Shopifyにレビューを追加する方法
公開: 2020-05-04
商品の写真を掲載するだけでなく、オンライン ストアを運営することもできます。 見込み客は、自分が注文したものについてできるだけ多くのことを知りたいと思っています。 したがって、詳細かつ正確な説明が不可欠です。 さらに重要なことに、見込み客は他の人の経験について読みたいと思っています。
悪いレビューは、特に顧客が以前に特定の販売者から注文したことがない場合、契約を破る可能性があります. ただし、良いレビューはすぐに新しい買い物客を引き付けることができます. 良いレビューがたくさんある場合は、Shopify ページにレビューを追加する方法を次に示します。
商品レビュー アプリでレビューを共有する
製品レビューを共有する最良の方法は、Shopify アプリ ストアのアプリを使用することです。 最も頻繁に使用されるアプリは Product Reviews アプリです。
この評価の高いアプリを使用すると、顧客の経験を複雑な手順なしですばやく共有できます。 さらに、無料で、あらゆる Web ページのテーマやデザインと互換性があり、カスタマイズも簡単です。
Product Reviews アプリは、SEO の結果と Google でのランキングにも役立つことが知られています。 ランクが高いほど、より多くの消費者にリーチし、売り上げを伸ばす可能性が高くなります。 商品レビュー アプリは、顧客があなたと関わることを奨励し、顧客のコメントに返信する機会も与えます。
製品レビューを使用すると、レビューをスプレッドシートの形式でインポートおよびエクスポートし、数回クリックするだけでそれらを管理できます。 レビューを 1 つずつ公開または削除する必要はありません。それらを処理するための便利な一括操作機能があります。

レビューを追加するには、少しコーディングが必要です。 最初は複雑に聞こえるかもしれませんが、このアプリのShopify公式マニュアルで説明されている手順に注意深く従うと、すぐに機能を設定できます.
つまり、ページにレビューを追加する方法は、使用しているテーマによって異なります。 それがセクション化されたテーマであり、これも新しい場合は、次のことを行う必要があります。
- オンライン ストアを開き、[テーマ] をクリックします。
- 目的のテーマを検索し、[アクション] を選択します。
- [コードの編集] を選択し、セクション ディレクトリから product-template.liquid をクリックします。
- レビューを表示する場所を決定し、これを貼り付けます。
<div id=”shopify-product-reviews” data-id=”{{product.id}}”>{{ product.metafields.spr.reviews }}</div> - 完了したら、[保存] を選択します。
セクション化されていないテーマを使用している場合は、次の手順に従ってください。
- オンライン ストアに移動し、[テーマ] セクションを開きます。
- 目的のテーマを選択し、[アクション] を選択します。
- ここから、[コードの編集] を選択します。
- Templates ディレクトリから、product.liquid をクリックします。
- 製品ページでレビューを表示する場所を選択し、これを貼り付けます。
<div id=”shopify-product-reviews” data-id=”{{product.id}}”>{{ product.metafields.spr.reviews }}</div> - [保存] を選択して編集を完了します。
レビューの管理方法
作業を開始するときは、おそらく自動レビュー公開をオフにすることをお勧めします。 これにより、すべてのユーザーに表示される前に各レビューを確認できます。 この機能をオフにするには、次の手順に従います。

- 管理ダッシュボードから、[アプリ] を選択します。
- [商品レビュー] をクリックし、[設定] を選択します。
- [自動公開] オプションを見つけて、[無効] を選択します。
- [保存] を選択して変更を保存します。
レビューを公開したい場合は、商品レビューから非公開を選択し、投稿したいレビューを選択してください。 [公開] をクリックして確認します。 一括アクションを使用して、多数のレビューを同時に公開できることに注意してください。 一括操作を使用して、レビューの非公開、削除、フラグの解除を行うこともできます。

同じ手順に従って、望ましくないレビューを非公開にします。 削除するレビューを選択した後、[削除] をクリックして削除することもできます。
レビューに返信を投稿するには、次の手順を実行します。
- 管理パネルを開きます。
- アプリを選択します。
- そこから、製品レビューに移動し、目的のレビューを選択します。
- レビューページに移動します。
- 対応するフィールドに返信を入力します。
- [返信を投稿] を選択して、メッセージを公開します。
レビューを追加するためのその他の便利なアプリ
1. Opinew製品レビューアプリ
Opinew Product Reviews App は、製品にレビューを追加したい場合のもう 1 つの優れた選択肢です。 このアプリを使用すると、写真とテキストの両方のレビューを組み合わせることができます。レビューは Web ページのデザインに適合し、読み込み速度が遅くなることはありません。
また、Amazon、Ebay、Aliexpress などのすべての主要なプラットフォームからレビューをインポートすることもできます。 テーマの設定と調整は簡単です。 また、レビューがページに自動的に表示されることはありません。レビューを投稿する前に確認して承認することができます。
顧客は、商品やコレクションにスター バッジを追加することもできます。

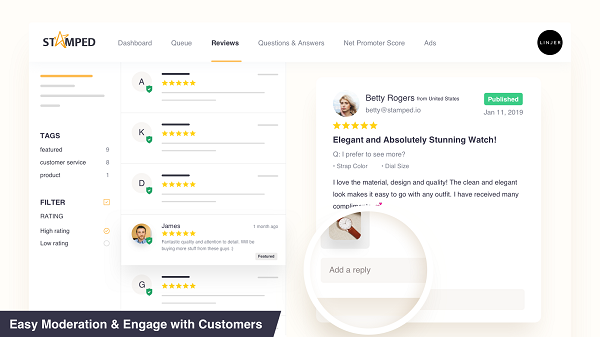
2.Stamped.io
無料プランが利用可能な Stamped.io は、顧客の経験を共有するためのもう 1 つの人気のあるアプリです。 このアプリを使用すると、さまざまな場所からあらゆる種類のレビューを収集し、それらを使用して売り上げを伸ばすことができます.
Stamped.io はユーザーが作成したコンテンツを収集します。これを使用して、信頼を築き、コンバージョンを増やすことができます。 このコンテンツには、FAQ、Instagram ギャラリー、写真とビデオのレビュー、製品のレビューなどが含まれます。
このアプリは、携帯電話やその他の種類のデバイス向けに高度に最適化され、応答性に優れています。 どんなデザインにもフィットし、あなたのテーマによく合います。 トピックによるレビューのフィルタリング、レビューの検証、顧客向けのレビュー検索オプションなどの便利な機能のおかげで、セットアップは簡単で、管理もさらに簡単です。

オンラインストアを完成させる
カスタマー レビューがなければ、オンライン ストアに何かが欠けているように見えます。 レビューの追加には時間がかかる場合がありますが、顧客からの肯定的な体験が殺到し始めるとすぐに報われることは間違いありません。肯定的でないレビューを公開するだけでなく、すべての人に返信するようにしてください。こうすることで、レビューとスター バッジの信憑性が保たれます。そして価値。
Web ストアにレビューを追加するには、どのアプリを使用しますか? 以下のコメントセクションでお知らせください。
