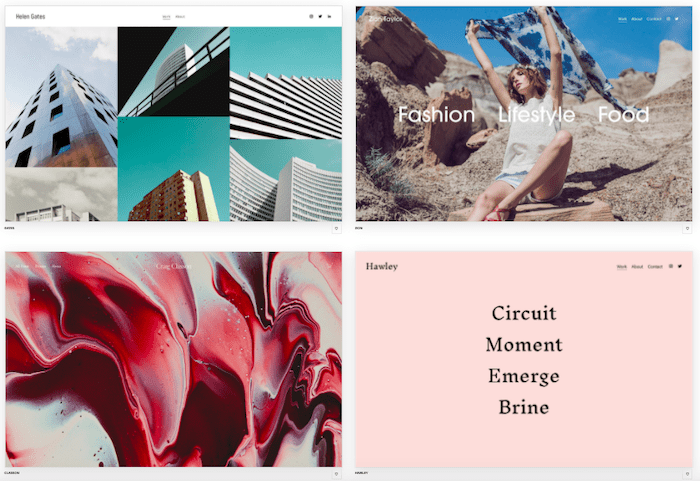
完全には驚いていないことを認めざるを得ません。 Squarespace は、プロの Web サイト向けの洗練された洗練されたテンプレート デザインに関しては、長年にわたりゴールド スタンダードであり続けています。
ウェブサイト ビルダーに関する当社の完全なレビューでは次のように述べられています。「製品をこれほど完璧にステージングする方法を理解している企業はほとんどありません。 すべてがクールで新鮮で、完璧に見えます。」 実際の Squarespace Web サイトの例をいくつか見るだけで、その Web サイトが本当に際立っていることがわかります。
最新の 7.1 リリースでは、Squarespace のテンプレートの動作が少し異なりますが、だからといって品質が犠牲になっているわけではありません。 実際、 Squarespace のテンプレートはこれまで以上に多用途になりました。
ただし、バージョン 7.0 テンプレートにはいくつかの利点もあります。そして驚くべきことに、これらのテンプレートは引き続き使用できます。 そこで、Web サイトにどちらが適しているかを判断するために、2 つのバージョンの違いを調べてみましょう。
Squarespace テンプレートはいくつありますか?
テンプレートを評価するときに私が最初に求めることの 1 つは、適切な選択であることです。 しかし、何百もの WordPress テンプレートを検討して人生の時間を無駄にしてきた人間として、選択肢が多すぎると面倒になるとも言えます。

ここでの最初の素晴らしいニュースは、Squarespace が正しい位置に到達したようだということです。 7.0 と 7.1 はどちらも、次の 15 カテゴリで利用できる約 110 個のテンプレートを提供します。
- ポートフォリオ
- 写真
- オンラインストア
- ブログとポッドキャスト
- プロフェッショナルサービス
- ローカルビジネス
- コミュニティと非営利団体
- イベント
- 結婚式
- エンターテインメント
- メンバーシップ
- レストラン
- 個人および履歴書
- 不動産と不動産
- 起動ページ
管理可能な数字です。 しかし、計算してみると、カテゴリごとのテンプレートの数はそれほど多くありません。 ただし、各テンプレートは、特に最新の 7.1 リリースでは、複数の目的に合わせて変更できるほど柔軟であることがわかります。
オンラインストアのテンプレート
ファッション、家庭用品、ペット用品のいずれを販売する場合でも、優れたオンライン ストアを作るための重要な基本があります。
- ナビゲートが簡単
- トランザクション用の目立つ CTA ボタン
- 製品を紹介するための高品質の写真とビデオ
- 配送と返品の情報を明確にする
- 信頼を構築するための評価、レビュー、その他の社会的証明
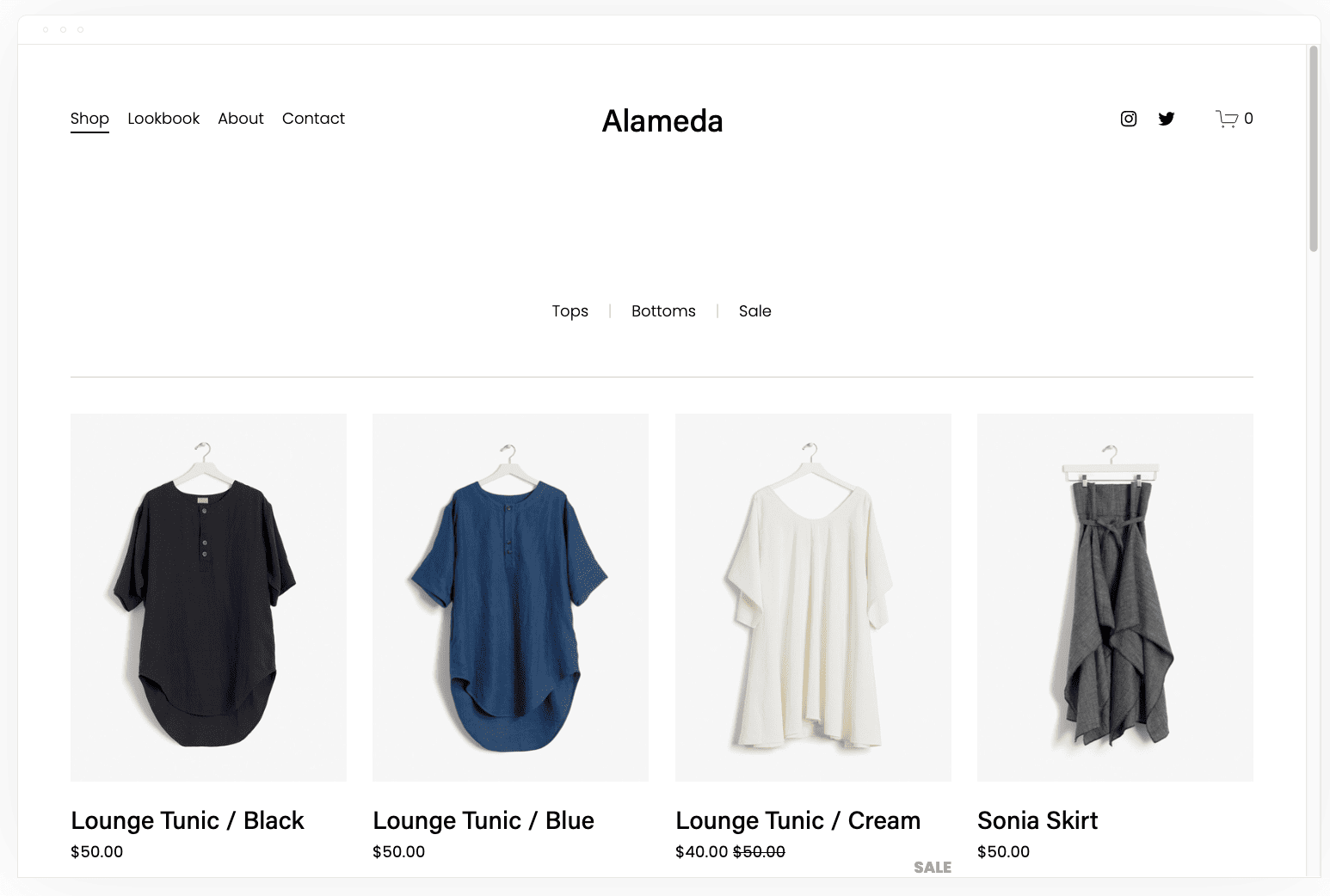
電子商取引サイト向けの Alameda テンプレートは、製品を販売するための飾り気のない柔軟な方法であるため、気に入っています。 これは、ブランドを構築中であるか、すでにブランドを確立しているかに関係なく、優れたテンプレートです。
ミニマリストでモダンなレイアウトにより商品が目立つため、ストアを立ち上げる前に派手なロゴ、ビデオ、その他のブランド コンテンツを準備する必要はありません。 ただし、もちろん、製品の高品質の写真が必要です。

さらに、アラメダをテーマにした店舗での買い物のしやすさも気に入っています。これは、顧客の買い物を難しくする障壁を取り除くことが重要であるためです。 Alameda を使用すると、顧客はタイルの上にマウスを置くと他の製品の写真を見ることができます。 また、セール対象の商品にマークを付けて値下げを表示することもでき、緊迫感を醸成するのに役立ちます。
製品をさまざまなカテゴリに簡単に割り当て、ユーザーが閲覧しやすいようにナビゲーションをカスタマイズできます。
ポートフォリオテンプレート
ポートフォリオは、ビジュアル商品、文章商品、または物理的な商品を扱うかどうかに関係なく、クリエイティブにとって重要です。 優れたポートフォリオは、あなたの個性と哲学を示すと同時に、あなたの作品自体が語れるほどシンプルである必要があります。 クライアントはポートフォリオを見るのに数分しか費やさないため、メッセージを明確かつ効率的に伝える必要があります。
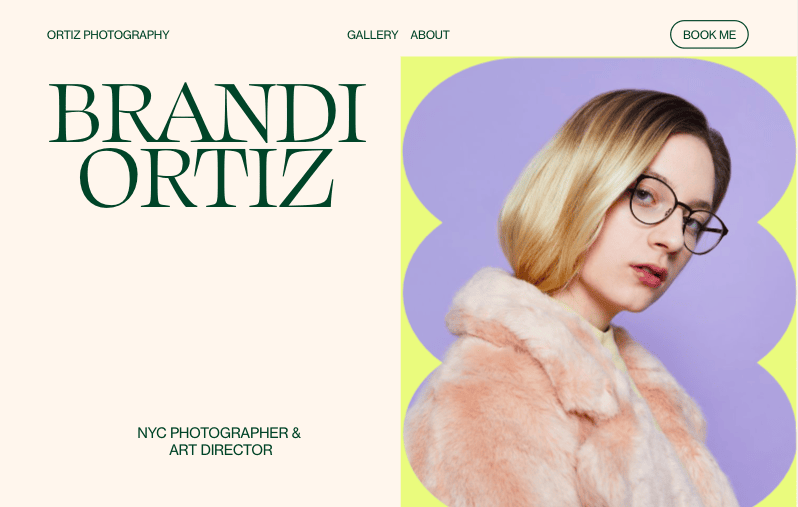
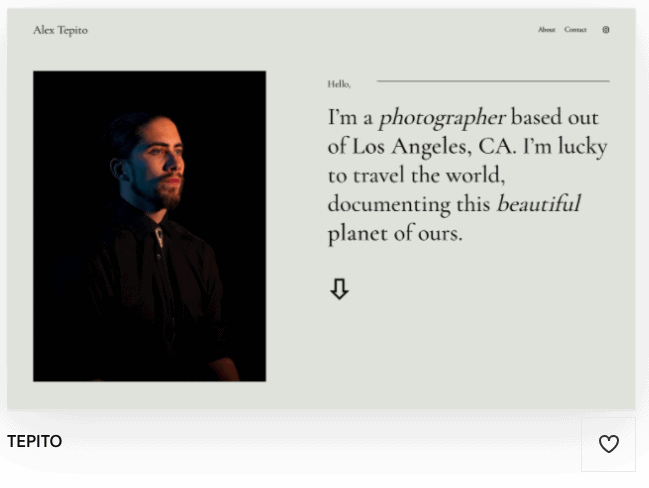
Tepito テンプレートについては先ほど触れましたが、テキストとビジュアルのバランスが取れているため、ポートフォリオに最適です。 さらに視覚的なテンプレートについては、Ortiz テンプレートをお勧めします。 このテンプレートを使用すると、自分自身についての紹介テキストと、自分の作品を視覚的な形式で紹介するギャラリーを含めることができます。 あなたの略歴やポートフォリオをもっと見たい場合は、ページの上部にある簡単にナビゲートできるメニューを使用して選択できます。

ビジュアルとテキストの間に十分なスペースを確保し、目を休めてコンテンツを鑑賞できるようにします。
ブログテンプレート
適切にデザインされたブログには最近の投稿が表示され、サイトが定期的に更新されていることを人々に伝えることができます。 最後に更新されたのがいつか分からない場合、人々はブログ ニュースレターを購読したり、コンテンツを閲覧したりする可能性は低くなります。 投稿が読者を惹きつけるためには、ビジュアルも組み込む必要があります。 あなたは優れたライターになることができますが、それでも人々の注目を集めるためには高品質の写真が必要です。
私たちはブログ用の Stanton テンプレートを気に入っています。 Stanton を使用すると、画像とともに自分のブログについて人々に伝える宣伝文句を追加できます。 下にスクロールすると、プレビュー テキスト、画像、日付とともにギャラリー ビューで最近の投稿が表示されます。 ここの例はレシピ ブログ用ですが、このテンプレートは旅行ブログ、写真、健康、デザインのブログにも最適です。

ビジネス スケジュール テンプレート
オンラインでのスケジュール設定は、企業や独立系コンサルタントにとって非常に重要です。 適切に設計された予約機能 (オンライン カレンダーなど) を備えた Web サイトでは、潜在的な顧客が電話やメールをしてあなたからの応答を待つ必要がなくなります。 また、可用性を確認するときに何度も行ったり来たりする必要もなくなります。 電話のスケジュールが簡単であればあるほど、電話をかける可能性が高くなります。
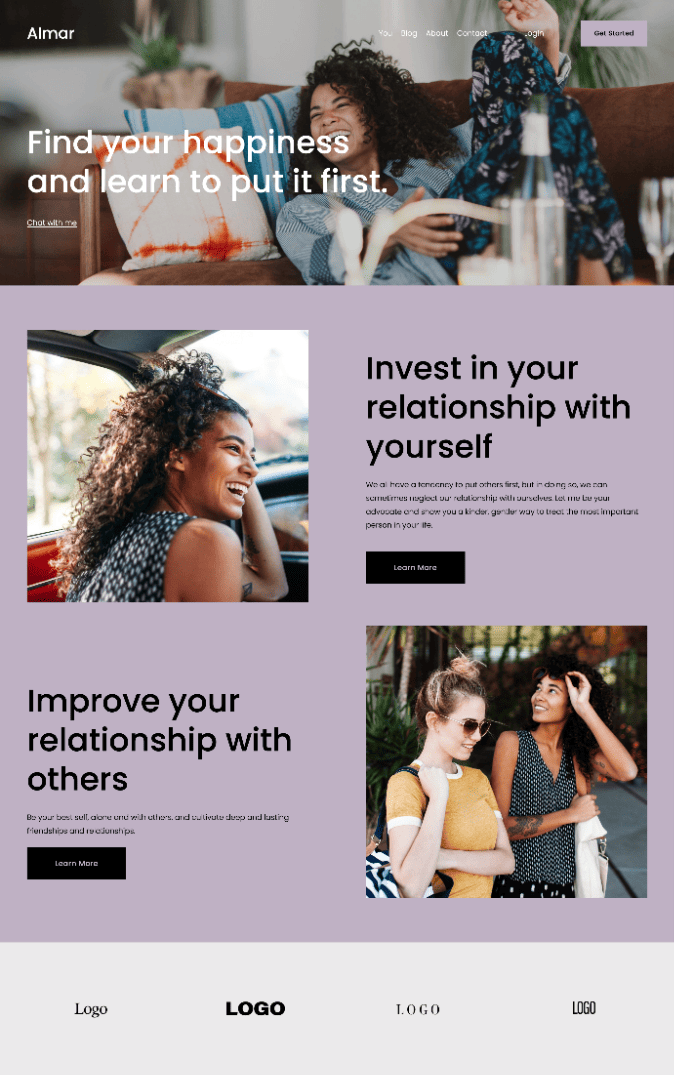
Almar テンプレートは使いやすいオンライン スケジュール ツールを備えているため、企業やコンサルタントに好評です。 また、提供するさまざまなサービスについて人々に伝えるための、ナビゲートしやすいエリアを追加することもできます。 クライアントのロゴや紹介文のセクションを追加して、潜在的なクライアントとの信頼を築くこともできます。

ランディング ページ テンプレート
場合によっては、サービスやビジネスに Web サイト全体が必要ない場合もあります。 これは通常、単一のイベント、製品、またはサービスがあり、人々にそれにサインアップしてもらいたい場合に当てはまります。 単一のランディング ページは、まだ立ち上がっていない Web サイトを「保留」するのにも適した方法です。 多くの場合、オンラインでの存在感がまったくないよりも、ランディング ページがあった方が良い場合があります。
ランディング ページは、視覚的に面白く、使いやすく、人々に緊迫感を与えるものでなければなりません。 ランディング ページに最適なテンプレートを使用すると、大きくて魅力的な画像、イベントや製品に関する重要な情報、出欠確認、サインアップ、購入、または単にビジネスへの連絡など、明確な行動喚起を追加できます。
行動喚起はボタンである必要はありません。 それは人々に何かをするように指示するメッセージである可能性があります。 ランディング ページは、親ページや Instagram プロフィールなど、ビジネスに関する他の情報にリンクすることもできます。
これらの要素がすべて含まれているため、ランディング ページ用の Wycoff テンプレートが気に入っています。 このサイトの目的は紛れもなく、行動喚起を見逃すことはほとんどありません。

バージョン 7.0 のベスト Squarespace テンプレートとファミリー
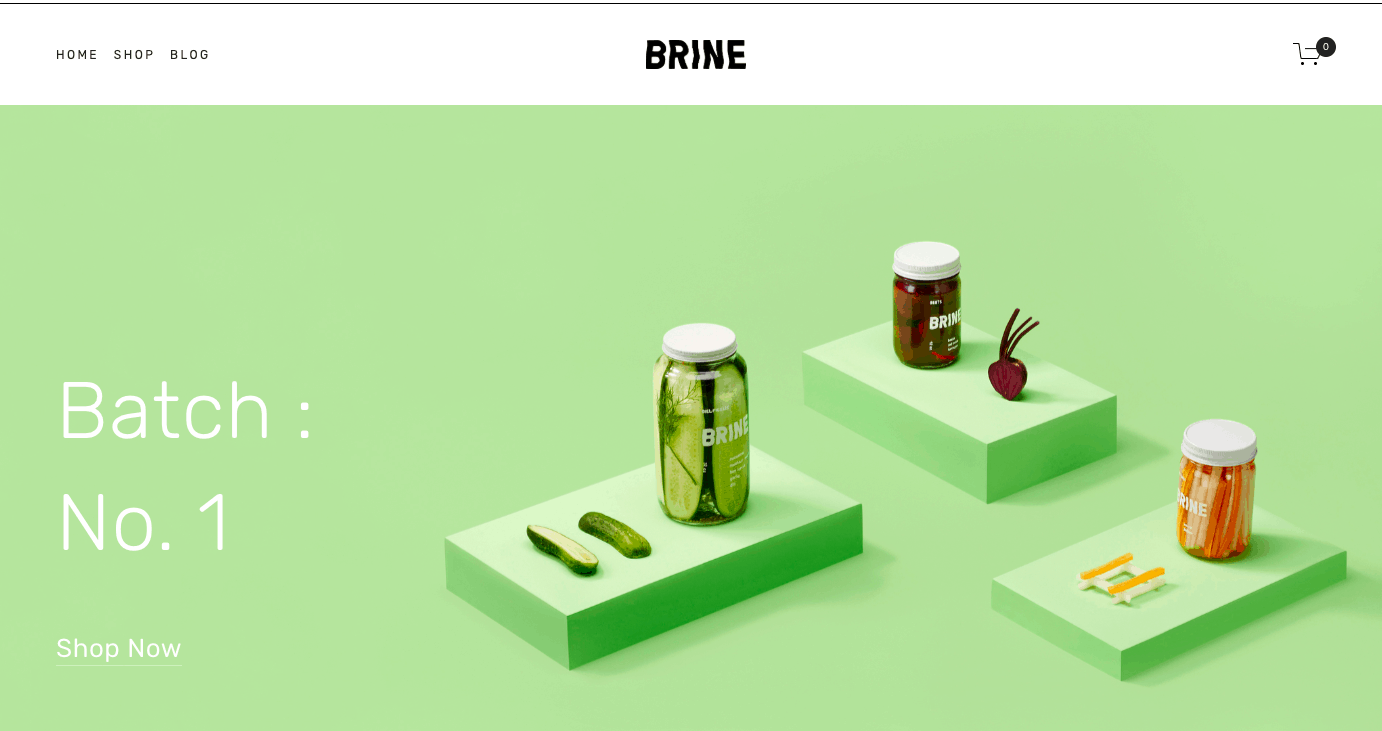
バージョン 7.0 テンプレートを使用することにした場合は、Brine テンプレート ファミリから始めることをお勧めします。 これは最も人気があり柔軟性があり、40 を超えるテンプレートの構築に使用されます。 高度な製品ページ、視差スクロール、積み上げられたインデックス ページがあります。

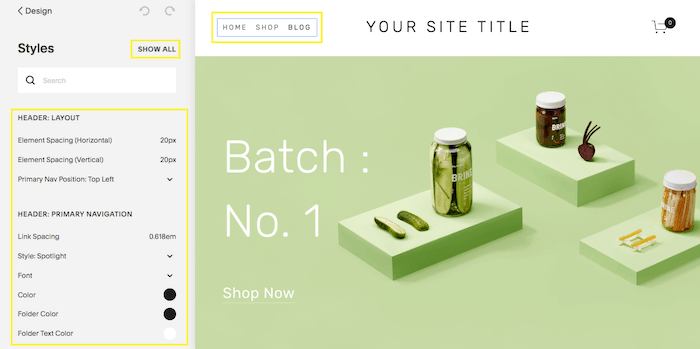
こちらは、実際に動作しているオリジナルの Brine テンプレートです。これは、ピクルスを販売するオンライン ストアのベースです。 ビジネスの可能性についてはわかりませんが、デザインは素晴らしそうです。
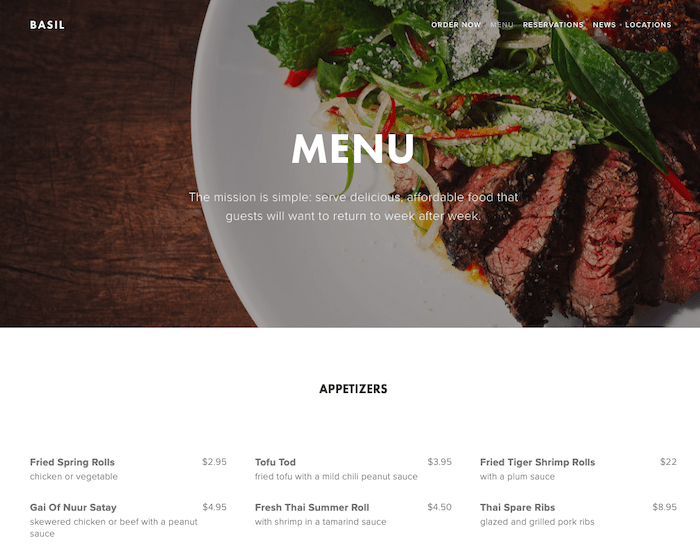
しかし、ここにテンプレート ファミリの魔法があります。ここでは、Brine が Basil と呼ばれるレストラン Web サイトに完全に変換されています。 以下はメニューページで、「コレクションページ」を使用してアイテムを追加します。

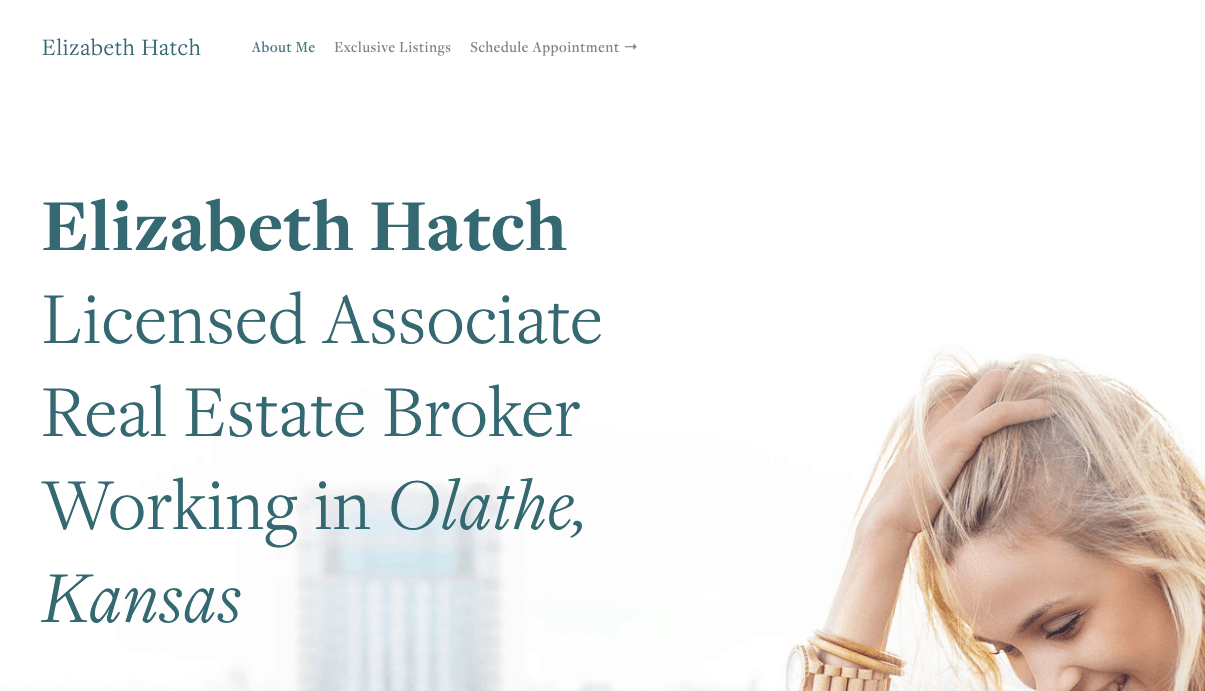
そして、ここでもまた、Hatch と呼ばれるテンプレートに変換されています。これは、個人の Web サイトやフリーランサーのポートフォリオ ページに最適です。

私が本当に気に入っている例をさらに挙げます。
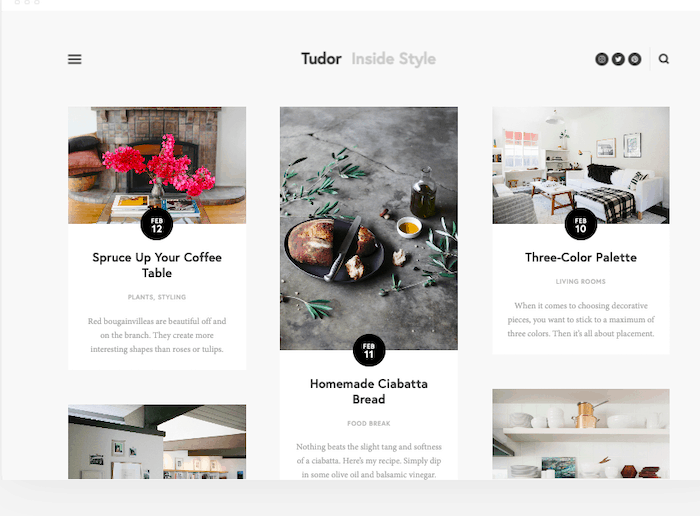
Great Squarespace ブログ テンプレート – Tudor

つまり、それを見てください。 Tudor は雑誌スタイル、すっきりとした 3 列レイアウト (変更可能)、モダンなタイポグラフィー、最小限のソーシャル メディア アイコンです。 このテンプレートで遊ぶためだけにブログを始めてみたくなります。
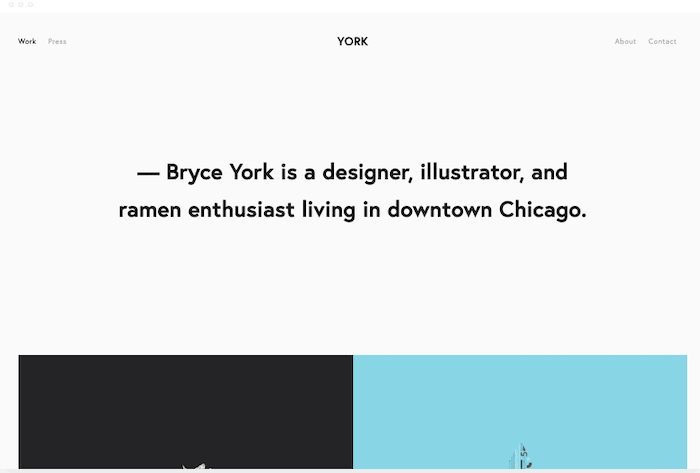
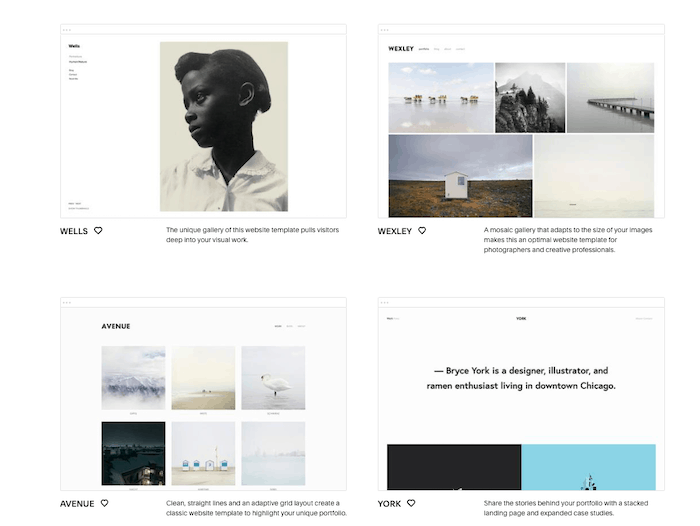
ポートフォリオに最適な Squarespace テンプレート – ヨーク

ここではヨークはデザイナーとして使用されていますが、ビジュアル メディアを使って創作する人は誰でも、自分の作品を輝かせることができます。 写真が中心となり、写真の上にマウスを移動すると詳細情報が表示されるため、プロジェクトの簡単な説明やケーススタディに最適です。
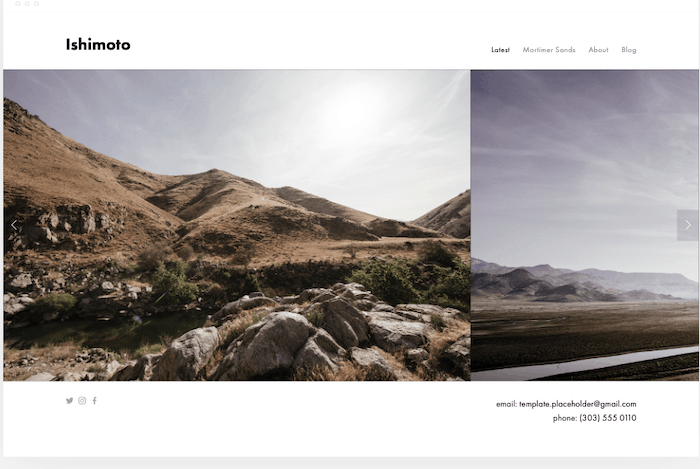
写真家のための最高の Squarespace テンプレート – 石本

この石本テーマでは、1 つの大きな画像を強調表示でき、カルーセルのおかげでユーザーがギャラリーをすばやく移動できる方法がとても気に入っています。 ミニマリストで効果的で美しいです。 ヒント: 写真 Web サイト ビルダーの詳細については、こちらをご覧ください。
「テンプレート」と「テーマ」に違いはありますか?
いいえ。
それらは同じものですが、名前が異なります。 Squarespace 自体は、テーマではなくテンプレートと呼んでいます。 しかし…テンプレートファミリーもあります。

ちょっと待って、Squarespace テンプレート ファミリとは何ですか?
良い質問。 ここで最初に理解しておくべきことは、テンプレート ファミリは実際にはバージョン 7.0 にのみ関連する用語であるということです。 これは、同じ基礎構造を共有するテンプレートのグループにすぎません。
なぜこれが重要なのでしょうか? これは、一部のスタイル オプションが特定のテンプレート ファミリでのみ使用できることを意味します。
たとえば、バージョン 7.0 では、Adversary、Alex、Ginger のテンプレートはすべて Marquee ファミリーに基づいています。 このファミリーのユニークな特徴は次のとおりです。
- スクロール中にサイトヘッダーを上部に固定できる
- ロゴのサイズは変更できません
- サイドバーはサポートされていません
- 視差スクロールはバナーで機能します

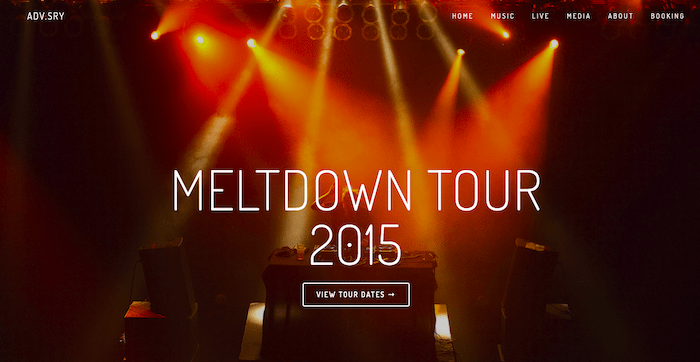
バンドの Web サイトに使用される Adversary テンプレート
ただし、バージョン 7.1 では、すべてのテンプレートが同じファミリーに属しているため、これは重要ではなくなりました。 したがって、どのテンプレートを選択しても、サイトのデザインとスタイル設定には同じオプションがあります。
ここからは、次の重要なポイント、つまり適切な Squarespace テンプレートを選択する方法につながります。
Squarespace テンプレートはどのように選択すればよいですか?
Squarespace テンプレートを選択するのは難しい場合があります (特に、選択できる素晴らしいデザインがたくさんある場合) が、プロセスを少し簡単にするために自由に使えるツールが多数あります。
- カテゴリ(オンライン ストア、ポートフォリオなど) を利用して、選択肢を絞り込むことができます。 カテゴリ内で気に入ったテンプレートが見つかりませんか? 問題ありません。すべてのテンプレートはあらゆる目的に適合させることができるため、カテゴリに関係なく、サイトに必要なものと似た外観と雰囲気を持つテンプレートを選択するだけです。
- テンプレートを決定する前に、必ずプレビューを行ってください (実際のサイトがどのようなものかを把握するために完全なデモを行うこともできます)。 (バージョン 7.1 を使用している場合) 後でテンプレートを切り替えることができないため、これは非常に重要です。
Squarespace バージョン 7.1 テンプレートでは、事前に構築されたセクションを追加できるため、レイアウトを非常に簡単に変更できます。 したがって、構造的な調整よりもスタイルの調整を行う方が手間がかかるため、レイアウトではなくスタイル (フォント、色など) に基づいてテンプレートを選択することをお勧めします。
バージョン 7.0 のテンプレートを使用している場合は、スタイル オプションがテンプレートのファミリーによって決まることに注意してください。 つまり、テンプレートを選択するときに、サイトがどのように動作するかを考慮する必要があります。 ブログ投稿をグリッドにリストしたいですか? コンテンツサイドバーが必要ですか? フッター内のナビゲーション リンクはどうですか?
少し圧倒されているように聞こえるかもしれませんが、幸いなことに、Squarespace には、v7 テンプレートの便利なテンプレート比較表が用意されています。
バージョン 7.1 の Squarespace テンプレート
Squarespace がバージョン 7.1 で採用したアプローチの本当に優れている点は、すべてのテンプレートが同じ基礎構造とスタイル オプションを持っていることです。 これにより、テンプレートを自由にカスタマイズできるようになりますが、これはバージョン 7.0 には残念ながら欠けていました。
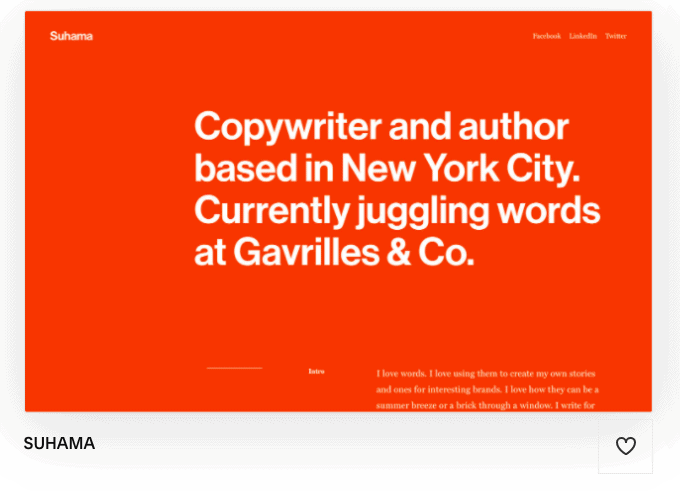
たとえば、Suham のような超ミニマルなテキストのみのテンプレートから始めることもできます (履歴書や個人サイトに最適です)。

そして調整 (新しいセクションの挿入、フォントや色の変更など) を行って、Tepito のようなより視覚的に豊かなテンプレートを完成させます。

実際、Squarespace のバージョン 7.1 テンプレートは非常に多用途であるため、次の要素のいずれかを変更できます。
- フォント (フォントファミリー、間隔、高さなど)
- 色 (Squarespace のカスタマイズ可能な配色とパレットのおかげで)
- ボタン
- アニメーション
- 間隔
- カスタムCSS
- もっと
これらの要素はすべて [デザイン] メニューでカスタマイズできます。詳細については、Squarespace チュートリアルをご覧ください。
Squarespace 7.1 では 100 を超えるテンプレートから選択できるため、適切なテンプレートを選択するのは大変なことです。 各カテゴリでお気に入りのテンプレートを選択しました。 ブログ、オンライン ストア、ポートフォリオ サイト、ランディング ページのいずれを始める場合でも、適切なテンプレートが見つかることを願っています。
バージョン 7.0 ではどの程度カスタマイズできますか?
Brine ファミリで見たように、要素を移動し、標準のカスタマイズ オプションを使用することで、テンプレートを完全に変換できます。 これはすべてサイト スタイルを通じて行われます。

Brine テンプレートを使用したサイト スタイルの例
サイト スタイルを使用すると、次のような内容を変更できます。
- タイポグラフィ: (フォントファミリー、色、サイズ)
- サイズと値 (パディング、スペースなど)
- 画像のアスペクト比
- 背景画像
- 要素の表示と非表示
- もっと…
変更を行った後、元に戻すか保存するかを決定できます。 保存すると、サイトにライブで表示されます。
ただし、さらに多くのカスタマイズ オプションが必要な場合は、Squarespace が以下のオプションも提供しているため、幸運です。
- 空のテンプレート:コンテンツを含むデモを使用する代わりに、空の Web サイト テンプレートを選択します。これにより、よりクリエイティブなコントロールが可能になります。
- カスタム コード:はい、HTML または CSS を追加して、完全にカスタムの Web サイトを作成できます。 ただし、そのためには Business プランが必要で、何か問題が発生した場合 (カスタム コードを削除するまで) サポートは役に立ちません。
- プレミアム機能: Squarespace プランに応じて、前述のコード ブロック、JavaScript インジェクションなどのプレミアム機能を追加できます。
最後に注意すべき点: Squarespace の無料トライアルにサインアップすると、すべてのプレミアム機能が自動的に有効になります。 ただし、後で計画がそれらをサポートしない場合、それらは失われます。
Squarespace テンプレートはモバイル対応ですか?
デフォルトでは、はい。 すべての Squarespace テンプレートは応答性が高いように設計されているため、要素は任意のサイズの画面で見栄えよく見えるように再配置されます。
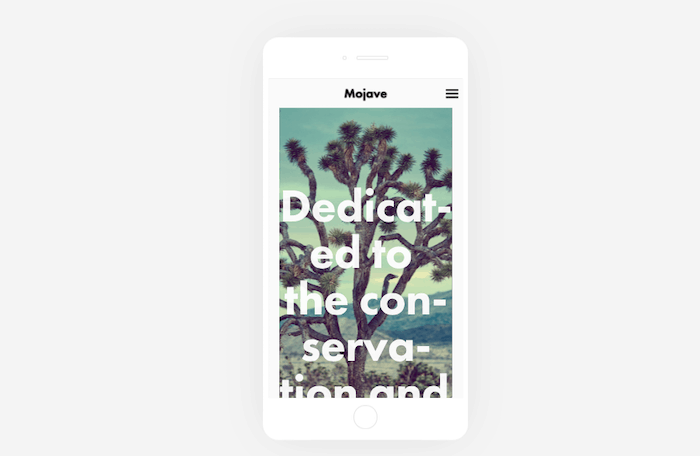
ただし、バージョン 7.0 では、サイトを快適に動作させる必要がある場合に備えて、いくつかの要素を調整するオプションがあります。 たとえば、この Mojave テーマのタイトルが小さな画面に対して大きすぎることがわかりますか?

モバイルではタイトルを手動で短縮またはサイズ変更する必要がある場合があります
また、いくつかのヒントとテクニックに従うことで、サイトをさらにモバイル フレンドリーにすることができます。
Squarespace テンプレートの料金はいくらですか?
それは簡単です。すべて無料です。 Squarespace プランの費用のみをお支払いいただきます。
ただし、カスタマイズしたテンプレートを外部デザイナーから直接購入することもできます。 これらは 100 ~ 300 ドルの範囲で推移する傾向があります。
バージョン 7.0 と 7.1 の Squarespace テンプレートの違いは何ですか?
新しい Squarespace Web サイトにサインアップすると、Squarespace の最新テンプレート (バージョン 7.1) が自動的に表示され、次の中から選択できます。

ただし、ページを下にスクロールすると、代わりに以前のバージョン 7.0 のテンプレートから選択するオプションが表示されます。 
視覚的には、7.0 テンプレートと 7.1 テンプレートの間に大きな違いはありません。どちらのバージョンも、Squarespace のユニークなブランドであるミニマリズムを反映したスタイリッシュな Web サイト デザインを提供します。
ただし、機能的には、注意すべき重要な違いがいくつかあります。 私の意見では、最も重要なことは、Squarespace 7.1 テンプレートが同じ基本テンプレートを使用していることです。つまり、どのテンプレートを選択しても、他のテンプレートと同じレイアウトとスタイルのオプションにアクセスできることになります。
さらに、バージョン 7.1 では、任意のページに追加できる 100 を超える事前に構築されたセクション (見出し、テキスト、画像、ギャラリーなど) が提供されます。 これにより、最終的にはサイトのデザインをより細かく制御できるようになります。
これらの違いをさらに詳しく見てみましょう。
| 特徴 | スクエアスペース バージョン 7.0 | スクエアスペース バージョン 7.1 |
|---|---|---|
| テンプレート | テンプレートの使用を開始した後でも、テンプレートを切り替えることができます。 | テンプレートの切り替えは許可されません。 ただし、テンプレートのレイアウトとデザインをより細かく制御できるため、必要に応じてテンプレートを完全に見直すことができます (次の行を参照) |
| スタイリング | フォント、色、スタイルはテンプレートによって定義されます。これらをカスタマイズするオプションは限られています。 調整はページごとに行われます。 ただし、Squarespace のビジネス プランでは HTML、CSS、JS を編集するオプションがあります。 | すべてのテンプレートには同じスタイルとレイアウトのオプションがあるため、より自由にカスタマイズできます。 調整はセクションごとに行うことができ、Squarespace の Fluid Engine 編集システムを使用すると、コンテンツを好きな場所にドラッグ アンド ドロップできます。 ビジネス プランをお持ちの場合は、7.0 と同様にカスタム コードを挿入することもできます。 |
| モバイルの応答性 | すべてのテンプレートはモバイル対応です。 一部の 7.0 テンプレートでは、モバイルで特定の要素 (フォント、ロゴ サイズ、ナビゲーション バーなど) を表示するための独自のスタイルを指定できます。 | すべてのテンプレートは自動的にモバイルに対応します。 デスクトップのデザインに影響を与えずに、サイトのモバイル バージョンをカスタマイズすることもできます。 |
| ブログ | レイアウト オプションは制限されており、選択したテンプレートによって決まります (リストまたはグリッド表示など)。 | すべてのテンプレートが同じオプション (グリッド、単一柱、石材の表示など) を提供するため、レイアウトをより細かく制御できます。 |
| オンラインストア | 「商品ページ」を使用します。 最大 200 製品。ドロップダウン メニューのないカテゴリ ナビゲーションを使用します。 クイックビュー、画像ズーム、待機リストなどの機能は一部のテンプレートでのみ利用可能です | 「ストアページ」を使用します。 最大 10,000 製品。ドロップダウン メニューによるカテゴリ ナビゲーションを使用します。 ストア ページにセクションを追加できるため、レイアウトをより細かく制御できます。 すべてのテンプレートでクイックビュー、画像ズーム、待機リストが利用可能 |
| 画像ギャラリー | 「ギャラリーページ」を通じて提供されます。 表示オプションは 2 つのレイアウトのみに制限されます | 代わりに「ギャラリー セクション」を使用します。つまり、これらを任意のページに追加できます。 より多用途なレイアウトが利用可能 (ストリップ、石材、リールなど) |
| 開発プラットフォーム | カスタム Squarespace サイトを最初から構築できます。 技術的な専門知識があり、カスタム サイトが必要な場合にのみ推奨されます | 現在バージョン 7.1 では利用できません |
バージョン 7.0 テンプレートから 7.1 テンプレートに切り替えることはできますか?
残念ながら、バージョン 7.0 Squarespace テンプレートから 7.1 テンプレートに変更する方法はありません。 7.0 テンプレートを使用して構築された既存のサイトがある場合、7.1 にアップグレードする唯一の方法は、サイトを手動で再構築することです。 つまり、レイアウトを再作成し、既存のコンテンツをコピーして貼り付けることになります。
Squarespace テンプレートは他の場所で見つけることができますか?
はい、上で述べたとおりです。 「プレミアム Squarespace テンプレート」を検索すると、カスタム Squarespace デザインの販売を専門とする開発者が数人見つかります。 理想的には、これらの企業はテンプレートをあなたの Squarespace アカウントに直接インストールできます (既存の Squarespace サイトがある場合)。
ただし、多くのテンプレートでは Squarespace Developer Platform の使用が必要であることに注意してください。これは現在バージョン 7.0 でのみ利用可能です。 バージョン 7.1 の場合は、ステップバイステップのセットアップ手順が付属する Squarespace テンプレート キットを一部の Web サイトで購入することもできます (基本的に、そのアートワークを使用して、Squarespace でデザインを自分で構築します)。 これは複雑な回り道のように思えますが、後でサイトを独自に変更したい場合には便利です。
注意すべき重要な点: コードを自分でコピーして貼り付けるだけの場合、それはSquarespace のサポート範囲外になります。
プレミアム Squarespace テンプレートのその他の長所と短所については? 主な利点は、あなたのサイトが他より目立つことだと思います。 カスタマイズ オプションをすべて使用しても、自分のサイトによく似たサイトがさらに多く見つかる可能性があります。
ただし、特に後で変更を購入する必要がある場合は、費用がかかる可能性もあります。 確かに、プレミアム テンプレートには定額料金がかかりますが、開発者のコードに拘束されるため、無制限のサポートが提供されない可能性があります。
結論: Squarespace Web サイトテンプレートの長所と短所
Squarespace テンプレートには気に入った点がたくさんありますが、バージョン 7.1 ではさらに気に入っています。 ウェブサイトのデザインは予想どおり完璧ですが、カスタマイズと範囲も、圧倒されることなく適切な量の選択肢を提供しているようです。
Squarespace テンプレートの長所
- スタイリッシュで見た目にも美しい
- まともな選択
- 優れた柔軟性とカスタマイズ オプション (特にバージョン 7.1)
- カスタムコードを追加できます
ただし、より多くのカスタマイズ オプションや選択肢を望む人がいることは理解できます。 その場合、おそらく Wix (エディターからすべてを手動で配置できる柔軟性)、Weebly (思う存分コードを調整できる)、あるいは Webflow (コードを完全に制御できる) を検討することをお勧めします。コーディングを必要とせずに、サイトのデザインを変更できます)。
Squarespace テンプレートの短所
- 高度なカスタマイズにはプレミアム機能が必要な場合があります
- 彼らは大きくて美しい画像に依存しています。 コンテンツの品質がそれほど高くない場合、テンプレートはすぐに魅力的に見えなくなります
- テンプレートはカスタマイズ可能ですが、依然として厳密なグリッドに基づいています。 他のより柔軟なビルダーのように要素を完全に制御することはできません。
以上で終わりです。 Squarespace テンプレートについて他に知りたいことはありますか? 以下のコメント欄でお知らせください。
