Руководство по адаптивному веб-дизайну и лучшие практики
Опубликовано: 2015-11-10Tooltester поддерживается такими читателями, как вы. Мы можем получать партнерскую комиссию, когда вы совершаете покупки по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Сейчас больше людей просматривают Интернет с помощью мобильных устройств, чем с настольных компьютеров или ноутбуков. Примерно 51% трафика веб-сайта теперь исходит от пользователей мобильных устройств. При таком большом количестве мобильных пользователей крайне важно, чтобы интернет-компании использовали на своих веб-сайтах адаптивный веб-дизайн (RWD) и были в курсе последних передовых практик RWD.
Что такое адаптивный веб-дизайн?
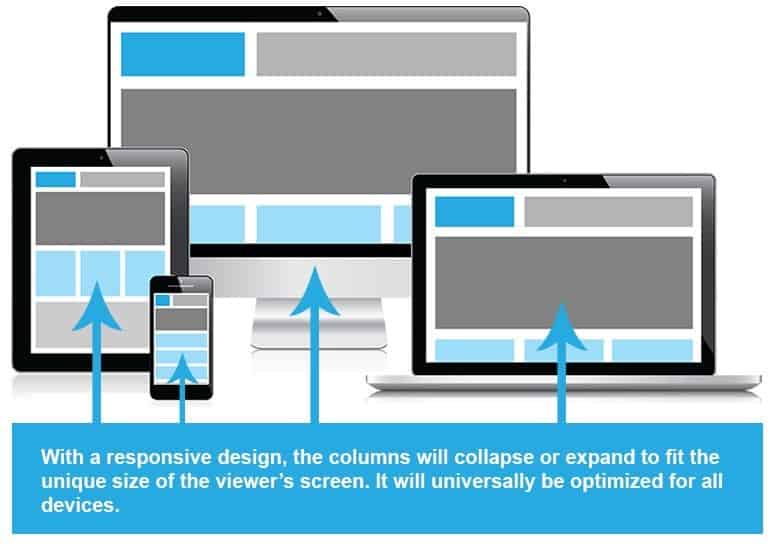
Проще говоря, RWD заключается в разработке одного веб-сайта , который плавно адаптируется к любому размеру экрана — будь то новейшие Apple Watch с разрешением 272 пикселя или плазменный телевизор, а между ними — обычные ПК, планшеты и мобильные устройства.

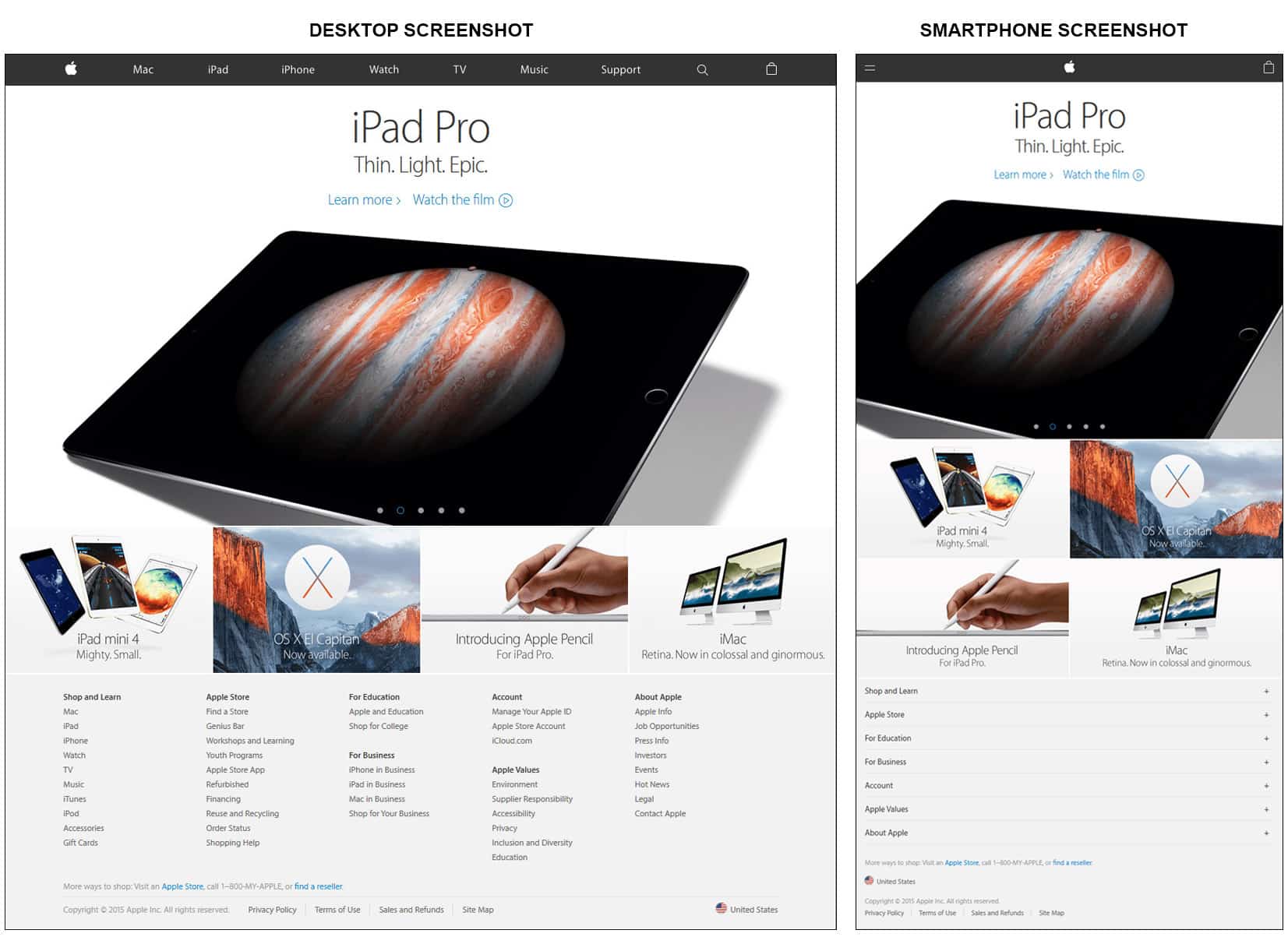
Чтобы облегчить объяснение, ниже приведен подходящий пример адаптивного веб-дизайна на веб-сайте Apple. Ниже приведено сравнение просмотра веб-сайта на компьютере и смартфоне:

Содержимое в обоих представлениях одинаковое, но макет и дизайн пользовательского интерфейса различны. На экране смартфона разделы веб-сайта расположены друг над другом для облегчения вертикальной прокрутки, а навигационное меню спрятано за уже знакомым значком гамбургера. Кликабельные ссылки внизу страницы также достаточно широкие и высокие, чтобы можно было использовать жесты касания пальцем.
В основе RWD лежит глубокая забота об опыте пользователей Интернета . Сегодня большинство людей посещают ваш сайт из разных мест, используя множество разных устройств: настольный компьютер на работе, смартфон в метро и планшет перед сном. Независимо от того, какое устройство они используют во время посещения вашего веб-сайта, пользователи ожидают, что оно просто будет работать. Правильное использование RWD означает, что взаимодействие с пользователем на вашем веб-сайте останется стабильным и приятным, независимо от того, какое устройство используют пользователи.
Использование адаптивного веб-дизайна в полной мере
Хотя создание веб-сайта, который будет хорошо выглядеть на экранах всех размеров, является отличным шагом в правильном направлении, очень важно не останавливаться на достигнутом. Чтобы ваш бизнес мог в полной мере воспользоваться преимуществами RWD, вам необходимо включить RWD в более комплексную стратегию, в центре которой находится потребитель с несколькими устройствами . Это означает:
- Не предлагайте мобильным пользователям урезанную версию вашего веб-сайта для настольных компьютеров, использование которой ограничено. Совет: продолжайте отслеживать действия мобильных пользователей на вашем сайте. Если вы заметили, что пользователи заходят на ваш сайт, но почти не потребляют ваш контент или не тратят на него время, скорее всего, они столкнулись с каким-то препятствием.
- Не обслуживайте мобильных пользователей точно так же, как пользователей настольных компьютеров. Воспользуйтесь всеми преимуществами потенциала мобильного устройства. Например, если у вас есть ресторан, сделайте так, чтобы мобильные клиенты могли легко найти ваш бизнес или сделать заказ, используя возможности таких технологий, как геолокация HTML5 и ввод телефонных номеров на вашем веб-сайте.
- Помните о скорости страницы . Согласно исследованию Nielsen Norman Group, ведущих консультантов по пользовательскому опыту, 47% посетителей ожидают, что веб-сайт загрузится менее чем за 2 секунды, а 40% посетителей покинут веб-сайт, если процесс загрузки займет более 3 секунд. Это особенно актуально, когда речь идет о мобильных пользователях, которые находятся в движении и часто имеют ограничения по пропускной способности.
- Помните о неиграбельном контенте . Некоторые технологии, такие как Flash-плееры, не имеют широкой поддержки на мобильных устройствах. Поэтому желательно не использовать их на своем веб-сайте и избегать ссылок на них со своих страниц. Видео и аудио HTML5, безусловно, являются гораздо лучшим вариантом по сравнению с проприетарными технологиями. Также рекомендуется добавить расшифровку вашего видеоконтента. Фактически, некоторые пользователи могут предпочитать письменный контент видео или аудио, некоторые вспомогательные технологии могут работать только с письменным материалом, а Google может лучше собирать данные о том, о чем ваш видео- или аудиоконтент.
- Избегайте использования диалоговых окон и всплывающих окон , которые мешают пользователям видеть ваш контент или взаимодействовать с ним. Иногда их также сложно закрыть на мобильных устройствах, где пространство экрана ограничено, что вызывает разочарование у ваших клиентов.
- Обратите внимание на прикосновения ! Если ваш веб-сайт использует события наведения мыши для отображения скрытого контента, эта функция не будет работать на мобильных устройствах. Мобильные устройства не работают с помощью мыши. Вместо этого пользователи взаимодействуют с контентом с помощью сенсорных жестов, таких как касание и пролистывание. Поэтому выбирайте отображение скрытого содержимого щелчком мыши, а не наведением мыши. Кроме того, убедитесь, что в дизайне вашего веб-сайта учитывается тот факт, что кончики пальцев больше, чем указатель мыши, обеспечивая достаточно места для удобного и плавного взаимодействия со ссылками на вашей странице.
Преимущества сайта RWD
Во-первых, Google явно рекомендует использовать RWD-подход для создания веб-сайтов, удобных для мобильных устройств. Другими преимуществами RWD являются:

- Единый URL-адрес облегчает пользователям возможность делиться вашим контентом и ссылаться на него;
- Поддержка одного веб-сайта более рентабельна, чем поддержка нескольких страниц с одним и тем же контентом;
- Перенаправления на мобильный сайт влияют на скорость загрузки страниц для пользователей на мобильном устройстве. Кроме того, перенаправление, основанное на обнаружении браузера, может привести к ошибкам, которые могут ухудшить удобство использования вашего веб-сайта. Внедрение RWD решает эти проблемы просто потому, что, используя один и тот же веб-сайт как для настольных компьютеров, так и для мобильных устройств, вам не нужно будет перенаправлять пользователей на веб-сайт, предназначенный для мобильных устройств;
- В условиях быстро меняющегося ландшафта различных устройств практически невозможно создавать и обновлять несколько версий одного и того же веб-сайта, специально адаптированных к размеру экрана и функциям каждого из них.
Ваш сайт адаптивный? Попробуй это!
Используйте тест Google Mobile-Friendly Test, чтобы быстро проверить отзывчивость вашего веб-сайта. Просто скопируйте и вставьте URL-адрес вашего веб-сайта в текстовое поле и проверьте результат.
Если это не так, вы можете рассмотреть возможность создания адаптивного веб-сайта. К счастью, RWD сегодня является стандартом. Есть лишь несколько исключений, таких как Wix, но у них есть удобные для мобильных устройств шаблоны, которые по сути мало чем отличаются от полностью адаптивных веб-сайтов.
Заключение
Чтобы лучше подготовить ваш веб-сайт к экосистеме нескольких устройств, необходим адаптивный веб-дизайн. Однако простой установки самопровозглашенной адаптивной темы недостаточно для обеспечения хорошей работы вашего веб-сайта и удовлетворения клиентов. Вам необходимо включить RWD в свою стратегию онлайн-бизнеса, в основе которой лежит потребитель с несколькими устройствами. Это будет иметь большое значение для того, чтобы ваш онлайн-бизнес стал фаворитом среди ваших клиентов и Google.
