改善網站的 14 個技巧 為您的網站吸引更多訪客和業務
已發表: 2022-11-02Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
在堅持相同的網站設計五年後,我們在 2021 年進行了大規模的網站改版專案。
以前的設計一開始效果很好,但五年對網路世界來說是很長的一段時間。 我們開始感覺到我們的網站不再現代化,也不再代表我們作為一家公司的形象。
我們也相信我們的網站可以更有效地為用戶服務,即提供有關滿足他們需求的最佳網站工具的資訊。
我們花了近 1.5 年的時間來設計一個更好的網站(!),但我們對結果非常滿意。 在此過程中,我們還獲得了有關改進幾乎所有網站的寶貴見解。
我們將這些內容與 10 年幫助小型企業創建網站的經驗相結合,分享14 個快速、簡單的網站改進技巧,您現在就可以實施。
我們將這些技巧分為三個關鍵領域:
- 改善使用者的網站體驗
- 透過提高轉換率來提高網站的成功率
- 提高網站流量
事不宜遲,現在就開始討論它們吧!
目錄
改善使用者網站體驗的 6 個技巧
- 選擇簡單的網站設計
- 幫助用戶找到他們想要的東西
- 提供良好的行動體驗
- 優先考慮網站的可訪問性
- 培養真實性和信任
- 使用可讀的網站副本
提高網站轉換率的 3 個技巧
- 編寫號召性用語
- 讓用戶輕鬆聯絡您
- 鼓勵用戶分享他們的聯絡方式
提高網站流量的 5 個技巧
- 針對相關關鍵字優化您的頁面
- 修復損壞的鏈接
- 提高網站的頁面速度
- 定期寫博客
- 建立指向您網站的鏈接
改善使用者網站體驗的 6 個技巧
他們在您網站上的體驗越好,用戶停留的時間就越長。 我們發現具有最佳使用者體驗的網站往往:
1.選擇簡單的網站設計
如果您正在等待訪客,您會將您的家打掃得乾淨整潔,以最好的方式展示它。 同樣的邏輯也適用於您的網站設計。
極簡主義是當今網站的基本設計元素。 現代網站乾淨整潔,目的是賞心悅目。
目前的網頁設計趨勢包括:
- 使用空白來幫助您的網站文字和圖像庫脫穎而出。
- 省略複雜的動畫和圖像。 網站上太多閃亮和閃爍的物件可能會分散注意力,並導致糟糕的用戶體驗。
只需看看簡單的新設計如何使我們的讀者之一(校對員)的網站受益:
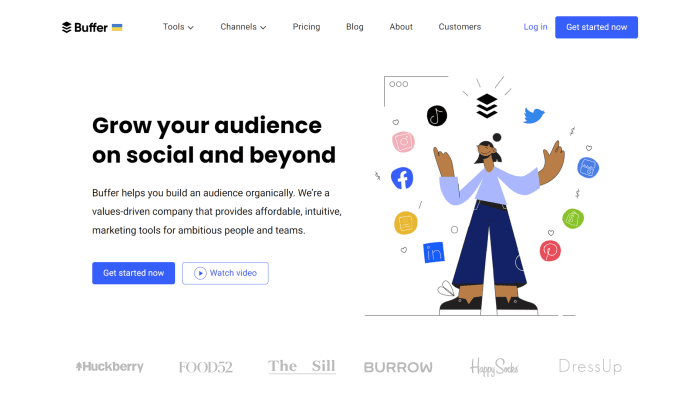
如需更多靈感,請參閱社群媒體管理平台Buffer的精美主頁。

主頁看起來很簡單,但是瀏覽起來卻很享受。
透過選擇白色的網站背景,Buffer 使其文字和圖像成為關注的焦點。 只要看看黑色正文文字與白色背景的對比效果如何!
同時,該品牌策略性地使用藍色來幫助其標題和號召性用語按鈕脫穎而出。
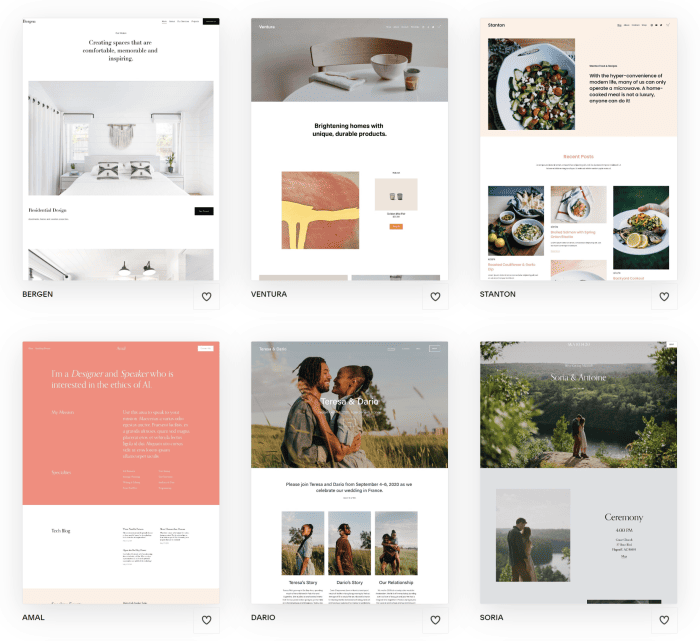
大多數優秀的網站建立者都會提供清晰設計的模板和佈局。 例如,以下是 Squarespace 中精選的簡約範本:

如果您想要更客製化的設計,您也可以聘請網頁設計師。
2.幫助使用者找到他們想要的東西
用戶來到您的網站尋找某些東西 - 您會希望幫助他們找到它。 您可以透過以下方式執行此操作:
- 為不同的主題或項目提供單獨的頁面,而不是將多種內容類型集中到一個頁面中。 例如,您可以有單獨的商店、定價、聯絡表單和服務頁面。 許多網站建立器主題都會預先建立此類頁面,您所要做的就是用您的內容填充它們。
- 安裝搜尋欄,供使用者搜尋您網站上的內容。 一些更進階的搜尋欄還可以在使用者鍵入查詢時建議相關網頁。 為您的網站啟用此類自動完成搜尋功能通常並不困難:例如,如果您使用 WordPress,則安裝 Ajax Search Lite 等外掛程式即可解決問題。
- 突出顯示您最重要的網頁。 這樣做可以幫助網站使用者更輕鬆地導航和瀏覽您的頁面。 例如,您可以在網站導覽功能表中連結到此類頁面,或直接從主頁連結到此類頁面。
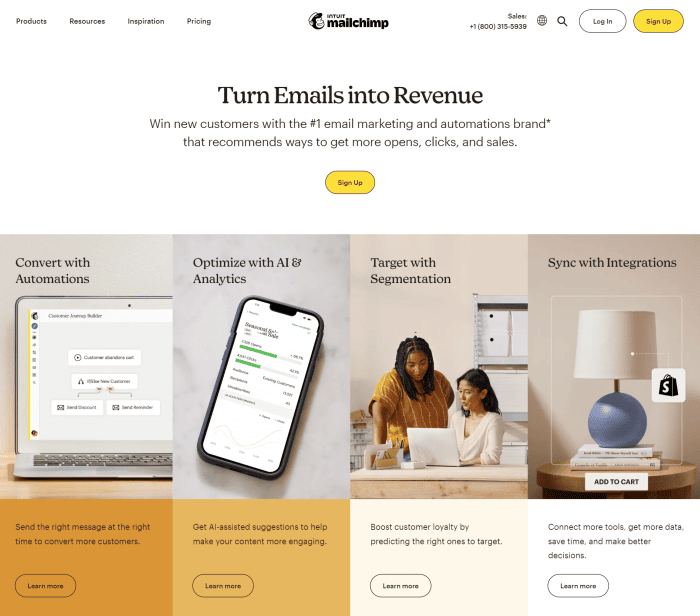
例如, Mailchimp的主頁包含指向電子郵件平台主要功能的顯著鏈接,例如「自動化轉換」和「分段目標」。

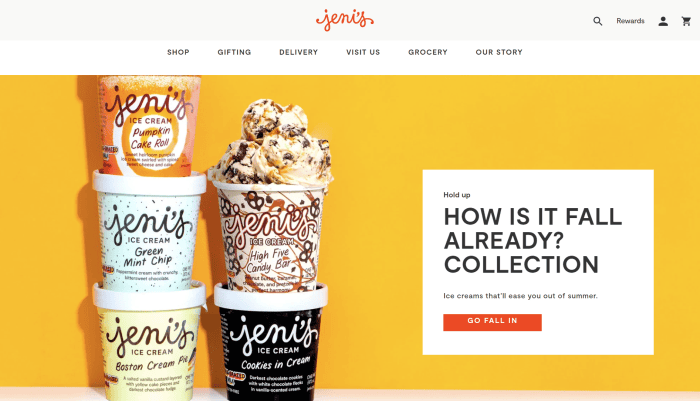
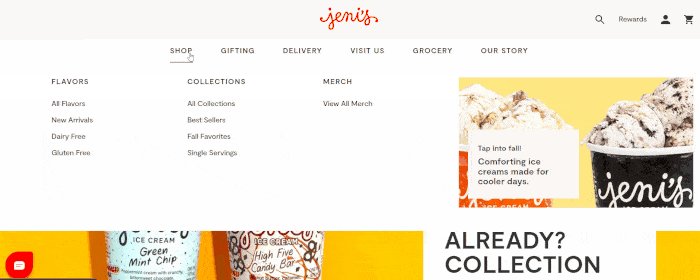
這是一個具有用戶友好網站結構的網站範例: Jeni's Splendid Ice Creams 。

冰淇淋零售商網站的標題導覽列包含關鍵頁面,例如品牌的線上商店、送貨服務和實體位置。
當您將滑鼠懸停在某些選單標題上時,該選單也會進一步擴展為其他頁面的「捷徑」。

最後但並非最不重要的一點是,Jeni 網頁右上角的搜尋功能使用戶可以在不確定如何導航到某個頁面時進行搜尋。
3.提供良好的行動體驗
如果您對網站適合行動裝置的重要性有疑問:
- 行動裝置用戶至少佔全球網站流量的一半——準確地說,2022 年第二季為 58.99%。 哎呀,也許您現在正在手機上閱讀本指南。
- 自 2019 年 7 月 1 日起, Google也預設採用行動優先索引。 換句話說,它主要使用網站頁面的行動版本在其搜尋引擎結果上對內容進行索引和排名。 如果您的網站提供的行動體驗很差,其排名可能會受到影響。
現在確信了嗎? 我們希望如此。
一個精心建構的行動網站將包含以下元素:
- 「可隱藏」導航選單,為網站的主要內容釋放空間(通常採用「漢堡」菜單或其他基於食物的圖示的形式)
- 大標題和正文更易於閱讀
- 寬按鈕,用戶可以輕鬆地用拇指點擊
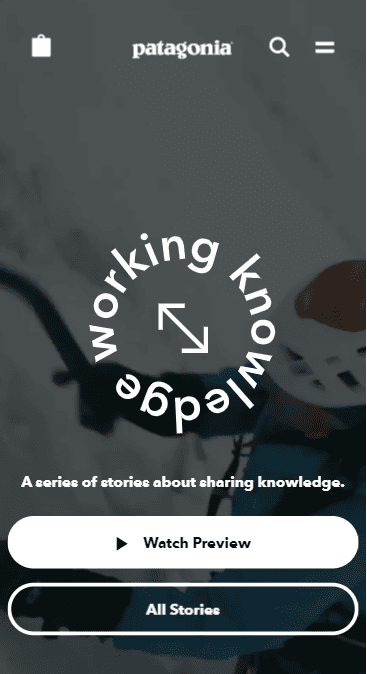
瀏覽戶外服裝零售商Patagonia網站的行動版本,以了解這些元素的實際效果。

各種網站建立器(例如 GoDaddy 和 WordPress)都有「響應式」模板,當從手機查看時,這些模板將切換到適合行動裝置的設計。
同時,其他網站建立器(例如 Wix)可以為行動裝置編輯和維護網站的最佳化版本。 透過這樣做,您可以刪除可能會降低行動裝置使用者體驗的大圖像和其他內容。
我們個人認為,只運行一個同時滿足桌面和行動用戶需求的網站版本會更方便,但請選擇對您最有意義的選項。
4. 優先考慮網站的可訪問性
易於訪問與易於導航不同(我們已在上面第 2 點中介紹過)。
一個網站可以輕鬆導航,因為它的頁面佈局整齊,但如果使用者無法感知其頁面內容,則仍然難以存取。 這可能是由於以下原因:
- 使用者的身體狀況(例如視力障礙)阻礙了他們查看和閱讀網站文字的能力
- 顏色選擇不當會導致對比度不足,使文字難以閱讀
- 使用太小的文字和圖像
- 具有橫跨螢幕長度的長文本段落
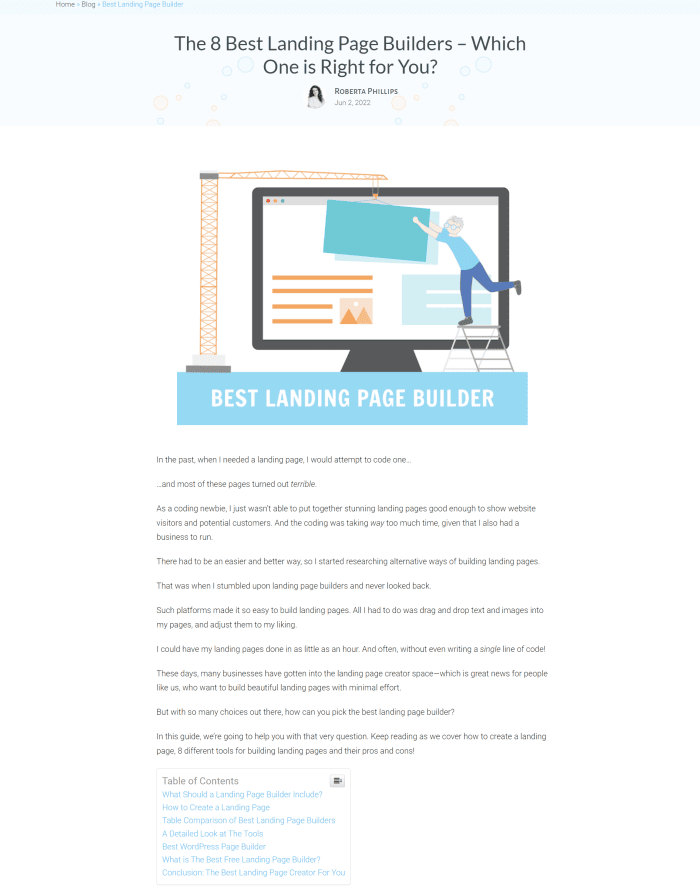
過去,我們的網站使用較小字體的淺灰色正文文本,許多用戶抱怨難以閱讀。 這就是我們關於最佳著陸頁建立器的文章當時的樣子,例如:

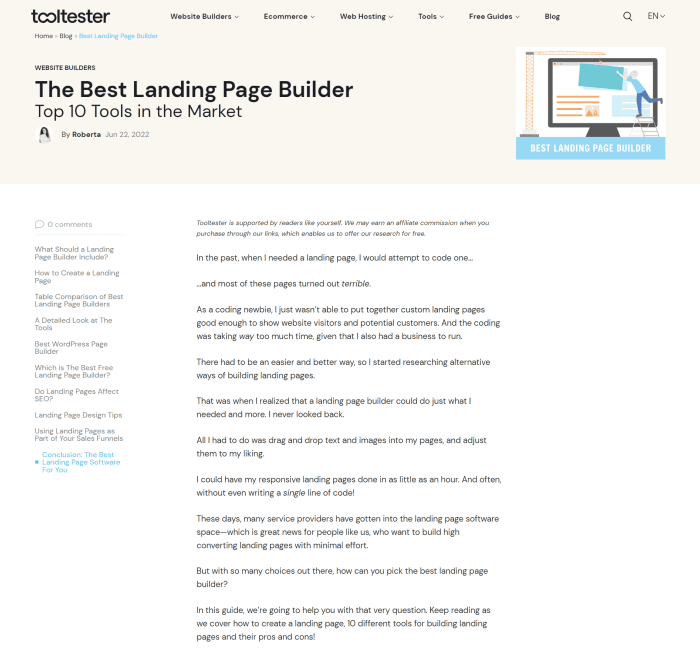
我們努力透過在新網站上使用較大字體的深色文字來顯著提高可讀性。 這是同一篇文章現在的樣子:

(我們成功了嗎?我們歡迎您的回饋!)
網頁內容可訪問性指南提供了改善網站可訪問性的國際標準。 這些準則包括:
- 為非文字內容(例如圖像)添加簡短的文字描述。 該文字描述也稱為“替代文字”,可以透過螢幕閱讀器軟體向難以看到非文字內容本身的網站使用者讀出。
- 文字顏色(包括連結)的對比至少為 3:1 。
- 文字行不超過 80 個字元或字形(中文、日文或韓文頁面為 40 個)。
在此閱讀有關網站可訪問性以及如何改進網站的更多資訊。
5. 培養真實性和信任
人們可能可以從大量其他網站獲得他們想要的資訊或產品。 那他們為什麼要聽你說的話,或是向你購買呢?
這就是溝通真實性和信任可以幫助您贏得他們的注意力和業務的地方。
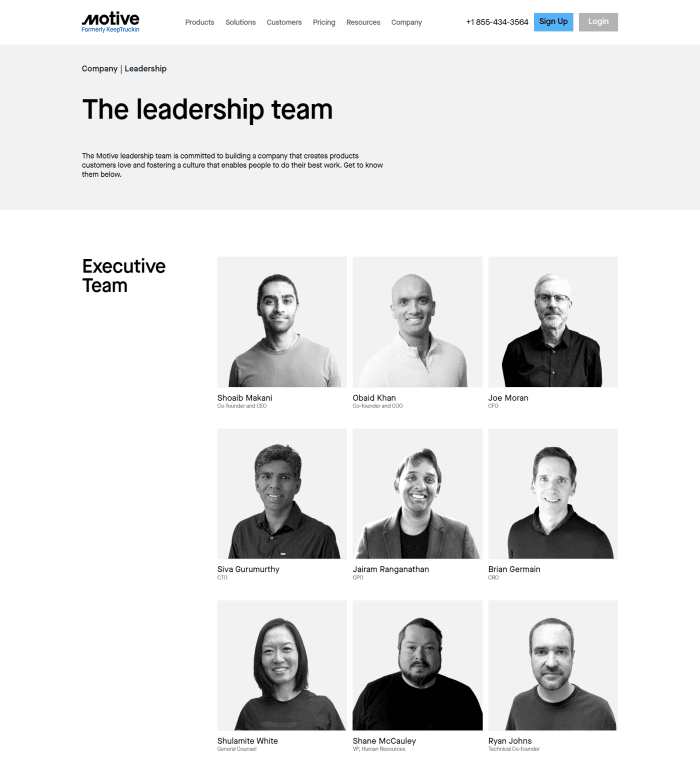
您可以展示您業務背後的領導力,就像車隊管理平台Motive在其網站上所做的那樣:

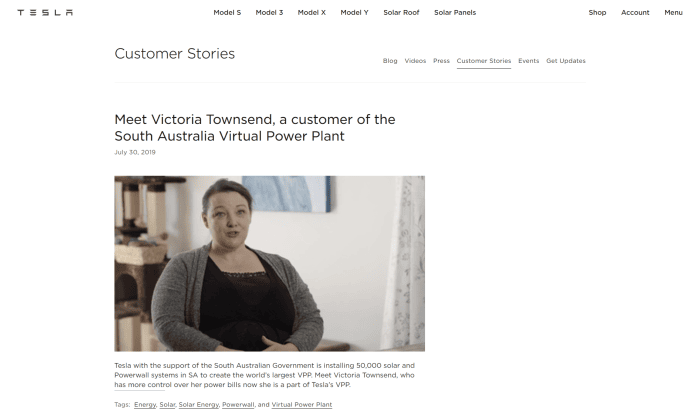
或包括文字和影片推薦作為社會證明,類似於汽車和清潔能源企業特斯拉營運的虛擬發電廠的影片推薦:

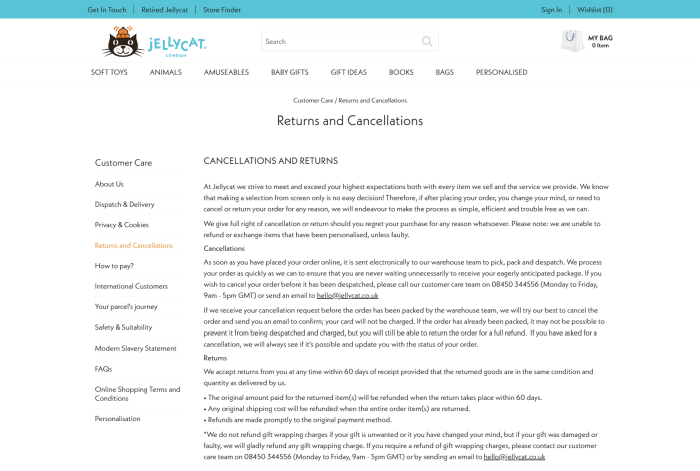
如果您經營電子商務商店,請對退款和退貨政策保持透明。 您可以在這裡借鑒Jellycat的書——這家毛絨玩具零售商專門提供了一個完整的網頁來介紹其退貨和取消政策:

在嘗試提高網站的可信度時要避免的一件事是使用圖庫攝影。 這是因為庫存照片中的人並不是在您的企業中工作的人 - 他們只是被付錢以各種方式微笑和擺姿勢。 用戶通常可以在一英里外發現一張庫存照片。
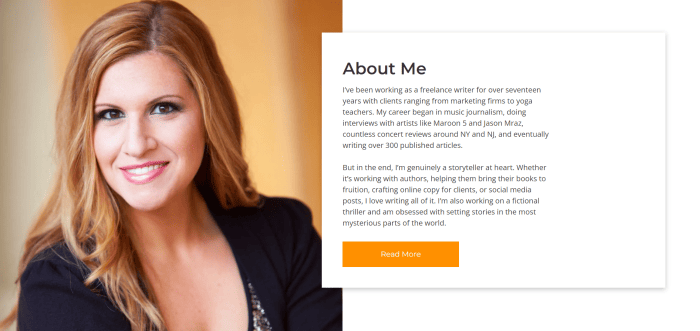
相反,展示您團隊的專業照片是值得的。 就像自由撰稿人艾莉森·盧金(Alison Lukin)在這裡所做的那樣:

組織這樣的專業拍攝比購買庫存照片花費更多。 但是,當用戶看到您的業務背後的實際人員時,他們會知道您的網站是合法的,並且更願意與之互動。
6.使用可讀的網站文案
您的目標受眾能否理解您的網站想要告訴他們的內容? 如果他們不能,你打賭他們很快就會離開你的網站。 甚至可能徑直走向競爭對手。
「我可以毫無問題地理解我的文案! 我們很好,」你說。
小心這種想法:你可能對你的文案非常熟悉,以至於你錯誤地認為其他人也知道它在說什麼。
(如果您處於技術領域並在操作過程中經常使用術語,則尤其如此。)
不要做出假設,而是讓您公司之外的人審查您的網站副本:
- 這對他們來說有意義,還是讀起來就像是難以辨認的胡言亂語?
- 即使他們能理解你的文案,它是否有吸引力或令人入睡?
- 你的文案長度怎麼樣──是太長、太短,還是恰到好處,就像《金髮姑娘和三隻熊》那樣?
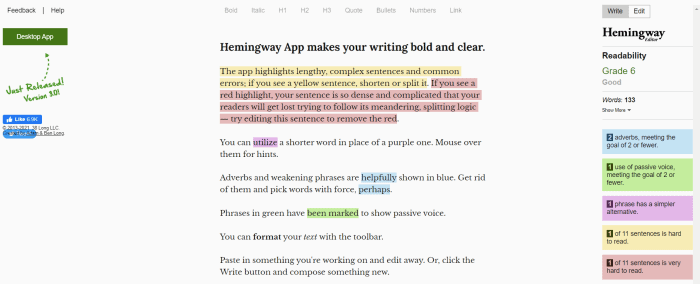
收到他們的回饋後完善您的文案。 像海明威編輯器這樣的編輯工具也可以揭示文案中還有改進空間的部分。


或者,如果您對撰寫簡單的文案沒有信心,請聘請文案撰稿人。
提高網站轉換率的 3 個技巧
您的企業網站可以成為以下引擎:
- 增加您的電子郵件列表,
- 吸引更多帳號註冊,
- 產生更多訂單等等。
為了實現所有這些,您需要鼓勵網站訪客在瀏覽您的網站時採取行動!
應用以下技巧來提高您的網站轉換率:
1.使用號召性用語
這些是邀請潛在客戶做某事的簡短指令,例如「註冊」、「下載我的電子書」或「立即購買」。 它們可以採用多種形式,但通常以文字連結或可點擊按鈕的形式呈現。
號召性用語可幫助網站訪客在瀏覽您的網站後了解他們的下一步行動。 當用戶採取此類行動時,您也可以在實現目標方面取得進展 - 無論是增加網路研討會的出席率、獲得更多的電子郵件訂閱者、實現銷售或其他目標。
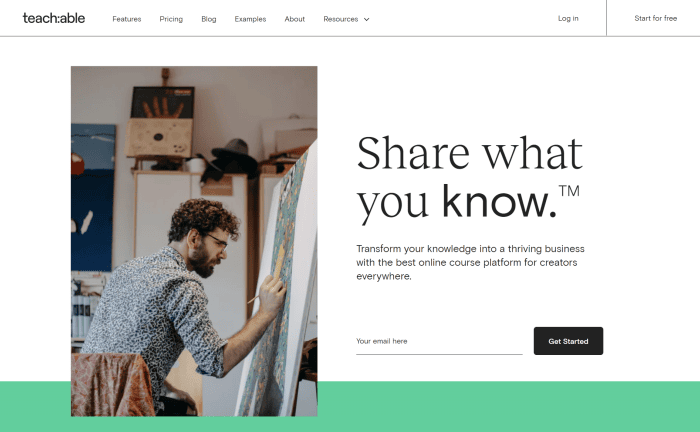
只要查看線上課程平台Teachable的主頁,其中包含多個號召性用語:

當主頁加載時,用戶將看到 Teachable 的主要號召性用語“開始”,要求他們免費註冊。
當您向下捲動時,您會在頁面上看到這些其他號召性用語文字:
- 「免費開始」:強調開始使用 Teachable 是免費的!
- 「檢視功能」:供使用者探索平台功能並決定是否使用
- 「免費註冊」:關於任何人如何註冊免費的可教學迷你課程
- 「聯絡我們」:鼓勵用戶在使用 Teachable 時有疑問時聯絡我們
- 「開始使用」:在主頁末尾重複主要號召性用語,以提供有關註冊的最後提示
2.讓使用者更容易聯絡你
也許用戶在閱讀您的網站時有疑問。 在這種情況下,您需要幫助他們與您聯繫。 透過促進與潛在客戶的對話,您將有機會:
- 詳細了解他們的需求,
- 探索合作,
- 解決銷售異議,甚至
- 達成交易!
至少,您應該在網站上突出顯示您的聯絡訊息,例如在網站頁首或頁尾中,或在專門的聯絡頁面上。
您也可以包含一個聯絡表單,供用戶留言。 讓此聯絡表單填寫起來簡單方便:例如,嘗試包含盡可能少的表單欄位。
您還可以設定條件邏輯來幫助使用者跳過不適用於他們的表單欄位(例如,如果您聲明自己是自由工作者,則針對大型企業的問題將自動消失)。
最後但並非最不重要的一點是,特別不耐煩的用戶會喜歡能夠開始即時聊天以立即獲得答案。 有各種即時聊天小工具可以將此類功能添加到您的網站(LiveChat 和 Tidio Chat 是我們的最愛)。
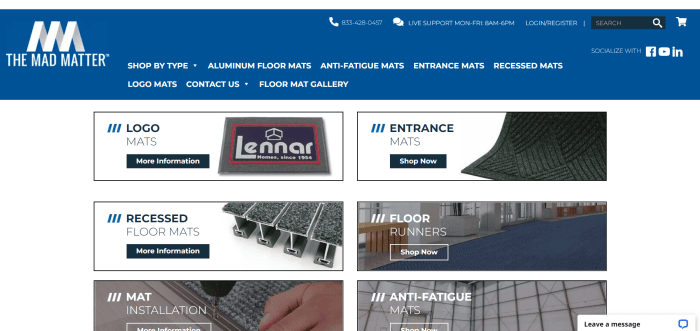
這是幫助潛在客戶聯繫的商業網站的一個很好的例子: The Mad Matter 。

這家地墊零售商在其網站標題上突出顯示了其電話號碼和即時支援時間。 您也可以在頁面右下角找到其實時聊天小工具。
3. 鼓勵用戶分享他們的聯絡方式
如果用戶想與您聯繫,他們會留下他們的聯絡方式,不問任何問題。 但是讓他們在沒有計劃聯繫的情況下出於電子郵件行銷目的共享此類資訊? 這可能會更難。
關鍵是為用戶提供(通常是免費的)激勵措施來與您分享他們的聯絡方式。 這些激勵措施也稱為“鉛磁鐵”,包括免費電子書、備忘單和簡短影片教學。
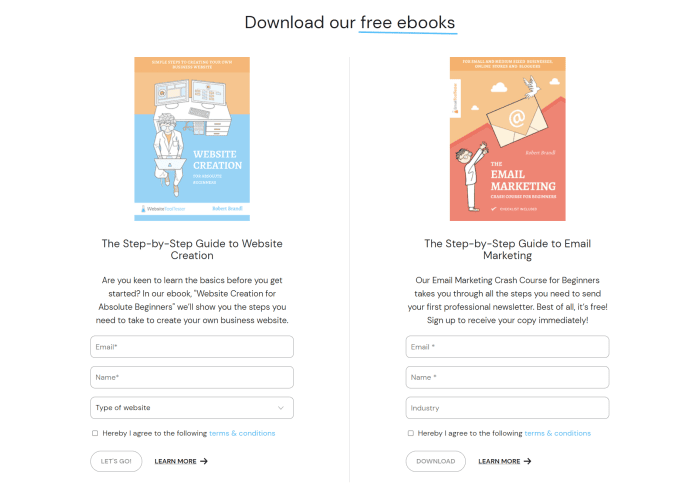
在我們的Tooltester主頁上,我們提供免費的網站建立和電子郵件行銷逐步指南:

同時, Domestic Heights的工匠 Ilyssa 為新訂閱者提供了工藝品模板庫的存取權:

您還可以提供免費諮詢或產品演示,以換取用戶的聯絡資訊——從客戶的角度來看,您可以提供的任何免費贈品都是有價值的。
電子郵件行銷服務為企業提供了完整的設定:
- 建立用於收集使用者聯絡資訊的表格,
- 將他們的清單細分以發送更多個人化的電子郵件,以及
- 設定自動電子郵件管道,將訂閱者轉變為買家。
在我們的單獨指南中了解有關最佳電子郵件行銷服務的更多資訊。
提高網站流量的 5 個技巧
產生網站流量的方法有很多,其中搜尋引擎優化(SEO)是我們最喜歡的方法之一。 透過協助 Google 等搜尋引擎發現您的內容並針對各種搜尋字詞(也稱為「關鍵字」)對其進行良好排名,您可以長期享受穩定的網站流量。
制定 SEO 策略本身就是一項完全不同的工作,但您可以實施以下一些網站改進想法,以快速贏得流量:
1.針對相關關鍵字優化頁面
「關鍵字」是人們在搜尋引擎中輸入以在線查找內容的單字和短語。 在這裡,目標是根據與您的業務相關的關鍵字對您的網站進行排名。 這樣人們就會在搜尋引擎結果中看到您的網站,然後點擊訪問它。
首先,集思廣益與您的業務相關的關鍵字。 如果您正在經營手機評論網站,相關關鍵字可能是:
- 最適合遊戲的手機
- iPhone 與 三星
- 如何選擇手機
- 老年人手機
列出關鍵字後,開始針對它們優化您的網站頁面。 一般來說,這涉及在以下位置使用關鍵字:
- 您的頁面標題和元描述
- 頁面標題
- URL slug(即與特定網頁關聯的 URL 的最後部分),例如 bestmobilephones.com /iphone-vs-samsung
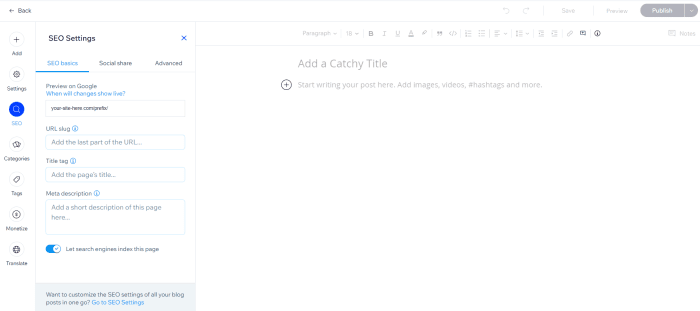
最好的網站建立者將具有內建的關鍵字優化功能。 例如,在 Wix 中,您可以為您建立的每個貼文自訂 URL slug、標題標籤和元描述。

您還應該在文字主體中使用關鍵字 - 但不要使用關鍵字!
這種做法涉及反覆將關鍵字塞入您的內容中,直到您的內容聽起來不自然。 它不僅不會幫助您提高搜尋引擎排名,而且更有可能只會惹惱那些發現您的內容重複且無益的讀者。
2.修復損壞的鏈接
雖然您的連結一開始可能運作得很好,但隨著時間的推移,當您或您連結到的外部網站重新組織您的網頁時,它們可能會損壞。
當您的連結斷開時:
- 搜尋引擎機器人不會將任何「連結汁」傳遞到您連結到的頁面。 這樣的頁面可能會失去提高權威性的機會(從而失去獲得更高搜尋引擎排名的機會)。
- 您會損害使用者體驗,因為點擊損壞連結的使用者會看到錯誤頁面,而不是他們想要造訪的頁面。
因此,定期檢查您的網站是否有損壞的連結是一個很好的做法,然後用有效的替代方案替換它們(或完全刪除它們) 。
幸運的是,您不必手動單擊數千個連結來檢查它們是否仍然有效。
損壞的鏈接檢查軟體(例如 BrokenLinkCheck.com 和 Ahrefs)可以掃描您的網站以查找損壞的鏈接,然後將其顯示在簡潔的報告中以供您採取操作。
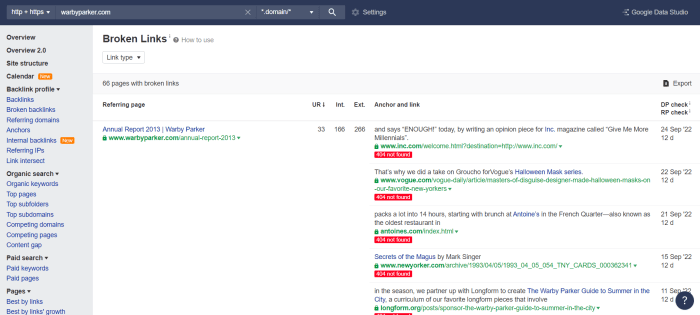
在這裡,我們使用 Ahrefs 檢查眼鏡零售商Warby Parker網站上的損壞連結:

看起來至少有 66 個頁面的連結已損壞。 有人知道 Warby Parker 的團隊嗎? 如果能修復這些連結就好了!
3.提高網站的頁面速度
頁面速度是 Google 用來決定網頁排名的核心網路要素之一。 要提高您的 Google 搜尋引擎排名(從而提高您網站的搜尋流量),請盡一切努力幫助您的頁面快速加載。
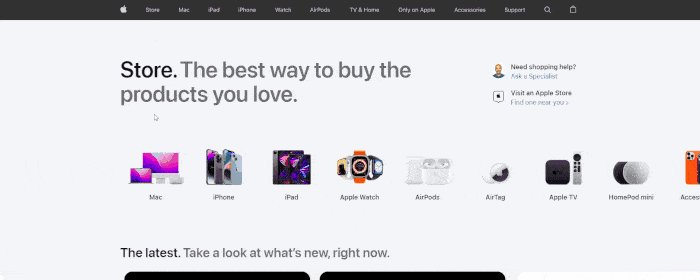
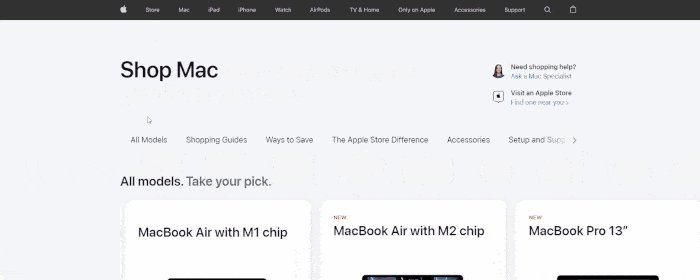
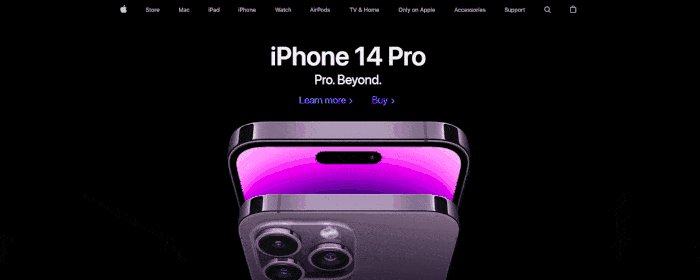
只要看看蘋果的網頁在點擊時幾乎立即加載即可:

當然,蘋果是一家龐大的企業,擁有大量資金來投資最好的網站設置。 但即使您的資源更加有限,您仍然可以採取以下措施來提高頁面速度:
- 選擇一個可以快速載入頁面的網站建立器。 在我們的效能測試中,我們發現 GoDaddy、Jimdo 和 Webnode 提供了市場上最好的頁面載入速度。
- 盡量減少大量動畫和圖像的使用。 此類媒體往往具有較大的檔案大小,因此需要更多時間來載入。 如果可能,請先壓縮圖像以減小檔案大小,然後再在網站上使用它們。 您可以使用我們方便的圖像優化工具來發現需要優化的圖像。
如果您是 WordPress 用戶,您還可以透過切換到更快的網站主機、快取網站或安裝網站優化外掛程式等方法來提高頁面速度。
對網站進行更改後,請使用 Google 的免費 PageSpeed Insights 工具檢查當前的頁面速度。 這裡還有一個方便的指南,可以幫助您改善其餘的核心網路生命力。
4.定期寫博客
是什麼讓人們一次又一次地回到新聞網站? 簡單的:
新聞網站定期發布有關最新新聞的文章,因此讀者如果想了解最新消息就必須回去。
您可能沒有經營新聞出版物,但您可以透過更新部落格來複製這個公式。
談論您所在行業的最新動態,傳授您所知道的知識,甚至分享有關業務進展的最新動態 - 這裡沒有限制。 您的部落格文章越有趣、越有幫助,您的讀者對您的部落格(以及您的品牌)的參與度就越高。
除了取悅用戶之外,經營部落格還是幫助您的網站在搜尋引擎結果中排名更高的好方法。 這是因為您可以針對相關關鍵字優化部落格內容(請參閱上面的討論)。
不僅如此:您還為搜尋引擎機器人提供了定期抓取您的網站以獲取新內容的理由,然後將這些內容編入索引並向搜尋者提供服務。
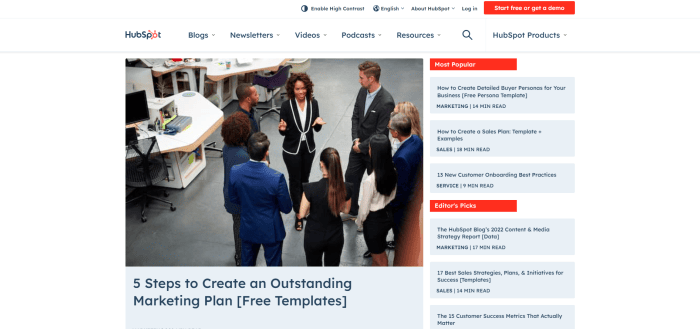
HubSpot團隊的部落格做得非常出色:

此客戶關係管理平台的部落格充滿了行銷人員和銷售人員的目標受眾會喜歡的相關內容。 該部落格也定期更新。
最後我們檢查了一下,HubSpot 的部落格文章在「數位行銷」、「商業創意」和「電梯推介」等搜尋量較高的關鍵字中排名第一!
5.建立指向您網站的鏈接
連結到您網站的網站越多,您的網站對搜尋引擎就越權威。 然後,他們會提高您的搜尋引擎排名,以便更多搜尋者看到您的內容。
不過,公平警告:主動從其他網站取得連結(即「建立連結」)可能是SEO 中最困難和最耗時的任務之一。 這是因為,儘管您盡了最大努力,但您無法控制人們最終是否會連結到您。
因此,除非資源允許,否則我們不建議在連結建設上投入大量時間。 也就是說,如果有這樣的機會,您完全應該抓住機會從權威網站獲取相關連結!
例如,如果您認為某個網站的讀者可以從中受益的獨特內容,則值得聯繫並嘗試將該網站連結到您。
或者,借鑒內容作家 Madiha Jamal 的劇本。 透過在 Help A Reporter Out (HARO) 上回覆記者,她從高權威網站獲得了兩個反向連結:

在 HARO 上,記者提交文章引用請求並得到人們的回應。
如果記者發現您的回覆對他們的文章有價值,他們可能會專注於報導(並添加指向您網站的連結!)
改造和刷新
唷,這是一個很長的討論! 讓我們回顧一下我們所討論的網站改進想法:
改善網站體驗的技巧:
- 選擇簡單的網站設計:乾淨和簡約是遊戲的名稱
- 透過有組織的導航選單、搜尋列等幫助用戶找到他們想要的內容
- 提供良好的行動體驗以滿足行動用戶的需求
- 優先考慮網站的可訪問性,以幫助用戶感知您的內容
- 透過展現您的領導能力、感言和退款政策來培養真實性和信任
- 使用目標受眾可以理解的可讀網站副本
提高網站轉換率的提示:
- 使用號召性用語引導讀者下一步行動
- 透過優化的聯絡表單和即時聊天小工具,讓用戶輕鬆與您聯繫
- 鼓勵用戶分享其聯絡方式以進行電子郵件行銷
提升網站流量的技巧:
- 針對相關關鍵字優化頁面以帶來更多搜尋流量
- 修復損壞的鏈接,這可能會損害您的搜尋引擎排名
- 提高網站的頁面速度,讓搜尋引擎和使用者都滿意
- 定期發布博客,讓用戶有理由返回您的網站
- 建立指向您網站的連結以增強網站的權威性
立即選擇其中一些技巧應用到您的網站上。 它們可能會對您的網站流量、轉換率和利潤產生巨大的影響。 您甚至可以嘗試全部使用它們!
如果您有疑問或希望我們了解如何改善您的網站,請在下面發表評論,我們會盡快回覆您!