eコマースウェブサイトの構築にはどのくらい時間がかかりますか? 個人事業主と中小企業経営者のためのガイド
公開: 2023-01-31e コマース Web サイトを開設することに決めた場合、販売が開始されるまでにどれくらい時間がかかるか疑問に思うかもしれません。
ユニコーンの角をオンラインで販売するためにユニコーン コーナーを作り始めたとき (そうです、本当に!)、e コマース Web サイトの構築には何か月もかかるという記事をどこかで読んでがっかりしました。 実際には数週間しかかからなかったので驚きました。

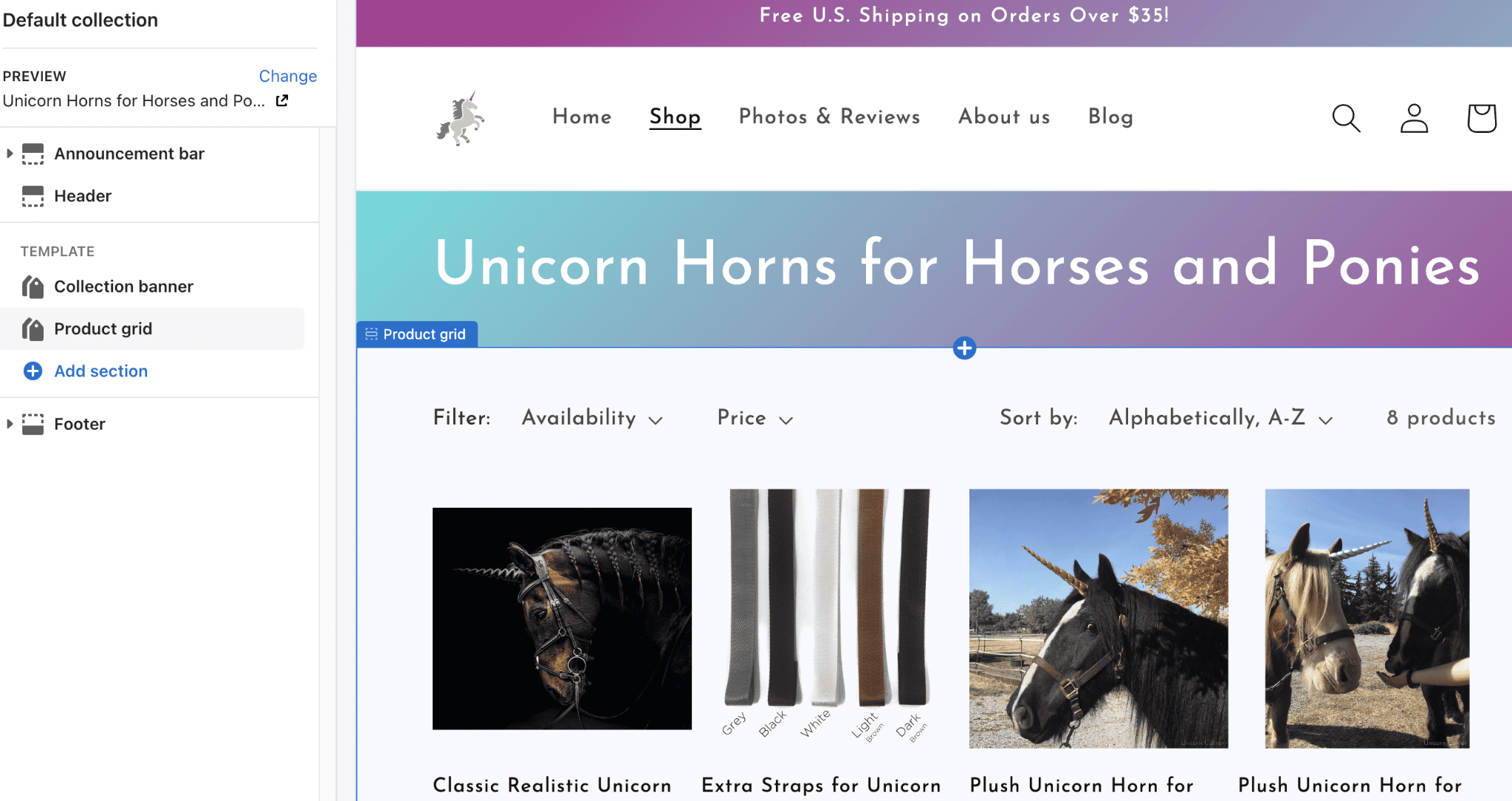
ユニコーンコーナーウェブストア
Shopify テンプレートを使用すると、ショップをすぐにセットアップできました。
もちろん、Webサイトの構築にかかる時間は大きく異なります。 しかし、あなたが私のような中小企業の経営者であれば、おそらく非常に複雑なカスタムコーディングされた Web サイトを探しているわけではありません。 すぐに販売を開始するには、機能的なものが必要です。
この記事では、さまざまな e コマース ショップの構築時間の実例を見ていきます。 Web サイトのデザインの複雑さが構築にかかる時間にどのような影響を与えるかを理解するのに役立ちます。 また、開発者と協力して作業する場合でも、自分で作業する場合でも、何が期待できるかについても説明します。
わかりやすくするために、ウェブサイト ビルダーまたは e コマース プラットフォームを使用して構築された e コマース ショップについて説明します。 これらのツールのいずれかを使用すると、カスタム コーディングが必要ないため、ストアの起動にかかる時間が大幅に短縮されます。 Tooltester には、ここでレビューした素晴らしいオプションがたくさんあり、どれを使用するかを決定することが、e コマース ビジネスを構築する最初のステップの 1 つとなります。
重要なポイント
1.調査と準備:1週間~3ヶ月
予算を設定し、製品の提供とマーケティング戦略を開発します。
2. ウェブサイトデザイン企画:1週間~3ヶ月
eコマースプラットフォームを選択し、デザイン、レイアウト、コンテンツを計画する
3. ウェブストアの構築: 1 日 – 1 週間
コンテンツを e コマース プラットフォームにアップロードする
4. テストと発売: 1 ~ 3 日
セキュリティと機能のテスト
時間がない場合は、ここに簡単なネタバレがあります。最初の 2 つのフェーズは非常に主観的なものであり、主にどれだけ早く意思決定を下せるかに依存します。 それぞれ 1 週間から 3 か月程度と見積もられます。
構築とテストのフェーズは、実際の Web サイトの構築です。 ここでは、ウェブサイト ビルダーまたは e コマース プラットフォームを使用して 1 日から 2 週間を計算します。 これは、ほとんどの中小企業経営者のニーズを満たす機能的なオンライン ショップを作成するための現実的な時間枠です。
それでは、e コマース Web サイトを構築する 4 つのフェーズすべてを詳しく見てみましょう。
1. 研究と準備
1週間から3ヶ月
オンライン ストアを自分で構築する場合でも、開発者を雇う場合でも、始める前に基礎的な調査と準備を行うことが重要です。 自分で行う場合は、準備をしておくと作業の効率が上がります。 開発者と協力している場合は、プロジェクトの範囲と最終製品のビジョンについての感覚を伝えることができます。
最初のステップは、e コマース ショップの基礎を準備することです。 多くの点で、このステップはビジネス プランとあまり変わりませんが、これらのアイデアを e コマース Web サイトに変換することに重点が置かれている点が異なります。 プロセスのこの段階は、事業を始めたばかりのほとんどの中小企業の場合、1 週間から 3 か月かかる可能性があります。
今回は、調査すべき事項をいくつかご紹介します。
予算を設定する:
Web サイトの費用は 0 ドルから最高額までありますが、基本的なオンライン ストアを維持するには年間約 300 ドルかかることが予想されます。 ドメイン登録、Web ホスティング、テンプレート、電子メール アカウントなどのその他の費用を計算することを忘れないでください。 予算の見積もりに役立つように、ビジネス Web サイトの構築にかかるコストに関する詳細なガイドを作成しました。
製品の開発:
製品リストの作成は、Web サイトの構築を開始する際の重要なステップです。 価格設定、梱包、在庫管理について明確なアイデアを持っている必要があります。 何を売りたいかまだ考えていない場合は、最適なニッチな製品を見つけるための調査を行いました。
研ぎ澄まされたマーケティング戦略:
e コマース ストアの構築を開始する前に、マーケティング戦略を完全に理解する必要はありません。 ただし、ターゲットとするユーザーが誰なのか、そしてどのようにして彼らを顧客に変えることができるのかを考える必要があります。 これは、後の Web サイトのデザインに関する決定に影響します。
2. ウェブサイトのデザイン企画
1週間から3ヶ月
この段階では、Web サイトをどのように見せたいか、Web サイトにどのような機能を持たせたいかを計画します。 ここでは、ほとんどの個人事業主や中小企業経営者のニーズを満たすように調整された基本的な概要を説明します。 さらに詳しいガイドが必要な場合は、Web サイト構築のステップバイステップ ガイドをご覧ください。
プラットフォームの選択
サイト全体を最初からコーディングしたくない場合 (そんな時間がある人がいるでしょうか?)、Web サイトを設計する最初のステップは、ショップを構築するプラットフォームを選択することです。
プロのヒント: Web サイト構築のサポートを受ける予定がある場合は、まずプラットフォームを選択し、次にその選択に対応する開発者を見つけることを強くお勧めします。 将来的に別の開発者と協力することになる可能性があるため、サイトの構築を誰が支援したかに関係なく、プラットフォームが予算とニーズを満たしていることを確認してください。
中小企業向けの主な選択肢のいくつかの長所と短所を簡単に見てみましょう。
| プラットホーム | 長所 | 短所 |
|---|---|---|
| ウィックス |
|
|
| スクエアスペース |
|
|
| ショッピファイ |
|
|
これら (および他の多くの) オプションの詳細なレビューを読みたい場合は、こちらをご覧ください。
デザイン、レイアウト、コンテンツ
あなたがクリエイティブなタイプであれば、このステップから楽しみが始まります。 ここから、完成した Web サイトをどのように見せたいかを考え始めます。 まず、インスピレーションを与えてくれる既存の Web サイト (たとえば、これらの Shopify ストアなど) の例を保存します。 次に、選択したプラットフォームで同様のレイアウトとナビゲーション構造を提供するテンプレートを探します。 開発者と協力している場合は、テンプレートを見つけるように依頼できます。

このプロセスで最も時間のかかるステップの 1 つは、最終的な Web サイトを構成するすべてのコンテンツを収集することです。 準備する必要があるもののリストは次のとおりです。
- あなたの製品の写真
- 動画コンテンツ
- ロゴやその他のブランドイメージ
- カラーパレット
- フォント
- ウェブサイトのコピー (製品説明、ラベル、ポリシーなどを含む、サイト上のすべてのテキスト)
特徴と機能
最後に、あなたのウェブサイトに必要な特徴や機能について考えてください。 基本的な e コマース プラットフォームは、チェックアウト ファネルや支払い処理などの必要不可欠なものを提供します。 おそらく、お住まいの地域に基づいて送料と税金の計算ツールを設定する必要があります。
含まれていない機能が必要になる場合があります。 たとえば、Shopify でウェブサイトを設定するときに、顧客が写真レビューを追加する方法がないことに驚きました。 幸いなことに、上記のようなウェブサイトビルダーは、プラグインまたはアプリの形で追加の機能を提供します。
これらにより、Web サイトはデフォルトでは実行できない特定のことを実行できるようになります。 追加の機能が必要な場合は、プラグインまたはアプリの価格と機能を調査し、最終的な Web サイト構築時のセットアップにかかる追加時間を計算してください。
3. ウェブストアの構築
1日から2週間
あなたは調査を完了し、Web サイトが何をすべきか、どのように見えるべきかについて十分に理解しています。 これで、構築する準備が整いました。 それで、どれくらい時間がかかりますか?
e コマース ショップの構築にどれくらいの時間がかかるかを計算するために、25 人のフリーランス Web 開発者が Upwork で提供するサービスを分析しました。 各フリーランサーは、スターター、スタンダード、アドバンストという e コマース Web サイトの複雑さの 3 つの階層内でサービスに関する情報を提供しました。

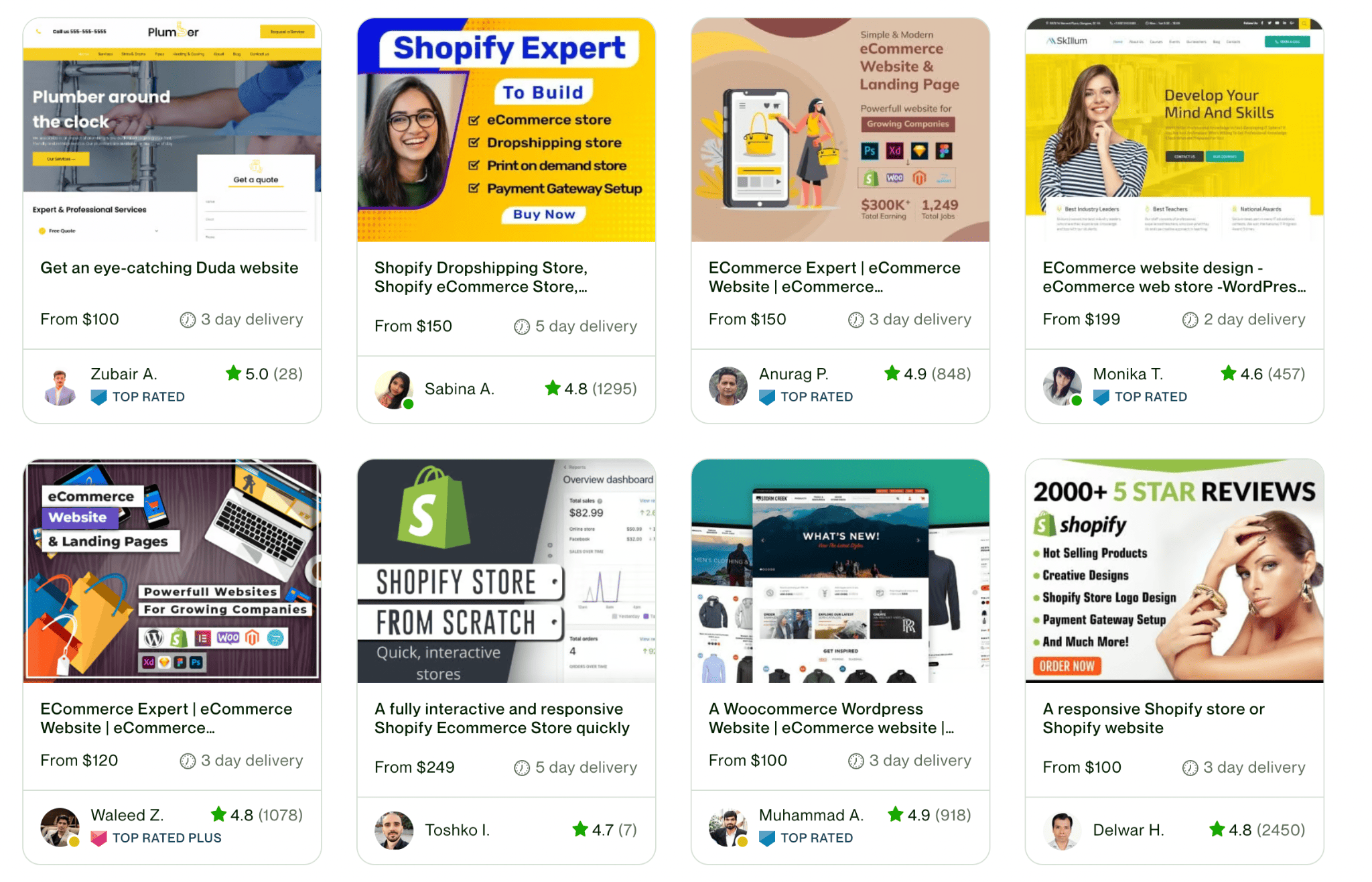
Upwork フリーランサーは、既存のプラットフォームを使用して e コマース Web サイトのデザインのサービスを提供します
数値を計算した結果、Web サイトの各層の平均配信時間を導き出しました。 私の経験上、フリーランサーと協力する場合、通常、最初の成果物の後にいくつかの変更が必要になるため、その修正プロセスにも時間を追加しました。
結果:
| 平均配達時間 | 改訂時間 | 含まれるページ | 含まれる製品 | |
|---|---|---|---|---|
| スターター | 3日 | 〜1日 | 3 | 5 |
| 標準 | 6.5日 | 〜2日 | 5 | 10 |
| 高度な | 10日間 | 〜4日 | 10 | 25 |
多くの開発者がいかに早く e コマース サイトをビジネスに向けて準備できるかに驚かれるかもしれません。 ただし、これらはカスタムコーディングされた Web サイトではないことに注意してください。 これらの開発者は Web ビルダーと e コマース プラットフォームを使用し、既存のテンプレートを使用して作業します。
また、「アドバンスト」層でも平均 10 ページと 25 個の商品しか提供していないことにも気づくでしょう。したがって、ここでは実際に中小規模の e コマース ショップ向けのオファーを検討しています。
これらの納期は、前のセクションで説明したすべての調査と準備が完了していることを前提としていることに注意してください。 スタイルやコンテンツについて決定するために開発者と何度もやり取りする必要がある場合、プロセスは長くなり、価格も高くなります。
自分でやる
ここまで、フリーランスの Web サイト開発者が e コマース ショップを立ち上げるまでに見積もる期間を見てきました。 しかし、独自の Web サイトを構築している場合はどうなるでしょうか? オンラインショップを構築するのにどのくらい時間がかかりますか?
適切なツールを使用すれば、平均的な Upwork フリーランサーとほぼ同じ時間がかかりますが、多くの場合はさらに短くなります。 これまでに Web サイトを構築したことがない場合は、試行錯誤を通じて学習するためにある程度の時間を費やすことが予想されます。 行き詰まってサポートが必要な場合に備えて、堅牢な顧客サービスを提供するプラットフォームを選択してください。
DIY の e コマース ショップの構築時間を詳しく調べるために、さまざまなプラットフォームを使用して独自の Web サイトを構築している中小企業の経営者に話を聞きました。 ここに彼らのウェブサイトと、それぞれを構築するのにどれくらいの時間がかかったのかについての所有者からのいくつかのメモがあります。
| Webサイト | プラットホーム | ビルド時間 | ビルドについて |
|---|---|---|---|
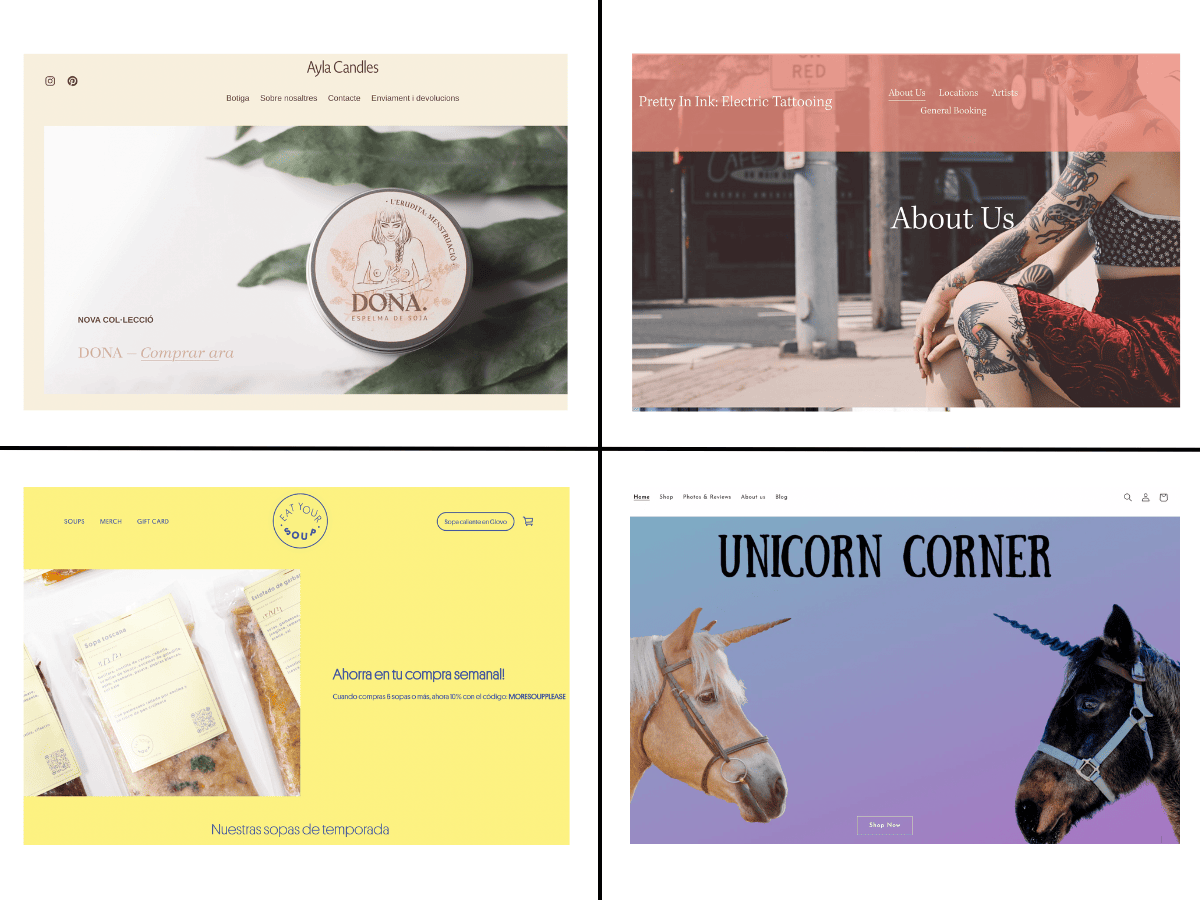
| アイラ・キャンドル | スクエアスペース | 午後1時 | Mar Galvez は、Ayla Candles のウェブサイトを 1 日の午後に構築しました。 彼女はマッサージ ビジネスの Web サイトを構築する際に Squarespace を使用した経験があり、これも迅速にセットアップすることができました。 |
| Pretty In Ink: 電動タトゥー | スクエアスペース | 合計約7時間 | エイミー・ミュラーは約 3 時間で Pretty Ink Electric Tattooing の Web サイトを立ち上げました。 新型コロナウイルス感染症によるロックダウンでタトゥーショップが閉店していた間、彼女はアートプリント、ステッカー、Tシャツを販売するためにウェブサイトをeコマースショップに変えるのに約4時間を費やした。 |
| スープを食べましょう | ウィーブリー | 午後 1 日 + 1 週間 | Yonah Forst は、最初の Eat Your Soup Web サイトを午後に構築しました。 その後、彼はプラットフォームで何ができるか、何ができないかを約 1 週間かけて学び、それらのパラメータ内でショップのデザインを洗練し続けました。 |
| ユニコーンコーナー (私の店!) | ショッピファイ | 〜1週間 | 私は 2016 年にストアのセットアップに約 1 週間を費やしました。以前、GoDaddy や Squarespace などの Web サイト ビルダーを使用した経験がありました。 2022 年にショップ テーマをアップグレードしました。これには約 3 日かかり、いくつかのヘルプ チャットが必要でした。 |

中小企業の経営者が開発者の助けを借りずに構築したウェブサイト
4. テストと発売
Web サイトを公開する前の最後のステップは、Web サイトが機能し、安全であることを確認するテストです。 小規模な e コマース ショップの場合、これらの手順はおそらく数時間で完了できます。
- すべてのテキストのスペルや文法の間違いをチェックする
- すべてのリンクをクリックして、機能していることを確認します
- さまざまなデバイスで Web サイトを表示し、応答性を確認します。
- SSL 証明書を追加して、Web サイトが「安全ではない」とラベル付けされるのを防ぎます (Shopify の説明はこちら)
- 管理領域が強力なパスワードで保護されていることを確認し、できれば 2 段階認証を使用してください。
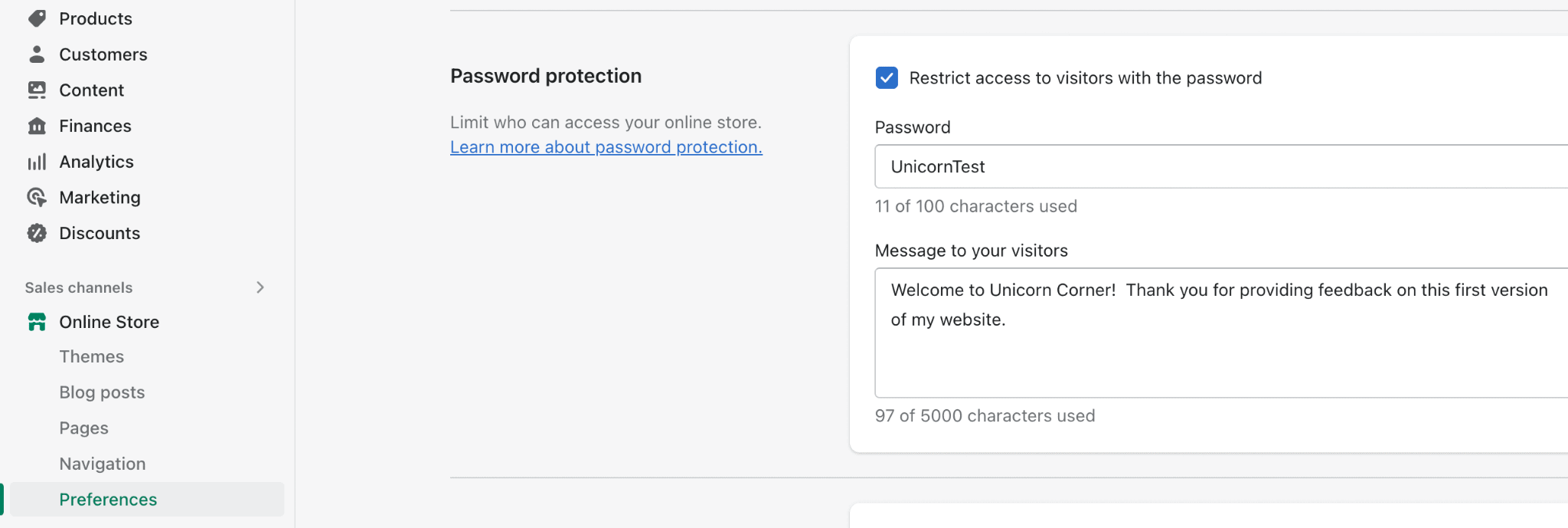
基本的なユーザビリティ テストを行う優れた方法は、パスワードを使用してサイトを起動することです。 友人や家族にリンクとパスワードを送信し、フィードバックを送ってもらいます。 その後、パスワードを削除するだけでサイトの準備は完了です。

Shopify では、ストアへの訪問者用のパスワードを作成できます
最終的な考え (そして激励)
e コマース Web サイトのセットアップのプロセスのどこにいても、今後のタスクに圧倒されてしまう可能性があります。
Web サイトが機能的で安全であり、ブランドを適切に表現していない限り、Web サイトを立ち上げるべきではありません。 ただし、「Hello World」を言う前に、インターネット上で最高の Web サイトを構築する必要はありません。
成功する企業は、多くの場合、実行可能な最小限の製品 (MVP) を構築することから始めます。 考え方はシンプルです。最初の e コマース サイトが完璧である必要はなく、機能すればよいのです。 反復するたびに改善が行われます。
私は 2016 年から現在の e コマース ウェブサイトを運営していますが、まだそれが完成したとは思っていません。 常に改善の余地があり、工夫することが重要です。 細部に圧倒されないでください。 さあ始めましょう!
ご質問がございましたら、コメント欄でお知らせください。
