Cele mai bune practici pentru subsolul site-ului 5 sfaturi de design de top!
Publicat: 2020-02-28Dacă ați neglijat subsolul site-ului dvs., crezând că este secțiunea cea mai puțin valoroasă a site-ului dvs., aceste constatări vă pot răzgândi.
- Când Testarea utilizatorilor și-a modificat subsolul, adăugând o listă de obiective de afaceri și potrivite pentru clienți, conversia lor a crescut cu 50%.
- Când Smart Insights a testat un nou design de subsol pentru site-ul web al unei genți de mână de lux, conversiile din vânzări au crescut cu 23,77%, iar venitul per vizitator a crescut cu 15,99%.
- Analizând datele a 1 milion de utilizatori online anonimi de pe 10 site-uri web, Chartbeat a descoperit că vizitatorii și-au petrecut peste jumătate (66%) din „timpul implicat” sub fold. Aceasta se referă la secțiunea inferioară a paginii, sub partea pe care utilizatorii o văd imediat când deschid un site.
- În comparație cu vizitatorii de pe desktop, utilizatorii de dispozitive mobile derulează mai jos pe o pagină și au șanse mai mari să interacționeze cu subsolul.
De ce contează subsolul site-ului dvs
Departe de a fi un element structural inutil pe pagina dvs. web, subsolurile oferă, de fapt, multiple beneficii vizitatorilor și afacerii dvs. și sunt un element important de inclus atunci când creați un site web.
Beneficii pentru vizitatorii site-ului
- Subsolurile îi ajută să găsească informațiile de care au nevoie: există cel puțin două motive pentru care cititorii vor ajunge în partea de jos a paginii dvs. web: le-a plăcut conținutul dvs. și doresc să răsfoiască mai mult sau caută ceva ce nu găsesc în antetul dvs. meniuri. Pentru cei care sunt interesați de compania dvs., puteți folosi subsolurile pentru a-i conduce către alt conținut interesant de pe site-ul dvs. Puteți include link-uri către pagini care nu sunt prezentate în meniul dvs. de antet, cum ar fi oportunități de parteneriat și afiliere.
- Îi scutește de a reveni la antet: dacă vizitatorii dvs. web sunt atrași de conținutul dvs. și doresc să afle mai multe, nu trebuie să se întoarcă în partea de sus a paginii dvs. Imediat după conținutul dvs. este un subsol în care vă pot găsi detaliile de contact, vă pot abona la buletinul informativ, vă pot urmări pe rețelele sociale sau vă pot explora celelalte produse.
Beneficii pentru proprietarii de site-uri web
- Îți reduce rata de respingere: conducând vizitatorii către alte link-uri utile, este mai probabil ca aceștia să deschidă alte pagini și să rămână pe site-ul tău mai mult timp. Acest lucru reduce rata de respingere sau numărul de persoane care văd doar o pagină a site-ului dvs. Acest lucru este deosebit de important pentru companiile de vânzare cu amănuntul care doresc ca vizitatorii lor să continue „cumpărături în jurul” paginii.
- Vă permite să construiți credibilitate: unele companii accesează subsolul pentru a-și afișa acreditarea, siglele clienților sau site-urile populare care le-au prezentat pentru a-și dovedi competența. Între timp, simbolurile de drepturi de autor și linkurile către detalii legale și politicile de confidențialitate ajută la construirea încrederii în marca dvs. Toate acestea influențează decizia clienților potențiali de a face o anchetă și, eventual, o achiziție.
- Ajută la creșterea conversiei: atunci când vizitatorii care ajung pentru prima dată pe pagina dvs., ei pot vedea linkurile dvs. de rețele sociale în colțul de sus. Dar în acest moment al călătoriei cumpărătorului lor, s-ar putea să nu se simtă obligați să vă urmărească online. Pe măsură ce conținutul dvs. le stârnește curiozitatea - și poate văd certificările și siglele clienților dvs. în subsolul dvs., se pot simți mai înclinați să se alăture abonaților dvs. Prin introducerea unui formular de înscriere sau de contact în subsol, faceți convenabil ca vizitatorii să se transforme în abonați sau eventual clienți.
- Este o oportunitate suplimentară de promovare a afacerii: atunci când vine vorba de utilizarea subsolului pentru a atrage atenția asupra companiei dvs., posibilitățile sunt nesfârșite. Pe lângă conturile de rețele sociale și formularele de înscriere, puteți include comunicate de presă, locații de birou și cele mai recente oferte.
 Puteți chiar să plasați linkuri către alte companii sau aplicații, așa cum face Goodreads.
Puteți chiar să plasați linkuri către alte companii sau aplicații, așa cum face Goodreads.
Ce să prioritizați în subsolul paginii dvs
Având în vedere beneficiile pe care le oferă un subsol bine planificat, doriți să faceți ca acest spațiu prețios să conteze.
În cele din urmă, ceea ce prioritizați în designul subsolului site-ului dvs. depinde de dvs. Dar iată câteva elemente pe care poate doriți să le incorporați.
1. Logo companie
Logo-ul tău reprezintă afacerea ta și vrei ca cititorii să-l poată aminti și să o identifice cu numele tău și valoarea pe care o oferi. Utilizarea logo-ului în subsol îi ajută pe vizitatori să-și amintească compania și să o asocieze cu conținutul și serviciile dvs., îmbunătățind astfel recunoașterea mărcii.
2. Informații de contact
Plasarea adresei fizice și a numerelor de telefon în partea de jos a paginii demonstrează că sunteți o afacere legitimă, construind încredere în compania dvs. În plus, acest lucru facilitează clienților potențiali să vă contacteze pentru întrebări, scutindu-le de problemele de a reveni la meniul principal sau de a explora mai adânc site-ul dvs. pentru detalii de contact.
Iată câteva sfaturi suplimentare atunci când includeți datele dvs. de contact:
- Adresă fizică – Dacă doriți ca oamenii să vă găsească cu ușurință magazinul fizic, luați în considerare adăugarea unei hărți. Alternativ, faceți clic pe adresa, astfel încât să deschidă o hartă într-o altă filă.
- Filiale multiple – Dacă aveți mai multe locații, puteți plasa detalii de contact pentru fiecare site. Dacă acest lucru nu este fezabil, inserați un text ancora care se deschide într-o pagină cu o listă a tuturor ramurilor dvs.
- Butonul de apelare – Fiind la un clic distanță, le facilitați clienților să vă contacteze.
Drepturi de autor
Acest lucru vă protejează conținutul de plagiatul site-ului. Trimite un semnal puternic că veți lua măsuri legale dacă cineva își asumă meritul pentru textele, imaginile sau videoclipurile pe care le-ați publicat. Deși cerințele privind drepturile de autor variază de la o țară la alta, cel puțin, asigurați-vă că includeți simbolul, anul publicării și numele proprietarului drepturilor de autor.
Politica de confidențialitate
Respectarea acestei cerințe legale vă ajută să stabiliți încredere în rândul cititorilor dvs. prin păstrarea transparentei colectării datelor. Politica dvs. de confidențialitate explică vizitatorilor informațiile personale pe care le colectați, cum acestea sunt stocate și utilizate, opțiuni clare pentru înscriere sau renunțare și furnizorii de servicii terți care pot folosi și aceste date.
Consultați politicile de confidențialitate ale locațiilor companiei dvs., cum ar fi Regulamentul general privind protecția datelor (GDPR), dacă aveți clienți în Uniunea Europeană. Dacă afacerea dvs. folosește furnizori de servicii terți, cum ar fi pentru procesarea plăților, verificați și cerințele acestora.
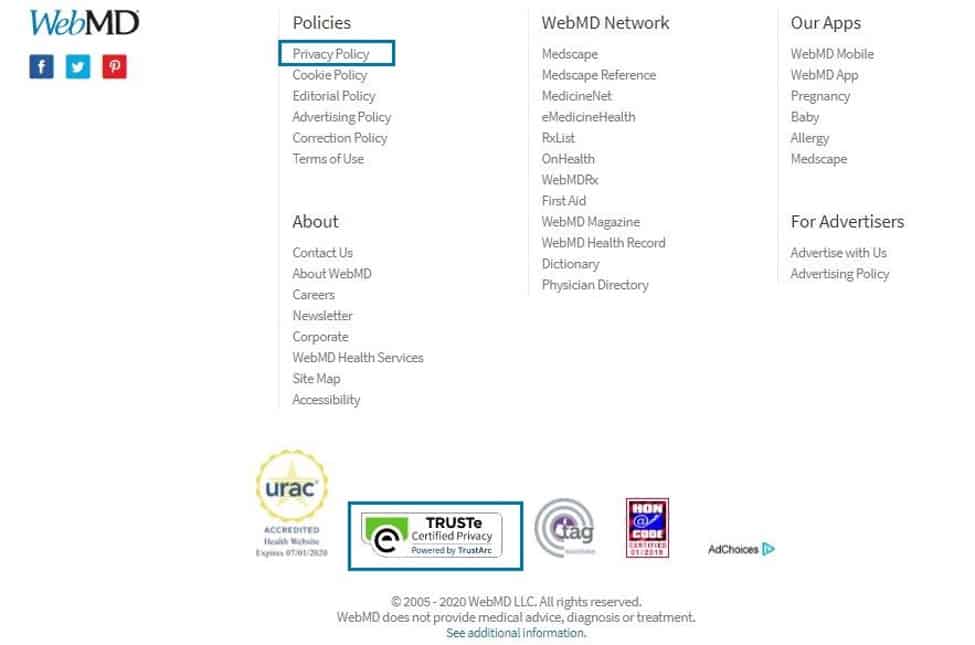
 Subsolul paginii WebMD, de exemplu, poziționează Politica de confidențialitate într-o coloană cu alte linii directoare importante. De asemenea, afișează un sigiliu TRUSTe, asigurându-le utilizatorilor că iau în serios practicile de confidențialitate.
Subsolul paginii WebMD, de exemplu, poziționează Politica de confidențialitate într-o coloană cu alte linii directoare importante. De asemenea, afișează un sigiliu TRUSTe, asigurându-le utilizatorilor că iau în serios practicile de confidențialitate.
Termeni de utilizare
Furnizarea unui link către pagina dvs. de condiții de utilizare (numită și „termeni și condiții” sau „termeni și condiții”) nu este o cerință legală. Cu toate acestea, oferă proprietarilor de site-uri web protecție împotriva răspunderii și, subliniind responsabilitățile utilizatorilor, le protejează site-ul de încălcarea drepturilor de autor și de alte acțiuni ilegale, cum ar fi spam-ul.
Îndemn la acțiune (CTA)
Plasarea CTA în subsolul paginii transformă vizitatorii în abonați sau urmăritori, ajutând la creșterea conversiilor sau la mutarea clienților mai adânc în călătoria cumpărătorului. Încorporarea CTA-urilor, în special a linkurilor de social media, vă ajută, de asemenea, să vă dezvăluiți afacerea ca o companie consacrată și permite vizitatorilor să vă urmărească folosind o platformă care le este cea mai convenabilă.
Există mai multe CTA pe care le puteți include, cum ar fi:
- Abonarea la buletinul informativ
- Vă urmăresc pe rețelele de socializare
- Completarea unui formular de contact
- Solicitarea unui demo
- Înregistrarea pentru o încercare gratuită
detaliile companiei
Odată ce ați impresionat cititorii cu conținutul dvs. și au ajuns în partea de jos a paginii dvs., cel mai probabil aceștia ar dori să afle mai multe despre compania dvs.
Utilizați subsolul pentru a sublinia detalii despre afacerea dvs. pe care este posibil să nu le puteți include în antet, cum ar fi link-uri către următoarele pagini:
- Despre noi
- Blog
- Cariere sau locuri de muncă
- Oportunități de afiliere sau parteneriat
- Lista de produse sau servicii
- comunicate de presă
- Recenzii
- hartii albe
- Evenimente
Relații Clienți
O parte a proiectării subsolurilor de pagină axate pe client este asigurarea faptului că linkurile către paginile de care cititorii ar putea avea nevoie – fie ca potențial client, fie ca client actual – sunt ușor de găsit. Aceste link-uri de asistență pot include:
- Ajutor
- Întrebări frecvente
- Centrul de cunoștințe
- Tutoriale
Site-urile de comerț electronic pot include chiar și următoarele texte ancora:
- Informații despre livrare și livrare
- Politici de retur și schimb
- Metode de plata acceptate
- Oferte speciale
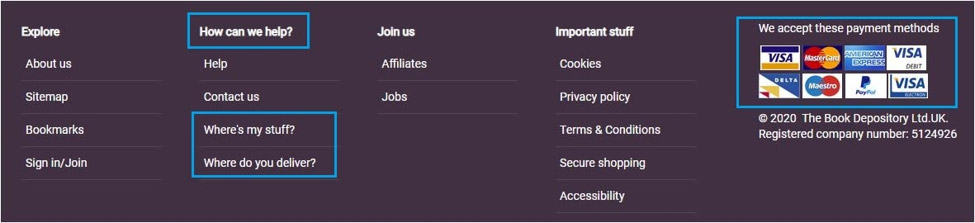
 În loc să spună pur și simplu „Suport”, subsolul Book Depository are un „Cum putem ajuta?” coloana, iar sub ea sunt textele ancora „Unde sunt lucrurile mele?” și „Unde livrați?” Stilul este informal, conversațional și ajută la transmiterea dorinței sincere de a oferi asistență.
În loc să spună pur și simplu „Suport”, subsolul Book Depository are un „Cum putem ajuta?” coloana, iar sub ea sunt textele ancora „Unde sunt lucrurile mele?” și „Unde livrați?” Stilul este informal, conversațional și ajută la transmiterea dorinței sincere de a oferi asistență.
Cele patru lucruri care nu trebuie făcute în designul subsolului paginii
1. Având același meniu antet și subsol
Uneori, vizitatorii web apelează la subsol când nu găsesc detalii în meniul antet. În acest caz, folosirea exactă a acelorași link-uri în antet și subsol nu adaugă valoare vizitatorilor sau companiei dvs.
Împărțiți paginile importante între antet și subsol pentru a împiedica vizitatorii web să fie copleșiți de text. Utilizați antetul pentru paginile cu cea mai mare valoare și rezervați-vă subsolul pentru alte link-uri importante.

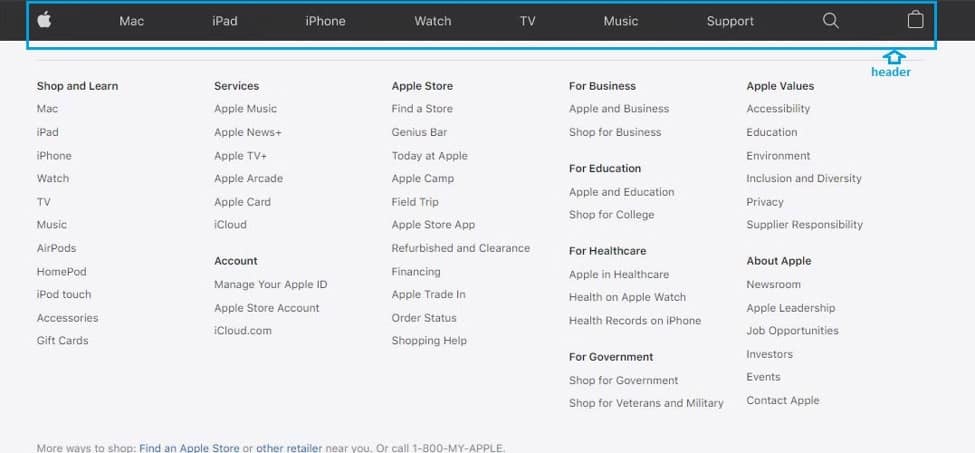
 Observați cum antetul lipicios al Apple a prezentat doar șase categorii de produse. În completare este un subsol care conține o listă mai lungă de produse (coloana din stânga), precum și o listă de servicii.
Observați cum antetul lipicios al Apple a prezentat doar șase categorii de produse. În completare este un subsol care conține o listă mai lungă de produse (coloana din stânga), precum și o listă de servicii.
2. Supra-optimizare
Supra-optimizarea, indiferent dacă este în conținut sau subsol, nu este o modalitate eficientă de a îmbunătăți clasarea paginii de căutare. Algoritmul de clasare Google a ajuns din urmă cu această tehnică de umplere a cuvintelor cheie și poate avea doar un impact negativ asupra rezultatelor dvs. SEO. În loc să supraoptimizați, alegeți câteva cuvinte cheie și concentrați-vă asupra acestora.
3. Linkuri neimportante
Subsolul dvs. nu este un spațiu pentru a enumera toate paginile site-ului dvs. Vizitatorii care v-au scanat întreaga pagină și v-au verificat subsolul sunt probabil deja interesați de ofertele dvs. În loc să aruncați un amestec de texte de ancorare, transformați subsolul într-un instrument de navigare eficient. Conduceți-i către pagina de produse sau servicii sau linkuri utile, cum ar fi tutoriale sau blogul companiei dvs.
4. Aspecte supraaglomerate
Poate fi tentant să împachetați cât de mult puteți în partea de jos a site-ului dvs. Dar un subsol aglomerat poate opri vizitatorii, determinându-i să iasă din pagină sau să treacă peste textele de ancorare. Alegeți paginile esențiale, organizați-le și profitați de spațiul alb pentru a crea un design de subsol ordonat și ușor de citit.
Cum să creați un design eficient de subsol
Există atât de multe moduri de a crea un subsol care este atât plăcut din punct de vedere estetic, cât și funcțional. Pe lângă sfaturile de mai sus, iată cele mai bune cinci practici de proiectare a subsolului.
1. Puneți lizibilitatea pe primul loc
Deoarece textele de subsol sunt adesea mici, iar vizitatorii web tind să le parcurgă, aveți nevoie de un design care să asigure că cuvintele sunt ușor de citit. Pentru a vă asigura că subsolul dvs. este lizibil, puteți:
- Optează pentru fonturi simple, cum ar fi sans serif.
- Evitați să folosiți prea multe fonturi sau culori.
- Profitați de spațiul alb și experimentați cu kerning și înălțimea liniei.
O altă modalitate de a crește lizibilitatea subsolului este să folosești un contrast bun de culoare. Acest lucru le permite vizitatorilor să citească confortabil textele de ancorare, fără să-și miște ochii sau să-și încordeze privirea.
Combinația standard este utilizarea textului negru pe un fundal alb sau invers. Dacă doriți să vă abateți de la aceasta și să experimentați cu mai multe culori, iată câteva sfaturi:
- Alege culori care completează branding-ul tău și designul general al site-ului tău web.
- Proiectați ținând cont de publicul dvs. țintă. Dacă site-ul dvs. se adresează persoanelor în vârstă, utilizați nuanțe blânde pentru ochi. Combinați acest lucru cu o cantitate limitată de text și spațiu alb generos.
- Selectați culori care transmit emoția sau personalitatea pe care doriți să o oferiți site-ului dvs. De exemplu, alegeți roșu dacă doriți să transmiteți urgență și energie. Alegeți albastru pentru a simboliza încrederea și calmul, sau verde pentru a reprezenta natura sau sănătatea.
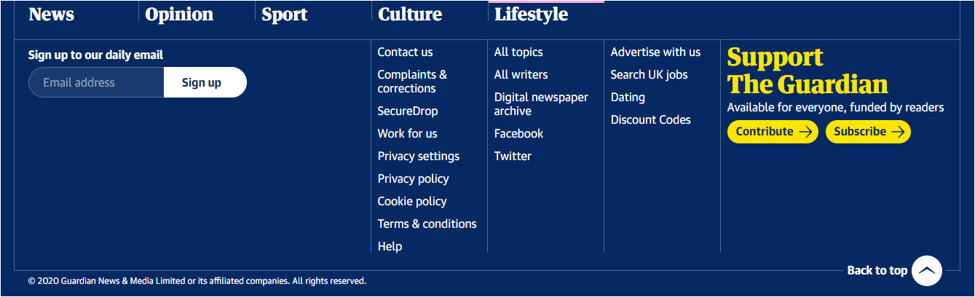
- Faceți indemnurile dvs. să iasă din pagină folosind o culoare diferită, cum ar fi butoanele galbene ale The Guardian pe un fundal albastru.

- Generați combinații de culori folosind instrumente de accesibilitate pentru contrast, cum ar fi următoarele:
- Contrast
- Verificator de contrast WebAIM
- Color sigur
- Puternic
- Generator de culori pentru accesibilitate
2. Rămâneți fidel branding-ului dvs
Site-ul dvs. este o componentă majoră a branding-ului dvs. Acest lucru este valabil mai ales pentru afacerile de comerț electronic, ale căror principale puncte de contact cu clienții sunt online.
Un branding puternic și consistent îi ajută pe vizitatorii web să vă amintească de dvs. și să asocieze numele companiei dvs. cu logo-ul, serviciile sau produsele, valorile și un anumit sentiment sau experiență.
Există mai multe moduri de a crea un design de subsol care să fie în concordanță cu brandingul dvs. Iată câteva idei:
- După cum am menționat mai sus, alegeți culori care reprezintă valorile sau nuanțele pe care le-ați folosit în logo-ul sau materialele de marketing.
- Încorporați logo-ul, mascota sau alte elemente care vă simbolizează brandul.
- Adoptă elemente de design similare, inclusiv tipografia și aspectul pe care le-ai folosit în alte materiale promoționale.
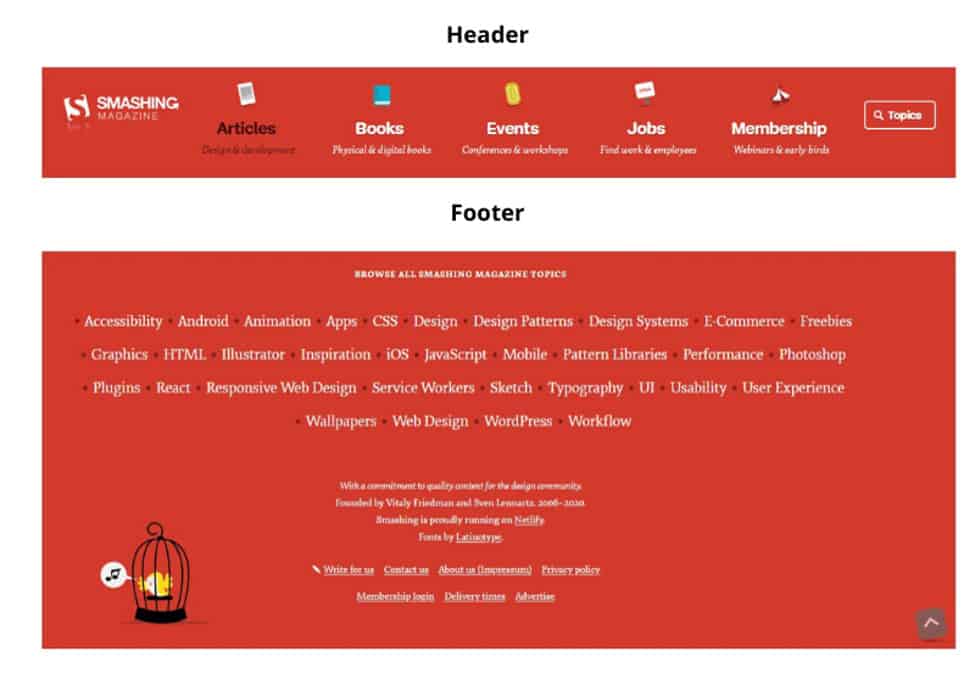
 Observați cum Smashing Magazine folosește aceeași culoare de text și de fundal pentru antetul și subsolul său. Ilustrațiile ajută la menținerea unei atmosfere jucăușe din meniul de sus al site-ului până în secțiunea de jos.
Observați cum Smashing Magazine folosește aceeași culoare de text și de fundal pentru antetul și subsolul său. Ilustrațiile ajută la menținerea unei atmosfere jucăușe din meniul de sus al site-ului până în secțiunea de jos.
3. Optimizați pentru utilizatorii de telefonie mobilă
Deoarece utilizatorii de dispozitive mobile au mai multe șanse să deruleze în partea de jos a paginii dvs. decât vizitatorii de pe computer, optimizarea site-ului dvs. pentru diferite dispozitive, în special pe dispozitive mobile, este o necesitate. Această strategie depășește designurile responsive. Pentru a facilita utilizatorilor de dispozitive mobile să vă contacteze sau să vă scaneze site-ul:
- Ajustați dimensiunea textului subsolului, astfel încât vizitatorii să poată atinge cu ușurință opțiunile fără a mări.
- Includeți un buton de apel pe care se poate face clic, astfel încât vizitatorii să vă poată contacta cu ușurință.
- Dacă doriți să încurajați utilizatorii să treacă pe la biroul dvs. fizic sau la showroom, conectați adresa dvs. la o hartă.
- Dacă aveți aplicații, furnizați link-uri către acestea.
4. Păstrați-l simplu
Simplitatea în designul subsolului se referă atât la stilul, cât și la conținut. Păstrați-vă subsolul curat, respectați câteva culori și tipografii și evitați fundalurile elaborate. În ceea ce privește conținutul, păstrați textele ancora scurte și limitați elementele pe care le afișați. Inundarea cititorilor cu machete ornamentate sau prea mult text poate doar să le atragă atenția de la CTA și alte link-uri valoroase.
5. Organizați-vă
Un subsol bine organizat îmbunătățește lizibilitatea site-ului, le permite cititorilor să obțină o vedere panoramică a site-ului și a companiei și permite vizitatorilor să găsească cu ușurință detaliile de care au nevoie.
Dacă doriți să adăugați mai multe texte de ancorare, dar vă faceți griji că subsolul ar putea părea dezordonat, aplicați următoarele tehnici:
- Aranjați meniurile asociate în coloane și furnizați un antet de coloană.
- Experimentați cu dimensiunile fontului, înălțimea liniilor sau culorile textului pentru a afișa ierarhia conținutului. De exemplu, utilizați un font puțin mai mare pentru titlurile coloanelor și lăsați mai mult spațiu între antet și textul ancora de sub acesta.
- Utilizați culori diferite de fundal pentru a separa o secțiune a subsolului de restul.
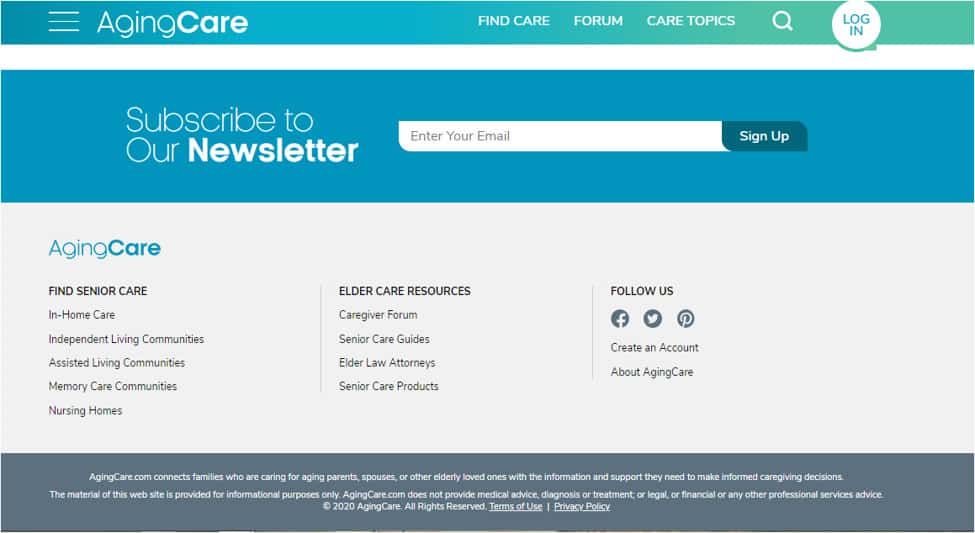
 AgingCare folosește trei culori de fundal pentru a împărți subsolul în secțiuni. CTA-ul lor, afișat pe un fundal albastru, iese în evidență față de meniurile de subsol (pe fundal gri deschis) și de informațiile privind drepturile de autor, condițiile de utilizare și politica de confidențialitate din partea de jos (fond gri închis).
AgingCare folosește trei culori de fundal pentru a împărți subsolul în secțiuni. CTA-ul lor, afișat pe un fundal albastru, iese în evidență față de meniurile de subsol (pe fundal gri deschis) și de informațiile privind drepturile de autor, condițiile de utilizare și politica de confidențialitate din partea de jos (fond gri închis).
Pune totul împreună: inspirații pentru design de subsol
O modalitate de a genera idei pentru site-ul dvs. este să răsfoiți alte pagini. Observați cum alți designeri încorporează conceptele descrise mai sus pentru a oferi subsoluri bine concepute. Iată patru modele care să te inspire.
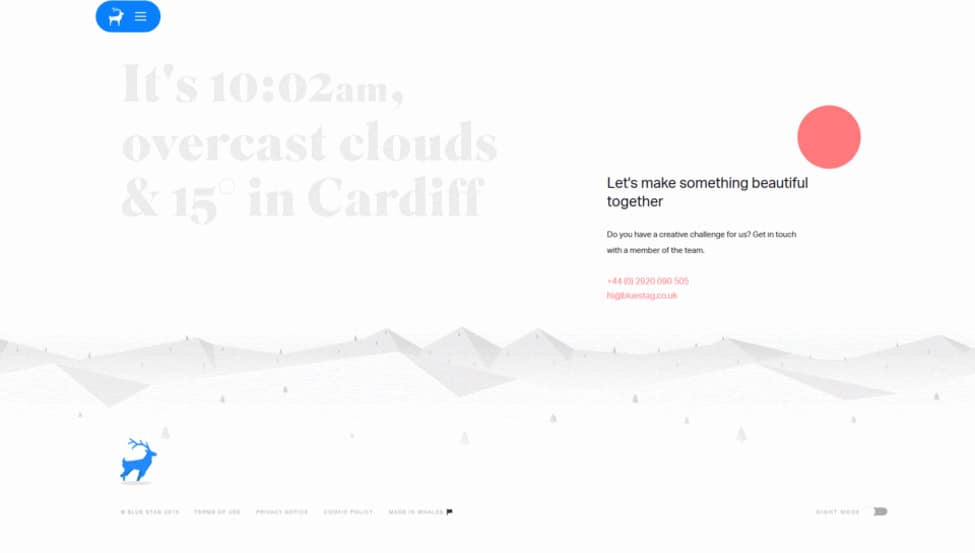
Cerbul Albastru
Subsolul acestui studio de design, cu fundalul său animat și logo-ul cerbului albastru, arată creativitatea firmei. Fundalul ieșit din cutie distrează, iar imaginea contrastantă a unui logo albastru îți rămâne în memorie. Acest subsol îngrijit evidențiază CTA, adică numărul de contact și adresa de e-mail ale companiei, ambele fiind pe care se poate face clic.

The New York Times
Subsolul New York Times are un design simplu și curat, utilizând un spațiu alb amplu și un contrast standard de text negru pe un fundal deschis. Ancorează textele, organizate pe coloane, ghidează vizitatorii către alte pagini și articole interesante, încurajându-i să exploreze și să rămână pe site. Designul folosește ierarhia tipografică pentru a atrage mai multă atenție asupra numelui companiei din stânga și a opțiunilor de abonare din dreapta.

Sephora
Subsolul mărcii de frumusețe adoptă un aspect clasic cu text alb pe un fundal negru. O linie subțire împarte subsolul în două secțiuni: textele ancore în coloane în partea de sus și CTA, pictogramele rețelelor sociale, drepturile de autor și politica de confidențialitate în partea de jos. Marca are, de asemenea, un meniu drop-down pentru ca vizitatorii să-și aleagă regiunea sau limba, oferind o versiune engleză și franceză-canadiană.
Textele ancoră sunt bine grupate în patru coloane. Folosind suficient spațiu alb, subsolul Sephora este capabil să încorporeze o mulțime de informații fără a părea aglomerat.
Între timp, versiunea mobilă a companiei păstrează titlurile coloanelor, opțiunea de înscriere și pictogramele rețelelor sociale. Chiar deasupra subsolului sunt afișate link-uri către App Store și Google Play, de unde utilizatorii de telefonie mobilă pot descărca aplicația Sephora.

StackSocial
StackSocial oferă un stimulent pentru noii clienți să se înscrie la buletinul său informativ. De asemenea, folosește un buton albastru pentru CTA, permițându-i să rămână în concordanță cu brandingul său. Îndemnul albastru iese și de pe pagină pe fundalul întunecat și textul deschis. Un logo al Better Business Bureau (BBB) în partea dreaptă jos ajută la construirea încrederii pentru brand.

Cuvinte finale
Există atât de multe moduri de a crea un subsol care vă poate crește conversia și vă poate face site-ul accesibil și ușor de navigat. Continuați să experimentați și să aplicați sfaturile de mai sus până când veți găsi un design de subsol care să corespundă obiectivelor companiei dvs. și nevoilor clienților dvs. țintă.
Aveți sfaturi, trucuri sau modele impresionante de subsol de partajat? Lăsați-vă gândurile mai jos.
