Come creare una guida allo stile del sito web per il tuo marchio
Pubblicato: 2017-07-14Dipingiamo uno scenario qui. Supponiamo che il tuo sito web stia crescendo rapidamente sia nella portata dei contenuti che nel numero di persone che devi coinvolgere per mantenerlo o addirittura rilanciarlo. Hai assunto designer, sviluppatori, copywriter, gestori di social media: tutto il resto.
Ogni persona va e viene, contribuendo con la propria parte al grande schema generale, eppure la coerenza del tuo marchio è andata fuori controllo. Alcuni collegamenti ai pulsanti sono blu; altri sono verdi. Una sottovoce ha una dimensione di 26px; un'altra sottovoce è 24px. Il tuo logo ha troppa imbottitura attorno su una pagina e troppo poca imbottitura su un'altra...
Come proprietario del tuo sito web hai già troppo da fare, quindi come puoi aspettarti di mantenere le centinaia di regole di progettazione per il tuo marchio tutte rinchiuse nella tua testa? Come ti ricordi di raccontare a un designer appena assunto ogni singola regola di stile che il tuo precedente designer aveva già stabilito? È probabile che semplicemente non puoi.
È qui che entra in gioco una guida di stile.
Che cos'è una guida di stile e perché la mia azienda ne ha bisogno?
Una guida di stile è una risorsa unificata che definisce un marchio attraverso l'uso coerente di design, tono, voce e identità.
Una buona guida di stile fungerà da riferimento definitivo per il tuo marchio. E' un progetto. Definisce le regole della tipografia, dei colori, del layout, dell'utilizzo del logo, del tono di voce, delle linee guida sui contenuti, dell'esperienza utente e praticamente tutti gli aspetti dell'interazione pubblica con il tuo marchio.
Il concetto di guide di stile (o bibbie del marchio) non è una novità, sebbene la loro applicazione per i siti Web sia un argomento caldo più recente. Comunemente presente nel mondo della stampa, tutti i principali giornali mantengono una guida di stile per mantenere la coerenza della formattazione.
Per le grandi aziende, dove i colori distintivi di un marchio devono corrispondere alle specifiche esatte in qualsiasi cosa, dagli spot televisivi alle fiancate dei semirimorchi, una guida di stile completa è una necessità assoluta e può diventare davvero di dimensioni enormi!
Se stai leggendo questo articolo è probabile che la tua attività non abbia ancora raggiunto un livello tale da richiedere un'intera divisione marketing per gestire l'identità del tuo marchio. Tuttavia, non è mai troppo presto per creare una guida di stile . Consolidare ora i principi del tuo marchio ti salverà da potenziali disastri lungo la strada quando la tua attività diventerà più di quanto tu solo possa tenere traccia.
Quando è il momento di creare una guida di stile
Scommetto che puoi già immaginare le conseguenze di non avere una guida di stile. Senza linee guida predefinite su come il tuo marchio dovrebbe e non dovrebbe essere espresso, qualsiasi designer o sviluppatore che assumi potrebbe aggiungere il proprio tocco o interpretazione personale al tuo sito web, che alla fine finirà per creare fango stilistico piuttosto che un insieme coeso.
Il tuo business online trarrà beneficio da una guida di stile se e quando:
- Inizi a delegare attività ai membri del team o a terze parti. Una guida di stile manterrà tutti sulla stessa pagina e garantirà che i contributi siano standardizzati.
- Il tuo sito web è diventato piuttosto grande (e disorganizzato nel processo) e il tuo file CSS è cresciuto fuori controllo dall'aggiunta di nuovi stili per sostituire quelli già esistenti che avevi dimenticato che fossero lì.
- È necessario semplificare il processo di aggiornamento del tuo sito web. Avere stabilito linee guida a cui fare riferimento garantisce che le nuove aggiunte vengano implementate rapidamente e in linea con il marchio.
La tua guida di stile esiste all'interno del tuo sito web
Prima di iniziare a creare la tua guida di stile dovrai designare dove esiste. La migliore pratica è allocare una propria area all'interno del tuo sito web, come directory ( www.tuodominio.com/styleguide ) o come sottodominio ( styleguide.tuodominio.com ).
NOTA RAPIDA: ricorda che la tua guida di stile deve condividere lo stesso file CSS del resto del tuo sito web. Ciò garantisce che gli aggiornamenti di progettazione all'interno di uno si rifletteranno immediatamente nell'altro, mantenendo tutto unificato e coerente.
La tua guida di stile ha il suo layout
Togliamolo di mezzo: creare la tua guida di stile richiederà tempo . Ma considera l’energia che ci metti come un investimento che ti farà risparmiare più tempo (e denaro) a lungo termine.
Proprio come il tuo sito web, la tua guida di stile prende in considerazione l'esperienza dell'utente con un layout facile da seguire. Funzionerà essenzialmente come un sito web autonomo, spesso con un menu di navigazione che elenca ogni elemento del tuo sito in una progressione logica di importanza. Questi elementi sono presentati e stilizzati proprio come sarebbero sul sito Web principale, solo ovviamente con linee guida contestuali e ragioni per cui le cose hanno lo stile così come sono.
GUARDALO IN AZIONE: una delle guide di stile di riferimento più popolari e complete appartiene a Starbucks. Dai un'occhiata al loro se hai bisogno di ispirazione per realizzare qualcosa di semplice.
Guide di stile vs. Librerie di modelli
I termini “guida di stile” e “libreria di pattern” sono spesso usati in modo intercambiabile e, per semplicità, mi riferirò e fornirò esempi di entrambi come “guida di stile”. Tuttavia, ci sono importanti distinzioni tra i due di cui dovresti essere a conoscenza.
Le librerie di modelli presenteranno semplicemente gli elementi di progettazione senza spiegazione di come dovrebbero essere utilizzati all'interno del sito o dell'app. Le Style Guide ti guideranno opportunamente nelle migliori pratiche di utilizzo dei parametri di design scelti, spiegando perché ci sono alcune regole da seguire quando si presenta il marchio.
In sostanza, con una libreria di pattern ti potrebbero essere presentate opzioni di stile per i tag H2; tuttavia, ciò che manca è ciò che fornisce una guida di stile: istruzioni su in quale contesto dovrebbe essere utilizzato ogni particolare tag H2.
Come creare una guida di stile
Per creare una guida di stile che soddisfi tutte le esigenze, ecco i passaggi da eseguire:
Passaggio 1. Definisci l'essenza del tuo marchio
Prenditi il tempo per ricercare e riflettere sulle caratteristiche distintive del tuo marchio, quindi riduci tutto in uno o due paragrafi. Fornisci una dichiarazione di intenti, informazioni sui tuoi valori e alcune parole chiave che getteranno le basi per tutti i contributi di progettazione e contenuto che seguiranno. Una bella immagine può anche aiutarti a stabilire facilmente il tono e il carattere del tuo marchio.

Passaggio 2. Imposta le regole del tuo logo
La dimensione, il posizionamento e i colori del tuo logo sono fondamentali per riflettere il tuo marchio. Qui è dove vedrai spesso anche le cose da fare e da non fare che rendono molto chiaro come la tua azienda dovrebbe essere presentata visivamente al mondo.
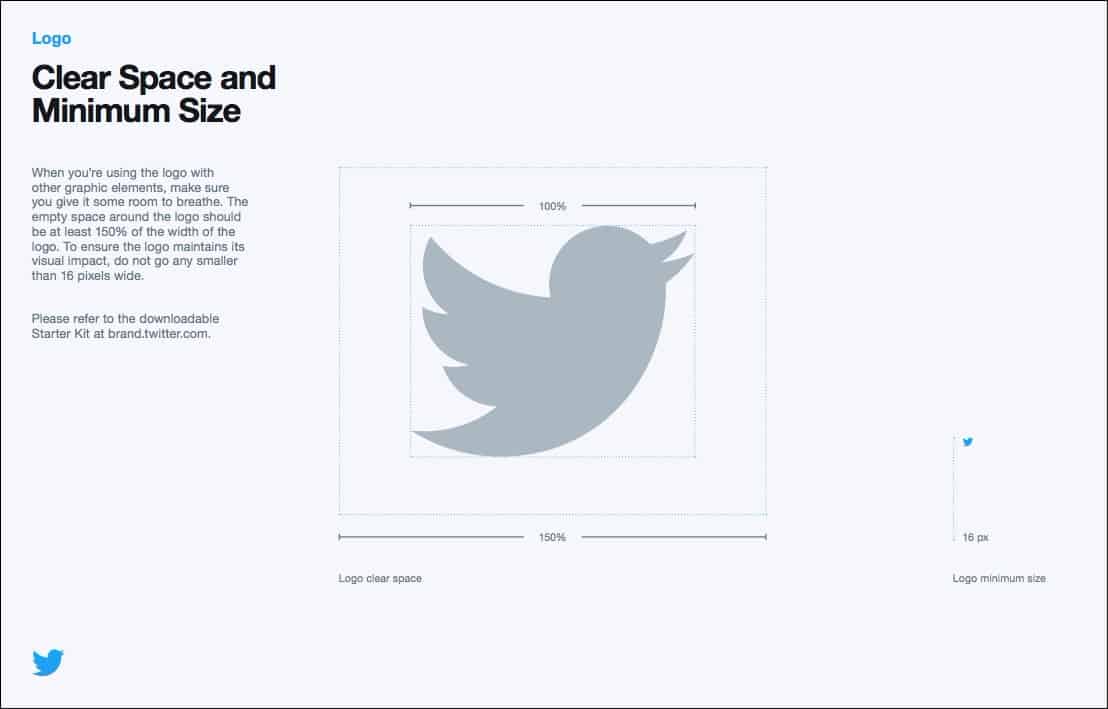
 Twitter non lascia spazio a errori con le sue ampie regole riguardanti il corretto utilizzo del suo logo.
Twitter non lascia spazio a errori con le sue ampie regole riguardanti il corretto utilizzo del suo logo.
Passaggio 3. Stabilisci la tipografia
La tipografia ritrae un senso di carattere molto tangibile per il tuo marchio. Le diverse dimensioni delle intestazioni, la quantità di spaziatura tra loro e lo stile del carattere tipografico conferiscono una particolare qualità tonale al tuo sito web. Puoi saperne di più su come stabilire la tipografia del tuo marchio.
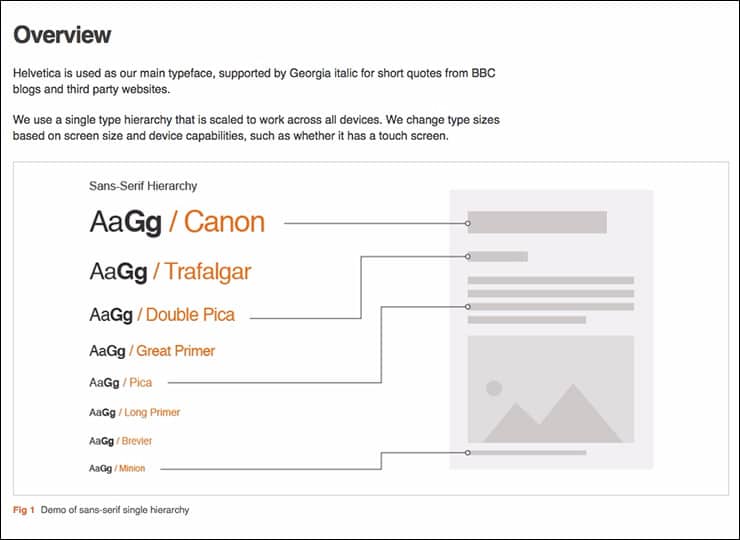
 La BBC condivide il markup e il layout dei propri elementi tipografici, una necessità per una grande testata giornalistica che utilizza molti titoli diversi di vario significato.
La BBC condivide il markup e il layout dei propri elementi tipografici, una necessità per una grande testata giornalistica che utilizza molti titoli diversi di vario significato.
Passaggio 4. Decidi la tavolozza dei colori
Il colore può essere molto più di una semplice rappresentazione visiva del tuo marchio: può influenzare la psicologia dei tuoi utenti. Una certa tonalità di rosso potrebbe persino diventare meno un colore e più un legame subconscio con una certa bevanda analcolica.
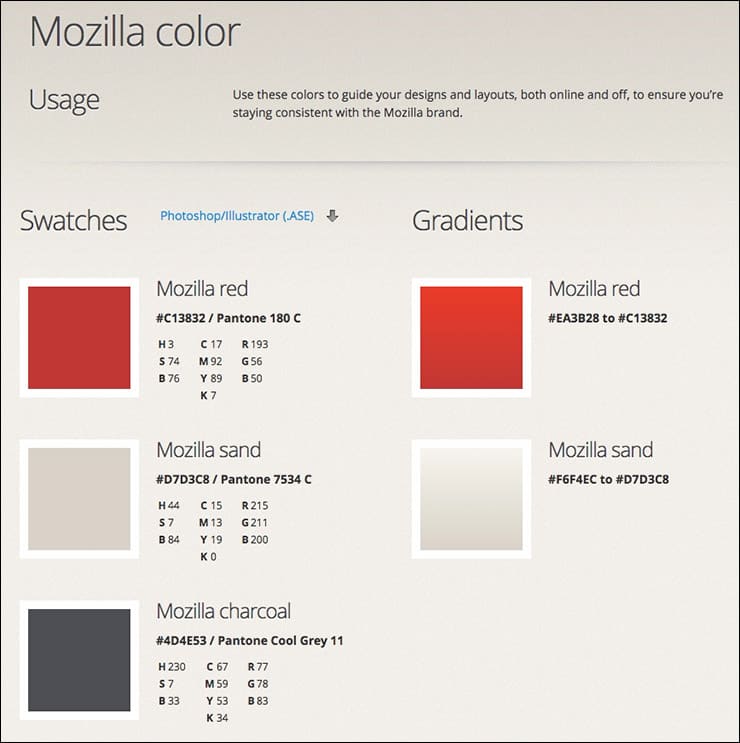
 Mozilla mantiene coerente il proprio marchio definendo la tavolozza dei colori del proprio software. È importante includere codici colore in formato HEX, Pantone, HSB, CMYK e RGB; se dovesse capitare che il tuo marchio debba esistere oltre lo schermo di un computer, sarai pronto!
Mozilla mantiene coerente il proprio marchio definendo la tavolozza dei colori del proprio software. È importante includere codici colore in formato HEX, Pantone, HSB, CMYK e RGB; se dovesse capitare che il tuo marchio debba esistere oltre lo schermo di un computer, sarai pronto!
Passaggio 5. Determinare l'iconografia giusta
Le icone trasformano un'idea in grafica immediatamente accessibile. Non c'è molto dietro cui nascondersi; se un'icona è anche leggermente fuori posto, l'effetto desiderato verrà annullato. Alcune icone hanno un design più pesante di altre; questo non rende uno stile migliore dell'altro, ma devono solo essere coerenti. Evitare iconografie incongrue.
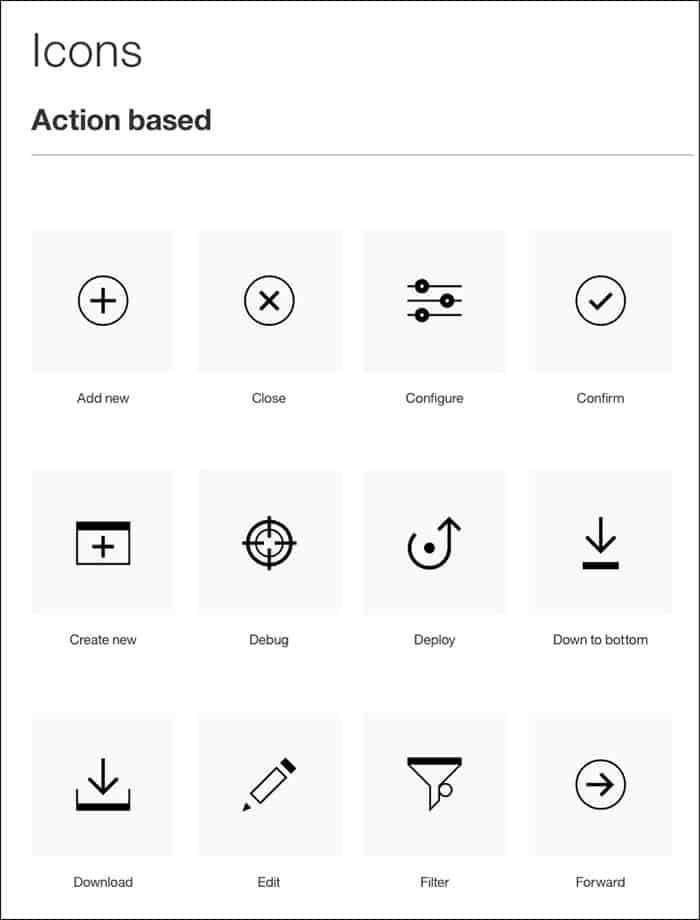
 La libreria di icone di IBM fornisce azioni basate sul contesto per la loro iconografia. Nota come seguono tutti uno stile simile che è monocromatico, piatto e semplicistico.
La libreria di icone di IBM fornisce azioni basate sul contesto per la loro iconografia. Nota come seguono tutti uno stile simile che è monocromatico, piatto e semplicistico.
Passaggio 6. Determina le immagini giuste
Quali immagini supportano meglio il tuo brand, la vivace foto di un paesaggio o il cartone animato disegnato a mano? Rappresenterai la tua azienda attraverso foto stock o assumerai un fotografo per consegnare qualcosa di unico? Qualunque sia la soluzione migliore per la tua situazione, considera l’ emozione che il tuo brand desidera comunicare.
Passaggio 7: crea il layout e il sistema di griglia
Questo è quello in cui la tua pianificazione ti ripagherà sicuramente, poiché provare a creare layout di pagina futuri senza un riferimento di solito richiede una quantità di tempo ridicola. Ricorda di mantenere il layout fluido per più dimensioni dello schermo.
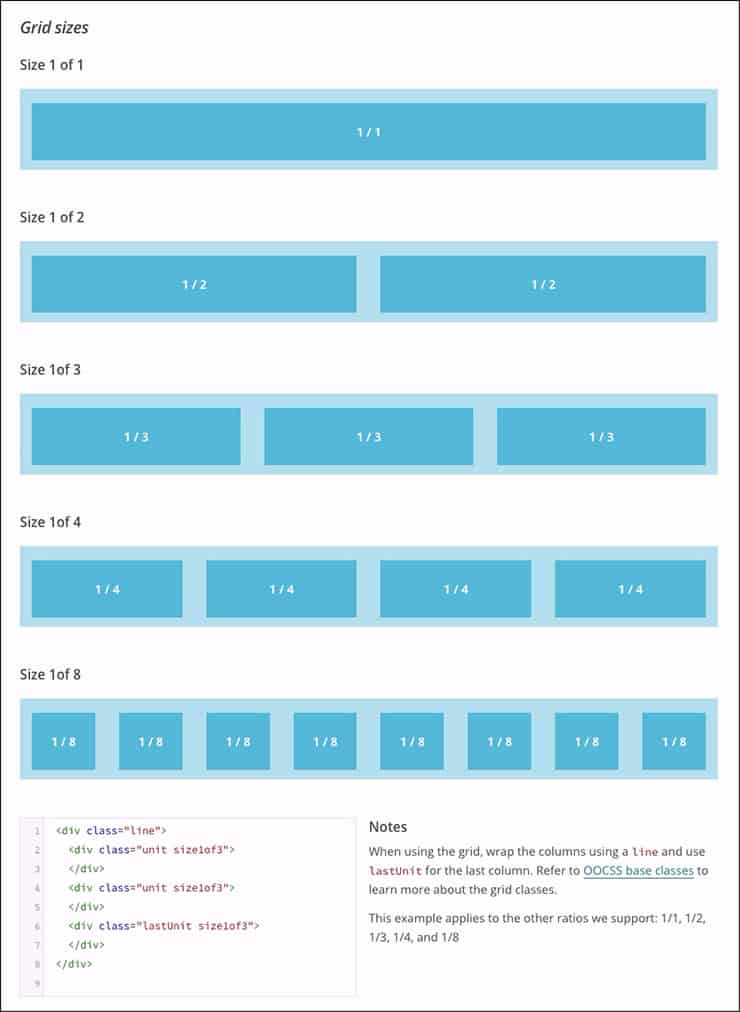
 MailChimp stabilisce come il loro contenuto principale è strutturato in una griglia. Quantità di pixel specifiche per il margine interno e il riempimento garantiscono che la griglia rimanga fedele indipendentemente dalle dimensioni dello schermo dell'utente.
MailChimp stabilisce come il loro contenuto principale è strutturato in una griglia. Quantità di pixel specifiche per il margine interno e il riempimento garantiscono che la griglia rimanga fedele indipendentemente dalle dimensioni dello schermo dell'utente.
Passaggio 8: modella gli elementi
A seconda dell'ambito del tuo sito web, potresti avere centinaia di elementi separati da prendere in considerazione, dai video ai commenti sul blog agli articoli di e-commerce. Ecco alcuni dei più comuni, che saranno senza dubbio inclusi in qualsiasi sito web:
Forme
Non si tratta solo del colore e della dimensione dei campi di input e delle etichette; dovresti includere anche il testo da visualizzare in caso di invio riuscito del modulo, errore o messaggio di avviso.
Pulsanti
La tua tavolozza di colori e la tua tipografia si prenderanno cura di gran parte di questi. Il colore e le dimensioni dei pulsanti possono significare varie cose: ci sono collegamenti ai pulsanti, pulsanti di invio, pulsanti CTA, pulsanti di annullamento, pulsanti di menu e così via.
Menù
Ancora una volta, gran parte di ciò che hai già stabilito ti porterà fin qui. La spaziatura e l'allineamento del testo sono gli stili principali da specificare. Il tuo logo fungerà da pulsante Home? Abbandoni la familiare "icona dell'hamburger" per qualcosa di più creativo?
Modali
Una buona guida di stile non solo mostrerà il design dei tuoi modali (o pop-up), ma stabilirà anche le condizioni per il loro aspetto. Quali azioni deve intraprendere un utente per visualizzare la modale? In che modo il modale persuaderà l'utente all'azione?
Effetti di interazione e animazione
Che tu ci creda o no, il tuo marchio può essere espresso in dettagli anche minuti come i millisecondi di un effetto hover. Un collegamento testuale con il valore { animazione: 500ms di facilità; } trasmette una personalità e un senso di urgenza diversi rispetto a { animazione: 100 ms lineari; }.
Una mancata corrispondenza nei tempi di animazione tra i diversi collegamenti sul tuo sito Web può confondere l'esperienza dell'utente, quindi prenditi il tempo per pianificare quale messaggio trasmettono le tue animazioni e interazioni e attieniti a tali regole.
Non dimenticare i contenuti
Richiamo particolare attenzione a questo, perché l'inclusione del contenuto e del testo nelle guide di stile è altrettanto importante ma spesso trascurata. Come hai già sentito, il contenuto è la principale forza trainante del successo del tuo sito web. Contenuti utili, originali e ben scritti ricompenseranno gli utenti con una soddisfazione molto più profonda rispetto a pulsanti carini o menu fantasiosi. Ecco perché è fondamentale impartire le linee guida del marchio ai tuoi copywriter oltre che ai tuoi designer.
Un ottimo contenuto non è solo ben scritto, deve comunicare la voce e il tono del tuo marchio attraverso uno stile di scrittura coerente. Queste due parole chiave sono così importanti da catturare che MailChimp ha persino dato il loro nome alla guida di stile dei contenuti designata.
Da questo esempio, puoi vedere come MailChimp indirizza i suoi copywriter a formulare parole che siano in linea con il carattere del loro marchio, tenendo conto delle emozioni dei loro utenti in un dato momento.
Le guide allo stile dei contenuti possono essere piuttosto esaustive, includendo anche le regole grammaticali che ti aspetteresti da un professore di inglese.
Conclusione
Le guide di stile eliminano le congetture dal ridimensionamento o dall'avvio del tuo sito web aziendale online. Con questa risorsa vitale in atto, non dovrai più affrettarti a tenere aggiornati i nuovi membri del team sulle regole del tuo marchio.
Ci sono milioni di aziende là fuori, ma ce n'è solo una tu. Proteggi il valore della tua unicità rimanendo fermo nel modo in cui ti presenti. Utilizza ora una guida di stile per un marchio che rimanga riconoscibile anche in futuro.
