Ein Leitfaden für Responsive Webdesign und Best Practices
Veröffentlicht: 2015-11-10Tooltester wird von Lesern wie Ihnen unterstützt. Wenn Sie über unsere Links einkaufen, verdienen wir möglicherweise eine Affiliate-Provision, die es uns ermöglicht, unsere Recherche kostenlos anzubieten.
Heutzutage surfen mehr Menschen mit mobilen Geräten im Internet als mit Desktops oder Laptops. Ungefähr 51 % des Website-Verkehrs kommen mittlerweile von jemandem über ein mobiles Gerät. Bei einer so großen Anzahl mobiler Benutzer ist es von entscheidender Bedeutung, dass Online-Unternehmen sicherstellen, dass ihre Website ein responsives Webdesign (RWD) verwendet und mit den neuesten RWD-Best Practices auf dem neuesten Stand ist.
Was ist responsives Webdesign?
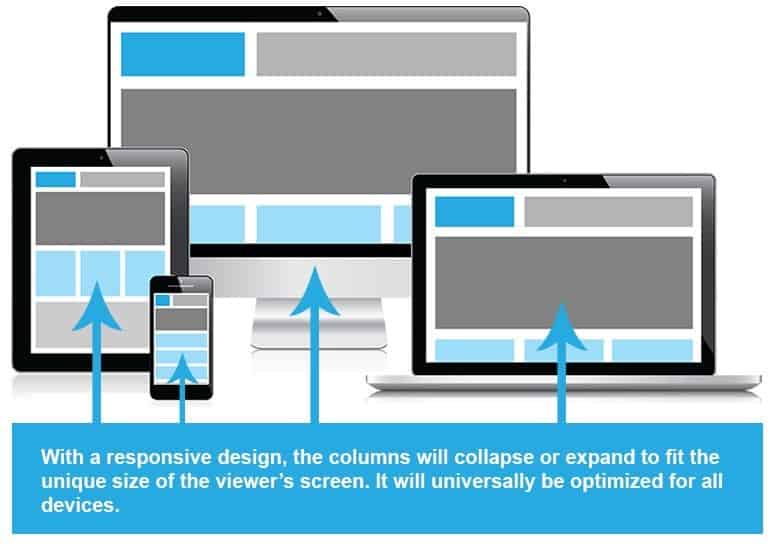
Einfach ausgedrückt besteht RWD darin, eine Website zu entwerfen, die sich fließend an jede Bildschirmgröße anpasst – sei es die neueste 272 Pixel breite Apple Watch oder ein Plasmafernseher, mit normalen PCs, Tablets und Mobilgeräten dazwischen.

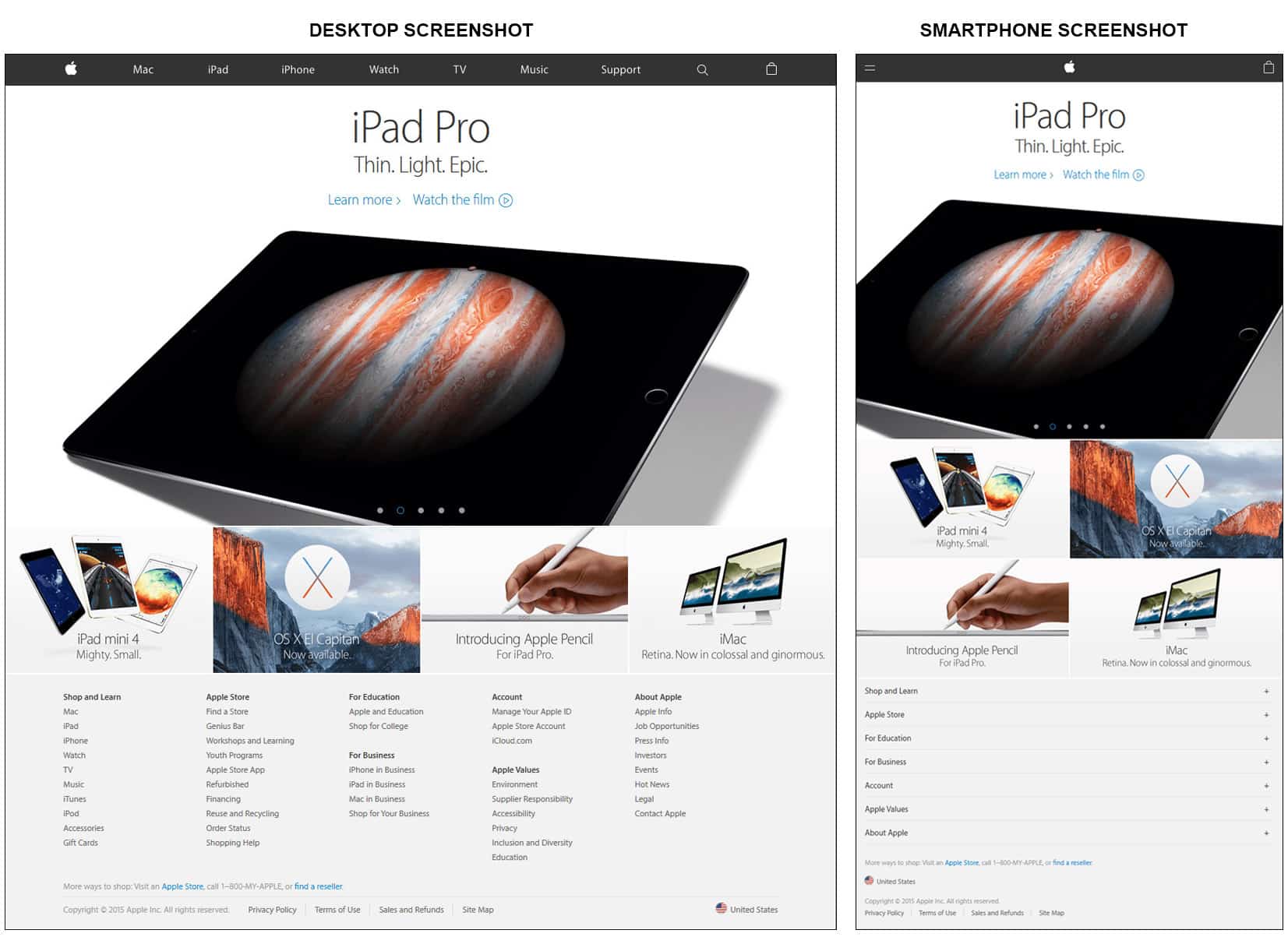
Zur weiteren Erläuterung finden Sie unten ein passendes Beispiel für responsives Webdesign auf der Apple-Website. Nachfolgend finden Sie einen Vergleich einer Desktop- und einer Smartphone-Ansicht der Website nebeneinander:

Der Inhalt ist in beiden Ansichten gleich, das Layout und die Gestaltung der Benutzeroberfläche unterscheiden sich jedoch. In der Smartphone-Bildschirmansicht sind die Website-Abschnitte gestapelt, um das vertikale Scrollen zu erleichtern, und das Navigationsmenü ist hinter einem mittlerweile bekannten Hamburger-Symbol versteckt. Die anklickbaren Links unten auf der Seite sind außerdem breit und hoch genug, um Fingertipp-Gesten zu ermöglichen.
Im Mittelpunkt von RWD steht die Web-Benutzererfahrung . Die meisten Menschen besuchen Ihre Website heute von verschiedenen Orten aus mit einer Vielzahl unterschiedlicher Geräte – dem Desktop-Computer bei der Arbeit, dem Smartphone, wenn sie in der U-Bahn sind, und dem Tablet vor dem Schlafengehen. Unabhängig davon, welches Gerät sie zum Zeitpunkt des Besuchs Ihrer Website verwenden, erwarten Benutzer, dass es einfach funktioniert. Durch die richtige Verwendung von RWD bleibt die Benutzererfahrung auf Ihrer Website konsistent und angenehm, unabhängig davon, welches Gerät die Benutzer verwenden.
Responsive Webdesign optimal nutzen
Obwohl die Gestaltung einer Website, die auf allen Bildschirmgrößen gut aussieht, ein großer Schritt in die richtige Richtung ist, ist es wichtig, dass Sie damit nicht aufhören. Damit Ihr Unternehmen die Vorteile von RWD voll ausschöpfen kann, müssen Sie RWD in eine umfassendere Strategie integrieren, bei der der Verbraucher mit mehreren Geräten im Mittelpunkt steht. Das heisst:
- Bieten Sie mobilen Benutzern keine abgespeckte Version Ihrer Desktop-Website an, die sie nur eingeschränkt nutzen können. Tipp: Verfolgen Sie weiterhin die Aktionen mobiler Nutzer auf Ihrer Website. Wenn Sie bemerken, dass Nutzer auf Ihrer Website landen, Ihre Inhalte jedoch kaum konsumieren oder keine Zeit damit verbringen, stoßen sie wahrscheinlich auf eine Art Hürde.
- Gehen Sie nicht auf die gleiche Weise auf den mobilen Benutzer ein wie auf den Desktop-Benutzer. Nutzen Sie das Potenzial eines mobilen Geräts voll aus. Wenn Sie beispielsweise ein Restaurant besitzen, machen Sie es mobilen Kunden ganz einfach, Ihr Unternehmen zu finden oder eine Reservierung vorzunehmen, indem Sie die Leistungsfähigkeit von Technologien wie HTML5-Geolokalisierung und Telefonnummerneingaben auf Ihrer Website nutzen.
- Achten Sie auf die Seitengeschwindigkeit . Laut einer Studie der Nielsen Norman Group, einem führenden Beratungsunternehmen für Benutzererfahrung, erwarten 47 % der Besucher, dass eine Website in weniger als 2 Sekunden lädt, und 40 % der Besucher verlassen die Website, wenn der Ladevorgang länger als 3 Sekunden dauert. Dies gilt umso mehr, wenn es um mobile Benutzer geht, die viel unterwegs sind und häufig Bandbreitenbeschränkungen haben.
- Achten Sie auf nicht abspielbare Inhalte . Einige Technologien wie Flash-Player werden auf Mobilgeräten nicht umfassend unterstützt. Daher ist es ratsam, sie nicht auf Ihrer Website zu verwenden und es zu vermeiden, von Ihren Seiten aus darauf zu verlinken. HTML5-Video und -Audio sind sicherlich eine viel bessere Option als proprietäre Technologien. Es ist auch eine gute Idee, ein Transkript Ihres Videoinhalts hinzuzufügen. Tatsächlich bevorzugen einige Nutzer möglicherweise geschriebene Inhalte gegenüber Video oder Audio, einige unterstützende Technologien funktionieren nur bei schriftlichem Material und Google kann besser Daten darüber erfassen, worum es in Ihren Video- oder Audioinhalten geht.
- Vermeiden Sie die Verwendung von Dialogen und Popups , die Benutzer daran hindern, Ihre Inhalte zu sehen oder mit ihnen zu interagieren. Diese lassen sich manchmal auch auf mobilen Geräten nur schwer schließen, da die Bildschirmfläche begrenzt ist, was zu Frustration bei Ihren Kunden führt.
- Auf Berührung achten! Wenn Ihre Website auf Mausbewegungsereignisse angewiesen ist, um versteckte Inhalte anzuzeigen, funktioniert diese Funktion auf Mobilgeräten nicht. Mobile Geräte funktionieren nicht mit einer Maus. Stattdessen interagieren Benutzer mit Inhalten über Berührungsgesten wie Tippen und Wischen. Entscheiden Sie sich daher dafür, versteckte Inhalte durch Klicken und nicht durch Bewegen der Maus anzuzeigen. Stellen Sie außerdem sicher, dass Ihr Website-Design die Tatsache berücksichtigt, dass Fingerspitzen größer als ein Mauszeiger sind, indem Sie genügend Platz lassen, um bequem und reibungslos mit Links auf Ihrer Seite zu interagieren.
Vorteile einer RWD-Site
Zum einen empfiehlt Google ausdrücklich den RWD-Ansatz für eine mobilfreundliche Website. Weitere Vorteile von RWD sind:

- Eine einzige URL erleichtert Benutzern das Teilen und Verlinken Ihrer Inhalte.
- Die Pflege einer einzelnen Website ist kostengünstiger als die Pflege mehrerer Seiten mit demselben Inhalt;
- Weiterleitungen zu einer mobilen Website wirken sich auf die Seitenladegeschwindigkeit für Benutzer auf einem mobilen Gerät aus. Außerdem ist die auf der Browsererkennung basierende Umleitung fehleranfällig, was die Benutzererfahrung Ihrer Website beeinträchtigen kann. Durch die Einführung von RWD werden diese Probleme einfach deshalb gelöst, weil Sie durch die Verwendung derselben Website sowohl für Desktop- als auch für Mobilansichten Benutzer nicht auf eine speziell für Mobilgeräte bestimmte Website umleiten müssen;
- Angesichts der sich schnell verändernden Landschaft verschiedener Geräte ist es nahezu unmöglich, mehrere Versionen derselben Website zu erstellen und zu aktualisieren, die speziell auf die Bildschirmgröße und Funktionen jedes einzelnen Geräts zugeschnitten sind.
Ist Ihre Website responsiv? Probier es aus!
Nutzen Sie den Google Mobile-Friendly Test, um schnell zu testen, ob Ihre Website responsive ist. Kopieren Sie einfach die URL Ihrer Website, fügen Sie sie in das Textfeld ein und sehen Sie sich das Ergebnis an.
Ist dies nicht der Fall, sollten Sie einen responsiven Website-Builder in Betracht ziehen. Glücklicherweise ist RWD heute der Standard. Es gibt nur wenige Ausnahmen, wie z. B. Wix, aber sie verfügen über mobilfreundliche Vorlagen, die sich im Wesentlichen nicht wesentlich von vollständig responsiven Websites unterscheiden.
Abschluss
Um Ihre Website besser für das Multi-Device-Ökosystem zu rüsten, ist responsives Webdesign ein Muss. Die einfache Installation eines selbsternannten responsiven Themes reicht jedoch nicht aus, um sicherzustellen, dass Ihre Website gut funktioniert und Ihre Kunden zufrieden stellt. Sie müssen RWD in Ihre Online-Geschäftsstrategie einbeziehen, wobei der Verbraucher mit mehreren Geräten im Mittelpunkt steht. Dadurch wird Ihr Online-Geschäft wesentlich dazu beitragen, dass es bei Ihren Kunden und bei Google beliebt wird.
