Meilleures pratiques de pied de page de site Web 5 meilleurs conseils de conception !
Publié: 2020-02-28Si vous avez négligé le pied de page de votre site Web, pensant qu'il s'agit de la section la moins précieuse de votre site, ces résultats pourraient vous faire changer d'avis.
- Lorsque User Testing a modifié son pied de page, en ajoutant une liste d'objectifs commerciaux et correspondant aux clients, leur conversion a augmenté de 50 %.
- Lorsque Smart Insights a testé une nouvelle conception de pied de page pour le site Web d'un sac à main de luxe, les conversions de ventes ont augmenté de 23,77 % et les revenus par visiteur ont augmenté de 15,99 %.
- En examinant les données d'un million d'utilisateurs en ligne anonymes sur 10 sites Web, Chartbeat a constaté que les visiteurs passaient plus de la moitié (66 %) de leur « temps d'engagement » en dessous de la ligne de flottaison. Il s'agit de la partie inférieure de la page, en dessous de la partie que les utilisateurs voient immédiatement lorsqu'ils ouvrent un site.
- Par rapport aux visiteurs sur ordinateur, les utilisateurs mobiles font défiler une page plus bas et sont plus susceptibles d'interagir avec le pied de page.
Pourquoi le pied de page de votre site Web est important
Loin d'être un élément structurel inutile sur votre page Web, les pieds de page offrent en réalité de multiples avantages à vos visiteurs et à votre entreprise et constituent un élément important à inclure lorsque vous créez un site Web.
Avantages pour les visiteurs du site Web
- Les pieds de page les aident à trouver les informations dont ils ont besoin : il y a au moins deux raisons pour lesquelles les lecteurs arriveront au bas de votre page Web : ils ont aimé votre contenu et souhaitent en parcourir davantage, ou ils recherchent quelque chose qu'ils ne trouvent pas dans votre en-tête. menus. Pour ceux qui sont intéressés par votre entreprise, vous pouvez utiliser des pieds de page pour les diriger vers d’autres contenus intéressants sur votre site. Vous pouvez inclure des liens vers des pages qui ne figurent pas dans votre menu d'en-tête, telles que des opportunités de partenariat et d'affiliation.
- Cela leur évite de revenir à l'en-tête : si vos visiteurs Web deviennent accro à votre contenu et souhaitent en savoir plus, ils n'ont pas besoin de revenir en haut de votre page. Juste après votre contenu se trouve un pied de page où ils peuvent trouver vos coordonnées, s'abonner à votre newsletter, vous suivre sur les réseaux sociaux ou explorer vos autres produits.
Avantages pour les propriétaires de sites Web
- Cela réduit votre taux de rebond : en dirigeant vos visiteurs vers d’autres liens utiles, ils sont plus susceptibles d’ouvrir d’autres pages et de rester plus longtemps sur votre site. Cela réduit votre taux de rebond, ou le nombre de personnes qui consultent une seule page de votre site. Ceci est particulièrement important pour les entreprises de vente au détail qui souhaitent que leurs visiteurs continuent de « parcourir » la page.
- Cela vous permet de renforcer votre crédibilité : certaines entreprises utilisent le pied de page pour afficher leur accréditation, les logos de leurs clients ou des sites populaires qui les présentaient pour prouver leur compétence. Pendant ce temps, les symboles de droit d'auteur et les liens vers les détails juridiques et les politiques de confidentialité contribuent à renforcer la confiance dans votre marque. Tous ces éléments contribuent à influencer la décision de vos clients potentiels de faire une demande et éventuellement d'acheter.
- Cela contribue à stimuler la conversion : lorsque les visiteurs arrivent pour la première fois sur votre page, ils peuvent voir vos liens vers les réseaux sociaux dans le coin supérieur. Mais à ce stade de leur parcours d'achat, ils ne se sentent peut-être pas obligés de vous suivre en ligne. À mesure que votre contenu pique leur curiosité – et qu’ils voient peut-être vos certifications et les logos de vos clients dans votre pied de page, ils se sentiront peut-être plus enclins à rejoindre vos abonnés. En plaçant un formulaire d'inscription ou de contact en pied de page, vous permettez aux visiteurs de se convertir facilement en abonnés ou éventuellement en clients.
- Il s'agit d'une opportunité supplémentaire de promotion commerciale : lorsqu'il s'agit d'utiliser le pied de page pour attirer l'attention sur votre entreprise, les possibilités sont infinies. Outre les comptes de réseaux sociaux et les formulaires d'inscription, vous pouvez inclure des communiqués de presse, l'emplacement des bureaux et vos dernières offres.
 Vous pouvez même placer des liens vers vos autres entreprises ou vos applications, comme le fait Goodreads.
Vous pouvez même placer des liens vers vos autres entreprises ou vos applications, comme le fait Goodreads.
Ce qu'il faut prioriser dans le pied de page de votre page
Compte tenu des avantages qu’offre un pied de page bien planifié, vous souhaitez que cet espace précieux compte.
En fin de compte, ce que vous priorisez dans la conception du pied de page de votre site dépend de vous. Mais voici quelques éléments que vous souhaiterez peut-être intégrer.
1. Logo de l'entreprise
Votre logo représente votre entreprise et vous souhaitez que les lecteurs puissent s'en souvenir et l'identifier avec votre nom et la valeur que vous offrez. L'utilisation de votre logo dans votre pied de page aide les visiteurs à se souvenir de votre entreprise et à l'associer à votre contenu et vos services, améliorant ainsi la reconnaissance de la marque.
2. Coordonnées
Placer votre adresse physique et vos numéros de téléphone au bas de votre page prouve que vous êtes une entreprise légitime, renforçant ainsi la confiance dans votre entreprise. De plus, cela permet aux clients potentiels de vous contacter facilement pour toute demande de renseignements, ce qui leur évite d'avoir à revenir à votre menu principal ou à approfondir votre site pour obtenir les coordonnées.
Voici quelques conseils supplémentaires concernant l’inclusion de vos coordonnées :
- Adresse physique – Si vous souhaitez que les gens localisent facilement votre magasin physique, pensez à ajouter une carte. Vous pouvez également rendre l'adresse cliquable pour qu'elle ouvre une carte sur un autre onglet.
- Plusieurs succursales – Si vous avez plusieurs emplacements, vous pouvez placer les coordonnées de chaque site. Si cela n'est pas réalisable, insérez un texte d'ancrage qui s'ouvre sur une page avec une liste de toutes vos succursales.
- Bouton d'appel – En étant à portée d'un clic, vous permettez aux clients de vous contacter plus facilement.
droits d'auteur
Cela protège votre contenu du plagiat de sites Web. Cela envoie un signal fort indiquant que vous intenterez des poursuites judiciaires si quelqu’un s’attribue le mérite des textes, images ou vidéos que vous avez publiés. Bien que les exigences en matière de droits d'auteur varient selon les pays, assurez-vous au moins d'inclure le symbole, l'année de publication et le nom du titulaire des droits d'auteur.
politique de confidentialité
Le respect de cette exigence légale vous aide à établir la confiance entre vos lecteurs en assurant la transparence de la collecte de données. Votre politique de confidentialité explique aux visiteurs quelles informations personnelles vous collectez, comment celles-ci sont stockées et utilisées, des options claires d'inscription ou de désinscription, ainsi que les fournisseurs de services tiers qui peuvent également utiliser ces données.
Consultez les politiques de confidentialité de vos sites commerciaux, telles que le Règlement général sur la protection des données (RGPD) si vous avez des clients dans l'Union européenne. Si votre entreprise fait appel à des prestataires de services tiers, par exemple pour le traitement des paiements, vérifiez également leurs exigences.
 Le pied de page de WebMD, par exemple, positionne sa politique de confidentialité dans une colonne avec d'autres directives importantes. Ils affichent également un sceau TRUSTe, garantissant aux utilisateurs qu'ils prennent au sérieux les pratiques de confidentialité.
Le pied de page de WebMD, par exemple, positionne sa politique de confidentialité dans une colonne avec d'autres directives importantes. Ils affichent également un sceau TRUSTe, garantissant aux utilisateurs qu'ils prennent au sérieux les pratiques de confidentialité.
Conditions d'utilisation
Fournir un lien vers votre page de conditions d’utilisation (également appelées « conditions générales » ou « conditions de service ») n’est pas une obligation légale. Cependant, il offre aux propriétaires de sites Web une protection contre toute responsabilité et, en définissant les responsabilités des utilisateurs, protège leur site contre les violations du droit d'auteur et d'autres actions illégales telles que le spam.
Appel à l'action (CTA)
Placer des CTA sur le pied de page de votre page transforme les visiteurs en abonnés ou en abonnés, ce qui vous aide à augmenter vos conversions ou à approfondir vos clients dans le parcours d'achat. L'intégration de CTA, en particulier de liens vers les réseaux sociaux, contribue également à présenter votre entreprise comme une entreprise établie et permet à vos visiteurs de vous suivre en utilisant la plateforme qui leur convient le mieux.
Vous pouvez inclure plusieurs CTA, tels que :
- Inscription à votre newsletter
- Vous suivre sur les réseaux sociaux
- Remplir un formulaire de contact
- Demander une démo
- S'inscrire pour un essai gratuit
Détails de l'entreprise
Une fois que vous avez impressionné les lecteurs avec votre contenu et qu’ils ont atteint le bas de votre page, ils voudront probablement en savoir plus sur votre entreprise.
Utilisez votre pied de page pour mettre en valeur les détails de votre entreprise que vous ne pourrez peut-être pas inclure dans l'en-tête, tels que les liens vers les pages suivantes :
- À propos de nous
- Blog
- Carrières ou emplois
- Opportunités d'affiliation ou de partenariat
- Liste de produits ou services
- communiqués de presse
- Commentaires
- papiers blanc
- Événements
Service client
Une partie de la conception de pieds de page axés sur le client consiste à garantir que les liens vers les pages dont les lecteurs peuvent avoir besoin (en tant que client potentiel ou client actuel) soient faciles à trouver. Ces liens d'assistance peuvent inclure :
- Aide
- FAQ
- Centre de connaissances
- Tutoriels
Les sites de commerce électronique peuvent même inclure les textes d'ancrage suivants :
- Informations d'expédition et de livraison
- Politiques de retour et d'échange
- Modes de paiement acceptés
- Offres spéciales
 Au lieu de simplement dire « Support », le pied de page de Book Depository comporte un « Comment pouvons-nous vous aider ? colonne, et en dessous se trouvent les textes d'ancrage « Où sont mes affaires ? et "Où livrez-vous?" Le style est informel, conversationnel et contribue à transmettre un désir sincère de fournir de l’aide.
Au lieu de simplement dire « Support », le pied de page de Book Depository comporte un « Comment pouvons-nous vous aider ? colonne, et en dessous se trouvent les textes d'ancrage « Où sont mes affaires ? et "Où livrez-vous?" Le style est informel, conversationnel et contribue à transmettre un désir sincère de fournir de l’aide.
Les quatre choses à ne pas faire lors de la conception de pieds de page
1. Avoir le même menu d'en-tête et de pied de page
Parfois, les visiteurs Web se tournent vers le pied de page lorsqu'ils ne trouvent pas certains détails dans votre menu d'en-tête. Dans ce cas, utiliser exactement les mêmes liens sur votre en-tête et votre pied de page n’apporte aucune valeur ajoutée à vos visiteurs ou à votre entreprise.

Divisez vos pages importantes entre l'en-tête et le pied de page pour éviter que les visiteurs Web ne soient submergés par le texte. Utilisez votre en-tête pour vos pages les plus rentables et réservez votre pied de page pour d'autres liens importants.
 Remarquez que l'en-tête collant d'Apple ne présentait que six catégories de produits. En complément, un pied de page contient une liste plus longue de produits (colonne la plus à gauche) ainsi qu'une liste de services.
Remarquez que l'en-tête collant d'Apple ne présentait que six catégories de produits. En complément, un pied de page contient une liste plus longue de produits (colonne la plus à gauche) ainsi qu'une liste de services.
2. Sur-optimisation
La sur-optimisation, que ce soit dans votre contenu ou votre pied de page, n'est pas un moyen efficace d'améliorer le classement de vos pages de recherche. L'algorithme de classement de Google a rattrapé son retard sur cette technique de bourrage de mots clés, et cela pourrait n'avoir qu'un impact négatif sur vos résultats de référencement. Au lieu de sur-optimiser, choisissez une poignée de mots-clés et concentrez-vous sur ceux-ci.
3. Liens sans importance
Votre pied de page n’est pas un espace pour répertorier toutes les pages de votre site. Les visiteurs qui ont scanné l’intégralité de votre page et consulté votre pied de page sont probablement déjà intéressés par vos offres. Au lieu d’ajouter un mélange de textes d’ancrage, transformez le pied de page en un outil de navigation efficace. Dirigez-les vers la page de vos produits ou services, ou vers des liens utiles comme des didacticiels ou le blog de votre entreprise.
4. Mises en page surchargées
Il peut être tentant d’en mettre autant que possible au bas de votre site. Mais un pied de page encombré peut décourager vos visiteurs, les obligeant à quitter la page ou à passer sous silence vos textes d'ancrage. Choisissez les pages essentielles, organisez-les et exploitez l’espace blanc pour créer un pied de page soigné et lisible.
Comment créer une conception de pied de page efficace
Il existe de nombreuses façons de créer un pied de page à la fois esthétique et fonctionnel. Outre les conseils ci-dessus, voici les cinq meilleures pratiques de conception de pied de page.
1. Donnez la priorité à la lisibilité
Étant donné que les textes de pied de page sont souvent petits et que les visiteurs Web ont tendance à les parcourir, vous avez besoin d'une conception garantissant que les mots sont faciles à lire. Pour vous assurer que votre pied de page est lisible, vous pouvez :
- Optez pour des polices simples comme sans empattement.
- Évitez d'utiliser trop de polices ou de couleurs.
- Profitez de l'espace blanc et expérimentez le crénage et la hauteur des lignes.
Une autre façon d’augmenter la lisibilité de votre pied de page consiste à utiliser un bon contraste de couleurs. Cela permet à vos visiteurs de lire confortablement vos textes d’ancrage, sans plisser les yeux ni se fatiguer les yeux.
La combinaison standard consiste à utiliser du texte noir sur fond blanc ou vice versa. Si vous souhaitez vous en écarter et expérimenter plus de couleurs, voici quelques conseils :
- Choisissez des couleurs qui complètent votre image de marque et la conception globale de votre site Web.
- Concevez en pensant à votre public cible. Si votre site s'adresse à des personnes âgées, utilisez des teintes douces pour les yeux. Combinez cela avec une quantité limitée de texte et un espace blanc généreux.
- Sélectionnez des couleurs qui véhiculent l’émotion ou la personnalité que vous souhaitez donner à votre site. Par exemple, choisissez le rouge si vous souhaitez transmettre l’urgence et l’énergie. Optez pour le bleu pour symboliser la fiabilité et le calme, ou le vert pour représenter la nature ou la santé.
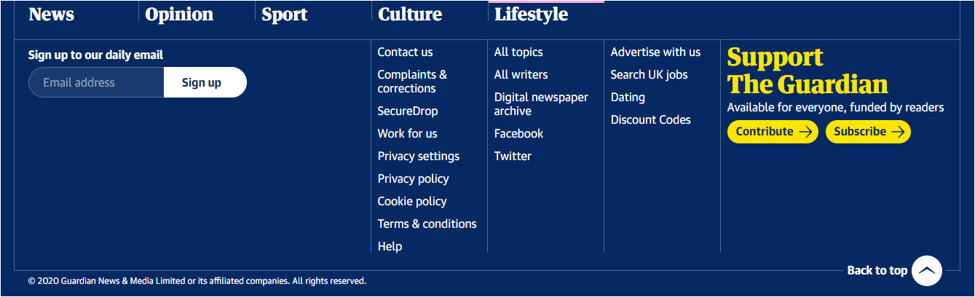
- Faites ressortir vos CTA de la page en utilisant une couleur différente, comme les boutons jaunes de The Guardian sur un fond bleu.

- Générez des combinaisons de couleurs à l'aide d'outils d'accessibilité au contraste tels que les suivants :
- Contraste
- Vérificateur de contraste WebAIM
- Couleur sûre
- Rigide
- Générateur de couleurs d’accessibilité
2. Restez fidèle à votre image de marque
Votre site Web est un élément majeur de votre image de marque. Cela est particulièrement vrai pour les entreprises de commerce électronique, dont les principaux points de contact avec les clients sont en ligne.
Une image de marque forte et cohérente aide les visiteurs Web à se souvenir de vous et à associer le nom de votre entreprise à votre logo, à vos services ou produits, à vos valeurs et à un sentiment ou une expérience spécifique.
Il existe plusieurs façons de créer un design de pied de page cohérent avec votre image de marque. Voici quelques idées:
- Comme mentionné ci-dessus, choisissez des couleurs qui représentent vos valeurs ou les teintes que vous avez utilisées dans votre logo ou vos supports marketing.
- Incorporez votre logo, votre mascotte ou d'autres éléments qui symbolisent votre marque.
- Adoptez des éléments de conception similaires, y compris la typographie et la mise en page que vous avez utilisées dans d'autres supports promotionnels.
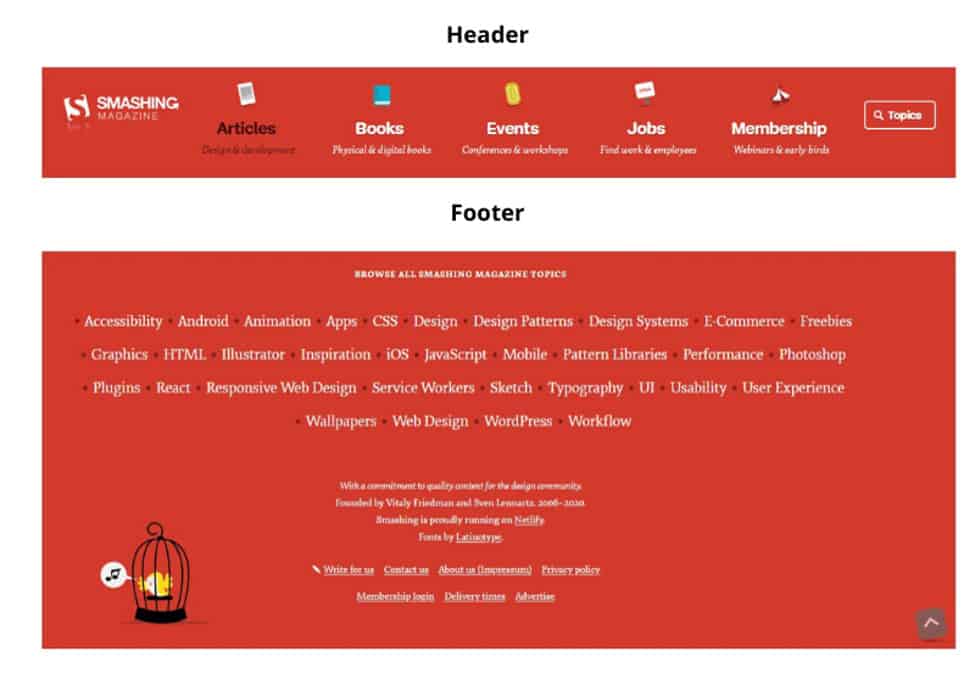
 Remarquez comment Smashing Magazine utilise le même texte et la même couleur d'arrière-plan pour son en-tête et son pied de page. Les illustrations contribuent à maintenir une ambiance ludique du menu supérieur du site jusqu'à sa section inférieure.
Remarquez comment Smashing Magazine utilise le même texte et la même couleur d'arrière-plan pour son en-tête et son pied de page. Les illustrations contribuent à maintenir une ambiance ludique du menu supérieur du site jusqu'à sa section inférieure.
3. Optimiser pour les utilisateurs mobiles
Étant donné que les utilisateurs mobiles sont plus susceptibles de faire défiler votre page vers le bas que les visiteurs sur ordinateur, il est indispensable d'optimiser votre site pour différents appareils, en particulier sur mobile. Cette stratégie va au-delà des conceptions réactives. Pour permettre aux utilisateurs mobiles de vous joindre ou d'analyser plus facilement votre site :
- Ajustez la taille du texte de votre pied de page afin que les visiteurs puissent facilement appuyer sur les options sans zoomer.
- Incluez un bouton d'appel cliquable pour que les visiteurs puissent facilement vous contacter.
- Si vous souhaitez encourager les utilisateurs à passer par votre bureau physique ou votre showroom, associez votre adresse à une carte.
- Si vous avez des applications, fournissez des liens vers celles-ci.
4. Restez simple
La simplicité de la conception du pied de page fait référence à la fois à son style et à son contenu. Gardez votre pied de page propre, respectez quelques couleurs et typographies et évitez les arrière-plans élaborés. En termes de contenu, gardez les textes d'ancrage courts et limitez les éléments que vous affichez. Inonder vos lecteurs de mises en page ornées ou de trop de texte ne peut que détourner leur attention de vos CTA et autres liens précieux.
5. Organisez-vous
Un pied de page bien organisé améliore la lisibilité du site, permet aux lecteurs d'avoir une vue d'ensemble du site et de l'entreprise, et permet aux visiteurs de trouver facilement les détails dont ils ont besoin.
Si vous souhaitez ajouter plusieurs textes d'ancrage mais craignez que le pied de page paraisse désordonné, appliquez les techniques suivantes :
- Organisez les menus associés en colonnes et fournissez un en-tête de colonne.
- Expérimentez avec les tailles de police, la hauteur des lignes ou les couleurs du texte pour afficher la hiérarchie du contenu. Par exemple, utilisez une police légèrement plus grande pour les en-têtes de colonnes et laissez plus d'espace entre l'en-tête et le texte d'ancrage en dessous.
- Utilisez différentes couleurs d’arrière-plan pour séparer une section de votre pied de page du reste.
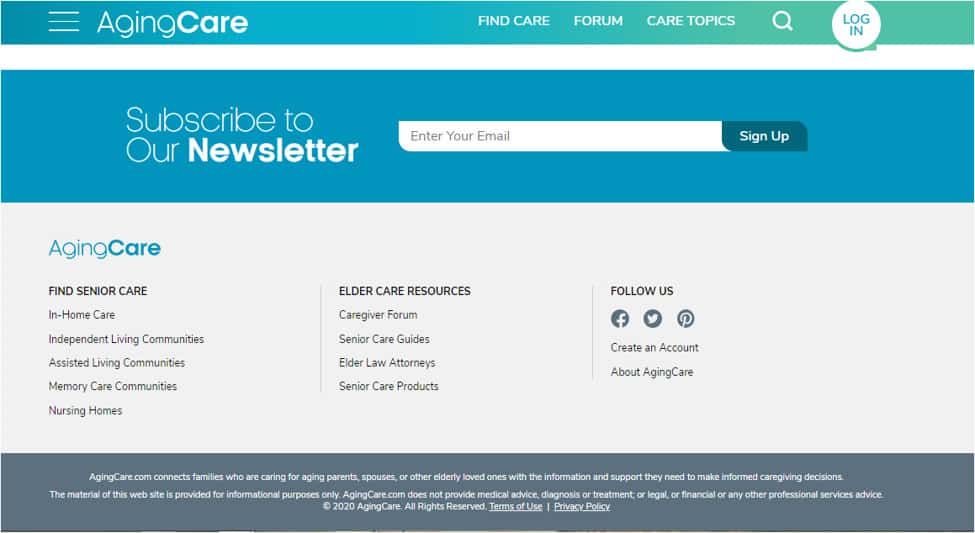
 AgingCare utilise trois couleurs d'arrière-plan pour diviser le pied de page en sections. Leur CTA, affiché sur fond bleu, se démarque des menus de pied de page (sur fond gris clair) et des informations sur les droits d'auteur, les conditions d'utilisation et la politique de confidentialité en bas (sur fond gris foncé).
AgingCare utilise trois couleurs d'arrière-plan pour diviser le pied de page en sections. Leur CTA, affiché sur fond bleu, se démarque des menus de pied de page (sur fond gris clair) et des informations sur les droits d'auteur, les conditions d'utilisation et la politique de confidentialité en bas (sur fond gris foncé).
Rassembler tout cela : inspirations de conception de pied de page
Une façon de générer des idées pour votre site consiste à parcourir d’autres pages. Remarquez comment d'autres concepteurs intègrent les concepts abordés ci-dessus pour créer des pieds de page bien conçus. Voici quatre modèles pour vous inspirer.
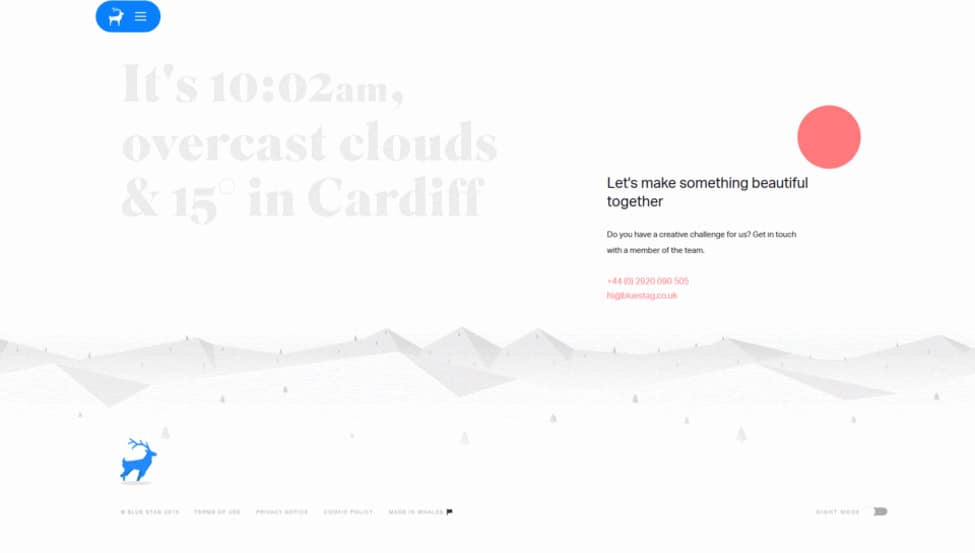
Cerf bleu
Le pied de page de ce studio de design, avec son arrière-plan animé et son logo de cerf bleu, affiche la créativité de l'entreprise. Le fond original amuse et l'image contrastée d'un logo bleu reste gravée dans la mémoire. Ce pied de page soigné met en évidence le CTA, c'est-à-dire le numéro de contact et l'adresse e-mail de l'entreprise, tous deux cliquables.

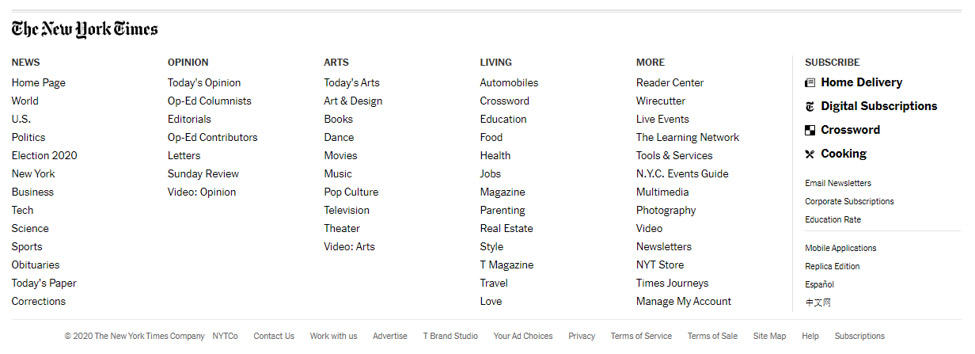
Le New York Times
Le pied de page du New York Times présente un design simple et épuré, utilisant un grand espace blanc et un contraste standard de texte noir sur un fond clair. Des textes d'ancrage, organisés en colonnes, guident les visiteurs vers d'autres pages et articles intéressants, les encourageant à explorer et à rester sur le site. Le design exploite la hiérarchie typographique pour attirer davantage l'attention sur le nom de l'entreprise à gauche et les options d'abonnement à droite.

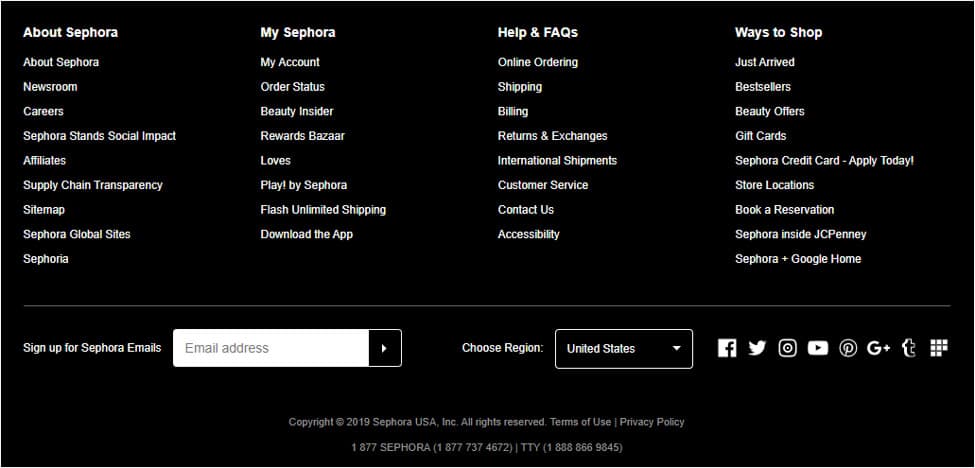
Séphora
Le pied de page de la marque de beauté adopte un look classique avec du texte blanc sur fond noir. Une fine ligne divise le pied de page en deux sections : les textes d'ancrage en colonnes en haut et le CTA, les icônes de réseaux sociaux, les droits d'auteur et la politique de confidentialité en bas. La marque propose également un menu déroulant permettant aux visiteurs de choisir leur région ou leur langue, proposant une version anglaise et canadienne-française.
Les textes d'ancrage sont soigneusement regroupés en quatre colonnes. Utilisant suffisamment d'espace blanc, le pied de page de Sephora est capable d'incorporer de nombreuses informations sans paraître encombré.
Pendant ce temps, la version mobile de l'entreprise conserve les en-têtes de colonnes, l'option d'inscription et les icônes des réseaux sociaux. Juste au-dessus du pied de page se trouvent des liens vers l'App Store et Google Play, où les utilisateurs mobiles peuvent télécharger l'application Sephora.

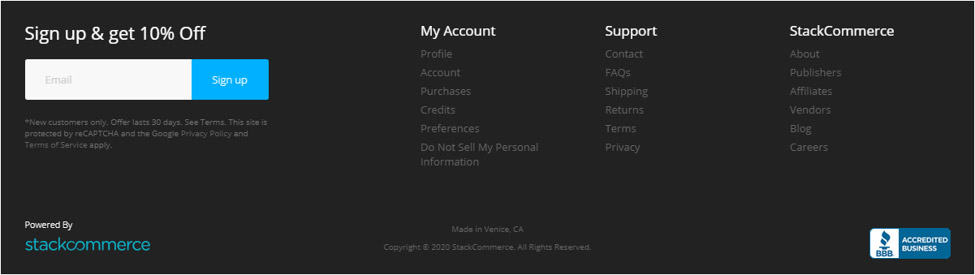
StackSocial
StackSocial incite les nouveaux clients à s'inscrire à sa newsletter. De plus, il utilise un bouton bleu pour le CTA, lui permettant de rester cohérent avec son image de marque. Le CTA bleu saute également de la page au milieu du fond sombre et du texte clair. Un logo du Better Business Bureau (BBB) en bas à droite contribue à renforcer la confiance dans la marque.

Derniers mots
Il existe de nombreuses façons de concevoir un pied de page qui peuvent augmenter votre conversion et rendre votre site accessible et facile à naviguer. Continuez à expérimenter et à appliquer les conseils ci-dessus jusqu'à ce que vous trouviez une conception de pied de page qui réponde aux objectifs de votre entreprise et aux besoins de vos clients cibles.
Avez-vous des conseils, des astuces ou des designs de pieds de page impressionnants à partager ? Laissez vos réflexions ci-dessous.
