วิธีสร้างคู่มือสไตล์เว็บไซต์สำหรับแบรนด์ของคุณ
เผยแพร่แล้ว: 2017-07-14มาวาดสถานการณ์กันที่นี่ สมมติว่าเว็บไซต์ของคุณเติบโตอย่างรวดเร็วทั้งในด้านขอบเขตของเนื้อหาและจำนวนผู้คนที่คุณต้องนำเข้ามาดูแลหรือเปิดใหม่อีกครั้ง คุณได้จ้างนักออกแบบ นักพัฒนา นักเขียนคำโฆษณา ผู้จัดการโซเชียลมีเดีย ทั้งหมดทั้งมวล
แต่ละคนเข้ามาและจากไป โดยบริจาคผลงานของตนให้กับโครงการใหญ่โดยรวม แต่ความสม่ำเสมอของแบรนด์ของคุณกลับอาละวาด ลิงค์บางปุ่มจะเป็นสีน้ำเงิน คนอื่นเป็นสีเขียว หัวข้อย่อยหนึ่งหัวข้อมีขนาด 26px; หัวข้อย่อยอื่นคือ 24px โลโก้ของคุณมีช่องว่างภายในมากเกินไปในหน้าหนึ่ง แต่มีช่องว่างภายในน้อยเกินไปในอีกหน้า...
ในฐานะเจ้าของเว็บไซต์ของคุณ คุณมีข้อมูลมากมายอยู่แล้ว คุณจะคาดหวังที่จะเก็บกฎการออกแบบหลายร้อยข้อสำหรับแบรนด์ของคุณไว้ในหัวของคุณได้อย่างไร คุณจำได้อย่างไรว่าต้องบอกนักออกแบบที่ได้รับการว่าจ้างใหม่ทุกกฎสไตล์ที่นักออกแบบคนก่อนของคุณกำหนดไว้แล้ว เป็นไปได้ว่าคุณไม่สามารถทำได้
นั่นคือที่มาของคำแนะนำสไตล์
คู่มือสไตล์คืออะไร และเหตุใดธุรกิจของฉันต้องการคู่มือนี้
คู่มือสไตล์เป็นทรัพยากรแบบครบวงจรที่กำหนดแบรนด์ผ่านการใช้การออกแบบ น้ำเสียง น้ำเสียง และเอกลักษณ์ที่สอดคล้องกัน
คู่มือสไตล์ที่ดีจะทำหน้าที่เป็นข้อมูลอ้างอิงขั้นสูงสุดสำหรับแบรนด์ของคุณ มันเป็นพิมพ์เขียว มันกำหนดกฎของการพิมพ์ สี เลย์เอาต์ การใช้โลโก้ น้ำเสียง แนวทางเนื้อหา ประสบการณ์ผู้ใช้ และการโต้ตอบสาธารณะกับแบรนด์ของคุณในทุกแง่มุม
แนวคิดของคู่มือสไตล์ (หรือพระคัมภีร์ของแบรนด์) ไม่ใช่เรื่องใหม่ แม้ว่าแอปพลิเคชันสำหรับเว็บไซต์จะเป็นหัวข้อยอดนิยมล่าสุดก็ตาม พบได้ทั่วไปในโลกของการพิมพ์ หนังสือพิมพ์รายใหญ่ทุกฉบับยังคงรักษาแนวทางสไตล์ไว้เพื่อรักษาความสอดคล้องของการจัดรูปแบบ
สำหรับองค์กรขนาดใหญ่ที่สีที่โดดเด่นของแบรนด์จะต้องตรงกับข้อกำหนดเฉพาะในทุกสิ่งตั้งแต่โฆษณาทางโทรทัศน์ไปจนถึงด้านข้างของรถบรรทุกกึ่งรถบรรทุก คู่มือสไตล์ที่ครอบคลุมถือเป็นสิ่งจำเป็นอย่างยิ่ง และอาจกลายเป็นขนาดใหญ่มากได้!
มีโอกาสเกิดขึ้นว่าหากคุณกำลังอ่านข้อความนี้ แสดงว่าธุรกิจของคุณยังไม่ถึงระดับที่คุณจำเป็นต้องมีแผนกการตลาดทั้งหมดเพื่อควบคุมอัตลักษณ์ของแบรนด์ของคุณ อย่างไรก็ตาม มันไม่เร็วเกินไปที่จะสร้างคำแนะนำสไตล์ การทำให้หลักการของแบรนด์ของคุณแข็งแกร่งขึ้นในตอนนี้จะช่วยให้คุณรอดพ้นจากความโกลาหลที่อาจเกิดขึ้นในอนาคต เมื่อธุรกิจของคุณเติบโตเป็นมากกว่าที่คุณคนเดียวสามารถติดตามได้
เมื่อถึงเวลาสร้างคู่มือสไตล์
ฉันพนันได้เลยว่าคุณสามารถจินตนาการถึงผลที่ตามมาจากการไม่มีไกด์สไตล์ได้ หากไม่มีแนวทางที่กำหนดไว้ล่วงหน้าเกี่ยวกับวิธีการที่แบรนด์ของคุณควรแสดงออกและไม่ควรแสดงออก นักออกแบบหรือนักพัฒนาที่คุณจ้างอาจเพิ่มสัมผัสหรือตีความส่วนตัวของตนเองลงในเว็บไซต์ของคุณ ซึ่งท้ายที่สุดจะจบลงด้วยการสร้างโคลนที่มีสไตล์มากกว่าที่จะรวมเป็นหนึ่งเดียว
ธุรกิจออนไลน์ของคุณจะได้รับประโยชน์จากคำแนะนำสไตล์หากและเมื่อ:
- คุณเริ่มมอบหมายงานให้กับสมาชิกในทีมหรือบุคคลที่สาม คู่มือสไตล์จะช่วยให้ทุกคนเข้าใจตรงกันและช่วยให้มั่นใจว่าการมีส่วนร่วมจะเป็นมาตรฐาน
- เว็บไซต์ของคุณมีขนาดใหญ่มาก (และไม่เป็นระเบียบในกระบวนการ) และไฟล์ CSS ของคุณเริ่มควบคุมไม่ได้จากการเพิ่มสไตล์ใหม่เพื่อแทนที่สไตล์ที่มีอยู่แล้วซึ่งคุณลืมไปแล้วว่าอยู่ที่นั่น
- คุณต้องปรับปรุงกระบวนการอัปเดตเว็บไซต์ของคุณ มีแนวทางที่กำหนดไว้เพื่ออ้างอิงกลับไปเพื่อให้แน่ใจว่ามีการนำส่วนเพิ่มเติมใหม่ๆ ไปใช้อย่างรวดเร็วและสอดคล้องกับแบรนด์
คู่มือสไตล์ของคุณมีอยู่ในเว็บไซต์ของคุณ
ก่อนที่คุณจะเริ่มสร้างคู่มือสไตล์ของคุณ คุณจะต้องกำหนดตำแหน่งที่มีอยู่ แนวปฏิบัติที่ดีที่สุดคือการจัดสรรพื้นที่ของตนเองภายในเว็บไซต์ของคุณ ไม่ว่าจะเป็นไดเรกทอรี ( www.yourdomain.com/styleguide ) หรือเป็นโดเมนย่อย ( styleguide.yourdomain.com )
หมายเหตุด่วน: โปรดจำไว้ว่าคู่มือสไตล์ของคุณต้องแชร์ไฟล์ CSS เดียวกันกับส่วนที่เหลือของเว็บไซต์ของคุณ สิ่งนี้ทำให้มั่นใจได้ว่าการอัปเดตการออกแบบภายในอันหนึ่งจะสะท้อนถึงอีกอันทันที ทำให้ทุกอย่างเป็นหนึ่งเดียวและสอดคล้องกัน
คู่มือสไตล์ของคุณมีเค้าโครงของตัวเอง
เรามาทำความเข้าใจกันดีกว่า: การสร้างคำแนะนำสไตล์ของคุณนั้นต้องใช้เวลา แต่ให้พิจารณาพลังงานที่คุณทุ่มเทลงไปเป็นการลงทุนที่จะช่วยให้คุณประหยัดเวลา (และเงิน) ได้มากขึ้น ในระยะยาว
เช่นเดียวกับเว็บไซต์ของคุณ คู่มือสไตล์ของคุณคำนึงถึงประสบการณ์ผู้ใช้ด้วยรูปแบบที่ง่ายต่อการปฏิบัติตาม โดยพื้นฐานแล้วมันจะทำหน้าที่เป็นเว็บไซต์แบบสแตนด์อโลน โดยมักจะมี เมนูการนำทาง ที่แสดงรายการองค์ประกอบแต่ละส่วนของเว็บไซต์ของคุณตามความก้าวหน้าเชิงตรรกะของความสำคัญ องค์ประกอบเหล่านี้ถูกนำเสนอและจัดรูปแบบเช่นเดียวกับที่ปรากฏบนเว็บไซต์หลัก เฉพาะพร้อมหลักเกณฑ์ตามบริบทและเหตุผลว่าทำไมสิ่งต่าง ๆ จึงมีรูปแบบตามที่เป็นอยู่
ดูการดำเนินการ: หนึ่งในคู่มือสไตล์ที่ได้รับความนิยมและครอบคลุมที่สุดสำหรับการอ้างอิงเป็นของ Starbucks ลองดูของพวกเขาหากคุณต้องการแรงบันดาลใจในการทำอะไรขั้นพื้นฐาน
คู่มือสไตล์เทียบกับ ไลบรารีรูปแบบ
คำว่า "คำแนะนำสไตล์" และ "ไลบรารีรูปแบบ" มักจะใช้แทนกันได้ และเพื่อความเรียบง่าย ฉันจะอ้างอิงและยกตัวอย่างทั้งสองอย่างว่าเป็น "คำแนะนำสไตล์" อย่างไรก็ตาม มีความแตกต่างที่สำคัญระหว่างสองสิ่งนี้ที่คุณควรคำนึงถึง
ไลบรารีรูปแบบ จะนำเสนอองค์ประกอบการออกแบบโดยไม่มีคำอธิบายว่าควรใช้องค์ประกอบเหล่านี้ภายในไซต์หรือแอปอย่างไร Style Guides จะแนะนำแนวทางปฏิบัติที่ดีที่สุดในการใช้พารามิเตอร์การออกแบบที่เลือกอย่างเหมาะสม โดยอธิบายว่าทำไมจึงต้องปฏิบัติตามกฎเกณฑ์บางประการในการนำเสนอแบรนด์
โดยพื้นฐานแล้ว ด้วยไลบรารีรูปแบบ คุณอาจจะเห็นตัวเลือกสไตล์สำหรับแท็ก H2; อย่างไรก็ตาม สิ่งที่ขาดหายไปคือสิ่งที่คู่มือสไตล์มอบให้: คำแนะนำว่าควรใช้แท็ก H2 แต่ละแท็กภายใต้บริบทใด
วิธีการสร้างคู่มือสไตล์
หากต้องการสร้างคู่มือสไตล์ที่ทำเครื่องหมายทุกช่อง ให้ทำตามขั้นตอนต่อไปนี้:
ขั้นตอนที่ 1 กำหนดสาระสำคัญของแบรนด์ของคุณ
ใช้เวลาในการค้นคว้าและไตร่ตรองถึงคุณลักษณะที่กำหนดของแบรนด์ของคุณ จากนั้นสรุปทั้งหมดให้เหลือหนึ่งหรือสองย่อหน้า ระบุพันธกิจ ข้อมูลเกี่ยวกับค่านิยมของคุณ และ คำสำคัญ สองสามคำที่จะวางรากฐานสำหรับการออกแบบและการสนับสนุนเนื้อหาทั้งหมดที่จะปฏิบัติตาม รูปภาพ ที่ดียังช่วยสร้างโทนและคุณลักษณะของแบรนด์ของคุณได้อย่างง่ายดาย

ขั้นตอนที่ 2 กำหนดกฎของโลโก้ของคุณ
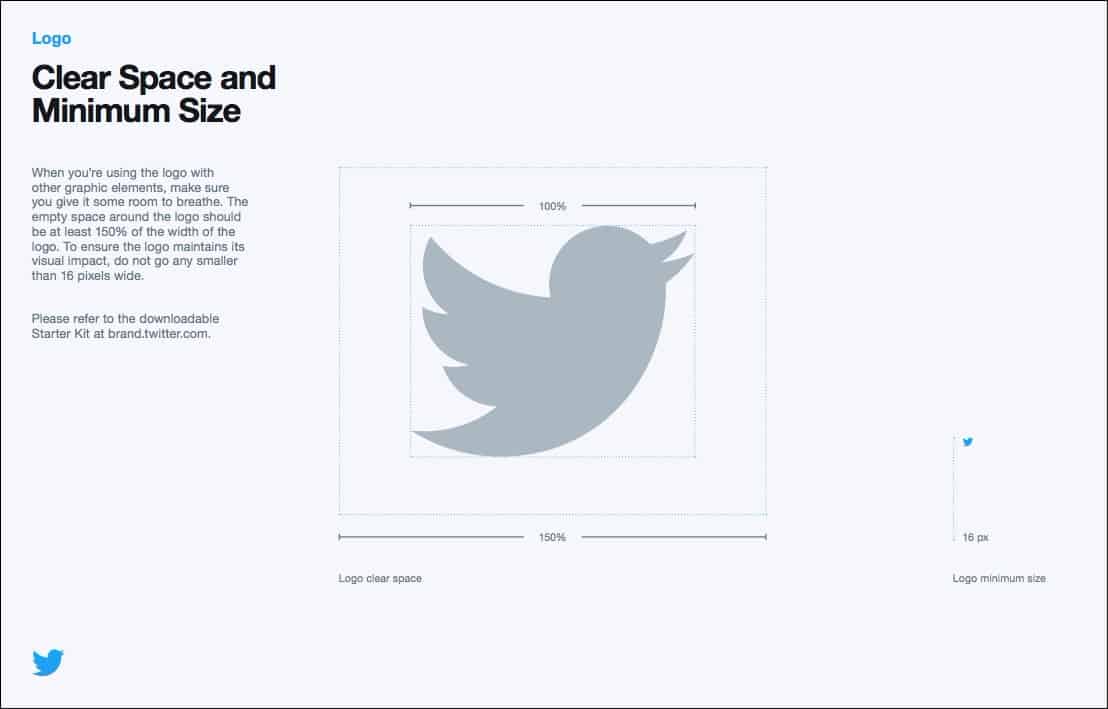
ขนาด ตำแหน่ง และสีของโลโก้เป็นสิ่งสำคัญยิ่งในการสะท้อนถึงแบรนด์ของคุณ ที่นี่เป็นที่ที่คุณมักจะเห็น สิ่งที่ควรทำและไม่ควรทำ ซึ่งทำให้เห็นได้ชัดเจนว่าบริษัทของคุณควรถูกนำเสนอต่อสายตาโลกอย่างไร
 Twitter ไม่มีที่ว่างสำหรับข้อผิดพลาดด้วยกฎที่ครอบคลุมเกี่ยวกับการใช้โลโก้อย่างเหมาะสม
Twitter ไม่มีที่ว่างสำหรับข้อผิดพลาดด้วยกฎที่ครอบคลุมเกี่ยวกับการใช้โลโก้อย่างเหมาะสม
ขั้นตอนที่ 3 สร้างแบบอักษร
การออกแบบตัวอักษรแสดงถึงความรู้สึกที่ชัดเจนของตัวละครสำหรับแบรนด์ของคุณ ขนาดต่างๆ ของส่วนหัวของคุณ จำนวนระยะห่างระหว่างส่วนหัว และรูปแบบของแบบอักษร ทั้งหมดนี้ช่วยยกระดับคุณภาพโทนสีให้กับเว็บไซต์ของคุณ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างการออกแบบตัวอักษรของแบรนด์ของคุณได้
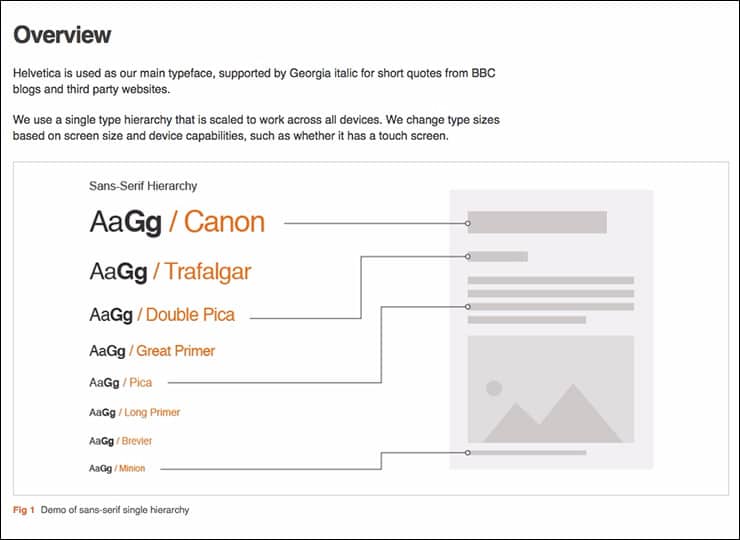
 BBC แบ่งปันมาร์กอัปและเลย์เอาต์ขององค์ประกอบการพิมพ์ ซึ่งเป็นความจำเป็นสำหรับองค์กรข่าวขนาดใหญ่ที่ใช้พาดหัวข่าวที่แตกต่างกันมากมายซึ่งมีนัยสำคัญแตกต่างกัน
BBC แบ่งปันมาร์กอัปและเลย์เอาต์ขององค์ประกอบการพิมพ์ ซึ่งเป็นความจำเป็นสำหรับองค์กรข่าวขนาดใหญ่ที่ใช้พาดหัวข่าวที่แตกต่างกันมากมายซึ่งมีนัยสำคัญแตกต่างกัน
ขั้นตอนที่ 4 ตัดสินใจเลือกจานสีของคุณ
สีเป็นได้มากกว่าแค่การนำเสนอภาพลักษณ์ของแบรนด์ของคุณ แต่ยังส่งผลต่อจิตวิทยาของผู้ใช้ด้วย สีแดงบางเฉดอาจกลายเป็นสีน้อยลงและมีความเชื่อมโยงกับน้ำอัดลมบางชนิดมากขึ้น
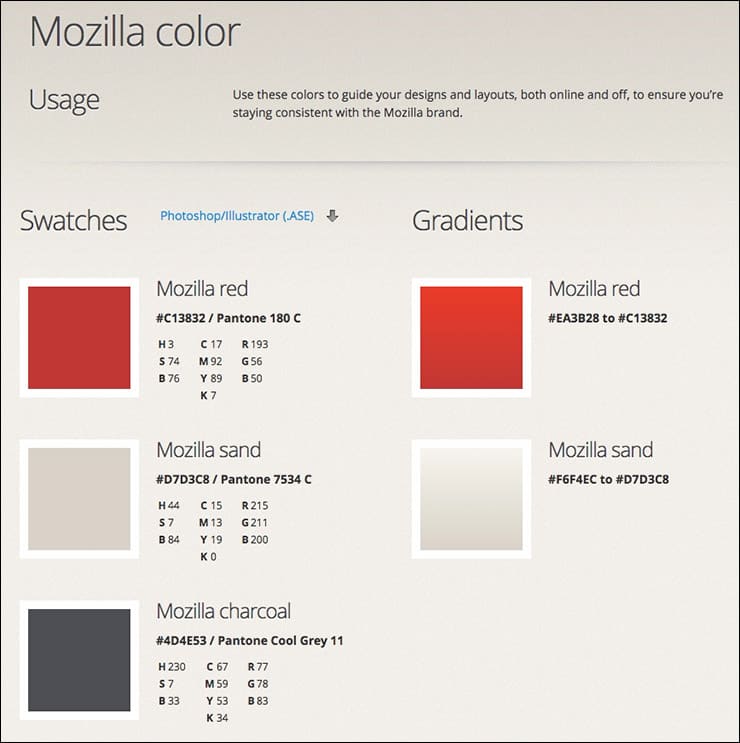
 Mozilla รักษาแบรนด์ให้สอดคล้องกันโดยการกำหนดชุดสีของซอฟต์แวร์ สิ่งสำคัญคือคุณต้องใส่รหัสสีในรูปแบบ HEX, Pantone, HSB, CMYK และ RGB หากมีโอกาสที่แบรนด์ของคุณจะต้องมีอยู่นอกจอคอมพิวเตอร์ คุณก็พร้อมรับมัน!
Mozilla รักษาแบรนด์ให้สอดคล้องกันโดยการกำหนดชุดสีของซอฟต์แวร์ สิ่งสำคัญคือคุณต้องใส่รหัสสีในรูปแบบ HEX, Pantone, HSB, CMYK และ RGB หากมีโอกาสที่แบรนด์ของคุณจะต้องมีอยู่นอกจอคอมพิวเตอร์ คุณก็พร้อมรับมัน!
ขั้นตอนที่ 5 พิจารณาการยึดถือที่ถูกต้อง
ไอคอนนำแนวคิดมารวมเป็นกราฟิกที่เข้าถึงได้ทันที ไม่มีอะไรให้ซ่อนเร้นมากนัก หากไอคอนดูไม่เรียบร้อยแม้แต่น้อย มันจะทำลายเอฟเฟกต์ที่ตั้งใจไว้ ไอคอนบางตัวมีการออกแบบที่หนักกว่าไอคอนอื่น สิ่งนี้ไม่ได้ทำให้สไตล์ใดสไตล์หนึ่งดีกว่าอีกสไตล์หนึ่ง แต่แค่ต้องสอดคล้องกันเท่านั้น หลีกเลี่ยงการยึดถือที่ไม่เข้ากัน
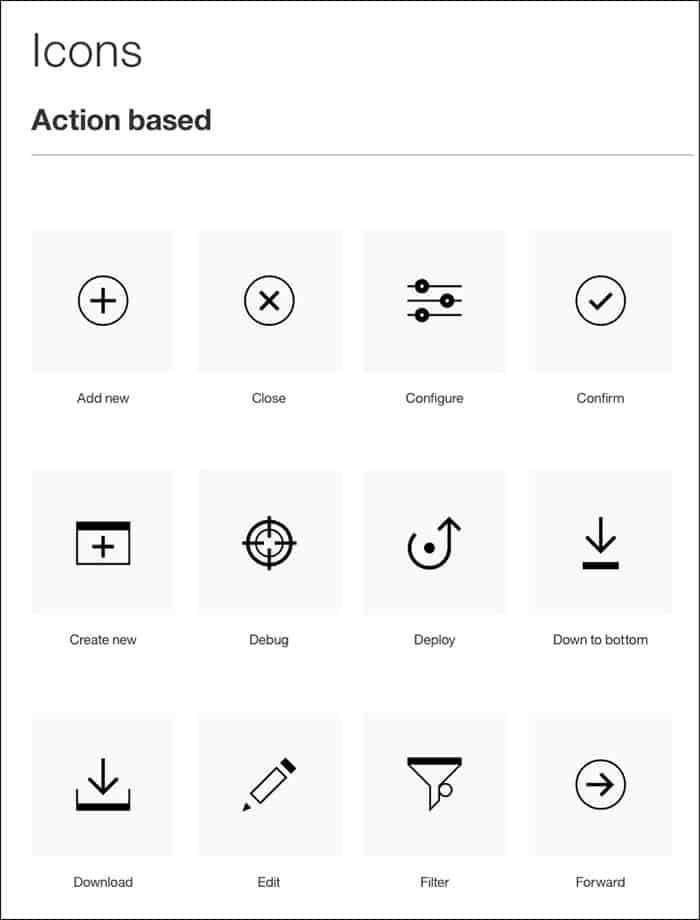
 ไลบรารีไอคอนของ IBM จัดเตรียมการดำเนินการตามบริบทสำหรับการยึดถือ สังเกตว่าเสื้อผ้าทั้งหมดมีสไตล์คล้ายกัน นั่นคือโทนสีเดียว เรียบๆ และเรียบง่าย
ไลบรารีไอคอนของ IBM จัดเตรียมการดำเนินการตามบริบทสำหรับการยึดถือ สังเกตว่าเสื้อผ้าทั้งหมดมีสไตล์คล้ายกัน นั่นคือโทนสีเดียว เรียบๆ และเรียบง่าย
ขั้นตอนที่ 6 พิจารณาภาพที่ถูกต้อง
ภาพใดที่สนับสนุนแบรนด์ของคุณได้ดีที่สุด ภาพถ่ายทิวทัศน์ที่มีชีวิตชีวา หรือการ์ตูนที่วาดด้วยมือ คุณจะเป็นตัวแทนบริษัทของคุณผ่านภาพถ่ายสต็อก หรือจะจ้างช่างภาพเพื่อส่งมอบสิ่งที่ไม่เหมือนใคร อะไรก็ตามที่ดีที่สุดสำหรับสถานการณ์ของคุณ ให้พิจารณา อารมณ์ ที่แบรนด์ของคุณต้องการสื่อสาร
ขั้นตอนที่ 7: สร้างเค้าโครงและระบบกริด
นี่เป็นสิ่งหนึ่งที่การวางแผนของคุณจะได้ผลอย่างแน่นอน เนื่องจากการพยายามสร้างเค้าโครงหน้าในอนาคตโดยไม่มีการอ้างอิงมักจะใช้เวลานานอย่างไร้สาระ อย่าลืมทำให้เลย์เอาต์ ลื่นไหล สำหรับหน้าจอหลายขนาด
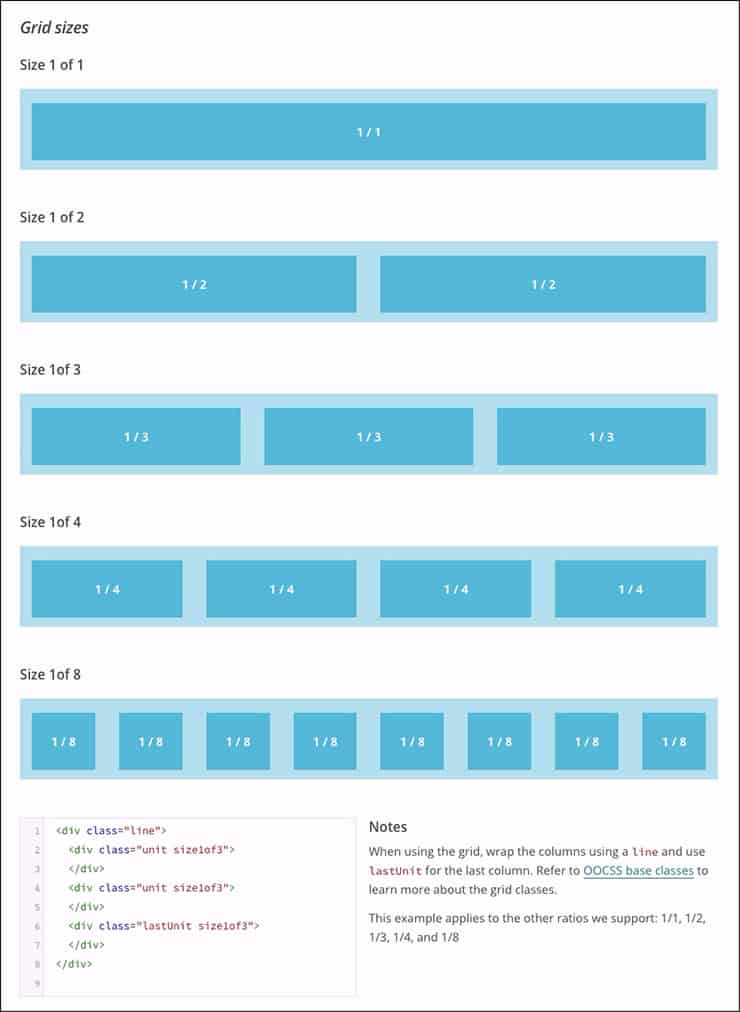
 MailChimp จะวางโครงสร้างเนื้อหาหลักไว้ในตารางอย่างไร จำนวนพิกเซลเฉพาะสำหรับรางน้ำและช่องว่างภายในช่วยให้มั่นใจได้ว่าตารางจะเป็นจริงไม่ว่าหน้าจอของผู้ใช้จะมีขนาดเท่าใดก็ตาม
MailChimp จะวางโครงสร้างเนื้อหาหลักไว้ในตารางอย่างไร จำนวนพิกเซลเฉพาะสำหรับรางน้ำและช่องว่างภายในช่วยให้มั่นใจได้ว่าตารางจะเป็นจริงไม่ว่าหน้าจอของผู้ใช้จะมีขนาดเท่าใดก็ตาม
ขั้นตอนที่ 8: จัดสไตล์องค์ประกอบ
คุณอาจมีองค์ประกอบ หลายร้อย องค์ประกอบที่ต้องพิจารณา ขึ้นอยู่กับขอบเขตของเว็บไซต์ของคุณ ตั้งแต่วิดีโอ ความคิดเห็นในบล็อก ไปจนถึงรายการอีคอมเมิร์ซ นี่คือบางส่วนที่พบบ่อยที่สุด ซึ่งไม่ต้องสงสัยเลยว่าจะถูกรวมไว้ในเว็บไซต์ใดๆ:
แบบฟอร์ม
มันไม่ได้เกี่ยวกับสีและขนาดของช่องป้อนข้อมูลและป้ายกำกับของคุณเท่านั้น คุณควรรวมข้อความที่จะแสดงในกรณีที่ส่งแบบฟอร์มสำเร็จ มีข้อผิดพลาด หรือข้อความแจ้งเตือน
ปุ่ม
จานสีและตัวพิมพ์ของคุณจะดูแลสิ่งเหล่านี้ได้มาก สีและขนาดของปุ่มสามารถบ่งบอกถึงสิ่งต่างๆ ได้หลายอย่าง เช่น ปุ่มลิงก์ ปุ่มส่ง ปุ่ม CTA ปุ่มยกเลิก ปุ่มเมนู และอื่นๆ
เมนู
ขอย้ำอีกครั้งว่าสิ่งที่คุณสร้างไว้แล้วส่วนใหญ่จะช่วยให้คุณได้รับประโยชน์สูงสุดจากที่นี่ การเว้นวรรคและการจัดแนวข้อความเป็นรูปแบบหลักที่ต้องระบุ โลโก้ของคุณจะทำหน้าที่เป็นปุ่มโฮมหรือไม่? คุณละทิ้ง "ไอคอนแฮมเบอร์เกอร์" ที่คุ้นเคยเพื่อสร้างสรรค์อะไรมากกว่านี้หรือไม่?
โมดาล
คู่มือสไตล์ที่ดีไม่เพียงแต่แสดงการออกแบบโมดัล (หรือป๊อปอัป) ของคุณเท่านั้น แต่ยังจะกำหนดเงื่อนไขสำหรับรูปลักษณ์อีกด้วย ผู้ใช้ต้องดำเนินการอะไรบ้างเพื่อดูโมดอล Modal จะโน้มน้าวการกระทำจากผู้ใช้อย่างไร?
การโต้ตอบและเอฟเฟ็กต์แอนิเมชัน
เชื่อหรือไม่ว่าแบรนด์ของคุณสามารถแสดงรายละเอียดได้แม้เพียงเล็กน้อยเท่ากับเสี้ยววินาทีของเอฟเฟกต์โฮเวอร์ ลิงก์ข้อความที่มีค่า { ภาพเคลื่อนไหว: 500ms ความสะดวกใน; } สื่อถึงบุคลิกที่แตกต่างและความรู้สึกเร่งด่วนเมื่อเทียบกับ { แอนิเมชั่น: เชิงเส้น 100ms; }.
ช่วงเวลาของภาพเคลื่อนไหวที่ไม่ตรงกันระหว่างลิงก์ต่างๆ ในเว็บไซต์ของคุณอาจทำให้ประสบการณ์ของผู้ใช้สับสน ดังนั้น ควรใช้เวลาวางแผนว่าข้อความใดที่ภาพเคลื่อนไหวและการโต้ตอบของคุณถ่ายทอดและยึดตามกฎเหล่านั้น
อย่าลืมเกี่ยวกับเนื้อหา
ฉันกำลังเรียกร้องความสนใจเป็นพิเศษไปที่สิ่งนี้ เนื่องจากการรวมเนื้อหาและการคัดลอกในรูปแบบคำแนะนำก็มีความสำคัญพอๆ กันแต่มักถูกมองข้ามไป อย่างที่คุณเคยได้ยินมาก่อน เนื้อหา เป็นแรงผลักดันที่ใหญ่ที่สุดเบื้องหลังความสำเร็จของเว็บไซต์ของคุณ เนื้อหาที่เป็นประโยชน์ เป็นต้นฉบับ และเขียนได้ดีจะตอบแทนความพึงพอใจให้กับผู้ใช้มากกว่าปุ่มสวย ๆ หรือเมนูที่หรูหรา นั่นคือเหตุผลว่าทำไมการระบุหลักเกณฑ์เกี่ยวกับแบรนด์ให้กับนักเขียนคำโฆษณาของคุณนอกเหนือจากนักออกแบบของคุณจึงเป็นเรื่องสำคัญ
เนื้อหาที่ยอดเยี่ยมไม่เพียงแต่เขียนได้ดีเท่านั้น แต่ยังต้องสื่อสาร น้ำเสียง และ น้ำเสียง ของแบรนด์ของคุณผ่านสไตล์การเขียนที่สอดคล้องกัน คำสำคัญสองคำนี้มีความสำคัญมากในการจับภาพ MailChimp ยังตั้งชื่อคำแนะนำสไตล์เนื้อหาที่กำหนดตามหลังคำเหล่านั้นด้วย
จากตัวอย่างนี้ คุณจะเห็นว่า MailChimp นำทางนักเขียนคำโฆษณาในการกำหนดถ้อยคำที่สอดคล้องกับลักษณะของแบรนด์อย่างไร โดยคำนึงถึง อารมณ์ ของผู้ใช้ในช่วงเวลาใดก็ตาม
คำแนะนำรูปแบบเนื้อหาอาจค่อนข้างละเอียดถี่ถ้วน แม้จะรวมถึงกฎไวยากรณ์ที่คุณคาดหวังจากอาจารย์ชาวอังกฤษด้วย
บทสรุป
คู่มือสไตล์ช่วยลดการคาดเดาในการขยายขนาดหรือเริ่มต้นเว็บไซต์ธุรกิจออนไลน์ของคุณ ด้วยทรัพยากรที่สำคัญนี้ คุณจะไม่ต้องแย่งชิงสมาชิกในทีมใหม่เพื่อให้เป็นไปตามกฎเกณฑ์ของแบรนด์ของคุณอีกต่อไป
มีธุรกิจนับล้านๆ แห่ง แต่มีเพียงคุณคนเดียวเท่านั้น ปกป้องคุณค่าของเอกลักษณ์ของคุณด้วยความมั่นคงในการนำเสนอของคุณ ใช้คู่มือสไตล์ตอนนี้สำหรับแบรนด์ที่ยังคงจดจำได้ในอนาคต
