คู่มือการออกแบบเว็บไซต์แบบตอบสนองและแนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2015-11-10Tooltester ได้รับการสนับสนุนจากผู้อ่านเช่นคุณ เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรเมื่อคุณซื้อผ่านลิงก์ของเรา ซึ่งช่วยให้เราสามารถเสนอการวิจัยของเราได้ฟรี
ขณะนี้ผู้คนท่องเว็บด้วยอุปกรณ์เคลื่อนที่มากกว่าเดสก์ท็อปหรือแล็ปท็อป ขณะนี้การเข้าชมเว็บไซต์ประมาณ 51% มาจากผู้ใช้อุปกรณ์เคลื่อนที่ ด้วยจำนวนผู้ใช้มือถือจำนวนมาก ธุรกิจออนไลน์จึงต้องแน่ใจว่าเว็บไซต์ของตนใช้ การออกแบบเว็บแบบตอบสนอง (RWD) และอัปเดตแนวทางปฏิบัติที่ดีที่สุดของ RWD ล่าสุด
การออกแบบเว็บแบบตอบสนองคืออะไร?
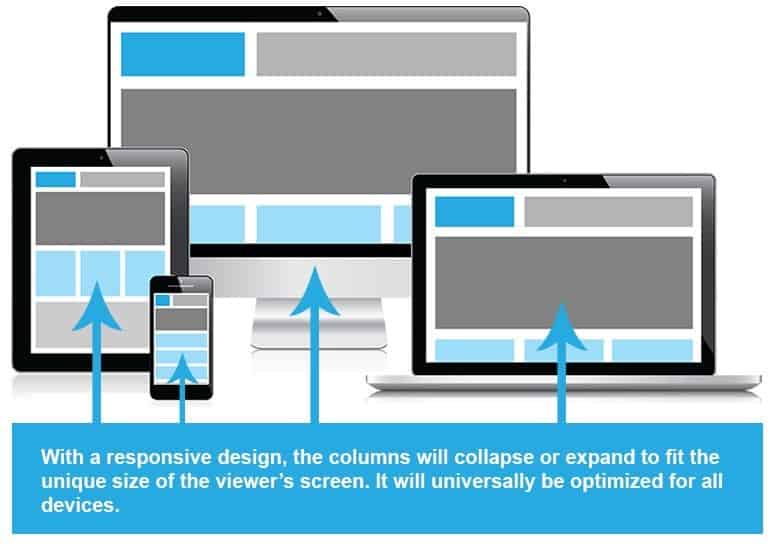
พูดง่ายๆ ก็คือ RWD ประกอบด้วยการออกแบบ เว็บไซต์เดียว ที่ปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างลื่นไหล ไม่ว่าจะเป็น Apple Watch ความกว้าง 272 พิกเซลรุ่นล่าสุดหรือพลาสมาทีวี โดยมีพีซี แท็บเล็ต และอุปกรณ์มือถือทั่วไปอยู่ระหว่างนั้น

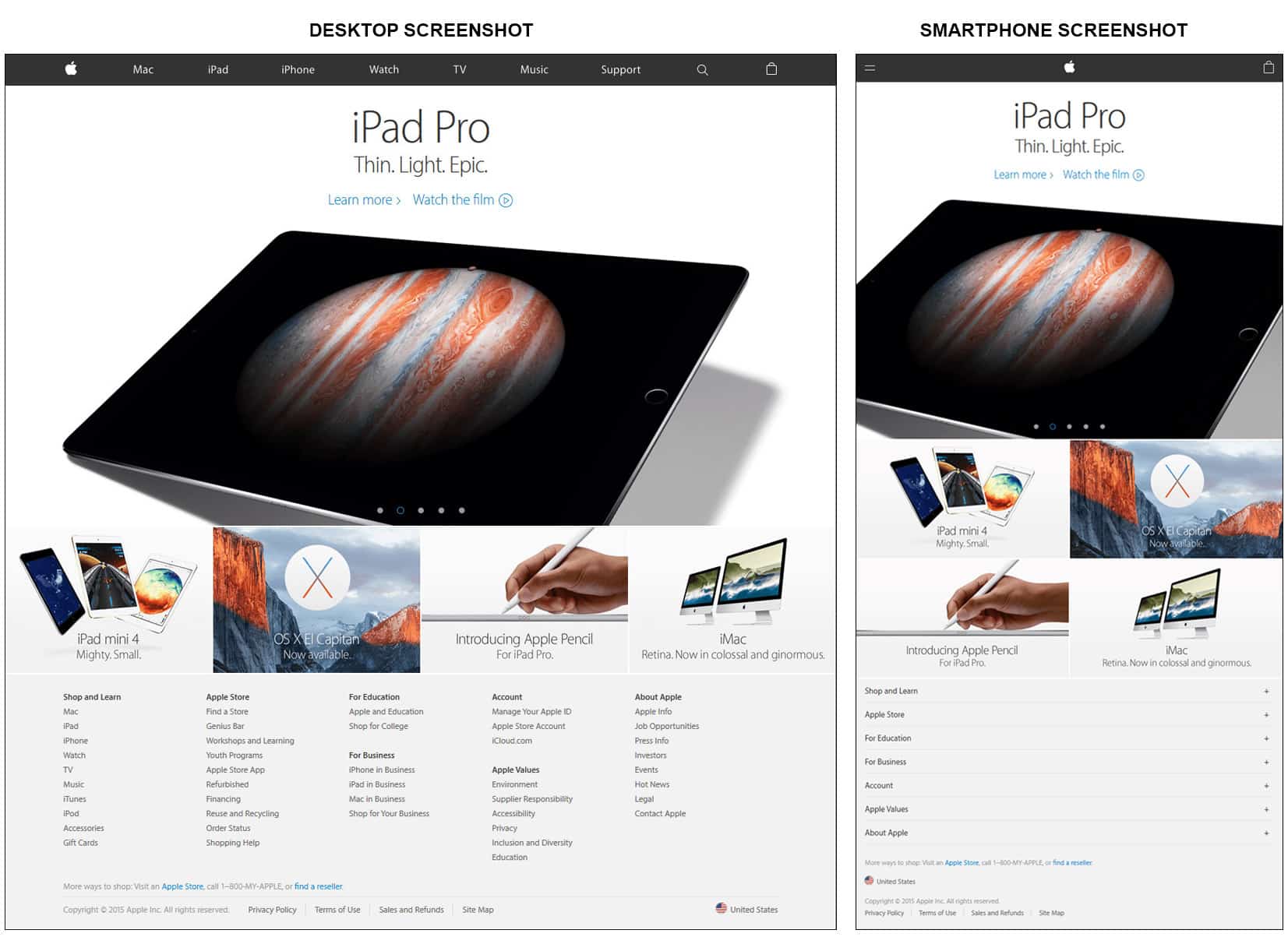
เพื่อช่วยอธิบายเพิ่มเติม ด้านล่างนี้เป็นตัวอย่างที่เหมาะสมของการออกแบบเว็บแบบตอบสนองบนเว็บไซต์ Apple ด้านล่างนี้คือการเปรียบเทียบระหว่างมุมมองเดสก์ท็อปและสมาร์ทโฟนของเว็บไซต์:

เนื้อหาจะเหมือนกันในทั้งสองมุมมอง แต่การออกแบบเค้าโครงและอินเทอร์เฟซผู้ใช้แตกต่างกัน ในมุมมองหน้าจอสมาร์ทโฟน ส่วนต่างๆ ของเว็บไซต์จะเรียงซ้อนกันเพื่อความสะดวกในการเลื่อนแนวตั้ง และเมนูการนำทางจะซ่อนอยู่ด้านหลังไอคอนแฮมเบอร์เกอร์ที่คุ้นเคยในปัจจุบัน ลิงก์ที่คลิกได้ที่ด้านล่างของหน้านั้นกว้างและสูงพอที่จะรองรับท่าทางการแตะด้วยนิ้ว
หัวใจสำคัญของ RWD คือความกังวลอย่างลึกซึ้งต่อ ประสบการณ์ของผู้ใช้เว็บ ทุกวันนี้คนส่วนใหญ่เข้าชมเว็บไซต์ของคุณจากที่ต่างๆ โดยใช้อุปกรณ์ต่างๆ มากมาย เช่น คอมพิวเตอร์เดสก์ท็อปในที่ทำงาน สมาร์ทโฟนเมื่ออยู่บนรถไฟใต้ดิน และแท็บเล็ตก่อนนอน ไม่ว่าพวกเขาจะใช้อุปกรณ์ใดในขณะที่อยู่บนเว็บไซต์ของคุณ ผู้ใช้คาดหวังว่าอุปกรณ์นั้นจะใช้งานได้ การใช้ RWD อย่างถูกต้องหมายความว่าประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณยังคงสม่ำเสมอและน่าพึงพอใจ ไม่ว่าผู้ใช้จะใช้อุปกรณ์ใดก็ตาม
การใช้การออกแบบเว็บแบบตอบสนองอย่างเต็มศักยภาพ
แม้ว่าการออกแบบเว็บไซต์ที่ดูดีบนทุกขนาดหน้าจอจะเป็นก้าวที่ดีในการไปในทิศทางที่ถูกต้อง แต่สิ่งสำคัญคือคุณต้องไม่หยุดอยู่แค่นั้น เพื่อให้ธุรกิจของคุณใช้ประโยชน์จาก RWD ได้อย่างเต็มที่ คุณจะต้องวาง RWD ไว้ในกลยุทธ์ที่ครอบคลุมมากขึ้น โดยมี ผู้บริโภคที่มีอุปกรณ์หลากหลาย เป็นศูนย์กลาง ซึ่งหมายความว่า:
- อย่าเสนอเว็บไซต์เดสก์ท็อปเวอร์ชันแยกส่วนแก่ผู้ใช้อุปกรณ์เคลื่อนที่โดยที่พวกเขาถูกจำกัดการใช้งาน เคล็ดลับ: ติดตามการกระทำของผู้ใช้อุปกรณ์เคลื่อนที่บนเว็บไซต์ของคุณ หากคุณสังเกตเห็นผู้ใช้มาที่เว็บไซต์ของคุณแต่แทบไม่ได้บริโภคเนื้อหาของคุณหรือไม่ใช้เวลากับมัน เป็นไปได้ว่าพวกเขาจะเจออุปสรรคบางประการ
- อย่าให้ความสำคัญกับผู้ใช้อุปกรณ์เคลื่อนที่ในลักษณะเดียวกับผู้ใช้เดสก์ท็อป ใช้ประโยชน์จากศักยภาพที่อุปกรณ์เคลื่อนที่นำเสนอให้เต็มที่ ตัวอย่างเช่น หากคุณเป็นเจ้าของร้านอาหาร ทำให้ลูกค้ามือถือสามารถค้นหาธุรกิจของคุณหรือจองโต๊ะได้อย่างง่ายดายโดยใช้ประโยชน์จากเทคโนโลยีอย่าง HTML5 Geolocation และการป้อนหมายเลขโทรศัพท์ในเว็บไซต์ของคุณ
- คำนึงถึง ความเร็วของหน้า จากการวิจัยโดย Nielsen Norman Group ที่ปรึกษาด้านประสบการณ์ผู้ใช้ชั้นนำ ผู้เข้าชม 47% คาดหวังว่าเว็บไซต์จะโหลดได้ภายในเวลาไม่ถึง 2 วินาที และ 40% ของผู้เยี่ยมชมจะออกจากเว็บไซต์หากกระบวนการโหลดใช้เวลามากกว่า 3 วินาที สิ่งนี้สำคัญยิ่งกว่านั้นเมื่อพูดถึงผู้ใช้มือถือที่ต้องเดินทางและมักจะมีข้อจำกัดแบนด์วิดท์
- ระวัง เนื้อหาที่ไม่สามารถเล่นได้ เทคโนโลยีบางอย่าง เช่น เครื่องเล่น Flash ไม่ได้รับการสนับสนุนอย่างกว้างขวางบนอุปกรณ์เคลื่อนที่ ดังนั้นจึงขอแนะนำว่าคุณอย่าใช้สิ่งเหล่านี้บนเว็บไซต์ของคุณและหลีกเลี่ยงการเชื่อมโยงไปยังพวกมันจากหน้าเว็บของคุณ วิดีโอและเสียง HTML5 เป็นตัวเลือกที่ดีกว่าเทคโนโลยีที่เป็นกรรมสิทธิ์อย่างแน่นอน เป็นความคิดที่ดีที่จะเพิ่มการถอดเสียงเนื้อหาวิดีโอของคุณ ในความเป็นจริง ผู้ใช้จำนวนหนึ่งอาจชอบเนื้อหาที่เป็นลายลักษณ์อักษรมากกว่าวิดีโอหรือเสียง เทคโนโลยีช่วยเหลือบางอย่างสามารถใช้ได้กับเนื้อหาที่เป็นลายลักษณ์อักษรเท่านั้น และ Google สามารถรับข้อมูลได้ดีขึ้นว่าเนื้อหาวิดีโอหรือเสียงของคุณเกี่ยวกับอะไร
- หลีกเลี่ยงการใช้ กล่องโต้ตอบและป๊อปอัป ที่ป้องกันไม่ให้ผู้ใช้เห็นหรือโต้ตอบกับเนื้อหาของคุณ บางครั้งการปิดเหล่านี้ทำได้ยากบนอุปกรณ์เคลื่อนที่ซึ่งมีพื้นที่หน้าจอจำกัด ซึ่งทำให้ลูกค้าของคุณหงุดหงิด
- ใส่ใจกับการสัมผัส ! หากเว็บไซต์ของคุณอาศัยเหตุการณ์การเลื่อนเมาส์เพื่อเปิดเผยเนื้อหาที่ซ่อนอยู่ ฟังก์ชันนี้จะใช้งานไม่ได้บนมือถือ อุปกรณ์เคลื่อนที่ไม่ทำงานโดยใช้เมาส์ ผู้ใช้จะโต้ตอบกับเนื้อหาโดยใช้ท่าทางสัมผัสเช่นการแตะและการปัดแทน ดังนั้น เลือกที่จะเปิดเผยเนื้อหาที่ซ่อนอยู่โดยการคลิกแทนการเลื่อนเมาส์ นอกจากนี้ ตรวจสอบให้แน่ใจว่าการออกแบบเว็บไซต์ของคุณคำนึงถึงความจริงที่ว่าปลายนิ้วมีขนาดใหญ่กว่าตัวชี้เมาส์ โดยให้พื้นที่เพียงพอที่จะโต้ตอบกับลิงก์บนเพจของคุณอย่างสะดวกสบายและราบรื่น
ประโยชน์ของไซต์ RWD
ประการหนึ่ง Google แนะนำแนวทาง RWD อย่างชัดเจนสำหรับเว็บไซต์ที่เหมาะกับมือถือ ประโยชน์อื่นๆ ของ RWD คือ:

- URL เดียวทำให้ผู้ใช้สามารถแชร์และลิงก์ไปยังเนื้อหาของคุณได้ง่ายขึ้น
- การดูแลเว็บไซต์เดียวมีความคุ้มค่ามากกว่าการดูแลหลายหน้าสำหรับเนื้อหาเดียวกัน
- การเปลี่ยนเส้นทางไปยังไซต์บนมือถือส่งผลต่อความเร็วในการโหลดหน้าเว็บสำหรับผู้ใช้บนอุปกรณ์เคลื่อนที่ นอกจากนี้ การเปลี่ยนเส้นทางตามการตรวจจับเบราว์เซอร์มีแนวโน้มที่จะเกิดข้อผิดพลาด ซึ่งสามารถลดประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้ การใช้ RWD ช่วยแก้ปัญหาเหล่านี้ เพียงเพราะว่าโดยการใช้เว็บไซต์เดียวกันทั้งสำหรับการดูบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ คุณไม่จำเป็นต้องเปลี่ยนเส้นทางผู้ใช้ไปยังเว็บไซต์เฉพาะมือถือ
- ด้วยภูมิทัศน์ที่เปลี่ยนแปลงอย่างรวดเร็วของอุปกรณ์ต่างๆ ทำให้เป็นไปไม่ได้เลยที่จะสร้างและอัปเดตเว็บไซต์เดียวกันหลายๆ เวอร์ชันที่ปรับให้เหมาะกับขนาดหน้าจอและฟีเจอร์ของแต่ละเวอร์ชันโดยเฉพาะ
เว็บไซต์ของคุณตอบสนองหรือไม่? ทดสอบเลย!
ใช้การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google เพื่อทดสอบอย่างรวดเร็วว่าเว็บไซต์ของคุณตอบสนองหรือไม่ เพียงคัดลอกและวาง URL เว็บไซต์ของคุณลงในกล่องข้อความแล้วตรวจดูผลลัพธ์
หากไม่เป็นเช่นนั้น คุณอาจลองใช้เครื่องมือสร้างเว็บไซต์แบบตอบสนอง โชคดีที่ RWD เป็นมาตรฐานในปัจจุบัน มีข้อยกเว้นบางประการ เช่น Wix แต่มีเทมเพลตที่เหมาะกับมือถือซึ่งโดยพื้นฐานแล้วไม่แตกต่างจากเว็บไซต์ที่ตอบสนองอย่างเต็มที่มากนัก
บทสรุป
เพื่อให้เว็บไซต์ของคุณรองรับระบบนิเวศแบบหลายอุปกรณ์ได้ดียิ่งขึ้น การออกแบบเว็บไซต์แบบตอบสนองจึงเป็นสิ่งจำเป็น อย่างไรก็ตาม เพียงติดตั้งธีมตอบสนองที่ประกาศตัวเองนั้นไม่เพียงพอที่จะทำให้เว็บไซต์ของคุณทำงานได้ดีและทำให้ลูกค้าของคุณพึงพอใจ คุณต้องรวม RWD ไว้ในกลยุทธ์ธุรกิจออนไลน์ของคุณโดยคำนึงถึงผู้บริโภคที่มีอุปกรณ์หลากหลายเป็นแกนหลัก การทำเช่นนี้จะช่วยทำให้ธุรกิจออนไลน์ของคุณเป็นที่ชื่นชอบของลูกค้าและ Google ได้เป็นอย่างดี
