Best Practices für den Website-Footer: 5 Top-Design-Tipps!
Veröffentlicht: 2020-02-28Wenn Sie die Fußzeile Ihrer Website vernachlässigt haben und glauben, dass es sich um den am wenigsten wertvollen Bereich Ihrer Website handelt, können diese Erkenntnisse Ihre Meinung ändern.
- Als User Testing die Fußzeile optimierte und eine Liste mit geschäftlichen und kundenbezogenen Zielen hinzufügte, steigerte sich die Conversion um 50 %.
- Als Smart Insights ein neues Fußzeilendesign für die Website einer Luxushandtasche testete, stiegen die Verkaufskonversionen um 23,77 % und der Umsatz pro Besucher stieg um 15,99 %.
- Chartbeat untersuchte Daten von 1 Million anonymen Online-Nutzern auf 10 Websites und stellte fest, dass Besucher mehr als die Hälfte (66 %) ihrer „interessierten Zeit“ unterhalb der Falte verbrachten. Damit ist der untere Bereich der Seite gemeint, unterhalb des Teils, den Benutzer sofort sehen, wenn sie eine Website öffnen.
- Im Vergleich zu Desktop-Besuchern scrollen mobile Benutzer auf einer Seite weiter nach unten und interagieren eher mit der Fußzeile.
Warum die Fußzeile Ihrer Website wichtig ist
Fußzeilen sind keineswegs ein unnötiges Strukturelement auf Ihrer Webseite, sondern bieten Ihren Besuchern und Ihrem Unternehmen tatsächlich mehrere Vorteile und sind ein wichtiges Element, das Sie bei der Erstellung einer Website einbeziehen sollten.
Vorteile für Website-Besucher
- Fußzeilen helfen ihnen, die benötigten Informationen zu finden: Es gibt mindestens zwei Gründe, warum Leser das Ende Ihrer Webseite erreichen: Ihnen hat Ihr Inhalt gefallen und Sie möchten mehr durchsuchen, oder sie suchen nach etwas, das sie in Ihrer Kopfzeile nicht finden können Menüs. Diejenigen, die sich für Ihr Unternehmen interessieren, können Fußzeilen verwenden, um sie zu anderen interessanten Inhalten auf Ihrer Website zu führen. Sie können Links zu Seiten einfügen, die nicht in Ihrem Header-Menü enthalten sind, z. B. Partnerschafts- und Affiliate-Möglichkeiten.
- Es erspart ihnen den Rückweg zum Header: Wenn Ihre Webbesucher von Ihren Inhalten begeistert sind und mehr erfahren möchten, müssen sie nicht zum Anfang Ihrer Seite zurückkehren. Direkt nach Ihren Inhalten befindet sich eine Fußzeile, in der sie Ihre Kontaktdaten finden, Ihren Newsletter abonnieren, Ihnen in den sozialen Medien folgen oder Ihre anderen Produkte erkunden können.
Vorteile für Website-Besitzer
- Es reduziert Ihre Absprungrate: Indem Sie Ihre Besucher zu anderen nützlichen Links leiten, ist es wahrscheinlicher, dass sie andere Seiten öffnen und länger auf Ihrer Website bleiben. Dies reduziert Ihre Absprungrate bzw. die Anzahl der Personen, die nur eine Seite Ihrer Website ansehen. Dies ist besonders wichtig für Einzelhandelsunternehmen, die möchten, dass ihre Besucher weiterhin auf der Seite „einkaufen“.
- Dadurch können Sie Glaubwürdigkeit aufbauen: Einige Unternehmen zeigen in der Fußzeile ihre Akkreditierung, Kundenlogos oder beliebte Websites an, auf denen sie vorgestellt wurden, um ihre Kompetenz zu beweisen. Gleichzeitig tragen Urheberrechtssymbole und Links zu rechtlichen Details und Datenschutzrichtlinien dazu bei, Vertrauen in Ihre Marke aufzubauen. All dies trägt dazu bei, die Entscheidung Ihrer potenziellen Kunden zu beeinflussen, eine Anfrage zu stellen und schließlich einen Kauf zu tätigen.
- Es hilft, die Konvertierung zu steigern: Wenn Erstbesucher auf Ihrer Seite landen, sehen sie möglicherweise Ihre Social-Media-Links in der oberen Ecke. Aber an diesem Punkt ihrer Käuferreise fühlen sie sich möglicherweise nicht gezwungen, Ihnen online zu folgen. Wenn Ihre Inhalte ihre Neugier wecken – und sie vielleicht Ihre Zertifizierungen und Kundenlogos in Ihrer Fußzeile sehen, verspüren sie möglicherweise eher die Neigung, sich Ihren Abonnenten anzuschließen. Indem Sie in der Fußzeile ein Anmelde- oder Kontaktformular platzieren, erleichtern Sie es Besuchern, sich in Abonnenten oder möglicherweise Kunden umzuwandeln.
- Es ist eine zusätzliche Möglichkeit zur Geschäftsförderung: Wenn es darum geht, die Fußzeile zu nutzen, um die Aufmerksamkeit auf Ihr Unternehmen zu lenken, sind die Möglichkeiten endlos. Neben Social-Media-Konten und Anmeldeformularen können Sie auch Pressemitteilungen, Bürostandorte und Ihre neuesten Angebote angeben.
 Sie können sogar Links zu Ihren anderen Unternehmen oder Ihren Apps platzieren, wie es Goodreads tut.
Sie können sogar Links zu Ihren anderen Unternehmen oder Ihren Apps platzieren, wie es Goodreads tut.
Was Sie in der Fußzeile Ihrer Seite priorisieren sollten
Angesichts der Vorteile, die eine gut geplante Fußzeile mit sich bringt, möchten Sie diesen kostbaren Platz nutzen.
Letztendlich liegt es bei Ihnen, welche Prioritäten Sie beim Design der Fußzeile Ihrer Website setzen. Aber hier sind einige Elemente, die Sie vielleicht integrieren möchten.
1. Firmenlogo
Ihr Logo repräsentiert Ihr Unternehmen und Sie möchten, dass sich die Leser daran erinnern und es mit Ihrem Namen und dem Wert, den Sie bieten, identifizieren können. Durch die Verwendung Ihres Logos in Ihrer Fußzeile können sich Besucher an Ihr Unternehmen erinnern und es mit Ihren Inhalten und Dienstleistungen in Verbindung bringen, wodurch die Markenbekanntheit verbessert wird.
2. Kontaktinformationen
Wenn Sie unten auf Ihrer Seite Ihre Anschrift und Telefonnummern platzieren, beweisen Sie, dass Sie ein seriöses Unternehmen sind, und schaffen so Vertrauen in Ihr Unternehmen. Darüber hinaus ist es für potenzielle Kunden einfacher, sich bei Anfragen an Sie zu wenden. Dadurch ersparen sie sich die Mühe, zu Ihrem Hauptmenü zurückzukehren oder tiefer auf Ihrer Website nach Kontaktdaten zu suchen.
Hier noch ein paar Tipps zur Angabe Ihrer Kontaktdaten:
- Physische Adresse – Wenn Sie möchten, dass die Leute Ihr physisches Geschäft leicht finden können, sollten Sie eine Karte hinzufügen. Alternativ können Sie die Adresse anklickbar machen, sodass eine Karte auf einer anderen Registerkarte geöffnet wird.
- Mehrere Niederlassungen – Wenn Sie mehrere Standorte haben, können Sie Kontaktdaten für jeden Standort angeben. Wenn dies nicht möglich ist, fügen Sie einen Ankertext ein, der eine Seite mit einer Liste aller Ihrer Zweige öffnet.
- Anruftaste – Da Sie nur einen Klick entfernt sind, können Ihre Kunden einfacher mit Ihnen in Kontakt treten.
Urheberrechte ©
Dies schützt Ihre Inhalte vor Website-Plagiaten. Es ist ein starkes Signal, dass Sie rechtliche Schritte einleiten werden, wenn jemand die von Ihnen veröffentlichten Texte, Bilder oder Videos in Anspruch nimmt. Obwohl die Urheberrechtsanforderungen von Land zu Land unterschiedlich sind, sollten Sie zumindest das Symbol, das Erscheinungsjahr und den Namen des Urheberrechtsinhabers angeben.
Datenschutzrichtlinie
Die Einhaltung dieser gesetzlichen Anforderung hilft Ihnen, Vertrauen bei Ihren Lesern aufzubauen, indem Sie die Datenerfassung transparent halten. In Ihrer Datenschutzerklärung erfahren Sie für Besucher, welche personenbezogenen Daten Sie erfassen, wie diese gespeichert und genutzt werden, welche Opt-in- oder Deaktivierungsmöglichkeiten es gibt und welche Drittanbieter diese Daten möglicherweise ebenfalls verwenden.
Informieren Sie sich über die Datenschutzrichtlinien Ihrer Unternehmensstandorte, beispielsweise die Datenschutz-Grundverordnung (DSGVO), wenn Sie Kunden in der Europäischen Union haben. Wenn Ihr Unternehmen Drittanbieter nutzt, beispielsweise für die Zahlungsabwicklung, prüfen Sie auch deren Anforderungen.
 In der Seitenfußzeile von WebMD wird beispielsweise die Datenschutzrichtlinie in einer Spalte mit anderen wichtigen Richtlinien platziert. Sie verfügen außerdem über ein TRUSTe-Siegel, das den Benutzern sicherstellt, dass sie die Datenschutzpraktiken ernst nehmen.
In der Seitenfußzeile von WebMD wird beispielsweise die Datenschutzrichtlinie in einer Spalte mit anderen wichtigen Richtlinien platziert. Sie verfügen außerdem über ein TRUSTe-Siegel, das den Benutzern sicherstellt, dass sie die Datenschutzpraktiken ernst nehmen.
Nutzungsbedingungen
Die Bereitstellung eines Links zu Ihrer Seite mit den Nutzungsbedingungen (auch als „Allgemeine Geschäftsbedingungen“ oder „Nutzungsbedingungen“ bezeichnet) ist nicht gesetzlich vorgeschrieben. Allerdings schützt es Website-Besitzer vor Haftungsansprüchen und schützt ihre Website vor Urheberrechtsverletzungen und anderen illegalen Handlungen wie Spam, indem es die Verantwortlichkeiten der Benutzer darlegt.
Call-to-Action (CTA)
Durch die Platzierung von CTAs in der Fußzeile Ihrer Seite werden Besucher zu Abonnenten oder Followern, was dazu beiträgt, Ihre Conversions zu steigern oder Ihre Kunden tiefer in die Käuferreise einzubinden. Die Einbindung von CTAs, insbesondere Links zu sozialen Medien, trägt auch dazu bei, Ihr Unternehmen als etabliertes Unternehmen darzustellen und ermöglicht Ihren Besuchern, Ihnen über eine Plattform zu folgen, die für sie am bequemsten ist.
Es gibt mehrere CTAs, die Sie einbinden können, wie zum Beispiel:
- Melden Sie sich für Ihren Newsletter an
- Ich folge Ihnen in den sozialen Medien
- Ausfüllen eines Kontaktformulars
- Fordern Sie eine Demo an
- Melden Sie sich für eine kostenlose Testversion an
Firmendetails
Sobald Sie die Leser mit Ihren Inhalten beeindruckt haben und sie das Ende Ihrer Seite erreicht haben, möchten sie höchstwahrscheinlich mehr über Ihr Unternehmen erfahren.
Nutzen Sie Ihre Fußzeile, um Details zu Ihrem Unternehmen hervorzuheben, die Sie möglicherweise nicht in die Kopfzeile einfügen können, z. B. Links zu den folgenden Seiten:
- Über uns
- Blog
- Karriere oder Jobs
- Affiliate- oder Partnerschaftsmöglichkeiten
- Liste der Produkte oder Dienstleistungen
- Pressemeldungen
- Rezensionen
- weiße Papiere
- Veranstaltungen
Kundendienst
Ein Teil der Gestaltung kundenorientierter Seitenfußzeilen besteht darin, sicherzustellen, dass Links zu Seiten, die Leser möglicherweise benötigen – sei es als potenzieller Kunde oder als aktueller Kunde – leicht zu finden sind. Diese Support-Links können Folgendes umfassen:
- Helfen
- FAQs
- Wissenszentrum
- Tutorials
E-Commerce-Seiten können sogar die folgenden Ankertexte enthalten:
- Versand- und Lieferinformationen
- Rückgabe- und Umtauschrichtlinien
- Zahlungsmethoden akzeptiert
- Sonderangebote
 Anstatt einfach nur „Unterstützung“ zu sagen, steht in der Fußzeile von Book Depository „Wie können wir helfen?“ Spalte und darunter befinden sich die Ankertexte „Wo sind meine Sachen?“ und „Wo liefern Sie?“ Der Stil ist informell, gesprächig und vermittelt den aufrichtigen Wunsch, Hilfe zu leisten.
Anstatt einfach nur „Unterstützung“ zu sagen, steht in der Fußzeile von Book Depository „Wie können wir helfen?“ Spalte und darunter befinden sich die Ankertexte „Wo sind meine Sachen?“ und „Wo liefern Sie?“ Der Stil ist informell, gesprächig und vermittelt den aufrichtigen Wunsch, Hilfe zu leisten.
Die vier Don'ts beim Design von Seitenfußzeilen
1. Das gleiche Kopf- und Fußzeilenmenü haben
Manchmal wenden sich Webbesucher der Fußzeile zu, wenn sie in Ihrem Kopfzeilenmenü einige Details nicht finden können. In diesem Fall bringt die Verwendung genau der gleichen Links in Ihrer Kopf- und Fußzeile keinen Mehrwert für Ihre Besucher oder Ihr Unternehmen.
Teilen Sie Ihre wichtigen Seiten in Kopf- und Fußzeile auf, um zu verhindern, dass Webbesucher mit Text überfordert werden. Nutzen Sie Ihre Kopfzeile für Ihre Seiten mit dem höchsten Wert und reservieren Sie Ihre Fußzeile für andere wichtige Links.

 Beachten Sie, dass der Sticky-Header von Apple nur sechs Produktkategorien enthielt. Ergänzt wird dies durch eine Fußzeile, die eine längere Liste von Produkten (Spalte ganz links) sowie eine Liste von Dienstleistungen enthält.
Beachten Sie, dass der Sticky-Header von Apple nur sechs Produktkategorien enthielt. Ergänzt wird dies durch eine Fußzeile, die eine längere Liste von Produkten (Spalte ganz links) sowie eine Liste von Dienstleistungen enthält.
2. Überoptimierung
Eine Überoptimierung, sei es in Ihren Inhalten oder in der Fußzeile, ist kein effektiver Weg, um das Ranking Ihrer Suchergebnisse zu verbessern. Der Ranking-Algorithmus von Google hat diese Keyword-Stuffing-Technik aufgeholt und kann nur negative Auswirkungen auf Ihre SEO-Ergebnisse haben. Anstatt zu viel zu optimieren, wählen Sie eine Handvoll Keywords aus und konzentrieren Sie sich auf diese.
3. Unwichtige Links
In Ihrer Fußzeile können Sie nicht alle Seiten Ihrer Website auflisten. Besucher, die Ihre gesamte Seite gescannt und sich Ihre Fußzeile angesehen haben, sind wahrscheinlich bereits an Ihren Angeboten interessiert. Anstatt ein Sammelsurium an Ankertexten einzubauen, verwandeln Sie die Fußzeile in ein effektives Navigationstool. Leiten Sie sie zu Ihrer Produkt- oder Dienstleistungsseite oder zu hilfreichen Links wie Tutorials oder dem Blog Ihres Unternehmens.
4. Überfüllte Layouts
Es könnte verlockend sein, so viel wie möglich unten auf Ihrer Website zu platzieren. Aber eine überfüllte Fußzeile kann Ihre Besucher abschrecken und dazu führen, dass sie die Seite verlassen oder Ihre Ankertexte beschönigen. Wählen Sie die wesentlichen Seiten aus, organisieren Sie diese und nutzen Sie den Leerraum, um ein übersichtliches, lesbares Fußzeilendesign zu erstellen.
So erstellen Sie ein effektives Fußzeilendesign
Es gibt so viele Möglichkeiten, eine Fußzeile zu gestalten, die sowohl ästhetisch ansprechend als auch funktional ist. Abgesehen von den oben genannten Tipps finden Sie hier die fünf besten Vorgehensweisen bei der Gestaltung von Fußzeilen.
1. Stellen Sie die Lesbarkeit an die erste Stelle
Da Fußzeilentexte oft klein sind und Webbesucher dazu neigen, diese zu überfliegen, benötigen Sie ein Design, das eine gute Lesbarkeit der Wörter gewährleistet. Um sicherzustellen, dass Ihre Fußzeile lesbar ist, können Sie:
- Entscheiden Sie sich für einfache Schriftarten wie serifenlose Schriftarten.
- Vermeiden Sie die Verwendung zu vieler Schriftarten oder Farben.
- Nutzen Sie den Leerraum und experimentieren Sie mit Kerning und Zeilenhöhe.
Eine weitere Möglichkeit, die Lesbarkeit Ihrer Fußzeile zu verbessern, besteht darin, einen guten Farbkontrast zu verwenden. So können Ihre Besucher Ihre Ankertexte bequem lesen, ohne die Augen zusammenzukneifen oder zu überanstrengen.
Die Standardkombination besteht darin, schwarzen Text auf weißem Hintergrund zu verwenden oder umgekehrt. Wenn Sie davon abweichen und mit mehr Farben experimentieren möchten, finden Sie hier einige Tipps:
- Wählen Sie Farben, die Ihr Branding und das Gesamtdesign Ihrer Website ergänzen.
- Gestalten Sie Ihr Design im Hinblick auf Ihre Zielgruppe. Wenn sich Ihre Website an ältere Menschen richtet, verwenden Sie Farbtöne, die sanft zu den Augen sind. Kombinieren Sie dies mit einer begrenzten Textmenge und großzügigem Leerraum.
- Wählen Sie Farben aus, die die Emotion oder Persönlichkeit vermitteln, die Sie Ihrer Website verleihen möchten. Wählen Sie beispielsweise Rot, wenn Sie Dringlichkeit und Energie vermitteln möchten. Entscheiden Sie sich für Blau, um Vertrauenswürdigkeit und Ruhe zu symbolisieren, oder für Grün, um Natur oder Gesundheit darzustellen.
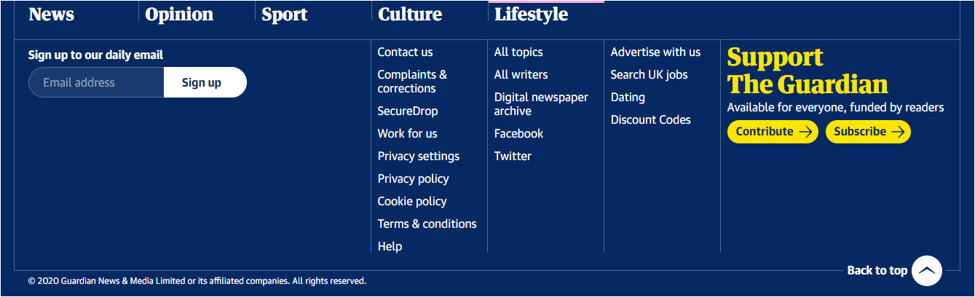
- Sorgen Sie dafür, dass Ihre CTAs auf der Seite hervorstechen, indem Sie eine andere Farbe verwenden, z. B. die gelben Schaltflächen von The Guardian vor einem blauen Hintergrund.

- Generieren Sie Farbkombinationen mit Kontrast-Barrierefreiheitstools wie den folgenden:
- Kontrast
- WebAIM-Kontrastprüfer
- Farbsicher
- Stark
- Farbgenerator für Barrierefreiheit
2. Bleiben Sie Ihrem Branding treu
Ihre Website ist ein wichtiger Bestandteil Ihres Brandings. Dies gilt insbesondere für E-Commerce-Unternehmen, deren Hauptkontaktpunkte mit Kunden online sind.
Ein starkes, konsistentes Branding hilft Webbesuchern, sich an Sie zu erinnern und Ihren Firmennamen mit Ihrem Logo, Ihren Dienstleistungen oder Produkten, Ihren Werten und einem bestimmten Gefühl oder Erlebnis zu verknüpfen.
Es gibt mehrere Möglichkeiten, ein Fußzeilendesign zu erstellen, das mit Ihrem Branding übereinstimmt. Hier ein paar Ideen:
- Wählen Sie, wie oben erwähnt, Farben aus, die Ihre Werte oder Farbtöne widerspiegeln, die Sie in Ihrem Logo oder Ihren Marketingmaterialien verwendet haben.
- Integrieren Sie Ihr Logo, Maskottchen oder andere Elemente, die Ihre Marke symbolisieren.
- Übernehmen Sie ähnliche Designelemente, einschließlich Typografie und Layout, die Sie in anderen Werbematerialien verwendet haben.
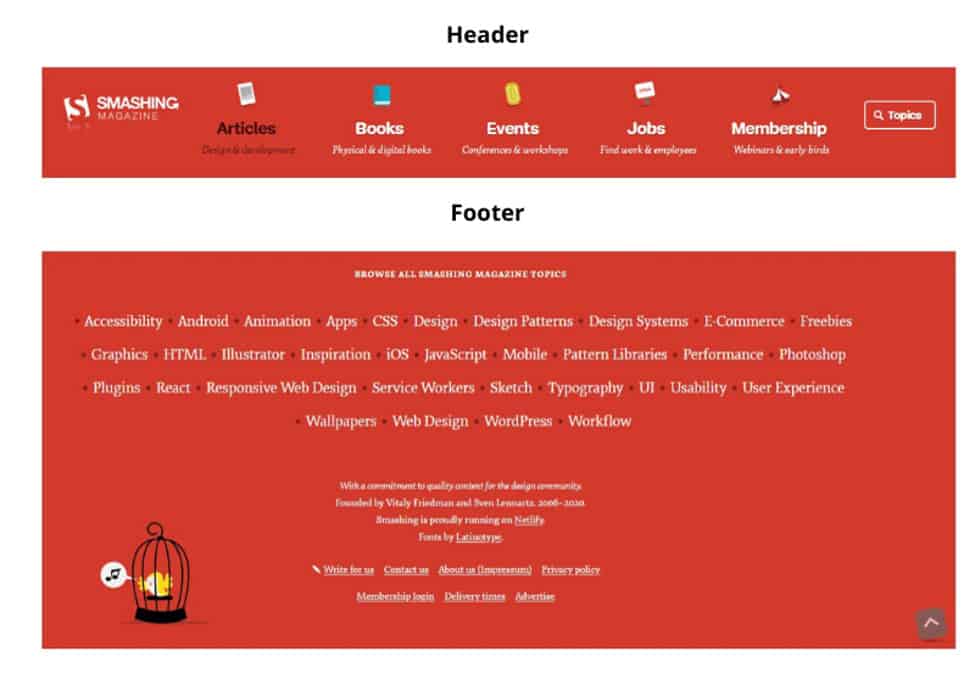
 Beachten Sie, dass Smashing Magazine für Kopf- und Fußzeile denselben Text und dieselbe Hintergrundfarbe verwendet. Die Illustrationen tragen dazu bei, eine spielerische Atmosphäre vom oberen Menü bis zum unteren Bereich der Website aufrechtzuerhalten.
Beachten Sie, dass Smashing Magazine für Kopf- und Fußzeile denselben Text und dieselbe Hintergrundfarbe verwendet. Die Illustrationen tragen dazu bei, eine spielerische Atmosphäre vom oberen Menü bis zum unteren Bereich der Website aufrechtzuerhalten.
3. Für mobile Benutzer optimieren
Da mobile Nutzer eher zum Ende Ihrer Seite scrollen als Desktop-Besucher, ist die Optimierung Ihrer Website für verschiedene Geräte, insbesondere auf Mobilgeräten, ein Muss. Diese Strategie geht über responsive Designs hinaus. Um es mobilen Nutzern zu erleichtern, Sie zu erreichen oder Ihre Website zu scannen:
- Passen Sie die Textgröße Ihrer Fußzeile an, damit Besucher problemlos auf Optionen tippen können, ohne hineinzuzoomen.
- Fügen Sie eine anklickbare Anrufschaltfläche hinzu, damit Besucher Sie einfach erreichen können.
- Wenn Sie Benutzer dazu ermutigen möchten, in Ihrem Büro oder Ausstellungsraum vorbeizuschauen, verknüpfen Sie Ihre Adresse mit einer Karte.
- Wenn Sie Apps haben, stellen Sie Links zu diesen bereit.
4. Halten Sie es einfach
Die Einfachheit des Fußzeilendesigns bezieht sich sowohl auf den Stil als auch auf den Inhalt. Halten Sie Ihre Fußzeile sauber, beschränken Sie sich auf wenige Farben und Typografie und vermeiden Sie aufwendige Hintergründe. Halten Sie die Ankertexte inhaltlich kurz und beschränken Sie die angezeigten Elemente. Wenn Sie Ihre Leser mit aufwendigen Layouts oder zu viel Text überschwemmen, lenken Sie ihre Aufmerksamkeit möglicherweise nur von Ihren CTAs und anderen wertvollen Links ab.
5. Organisieren Sie sich
Eine gut organisierte Fußzeile verbessert die Lesbarkeit der Website, ermöglicht den Lesern einen Überblick über die Website und das Unternehmen aus der Vogelperspektive und ermöglicht Besuchern das einfache Auffinden benötigter Details.
Wenn Sie mehrere Ankertexte hinzufügen möchten, aber befürchten, dass die Fußzeile unordentlich aussieht, wenden Sie die folgenden Techniken an:
- Ordnen Sie verwandte Menüs in Spalten an und stellen Sie eine Spaltenüberschrift bereit.
- Experimentieren Sie mit Schriftgrößen, Zeilenhöhen oder Textfarben, um die Inhaltshierarchie anzuzeigen. Verwenden Sie beispielsweise eine etwas größere Schriftart für die Spaltenüberschriften und lassen Sie mehr Platz zwischen der Überschrift und dem darunter liegenden Ankertext.
- Verwenden Sie unterschiedliche Hintergrundfarben, um einen Abschnitt Ihrer Fußzeile vom Rest abzuheben.
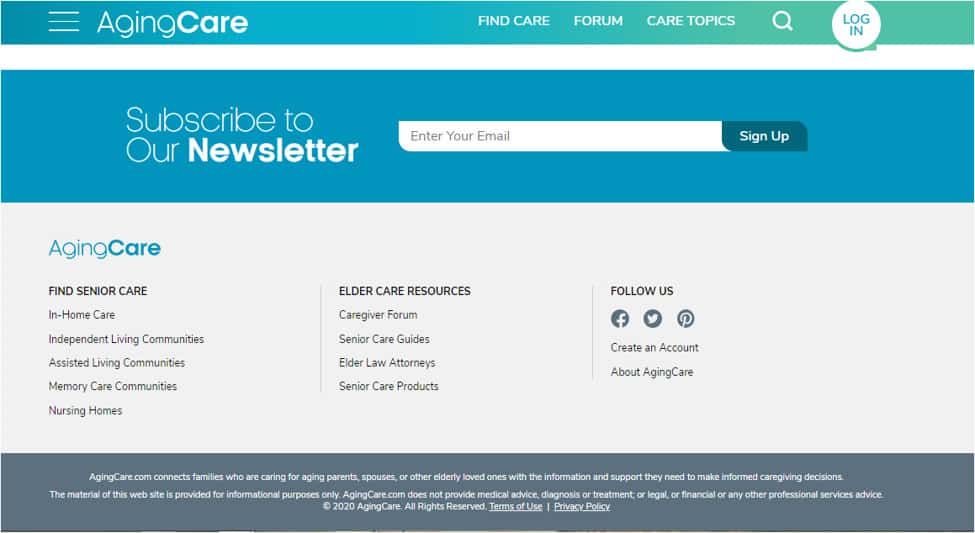
 AgingCare verwendet drei Hintergrundfarben, um die Fußzeile in Abschnitte zu unterteilen. Ihr CTA, der vor einem blauen Hintergrund angezeigt wird, hebt sich von den Fußzeilenmenüs (in hellgrauem Hintergrund) und den Informationen zu Urheberrecht, Nutzungsbedingungen und Datenschutzrichtlinien unten (dunkelgrauer Hintergrund) ab.
AgingCare verwendet drei Hintergrundfarben, um die Fußzeile in Abschnitte zu unterteilen. Ihr CTA, der vor einem blauen Hintergrund angezeigt wird, hebt sich von den Fußzeilenmenüs (in hellgrauem Hintergrund) und den Informationen zu Urheberrecht, Nutzungsbedingungen und Datenschutzrichtlinien unten (dunkelgrauer Hintergrund) ab.
Alles zusammen: Inspirationen für das Fußzeilendesign
Eine Möglichkeit, Ideen für Ihre Website zu generieren, besteht darin, andere Seiten zu durchsuchen. Beachten Sie, wie andere Designer die oben beschriebenen Konzepte integrieren, um gut gestaltete Fußzeilen zu erstellen. Hier sind vier Designs, die Sie inspirieren werden.
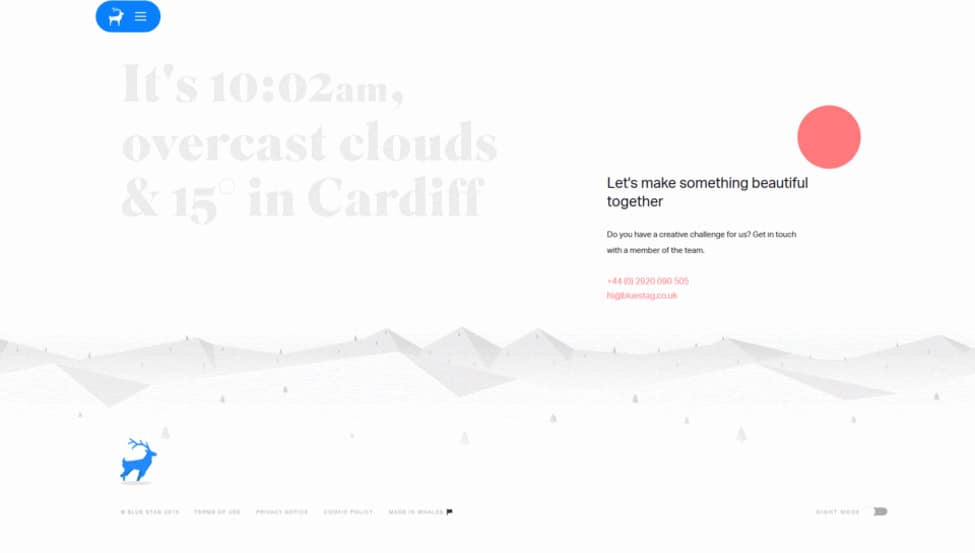
Blauer Hirsch
Die Fußzeile dieses Designstudios mit animiertem Hintergrund und laufendem blauen Hirschlogo zeigt die Kreativität des Unternehmens. Der ungewöhnliche Hintergrund macht Spaß und das kontrastierende Bild eines blauen Logos bleibt im Gedächtnis hängen. Diese übersichtliche Fußzeile hebt den CTA hervor, also die Kontaktnummer und E-Mail-Adresse des Unternehmens, die beide anklickbar sind.

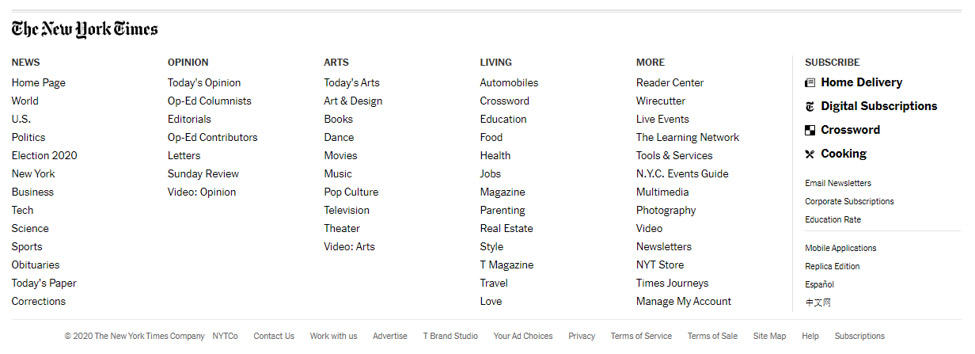
Die New York Times
Die Fußzeile der New York Times hat ein einfaches, klares Design, das viel Leerraum und einen Standardkontrast aus schwarzem Text auf hellem Hintergrund nutzt. In Spalten organisierte Ankertexte leiten Besucher zu anderen interessanten Seiten und Artikeln und regen sie zum Erkunden und Verweilen auf der Website an. Das Design nutzt die typografische Hierarchie, um mehr Aufmerksamkeit auf den Firmennamen auf der linken Seite und die Abonnementoptionen auf der rechten Seite zu lenken.

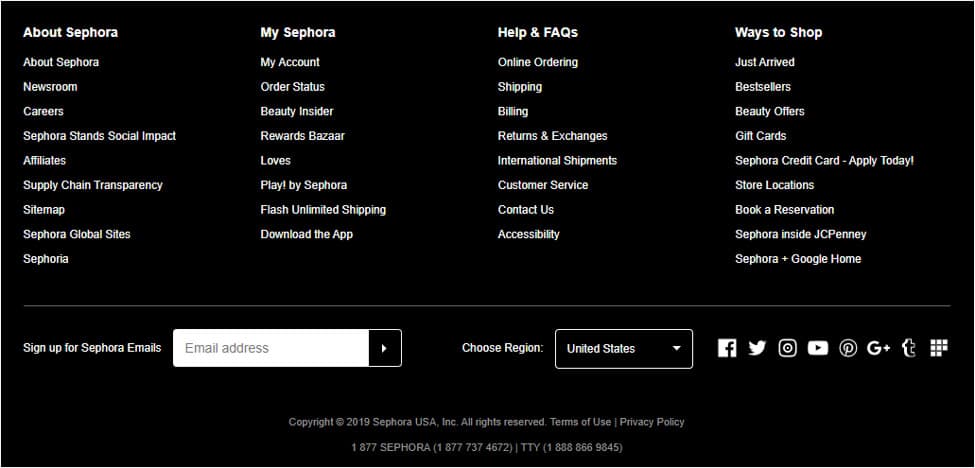
Sephora
Die Fußzeile der Beauty-Marke hat einen klassischen Look mit weißem Text vor schwarzem Hintergrund. Eine dünne Linie unterteilt die Fußzeile in zwei Abschnitte: die spaltenförmigen Ankertexte oben und den CTA, die Social-Media-Symbole, das Urheberrecht und die Datenschutzrichtlinie unten. Die Marke verfügt außerdem über ein Dropdown-Menü, in dem Besucher ihre Region oder Sprache auswählen können, und bietet eine englische und eine französisch-kanadische Version.
Ankertexte sind übersichtlich in vier Spalten gruppiert. Durch ausreichend Leerraum ist die Fußzeile von Sephora in der Lage, viele Informationen aufzunehmen, ohne überladen zu wirken.
In der mobilen Version des Unternehmens bleiben die Spaltenüberschriften, die Anmeldeoption und die Social-Media-Symbole erhalten. Direkt über der Fußzeile werden Links zum App Store und zu Google Play angezeigt, wo mobile Benutzer die Sephora-App herunterladen können.

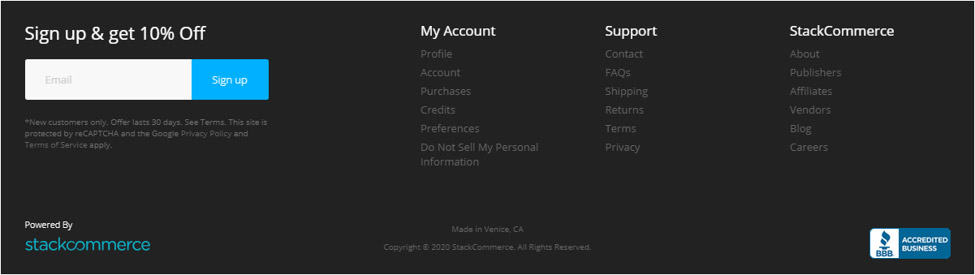
StackSocial
StackSocial bietet Neukunden einen Anreiz, sich für seinen Newsletter anzumelden. Außerdem wird für den CTA eine blaue Schaltfläche verwendet, sodass die Marke konsistent bleibt. Auch der blaue CTA sticht vor dem dunklen Hintergrund und dem hellen Text hervor. Ein Logo des Better Business Bureau (BBB) unten rechts trägt dazu bei, Vertrauen in die Marke aufzubauen.

Letzte Worte
Es gibt so viele Möglichkeiten, eine Fußzeile zu gestalten, die Ihre Conversion steigern und Ihre Website zugänglich und einfach zu navigieren machen kann. Experimentieren Sie weiter und wenden Sie die oben genannten Tipps an, bis Sie ein Fußzeilendesign gefunden haben, das den Zielen Ihres Unternehmens und den Bedürfnissen Ihrer Zielkunden entspricht.
Haben Sie Tipps, Tricks oder beeindruckende Fußzeilen-Designs, die Sie mit uns teilen möchten? Hinterlassen Sie unten Ihre Gedanken.
