14 نصيحة لتحسين موقع الويب الخاص بك احصل على المزيد من الزوار والأعمال إلى موقعك
نشرت: 2022-11-02يتم دعم Tooltester من قبل القراء مثلك. قد نكسب عمولة تابعة عند الشراء من خلال روابطنا، مما يمكننا من تقديم أبحاثنا مجانًا.
بعد الالتزام بنفس تصميم موقع الويب لمدة خمس سنوات، قمنا بمشروع ضخم لإصلاح موقعنا الإلكتروني في عام 2021.
لقد نجح التصميم السابق بشكل رائع في البداية، لكن خمس سنوات هي فترة طويلة في عالم الإنترنت. بدأنا نشعر أن موقعنا لم يعد حديثًا ولا يمثل هويتنا كشركة.
لقد اعتقدنا أيضًا أن موقعنا الإلكتروني يمكنه القيام بعمل أكثر فعالية في خدمة مستخدمينا - أي توفير معلومات حول أفضل أدوات موقع الويب لتلبية احتياجاتهم.
استغرقت جهودنا لتصميم موقع ويب أفضل ما يقرب من 1.5 سنة (!) ولكننا سعداء حقًا بالنتيجة. لقد اكتسبنا أيضًا رؤى قيمة حول تحسين أي موقع ويب تقريبًا على طول الطريق.
لقد قمنا بدمج هذه النصائح مع خبرتنا الممتدة على مدار 10 سنوات في مساعدة الشركات الصغيرة على إنشاء مواقع الويب لمشاركة 14 نصيحة سريعة وسهلة لتحسين مواقع الويب والتي يمكنك تنفيذها اليوم.
لقد قمنا بتجميع هذه النصائح في ثلاثة مجالات رئيسية:
- تحسين تجربة الموقع للمستخدمين
- تحسين نجاح موقع الويب الخاص بك عن طريق رفع معدلات التحويل الخاصة بك
- تحسين حركة المرور إلى موقع الويب الخاص بك
دون مزيد من اللغط، دعونا ندخل فيها الآن!
جدول المحتويات
6 نصائح لتحسين تجربة الموقع للمستخدمين
- اختر تصميم موقع بسيط
- ساعد المستخدمين في العثور على ما يبحثون عنه
- تقديم تجربة جيدة للهاتف المحمول
- إعطاء الأولوية لإمكانية الوصول إلى الموقع
- تعزيز الأصالة والثقة
- استخدم نسخة موقع قابلة للقراءة
3 نصائح لتحسين التحويلات على موقع الويب الخاص بك
- اكتب عبارات تحث المستخدم على اتخاذ إجراء
- اجعل من السهل على المستخدمين الاتصال بك
- تقديم حوافز للمستخدمين لمشاركة تفاصيل الاتصال الخاصة بهم
5 نصائح لتحسين حركة المرور إلى موقع الويب الخاص بك
- تحسين صفحاتك للكلمات الرئيسية ذات الصلة
- إصلاح الروابط المعطلة
- تحسين سرعة صفحة موقع الويب الخاص بك
- بلوق بانتظام
- بناء روابط لموقع الويب الخاص بك
6 نصائح لتحسين تجربة الموقع للمستخدمين
كلما كانت تجربتهم على موقع الويب الخاص بك أفضل، زادت مدة بقاء المستخدمين فيه. نجد أن مواقع الويب التي تتمتع بأفضل تجربة للمستخدم تميل إلى:
1. اختر تصميم موقع ويب بسيط
إذا كنت تتوقع زوارًا، فستجعل منزلك أنيقًا ومرتبًا لعرضه في أفضل إضاءة. وينطبق نفس المنطق على تصميم موقع الويب الخاص بك.
تعد البساطة عنصرًا أساسيًا في تصميم مواقع الويب هذه الأيام. تتميز مواقع الويب الحديثة بأنها نظيفة ومرتبة، وذلك بهدف إرضاء العين.
تشمل اتجاهات تصميم الويب الحالية ما يلي:
- استخدام المساحة البيضاء للمساعدة في إبراز معارض النصوص والصور بموقعك على الويب.
- حذف الرسوم المتحركة والصور المعقدة . يمكن أن يؤدي وجود عدد كبير جدًا من العناصر اللامعة والوامضة على موقع الويب الخاص بك إلى تشتيت الانتباه، ويؤدي إلى تجربة سيئة للمستخدم.
ما عليك سوى التحقق من كيف يمكن لتصميم جديد بسيط أن يفيد الموقع الإلكتروني لأحد قرائنا، The Proofreader Guy:
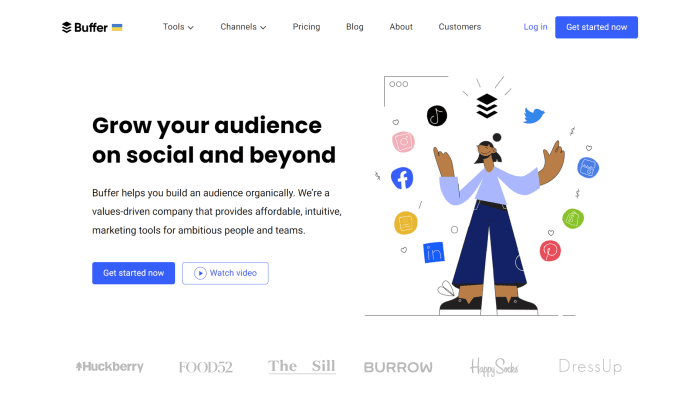
لمزيد من الإلهام، إليك جمال الصفحة الرئيسية لمنصة إدارة وسائل التواصل الاجتماعي Buffer .

تبدو الصفحة الرئيسية بسيطة، ولكن من الممتع تصفحها.
من خلال اختيار خلفية بيضاء لموقع الويب، يجعل Buffer نصوصه وصوره مركز الاهتمام. ما عليك سوى التحقق من مدى تباين نص الجسم الأسود بشكل جيد مع الخلفية البيضاء!
وفي الوقت نفسه، تستخدم العلامة التجارية اللون الأزرق بشكل استراتيجي للمساعدة في إبراز عناوينها وأزرار الحث على اتخاذ إجراء.
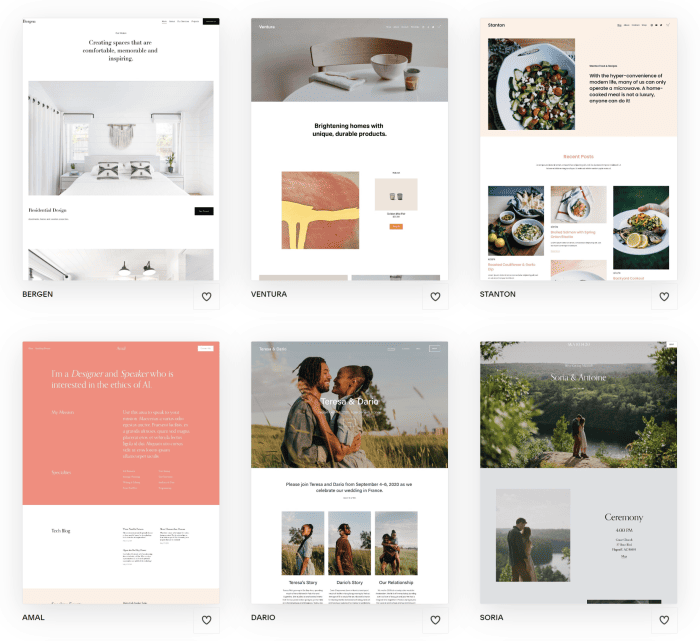
يقدم معظم منشئي مواقع الويب الجيدين قوالب وتخطيطات مصممة مع وضع الوضوح في الاعتبار . فيما يلي مجموعة مختارة من القوالب البسيطة من Squarespace، على سبيل المثال:

يمكنك أيضًا استئجار مصمم ويب إذا كنت تريد تصميمًا أكثر تفصيلًا.
2. ساعد المستخدمين في العثور على ما يبحثون عنه
يأتي المستخدمون إلى موقع الويب الخاص بك بحثًا عن شيء ما - وسوف ترغب في مساعدتهم في العثور عليه. يمكنك القيام بذلك عن طريق:
- وجود صفحات فردية لمواضيع أو عناصر مختلفة بدلاً من تجميع أنواع محتوى متعددة في صفحة واحدة. على سبيل المثال، يمكن أن يكون لديك متجر منفصل وأسعار ونموذج اتصال وصفحات خدمة منفصلة. ستأتي العديد من سمات منشئ مواقع الويب مع مثل هذه الصفحات المعدة مسبقًا، وكل ما عليك فعله هو ملؤها بالمحتوى الخاص بك.
- تثبيت شريط بحث للمستخدمين للبحث عن المحتوى على موقع الويب الخاص بك. يمكن أيضًا لبعض أشرطة البحث المتقدمة أن تقترح صفحات الويب ذات الصلة أثناء قيام المستخدمين بكتابة استعلامهم. لا يعد تمكين وظيفة بحث الإكمال التلقائي لموقع الويب الخاص بك أمرًا صعبًا بشكل عام: إذا كنت تستخدم WordPress، على سبيل المثال، فإن تثبيت مكون إضافي مثل Ajax Search Lite سيفي بالغرض.
- يعرض بشكل بارز أهم صفحات الويب الخاصة بك. يساعد القيام بذلك مستخدمي موقع الويب على التنقل وتصفح صفحاتك بسهولة أكبر. على سبيل المثال، يمكنك الارتباط بهذه الصفحات في قوائم التنقل بموقعك على الويب، أو مباشرة من صفحتك الرئيسية.
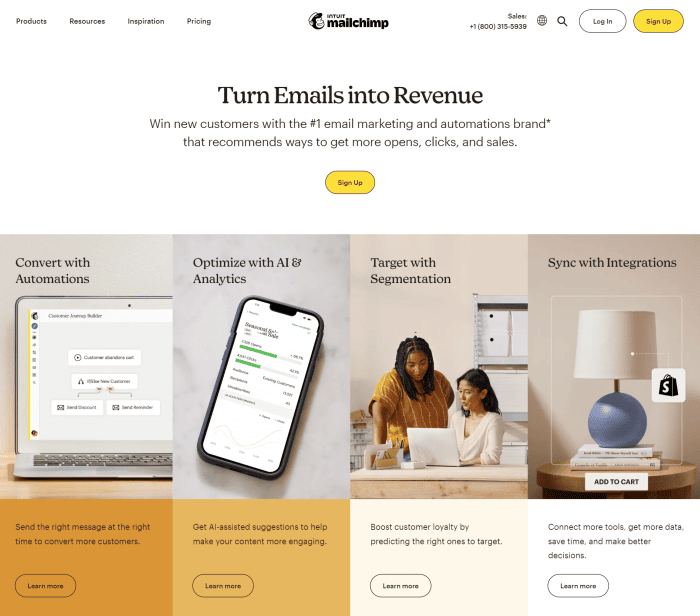
على سبيل المثال، تتضمن الصفحة الرئيسية لـ Mailchimp روابط بارزة إلى الميزات الرئيسية لمنصة البريد الإلكتروني، مثل "التحويل باستخدام الأتمتة" و"الاستهداف بالتقسيم".

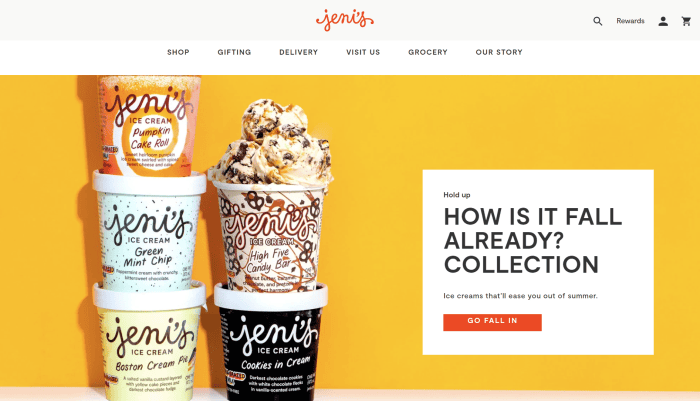
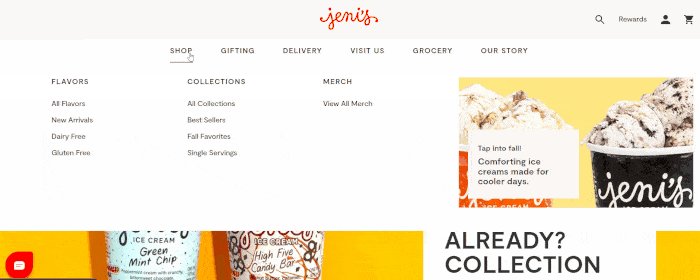
وإليك مثال رائع لموقع ويب يتمتع ببنية موقع سهلة الاستخدام: Jeni's Splendid Ice Creams .

يعرض شريط التنقل في رأس موقع ويب بائع التجزئة للآيس كريم الصفحات الرئيسية مثل متجر العلامة التجارية عبر الإنترنت وخدمات التوصيل والمواقع الفعلية.
عند تحريك مؤشر الماوس فوق عناوين معينة في القائمة، ستتوسع القائمة أيضًا لتشمل "اختصارات" إضافية لصفحات أخرى.

أخيرًا وليس آخرًا، تتيح ميزة البحث الموجودة في الجزء العلوي الأيمن من صفحات الويب الخاصة بـ Jeni للمستخدمين خيار إجراء بحث إذا لم يكونوا متأكدين من كيفية الانتقال إلى صفحة معينة.
3. تقديم تجربة جيدة للهاتف المحمول
في حال كانت لديك شكوك حول أهمية جعل موقع الويب الخاص بك متوافقًا مع الجوّال:
- يمثل مستخدمو الأجهزة المحمولة ما لا يقل عن نصف عدد زيارات موقع الويب العالمية - بنسبة 58.99٪ في الربع الثاني من عام 2022 على وجه الدقة. تبا، ربما تقرأ هذا الدليل من هاتفك الآن.
- لقد قامت Google أيضًا بالاعتماد الافتراضي على فهرسة الهاتف المحمول أولاً منذ 1 يوليو 2019 . بمعنى آخر، يستخدم في المقام الأول إصدار الهاتف المحمول لصفحات موقع الويب لفهرسة المحتوى وتصنيفه في نتائج محرك البحث الخاص به. إذا كان موقعك على الويب يقدم تجربة سيئة للهاتف المحمول، فقد يتأثر تصنيفه بشدة.
مقتنع الآن؟ نحن نأمل ذلك.
سيحتوي موقع الويب المصمم جيدًا للجوال على عناصر مثل:
- قائمة تنقل "قابلة للإخفاء" توفر مساحة للمحتوى الرئيسي لموقع الويب (عادةً ما يكون ذلك على شكل قائمة "همبرغر" أو أي رمز آخر يعتمد على الطعام)
- عناوين كبيرة ونص أساسي لتسهيل القراءة
- أزرار واسعة يمكن للمستخدمين النقر عليها بسهولة بإبهامهم
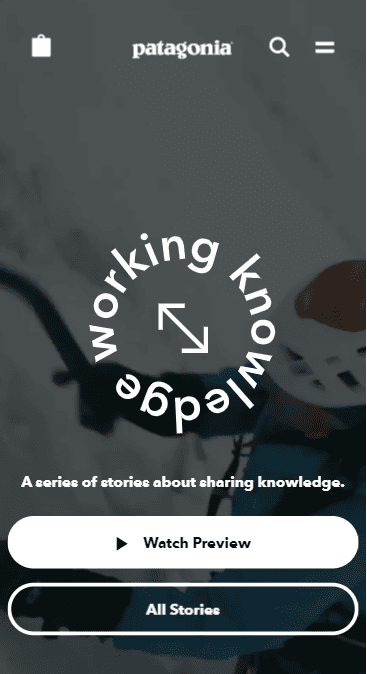
تصفح النسخة المحمولة من موقع باتاغونيا لمتاجر الملابس الخارجية بالتجزئة لرؤية هذه العناصر أثناء العمل.

لدى العديد من منشئي مواقع الويب، مثل GoDaddy وWordPress، قوالب "سريعة الاستجابة" ستتحول إلى تصميم متوافق مع الهاتف المحمول عند عرضها من الهاتف المحمول.
وفي الوقت نفسه، تتيح أدوات إنشاء مواقع الويب الأخرى مثل Wix إمكانية تحرير نسخة محسنة من موقع الويب الخاص بك والحفاظ عليها للأجهزة المحمولة . ومن خلال القيام بذلك، يمكنك إزالة الصور الكبيرة والمحتويات الأخرى التي قد تؤدي إلى إبطاء تجربة المستخدم على الهاتف المحمول.
نحن شخصيًا نجد أنه من الملائم أكثر تشغيل إصدار واحد فقط من موقع ويب يلبي احتياجات كل من مستخدمي أجهزة الكمبيوتر المكتبية والهواتف المحمولة، ولكن اختر أي خيار يناسبك أكثر.
4. إعطاء الأولوية لإمكانية الوصول إلى الموقع
سهولة الوصول ليست مثل سهولة التنقل (التي تناولناها في النقطة رقم 2 أعلاه).
يمكن أن يكون التنقل في موقع الويب سهلاً، بمعنى أن صفحاته مصممة بشكل أنيق، ولكن لا يزال من الصعب الوصول إليه إذا كان المستخدمون يواجهون مشكلة في فهم محتوى صفحاته . قد يكون هذا لأسباب مثل:
- المستخدمون الذين يعانون من ظروف بدنية، مثل ضعف البصر، تعيق قدرتهم على رؤية وقراءة نص موقع الويب
- خيارات الألوان السيئة التي توفر تباينًا غير كافٍ، وبالتالي تجعل قراءة النص صعبة
- استخدام النصوص والصور الصغيرة جدًا
- وجود فقرات طويلة من النص تمتد على طول الشاشة
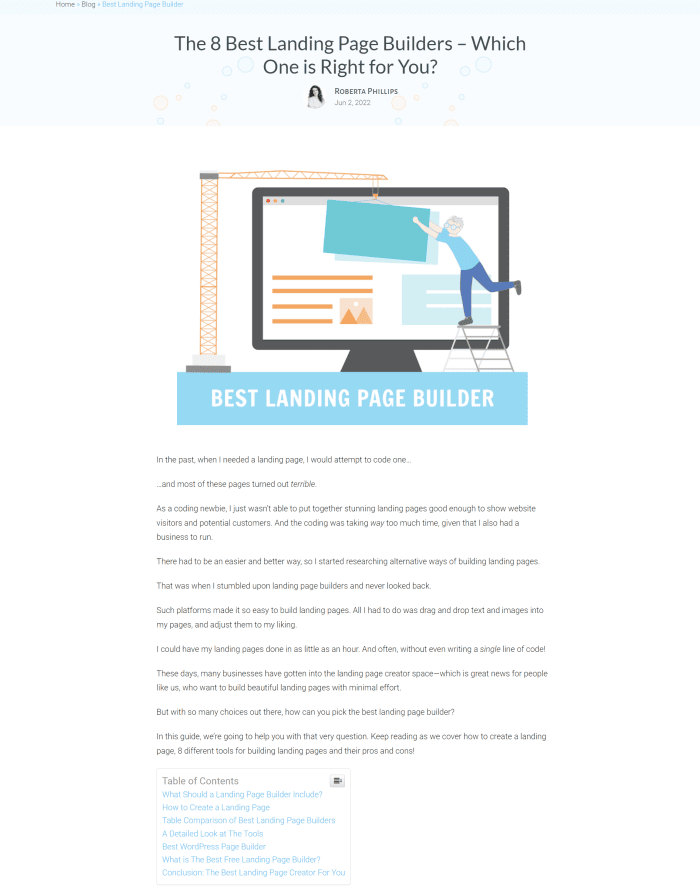
في الماضي، كان موقعنا يستخدم نصًا أساسيًا باللون الرمادي الفاتح بخط أصغر، وقد اشتكى العديد من المستخدمين من أنه غير قابل للقراءة. هكذا كانت تبدو مقالتنا عن أفضل أدوات إنشاء الصفحات المقصودة، على سبيل المثال:

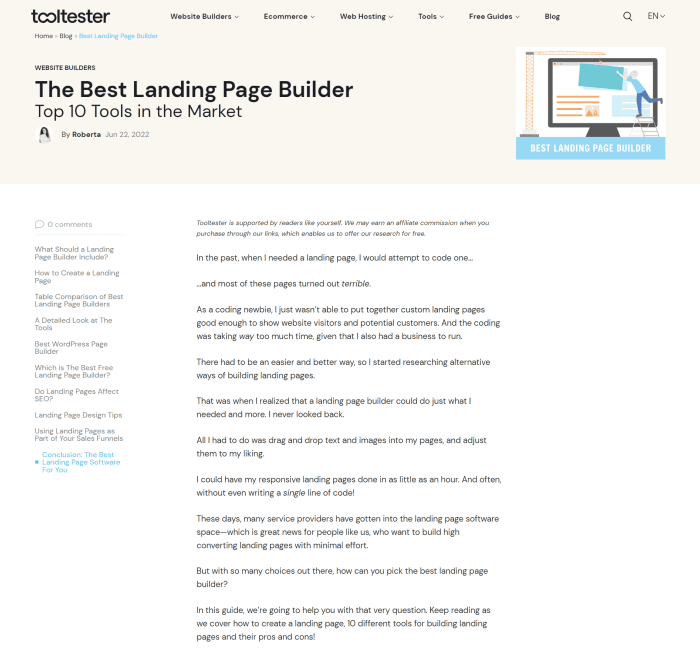
لقد سعينا جاهدين لتحسين إمكانية القراءة بشكل كبير من خلال استخدام نص ذو ألوان داكنة وبحجم خط أكبر لموقعنا الإلكتروني الجديد. إليك كيف تبدو نفس المقالة الآن:

(هل نجحنا؟ نحن نرحب بتعليقاتكم!)
توفر إرشادات إمكانية الوصول إلى محتوى الويب معايير دولية لتحسين إمكانية الوصول إلى موقع الويب. تتضمن هذه الإرشادات ما يلي:
- إضافة وصف نصي قصير للمحتوى غير النصي مثل الصور. يُعرف هذا الوصف النصي أيضًا باسم "النص البديل"، ويمكن قراءته بواسطة برنامج قارئ الشاشة لمستخدمي موقع الويب الذين يجدون صعوبة في رؤية المحتوى غير النصي نفسه.
- استخدام نسبة تباين لا تقل عن 3:1 لألوان النص (بما في ذلك الروابط).
- الحفاظ على ألا يزيد عدد أسطر النص عن 80 حرفًا أو حرفًا رسوميًا (40 للصفحات باللغة الصينية أو اليابانية أو الكورية).
اقرأ المزيد حول إمكانية الوصول إلى موقع الويب وما يمكنك فعله لتحسينه هنا.
5. تعزيز الأصالة والثقة
ربما يستطيع الأشخاص الحصول على المعلومات أو المنتجات التي يريدونها من عدد كبير من المواقع الأخرى. فلماذا يستمعون إلى ما تقوله أو يشترونه منك؟
هذا هو المكان الذي يمكن أن يساعدك فيه التواصل بالأصالة والثقة في جذب انتباههم وعملك.
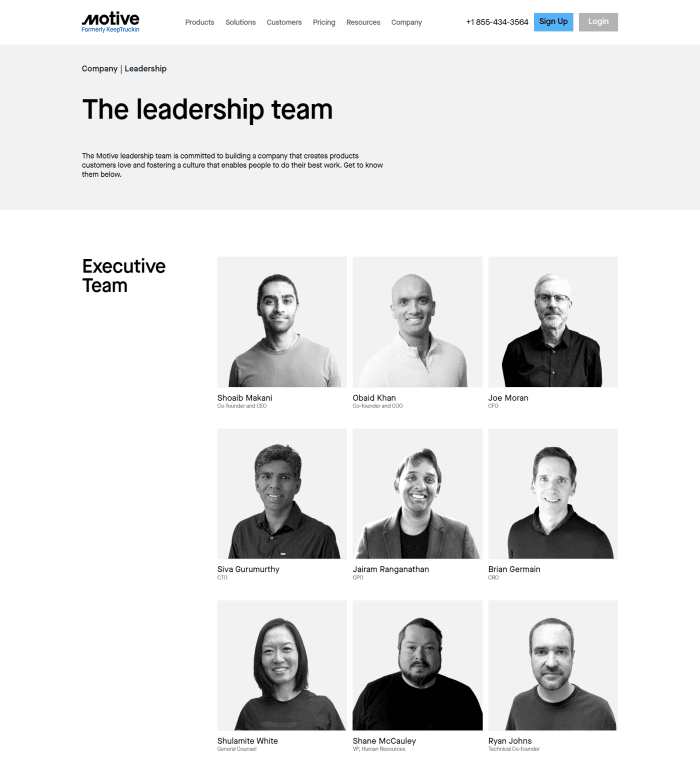
يمكنك عرض القيادة التي تقف وراء أعمالك ، مثل ما فعلته منصة إدارة الأسطول Motive على موقعها الإلكتروني:

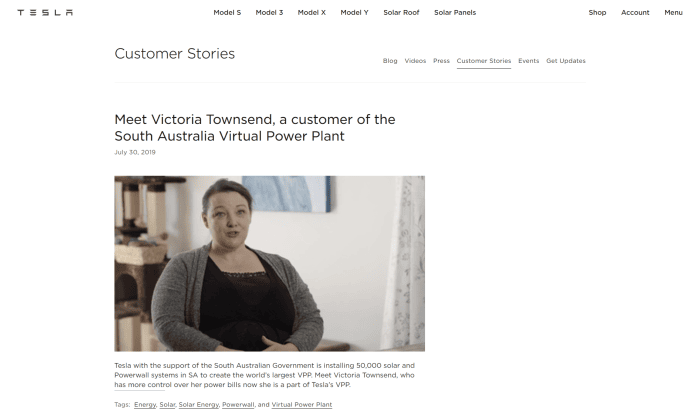
أو قم بتضمين شهادات نصية وفيديو كدليل اجتماعي، على غرار شهادة الفيديو هذه الخاصة بمحطة الطاقة الافتراضية التي تديرها شركة السيارات والطاقة النظيفة Tesla :

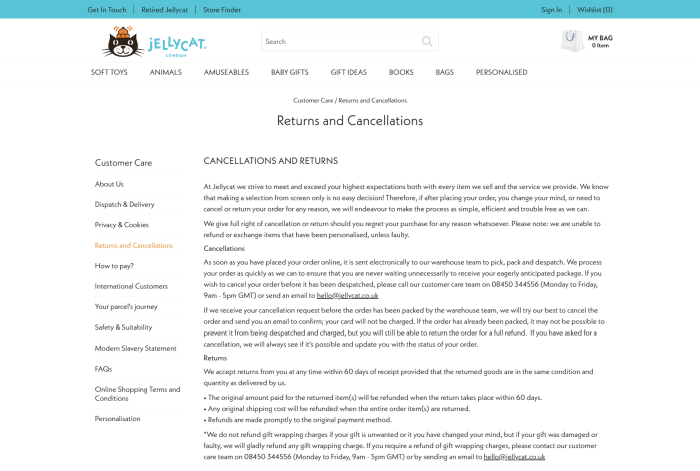
وإذا كنت تدير متجرًا للتجارة الإلكترونية، فكن شفافًا بشأن سياسات الاسترداد والإرجاع الخاصة بك . يمكنك أخذ ورقة من كتاب Jellycat هنا - خصص بائع التجزئة للألعاب الناعمة صفحة ويب كاملة لسياسات الإرجاع والإلغاء الخاصة به:

أحد الأشياء التي يجب تجنبها عند محاولة زيادة مصداقية موقع الويب الخاص بك هو استخدام الصور الفوتوغرافية المخزنة . وذلك لأن الأشخاص الذين يظهرون في الصور المخزنة ليسوا هم الأشخاص الذين يعملون في عملك - لقد تم الدفع لهم فقط مقابل الابتسام والوقوف بطرق مختلفة. ويمكن للمستخدمين عادةً اكتشاف صورة مخزنة على بعد ميل واحد.
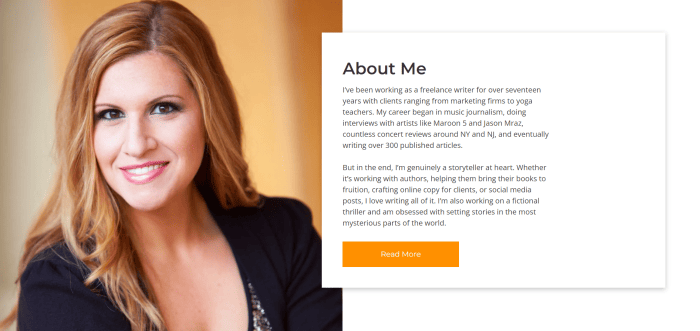
بدلاً من ذلك، من المفيد عرض صور احترافية لفريقك. تمامًا مثلما فعلت الكاتبة المستقلة أليسون لوكين هنا:

إن تنظيم مثل هذه اللقطات الاحترافية سيكلف أكثر من شراء الصور المخزنة. ولكن عندما يرى المستخدمون الأشخاص الفعليين الذين يقفون وراء نشاطك التجاري، سيعرفون أن موقع الويب الخاص بك شرعي وسيكونون أكثر استعدادًا للتعامل معه.
6. استخدم نسخة موقع قابلة للقراءة
هل يمكن لجمهورك المستهدف فهم ما يحاول موقع الويب الخاص بك إخبارهم به؟ إذا لم يتمكنوا من ذلك، فأنت تراهن أنهم سيغادرون موقع الويب الخاص بك بسرعة. ربما حتى تجعل خطًا مباشرًا للمنافس.
"أستطيع أن أفهم نسختي دون أي مشاكل! أنت تقول: "نحن جيدون".
كن حذرًا مع هذا النوع من التفكير: قد تكون على دراية بنسختك لدرجة أنك تعتقد خطأً أن الجميع يعرفون أيضًا ما تقوله.
(وهذا صحيح بشكل خاص إذا كنت تعمل في مجال تقني وتستخدم المصطلحات بانتظام في سياق العمليات.)
بدلاً من وضع افتراضات، اطلب من شخص ما من خارج عملك مراجعة نسخة موقع الويب الخاص بك :
- هل هذا منطقي بالنسبة لهم، أم أنه مجرد رطانة غير قابلة للفك؟
- حتى لو تمكنوا من فهم نسختك، هل هي جذابة أم تحفزهم على النوم؟
- ماذا عن طول نسختك - هل هي طويلة جدًا، أو قصيرة جدًا، أو مناسبة تمامًا، على غرار Goldilocks وThe Three Bears؟
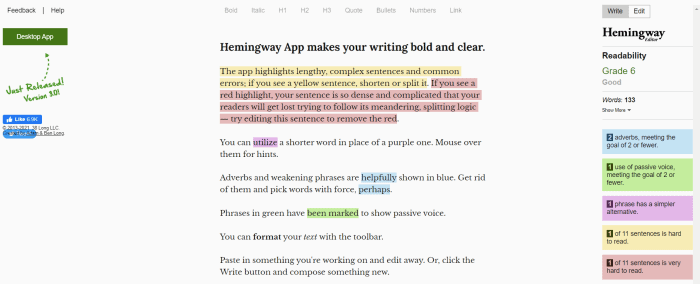
قم بتحسين نسختك بعد الحصول على تعليقاتهم. يمكن لأدوات التحرير مثل Hemingway Editor أيضًا تسليط الضوء على أجزاء من نسختك التي لديها مجال للتحسين.

بدلًا من ذلك، يمكنك استئجار مؤلف إعلانات إذا لم تكن واثقًا من كتابة نسخة بسيطة.
3 نصائح لتحسين التحويلات على موقع الويب الخاص بك
يمكن أن يكون موقع الويب الخاص بشركتك محركًا لـ:
- تزايد قائمة البريد الإلكتروني الخاصة بك،
- جذب المزيد من عمليات الاشتراك في الحساب،
- توليد المزيد من الطلبات، وأكثر من ذلك.
ولكي يحدث كل ذلك، ستحتاج إلى تشجيع زوار الموقع على اتخاذ إجراء أثناء تصفح موقعك!

قم بتطبيق هذه النصائح لزيادة معدل التحويل لموقعك على الويب:
1. استخدم العبارات التي تحث المستخدم على اتخاذ إجراء
هذه توجيهات قصيرة تدعو العميل المحتمل إلى القيام بشيء ما، مثل "التسجيل" أو "تنزيل كتابي الإلكتروني" أو "اشتر الآن". يمكن أن تتخذ أشكالًا عديدة، ولكن عادةً ما يتم تقديمها كرابط نصي أو زر قابل للنقر عليه.
تساعد العبارات التي تحث المستخدم على اتخاذ إجراء زوار موقع الويب على فهم خطواتهم التالية بعد تصفح موقع الويب الخاص بك. وعندما يتخذ المستخدمون مثل هذه الإجراءات، فإنك تحرز أيضًا تقدمًا نحو أهدافك - سواء كان ذلك زيادة حضور الندوات عبر الإنترنت، أو الحصول على المزيد من المشتركين في البريد الإلكتروني، أو تحقيق المبيعات، أو أي شيء آخر.
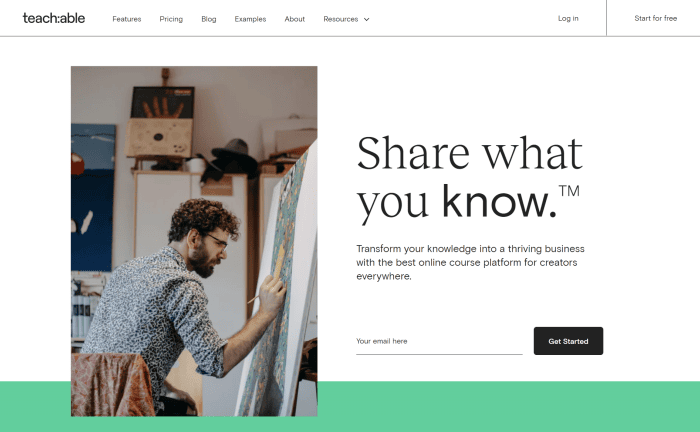
ما عليك سوى الاطلاع على الصفحة الرئيسية لمنصة الدورات التدريبية عبر الإنترنت Teachable ، والتي تحتوي على عدة عبارات تحث المستخدم على اتخاذ إجراء:

عند تحميل الصفحة الرئيسية، سيرى المستخدمون عبارة Teachable الأساسية التي تحث المستخدم على اتخاذ إجراء وهي "ابدأ"، والتي تطلب منهم التسجيل مجانًا.
وأثناء التمرير لأسفل، سترى نصوص الحث على اتخاذ إجراء الأخرى على الصفحة:
- "ابدأ مجانًا": وهو ما يؤكد على أنه مجاني للبدء في استخدام Teachable!
- "عرض الميزات": يتيح للمستخدمين استكشاف ميزات النظام الأساسي أثناء تحديد ما إذا كانوا يريدون استخدامه أم لا
- "التسجيل مجانًا": فيما يتعلق بكيفية قيام أي شخص بالتسجيل في دورة تدريبية مصغرة مجانية قابلة للتعليم
- "اتصل بنا": لتشجيع المستخدمين على التواصل إذا كانت لديهم أسئلة حول استخدام Teachable
- "البدء": تكرار للدعوة الرئيسية التي تحث المستخدم على اتخاذ إجراء في نهاية الصفحة الرئيسية لتقديم دفعة أخيرة بشأن التسجيل
2. اجعل من السهل على المستخدمين الاتصال بك
ربما يكون لدى المستخدمين أسئلة أثناء قراءة موقع الويب الخاص بك. في هذه الحالة، ستحتاج إلى مساعدتهم في الاتصال بك. من خلال تسهيل المحادثات مع العملاء المحتملين، يمكنك الحصول على الفرصة للقيام بما يلي:
- تعرف على المزيد حول احتياجاتهم،
- استكشاف التعاون،
- معالجة اعتراضات المبيعات، وحتى
- إغلاق صفقة!
على أقل تقدير، يجب عليك إبراز معلومات الاتصال الخاصة بك بشكل بارز على موقع الويب الخاص بك - كما هو الحال في رأس موقع الويب الخاص بك أو تذييله، أو في صفحة اتصال مخصصة.
يمكنك أيضًا تضمين نموذج اتصال للمستخدمين لترك رسالة. اجعل نموذج الاتصال هذا بسيطًا وسهل التعبئة: على سبيل المثال، حاول تضمين أقل عدد ممكن من حقول النموذج.
يمكنك أيضًا إعداد منطق شرطي لمساعدة المستخدمين على تخطي حقول النماذج التي لا تنطبق عليهم (على سبيل المثال، إذا ذكرت أنك مستقل، فستختفي الأسئلة الموجهة للشركات الكبيرة تلقائيًا).
أخيرًا وليس آخرًا، سيقدر المستخدمون الذين نفد صبرهم قدرتهم على بدء محادثة مباشرة للحصول على الإجابات على الفور. هناك العديد من أدوات الدردشة المباشرة التي يمكنها إضافة مثل هذه الوظائف إلى موقع الويب الخاص بك (تعد LiveChat و Tidio Chat من بين المفضلة لدينا).
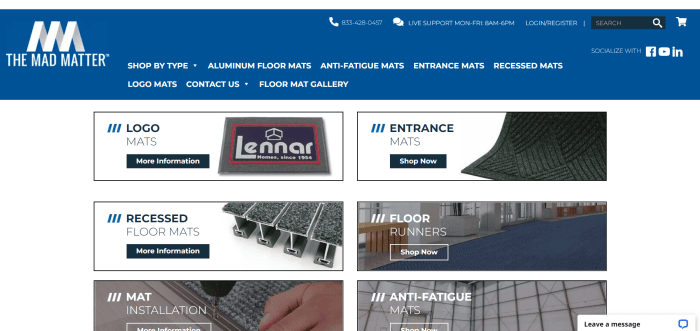
فيما يلي مثال رائع لموقع ويب تجاري يساعد العملاء المحتملين على التواصل: The Mad Matter .

قام بائع تجزئة سجاد الأرضية بتسليط الضوء على رقم هاتفه وساعات الدعم المباشر على رأس موقعه على الويب. يمكنك أيضًا اكتشاف أداة الدردشة المباشرة الخاصة بها في أسفل يمين الصفحة.
3. تقديم حوافز للمستخدمين لمشاركة تفاصيل الاتصال الخاصة بهم
إذا أراد المستخدمون التواصل معك، فسوف يتركون تفاصيل الاتصال الخاصة بهم دون طرح أي أسئلة. ولكن هل تجعلهم يشاركون هذه المعلومات لأغراض التسويق عبر البريد الإلكتروني، عندما لا يكون لديهم أي خطط للتواصل؟ يمكن أن يكون ذلك أكثر صرامة.
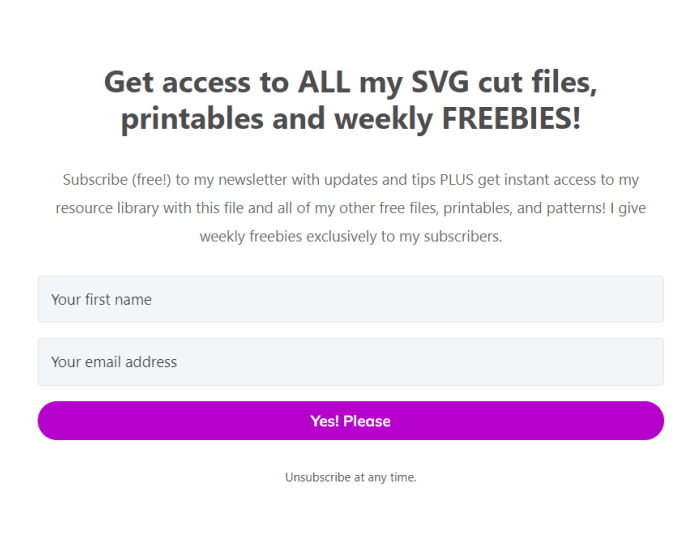
والمفتاح هنا هو تقديم حوافز (مجانية عادة) للمستخدمين لمشاركة تفاصيل الاتصال الخاصة بهم معك . تُعرف هذه الحوافز أيضًا باسم "مغناطيس الرصاص"، ويمكن أن تشمل كتبًا إلكترونية مجانية، وأوراق غش، ودروس فيديو قصيرة.
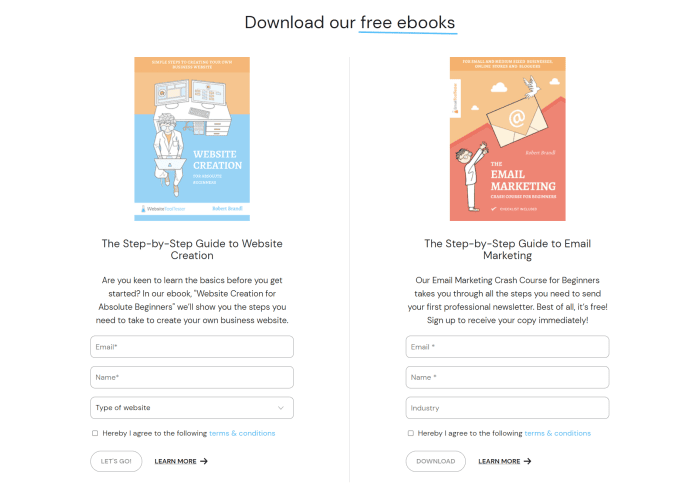
في صفحتنا الرئيسية لاختبار الأدوات ، نقدم أدلة مجانية خطوة بخطوة لإنشاء موقع الويب والتسويق عبر البريد الإلكتروني:

وفي الوقت نفسه، يمنح الحرفي إليسا من Local Heights المشتركين الجدد إمكانية الوصول إلى مكتبة نماذج الحرف اليدوية:

يمكنك أيضًا تقديم استشارات مجانية أو عروض توضيحية للمنتج مقابل تفاصيل الاتصال بالمستخدمين — أي هدية مجانية يمكنك تقديمها تكون ذات قيمة من وجهة نظر العميل.
توفر خدمات التسويق عبر البريد الإلكتروني إعدادًا كاملاً للشركات من أجل:
- إنشاء نماذج لجمع تفاصيل الاتصال الخاصة بالمستخدمين،
- قم بتقسيم قائمتهم لإرسال المزيد من رسائل البريد الإلكتروني المخصصة، و
- قم بإعداد مسارات تحويل تلقائية للبريد الإلكتروني تحول المشتركين إلى مشترين.
تعرف على المزيد حول أفضل خدمات التسويق عبر البريد الإلكتروني في دليلنا المنفصل.
5 نصائح لتحسين حركة المرور إلى موقع الويب الخاص بك
هناك العديد من الطرق لتوليد حركة المرور على موقع الويب، ويعد تحسين محركات البحث (SEO) إحدى الطرق المفضلة لدينا. من خلال مساعدة محركات البحث مثل Google على اكتشاف المحتوى الخاص بك وتصنيفه جيدًا لمختلف مصطلحات البحث (المعروفة أيضًا باسم "الكلمات الرئيسية")، يمكنك الاستمتاع بحركة مرور ثابتة على موقع الويب على المدى الطويل.
يعد تطوير إستراتيجية تحسين محركات البحث (SEO) جهدًا آخر تمامًا في حد ذاته، ولكن إليك بعض أفكار تحسين موقع الويب التي يمكنك تنفيذها لتحقيق مكاسب سريعة في حركة المرور:
1. قم بتحسين صفحاتك للكلمات الرئيسية ذات الصلة
"الكلمات الرئيسية" هي الكلمات والعبارات التي يكتبها الأشخاص في محركات البحث للبحث عن الأشياء عبر الإنترنت. الهدف هنا هو تصنيف موقع الويب الخاص بك بحثًا عن الكلمات الرئيسية ذات الصلة بعملك. وذلك حتى يرى الأشخاص موقع الويب الخاص بك في نتائج محرك البحث، ثم ينقرون عليه لزيارته.
أولاً، قم بعصف ذهني للكلمات الرئيسية ذات الصلة بنشاطك التجاري . إذا كنت تدير موقعًا إلكترونيًا لمراجعة الهواتف المحمولة، فقد تكون الكلمات الرئيسية ذات الصلة هي:
- أفضل هاتف للألعاب
- اي فون مقابل سامسونج
- كيفية اختيار الهاتف المحمول
- الهواتف المحمولة لكبار السن
بعد وضع قائمة مختصرة للكلمات الرئيسية، ابدأ في تحسين صفحات موقع الويب الخاص بك لها . بشكل عام، يتضمن ذلك استخدام الكلمة الأساسية في أماكن مثل:
- عنوان صفحتك والأوصاف التعريفية
- عناوين الصفحات
- رابط URL الثابت (أي الجزء الأخير من عنوان URL المرتبط بصفحة ويب معينة)، على سبيل المثال bestmobilephones.com /iphone-vs-samsung
سيكون لدى أفضل منشئي مواقع الويب ميزات تحسين الكلمات الرئيسية المضمنة. في Wix، على سبيل المثال، يمكنك تخصيص عنوان URL الثابت وعلامة العنوان والوصف التعريفي لكل منشور تقوم بإنشائه.

يجب عليك أيضًا استخدام الكلمة الأساسية في النص الرئيسي للنص الخاص بك - لكن لا تستخدم الكلمات الرئيسية !
تتضمن هذه الممارسة تشويش الكلمة الرئيسية بشكل متكرر في المحتوى الخاص بك إلى درجة أن المحتوى الخاص بك يبدو غير طبيعي. بعيدًا عن مساعدتك على زيادة تصنيفات محرك البحث الخاص بك، فمن المرجح أن يؤدي ذلك إلى إزعاج القراء الذين يجدون المحتوى الخاص بك متكررًا وغير مفيد.
2. إصلاح الروابط المعطلة
على الرغم من أن الروابط الخاصة بك قد تعمل بشكل مثالي في البداية، إلا أنها قد تتعطل بمرور الوقت عندما تقوم أنت - أو مواقع الويب الخارجية التي قمت بالارتباط بها - بإعادة تنظيم صفحات الويب الخاصة بك.
وعندما تنقطع الروابط الخاصة بك:
- لن تقوم روبوتات محركات البحث بتمرير أي "عصير ارتباط" إلى الصفحات التي قمت بربطها. يمكن أن تفقد مثل هذه الصفحات بعد ذلك الفرصة لزيادة موثوقيتها (وبالتالي فرصة الحصول على تصنيفات أعلى في محرك البحث).
- إنك تضر بتجربة المستخدم لأن المستخدمين الذين ينقرون على رابط معطل يرون صفحة خطأ بدلاً من الصفحة التي كانوا يعتزمون زيارتها.
ولذلك، فمن الممارسات الجيدة أن تقوم بانتظام بفحص موقع الويب الخاص بك بحثًا عن الروابط المعطلة، ثم استبدالها ببدائل فعالة (أو إزالتها تمامًا) .
ولحسن الحظ، لن تضطر إلى النقر يدويًا على آلاف الروابط للتحقق مما إذا كانت لا تزال تعمل.
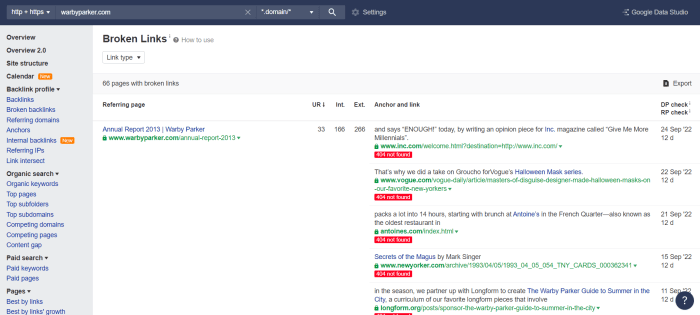
يمكن لبرنامج فحص الروابط المعطلة مثل BrokenLinkCheck.com وAhrefs فحص موقع الويب الخاص بك بحثًا عن الروابط المعطلة، ثم عرضها في تقرير أنيق لاتخاذ الإجراء الخاص بك.
هنا، استخدمنا Ahrefs للتحقق من الروابط المعطلة على الموقع الإلكتروني لمتاجر النظارات بالتجزئة Warby Parker :

يبدو أن هناك ما لا يقل عن 66 صفحة بها روابط معطلة. هل يعرف أحد فريق Warby Parker؟ سيكون من الجيد إصلاح هذه الروابط!
3. تحسين سرعة صفحة موقع الويب الخاص بك
تعد سرعة الصفحة أحد أهم عناصر الويب الأساسية التي يستخدمها Google لتحديد تصنيف صفحة الويب. لزيادة تصنيفات محرك بحث Google الخاص بك (وبالتالي حركة البحث إلى موقع الويب الخاص بك)، افعل كل ما بوسعك لمساعدة صفحاتك على التحميل بسرعة .
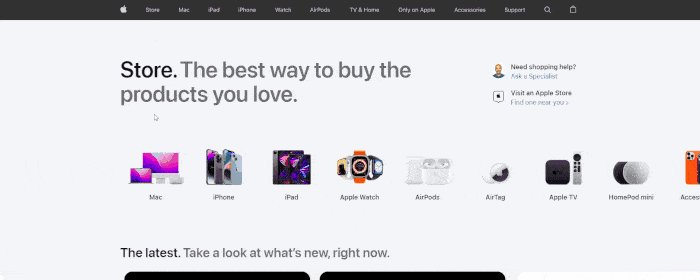
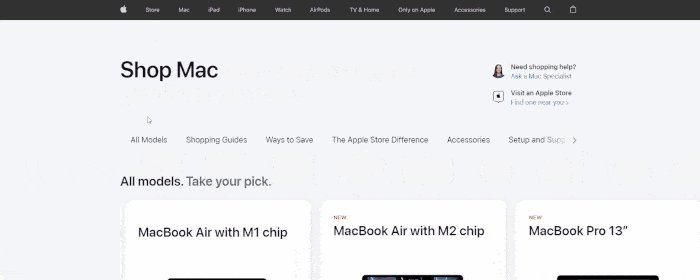
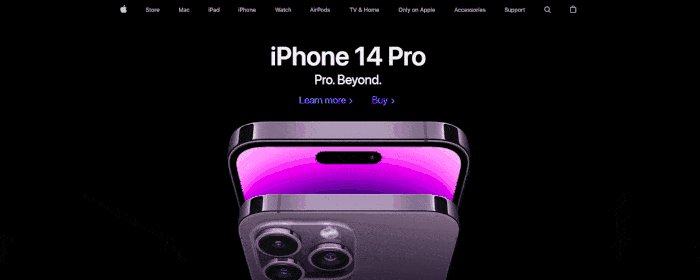
ما عليك سوى إلقاء نظرة على كيفية تحميل صفحات ويب Apple على الفور تقريبًا عند النقر عليها:

بالطبع، تعد شركة Apple شركة ضخمة ولديها الكثير من الأموال للاستثمار في أفضل إعداد لموقع الويب. ولكن حتى لو كانت مواردك محدودة للغاية، فلا يزال بإمكانك اتخاذ خطوات لتحسين سرعة صفحتك عن طريق:
- اختيار منشئ مواقع الويب الذي يقوم بتحميل الصفحات بسرعة. في اختبارات الأداء التي أجريناها، وجدنا أن GoDaddy وJimdo وWebnode يقدمون بعضًا من أفضل سرعات تحميل الصفحات في السوق.
- التقليل من استخدام الرسوم المتحركة والصور الثقيلة. تميل هذه الوسائط إلى أن تكون ذات أحجام ملفات أكبر وبالتالي تحتاج إلى مزيد من الوقت للتحميل. حيثما أمكن، قم بضغط صورك لتقليل أحجام ملفاتها قبل استخدامها على موقع الويب الخاص بك. يمكنك استخدام أداة تحسين الصور المفيدة لدينا لتحديد الصور التي تحتاج إلى تحسين.
إذا كنت من مستخدمي WordPress، فيمكنك أيضًا تحسين سرعة صفحتك عبر طرق مثل التبديل إلى مضيفي ويب أسرع، أو تخزين موقع الويب الخاص بك مؤقتًا، أو تثبيت المكونات الإضافية لتحسين الموقع.
وبعد إجراء تغييرات على موقع الويب الخاص بك، استخدم أداة PageSpeed Insights المجانية من Google للتحقق من سرعات صفحتك الحالية. فيما يلي أيضًا دليل مفيد يساعدك على تحسين بقية مؤشرات الويب الأساسية لديك.
4. قم بالتدوين بانتظام
ما الذي يجعل الناس يعودون إلى المواقع الإخبارية مرارًا وتكرارًا؟ بسيط:
تنشر المواقع الإخبارية بانتظام مقالات عن آخر الأخبار، لذا يتعين على القراء العودة إذا كانوا يريدون البقاء على اطلاع دائم.
ربما لا تقوم بتشغيل منشور إخباري، ولكن يمكنك تكرار هذه الصيغة عن طريق الاحتفاظ بمدونة محدثة.
تحدث عن آخر الأحداث في مجال عملك، أو قم بتعليم ما تعرفه، أو حتى مشاركة التحديثات حول كيفية سير العمل - السماء هي الحد هنا. كلما كانت منشورات مدونتك أكثر إثارة للاهتمام ومفيدة، زاد تفاعل القراء مع مدونتك (وعلامتك التجارية بشكل عام).
بصرف النظر عن إرضاء المستخدمين، يعد تشغيل مدونة طريقة رائعة لمساعدة موقعك على الويب في الحصول على مرتبة أعلى في نتائج محرك البحث . وذلك لأنه يمكنك تحسين محتوى مدونتك للكلمات الرئيسية ذات الصلة (راجع المناقشة أعلاه).
ليس هذا فحسب: فأنت تمنح روبوتات محرك البحث أيضًا سببًا للزحف بانتظام إلى موقع الويب الخاص بك بحثًا عن محتوى جديد ، ثم فهرسة هذا المحتوى وتقديمه للباحثين.
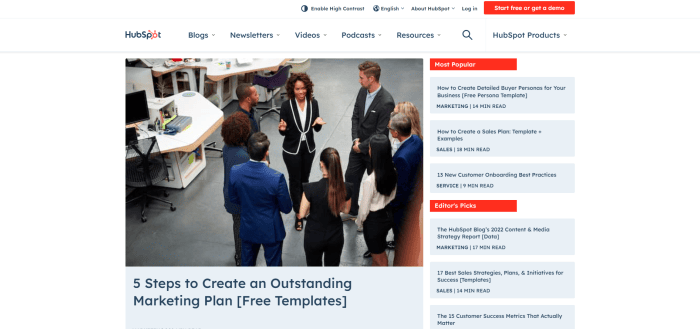
لقد قام فريق HubSpot بعمل رائع من خلال مدونته:

مدونة منصة إدارة علاقات العملاء مليئة بالمحتوى ذي الصلة الذي سيحبه جمهورها المستهدف من المسوقين ومندوبي المبيعات. يتم أيضًا تحديث المدونة بانتظام.
وفي آخر مرة تحققنا فيها، تم تصنيف منشورات مدونة HubSpot في المرتبة الأولى للكلمات الرئيسية ذات أحجام البحث الكبيرة مثل "التسويق الرقمي" و"أفكار الأعمال" و"العرض التقديمي المعزز"!
5. بناء روابط لموقع الويب الخاص بك
كلما زاد عدد مواقع الويب التي ترتبط بموقعك، كلما ظهر موقع الويب الخاص بك أكثر موثوقية لمحركات البحث. سيقومون بعد ذلك برفع تصنيفات محرك البحث الخاص بك حتى يتمكن المزيد من الباحثين من رؤية المحتوى الخاص بك.
ومع ذلك، تحذير عادل: يمكن أن يكون الحصول على الروابط بشكل نشط من مواقع الويب الأخرى (على سبيل المثال، "بناء الروابط") أحد أصعب المهام وأكثرها استهلاكًا للوقت في تحسين محركات البحث . وذلك لأنه على الرغم من بذل قصارى جهدك، لا يمكنك التحكم في ما إذا كان الأشخاص سيرتبطون بك في النهاية أم لا.
لذا، ما لم تسمح الموارد بذلك، فإننا لا نوصي باستثمار قدر كبير من الوقت في بناء الروابط. ومع ذلك، يجب عليك اغتنام الفرصة تمامًا للحصول على الروابط ذات الصلة من مواقع الويب الموثوقة إذا جاءت هذه الفرص في طريقك !
على سبيل المثال، إذا كان لديك محتوى فريد تعتقد أن قراء موقع ويب معين يمكنهم الاستفادة منه، فمن المفيد التواصل معنا ومحاولة ربط موقع الويب هذا بك.
أو يمكنك الاستعارة من كتاب قواعد اللعبة لكاتبة المحتوى مديحة جمال. حصلت على رابطين خلفيين من مواقع ويب ذات سلطة عالية من خلال الرد على الصحفيين في برنامج Help A Reporter Out (HARO):

في HARO، يقدم الصحفيون طلبات اقتباسات للمقالات ويرد الأشخاص.
إذا وجد أحد الصحفيين أن إجابتك ذات قيمة لمقالته، فقد يعرضها فقط (ويضيف رابطًا إلى موقع الويب الخاص بك أيضًا!)
تجديد وتحديث
أوه، لقد كانت تلك مناقشة طويلة! دعونا نلخص أفكار تحسين موقع الويب التي تناولناها:
نصائح لتحسين تجربة الموقع:
- اختر تصميمًا بسيطًا لموقع الويب: اسم اللعبة نظيف وبسيط
- ساعد المستخدمين في العثور على ما يبحثون عنه باستخدام قوائم التنقل المنظمة وأشرطة البحث والمزيد
- تقديم تجربة جيدة للهاتف المحمول لتلبية احتياجات مستخدمي الهاتف المحمول
- قم بإعطاء الأولوية لإمكانية الوصول إلى موقع الويب لمساعدة المستخدمين على فهم المحتوى الخاص بك
- عزز الأصالة والثقة من خلال إبراز قيادتك وشهاداتك وسياسات استرداد الأموال
- استخدم نسخة موقع ويب قابلة للقراءة ويمكن لجمهورك المستهدف فهمها
نصائح لتحسين التحويلات على موقع الويب الخاص بك:
- استخدم العبارات التي تحث المستخدم على اتخاذ إجراء لتوجيه القراء إلى خطواتهم التالية
- اجعل من السهل على المستخدمين الاتصال بك باستخدام نماذج الاتصال المحسنة وأدوات الدردشة المباشرة
- تقديم حوافز للمستخدمين لمشاركة تفاصيل الاتصال الخاصة بهم لأغراض التسويق عبر البريد الإلكتروني
نصائح لتحسين حركة المرور إلى موقع الويب الخاص بك:
- قم بتحسين صفحاتك للكلمات الرئيسية ذات الصلة لجذب المزيد من حركة البحث
- إصلاح الروابط المعطلة، والتي قد تضر بتصنيفات محرك البحث الخاص بك
- قم بتحسين سرعة صفحة موقع الويب الخاص بك لإبقاء محركات البحث والمستخدمين سعداء
- قم بالتدوين بانتظام لمنح المستخدمين سببًا للعودة إلى موقع الويب الخاص بك
- أنشئ روابط إلى موقع الويب الخاص بك لتعزيز موثوقية موقع الويب الخاص بك
اختر بعضًا من هذه النصائح لتطبيقها على موقع الويب الخاص بك الآن. قد تُحدث هذه التغييرات فرقًا كبيرًا في عدد زيارات موقعك على الويب ومعدلات التحويل والنتيجة النهائية. يمكنك حتى محاولة استخدامها جميعًا!
إذا كانت لديك أسئلة أو تريد أفكارنا حول كيفية تحسين موقعك على الويب، فاترك تعليقًا أدناه وسنرد عليك!