Cómo crear una guía de estilo de sitio web para su marca
Publicado: 2017-07-14Pintemos un escenario aquí. Digamos que su sitio web está creciendo rápidamente tanto en su alcance de contenido como en la cantidad de personas que necesita incorporar para mantenerlo o incluso relanzarlo. Ha contratado diseñadores, desarrolladores, redactores, administradores de redes sociales, todo el asunto.
Cada persona va y viene, contribuyendo con su parte al gran esquema general; sin embargo, la coherencia de su marca se ha vuelto loca. Algunos enlaces de botones son azules; otros son verdes. Un subtítulo tiene un tamaño de 26 píxeles; otro subtítulo es 24px. Su logotipo tiene demasiado relleno alrededor en una página y muy poco relleno en otra...
Como propietario de su sitio web, ya tiene demasiado entre manos, entonces, ¿cómo puede esperar mantener los cientos de reglas de diseño para su marca encerradas dentro de su cabeza? ¿Cómo recuerdas decirle a un diseñador recién contratado todas las reglas de estilo que ya estableció tu diseñador anterior? Es probable que simplemente no puedas.
Ahí es donde entra en juego una guía de estilo.
¿Qué es una guía de estilo y por qué mi empresa la necesita?
Una guía de estilo es un recurso unificado que define una marca mediante el uso constante de diseño, tono, voz e identidad.
Una buena guía de estilo actuará como la referencia definitiva para tu marca. Es un plano. Define las reglas de tipografía, colores, diseño, uso del logotipo, tono de voz, pautas de contenido, experiencia del usuario y prácticamente todos los aspectos de la interacción pública con su marca.
El concepto de guías de estilo (o biblias de marca) no es nada nuevo, aunque su aplicación a sitios web es un tema candente más reciente. Todos los periódicos importantes, que se encuentran comúnmente en el mundo impreso, conservan una guía de estilo para mantener la coherencia del formato.
Para las grandes corporaciones, donde los colores distintivos de una marca deben coincidir exactamente con las especificaciones en cualquier cosa, desde comerciales de televisión hasta los costados de semirremolques, una guía de estilo completa es una necesidad absoluta, ¡y puede llegar a tener un tamaño francamente enorme!
Lo más probable es que, si estás leyendo esto, tu negocio aún no haya alcanzado una escala en la que necesites una división de marketing completa para gestionar la identidad de tu marca. Sin embargo, nunca es demasiado pronto para crear una guía de estilo . Consolidar los principios de su marca ahora lo salvará de un posible caos en el futuro cuando su negocio crezca y alcance más de lo que usted solo puede controlar.
Cuando llega el momento de crear una guía de estilo
Apuesto a que ya puedes imaginar las consecuencias de no tener una guía de estilo. Sin pautas predefinidas sobre cómo su marca debe y no debe expresarse, cualquier diseñador o desarrollador que contrate podría agregar su propio toque o interpretación personal a su sitio web, lo que eventualmente terminará creando barro estilístico en lugar de un todo cohesivo.
Su negocio en línea se beneficiará de una guía de estilo siempre y cuando:
- Comienza a delegar tareas a miembros del equipo o a terceros. Una guía de estilo mantendrá a todos en sintonía y garantizará que las contribuciones estén estandarizadas.
- Su sitio web se ha vuelto bastante grande (y desorganizado en el proceso), y su archivo CSS se ha salido de control al agregar nuevos estilos para reemplazar los ya existentes que olvidó que estaban allí.
- Necesita agilizar el proceso de realización de actualizaciones en su sitio web. Tener pautas establecidas a las que recurrir garantiza que las nuevas incorporaciones se implementen rápidamente y estén alineadas con la marca.
Su guía de estilo existe dentro de su sitio web
Antes de comenzar a crear su guía de estilo, deberá designar dónde existe. La mejor práctica es asignar su propia área dentro de su sitio web, ya sea como directorio ( www.yourdomain.com/styleguide ) o como subdominio ( styleguide.yourdomain.com ).
NOTA RÁPIDA: Recuerde que su guía de estilo debe compartir el mismo archivo CSS que el resto de su sitio web. Esto garantiza que las actualizaciones de diseño dentro de uno se reflejen inmediatamente en el otro, manteniendo todo unificado y consistente.
Tu guía de estilo tiene su propio diseño
Dejemos esto de lado: crear su guía de estilo llevará tiempo . Pero considere la energía que le dedica como una inversión que le permitirá ahorrar más tiempo (y dinero) a largo plazo.
Al igual que su sitio web, su guía de estilo tiene en cuenta la experiencia del usuario con un diseño fácil de seguir. Funcionará esencialmente como un sitio web independiente, a menudo con un menú de navegación que enumera cada elemento de su sitio en una progresión lógica de importancia. Estos elementos se presentan y diseñan tal como lo harían en el sitio web principal, solo que, por supuesto, con pautas contextuales y razones por las que las cosas tienen el estilo como están.
VÉALA EN ACCIÓN: Una de las guías de estilo más populares y completas como referencia pertenece a Starbucks. Echa un vistazo a los suyos si necesitas inspiración para crear algo básico.
Guías de estilo vs. Bibliotecas de patrones
Los términos “guía de estilo” y “biblioteca de patrones” a menudo se usan indistintamente y, en aras de la simplicidad, me referiré a ambos y proporcionaré ejemplos como “guía de estilo”. Sin embargo, existen distinciones importantes entre los dos que debes tener en cuenta.
Las bibliotecas de patrones simplemente presentarán los elementos de diseño sin explicar cómo deben usarse dentro del sitio o la aplicación. Las guías de estilo lo guiarán acertadamente sobre las mejores prácticas para utilizar los parámetros de diseño elegidos, explicando por qué hay ciertas reglas a seguir al presentar la marca.
Básicamente, con una biblioteca de patrones se le pueden presentar opciones de estilo para etiquetas H2; sin embargo, lo que falta es lo que proporciona una guía de estilo: instrucciones sobre en qué contexto se debe utilizar cada etiqueta H2 en particular.
Cómo crear una guía de estilo
Para elaborar una guía de estilo que cumpla todos los requisitos, estos son los pasos que deberá seguir:
Paso 1. Define la esencia de tu marca
Tómese el tiempo para investigar y reflexionar sobre las características que definen su marca y luego resumirlo todo en uno o dos párrafos. Proporcione una declaración de misión, información sobre sus valores y algunas palabras clave que sentarán las bases para todas las contribuciones de diseño y contenido a seguir. Una buena imagen también puede ayudar a establecer fácilmente el tono y el carácter de su marca.

Paso 2. Establece las reglas de tu logotipo
El tamaño, la ubicación y los colores de su logotipo son primordiales para reflejar su marca. Aquí es donde también verá a menudo lo que se debe y lo que no se debe hacer, que dejan muy claro cómo debe presentarse visualmente su empresa al mundo.
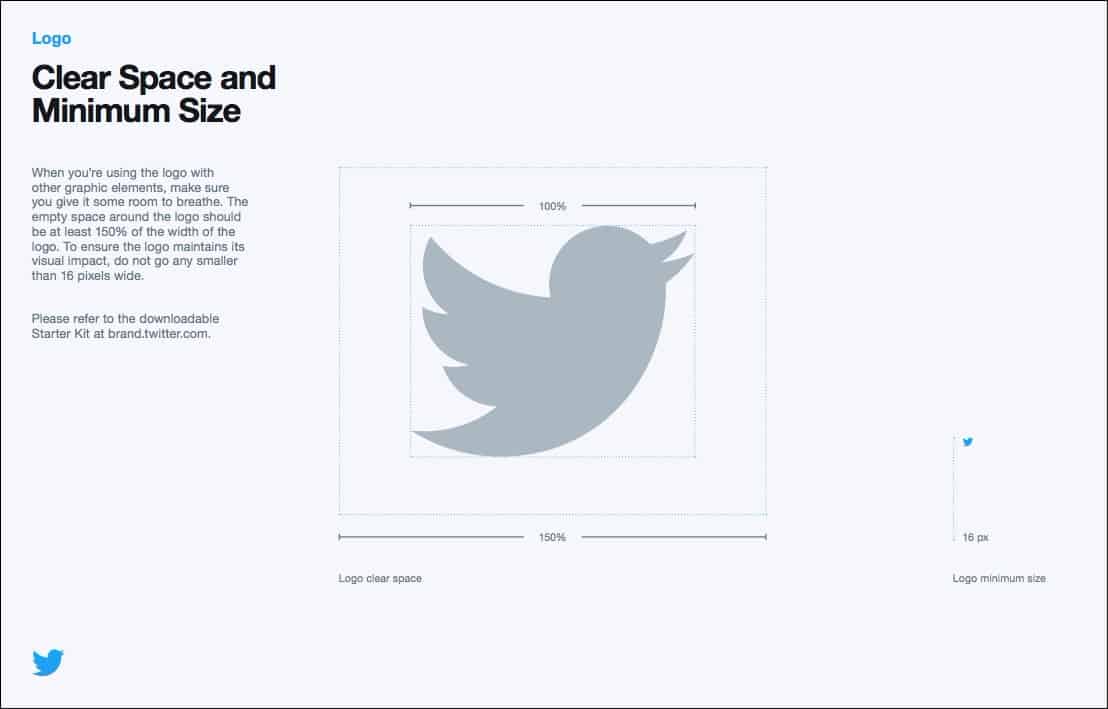
 Twitter no deja margen de error con sus extensas reglas sobre el uso adecuado de su logotipo.
Twitter no deja margen de error con sus extensas reglas sobre el uso adecuado de su logotipo.
Paso 3. Establece la tipografía
La tipografía retrata un sentido de carácter muy tangible para su marca. Los diferentes tamaños de sus títulos, la cantidad de espacio entre ellos y el estilo del tipo de letra le dan una calidad tonal particular a su sitio web. Puede obtener más información sobre cómo establecer la tipografía de su marca.
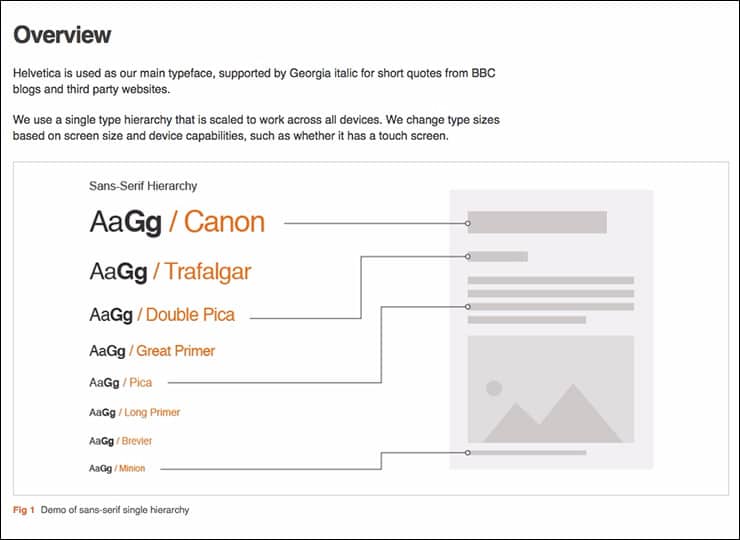
 La BBC comparte el marcado y el diseño de sus elementos tipográficos, una necesidad para una gran organización de noticias que utiliza muchos titulares diferentes de diferente importancia.
La BBC comparte el marcado y el diseño de sus elementos tipográficos, una necesidad para una gran organización de noticias que utiliza muchos titulares diferentes de diferente importancia.
Paso 4. Decide tu paleta de colores
El color puede ser más que una simple representación visual de su marca: puede influir en la psicología de sus usuarios. Un cierto tono de rojo podría incluso convertirse menos en un color y más en un vínculo subconsciente con un determinado refresco.
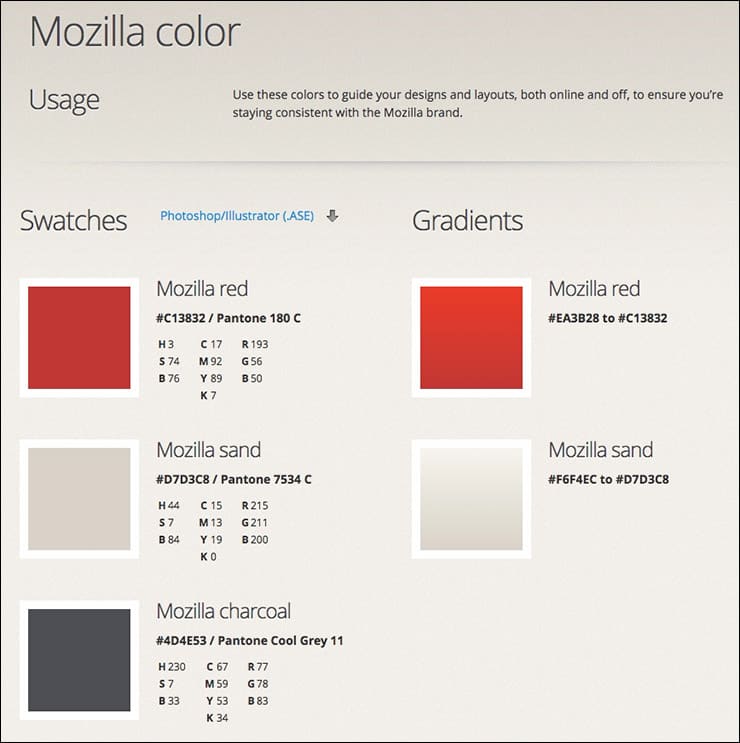
 Mozilla mantiene la coherencia de su marca al definir la paleta de colores de su software. Es importante que incluyas códigos de color en HEX, Pantone, HSB, CMYK y RGB; Si surge la ocasión de que tu marca deba existir más allá de la pantalla de una computadora, ¡estarás preparado para ello!
Mozilla mantiene la coherencia de su marca al definir la paleta de colores de su software. Es importante que incluyas códigos de color en HEX, Pantone, HSB, CMYK y RGB; Si surge la ocasión de que tu marca deba existir más allá de la pantalla de una computadora, ¡estarás preparado para ello!
Paso 5. Determinar la iconografía adecuada
Los iconos reducen una idea a gráficos inmediatamente accesibles. No hay mucho detrás de lo que esconderse; Si un ícono está ligeramente desequilibrado, anulará el efecto deseado. Algunos íconos tienen más diseño que otros; Esto no hace que un estilo sea mejor que otro, pero sólo deben ser consistentes. Evite la iconografía incongruente.
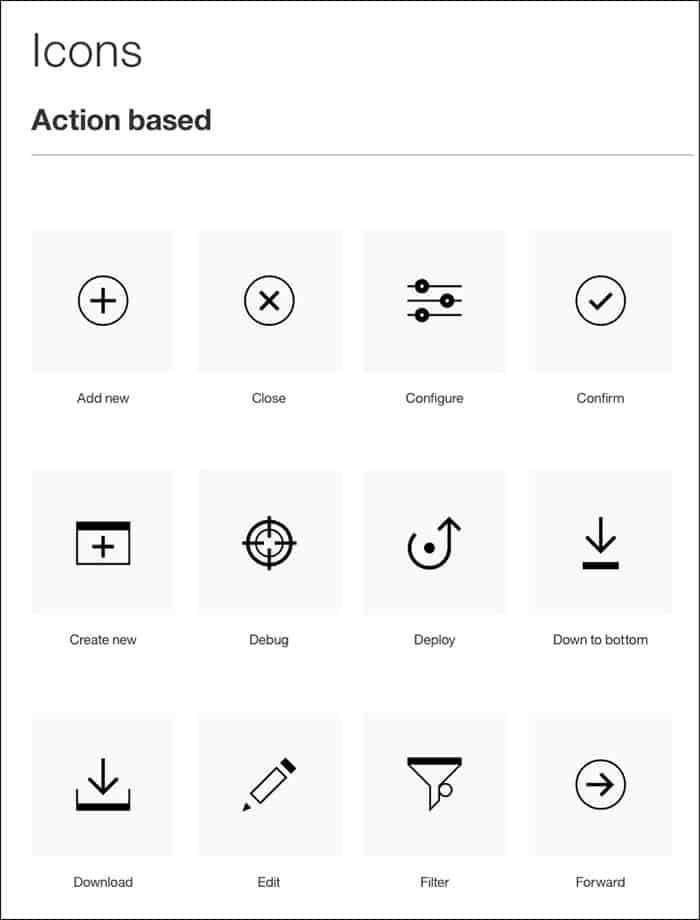
 La biblioteca de iconos de IBM proporciona acciones basadas en contexto para su iconografía. Observe cómo todos siguen un estilo similar que es monocromático, plano y simplista.
La biblioteca de iconos de IBM proporciona acciones basadas en contexto para su iconografía. Observe cómo todos siguen un estilo similar que es monocromático, plano y simplista.
Paso 6. Determine las imágenes correctas
¿Qué imágenes respaldan mejor su marca, la foto de un paisaje vibrante o la caricatura dibujada a mano? ¿Representarás a tu empresa a través de fotografías de archivo o contratarás a un fotógrafo para que te entregue algo único? Lo que sea mejor para su situación, considere la emoción que su marca desea comunicar.
Paso 7: construir el diseño y el sistema de cuadrícula
Aquí es donde su planificación definitivamente dará sus frutos, ya que intentar crear diseños de página futuros sin una referencia generalmente lleva una cantidad ridícula de tiempo. Recuerde mantener el diseño fluido para múltiples tamaños de pantalla.
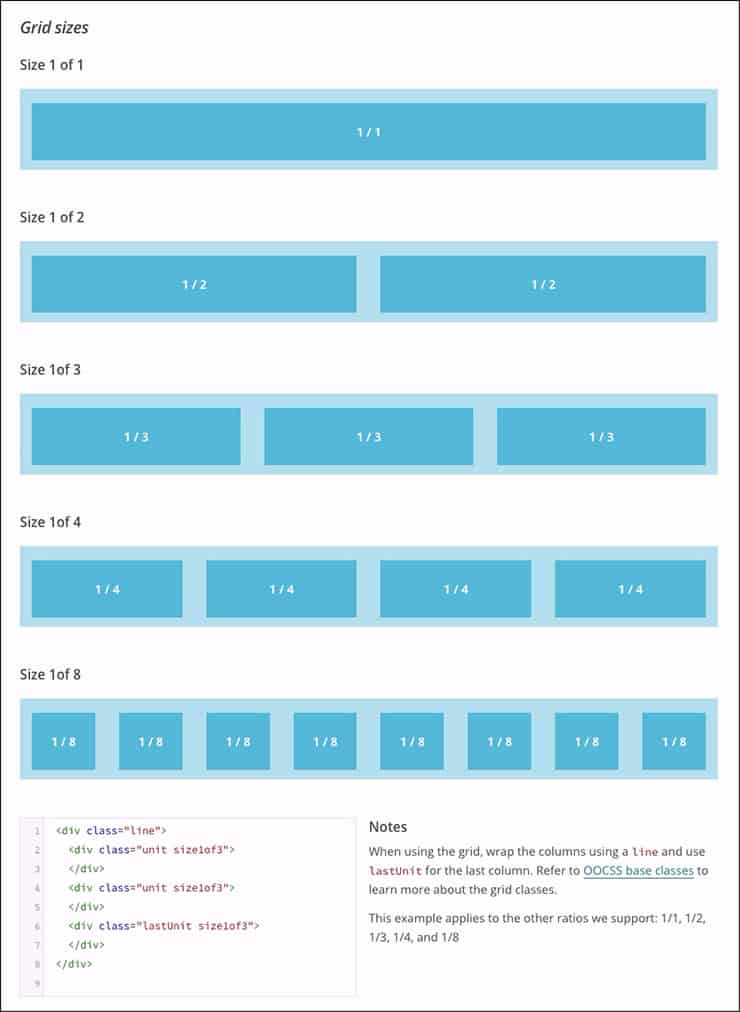
 MailChimp establece cómo se estructura su contenido principal en una cuadrícula. Cantidades de píxeles específicas para el margen interior y el relleno garantizan que la cuadrícula se mantenga fiel sin importar el tamaño de la pantalla del usuario.
MailChimp establece cómo se estructura su contenido principal en una cuadrícula. Cantidades de píxeles específicas para el margen interior y el relleno garantizan que la cuadrícula se mantenga fiel sin importar el tamaño de la pantalla del usuario.
Paso 8: Diseñe los elementos
Dependiendo del alcance de su sitio web, es posible que tenga cientos de elementos distintos a tener en cuenta, desde vídeos hasta comentarios de blog y artículos de comercio electrónico. Éstos son algunos de los más comunes, que sin duda estarán incluidos en cualquier sitio web:
Formularios
No se trata sólo del color y tamaño de los campos de entrada y las etiquetas; También debe incluir el texto que se mostrará en caso de envío exitoso del formulario, error o mensajes de alerta.
Botones
Su paleta de colores y tipografía se encargarán de gran parte de estos. El color y el tamaño de sus botones pueden significar varias cosas: hay enlaces de botones, botones de envío, botones de CTA, botones de cancelación, botones de menú, etc.
Menús
Una vez más, mucho de lo que ya ha establecido le permitirá llegar hasta aquí en la mayor parte del camino. El espaciado y la alineación del texto son estilos importantes a especificar. ¿Su logotipo actuará como botón de Inicio? ¿Te deshaces del conocido “ícono de hamburguesa” por algo más creativo?
modales
Una buena guía de estilo no sólo mostrará el diseño de tus modales (o pop-ups), sino que también estipulará las condiciones para su apariencia. ¿Qué acciones debe realizar un usuario para ver el modal? ¿Cómo va a persuadir el modal a la acción por parte del usuario?
Efectos de interacción y animación.
Lo creas o no, tu marca puede expresarse en detalles incluso tan pequeños como los milisegundos de un efecto de desplazamiento. Un enlace de texto con el valor {animación: 500 ms de entrada fácil; } transmite una personalidad y un sentido de urgencia diferentes en comparación con { animación: 100 ms lineal; }.
Una discrepancia en el tiempo de animación entre diferentes enlaces en su sitio web puede confundir la experiencia del usuario, así que tómese el tiempo para planificar qué mensaje transmiten sus animaciones e interacciones y cumpla con esas reglas.
No te olvides del contenido
Estoy llamando la atención especialmente sobre este, porque la inclusión de contenido y copia en las guías de estilo es igual de importante pero a menudo se pasa por alto. Como habrás escuchado antes, el contenido es la principal fuerza impulsora detrás del éxito de tu sitio web. Un contenido útil, original y bien escrito recompensará a los usuarios con una satisfacción mucho más profunda que botones bonitos o menús sofisticados. Por eso es fundamental impartir pautas de marca a sus redactores además de a sus diseñadores.
Un buen contenido no sólo está bien escrito, sino que debe comunicar la voz y el tono de su marca a través de un estilo de escritura coherente. Es tan importante capturar estas dos palabras clave que MailChimp incluso nombró su guía de estilo de contenido designada con su nombre.
En este ejemplo, puede ver cómo MailChimp dirige a sus redactores para que formulen una redacción que se alinee con el carácter de su marca y, al mismo tiempo, tenga en cuenta las emociones de sus usuarios en un momento dado.
Las guías de estilo de contenido pueden ser bastante exhaustivas e incluso incluyen reglas gramaticales que esperarías de un profesor de inglés.
Conclusión
Las guías de estilo eliminan las conjeturas a la hora de ampliar o iniciar el sitio web de su empresa en línea. Con este recurso vital implementado, ya no tendrá que luchar para poner al día a los nuevos miembros del equipo con las reglas de su marca.
Hay millones de empresas por ahí, pero usted solo hay una. Proteja el valor de su singularidad siendo firme en la forma en que se presenta. Emplee una guía de estilo ahora para una marca que siga siendo reconocible en el futuro.
