دليل لتصميم الويب سريع الاستجابة وأفضل الممارسات
نشرت: 2015-11-10يتم دعم Tooltester من قبل القراء مثلك. قد نكسب عمولة تابعة عند الشراء من خلال روابطنا، مما يمكننا من تقديم أبحاثنا مجانًا.
يتصفح عدد أكبر من الأشخاص الآن الويب باستخدام الأجهزة المحمولة مقارنةً بأجهزة الكمبيوتر المكتبية أو المحمولة. ما يقرب من 51% من حركة المرور على موقع الويب تأتي الآن من شخص يستخدم جهازًا محمولاً. مع هذا العدد الكبير من مستخدمي الأجهزة المحمولة، من المهم أن تتأكد الشركات عبر الإنترنت من أن موقع الويب الخاص بها يستخدم تصميم ويب سريع الاستجابة (RWD) وأن يكون على اطلاع بأحدث أفضل ممارسات RWD.
ما هو تصميم الويب سريع الاستجابة؟
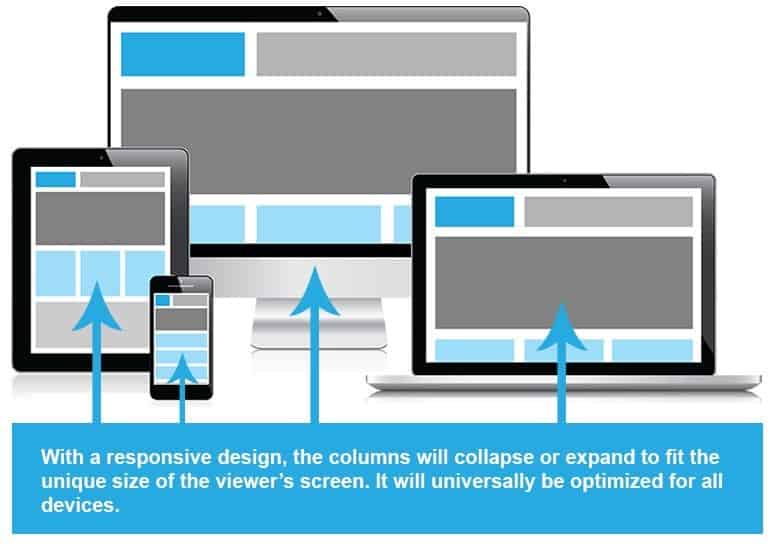
ببساطة، يتكون RWD من تصميم موقع ويب واحد يتكيف بسلاسة مع أي حجم شاشة - سواء كان ذلك أحدث إصدار من Apple Watch بعرض 272 بكسل أو تلفزيون بلازما، مع وجود أجهزة كمبيوتر عادية وأجهزة لوحية وأجهزة محمولة بينهما.

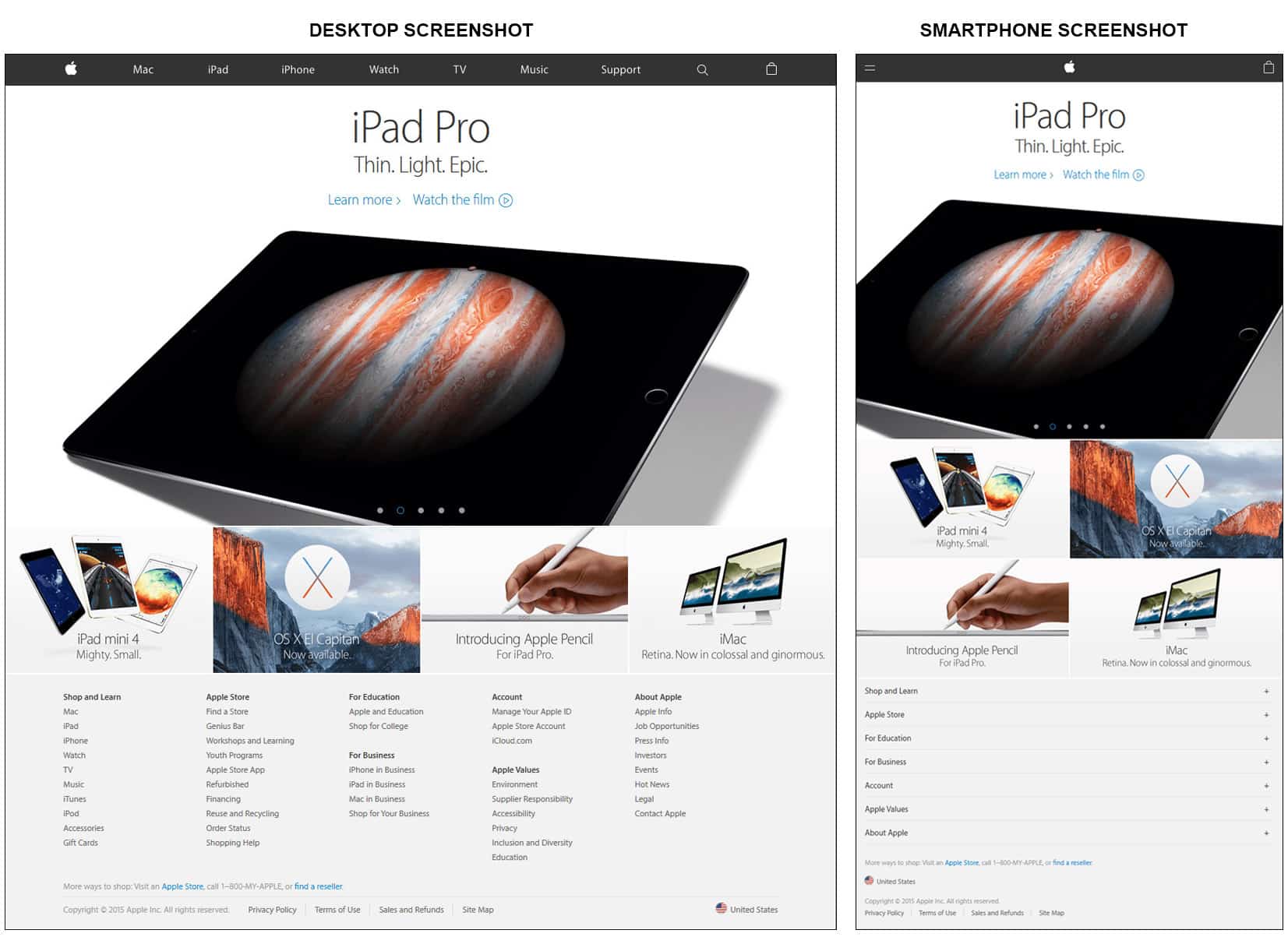
للمساعدة في مزيد من التوضيح، فيما يلي مثال مناسب لتصميم الويب سريع الاستجابة على موقع Apple الإلكتروني. فيما يلي مقارنة جنبًا إلى جنب بين عرض سطح المكتب والهاتف الذكي للموقع:

المحتوى هو نفسه في كلا العرضين، لكن التصميم وتصميم واجهة المستخدم مختلفان. في عرض شاشة الهاتف الذكي، يتم تجميع أقسام موقع الويب لتسهيل التمرير العمودي ويتم وضع قائمة التنقل خلف أيقونة الهامبرغر المألوفة الآن. كما أن الروابط القابلة للنقر الموجودة في أسفل الصفحة عريضة ومرتفعة بما يكفي لاستيعاب إيماءات النقر بالإصبع.
في جوهر RWD، هناك اهتمام عميق بتجربة مستخدم الويب . يزور معظم الأشخاص اليوم موقع الويب الخاص بك من أماكن مختلفة باستخدام العديد من الأجهزة المختلفة - الكمبيوتر المكتبي في العمل، والهاتف الذكي عندما يكونون في مترو الأنفاق، والكمبيوتر اللوحي في وقت النوم. بغض النظر عن الجهاز الذي يستخدمونه في الوقت الذي يتواجدون فيه على موقع الويب الخاص بك، يتوقع المستخدمون أن يعمل فقط. إن استخدام RWD بالطريقة الصحيحة يعني أن تجربة المستخدم على موقع الويب الخاص بك تظل متسقة وممتعة، بغض النظر عن الجهاز الذي يستخدمه المستخدمون.
استخدام تصميم الويب سريع الاستجابة إلى أقصى إمكاناته
على الرغم من أن تصميم موقع ويب يبدو جيدًا على جميع أحجام الشاشات يعد خطوة رائعة في الاتجاه الصحيح، إلا أنه من المهم ألا تتوقف عند هذا الحد. لكي تستفيد شركتك بشكل كامل من نظام الدفع الخلفي (RWD)، تحتاج إلى وضع نظام الدفع الخلفي (RWD) ضمن استراتيجية أكثر شمولاً مع وضع المستهلك متعدد الأجهزة في مركزها. هذا يعنى:
- لا تقدم لمستخدمي الجوّال إصدارًا مبسطًا من موقع ويب سطح المكتب الخاص بك حيث يكون استخدامهم محدودًا. نصيحة: استمر في تتبع إجراءات مستخدمي الهاتف المحمول على موقع الويب الخاص بك. إذا لاحظت وصول المستخدمين إلى موقعك ولكنهم نادرًا ما يستهلكون المحتوى الخاص بك أو لا يقضون وقتًا فيه، فمن المحتمل أنهم يواجهون نوعًا من العوائق.
- لا تلبي احتياجات مستخدم الهاتف المحمول بنفس الطريقة تمامًا مثل مستخدم سطح المكتب. الاستفادة الكاملة من الإمكانات التي يوفرها الجهاز المحمول. على سبيل المثال، إذا كنت تمتلك مطعمًا، فاجعل من السهل جدًا على عملاء الهاتف المحمول تحديد موقع عملك أو إجراء حجز من خلال الاستفادة من قوة التقنيات مثل تحديد الموقع الجغرافي بتنسيق HTML5 وإدخال رقم الهاتف في موقع الويب الخاص بك.
- أن تضع في اعتبارها سرعة الصفحة . وفقًا لبحث أجرته مجموعة Nielsen Norman Group، كبار مستشاري تجربة المستخدم، يتوقع 47% من الزائرين تحميل موقع الويب في أقل من ثانيتين، وسيغادر 40% من الزائرين الموقع إذا استغرقت عملية التحميل أكثر من 3 ثوانٍ. ويزداد الأمر سوءًا عندما يتعلق الأمر بمستخدمي الأجهزة المحمولة، الذين يتنقلون وغالبًا ما يكون لديهم قيود على النطاق الترددي.
- كن على علم بالمحتوى غير القابل للتشغيل . لا تتمتع بعض التقنيات مثل مشغلات Flash بدعم واسع النطاق على الأجهزة المحمولة. ولذلك، فمن المستحسن عدم استخدامها على موقع الويب الخاص بك وتجنب الارتباط بها من صفحاتك. يعد الفيديو والصوت بتنسيق HTML5 بالتأكيد خيارًا أفضل بكثير من التقنيات الخاصة. من الجيد أيضًا إضافة نص لمحتوى الفيديو الخاص بك. في الواقع، قد يفضل عدد من المستخدمين المحتوى المكتوب على الفيديو أو الصوت، وبعض التقنيات المساعدة يمكن أن تعمل فقط على المواد المكتوبة، ويمكن لـ Google الحصول بشكل أفضل على بيانات حول موضوع محتوى الفيديو أو الصوت الخاص بك.
- تجنب استخدام مربعات الحوار والنوافذ المنبثقة التي تمنع المستخدمين من رؤية المحتوى الخاص بك أو التفاعل معه. وفي بعض الأحيان يكون من الصعب أيضًا إغلاقها على الأجهزة المحمولة حيث تكون مساحة الشاشة محدودة، مما يسبب الإحباط لعملائك.
- انتبه للمس ! إذا كان موقع الويب الخاص بك يعتمد على أحداث تمرير الماوس للكشف عن المحتوى المخفي، فلن تعمل هذه الوظيفة على الهاتف المحمول. الأجهزة المحمولة لا تعمل بالماوس. وبدلاً من ذلك، يتفاعل المستخدمون مع المحتوى باستخدام إيماءات اللمس مثل النقر والتمرير السريع. لذلك، اختر الكشف عن المحتوى المخفي عن طريق النقر بدلاً من تحريك الماوس. تأكد أيضًا من أن تصميم موقع الويب الخاص بك يأخذ في الاعتبار حقيقة أن أطراف الأصابع أكبر من مؤشر الماوس من خلال إتاحة مساحة كافية للتفاعل مع الروابط الموجودة على صفحتك بشكل مريح وسلس.
فوائد موقع RWD
لسبب واحد، توصي Google صراحةً باتباع نهج RWD لموقع ويب متوافق مع الجوّال. المزايا الأخرى للدفع الخلفي هي:

- عنوان URL واحد يسهل على المستخدمين مشاركة المحتوى الخاص بك والارتباط به؛
- يعد الحفاظ على موقع ويب واحد أكثر فعالية من حيث التكلفة من الاحتفاظ بصفحات متعددة لنفس المحتوى؛
- تؤثر عمليات إعادة التوجيه إلى موقع الجوال على سرعة تحميل الصفحة للمستخدمين على جهاز محمول. كما أن إعادة التوجيه بناءً على اكتشاف المتصفح تكون عرضة للخطأ، مما قد يؤدي إلى تدهور تجربة مستخدم موقع الويب الخاص بك. يؤدي اعتماد RWD إلى حل هذه المشكلات ببساطة لأنه، باستخدام نفس موقع الويب لعروض سطح المكتب والجوال، لن تحتاج إلى إعادة توجيه المستخدمين إلى موقع ويب خاص بالهاتف المحمول؛
- مع المشهد المتغير سريعًا للأجهزة المختلفة، فمن المستحيل إنشاء وتحديث إصدارات متعددة من نفس موقع الويب المصمم خصيصًا ليناسب حجم الشاشة وميزات كل منها.
هل موقع الويب الخاص بك مستجيب؟ قم بتجريبه!
استخدم اختبار Google Mobile-Friendly لاختبار سريعًا ما إذا كان موقع الويب الخاص بك يستجيب أم لا. ما عليك سوى نسخ عنوان URL لموقع الويب الخاص بك ولصقه في مربع النص والتحقق من النتيجة.
إذا لم يكن الأمر كذلك، فقد تفكر في إنشاء موقع ويب سريع الاستجابة. ولحسن الحظ، فإن الدفع الخلفي هو المعيار اليوم. هناك بعض الاستثناءات فقط، مثل Wix، ولكنها تحتوي على قوالب متوافقة مع الأجهزة المحمولة والتي لا تختلف كثيرًا عن مواقع الويب سريعة الاستجابة.
خاتمة
لتجهيز موقع الويب الخاص بك بشكل أفضل للنظام البيئي متعدد الأجهزة، يعد تصميم الويب سريع الاستجابة أمرًا ضروريًا. ومع ذلك، فإن مجرد تثبيت سمة سريعة الاستجابة لا يكفي لضمان أداء موقع الويب الخاص بك بشكل جيد وإبقاء عملائك سعداء. أنت بحاجة إلى تضمين RWD في إستراتيجية عملك عبر الإنترنت مع وضع المستهلك متعدد الأجهزة في جوهرها. سيؤدي القيام بذلك إلى قطع شوط طويل في جعل عملك عبر الإنترنت مفضلاً لدى عملائك وGoogle.
