響應式網頁設計與最佳實務指南
已發表: 2015-11-10Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
現在使用行動裝置瀏覽網頁的人比使用桌上型電腦或筆記型電腦的人還多。 現在大約 51% 的網站流量來自行動裝置上的用戶。 由於行動用戶數量如此之多,線上企業確保其網站使用響應式網頁設計(RWD) 並了解最新的 RWD 最佳實踐至關重要。
什麼是響應式網頁設計?
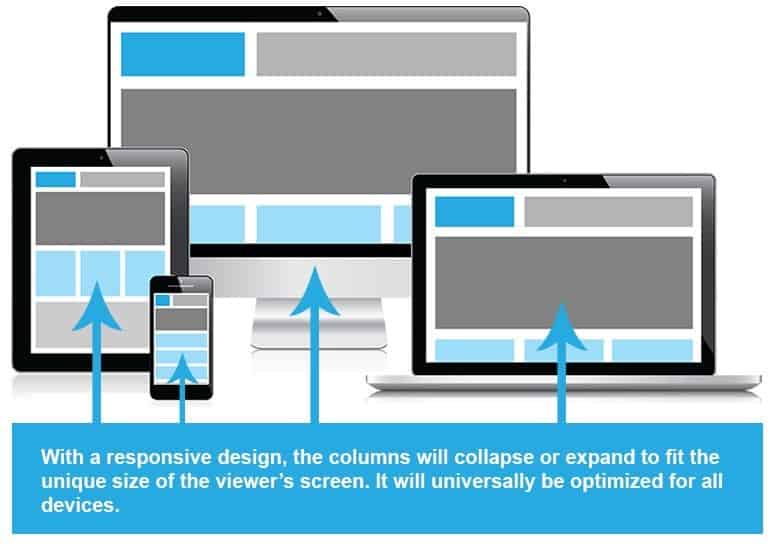
簡而言之,RWD 旨在設計一個能夠流暢地適應任何螢幕尺寸的網站- 無論是最新的272 像素寬的Apple Watch 還是等離子電視,以及介於兩者之間的普通PC、平板電腦和行動裝置。

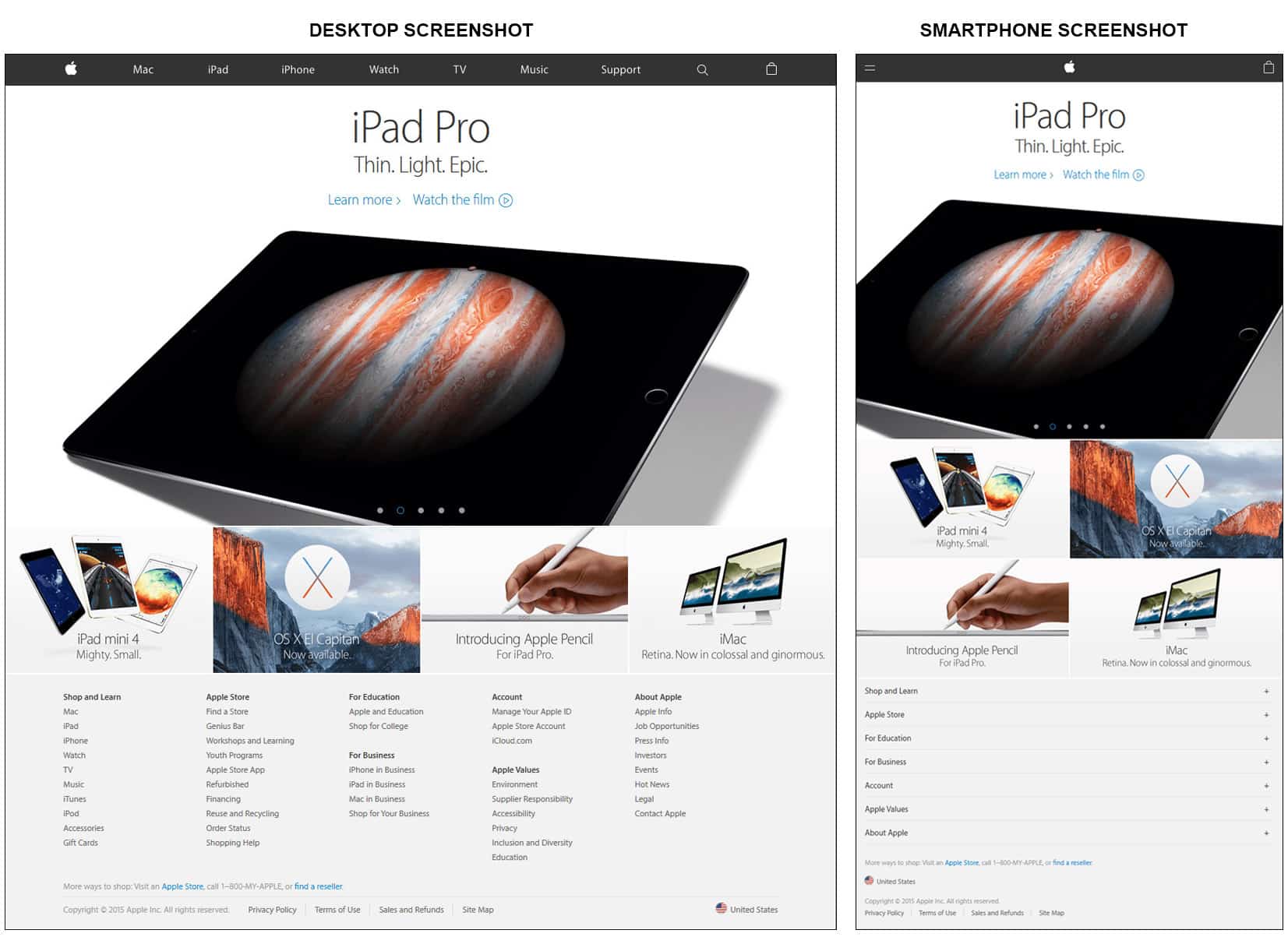
為了進一步解釋,以下是蘋果網站上響應式網頁設計的一個合適的例子。 以下是該網站的桌面和智慧型手機視圖的並排比較:

兩個視圖中的內容相同,但佈局和使用者介面設計不同。 在智慧型手機螢幕視圖中,網站部分堆疊在一起以方便垂直滾動,導航選單隱藏在現在熟悉的漢堡包圖示後面。 頁面底部的可點擊連結也足夠寬和高,可以容納手指點擊手勢。
RWD 的核心是對網路使用者體驗的深度關注。 如今,大多數人使用多種不同的設備從不同的地方訪問您的網站 - 工作時使用桌上型電腦,在地鐵上使用智慧型手機,以及就寢時使用平板電腦。 無論用戶在訪問您的網站時使用什麼設備,他們都希望它能夠正常運作。 正確使用 RWD 意味著無論使用者使用哪種設備,您網站上的使用者體驗都保持一致和愉快。
充分發揮響應式網頁設計的潛力
儘管設計一個在所有螢幕尺寸上看起來都不錯的網站是朝著正確方向邁出的一大步,但重要的是您不要就此止步。 為了讓您的企業充分利用 RWD,您需要將 RWD 納入以多設備消費者為中心的更全面的策略中。 這意味著:

- 不要向行動用戶提供桌面網站的精簡版本,因為他們的使用受到限制。 提示:持續追蹤行動用戶在您網站上的操作。 如果您發現用戶登陸您的網站但幾乎沒有消費您的內容或沒有花時間在上面,那麼他們很可能遇到了某種障礙。
- 不要以與桌面用戶完全相同的方式來迎合行動用戶。 充分利用行動裝置提供的潛力。 例如,如果您擁有一家餐廳,則可以利用 HTML5 地理定位和網站中的電話號碼輸入等技術的強大功能,讓行動用戶端非常輕鬆地找到您的企業或預訂。
- 注意頁面速度。 根據領先的使用者體驗顧問 Nielsen Norman Group 的研究,47% 的訪客希望網站在 2 秒內加載,如果加載過程超過 3 秒,40% 的訪客將離開網站。 對於行動用戶來說更是如此,他們經常在移動中並且經常受到頻寬限制。
- 注意無法播放的內容。 Flash 播放器等某些技術在行動裝置上並未廣泛支援。 因此,建議您不要在您的網站上使用它們,並避免從您的頁面連結到它們。 HTML5 視訊和音訊無疑是比專有技術更好的選擇。 添加影片內容的文字記錄也是一個好主意。 事實上,與視訊或音訊相比,許多用戶可能更喜歡書面內容,而一些輔助技術只能對書面資料起作用,而Google可以更好地獲取有關視訊或音訊內容的資料。
- 避免使用阻止使用者查看您的內容或與您的內容互動的對話方塊和彈出視窗。 有時,在螢幕空間有限的行動裝置上也很難關閉這些功能,導致客戶感到沮喪。
- 注意觸摸! 如果您的網站依賴滑鼠懸停事件來顯示隱藏內容,則此功能將無法在行動裝置上運作。 移動設備不使用滑鼠操作。 相反,用戶使用點擊和滑動等觸控手勢與內容互動。 因此,選擇透過點擊而不是滑鼠懸停來顯示隱藏內容。 此外,請確保您的網站設計考慮到指尖比滑鼠指標更大的事實,並留出足夠的空間舒適、流暢地與頁面上的連結進行互動。
RWD 站點的優點
一方面,Google 明確推薦適合行動裝置的網站使用 RWD 方法。 RWD 的其他好處包括:
- 單一 URL 使用戶可以更輕鬆地分享和連結到您的內容;
- 維護單一網站比維護相同內容的多個頁面更具成本效益;
- 重定向到行動網站會影響行動裝置上使用者的頁面載入速度。 此外,基於瀏覽器檢測的重定向很容易出錯,這可能會降低網站的使用者體驗。 採用 RWD 可以解決這些問題,因為透過對桌面和行動視圖使用相同網站,您無需將使用者重新導向到特定於行動裝置的網站;
- 隨著不同設備的快速變化,創建和更新專門針對每個設備的螢幕尺寸和功能定制的同一網站的多個版本幾乎是不可能的。
您的網站有響應能力嗎? 測試一下!
使用 Google 行動裝置友善測試可以快速測試您的網站是否反應良好。 只需將您網站的 URL 複製並貼上到文字方塊中即可查看結果。
如果不是,您可以考慮使用響應式網站建立器。 幸運的是,RWD 已成為當今的標準。 只有少數例外,例如 Wix,但它們具有適合行動裝置的模板,本質上與完全響應式網站沒有太大區別。
結論
為了更好地為您的網站配備多設備生態系統,響應式網頁設計是必須的。 然而,僅僅安裝一個自稱的響應式主題並不足以確保您的網站表現良好並讓您的客戶滿意。 您需要將 RWD 納入您的線上業務策略,並將多裝置消費者作為其核心。 這樣做將大大有助於讓您的線上業務成為客戶和 Google 的最愛。
