Como criar um guia de estilo de site para sua marca
Publicados: 2017-07-14Vamos pintar um cenário aqui. Digamos que seu site esteja crescendo rapidamente tanto no escopo de conteúdo quanto no número de pessoas que você precisa contratar para mantê-lo ou até mesmo relançá-lo. Você contratou designers, desenvolvedores, redatores, gerentes de mídia social – tudo isso.
Cada pessoa vai e vem, contribuindo com sua parte para o grande esquema geral – mas a consistência da sua marca está descontrolada. Alguns links de botões são azuis; outros são verdes. Um subtítulo tem 26px de tamanho; outro subtítulo é 24px. Seu logotipo tem muito preenchimento em uma página e pouco preenchimento em outra…
Como proprietário do seu site, você já tem muitas coisas para fazer, então como pode esperar manter as centenas de regras de design da sua marca trancadas na sua cabeça? Como você se lembra de contar a um designer recém-contratado todas as regras de estilo que seu designer anterior já estabeleceu? É provável que você simplesmente não consiga.
É aí que entra um guia de estilo.
O que é um guia de estilo e por que minha empresa precisa de um?
Um guia de estilo é um recurso unificado que define uma marca por meio do uso consistente de design, tom, voz e identidade.
Um bom guia de estilo será a referência definitiva para sua marca. É um projeto. Ele define as regras de tipografia, cores, layout, uso do logotipo, tom de voz, diretrizes de conteúdo, experiência do usuário e praticamente todos os aspectos da interação do público com sua marca.
O conceito de guias de estilo (ou bíblias de marca) não é novidade, embora sua aplicação em sites seja um tema quente mais recente. Comumente encontrado no mundo impresso, todo grande jornal mantém um guia de estilo para manter a consistência da formatação.
Para grandes corporações, onde as cores distintas de uma marca devem corresponder às especificações exatas em qualquer coisa, desde comerciais de televisão até as laterais de caminhões, um guia de estilo abrangente é uma necessidade absoluta - e pode se tornar enorme em tamanho!
Provavelmente, se você está lendo isso, seu negócio ainda não atingiu uma escala em que você precisaria de uma divisão de marketing inteira para liderar a identidade de sua marca. No entanto, nunca é cedo para criar um guia de estilo . Solidificar os princípios de sua marca agora irá salvá-lo de possíveis problemas no futuro, quando seu negócio crescer e se tornar mais do que você sozinho pode acompanhar.
Quando é hora de criar um guia de estilo
Aposto que você já pode imaginar as consequências de não ter um guia de estilo. Sem diretrizes predefinidas sobre como sua marca deve ou não ser expressa, qualquer designer ou desenvolvedor que você contratar poderá adicionar seu próprio toque ou interpretação pessoal ao seu site, o que acabará criando uma lama estilística em vez de um todo coeso.
Seu negócio online se beneficiará de um guia de estilo se e quando:
- Você começa a delegar tarefas a membros da equipe ou terceiros. Um guia de estilo manterá todos na mesma página e garantirá que as contribuições sejam padronizadas.
- Seu site se tornou muito grande (e desorganizado no processo), e seu arquivo CSS ficou fora de controle com a adição de novos estilos para substituir os já existentes que você esqueceu que estavam lá.
- Você precisa agilizar o processo de atualização do seu site. Ter diretrizes estabelecidas para referência garante que novas adições sejam implementadas rapidamente e alinhadas com a marca.
Seu guia de estilo existe em seu site
Antes de começar a construir seu guia de estilo, você precisará designar onde ele existe. A melhor prática é alocar uma área própria dentro do seu site, seja como um diretório ( www.seudominio.com/styleguide ) ou como um subdomínio ( styleguide.seudominio.com ).
NOTA RÁPIDA: Lembre-se de que seu guia de estilo deve compartilhar o mesmo arquivo CSS do restante do seu site. Isso garante que as atualizações de design de um refletirão imediatamente no outro, mantendo tudo unificado e consistente.
Seu guia de estilo tem seu próprio layout
Vamos esclarecer isso: criar seu guia de estilo levará tempo . Mas considere a energia que você investe nisso como um investimento que lhe poupará mais tempo (e dinheiro) no longo prazo.
Assim como o seu site, o seu guia de estilo leva em consideração a experiência do usuário com um layout fácil de seguir. Funcionará essencialmente como um site independente, geralmente com um menu de navegação que lista cada elemento do seu site em uma progressão lógica de importância. Esses elementos são apresentados e estilizados exatamente como seriam no site principal, apenas, é claro, com diretrizes contextuais e razões pelas quais as coisas são estilizadas da maneira que são.
VEJA EM AÇÃO: Um dos guias de estilo mais populares e abrangentes para referência pertence à Starbucks. Dê uma olhada nos deles se precisar de inspiração para fazer algo básico.
Guias de estilo vs. Bibliotecas de padrões
Os termos “guia de estilo” e “biblioteca de padrões” são frequentemente usados de forma intercambiável e, por uma questão de simplicidade, irei me referir a ambos e fornecer exemplos de ambos como um “guia de estilo”. No entanto, existem distinções importantes entre os dois que você deve estar ciente.
As bibliotecas de padrões simplesmente apresentarão os elementos de design sem explicação de como eles devem ser usados no site ou aplicativo. Os Guias de Estilo irão, apropriadamente, orientá-lo sobre as melhores práticas de utilização dos parâmetros de design escolhidos, explicando por que existem certas regras a serem seguidas na apresentação da marca.
Essencialmente, com uma biblioteca de padrões podem ser apresentadas opções de estilo para tags H2; entretanto, o que falta é o que um guia de estilo fornece: instruções sobre em que contexto cada tag H2 específica deve ser usada.
Como criar um guia de estilo
Para criar um guia de estilo que atenda a todos os requisitos, aqui estão as etapas que você seguirá:
Passo 1. Defina a essência da sua marca
Reserve um tempo para pesquisar e ponderar as características definidoras de sua marca e, em seguida, resumir tudo em um ou dois parágrafos. Forneça uma declaração de missão, informações sobre seus valores e algumas palavras-chave que estabelecerão a base para todas as contribuições de design e conteúdo a seguir. Uma ótima imagem também pode ajudar a estabelecer facilmente o tom e o caráter da sua marca.

Etapa 2. Defina as regras do seu logotipo
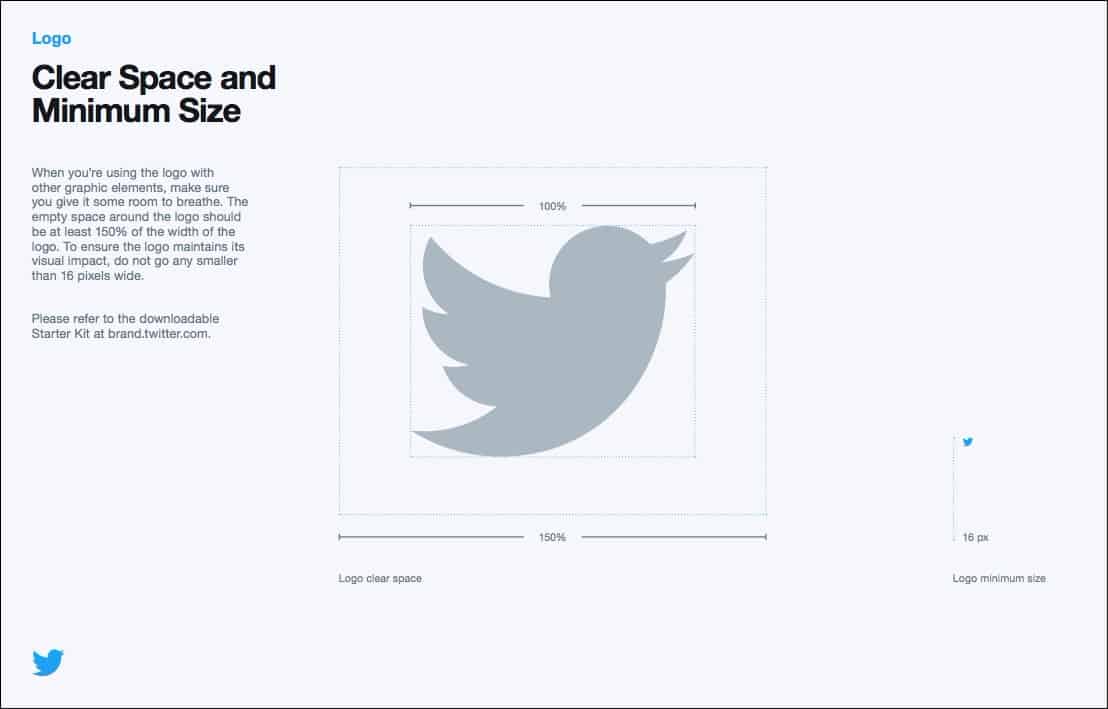
O tamanho, posicionamento e cores do seu logotipo são fundamentais para refletir a sua marca. É aqui que você também verá frequentemente o que fazer e o que não fazer , que deixam bem claro como sua empresa deve ser apresentada visualmente ao mundo.
 O Twitter não deixa margem para erros com suas extensas regras sobre o uso adequado de seu logotipo.
O Twitter não deixa margem para erros com suas extensas regras sobre o uso adequado de seu logotipo.
Etapa 3. Estabeleça a tipografia
A tipografia retrata um senso de caráter muito tangível para sua marca. Os diferentes tamanhos de seus títulos, a quantidade de espaçamento entre eles e o estilo da fonte conferem uma qualidade tonal específica ao seu site. Você pode aprender mais sobre como estabelecer a tipografia da sua marca.
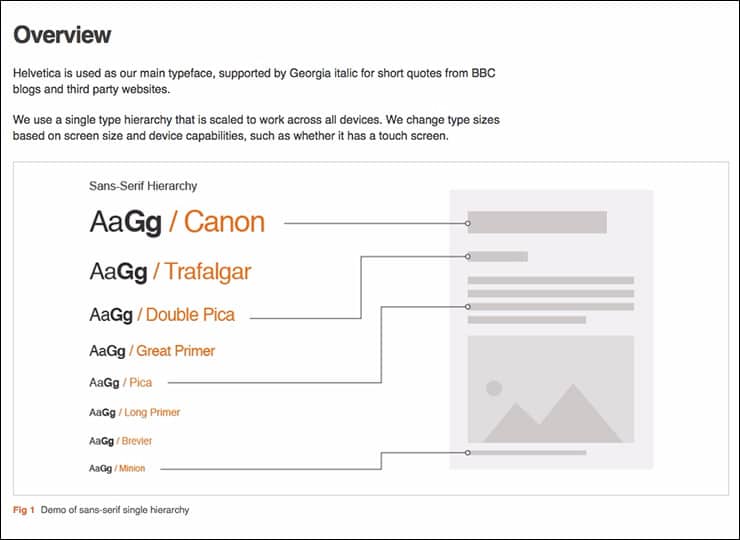
 A BBC compartilha a marcação e o layout de seus elementos tipográficos – uma necessidade para uma grande organização de notícias que usa muitas manchetes diferentes com significados variados.
A BBC compartilha a marcação e o layout de seus elementos tipográficos – uma necessidade para uma grande organização de notícias que usa muitas manchetes diferentes com significados variados.
Etapa 4. Decida sua paleta de cores
A cor pode ser mais do que apenas uma representação visual da sua marca – ela pode influenciar a psicologia dos usuários. Um certo tom de vermelho pode até se tornar menos uma cor e mais uma ligação subconsciente com um determinado refrigerante.
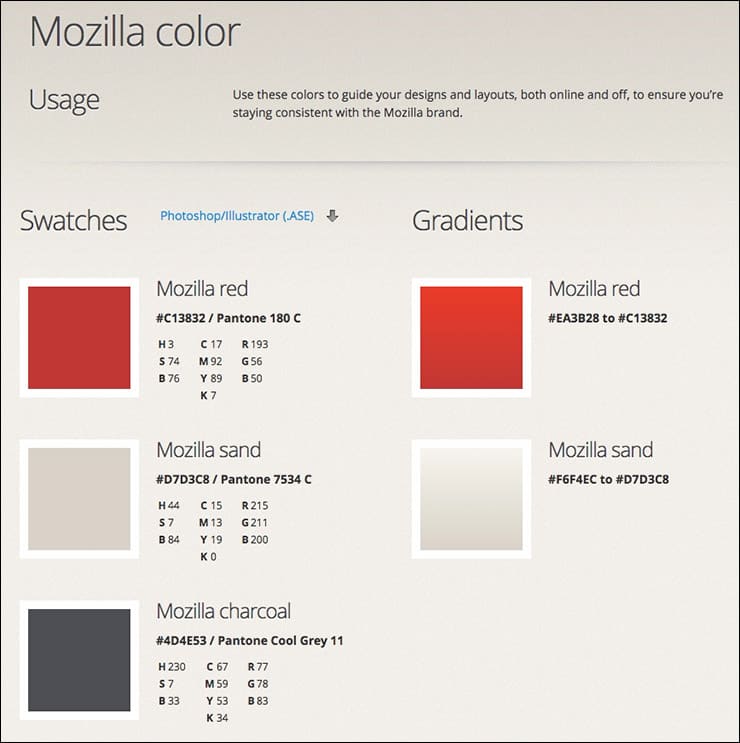
 A Mozilla mantém sua marca consistente definindo a paleta de cores de seu software. É importante incluir códigos de cores em HEX, Pantone, HSB, CMYK e RGB; caso surja a ocasião em que sua marca deva existir além da tela do computador, você estará pronto para isso!
A Mozilla mantém sua marca consistente definindo a paleta de cores de seu software. É importante incluir códigos de cores em HEX, Pantone, HSB, CMYK e RGB; caso surja a ocasião em que sua marca deva existir além da tela do computador, você estará pronto para isso!
Etapa 5. Determine a iconografia correta
Os ícones resumem uma ideia em gráficos imediatamente acessíveis. Não há muito onde se esconder; se um ícone estiver um pouco fora de ordem, ele eliminará o efeito pretendido. Alguns ícones têm mais design do que outros; isso não torna um estilo melhor que o outro, mas eles só precisam ser consistentes. Evite iconografia incongruente.
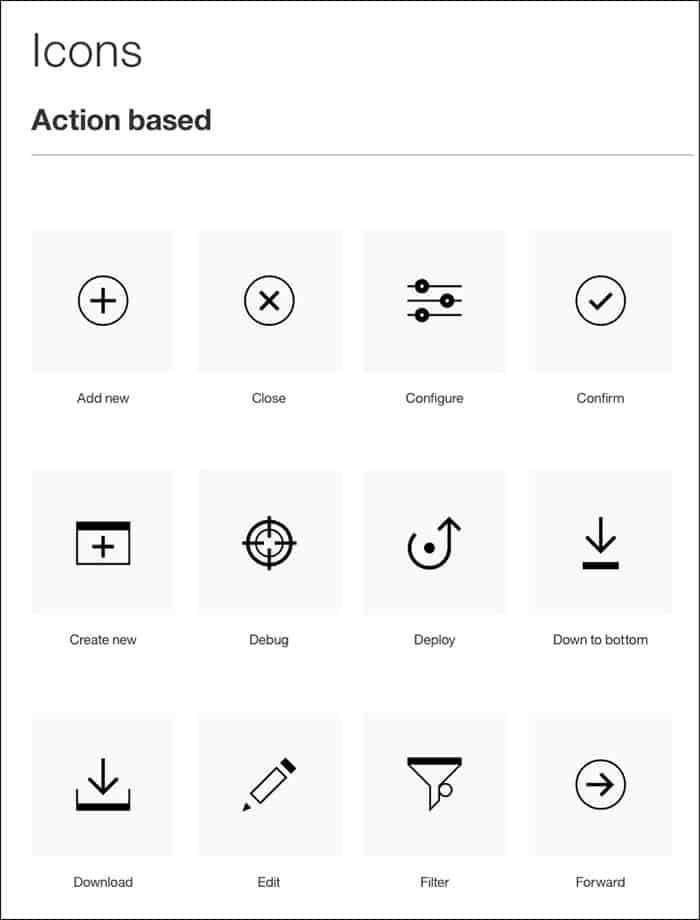
 A biblioteca de ícones da IBM fornece ações baseadas em contexto para sua iconografia. Observe como todos eles seguem um estilo semelhante que é monocromático, plano e simplista.
A biblioteca de ícones da IBM fornece ações baseadas em contexto para sua iconografia. Observe como todos eles seguem um estilo semelhante que é monocromático, plano e simplista.
Etapa 6. Determine as imagens corretas
Quais imagens melhor apoiam sua marca, a foto vibrante de uma paisagem ou o desenho animado desenhado à mão? Você representará sua empresa por meio de fotos ou contratará um fotógrafo para entregar algo único? Seja qual for o melhor para a sua situação, considere a emoção que a sua marca deseja comunicar.
Etapa 7: construir o layout e o sistema de grade
Este é aquele em que seu planejamento definitivamente valerá a pena, pois tentar criar layouts de páginas futuras sem uma referência geralmente leva um tempo ridículo. Lembre-se de manter o layout fluido para vários tamanhos de tela.
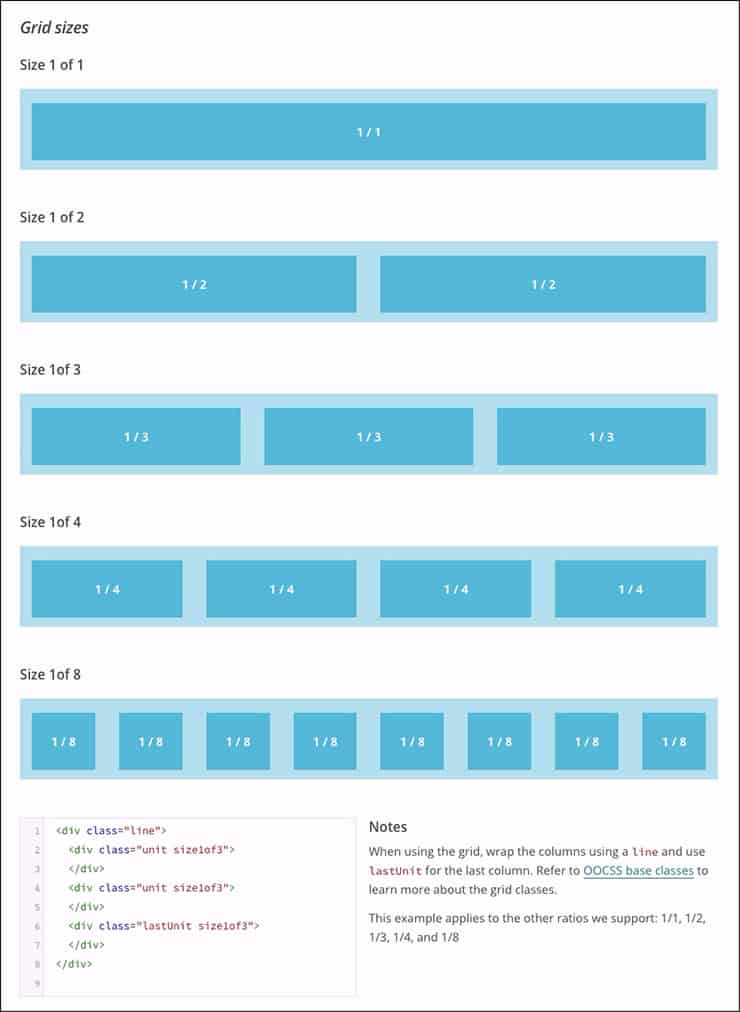
 MailChimp estabelece como seu conteúdo principal é estruturado em uma grade. Quantidades específicas de pixels para medianiz e preenchimento garantem que a grade permaneça verdadeira, independentemente do tamanho da tela do usuário.
MailChimp estabelece como seu conteúdo principal é estruturado em uma grade. Quantidades específicas de pixels para medianiz e preenchimento garantem que a grade permaneça verdadeira, independentemente do tamanho da tela do usuário.
Etapa 8: estilize os elementos
Dependendo do escopo do seu site, você pode ter centenas de elementos separados a serem considerados, desde vídeos a comentários em blogs e itens de comércio eletrônico. Aqui estão alguns dos mais comuns, que sem dúvida serão incluídos em qualquer site:
Formulários
Não se trata apenas da cor e do tamanho dos campos e rótulos de entrada; você também deve incluir o texto a ser exibido em caso de envio bem-sucedido do formulário, erro ou mensagens de alerta.
Botões
Sua paleta de cores e tipografia cuidarão de grande parte disso. A cor e o tamanho dos seus botões podem significar várias coisas: existem links de botão, botões de envio, botões de CTA, botões de cancelamento, botões de menu e assim por diante.
Cardápios
Novamente, muito do que você já estabeleceu o levará até aqui. Espaçamento e alinhamento de texto são estilos importantes a serem especificados. Seu logotipo funcionará como um botão Home? Você abandona o familiar “ícone de hambúrguer” por algo mais criativo?
Modais
Um bom guia de estilo não só mostrará o design dos seus modais (ou pop-ups), mas também estipulará as condições para sua aparência. Quais ações um usuário deve realizar para ver o modal? Como o modal vai persuadir o usuário a agir?
Efeitos de interação e animação
Acredite ou não, sua marca pode ser expressa em detalhes tão minúsculos quanto os milissegundos de um efeito de foco. Um link de texto com o valor {animação: facilidade de entrada de 500ms; } transmite uma personalidade e senso de urgência diferentes em comparação com {animação: 100ms linear; }.
Uma incompatibilidade no tempo de animação entre os diferentes links em seu site pode atrapalhar a experiência do usuário, portanto, reserve um tempo para planejar qual mensagem suas animações e interações transmitem e siga essas regras.
Não se esqueça do conteúdo
Estou chamando atenção especial para este, porque a inclusão de conteúdo e texto nos guias de estilo é igualmente importante, embora muitas vezes esquecida. Como você já ouviu falar, o conteúdo é a maior força motriz por trás do sucesso do seu site. Conteúdo útil, original e bem escrito recompensará os usuários com uma satisfação muito mais profunda do que botões bonitos ou menus sofisticados. É por isso que é fundamental transmitir as diretrizes da marca aos seus redatores e também aos designers.
Um ótimo conteúdo não é apenas bem escrito, mas também deve comunicar a voz e o tom da sua marca por meio de um estilo de escrita consistente. Essas duas palavras-chave são tão importantes de capturar que o MailChimp até deu o nome delas ao guia de estilo de conteúdo designado.
A partir deste exemplo, você pode ver como MailChimp orienta seus redatores a formular palavras que se alinhem com o caráter de sua marca, levando em consideração as emoções de seus usuários em um determinado momento.
Os guias de estilo de conteúdo podem ser bastante exaustivos, incluindo até mesmo regras gramaticais que você esperaria de um professor de inglês.
Conclusão
Os guias de estilo eliminam as suposições ao dimensionar ou iniciar seu site de negócios online. Com esse recurso vital implementado, você não terá mais dificuldade para atualizar os novos membros da equipe sobre as regras da sua marca.
Existem milhões de empresas por aí, mas só existe uma. Proteja o valor de sua singularidade sendo firme na forma como você é apresentado. Empregue um guia de estilo agora para uma marca que permanecerá reconhecível no futuro.
