웹사이트 개선을 위한 14가지 팁 귀하의 사이트에 더 많은 방문자와 비즈니스를 확보하세요
게시 됨: 2022-11-02Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
5년 동안 동일한 웹사이트 디자인을 고수한 후, 2021년에 웹사이트를 전면 개편하는 대규모 프로젝트에 착수했습니다.
이전 디자인은 처음에는 잘 작동했지만 인터넷 세계에서 5년은 긴 시간입니다. 우리는 우리 웹사이트가 더 이상 현대적이지도 않고 회사로서의 우리를 대표하지도 않는다는 느낌을 갖기 시작했습니다.
우리는 또한 우리 웹사이트가 사용자에게 더 효과적인 서비스를 제공할 수 있다고 믿었습니다. 즉, 사용자의 요구에 가장 적합한 웹사이트 도구에 대한 정보를 제공하는 것입니다.
더 나은 웹사이트를 디자인하기 위한 우리의 노력은 거의 1.5년(!)이 걸렸지만 그 결과에 정말 만족합니다. 우리는 또한 그 과정에서 거의 모든 웹사이트를 개선하는 데 대한 귀중한 통찰력을 얻었습니다.
우리는 중소기업이 웹사이트를 만들 수 있도록 도와준 10년의 경험과 이를 결합하여 오늘날 구현할 수 있는 빠르고 쉬운 웹사이트 개선 팁 14가지를 공유합니다.
우리는 이러한 팁을 세 가지 주요 영역으로 분류했습니다.
- 사용자를 위한 웹사이트 경험 개선
- 전환율을 높여 웹사이트의 성공을 향상하세요
- 웹사이트 트래픽 개선
더 이상 고민하지 말고 지금 바로 들어가 보겠습니다!
목차
사용자의 웹사이트 경험을 개선하기 위한 6가지 팁
- 심플한 웹사이트 디자인을 선택하세요
- 사용자가 원하는 것을 찾을 수 있도록 지원
- 좋은 모바일 경험을 제공하세요
- 웹사이트 접근성 우선순위 지정
- 진정성과 신뢰를 키워라
- 읽을 수 있는 웹사이트 사본을 사용하세요
웹사이트 전환율을 높이는 3가지 팁
- 행동 촉구 작성
- 사용자가 쉽게 연락할 수 있도록 하세요.
- 사용자가 연락처 정보를 공유하도록 인센티브 제공
웹사이트 트래픽을 개선하기 위한 5가지 팁
- 관련 키워드에 맞게 페이지를 최적화하세요
- 깨진 링크 수정
- 웹사이트의 페이지 속도를 향상시키세요
- 정기적으로 블로그를 작성하세요
- 귀하의 웹사이트에 대한 링크를 구축하세요
사용자의 웹사이트 경험을 개선하기 위한 6가지 팁
웹사이트에서의 경험이 향상될수록 사용자는 더 오랫동안 머무를 수 있습니다. 최고의 사용자 경험을 제공하는 웹사이트의 경향은 다음과 같습니다.
1. 심플한 웹사이트 디자인을 선택하세요
방문객을 기다리고 있다면 집을 깔끔하고 깔끔하게 정리하여 가장 좋은 조명으로 선보일 것입니다. 웹사이트 디자인에도 동일한 논리가 적용됩니다.
미니멀리즘은 요즘 웹사이트의 필수 디자인 요소입니다. 최신 웹사이트는 눈을 즐겁게 하는 것을 목표로 깨끗하고 정돈되어 있습니다.
현재 웹 디자인 트렌드는 다음과 같습니다.
- 웹사이트 텍스트와 이미지 갤러리가 돋보이도록 공백을 사용하세요 .
- 복잡한 애니메이션과 이미지를 생략합니다 . 웹 사이트에 반짝이고 번쩍이는 개체가 너무 많으면 주의가 산만해질 수 있으며 사용자 경험이 저하될 수 있습니다.
간단하고 새로운 디자인이 독자 중 한 명인 The Proofreader Guy의 웹사이트에 어떻게 도움이 될 수 있는지 확인해 보세요.
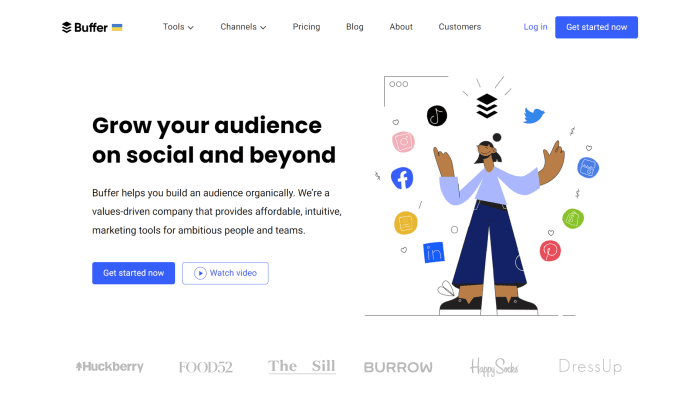
더 많은 영감을 얻으려면 소셜 미디어 관리 플랫폼 Buffer 의 아름다운 홈페이지를 참조하세요.

홈페이지는 단순해 보이지만 탐색하는 것이 즐겁습니다.
흰색 웹사이트 배경을 선택함으로써 Buffer는 텍스트와 이미지를 관심의 중심으로 만듭니다. 검은색 본문 텍스트가 흰색 배경과 어떻게 대비되는지 확인해 보세요!
동시에 브랜드는 제목과 클릭 유도 버튼이 눈에 띄도록 전략적으로 파란색을 사용했습니다.
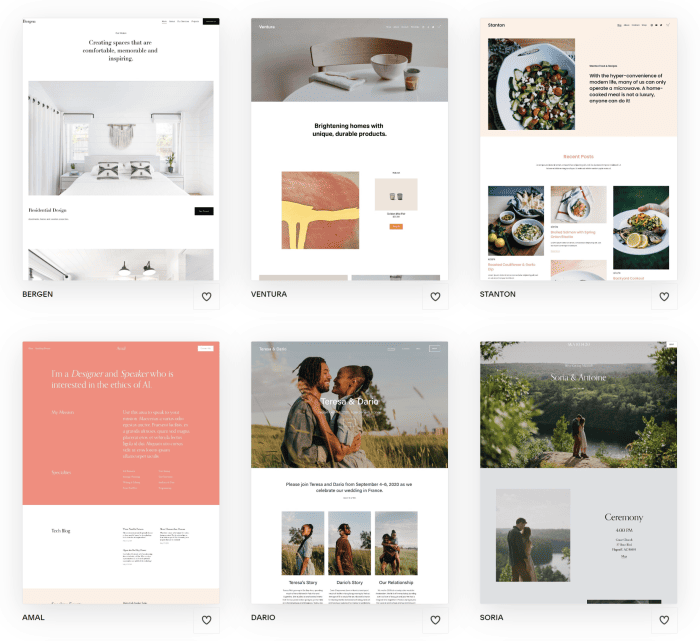
대부분의 훌륭한 웹 사이트 빌더는 명확성을 염두에 두고 설계된 템플릿과 레이아웃을 제공합니다. 다음은 Squarespace의 최소한의 템플릿 모음입니다. 예를 들면 다음과 같습니다.

좀 더 맞춤화된 디자인을 원한다면 웹 디자이너를 고용할 수도 있습니다.
2. 사용자가 원하는 것을 찾을 수 있도록 지원
사용자는 무언가를 찾기 위해 귀하의 웹사이트를 방문하며, 귀하는 그들이 이를 찾도록 돕고 싶을 것입니다. 다음 방법으로 그렇게 할 수 있습니다:
- 여러 콘텐츠 유형을 하나의 페이지로 묶는 대신 다양한 주제나 항목에 대한 개별 페이지를 갖습니다 . 예를 들어 별도의 상점, 가격, 문의 양식 및 서비스 페이지를 가질 수 있습니다. 많은 웹 사이트 빌더 테마에는 이러한 페이지가 미리 구축되어 제공되며, 사용자가 해야 할 일은 해당 페이지에 콘텐츠를 채우는 것뿐입니다.
- 사용자가 웹사이트의 콘텐츠를 검색할 수 있도록 검색창을 설치합니다. 일부 고급 검색창은 사용자가 검색어를 입력할 때 관련 웹페이지를 제안할 수도 있습니다. 웹사이트에 자동완성 검색 기능을 활성화하는 것은 일반적으로 어렵지 않습니다. 예를 들어 WordPress를 사용하는 경우 Ajax Search Lite와 같은 플러그인을 설치하면 됩니다.
- 가장 중요한 웹 페이지를 눈에 띄게 표시합니다. 이렇게 하면 웹사이트 사용자가 페이지를 더 쉽게 탐색하고 탐색할 수 있습니다. 예를 들어, 웹사이트 탐색 메뉴에서 해당 페이지에 연결하거나 홈 페이지에서 직접 연결할 수 있습니다.
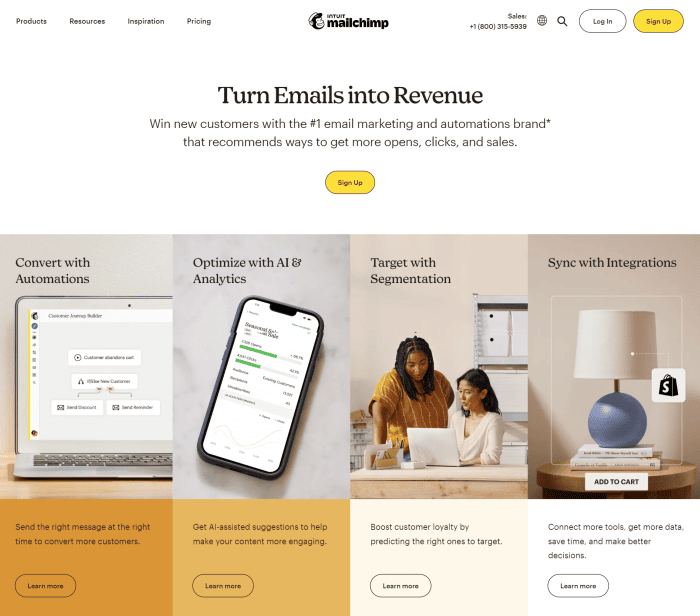
예를 들어 Mailchimp 의 홈 페이지에는 "자동화를 통한 변환" 및 "세분화를 통한 대상"과 같은 이메일 플랫폼의 주요 기능에 대한 눈에 띄는 링크가 포함되어 있습니다.

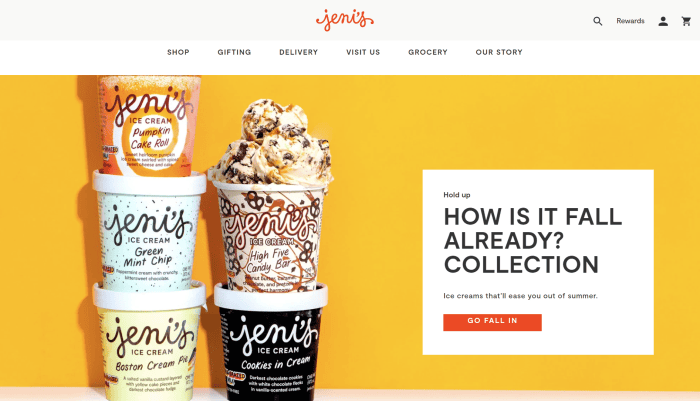
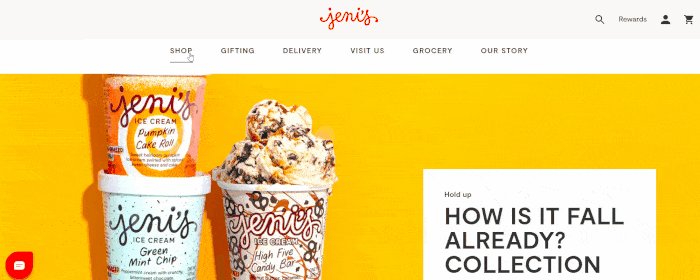
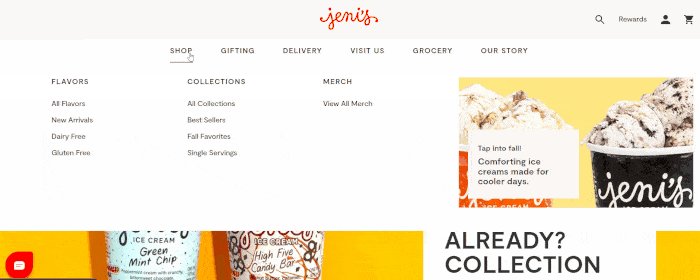
다음은 사용자 친화적인 사이트 구조를 갖춘 웹사이트의 맛있는 예입니다: Jeni's Splendid Ice Creams .

아이스크림 소매업체 웹사이트의 헤더 탐색 모음에는 브랜드의 온라인 매장, 배달 서비스, 실제 위치 등의 주요 페이지가 표시됩니다.
특정 메뉴 제목 위로 마우스를 가져가면 메뉴가 다른 페이지에 대한 추가 "바로가기"로 확장됩니다.

마지막으로 Jeni의 웹 페이지 오른쪽 상단에 있는 검색 기능은 사용자가 특정 페이지로 이동하는 방법을 잘 모르는 경우 검색을 수행할 수 있는 옵션을 제공합니다.
3. 좋은 모바일 경험을 제공하세요
웹사이트를 모바일 친화적으로 만드는 것의 중요성에 대해 의문이 있는 경우:
- 모바일 기기 사용자는 전 세계 웹사이트 트래픽의 최소 절반을 차지합니다 . 정확히 말하면 2022년 2분기에는 58.99%입니다. 어쩌면 당신은 지금 휴대폰으로 이 가이드를 읽고 있을 수도 있습니다.
- Google은 또한 2019년 7월 1일부터 모바일 중심 색인 생성을 기본으로 설정했습니다 . 즉, 주로 웹사이트 페이지의 모바일 버전을 사용하여 검색 엔진 결과에서 콘텐츠를 색인화하고 순위를 매깁니다. 귀하의 웹사이트가 열악한 모바일 경험을 제공한다면 순위가 하락할 수 있습니다.
이제 확신이 드시나요? 우리도 그러길 바래.
모바일용으로 잘 구축된 웹사이트에는 다음과 같은 요소가 포함됩니다.
- 웹사이트의 주요 콘텐츠를 위한 공간을 확보하는 "숨길 수 있는" 탐색 메뉴(보통 "햄버거" 메뉴 또는 기타 음식 기반 아이콘 형태)
- 읽기 쉬운 큰 제목과 본문 텍스트
- 사용자가 엄지손가락으로 쉽게 탭할 수 있는 넓은 버튼
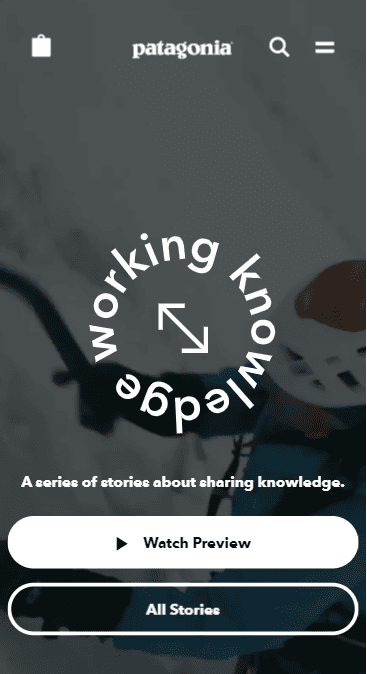
아웃도어 의류 소매업체인 Patagonia 웹사이트의 모바일 버전을 탐색하여 이러한 요소가 실제로 작동하는 모습을 확인하세요.

GoDaddy 및 WordPress와 같은 다양한 웹 사이트 빌더에는 휴대폰에서 볼 때 모바일 친화적인 디자인으로 전환되는 "반응형" 템플릿이 있습니다.
한편, Wix와 같은 다른 웹사이트 빌더 에서는 모바일 기기에 최적화된 웹사이트 버전을 편집하고 유지 관리 할 수 있습니다. 이렇게 하면 모바일에서의 사용자 경험을 저하시킬 수 있는 큰 이미지와 기타 콘텐츠를 제거할 수 있습니다.
우리는 개인적으로 데스크탑과 모바일 사용자 모두를 만족시키는 한 가지 버전의 웹사이트만 운영하는 것이 더 편리하다고 생각하지만, 귀하에게 가장 적합한 옵션을 선택하십시오.
4. 웹사이트 접근성을 우선시하세요
접근성의 용이성은 위의 2번 항목에서 다룬 탐색의 용이성과는 다릅니다.
웹사이트는 페이지가 깔끔하게 구성되어 있어 탐색하기 쉽지만, 사용자가 페이지 콘텐츠를 인식하는 데 어려움을 겪는 다면 여전히 접근하기 어렵습니다. 이는 다음과 같은 이유일 수 있습니다.
- 시각 장애 등 웹 사이트 텍스트를 보고 읽는 능력을 방해 하는 신체적 조건을 가진 사용자
- 대비가 부족하여 텍스트를 읽기 어렵게 만드는 잘못된 색상 선택
- 너무 작은 텍스트와 이미지 사용
- 화면 전체에 걸쳐 긴 텍스트 단락이 있는 경우
과거에 우리 사이트는 많은 사용자들이 읽을 수 없다고 불평하는 작은 글꼴의 밝은 회색 본문 텍스트를 사용했습니다. 최고의 랜딩 페이지 빌더에 대한 기사는 다음과 같습니다. 예를 들면 다음과 같습니다.

우리는 새로운 웹사이트에 더 큰 글꼴 크기와 더 어두운 색상의 텍스트를 사용하여 가독성을 크게 향상시키기 위해 노력했습니다. 이제 같은 기사가 어떻게 보이는지 살펴보겠습니다.

(성공했나요? 여러분의 피드백을 환영합니다!)
웹 콘텐츠 접근성 지침은 웹사이트 접근성 개선을 위한 국제 표준을 제공합니다. 이러한 지침에는 다음이 포함됩니다.
- 이미지와 같은 텍스트가 아닌 콘텐츠에 대한 짧은 텍스트 설명을 추가합니다. "대체 텍스트"라고도 하는 이 텍스트 설명은 텍스트가 아닌 콘텐츠 자체를 보는 데 어려움을 겪는 웹 사이트 사용자에게 화면 판독기 소프트웨어를 통해 읽을 수 있습니다.
- 텍스트 색상(링크 포함)에 최소 3:1의 명암비를 사용합니다 .
- 텍스트 줄을 80자 또는 글리프(중국어, 일본어 또는 한국어 페이지의 경우 40자) 이하 로 유지합니다.
여기에서 웹사이트 접근성과 이를 개선하기 위해 할 수 있는 일에 대해 자세히 알아보세요.
5. 진정성과 신뢰를 키워라
사람들은 아마도 수많은 다른 사이트에서 원하는 정보나 제품을 얻을 수 있을 것입니다. 그렇다면 왜 그들이 당신의 말을 듣거나 당신에게서 물건을 사야 할까요?
이것이 진정성과 신뢰를 전달하는 것이 고객의 관심과 비즈니스를 얻는 데 도움이 될 수 있는 부분입니다.
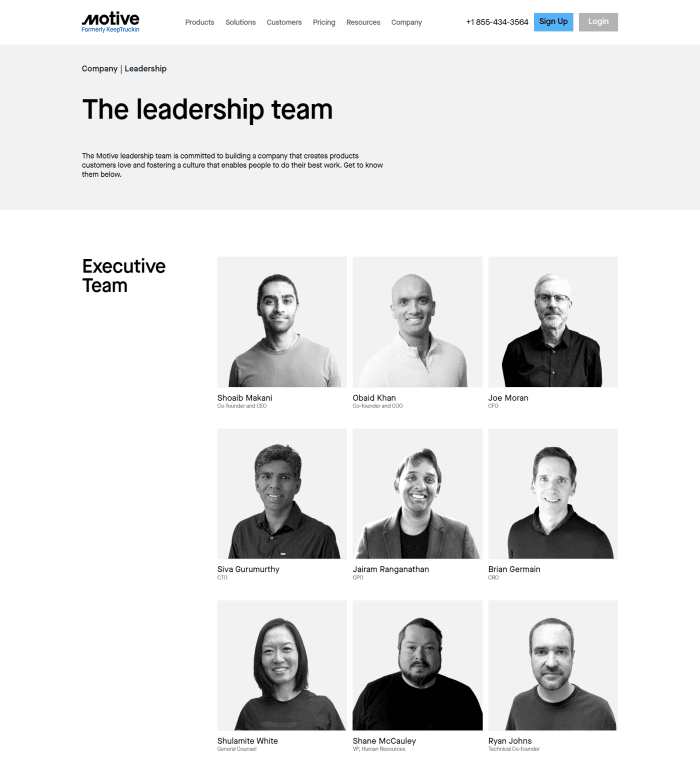
차량 관리 플랫폼인 Motive가 웹사이트에서 수행한 작업과 같이 귀하의 비즈니스 뒤에 숨은 리더십을 보여줄 수 있습니다.

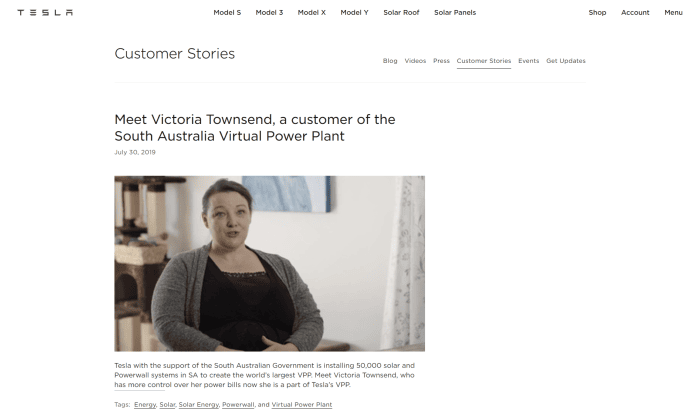
또는 자동차 및 청정 에너지 기업인 Tesla 가 운영하는 가상 발전소에 대한 이 비디오 추천과 유사한 텍스트 및 비디오 추천을 사회적 증거로 포함하십시오 .

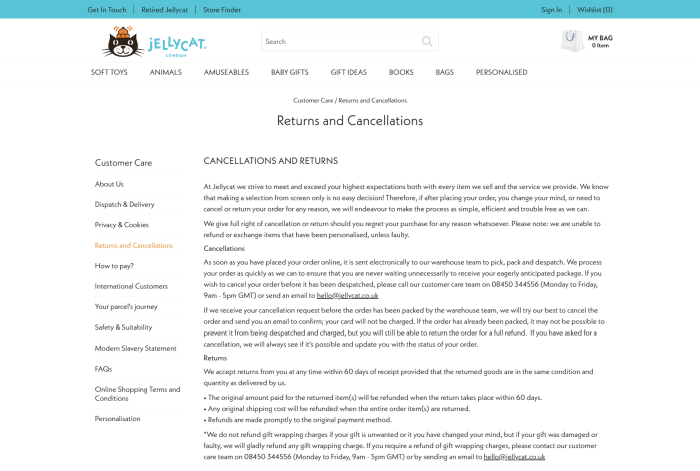
전자상거래 상점을 운영하는 경우 환불 및 반품 정책을 투명하게 공개하세요 . 여기에서 Jellycat 책을 읽어보실 수 있습니다. 봉제인형 소매업체는 반품 및 취소 정책에 대한 전체 웹페이지를 제공합니다.

웹사이트의 신뢰성을 높이려고 할 때 피해야 할 한 가지는 스톡 사진을 사용하는 것 입니다. 스톡 사진에 등장하는 사람들은 귀하의 사업체에서 일하는 사람들이 아니기 때문입니다. 그들은 단지 돈을 받고 미소 짓고 다양한 방식으로 포즈를 취한 사람들일 뿐입니다. 그리고 사용자는 일반적으로 1마일 떨어진 곳에서도 스톡 사진을 발견할 수 있습니다.
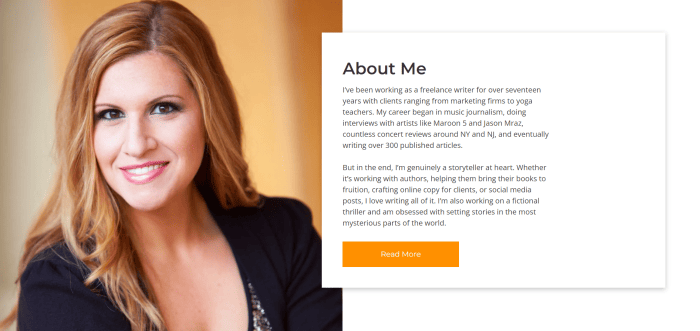
대신 팀의 전문적인 사진 얼굴 사진을 보여주는 것이 좋습니다. 프리랜서 작가 Alison Lukin이 여기서 한 것과 같습니다:

이러한 전문적인 촬영을 구성하려면 스톡 사진을 구입하는 것보다 비용이 더 많이 듭니다. 그러나 사용자가 귀하의 비즈니스 뒤에 있는 실제 사람들을 보면 귀하의 웹사이트가 합법적이라는 것을 알게 되고 더 적극적으로 참여하게 될 것입니다.
6. 읽을 수 있는 웹사이트 사본을 사용하세요
귀하의 타겟 고객이 귀하의 웹사이트가 그들에게 말하려는 내용을 이해할 수 있습니까? 그렇게 할 수 없다면 그들은 신속하게 귀하의 웹사이트를 떠날 것입니다. 어쩌면 경쟁자를 향해 직진할 수도 있습니다.
“나는 문제 없이 내 사본을 이해할 수 있습니다! 우리는 괜찮아요.”라고 말합니다.
이러한 사고 방식에 주의하십시오. 귀하는 귀하의 사본에 너무 익숙해서 다른 사람들도 그것이 말하는 내용을 알고 있다고 잘못 믿을 수 있습니다.
(기술 분야에 종사하고 운영 과정에서 정기적으로 전문 용어를 사용하는 경우 특히 그렇습니다.)
가정하는 대신 회사 외부의 사람에게 웹사이트 사본을 검토하도록 하십시오 .
- 그것은 그들에게 이해가 됩니까, 아니면 단지 해독할 수 없는 횡설수설처럼 읽히는 것입니까?
- 그들이 당신의 카피를 이해할 수 있다고 하더라도 그것이 매력적입니까, 아니면 잠을 유발합니까?
- 사본의 길이는 어떻습니까? Goldilocks 및 The Three Bears처럼 너무 길거나, 너무 짧거나, 아니면 딱 맞습니까?
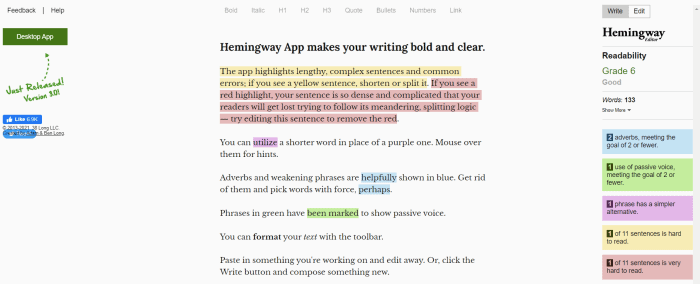
피드백을 받은 후 사본을 다듬으세요. Hemingway Editor 와 같은 편집 도구를 사용하면 사본에서 개선의 여지가 있는 부분을 밝힐 수도 있습니다.


또는 간단한 카피 작성에 자신이 없다면 카피라이터를 고용하세요 .
웹사이트 전환율을 높이는 3가지 팁
귀하의 비즈니스 웹사이트는 다음을 위한 엔진이 될 수 있습니다.
- 이메일 목록을 늘리고,
- 더 많은 계정 가입을 유도하고,
- 더 많은 주문 등을 생성합니다.
그리고 이러한 모든 일이 발생하려면 사이트 방문자가 사이트를 탐색하는 동안 조치를 취하도록 권장해야 합니다!
웹사이트 전환율을 높이려면 다음 팁을 적용하세요.
1. 클릭 유도 문구 사용
이는 잠재 고객에게 "가입", "내 전자책 다운로드" 또는 "지금 구매"와 같은 작업을 수행하도록 초대하는 짧은 지시문입니다. 다양한 형식을 취할 수 있지만 일반적으로 텍스트 링크나 클릭 가능한 버튼으로 표시됩니다.
클릭 유도 문구는 웹사이트 방문자가 웹사이트를 탐색한 후 다음 단계를 이해하는 데 도움이 됩니다. 그리고 사용자가 그러한 조치를 취하면 웨비나 참석자 늘리기, 이메일 구독자 늘리기, 매출 창출 등의 목표를 향해 진전을 이룰 수도 있습니다.
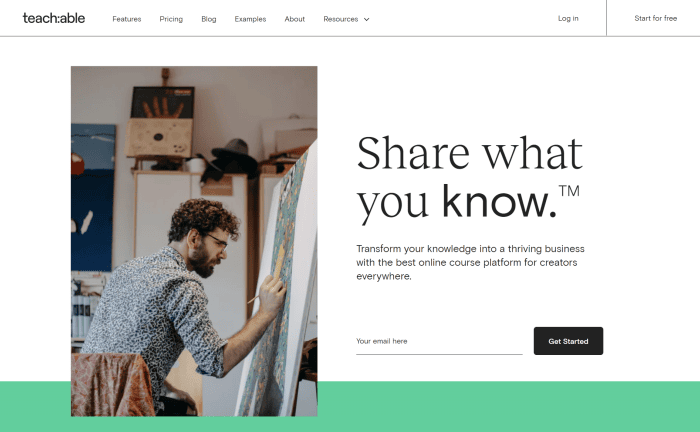
여러 가지 클릭 유도 문구가 포함된 온라인 강좌 플랫폼 Teachable 의 홈 페이지를 확인해 보세요.

홈페이지가 로드되면 사용자는 Teachable의 기본 "시작하기" 클릭 유도 문구를 보게 되며, 무료로 가입하라는 메시지가 표시됩니다.
아래로 스크롤하면 페이지에 다음과 같은 다른 클릭 유도 문구 텍스트가 표시됩니다.
- "무료로 시작하세요": Teachable 사용을 무료로 시작할 수 있다는 점을 강조합니다!
- "기능 보기": 사용자가 플랫폼 사용 여부를 결정하면서 플랫폼의 기능을 탐색할 수 있습니다.
- "무료로 등록": 누구나 무료 Teachable 미니 코스에 등록할 수 있는 방법과 관련
- "문의하기": 사용자가 Teachable 사용에 관해 질문이 있는 경우 연락하도록 권장합니다.
- "시작하기": 가입에 대한 최종 안내를 제공하기 위해 홈 페이지 끝 부분에 주요 클릭 유도 문구를 반복합니다.
2. 사용자가 귀하에게 쉽게 연락할 수 있도록 하십시오.
아마도 사용자가 귀하의 웹사이트를 읽는 동안 질문이 있을 수 있습니다. 이 경우에는 그들이 귀하에게 연락할 수 있도록 도와야 합니다. 잠재 고객과의 대화를 촉진함으로써 다음과 같은 기회를 얻을 수 있습니다.
- 그들의 요구 사항에 대해 자세히 알아보십시오.
- 협업을 탐색하고,
- 판매 이의를 해결하고 심지어
- 거래를 성사시키세요!
최소한 웹사이트 머리글이나 바닥글, 전용 연락처 페이지 등 웹사이트에 연락처 정보를 눈에 띄게 표시 해야 합니다.
사용자가 메시지를 남길 수 있는 문의 양식을 포함 할 수도 있습니다. 이 문의 양식을 간단하고 편리하게 작성하세요. 예를 들어 양식 필드를 가능한 한 적게 포함해 보세요.
사용자가 자신에게 적용되지 않는 양식 필드를 건너뛸 수 있도록 조건부 논리를 설정할 수도 있습니다. 예를 들어 프리랜서라고 명시하면 대규모 기업에 대한 질문이 자동으로 사라집니다.
마지막으로, 특히 인내심이 부족한 사용자는 실시간 채팅을 시작하여 즉시 답변을 얻을 수 있다는 점에 감사할 것입니다. 귀하의 웹사이트에 이러한 기능을 추가할 수 있는 다양한 라이브 채팅 위젯이 있습니다(LiveChat 및 Tidio Chat이 우리가 가장 좋아하는 위젯 중 하나입니다).
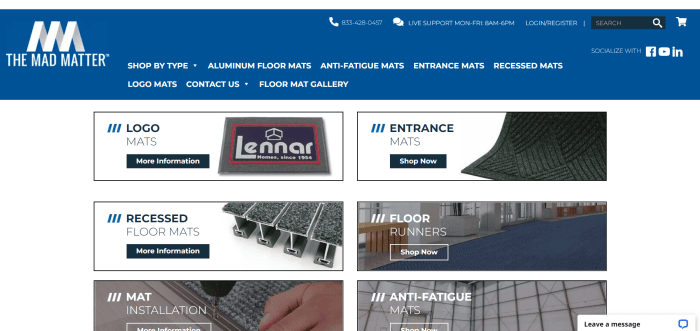
잠재 고객이 연락하는 데 도움이 되는 비즈니스 웹사이트의 좋은 예는 다음과 같습니다: The Mad Matter .

바닥 매트 소매업체는 웹사이트 헤더에 전화번호와 실시간 지원 시간을 강조했습니다. 페이지 오른쪽 하단에서 실시간 채팅 위젯을 확인할 수도 있습니다.
3. 사용자가 연락처 정보를 공유하도록 인센티브를 제공합니다.
사용자가 귀하에게 연락하려는 경우 질문 없이 연락처 정보를 남길 것입니다. 하지만 연락할 계획이 없는데 이메일 마케팅 목적으로 그러한 정보를 공유하게 하시겠습니까? 그것은 더 어려울 수 있습니다.
핵심은 사용자가 자신의 연락처 정보를 귀하와 공유할 수 있도록 인센티브(일반적으로 무료)를 매달아 두는 것 입니다. "리드 마그넷"이라고도 알려진 이러한 인센티브에는 무료 전자책, 치트 시트, 짧은 비디오 튜토리얼이 포함될 수 있습니다.
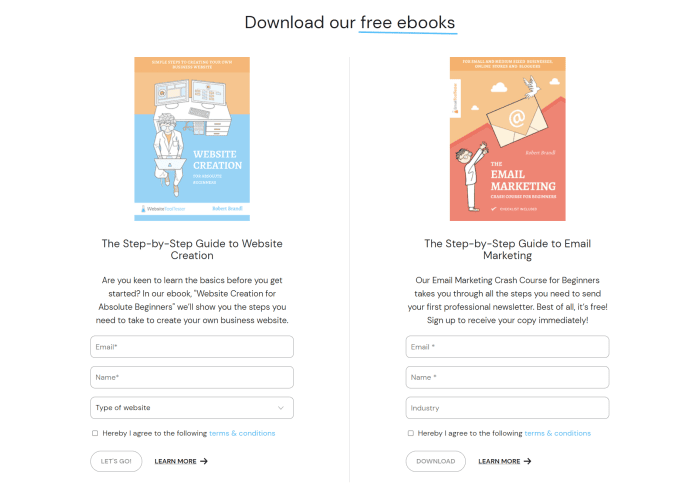
Tooltester 홈 페이지에서는 웹사이트 제작 및 이메일 마케팅에 대한 무료 단계별 가이드를 제공합니다.

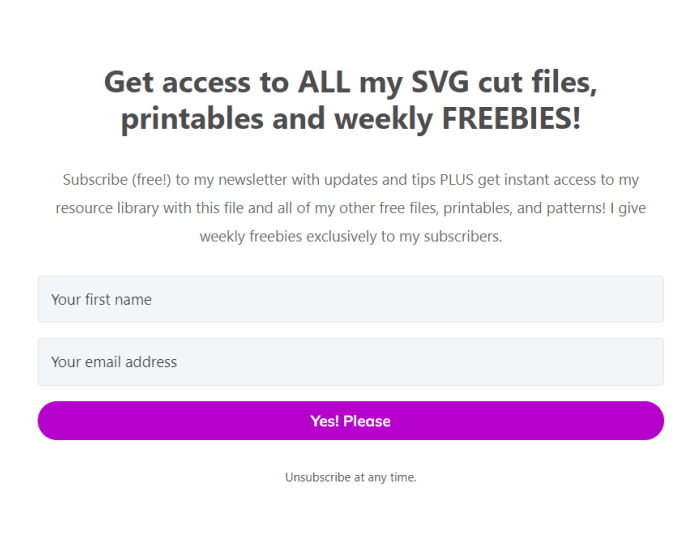
한편 Domestic Heights 의 공예가 Ilyssa는 신규 구독자에게 공예 템플릿 라이브러리에 대한 액세스 권한을 제공합니다.

또한 사용자의 연락처 정보를 대가로 무료 상담이나 제품 데모를 제공할 수도 있습니다. 어떤 공짜를 제공하든 고객의 관점에서 가치 있는 것입니다.
이메일 마케팅 서비스는 기업이 다음을 수행할 수 있도록 완벽한 설정을 제공합니다.
- 사용자의 연락처 정보를 수집하기 위한 양식을 작성하고,
- 보다 개인화된 이메일을 보내기 위해 목록을 분류하고
- 구독자를 구매자로 전환하는 자동화된 이메일 퍼널을 설정하세요.
별도의 가이드에서 최고의 이메일 마케팅 서비스에 대해 자세히 알아보세요.
웹사이트 트래픽을 개선하기 위한 5가지 팁
웹사이트 트래픽을 생성하는 방법에는 여러 가지가 있으며, 검색 엔진 최적화(SEO)는 우리가 가장 선호하는 방법 중 하나입니다. Google과 같은 검색 엔진이 귀하의 콘텐츠를 발견하고 다양한 검색어(또는 "키워드"라고도 함)에 대해 순위를 매기도록 도움으로써 장기적으로 꾸준한 웹사이트 트래픽을 누릴 수 있습니다.
SEO 전략을 개발하는 것은 그 자체로 완전히 다른 노력이지만, 빠른 트래픽 확보를 위해 구현할 수 있는 몇 가지 웹사이트 개선 아이디어는 다음과 같습니다.
1. 관련 키워드에 맞게 페이지를 최적화하세요.
'키워드'는 사람들이 온라인에서 물건을 찾기 위해 검색 엔진에 입력하는 단어와 문구입니다. 여기서 목표는 귀하의 비즈니스와 관련된 키워드에 대해 귀하의 웹사이트 순위를 매기는 것입니다. 이는 사람들이 검색 엔진 결과에서 귀하의 웹사이트를 본 다음 클릭하여 방문하도록 하기 위한 것입니다.
먼저 귀하의 비즈니스와 관련된 키워드를 브레인스토밍하세요 . 휴대폰 리뷰 웹사이트를 운영하는 경우 관련 키워드는 다음과 같습니다.
- 게임을 위한 최고의 휴대폰
- 아이폰 대 삼성
- 휴대폰을 선택하는 방법
- 노인들을 위한 휴대폰
키워드를 최종 후보로 선정한 후 해당 키워드에 맞춰 웹사이트 페이지 최적화를 시작하세요. 일반적으로 여기에는 다음과 같은 장소에서 키워드를 사용하는 것이 포함됩니다.
- 페이지 제목 및 메타 설명
- 페이지 제목
- URL 슬러그(예: 특정 웹페이지에 연결된 URL의 마지막 부분), 예: bestmobilephones.com /iphone-vs-samsung
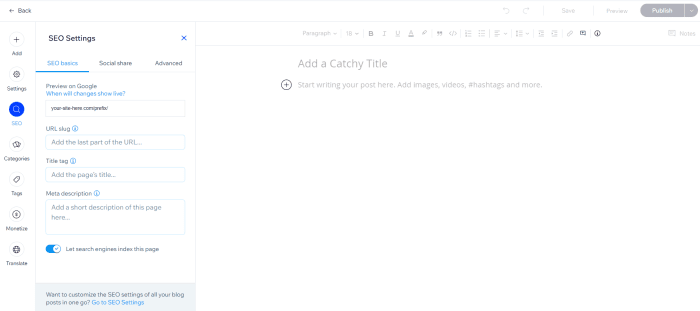
최고의 웹사이트 빌더에는 키워드 최적화 기능이 내장되어 있습니다. 예를 들어 Wix에서는 작성한 모든 게시물에 대한 URL 슬러그, 제목 태그, 메타 설명을 사용자 정의할 수 있습니다.

또한 텍스트 본문에도 키워드를 사용해야 합니다. 하지만 키워드를 사용하지 마세요 !
이 방법에는 콘텐츠가 부자연스러울 정도로 키워드를 콘텐츠에 반복적으로 삽입하는 작업이 포함됩니다. 검색 엔진 순위를 높이는 데 도움이 되기는커녕 콘텐츠가 반복적이고 도움이 되지 않는다고 생각하는 독자를 짜증나게 할 가능성이 높습니다.
2. 끊어진 링크 수정
처음에는 링크가 완벽하게 작동했을 수도 있지만 시간이 지나면서 귀하 또는 귀하가 링크한 외부 웹사이트가 웹페이지를 재구성함에 따라 링크가 깨질 수 있습니다.
그리고 링크가 끊어지면:
- 검색 엔진 로봇은 귀하가 링크한 페이지에 "링크 주스"를 전달하지 않습니다. 그러면 그러한 페이지는 권위를 높일 수 있는 기회를 잃을 수 있습니다(따라서 검색 엔진 순위가 높아질 가능성).
- 깨진 링크를 클릭한 사용자는 방문하려는 페이지가 아닌 오류 페이지를 보게 되므로 사용자 경험이 저하됩니다 .
따라서 정기적으로 웹 사이트에 끊어진 링크가 있는지 확인한 다음 이를 작동하는 대안으로 교체(또는 완전히 제거)하는 것이 좋습니다.
다행히도 수천 개의 링크가 여전히 작동하는지 확인하기 위해 수동으로 클릭할 필요가 없습니다.
BrokenLinkCheck.com 및 Ahrefs와 같은 깨진 링크 검사기 소프트웨어는 웹 사이트에서 깨진 링크를 검색한 다음 이를 작업에 대한 깔끔한 보고서에 표시할 수 있습니다.
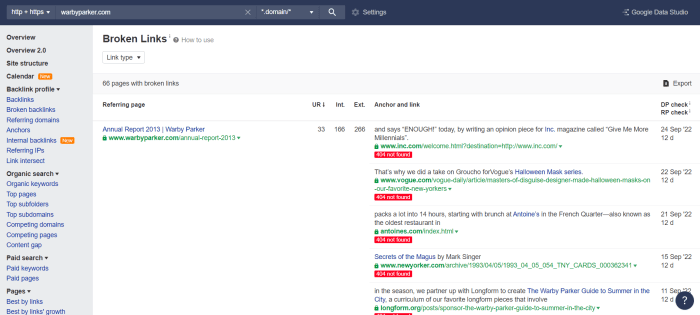
여기에서는 Ahrefs를 사용하여 안경 소매업체 Warby Parker 웹사이트의 깨진 링크를 확인했습니다.

링크가 끊어진 페이지가 최소 66개 이상 있는 것 같습니다. Warby Parker 팀을 아는 사람이 있나요? 해당 링크를 수정하는 것이 좋을 것입니다!
3. 웹사이트의 페이지 속도를 향상시키세요
페이지 속도는 Google이 웹페이지 순위를 결정하는 데 사용하는 핵심 웹 바이탈 중 하나입니다. Google 검색 엔진 순위를 높이고(따라서 귀하의 웹사이트에 대한 검색 트래픽을 높이려면) 페이지가 빠르게 로드될 수 있도록 최선을 다하십시오 .
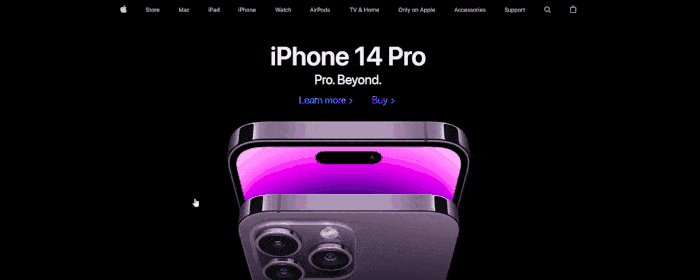
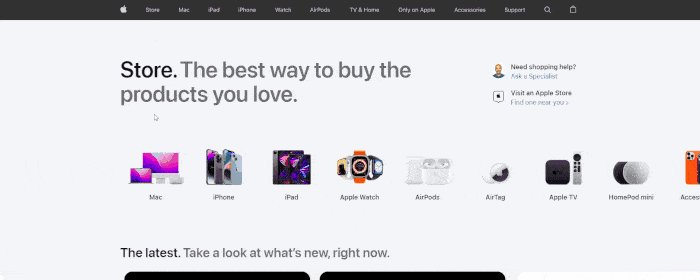
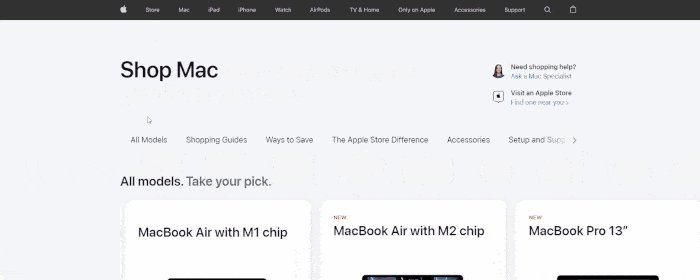
클릭하면 Apple의 웹 페이지가 거의 즉시 로드되는 방식을 살펴보세요.

물론, Apple은 최고의 웹사이트 설정에 투자할 수 있는 엄청난 돈을 가진 거대한 기업입니다. 그러나 리소스가 더 제한되어 있더라도 다음과 같은 방법으로 페이지 속도를 향상시키는 조치를 취할 수 있습니다.
- 페이지를 빠르게 로드하는 웹사이트 빌더를 선택하세요. 성능 테스트에서 GoDaddy, Jimdo 및 Webnode가 시장에서 가장 좋은 페이지 로드 속도를 제공하는 것으로 나타났습니다.
- 무거운 애니메이션과 이미지의 사용을 최소화합니다. 이러한 미디어는 파일 크기가 더 큰 경향이 있으므로 로드하는 데 더 많은 시간이 필요합니다. 가능하다면 이미지를 압축하여 웹사이트에서 사용하기 전에 파일 크기를 줄이세요. 편리한 이미지 최적화 도구를 사용하여 최적화가 필요한 이미지를 찾아낼 수 있습니다.
WordPress 사용자인 경우 더 빠른 웹 호스트로 전환, 웹사이트 캐싱, 사이트 최적화 플러그인 설치 등의 방법을 통해 페이지 속도를 향상시킬 수도 있습니다.
웹사이트를 변경한 후 Google의 무료 PageSpeed Insights 도구를 사용하여 현재 페이지 속도를 확인하세요. 나머지 핵심 웹 바이탈을 개선하는 데 도움이 되는 편리한 가이드도 있습니다.
4. 정기적으로 블로그에 글을 올리세요
사람들이 뉴스 웹사이트를 계속해서 방문하게 만드는 이유는 무엇일까요? 단순한:
뉴스 웹사이트는 정기적으로 최신 뉴스에 대한 기사를 게시하므로 독자는 최신 정보를 얻으려면 다시 사이트를 방문해야 합니다.
뉴스 출판물을 운영하지 않을 수도 있지만 블로그를 업데이트하여 이 공식을 복제할 수 있습니다.
업계의 최신 소식에 대해 이야기하고, 알고 있는 내용을 가르치고, 비즈니스 진행 상황에 대한 업데이트를 공유하세요. 여기에는 한계가 없습니다. 블로그 게시물을 더 흥미롭고 유용하게 만들수록 독자가 귀하의 블로그(및 전반적인 브랜드)에 더 많이 참여하게 됩니다 .
사용자를 기쁘게 하는 것 외에도, 블로그를 운영하는 것은 검색 엔진 결과에서 귀하의 웹사이트 순위를 높이는 데 도움이 되는 좋은 방법입니다. 이는 관련 키워드에 대해 블로그 콘텐츠를 최적화할 수 있기 때문입니다(위의 토론 참조).
그뿐만 아니라 검색 엔진 봇이 정기적으로 웹사이트에서 새로운 콘텐츠를 찾아 크롤링 하고 해당 콘텐츠를 색인화하여 검색자에게 제공할 수 있는 이유도 제공합니다.
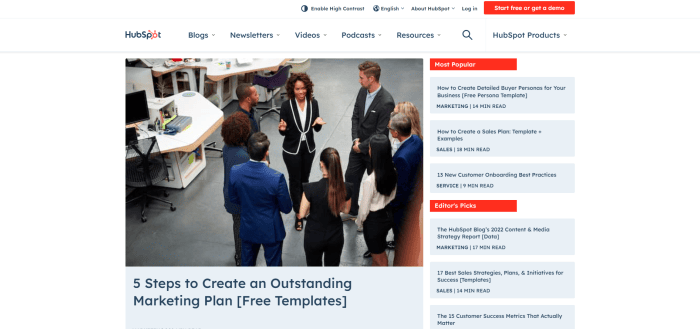
HubSpot 팀은 블로그를 통해 환상적인 작업을 수행했습니다.

고객 관계 관리 플랫폼의 블로그는 마케팅 담당자와 영업사원이라는 타겟 고객이 좋아할 만한 관련 콘텐츠로 가득 차 있습니다. 블로그도 정기적으로 업데이트됩니다.
그리고 마지막으로 확인한 결과, HubSpot의 블로그 게시물은 '디지털 마케팅', '사업 아이디어', '엘리베이터 피치' 등 검색량이 많은 키워드에서 1위를 차지하고 있습니다!
5. 귀하의 웹사이트에 대한 링크를 구축하세요
귀하의 웹사이트에 링크되는 웹사이트가 많을수록 귀하의 웹사이트는 검색 엔진에 더 권위 있게 표시됩니다. 그러면 검색 엔진 순위가 올라가서 더 많은 검색자가 귀하의 콘텐츠를 볼 수 있게 됩니다.
하지만 공정한 경고입니다. 다른 웹사이트에서 적극적으로 링크를 얻는 것(예: "링크 구축") 은 SEO에서 가장 어렵고 시간이 많이 걸리는 작업 중 하나 일 수 있습니다. 최선의 노력에도 불구하고 사람들이 궁극적으로 귀하에게 연결될지 여부를 제어할 수 없기 때문입니다.
따라서 리소스가 허락하지 않는 한 링크 구축에 막대한 시간을 투자하는 것을 권장하지 않습니다. 즉, 그러한 기회가 온다면 권위 있는 웹사이트에서 관련 링크를 얻을 수 있는 기회를 완전히 잡아야 합니다!
예를 들어, 특정 웹 사이트의 독자가 혜택을 누릴 수 있다고 생각하는 고유한 콘텐츠가 있는 경우 연락하여 해당 웹 사이트가 귀하에게 연결되도록 노력하는 것이 좋습니다.
또는 콘텐츠 작가 Madiha Jamal의 플레이북을 빌려보세요. 그녀는 HARO(Help A Reporter Out)에 대한 언론인의 답변을 통해 고위 웹사이트로부터 두 개의 백링크를 받았습니다.

HARO에서는 언론인이 기사 인용 요청을 제출하고 사람들은 응답합니다.
저널리스트가 자신의 기사에 대한 귀하의 응답이 가치 있다고 생각하면 해당 기사를 소개할 수도 있습니다(그리고 귀하의 웹사이트에 대한 링크도 추가할 수 있습니다!).
개선 및 새로고침
휴, 토론이 길었어요! 지금까지 다룬 웹사이트 개선 아이디어를 요약해 보겠습니다.
웹사이트 경험을 개선하기 위한 팁:
- 단순한 웹사이트 디자인을 선택하세요. 깨끗하고 미니멀한 것이 게임의 이름입니다.
- 체계적인 탐색 메뉴, 검색창 등을 통해 사용자가 원하는 것을 찾을 수 있도록 돕습니다.
- 모바일 사용자에게 적합한 모바일 경험을 제공하세요.
- 사용자가 콘텐츠를 인식할 수 있도록 웹사이트 접근성을 우선시하세요.
- 리더십, 사용후기, 환불 정책을 소개하여 진정성과 신뢰를 강화하세요.
- 타겟 고객이 이해할 수 있는 읽기 쉬운 웹사이트 문구를 사용하세요.
웹사이트의 전환율을 향상시키기 위한 팁:
- 독자에게 다음 단계를 안내하는 클릭 유도 문구를 사용하세요.
- 최적화된 문의 양식과 실시간 채팅 위젯을 통해 사용자가 쉽게 연락할 수 있도록 하세요.
- 사용자가 이메일 마케팅 목적으로 연락처 정보를 공유하도록 인센티브를 제공합니다.
웹사이트 트래픽을 개선하기 위한 팁:
- 더 많은 검색 트래픽을 유도하려면 관련 키워드에 대해 페이지를 최적화하세요.
- 검색 엔진 순위를 손상시킬 수 있는 깨진 링크를 수정하세요.
- 검색 엔진과 사용자 모두를 만족시킬 수 있도록 웹사이트의 페이지 속도를 향상하세요.
- 정기적으로 블로그를 작성 하여 사용자에게 웹사이트를 다시 방문할 이유를 제공하세요.
- 귀하의 웹사이트에 대한 링크를 구축하여 웹사이트의 신뢰성을 강화하세요.
지금 당장 웹사이트에 적용할 몇 가지 팁을 선택하세요. 이는 웹사이트 트래픽, 전환율 및 수익에 큰 변화를 가져올 수 있습니다. 모두 사용해 볼 수도 있습니다!
질문이 있거나 웹사이트를 개선할 수 있는 방법에 대한 의견이 필요한 경우 아래에 댓글을 남겨주시면 연락드리겠습니다!