การใช้เครื่องมือสร้างเว็บไซต์กับการเขียนโค้ดตั้งแต่เริ่มต้น การตัดสินใจเลือกสิ่งที่เหมาะกับคุณ
เผยแพร่แล้ว: 2023-02-09Tooltester ได้รับการสนับสนุนจากผู้อ่านเช่นคุณ เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรเมื่อคุณซื้อผ่านลิงก์ของเรา ซึ่งช่วยให้เราสามารถเสนอการวิจัยของเราได้ฟรี
คุณกำลังคิดที่จะสร้างเว็บไซต์สำหรับธุรกิจขนาดเล็ก โครงการส่วนตัว หรือร้านค้าออนไลน์ของคุณใช่หรือไม่? ดีใจที่ได้ยิน! เมื่อผู้สร้างเว็บไซต์อย่าง Wix และ Squarespace ได้รับความนิยมเพิ่มมากขึ้น การสร้างเว็บไซต์โดยปราศจากความรู้ด้านการเขียนโค้ดจึงง่ายกว่าที่เคย
แต่นี่คือสิ่งที่ผู้สร้างเว็บไซต์มีขีดจำกัด ผู้คนจำนวนมากพบว่าพวกเขา เติบโตเร็วกว่าเครื่องมือสร้างเว็บไซต์อย่างรวดเร็ว และท้ายที่สุดก็ต้องการบางสิ่งที่สามารถปรับขนาดได้ตามความต้องการที่เปลี่ยนแปลงไป และนั่นคือเวลาที่ไซต์ที่สร้างขึ้นเองซึ่งมีความยืดหยุ่นมากกว่าอาจเหมาะสมกับความต้องการของคุณมากกว่า
นั่นคือสิ่งที่เราพบจากเว็บไซต์ Tooltester ของเราเอง มันเริ่มต้นจากโปรเจ็กต์คนเดียวที่สร้างขึ้นด้วยเครื่องมือสร้างเว็บไซต์ของ Webnode และอีก 10 ปีต่อมาก็กลายเป็นไซต์ที่สร้างด้วย WordPress พร้อมด้วยทีมนักออกแบบ นักพัฒนา และนักเขียนที่ทำงานเบื้องหลังเพื่อให้บริการเนื้อหาแก่ผู้อ่านหลายพันคน ทุกวัน.
แล้วคุณจะรู้ได้อย่างไรว่าควรเลือกเครื่องมือสร้างเว็บไซต์หรือการเขียนโค้ดสำหรับโปรเจ็กต์ของคุณหรือไม่? ในบทความนี้ ฉันจะอธิบาย ข้อดีและข้อเสียของการใช้เครื่องมือสร้างเว็บไซต์ และดู ว่ามันจะเป็นอย่างไรเมื่อเทียบกับการเขียนโค้ดไซต์ที่สร้างขึ้น เอง (ไม่ว่าคุณจะทำเอง หรือจ้างนักออกแบบและนักพัฒนา)
ไม่ว่าคุณจะเป็นเจ้าของธุรกิจขนาดเล็กที่พยายามขยายธุรกิจ ผู้สร้างเนื้อหาที่ต้องการขยายขอบเขตการเข้าถึงของคุณ หรือผู้ประกอบการที่พร้อมจะเริ่มร้านค้าออนไลน์ บทความนี้จะช่วยให้คุณมีข้อมูลประกอบการตัดสินใจว่าจะสร้างเว็บไซต์หรือเว็บไซต์เข้ารหัส เป็นตัวเลือกที่ดีที่สุดสำหรับคุณ!
อะไรคือความแตกต่างระหว่างเครื่องมือสร้างเว็บไซต์และการเขียนโค้ด?
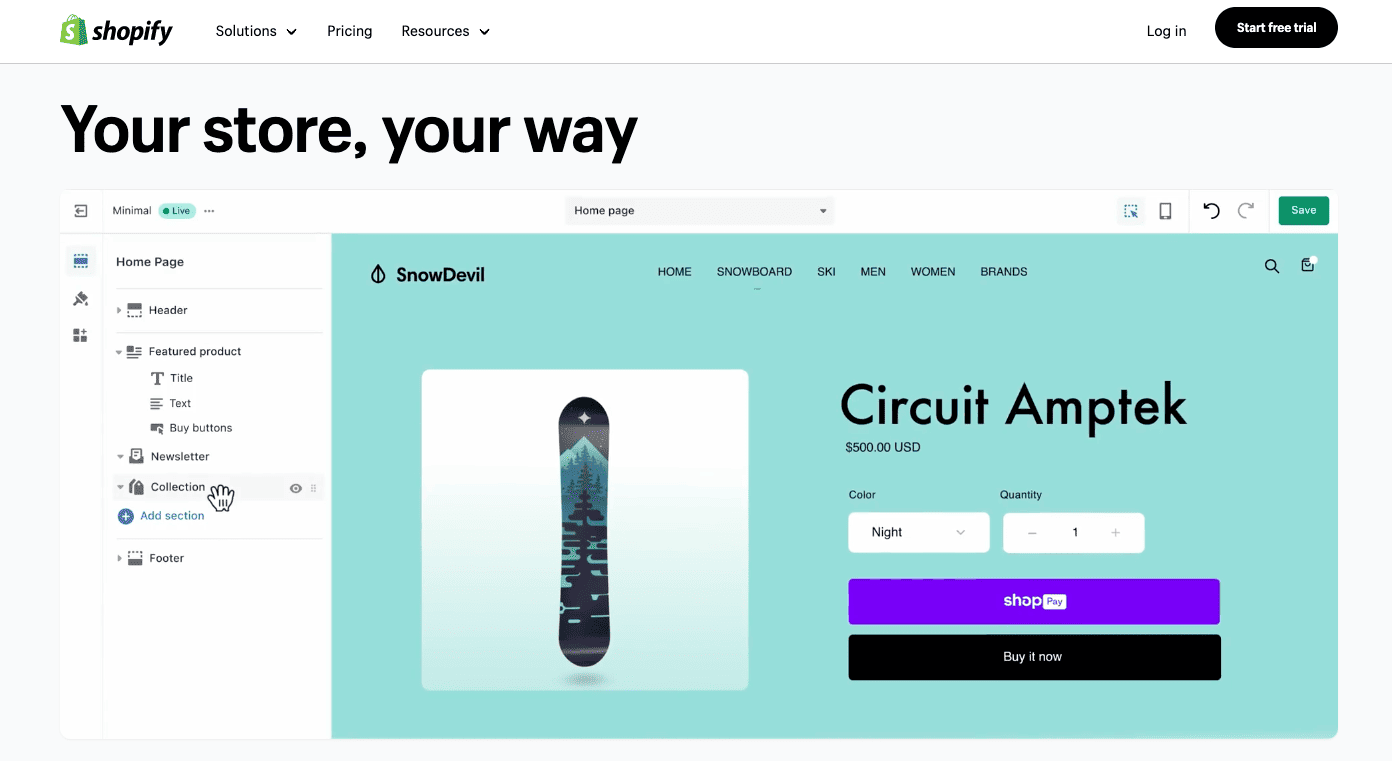
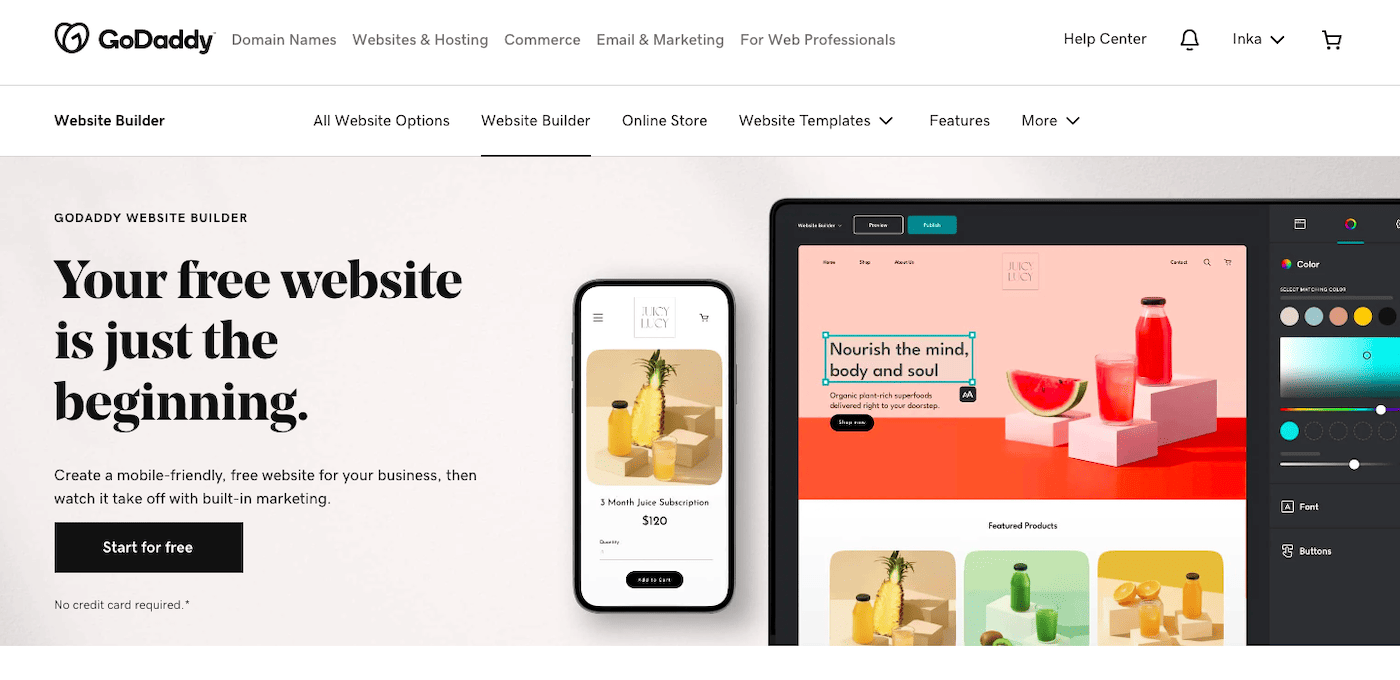
เครื่องมือสร้างเว็บไซต์เปรียบเสมือนไม้กายสิทธิ์สำหรับสร้างเว็บไซต์ คุณสามารถออกแบบและจัดวางเว็บไซต์ของคุณโดยใช้ อินเทอร์เฟซแบบภาพและเทมเพลตที่สร้างไว้ล่วงหน้า โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว เครื่องมือสร้างเว็บไซต์มักจะมีฟีเจอร์ลากและวาง ทำให้เป็น เรื่องง่ายมาก สำหรับผู้ที่ไม่มีทักษะด้านเทคโนโลยีในการใช้งาน เครื่องมือสร้างเว็บไซต์ยอดนิยม ได้แก่ Wix, Squarespace, Shopify และ GoDaddy

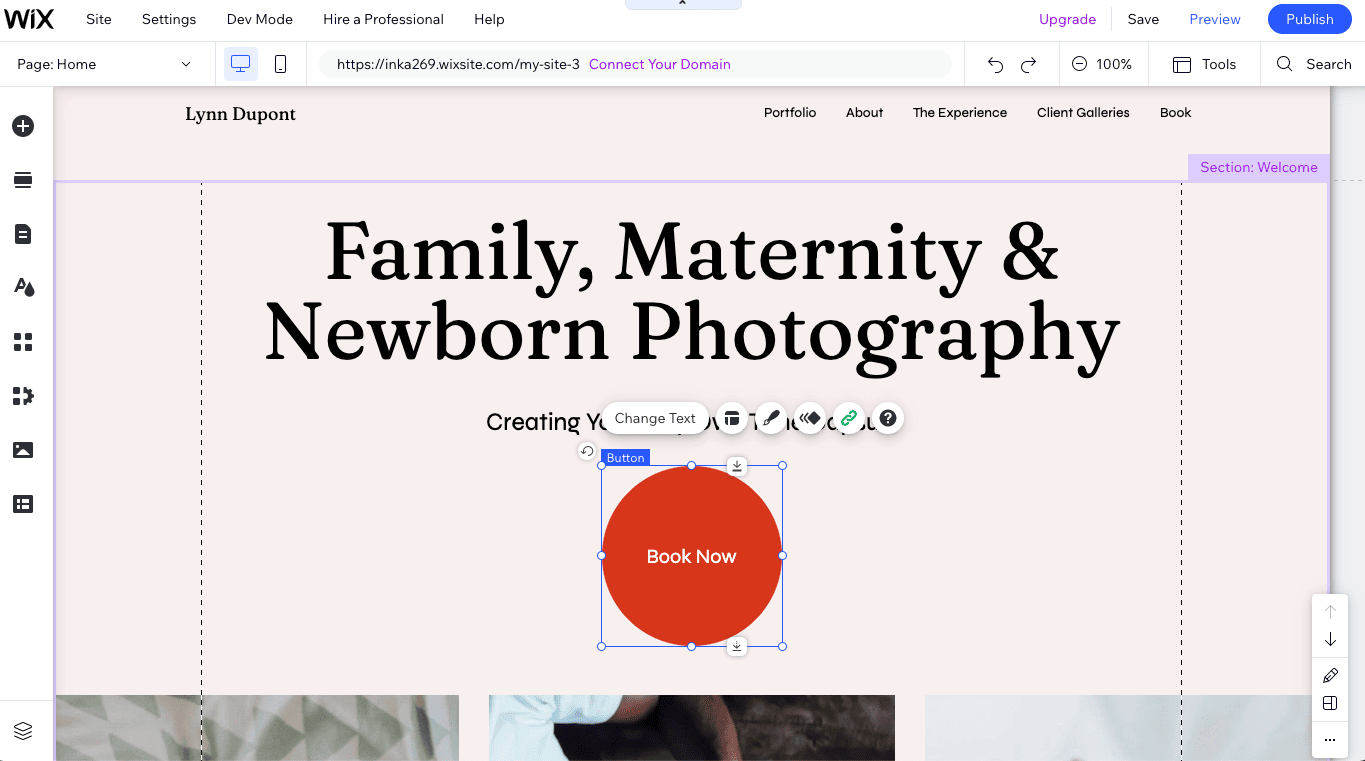
สร้างเว็บไซต์ด้วยเครื่องมือแก้ไขแบบลากและวางของ Wix
ในทางกลับกัน การเขียนโค้ดเป็นเรื่องเกี่ยวกับการเขียนโค้ดในภาษาการเขียนโปรแกรม เช่น HTML, CSS และ JavaScript เพื่อ สร้างเว็บไซต์ตั้งแต่เริ่มต้น สิ่งนี้ช่วยให้คุณควบคุมรูปลักษณ์เว็บไซต์ของคุณ ทำอะไรได้บ้าง และฟีเจอร์ทั้งหมดบนเว็บไซต์ได้อย่างสมบูรณ์ แต่ก็หมายความว่าคุณต้องมีความเข้าใจที่ดีเกี่ยวกับวิธีการทำงานของเว็บไซต์และ ทักษะทางเทคโนโลยีที่จริงจัง และถ้าคุณไม่ทำ คุณจะต้องมีงบประมาณในการจ้างนักออกแบบและนักพัฒนาที่รับผิดชอบ

การเขียนโค้ดเว็บไซต์จำเป็นต้องมีเว็บไซต์ที่ได้รับการออกแบบตั้งแต่เริ่มต้น (รูปภาพโดย Visual Design บน Unsplash)
แม้ว่าคุณอาจจะสามารถใช้ประโยชน์จากระบบจัดการเนื้อหา (CMS) เช่น WordPress ในการสร้างเว็บไซต์ที่เข้ารหัสได้ แต่เว็บไซต์ของคุณก็จะได้รับ การปรับแต่งในลักษณะที่จะทำให้มีเอกลักษณ์เฉพาะตัวใน ท้ายที่สุด
มีความแตกต่างระหว่างเว็บไซต์ที่สร้างด้วยเครื่องมือสร้างเว็บไซต์กับเว็บไซต์ที่เข้ารหัสหรือไม่?
โอเค คุณมีทฤษฎีแล้ว แต่นั่นแปลไปสู่ความเป็นจริงได้อย่างไร? จุดเริ่มต้นที่ดีคือการดูตัวอย่างเว็บไซต์บางส่วนที่สร้างขึ้นด้วยผู้สร้างเว็บไซต์ คุณสามารถดูตัวอย่างบางส่วนได้ที่นี่:
- ตัวอย่างเว็บไซต์ Wix
- ตัวอย่างเว็บไซต์ Squarespace
- ตัวอย่างเว็บไซต์ Hostinger
- ตัวอย่างร้านค้า Shopify (และตัวอย่างร้านรองเท้าผ้าใบ)

เว็บไซต์ของร้านพิซซ่าในพอร์ตแลนด์แห่งนี้สร้างขึ้นโดย Wix
อย่างที่คุณเห็น เครื่องมือสร้างเว็บไซต์เหมาะอย่างยิ่งสำหรับเว็บไซต์ธุรกิจขนาดเล็ก ร้านค้าออนไลน์เฉพาะกลุ่ม บล็อกส่วนตัว และพอร์ตโฟลิโอที่สร้างสรรค์ เนื่องจาก ฟีเจอร์ทั้งหมดที่คุณต้องการมีอยู่ในแพลตฟอร์มแล้ว
ในทางกลับกัน หากคุณต้องการสร้าง ฟังก์ชันพิเศษเพิ่มเติม ในไซต์ของคุณ (เช่น เครื่องมือค้นหาหรือเครื่องมือเชิงโต้ตอบ) หรือตั้งเป้าที่จะเข้าถึงผู้ชมจำนวนมากขึ้น คุณก็มีแนวโน้มว่าจะต้องมีเว็บไซต์ที่เข้ารหัส
ต่อไปนี้เป็นแบรนด์ใหญ่ๆ สองสามแบรนด์ที่คุณอาจรู้จัก ซึ่งเว็บไซต์ของตนทั้งหมดสร้างขึ้นเอง โปรดสังเกตว่าแต่ละแบรนด์มีฟังก์ชันการทำงานเฉพาะตัวที่คุณไม่สามารถหาได้จากเว็บไซต์อื่นอย่างไร:
- ทริปแอดไวเซอร์
- Creativecommons.org
- นิวยอร์กไทม์ส
- อูเดมี่
- แองกรี้เบิร์ด

เว็บไซต์ Tripadvisor ช่วยให้คุณสามารถค้นหาคำแนะนำการท่องเที่ยวในจุดหมายปลายทางต่างๆ ทั่วโลกได้
แต่แน่นอนว่า นั่นเป็นการจัดหมวดหมู่ที่เรียบง่ายมาก อันที่จริง มีสาเหตุหลายประการว่าทำไมแนวทางหนึ่งอาจดีกว่าสำหรับเว็บไซต์ของคุณ ดังนั้นเรามาสำรวจข้อดีและข้อเสียของแต่ละวิธีโดยละเอียดยิ่งขึ้น
ข้อดีและข้อเสียของเครื่องมือสร้างเว็บไซต์คืออะไร?
ข้อดีอย่างหนึ่งที่ใหญ่ที่สุดของการใช้เครื่องมือสร้างเว็บไซต์ก็คือ ใช้งานง่าย ดังที่เราได้กล่าวไปแล้ว คุณไม่จำเป็นต้องมีความเชี่ยวชาญด้านเทคนิคใดๆ เพื่อสร้างเว็บไซต์ คุณสามารถเลือกเทมเพลตได้หลากหลาย ปรับแต่งตามความต้องการของคุณ และทำให้เว็บไซต์ของคุณ พร้อมใช้งานในเวลาอันรวดเร็ว
นอกจากนี้ เครื่องมือสร้างเว็บไซต์ส่วนใหญ่มาพร้อมกับ เครื่องมือในตัวสำหรับ SEO, การวิเคราะห์ และอีคอมเมิร์ซ ดังนั้นคุณจึงไม่ต้องกังวลกับการติดตั้งเครื่องมือแยกต่างหากสำหรับฟังก์ชันเหล่านี้
มาเจาะลึกถึงข้อดีของการใช้เครื่องมือสร้างเว็บไซต์กันดีกว่า:
- อินเทอร์เฟซที่ใช้งานง่ายสำหรับผู้ใช้ที่ไม่ใช่ด้านเทคนิค: เครื่องมือสร้างเว็บไซต์มีส่วนต่อประสานที่ใช้งานง่ายซึ่งทำให้ผู้ใช้ที่ไม่ใช่ด้านเทคนิคสามารถสร้างและจัดการเว็บไซต์ได้อย่างง่ายดาย มาพร้อมกับเครื่องมือลากและวางและโปรแกรมแก้ไข WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ช่วยให้คุณสร้างเว็บไซต์ของคุณด้วยสายตาโดยไม่จำเป็นต้องรู้วิธีเขียนโค้ด
- เทมเพลตและตัวเลือกการออกแบบสำเร็จรูป: เครื่องมือสร้างเว็บไซต์นำเสนอเทมเพลตและตัวเลือกการออกแบบที่หลากหลาย ทำให้ง่ายต่อการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพโดยไม่จำเป็นต้องรู้วิธีการออกแบบหรือจ้างนักออกแบบ เทมเพลตยังสามารถปรับแต่งได้ ทำให้คุณสามารถเปลี่ยนแปลงการออกแบบได้ตามต้องการ ส่วนใหญ่ตอบสนองต่อมือถือเช่นกัน
- กระบวนการติดตั้งและเปิดใช้งานที่รวดเร็วและง่ายดาย: ด้วยเครื่องมือสร้างเว็บไซต์ คุณสามารถสร้างและเปิดใช้งานเว็บไซต์ได้ในเวลาเพียงไม่กี่ชั่วโมง (หรือเร็วกว่านั้นด้วยความช่วยเหลือจากเครื่องมือสร้างที่ขับเคลื่อนด้วย AI)
- ไม่จำเป็นต้องตั้งค่าโฮสติ้งหรือเซิร์ฟเวอร์: ไม่จำเป็นต้องกังวลเกี่ยวกับรายละเอียดทางเทคนิคเนื่องจากผู้ให้บริการสร้างเว็บไซต์จะดูแลทั้งหมดนี้ให้กับคุณ
- การเพิ่มประสิทธิภาพ SEO ในตัว: ผู้สร้างเว็บไซต์นำเสนอเครื่องมือในตัวเพื่อให้ง่ายต่อการปรับปรุงการมองเห็นเว็บไซต์ของคุณในเครื่องมือค้นหา แพลตฟอร์มสร้างเว็บไซต์จัดการรายละเอียดทางเทคนิคของ SEO ทำให้ผู้ใช้สามารถมุ่งเน้นไปที่การสร้างเนื้อหาคุณภาพสูงสำหรับเว็บไซต์ของตนได้
- การผสานรวมกับเครื่องมือและบริการของบุคคลที่สาม: ซึ่งรวมถึงการผสานรวมกับเกตเวย์การชำระเงิน บริการการตลาดผ่านอีเมล และเครื่องมือและบริการอื่น ๆ ที่จำเป็นในการเรียกใช้เว็บไซต์
- การสนับสนุนทางเทคนิค: แพลตฟอร์มสร้างเว็บไซต์ให้การสนับสนุนทางเทคนิคและบริการบำรุงรักษา ทำให้ผู้ใช้สามารถรับความช่วยเหลือเกี่ยวกับปัญหาทางเทคนิคหรือคำถามที่พวกเขามีได้ง่ายขึ้น
- ตัวเลือกราคาที่เอื้อมถึง: เครื่องมือสร้างเว็บไซต์ส่วนใหญ่เสนอตัวเลือกราคาที่เอื้อมถึง ทำให้ธุรกิจขนาดเล็กและบุคคลทั่วไปสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพในราคาประหยัดได้ง่ายขึ้น ตัวเลือกการกำหนดราคาจะแตกต่างกันไปขึ้นอยู่กับแพลตฟอร์มผู้สร้างเว็บไซต์และฟีเจอร์ที่รวมอยู่ แต่ผู้สร้างเว็บไซต์จำนวนมากเสนอแผนฟรีหรือแผนรายเดือนราคาไม่แพง
แม้ว่าเครื่องมือสร้างเว็บไซต์จะใช้งานได้ดี แต่ก็อาจไม่ใช่ตัวเลือกที่ยืดหยุ่นที่สุดในระยะยาว เมื่อเว็บไซต์ของคุณเติบโตและพัฒนา คุณอาจพบว่าคุณจำเป็นต้องเพิ่มคุณสมบัติหรือปรับแต่งที่ผู้สร้างเว็บไซต์ของคุณไม่สามารถจัดการได้
ต่อไปนี้เป็นข้อเสียเปรียบหลักบางประการที่ควรพิจารณา:
- การควบคุมการออกแบบที่ลดลง: เครื่องมือสร้างเว็บไซต์มักจะมีข้อจำกัดในการปรับแต่ง ดังนั้นคุณอาจไม่สามารถควบคุมรูปลักษณ์ของเว็บไซต์ของคุณได้มากเท่ากับการควบคุมเว็บไซต์ที่สร้างขึ้นเอง
- การพึ่งพาฟีเจอร์ของแพลตฟอร์ม: เว็บไซต์ของคุณเชื่อมโยงกับฟีเจอร์ของตัวสร้างเว็บไซต์ ซึ่งอาจจำกัดความสามารถของคุณในการเพิ่มฟังก์ชันการทำงานใหม่หรือขยายขีดความสามารถของไซต์ของคุณเมื่อเวลาผ่านไป
- ปัญหาด้านประสิทธิภาพ: ในการวิจัยของเรา เราพบว่าผู้สร้างเว็บไซต์บางรายทำงานได้ไม่ดีในแง่ของความเร็วในการโหลดหน้าเว็บ ซึ่งอาจส่งผลต่อประสบการณ์ผู้ใช้ไซต์ของคุณและอันดับของเครื่องมือค้นหา
- ข้อกังวลเกี่ยวกับความสามารถในการปรับขนาด: เครื่องมือสร้างเว็บไซต์บางรายไม่ได้ถูกสร้างขึ้นมาให้สามารถรองรับปริมาณข้อมูลหรือข้อมูลจำนวนมากได้ ดังนั้นเครื่องมือเหล่านี้อาจไม่เหมาะที่สุดสำหรับธุรกิจที่กำลังเติบโต
- เชื่อมโยงกับแพลตฟอร์มเดียว: เมื่อเว็บไซต์ของคุณสร้างขึ้นจากเครื่องมือสร้างเว็บไซต์ การเปลี่ยนไปใช้แพลตฟอร์มหรือโซลูชันโฮสติ้งอื่นอาจเป็นเรื่องยากหากคุณพัฒนาเกินขีดความสามารถของเครื่องมือสร้างเว็บไซต์
- การควบคุมการออกแบบที่ลดลง: คุณอาจไม่สามารถควบคุมรูปลักษณ์ของเว็บไซต์ของคุณได้มากเท่ากับการควบคุมโซลูชันอื่นๆ เช่น ไซต์ที่สร้างขึ้นเองหรือแพลตฟอร์ม CMS
- การพึ่งพาการสนับสนุนทางเทคนิค: หากคุณประสบปัญหาใดๆ กับเว็บไซต์ของคุณ คุณอาจต้องพึ่งพาการสนับสนุนด้านเทคนิคของผู้สร้างเว็บไซต์ซึ่งอาจใช้เวลานาน
- ตัวเลือก SEO ที่จำกัด: เครื่องมือสร้างเว็บไซต์อาจไม่มีความสามารถ SEO ในระดับเดียวกับเว็บไซต์หรือแพลตฟอร์ม CMS ที่สร้างขึ้นเอง ซึ่งอาจส่งผลต่อการมองเห็นเว็บไซต์ของคุณในเครื่องมือค้นหา
ข้อดีและข้อเสียของการเขียนโค้ดเว็บไซต์คืออะไร?
การเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้นทำให้สามารถ ควบคุมทุกแง่มุมของเว็บไซต์ได้อย่างสมบูรณ์ ตั้งแต่การออกแบบไปจนถึงฟังก์ชันการทำงาน ช่วยให้มีความยืดหยุ่นมากขึ้นและมีโซลูชันแบบกำหนดเอง นอกจากนี้ยังสามารถส่งผลให้ ประสิทธิภาพเว็บไซต์ดีขึ้น ด้วยเวลาโหลดเร็วขึ้นและ SEO ที่ปรับให้เหมาะสม ประโยชน์เหล่านี้ส่งผลให้มีเว็บไซต์ที่มีประสิทธิภาพและประสิทธิผลมากขึ้น ซึ่งเหมาะสมกับความต้องการและเป้าหมายของคุณมากขึ้น
มาสำรวจข้อดีของการเขียนโค้ดเว็บไซต์โดยละเอียดกันดีกว่า:
- การควบคุมและความยืดหยุ่น: เมื่อเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้น คุณสามารถควบคุมทุกแง่มุมของเว็บไซต์ได้อย่างสมบูรณ์ ตั้งแต่การออกแบบไปจนถึงฟังก์ชันการทำงาน ช่วยให้มีความยืดหยุ่นมากขึ้นและสามารถสร้างโซลูชันที่ปรับแต่งตามความต้องการของคุณได้
- การออกแบบที่ไม่ซ้ำใคร: ด้วยการเขียนโค้ดเว็บไซต์ คุณสามารถสร้างการออกแบบที่ไม่ซ้ำใครที่ทำให้เว็บไซต์ของคุณแตกต่างจากเว็บไซต์อื่นๆ และให้ความรู้สึกส่วนตัว
- ประสิทธิภาพที่ดีขึ้น: เนื่องจากคุณสามารถควบคุมโค้ดได้มากขึ้น เว็บไซต์ที่กำหนดโค้ดเองจึงสามารถทำงานได้ดีขึ้นและโหลดได้เร็วกว่าเมื่อเทียบกับเทมเพลตหรือแพลตฟอร์มที่สร้างไว้ล่วงหน้า
- SEO ที่ดีขึ้น: การเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้นสามารถให้ผลลัพธ์ SEO ที่ดีขึ้น เนื่องจากคุณสามารถเพิ่มประสิทธิภาพทุกด้านของเว็บไซต์ของคุณได้
- ความเป็นเจ้าของ: เมื่อคุณสร้างเว็บไซต์ด้วยตัวเอง แสดงว่าคุณเป็นเจ้าของโค้ด ซึ่งช่วยให้คุณควบคุมอนาคตของไซต์ได้ดียิ่งขึ้น
- ความปลอดภัย: เว็บไซต์ที่เข้ารหัสเองมีความปลอดภัยมากกว่าเทมเพลตที่สร้างไว้ล่วงหน้า เนื่องจากสามารถออกแบบมาโดยเฉพาะโดยคำนึงถึงมาตรการรักษาความปลอดภัย
- ความสามารถในการปรับขนาด: เว็บไซต์ที่กำหนดโค้ดเองสามารถปรับขนาดได้ง่ายขึ้น เนื่องจากสามารถออกแบบให้เติบโตไปพร้อมกับธุรกิจหรือองค์กรของคุณได้
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: ด้วยการเขียนโค้ดเว็บไซต์ คุณสามารถสร้างประสบการณ์ผู้ใช้ที่เหมาะกับผู้ชมเฉพาะของคุณและความต้องการของพวกเขาได้
- การบูรณาการกับระบบอื่นๆ: เว็บไซต์ที่กำหนดโค้ดเองสามารถบูรณาการกับระบบอื่นๆ ได้ เช่น ฐานข้อมูล ระบบการจัดการเนื้อหา และอื่นๆ อีกมากมาย มอบประสบการณ์ที่ราบรื่นและมีประสิทธิภาพยิ่งขึ้น
- ประหยัดต้นทุนในระยะยาว: แม้ว่าค่าใช้จ่ายล่วงหน้าในการเขียนโค้ดเว็บไซต์อาจสูงกว่า แต่ก็อาจส่งผลให้ประหยัดต้นทุนได้ในระยะยาว เนื่องจากคุณจะสามารถควบคุมการพัฒนาและบำรุงรักษาเว็บไซต์ในอนาคตได้
ข้อเสียเปรียบหลักของการเขียนโค้ดเว็บไซต์เมื่อเปรียบเทียบกับการใช้เครื่องมือสร้างเว็บไซต์คือ เวลาและทักษะที่จำเป็น การเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้นนั้นใช้เวลานาน และคุณจำเป็นต้องมีความรู้เกี่ยวกับภาษาโปรแกรมและการพัฒนาเว็บไซต์ หรือมี งบประมาณ ที่จะจ้างคนที่มีความรู้ดังกล่าว การดูแลให้ทันสมัยและทำงานได้อย่างราบรื่นยังต้องมีการทำงานอย่างต่อเนื่อง ซึ่งอาจซับซ้อนและต้องการความรู้ทางเทคนิค
มาดูข้อเสียทั้งหมดให้ละเอียดยิ่งขึ้น:
- ใช้เวลานาน: การเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้นอาจเป็นกระบวนการที่ใช้เวลานานมาก โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่คุ้นเคยกับการพัฒนาเว็บ ต้องใช้เวลาและความพยายามอย่างมากในการวางแผน ออกแบบ สร้าง และเปิดตัวเว็บไซต์ที่กำหนดโค้ดเอง นี่อาจเป็นปัญหาได้หากคุณต้องการให้เว็บไซต์ของคุณใช้งานได้โดยเร็วที่สุด
- ต้องใช้ทักษะทางเทคนิค: การสร้างเว็บไซต์ตั้งแต่เริ่มต้นจำเป็นต้องมีความเข้าใจภาษาการเขียนโปรแกรม เช่น HTML, CSS และ JavaScript เป็นอย่างดี รวมถึงหลักการพัฒนาเว็บไซต์และแนวปฏิบัติที่ดีที่สุด ความเชี่ยวชาญด้านเทคนิคนี้อาจเป็นเรื่องยากที่จะได้มาและอาจต้องมีการฝึกอบรมหรือจ้างผู้เชี่ยวชาญ
- ค่าใช้จ่าย: การจ้างนักออกแบบและนักพัฒนามืออาชีพเพื่อสร้างเว็บไซต์แบบกำหนดเองอาจมีค่าใช้จ่ายสูง โดยเฉพาะอย่างยิ่งหากคุณต้องการเว็บไซต์คุณภาพสูงและซับซ้อน นี่อาจเป็นการลงทุนที่สำคัญสำหรับบางธุรกิจหรือองค์กร โดยเฉพาะอย่างยิ่งหากเพิ่งเริ่มต้น
- การบำรุงรักษา: การดูแลรักษาเว็บไซต์ที่กำหนดโค้ดเองอาจใช้เวลานานและต้องใช้ความเชี่ยวชาญด้านเทคนิคอย่างต่อเนื่อง ซึ่งอาจเกี่ยวข้องกับการอัพเดตโค้ดเพื่อแก้ไขข้อบกพร่อง การเพิ่มคุณสมบัติใหม่ หรือการรับรองความเข้ากันได้กับเบราว์เซอร์และอุปกรณ์ต่างๆ
- การทดสอบและการแก้ไขข้อบกพร่อง: การเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้นจำเป็นต้องมีการทดสอบและการแก้ไขข้อบกพร่องอย่างละเอียด ซึ่งอาจเป็นกระบวนการที่ซับซ้อน สิ่งนี้ต้องอาศัยความเข้าใจเกี่ยวกับวิธีการทำงานของโค้ดและความสามารถในการระบุและแก้ไขปัญหา
- ปัญหาความเข้ากันได้: เว็บไซต์ที่กำหนดรหัสเองอาจมีปัญหาความเข้ากันได้กับเบราว์เซอร์ อุปกรณ์ และแพลตฟอร์มที่แตกต่างกัน ซึ่งอาจส่งผลกระทบต่อประสบการณ์ผู้ใช้ ซึ่งอาจต้องมีการอัปเดตและการบำรุงรักษาอย่างต่อเนื่องเพื่อให้แน่ใจว่าเว็บไซต์ทำงานได้ตามที่ต้องการบนอุปกรณ์ทั้งหมด
- ความยากในการอัปเดต: การอัปเดตเว็บไซต์ที่กำหนดโค้ดเองอาจเป็นเรื่องที่ท้าทายและอาจต้องใช้ผู้เชี่ยวชาญทางเทคนิค โดยเฉพาะอย่างยิ่งหากไม่มีนักพัฒนาเดิม แม้ว่าการใช้ CMS เช่น WordPress จะทำให้การอัปเดตเนื้อหาเล็กๆ น้อยๆ ดำเนินการได้ง่ายขึ้น แต่การเปลี่ยนแปลงการออกแบบเว็บไซต์หรือฟังก์ชันการทำงานยังคงต้องอาศัยการทำงานจำนวนมาก
- ขาดการสนับสนุน: เว็บไซต์ที่กำหนดรหัสเองอาจไม่สามารถเข้าถึงการสนับสนุนหรือเอกสารเช่นเทมเพลตหรือแพลตฟอร์มที่สร้างไว้ล่วงหน้า ซึ่งอาจทำให้ยากต่อการแก้ไขปัญหาหรืออัปเดตเว็บไซต์โดยไม่ได้รับความช่วยเหลือจากผู้เชี่ยวชาญ
- ฟังก์ชันการทำงานที่จำกัด: การเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้นอาจจำกัดฟังก์ชันการทำงานที่สามารถทำได้โดยไม่ต้องใช้ความพยายามในการพัฒนาที่สำคัญ เทมเพลตและแพลตฟอร์มที่สร้างไว้ล่วงหน้าบางรายการมีฟังก์ชันในตัวมากมายที่สามารถใช้งานได้อย่างรวดเร็วและง่ายดาย ทำให้เพิ่มคุณสมบัติและความสามารถให้กับเว็บไซต์ได้ง่ายขึ้น
เครื่องมือสร้างเว็บไซต์และการเข้ารหัสราคาเท่าไหร่?
เมื่อพูดถึงค่าใช้จ่ายในการสร้างเว็บไซต์ เครื่องมือสร้างเว็บไซต์มักจะเสนอตัวเลือกที่ประหยัดกว่า ด้วยการสมัครสมาชิกรายเดือนหรือรายปี บางแห่งเสนอแผนฟรี แม้ว่าแผนเหล่านี้มักจะรองรับโฆษณา และคุณจะไม่สามารถใช้ชื่อโดเมนของคุณเองได้

ราคามักจะเพิ่มขึ้นตามคุณสมบัติขั้นสูงเพิ่มเติม ตัวอย่างเช่น คุณสามารถมีเว็บไซต์พื้นฐานด้วย Hostinger Website Builder ได้ในราคาเพียง $2.99/เดือน โดยมีตัวเลือกในการอัปเกรดเป็นแผนอีคอมเมิร์ซในราคา $4.99/เดือน (เราพูดถึง Hostinger เพราะพวกเขาเป็นหนึ่งในผู้สร้างเว็บไซต์ที่ถูกที่สุด แต่ก็มีผู้ให้บริการรายอื่นๆ อีกมากมายเช่นกัน)
ในทางกลับกัน เว็บไซต์ที่กำหนดโค้ดเองเป็นตัวเลือกที่แพงที่สุด เนื่องจากคุณจะจ้างนักออกแบบและนักพัฒนาเพื่อสร้างไซต์ของคุณตั้งแต่เริ่มต้น โดยปรับให้เหมาะกับความต้องการเฉพาะของคุณ อาจมีค่าใช้จ่ายหลายพันดอลลาร์ โดยมีค่าใช้จ่ายขั้นต่ำประมาณ 10,000 ดอลลาร์
ค่าใช้จ่ายอย่างต่อเนื่อง เช่น โดเมน เว็บโฮสติ้ง การสนับสนุน และการบำรุงรักษา มักจะสอดคล้องกันหลังจากที่ไซต์เผยแพร่แล้ว แต่สามารถเพิ่มขึ้นได้อีกครั้งในระหว่างการออกแบบใหม่หรือการเพิ่มคุณสมบัติใหม่ สิ่งสำคัญคือต้องพิจารณาสิ่งนี้ในงบประมาณของคุณ หากคุณวางแผนที่จะทำการเปลี่ยนแปลงในไซต์ของคุณเป็นประจำ
หากต้องการข้อมูลเพิ่มเติม โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับค่าใช้จ่ายของเว็บไซต์
ฉันจะเลือกระหว่างเครื่องมือสร้างเว็บไซต์หรือเว็บไซต์ที่สร้างเองได้อย่างไร
ต่อไปนี้เป็นปัจจัยสำคัญบางประการที่ควรพิจารณาเมื่อตัดสินใจเลือก:
- รู้ความต้องการของคุณ – จุดประสงค์ของเว็บไซต์ของคุณคืออะไรและคุณต้องการบรรลุผลอะไร? การรู้สิ่งนี้จะช่วยให้คุณกำหนดประเภทของเว็บไซต์ที่คุณต้องการและคุณสมบัติที่คุณต้องการรวมได้
- ทักษะด้านเทคโนโลยี - คุณมีทักษะด้านเทคนิคหรือคุณยินดีที่จะเรียนรู้หรือไม่? หากคุณมีทักษะด้านเทคโนโลยีที่จำกัด เครื่องมือสร้างเว็บไซต์อาจเหมาะสมกว่า แต่ถ้าคุณเป็นผู้เชี่ยวชาญด้านเทคโนโลยี การเขียนโค้ดแบบกำหนดเองอาจเป็นทางออกของคุณ
- การเปรียบเทียบราคา – เครื่องมือสร้างเว็บไซต์มีแนวโน้มที่จะประหยัดงบมากกว่า แต่ก็มีข้อจำกัดในแง่ของฟังก์ชันและการออกแบบ การเขียนโค้ดแบบกำหนดเองอาจมีราคาสูงกว่า แต่ให้ความยืดหยุ่นและการควบคุมผลิตภัณฑ์ขั้นสุดท้ายมากกว่า
- การเติบโตในอนาคต – เว็บไซต์ของคุณจะต้องขยายขนาดในอนาคตเพื่อรองรับปริมาณการเข้าชมที่มากขึ้นหรือรองรับคุณสมบัติเพิ่มเติมหรือไม่ หากเป็นเช่นนั้น การเขียนโค้ดแบบกำหนดเองอาจเป็นหนทางไป แต่หากคุณต้องการพื้นฐานมากกว่านี้ เครื่องมือสร้างเว็บไซต์ก็น่าจะเพียงพอแล้ว
- ระบบสนับสนุน – ผู้สร้างเว็บไซต์มักจะได้รับการสนับสนุนและเอกสารประกอบที่ครอบคลุมมากกว่า แต่การเขียนโค้ดแบบกำหนดเองมีตัวเลือกการปรับแต่งที่มากกว่า พิจารณาว่าตัวเลือกใดที่เหมาะกับความต้องการของคุณมากกว่าในแง่ของการสนับสนุน
- ตัวเลือกการออกแบบ – เครื่องมือสร้างเว็บไซต์มีเทมเพลตที่สร้างไว้ล่วงหน้า แต่การเขียนโค้ดแบบกำหนดเองให้ความยืดหยุ่นในการออกแบบมากกว่า คิดถึงตัวเลือกการออกแบบที่คุณต้องการสำหรับเว็บไซต์ของคุณ
- เวลาในการทดสอบ – ลองใช้เครื่องมือสร้างเว็บไซต์สองสามตัวเพื่อดูว่าเหมาะสมอย่างไร สิ่งนี้จะช่วยให้คุณมีข้อมูลมากขึ้นในการตัดสินใจตามความต้องการและเป้าหมายของคุณ
- รับความคิดเห็นจากผู้เชี่ยวชาญ – ลองขอคำแนะนำจากนักออกแบบหรือนักพัฒนามืออาชีพ พวกเขาสามารถช่วยให้คุณเข้าใจข้อดีและข้อเสียของแต่ละตัวเลือกได้ดีขึ้น และช่วยคุณค้นหาโซลูชันที่ดีที่สุดสำหรับความต้องการของคุณ
การใช้เครื่องมือสร้างเว็บไซต์ง่ายแค่ไหน?
เมื่อพูดถึงเครื่องมือสร้างเว็บไซต์ ไม่มีคำตอบเดียวที่เหมาะกับทุกคน บางตัวอาจใช้งานได้ง่ายกว่าตัวอื่น แต่ข่าวดีก็คือพวกมันทั้งหมดได้รับการออกแบบมาให้ใช้งานง่ายและไม่ต้องใช้ความรู้ทางเทคนิคใดๆ คุณจะพบว่าด้วยการฝึกฝนเพียงเล็กน้อย คุณจะสามารถเข้าใจเครื่องมือสร้างเว็บไซต์ได้อย่างรวดเร็ว
เพียงตรวจสอบว่าการใช้เครื่องมือแก้ไขแบบลากและวางของ Wix นั้นง่ายเพียงใดในวิดีโอต่อไปนี้:
อย่างไรก็ตาม หากคุณต้องการตรวจสอบตัวเลือกที่ดีที่สุด โปรดดูรายการด้านล่าง
ผู้สร้างเว็บไซต์ที่ดีที่สุดคืออะไร?
ขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณพยายามสร้าง บางส่วนเหมาะกับเว็บไซต์ธุรกิจมากกว่า (เช่น Wix, GoDaddy) บางส่วนเหมาะสำหรับร้านค้าออนไลน์ (เช่น Shopify) และบางส่วนเหมาะสำหรับผู้ใช้ที่มีความคิดสร้างสรรค์มากกว่า (เช่น Squarespace) บางตัวได้รับการออกแบบสำหรับผู้เริ่มต้นโดยสมบูรณ์ (เช่น Hostinger, Jimdo หรือ Weebly) ในขณะที่บางตัวเสนอความยืดหยุ่นมากกว่าผ่านแนวทางที่ลงมือปฏิบัติจริงมากกว่า (เช่น Webflow)
นี่คือรายชื่อ ผู้สร้างเว็บไซต์ 5 อันดับแรก ของเราจากการใช้งานที่หลากหลาย นอกจากนี้ คุณยังจะพบลิงก์ไปยังบทสรุปของเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับกรณีการใช้งานเฉพาะ
1. วิกซ์

Wix พัฒนาจากผลิตภัณฑ์เฉพาะกลุ่มมาเป็นหนึ่งในผู้สร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุด โดยมีผู้ใช้งาน 200 ล้านคนทั่วโลก เป็นหนึ่งใน ผู้สร้างเว็บไซต์ที่มีความยืดหยุ่นมากกว่า และมีธีมและฟีเจอร์มากมายสำหรับธุรกิจขนาดเล็ก ทำให้สามารถเข้าถึงได้แม้ผู้ที่มีประสบการณ์จำกัด
Wix มอบความสามารถในการรับการชำระเงินออนไลน์ ขายสินค้า จองการนัดหมาย และสร้างพื้นที่สำหรับสมาชิกสำหรับเนื้อหาระดับพรีเมียม นอกจากนี้ยังมีความสามารถด้าน SEO ที่ดีและมีเครื่องมือที่จำเป็นในการปรับปรุงการมองเห็นบน Google
มันเสนอแผนฟรีที่มีโฆษณาสนับสนุน แต่แผนแบบชำระเงินอาจมีราคาสูงกว่าผู้สร้างรายอื่น อย่างไรก็ตาม ฟีเจอร์ของมันทำให้เป็นการลงทุนที่มีคุณค่าสำหรับเจ้าของธุรกิจขนาดเล็กและฟรีแลนซ์ที่กำลังมองหาเว็บไซต์หรือผลงานระดับมืออาชีพ
> อ่านรีวิว Wix ฉบับเต็มของเรา
> ทดลองใช้ฟรี
2. พื้นที่สี่เหลี่ยม

Squarespace เป็นแก่นของตลาดผู้สร้างเว็บไซต์ตั้งแต่ปี 2546 โดยมีเว็บไซต์นับล้านที่สร้างขึ้นบนแพลตฟอร์มของพวกเขา เครื่องมือสร้างเว็บไซต์นี้ ดึงดูดกลุ่มคนที่สร้างสรรค์ และมีการออกแบบที่ทันสมัยและสะดุดตา
Squarespace คือความฝันของผู้สร้างเนื้อหา โดยนำเสนอฟีเจอร์ต่างๆ เช่น ตัวเลือกการเขียนบล็อกขั้นสูง พื้นที่สำหรับสมาชิกที่สมัครสมาชิกเท่านั้น การโฮสต์พอดแคสต์ ความสามารถในการขายสินค้าทางกายภาพและดิจิทัล และเครื่องมือสร้างโซเชียลมีเดียแบบผสานรวม
อย่างไรก็ตาม หากคุณกำลังมองหาประสบการณ์การสร้างเว็บไซต์ที่รวดเร็วและง่ายดาย Squarespace อาจไม่ใช่ทางเลือกของคุณ ต้องใช้เวลาและความพยายามสักเล็กน้อยเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด นอกจากนี้ ยังไม่เหมาะสำหรับเว็บไซต์ขนาดใหญ่ที่มีมากกว่า 30 หน้าหรือสำหรับการสร้างเว็บไซต์หลายภาษา
> อ่านรีวิว Squarespace ฉบับเต็มของเรา
> ทดลองใช้ฟรี 14 วัน
3. Shopify

Shopify คือเครื่องมือสร้างเว็บไซต์อันดับ 1 ของโลกสำหรับอีคอมเมิร์ซ ซึ่งสนับสนุนผู้ค้ามากกว่า 2 ล้านราย ตั้งแต่เจ้าของร้านค้าเฉพาะกลุ่มไปจนถึงแบรนด์ข้ามชาติ โดยนำเสนอ โซลูชันแบบครบวงจรสำหรับการเปิดตัวและจัดการร้านค้าออนไลน์ พร้อมด้วยเครื่องมือแก้ไขที่ใช้งานง่ายและเทมเพลตที่พร้อมใช้งาน คุณสามารถเพิ่มแอปและฟีเจอร์ต่างๆ ได้อย่างง่ายดาย โดยไม่จำเป็นต้องให้นักพัฒนาเข้ามาแทรกแซง ซึ่งหมายความว่าคุณสามารถเปิดร้านค้าได้ค่อนข้างรวดเร็ว
ร้านค้าหลายภาษาและหลายสกุลเงินก็สามารถทำได้ด้วย Shopify ซึ่งมีประโยชน์หากคุณวางแผนที่จะขายให้กับผู้ชมต่างประเทศ
อย่างไรก็ตาม นี่ไม่ใช่โซลูชันอีคอมเมิร์ซที่ถูกที่สุด Squarespace และ Wix ต่างก็เสนอแผนราคาไม่แพงสำหรับผู้ขายออนไลน์ มันยังขาดคุณสมบัติการเขียนบล็อกขั้นสูงและมีข้อจำกัดด้าน SEO บางประการ
> อ่านรีวิว Shopify ฉบับเต็มของเรา
> ทดลองใช้ Shopify ฟรี 3 วัน (และจ่ายเพียง $1/เดือนเพื่อขยายเวลาเป็น 3 เดือน)
4. เครื่องมือสร้างเว็บไซต์ GoDaddy

เครื่องมือสร้างเว็บไซต์ยักษ์ใหญ่ทางอินเทอร์เน็ตของ GoDaddy นำเสนอการผสมผสานระหว่างการใช้งานง่าย การออกแบบที่ทันสมัย ฟีเจอร์ระดับพรีเมียม และความคุ้มค่า มันรวม เครื่องมือทางการตลาดที่น่าประทับใจมากมาย ทำให้เป็นตัวเลือกที่ดีสำหรับธุรกิจขนาดเล็กและฟรีแลนซ์ที่ต้องการสร้างตัวตนบนโลกออนไลน์
เครื่องมือแก้ไขแบบเรียบๆ ยังทำให้เหมาะสำหรับผู้เริ่มต้นที่ต้องการสร้างเว็บไซต์ที่ดูทันสมัยโดยไม่ต้องทำงานมากเกินไป อย่างไรก็ตาม โปรแกรมแก้ไขแบบง่ายของ GoDaddy อาจไม่เหมาะสำหรับผู้ที่ต้องการการควบคุมการออกแบบเต็มรูปแบบและความยืดหยุ่นในการลากและวาง (ในกรณีนี้ Wix หรือ Squarespace จะเป็นตัวเลือกที่ดีกว่า)
ตัวเลือก SEO ก็มีจำกัด ทำให้ไม่เหมาะสำหรับผู้ที่ต้องการดึงดูดปริมาณการเข้าชมเว็บไซต์ของตน เครื่องมือแก้ไขบล็อกเป็นโปรแกรมพื้นฐานและมีตัวเลือกการปรับแต่งที่จำกัด ดังนั้นจึงอาจไม่เหมาะสำหรับบล็อกเกอร์ที่จริงจังเช่นกัน
> อ่านรีวิว GoDaddy ฉบับเต็มของเรา
> ทดลองใช้ GoDaddy ฟรี
5. เครื่องมือสร้างเว็บไซต์ Hostinger

เช่นเดียวกับ GoDaddy Hostinger ยังเป็นที่รู้จักกันดีในด้านเว็บโฮสติ้งและผลิตภัณฑ์โดเมน แต่มันก็เสนอ เครื่องมือสร้างเว็บไซต์ที่ใช้งานง่ายและประหยัดงบเช่นกัน ด้วยเครื่องมือแก้ไขแบบลากและวางที่คล้ายกับของ Wix รวมถึงเทมเพลตที่ทันสมัยและมีสไตล์ Hostinger Website Builder (ก่อนหน้านี้รู้จักกันในชื่อ Zyro) เหมาะที่สุดสำหรับธุรกิจขนาดเล็ก นักแปลอิสระ และบุคคลทั่วไปที่ต้องการเว็บไซต์ที่เรียบง่ายและง่ายต่อการเปิดใช้งาน .
เครื่องมือสร้างเว็บไซต์นำเสนอ เครื่องมือ AI ที่น่าประทับใจมากมาย รวมถึงเครื่องมือเขียนเนื้อหาและเครื่องมือสร้างโลโก้ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจขนาดเล็กที่ต้องการนำเสนอตัวตนออนไลน์และทำงานได้อย่างรวดเร็ว
อย่างไรก็ตาม ฟังก์ชันอีคอมเมิร์ซที่จำกัดทำให้ไม่เหมาะสำหรับผู้ที่ต้องการเปิดร้านค้าออนไลน์ขนาดใหญ่หรือขายในต่างประเทศ แพลตฟอร์มบล็อกของ Hostinger ยังอยู่ในช่วงเริ่มต้นและไม่เหมาะสำหรับบล็อกเกอร์ที่จริงจัง
> อ่านบทวิจารณ์เครื่องมือสร้างเว็บไซต์ Hostinger ฉบับเต็มของเรา
> ทดลองใช้ Hostinger ฟรี
ยังไม่แน่ใจว่าเครื่องมือสร้างเว็บไซต์ตัวใดที่เหมาะกับคุณ ตรวจสอบตัวเลือกอันดับต้นๆ ของเราสำหรับอุตสาหกรรมเฉพาะตามลิงก์ด้านล่าง:
- เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
- สุดยอดเครื่องมือสร้างเว็บไซต์สำหรับร้านอาหาร
- เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับช่างภาพ
- เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับศิลปิน
- เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับนักดนตรี
- เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับนักถ่ายวิดีโอ
- เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ SEO
เครื่องมือสร้างเว็บไซต์ไม่เหมาะกับฉัน – ฉันจะเริ่มต้นรับโค้ดเว็บไซต์ตั้งแต่เริ่มต้นได้อย่างไร
ไม่พบเครื่องมือสร้างเว็บไซต์ที่ทำเครื่องหมายทุกช่องใช่ไหม หากคุณตัดสินใจว่าเส้นทางที่สร้างขึ้นเองเป็นเส้นทางที่เหมาะกับคุณ ต่อไปนี้เป็นขั้นตอนสำคัญห้าขั้นตอนที่คุณต้องดำเนินการ:
1. ตัดสินใจว่าคุณต้องการสร้างเว็บไซต์ของคุณอย่างไร
ขั้นตอนแรกคือการกำหนดวิธีการสร้างเว็บไซต์ของคุณ ไม่ว่าจะเป็นการใช้ระบบจัดการเนื้อหา (CMS) การใช้ทักษะการเขียนโค้ดของคุณเอง หรือการจ้างคนมาออกแบบไซต์ของคุณ เราสำรวจข้อดีข้อเสียของแต่ละวิธีในบทความนี้
2. จดทะเบียนชื่อโดเมน
การเลือกชื่อโดเมนเป็นขั้นตอนสำคัญในการสร้างตัวตนบนโลกออนไลน์ของคุณ ชื่อโดเมนของคุณคือที่อยู่เว็บที่ผู้คนจะใช้เพื่อค้นหาเว็บไซต์ของคุณ ดังนั้นการเลือกชื่อที่น่าจดจำ สะกดง่าย และเกี่ยวข้องกับแบรนด์ของคุณจึงเป็นสิ่งสำคัญ ดูคำแนะนำฉบับเต็มของเราที่นี่เกี่ยวกับเคล็ดลับเพิ่มเติมในการเลือกชื่อโดเมนที่ถูกต้อง
3. เลือกผู้ให้บริการเว็บโฮสติ้ง
การเลือกเว็บโฮสติ้งที่เหมาะสมเป็นสิ่งสำคัญต่อความสำเร็จของเว็บไซต์ของคุณ เว็บโฮสติ้งมีหลายประเภท รวมถึงโฮสติ้งที่ใช้ร่วมกัน โฮสติ้งเฉพาะ และคลาวด์โฮสติ้ง ซึ่งแต่ละประเภทก็มีข้อดีและข้อเสียต่างกันไป นอกจากนี้ยังมีแผนโฮสติ้งเฉพาะสำหรับเว็บไซต์ WordPress
พิจารณาปัจจัยต่างๆ เช่น ขนาดของเว็บไซต์ของคุณ ปริมาณการเข้าชมที่คาดหวัง งบประมาณของคุณ และระดับการควบคุมและความปลอดภัยที่คุณต้องการ สิ่งสำคัญคือต้องเลือกโฮสต์เว็บที่ให้เวลาทำงานที่เชื่อถือได้ การสนับสนุนลูกค้า และการสำรองข้อมูลรายวัน
ค้นคว้าและเปรียบเทียบตัวเลือกเว็บโฮสติ้งต่างๆ และพิจารณาปรึกษากับผู้เชี่ยวชาญเพื่อเลือกตัวเลือกที่ดีที่สุดสำหรับความต้องการเฉพาะของคุณ
4. ออกแบบเว็บไซต์ของคุณ
เมื่อคุณมีรากฐานของเว็บไซต์พร้อมแล้ว ก็ถึงเวลาเริ่มออกแบบร่วมกัน หากคุณมีประสบการณ์ด้านการออกแบบและมีความกระตือรือร้นที่จะออกแบบด้วยตัวเอง เรามีเคล็ดลับในการออกแบบเว็บไซต์ของคุณที่นี่
หากคุณต้องการให้ผู้เชี่ยวชาญมาช่วยเหลือแต่ไม่แน่ใจว่าจะหาได้จากที่ไหน เราขอแนะนำให้สำรวจแหล่งข้อมูลออนไลน์ เช่น 99designs หรือ Fiverr กระบวนการออกแบบเว็บไซต์อาจยาวและซับซ้อน ดังนั้นจึงควรอ่านบทความของเราเกี่ยวกับวิธีการทำงานร่วมกับนักออกแบบเพื่อให้แน่ใจว่ากระบวนการนี้ราบรื่นที่สุด
5. พัฒนาเว็บไซต์ของคุณ
เมื่อการออกแบบเสร็จสิ้น ก็ถึงเวลาเริ่มสร้างเว็บไซต์โดยใช้เทคโนโลยี เช่น HTML, CSS และ JavaScript ในระหว่างขั้นตอนนี้ เว็บไซต์จะได้รับการเข้ารหัสและตรวจสอบเพื่อให้แน่ใจว่าทุกอย่างทำงานได้อย่างราบรื่นบนอุปกรณ์และเบราว์เซอร์ที่แตกต่างกัน
โดยปกติจะใช้เวลาสองสามสัปดาห์ถึงสองถึงสามเดือนในการสร้างเว็บไซต์ขั้นพื้นฐาน แต่ เว็บไซต์ที่ซับซ้อนกว่านั้นอาจใช้เวลาหลายเดือนหรือเป็นปี ขั้นตอนนี้มีความสำคัญเนื่องจากต้องใช้นักพัฒนาที่มีประสบการณ์ในการสร้างเว็บไซต์ที่ไม่เพียงแต่ดูดี แต่ยังมอบประสบการณ์การใช้งานที่ราบรื่นและตรงตามความต้องการของคุณ (Toptal และ Codeable เป็นสถานที่ที่เชื่อถือได้ซึ่งคุณสามารถค้นหานักพัฒนาที่ดีได้)
สุดท้าย หลังจากที่เว็บไซต์พร้อม เว็บไซต์ก็จะเปิดตัว จากนั้นจะมีการบำรุงรักษาและอัปเดตอย่างต่อเนื่องเพื่อให้เว็บไซต์ทำงานได้อย่างราบรื่น
บทสรุป
โดยสรุป คุณควรใช้เครื่องมือสร้างเว็บไซต์หรือไม่นั้นขึ้นอยู่กับความต้องการและข้อกำหนดเฉพาะของคุณ หากคุณกำลังมองหาวิธีสร้างเว็บไซต์ที่รวดเร็ว ง่ายดาย และราคาไม่แพง เครื่องมือสร้างเว็บไซต์อาจเป็นทางเลือกที่ดีสำหรับคุณ แต่หากคุณต้องการเว็บไซต์ที่ปรับแต่งได้สูงหรือซับซ้อน คุณอาจต้องพิจารณาจ้างนักพัฒนาเว็บไซต์แทน ท้ายที่สุดแล้ว ทางเลือกก็เป็นของคุณ!
ยังคงมีปัญหาในการตัดสินใจว่าจะใช้เครื่องมือสร้างเว็บไซต์หรือการเขียนโค้ดตั้งแต่เริ่มต้นหรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่างและเราจะพยายามช่วย!

