Duyarlı Web Tasarımı ve En İyi Uygulamalar Kılavuzu
Yayınlanan: 2015-11-10Tooltester sizin gibi okuyucular tarafından desteklenmektedir. Bağlantılarımız aracılığıyla satın aldığınızda, araştırmamızı ücretsiz olarak sunmamıza olanak tanıyan bir ortaklık komisyonu kazanabiliriz.
Artık daha fazla kişi web'e masaüstü veya dizüstü bilgisayarlardan ziyade mobil cihazlarla göz atıyor. Artık web sitesi trafiğinin yaklaşık %51'i mobil cihaz kullanan birinden geliyor. Bu kadar çok sayıda mobil kullanıcı varken, çevrimiçi işletmelerin web sitelerinin duyarlı bir web tasarımı (RWD) kullandığından ve en yeni RWD en iyi uygulamalarıyla güncel olduğundan emin olmaları çok önemlidir.
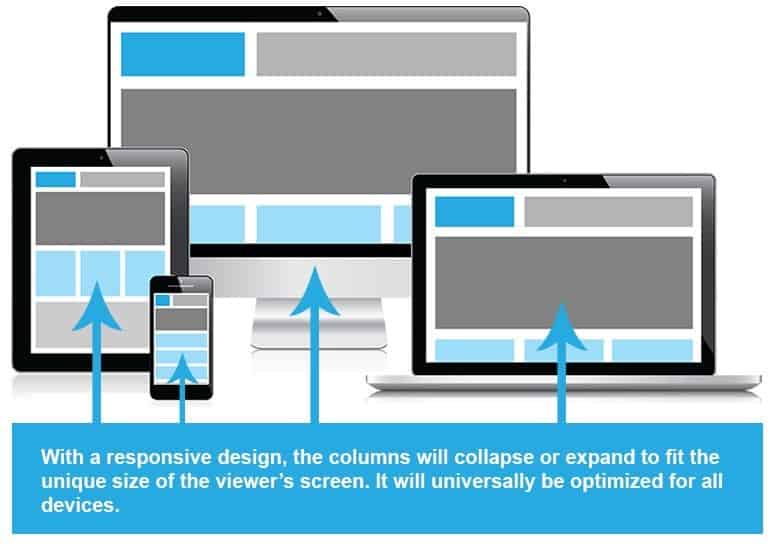
Duyarlı Web Tasarımı Nedir?
Basitçe söylemek gerekirse, RWD, ister en yeni 272 piksel genişliğindeki Apple Watch ister bir plazma TV olsun, aralarında normal bilgisayarlar, tabletler ve mobil aygıtların bulunduğu her ekran boyutuna akıcı bir şekilde uyum sağlayan bir web sitesi tasarlamayı içerir.

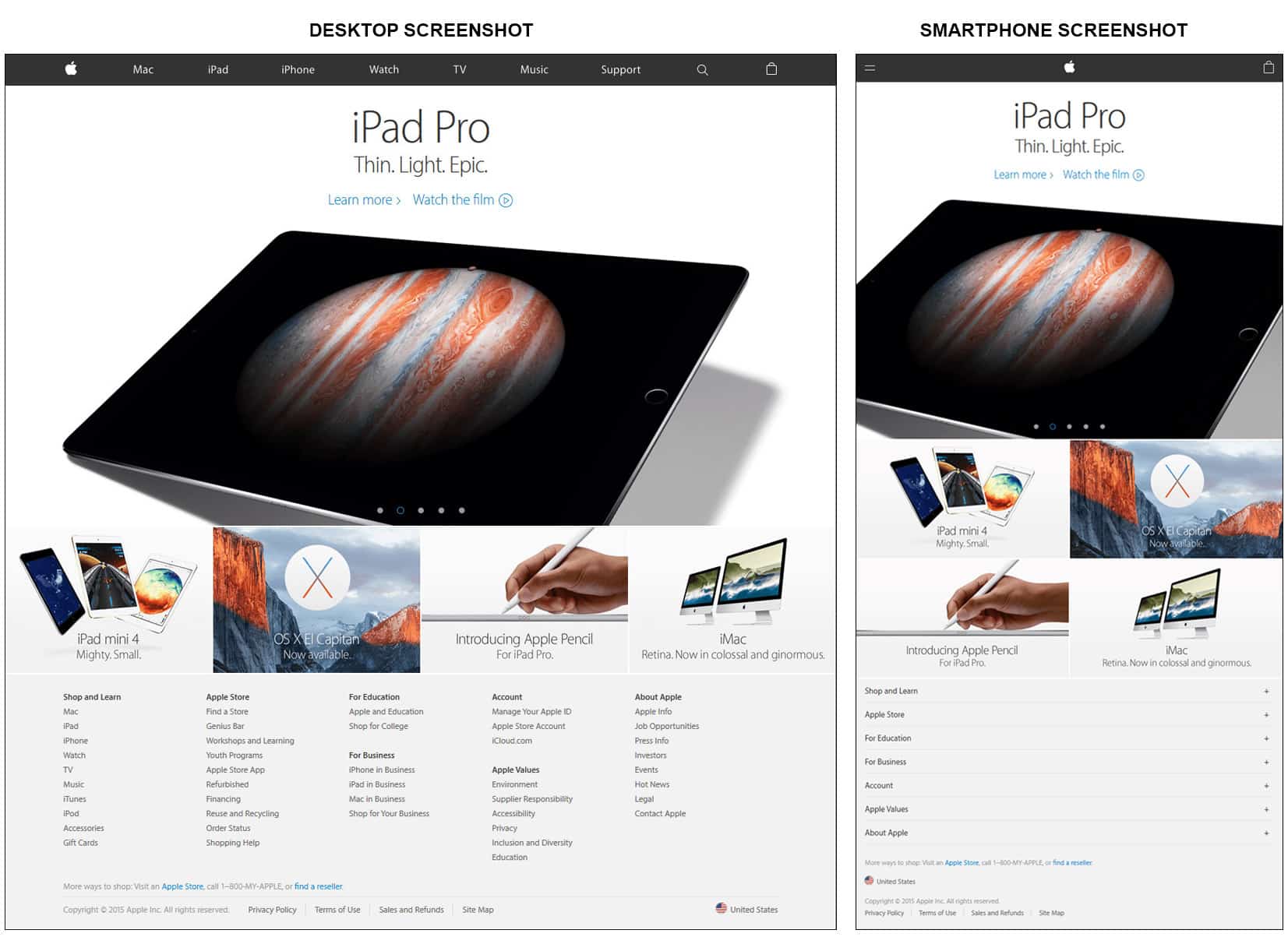
Daha fazla açıklamaya yardımcı olmak için aşağıda Apple web sitesinde duyarlı web tasarımına uygun bir örnek olarak bulabilirsiniz. Aşağıda web sitesinin masaüstü ve akıllı telefon görünümünün yan yana karşılaştırması verilmiştir:

İçerik her iki görünümde de aynıdır ancak düzen ve kullanıcı arayüzü tasarımı farklıdır. Akıllı telefon ekranı görünümünde, web sitesi bölümleri dikey kaydırmayı kolaylaştırmak için istiflenir ve gezinme menüsü artık tanıdık bir hamburger simgesinin arkasına gizlenir. Sayfanın altındaki tıklanabilir bağlantılar da parmakla dokunma hareketlerine uyum sağlayacak kadar geniş ve yüksektir.
RWD'nin temelinde web kullanıcı deneyimine yönelik derin bir endişe vardır. Günümüzde çoğu insan web sitenizi çok sayıda farklı cihaz kullanarak farklı yerlerden ziyaret ediyor: işteki masaüstü bilgisayar, metrodayken akıllı telefon ve yatmadan önce tablet. Kullanıcılar, web sitenize geldikleri sırada hangi cihazı kullanıyor olursa olsun, sitenizin çalışmasını bekler. RWD'yi doğru şekilde kullanmak, kullanıcılar hangi cihazı kullanıyor olursa olsun web sitenizdeki kullanıcı deneyiminin tutarlı ve keyifli kalması anlamına gelir.
Duyarlı Web Tasarımını Tam Potansiyeliyle Kullanmak
Tüm ekran boyutlarında iyi görünen bir web sitesi tasarlamak doğru yönde atılmış büyük bir adım olsa da, burada durmamanız çok önemlidir. İşletmenizin RWD'den tam olarak yararlanabilmesi için, RWD'yi, çoklu cihaz tüketicisinin merkezinde yer aldığı daha kapsamlı bir stratejiye yerleştirmeniz gerekir. Bu şu anlama gelir:
- Mobil kullanıcılara, sınırlı kullanıma sahip oldukları masaüstü web sitenizin sadeleştirilmiş bir sürümünü sunmayın. İpucu: Mobil kullanıcıların web sitenizdeki eylemlerini izlemeye devam edin. Kullanıcıların sitenize girdiğini ancak içeriğinizi neredeyse hiç tüketmediğini veya üzerinde zaman harcamadığını fark ederseniz, büyük ihtimalle bir tür engelle karşılaşıyorlardır.
- Mobil kullanıcıya, masaüstü kullanıcıyla aynı şekilde hitap etmeyin. Bir mobil cihazın sunduğu potansiyelden tam olarak yararlanın. Örneğin, bir restoranınız varsa, HTML5 Coğrafi Konum belirleme ve web sitenize telefon numarası girişi gibi teknolojilerin gücünden yararlanarak mobil müşterilerin işletmenizi bulmasını veya rezervasyon yapmasını son derece kolaylaştırın.
- Sayfa hızına dikkat edin. Önde gelen kullanıcı deneyimi danışmanlarından Nielsen Norman Group'un araştırmasına göre, ziyaretçilerin %47'si bir web sitesinin 2 saniyeden kısa sürede yüklenmesini bekliyor ve yükleme süreci 3 saniyeden uzun sürerse ziyaretçilerin %40'ı web sitesinden ayrılacak. Hareket halinde olan ve genellikle bant genişliği sınırlamaları olan mobil kullanıcılar söz konusu olduğunda bu durum daha da belirgindir.
- Oynatılamayan içeriğe dikkat edin. Flash oynatıcılar gibi bazı teknolojiler mobil cihazlarda geniş bir desteğe sahip değildir. Bu nedenle bunları web sitenizde kullanmamanız ve sayfalarınızdan bunlara bağlantı vermekten kaçınmanız önerilir. HTML5 video ve ses, tescilli teknolojilere göre kesinlikle çok daha iyi bir seçenektir. Video içeriğinizin bir metnini eklemek de iyi bir fikirdir. Aslında, bazı kullanıcılar yazılı içeriği video veya sese tercih edebilir, bazı yardımcı teknolojiler yalnızca yazılı materyal üzerinde çalışabilir ve Google, video veya ses içeriğinizin neyle ilgili olduğuna dair verileri daha iyi elde edebilir.
- Kullanıcıların içeriğinizi görmesini veya içeriğinizle etkileşimde bulunmasını engelleyen diyaloglar ve açılır pencereler kullanmaktan kaçının. Ekran alanının sınırlı olduğu mobil cihazlarda bunların kapatılması bazen zor olabilir ve müşterilerinizin hayal kırıklığına uğramasına neden olabilir.
- Dokunmaya dikkat edin! Web siteniz gizli içeriği ortaya çıkarmak için fareyle üzerine gelme olaylarını kullanıyorsa bu işlevsellik mobil cihazlarda çalışmaz. Mobil cihazlar fare ile çalışmaz. Bunun yerine kullanıcılar, dokunma ve kaydırma gibi dokunma hareketlerini kullanarak içerikle etkileşime giriyor. Bu nedenle, fareyle üzerine gelmek yerine tıklayarak gizli içeriği ortaya çıkarmayı tercih edin. Ayrıca, sayfanızdaki bağlantılarla rahat ve sorunsuz bir şekilde etkileşim kurmak için yeterli alana izin vererek, web sitenizin tasarımının parmak uçlarının fare işaretçisinden daha büyük olmasını hesaba kattığından emin olun.
Bir RWD Sitesinin Faydaları
Öncelikle Google, mobil uyumlu bir web sitesine RWD yaklaşımını açıkça önermektedir. RWD'nin diğer faydaları şunlardır:

- Tek bir URL, kullanıcıların içeriğinizi paylaşmasını ve ona bağlantı vermesini kolaylaştırır;
- Tek bir web sitesinin bakımını yapmak, aynı içerik için birden fazla sayfanın bakımını yapmaktan daha uygun maliyetlidir;
- Bir mobil siteye yapılan yönlendirmeler, mobil cihazdaki kullanıcılar için sayfa yükleme hızını etkiler. Ayrıca, tarayıcı tespitine dayalı yeniden yönlendirme hataya açıktır ve bu da web sitenizin kullanıcı deneyimini olumsuz etkileyebilir. RWD'yi benimsemek bu sorunları çözer çünkü aynı web sitesini hem masaüstü hem de mobil görünümler için kullandığınızda, kullanıcıları mobil cihazlara özel bir web sitesine yönlendirmenize gerek kalmaz;
- Farklı cihazların hızla değiştiği bir ortamda, aynı web sitesinin her birinin ekran boyutuna ve özelliklerine göre özel olarak uyarlanmış birden fazla sürümünü oluşturmak ve güncellemek neredeyse imkansızdır.
Web Siteniz Responsive mi? Dene!
Web sitenizin duyarlı olup olmadığını hızlı bir şekilde test etmek için Google Mobil Uyumluluk Testini kullanın. Web sitenizin URL'sini kopyalayıp metin kutusuna yapıştırın ve sonucu kontrol edin.
Değilse, duyarlı bir web sitesi oluşturucuyu düşünebilirsiniz. Neyse ki, RWD bugün standarttır. Wix gibi sadece birkaç istisna var, ancak bunların mobil uyumlu şablonları var ve bunlar aslında tam duyarlı web sitelerinden çok da farklı değil.
Çözüm
Web sitenizi çoklu cihaz ekosistemine daha iyi donatmak için duyarlı web tasarımı şarttır. Ancak, kendi kendine ilan edilen duyarlı bir temayı yüklemek, web sitenizin iyi performans göstermesini ve müşterilerinizi mutlu etmesini sağlamak için yeterli değildir. Merkezinde çoklu cihaz tüketicisi bulunan çevrimiçi iş stratejinize RWD'yi dahil etmeniz gerekir. Bunu yapmak, çevrimiçi işletmenizi müşterilerinizin ve Google'ın favorisi haline getirme konusunda uzun bir yol kat edecektir.
