Um guia para web design responsivo e práticas recomendadas
Publicados: 2015-11-10O Tooltester é apoiado por leitores como você. Podemos ganhar uma comissão de afiliado quando você compra através de nossos links, o que nos permite oferecer nossa pesquisa gratuitamente.
Mais pessoas agora navegam na web com dispositivos móveis do que com desktops ou laptops. Aproximadamente 51% do tráfego do site agora vem de alguém em um dispositivo móvel. Com um número tão grande de usuários móveis, é crucial que as empresas on-line garantam que seus sites usem um web design responsivo (RWD) e estejam atualizados com as práticas recomendadas mais recentes de RWD.
O que é Web Design Responsivo?
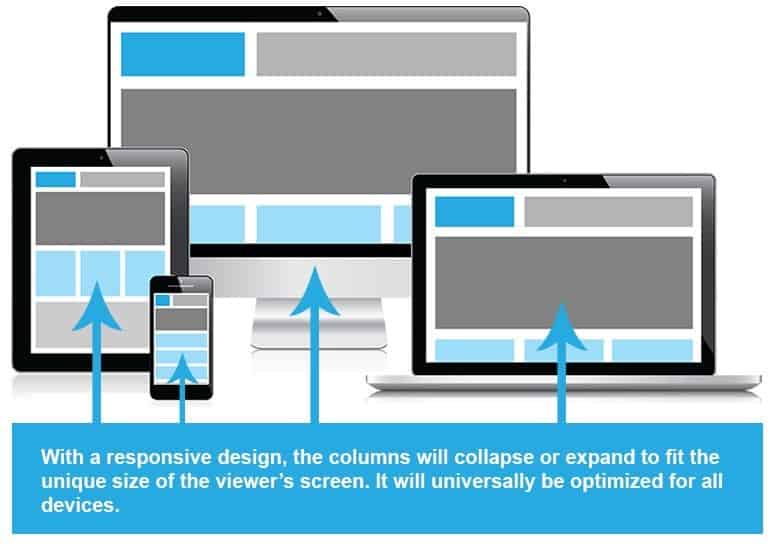
Simplificando, RWD consiste em projetar um site que se adapte fluidamente a qualquer tamanho de tela – seja o mais recente Apple Watch de 272 pixels de largura ou uma TV de plasma, com PCs, tablets e dispositivos móveis comuns entre eles.

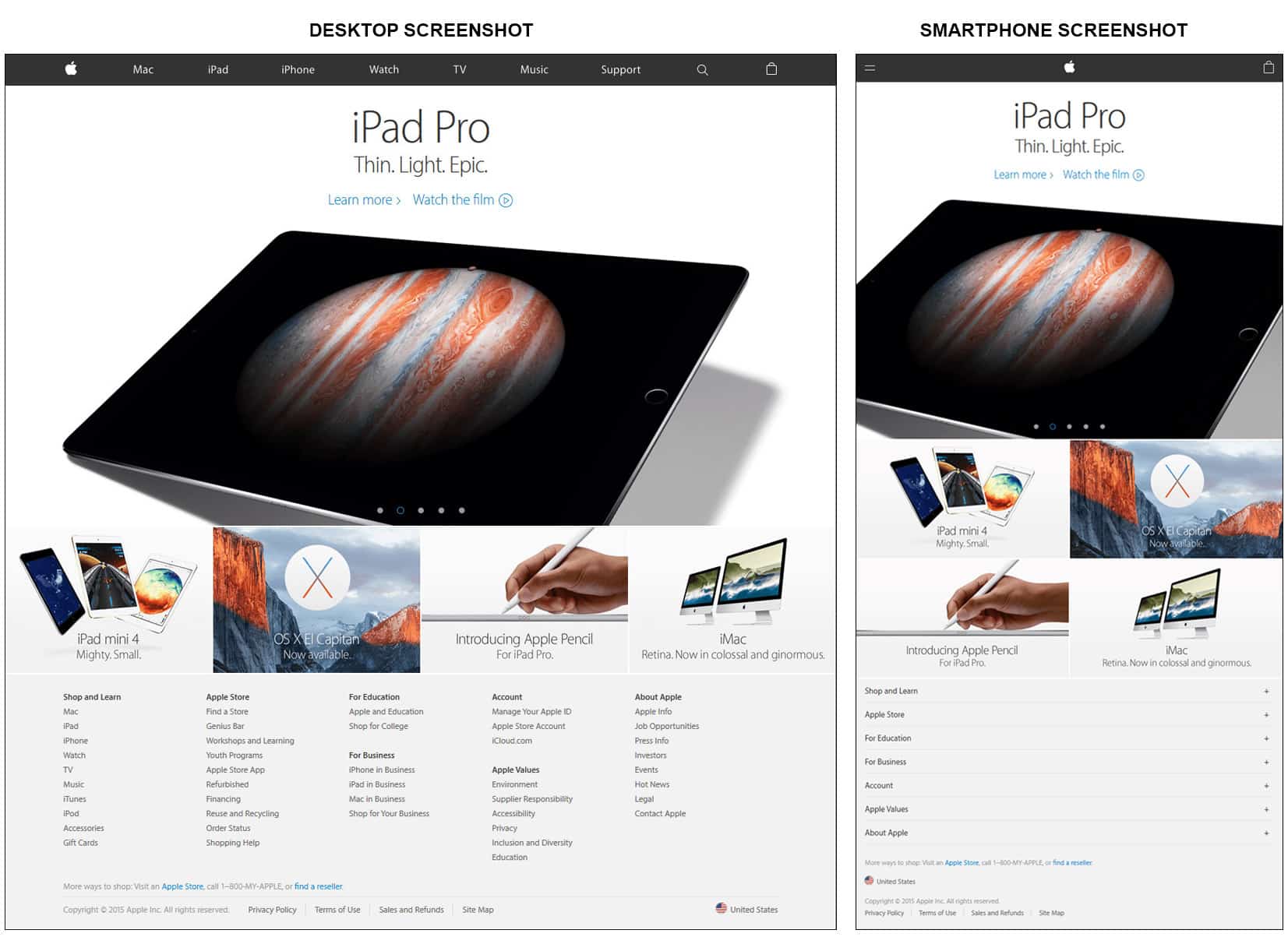
Para ajudar a explicar melhor, abaixo está um exemplo adequado de web design responsivo no site da Apple. Abaixo está uma comparação lado a lado da visualização do site em desktop e smartphone:

O conteúdo é o mesmo em ambas as visualizações, mas o layout e o design da interface do usuário são diferentes. Na visualização da tela do smartphone, as seções do site são empilhadas para facilitar a rolagem vertical e o menu de navegação fica atrás de um ícone de hambúrguer agora familiar. Os links clicáveis na parte inferior da página também são largos e altos o suficiente para acomodar gestos de toque com os dedos.
No cerne do RWD está uma profunda preocupação com a experiência do usuário da web . A maioria das pessoas hoje visita seu site de diferentes lugares, usando uma infinidade de dispositivos diferentes – o computador desktop no trabalho, o smartphone quando estão no metrô e o tablet na hora de dormir. Independentemente do dispositivo que estejam usando no momento em que acessam seu site, os usuários esperam que ele simplesmente funcione. Usar o RWD da maneira certa significa que a experiência do usuário em seu site permanece consistente e agradável, não importa em qual dispositivo os usuários estejam.
Usando Web Design Responsivo em todo o seu potencial
Embora criar um site que tenha uma boa aparência em todos os tamanhos de tela seja um grande passo na direção certa, é crucial que você não pare por aí. Para que sua empresa aproveite totalmente o RWD, você precisa colocar o RWD dentro de uma estratégia mais abrangente, com o consumidor de vários dispositivos no centro. Isso significa:
- Não ofereça aos usuários de dispositivos móveis uma versão simplificada do seu site para desktop, onde eles tenham uso limitado. Dica: continue acompanhando as ações dos usuários móveis em seu site. Se você notar usuários acessando seu site, mas dificilmente consumindo seu conteúdo ou não gastando tempo nele, é provável que eles estejam se deparando com algum tipo de obstáculo.
- Não atenda ao usuário móvel exatamente da mesma maneira que o usuário desktop. Aproveite ao máximo o potencial que um dispositivo móvel oferece. Por exemplo, se você possui um restaurante, torne muito fácil para os clientes móveis localizar sua empresa ou fazer uma reserva, aproveitando o poder de tecnologias como geolocalização HTML5 e entradas de números de telefone em seu site.
- Esteja atento à velocidade da página . De acordo com uma pesquisa do Nielsen Norman Group, consultor líder em experiência do usuário, 47% dos visitantes esperam que um site carregue em menos de 2 segundos e 40% dos visitantes sairão do site se o processo de carregamento demorar mais de 3 segundos. Isto é ainda mais verdadeiro quando se trata de usuários móveis, que estão em trânsito e muitas vezes têm limitações de largura de banda.
- Esteja ciente de conteúdo não reproduzível . Algumas tecnologias, como Flash players, não contam com amplo suporte em dispositivos móveis. Portanto, é aconselhável não utilizá-los em seu site e evitar links para eles em suas páginas. Vídeo e áudio HTML5 são certamente uma opção muito melhor em relação às tecnologias proprietárias. Também é uma boa ideia adicionar uma transcrição do conteúdo do seu vídeo. Na verdade, vários usuários podem preferir conteúdo escrito a vídeo ou áudio, algumas tecnologias assistivas só funcionam em material escrito e o Google pode adquirir melhor dados sobre o assunto do seu conteúdo de vídeo ou áudio.
- Evite usar caixas de diálogo e pop-ups que impeçam os usuários de ver ou interagir com seu conteúdo. Às vezes, também é difícil fechá-los em dispositivos móveis onde o espaço da tela é limitado, causando frustração para seus clientes.
- Preste atenção ao toque ! Se o seu site depende de eventos de passagem do mouse para revelar conteúdo oculto, essa funcionalidade não funcionará em dispositivos móveis. Dispositivos móveis não funcionam com mouse. Em vez disso, os usuários interagem com o conteúdo usando gestos de toque, como tocar e deslizar. Portanto, opte por revelar o conteúdo oculto clicando em vez de passar o mouse. Além disso, certifique-se de que o design do seu site leve em consideração o fato de que as pontas dos dedos são maiores do que o ponteiro do mouse, permitindo espaço suficiente para interagir com os links da sua página de maneira confortável e suave.
Benefícios de um site RWD
Por um lado, o Google recomenda explicitamente a abordagem RWD para um site compatível com dispositivos móveis. Outros benefícios do RWD são:

- Um único URL torna mais fácil para os usuários compartilharem e criarem links para seu conteúdo;
- Manter um único site é mais econômico do que manter várias páginas para o mesmo conteúdo;
- Os redirecionamentos para um site móvel afetam a velocidade de carregamento da página para usuários em um dispositivo móvel. Além disso, o redirecionamento baseado na detecção do navegador está sujeito a erros, o que pode prejudicar a experiência do usuário do seu site. A adoção do RWD resolve esses problemas simplesmente porque, ao usar o mesmo site tanto para visualização em desktop quanto em dispositivos móveis, você não precisará redirecionar os usuários para um site específico para dispositivos móveis;
- Com um cenário de diferentes dispositivos em rápida mudança, é quase impossível criar e atualizar várias versões do mesmo site especificamente adaptadas ao tamanho da tela e aos recursos de cada um.
Seu site é responsivo? Teste-o!
Use o teste de compatibilidade com dispositivos móveis do Google para testar rapidamente se o seu site é responsivo. Basta copiar e colar o URL do seu site na caixa de texto e conferir o resultado.
Caso contrário, você pode considerar um construtor de sites responsivo. Felizmente, o RWD é o padrão hoje. Existem apenas algumas exceções, como o Wix, mas eles têm modelos compatíveis com dispositivos móveis que essencialmente não são muito diferentes de sites totalmente responsivos.
Conclusão
Para equipar melhor o seu site para o ecossistema de vários dispositivos, um web design responsivo é essencial. No entanto, simplesmente instalar um tema responsivo autoproclamado não é suficiente para garantir que seu site tenha um bom desempenho e mantenha seus clientes satisfeitos. Você precisa incluir o RWD em sua estratégia de negócios on-line tendo o consumidor de vários dispositivos em sua essência. Fazer isso contribuirá muito para tornar seu negócio on-line um favorito entre seus clientes e o Google.
