ブランドの Web サイト スタイル ガイドを作成する方法
公開: 2017-07-14ここでシナリオを描いてみましょう。 Web サイトのコンテンツの範囲と、Web サイトを維持または再起動するために参加させる必要がある人の数の両方が急速に成長しているとします。 デザイナー、開発者、コピーライター、ソーシャルメディアマネージャーなど、あらゆる人材を雇用しました。
それぞれの人が行ったり来たりして、全体的な壮大な計画に貢献しているにもかかわらず、ブランドの一貫性が狂ってしまっています。 一部のボタンのリンクは青色です。 他は緑色です。 1 つの小見出しのサイズは 26 ピクセルです。 別の小見出しは 24px です。 ロゴの周りのパディングが多すぎるページがあるのに、別のページではパディングが少なすぎる…
ウェブサイトの所有者として、すでにやるべきことが多すぎるのに、ブランドの何百ものデザインルールをすべて頭の中に閉じ込めておくなんて、一体どうして期待できるでしょうか? 前任のデザイナーがすでに確立していたスタイル ルールをすべて、新しく雇ったデザイナーに忘れずに伝えるにはどうすればよいでしょうか? おそらくそれはできないでしょう。
そこでスタイルガイドが登場します。
スタイル ガイドとは何ですか? 私のビジネスにスタイル ガイドが必要な理由は何ですか?
スタイル ガイドは、デザイン、トーン、声、アイデンティティを一貫して使用することでブランドを定義する統一リソースです。
優れたスタイルガイドは、あなたのブランドの最終的な参考資料として機能します。 それは設計図です。 タイポグラフィ、色、レイアウト、ロゴの使用法、声のトーン、コンテンツのガイドライン、ユーザー エクスペリエンス、およびブランドとのパブリック インタラクションのほぼすべての側面のルールを定義します。
スタイル ガイド (またはブランド バイブル) の概念は新しいものではありませんが、Web サイトへの適用は最近のホットなトピックです。 印刷業界ではよく見られることですが、主要な新聞はフォーマットの一貫性を維持するためにスタイル ガイドを保持しています。
テレビコマーシャルからセミトラックの側面に至るまで、ブランドの特徴的な色が仕様と正確に一致する必要がある大企業にとって、包括的なスタイルガイドは絶対に必要ですが、そのサイズは実に巨大なものになる可能性があります。
おそらく、これを読んでいるということは、あなたのビジネスが、ブランドのアイデンティティを統括するためにマーケティング部門全体が必要な規模にまだ達していないということでしょう。 ただし、スタイル ガイドを作成するのに早すぎるということはありません。 今のうちにブランドの原則を固めておけば、将来、自分だけでは把握しきれないほどビジネスが成長したときに起こる可能性のある大混乱から身を守ることができます。
スタイルガイドを作成するとき
スタイルガイドがない場合の結果はすでに想像できると思います。 ブランドをどのように表現すべきか、すべきではないかについて事前に定義されたガイドラインがなければ、雇ったデザイナーや開発者はウェブサイトに独自の個人的なタッチや解釈を追加する可能性があり、最終的にはまとまりのある全体ではなく文体が泥だらけになってしまいます。
オンライン ビジネスは、次の場合にスタイル ガイドから恩恵を受けることができます。
- チームメンバーまたはサードパーティにタスクを委任し始めます。 スタイルガイドにより、全員が同じ認識を保ち、貢献が確実に標準化されます。
- Web サイトが非常に大きくなり (そしてその過程で組織化されていない)、CSS ファイルは、存在を忘れていた既存のスタイルを置き換えるために新しいスタイルを追加することで制御不能になりました。
- Web サイトを更新するプロセスを合理化する必要があります。 参照するためのガイドラインを確立すると、新しい追加が迅速に実装され、ブランドと整合することが保証されます。
あなたのスタイルガイドはあなたのウェブサイト内に存在します
スタイル ガイドの作成を開始する前に、スタイル ガイドが存在する場所を指定する必要があります。 ベスト プラクティスは、Web サイト内にディレクトリ ( www.yourdomain.com/styleguide ) またはサブドメイン ( styleguide.yourdomain.com ) として独自の領域を割り当てることです。
クイックメモ:スタイル ガイドは、Web サイトの他の部分と同じ CSS ファイルを共有する必要があることに注意してください。 これにより、一方のデザインの更新がもう一方のデザインに即座に反映され、すべてが統一され一貫性が保たれます。
スタイルガイドには独自のレイアウトがあります
これは邪魔にならないようにしましょう。スタイル ガイドの作成には時間がかかります。 しかし、それに注ぐエネルギーは、長期的にはより多くの時間(とお金)を節約するための投資であると考えてください。
Web サイトと同様に、スタイル ガイドもユーザー エクスペリエンスを考慮し、わかりやすいレイアウトを採用しています。 基本的にスタンドアロンの Web サイトとして機能し、多くの場合、サイトの各要素を論理的に重要な順序でリストするナビゲーション メニューを備えています。 これらの要素は、メイン Web サイトとまったく同じように表示およびスタイル設定されますが、もちろん、状況に応じたガイドラインと、そのようにスタイル設定されている理由のみが示されます。
実際に見てみましょう:参照用として最も人気があり、包括的なスタイル ガイドの 1 つはスターバックスのものです。 何か基本的なことを学ぶ上でインスピレーションが必要な場合は、彼らの記事を見てください。
スタイルガイドとスタイルガイドパターンライブラリ
「スタイル ガイド」と「パターン ライブラリ」という用語は、しばしば同じ意味で使用されます。わかりやすくするために、ここでは両方を「スタイル ガイド」として参照し、例を示します。 ただし、この 2 つには注意すべき重要な違いがあります。
パターン ライブラリは、デザイン要素をサイトやアプリ内でどのように使用するかについての説明をせずに、単にデザイン要素を提示するだけです。 スタイル ガイドは、選択したデザイン パラメータを活用するためのベスト プラクティスを適切にガイドし、ブランドを紹介する際に従うべき特定のルールがある理由を説明します。
基本的に、パターン ライブラリでは、H2 タグのスタイル オプションが表示されます。 ただし、スタイル ガイドに欠けているのは、各特定の H2 タグがどのようなコンテキストで使用されるべきかについての指示です。
スタイルガイドの作成方法
すべてのボックスにチェックを入れるスタイル ガイドを作成するには、次の手順を実行します。
ステップ 1. ブランドの本質を定義する
時間をかけてブランドの特徴を調査し熟考し、それを 1 つか 2 つの段落にまとめます。 ミッションステートメント、あなたの価値観に関する情報、およびその後のすべてのデザインとコンテンツへの貢献の基礎となるいくつかのキーワードを提供してください。 優れた写真は、ブランドの雰囲気や特徴を簡単に確立するのにも役立ちます。

ステップ 2. ロゴのルールを設定する
ロゴのサイズ、配置、色は、ブランドを反映する上で最も重要です。 ここでは、あなたの会社が世界に対してどのように視覚的に提示されるべきかを明確にする「すべきこと」と「してはいけないこと」もよく見られます。
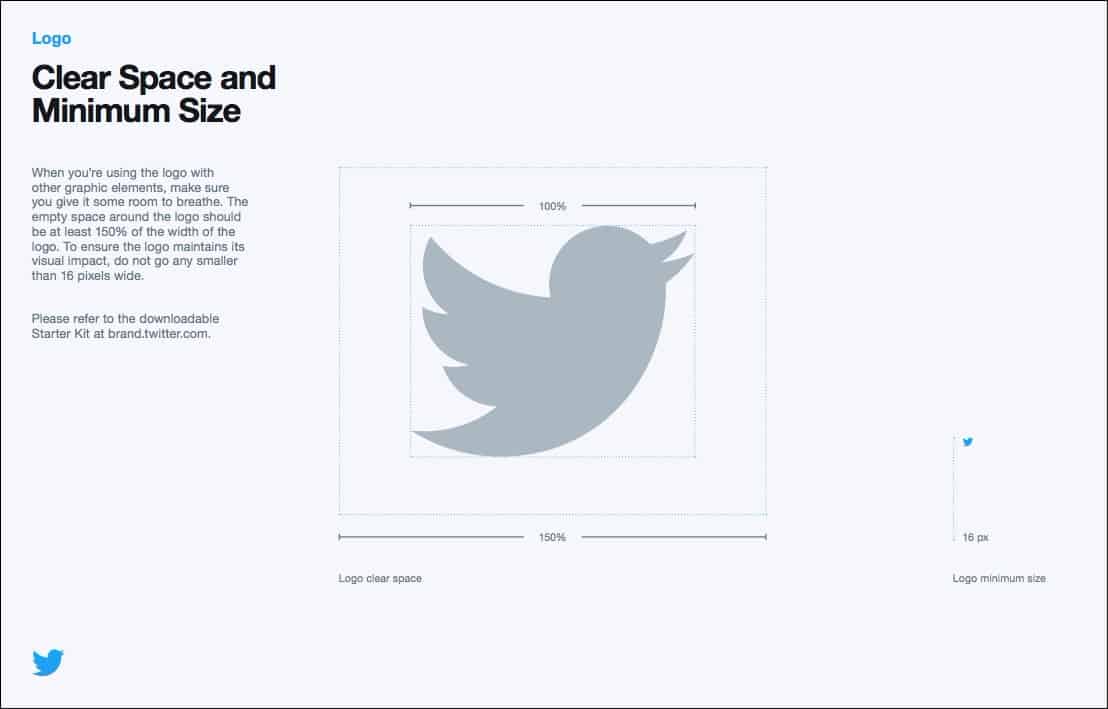
 Twitter は、ロゴの適切な使用に関する広範なルールを設けており、間違いが許されません。
Twitter は、ロゴの適切な使用に関する広範なルールを設けており、間違いが許されません。
ステップ 3. タイポグラフィを確立する
タイポグラフィは、ブランドの個性を明確に表現します。 見出しのさまざまなサイズ、見出し間の間隔、書体のスタイルはすべて、Web サイトに特定の色調を与えます。 ブランドのタイポグラフィーの確立について詳しく学ぶことができます。
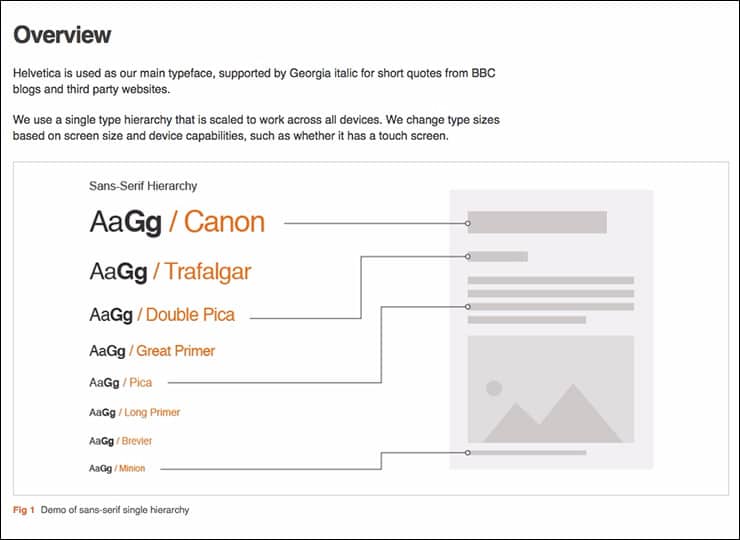
 BBC は、タイポグラフィー要素のマークアップとレイアウトを共有しています。これは、重要性の異なる多数の見出しを使用する大規模な報道組織にとって必要なことです。
BBC は、タイポグラフィー要素のマークアップとレイアウトを共有しています。これは、重要性の異なる多数の見出しを使用する大規模な報道組織にとって必要なことです。
ステップ 4. カラーパレットを決定する
色はブランドを視覚的に表現するだけでなく、ユーザーの心理に影響を与える可能性があります。 特定の赤の色合いは、色というよりは特定のソフトドリンクとの潜在的なつながりになる可能性さえあります。
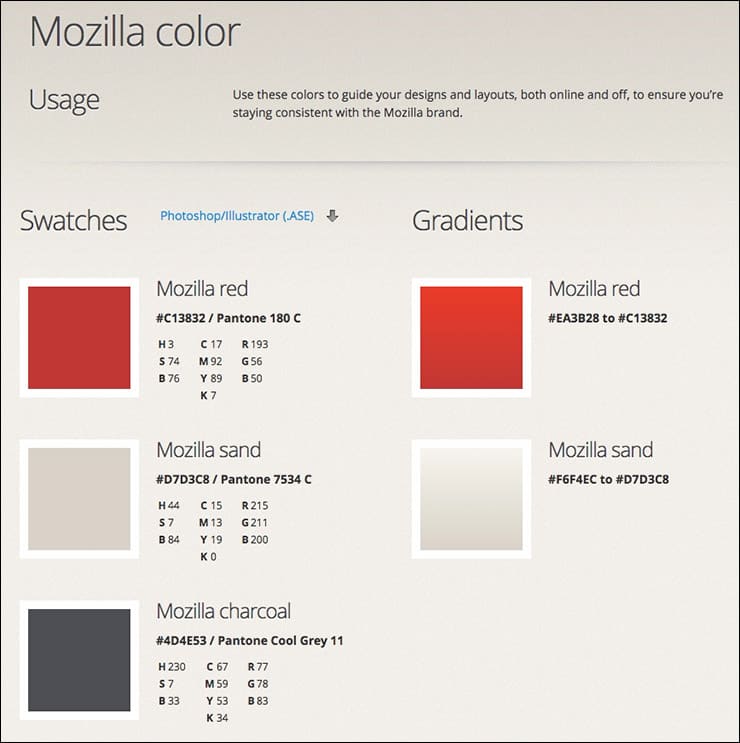
 Mozilla は、ソフトウェアのカラーパレットを定義することでブランドの一貫性を保っています。 HEX、Pantone、HSB、CMYK、RGB のカラー コードを含めることが重要です。 あなたのブランドがコンピュータ画面の向こう側に存在しなければならない状況が生じたとしても、その準備はできています。
Mozilla は、ソフトウェアのカラーパレットを定義することでブランドの一貫性を保っています。 HEX、Pantone、HSB、CMYK、RGB のカラー コードを含めることが重要です。 あなたのブランドがコンピュータ画面の向こう側に存在しなければならない状況が生じたとしても、その準備はできています。
ステップ 5. 適切なアイコンを決定する
アイコンは、アイデアをすぐにアクセスできるグラフィックに要約します。 後ろに隠れることはあまりありません。 アイコンが少しでも狂っていると、意図した効果が失われます。 一部のアイコンは他のアイコンよりもデザインに重点を置いています。 これによって、一方のスタイルが他方のスタイルよりも優れたものになるわけではありませんが、一貫性が必要なだけです。 違和感のある図像は避けてください。
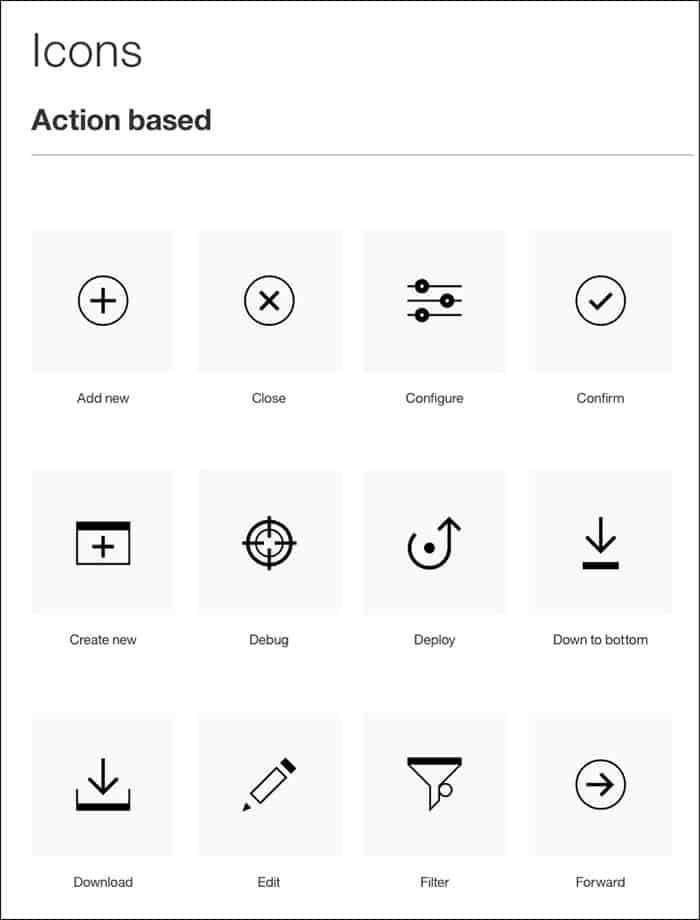
 IBM のアイコン ライブラリは、アイコンに対してコンテキスト ベースのアクションを提供します。 それらはすべて、モノクロ、フラット、シンプルな同様のスタイルに従っていることに注目してください。
IBM のアイコン ライブラリは、アイコンに対してコンテキスト ベースのアクションを提供します。 それらはすべて、モノクロ、フラット、シンプルな同様のスタイルに従っていることに注目してください。
ステップ 6. 適切な画像を決定する
鮮やかな風景写真や手描きの漫画など、あなたのブランドを最もよくサポートする画像はどれですか? ストックフォトを通じて会社を表現しますか? それとも写真家を雇ってユニークなものを提供しますか? 状況に応じて何が最善であれ、ブランドが伝えたい感情を考慮してください。
ステップ 7: レイアウトとグリッド システムを構築する
将来のページ レイアウトを参照なしで作成しようとすると通常、途方もない時間がかかるため、これはあなたの計画が確実に功を奏するものです。 複数の画面サイズに合わせてレイアウトを流動的に保つようにしてください。
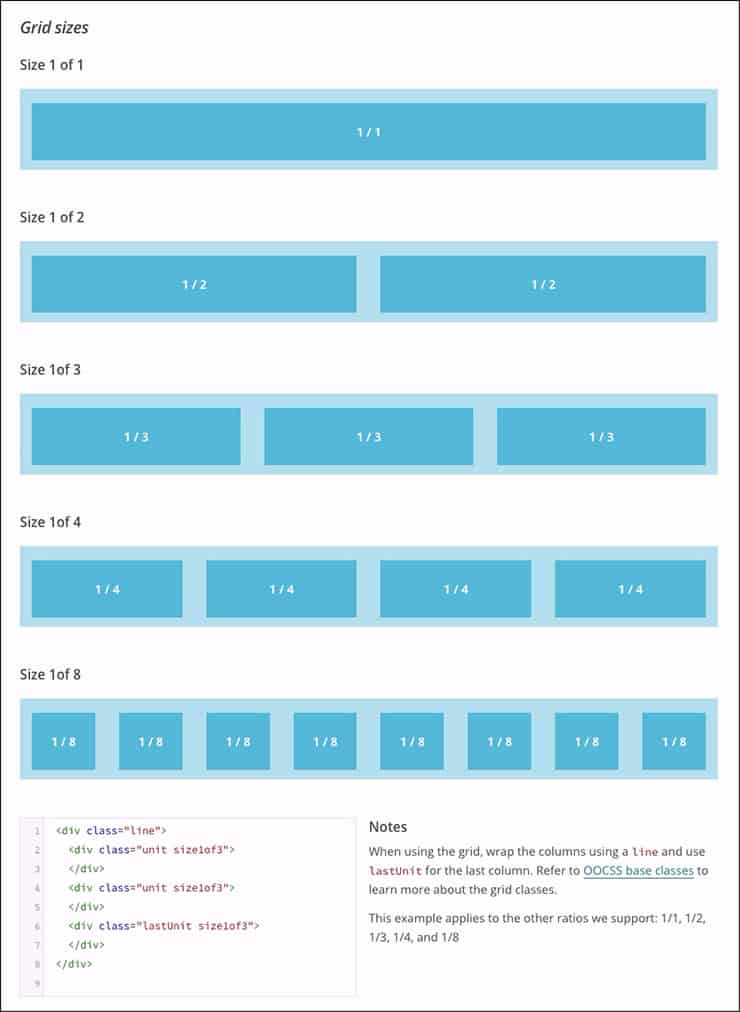
 MailChimp は、メイン コンテンツがグリッド内でどのように構造化されているかを示します。 ガターとパディングの特定のピクセル量により、ユーザーの画面サイズに関係なくグリッドが確実に維持されます。
MailChimp は、メイン コンテンツがグリッド内でどのように構造化されているかを示します。 ガターとパディングの特定のピクセル量により、ユーザーの画面サイズに関係なくグリッドが確実に維持されます。
ステップ 8: 要素のスタイルを設定する
Web サイトの範囲によっては、ビデオからブログのコメント、e コマースのアイテムに至るまで、考慮すべき個別の要素が数百ある場合があります。 以下は、どの Web サイトにも間違いなく含まれる、最も一般的なものの一部です。
フォーム
重要なのは、入力フィールドとラベルの色とサイズだけではありません。 フォームの送信が成功した場合、エラー メッセージ、または警告メッセージが表示される場合に表示されるテキストも含める必要があります。
ボタン
これらの多くは、カラー パレットとタイポグラフィーによって解決されます。 ボタンの色とサイズは、ボタン リンク、送信ボタン、CTA ボタン、キャンセル ボタン、メニュー ボタンなど、さまざまな意味を表すことができます。
メニュー
繰り返しになりますが、すでに確立したことの多くは、ここでのほとんどの作業に役立ちます。 間隔とテキストの配置は、指定する主なスタイルです。 あなたのロゴはホームボタンとして機能しますか? おなじみの「ハンバーガーのアイコン」を捨てて、もっとクリエイティブなものを探しませんか?
モーダル
優れたスタイルガイドは、モーダル (またはポップアップ) のデザインを示すだけでなく、その外観の条件も規定します。 モーダルを表示するにはユーザーはどのようなアクションを実行する必要がありますか? モーダルはユーザーのアクションをどのように説得するのでしょうか?
インタラクションとアニメーション効果
信じられないかもしれませんが、ホバー効果のミリ秒のような微細な部分でもブランドを表現できます。 値 { アニメーション: 500 ミリ秒イーズイン; のテキスト リンク。 } は、{ アニメーション: 100ms リニア; とは異なる個性と緊迫感を伝えます。 }。
Web サイト上のさまざまなリンク間でアニメーションのタイミングが一致しないと、ユーザー エクスペリエンスが混乱する可能性があるため、時間をかけてアニメーションやインタラクションがどのようなメッセージを伝えるかを計画し、それらのルールを遵守してください。
コンテンツも忘れずに
スタイルガイドにコンテンツとコピーを含めることも同様に重要であるにもかかわらず、見落とされがちであるため、私はこの点に特に注意を払っています。 以前に聞いたことがあるように、コンテンツはWeb サイトの成功の最大の原動力です。 有益で独創的でよく書かれたコンテンツは、きれいなボタンや派手なメニューよりもはるかに深い満足感をユーザーに与えます。 だからこそ、デザイナーだけでなくコピーライターにもブランドのガイドラインを伝えることが重要です。
優れたコンテンツは、単に適切に書かれているだけではなく、一貫した書き方を通じてブランドの声やトーンを伝える必要があります。 これら 2 つのキーワードは非常に重要なので、MailChimp は指定したコンテンツのスタイル ガイドにこの 2 つのキーワードを付けました。
この例から、MailChimp がどのようにコピーライターに、その時々のユーザーの感情を考慮しながらブランドの特徴に沿った文言を作成するよう指示しているかがわかります。
コンテンツのスタイル ガイドは、英語の教授に期待される文法規則を含む、かなり網羅的なものになる場合があります。
結論
スタイル ガイドを使用すると、オンライン ビジネス Web サイトを拡張したり開始したりする際に推測に頼る必要がなくなります。 この重要なリソースを適切に配置すれば、ブランドのルールについて新しいチーム メンバーを慌てて理解する必要はもうありません。
世の中には何百万ものビジネスが存在しますが、あなたは 1 人だけです。 自分の見せ方をしっかりと決めることで、自分の独自性の価値を守りましょう。 将来にわたって認知され続けるブランドのスタイル ガイドを今すぐ採用しましょう。
