14 เคล็ดลับในการปรับปรุงเว็บไซต์ของคุณ รับผู้เยี่ยมชมและธุรกิจมายังเว็บไซต์ของคุณมากขึ้น
เผยแพร่แล้ว: 2022-11-02Tooltester ได้รับการสนับสนุนจากผู้อ่านเช่นคุณ เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรเมื่อคุณซื้อผ่านลิงก์ของเรา ซึ่งช่วยให้เราสามารถเสนอการวิจัยของเราได้ฟรี
หลังจากยึดติดกับการออกแบบเว็บไซต์แบบเดิมมาเป็นเวลาห้าปี เราก็ได้ดำเนินโครงการครั้งใหญ่ในการยกเครื่องเว็บไซต์ของเราในปี 2021
การออกแบบก่อนหน้านี้ใช้งานได้ดีในช่วงเริ่มต้น แต่ห้าปีนั้นยาวนานในโลกอินเทอร์เน็ต เราเริ่มรู้สึกว่าเว็บไซต์ของเราไม่ทันสมัยและไม่เป็นตัวแทนของเราในฐานะบริษัทอีกต่อไป
นอกจากนี้เรายังเชื่อว่าเว็บไซต์ของเราสามารถให้บริการผู้ใช้ของเราได้อย่างมีประสิทธิภาพมากขึ้น กล่าวคือ การให้ข้อมูลเกี่ยวกับเครื่องมือเว็บไซต์ที่ดีที่สุดสำหรับความต้องการของพวกเขา
ความพยายามของเราในการออกแบบเว็บไซต์ที่ดีขึ้นใช้เวลาเกือบ 1.5 ปี(!) แต่เราพอใจกับผลลัพธ์จริงๆ นอกจากนี้เรายังได้รับข้อมูลเชิงลึกอันมีค่าเกี่ยวกับการปรับปรุงเว็บไซต์ใดๆ ตลอดเส้นทางนี้
เราได้รวมสิ่งเหล่านี้เข้ากับประสบการณ์ 10 ปีในการช่วยธุรกิจขนาดเล็กสร้างเว็บไซต์เพื่อแบ่งปัน เคล็ดลับการปรับปรุงเว็บไซต์ที่ง่ายและรวดเร็ว 14 ข้อ ที่คุณสามารถนำไปใช้ได้ในปัจจุบัน
เราได้จัดกลุ่มเคล็ดลับเหล่านี้ออกเป็นสามส่วนหลัก:
- การปรับปรุงประสบการณ์เว็บไซต์สำหรับผู้ใช้
- ปรับปรุงความสำเร็จของเว็บไซต์ของคุณโดยการเพิ่มอัตราการแปลงของคุณ
- การปรับปรุงอัตราการเข้าชมเว็บไซต์ของคุณ
เพื่อเป็นการไม่เสียเวลา เรามาเข้าเรื่องกันดีกว่า!
สารบัญ
6 เคล็ดลับในการปรับปรุงประสบการณ์เว็บไซต์สำหรับผู้ใช้
- เลือกใช้การออกแบบเว็บไซต์ที่เรียบง่าย
- ช่วยให้ผู้ใช้ค้นพบสิ่งที่พวกเขากำลังมองหา
- มอบประสบการณ์มือถือที่ดี
- จัดลำดับความสำคัญการเข้าถึงเว็บไซต์
- ส่งเสริมความถูกต้องและความไว้วางใจ
- ใช้สำเนาเว็บไซต์ที่สามารถอ่านได้
เคล็ดลับ 3 ข้อในการปรับปรุง Conversion บนเว็บไซต์ของคุณ
- เขียนคำกระตุ้นการตัดสินใจ
- ทำให้ผู้ใช้ติดต่อคุณได้ง่าย
- เสนอสิ่งจูงใจให้ผู้ใช้แบ่งปันรายละเอียดการติดต่อของตน
เคล็ดลับ 5 ข้อในการปรับปรุงการเข้าชมเว็บไซต์ของคุณ
- เพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับคำหลักที่เกี่ยวข้อง
- แก้ไขลิงก์ที่เสียหาย
- ปรับปรุงความเร็วหน้าเว็บไซต์ของคุณ
- บล็อกอย่างสม่ำเสมอ
- สร้างลิงก์ไปยังเว็บไซต์ของคุณ
6 เคล็ดลับในการปรับปรุงประสบการณ์เว็บไซต์สำหรับผู้ใช้
ยิ่งประสบการณ์ของพวกเขาบนเว็บไซต์ของคุณดีขึ้นเท่าไร ผู้ใช้ก็จะยังคงอยู่ต่อไปนานขึ้นเท่านั้น เราพบว่าเว็บไซต์ที่ให้ประสบการณ์การใช้งานที่ดีที่สุดมีแนวโน้มที่จะ:
1. เลือกใช้การออกแบบเว็บไซต์ที่เรียบง่าย
หากคุณคาดหวังว่าจะมีแขกมาเยี่ยม คุณจะต้องทำให้บ้านของคุณเรียบร้อยและเป็นระเบียบเรียบร้อยเพื่อจัดแสดงไว้ในที่ที่มีแสงดีที่สุด และตรรกะเดียวกันนี้ใช้กับการออกแบบเว็บไซต์ของคุณ
Minimalism เป็นองค์ประกอบการออกแบบที่สำคัญสำหรับเว็บไซต์ในปัจจุบัน เว็บไซต์สมัยใหม่มีความสะอาดและไม่เกะกะ โดยมีจุดประสงค์เพื่อให้เป็นที่พอใจแก่สายตา
แนวโน้มการออกแบบเว็บไซต์ในปัจจุบัน ได้แก่ :
- การใช้พื้นที่สีขาว เพื่อช่วยให้ข้อความและแกลเลอรีรูปภาพเว็บไซต์ของคุณโดดเด่น
- ละเว้นภาพเคลื่อนไหวและภาพที่ซับซ้อน การมีวัตถุแวววาวและแวววาวมากเกินไปบนเว็บไซต์ของคุณอาจทำให้เสียสมาธิ และทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
เพียงตรวจสอบว่าการออกแบบใหม่ที่เรียบง่ายจะเป็นประโยชน์ต่อเว็บไซต์ของหนึ่งในผู้อ่านของเรา The Proofreader Guy:
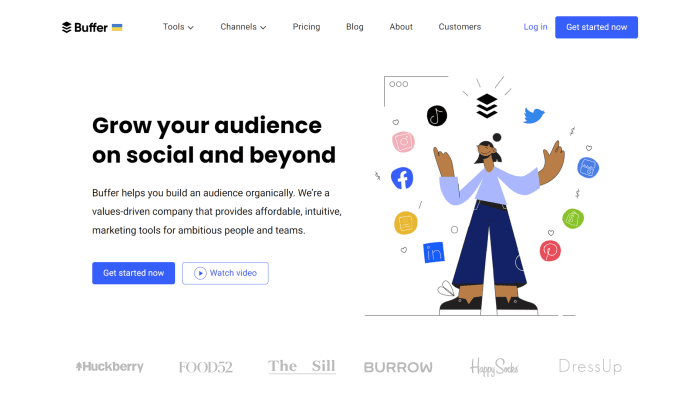
หากต้องการแรงบันดาลใจเพิ่มเติม นี่คือความสวยงามของโฮมเพจโดยแพลตฟอร์มการจัดการโซเชียลมีเดีย Buffer

หน้าแรกดูเรียบง่ายแต่ก็เพลิดเพลินในการเรียกดู
ด้วยการเลือกใช้พื้นหลังเว็บไซต์สีขาว Buffer จะทำให้ข้อความและรูปภาพเป็นจุดสนใจ เพียงตรวจสอบว่าข้อความเนื้อหาสีดำตัดกันอย่างสวยงามกับพื้นหลังสีขาวอย่างไร!
ในขณะเดียวกัน แบรนด์ก็ใช้สีน้ำเงินอย่างมีกลยุทธ์เพื่อช่วยให้ส่วนหัวและปุ่มคำกระตุ้นการตัดสินใจโดดเด่น
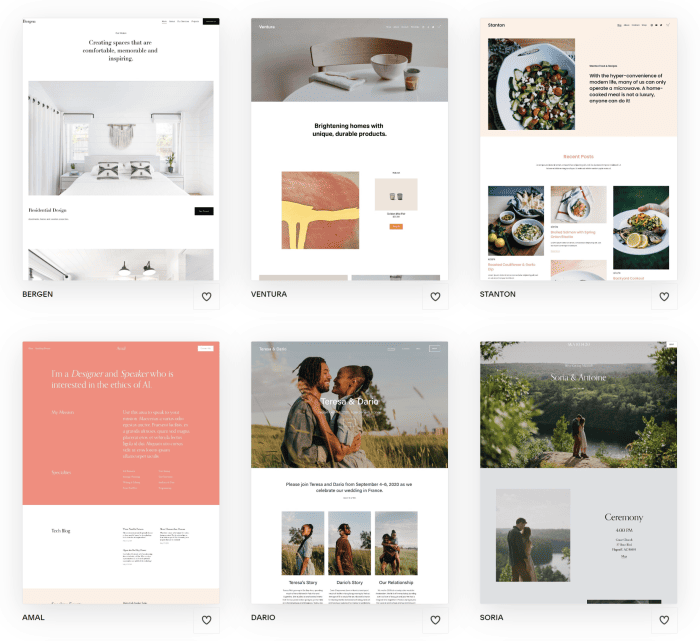
เครื่องมือสร้างเว็บไซต์ที่ดีส่วนใหญ่มี เทมเพลตและเลย์เอาท์ที่ออกแบบมาโดยคำนึงถึงความชัดเจน นี่คือเทมเพลตมินิมอลบางส่วนจาก Squarespace ตัวอย่างเช่น:

คุณยังสามารถจ้างนักออกแบบเว็บไซต์ได้หากต้องการการออกแบบที่ตรงตามความต้องการมากขึ้น
2. ช่วยให้ผู้ใช้ค้นหาสิ่งที่พวกเขากำลังมองหา
ผู้ใช้มาที่เว็บไซต์ของคุณเพื่อค้นหาบางสิ่งบางอย่าง และคุณจะต้องการช่วยให้พวกเขาค้นพบสิ่งนั้น คุณสามารถทำได้โดย:
- การมีแต่ละหน้าสำหรับหัวข้อหรือรายการต่างๆ แทนที่จะรวมเนื้อหาหลายประเภทไว้ในหน้าเดียว ตัวอย่างเช่น คุณสามารถแยกร้านค้า ราคา แบบฟอร์มติดต่อ และหน้าบริการได้ ธีมตัวสร้างเว็บไซต์จำนวนมากจะมาพร้อมกับเพจที่สร้างไว้ล่วงหน้า และสิ่งที่คุณต้องทำคือเติมเนื้อหาลงในเพจเหล่านั้น
- การติดตั้งแถบค้นหาเพื่อให้ผู้ใช้ค้นหาเนื้อหาบนเว็บไซต์ของคุณ แถบค้นหาขั้นสูงบางแถบยังสามารถแนะนำหน้าเว็บที่เกี่ยวข้องในขณะที่ผู้ใช้พิมพ์ข้อความค้นหาได้ โดยทั่วไปการเปิดใช้งานฟังก์ชันการค้นหาเติมข้อความอัตโนมัติสำหรับเว็บไซต์ของคุณนั้นไม่ใช่เรื่องยาก ตัวอย่างเช่น หากคุณใช้ WordPress การติดตั้งปลั๊กอินอย่าง Ajax Search Lite จะช่วยแก้ปัญหานี้ได้
- นำเสนอหน้าเว็บที่สำคัญที่สุดของคุณอย่างโดดเด่น การทำเช่นนี้จะช่วยให้ผู้ใช้เว็บไซต์นำทางและเรียกดูเพจของคุณได้ง่ายขึ้น ตัวอย่างเช่น คุณสามารถเชื่อมโยงไปยังหน้าดังกล่าวในเมนูการนำทางของเว็บไซต์ของคุณ หรือจากหน้าแรกของคุณโดยตรง
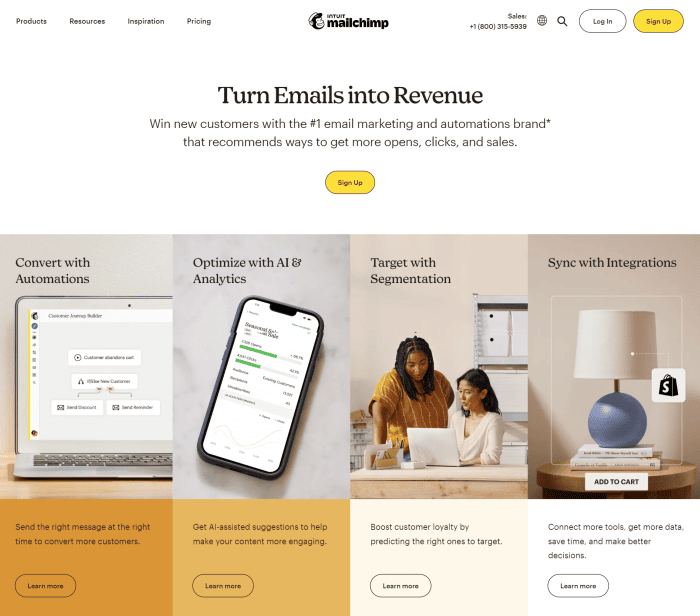
ตัวอย่างเช่น หน้าแรกของ Mailchimp มีลิงก์ที่โดดเด่นไปยังคุณสมบัติหลักของแพลตฟอร์มอีเมล เช่น “แปลงด้วยระบบอัตโนมัติ” และ “กำหนดเป้าหมายด้วยการแบ่งส่วน”

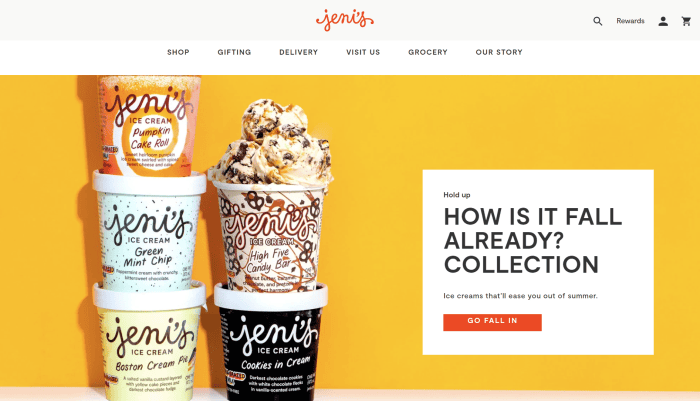
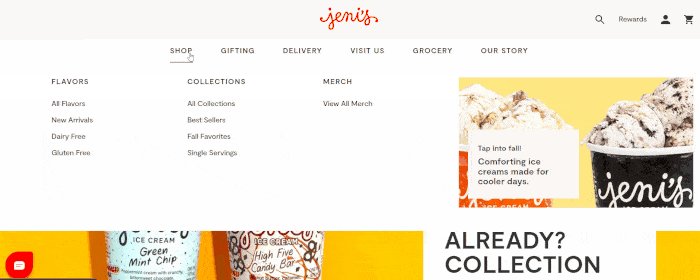
และนี่คือตัวอย่างที่ดีของเว็บไซต์ที่มีโครงสร้างเว็บไซต์ที่เป็นมิตรต่อผู้ใช้: Jeni's Splendid Ice Creams

แถบนำทางส่วนหัวของเว็บไซต์ของผู้ค้าปลีกไอศกรีมประกอบด้วยหน้าสำคัญๆ เช่น ร้านค้าออนไลน์ของแบรนด์ บริการจัดส่ง และที่ตั้งทางกายภาพ
เมื่อคุณวางเมาส์เหนือส่วนหัวของเมนูบางรายการ เมนูจะขยายเป็น "ทางลัด" เพิ่มเติมไปยังหน้าอื่นๆ ด้วย

สุดท้ายแต่ไม่ท้ายสุด คุณลักษณะการค้นหาที่มุมขวาบนของหน้าเว็บของ Jeni ช่วยให้ผู้ใช้มีตัวเลือกในการค้นหา หากพวกเขาไม่แน่ใจว่าจะไปยังหน้าใดหน้าหนึ่งได้อย่างไร
3. นำเสนอประสบการณ์มือถือที่ดี
ในกรณีที่คุณมีข้อสงสัยเกี่ยวกับความสำคัญของการทำให้เว็บไซต์ของคุณเหมาะกับมือถือ:
- ผู้ใช้อุปกรณ์เคลื่อนที่คิดเป็นสัดส่วนอย่างน้อยครึ่งหนึ่งของการเข้าชมเว็บไซต์ทั่วโลก ซึ่งคิดเป็น 58.99% ในไตรมาสที่ 2 ปี 2022 โดยที่แน่นอน เฮ็ค บางทีคุณกำลังอ่านคู่มือนี้จากโทรศัพท์ของคุณตอนนี้
- Google ได้ตั้งค่าเริ่มต้นของการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ตั้งแต่ วันที่ 1 กรกฎาคม 2019 กล่าวอีกนัยหนึ่ง จะใช้หน้าเว็บไซต์เวอร์ชันมือถือเป็นหลักในการจัดทำดัชนีและจัดอันดับเนื้อหาในผลลัพธ์ของเครื่องมือค้นหา หากเว็บไซต์ของคุณมอบประสบการณ์บนมือถือที่ไม่ดี การจัดอันดับของเว็บไซต์ก็อาจได้รับผลกระทบ
มั่นใจแล้วเหรอ? เราหวังเช่นนั้น
เว็บไซต์ที่สร้างขึ้นอย่างดีสำหรับมือถือจะมีองค์ประกอบต่างๆ เช่น:
- เมนูนำทางแบบ “ซ่อนได้” ที่ช่วยเพิ่มพื้นที่ว่างสำหรับเนื้อหาหลักของเว็บไซต์ (โดยปกติจะอยู่ในรูปแบบของเมนู “แฮมเบอร์เกอร์” หรือไอคอนเกี่ยวกับอาหารอื่นๆ)
- หัวเรื่องและเนื้อหาขนาดใหญ่เพื่อให้อ่านง่ายขึ้น
- ปุ่มกว้างที่ผู้ใช้สามารถแตะด้วยนิ้วหัวแม่มือได้อย่างง่ายดาย
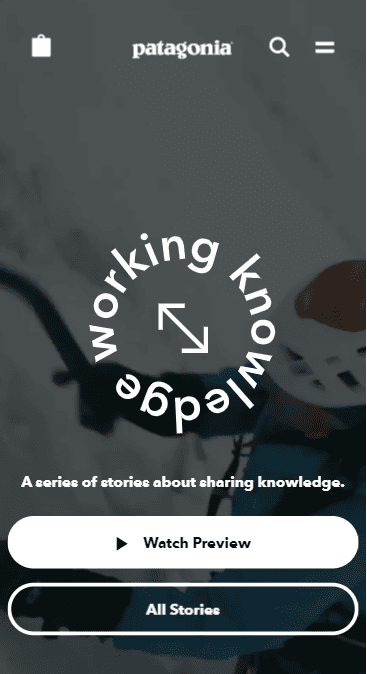
เรียกดูเว็บไซต์ของร้านค้าปลีกเสื้อผ้ากลางแจ้ง Patagonia เวอร์ชันมือถือเพื่อดูการใช้งานจริงขององค์ประกอบเหล่านี้

เครื่องมือสร้างเว็บไซต์ต่างๆ เช่น GoDaddy และ WordPress มี เทมเพลต “ตอบสนอง” ที่จะเปลี่ยนไปใช้การออกแบบที่เหมาะกับมือถือเมื่อดูจากโทรศัพท์มือถือ
ในขณะเดียวกัน เครื่องมือสร้างเว็บไซต์อื่นๆ เช่น Wix ก็ทำให้สามารถ แก้ไขและดูแลรักษาเว็บไซต์ในเวอร์ชันที่ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ ได้ การทำเช่นนี้จะทำให้คุณสามารถลบภาพขนาดใหญ่และเนื้อหาอื่นๆ ที่อาจทำให้ประสบการณ์ผู้ใช้บนอุปกรณ์เคลื่อนที่ช้าลงได้
โดยส่วนตัวแล้วเราพบว่าสะดวกกว่าในการใช้งานเว็บไซต์เวอร์ชันเดียวที่รองรับทั้งผู้ใช้เดสก์ท็อปและมือถือ แต่เลือกใช้ตัวเลือกใดก็ตามที่เหมาะกับคุณมากที่สุด
4. จัดลำดับความสำคัญการเข้าถึงเว็บไซต์
ความง่ายในการเข้าถึงไม่เหมือนกับความง่ายในการนำทาง (ซึ่งเราได้กล่าวถึงในข้อ #2 ด้านบน)
เว็บไซต์สามารถนำทางได้ง่ายในแง่ที่ว่าหน้าเว็บมีการจัดวางอย่างเรียบร้อย แต่ก็ยังเข้าถึงได้ยาก หาก ผู้ใช้มีปัญหาในการรับรู้เนื้อหาของหน้าเว็บ นี่อาจเป็นเพราะสาเหตุเช่น:
- ผู้ใช้ที่มีสภาพร่างกาย เช่น ความบกพร่องทางการมองเห็น ซึ่งเป็นอุปสรรคต่อการมองเห็นและอ่านข้อความบนเว็บไซต์
- ตัวเลือกสีที่ไม่ดี ซึ่งให้คอนทราสต์ไม่เพียงพอ และทำให้ข้อความอ่านยาก
- การใช้ข้อความและรูปภาพที่มีขนาดเล็กเกินไป
- มีข้อความย่อหน้ายาวพาดผ่านความยาวของหน้าจอ
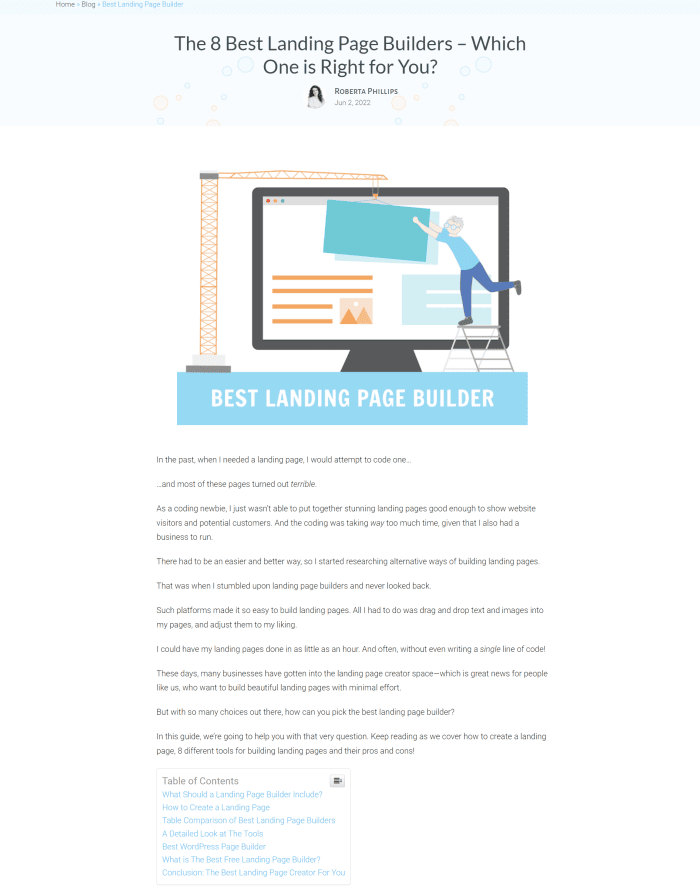
ในอดีต ไซต์ของเราใช้ข้อความสีเทาอ่อนในแบบอักษรขนาดเล็กซึ่งผู้ใช้หลายคนบ่นว่าอ่านไม่ออก นี่คือลักษณะที่บทความของเราเกี่ยวกับเครื่องมือสร้างหน้า Landing Page ที่ดีที่สุดตัวอย่างเช่น:

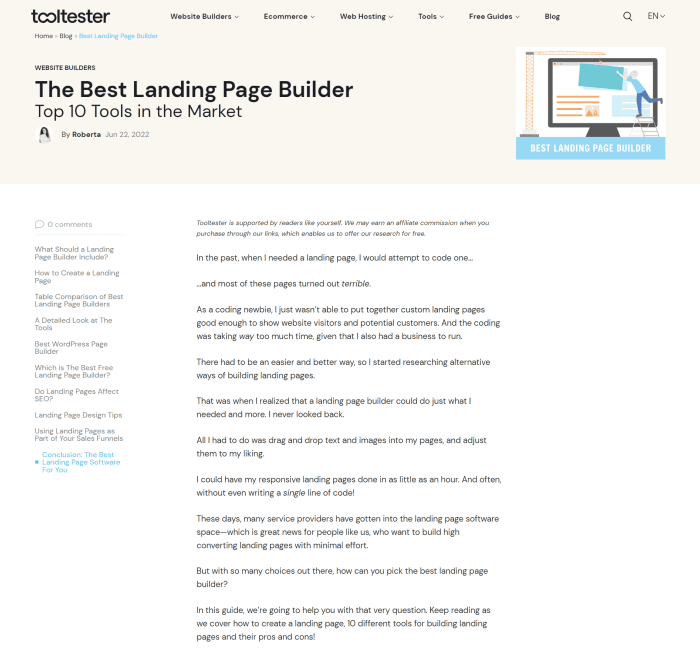
เรามุ่งมั่นที่จะปรับปรุงความสามารถในการอ่านให้ดีขึ้นอย่างมากโดยใช้ข้อความสีเข้มในขนาดตัวอักษรที่ใหญ่ขึ้นสำหรับเว็บไซต์ใหม่ของเรา บทความเดียวกันนี้มีลักษณะดังนี้:

(เราประสบความสำเร็จหรือไม่ เรายินดีรับฟังความคิดเห็นของคุณ!)
แนวทางการเข้าถึงเนื้อหาเว็บเป็นมาตรฐานสากลสำหรับการปรับปรุงการเข้าถึงเว็บไซต์ หลักเกณฑ์เหล่านี้ประกอบด้วย:
- การเพิ่มคำอธิบายข้อความสั้นๆ สำหรับเนื้อหาที่ไม่ใช่ข้อความ เช่น รูปภาพ หรือที่เรียกว่า "ข้อความแสดงแทน" คำอธิบายข้อความนี้สามารถอ่านได้โดยซอฟต์แวร์ตัวอ่านหน้าจอสำหรับผู้ใช้เว็บไซต์ที่มีปัญหาในการดูเนื้อหาที่ไม่ใช่ข้อความ
- ใช้อัตราส่วนคอนทราสต์อย่างน้อย 3:1 สำหรับสีข้อความ (รวมถึงลิงก์)
- รักษาบรรทัดข้อความให้มี ความยาวไม่เกิน 80 อักขระ หรือสัญลักษณ์ (40 สำหรับหน้าเว็บในภาษาจีน ญี่ปุ่น หรือเกาหลี)
อ่านเพิ่มเติมเกี่ยวกับการเข้าถึงเว็บไซต์และสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงได้ที่นี่
5. ส่งเสริมความถูกต้องและความไว้วางใจ
ผู้คนอาจได้รับข้อมูลหรือผลิตภัณฑ์ที่พวกเขาต้องการจากเว็บไซต์อื่นๆ มากมาย แล้วทำไมพวกเขาถึงต้องฟังสิ่งที่คุณพูดหรือซื้อจากคุณ?
นั่นคือจุดที่การสื่อสารความถูกต้องและความไว้วางใจสามารถช่วยให้คุณได้รับความสนใจ — และธุรกิจได้
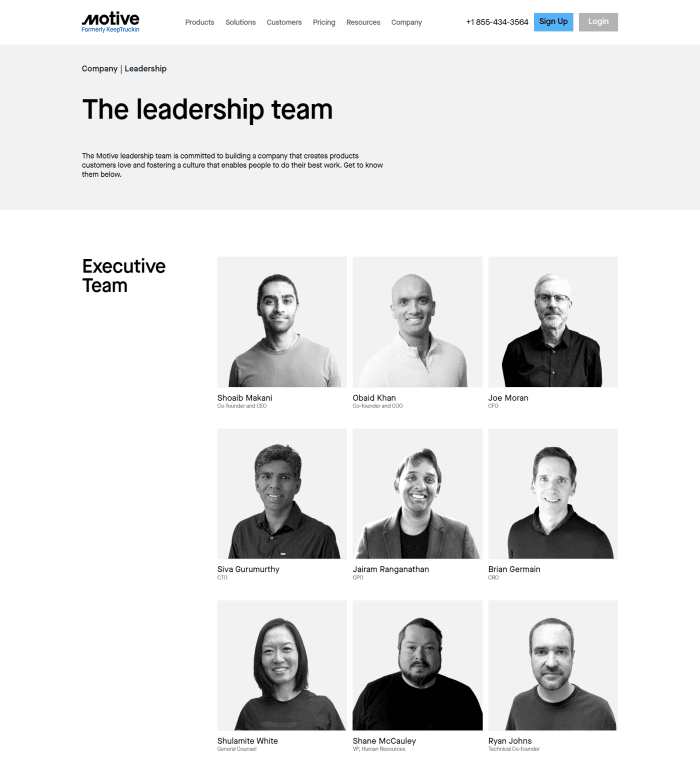
คุณสามารถ แสดงความเป็นผู้นำเบื้องหลังธุรกิจของคุณได้ เช่นเดียวกับแพลตฟอร์มการจัดการกลุ่มยานพาหนะที่ Motive ทำบนเว็บไซต์:

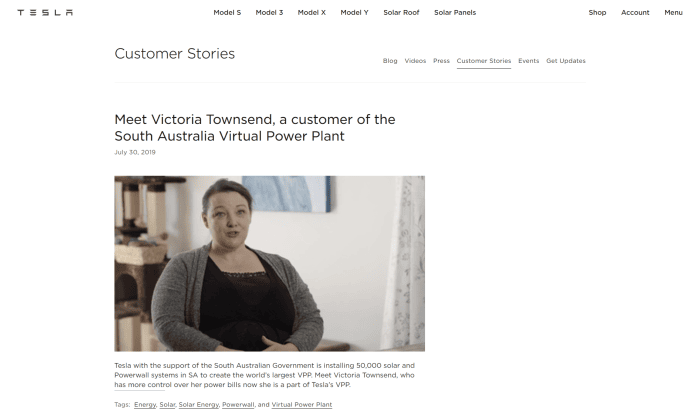
หรือ รวมข้อความรับรองและวิดีโอไว้ เป็นข้อพิสูจน์ทางสังคม คล้ายกับข้อความรับรองวิดีโอนี้สำหรับโรงไฟฟ้าเสมือนจริงที่ดำเนินการโดยธุรกิจยานยนต์และพลังงานสะอาด Tesla :

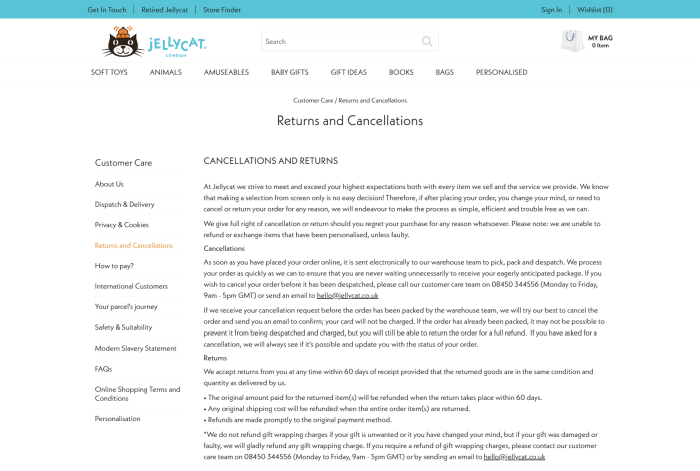
และหากคุณดำเนินกิจการร้านค้าอีคอมเมิร์ซ โปรดระบุนโยบายการคืนเงินและการคืนสินค้าอย่างโปร่งใส คุณสามารถอ่านข้อมูลจากหนังสือ Jellycat ได้ที่นี่ ผู้ค้าปลีกของเล่นนุ่มได้จัดทำหน้าเว็บแบบเต็มเกี่ยวกับนโยบายการคืนสินค้าและการยกเลิก:

สิ่งหนึ่งที่ควรหลีกเลี่ยงเมื่อพยายามเพิ่มความน่าเชื่อถือของเว็บไซต์ของคุณคือ การใช้ภาพสต็อก นั่นเป็นเพราะว่าคนที่ปรากฏในภาพสต็อกไม่ใช่คนที่ทำงานในธุรกิจของคุณ พวกเขาแค่ได้รับค่าตอบแทนให้ยิ้มและโพสท่าในรูปแบบต่างๆ และผู้ใช้มักจะมองเห็นภาพสต็อกที่อยู่ห่างออกไปหนึ่งไมล์
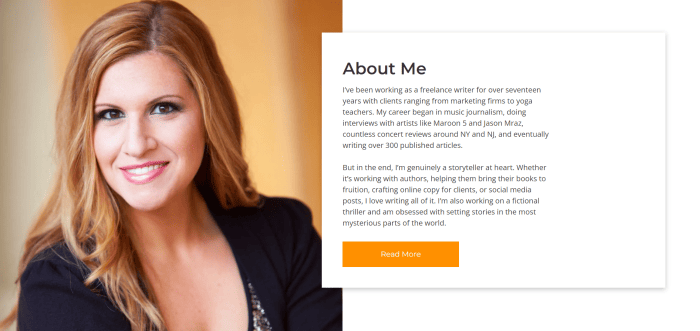
แต่การแสดงภาพถ่ายเฮดช็อตระดับมืออาชีพของทีมของคุณกลับมีประโยชน์แทน เช่นเดียวกับสิ่งที่นักเขียนอิสระ Alison Lukin ทำที่นี่:

การจัดการถ่ายภาพแบบมืออาชีพจะมีราคาสูงกว่าการซื้อภาพสต็อก แต่เมื่อผู้ใช้เห็นบุคคลจริงๆ ที่อยู่เบื้องหลังธุรกิจของคุณ พวกเขาจะรู้ว่าเว็บไซต์ของคุณถูกต้องตามกฎหมายและเต็มใจที่จะมีส่วนร่วมกับเว็บไซต์ของคุณมากขึ้น
6. ใช้สำเนาเว็บไซต์ที่อ่านได้
กลุ่มเป้าหมายของคุณสามารถเข้าใจสิ่งที่เว็บไซต์ของคุณพยายามบอกพวกเขาได้หรือไม่? หากทำไม่ได้ คุณพนันได้เลยว่าพวกเขาจะออกจากเว็บไซต์ของคุณอย่างรวดเร็ว อาจจะสร้างเส้นตรงให้กับคู่แข่งด้วยซ้ำ
“ฉันสามารถเข้าใจสำเนาของฉันได้โดยไม่มีปัญหา! เราสบายดี” คุณพูด
ระวังแนวความคิดนั้น: คุณอาจคุ้นเคยกับสำเนาของคุณมากจนคุณเชื่ออย่างผิด ๆ ว่าคนอื่นก็รู้ว่ามันพูดอะไร
(โดยเฉพาะอย่างยิ่งหากคุณอยู่ในด้านเทคนิคและใช้ศัพท์เฉพาะในการปฏิบัติงานเป็นประจำ)
แทนที่จะตั้งสมมติฐาน ให้บุคคลภายนอกธุรกิจของคุณตรวจสอบสำเนาเว็บไซต์ของคุณ :
- มันสมเหตุสมผลสำหรับพวกเขาไหม หรือมันแค่อ่านเหมือนพูดพล่อยๆ ที่อ่านไม่ออก?
- แม้ว่าพวกเขาจะสามารถเข้าใจสำเนาของคุณได้ แต่เนื้อหานั้นน่าดึงดูดหรือชวนให้หลับใช่ไหม?
- แล้วความยาวของสำเนาของคุณล่ะ มันยาวเกินไป สั้นเกินไป หรือกำลังพอดี a la Goldilocks and The Three Bears?
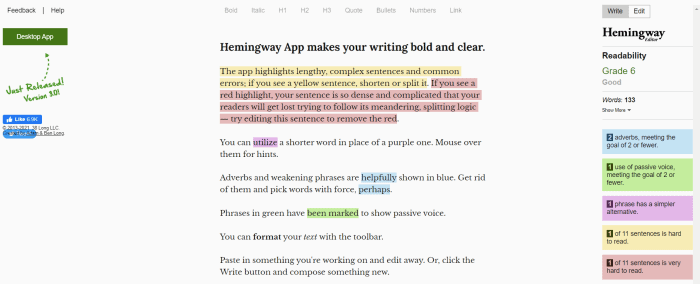
ปรับแต่งสำเนาของคุณหลังจากได้รับคำติชม เครื่องมือแก้ไข เช่น Hemingway Editor ยังช่วยให้เห็นส่วนต่างๆ ของสำเนาของคุณที่ยังมีโอกาสปรับปรุงอีกด้วย

หรือ จ้างนักเขียนคำโฆษณา ถ้าคุณไม่มั่นใจในการเขียนข้อความง่ายๆ
เคล็ดลับ 3 ข้อในการปรับปรุง Conversion บนเว็บไซต์ของคุณ
เว็บไซต์ธุรกิจของคุณสามารถเป็นเครื่องมือสำหรับ:

- การเพิ่มรายชื่ออีเมลของคุณ
- ดึงดูดการลงทะเบียนบัญชีมากขึ้น
- การสร้างคำสั่งซื้อเพิ่มมากขึ้น และอื่นๆ อีกมากมาย
และเพื่อให้สิ่งเหล่านี้เกิดขึ้น คุณจะต้องสนับสนุนให้ผู้เยี่ยมชมไซต์ดำเนินการในขณะที่เรียกดูไซต์ของคุณ!
ใช้เคล็ดลับเหล่านี้เพื่อเพิ่มอัตรา Conversion ของเว็บไซต์ของคุณ:
1. ใช้คำกระตุ้นการตัดสินใจ
นี่เป็นคำสั่งสั้นๆ ที่เชิญชวนผู้มีโอกาสเป็นลูกค้าให้ทำบางอย่าง เช่น "ลงชื่อสมัครใช้" "ดาวน์โหลด eBook ของฉัน" หรือ "ซื้อเลย" อาจมีหลายรูปแบบ แต่มักจะแสดงเป็นลิงก์ข้อความหรือปุ่มที่คลิกได้
คำกระตุ้นการตัดสินใจช่วยให้ผู้เยี่ยมชมเว็บไซต์เข้าใจขั้นตอนถัดไปหลังจากเรียกดูเว็บไซต์ของคุณ และเมื่อผู้ใช้ดำเนินการดังกล่าว คุณยังก้าวหน้าไปสู่เป้าหมายของคุณอีกด้วย ไม่ว่าจะเป็นการเพิ่มการเข้าร่วมสัมมนาทางเว็บ การรับสมาชิกอีเมลเพิ่มขึ้น การสร้างยอดขาย หรืออย่างอื่น
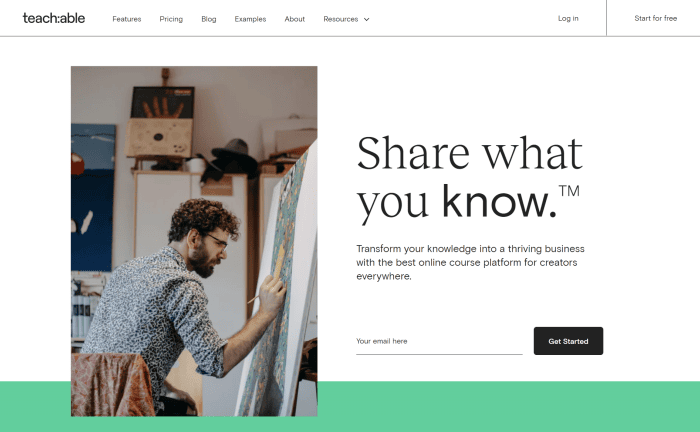
เพียงตรวจสอบหน้าแรกของแพลตฟอร์มหลักสูตรออนไลน์ Teachable ซึ่งมีคำกระตุ้นการตัดสินใจหลายรายการ:

เมื่อหน้าแรกโหลด ผู้ใช้จะเห็นคำกระตุ้นการตัดสินใจหลักของ Teachable คือ "เริ่มต้นใช้งาน" ซึ่งขอให้พวกเขาสมัครฟรี
และเมื่อคุณเลื่อนลง คุณจะเห็นข้อความกระตุ้นการตัดสินใจอื่นๆ เหล่านี้บนหน้าเว็บ:
- “เริ่มต้นฟรี”: ซึ่งเน้นว่าเริ่มใช้ Teachable ได้ฟรี!
- “ดูคุณสมบัติ”: เพื่อให้ผู้ใช้สามารถสำรวจคุณสมบัติของแพลตฟอร์มในขณะที่ตัดสินใจว่าจะใช้หรือไม่
- “ลงทะเบียนฟรี”: เกี่ยวกับวิธีที่ทุกคนสามารถลงทะเบียนหลักสูตรขนาดเล็กที่สามารถสอนได้ฟรี
- “ติดต่อเรา”: เพื่อสนับสนุนให้ผู้ใช้ติดต่อเราหากพวกเขามีคำถามเกี่ยวกับการใช้ Teachable
- “เริ่มต้น”: การทำซ้ำคำกระตุ้นการตัดสินใจหลักที่ท้ายหน้าแรกเพื่อเป็นการกระตุ้นครั้งสุดท้ายเกี่ยวกับการลงชื่อสมัครใช้
2. ทำให้ผู้ใช้ติดต่อคุณได้ง่าย
บางทีผู้ใช้อาจมีคำถามขณะอ่านเว็บไซต์ของคุณ ในกรณีนี้ คุณจะต้องการช่วยให้พวกเขาติดต่อคุณ ด้วยการอำนวยความสะดวกในการสนทนากับผู้มีโอกาสเป็นลูกค้า คุณจะได้รับโอกาสในการ:
- เรียนรู้เพิ่มเติมเกี่ยวกับความต้องการของพวกเขา
- สำรวจความร่วมมือ
- จัดการกับข้อโต้แย้งในการขายและแม้กระทั่ง
- ปิดดีล!
อย่างน้อยที่สุด คุณควร แสดงข้อมูลติดต่อของคุณบนเว็บไซต์ของคุณ อย่างเด่นชัด เช่น ในส่วนหัวหรือส่วนท้ายของเว็บไซต์ หรือบนหน้าติดต่อเฉพาะ
คุณยังสามารถ รวมแบบฟอร์มการติดต่อ เพื่อให้ผู้ใช้สามารถฝากข้อความได้ ทำให้แบบฟอร์มติดต่อนี้กรอกง่ายและสะดวก เช่น ลองใส่ช่องแบบฟอร์มให้น้อยที่สุด
คุณยังสามารถตั้งค่าตรรกะแบบมีเงื่อนไขเพื่อช่วยให้ผู้ใช้ข้ามช่องแบบฟอร์มที่ไม่เกี่ยวข้องกับพวกเขาได้ (เช่น หากคุณระบุว่าคุณเป็นฟรีแลนซ์ คำถามสำหรับธุรกิจขนาดใหญ่จะหายไปโดยอัตโนมัติ)
สุดท้ายแต่ไม่ท้ายสุด ผู้ใช้ที่ใจร้อนจะรู้สึกประทับใจที่ได้ เริ่มแชทสด เพื่อรับคำตอบทันที มีวิดเจ็ตแชทสดมากมายที่สามารถเพิ่มฟังก์ชันดังกล่าวให้กับเว็บไซต์ของคุณ (LiveChat และ Tidio Chat เป็นหนึ่งในรายการโปรดของเรา)
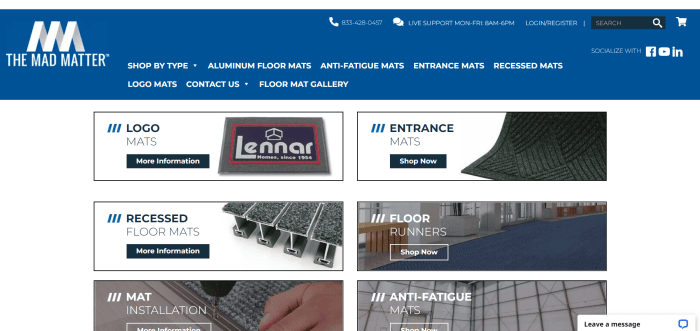
นี่คือตัวอย่างที่ดีของเว็บไซต์ธุรกิจที่ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อได้: The Mad Matter

ผู้ค้าปลีกพรมปูพื้นรายนี้เน้นหมายเลขโทรศัพท์และเวลาให้บริการช่วยเหลือแบบสดไว้ที่ส่วนหัวของเว็บไซต์ คุณยังสามารถมองเห็นวิดเจ็ตแชทสดได้ที่ด้านล่างขวาของหน้า
3. เสนอสิ่งจูงใจให้ผู้ใช้แบ่งปันรายละเอียดการติดต่อของตน
หากผู้ใช้ต้องการติดต่อคุณ พวกเขาจะทิ้งรายละเอียดการติดต่อไว้โดยไม่มีการถามคำถาม แต่ให้พวกเขาแบ่งปันข้อมูลดังกล่าวเพื่อวัตถุประสงค์ทางการตลาดทางอีเมล เมื่อพวกเขาไม่มีแผนที่จะติดต่อกลับ? นั่นอาจจะรุนแรงกว่านี้
สิ่งสำคัญคือ การห้อยสิ่งจูงใจ (โดยทั่วไปไม่เสียค่าใช้จ่าย) สำหรับผู้ใช้ในการแบ่งปันรายละเอียดการติดต่อกับคุณ สิ่งจูงใจเหล่านี้เรียกอีกอย่างว่า "แม่เหล็กดึงดูด" อาจรวมถึง ebook ฟรี เอกสารสรุป และวิดีโอสอนสั้นๆ
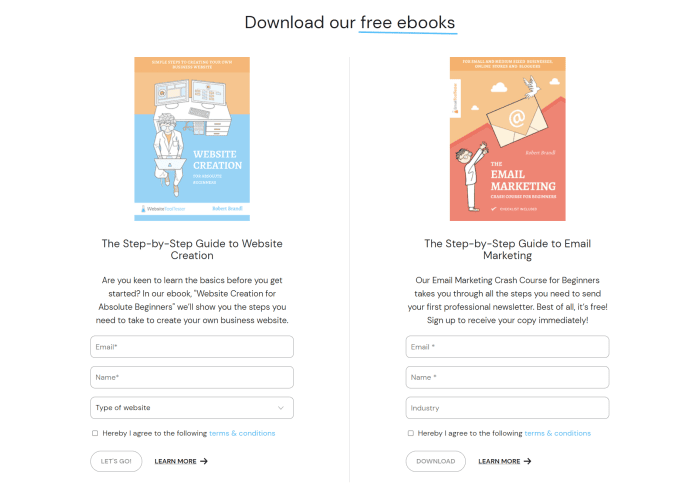
บนหน้าแรกของ Tooltester เรามีคำแนะนำทีละขั้นตอนฟรีสำหรับการสร้างเว็บไซต์และการตลาดผ่านอีเมล:

ในขณะเดียวกัน crafter Ilyssa of Domestic Heights ให้สมาชิกใหม่เข้าถึงไลบรารีเทมเพลตงานฝีมือ:

คุณยังสามารถให้คำปรึกษาฟรีหรือการสาธิตผลิตภัณฑ์เพื่อแลกกับรายละเอียดการติดต่อของผู้ใช้ ไม่ว่าคุณจะให้ของสมนาคุณแบบใดซึ่งมีคุณค่าจากมุมมองของลูกค้า
บริการการตลาดผ่านอีเมลมอบการตั้งค่าที่สมบูรณ์สำหรับธุรกิจเพื่อ:
- สร้างแบบฟอร์มเพื่อรวบรวมรายละเอียดการติดต่อของผู้ใช้
- แบ่งกลุ่มรายการเพื่อส่งอีเมลที่เป็นส่วนตัวมากขึ้น และ
- ตั้งค่าช่องทางอีเมลอัตโนมัติที่เปลี่ยนสมาชิกให้กลายเป็นผู้ซื้อ
เรียนรู้เพิ่มเติมเกี่ยวกับบริการการตลาดผ่านอีเมลที่ดีที่สุดในคำแนะนำแยกต่างหากของเรา
เคล็ดลับ 5 ข้อในการปรับปรุงการเข้าชมเว็บไซต์ของคุณ
มีหลายวิธีในการสร้างการเข้าชมเว็บไซต์ โดยการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เป็นหนึ่งในวิธีที่เราชื่นชอบ ด้วยการช่วยให้เครื่องมือค้นหาเช่น Google ค้นพบเนื้อหาของคุณและจัดอันดับเนื้อหาที่ดีสำหรับคำค้นหาต่างๆ (หรือที่เรียกว่า "คำหลัก") คุณสามารถเพลิดเพลินกับการเข้าชมเว็บไซต์ที่มั่นคงในระยะยาว
การพัฒนากลยุทธ์ SEO นั้นเป็นความพยายามอีกอย่างหนึ่ง แต่ต่อไปนี้เป็นแนวคิดในการปรับปรุงเว็บไซต์บางส่วนที่คุณสามารถนำมาใช้เพื่อให้ได้รับการเข้าชมอย่างรวดเร็ว:
1. เพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับคำหลักที่เกี่ยวข้อง
“คำหลัก” คือคำและวลีที่ผู้คนพิมพ์ลงในเครื่องมือค้นหาเพื่อค้นหาเนื้อหาออนไลน์ จุดมุ่งหมายคือการจัดอันดับเว็บไซต์ของคุณสำหรับคำหลักที่เกี่ยวข้องกับธุรกิจของคุณ เพื่อให้ผู้คนเห็นเว็บไซต์ของคุณในผลลัพธ์ของเครื่องมือค้นหา จากนั้นคลิกผ่านเพื่อเข้าชม
ขั้นแรก ระดมความคิดคำหลักที่เกี่ยวข้องกับธุรกิจของคุณ หากคุณใช้เว็บไซต์รีวิวโทรศัพท์มือถือ คำหลักที่เกี่ยวข้องอาจเป็น:
- โทรศัพท์ที่ดีที่สุดสำหรับการเล่นเกม
- ไอโฟน กับ ซัมซุง
- วิธีการเลือกโทรศัพท์มือถือ
- โทรศัพท์มือถือสำหรับผู้สูงอายุ
หลังจากคัดเลือกคำหลักแล้ว ให้เริ่ม เพิ่มประสิทธิภาพหน้าเว็บไซต์ของคุณสำหรับคำหลักเหล่านั้น โดยทั่วไปสิ่งนี้เกี่ยวข้องกับการใช้คำหลักในสถานที่เช่น:
- ชื่อหน้าและคำอธิบายเมตาของคุณ
- ส่วนหัวของหน้า
- URL slug (เช่น ส่วนสุดท้ายของ URL ที่เชื่อมโยงกับหน้าเว็บเฉพาะ) เช่น bestmobilephones.com /iphone-vs-samsung
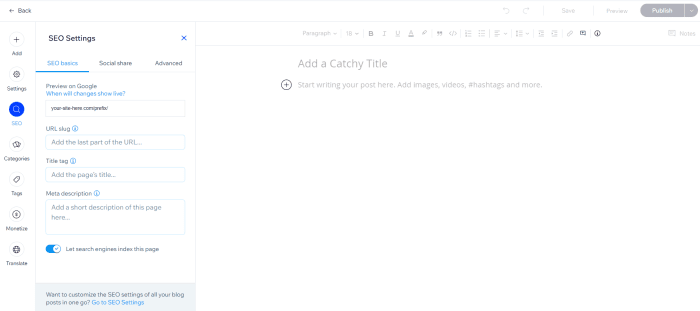
ผู้สร้างเว็บไซต์ที่ดีที่สุดจะมีฟีเจอร์การเพิ่มประสิทธิภาพคำหลักในตัว ตัวอย่างเช่น ใน Wix คุณสามารถปรับแต่ง URL slug แท็กชื่อ และคำอธิบายเมตาสำหรับทุกโพสต์ที่คุณสร้างได้

คุณควรใช้คีย์เวิร์ดในเนื้อหาหลักของข้อความ แต่ อย่าใช้คีย์เวิร์ด-stuff !
แนวทางปฏิบัตินี้เกี่ยวข้องกับการติดคำหลักลงในเนื้อหาของคุณซ้ำแล้วซ้ำอีกจนทำให้เนื้อหาของคุณดูไม่เป็นธรรมชาติ แทนที่จะช่วยให้คุณเพิ่มอันดับในเครื่องมือค้นหาของคุณ แต่มีแนวโน้มว่าจะสร้างความรำคาญให้กับผู้อ่านที่พบว่าเนื้อหาของคุณซ้ำซากและไม่มีประโยชน์เท่านั้น
2. แก้ไขลิงก์ที่เสียหาย
แม้ว่าลิงก์ของคุณอาจทำงานได้อย่างสมบูรณ์ในช่วงแรก แต่ลิงก์เหล่านั้นอาจเสียหายเมื่อเวลาผ่านไปเมื่อคุณหรือเว็บไซต์ภายนอกที่คุณลิงก์ไป จัดระเบียบหน้าเว็บของคุณใหม่
และเมื่อลิงก์ของคุณเสีย:
- โรบ็อตเครื่องมือค้นหาจะไม่ส่ง "ลิงก์น้ำ" ใด ๆ ไปยังหน้าเว็บที่คุณลิงก์ไป หน้าดังกล่าวอาจสูญเสียโอกาสในการเพิ่มความน่าเชื่อถือ (และด้วยเหตุนี้จึงมีโอกาสที่อันดับเครื่องมือค้นหาจะสูงขึ้น)
- คุณทำร้ายประสบการณ์ผู้ใช้ เนื่องจากผู้ใช้ที่คลิกลิงก์ที่ใช้งานไม่ได้จะเห็นหน้าข้อผิดพลาดแทนที่จะเป็นหน้าที่พวกเขาตั้งใจจะเข้าชม
ดังนั้นจึงควร ตรวจสอบลิงก์ที่ใช้งานไม่ได้ในเว็บไซต์ของคุณเป็นประจำ จากนั้นจึงแทนที่ลิงก์เหล่านี้ด้วยลิงก์อื่นที่ใช้งานได้ (หรือลบลิงก์ทั้งหมดออก)
และโชคดีที่คุณไม่จำเป็นต้องคลิกลิงก์นับพันด้วยตนเองเพื่อดูว่าลิงก์เหล่านั้นยังใช้งานได้หรือไม่
ซอฟต์แวร์ตรวจสอบลิงก์เสีย เช่น BrokenLinkCheck.com และ Ahrefs สามารถสแกนเว็บไซต์ของคุณเพื่อหาลิงก์เสีย จากนั้นจึงแสดงลิงก์เหล่านี้ในรายงานที่เรียบร้อยสำหรับการดำเนินการของคุณ
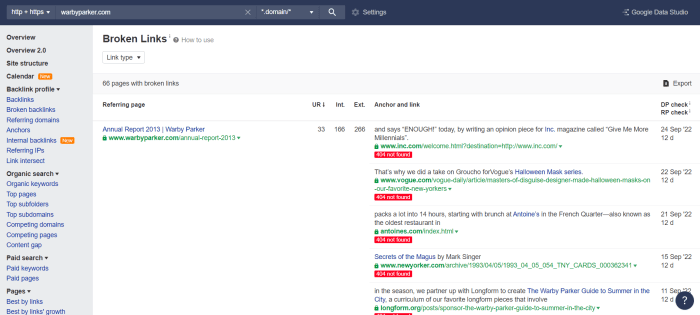
ที่นี่ เราใช้ Ahrefs เพื่อตรวจสอบลิงก์ที่ใช้งานไม่ได้บนเว็บไซต์ของร้านค้าปลีกแว่นตา Warby Parker :

ดูเหมือนว่ามีอย่างน้อย 66 หน้าที่มีลิงก์เสีย มีใครรู้จักทีมที่ Warby Parker บ้างไหม? คงจะดีไม่น้อยหากแก้ไขลิงก์เหล่านั้น!
3. ปรับปรุงความเร็วหน้าเว็บไซต์ของคุณ
ความเร็วของหน้าคือ Core Web Vital อย่างหนึ่งที่ Google ใช้เพื่อกำหนดอันดับของหน้าเว็บ หากต้องการเพิ่มอันดับเครื่องมือค้นหาของ Google (และด้วยเหตุนี้จึงมีปริมาณการค้นหามายังเว็บไซต์ของคุณ) ให้ทำทุกอย่างที่ทำได้เพื่อช่วยให้หน้าเว็บของคุณโหลดได้เร็ว
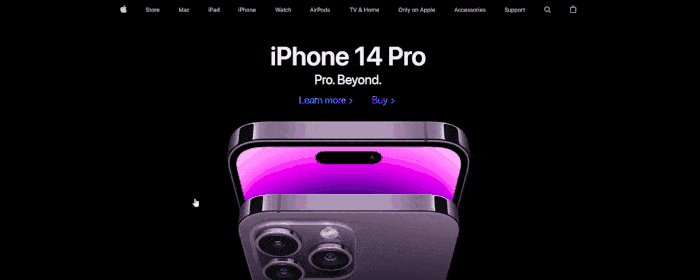
เพียงดูว่าหน้าเว็บของ Apple โหลดได้เกือบจะทันทีเมื่อคลิก:

แน่นอนว่า Apple เป็นธุรกิจขนาดใหญ่ที่มีเงินลงทุนมากมายในการตั้งค่าเว็บไซต์ที่ดีที่สุด แม้ว่าทรัพยากรของคุณจะมีจำกัด แต่คุณยังคงสามารถดำเนินการปรับปรุงความเร็วเพจได้โดย:
- เลือกเครื่องมือสร้างเว็บไซต์ที่โหลดหน้าเว็บได้เร็ว ในการทดสอบประสิทธิภาพของเรา เราพบว่า GoDaddy, Jimdo และ Webnode มีความเร็วในการโหลดเพจที่ดีที่สุดในตลาด
- ลดการใช้ภาพเคลื่อนไหวและภาพจำนวนมากให้เหลือน้อยที่สุด สื่อดังกล่าวมักจะมีขนาดไฟล์ใหญ่กว่าจึงต้องใช้เวลาในการโหลดมากขึ้น หากเป็นไปได้ ให้บีบอัดรูปภาพของคุณเพื่อลดขนาดไฟล์ก่อนนำไปใช้บนเว็บไซต์ของคุณ คุณสามารถใช้เครื่องมือเพิ่มประสิทธิภาพรูปภาพที่มีประโยชน์ของเราเพื่อระบุภาพที่จำเป็นต้องปรับให้เหมาะสม
หากคุณเป็นผู้ใช้ WordPress คุณยังสามารถปรับปรุงความเร็วเพจของคุณได้ด้วยวิธีต่างๆ เช่น เปลี่ยนไปใช้โฮสต์เว็บที่เร็วขึ้น การแคชเว็บไซต์ของคุณ หรือการติดตั้งปลั๊กอินเพิ่มประสิทธิภาพไซต์
และหลังจากที่คุณทำการเปลี่ยนแปลงเว็บไซต์ของคุณแล้ว ให้ใช้เครื่องมือ PageSpeed Insights ฟรีของ Google เพื่อตรวจสอบความเร็วหน้าปัจจุบันของคุณ ต่อไปนี้เป็นคำแนะนำที่มีประโยชน์ซึ่งจะช่วยคุณปรับปรุงส่วนที่เหลือของ Core Web Vitals
4. บล็อกเป็นประจำ
อะไรทำให้ผู้คนกลับมาดูเว็บไซต์ข่าวซ้ำแล้วซ้ำเล่า? เรียบง่าย:
เว็บไซต์ข่าวเผยแพร่บทความเกี่ยวกับข่าวล่าสุดเป็นประจำ ดังนั้นผู้อ่านจะต้องย้อนกลับไปหากต้องการติดตามข่าวสารล่าสุด
คุณอาจไม่ได้เผยแพร่ข่าวสาร แต่คุณสามารถทำซ้ำสูตรนี้ได้โดยการอัพเดตบล็อกอยู่เสมอ
พูดคุยเกี่ยวกับเหตุการณ์ล่าสุดในอุตสาหกรรมของคุณ สอนสิ่งที่คุณรู้ หรือแม้แต่แบ่งปันข้อมูลอัปเดตเกี่ยวกับความเป็นไปของธุรกิจ — ที่นี่ไม่มีขีดจำกัด ยิ่งคุณสร้างโพสต์บนบล็อกที่น่าสนใจและมีประโยชน์มาก เท่าไร ผู้อ่านก็จะมีส่วนร่วมกับบล็อกของคุณมากขึ้นเท่านั้น (และแบรนด์ของคุณโดยทั่วไป)
นอกเหนือจากการทำให้ผู้ใช้พอใจแล้ว การเรียกใช้บล็อกยังเป็นวิธีที่ดีเยี่ยมใน การช่วยให้เว็บไซต์ของคุณมีอันดับสูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา นั่นเป็นเพราะคุณสามารถเพิ่มประสิทธิภาพเนื้อหาบล็อกของคุณสำหรับคำหลักที่เกี่ยวข้อง (ดูการสนทนาด้านบน)
ไม่เพียงเท่านั้น: คุณยังให้เหตุผลแก่บอตเครื่องมือค้นหาใน การรวบรวมข้อมูลเว็บไซต์ของคุณเป็นประจำเพื่อหาเนื้อหาใหม่ จากนั้นจัดทำดัชนีและให้บริการเนื้อหาดังกล่าวแก่ผู้ค้นหา
ทีม HubSpot ทำงานได้อย่างยอดเยี่ยมกับบล็อกของตน:

บล็อกของแพลตฟอร์มการจัดการลูกค้าสัมพันธ์นั้นเต็มไปด้วยเนื้อหาที่เกี่ยวข้องซึ่งกลุ่มเป้าหมายของนักการตลาดและพนักงานขายจะชื่นชอบ บล็อกยังได้รับการอัปเดตเป็นประจำ
และสุดท้ายที่เราตรวจสอบ โพสต์ในบล็อกของ HubSpot อยู่ในอันดับที่ 1 สำหรับคำหลักที่มีปริมาณการค้นหาสูง เช่น “การตลาดดิจิทัล” “แนวคิดทางธุรกิจ” และ “การเสนอขายในลิฟต์”!
5. สร้างลิงก์ไปยังเว็บไซต์ของคุณ
ยิ่งมีเว็บไซต์ที่เชื่อมโยงมายังเว็บไซต์ของคุณมากเท่าใด เว็บไซต์ของคุณก็จะปรากฏต่อเครื่องมือค้นหาที่เชื่อถือได้มากขึ้นเท่านั้น จากนั้นพวกเขาจะเพิ่มอันดับเครื่องมือค้นหาของคุณเพื่อให้ผู้ค้นหาเห็นเนื้อหาของคุณมากขึ้น
คำเตือนที่เป็นธรรม: การได้รับลิงก์จากเว็บไซต์อื่น ๆ (เช่น "การสร้างลิงก์") อาจเป็น หนึ่งในงานที่ยากและใช้เวลานานที่สุดใน SEO นั่นเป็นเพราะว่าแม้ว่าคุณจะพยายามอย่างดีที่สุดแล้ว คุณก็ไม่สามารถควบคุมได้ว่าท้ายที่สุดแล้วใครจะลิงก์มาหาคุณหรือไม่
ดังนั้น เว้นแต่ทรัพยากรจะอนุญาต เราไม่แนะนำให้ลงทุนเวลาจำนวนมากในการสร้างลิงก์ กล่าวคือ คุณควรคว้าโอกาส รับลิงก์ที่เกี่ยวข้องจากเว็บไซต์ที่เชื่อถือได้หากโอกาสดังกล่าวเข้ามาหาคุณ !
ตัวอย่างเช่น หากคุณมีเนื้อหาที่ไม่ซ้ำใครและคิดว่าผู้อ่านเว็บไซต์บางแห่งจะได้รับประโยชน์ ก็คุ้มค่าที่จะติดต่อและพยายามให้เว็บไซต์นั้นลิงก์มาหาคุณ
หรือยืมจาก Playbook ของนักเขียนเนื้อหา Madiha Jamal เธอได้รับลิงก์ย้อนกลับสองลิงก์จากเว็บไซต์ที่มีอำนาจสูงโดยการตอบกลับนักข่าวในรายการ Help A Reporter Out (HARO):

ใน HARO นักข่าวส่งคำขอคำพูดบทความและมีคนตอบกลับ
หากนักข่าวเห็นว่าคำตอบของคุณมีคุณค่าสำหรับบทความของพวกเขา นักข่าวก็อาจจะนำเสนอบทความนั้น (และเพิ่มลิงก์ไปยังเว็บไซต์ของคุณด้วย!)
ปรับปรุงและรีเฟรช
วุ้ย นั่นเป็นการสนทนาที่ยาวนาน! เรามาสรุปแนวคิดในการปรับปรุงเว็บไซต์ที่เราได้กล่าวถึงกัน:
เคล็ดลับในการปรับปรุงประสบการณ์เว็บไซต์:
- เลือกใช้การออกแบบเว็บไซต์ที่เรียบง่าย: สะอาดตาและเรียบง่ายเป็นชื่อของเกม
- ช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการ ด้วยเมนูนำทางที่จัดระเบียบ แถบค้นหา และอื่นๆ
- มอบประสบการณ์มือถือที่ดี เพื่อรองรับผู้ใช้มือถือ
- จัดลำดับความสำคัญการเข้าถึงเว็บไซต์ เพื่อช่วยให้ผู้ใช้รับรู้เนื้อหาของคุณ
- ส่งเสริมความน่าเชื่อถือและความน่าเชื่อถือ โดยนำเสนอความเป็นผู้นำ คำรับรอง และนโยบายการคืนเงินของคุณ
- ใช้ข้อความเว็บไซต์ที่อ่านง่าย ซึ่งกลุ่มเป้าหมายของคุณสามารถเข้าใจได้
เคล็ดลับในการปรับปรุง Conversion บนเว็บไซต์ของคุณ:
- ใช้คำกระตุ้นการตัดสินใจ ที่นำผู้อ่านไปสู่ขั้นตอนต่อไป
- ทำให้ผู้ใช้สามารถติดต่อคุณได้อย่างง่ายดาย ด้วยแบบฟอร์มการติดต่อที่ได้รับการปรับปรุงและวิดเจ็ตแชทสด
- เสนอสิ่งจูงใจให้ผู้ใช้แบ่งปันรายละเอียดการติดต่อ เพื่อวัตถุประสงค์ทางการตลาดผ่านอีเมล
เคล็ดลับในการปรับปรุงการเข้าชมเว็บไซต์ของคุณ:
- เพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับคำหลักที่เกี่ยวข้อง เพื่อเพิ่มปริมาณการค้นหา
- แก้ไขลิงก์ที่ใช้งานไม่ได้ ซึ่งอาจส่งผลเสียต่ออันดับเครื่องมือค้นหาของคุณ
- ปรับปรุงความเร็วหน้าเว็บไซต์ของคุณ เพื่อให้ทั้งเครื่องมือค้นหาและผู้ใช้มีความสุข
- บล็อกเป็นประจำ เพื่อให้ผู้ใช้มีเหตุผลในการกลับมาที่เว็บไซต์ของคุณ
- สร้างลิงก์ไปยังเว็บไซต์ของคุณ เพื่อเพิ่มความน่าเชื่อถือของเว็บไซต์ของคุณ
เลือกเคล็ดลับเหล่านี้บางส่วนเพื่อนำไปใช้กับเว็บไซต์ของคุณทันที สิ่งเหล่านี้อาจสร้างความแตกต่างอย่างมากต่อการเข้าชมเว็บไซต์ อัตราคอนเวอร์ชัน และผลกำไรของคุณ คุณสามารถลองใช้มันทั้งหมดได้!
หากคุณมีคำถามหรือต้องการความคิดเห็นเกี่ยวกับวิธีปรับปรุงเว็บไซต์ของคุณ โปรดแสดงความคิดเห็นด้านล่าง แล้วเราจะติดต่อกลับ!