ウェブサイトを改善するための 14 のヒント サイトへの訪問者とビジネスを増やす
公開: 2022-11-02Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
5 年間同じ Web サイトのデザインにこだわり続けた後、2021 年に Web サイトを全面的にリニューアルするという大規模なプロジェクトに着手しました。
以前のデザインは最初はうまくいきましたが、インターネットの世界では 5 年は長いです。 私たちは、自分たちの Web サイトがもはや現代的ではなく、会社としての私たちを表しているものでもないと感じ始めました。
また、当社の Web サイトは、ユーザーにサービスを提供する上でより効果的な仕事ができる、つまり、ユーザーのニーズに最適な Web サイト ツールに関する情報を提供できると考えていました。
より良いウェブサイトをデザインするための取り組みにはほぼ 1 年半 (!) かかりましたが、その結果には本当に満足しています。 また、その過程でほぼすべての Web サイトを改善するための貴重な洞察も得られました。
これらを、中小企業の Web サイト作成を支援してきた 10 年間の経験と組み合わせて、今日から実践できる、手早く簡単に Web サイトを改善できる 14 のヒントを共有します。
これらのヒントを 3 つの主要な領域にグループ化しました。
- ユーザーのウェブサイトエクスペリエンスの向上
- コンバージョン率を高めてウェブサイトの成功を向上させる
- ウェブサイトへのトラフィックを改善する
早速、さっそく説明していきましょう。
目次
ユーザーのウェブサイトエクスペリエンスを向上させるための 6 つのヒント
- シンプルなウェブサイトのデザインを選択する
- ユーザーが探しているものを見つけられるようにする
- 優れたモバイルエクスペリエンスを提供する
- ウェブサイトのアクセシビリティを優先する
- 信頼性と信頼を育む
- 読みやすいウェブサイトのコピーを使用する
ウェブサイトのコンバージョンを向上させる 3 つのヒント
- 行動喚起を書く
- ユーザーが簡単に連絡できるようにする
- ユーザーが連絡先の詳細を共有するインセンティブを提供する
ウェブサイトへのトラフィックを改善するための 5 つのヒント
- 関連するキーワードに合わせてページを最適化する
- 壊れたリンクを修正する
- ウェブサイトのページ速度を向上させる
- 定期的にブログを書く
- Web サイトへのリンクを構築する
ユーザーのウェブサイトエクスペリエンスを向上させるための 6 つのヒント
Web サイトでのエクスペリエンスが向上すればするほど、ユーザーはより長く滞在する可能性があります。 最高のユーザー エクスペリエンスを提供する Web サイトには次のような傾向があることがわかりました。
1. シンプルなウェブサイトのデザインを選択する
訪問者が来ることが予想されている場合は、家をきれいに整えて、最高の光が当たるように整えます。 そして、同じロジックがウェブサイトのデザインにも当てはまります。
ミニマリズムは、今日のウェブサイトにとって不可欠なデザイン要素です。 最近の Web サイトは、見た目が楽しいことを目的として、すっきりと整頓されています。
現在の Web デザインのトレンドには次のようなものがあります。
- ウェブサイトのテキストや画像ギャラリーを目立たせるために空白を使用します。
- 複雑なアニメーションや画像は省略しています。 Web サイト上に光沢のあるオブジェクトや点滅するオブジェクトが多すぎると、気が散り、ユーザー エクスペリエンスの低下につながる可能性があります。
シンプルな新しいデザインが、読者の 1 人である The Proofreader Guy の Web サイトにどのようなメリットをもたらすかを確認してください。
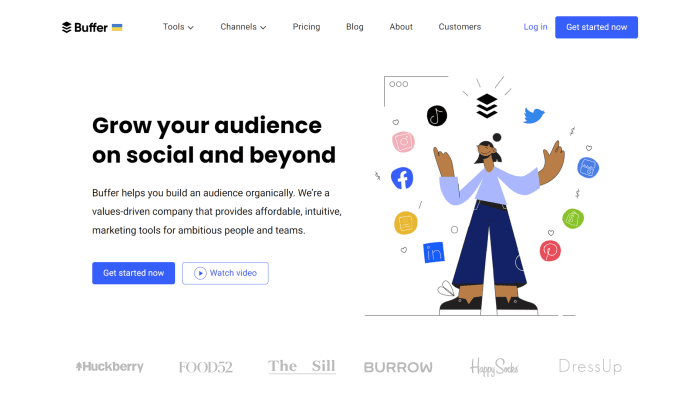
さらにインスピレーションを得たい場合は、ソーシャル メディア管理プラットフォームBufferによるホームページの美しさをご覧ください。

ホームページはシンプルに見えますが、閲覧するのは楽しいです。
Web サイトの背景を白にすることで、Buffer のテキストと画像が注目の的になります。 黒い本文テキストが白い背景に対してどのように美しくコントラストを成しているかを確認してください。
同時に、このブランドは戦略的に青を使用して、見出しと行動喚起ボタンを目立たせるようにしています。
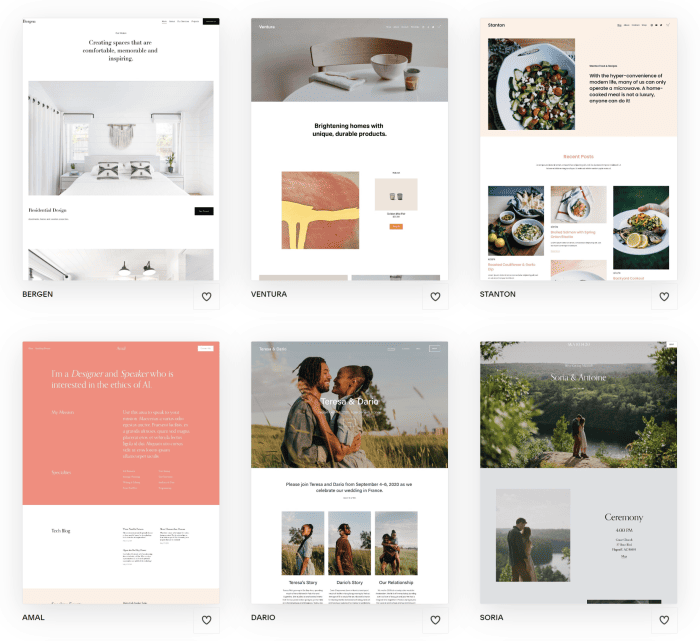
優れた Web サイトビルダーのほとんどは、明確さを念頭に置いてデザインされたテンプレートとレイアウトを提供しています。 以下は、Squarespace のミニマルなテンプレートのセレクションです。たとえば、次のとおりです。

よりオーダーメイドのデザインが必要な場合は、Web デザイナーを雇うこともできます。
2. ユーザーが探しているものを見つけられるようにする
ユーザーは何かを探して Web サイトにアクセスします。ユーザーがそれを見つけられるように支援したいと思うでしょう。 これは次の方法で行うことができます。
- 複数のコンテンツ タイプを 1 つのページにまとめるのではなく、さまざまなトピックや項目ごとに個別のページを作成します。 たとえば、ショップ、価格設定、お問い合わせフォーム、サービスのページを個別に設けることができます。 多くの Web サイトビルダーテーマには、そのようなページが事前に構築されており、必要なのはコンテンツをそれらのページに入力することだけです。
- ユーザーが Web サイト上のコンテンツを検索できるように検索バーをインストールします。 一部のより高度な検索バーでは、ユーザーがクエリを入力すると関連する Web ページを提案することもできます。 Web サイトでこのようなオートコンプリート検索機能を有効にすることは、通常は難しくありません。たとえば、WordPress を使用している場合は、Ajax Search Lite などのプラグインをインストールするだけでうまくいきます。
- 最も重要な Web ページを目立つように表示します。 そうすることで、Web サイト ユーザーがページをより簡単に移動して閲覧できるようになります。 たとえば、Web サイトのナビゲーション メニューでそのようなページにリンクしたり、ホームページから直接リンクしたりできます。
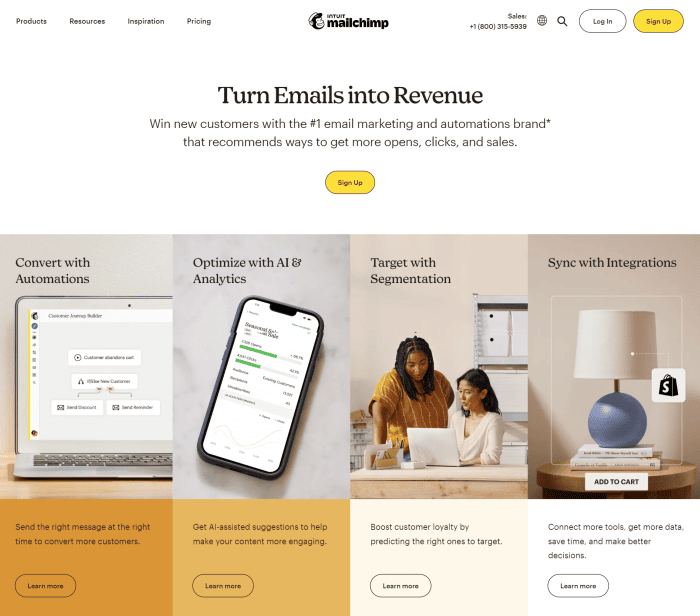
たとえば、 Mailchimpのホームページには、「自動化による変換」や「セグメンテーションによるターゲット」などの電子メール プラットフォームの主要な機能への目立つリンクが含まれています。

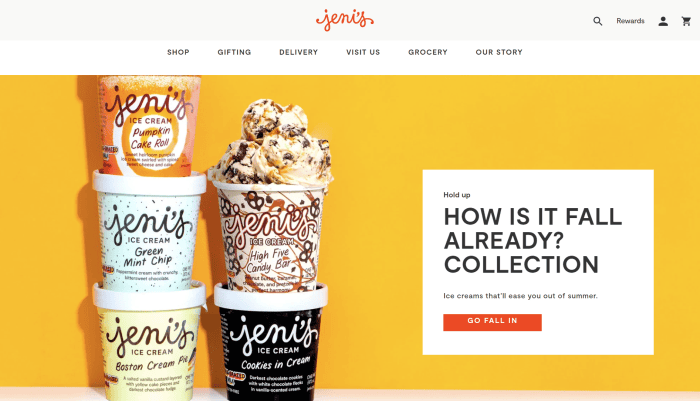
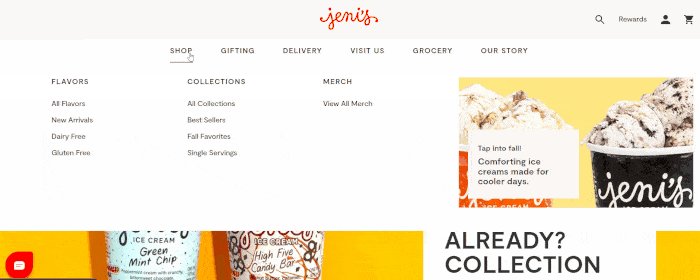
ユーザーフレンドリーなサイト構造を備えた Web サイトの興味深い例を次に示します。 Jeni's Splendid Ice Creamsです。

アイスクリーム小売業者の Web サイトのヘッダー ナビゲーション バーには、ブランドのオンライン ショップ、配送サービス、実店舗などの主要なページが表示されます。
特定のメニュー見出しの上にマウスを置くと、メニューが展開され、他のページへの「ショートカット」も表示されます。

最後になりましたが、Jeni の Web ページの右上にある検索機能は、特定のページへの移動方法がわからない場合に、ユーザーに検索を実行するオプションを提供します。
3. 優れたモバイルエクスペリエンスを提供する
ウェブサイトをモバイル対応にすることの重要性について疑問がある場合は、次のようにしてください。
- モバイル デバイス ユーザーは世界の Web サイト トラフィックの少なくとも半分を占めており、正確には 2022 年第 2 四半期では 58.99% です。 もしかしたら、あなたは今このガイドを携帯電話から読んでいるかもしれません。
- Google も、 2019 年 7 月 1 日以降、モバイル ファースト インデックスをデフォルトとしています。 言い換えれば、同社は主にウェブサイトのページのモバイル版を使用して、検索エンジンの結果のコンテンツにインデックスを付け、ランク付けします。 Web サイトのモバイル エクスペリエンスが劣悪な場合、ランキングに悪影響が出る可能性があります。
もう納得しましたか? 私たちはそう願っています。
モバイル向けに適切に構築された Web サイトには、次のような要素が含まれます。
- Web サイトのメイン コンテンツ用のスペースを解放する「非表示可能な」ナビゲーション メニュー (これは通常、「ハンバーガー」メニューまたはその他の食品ベースのアイコンの形式です)
- 大きな見出しと本文が読みやすくなりました
- 親指で楽にタップできる幅広のボタン
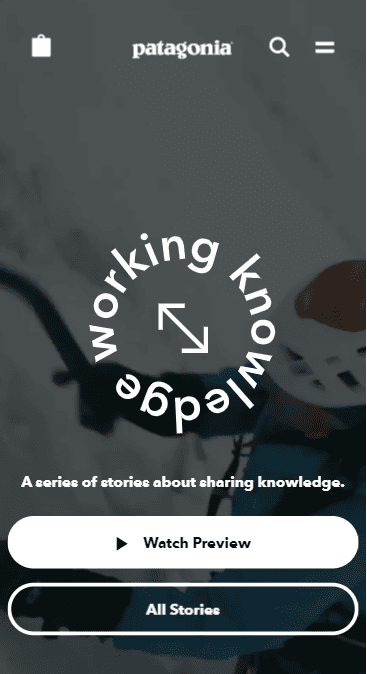
アウトドア衣料品小売業者パタゴニアのウェブサイトのモバイル版を参照して、これらの要素が実際に動作しているのを確認してください。

GoDaddy や WordPress などのさまざまな Web サイト ビルダーには、携帯電話から表示するとモバイル フレンドリーなデザインに切り替わる「レスポンシブ」テンプレートが用意されています。
一方、Wix などの他の Web サイト ビルダーを使用すると、モバイル デバイス向けに最適化されたバージョンの Web サイトを編集および維持できます。 これにより、モバイルでのユーザー エクスペリエンスを低下させる可能性のある大きな画像やその他のコンテンツを削除できます。
私たちは個人的に、デスクトップ ユーザーとモバイル ユーザーの両方に対応する Web サイトの 1 つのバージョンだけを運用する方が便利だと考えていますが、最も合理的なオプションを選択してください。
4. ウェブサイトのアクセシビリティを優先する
アクセシビリティの容易さは、ナビゲーションの容易さとは同じではありません (これについては上記のポイント #2 で説明しました)。
Web サイトは、ページがきちんとレイアウトされているという意味ではナビゲートしやすいですが、ユーザーがページのコンテンツを認識するのが難しい場合は、依然としてアクセスが困難です。 これには次のような理由が考えられます。
- 視覚障害など、ウェブサイトのテキストを見たり読んだりすることが困難な身体的状況を抱えているユーザー
- 色の選択が不十分でコントラストが不十分なため、テキストが読みにくくなります。
- 小さすぎるテキストや画像を使用する
- 画面全体にわたって長いテキストの段落がある
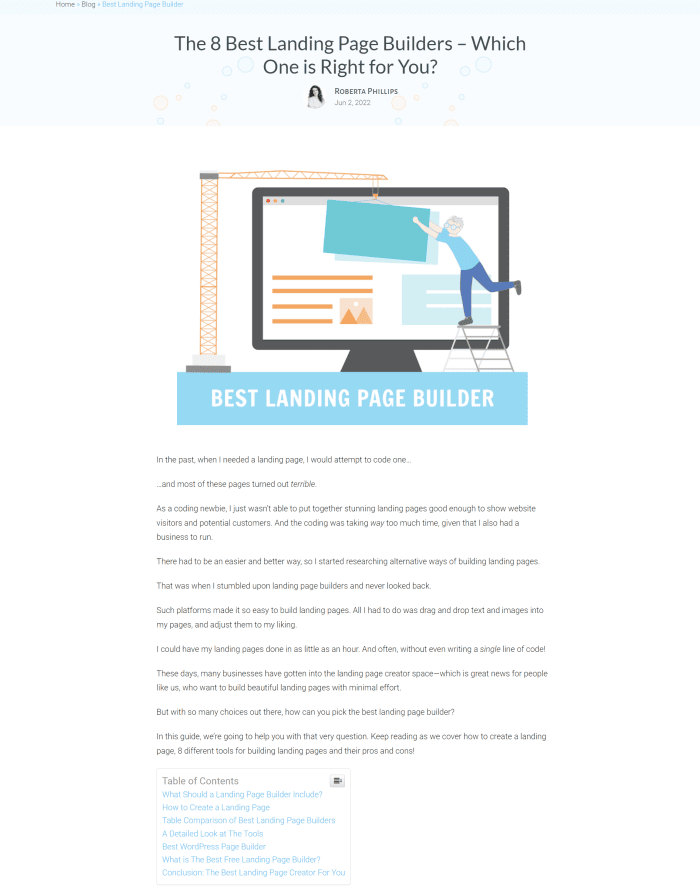
以前、私たちのサイトでは、小さいフォントでライトグレーの本文テキストを使用していましたが、多くのユーザーから読みにくいという苦情が寄せられていました。 たとえば、最高のランディング ページ ビルダーに関する記事は次のようになりました。

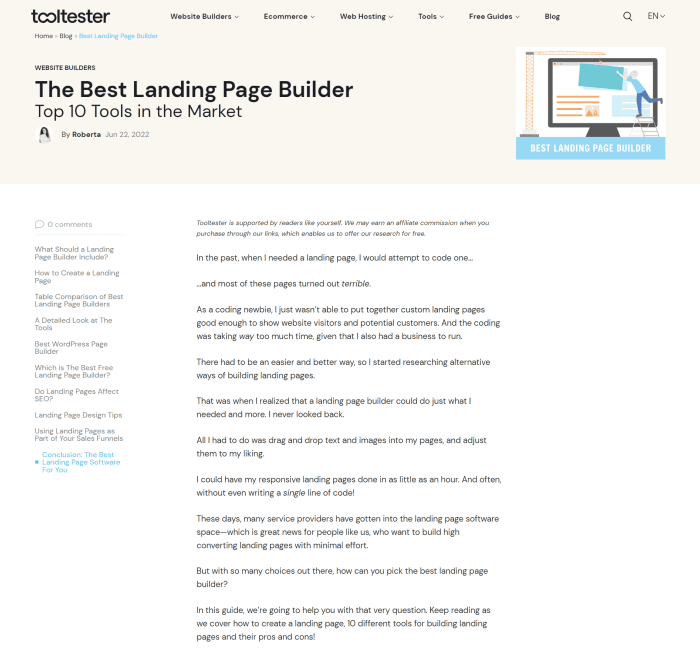
新しいウェブサイトでは、より大きなフォントサイズで濃い色のテキストを使用することで、可読性を大幅に向上させるよう努めました。 同じ記事が現在どのように表示されているかは次のとおりです。

(成功しましたか?フィードバックをお待ちしております!)
Web コンテンツ アクセシビリティ ガイドラインは、Web サイトのアクセシビリティを向上させるための国際標準を提供します。 これらのガイドラインには次のものが含まれます。
- 画像などの非テキストコンテンツに短いテキストの説明を追加します。 「代替テキスト」としても知られるこのテキストの説明は、テキスト以外のコンテンツ自体を見るのが難しい Web サイト ユーザーに対して、スクリーン リーダー ソフトウェアによって読み上げることができます。
- テキストの色 (リンクを含む) に少なくとも 3:1 のコントラスト比を使用します。
- テキスト行は80 文字またはグリフ (中国語、日本語、または韓国語のページの場合は 40) を超えないようにしてください。
ウェブサイトのアクセシビリティとそれを改善するためにできることについて詳しくは、こちらをご覧ください。
5. 信頼性と信頼性を育む
おそらく人々は、他の大量のサイトから必要な情報や製品を入手する可能性があります。 では、なぜ彼らはあなたの言うことを聞いたり、あなたから買ったりする必要があるのでしょうか?
そこで信頼性と信頼性を伝えることで、注目を集め、ビジネスを獲得することができます。
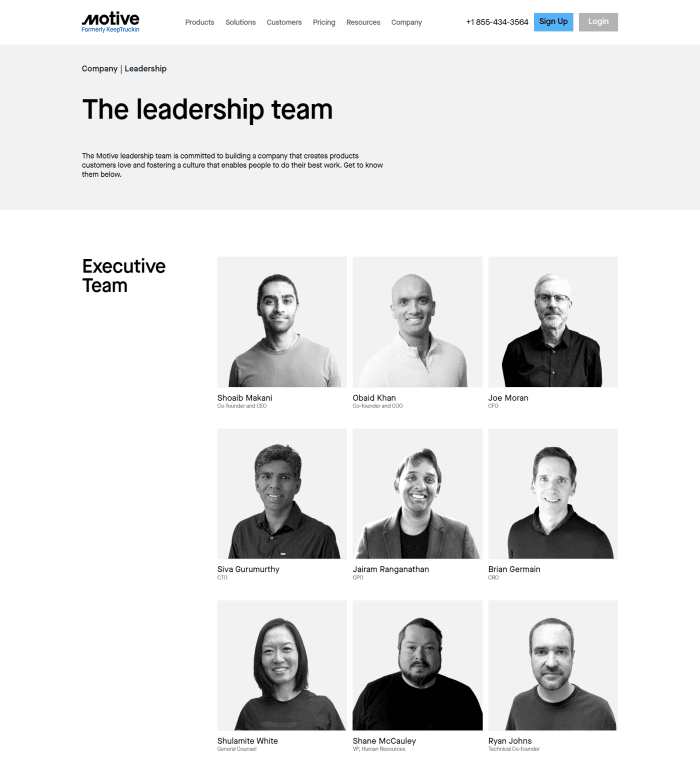
フリート管理プラットフォームMotive がWeb サイトで行ったことのように、ビジネスの背後にあるリーダーシップを示すことができます。

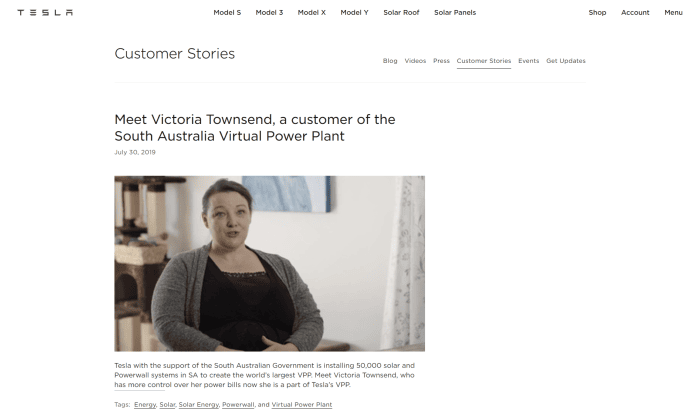
または、自動車およびクリーン エネルギー ビジネスのTeslaが運営する Virtual Power Plant に関するこのビデオの紹介文と同様に、社会的証明としてテキストとビデオの紹介文を含めます。

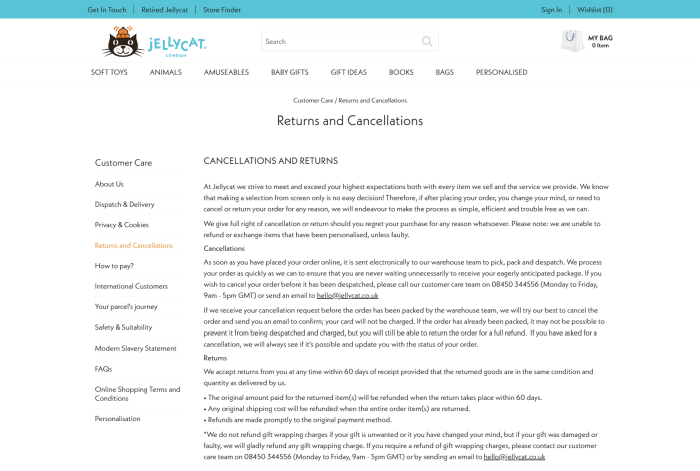
また、e コマース ストアを運営している場合は、返金と返品のポリシーについて透明性を確保してください。 ここでJellycatの本の一部を参照することができます。このぬいぐるみ小売業者は、返品とキャンセルのポリシーを完全な Web ページに掲載しています。

ウェブサイトの信頼性を高めようとするときに避けるべきことの 1 つは、ストック写真の使用です。 それは、ストック写真に登場する人々はあなたのビジネスで働いている人々ではなく、さまざまな方法で笑顔でポーズをとるためにお金をもらっているだけだからです。 そしてユーザーは通常、1マイル離れた場所からでもストック写真を見つけることができます。
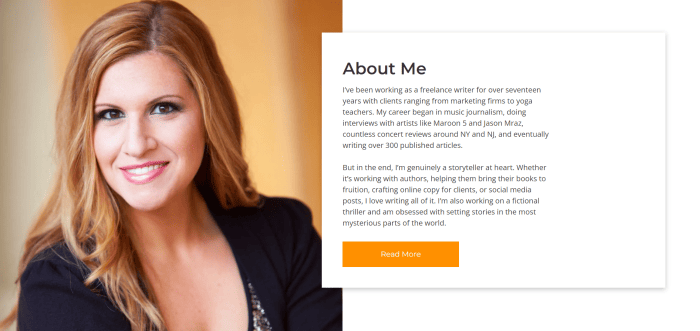
代わりに、チームのプロの顔写真を紹介することには価値があります。 フリーライターのアリソン・ルーキンがここで行ったこととまったく同じです。

このようなプロの撮影を企画するには、ストックフォトを購入するよりも費用がかかります。 しかし、ユーザーがあなたのビジネスを支えている実際の人物を見ると、あなたの Web サイトが合法であることがわかり、より積極的に関与するようになるでしょう。
6. 読みやすいウェブサイトのコピーを使用する
あなたのターゲットとなる視聴者はあなたのウェブサイトが伝えようとしていることを理解できますか? それができない場合、彼らはすぐにあなたのウェブサイトを離れるでしょう。 もしかしたら、競合他社の最前線に立つことさえできるかもしれません。
「私のコピーは問題なく理解できます。 私たちは大丈夫です」とあなたは言います。
この考え方には注意してください。自分のコピーに慣れすぎて、他の人もそのコピーが何を言っているか知っていると誤って信じている可能性があります。
(これは、技術分野に従事しており、業務中に専門用語を頻繁に使用する場合に特に当てはまります。)
推測する代わりに、社外の人に Web サイトのコピーをレビューしてもらいます。
- それは彼らにとって意味があるのでしょうか、それとも単に解読不能な意味不明の言葉のように聞こえるのでしょうか?
- たとえ彼らがあなたのコピーを理解できたとしても、それは魅力的でしょうか、それとも睡眠を誘うものでしょうか?
- コピーの長さはどうでしょうか。長すぎますか、短すぎますか、あるいはゴルディロックスや三匹の熊のようにちょうどいいですか?
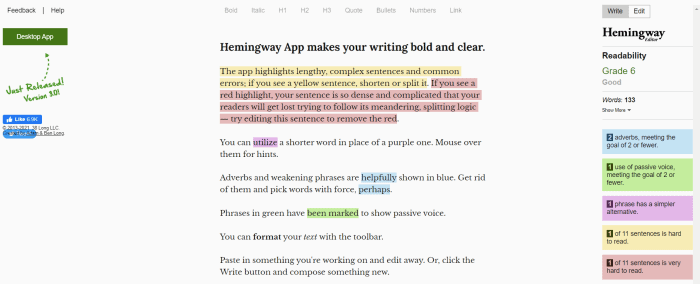
フィードバックを得た後、コピーを改良してください。 ヘミングウェイ エディターなどの編集ツールを使用すると、コピーの改善の余地がある部分を明らかにすることもできます。


簡単なコピーを書くことに自信がない場合は、コピーライターを雇うこともできます。
ウェブサイトのコンバージョンを向上させる 3 つのヒント
ビジネス Web サイトは次のエンジンとなります。
- メールリストを増やすと、
- より多くのアカウントサインアップを獲得し、
- より多くの注文を生み出します。
これらすべてを実現するには、サイト訪問者にサイトの閲覧中にアクションを起こすよう促す必要があります。
ウェブサイトのコンバージョン率を高めるには、次のヒントを適用してください。
1. 行動喚起を使用する
これらは、「サインアップ」、「電子ブックをダウンロード」、「今すぐ購入」など、潜在的な顧客に何かをするよう促す短い指示です。 さまざまな形式を取ることができますが、通常はテキスト リンクまたはクリック可能なボタンとして表示されます。
行動喚起は、Web サイト訪問者が Web サイトを閲覧した後の次のステップを理解するのに役立ちます。 そして、ユーザーがそのような行動を取ると、ウェビナーの参加者数の増加、電子メールの購読者数の増加、売上の増加など、目標に向かって前進することになります。
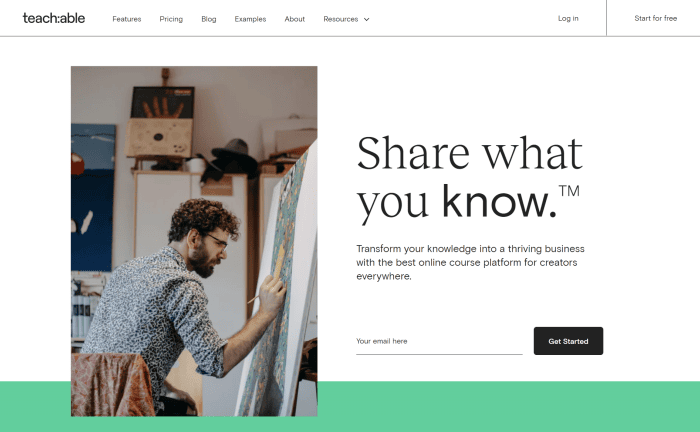
オンライン コース プラットフォームTeachableのホームページをチェックしてください。そこには複数の行動喚起が含まれています。

ホームページが読み込まれると、ユーザーには Teachable の主要な行動喚起「Get Started」が表示され、無料でサインアップするよう求められます。
下にスクロールすると、ページ上に次のような他の行動喚起のテキストが表示されます。
- 「無料で始めましょう」: Teachable の使用を無料で開始できることを強調します。
- 「機能の表示」:ユーザーがプラットフォームの機能を探索しながら、プラットフォームを使用するかどうかを決定するための機能
- 「無料で登録」:誰でも無料の Teachable ミニコースにサインアップする方法に関連して
- 「お問い合わせ」: Teachable の使用について質問がある場合は、ユーザーに連絡するよう促します。
- 「はじめに」:ホームページの最後にある主要な行動喚起の繰り返しで、サインアップについての最終的な促しを提供します。
2. ユーザーが簡単に連絡できるようにする
おそらくユーザーはあなたの Web サイトを読んでいるときに質問があるでしょう。 この場合、彼らがあなたに連絡するのを手伝ってください。 潜在顧客との会話を促進することで、次のような機会が得られます。
- 彼らのニーズについてさらに詳しく知り、
- コラボレーションを模索し、
- 販売上の異議申し立てに対処し、さらには
- 取引を成立させましょう!
少なくとも、Web サイトのヘッダーやフッター、または専用の連絡先ページなど、 Web サイト上で連絡先情報を目立つように表示する必要があります。
ユーザーがメッセージを残すための連絡フォームを含めることもできます。 このお問い合わせフォームはシンプルで記入しやすいものにしてください。たとえば、フォームフィールドの数をできるだけ少なくしてください。
また、条件付きロジックを設定して、ユーザーが自分に当てはまらないフォーム フィールドをスキップできるようにすることもできます (たとえば、自分がフリーランサーであると述べた場合、大企業向けの質問は自動的に表示されなくなります)。
最後になりましたが、特にせっかちなユーザーは、ライブ チャットを開始してすぐに回答を得られることに感謝するでしょう。 Web サイトにそのような機能を追加できるさまざまなライブ チャット ウィジェットがあります (LiveChat と Tidio Chat はお気に入りの 1 つです)。
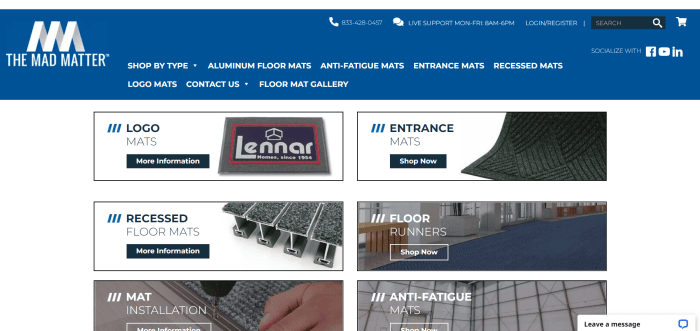
潜在顧客が連絡を取るのに役立つビジネス Web サイトの好例を次に示します。 The Mad Matterです。

このフロアマット小売業者は、ウェブサイトのヘッダーに電話番号とライブサポート時間を強調しています。 ページの右下にはライブ チャット ウィジェットもあります。
3. ユーザーが連絡先の詳細を共有するインセンティブを提供する
ユーザーがあなたに連絡したい場合は、何も質問せずに連絡先の詳細を残します。 しかし、連絡を取る予定がないのに、電子メール マーケティングの目的でそのような情報を共有させるのでしょうか? それはさらに厳しいかもしれません。
重要なのは、ユーザーが連絡先の詳細を共有するための(通常は無料の)インセンティブをぶら下げることです。 「リード マグネット」とも呼ばれるこれらのインセンティブには、無料の電子ブック、チートシート、短いビデオ チュートリアルなどが含まれます。
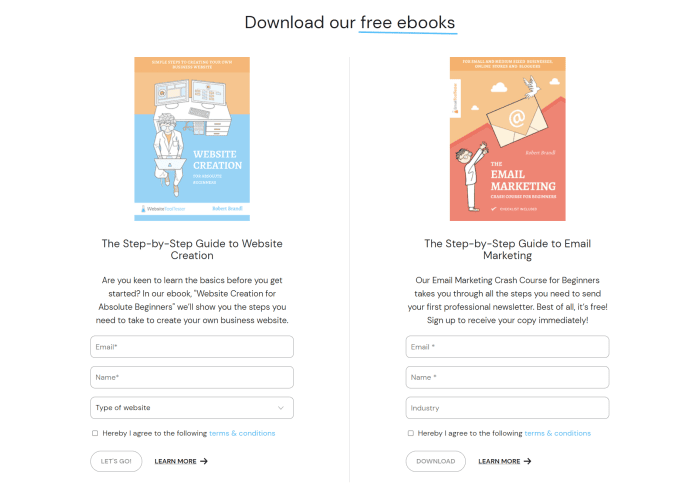
Tooltesterのホームページでは、Web サイトの作成と電子メール マーケティングに関する無料のステップバイステップ ガイドを提供しています。

一方、 domestic Heightsのクラフター Ilyssa は、新規登録者にクラフト テンプレート ライブラリへのアクセスを提供します。

ユーザーの連絡先詳細と引き換えに、無料のコンサルティングや製品デモを提供することもできます。どの景品でも、顧客の観点から価値のあるものを提供できます。
電子メール マーケティング サービスは、企業が次のことを行うための完全なセットアップを提供します。
- ユーザーの連絡先詳細を収集するためのフォームを作成し、
- よりパーソナライズされたメールを送信するためにリストを分割し、
- 購読者を購入者に変える自動メールファネルを設定します。
最適な電子メール マーケティング サービスの詳細については、別のガイドをご覧ください。
ウェブサイトへのトラフィックを改善するための 5 つのヒント
Web サイトのトラフィックを生成するにはさまざまな方法がありますが、検索エンジン最適化 (SEO) は私たちがよく使う方法の 1 つです。 Google などの検索エンジンがコンテンツを発見し、さまざまな検索語 (「キーワード」とも呼ばれます) に対して上位にランク付けできるようにすることで、長期にわたって安定した Web サイトのトラフィックを享受できます。
SEO 戦略の開発はそれ自体でまったく別の作業ですが、トラフィックを迅速に獲得するために実装できる Web サイト改善のアイデアをいくつか紹介します。
1. 関連するキーワードに合わせてページを最適化する
「キーワード」とは、人々がオンラインで何かを調べるために検索エンジンに入力する単語やフレーズです。 ここでの目的は、ビジネスに関連するキーワードで Web サイトをランク付けすることです。 これは、人々が検索エンジンの結果であなたの Web サイトを確認し、クリックしてその Web サイトにアクセスできるようにするためです。
まず、自分のビジネスに関連するキーワードをブレインストーミングします。 携帯電話のレビュー Web サイトを運営している場合、関連するキーワードは次のとおりです。
- ゲームに最適な携帯電話
- iPhone vs サムスン
- 携帯電話の選び方
- 高齢者向け携帯電話
キーワードの候補リストを作成したら、そのキーワードに合わせて Web サイト ページの最適化を開始します。 通常、これには次のような場所でキーワードを使用することが含まれます。
- ページのタイトルとメタディスクリプション
- ページ見出し
- URL スラグ (つまり、特定の Web ページに関連付けられている URL の最後の部分)、例: bestmobilephones.com /iphone-vs-samsung
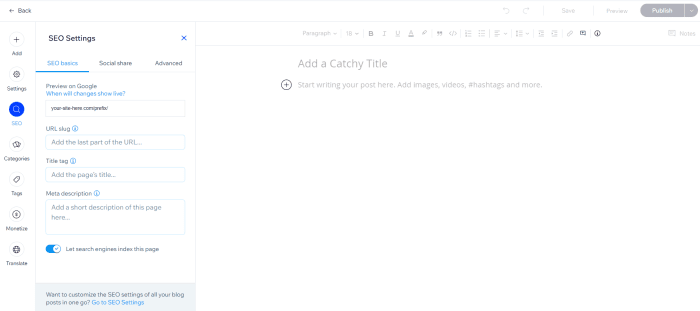
最高の Web サイトビルダーには、キーワード最適化機能が組み込まれています。 たとえば Wix では、作成する投稿ごとに URL スラッグ、タイトルタグ、メタディスクリプションをカスタマイズできます。

テキストの本文にもキーワードを使用する必要がありますが、キーワードを詰め込まないでください。
この手法では、コンテンツが不自然に聞こえるまでコンテンツにキーワードを繰り返し詰め込みます。 検索エンジンのランキングを上げるのに役立つどころか、コンテンツが反復的で役に立たないと考える読者をイライラさせるだけである可能性が高くなります。
2.壊れたリンクを修正する
リンクは最初は完璧に機能していても、あなた (またはリンクしている外部 Web サイト) が Web ページを再編成するにつれて、時間の経過とともに機能しなくなる可能性があります。
そして、リンクが壊れたときは、次のようになります。
- 検索エンジン ロボットは、リンク先のページに「リンク ジュース」を渡しません。 そのようなページは、その権威性を高める機会を失う可能性があります (したがって、検索エンジンのランキングが高くなる可能性もあります)。
- 壊れたリンクをクリックすると、ユーザーがアクセスする予定だったページではなくエラー ページが表示されるため、ユーザー エクスペリエンスが損なわれます。
したがって、Web サイトに壊れたリンクがないか定期的にチェックし、それらを機能する代替リンクに置き換える (または完全に削除する) ことをお勧めします。
幸いなことに、リンクがまだ機能するかどうかを確認するために何千ものリンクを手動でクリックする必要はありません。
BrokenLinkCheck.com や Ahrefs などの壊れたリンク チェッカー ソフトウェアは、Web サイトで壊れたリンクをスキャンし、それらを適切なレポートに表示してアクションを示すことができます。
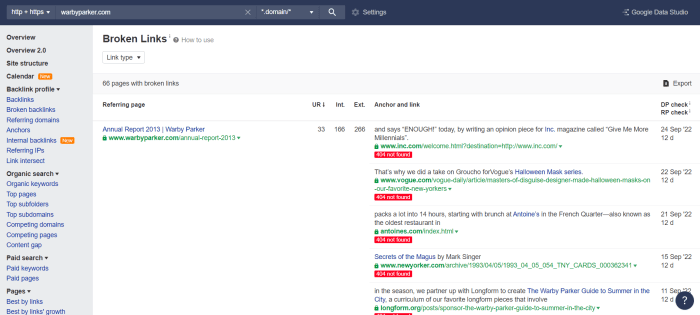
ここでは、Ahrefs を使用して、眼鏡小売業者Warby Parkerの Web サイト上のリンク切れをチェックしました。

リンク切れのあるページが少なくとも 66 ページあるようです。 Warby Parker のチームを知っている人はいますか? これらのリンクを修正すると良いでしょう。
3. ウェブサイトのページ速度を改善する
ページ速度は、Google が Web ページのランキングを決定するために使用する Core Web Vital の 1 つです。 Google 検索エンジンのランキング (つまり、ウェブサイトへの検索トラフィック) を増やすには、ページの読み込みを高速化するためにできる限りのことを行ってください。
Apple の Web ページがクリックされるとほぼ瞬時に読み込まれる様子を見てください。

もちろん、Apple は最高の Web サイト設定に多額の資金を投資できる巨大企業です。 ただし、リソースがさらに制限されている場合でも、次の方法でページ速度を改善するための措置を講じることはできます。
- ページを高速に読み込むウェブサイトビルダーを選択します。 パフォーマンス テストでは、GoDaddy、Jimdo、Webnode が市場で最高のページ読み込み速度を実現していることがわかりました。
- 大量のアニメーションや画像の使用を最小限に抑えます。 このようなメディアはファイル サイズが大きくなる傾向があるため、読み込みに時間がかかります。 可能であれば、Web サイトで使用する前に画像を圧縮してファイル サイズを小さくしてください。 便利な画像最適化ツールを使用して、最適化が必要な画像を特定できます。
WordPress ユーザーの場合は、より高速な Web ホストに切り替える、Web サイトをキャッシュする、サイト最適化プラグインをインストールするなどの方法でページ速度を改善することもできます。
ウェブサイトに変更を加えた後は、Google の無料の PageSpeed Insights ツールを使用して、現在のページ速度を確認してください。 ここには、残りの Core Web Vitals を改善するのに役立つ便利なガイドもあります。
4. 定期的にブログを書く
人々がニュース Web サイトに何度もアクセスする理由は何でしょうか? 単純:
ニュース Web サイトは最新のニュースに関する記事を定期的に公開するため、読者が最新の情報を知りたい場合は戻る必要があります。
ニュース出版物を運営していなくても、ブログを更新し続けることでこの公式を再現できます。
あなたの業界の最新の出来事について話したり、自分の知っていることを教えたり、ビジネスの進捗状況に関する最新情報を共有したりすることもできます。ここでは限界はありません。 ブログ投稿をより興味深く、役立つものにすればするほど、読者はブログ (そしてブランド全般) にさらに関心を持つようになります。
ユーザーを喜ばせるだけでなく、ブログを運営することは、 Web サイトが検索エンジンの結果で上位にランクされるようにするための優れた方法です。 これは、関連するキーワードに合わせてブログのコンテンツを最適化できるためです (上記の説明を参照)。
それだけでなく、検索エンジン ボットにWeb サイトを定期的にクロールして新しいコンテンツを探し、そのようなコンテンツをインデックスに登録して検索者に提供する理由も与えることになります。
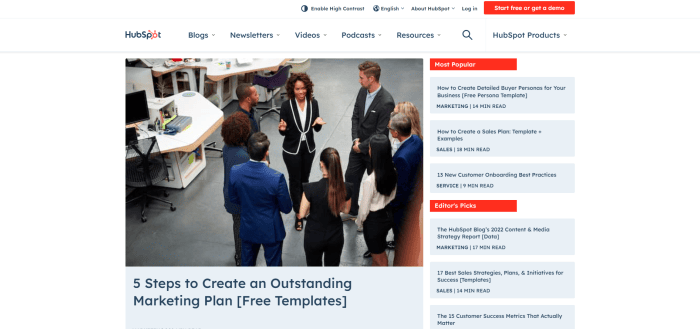
HubSpotチームはブログで素晴らしい仕事をしました。

顧客関係管理プラットフォームのブログには、ターゲットとするマーケティング担当者や営業担当者が気に入る関連コンテンツがぎっしりと詰まっています。 ブログも定期的に更新しております。
最後に確認したところ、HubSpot のブログ投稿は、「デジタル マーケティング」、「ビジネス アイデア」、「エレベーター ピッチ」などの検索ボリュームの多いキーワードで 1 位にランクされています。
5. Web サイトへのリンクを構築する
自分の Web サイトにリンクする Web サイトが増えれば増えるほど、検索エンジンに対してあなたの Web サイトはより信頼できるものとして表示されます。 その後、検索エンジンのランキングが上昇し、より多くの検索者にコンテンツが表示されるようになります。
ただし、公平な警告: 他の Web サイトからリンクを積極的に取得する (つまり、「リンクを構築する」)ことは、SEO において最も困難で時間のかかるタスクの 1 つになる可能性があります。 それは、最善の努力をしても、最終的に人々があなたにリンクするかどうかをコントロールすることはできないからです。
したがって、リソースが許可しない限り、リンク構築に膨大な時間を投資することはお勧めしません。 とはいえ、権威ある Web サイトから関連リンクを取得する機会があれば、そのチャンスをしっかりと掴むべきです。
たとえば、特定の Web サイトの読者が恩恵を受けると思われる独自のコンテンツがある場合は、連絡を取り、その Web サイトにリンクを張ってみる価値があります。
あるいは、コンテンツ ライターの Madiha Jamal のプレイブックから借用することもできます。 彼女は、Help A Reporter Out (HARO) でジャーナリストに返信することで、権威ある Web サイトから 2 つのバックリンクを取得しました。

HARO では、ジャーナリストが記事の引用リクエストを送信し、人々が返信します。
ジャーナリストがあなたの回答が記事にとって価値があると判断した場合、それを特集するだけで済みます (そしてあなたの Web サイトへのリンクも追加します!)。
刷新とリフレッシュ
ふー、長い議論になってしまいました! これまで取り上げた Web サイト改善のアイデアをまとめてみましょう。
ウェブサイトのエクスペリエンスを向上させるためのヒント:
- シンプルな Web サイト デザインを選択します。クリーンでミニマルが勝負です。
- 整理されたナビゲーション メニューや検索バーなどを使用して、ユーザーが探しているものを見つけられるようにします
- モバイル ユーザーに応える優れたモバイル エクスペリエンスを提供する
- ユーザーがコンテンツを認識できるように、 Web サイトのアクセシビリティを優先します。
- リーダーシップ、お客様の声、返金ポリシーを特徴付けることで、信頼性と信頼性を高めます
- 対象ユーザーが理解できる、読みやすいウェブサイトのコピーを使用する
ウェブサイトでのコンバージョンを改善するためのヒント:
- 読者に次のステップを指示する行動喚起を使用する
- 最適化されたお問い合わせフォームとライブ チャット ウィジェットを使用して、ユーザーが簡単に連絡できるようにします。
- ユーザーが電子メール マーケティングを目的として連絡先の詳細を共有するインセンティブを提供する
Web サイトへのトラフィックを改善するためのヒント:
- 関連するキーワードに合わせてページを最適化して、より多くの検索トラフィックを獲得します
- 検索エンジンのランキングに悪影響を与える可能性がある壊れたリンクを修正します
- ウェブサイトのページ速度を改善して、検索エンジンとユーザーの両方を満足させましょう
- 定期的にブログを書いてユーザーにウェブサイトに戻る理由を与える
- Web サイトへのリンクを構築してWeb サイトの信頼性を強化します
これらのヒントをいくつか選んで、今すぐあなたのウェブサイトに適用してください。 ウェブサイトのトラフィック、コンバージョン率、収益に大きな違いをもたらす可能性があります。 全部使ってみてもいいかもしれませんね!
ご質問がある場合、またはウェブサイトを改善する方法についての意見が必要な場合は、以下にコメントを残してください。折り返しご連絡いたします。