8 ขั้นตอนในการออกแบบเว็บไซต์ของคุณใหม่ รายการตรวจสอบเพื่อการปรับปรุงเว็บไซต์อย่างราบรื่นในปี 2023
เผยแพร่แล้ว: 2022-11-15Tooltester ได้รับการสนับสนุนจากผู้อ่านเช่นคุณ เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรเมื่อคุณซื้อผ่านลิงก์ของเรา ซึ่งช่วยให้เราสามารถเสนอการวิจัยของเราได้ฟรี
เว็บไซต์ของคุณดูเก่า น่าเกลียด และเทอะทะหรือเปล่า? ทำงานได้ไม่ดีเท่าที่ควร? การออกแบบเว็บไซต์ใหม่อาจเป็นไปตามลำดับ
แน่นอนว่านี่พูดง่ายกว่าทำมาก
กรณีที่สมบูรณ์แบบคือเว็บไซต์ Tooltester ของเรา ซึ่งเราปรับปรุงใหม่เมื่อเร็วๆ นี้ งานออกแบบใหม่ใช้เวลา 1.5 ปี ไม่มีการพูดเกินจริง
ก่อนที่คุณจะวิ่งขึ้นไปบนเนินเขา เราควรพูดถึงว่าเราออกแบบเว็บไซต์ใหม่โดยเป็นส่วนหนึ่งของการฝึกเปลี่ยนชื่อแบรนด์ครั้งใหญ่ นี่อาจทำให้กระบวนการออกแบบใหม่ซับซ้อนกว่าความพยายามในการเปิดเว็บไซต์ใหม่โดยทั่วไป
ระหว่างทาง เราได้รับ ข้อมูลเชิงลึกอันมีค่าในการดึงการออกแบบเว็บไซต์ใหม่ให้ราบรื่นที่สุดเท่าที่จะเป็นไปได้ เราได้รวบรวมสิ่งที่เราได้เรียนรู้มาไว้ในแผนงานการออกแบบเว็บไซต์ใหม่ 8 ขั้นตอนที่แน่นหนา ซึ่งจะมีประโยชน์หากคุณวางแผนที่จะออกแบบเว็บไซต์ของคุณเองใหม่:
การวิเคราะห์
- วิเคราะห์เว็บไซต์ปัจจุบันของคุณ
- วิเคราะห์การแข่งขันของคุณ
การวางแผน
- ตั้งเป้าหมายสำหรับการออกแบบใหม่
- ตรวจสอบการตั้งค่าเทคโนโลยีของเว็บไซต์ของคุณ
- มอบหมายความรับผิดชอบสำหรับการออกแบบเว็บไซต์ใหม่
การตระหนักรู้
- เตรียมตัวสำหรับการออกแบบใหม่
- วันเปิดตัว!
- ปรับปรุงเว็บไซต์ของคุณอย่างต่อเนื่อง
นอกจากนี้เรายังจะแบ่งปันวิธีที่เราใช้ขั้นตอนเหล่านี้กับโครงการออกแบบเว็บไซต์ของเราใหม่ แต่ก่อนอื่น เรามาดูคำถามพื้นฐานกันก่อน
กล่าวคือ: เหตุใดคุณจึงต้องออกแบบเว็บไซต์ใหม่ และมีค่าใช้จ่ายเท่าไร?
ทำไมต้องออกแบบเว็บไซต์ใหม่?
เหตุผลในการออกแบบเว็บไซต์ใหม่ได้แก่:
- การออกแบบเว็บไซต์ของคุณล้าสมัย: คุณอาจชอบรูปลักษณ์ของเว็บไซต์ของคุณในตอนแรก แต่ตอนนี้ คุณพบว่าองค์ประกอบด้านภาพดูไม่น่าดูหรือไม่สอดคล้องกับเทรนด์การออกแบบเว็บไซต์ล่าสุด หรือบางทีเว็บไซต์ของคุณอาจไม่มีการออกแบบที่ตอบสนอง ทำให้ผู้ใช้บนอุปกรณ์มือถือมีปัญหาในการนำทางไซต์ของคุณ
- เว็บไซต์ของคุณสร้างขึ้นจากเทคโนโลยีที่ล้าสมัย: หากระบบจัดการเนื้อหา (CMS) ของเว็บไซต์ของคุณเก่าและไม่ค่อยได้รับการอัปเดต ก็อาจมีข้อบกพร่องด้านความปลอดภัยร้ายแรง ในกรณีนี้ คุณกำลังเชิญชวนแฮกเกอร์ให้ขโมยข้อมูลของคุณหรือทำลายทั้งเว็บไซต์ของคุณ
- คุณต้องมีคุณลักษณะและฟังก์ชันการทำงานใหม่ๆ ของเว็บไซต์: เมื่อเวลาผ่านไป คุณอาจต้องการให้เว็บไซต์ของคุณทำมากกว่าที่คุณสร้างมาแต่แรก ตัวอย่างเช่น หากคุณกำลังเพิ่มร้านค้าออนไลน์ลงในบล็อก คุณจะต้องออกแบบเว็บไซต์ใหม่เพื่อให้รวมฟังก์ชันการทำงานของร้านค้าดังกล่าวไว้ด้วย
- การออกแบบเว็บไซต์ที่อ่อนแอของคุณส่งผลต่ออันดับการค้นหาของคุณ: ตัวอย่างเช่น Google ได้ใช้แนวทางที่เน้นมือถือเป็นอันดับแรกในการจัดทำดัชนีและจัดอันดับหน้าเว็บไซต์ตั้งแต่เดือนกรกฎาคม 2019 เว็บไซต์ที่ไม่ได้รับการปรับให้เหมาะกับมือถืออาจนำไปสู่อันดับการค้นหาต่ำ และด้วยเหตุนี้จึงต้องมีการออกแบบใหม่ . ตรวจสอบให้แน่ใจว่าคุณใช้เครื่องมือสร้างเว็บไซต์หรือ CMS ที่ยอดเยี่ยมสำหรับ SEO
- คุณกำลังรีแบรนด์: บริษัทของคุณอยู่ระหว่างการรีแบรนด์ครั้งใหญ่ และยกเครื่องคุณค่าของแบรนด์ โลโก้ สี และอื่นๆ อีกมากมาย ในส่วนหนึ่งของกระบวนการนี้ คุณจะต้องปรับปรุงเอกสารทางการตลาดของคุณใหม่ ซึ่งรวมถึงการออกแบบเว็บไซต์ของคุณใหม่ด้วย
เหตุผลสุดท้ายนี้โดนใจเราเป็นพิเศษ
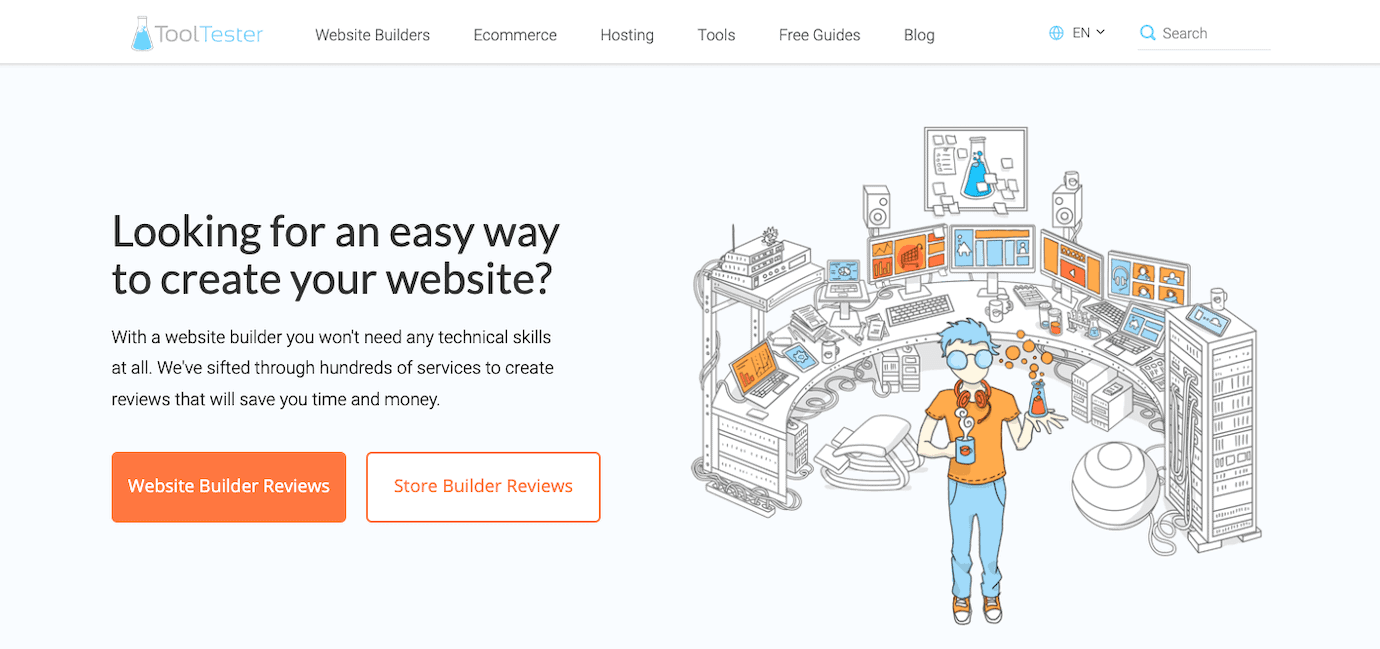
เราตัดสินใจออกแบบเว็บไซต์ใหม่เนื่องจากเรารู้สึกว่าการออกแบบไม่ได้แสดงถึงตัวตนของเราในฐานะบริษัทอีกต่อไป สำหรับบริบท หน้าแรกเก่าของเรามีลักษณะดังนี้:

การออกแบบเว็บไซต์ก่อนหน้าของเรา
เว็บไซต์เก่าของเราดูเหมือนเป็นการดำเนินการแบบ 3 คน ซึ่งมีความถูกต้องแม่นยำในช่วงหนึ่งในประวัติศาสตร์ของเรา แต่ตอนนี้ Tooltester ดำเนินการโดยทีมงานที่ยอดเยี่ยมกว่า 10 คน!
ดังนั้นเราจึงต้องการให้เว็บไซต์ของเรามีความสวยงามมากขึ้น และสื่อสารถึงวิธีการดำเนินการโดยทีมงานที่มีประสบการณ์ซึ่งอุทิศตนเพื่อช่วยให้ธุรกิจขนาดเล็กค้นพบเครื่องมือที่สมบูรณ์แบบสำหรับความต้องการของพวกเขา
การออกแบบเว็บไซต์ใหม่อาจมีค่าใช้จ่ายเท่าไร?
หากคุณ กำลังจ้างมืออาชีพมาดูแลงานทั้งหมดให้กับคุณ คุณสามารถคาดหวังที่จะใช้จ่ายดังต่อไปนี้เพื่อออกแบบเว็บไซต์ใหม่:
- การออกแบบเทมเพลตหน้า (รวมถึงเทมเพลตสำหรับเว็บไซต์บนมือถือ): 100–300 ดอลลาร์ต่อหน้า
- การเขียนโค้ดธีมเว็บไซต์ WordPress 8 หน้า: 1,500–3,000 ดอลลาร์
- การได้รับ เว็บโฮสติ้ง ชื่อโดเมน และที่อยู่อีเมล: $10–$30 ต่อเดือน ขึ้นอยู่กับปริมาณการเข้าชมเว็บไซต์รายเดือนของคุณ
หรืออีกทางหนึ่ง คุณอาจต้องการแนวทางการสร้างเว็บไซต์แบบ DIY และ ใช้เครื่องมือสร้างเว็บไซต์เพื่อสร้างเว็บไซต์ใหม่ตั้งแต่ต้น ในกรณีนี้ ค่าใช้จ่ายในการออกแบบใหม่ของคุณอาจอยู่ที่ $10–$25 ต่อเดือน ขึ้นอยู่กับผู้สร้างเว็บไซต์ที่คุณเลือก
ตัวอย่างเช่น เครื่องมือสร้างเว็บไซต์ Wix คิดค่าบริการ $16 ต่อเดือนสำหรับแผน Combo ซึ่งรวมพื้นที่เก็บข้อมูล 2GB และใบรับรอง SSL ฟรี ในทางกลับกัน มีค่าใช้จ่าย $16/เดือน ในการสร้างเว็บไซต์ใหม่ของคุณบนแผนส่วนบุคคลของ Squarespace ซึ่งมาพร้อมกับแบนด์วิดธ์ไม่จำกัด ฟีเจอร์อีคอมเมิร์ซ การวิเคราะห์เว็บไซต์ขั้นสูง และอื่นๆ อีกมากมาย
(เรายังมีคำแนะนำฉบับสมบูรณ์เกี่ยวกับค่าใช้จ่ายเว็บไซต์ที่คุณสามารถเข้าไปดูได้!)
ในสถานการณ์ของเรา เราตัดสินใจจ้างเอเจนซี่การสร้างแบรนด์เพื่อดูแลกระบวนการออกแบบเว็บไซต์ใหม่ให้เรา เอเจนซี่ช่วยเราสร้างโลโก้ใหม่และเทมเพลตการออกแบบเว็บแบบกำหนดเองสำหรับเพจเกือบ 20 ประเภท
บริการของพวกเขาไม่ถูกเลย เราจัดสรรงบประมาณไว้ 5 หลักเพื่อทำงานร่วมกับพวกเขา แต่พวกเขาทำงานได้ดีมาก และเราพอใจกับผลลัพธ์ที่ได้มาก!
และแม้ว่าคุณจะไม่มีงบประมาณประเภทนั้น คุณจะพบว่ากระบวนการออกแบบใหม่สำหรับเว็บไซต์ของคุณจะมีขั้นตอนที่คล้ายกันมากกับของเรา
การวิเคราะห์
งานออกแบบเว็บไซต์ใหม่สามารถแบ่งออกเป็นสามขั้นตอนหลัก:
- การวิเคราะห์
- การวางแผน
- การตระหนักรู้
ก่อนอื่น เรามาดำดิ่งลงสู่กระบวนการวิเคราะห์...
1. วิเคราะห์เว็บไซต์ปัจจุบันของคุณ
เว็บไซต์ที่มีอยู่ของคุณต้องมีการเปลี่ยนแปลงมากน้อยเพียงใด - คุณต้องออกแบบเว็บไซต์ใหม่ทั้งหมดหรือเพียงบางส่วนหรือไม่?
พิจารณาสิ่งต่าง ๆ เช่น:
- การตั้งค่าทางเทคนิค: บางทีคุณอาจต้องเปลี่ยนเครื่องมือสร้างเว็บไซต์หรือ CMS หากเว็บไซต์ที่มีอยู่ของคุณล้าสมัยหรือใช้งานยากมาก หรือบางทีคุณอาจต้องการเพียงเขียนโค้ดธีมของคุณใหม่เพื่อให้เว็บไซต์ทำงานเร็วขึ้นเท่านั้น
- การเพิ่มประสิทธิภาพกลไกค้นหา (SEO): ทำการตรวจสอบ SEO ของเว็บไซต์ของคุณเพื่อตรวจสอบปัญหาที่อาจส่งผลเสียต่ออันดับการค้นหา เครื่องมือ SEO ที่มีฟีเจอร์การตรวจสอบ SEO ในตัว เช่น Screaming Frog และ Ahrefs (การตรวจสอบเว็บไซต์ซึ่งสามารถใช้ได้ฟรี) สามารถช่วยคุณระบุปัญหาดังกล่าวก่อนที่คุณจะตัดสินใจทำตามขั้นตอนต่อไป ตัวอย่างเช่น หากการตรวจสอบรายงานว่าคุณมีหน้าข้อผิดพลาด 404 บนเว็บไซต์ของคุณ คุณอาจต้องการเปลี่ยนเส้นทางลิงก์ที่ชี้ไปยังหน้าเหล่านี้ที่อื่น
- การออกแบบ: องค์ประกอบการออกแบบเว็บไซต์ของคุณ (ยัง) ทันสมัยและดูเป็นมืออาชีพหรือไม่? สิ่งเหล่านี้สะท้อนถึงแบรนด์ของคุณได้อย่างถูกต้องหรือไม่? หากคุณกำลังเพิ่มคุณสมบัติใหม่ของเว็บไซต์ คุณอาจต้องออกแบบเว็บไซต์ใหม่เพื่อรองรับคุณสมบัติเหล่านั้น (ดังที่กล่าวไว้ข้างต้น) เคล็ดลับบางประการในการค้นหาแรงบันดาลใจมีดังนี้
- การนำทางและประสบการณ์ผู้ใช้ (UX): เมื่อเวลาผ่านไป คุณอาจได้รับการร้องเรียนจากผู้ใช้ว่าบางส่วนของเว็บไซต์ของคุณใช้งานยาก หรือคุณลักษณะบางอย่างค้นหาได้ยาก จัดลำดับความสำคัญของการออกแบบอินเทอร์เฟซที่มีปัญหาเหล่านี้ใหม่เพื่อปรับปรุงประสบการณ์ผู้ใช้
มีเครื่องมือมากมายสำหรับดำเนินการ “ตรวจสุขภาพ” ดังกล่าวบนเว็บไซต์ของคุณ นี่คือบางส่วนที่จะช่วยให้คุณเริ่มต้น:
- Google Analytics : สำหรับตรวจสอบการเข้าชมเว็บไซต์ของคุณและตัวชี้วัดหน้า Landing Page
- Hotjar : เครื่องมือแผนที่ความร้อนสำหรับติดตามพฤติกรรมของผู้ใช้และเรียนรู้ว่าผู้เยี่ยมชมเว็บไซต์โต้ตอบกับหน้าเว็บของคุณอย่างไร
- Sabre Feedback : ฝังปุ่มข้อเสนอแนะบนเว็บไซต์ของคุณเพื่อให้ผู้ใช้ส่งข้อเสนอแนะเกี่ยวกับปัญหาเว็บไซต์ที่พวกเขาพบ
2. วิเคราะห์การแข่งขันของคุณ
หลังจากตรวจสอบเว็บไซต์ของคุณแล้ว ให้หันความสนใจไปที่เว็บไซต์ที่สร้างโดยคู่แข่งของคุณ
ทำการวิจัยตลาดเกี่ยวกับผู้นำในอุตสาหกรรมของคุณ และคุณลักษณะของเว็บไซต์ของพวกเขา พวกเขาทำอะไรถูกต้อง? เว็บไซต์ของคู่แข่งของคุณอาจมีฟีเจอร์ที่คุ้มค่าแก่การขโมย — เอิ่ม เราหมายถึง การปรับให้ เหมาะกับของคุณเอง คุณยังสามารถพิจารณาทำให้เว็บไซต์ของคุณดียิ่งขึ้นกว่าเว็บไซต์ของพวกเขาได้อีกด้วย
อย่างไรก็ตาม อย่าจำกัดตัวเองอยู่เพียงเว็บไซต์ในพื้นที่ของคุณ อุตสาหกรรมอื่นๆ อาจมีเว็บไซต์ที่ทำงานคล้ายกับของคุณ โดยมีแนวทางเฉพาะในการให้บริการกลุ่มเป้าหมาย “การย้าย” แนวทางดังกล่าวจากอุตสาหกรรมอื่นมาสู่เว็บไซต์ของคุณอาจเป็นกุญแจสำคัญในการช่วยให้เว็บไซต์โดดเด่นในพื้นที่ของคุณ!
เมื่อเราวิเคราะห์การแข่งขันในเว็บไซต์ของเรา หน่วยงานด้านการสร้างแบรนด์ของเราขอรายชื่อคู่แข่งของเราเพื่อตรวจสอบ พวกเขายังได้รับตัวอย่างการออกแบบที่ดีจากเว็บไซต์ในอุตสาหกรรมอื่นๆ ด้วย ตัวอย่างเช่น เนื่องจากเราช่วยให้ผู้ใช้เปรียบเทียบเครื่องมือเว็บไซต์ เอเจนซี่จึงวิเคราะห์ว่าแพลตฟอร์มการจองโรงแรมช่วยให้ผู้ใช้เปรียบเทียบโรงแรมได้อย่างไร
หลังจากดำเนินการวิจัยทั้งหมดนี้ เอเจนซี่การสร้างแบรนด์ได้พิจารณาจุดยืนของเราเทียบกับแบรนด์อื่นๆ ในพื้นที่ของเรา

เนื่องจากคู่แข่งของเราหลายรายใช้แนวทางที่ไม่มีตัวตนในการตรวจสอบเครื่องมือและไม่ค่อยโต้ตอบกับผู้อ่านมากนัก เราจึงตัดสินใจว่า Tooltester จะเป็น “เพื่อนผู้เชี่ยวชาญด้านดิจิทัล” ของผู้อ่านของเรา โดยเป็นแหล่งบทวิจารณ์ที่เชื่อถือได้แต่เป็นมิตร
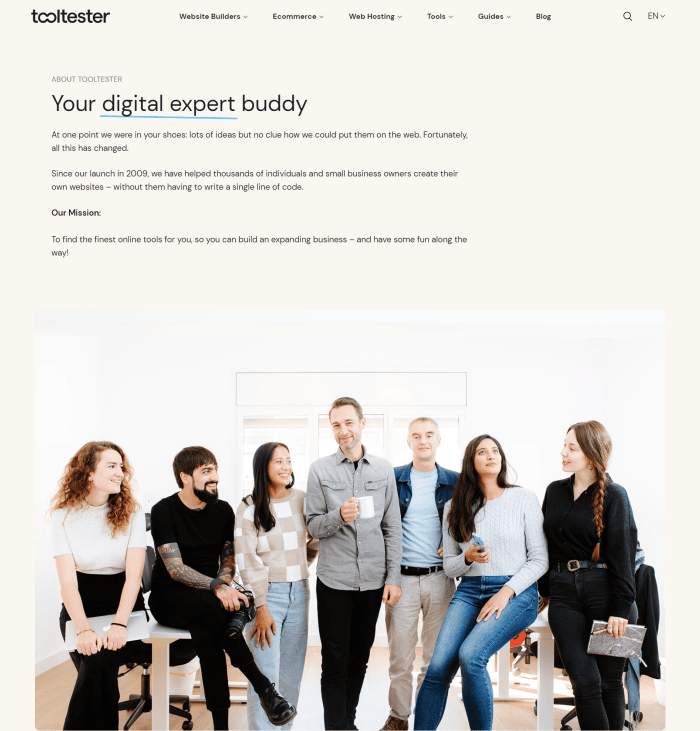
การวางตำแหน่งนี้มีอิทธิพลอย่างมากต่อการออกแบบเว็บไซต์ของเราใหม่ ตัวอย่างเช่น เราตัดสินใจที่จะนำเสนอสมาชิกของทีม Tooltester อย่างเด่นชัดบนหน้าเว็บของเรา เพื่อกระตุ้นให้เกิดแนวทางที่เป็นส่วนตัวและเกี่ยวข้องในการตรวจสอบเครื่องมือ
เพียงตรวจสอบหน้าเกี่ยวกับของเราแล้วคุณจะเห็นว่าเราหมายถึงอะไร!

การวางแผน
ระบุส่วนต่างๆ ของเว็บไซต์ของคุณที่ต้องการการปรับปรุงแล้วหรือยัง? ต่อไป คุณจะวางแผนว่าจะออกแบบใหม่อย่างไร สิ่งนี้เกี่ยวข้องกับ:
3. การตั้งเป้าหมายสำหรับการออกแบบใหม่
เขียนรายการเป้าหมายทางธุรกิจโดยรวม ที่คุณต้องการบรรลุจากการออกแบบเว็บไซต์ใหม่ เป้าหมายเหล่านี้จะชี้แนะกลยุทธ์การออกแบบเว็บไซต์ของคุณใหม่
ตัวอย่างของเป้าหมายโดยรวมได้แก่:
- เพิ่มปริมาณการเข้าชมทั่วไปของคุณเป็นสองเท่าภายในปีหน้า
- กำลังรีเฟรชเนื้อหาทั้งหมดในบล็อกของคุณ
- ลดปัญหาการเสียดสีที่ผู้ใช้ต้องเผชิญเมื่อทำการสั่งซื้อจากร้านค้าออนไลน์
ขั้นต่อไป แบ่งเป้าหมายโดยรวมของคุณออกเป็นเป้าหมายเล็กๆ ที่นำไปปฏิบัติได้ นี่คือขั้นตอนจริงที่คุณจะต้องดำเนินการเพื่อให้บรรลุเป้าหมายโดยรวม
เพื่อให้บรรลุเป้าหมายโดยรวมในการเพิ่มการเข้าชมที่เกิดขึ้นเองเป็นสองเท่าภายในปีหน้า คุณอาจต้องตั้งเป้าหมายย่อย เช่น:
- การตั้งค่าการติดตามคำหลักสำหรับเว็บไซต์ของคุณ
- การอัปเดตโพสต์ในบล็อกเพื่อกำหนดเป้าหมายคำหลักบางคำได้ดียิ่งขึ้น
- การเชื่อมต่อ Google Analytics กับเว็บไซต์ของคุณเพื่อติดตามการเข้าชมที่เกิดขึ้นเองทุกเดือน
ในทางกลับกัน เพื่อให้บรรลุเป้าหมายโดยรวมในการลดอุปสรรคด้านอีคอมเมิร์ซ เป้าหมายย่อยของคุณอาจรวมถึง:
- การออกแบบแบบฟอร์มชำระเงินหลายหน้าของคุณใหม่ให้เป็นแบบฟอร์มหน้าเดียว
- สร้างปุ่มที่ช่วยให้ผู้ใช้ชำระเงินได้โดยตรงหลังจากเพิ่มสินค้าลงในรถเข็น
- เพิ่มฟีเจอร์ที่ช่วยจัดเก็บข้อมูลบัตรเครดิตของลูกค้าอย่างปลอดภัยเพื่อใช้ในอนาคต
สุดท้าย วางแผนว่าคุณจะบรรลุเป้าหมายย่อยแต่ละข้อเมื่อใด
ตัวอย่างเช่น อย่าพยายามเปลี่ยนโดเมนเว็บไซต์ โครงสร้าง URL CMS และ การออกแบบทั้งหมดในการอัปเดตเดียวกัน การเปลี่ยนแปลงแต่ละครั้งที่คุณทำกับเว็บไซต์ของคุณมีแนวโน้มที่จะส่งผลกระทบต่ออันดับการค้นหาของคุณ และคุณจะต้องการที่จะระบุได้ว่าการเปลี่ยนแปลงบางอย่างเป็นสาเหตุที่ทำให้การจัดอันดับของคุณลดลงหรือไม่
พยายามแบ่งเป้าหมายโดยรวมของคุณออกเป็นเป้าหมายย่อยแยกกันให้มากที่สุดเท่าที่จะเป็นไปได้ จากนั้นจึงแบ่งเป้าหมายเหล่านั้นออก ด้วยวิธีนี้ คุณจะสามารถควบคุมผลกระทบของการเปลี่ยนแปลงในการจัดอันดับเครื่องมือค้นหาได้ดีขึ้น (ถ้ามี)
4. ตรวจสอบการตั้งค่าเทคโนโลยีของเว็บไซต์ของคุณ
เว็บไซต์ของคุณจะต้องสร้างบนพื้นฐานทางเทคนิคที่แข็งแกร่งเพื่อประสิทธิภาพที่มีประสิทธิภาพ ใช้โอกาสนี้ตรวจสอบว่าข้อกำหนดทางเทคนิคของเว็บไซต์ของคุณยังคงให้บริการคุณได้ดีหรือจำเป็นต้องอัปเกรดหรือไม่
ตัวอย่างเช่น คุณอาจต้องการ เปลี่ยน CMS ของเว็บไซต์หรือเครื่องมือสร้างเว็บไซต์ เป็นแบบที่ให้ความเร็วในการโหลดหน้าเว็บเร็วขึ้น หรือหากคุณต้องการ ขยายฟังก์ชันการทำงานของเว็บไซต์ของคุณ ให้ตรวจสอบว่าการติดตั้งปลั๊กอินของบุคคลที่สามจะได้ผลหรือไม่ หรือคุณจะต้องจ้างทีมพัฒนาเว็บเพื่อเขียนโค้ดคุณลักษณะนี้ให้กับคุณ
การเปลี่ยนแปลงการตั้งค่าเทคโนโลยีเว็บไซต์ของคุณทั้งหมดจะต้องเสียค่าใช้จ่าย (ดูการอภิปรายเกี่ยวกับค่าใช้จ่ายในการออกแบบเว็บไซต์ใหม่ด้านบน) ดังนั้น ควรจัดงบประมาณสำหรับการเปลี่ยนแปลงอย่างเหมาะสม
ในกรณีของเรา เราใช้ WordPress CMS สำหรับเว็บไซต์ของเราและตั้งใจที่จะใช้งานต่อไป ดังนั้นแทนที่จะย้าย CMSes เรา "เพียงแค่" จำเป็นต้องสร้างธีม WordPress ใหม่และเปิดใช้งานธีมนั้นเพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ของเรา
(เราพูดว่า “ง่ายๆ” ในเครื่องหมายคำพูดที่นี่ เพราะการสร้างเทมเพลต WordPress ใหม่นี้ยากกว่าที่คิดมาก!)
นอกจากนี้เรายังพยายามที่จะไม่ทำการเปลี่ยนแปลงฟังก์ชันการทำงานของเว็บไซต์ของเรามากเกินไป ทั้งนี้เพื่อหลีกเลี่ยงไม่ให้โครงการออกแบบเว็บไซต์ของเราใหม่ซับซ้อนเกินกว่าที่จำเป็น (และมีความซับซ้อนมากอยู่แล้ว)
5. มอบหมายความรับผิดชอบในการออกแบบเว็บไซต์ใหม่
คุณได้กำหนดเป้าหมายที่ต้องทำเพื่อการออกแบบเว็บไซต์ใหม่ให้เสร็จสมบูรณ์ ตอนนี้คุณจะ พบคนที่จะจัดการพวกเขา
แบ่งเป้าหมายออกเป็นสองประเภท:
- เป้าหมายที่ทีมของคุณจะต้องจัดการภายใน
- เป้าหมายที่ต้องจัดการภายนอกโดยเอเจนซี่จ้างงานหรือฟรีแลนซ์
หากทีมของคุณมีความรู้และประสบการณ์ที่จำเป็นในการบรรลุเป้าหมาย การกำหนดเป้าหมายเหล่านี้ก็ไม่ใช่เรื่องง่าย โดยเฉพาะอย่างยิ่ง คุณอาจต้องการมอบหมายเป้าหมายบางอย่างให้กับทีมของคุณแทนที่จะเป็นบุคคลที่สาม หากเป้าหมายเหล่านี้เกี่ยวข้องกับการทำงานกับข้อมูลทางธุรกิจที่เป็นความลับ
แต่ ถ้าคุณต้องการให้คนนอกมองเห็นและแสดงความคิดเห็นจากผู้เชี่ยวชาญเกี่ยวกับโครงการออกแบบเว็บไซต์ของคุณใหม่ การนำผู้เชี่ยวชาญจากภายนอกเข้ามาอาจเป็นหนทางไป นี่คือสิ่งที่เราทำในการออกแบบเว็บไซต์ของเราใหม่: เราจ้างเอเจนซี่การสร้างแบรนด์เพื่อสร้างเทมเพลตการออกแบบใหม่สำหรับเว็บไซต์ของเรา เราได้ว่าจ้างโปรแกรมเมอร์เพื่อนำการออกแบบเหล่านี้ไปใช้กับธีมเว็บไซต์ใหม่ของเรา
หากคุณตั้งใจจะจ้างนักออกแบบเว็บไซต์และโปรแกรมเมอร์อิสระสำหรับโครงการออกแบบเว็บไซต์ของคุณใหม่ คุณสามารถโพสต์คำขอของคุณบนแพลตฟอร์ม เช่น Upwork, Fiverr หรือ LinkedIn หรือค้นหาบริการออกแบบเว็บไซต์เพิ่มเติมได้ที่นี่ คุณยังสามารถขอคำแนะนำจากผู้คนในเครือข่ายของคุณได้
เมื่อคุณขอความช่วยเหลือจากภายนอก เคล็ดลับของเราคือ การรับผู้ที่เชี่ยวชาญในบริการเฉพาะที่คุณต้องการ โปรแกรมเมอร์มักจะไม่ใช่นักออกแบบเว็บไซต์ที่เก่งและ ในทางกลับกัน
การตระหนักรู้
ตอนนี้คุณคงจะสกปรกกับงานออกแบบเว็บไซต์ใหม่จริง ๆ !
6. การเตรียมการออกแบบใหม่
ทีมของคุณและผู้เชี่ยวชาญภายนอกที่คุณว่าจ้างจะเริ่มดำเนินการตามเป้าหมายย่อยที่คุณระบุไว้ก่อนหน้านี้ งานของพวกเขาอาจเกี่ยวข้องกับ:
- การสร้างการออกแบบเว็บไซต์ใหม่: Figma เป็นแพลตฟอร์มการออกแบบอินเทอร์เฟซมาตรฐานที่เลือกใช้ในปัจจุบัน
- การสร้างไซต์ใหม่บนเซิร์ฟเวอร์ชั่วคราว: เซิร์ฟเวอร์นี้มีสภาพแวดล้อมการทดสอบเพื่อให้คุณดูตัวอย่างว่าไซต์ใหม่ของคุณจะมีลักษณะอย่างไร และแก้ไขจุดบกพร่องใดๆ ก่อนที่คุณจะทำให้ไซต์ใหม่ของคุณใช้งานได้
- ทดสอบทุกอย่างเพื่อให้แน่ใจว่าใช้งานได้: คลิกทุกลิงก์และทุกปุ่ม ตรวจสอบว่าเว็บไซต์ของคุณปรากฏอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ทำการทดสอบคำสั่งซื้อออนไลน์ ทดสอบทุกอย่าง!
- การสำรองข้อมูลเว็บไซต์เก่าของคุณ: อย่าข้ามขั้นตอนนี้ หากมีสิ่งผิดปกติเกิดขึ้นเมื่อคุณเปิดเว็บไซต์ที่ออกแบบใหม่ คุณจะต้องมีข้อมูลสำรองของเว็บไซต์ก่อนหน้าของคุณเพื่อสำรองไว้ คุณควรดาวน์โหลดสำเนาออฟไลน์ของเว็บไซต์เก่าของคุณด้วย
- การตั้งค่าการเปลี่ยนเส้นทางลิงก์ 301 หากคุณเปลี่ยน URL: สิ่งนี้จะช่วยให้ผู้ใช้เข้าถึงหน้าเว็บของคุณต่อไปได้โดยไม่พบข้อผิดพลาด 404 ที่น่ารังเกียจ จากมุมมองของ SEO การตั้งค่าการเปลี่ยนเส้นทางลิงก์ยังช่วยให้เครื่องมือค้นหาจัดอันดับ URL ใหม่ของคุณและระบุ "ลิงก์น้ำผลไม้" ที่สะสมโดยหน้าเว็บที่ URL เก่าไปยังหน้าเว็บที่ URL ใหม่
เมื่อคุณบรรลุเป้าหมายย่อยแต่ละข้อแล้ว ให้ทำเครื่องหมายออกจากรายการของคุณ! การทำเช่นนี้จะทำให้คุณมีแรงบันดาลใจเมื่อคุณนับถอยหลังสู่:
7. วันเปิดตัว!
หลังจากตรวจสอบซ้ำแล้วซ้ำอีกว่าทุกอย่างเป็นไปตามลำดับ ให้เปิดไซต์ที่ออกแบบใหม่ของคุณ ซึ่งอาจเกี่ยวข้องกับการย้ายไซต์ใหม่ของคุณจากเซิร์ฟเวอร์ชั่วคราวไปยังเซิร์ฟเวอร์ที่ใช้งานจริงของคุณ (เช่น เซิร์ฟเวอร์ที่โฮสต์เว็บไซต์ที่ใช้งานจริงของคุณ)
และแม้ว่าคุณจะเฉลิมฉลองการเปิดตัว โปรดติดตามประสิทธิภาพของเว็บไซต์ใหม่ของคุณอย่างใกล้ชิด ผู้เยี่ยมชมโต้ตอบกับเว็บไซต์ของคุณอย่างไร? พวกเขามีประสบการณ์การใช้งานที่ดีตามที่คุณวางแผนไว้หรือไม่?
คุณอาจประสบกับการสูญเสียการเข้าชมชั่วคราวหากคุณมีผู้เยี่ยมชมจำนวนมากจากหน้าผลลัพธ์ของเครื่องมือค้นหา นั่นเป็นเพราะว่าเป็นเรื่องปกติที่อันดับการค้นหาของคุณจะลดลงเมื่อคุณทำการเปลี่ยนแปลงที่สำคัญในเว็บไซต์ของคุณ แต่หากโชคดี อันดับของคุณ — และจำนวนการเข้าชม — น่าจะฟื้นตัวอย่างรวดเร็วและดียิ่งขึ้นไปอีก
8. ปรับปรุงเว็บไซต์อย่างต่อเนื่อง
เมื่อไซต์ที่ออกแบบใหม่ของคุณเสร็จสิ้น โครงการออกแบบเว็บไซต์ของคุณใหม่จะเสร็จสมบูรณ์ แต่งานไม่เคยเสร็จ!
เทรนด์การออกแบบเว็บไซต์เปลี่ยนแปลงไปตามกาลเวลา ดังนั้นคุณอาจต้องออกแบบเว็บไซต์ใหม่อีกครั้งในอีกไม่กี่ปีข้างหน้าเพื่อให้เว็บไซต์ดูใหม่และทันสมัยอยู่เสมอ
นอกจากนั้น ให้ตรวจสอบเว็บไซต์ของคุณเพื่อระบุจุดที่มีศักยภาพในการปรับปรุงเพิ่มเติม เครื่องมือวิเคราะห์ ดังที่เราได้กล่าวไว้ข้างต้น สามารถช่วยได้
หากคุณประสบปัญหาในการแก้ไขที่ง่ายและรวดเร็ว เช่น ลิงก์ที่ใช้งานไม่ได้ซึ่งถูกมองข้าม ให้แก้ไขทันที ในทางตรงกันข้าม ปัญหาอื่นๆ อาจต้องใช้เวลาและความพยายามมากขึ้นในการแก้ไข แม้ว่าคุณจะเลือกที่จะไม่จัดการกับพวกเขาในเวลานี้ก็ตาม ให้จดบันทึกไว้
สิ่งเหล่านี้จะมีประโยชน์เมื่อคุณตัดสินใจว่าจะทำงานอะไรในครั้งต่อไปที่คุณออกแบบเว็บไซต์ใหม่!
การออกแบบเว็บไซต์ใหม่: บทสรุปสุดท้าย
ต่อไปนี้เป็นข้อมูลสรุปที่มีประโยชน์สำหรับการติดตามสิ่งที่ต้องทำในขณะที่คุณออกแบบเว็บไซต์ใหม่:
การวิเคราะห์
- วิเคราะห์เว็บไซต์ปัจจุบันของคุณ เพื่อดูว่าต้องเปลี่ยนแปลงอะไรบ้าง
- วิเคราะห์การแข่งขันของคุณ เพื่อรับแรงบันดาลใจในการปรับปรุงเว็บไซต์
การวางแผน
- ตั้งเป้าหมายสำหรับการออกแบบใหม่ ทั้งเป้าหมายโดยรวมและเป้าหมายย่อยที่สามารถดำเนินการได้สำหรับการนำการออกแบบใหม่ไปใช้
- ตรวจสอบการตั้งค่าเทคโนโลยีของเว็บไซต์ของคุณ เพื่อตัดสินใจว่าจำเป็นต้องยกเครื่องใหม่หรือไม่
- มอบหมายความรับผิดชอบในการออกแบบเว็บไซต์ใหม่ เพื่อให้ทีมของคุณรู้ว่าใครจะทำอะไร มีส่วนร่วมกับผู้เชี่ยวชาญภายนอกหากจำเป็นเช่นกัน
การตระหนักรู้
- เตรียมพร้อมสำหรับการออกแบบใหม่ โดยการสร้างเนื้อหาการออกแบบที่จำเป็นทั้งหมด การสร้างเว็บไซต์ใหม่ของคุณ และอื่นๆ
- เปิดตัวเว็บไซต์ที่ออกแบบใหม่ของคุณ และติดตามประสิทธิภาพ
- ปรับปรุงเว็บไซต์ของคุณอย่างต่อเนื่อง ในขณะที่คุณระบุพื้นที่ใหม่ๆ ที่ต้องปรับปรุง
หากคุณยังคงรู้สึกหวาดกลัวกับงานที่รอคุณอยู่ คำแนะนำสุดท้ายของเราคือแบ่งโครงการออกแบบใหม่ของคุณออกเป็นเป้าหมายย่อยเล็กๆ น้อยๆ ให้ได้มากที่สุด ความคืบหน้าเล็กๆ น้อยๆ เหล่านี้จะเพิ่มขึ้นเมื่อคุณปรับปรุงเว็บไซต์ของคุณ!
การจ้างมืออาชีพที่จัดการโครงการออกแบบเว็บไซต์ใหม่ทุกวันหากมีงบประมาณเอื้ออำนวยก็ไม่เสียหาย และหากคุณต้องการให้ผู้เชี่ยวชาญดูแลกระบวนการทั้งหมดให้กับคุณ
สุดท้ายนี้ เรายินดีมอบเงินสองเซ็นต์ของเราหากคุณต้องการคำติชมเกี่ยวกับโครงการออกแบบเว็บไซต์ของคุณใหม่ เพียงแสดงความคิดเห็นและคำถามของคุณด้านล่าง!
