响应式网页设计和最佳实践指南
已发表: 2015-11-10Tooltester 受到像您这样的读者的支持。 当您通过我们的链接购买时,我们可能会赚取联属佣金,这使我们能够免费提供我们的研究。
现在使用移动设备浏览网页的人多于使用台式机或笔记本电脑的人。 现在大约 51% 的网站流量来自移动设备上的用户。 由于移动用户数量如此之多,在线企业确保其网站使用响应式网页设计(RWD) 并了解最新的 RWD 最佳实践至关重要。
什么是响应式网页设计?
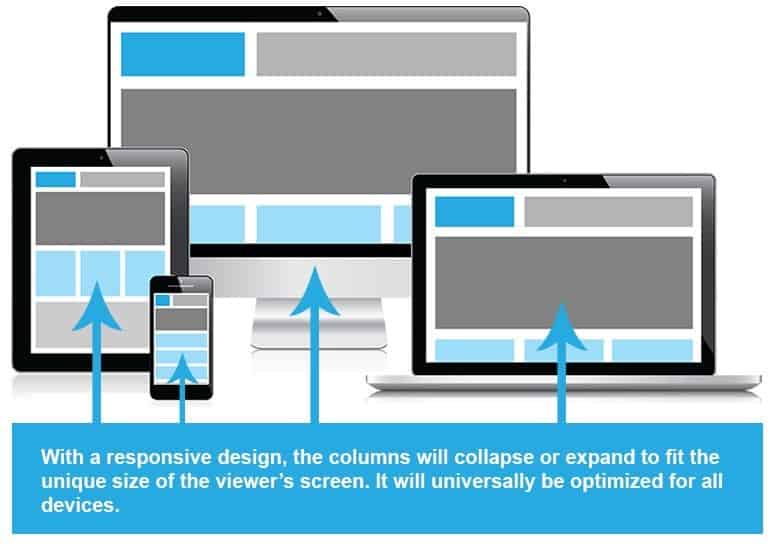
简而言之,RWD 旨在设计一个能够流畅地适应任何屏幕尺寸的网站- 无论是最新的 272 像素宽的 Apple Watch 还是等离子电视,以及介于两者之间的普通 PC、平板电脑和移动设备。

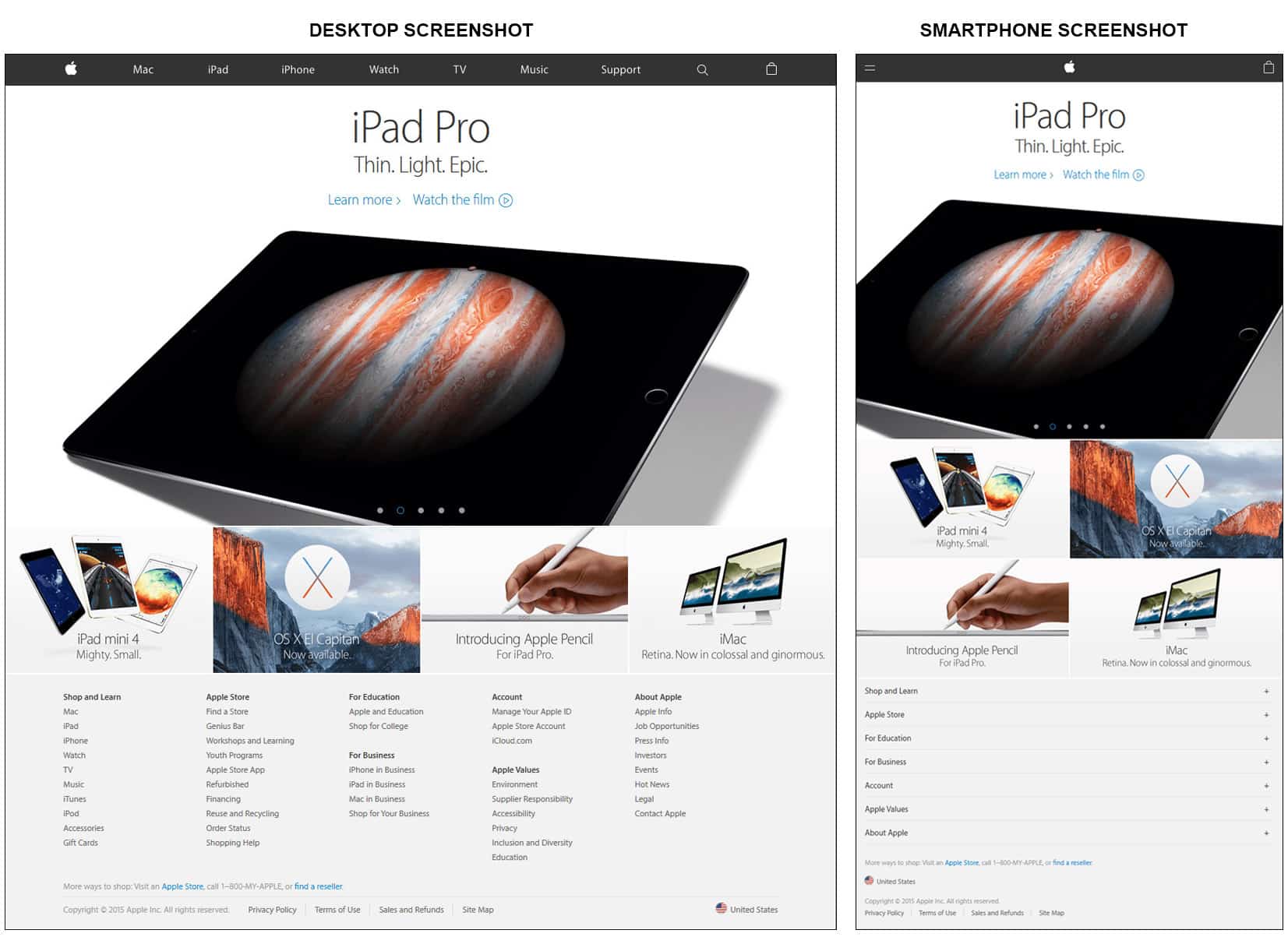
为了进一步解释,下面是苹果网站上响应式网页设计的一个合适的例子。 以下是该网站的桌面和智能手机视图的并排比较:

两个视图中的内容相同,但布局和用户界面设计不同。 在智能手机屏幕视图中,网站部分堆叠在一起以方便垂直滚动,导航菜单隐藏在现在熟悉的汉堡包图标后面。 页面底部的可点击链接也足够宽和高,可以容纳手指点击手势。
RWD 的核心是对网络用户体验的深度关注。 如今,大多数人使用多种不同的设备从不同的地方访问您的网站 - 工作时使用台式电脑,在地铁上使用智能手机,以及就寝时使用平板电脑。 无论用户在访问您的网站时使用什么设备,他们都希望它能够正常工作。 正确使用 RWD 意味着无论用户使用哪种设备,您网站上的用户体验都保持一致和愉快。
充分发挥响应式网页设计的潜力
尽管设计一个在所有屏幕尺寸上看起来都不错的网站是朝着正确方向迈出的一大步,但重要的是您不要就此止步。 为了让您的企业充分利用 RWD,您需要将 RWD 纳入以多设备消费者为中心的更全面的战略中。 这意味着:

- 不要向移动用户提供桌面网站的精简版本,因为他们的使用受到限制。 提示:持续跟踪移动用户在您网站上的操作。 如果您发现用户登陆您的网站但几乎没有消费您的内容或没有花时间在上面,那么他们很可能遇到了某种障碍。
- 不要以与桌面用户完全相同的方式来迎合移动用户。 充分利用移动设备提供的潜力。 例如,如果您拥有一家餐厅,则可以利用 HTML5 地理定位和网站中的电话号码输入等技术的强大功能,让移动客户端非常轻松地找到您的企业或进行预订。
- 注意页面速度。 根据领先的用户体验顾问 Nielsen Norman Group 的研究,47% 的访问者希望网站在 2 秒内加载,如果加载过程超过 3 秒,40% 的访问者将离开网站。 对于移动用户来说更是如此,他们经常在移动中并且经常受到带宽限制。
- 注意无法播放的内容。 Flash 播放器等某些技术在移动设备上并未得到广泛支持。 因此,建议您不要在您的网站上使用它们,并避免从您的页面链接到它们。 HTML5 视频和音频无疑是比专有技术更好的选择。 添加视频内容的文字记录也是一个好主意。 事实上,与视频或音频相比,许多用户可能更喜欢书面内容,一些辅助技术只能对书面材料起作用,而谷歌可以更好地获取有关视频或音频内容的数据。
- 避免使用阻止用户查看您的内容或与您的内容交互的对话框和弹出窗口。 有时,在屏幕空间有限的移动设备上也很难关闭这些功能,从而导致客户感到沮丧。
- 注意触摸! 如果您的网站依赖鼠标悬停事件来显示隐藏内容,则此功能将无法在移动设备上运行。 移动设备不使用鼠标操作。 相反,用户使用点击和滑动等触摸手势与内容交互。 因此,选择通过单击而不是鼠标悬停来显示隐藏内容。 此外,请确保您的网站设计考虑到指尖比鼠标指针更大的事实,并留出足够的空间舒适、流畅地与页面上的链接进行交互。
RWD 站点的优点
一方面,Google 明确推荐对适合移动设备的网站使用 RWD 方法。 RWD 的其他好处包括:
- 单个 URL 使用户可以更轻松地共享和链接到您的内容;
- 维护单个网站比维护相同内容的多个页面更具成本效益;
- 重定向到移动网站会影响移动设备上用户的页面加载速度。 此外,基于浏览器检测的重定向很容易出错,这可能会降低网站的用户体验。 采用 RWD 可以解决这些问题,因为通过对桌面和移动视图使用同一网站,您无需将用户重定向到特定于移动设备的网站;
- 随着不同设备的快速变化,创建和更新专门针对每个设备的屏幕尺寸和功能定制的同一网站的多个版本几乎是不可能的。
您的网站有响应能力吗? 测试一下!
使用 Google 移动设备友好测试可以快速测试您的网站是否响应良好。 只需将您网站的 URL 复制并粘贴到文本框中即可查看结果。
如果不是,您可以考虑使用响应式网站构建器。 幸运的是,RWD 已成为当今的标准。 只有少数例外,例如 Wix,但它们具有适合移动设备的模板,本质上与完全响应式网站没有太大区别。
结论
为了更好地为您的网站配备多设备生态系统,响应式网页设计是必须的。 然而,仅仅安装一个自称的响应式主题并不足以确保您的网站表现良好并让您的客户满意。 您需要将 RWD 纳入您的在线业务战略,并将多设备消费者作为其核心。 这样做将大大有助于让您的在线业务成为客户和 Google 的最爱。
