Usando um construtor de sites versus codificação do zero Decidindo o que é certo para você
Publicados: 2023-02-09O Tooltester é apoiado por leitores como você. Podemos ganhar uma comissão de afiliado quando você compra através de nossos links, o que nos permite oferecer nossa pesquisa gratuitamente.
Então, você está pensando em construir um site para sua pequena empresa, projeto pessoal ou loja online? Que bom ouvir isso! Com construtores de sites como Wix e Squarespace se tornando cada vez mais populares, nunca foi tão fácil criar um site sem nenhum conhecimento de codificação.
Mas o problema é o seguinte: os construtores de sites têm seus limites. Muitas pessoas descobrem que superam rapidamente o construtor de sites e acabam precisando de algo que possa ser dimensionado de acordo com seus requisitos em evolução. E é aí que um site mais flexível e personalizado pode ser mais adequado às suas necessidades.
Foi exatamente isso que descobrimos em nosso próprio site, o Tooltester. Começou como um projeto individual construído com o construtor de sites Webnode – e, dez anos depois, agora é um site construído em WordPress com uma equipe de designers, desenvolvedores e escritores trabalhando nos bastidores para fornecer conteúdo a milhares de leitores. diariamente.
Então, como saber se deve escolher um construtor de sites ou codificação para o seu projeto? Neste artigo, vou mostrar os prós e os contras de usar um construtor de sites e ver como ele se compara à codificação de um site personalizado (seja você mesmo fazendo isso ou contratando um designer e desenvolvedor).
Quer você seja proprietário de uma pequena empresa tentando expandir seus negócios, um criador de conteúdo procurando ampliar seu alcance ou um empreendedor pronto para abrir uma loja online, este artigo o ajudará a tomar uma decisão informada sobre se é um construtor de sites ou um site codificado. é a melhor escolha para você!
Qual é a diferença entre um construtor de sites e codificação?
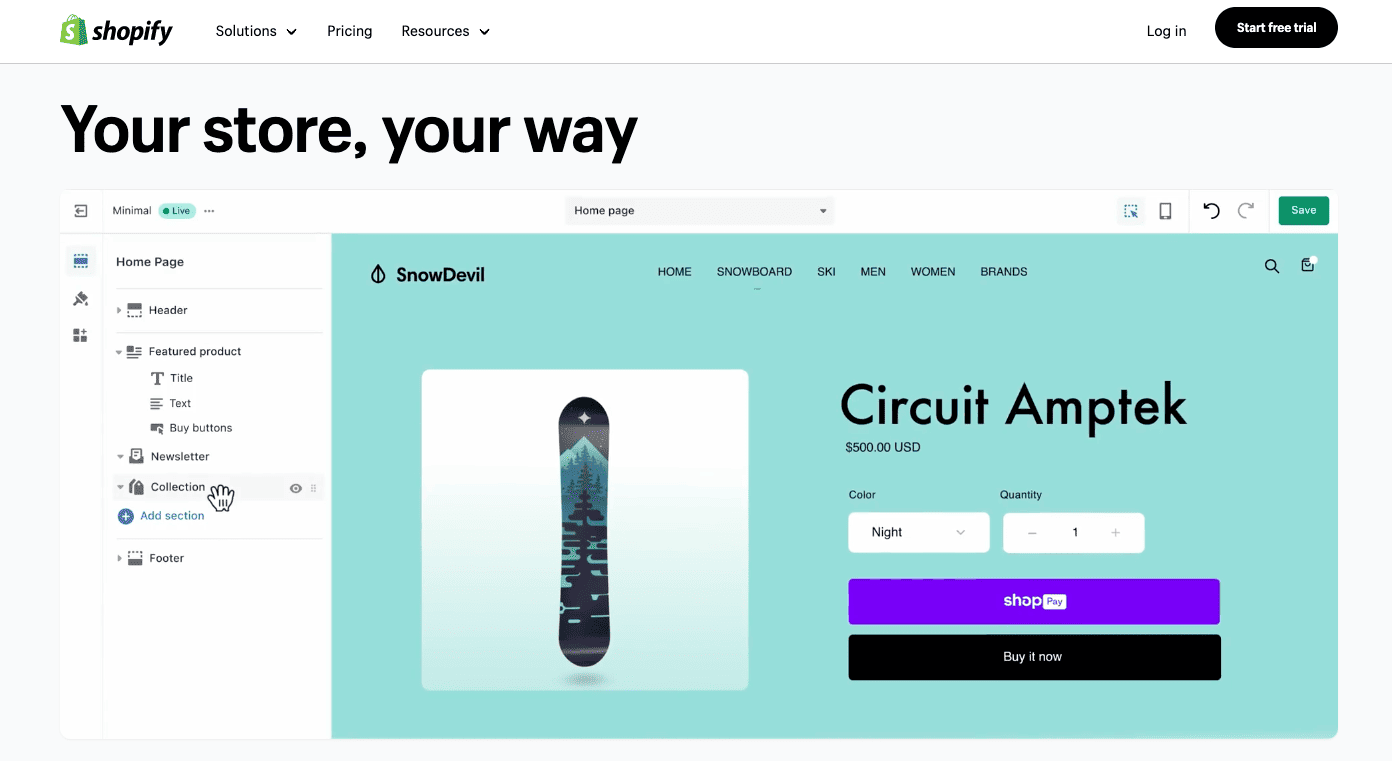
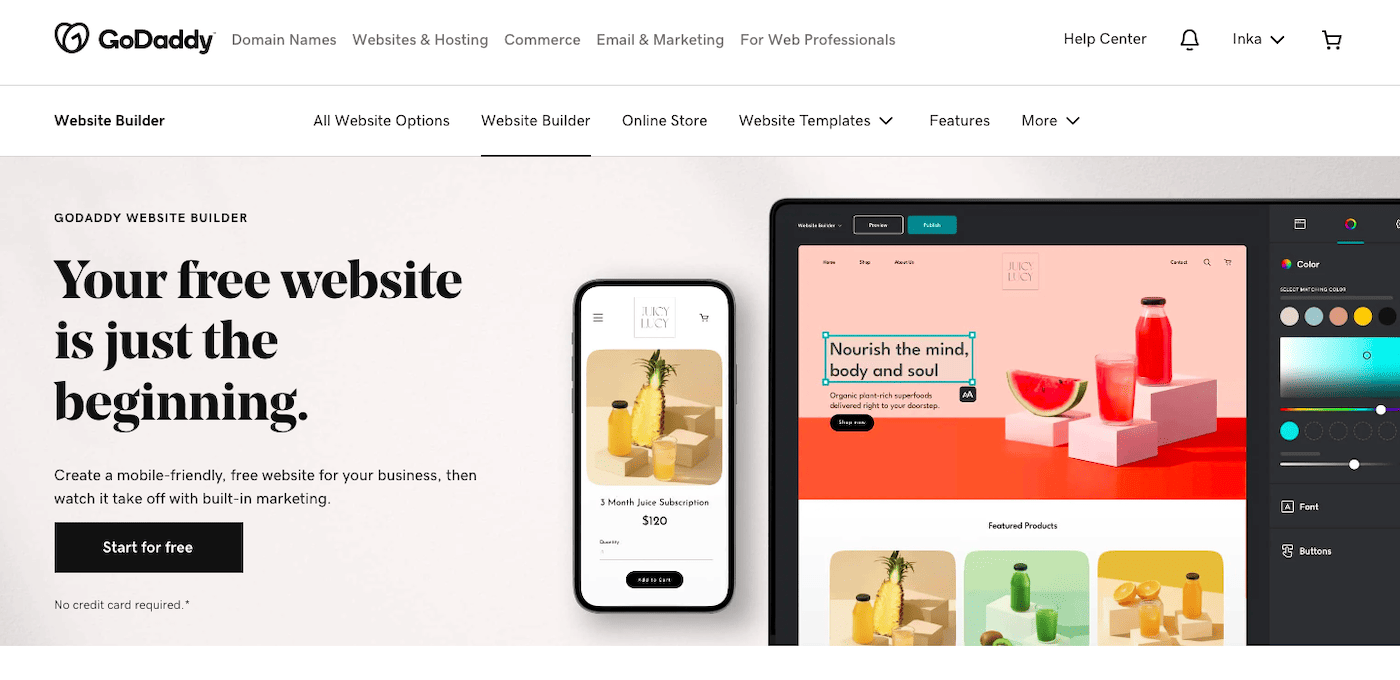
Um construtor de sites é como uma varinha mágica para criar sites. Você pode projetar e fazer o layout do seu site usando uma interface visual e modelos pré-fabricados , tudo sem escrever uma única linha de código. Os construtores de sites geralmente têm um recurso de arrastar e soltar, tornando-o muito fácil de usar, mesmo para aqueles sem conhecimentos técnicos. Os construtores de sites populares incluem Wix, Squarespace, Shopify e GoDaddy.

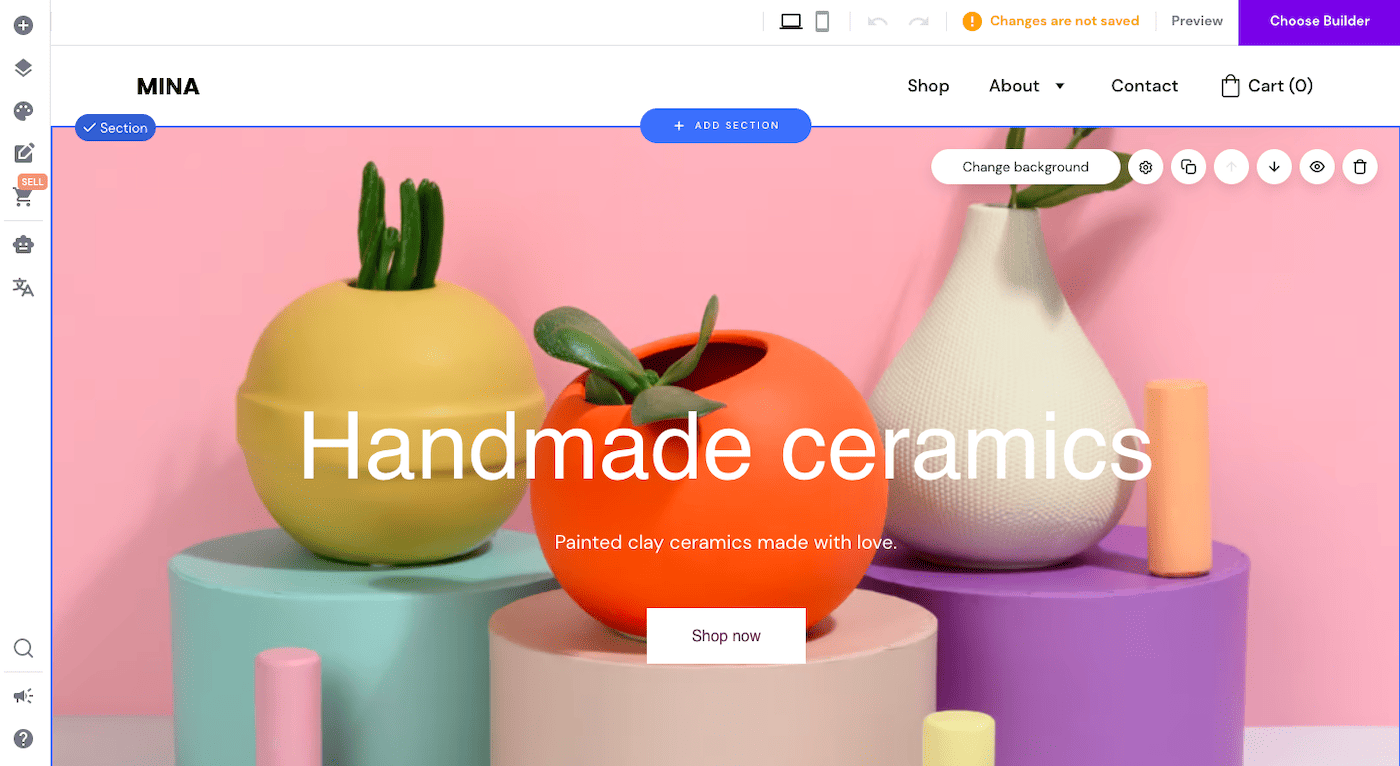
Construindo um site com o editor de arrastar e soltar do Wix
Codificar, por outro lado, envolve escrever código em linguagens de programação como HTML, CSS e JavaScript para construir um site do zero . Isso lhe dá controle total sobre a aparência do seu site, o que ele pode fazer e todos os seus recursos. Mas também significa que você precisa de um bom entendimento de como os sites funcionam e de algumas habilidades técnicas sérias . E se não fizer isso, você precisará de orçamento para contratar um designer e desenvolvedor que o faça.

Codificar um site requer que ele seja projetado do zero (Imagem por Visual Design no Unsplash)
Embora você possa aproveitar um sistema de gerenciamento de conteúdo (CMS) como o WordPress na construção de um site codificado, seu site acabará sendo personalizado de uma forma que o tornará completamente único .
Existe uma diferença entre sites criados com um construtor de sites e sites codificados?
Ok, então você tem a teoria bem definida – mas como isso se traduz na realidade? Um bom lugar para começar é ver alguns exemplos de sites que foram construídos com construtores de sites – você pode encontrar alguns aqui:
- Exemplos de sites Wix
- Exemplos de sites do Squarespace
- Exemplos de sites da Hostinger
- Exemplos de lojas Shopify (e exemplos de lojas de tênis)

O site desta pizzaria de Portland foi construído pelo Wix
Como você pode ver, os construtores de sites são ideais para sites de pequenas empresas, lojas online de nicho, blogs pessoais e portfólios criativos, porque todos os recursos de que você precisa estão integrados diretamente na plataforma.
Por outro lado, se você precisar criar funcionalidades mais especializadas em seu site (por exemplo, um mecanismo de busca ou uma ferramenta interativa) ou pretender atingir um público muito maior, provavelmente precisará de um site codificado.
Aqui estão algumas grandes marcas que você pode reconhecer, cujos sites são todos personalizados – observe como cada um oferece funcionalidades exclusivas que você não encontra facilmente em outros sites:
- Tripadvisor
- Creativecommons.org
- New York Times
- Udemy
- Angry Birds

O site do Tripadvisor permite pesquisar recomendações de viagens em diferentes destinos ao redor do mundo
Mas é claro que essa é uma categorização muito simplificada. Na verdade, há muitos motivos pelos quais uma abordagem pode ser melhor para o seu site – então, vamos explorar os prós e os contras de cada uma com mais detalhes.
Quais são os prós e os contras de um construtor de sites?
Uma das maiores vantagens de usar um construtor de sites é a facilidade de uso . Como mencionamos, você não precisa ter nenhum conhecimento técnico para criar um site. Você pode escolher entre uma ampla variedade de modelos, personalizá-los de acordo com suas necessidades e ter seu site pronto e funcionando rapidamente .
Além disso, a maioria dos construtores de sites vem com ferramentas integradas para SEO, análises e comércio eletrônico , então você não precisa se preocupar em instalar ferramentas separadas para essas funções.
Vamos nos aprofundar um pouco mais nas vantagens de usar um construtor de sites:
- Interface amigável para usuários não técnicos: os construtores de sites têm uma interface amigável que facilita a criação e o gerenciamento de um site para usuários não técnicos. Eles vêm com ferramentas de arrastar e soltar e editores WYSIWYG (o que você vê é o que você obtém), permitindo que você construa seu site visualmente sem precisar saber como codificar.
- Modelos prontos e opções de design: os construtores de sites oferecem uma ampla variedade de modelos e opções de design, facilitando a criação de um site com aparência profissional sem a necessidade de saber como projetar ou contratar um designer. Os modelos também são personalizáveis, permitindo fazer alterações no design conforme necessário. A maioria também responde a dispositivos móveis.
- Processo de configuração e lançamento rápido e fácil: com um construtor de sites, você pode criar e lançar seu site em apenas algumas horas (ou ainda mais rápido com a ajuda de um construtor com tecnologia de IA).
- Não há necessidade de hospedagem ou configuração de servidor: não há necessidade de se preocupar com detalhes técnicos, pois o provedor do construtor de sites cuida de tudo isso para você.
- Otimização de SEO integrada: os construtores de sites oferecem ferramentas integradas para facilitar a melhoria da visibilidade do seu site nos mecanismos de pesquisa. As plataformas de construção de sites cuidam dos detalhes técnicos de SEO, permitindo que os usuários se concentrem na criação de conteúdo de alta qualidade para seus sites.
- Integrações com ferramentas e serviços de terceiros: inclui integrações com gateways de pagamento, serviços de marketing por e-mail e outras ferramentas e serviços necessários para administrar um site.
- Suporte técnico: As plataformas de construção de sites fornecem suporte técnico e serviços de manutenção, tornando mais fácil para os usuários obterem ajuda com quaisquer problemas ou dúvidas técnicas que tenham.
- Opções de preços acessíveis: a maioria dos construtores de sites oferece opções de preços acessíveis, tornando mais fácil para pequenas empresas e indivíduos criarem um site com aparência profissional dentro do orçamento. As opções de preços variam dependendo da plataforma do construtor de sites e dos recursos incluídos, mas muitos construtores de sites oferecem planos gratuitos ou planos mensais acessíveis.
Embora os construtores de sites sejam ótimos pela facilidade de uso, eles podem não ser a opção mais flexível no longo prazo. À medida que seu site cresce e evolui, você pode descobrir que precisa adicionar recursos ou fazer personalizações que seu construtor de sites simplesmente não consegue controlar.
Aqui estão algumas das principais desvantagens a serem consideradas:
- Controle de design reduzido: os construtores de sites geralmente têm limites quando se trata de personalização, portanto, você pode não ter tanto controle sobre a aparência do seu site como teria com sites personalizados.
- Dependência dos recursos da plataforma: seu site está vinculado aos recursos do construtor de sites, o que pode limitar sua capacidade de adicionar novas funcionalidades ou expandir os recursos do seu site ao longo do tempo.
- Problemas de desempenho: em nossa pesquisa, descobrimos que alguns construtores de sites tiveram um desempenho insatisfatório em termos de velocidade de carregamento de páginas, o que pode afetar a experiência do usuário do seu site e as classificações nos mecanismos de pesquisa.
- Preocupações com a escalabilidade: alguns construtores de sites não foram desenvolvidos para lidar com muito tráfego ou dados, portanto, podem não ser a melhor opção para empresas em crescimento.
- Vinculado a uma plataforma: depois que seu site for construído em um construtor de sites, pode ser difícil mudar para uma plataforma ou solução de hospedagem diferente se você superar os recursos do construtor de sites.
- Controle de design reduzido: você pode não ter tanto controle sobre a aparência do seu site como teria com outras soluções, como sites personalizados ou plataformas CMS.
- Dependência de suporte técnico: se você tiver algum problema com seu site, talvez precise contar com o suporte técnico do construtor de sites, o que pode ser demorado.
- Opções limitadas de SEO: os construtores de sites podem não ter o mesmo nível de recursos de SEO que sites personalizados ou plataformas CMS, o que pode afetar a visibilidade do seu site nos mecanismos de pesquisa.
Quais são os prós e os contras de codificar um site?
Codificar um site do zero oferece controle completo sobre todos os aspectos do site, desde o design até a funcionalidade, permitindo maior flexibilidade e uma solução personalizada. Também pode resultar em melhor desempenho do site , com tempos de carregamento mais rápidos e SEO otimizado. Esses benefícios podem resultar em um site mais eficaz e eficiente, mais adequado às suas necessidades e objetivos.
Vamos explorar as vantagens de codificar um site com mais detalhes:
- Controle e flexibilidade: ao programar um site do zero, você tem controle total sobre todos os aspectos do site, desde o design até a funcionalidade. Isso permite maior flexibilidade e a capacidade de criar uma solução personalizada para suas necessidades.
- Design exclusivo: ao codificar um site, você pode criar um design exclusivo que diferencia seu site dos outros e lhe dá um toque pessoal.
- Melhor desempenho: como você tem maior controle sobre o código, sites com código personalizado podem ter melhor desempenho e carregar mais rápido em comparação com modelos ou plataformas pré-construídos.
- Melhor SEO: codificar um site do zero pode fornecer melhores resultados de SEO, pois você pode otimizar todos os aspectos do seu site.
- Propriedade: quando você mesmo cria um site, você possui o código, o que lhe dá maior controle sobre o futuro do seu site.
- Segurança: Sites com códigos personalizados podem ser mais seguros do que modelos pré-construídos, pois podem ser projetados especificamente com medidas de segurança em mente.
- Escalabilidade: sites com códigos personalizados podem ser mais facilmente escalonáveis, pois podem ser projetados para crescer junto com seu negócio ou organização.
- Experiência do usuário aprimorada: ao codificar um site, você pode criar uma experiência do usuário adaptada ao seu público específico e às suas necessidades.
- Integração com outros sistemas: sites com códigos personalizados podem ser integrados a outros sistemas, como bancos de dados, sistemas de gerenciamento de conteúdo e muito mais, proporcionando uma experiência mais integrada e eficiente.
- Economia de custos a longo prazo: Embora o custo inicial de codificação de um site possa ser mais alto, ele pode resultar em economia de custos a longo prazo, pois você terá controle sobre o desenvolvimento e manutenção futuros do site.
A principal desvantagem de codificar um site em comparação com o uso de um construtor de sites é o tempo e a habilidade necessários . Codificar um site do zero leva muito tempo e você precisa ter conhecimento de linguagens de programação e desenvolvimento web – ou ter orçamento para contratar alguém que o faça. Mantê-lo atualizado e funcionando perfeitamente também exige um trabalho contínuo, que pode ser complicado e exigir conhecimento técnico.
Vamos dar uma olhada em todas as desvantagens:
- Demorado: codificar um site do zero pode ser um processo muito demorado, especialmente para quem não está familiarizado com desenvolvimento web. Requer um investimento significativo de tempo e esforço para planejar, projetar, construir e lançar um site com código personalizado. Isso pode ser um problema se você precisar que seu site esteja instalado e funcionando o mais rápido possível.
- Requer habilidades técnicas: construir um site do zero requer um bom conhecimento de linguagens de programação como HTML, CSS e JavaScript, bem como princípios e práticas recomendadas de desenvolvimento web. Esse conhecimento técnico pode ser difícil de adquirir e pode exigir treinamento ou contratação de um profissional.
- Custo: contratar um designer e desenvolvedor profissional para construir um site personalizado pode ser caro, especialmente se você deseja um site complexo e de alta qualidade. Este pode ser um investimento significativo para algumas empresas ou organizações, especialmente se estiverem apenas começando.
- Manutenção: Manter um site com código personalizado também pode ser demorado e requer conhecimento técnico contínuo. Isso pode envolver a atualização do código para corrigir bugs, adicionar novos recursos ou garantir a compatibilidade com diferentes navegadores e dispositivos.
- Teste e depuração: codificar um site do zero requer testes e depuração completos, o que pode ser um processo complexo. Isso requer uma compreensão de como o código funciona e a capacidade de identificar e corrigir problemas.
- Problemas de compatibilidade: sites com códigos personalizados podem ter problemas de compatibilidade com diferentes navegadores, dispositivos e plataformas, o que pode afetar a experiência do usuário. Isto pode exigir atualizações e manutenção contínuas para garantir que o site funcione conforme esperado em todos os dispositivos.
- Dificuldade de atualização: Atualizar um site com código personalizado pode ser desafiador e exigir conhecimento técnico, especialmente se o desenvolvedor original não estiver disponível. Embora o uso de um CMS como o WordPress possa simplificar a execução de pequenas atualizações de conteúdo, alterações no design ou na funcionalidade do site ainda podem exigir muito trabalho.
- Falta de suporte: sites com códigos personalizados podem não ter acesso a suporte ou documentação como os modelos ou plataformas pré-construídos. Isso pode dificultar a resolução de problemas ou a atualização do site sem a ajuda de um profissional.
- Funcionalidade limitada: codificar um site do zero pode limitar a funcionalidade que pode ser alcançada sem um esforço significativo de desenvolvimento. Alguns modelos e plataformas pré-construídos oferecem uma variedade de funcionalidades integradas que podem ser implementadas de forma rápida e fácil, facilitando a adição de recursos e capacidades ao site.
Quanto custa um construtor de sites versus codificação?
Quando se trata do custo de construção de um site, os construtores de sites tendem a oferecer uma opção mais acessível com assinaturas mensais ou anuais. Alguns até oferecem planos gratuitos, embora geralmente sejam suportados por anúncios, e você não poderá usar seu próprio nome de domínio.

O preço geralmente aumenta com recursos mais avançados. Por exemplo, você pode ter um site básico com o Hostinger Website Builder por apenas US$ 2,99/mês, com a opção de atualizar para o plano de comércio eletrônico por US$ 4,99/mês. (Mencionamos a Hostinger porque eles são um dos construtores de sites mais baratos, mas também existem muitos outros).
Por outro lado, sites com código personalizado são a opção mais cara , pois você contratará um designer e desenvolvedor para criar seu site do zero, adaptado às suas necessidades específicas. Isso pode custar vários milhares de dólares, com um custo mínimo de cerca de US$ 10.000.
Os custos contínuos, como domínio, hospedagem na web, suporte e manutenção, geralmente são consistentes depois que o site está no ar, mas podem aumentar novamente durante reformulações ou adição de novos recursos. É importante considerar isso em seu orçamento se você planeja fazer alterações regulares em seu site.
Para obter mais informações, consulte nosso guia detalhado sobre quanto custa um site.
Como posso escolher entre um construtor de sites ou um site personalizado?
Aqui estão alguns fatores-chave a serem considerados ao fazer sua escolha:
- Conheça as suas necessidades – Qual é o propósito do seu site e o que você deseja alcançar? Saber disso o ajudará a determinar o tipo de site necessário e quais recursos deseja incluir.
- Habilidades técnicas – Você tem habilidades técnicas ou está disposto a aprender? Se você tiver habilidades técnicas limitadas, um construtor de sites pode ser uma opção melhor. Mas se você é um especialista em tecnologia, a codificação personalizada pode ser o seu ingresso.
- Comparação de custos – Os construtores de sites tendem a ser mais econômicos, mas têm limitações em termos de funcionalidade e design. A codificação personalizada pode ser mais cara, mas oferece mais flexibilidade e controle sobre o produto final.
- Crescimento futuro – Seu site precisará ser ampliado no futuro para atender maiores volumes de tráfego ou oferecer suporte a mais recursos? Nesse caso, a codificação personalizada pode ser a melhor opção, mas se suas necessidades forem mais básicas, um construtor de sites deve ser suficiente.
- Sistema de suporte – Os construtores de sites geralmente têm suporte e documentação mais extensos, mas a codificação personalizada oferece mais opções de personalização. Considere qual opção atende melhor às suas necessidades em termos de suporte.
- Opções de design – Os construtores de sites têm modelos pré-fabricados, mas a codificação personalizada oferece mais flexibilidade de design. Pense nas opções de design que você deseja para o seu site.
- Tempo de teste – Experimente alguns construtores de sites diferentes para ver como eles se encaixam. Isso o ajudará a tomar uma decisão mais informada com base em suas necessidades e objetivos.
- Obtenha a opinião de um especialista – Considere procurar aconselhamento de um designer ou desenvolvedor profissional. Eles podem lhe dar uma melhor compreensão dos prós e contras de cada opção e ajudá-lo a encontrar a melhor solução para suas necessidades.
É fácil usar um construtor de sites?
Quando se trata de construtores de sites, não existe uma resposta única para todos. Alguns podem ser mais fáceis de usar do que outros, mas a boa notícia é que todos foram projetados para serem fáceis de usar e não requerem nenhum conhecimento técnico. Você descobrirá que, com um pouco de prática, poderá dominar rapidamente praticamente qualquer construtor de sites.
Confira como é fácil usar o editor de arrastar e soltar do Wix no vídeo a seguir:
Porém, se quiser conferir algumas das melhores opções, confira nossa lista abaixo.
Quais são os melhores construtores de sites?
Isso realmente depende do tipo de site que você está tentando construir. Alguns são mais adequados para sites de negócios (por exemplo, Wix, GoDaddy), alguns para lojas online (por exemplo, Shopify) e outros são mais adequados para usuários criativos (por exemplo, Squarespace). Alguns são projetados para iniciantes (por exemplo, Hostinger, Jimdo ou Weebly), enquanto outros oferecem mais flexibilidade por meio de uma abordagem mais prática (por exemplo, Webflow).
Aqui está nossa lista dos 5 principais construtores de sites para uma ampla variedade de usos. Mais abaixo, você também encontrará links para nossos resumos dos melhores construtores de sites para casos de uso específicos.
1. Wix

O Wix evoluiu de um produto de nicho para um dos construtores de sites mais populares, com 200 milhões de usuários em todo o mundo. É um dos construtores de sites mais flexíveis e oferece diversos temas e recursos para pequenas empresas, tornando-o acessível mesmo para quem tem experiência limitada.
Wix oferece a capacidade de aceitar pagamentos online, vender produtos, agendar compromissos e criar uma área de membros para conteúdo premium. Ele também oferece bons recursos de SEO e as ferramentas necessárias para melhorar a visibilidade no Google.
Ele oferece um plano gratuito patrocinado por anúncios, mas seus planos pagos podem ser mais caros do que outros construtores. No entanto, suas características o tornam um investimento valioso para proprietários de pequenas empresas e freelancers que buscam um site ou portfólio profissional.
> Leia nossa análise completa do Wix
> Experimente gratuitamente
2. Espaço quadrado

O Squarespace tem sido um marco no mercado de criação de sites desde 2003, com milhões de sites criados em sua plataforma. Este construtor de sites atrai um público criativo e possui um design elegante e atraente.
O Squarespace é o sonho de qualquer criador de conteúdo, oferecendo recursos como opções avançadas de blog, áreas para membros somente por assinatura, hospedagem de podcast, capacidade de vender produtos físicos e digitais e ferramentas integradas de criação de mídia social.
No entanto, se você está procurando uma experiência de construção de site rápida e fácil, o Squarespace pode não ser a melhor opção. Requer um pouco de tempo e esforço para obter os melhores resultados. Além disso, não é ideal para sites maiores com mais de 30 páginas ou para a criação de sites multilíngues.
> Leia nossa análise completa do Squarespace
> Experimente gratuitamente por 14 dias
3. Shopify

Shopify é o construtor de sites de comércio eletrônico nº 1 do mundo, apoiando mais de 2 milhões de comerciantes, desde proprietários de lojas de nicho até marcas multinacionais. Oferece uma solução completa para lançamento e gerenciamento de uma loja online , com um editor simples de usar e modelos prontos para uso. Aplicativos e recursos podem ser facilmente adicionados, sem a necessidade de intervenção do desenvolvedor, o que significa que você pode lançar uma loja de forma relativamente rápida.
Lojas multilíngues e multimoedas também são possíveis com o Shopify – útil se você planeja vender para um público internacional.
No entanto, não é a solução de comércio eletrônico mais barata. Squarespace e Wix oferecem planos mais acessíveis para vendedores online. Também carece de recursos avançados de blog e tem algumas limitações de SEO.
> Leia nossa análise completa do Shopify
> Experimente o Shopify gratuitamente por 3 dias (e pague apenas US$ 1/mês para estender esse período para 3 meses)
4. Construtor de sites GoDaddy

O construtor de sites do gigante da Internet GoDaddy oferece uma combinação de facilidade de uso, designs modernos, recursos premium e preço acessível. Integra uma gama impressionante de ferramentas de marketing , o que o torna uma boa opção para pequenas empresas e freelancers que precisam estabelecer uma presença online.
O editor simplificado também o torna ideal para iniciantes que desejam criar um site com aparência moderna sem muito trabalho. No entanto, o editor simplificado do GoDaddy pode não ser adequado para quem deseja controle total do design e flexibilidade de arrastar e soltar (nesse caso, Wix ou Squarespace seriam uma opção melhor).
Suas opções de SEO também são limitadas, tornando-o menos ideal para quem precisa atrair tráfego orgânico para seu site. O editor de blog é básico e oferece opções de personalização limitadas, por isso também pode não ser adequado para blogueiros sérios.
> Leia nossa análise completa do GoDaddy
> Experimente o GoDaddy gratuitamente
5. Construtor de sites Hostinger

Assim como o GoDaddy, a Hostinger também é mais conhecida por sua hospedagem na web e produtos de domínio. Mas também oferece um construtor de sites intuitivo e econômico . Com um editor de arrastar e soltar semelhante ao Wix e modelos modernos e elegantes, o Hostinger Website Builder (anteriormente conhecido como Zyro) é mais adequado para pequenas empresas, freelancers e indivíduos que precisam de um site simples e fácil de iniciar. .
O construtor de sites oferece uma gama impressionante de ferramentas de IA , incluindo um redator de conteúdo e um criador de logotipo, o que o torna uma ótima opção para pequenas empresas que desejam colocar sua presença online em funcionamento rapidamente.
No entanto, sua funcionalidade limitada de comércio eletrônico o torna menos ideal para quem deseja abrir uma grande loja online ou vender internacionalmente. A plataforma de blog da Hostinger ainda está em sua infância e não é adequada para blogueiros sérios.
> Leia nossa análise completa do Construtor de Sites Hostinger
> Experimente a Hostinger gratuitamente
Ainda não tem certeza sobre qual construtor de sites pode ser o certo para você? Confira nossas principais opções para setores específicos nos links abaixo:
- Melhor construtor de sites para pequenas empresas
- Melhor construtor de sites para restaurantes
- Melhor construtor de sites para fotógrafos
- Melhor construtor de sites para artistas
- Melhor construtor de sites para músicos
- Melhor construtor de sites para cinegrafistas
- Melhor construtor de sites para SEO
Um construtor de sites não é para mim – então, como posso começar a codificar um site do zero?
Não consegue encontrar um construtor de sites que atenda a todos os requisitos? Se você decidiu que a rota personalizada é a certa para você, aqui estão as cinco etapas principais que você precisará seguir:
1. Decida como você deseja criar seu site
O primeiro passo é definir o método de criação do seu site: seja usando um sistema de gerenciamento de conteúdo (CMS), usando suas próprias habilidades de codificação ou contratando alguém para projetar seu site para você. Exploramos os prós e os contras de cada abordagem neste artigo.
2. Registre um nome de domínio
A escolha de um nome de domínio é uma etapa importante para estabelecer sua presença online. Seu nome de domínio é o endereço da web que as pessoas usarão para encontrar seu site, por isso é crucial escolher um que seja memorável, fácil de soletrar e relevante para sua marca. Confira nosso guia completo aqui com mais dicas sobre como escolher o nome de domínio certo.
3. Selecione um provedor de hospedagem na web
Escolher a hospedagem certa é crucial para o sucesso do seu site. Existem vários tipos de hospedagem na web, incluindo hospedagem compartilhada, dedicada e em nuvem, cada uma com suas próprias vantagens e desvantagens. Existem também planos de hospedagem específicos para sites WordPress.
Considere fatores como o tamanho do seu site, o tráfego esperado, seu orçamento e o nível de controle e segurança necessário. Também é importante escolher um host que ofereça tempo de atividade confiável, suporte ao cliente e backups diários.
Pesquise e compare diferentes opções de hospedagem na web e considere consultar um profissional para fazer a melhor escolha para suas necessidades específicas.
4. Projete seu site
Agora que você tem as bases do seu site prontas, é hora de começar a montar o design. Se você tem alguma experiência em design e deseja fazer isso sozinho, temos algumas dicas sobre como projetar seu site aqui.
Se você preferir a ajuda de um profissional, mas não tem certeza de onde encontrar um, recomendamos explorar fontes online como 99designs ou Fiverr. O processo de design de um site pode ser longo e complicado, por isso vale a pena conferir nosso artigo sobre como trabalhar com um designer para garantir que o processo seja o mais tranquilo possível.
5. Desenvolva seu site
Assim que o design estiver pronto, é hora de começar a construir o site usando tecnologias como HTML, CSS e JavaScript. Durante esta fase, o site é codificado e verificado para garantir que tudo funcione perfeitamente em diferentes dispositivos e navegadores.
Geralmente, leva de algumas semanas a alguns meses para concluir um site básico, mas sites mais complexos podem levar vários meses ou até um ano . Este estágio é crucial porque requer que desenvolvedores experientes criem um site que não apenas tenha uma ótima aparência, mas também forneça uma experiência de usuário tranquila e atenda às suas necessidades. (Toptal e Codeable são alguns lugares confiáveis onde você pode encontrar bons desenvolvedores.)
Por fim, depois que o site estiver pronto, ele será lançado e haverá manutenção e atualizações contínuas para mantê-lo funcionando perfeitamente.
Conclusão
Concluindo, se você deve usar um construtor de sites ou não, depende de suas necessidades e requisitos específicos. Se você está procurando uma maneira rápida, fácil e acessível de criar um site, um construtor de sites pode ser uma ótima escolha para você. Mas se você precisar de um site altamente personalizado ou complexo, considere contratar um desenvolvedor web. Em última análise, a escolha é sua!
Ainda está tendo problemas para decidir se deve usar um construtor de sites ou codificar do zero? Deixe-nos saber nos comentários abaixo e tentaremos ajudar!

