Web Sitenizi Geliştirmek için 14 İpucu Sitenize daha fazla ziyaretçi ve iş çekin
Yayınlanan: 2022-11-02Tooltester sizin gibi okuyucular tarafından desteklenmektedir. Bağlantılarımız aracılığıyla satın aldığınızda, araştırmamızı ücretsiz olarak sunmamıza olanak tanıyan bir ortaklık komisyonu kazanabiliriz.
Beş yıl boyunca aynı web sitesi tasarımına sadık kaldıktan sonra, 2021 yılında web sitemizi elden geçirme yönündeki devasa projeyi üstlendik.
Önceki tasarım başlangıçta harika çalıştı ancak beş yıl İnternet dünyasında uzun bir süre. Web sitemizin artık modern olmadığını ve şirket olarak kim olduğumuzu temsil etmediğini hissetmeye başladık.
Ayrıca web sitemizin, kullanıcılarımıza hizmet verme konusunda, yani onların ihtiyaçlarına en uygun web sitesi araçları hakkında bilgi sağlama konusunda daha etkili bir iş yapabileceğine de inanıyorduk.
Daha iyi bir web sitesi tasarlama çabalarımız neredeyse 1,5 yıl sürdü(!) ama sonuçtan gerçekten memnunuz. Ayrıca yol boyunca hemen hemen her web sitesini iyileştirme konusunda değerli bilgiler edindik.
Bunları, küçük işletmelerin web siteleri oluşturmasına yardımcı olma konusundaki 10 yıllık deneyimimizle birleştirerek bugün uygulayabileceğiniz 14 hızlı ve kolay web sitesi iyileştirme ipucunu paylaştık.
Bu ipuçlarını üç temel alanda gruplandırdık:
- Kullanıcılar için web sitesi deneyimini iyileştirme
- Dönüşüm oranlarınızı artırarak web sitenizin başarısını artırma
- Web sitenize gelen trafiği iyileştirme
Lafı fazla uzatmadan şimdi onlara geçelim!
İçindekiler
Kullanıcılar için web sitesi deneyimini iyileştirmeye yönelik 6 ipucu
- Basit bir web sitesi tasarımı tercih edin
- Kullanıcıların aradıklarını bulmalarına yardımcı olun
- İyi bir mobil deneyim sunun
- Web sitesi erişilebilirliğine öncelik verin
- Orijinalliği ve güveni teşvik edin
- Okunabilir web sitesi kopyasını kullanın
Web sitenizdeki dönüşümleri artırmak için 3 ipucu
- Harekete geçirici mesajlar yazın
- Kullanıcıların sizinle iletişim kurmasını kolaylaştırın
- Kullanıcılara iletişim bilgilerini paylaşmaları için teşvikler sunun
Web sitenize gelen trafiği artırmak için 5 ipucu
- Sayfalarınızı alakalı anahtar kelimeler için optimize edin
- Kırık bağlantıları düzeltin
- Web sitenizin sayfa hızını artırın
- Düzenli olarak blog'layın
- Web sitenize bağlantılar oluşturun
Kullanıcılar için web sitesi deneyimini iyileştirmeye yönelik 6 ipucu
Web sitenizdeki deneyimleri ne kadar iyi olursa, kullanıcılar da o kadar uzun süre sitenizde kalabilir. En iyi kullanıcı deneyimine sahip web sitelerinin aşağıdaki özelliklere sahip olduğunu görüyoruz:
1. Basit bir web sitesi tasarımı tercih edin
Ziyaretçi bekliyorsanız evinizi en iyi ışıkta sergilemek için temiz ve düzenli hale getirmelisiniz. Aynı mantık web sitenizin tasarımı için de geçerlidir.
Minimalizm bugünlerde web siteleri için vazgeçilmez bir tasarım öğesidir. Modern web siteleri göze hoş gelmeyi amaçlayarak temiz ve düzenlidir.
Mevcut web tasarım trendleri şunları içerir:
- Web sitenizin metin ve resim galerilerinin öne çıkmasına yardımcı olmak için beyaz alan kullanmak .
- Karmaşık animasyonların ve görüntülerin atlanması . Web sitenizde çok fazla parlak ve yanıp sönen nesne dikkat dağıtıcı olabilir ve kötü bir kullanıcı deneyimine yol açabilir.
Basit ve yeni bir tasarımın okuyucularımızdan biri olan The Proofreader Guy'ın web sitesine nasıl fayda sağlayabileceğine bir göz atın:
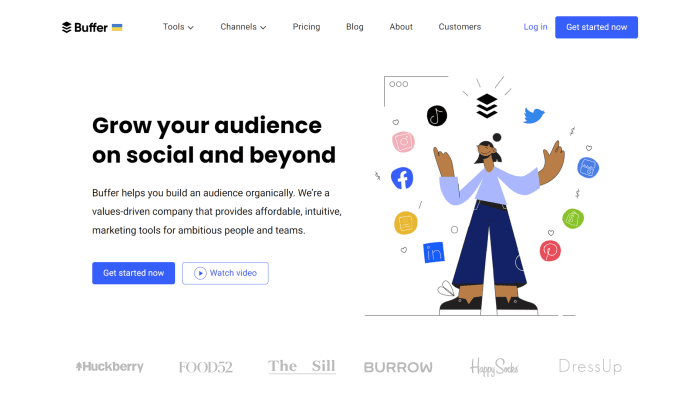
Daha fazla ilham almak için, sosyal medya yönetim platformu Buffer'ın güzel bir ana sayfasını burada bulabilirsiniz.

Ana sayfa basit görünüyor, ancak göz atmak keyifli.
Buffer, beyaz bir web sitesi arka planı seçerek metin ve görsellerini ilgi odağı haline getirir. Siyah gövde metninin beyaz arka planla nasıl güzel bir kontrast oluşturduğuna bakın!
Aynı zamanda marka, başlıkların ve harekete geçirici mesaj düğmelerinin öne çıkmasına yardımcı olmak için stratejik olarak maviyi kullanıyor.
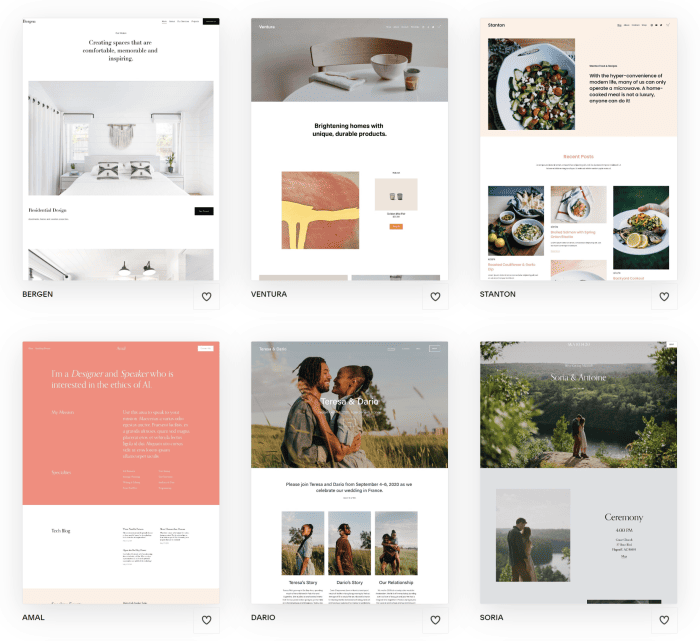
En iyi web sitesi oluşturucuları , netlik göz önünde bulundurularak tasarlanmış şablonlar ve düzenler sunar. İşte Squarespace'den bir dizi minimalist şablon:

Daha özel bir tasarım istiyorsanız bir web tasarımcısı da kiralayabilirsiniz.
2. Kullanıcıların aradıklarını bulmalarına yardımcı olun
Kullanıcılar web sitenize bir şey aramak için gelirler ve siz de onların onu bulmasına yardımcı olmak istersiniz. Bunu şu şekilde yapabilirsiniz:
- Birden fazla içerik türünü tek bir sayfada toplamak yerine , farklı konular veya öğeler için ayrı sayfalara sahip olmak . Örneğin, ayrı mağazanız, fiyatlandırmanız, iletişim formunuz ve hizmet sayfalarınız olabilir. Birçok web sitesi oluşturucu teması önceden oluşturulmuş bu tür sayfalarla birlikte gelir ve tek yapmanız gereken bunları içeriğinizle doldurmaktır.
- Kullanıcıların web sitenizdeki içeriği araması için bir arama çubuğu yükleme. Bazı daha gelişmiş arama çubukları, kullanıcılar sorgularını yazarken alakalı web sayfalarını da önerebilir. Web siteniz için bu tür otomatik tamamlama arama işlevini etkinleştirmek genellikle zor değildir: örneğin WordPress kullanıyorsanız, Ajax Search Lite gibi bir eklenti yüklemek işinizi görecektir.
- En önemli web sayfalarınızı belirgin bir şekilde öne çıkarır. Bunu yapmak, web sitesi kullanıcılarının sayfalarınızda daha kolay gezinmesine ve sayfalarınıza göz atmasına yardımcı olur. Örneğin, bu tür sayfalara web sitenizin gezinme menülerinden veya doğrudan ana sayfanızdan bağlantı verebilirsiniz.
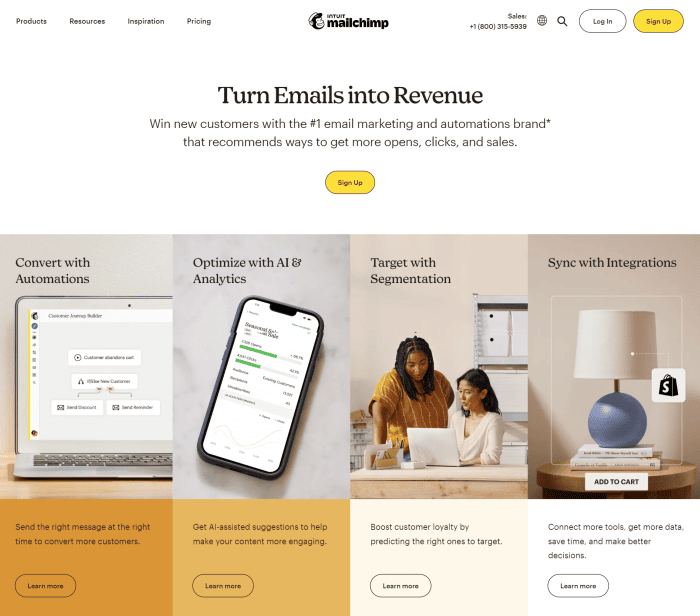
Örneğin, Mailchimp'in ana sayfası, e-posta platformunun "Otomasyonlarla Dönüştürme" ve "Segmentasyonla Hedefleme" gibi temel özelliklerine yönelik belirgin bağlantılar içerir.

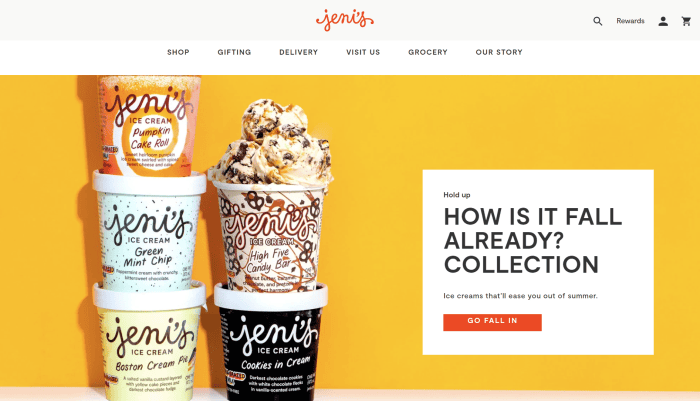
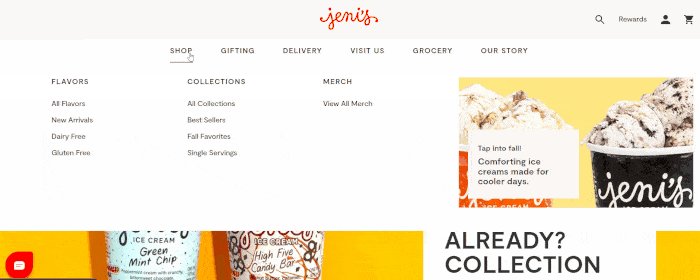
Ve işte kullanıcı dostu site yapısına sahip bir web sitesinin lezzetli bir örneği: Jeni's Splendid Ice Creams .

Dondurma perakendecisinin web sitesinin başlık gezinme çubuğu, markanın çevrimiçi mağazası, teslimat hizmetleri ve fiziksel konumlar gibi önemli sayfaları içerir.
Farenizi belirli menü başlıklarının üzerine getirdiğinizde, menü aynı zamanda diğer sayfalara giden başka "kısayollara" da genişleyecektir.

Son olarak Jeni'nin web sayfalarının sağ üst köşesindeki arama özelliği, kullanıcılara belirli bir sayfaya nasıl gideceklerinden emin olmadıklarında arama yapma seçeneği sunuyor.
3. İyi bir mobil deneyim sunun
Web sitenizi mobil uyumlu hale getirmenin önemi konusunda şüpheleriniz varsa:
- Mobil cihaz kullanıcıları küresel web sitesi trafiğinin en az yarısını oluşturuyor ; bu oran tam olarak 2022'nin ikinci çeyreğinde %58,99'dur. Belki de şu anda bu kılavuzu telefonunuzdan okuyorsunuzdur.
- Google ayrıca 1 Temmuz 2019'dan bu yana varsayılan olarak mobil öncelikli dizine eklemeyi tercih etti . Başka bir deyişle, içeriği arama motoru sonuçlarında dizine eklemek ve sıralamak için öncelikle web sitesi sayfalarının mobil sürümünü kullanır. Web siteniz kötü bir mobil deneyim sağlıyorsa sıralaması darbe alabilir.
Artık ikna oldunuz mu? Bizde öyle umuyoruz.
Mobil cihazlar için iyi oluşturulmuş bir web sitesi aşağıdaki gibi unsurları içerecektir:
- Web sitesinin ana içeriği için yer açan "gizlenebilir" bir gezinme menüsü (bu genellikle "hamburger" menüsü veya başka bir yiyecek tabanlı simge biçimindedir)
- Daha kolay okuma için büyük başlıklar ve gövde metni
- Kullanıcıların başparmaklarıyla zahmetsizce dokunabileceği geniş düğmeler
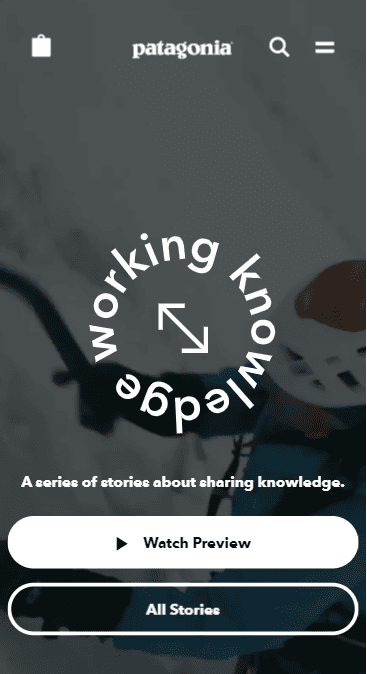
Bu unsurları çalışırken görmek için outdoor giyim perakendecisi Patagonia'nın web sitesinin mobil versiyonuna göz atın.

GoDaddy ve WordPress gibi çeşitli web sitesi oluşturucuları, cep telefonundan görüntülendiğinde mobil uyumlu bir tasarıma geçiş yapacak "duyarlı" şablonlara sahiptir.
Bu arada, Wix gibi diğer web sitesi oluşturucuları , web sitenizin mobil cihazlar için optimize edilmiş bir sürümünü düzenlemenizi ve korumanızı mümkün kılar. Bunu yaparak, mobil cihazlarda kullanıcı deneyimini yavaşlatabilecek büyük görüntüleri ve diğer içerikleri kaldırabilirsiniz.
Kişisel olarak hem masaüstü hem de mobil kullanıcılara hitap eden bir web sitesinin yalnızca bir sürümünü çalıştırmayı daha uygun buluyoruz, ancak sizin için en anlamlı seçenek hangisiyse onu tercih edin.
4. Web sitesinin erişilebilirliğine öncelik verin
Erişilebilirlik kolaylığı gezinme kolaylığıyla aynı şey değildir (bunu yukarıda 2. maddede ele aldık).
Bir web sitesinde, sayfalarının düzgün bir şekilde düzenlenmesi açısından gezinmek kolay olabilir, ancak kullanıcılar sayfaların içeriğini algılamada sorun yaşıyorsa erişim yine de zor olabilir. Bu aşağıdaki gibi nedenlerden dolayı olabilir:
- Web sitesi metnini görme ve okuma yeteneklerini engelleyen görme bozukluğu gibi fiziksel rahatsızlıkları olan kullanıcılar
- Yetersiz kontrast sağlayan ve dolayısıyla metnin okunmasını zorlaştıran zayıf renk seçimleri
- Çok küçük metin ve resimler kullanma
- Ekranın uzunluğu boyunca uzanan uzun metin paragraflarına sahip olmak
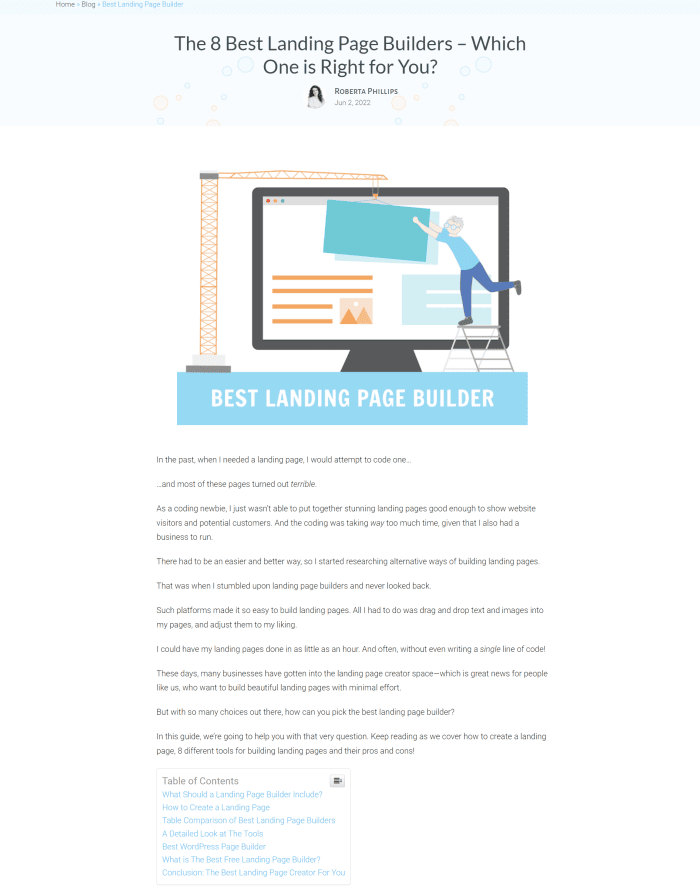
Geçmişte sitemizde, birçok kullanıcının okunamadığından şikayet ettiği açık gri gövde metni daha küçük bir yazı tipinde kullanılıyordu. En iyi açılış sayfası oluşturucularla ilgili makalemiz o zamanlar şu şekilde görünüyordu, örneğin:

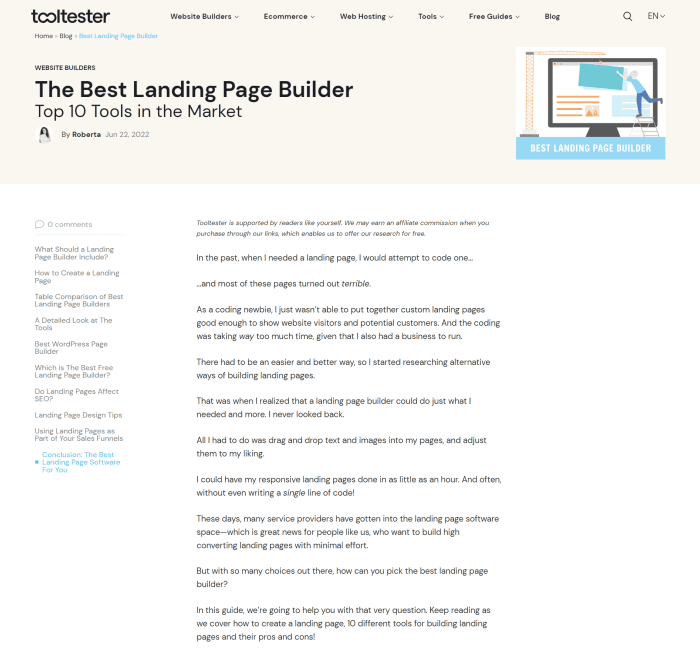
Yeni web sitemizde daha büyük yazı tipi boyutunda daha koyu renkli metinler kullanarak okunabilirliği önemli ölçüde artırmaya çalıştık. Aynı makalenin şimdi nasıl göründüğü:

(Başardık mı? Geri bildirimlerinizi bekliyoruz!)
Web İçeriği Erişilebilirlik Yönergeleri, web sitesi erişilebilirliğini geliştirmeye yönelik uluslararası standartlar sağlar. Bu yönergeler şunları içerir:
- Resimler gibi metin olmayan içerikler için kısa bir metin açıklaması ekleme. "Alternatif metin" olarak da bilinen bu metin açıklaması, metin olmayan içeriğin kendisini görmekte zorluk çeken web sitesi kullanıcılarına ekran okuyucu yazılımı tarafından okunabilir.
- Metin renkleri için (bağlantılar dahil) en az 3:1 kontrast oranının kullanılması .
- Metin satırlarının 80 karakter veya gliften uzun olmaması (Çince, Japonca veya Korece sayfalar için 40).
Web sitesinin erişilebilirliği ve bunu geliştirmek için neler yapabileceğiniz hakkında daha fazla bilgiyi burada bulabilirsiniz.
5. Özgünlüğü ve güveni teşvik edin
İnsanlar muhtemelen istedikleri bilgileri veya ürünleri bir sürü başka siteden alabilirler. Öyleyse neden söyleyeceklerinizi dinlesinler ya da sizden satın alsınlar ki?
İşte bu noktada özgünlük ve güveni iletmek onların dikkatini ve işini kazanmanıza yardımcı olabilir.
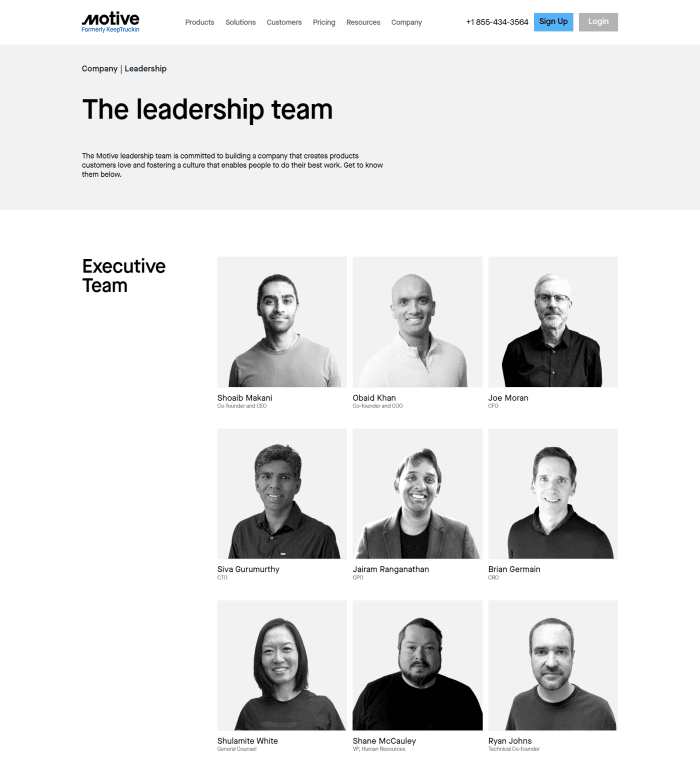
Filo yönetimi platformu Motive'in web sitesinde yaptığı gibi, işletmenizin arkasındaki liderliği sergileyebilirsiniz :

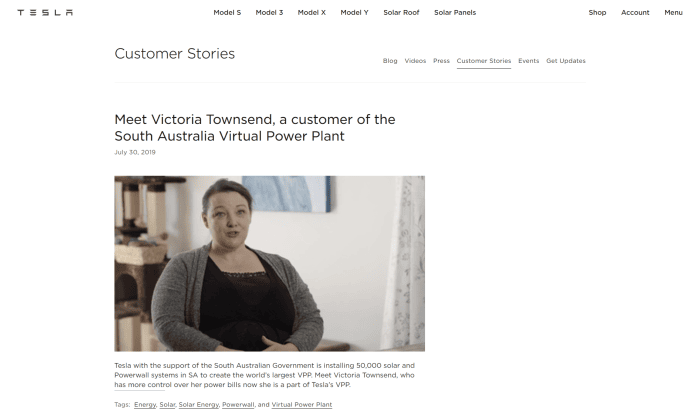
Veya otomotiv ve temiz enerji şirketi Tesla tarafından işletilen Sanal Enerji Santrali için bu video referansına benzer şekilde, sosyal kanıt olarak metin ve video referanslarını ekleyin :

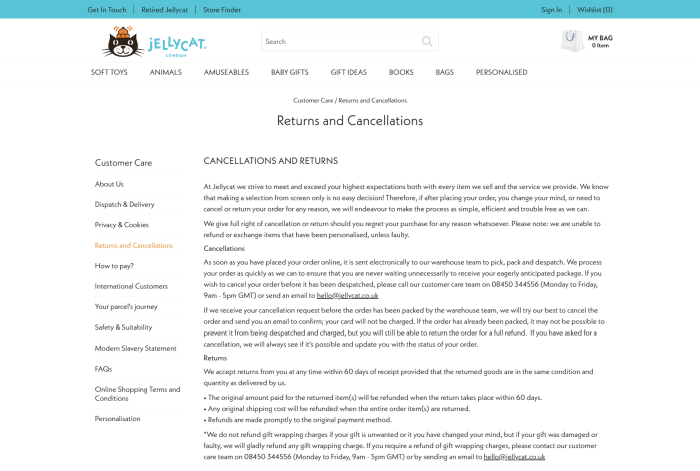
Bir e-ticaret mağazası işletiyorsanız geri ödeme ve iade politikalarınız konusunda şeffaf olun . Burada Jellycat kitabından bir sayfa alabilirsiniz; yumuşak oyuncak perakendecisi, iade ve iptal politikalarına tam bir web sayfası ayırdı:

Web sitenizin güvenilirliğini artırmaya çalışırken kaçınmanız gereken şeylerden biri de stok fotoğraf kullanmaktır . Bunun nedeni, stok fotoğraflarında yer alan kişilerin işletmenizde çalışan kişiler olmamasıdır; onlara yalnızca gülümsemeleri ve çeşitli şekillerde poz vermeleri için para ödenmiştir. Kullanıcılar genellikle bir stok fotoğrafı bir mil öteden görebilirler.
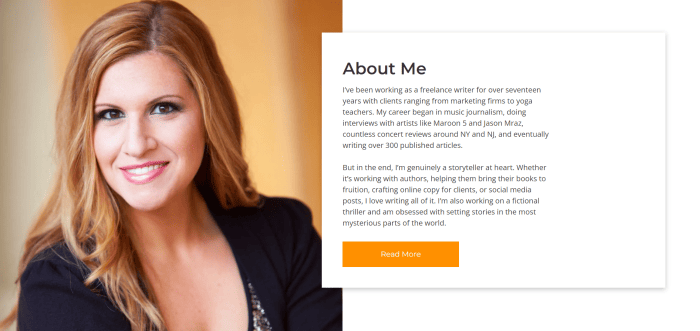
Bunun yerine, ekibinizin profesyonel fotoğraf vesikalıklarını sergilemenin faydası olur. Tıpkı serbest yazar Alison Lukin'in burada yaptığı gibi:

Bu tür profesyonel çekimler düzenlemek, stok fotoğraf satın almaktan daha maliyetli olacaktır. Ancak kullanıcılar işletmenizin arkasındaki gerçek kişileri gördüklerinde web sitenizin yasal olduğunu anlayacak ve onunla etkileşime geçmeye daha istekli olacaklardır.
6. Okunabilir web sitesi kopyası kullanın
Hedef kitleniz web sitenizin onlara ne anlatmaya çalıştığını anlayabiliyor mu? Bunu yapamazlarsa, web sitenizi hızla terk edeceklerine bahse girersiniz. Hatta belki bir rakip için kısa yol bile yapabilirsiniz.
“Kopyamı hiçbir sorun olmadan anlayabiliyorum! Biz iyiyiz” diyorsun.
Bu düşünce tarzına dikkat edin: Metninize o kadar aşina olabilirsiniz ki, yanlış bir şekilde başkalarının da onun ne dediğini bildiğine inanabilirsiniz.
(Bu özellikle teknik bir alandaysanız ve operasyonlar sırasında düzenli olarak jargon kullanıyorsanız geçerlidir.)
Varsayımlarda bulunmak yerine, işletmenizin dışından birinin web sitenizin kopyasını incelemesini sağlayın :
- Bu onlara anlamlı geliyor mu, yoksa çözülemez anlamsız sözler gibi mi okunuyor?
- Metninizi anlasalar bile ilgi çekici mi yoksa uyku getirici mi?
- Peki kopyanızın uzunluğu ne olacak - çok uzun mu, çok kısa mı, yoksa Goldilocks ve The Three Bears gibi tam olarak doğru mu?
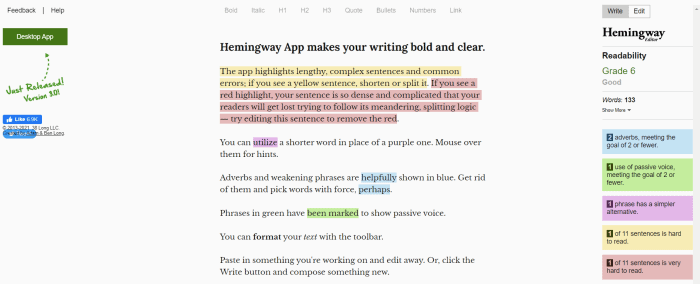
Geri bildirimlerini aldıktan sonra kopyanızı geliştirin. Hemingway Editör gibi düzenleme araçları, kopyanızın geliştirilmeye açık kısımlarına da ışık tutabilir.

Alternatif olarak, basit bir metin yazma konusunda kendinize güvenmiyorsanız bir metin yazarı kiralayın .
Web sitenizdeki dönüşümleri artırmak için 3 ipucu
İşletmenizin web sitesi aşağıdakiler için bir motor olabilir:
- E-posta listenizi büyütmek,
- Daha fazla hesap kaydının çekilmesi,
- Daha fazla sipariş ve daha fazlasını oluşturmak.
Tüm bunların gerçekleşebilmesi için site ziyaretçilerini sitenizde gezinirken harekete geçmeye teşvik etmeniz gerekir!
Web sitenizin dönüşüm oranını artırmak için bu ipuçlarını uygulayın:
1. Harekete geçirici mesajları kullanın
Bunlar, potansiyel bir müşteriyi "Kaydol", "E-kitabımı indir" veya "Hemen satın al" gibi bir şey yapmaya davet eden kısa direktiflerdir. Pek çok biçimde olabilirler ancak genellikle bir metin bağlantısı veya tıklanabilir düğme olarak sunulurlar.

Harekete geçirici mesajlar, web sitesi ziyaretçilerinin web sitenize göz attıktan sonra atacakları sonraki adımları anlamalarına yardımcı olur. Kullanıcılar bu tür eylemlerde bulunduğunda, web seminerine katılımı artırmak, daha fazla e-posta abonesi edinmek, satış yapmak veya başka bir şey gibi hedeflerinize doğru da ilerleme kaydedersiniz.
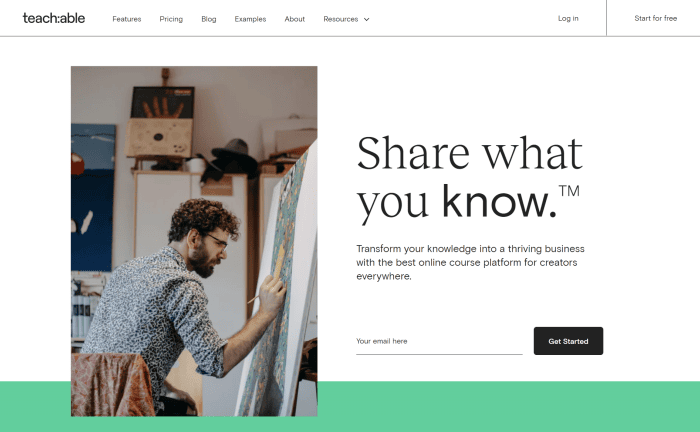
Birden fazla harekete geçirici mesaj içeren çevrimiçi kurs platformu Teachable'ın ana sayfasına göz atmanız yeterli:

Ana sayfa yüklendiğinde kullanıcılar, Teachable'ın kendilerinden ücretsiz kaydolmalarını isteyen birincil eylem çağrısını "Başlayın" göreceklerdir.
Aşağı kaydırdığınızda sayfada şu diğer harekete geçirici mesaj metinlerini göreceksiniz:
- "Ücretsiz başlayın": Teachable'ı kullanmaya başlamanın ücretsiz olduğunu vurguluyor!
- “Özellikleri Görüntüle”: kullanıcıların platformun özelliklerini keşfederken kullanıp kullanmayacağına karar vermesi için
- "Ücretsiz kayıt olun": herkesin ücretsiz, Öğretilebilir mini kursa nasıl kaydolabileceğiyle ilgili olarak
- “Bize ulaşın”: Teachable kullanımıyla ilgili soruları olması durumunda kullanıcıları iletişime geçmeye teşvik etmek
- "Başlayın": kaydolma konusunda son bir uyarı sağlamak için ana sayfanın sonundaki ana harekete geçirici mesajın tekrarı
2. Kullanıcıların sizinle iletişim kurmasını kolaylaştırın
Belki kullanıcıların web sitenizi okurken soruları olabilir. Bu durumda sizinle iletişime geçmelerine yardımcı olmak isteyeceksiniz. Potansiyel müşterilerle görüşmeleri kolaylaştırarak aşağıdaki fırsatları elde edersiniz:
- İhtiyaçları hakkında daha fazla bilgi edinin,
- İşbirliklerini keşfedin,
- Satış itirazlarını ele alın ve hatta
- Bir anlaşmayı kapat!
En azından iletişim bilgilerinizi web sitenizde, örneğin web sitenizin üstbilgisinde veya altbilgisinde veya özel bir iletişim sayfasında belirgin bir şekilde öne çıkarmalısınız.
Kullanıcıların mesaj bırakması için bir iletişim formu da ekleyebilirsiniz . Bu iletişim formunu basit ve doldurulması kolay hale getirin: örneğin, mümkün olduğunca az form alanı eklemeyi deneyin.
Kullanıcıların kendileri için geçerli olmayan form alanlarını atlamalarına yardımcı olmak için koşullu mantık da ayarlayabilirsiniz (örneğin, serbest çalışan olduğunuzu belirtirseniz, daha büyük işletmelere yönelik sorular otomatik olarak kaybolacaktır).
Son olarak, özellikle sabırsız kullanıcılar, anında yanıt almak için canlı sohbet başlatabilmeyi takdir edeceklerdir. Web sitenize bu tür işlevsellik ekleyebilecek çeşitli canlı sohbet widget'ları vardır (LiveChat ve Tidio Chat favorilerimiz arasındadır).
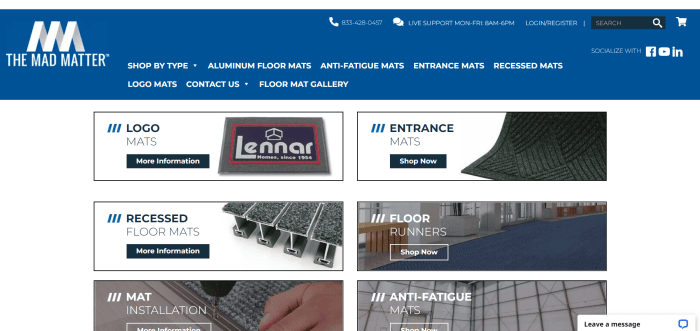
Potansiyel müşterilerin iletişime geçmesine yardımcı olan işletme web sitesine harika bir örnek: The Mad Matter .

Yer paspası perakendecisi, web sitesi başlığında telefon numarasını ve canlı destek saatlerini vurguladı. Ayrıca canlı sohbet widget'ını sayfanın sağ alt kısmında da görebilirsiniz.
3. Kullanıcılara iletişim bilgilerini paylaşmaları için teşvikler sunun
Kullanıcılar sizinle iletişime geçmek isterse hiçbir soru sorulmadan iletişim bilgilerini bırakırlar. Ancak iletişime geçme planları yokken, e-posta pazarlama amacıyla bu tür bilgileri paylaşmalarını sağlamak mı? Bu daha zor olabilir.
Önemli olan , kullanıcıların iletişim bilgilerini sizinle paylaşmaları için (genellikle ücretsiz) teşvikler sunmaktır . "Kurşun mıknatıslar" olarak da bilinen bu teşvikler, ücretsiz e-kitapları, kısa notları ve kısa video eğitimlerini içerebilir.
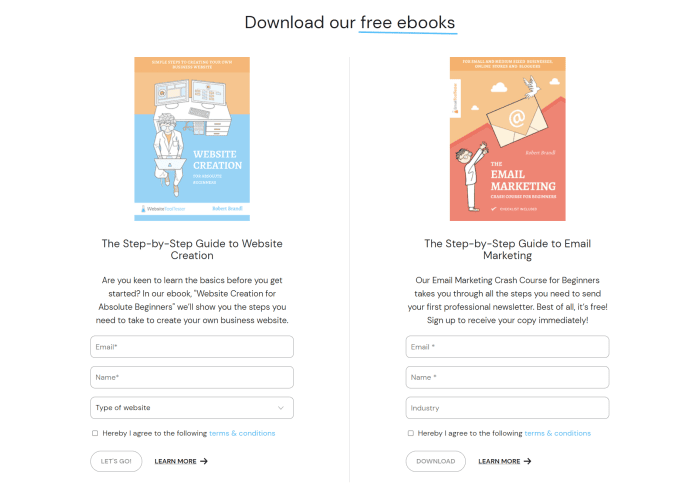
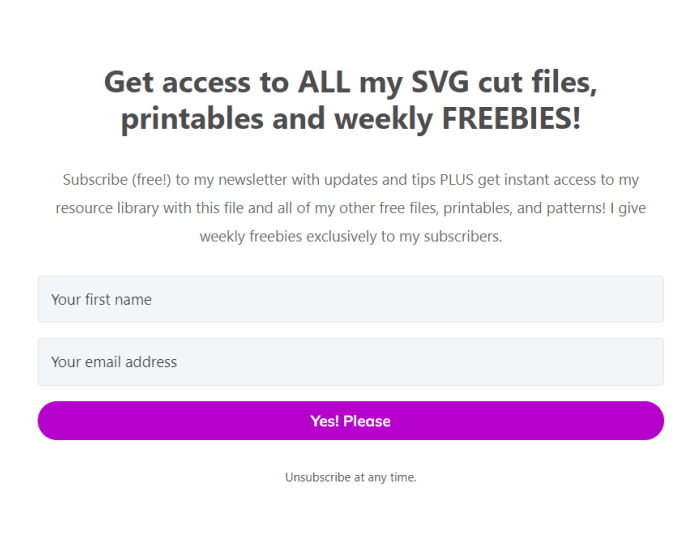
Tooltester ana sayfamızda, web sitesi oluşturma ve e-posta pazarlamayla ilgili adım adım ücretsiz kılavuzlar sunuyoruz:

Bu arada, Domestic Heights'tan zanaatkar Ilyssa, yeni abonelere bir el sanatları şablon kütüphanesine erişim sağlıyor:

Ayrıca, kullanıcıların iletişim bilgileri karşılığında ücretsiz danışmanlık veya ürün demoları da sağlayabilirsiniz; müşteri açısından değerli olan hangi bedavayı verirseniz verin.
E-posta pazarlama hizmetleri, işletmelerin şunları yapması için eksiksiz bir kurulum sağlar:
- Kullanıcıların iletişim bilgilerini toplamak için formlar oluşturun,
- Daha kişiselleştirilmiş e-postalar göndermek için listelerini bölümlere ayırın ve
- Aboneleri alıcılara dönüştüren otomatik e-posta hunileri oluşturun.
Ayrı kılavuzumuzda en iyi e-posta pazarlama hizmetleri hakkında daha fazla bilgi edinin.
Web sitenize gelen trafiği artırmak için 5 ipucu
Web sitesi trafiği oluşturmanın birçok yolu vardır; arama motoru optimizasyonu (SEO) en sevdiğimiz yöntemlerden biridir. Google gibi arama motorlarının içeriğinizi keşfetmesine ve çeşitli arama terimleri ("anahtar kelimeler" olarak da bilinir) için iyi bir şekilde sıralamasına yardımcı olarak, uzun vadede istikrarlı web sitesi trafiğinin keyfini çıkarabilirsiniz.
Bir SEO stratejisi geliştirmek başlı başına bambaşka bir çabadır, ancak hızlı trafik kazanmak için uygulayabileceğiniz bazı web sitesi iyileştirme fikirleri şunlardır:
1. Sayfalarınızı alakalı anahtar kelimeler için optimize edin
“Anahtar kelimeler”, insanların çevrimiçi olarak bir şeyler aramak için arama motorlarına yazdıkları kelimeler ve kelime öbekleridir. Burada amaç, web sitenizi işletmenizle alakalı anahtar kelimeler açısından sıralamaktır. Bu, insanların web sitenizi arama motoru sonuçlarında görmesi ve ardından ziyaret etmek için tıklaması içindir.
İlk olarak, işletmenizle alakalı anahtar kelimeler üzerinde beyin fırtınası yapın . Bir cep telefonu inceleme web sitesi işletiyorsanız alakalı anahtar kelimeler şunlar olabilir:
- oyun için en iyi telefon
- iphone vs samsung
- cep telefonu nasıl seçilir
- yaşlılar için cep telefonları
Anahtar kelimeleri kısa listeye ekledikten sonra web sitenizin sayfalarını onlar için optimize etmeye başlayın. Genellikle bu, anahtar kelimenin aşağıdaki gibi yerlerde kullanılmasını içerir:
- Sayfa başlığınız ve meta açıklamalarınız
- Sayfa başlıkları
- URL bilgisi (yani belirli bir web sayfasına bağlanan URL'nin son kısmı), örneğin bestmobilephones.com /iphone-vs-samsung
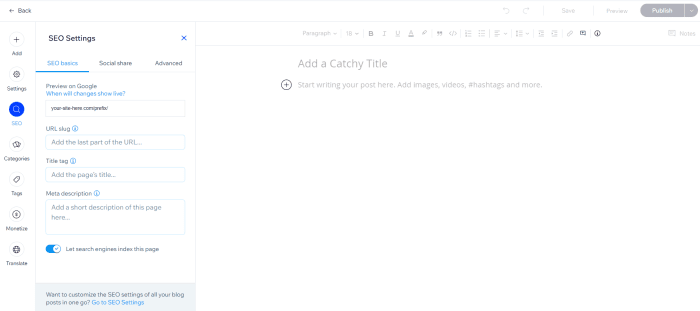
En iyi web sitesi oluşturucuları yerleşik anahtar kelime optimizasyon özelliklerine sahip olacaktır. Örneğin Wix'te, oluşturduğunuz her gönderi için URL bilginizi, başlık etiketinizi ve meta açıklamanızı özelleştirebilirsiniz.

Anahtar kelimeyi metninizin ana gövdesinde de kullanmalısınız - ancak anahtar kelimeyle ilgili şeyler yapmayın !
Bu uygulama, içeriğinizin doğal görünmediği noktaya kadar anahtar kelimeyi içeriğinize tekrar tekrar karıştırmayı içerir. Arama motoru sıralamanızı yükseltmenize yardımcı olmak şöyle dursun, içeriğinizi tekrarlayan ve yararsız bulan okuyucuları rahatsız etme olasılığı daha yüksektir.
2. Kırık bağlantıları düzeltin
Bağlantılarınız ilk başta mükemmel çalışıyor olsa da, siz veya bağlantı verdiğiniz harici web siteleri web sayfalarınızı yeniden düzenledikçe zamanla bozulabilirler.
Bağlantılarınız koptuğunda:
- Arama motoru robotları, bağlantı verdiğiniz sayfalara herhangi bir "bağlantı suyu" aktarmaz. Bu tür sayfalar daha sonra otoritelerini artırma fırsatını (ve dolayısıyla arama motoru sıralamasında daha yüksek olma şansını) kaybedebilir.
- Kırık bir bağlantıya tıklayan kullanıcıların ziyaret etmek istedikleri sayfa yerine bir hata sayfası görmeleri nedeniyle kullanıcı deneyimine zarar verirsiniz .
Bu nedenle , web sitenizde bozuk bağlantılar olup olmadığını düzenli olarak kontrol etmek, ardından bunları çalışan alternatiflerle değiştirmek (veya bunları tamamen kaldırmak) iyi bir uygulamadır.
Neyse ki, hâlâ çalışıp çalışmadıklarını kontrol etmek için binlerce bağlantıya manuel olarak tıklamanıza gerek kalmayacak.
BrokenLinkCheck.com ve Ahrefs gibi kırık bağlantı kontrol yazılımları, web sitenizde bozuk bağlantılar olup olmadığını tarayabilir ve ardından bunları işleminiz için düzenli bir raporda görüntüleyebilir.
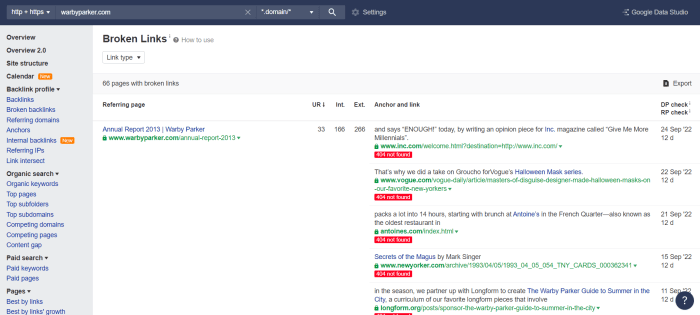
Burada, gözlük perakendecisi Warby Parker'ın web sitesindeki bozuk bağlantıları kontrol etmek için Ahrefs'i kullandık:

Kırık bağlantılara sahip en az 66 sayfa olduğu görülüyor. Warby Parker'daki ekibi tanıyan var mı? Bu bağlantıların düzeltilmesi iyi olur!
3. Web sitenizin sayfa hızını artırın
Sayfa hızı, Google'ın bir web sayfasının sıralamasını belirlemek için kullandığı Önemli Web Verilerinden biridir. Google arama motoru sıralamalarınızı (ve dolayısıyla web sitenize gelen arama trafiğini) artırmak için, sayfalarınızın hızlı yüklenmesine yardımcı olmak amacıyla elinizden geleni yapın .
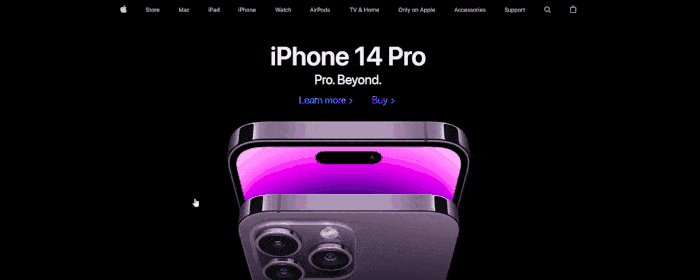
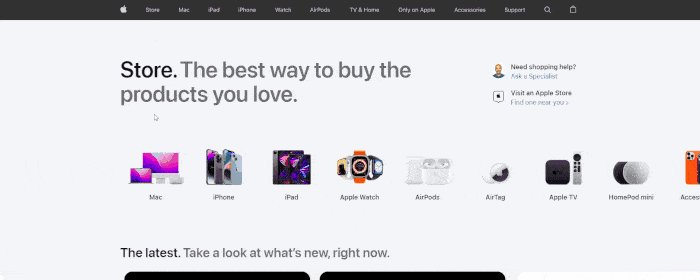
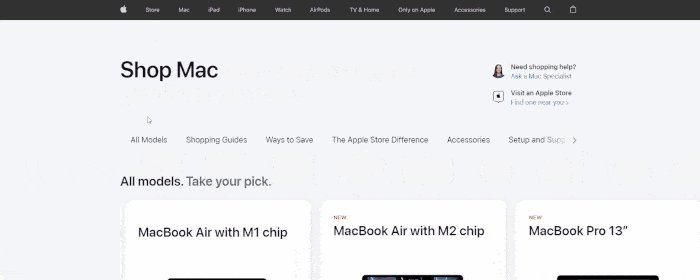
Apple'ın web sayfalarının tıklandığında neredeyse anında nasıl yüklendiğine bir bakın:

Elbette Apple, en iyi web sitesi kurulumuna yatırım yapacak tonlarca parası olan büyük bir şirkettir. Ancak kaynaklarınız daha sınırlı olsa bile sayfa hızınızı artırmak için aşağıdaki adımları atabilirsiniz:
- Sayfaları hızlı yükleyen bir web sitesi oluşturucu seçmek. Performans testlerimizde GoDaddy, Jimdo ve Webnode'un piyasadaki en iyi sayfa yükleme hızlarından bazılarını sunduğunu gördük.
- Ağır animasyon ve görüntü kullanımının en aza indirilmesi. Bu tür ortamlar genellikle daha büyük dosya boyutlarına sahip olur ve dolayısıyla yüklenmesi daha fazla zaman alır. Mümkünse görsellerinizi web sitenizde kullanmadan önce dosya boyutlarını küçültecek şekilde sıkıştırın. Optimize edilmesi gereken görselleri tespit etmek için kullanışlı görsel optimizasyon aracımızı kullanabilirsiniz.
WordPress kullanıcısıysanız, daha hızlı web barındırıcılarına geçmek, web sitenizi önbelleğe almak veya site optimizasyon eklentileri yüklemek gibi yöntemlerle de sayfa hızınızı artırabilirsiniz.
Web sitenizde değişiklikler yaptıktan sonra, mevcut sayfa hızlarınızı kontrol etmek için Google'ın ücretsiz PageSpeed Insights aracını kullanın. Burada ayrıca Önemli Web Verilerinizin geri kalanını geliştirmenize yardımcı olacak kullanışlı bir kılavuz da bulunmaktadır.
4. Düzenli olarak blog yazın
İnsanların tekrar tekrar haber sitelerine dönmesini sağlayan şey nedir? Basit:
Haber siteleri düzenli olarak en son haberlerle ilgili makaleler yayınlar, dolayısıyla okuyucuların güncel kalmak istiyorlarsa geri dönmeleri gerekir.
Bir haber yayını yürütmüyor olabilirsiniz ancak güncel bir blog tutarak bu formülü çoğaltabilirsiniz.
Sektörünüzdeki en son gelişmeler hakkında konuşun, bildiklerinizi öğretin ve hatta işlerin gidişatına ilişkin güncellemeleri paylaşın; burada sınır gökyüzüdür. Blog yazılarınızı ne kadar ilgi çekici ve yararlı hale getirirseniz okuyucularınız blogunuzla (ve genel olarak markanızla) o kadar meşgul olur .
Blog çalıştırmak, kullanıcıları memnun etmenin yanı sıra, web sitenizin arama motoru sonuçlarında daha üst sıralarda yer almasına yardımcı olmanın harika bir yoludur. Bunun nedeni, blog içeriğinizi alakalı anahtar kelimeler için optimize edebilmenizdir (yukarıdaki tartışmaya bakın).
Sadece bu da değil: Arama motoru botlarına , web sitenizi yeni içerik için düzenli olarak taramaları ve ardından bu tür içeriği arama yapanlara dizine eklemeleri ve sunmaları için bir neden vermiş olursunuz.
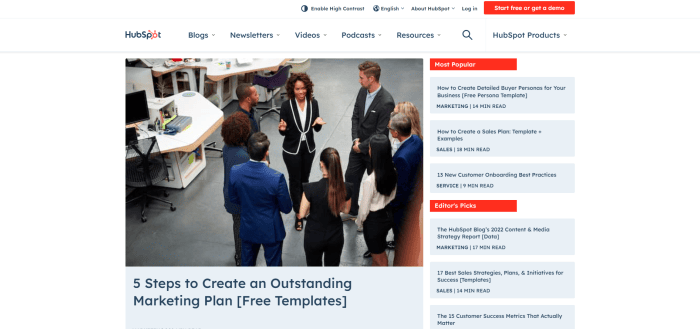
HubSpot ekibi bloguyla harika bir iş çıkardı:

Müşteri ilişkileri yönetimi platformunun blogu, pazarlamacılar ve satış elemanlarından oluşan hedef kitlesinin seveceği alakalı içerikle dolu. Blog da düzenli olarak güncellenmektedir.
Ve son olarak kontrol ettiğimizde, HubSpot'un blog yazılarının "dijital pazarlama", "iş fikirleri" ve "asansör konuşması" gibi yüksek arama hacmine sahip anahtar kelimeler arasında 1 numaralı konumda yer aldığını gördük!
5. Web sitenize bağlantılar oluşturun
Ne kadar çok web sitesi bağlantı verirse, web siteniz arama motorlarında o kadar güvenilir görünecektir. Daha sonra içeriğinizin daha fazla arama yapan kişi tarafından görülmesi için arama motoru sıralamanızı yükseltirler.
Ancak adil bir uyarı: Diğer web sitelerinden aktif olarak bağlantı almak (yani "bağlantı oluşturmak") SEO'daki en zor ve zaman alıcı görevlerden biri olabilir. Bunun nedeni, tüm çabalarınıza rağmen, insanların sonuçta sizinle bağlantı kurup kurmayacağını kontrol edememenizdir.
Dolayısıyla, kaynaklar izin vermedikçe, bağlantı kurmaya çok fazla zaman ayırmanızı tavsiye etmiyoruz. Bununla birlikte, eğer bu tür fırsatlar karşınıza çıkarsa, yetkili web sitelerinden ilgili bağlantıları alma şansını kesinlikle yakalamalısınız!
Örneğin, belirli bir web sitesinin okuyucularının yararlanabileceğini düşündüğünüz benzersiz içeriğiniz varsa, bize ulaşıp o web sitesinin size bağlantı vermesini sağlamaya çalışmanız faydalı olacaktır.
Alternatif olarak içerik yazarı Madiha Jamal'in başucu kitabından ödünç alın. Help A Reporter Out (HARO) sitesindeki gazetecilere yanıt vererek yüksek otoriteye sahip web sitelerinden iki geri bağlantı aldı:

HARO'da gazeteciler makale alıntıları için talepte bulunuyor ve insanlar yanıt veriyor.
Bir gazeteci, makalesi için yanıtınızı değerli bulursa, onu öne çıkarabilir (ve ayrıca web sitenize bir bağlantı da ekleyebilir!)
Yenile ve yenile
Phew, bu uzun bir tartışmaydı! Ele aldığımız web sitesi iyileştirme fikirlerinin bir özetini yapalım:
Web sitesi deneyimini iyileştirmeye yönelik ipuçları:
- Basit bir web sitesi tasarımını tercih edin: oyunun adı temiz ve minimalisttir
- Düzenli gezinme menüleri, arama çubukları ve daha fazlasıyla kullanıcıların aradıklarını bulmalarına yardımcı olun
- Mobil kullanıcılara hitap edecek iyi bir mobil deneyim sunun
- Kullanıcıların içeriğinizi algılamasına yardımcı olmak için web sitesi erişilebilirliğine öncelik verin
- Liderliğinizi, referanslarınızı ve geri ödeme politikalarınızı öne çıkararak özgünlüğü ve güveni artırın
- Hedef kitlenizin anlayabileceği okunabilir web sitesi metni kullanın
Web sitenizdeki dönüşümleri artırmaya yönelik ipuçları:
- Okuyucuları sonraki adımlarına yönlendiren harekete geçirici mesajlar kullanın
- Optimize edilmiş iletişim formları ve canlı sohbet widget'larıyla kullanıcıların sizinle iletişim kurmasını kolaylaştırın
- Kullanıcılara e-postayla pazarlama amacıyla iletişim bilgilerini paylaşmaları için teşvikler sunun
Web sitenize gelen trafiği artırmaya yönelik ipuçları:
- Daha fazla arama trafiği sağlamak için sayfalarınızı alakalı anahtar kelimelere göre optimize edin
- Arama motoru sıralamanıza zarar verebilecek bozuk bağlantıları düzeltin
- Hem arama motorlarını hem de kullanıcıları mutlu etmek için web sitenizin sayfa hızını artırın
- Kullanıcılara web sitenize dönmeleri için bir neden vermek için düzenli olarak blog yazın
- Web sitenizin otoritesini artırmak için web sitenize bağlantılar oluşturun
Hemen web sitenize uygulamak için bu ipuçlarından birkaçını seçin. Web sitenizin trafiğinde, dönüşüm oranlarında ve sonuçta büyük bir fark yaratabilirler. Hatta hepsini kullanmayı deneyebilirsiniz!
Web sitenizi nasıl geliştirebileceğiniz konusunda sorularınız varsa veya düşüncelerimizi istiyorsanız aşağıya bir yorum bırakın, biz size geri döneceğiz!