Przewodnik po projektowaniu responsywnych stron internetowych i najlepszych praktykach
Opublikowany: 2015-11-10Tooltester jest obsługiwany przez czytelników takich jak Ty. Możemy otrzymać prowizję partnerską, jeśli dokonasz zakupu za pośrednictwem naszych linków, co umożliwi nam bezpłatne oferowanie naszych badań.
Więcej osób przegląda Internet za pomocą urządzeń mobilnych niż komputerów stacjonarnych i laptopów. Około 51% ruchu w witrynie pochodzi obecnie od osób korzystających z urządzenia mobilnego. Przy tak dużej liczbie użytkowników mobilnych niezwykle ważne jest, aby firmy internetowe miały pewność, że ich witryny korzystają z responsywnego projektowania stron internetowych (RWD) i są na bieżąco z najnowszymi najlepszymi praktykami RWD.
Co to jest responsywne projektowanie stron internetowych?
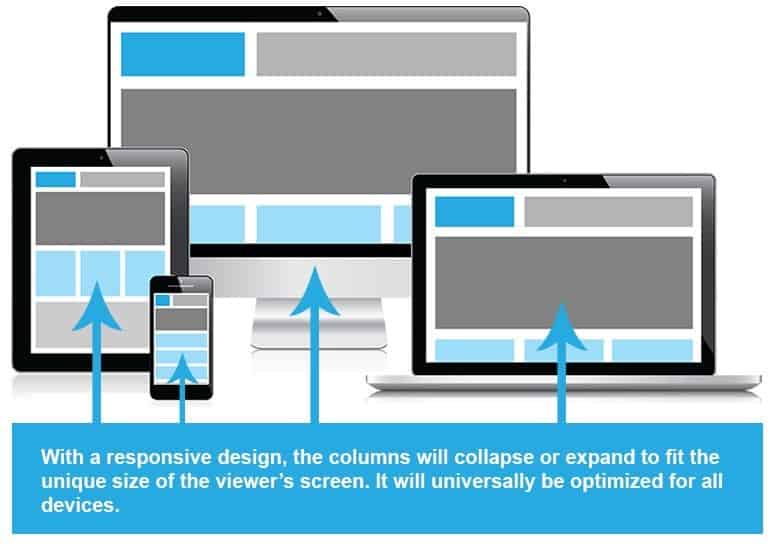
Mówiąc najprościej, RWD polega na zaprojektowaniu jednej witryny internetowej , która płynnie dopasowuje się do dowolnej wielkości ekranu – czy to najnowszego Apple Watcha o szerokości 272 pikseli, czy telewizora plazmowego, a pomiędzy nimi zwykłe komputery PC, tablety i urządzenia mobilne.

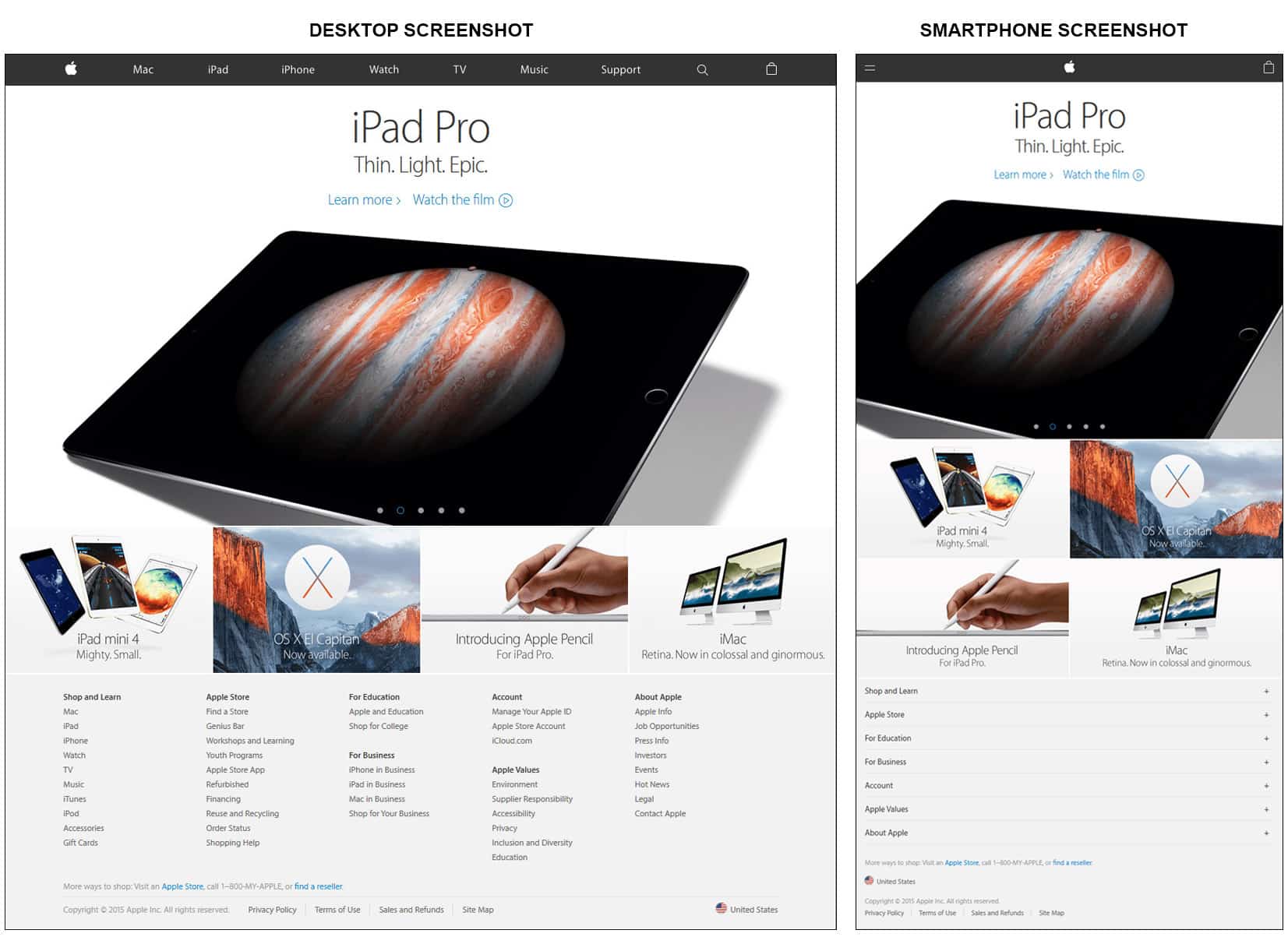
Aby pomóc w dokładniejszym wyjaśnieniu, poniżej znajdziesz odpowiedni przykład responsywnego projektu strony internetowej w witrynie Apple. Poniżej znajduje się porównanie widoku witryny na komputerze stacjonarnym i smartfonie:

Treść jest taka sama w obu widokach, ale układ i wygląd interfejsu użytkownika są różne. W widoku ekranu smartfona sekcje witryny są ułożone jeden na drugim, co ułatwia przewijanie w pionie, a menu nawigacyjne jest ukryte za znaną już ikoną hamburgera. Klikalne linki u dołu strony są również szerokie i wystarczająco wysokie, aby pomieścić gesty dotknięcia palcem.
U podstaw RWD leży głęboka troska o doświadczenia użytkowników sieci . Większość ludzi odwiedza dziś Twoją witrynę z różnych miejsc, korzystając z wielu różnych urządzeń – komputera stacjonarnego w pracy, smartfona w metrze i tabletu przed snem. Niezależnie od tego, z jakiego urządzenia korzystają w czasie korzystania z Twojej witryny, użytkownicy oczekują, że będzie ona po prostu działać. Korzystanie z RWD we właściwy sposób oznacza, że doświadczenie użytkownika w Twojej witrynie pozostanie spójne i przyjemne, niezależnie od tego, z jakiego urządzenia korzystają.
Wykorzystanie pełnego potencjału responsywnego projektowania stron internetowych
Chociaż zaprojektowanie witryny internetowej, która będzie dobrze wyglądać na ekranie każdej wielkości, to świetny krok we właściwym kierunku, ważne jest, aby na tym nie poprzestać. Aby Twoja firma mogła w pełni skorzystać z RWD, musisz umieścić RWD w bardziej kompleksowej strategii, której centrum stanowi klient korzystający z wielu urządzeń . To znaczy:
- Nie oferuj użytkownikom mobilnym uproszczonej wersji witryny na komputery stacjonarne, z której mogą korzystać w ograniczonym zakresie. Wskazówka: śledź działania użytkowników mobilnych w swojej witrynie. Jeśli zauważysz, że użytkownicy trafiają na Twoją witrynę, ale prawie nie korzystają z Twoich treści lub nie spędzają na niej czasu, istnieje duże prawdopodobieństwo, że napotkają jakąś przeszkodę.
- Nie obsługuj użytkowników mobilnych dokładnie tak samo, jak użytkowników komputerów stacjonarnych. Wykorzystaj w pełni potencjał, jaki oferuje urządzenie mobilne. Na przykład, jeśli jesteś właścicielem restauracji, ułatwij klientom mobilnym zlokalizowanie Twojej firmy lub dokonanie rezerwacji, wykorzystując możliwości technologii takich jak geolokalizacja HTML5 i wprowadzanie numeru telefonu w Twojej witrynie.
- Zwróć uwagę na szybkość strony . Według badań przeprowadzonych przez Nielsen Norman Group, wiodących konsultantów ds. doświadczeń użytkowników, 47% odwiedzających oczekuje, że strona załaduje się w czasie krótszym niż 2 sekundy, a 40% odwiedzających opuści witrynę, jeśli proces ładowania zajmie więcej niż 3 sekundy. Jest to tym bardziej istotne, jeśli chodzi o użytkowników mobilnych, którzy są w ruchu i często mają ograniczenia przepustowości.
- Uważaj na zawartość, której nie można odtworzyć . Niektóre technologie, takie jak odtwarzacze Flash, nie cieszą się szerokim wsparciem na urządzeniach mobilnych. Dlatego zaleca się, aby nie używać ich w swojej witrynie i unikać linków do nich na swoich stronach. Wideo i audio HTML5 są z pewnością znacznie lepszą opcją w porównaniu z zastrzeżonymi technologiami. Dobrym pomysłem jest także dodanie transkrypcji treści wideo. W rzeczywistości wielu użytkowników może preferować treści pisane od wideo lub audio, niektóre technologie wspomagające mogą działać tylko w przypadku materiałów pisanych, a Google może lepiej pozyskiwać dane na temat treści wideo lub audio.
- Unikaj używania okien dialogowych i wyskakujących okienek , które uniemożliwiają użytkownikom zobaczenie Twoich treści lub interakcję z nimi. Czasami trudno je zamknąć na urządzeniach mobilnych, gdzie powierzchnia ekranu jest ograniczona, co powoduje frustrację klientów.
- Zwróć uwagę na dotyk ! Jeśli Twoja witryna wykorzystuje zdarzenia najechania myszką w celu ujawnienia ukrytej zawartości, ta funkcja nie będzie działać na urządzeniach mobilnych. Urządzenia mobilne nie działają za pomocą myszy. Zamiast tego użytkownicy wchodzą w interakcję z treścią za pomocą gestów dotykowych, takich jak dotykanie i przesuwanie. Dlatego też zdecyduj się na ujawnienie ukrytej zawartości poprzez kliknięcie, a nie najechanie myszką. Upewnij się także, że projekt Twojej witryny internetowej uwzględnia fakt, że opuszki palców są większe niż wskaźnik myszy, zapewniając wystarczająco dużo miejsca na wygodną i płynną interakcję z linkami na Twojej stronie.
Korzyści z witryny RWD
Po pierwsze, Google wyraźnie zaleca podejście RWD w przypadku witryny przyjaznej dla urządzeń mobilnych. Inne zalety RWD to:

- Pojedynczy adres URL ułatwia użytkownikom udostępnianie treści i udostępnianie linków do nich;
- Utrzymanie jednej witryny internetowej jest bardziej opłacalne niż utrzymywanie wielu stron zawierających tę samą treść;
- Przekierowania do witryny mobilnej wpływają na szybkość ładowania strony dla użytkowników korzystających z urządzenia mobilnego. Ponadto przekierowanie oparte na wykryciu przeglądarki jest podatne na błędy, które mogą pogorszyć komfort korzystania z Twojej witryny. Zastosowanie RWD rozwiązuje te problemy po prostu dlatego, że używając tej samej witryny zarówno do przeglądania na komputerach, jak i na urządzeniach mobilnych, nie będziesz musiał przekierowywać użytkowników do witryny przeznaczonej dla urządzeń mobilnych;
- W obliczu szybko zmieniającego się środowiska różnych urządzeń tworzenie i aktualizowanie wielu wersji tej samej witryny internetowej, specjalnie dostosowanych do rozmiaru ekranu i funkcji każdego z nich, jest prawie niemożliwe.
Czy Twoja witryna jest responsywna? Sprawdź to!
Skorzystaj z Testu optymalizacji mobilnej Google, aby szybko sprawdzić, czy Twoja witryna jest responsywna. Po prostu skopiuj i wklej adres URL swojej witryny do pola tekstowego i sprawdź wynik.
Jeśli tak nie jest, możesz rozważyć użycie narzędzia do tworzenia responsywnych witryn internetowych. Na szczęście RWD jest dziś standardem. Jest tylko kilka wyjątków, takich jak Wix, ale mają one szablony przyjazne dla urządzeń mobilnych, które w zasadzie niewiele różnią się od w pełni responsywnych witryn internetowych.
Wniosek
Aby lepiej dostosować swoją witrynę do ekosystemu obsługującego wiele urządzeń, konieczne jest projektowanie responsywnych stron internetowych. Jednak samo zainstalowanie samozwańczego motywu responsywnego nie wystarczy, aby zapewnić dobre działanie witryny i zadowolenie klientów. Musisz uwzględnić RWD w swojej strategii biznesowej online, której podstawą jest konsument korzystający z wielu urządzeń. Dzięki temu Twoja firma online stanie się ulubioną firmą wśród klientów i Google.
