Una guía para el diseño web responsivo y las mejores prácticas
Publicado: 2015-11-10Tooltester cuenta con el respaldo de lectores como usted. Podemos ganar una comisión de afiliado cuando compra a través de nuestros enlaces, lo que nos permite ofrecer nuestra investigación de forma gratuita.
Actualmente, más personas navegan por la web con dispositivos móviles que con ordenadores de sobremesa o portátiles. Aproximadamente el 51% del tráfico del sitio web ahora proviene de alguien desde un dispositivo móvil. Con una cantidad tan grande de usuarios de dispositivos móviles, es crucial que las empresas en línea se aseguren de que su sitio web utilice un diseño web responsivo (RWD) y estén actualizados con las últimas mejores prácticas de RWD.
¿Qué es el diseño web responsivo?
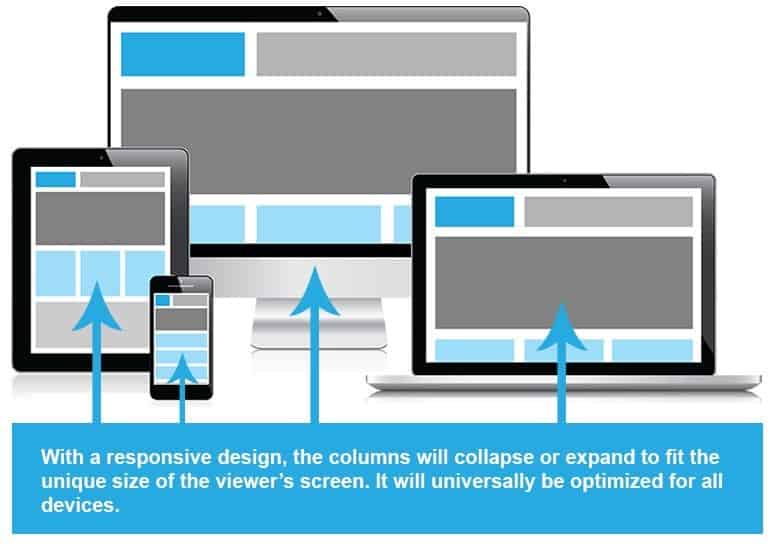
En pocas palabras, RWD consiste en diseñar un sitio web que se adapte fluidamente a cualquier tamaño de pantalla, ya sea el último Apple Watch de 272 píxeles de ancho o un televisor de plasma, con PC, tabletas y dispositivos móviles normales en el medio.

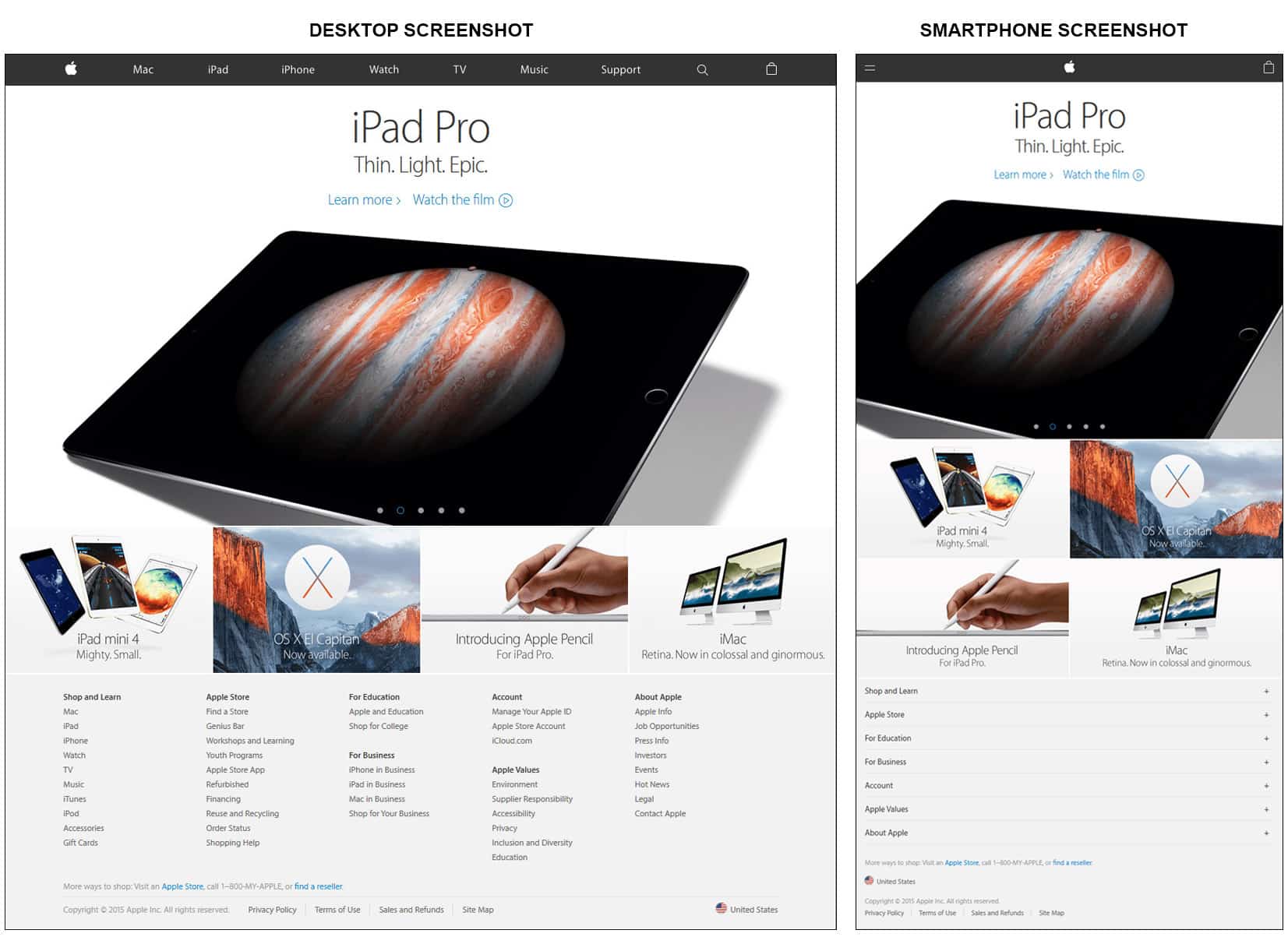
Para ayudar a explicarlo mejor, a continuación se muestra un ejemplo apropiado de diseño web responsivo en el sitio web de Apple. A continuación se muestra una comparación lado a lado de una vista de escritorio y de teléfono inteligente del sitio web:

El contenido es el mismo en ambas vistas, pero el diseño y el diseño de la interfaz de usuario son diferentes. En la vista de pantalla del teléfono inteligente, las secciones del sitio web están apiladas para facilitar el desplazamiento vertical y el menú de navegación está escondido detrás de un ícono de hamburguesa ahora familiar. Los enlaces en los que se puede hacer clic en la parte inferior de la página también son lo suficientemente anchos y altos como para permitir gestos de toque con los dedos.
En el centro de RWD hay una profunda preocupación por la experiencia del usuario web . Hoy en día, la mayoría de las personas visitan su sitio web desde diferentes lugares utilizando una multitud de dispositivos diferentes: la computadora de escritorio en el trabajo, el teléfono inteligente cuando están en el metro y la tableta a la hora de dormir. Independientemente del dispositivo que utilicen en el momento en que acceden a su sitio web, los usuarios esperan que funcione. Usar RWD de la manera correcta significa que la experiencia del usuario en su sitio web sigue siendo consistente y placentera, sin importar en qué dispositivo se encuentren los usuarios.
Utilizando el diseño web responsivo en todo su potencial
Aunque diseñar un sitio web que se vea bien en todos los tamaños de pantalla es un gran paso en la dirección correcta, es fundamental que no se detenga ahí. Para que su empresa aproveche al máximo el RWD, debe colocar el RWD dentro de una estrategia más integral con el consumidor multidispositivo en el centro. Esto significa:
- No ofrezca a los usuarios de dispositivos móviles una versión simplificada de su sitio web de escritorio donde tengan un uso limitado. Consejo: siga las acciones de los usuarios móviles en su sitio web. Si nota que los usuarios llegan a su sitio pero apenas consumen su contenido o no dedican tiempo a él, es probable que se encuentren con algún tipo de obstáculo.
- No atienda al usuario móvil exactamente de la misma manera que al usuario de escritorio. Aprovecha al máximo el potencial que ofrece un dispositivo móvil. Por ejemplo, si es propietario de un restaurante, haga que sea muy fácil para los clientes móviles localizar su negocio o hacer una reserva aprovechando el poder de tecnologías como la geolocalización HTML5 y la entrada de números de teléfono en su sitio web.
- Tenga en cuenta la velocidad de la página . Según una investigación de Nielsen Norman Group, consultores líderes en experiencia de usuario, el 47% de los visitantes espera que un sitio web se cargue en menos de 2 segundos, y el 40% de los visitantes abandonará el sitio web si el proceso de carga tarda más de 3 segundos. Esto es aún más cierto cuando se trata de usuarios de dispositivos móviles, que están en movimiento y a menudo tienen limitaciones de ancho de banda.
- Tenga cuidado con el contenido que no se puede reproducir . Algunas tecnologías, como los reproductores Flash, no gozan de un amplio soporte en dispositivos móviles. Por lo tanto, es aconsejable que no los utilice en su sitio web y evite vincularlos desde sus páginas. El vídeo y el audio HTML5 son sin duda una opción mucho mejor que las tecnologías propietarias. También es una buena idea agregar una transcripción del contenido de su video. De hecho, varios usuarios pueden preferir el contenido escrito al video o al audio, algunas tecnologías de asistencia solo pueden funcionar con material escrito y Google puede adquirir mejor datos sobre de qué trata su contenido de video o audio.
- Evite el uso de cuadros de diálogo y ventanas emergentes que impidan que los usuarios vean su contenido o interactúen con él. A veces, también son difíciles de cerrar en dispositivos móviles donde el espacio de la pantalla es limitado, lo que genera frustración en los clientes.
- ¡Presta atención al tacto ! Si su sitio web se basa en eventos al pasar el mouse para revelar contenido oculto, esta funcionalidad no funcionará en dispositivos móviles. Los dispositivos móviles no funcionan con un mouse. En cambio, los usuarios interactúan con el contenido mediante gestos táctiles como tocar y deslizar el dedo. Por lo tanto, opte por revelar el contenido oculto haciendo clic en lugar de pasar el mouse. Además, asegúrese de que el diseño de su sitio web tenga en cuenta el hecho de que las yemas de los dedos sean más grandes que el puntero del mouse, permitiendo suficiente espacio para interactuar con los enlaces de su página de manera cómoda y fluida.
Beneficios de un sitio RWD
Por un lado, Google recomienda explícitamente el enfoque RWD para un sitio web optimizado para dispositivos móviles. Otros beneficios del RWD son:

- Una única URL facilita a los usuarios compartir y vincular su contenido;
- Mantener un único sitio web es más rentable que mantener varias páginas para el mismo contenido;
- Las redirecciones a un sitio móvil afectan la velocidad de carga de la página para los usuarios de un dispositivo móvil. Además, la redirección basada en la detección del navegador es propensa a errores, lo que puede degradar la experiencia del usuario de su sitio web. La adopción de RWD resuelve estos problemas simplemente porque, al utilizar el mismo sitio web para vistas de escritorio y móviles, no será necesario redirigir a los usuarios a un sitio web específico para dispositivos móviles;
- Con un panorama que cambia rápidamente de diferentes dispositivos, es casi imposible crear y actualizar múltiples versiones del mismo sitio web diseñadas específicamente para el tamaño de pantalla y las características de cada uno.
¿Su sitio web es responsivo? ¡Pruébalo!
Utilice la prueba de optimización para dispositivos móviles de Google para comprobar rápidamente si su sitio web responde. Simplemente copie y pegue la URL de su sitio web en el cuadro de texto y compruebe el resultado.
Si no es así, podría considerar un creador de sitios web responsivo. Afortunadamente, la tracción trasera es el estándar hoy en día. Hay sólo unas pocas excepciones, como Wix, pero tienen plantillas optimizadas para dispositivos móviles que esencialmente no son muy diferentes de los sitios web totalmente responsivos.
Conclusión
Para equipar mejor su sitio web para el ecosistema multidispositivo, el diseño web responsivo es imprescindible. Sin embargo, simplemente instalar un tema autoproclamado responsivo no es suficiente para garantizar que su sitio web funcione bien y mantenga contentos a sus clientes. Debe incluir RWD en su estrategia comercial en línea teniendo al consumidor multidispositivo en su centro. Hacerlo contribuirá en gran medida a que su negocio en línea sea uno de los favoritos entre sus clientes y Google.
