Panduan Desain Web Responsif & Praktik Terbaik
Diterbitkan: 2015-11-10Tooltester didukung oleh pembaca seperti Anda. Kami dapat memperoleh komisi afiliasi ketika Anda membeli melalui tautan kami, yang memungkinkan kami menawarkan penelitian kami secara gratis.
Kini lebih banyak orang menjelajahi web dengan perangkat seluler dibandingkan dengan desktop atau laptop. Sekitar 51% lalu lintas situs web kini berasal dari seseorang yang menggunakan perangkat seluler. Dengan banyaknya pengguna seluler, penting bagi bisnis online untuk memastikan situs web mereka menggunakan desain web responsif (RWD) dan selalu mengikuti praktik terbaik RWD terbaru.
Apa itu Desain Web Responsif?
Sederhananya, RWD terdiri dari perancangan satu situs web yang dapat beradaptasi dengan lancar terhadap ukuran layar apa pun – baik itu Apple Watch terbaru dengan lebar 272 piksel atau TV plasma, dengan PC biasa, tablet, dan perangkat seluler di antaranya.

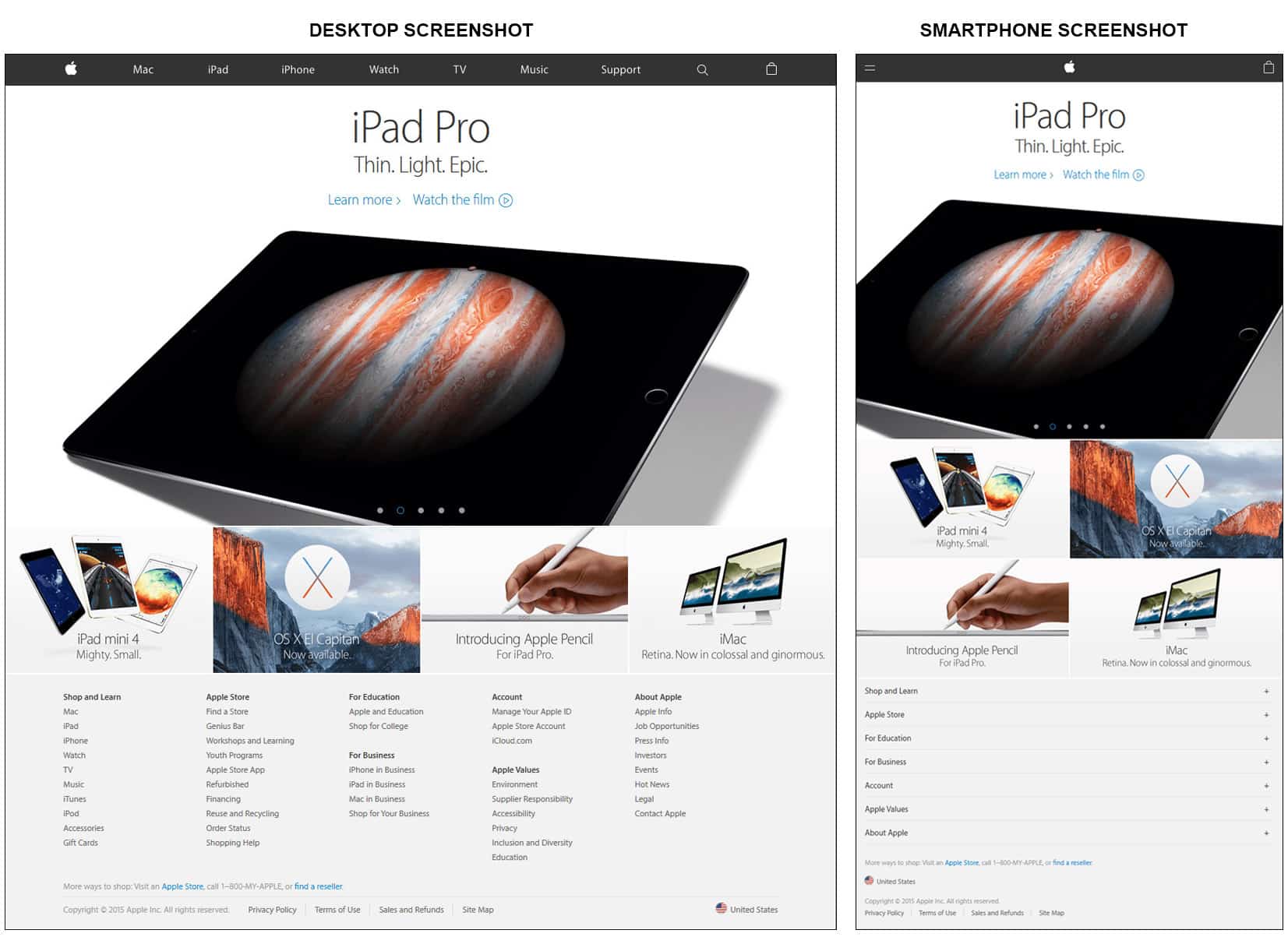
Untuk membantu menjelaskan lebih lanjut, di bawah ini adalah contoh pas desain web responsif di situs web Apple. Di bawah ini adalah perbandingan tampilan situs web desktop dan smartphone secara berdampingan:

Kontennya sama di kedua tampilan, namun tata letak dan desain antarmuka pengguna berbeda. Pada tampilan layar ponsel cerdas, bagian situs web ditumpuk untuk memudahkan pengguliran vertikal dan menu navigasi terselip di belakang ikon hamburger yang sudah familiar. Tautan yang dapat diklik di bagian bawah halaman juga lebar dan cukup tinggi untuk mengakomodasi gerakan ketukan jari.
Inti dari RWD adalah kepedulian mendalam terhadap pengalaman pengguna web . Kebanyakan orang saat ini mengunjungi situs web Anda dari berbagai tempat menggunakan berbagai perangkat – komputer desktop di kantor, ponsel cerdas saat mereka berada di kereta bawah tanah, dan tablet sebelum tidur. Terlepas dari perangkat apa yang mereka gunakan saat mengunjungi situs web Anda, pengguna berharap perangkat tersebut berfungsi. Menggunakan RWD dengan cara yang benar berarti pengalaman pengguna di situs web Anda tetap konsisten dan menyenangkan, apa pun perangkat yang digunakan pengguna.
Menggunakan Desain Web Responsif secara Maksimal
Meskipun mendesain situs web yang terlihat bagus di semua ukuran layar adalah langkah bagus ke arah yang benar, penting bagi Anda untuk tidak berhenti di situ. Agar bisnis Anda dapat memanfaatkan RWD sepenuhnya, Anda perlu menempatkan RWD dalam strategi yang lebih komprehensif dengan konsumen multi-perangkat sebagai pusatnya. Ini berarti:
- Jangan tawarkan kepada pengguna seluler versi sederhana dari situs web desktop Anda yang penggunaannya terbatas. Tip: terus lacak tindakan pengguna seluler di situs web Anda. Jika Anda melihat pengguna membuka situs Anda tetapi jarang mengonsumsi konten atau tidak menghabiskan waktu di sana, kemungkinan besar mereka menghadapi semacam hambatan.
- Jangan melayani pengguna seluler dengan cara yang persis sama seperti pengguna desktop. Manfaatkan sepenuhnya potensi yang ditawarkan perangkat seluler. Misalnya, jika Anda memiliki restoran, permudah klien seluler untuk menemukan lokasi bisnis Anda atau melakukan reservasi dengan memanfaatkan kekuatan teknologi seperti Geolokasi HTML5 dan masukan nomor telepon di situs web Anda.
- Perhatikan kecepatan halaman . Menurut penelitian Nielsen Norman Group, konsultan pengalaman pengguna terkemuka, 47% pengunjung mengharapkan situs web dimuat dalam waktu kurang dari 2 detik, dan 40% pengunjung akan meninggalkan situs web jika proses memuat lebih dari 3 detik. Terlebih lagi jika menyangkut pengguna seluler, yang sering bepergian dan sering kali memiliki keterbatasan bandwidth.
- Waspadai konten yang tidak dapat diputar . Beberapa teknologi seperti pemutar Flash tidak mendapat dukungan luas di perangkat seluler. Oleh karena itu, disarankan agar Anda tidak menggunakannya di situs web Anda dan menghindari menautkannya dari halaman Anda. Video dan audio HTML5 tentu saja merupakan pilihan yang jauh lebih baik dibandingkan teknologi berpemilik. Sebaiknya tambahkan juga transkrip konten video Anda. Faktanya, sejumlah pengguna mungkin lebih menyukai konten tertulis daripada video atau audio, beberapa teknologi bantu hanya dapat berfungsi pada materi tertulis, dan Google dapat memperoleh data dengan lebih baik tentang isi konten video atau audio Anda.
- Hindari penggunaan dialog dan pop up yang mencegah pengguna melihat atau berinteraksi dengan konten Anda. Hal ini terkadang juga sulit untuk ditutup pada perangkat seluler yang ruang layarnya terbatas, sehingga menyebabkan frustrasi bagi pelanggan Anda.
- Perhatikan sentuhan ! Jika situs web Anda mengandalkan peristiwa arahkan mouse untuk menampilkan konten tersembunyi, fungsi ini tidak akan berfungsi di perangkat seluler. Perangkat seluler tidak beroperasi dengan mouse. Sebaliknya, pengguna berinteraksi dengan konten menggunakan gerakan sentuh seperti mengetuk dan menggeser. Oleh karena itu, pilihlah untuk menampilkan konten tersembunyi dengan mengklik daripada mengarahkan mouse. Selain itu, pastikan desain situs web Anda memperhitungkan fakta bahwa ujung jari lebih besar daripada penunjuk tetikus dengan memberikan ruang yang cukup untuk berinteraksi dengan tautan di laman Anda dengan nyaman dan lancar.
Manfaat Situs RWD
Salah satu alasannya adalah Google secara eksplisit merekomendasikan pendekatan RWD untuk membuat situs web ramah seluler. Manfaat lain dari RWD adalah:

- Satu URL memudahkan pengguna untuk berbagi dan menautkan ke konten Anda;
- Mempertahankan satu situs web lebih hemat biaya dibandingkan memelihara beberapa halaman untuk konten yang sama;
- Pengalihan ke situs seluler memengaruhi kecepatan pemuatan laman bagi pengguna di perangkat seluler. Selain itu, pengalihan berdasarkan deteksi browser rentan terhadap kesalahan, yang dapat menurunkan pengalaman pengguna situs web Anda. Mengadopsi RWD memecahkan masalah ini karena, dengan menggunakan situs web yang sama untuk tampilan desktop dan seluler, Anda tidak perlu mengarahkan pengguna ke situs web khusus seluler;
- Dengan lanskap perangkat berbeda yang berubah dengan cepat, hampir tidak mungkin membuat dan memperbarui beberapa versi situs web yang sama yang secara khusus disesuaikan dengan ukuran layar dan fitur masing-masing perangkat.
Apakah Situs Web Anda Responsif? Menguji!
Gunakan Tes Google Mobile-Friendly untuk menguji dengan cepat apakah situs web Anda responsif. Cukup salin & tempel URL situs web Anda ke kotak teks dan lihat hasilnya.
Jika tidak, Anda mungkin mempertimbangkan pembuat situs web yang responsif. Untungnya, RWD adalah standarnya saat ini. Hanya ada beberapa pengecualian, seperti Wix, tetapi mereka memiliki templat ramah seluler yang pada dasarnya tidak jauh berbeda dengan situs web yang sepenuhnya responsif.
Kesimpulan
Untuk melengkapi situs web Anda dengan lebih baik dalam ekosistem multi-perangkat, desain web yang responsif adalah suatu keharusan. Namun, memasang tema responsif saja tidak cukup untuk memastikan situs web Anda berkinerja baik dan membuat pelanggan Anda senang. Anda perlu menyertakan RWD dalam strategi bisnis online Anda dengan konsumen multi-perangkat sebagai intinya. Melakukan hal ini akan sangat membantu dalam menjadikan bisnis online Anda favorit di antara pelanggan Anda dan Google.
