Un ghid pentru design web receptiv și cele mai bune practici
Publicat: 2015-11-10Tooltester este susținut de cititori ca dvs. Este posibil să câștigăm un comision de afiliat atunci când cumpărați prin link-urile noastre, ceea ce ne permite să oferim cercetarea noastră gratuit.
Mai multe persoane navighează acum pe web cu dispozitive mobile decât cu desktop-uri sau laptop-uri. Aproximativ 51% din traficul site-ului vine acum de la cineva de pe un dispozitiv mobil. Cu un număr atât de mare de utilizatori de telefonie mobilă, este esențial ca companiile online să se asigure că site-ul lor folosește un design web receptiv (RWD) și sunt la curent cu cele mai recente bune practici RWD.
Ce este Responsive Web Design?
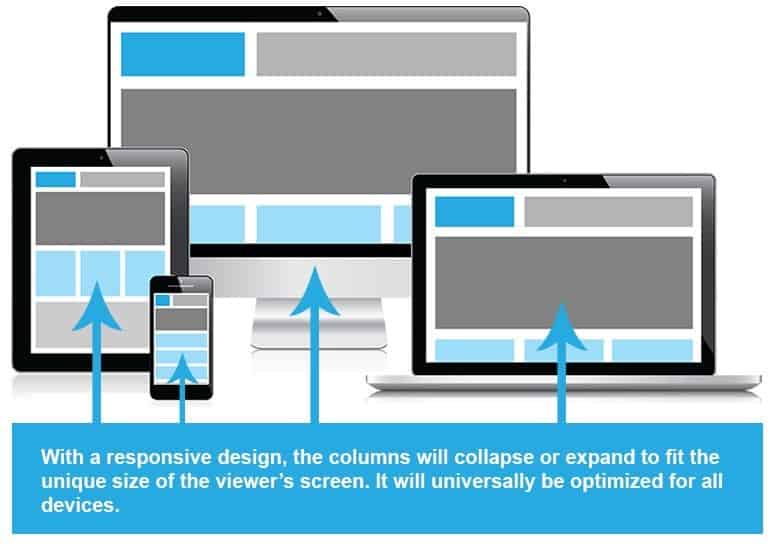
Mai simplu spus, RWD constă în proiectarea unui site web care se adaptează fluid la orice dimensiune a ecranului – fie că este cel mai recent Apple Watch cu lățime de 272 de pixeli sau un televizor cu plasmă, cu computere, tablete și dispozitive mobile obișnuite între ele.

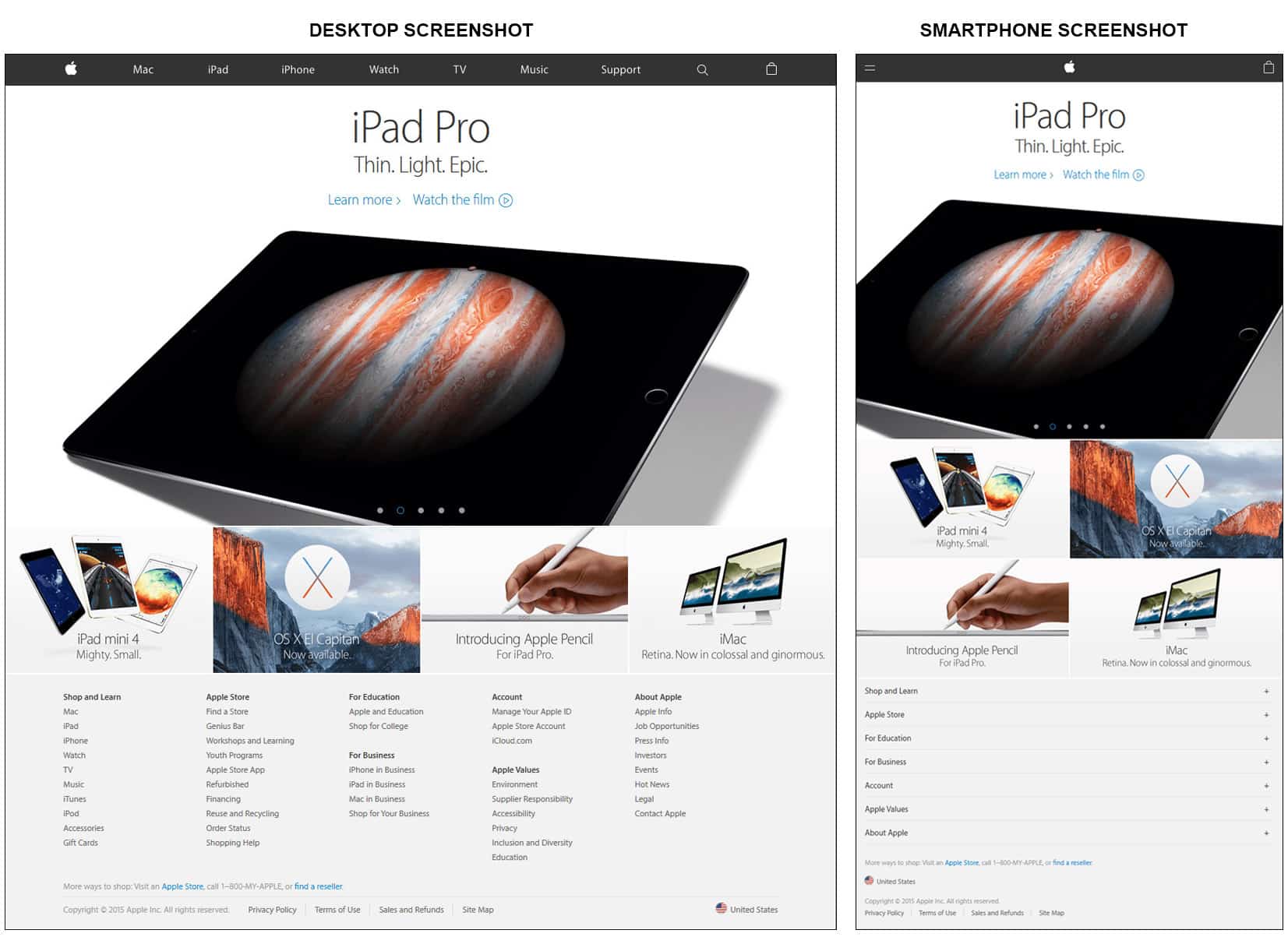
Pentru a explica în continuare, mai jos, ca exemplu potrivit de design web receptiv pe site-ul Apple. Mai jos este o comparație alăturată a unei vizualizări desktop și smartphone a site-ului web:

Conținutul este același în ambele vizualizări, dar aspectul și designul interfeței cu utilizatorul sunt diferite. În vizualizarea ecranului smartphone-ului, secțiunile site-ului web sunt stivuite pentru a facilita derularea verticală, iar meniul de navigare este ascuns în spatele unei pictograme hamburger acum familiare. Linkurile pe care se poate face clic din partea de jos a paginii sunt, de asemenea, suficient de largi și de înalte pentru a găzdui gesturile de atingere cu degetul.
În centrul RWD, este o preocupare profundă pentru experiența utilizatorului web . Majoritatea oamenilor îți vizitează astăzi site-ul web din locuri diferite folosind o multitudine de dispozitive diferite – computerul desktop la serviciu, smartphone-ul când sunt în metrou și tableta la culcare. Indiferent de dispozitivul pe care îl folosesc în momentul în care se află pe site-ul dvs. web, utilizatorii se așteaptă ca acesta să funcționeze. Utilizarea corectă a RWD înseamnă că experiența utilizatorului de pe site-ul dvs. rămâne consecventă și plăcută, indiferent de dispozitivul pe care îl folosesc utilizatorii.
Utilizarea designului web responsiv la întregul său potențial
Deși proiectarea unui site web care să arate bine pe toate dimensiunile de ecran este un pas grozav în direcția corectă, este esențial să nu te oprești aici. Pentru ca afacerea dvs. să profite pe deplin de RWD, trebuie să plasați RWD într-o strategie mai cuprinzătoare, cu consumatorul cu mai multe dispozitive în centrul său. Acest lucru înseamnă:
- Nu oferiți utilizatorilor de dispozitive mobile o versiune simplificată a site-ului dvs. pentru desktop, unde au o utilizare limitată. Sfat: urmăriți în continuare acțiunile utilizatorilor de dispozitive mobile pe site-ul dvs. web. Dacă observați că utilizatorii ajung pe site-ul dvs., dar nu vă consumă conținutul sau nu petrec timp pe acesta, sunt șanse să întâmpine un fel de obstacol.
- Nu satisface utilizatorul mobil exact în același mod ca utilizatorul desktop. Profitați din plin de potențialul oferit de un dispozitiv mobil. De exemplu, dacă dețineți un restaurant, faceți foarte ușor pentru clienții mobili să vă găsească afacerea sau să facă o rezervare, valorificând puterea tehnologiilor precum geolocalizarea HTML5 și introducerea numerelor de telefon pe site-ul dvs.
- Fiți atenți la viteza paginii . Potrivit cercetării Nielsen Norman Group, consultanți de top pentru experiența utilizatorului, 47% dintre vizitatori se așteaptă ca un site web să se încarce în mai puțin de 2 secunde, iar 40% dintre vizitatori vor părăsi site-ul dacă procesul de încărcare durează mai mult de 3 secunde. Acest lucru este cu atât mai mult atunci când vine vorba de utilizatorii de telefonie mobilă, care sunt în mișcare și au adesea limitări de lățime de bandă.
- Fiți conștienți de conținutul care nu poate fi redat . Unele tehnologii, cum ar fi playerele Flash, nu beneficiază de un suport larg pe dispozitivele mobile. Prin urmare, este recomandabil să nu le folosiți pe site-ul dvs. web și să evitați să faceți linkuri către ele din paginile dvs. Video și audio HTML5 sunt cu siguranță o opțiune mult mai bună față de tehnologiile proprietare. De asemenea, este o idee bună să adăugați o transcriere a conținutului dvs. video. De fapt, un număr de utilizatori ar putea prefera conținutul scris în locul video sau audio, unele tehnologii de asistență pot funcționa numai pe materiale scrise, iar Google poate obține mai bine date despre ce este vorba despre conținutul dvs. video sau audio.
- Evitați să utilizați dialoguri și ferestre pop-up care împiedică utilizatorii să vadă sau să interacționeze cu conținutul dvs. Acestea sunt uneori greu de închis și pe dispozitivele mobile, unde spațiul imobiliar al ecranului este limitat, provocând frustrare clienților tăi.
- Atenție la atingere ! Dacă site-ul dvs. se bazează pe evenimentele de trecere cu mouse-ul pentru a dezvălui conținut ascuns, această funcționalitate nu va funcționa pe mobil. Dispozitivele mobile nu funcționează cu un mouse. În schimb, utilizatorii interacționează cu conținutul folosind gesturi tactile, cum ar fi atingerea și glisarea. Prin urmare, optați pentru a dezvălui conținut ascuns făcând clic, mai degrabă decât trecând mouse-ul. De asemenea, asigurați-vă că designul site-ului dvs. web ține cont de faptul că vârfurile degetelor sunt mai mari decât un indicator al mouse-ului, permițând suficient spațiu pentru a interacționa confortabil și fără probleme cu linkurile de pe pagina dvs.
Beneficiile unui site RWD
În primul rând, Google recomandă în mod explicit abordarea RWD pentru un site web prietenos cu dispozitivele mobile. Alte beneficii ale RWD sunt:

- O singură adresă URL facilitează accesul utilizatorilor și trimiterea la conținutul dvs.;
- Menținerea unui singur site web este mai rentabilă decât întreținerea mai multor pagini pentru același conținut;
- Redirecționările către un site mobil afectează viteza de încărcare a paginii pentru utilizatorii de pe un dispozitiv mobil. De asemenea, redirecționarea bazată pe detectarea browserului este predispusă la erori, ceea ce poate degrada experiența utilizatorului site-ului dvs. Adoptarea RWD rezolvă aceste probleme pur și simplu pentru că, prin utilizarea aceluiași site web atât pentru vizualizări desktop, cât și pentru dispozitive mobile, nu va trebui să redirecționați utilizatorii către un site web specific pentru dispozitive mobile;
- Cu un peisaj care se schimbă rapid cu diferite dispozitive, este aproape imposibil să creați și să actualizați mai multe versiuni ale aceluiași site web, adaptate în mod special la dimensiunea ecranului și la caracteristicile fiecăruia.
Este site-ul dvs. responsive? Testează-l!
Utilizați testul Google Mobile-Friendly pentru a testa rapid dacă site-ul dvs. este responsive. Doar copiați și inserați adresa URL a site-ului dvs. în caseta de text și verificați rezultatul.
Dacă nu este, ați putea lua în considerare un constructor de site-uri web receptiv. Din fericire, RWD este standardul astăzi. Există doar câteva excepții, cum ar fi Wix, dar au șabloane compatibile cu dispozitivele mobile care, în esență, nu sunt foarte diferite de site-urile web complet receptive.
Concluzie
Pentru a vă echipa mai bine site-ul web pentru ecosistemul cu mai multe dispozitive, designul web receptiv este o necesitate. Cu toate acestea, simpla instalare a unei teme auto-proclamate responsive nu este suficientă pentru a vă asigura că site-ul dvs. are performanțe bune și vă ține clienții fericiți. Trebuie să includeți RWD în strategia dvs. de afaceri online cu consumatorul cu mai multe dispozitive în centrul său. Procedând astfel, veți face afacerea dvs. online favorită printre clienții dvs. și Google.
