Práticas recomendadas para rodapé de site 5 dicas importantes de design!
Publicados: 2020-02-28Se você tem negligenciado o rodapé do seu site, acreditando que é a seção menos valiosa do seu site, essas descobertas podem fazer você mudar de ideia.
- Quando o User Testing ajustou seu rodapé, adicionando uma lista de metas de negócios e de clientes, sua conversão aumentou 50%.
- Quando a Smart Insights testou um novo design de rodapé para o site de uma bolsa de luxo, as conversões de vendas cresceram 23,77% e a receita por visitante aumentou 15,99%.
- Analisando dados de 1 milhão de usuários on-line anônimos em 10 sites, o Chartbeat descobriu que os visitantes passavam mais da metade (66%) de seu “tempo de engajamento” abaixo da dobra. Refere-se à seção inferior da página, abaixo da parte que os usuários veem imediatamente quando abrem um site.
- Em comparação com os visitantes de desktop, os usuários móveis rolam mais para baixo na página e são mais propensos a interagir com o rodapé.
Por que o rodapé do seu site é importante
Longe de ser um elemento estrutural desnecessário em sua página da web, os rodapés, na verdade, oferecem vários benefícios para seus visitantes e sua empresa e são um elemento importante a ser incluído ao criar um site.
Benefícios para visitantes do site
- Os rodapés os ajudam a encontrar as informações de que precisam: Há pelo menos dois motivos pelos quais os leitores chegarão ao final da sua página da web: eles gostaram do seu conteúdo e desejam navegar mais ou estão procurando algo que não conseguem encontrar no seu cabeçalho menus. Para quem tem interesse na sua empresa, você pode usar rodapés para direcioná-los a outros conteúdos interessantes do seu site. Você pode incluir links para páginas que não aparecem no menu do cabeçalho, como parcerias e oportunidades de afiliados.
- Isso evita que eles voltem ao cabeçalho: se os visitantes da web ficarem presos ao seu conteúdo e quiserem saber mais, eles não precisarão voltar ao topo da sua página. Logo após o seu conteúdo há um rodapé onde eles podem encontrar seus dados de contato, assinar sua newsletter, segui-lo nas redes sociais ou explorar seus outros produtos.
Benefícios para proprietários de sites
- Reduz sua taxa de rejeição: ao direcionar seus visitantes para outros links úteis, é mais provável que eles abram outras páginas e permaneçam em seu site por mais tempo. Isso reduz sua taxa de rejeição ou o número de pessoas que visualizam apenas uma página do seu site. Isso é especialmente importante para empresas de varejo que desejam que seus visitantes continuem “comprando” na página.
- Ele permite que você construa credibilidade: algumas empresas usam o rodapé para exibir seu credenciamento, logotipos de clientes ou sites populares que os apresentam para provar sua competência. Enquanto isso, símbolos de direitos autorais e links para detalhes legais e políticas de privacidade ajudam a construir confiança em sua marca. Tudo isso ajuda a influenciar a decisão de seus clientes potenciais de fazer uma consulta e, eventualmente, uma compra.
- Ajuda a aumentar a conversão: quando visitantes iniciantes acessam sua página, eles podem ver seus links de mídia social no canto superior. Mas neste ponto da jornada do comprador, eles podem não se sentir obrigados a segui-lo online. À medida que seu conteúdo desperta a curiosidade deles - e talvez eles vejam suas certificações e logotipos de clientes no rodapé, eles podem se sentir mais inclinados a se juntar aos seus assinantes. Ao colocar um formulário de inscrição ou contato no rodapé, você torna mais conveniente para os visitantes se converterem em assinantes ou possivelmente clientes.
- É uma oportunidade adicional de promoção de negócios: quando se trata de utilizar o rodapé para chamar a atenção para a sua empresa, as possibilidades são infinitas. Além de contas de mídia social e formulários de inscrição, você pode incluir comunicados à imprensa, locais de escritórios e suas ofertas mais recentes.
 Você pode até colocar links para seus outros negócios ou aplicativos, como faz o Goodreads.
Você pode até colocar links para seus outros negócios ou aplicativos, como faz o Goodreads.
O que priorizar no rodapé da sua página
Dados os benefícios que um rodapé bem planejado oferece, você deseja fazer com que esse espaço precioso conte.
Em última análise, o que você prioriza no design do rodapé do seu site é com você. Mas aqui estão alguns elementos que você pode querer incorporar.
1. Logotipo da empresa
Seu logotipo representa o seu negócio e você deseja que os leitores sejam capazes de lembrá-lo e identificá-lo com o seu nome e o valor que você agrega. Usar seu logotipo no rodapé ajuda os visitantes a se lembrarem de sua empresa e associá-la ao seu conteúdo e serviços, melhorando assim o reconhecimento da marca.
2. Informações de contato
Colocar seu endereço físico e números de telefone na parte inferior da página prova que você é uma empresa legítima, construindo confiança em sua empresa. Além disso, isso torna mais fácil para clientes em potencial entrarem em contato com você para fazer perguntas, evitando-lhes o trabalho de voltar ao menu principal ou se aprofundar em seu site para obter detalhes de contato.
Aqui estão mais algumas dicas ao incluir seus dados de contato:
- Endereço físico – Se você deseja que as pessoas localizem facilmente sua loja física, considere adicionar um mapa. Como alternativa, torne o endereço clicável para abrir um mapa em outra guia.
- Várias filiais – Se você tiver vários locais, poderá colocar detalhes de contato para cada site. Se isso não for viável, insira um texto âncora que abra uma página com uma lista de todas as suas ramificações.
- Botão de chamada – Ao estar a um clique de distância, você facilita o contato dos clientes com você.
direito autoral
Isso protege seu conteúdo contra plágio de sites. Isso envia um forte sinal de que você tomará medidas legais se alguém receber crédito por textos, imagens ou vídeos que você publicou. Embora os requisitos de direitos autorais variem entre os países, pelo menos certifique-se de incluir o símbolo, o ano de publicação e o nome do proprietário dos direitos autorais.
política de Privacidade
O cumprimento deste requisito legal ajuda a estabelecer a confiança entre seus leitores, mantendo a coleta de dados transparente. Sua política de privacidade explica aos visitantes quais informações pessoais você coleta, como elas são armazenadas e usadas, opções claras de aceitação ou exclusão e provedores de serviços terceirizados que também podem estar usando esses dados.
Verifique as políticas de privacidade dos locais da sua empresa, como o Regulamento Geral de Proteção de Dados (GDPR), se você tiver clientes na União Europeia. Se sua empresa usa provedores de serviços terceirizados, como processamento de pagamentos, verifique também seus requisitos.
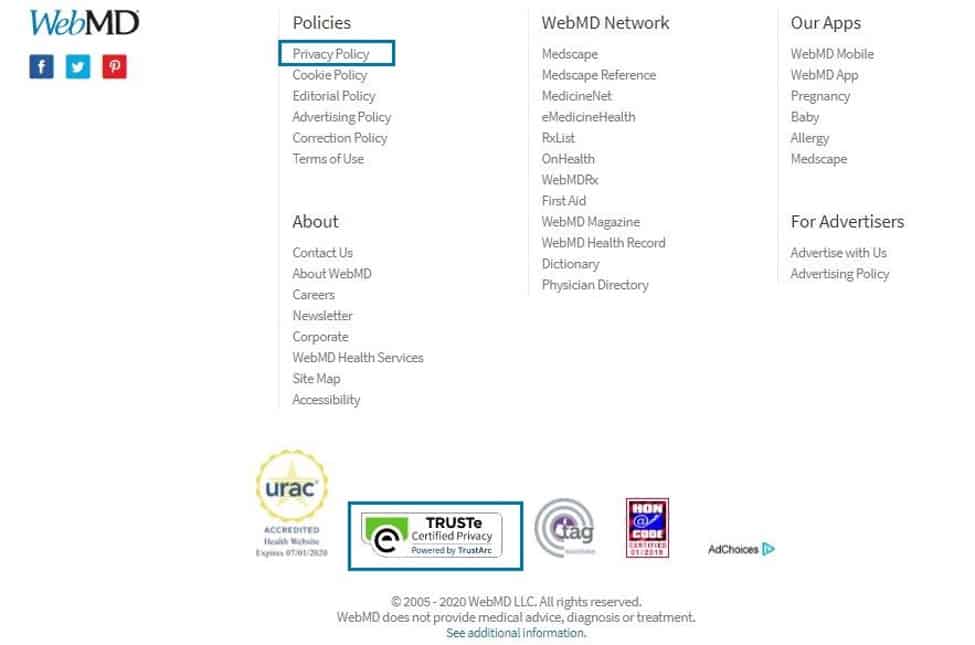
 O rodapé da página do WebMD, por exemplo, posiciona sua Política de Privacidade em uma coluna com outras diretrizes importantes. Eles também exibem um selo TRUSTe, garantindo aos usuários que estão levando a sério as práticas de privacidade.
O rodapé da página do WebMD, por exemplo, posiciona sua Política de Privacidade em uma coluna com outras diretrizes importantes. Eles também exibem um selo TRUSTe, garantindo aos usuários que estão levando a sério as práticas de privacidade.
Termos de uso
Fornecer um link para sua página de termos de uso (também chamada de “termos e condições” ou “termos de serviço”) não é um requisito legal. No entanto, fornece proteção aos proprietários de sites contra responsabilidades e, ao definir as responsabilidades dos usuários, protege seus sites contra violações de direitos autorais e outras ações ilegais, como spam.
Chamada para ação (CTA)
Colocar CTAs no rodapé da sua página transforma visitantes em assinantes ou seguidores, ajudando a aumentar suas conversões ou a aprofundar seus clientes na jornada do comprador. Incorporar CTAs, especialmente links de mídia social, também ajuda a retratar seu negócio como uma empresa estabelecida e permite que seus visitantes sigam você usando a plataforma que for mais conveniente para eles.
Existem vários CTAs que você pode incluir, como:
- Inscrever-se na sua newsletter
- Seguindo você nas redes sociais
- Preenchendo um formulário de contato
- Solicitando uma demonstração
- Inscrever-se para um teste gratuito
Detalhes da Companhia
Depois que você impressionar os leitores com seu conteúdo e eles chegarem ao final da página, eles provavelmente desejarão saber mais sobre sua empresa.
Utilize o rodapé para enfatizar detalhes sobre sua empresa que talvez você não consiga incluir no cabeçalho, como links para as seguintes páginas:
- Sobre nós
- Blogue
- Carreiras ou empregos
- Oportunidades de afiliados ou parcerias
- Lista de produtos ou serviços
- Comunicados de imprensa
- Avaliações
- Livros brancos
- Eventos
Suporte ao cliente
Parte do design de rodapés de páginas focados no cliente é garantir que os links para páginas que os leitores possam precisar – seja como um cliente potencial ou um cliente atual – sejam fáceis de encontrar. Esses links de suporte podem incluir:
- Ajuda
- Perguntas frequentes
- Centro de Conhecimento
- Tutoriais
Os sites de comércio eletrônico podem até incluir os seguintes textos âncora:
- Informações de envio e entrega
- Políticas de devolução e troca
- Métodos de pagamento aceitos
- Ofertas especiais
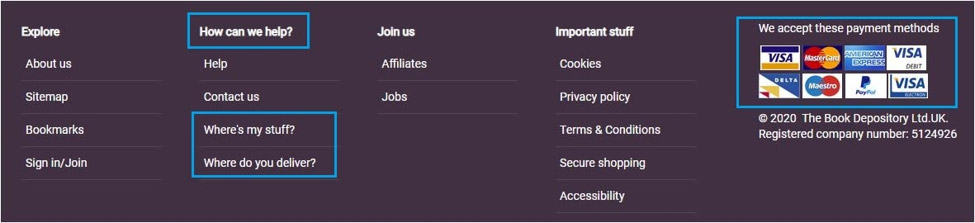
 Em vez de simplesmente dizer “Suporte”, o rodapé do Book Depository tem um “Como podemos ajudar?” coluna, e abaixo dela estão os textos âncora “Onde estão minhas coisas?” e “Onde você entrega?” O estilo é informal, coloquial e ajuda a transmitir um desejo sincero de prestar assistência.
Em vez de simplesmente dizer “Suporte”, o rodapé do Book Depository tem um “Como podemos ajudar?” coluna, e abaixo dela estão os textos âncora “Onde estão minhas coisas?” e “Onde você entrega?” O estilo é informal, coloquial e ajuda a transmitir um desejo sincero de prestar assistência.
As quatro coisas que não devemos fazer no design do rodapé da página
1. Ter o mesmo menu de cabeçalho e rodapé
Às vezes, os visitantes da web recorrem ao rodapé quando não conseguem encontrar alguns detalhes no menu do cabeçalho. Nesse caso, usar exatamente os mesmos links no cabeçalho e rodapé não agrega valor aos visitantes ou à sua empresa.
Divida suas páginas importantes entre o cabeçalho e o rodapé para evitar que os visitantes da web fiquem sobrecarregados com o texto. Utilize o cabeçalho para as páginas de maior valor e reserve o rodapé para outros links importantes.

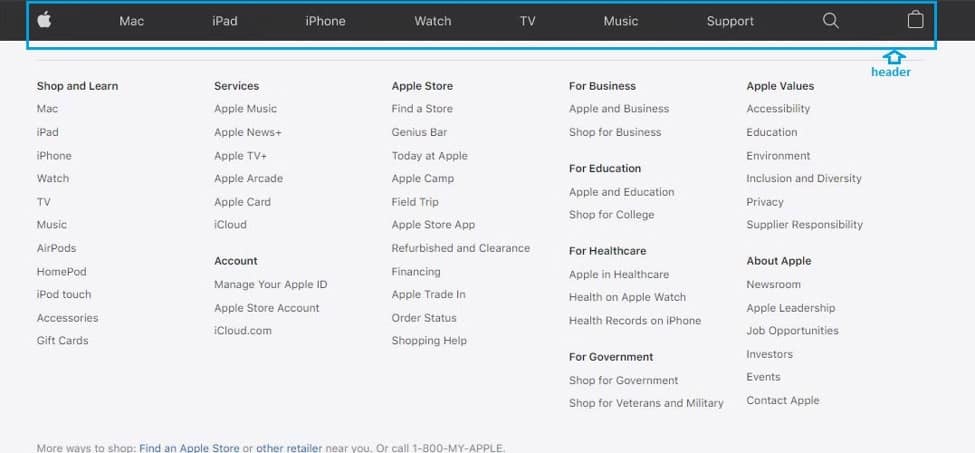
 Observe como o cabeçalho fixo da Apple apresentava apenas seis categorias de produtos. Complementando, há um rodapé que contém uma lista mais longa de produtos (coluna mais à esquerda), bem como uma lista de serviços.
Observe como o cabeçalho fixo da Apple apresentava apenas seis categorias de produtos. Complementando, há um rodapé que contém uma lista mais longa de produtos (coluna mais à esquerda), bem como uma lista de serviços.
2. Otimização excessiva
A otimização excessiva, seja no conteúdo ou no rodapé, não é uma forma eficaz de aumentar a classificação da sua página de pesquisa. O algoritmo de classificação do Google tem se atualizado nessa técnica de preenchimento de palavras-chave e isso pode ter apenas um impacto negativo nos resultados de SEO. Em vez de otimizar demais, escolha algumas palavras-chave e concentre-se nelas.
3. Links sem importância
Seu rodapé não é um espaço para listar toda e qualquer página do seu site. Os visitantes que examinaram toda a sua página e conferiram o rodapé provavelmente já estão interessados em suas ofertas. Em vez de criar uma miscelânea de textos âncora, transforme o rodapé em uma ferramenta de navegação eficaz. Leve-os à página de seu produto ou serviço ou a links úteis, como tutoriais ou o blog da sua empresa.
4. Layouts superlotados
Pode ser tentador colocar o máximo que puder na parte inferior do seu site. Mas um rodapé lotado pode desanimar seus visitantes, fazendo com que eles saiam da página ou encobrem seus textos âncora. Escolha as páginas essenciais, organize-as e aproveite os espaços em branco para criar um design de rodapé limpo e legível.
Como criar um design de rodapé eficaz
Existem muitas maneiras de criar um rodapé que seja esteticamente agradável e funcional. Além das dicas acima, aqui estão as cinco melhores práticas de design de rodapé.
1. Coloque a legibilidade em primeiro lugar
Como os textos de rodapé costumam ser pequenos e os visitantes da web tendem a folheá-los, você precisa de um design que garanta que as palavras sejam fáceis de ler. Para garantir que seu rodapé esteja legível, você pode:
- Opte por fontes simples, como sans serif.
- Evite usar muitas fontes ou cores.
- Aproveite o espaço em branco e experimente o kerning e a altura da linha.
Outra forma de aumentar a legibilidade do rodapé é usar um bom contraste de cores. Isso permite que seus visitantes leiam confortavelmente seus textos âncora, sem apertar ou forçar os olhos.
A combinação padrão é usar texto preto sobre fundo branco ou vice-versa. Se você quiser fugir disso e experimentar mais cores, aqui vão algumas dicas:
- Escolha cores que complementem a sua marca e o design geral do seu site.
- Projete com seu público-alvo em mente. Se o seu site atende a idosos, use tons que sejam suaves para os olhos. Combine isso com uma quantidade limitada de texto e espaços em branco generosos.
- Selecione cores que transmitam a emoção ou personalidade que você deseja dar ao seu site. Por exemplo, escolha o vermelho se quiser transmitir urgência e energia. Escolha o azul para simbolizar confiabilidade e calma, ou o verde para representar a natureza ou a saúde.
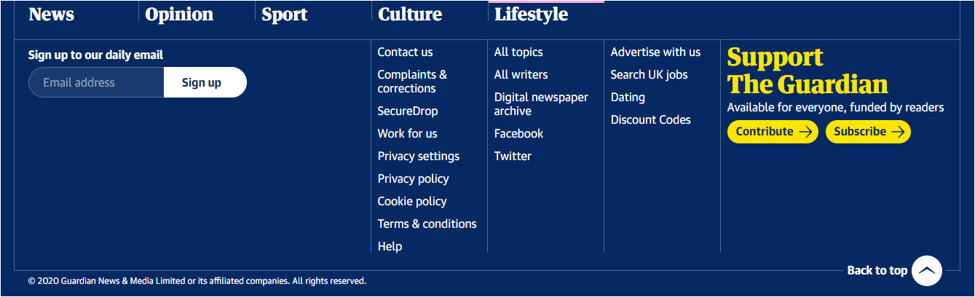
- Faça seus CTAs se destacarem da página usando uma cor diferente, como os botões amarelos do The Guardian contra um fundo azul.

- Gere combinações de cores usando ferramentas de acessibilidade de contraste como as seguintes:
- Contraste
- Verificador de contraste WebAIM
- Cor segura
- Rígido
- Gerador de cores de acessibilidade
2. Mantenha-se fiel à sua marca
Seu site é um componente importante da sua marca. Isto é especialmente verdadeiro para empresas de comércio eletrônico, cujos principais pontos de contato com os clientes são online.
Uma marca forte e consistente ajuda os visitantes da web a se lembrarem de você e a associarem o nome da sua empresa ao seu logotipo, serviços ou produtos, valores e um sentimento ou experiência específica.
Existem várias maneiras de criar um design de rodapé consistente com sua marca. Aqui estão algumas ideias:
- Conforme mencionado acima, escolha cores que representem seus valores ou matizes que você usou em seu logotipo ou materiais de marketing.
- Incorpore seu logotipo, mascote ou outros elementos que simbolizem sua marca.
- Adote elementos de design semelhantes, incluindo tipografia e layout que você usou em outros materiais promocionais.
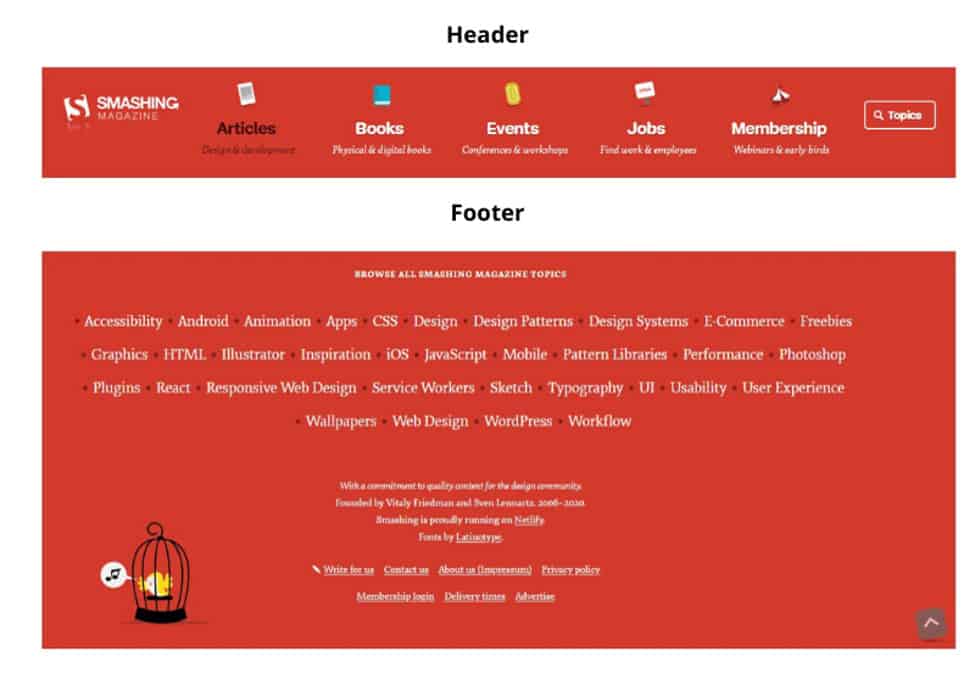
 Observe como a Smashing Magazine usa o mesmo texto e cor de fundo para seu cabeçalho e rodapé. As ilustrações ajudam a manter uma vibração lúdica desde o menu superior até a seção inferior do site.
Observe como a Smashing Magazine usa o mesmo texto e cor de fundo para seu cabeçalho e rodapé. As ilustrações ajudam a manter uma vibração lúdica desde o menu superior até a seção inferior do site.
3. Otimize para usuários móveis
Como os usuários de dispositivos móveis têm maior probabilidade de rolar até o final da página do que os visitantes de computadores, é essencial otimizar seu site para diferentes dispositivos, especialmente em dispositivos móveis. Essa estratégia vai além de designs responsivos. Para tornar mais fácil para os usuários de dispositivos móveis entrarem em contato com você ou verificarem seu site:
- Ajuste o tamanho do texto do rodapé para que os visitantes possam tocar facilmente nas opções sem aumentar o zoom.
- Inclua um botão de chamada clicável para que os visitantes possam entrar em contato com você facilmente.
- Se você quiser incentivar os usuários a visitar seu escritório físico ou showroom, vincule seu endereço a um mapa.
- Se você tiver aplicativos, forneça links para eles.
4. Mantenha a simplicidade
A simplicidade no design do rodapé refere-se tanto ao estilo quanto ao conteúdo. Mantenha o rodapé limpo, opte por algumas cores e tipografia e evite fundos elaborados. Em termos de conteúdo, mantenha os textos âncora curtos e limite os itens exibidos. Inundar seus leitores com layouts ornamentados ou muito texto só pode desviar a atenção deles de seus CTAs e outros links valiosos.
5. Organize-se
Um rodapé bem organizado melhora a legibilidade do site, permite que os leitores tenham uma visão panorâmica do site e da empresa e permite que os visitantes encontrem facilmente os detalhes de que precisam.
Se você deseja adicionar vários textos âncora, mas está preocupado com a possibilidade de o rodapé parecer confuso, aplique as seguintes técnicas:
- Organize os menus relacionados em colunas e forneça um cabeçalho de coluna.
- Experimente tamanhos de fonte, altura de linha ou cores de texto para mostrar a hierarquia do conteúdo. Por exemplo, use uma fonte um pouco maior para os títulos das colunas e deixe mais espaço entre o cabeçalho e o texto âncora abaixo dele.
- Utilize diferentes cores de fundo para separar uma seção do rodapé do resto.
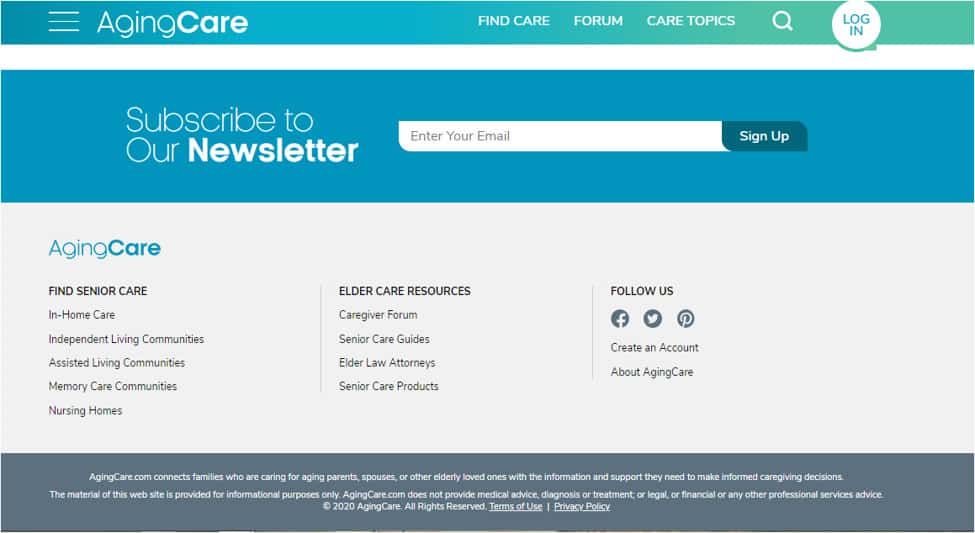
 AgingCare usa três cores de fundo para dividir o rodapé em seções. Seu CTA, exibido em um fundo azul, se destaca nos menus de rodapé (em fundo cinza claro) e nas informações de direitos autorais, termos de uso e política de privacidade na parte inferior (fundo cinza escuro).
AgingCare usa três cores de fundo para dividir o rodapé em seções. Seu CTA, exibido em um fundo azul, se destaca nos menus de rodapé (em fundo cinza claro) e nas informações de direitos autorais, termos de uso e política de privacidade na parte inferior (fundo cinza escuro).
Juntando tudo: inspirações para design de rodapé
Uma forma de gerar ideias para o seu site é navegar em outras páginas. Observe como outros designers incorporam os conceitos abordados acima para entregar rodapés bem elaborados. Aqui estão quatro designs para inspirar você.
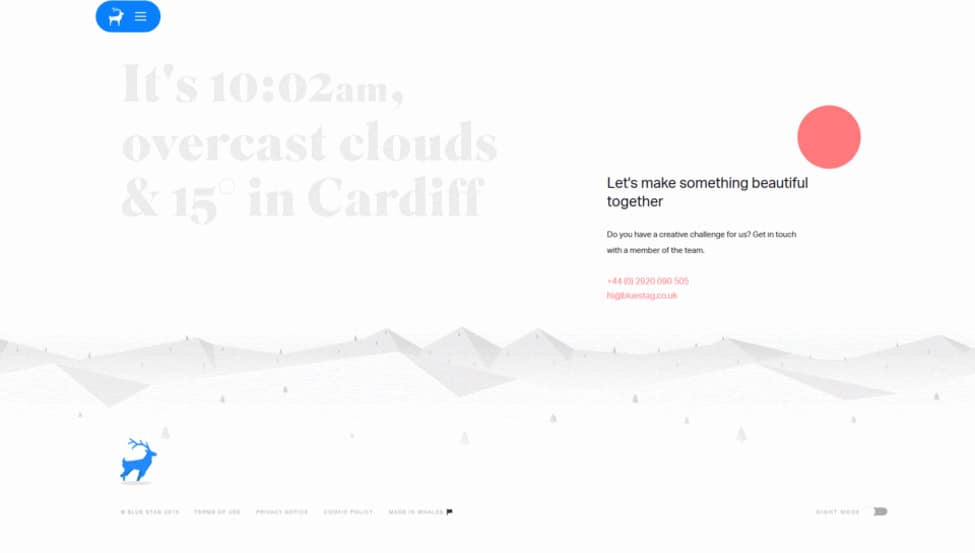
Veado Azul
O rodapé deste estúdio de design, com seu fundo animado e logotipo de veado azul, mostra a criatividade da empresa. O fundo pronto para uso diverte e a imagem contrastante de um logotipo azul fica na sua memória. Este rodapé elegante destaca o CTA, ou seja, o número de contato e o endereço de e-mail da empresa, ambos clicáveis.

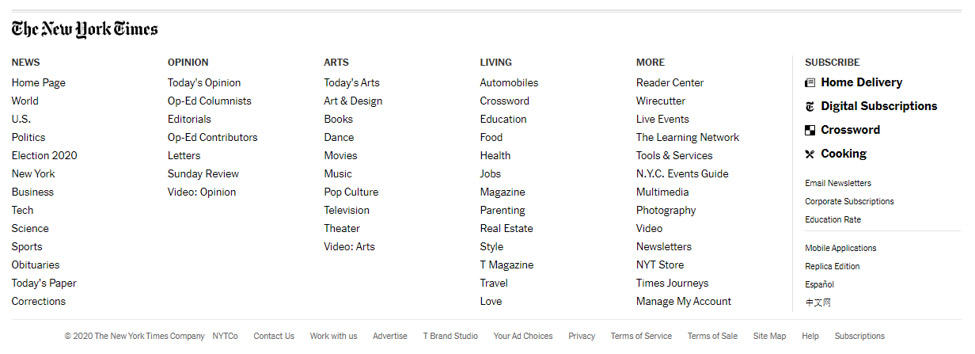
O jornal New York Times
O rodapé do New York Times tem um design simples e limpo, utilizando amplo espaço em branco e um contraste padrão de texto preto contra um fundo claro. Textos âncora, organizados em colunas, orientam os visitantes para outras páginas e artigos interessantes, incentivando-os a explorar e permanecer no site. O design aproveita a hierarquia tipográfica para chamar mais atenção para o nome da empresa à esquerda e às opções de assinatura à direita.

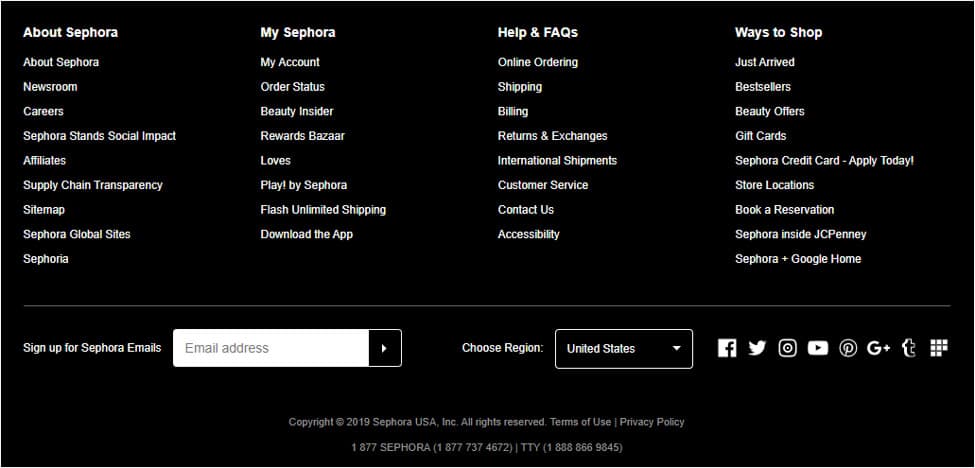
Sephora
O rodapé da marca de beleza adota um visual clássico com texto branco sobre fundo preto. Uma linha fina divide o rodapé em duas seções: os textos âncora em colunas na parte superior e o CTA, ícones de mídia social, direitos autorais e política de privacidade na parte inferior. A marca também conta com um menu suspenso para o visitante escolher sua região ou idioma, disponibilizando uma versão em inglês e francês-canadense.
Os textos âncora são agrupados ordenadamente em quatro colunas. Usando espaço em branco suficiente, o rodapé da Sephora é capaz de incorporar muitas informações sem parecer confuso.
Enquanto isso, a versão móvel da empresa mantém os títulos das colunas, a opção de inscrição e os ícones de mídia social. Exibidos logo acima do rodapé estão links para a App Store e o Google Play, onde os usuários móveis podem baixar o aplicativo Sephora.

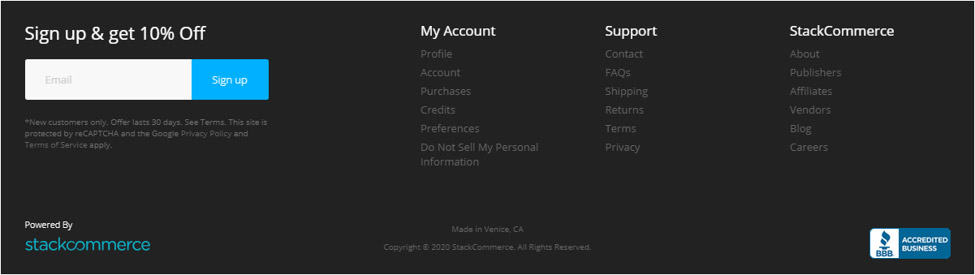
StackSocial
StackSocial oferece um incentivo para novos clientes se inscreverem em seu boletim informativo. Além disso, utiliza um botão azul para o CTA, permitindo que ele permaneça consistente com sua marca. O CTA azul também salta da página em meio ao fundo escuro e ao texto claro. Um logotipo do Better Business Bureau (BBB) no canto inferior direito ajuda a construir confiança na marca.

Palavras Finais
Existem muitas maneiras de criar um rodapé que pode aumentar sua conversão e tornar seu site acessível e fácil de navegar. Continue experimentando e aplicando as dicas acima até chegar a um design de rodapé que atenda aos objetivos da sua empresa e às necessidades dos seus clientes-alvo.
Você tem dicas, truques ou designs de rodapé impressionantes para compartilhar? Deixe sua opinião abaixo.
