ウェブサイトビルダーの使用と最初からのコーディングのどちらが自分に適しているかを決定する
公開: 2023-02-09Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
中小企業、個人プロジェクト、またはオンライン ストア用の Web サイトを構築することを考えていますか? それは聞くのは素晴らしいことです! Wix や Squarespace などの Web サイトビルダーの人気が高まっているため、コーディングの知識がなくても Web サイトを作成するのがかつてないほど簡単になりました。
しかし、問題は、ウェブサイトビルダーには限界があるということです。 多くの人は、 Web サイトビルダーがすぐに大きくなりすぎて、進化する要件に合わせて拡張できるものが必要になることに気づきます。 そのような場合には、より柔軟なカスタム構築サイトの方がニーズに適している可能性があります。
それはまさに私たちが独自の Web サイトである Tooltester で見つけたことです。 Webnode の Web サイト ビルダーを使用して構築された 1 人のプロジェクトとして始まり、10 年後、現在はデザイナー、開発者、ライターのチームが舞台裏で働いて数千人の読者にコンテンツを提供する WordPress で構築されたサイトになりました。毎日。
では、プロジェクトに Web サイト ビルダーを選択するか、コーディングを選択するかをどのように判断すればよいでしょうか? この記事では、ウェブサイト ビルダーを使用することの長所と短所を説明し、カスタム構築サイトのコーディングと比較して (自分で行う場合でも、デザイナーや開発者を雇う場合でも) どうなるかを見ていきます。
ビジネスを成長させようとしている中小企業の経営者であっても、リーチを広げようとしているコンテンツ作成者であっても、オンライン ストアを始める準備ができている起業家であっても、この記事は、Web サイト ビルダーとコード化された Web サイトのどちらを使用するかについて情報に基づいた決定を下すのに役立ちます。あなたにとって最良の選択です!
ウェブサイトビルダーとコーディングの違いは何ですか?
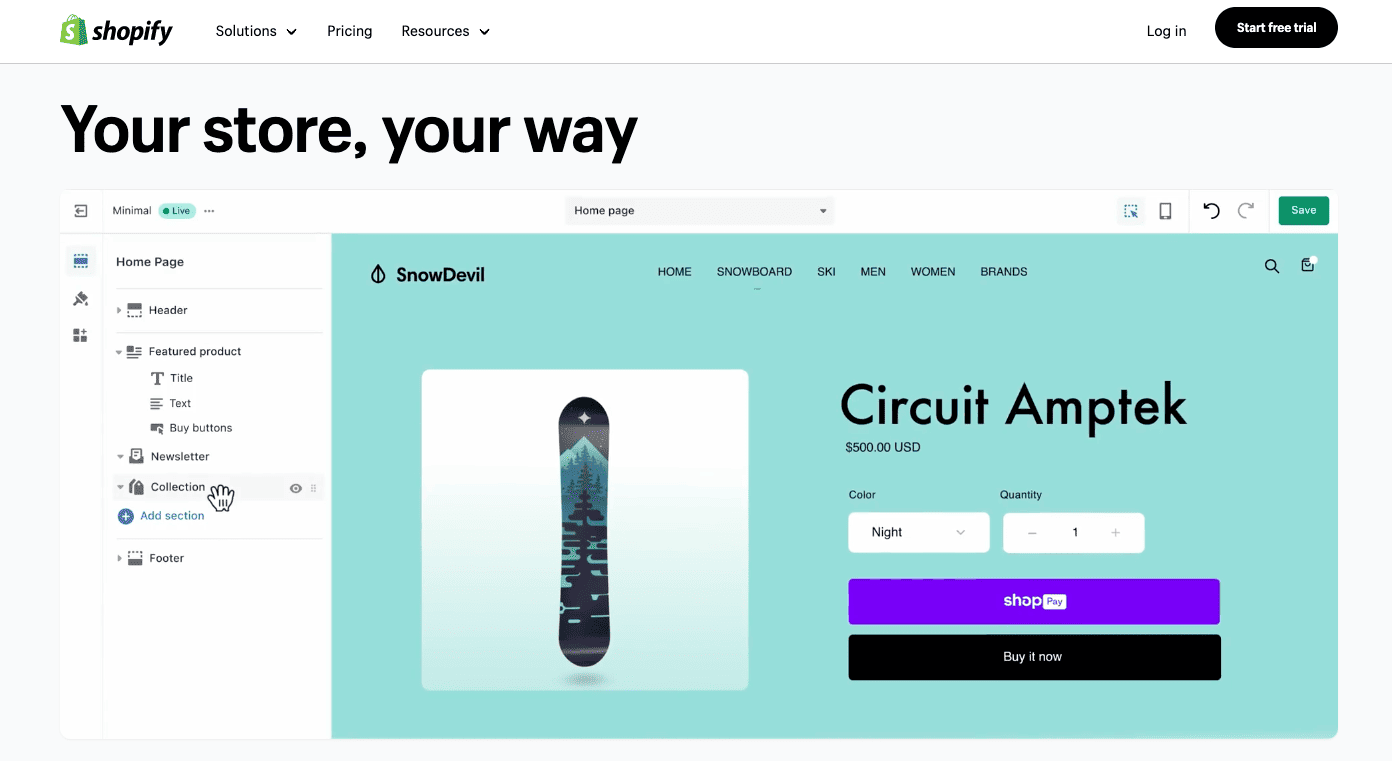
ウェブサイトビルダーはウェブサイトを作成するための魔法の杖のようなものです。 ビジュアル インターフェイスと既製のテンプレートを使用して、コードを 1 行も記述することなく、Web サイトのデザインとレイアウトを行うことができます。 ウェブサイト ビルダーには通常、ドラッグ アンド ドロップ機能が備わっているため、技術的なスキルを持たない人でも非常に簡単に使用できます。 人気のあるウェブサイト ビルダーには、Wix、Squarespace、Shopify、GoDaddy などがあります。

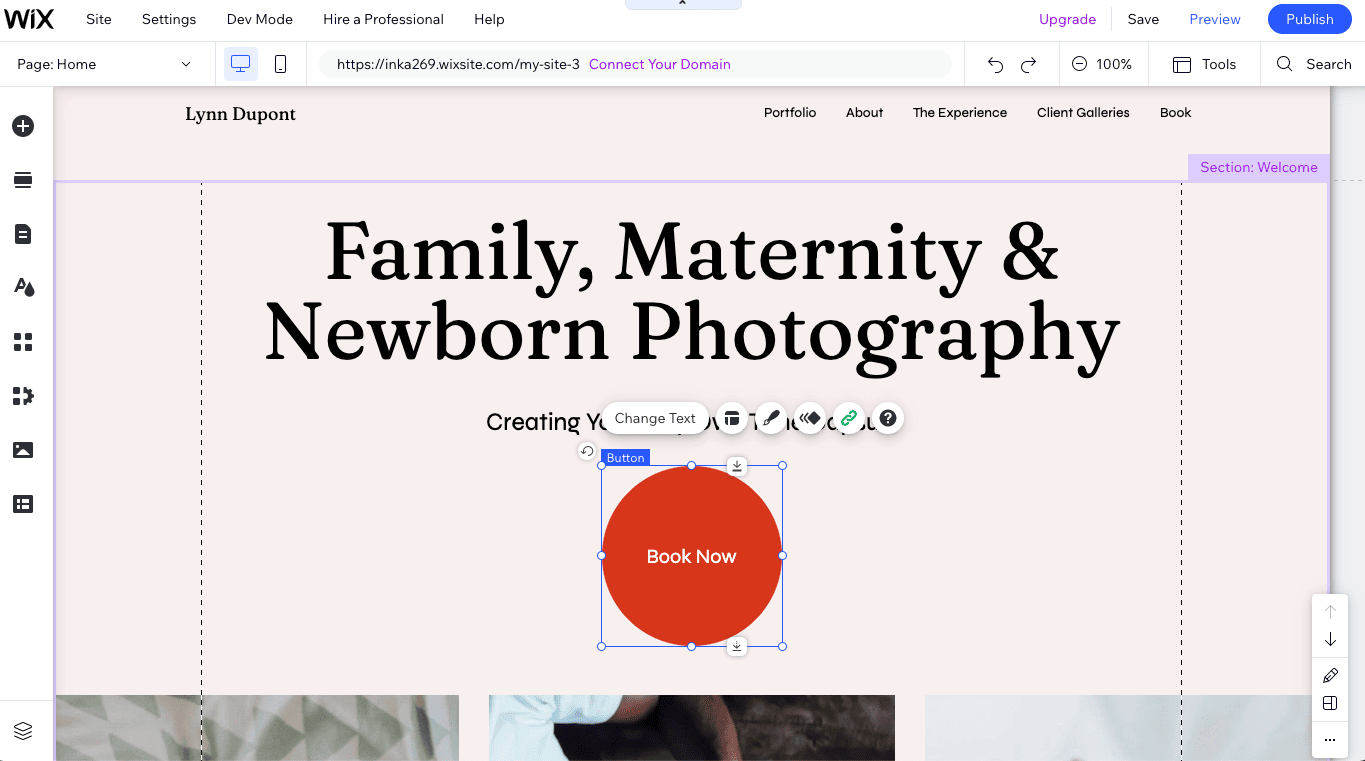
Wix のドラッグ アンド ドロップ エディターを使用してウェブサイトを構築する
一方、コーディングとは、HTML、CSS、JavaScript などのプログラミング言語でコードを記述して、 Web サイトをゼロから構築することです。 これにより、Web サイトの外観、実行できる内容、すべての機能を完全に制御できるようになります。 ただし、Web サイトの仕組みについての十分な理解と、高度な技術スキルが必要であることも意味します。 そうでない場合は、それを行うデザイナーや開発者を雇うための予算が必要になります。

Web サイトをコーディングするには、Web サイトを一からデザインする必要があります (Unsplash の Visual Design による画像)
コード化された Web サイトを構築する際に WordPress などのコンテンツ管理システム (CMS) を利用できる場合もありますが、サイトは最終的には完全に独自のものになるようにカスタマイズされます。
Web サイトビルダーで構築された Web サイトとコード化された Web サイトに違いはありますか?
さて、理論は完璧に理解できましたが、それはどのように現実に反映されるのでしょうか? まずは、Web サイト ビルダーを使用して構築された Web サイトの例をいくつか確認することをお勧めします。いくつかはここで見つけることができます。
- Wix ウェブサイトの例
- Squarespace Web サイトの例
- Hostinger Web サイトの例
- Shopify ストアの例 (およびスニーカー ストアの例)

このポートランドのピッツェリアのウェブサイトは Wix によって構築されました
ご覧のとおり、Web サイト ビルダーは、必要な機能がすべてプラットフォームに組み込まれているため、中小企業のサイト、ニッチなオンライン ストア、個人のブログ、クリエイティブなポートフォリオに最適です。
一方、より特殊な機能(検索エンジンやインタラクティブ ツールなど) をサイトに組み込む必要がある場合、またはより多くの視聴者にリーチすることを目指す場合は、コード化された Web サイトが必要になる可能性があります。
以下に、あなたもご存知の大手ブランドをいくつか紹介します。その Web サイトはすべてカスタム構築されています。各ブランドが、他の Web サイトでは簡単に見つけることができない独自の機能をどのように提供しているかに注目してください。
- トリップアドバイザー
- クリエイティブコモンズ.org
- ニューヨーク・タイムズ
- Udemy
- アングリーバード

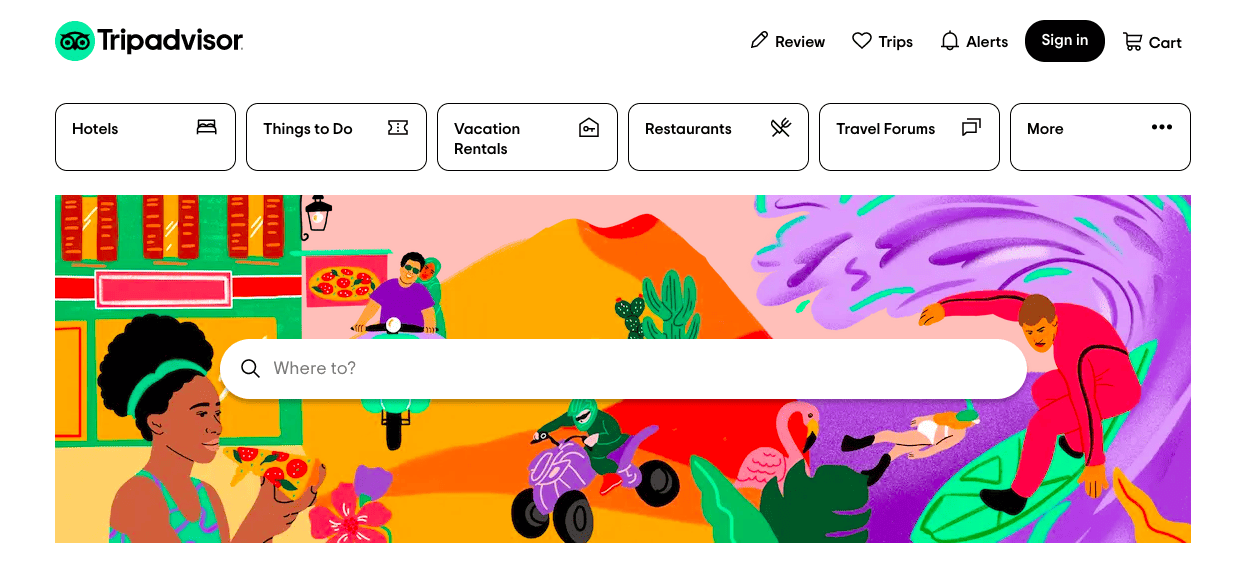
トリップアドバイザーのウェブサイトでは、世界中のさまざまな目的地でのおすすめ旅行情報を検索できます
しかし、もちろん、これは非常に単純化された分類です。 実際、Web サイトに 1 つのアプローチが適している理由はたくさんあります。そのため、それぞれの長所と短所を詳しく調べてみましょう。
ウェブサイトビルダーの長所と短所は何ですか?
Web サイト ビルダーを使用する最大の利点の 1 つは、その使いやすさです。 すでに述べたように、Web サイトを作成するのに技術的な専門知識は必要ありません。 幅広いテンプレートから選択し、ニーズに合わせてカスタマイズすれば、すぐに Web サイトを立ち上げて実行できます。
さらに、ほとんどの Web サイト ビルダーには SEO、分析、電子商取引用のツールが組み込まれているため、これらの機能用に別のツールをインストールすることを心配する必要はありません。
ウェブサイトビルダーを使用する利点をもう少し詳しく見てみましょう。
- 技術者以外のユーザーにとって使いやすいインターフェイス: Web サイト ビルダーには、技術者以外のユーザーでも Web サイトを簡単に作成および管理できる使いやすいインターフェイスが備わっています。 これらには、ドラッグ アンド ドロップ ツールと WYSIWYG (表示されているものがそのまま取得される) エディターが付属しているため、コーディング方法を知らなくても Web サイトを視覚的に構築できます。
- 既製のテンプレートとデザイン オプション: Web サイト ビルダーは、幅広いテンプレートとデザイン オプションを提供するため、デザインの方法を知ったり、デザイナーを雇ったりする必要がなくても、プロフェッショナルな外観の Web サイトを簡単に作成できます。 テンプレートはカスタマイズ可能で、必要に応じてデザインを変更できます。 ほとんどはモバイル対応です。
- 迅速かつ簡単なセットアップと起動プロセス: Web サイト ビルダーを使用すると、わずか数時間で Web サイトを作成して起動できます (AI を活用したビルダーを使用するとさらに速くなります)。
- ホスティングやサーバーのセットアップは必要ありません。Webサイトビルダープロバイダーがこれらすべてを処理してくれるため、技術的な詳細について心配する必要はありません。
- 組み込みの SEO 最適化: Web サイト ビルダーは、検索エンジンでの Web サイトの可視性を簡単に向上させるための組み込みツールを提供します。 Web サイトビルダープラットフォームは SEO の技術的な詳細を処理するため、ユーザーは Web サイト用の高品質なコンテンツの作成に集中できます。
- サードパーティのツールおよびサービスとの統合:これには、支払いゲートウェイ、電子メール マーケティング サービス、および Web サイトの運営に必要なその他のツールやサービスとの統合が含まれます。
- テクニカル サポート:ウェブサイト ビルダー プラットフォームはテクニカル サポートとメンテナンス サービスを提供し、ユーザーが技術的な問題や質問がある場合に簡単にサポートを受けられるようにします。
- 手頃な価格オプション:ほとんどの Web サイトビルダーは手頃な価格オプションを提供しているため、中小企業や個人が予算内でプロフェッショナルな外観の Web サイトを簡単に作成できます。 価格オプションは Web サイトビルダーのプラットフォームと含まれる機能によって異なりますが、多くの Web サイトビルダーは無料プランまたは手頃な月額プランを提供しています。
Web サイトビルダーは使いやすさという点では優れていますが、長期的には最も柔軟なオプションではない可能性があります。 Web サイトが成長し、進化するにつれて、Web サイト ビルダーでは処理できない機能の追加やカスタマイズが必要になる場合があります。
考慮すべき主な欠点をいくつか示します。
- デザイン制御の削減: Web サイトビルダーにはカスタマイズに関して制限があることが多いため、カスタム構築サイトの場合ほど Web サイトの外観と操作性を制御できない可能性があります。
- プラットフォーム機能への依存: Web サイトは Web サイトビルダーの機能に関連付けられているため、新しい機能を追加したり、時間の経過とともにサイトの機能を拡張したりする能力が制限される可能性があります。
- パフォーマンスの問題:私たちの調査では、一部の Web サイト ビルダーのページ読み込み速度のパフォーマンスが低く、サイトのユーザー エクスペリエンスや検索エンジンのランキングに影響を与える可能性があることがわかりました。
- スケーラビリティに関する懸念:一部の Web サイト ビルダーは、大量のトラフィックやデータを処理できるように構築されていないため、成長するビジネスには最適ではない可能性があります。
- 1 つのプラットフォームに縛られる: Web サイト ビルダーで Web サイトを構築すると、Web サイト ビルダーの機能を超えた場合に、別のプラットフォームまたはホスティング ソリューションに切り替えるのが困難になる場合があります。
- デザイン制御の低下:カスタム構築サイトや CMS プラットフォームなどの他のソリューションと比べて、Web サイトの外観や操作性をあまり制御できない可能性があります。
- 技術サポートへの依存: Web サイトで問題が発生した場合は、Web サイトビルダーの技術サポートに依存する必要がある場合がありますが、これには時間がかかる場合があります。
- 限られた SEO オプション: Web サイトビルダーはカスタム構築サイトや CMS プラットフォームと同じレベルの SEO 機能を備えていない可能性があり、検索エンジンでの Web サイトの可視性に影響を与える可能性があります。
ウェブサイトのコーディングの長所と短所は何ですか?
Web サイトを最初からコーディングすると、デザインから機能に至るまでサイトのあらゆる側面を完全に制御できるため、柔軟性が高まり、カスタム ソリューションが可能になります。 また、読み込み時間が短縮され、SEO が最適化され、 Web サイトのパフォーマンスが向上する可能性があります。 これらの利点により、お客様のニーズや目標により適した、より効果的かつ効率的な Web サイトを作成できます。
Web サイトのコーディングの長所をさらに詳しく見てみましょう。
- 制御と柔軟性: Web サイトを最初からコーディングする場合、デザインから機能に至るまで、サイトのあらゆる側面を完全に制御できます。 これにより、柔軟性が向上し、ニーズに合わせたカスタム ソリューションを作成できるようになります。
- ユニークなデザイン: Web サイトをコーディングすることで、Web サイトを他の Web サイトと区別し、個人的なタッチを与えるユニークなデザインを作成できます。
- パフォーマンスの向上:コードをより詳細に制御できるため、カスタムコーディングされた Web サイトは、事前に構築されたテンプレートやプラットフォームと比べてパフォーマンスが向上し、読み込みが速くなります。
- SEO の向上: Web サイトを最初からコーディングすると、Web サイトのあらゆる側面を最適化できるため、より優れた SEO 結果が得られます。
- 所有権: Web サイトを自分で構築すると、コードを所有することになり、サイトの将来をより細かく制御できるようになります。
- セキュリティ:カスタム コード化された Web サイトは、セキュリティ対策を念頭に置いて特別に設計できるため、事前に作成されたテンプレートよりも安全です。
- スケーラビリティ:カスタム コード化された Web サイトは、ビジネスや組織の成長に合わせて設計できるため、より簡単に拡張できます。
- ユーザー エクスペリエンスの向上: Web サイトをコーディングすることで、特定の視聴者とそのニーズに合わせたユーザー エクスペリエンスを作成できます。
- 他のシステムとの統合:カスタムコード化された Web サイトは、データベースやコンテンツ管理システムなどの他のシステムと統合でき、よりシームレスで効率的なエクスペリエンスを提供します。
- 長期的なコスト削減: Web サイトのコーディングにかかる初期費用は高くなる可能性がありますが、サイトの将来の開発とメンテナンスを制御できるため、長期的にはコスト削減につながる可能性があります。
Web サイト ビルダーを使用する場合と比較した場合、Web サイトのコーディングの主な欠点は、必要な時間とスキルです。 Web サイトをゼロからコーディングするには多大な時間がかかり、プログラミング言語と Web 開発の知識を持っているか、知識のある人を雇う予算が必要です。 最新の状態に保ち、スムーズに実行するには継続的な作業も必要ですが、作業は複雑になる可能性があり、技術的なノウハウが必要です。
すべての欠点を詳しく見てみましょう。
- 時間がかかる: Web サイトを最初からコーディングするのは、特に Web 開発に慣れていない人にとっては非常に時間がかかるプロセスです。 カスタムコード化された Web サイトの計画、設計、構築、立ち上げには、多大な時間と労力が必要です。 ウェブサイトをできるだけ早く立ち上げて稼働させる必要がある場合、これが問題になる可能性があります。
- 技術的なスキルが必要: Web サイトをゼロから構築するには、HTML、CSS、JavaScript などのプログラミング言語と、Web 開発の原則とベスト プラクティスを十分に理解する必要があります。 この技術的な専門知識を取得するのは難しい場合があり、トレーニングや専門家の雇用が必要になる場合があります。
- コスト:プロのデザイナーや開発者を雇ってカスタム Web サイトを構築すると、特に高品質で複雑な Web サイトが必要な場合、費用がかかる可能性があります。 これは、一部の企業や組織にとって、特に立ち上げたばかりの場合には、多大な投資となる可能性があります。
- メンテナンス:カスタム コード化された Web サイトのメンテナンスにも時間がかかり、継続的な技術的専門知識が必要です。 これには、コードを更新してバグを修正したり、新機能を追加したり、さまざまなブラウザーやデバイスとの互換性を確保したりすることが含まれる場合があります。
- テストとデバッグ: Web サイトを最初からコーディングするには、徹底的なテストとデバッグが必要であり、プロセスが複雑になる場合があります。 これには、コードがどのように機能するかを理解し、問題を特定して修正する能力が必要です。
- 互換性の問題:カスタムコード化された Web サイトには、さまざまなブラウザー、デバイス、プラットフォームとの互換性の問題が発生する可能性があり、ユーザー エクスペリエンスに影響を与える可能性があります。 Web サイトがすべてのデバイスで意図したとおりに動作するようにするには、継続的な更新とメンテナンスが必要になる場合があります。
- 更新の難しさ:カスタムコーディングされた Web サイトの更新は困難な場合があり、特に元の開発者がいない場合には技術的な専門知識が必要になる場合があります。 WordPress などの CMS を使用すると、小規模なコンテンツの更新は簡単に実行できますが、Web サイトのデザインや機能を変更するには、依然として多くの作業が必要になる場合があります。
- サポートの欠如:カスタムコード化された Web サイトでは、事前に構築されたテンプレートやプラットフォームのようにサポートやドキュメントにアクセスできない場合があります。 そのため、専門家の助けなしに問題を解決したり、Web サイトを更新したりすることが困難になる可能性があります。
- 機能の制限: Web サイトを最初からコーディングすると、多大な開発努力なしで実現できる機能が制限される可能性があります。 一部の事前構築されたテンプレートとプラットフォームは、迅速かつ簡単に実装できるさまざまな組み込み機能を提供しており、Web サイトに機能を簡単に追加できます。
ウェブサイトビルダーとコーディングの費用はどれくらいですか?
Web サイト構築のコストに関しては、 Web サイトビルダーは月次または年単位のサブスクリプションというより手頃なオプションを提供する傾向があります。 無料プランを提供するものもありますが、通常は広告でサポートされており、独自のドメイン名を使用することはできません。

通常、より高度な機能が追加されると価格も上がります。 たとえば、Hostinger Website Builder を使用すると、月額わずか 2.99 ドルで基本的な Web サイトを構築できますが、月額 4.99 ドルの e コマース プランにアップグレードするオプションもあります。 (Hostinger について言及するのは、Hostinger が最も安価な Web サイトビルダーの 1 つであるためですが、他にもたくさんあります)。
一方、カスタムコーディングされた Web サイトは、デザイナーや開発者を雇って、特定のニーズに合わせてサイトを一から作成することになるため、最も高価なオプションになります。 これには数千ドルかかる場合があり、最低でも約 10,000 ドルかかります。
ドメイン、Web ホスティング、サポート、メンテナンスなどの継続的なコストは、サイトの稼働後は通常一定ですが、再設計や新機能の追加中には再び増加する可能性があります。 サイトに定期的な変更を加える予定がある場合は、予算でこれを考慮することが重要です。
詳細については、ウェブサイトの費用に関する詳細ガイドをご覧ください。
ウェブサイト ビルダーとカスタム構築サイトのどちらを選択すればよいですか?
選択する際に考慮すべき重要な要素をいくつか示します。
- 自分のニーズを知る – Web サイトの目的と達成したいことは何ですか? これを理解すると、必要な Web サイトの種類と含めたい機能を決定するのに役立ちます。
- 技術スキル –あなたは技術スキルを持っていますか、それとも学ぶ意欲がありますか? 技術スキルが限られている場合は、ウェブサイトビルダーの方が適している可能性があります。 しかし、あなたが技術の達人であれば、カスタム コーディングがチャンスになるかもしれません。
- コストの比較 –ウェブサイトビルダーは予算に優しい傾向がありますが、機能とデザインの点で制限があります。 カスタム コーディングは高価になる可能性がありますが、最終製品の柔軟性と制御が向上します。
- 将来の成長 –より多くのトラフィック量に対応したり、より多くの機能をサポートしたりするために、Web サイトを将来スケールアップする必要がありますか? その場合は、カスタム コーディングが最適な方法かもしれませんが、より基本的なニーズであれば、Web サイト ビルダーで十分です。
- サポート システム – Web サイト ビルダーは通常、より広範なサポートとドキュメントを提供しますが、カスタム コーディングではより多くのカスタマイズ オプションが提供されます。 サポートの観点から、どちらのオプションがニーズに適しているかを検討してください。
- デザイン オプション – Web サイト ビルダーには既製のテンプレートがありますが、カスタム コーディングによりデザインの柔軟性が高まります。 Web サイトに必要なデザイン オプションについて考えてください。
- テスト時間 –いくつかの異なる Web サイトビルダーを試して、それらがどのように適合するかを確認します。 これは、ニーズと目標に基づいて、より多くの情報に基づいた意思決定を行うのに役立ちます。
- 専門家の意見を得る –プロのデザイナーまたは開発者からアドバイスを求めることを検討してください。 これらは、各オプションの長所と短所をより深く理解し、ニーズに最適なソリューションを見つけるのに役立ちます。
ウェブサイトビルダーの使い方は簡単ですか?
ウェブサイトビルダーに関しては、万能の答えはありません。 他のものよりも使いやすいものもありますが、幸いなことに、それらはすべてユーザーフレンドリーになるように設計されており、技術的なノウハウは必要ありません。 少し練習すれば、ほぼすべての Web サイトビルダーのコツをすぐに習得できることがわかります。
次のビデオで、Wix のドラッグ アンド ドロップ エディターの使い方がいかに簡単かを確認してください。
ただし、最適なオプションをいくつか確認したい場合は、以下のリストをご覧ください。
最高のウェブサイトビルダーは何ですか?
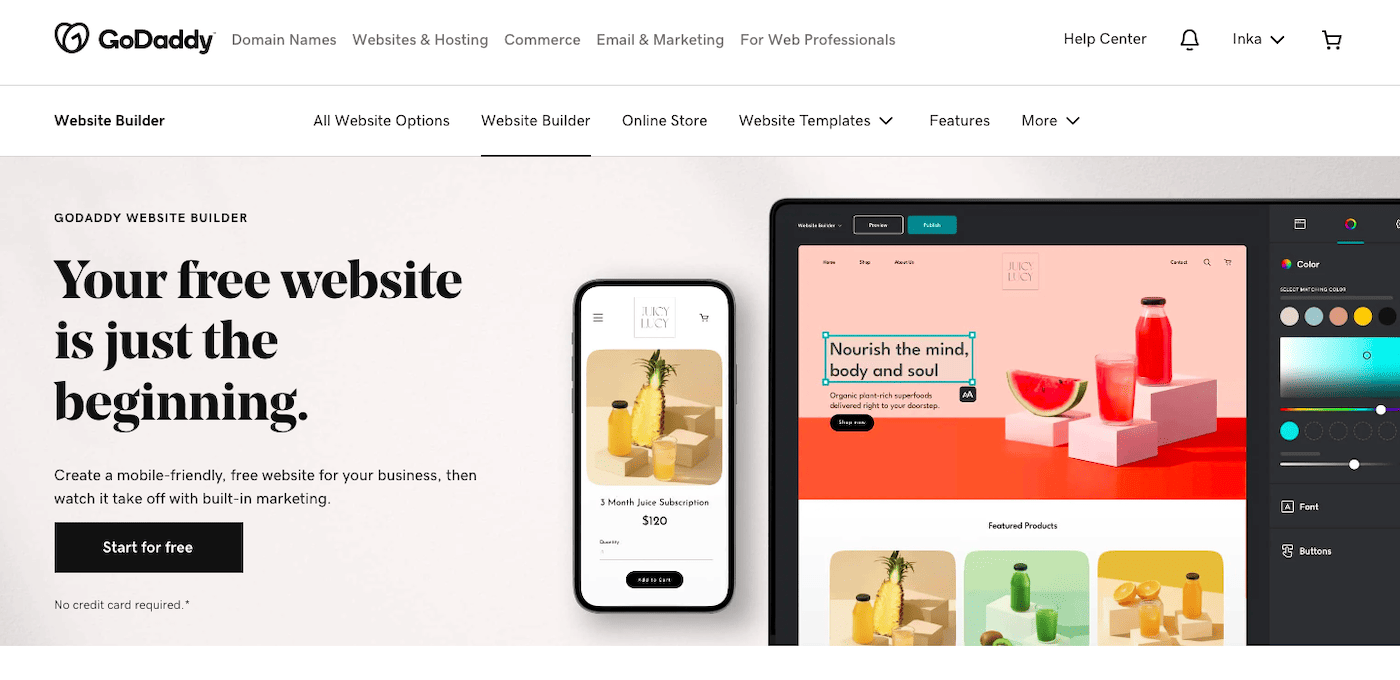
それは実際に、構築しようとしている Web サイトの種類によって異なります。 ビジネス Web サイト (Wix、GoDaddy など) に適したもの、オンライン ストア (Shopify など) に適したもの、クリエイティブ ユーザー (Squarespace など) に適したものもあります。 完全な初心者向けに設計されたもの (Hostinger、Jimdo、Weebly など) もあれば、より実践的なアプローチにより柔軟性を提供するものもあります (Webflow など)。
これは、幅広い用途にわたるトップ 5 の Web サイト ビルダーのリストです。 さらにその下には、特定のユースケースに最適な Web サイトビルダーのまとめへのリンクもあります。
1.ウィックス

Wix はニッチな製品から、世界中で 2 億人のユーザーを抱える最も人気のある Web サイトビルダーの 1 つへと進化しました。 これは、より柔軟な Web サイト ビルダーの1 つであり、中小企業向けに多くのテーマと機能を提供しているため、経験が限られている人でもアクセスできます。
Wix は、オンライン支払いの受け入れ、商品の販売、予約、プレミアム コンテンツのメンバー エリアの作成を行う機能を提供します。 また、優れた SEO 機能も提供し、Google での可視性を向上させるために必要なツールも提供します。
広告付きの無料プランを提供していますが、有料プランは他のビルダーよりも高価になる可能性があります。 ただし、その機能により、プロフェッショナルな Web サイトやポートフォリオを求める中小企業の経営者やフリーランサーにとっては貴重な投資となります。
> Wix レビュー全文を読む
> 無料で試してみる
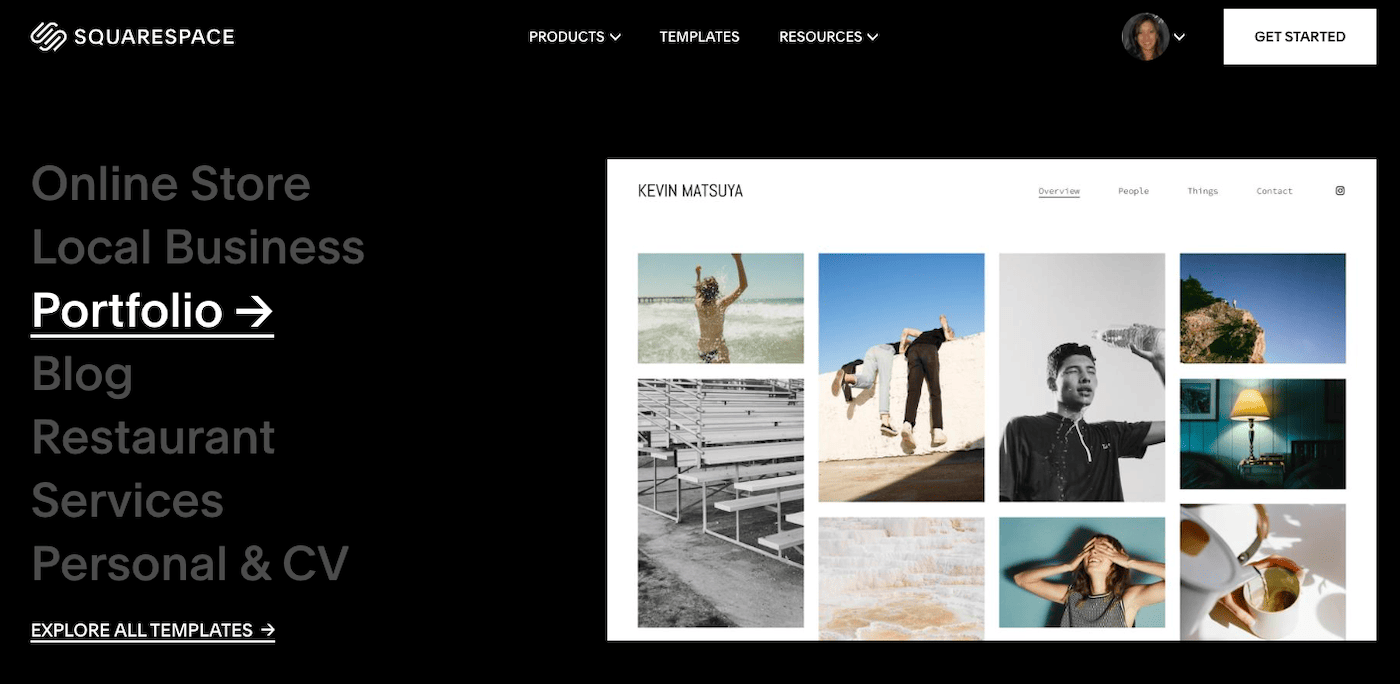
2. スクエアスペース

Squarespace は 2003 年以来、Web サイトビルダー市場の定番となっており、そのプラットフォーム上で何百万もの Web サイトが作成されています。 この Web サイト ビルダーはクリエイティブな人々にアピールしており、洗練された人目を引くデザインを誇っています。
Squarespace は、高度なブログ オプション、サブスクリプション限定のメンバー エリア、ポッドキャスト ホスティング、物理的およびデジタル商品の販売機能、統合されたソーシャル メディア作成ツールなどの機能を提供する、コンテンツ クリエーターの夢です。
ただし、すばやく簡単に Web サイトを構築できるエクスペリエンスを探している場合は、Squarespace は適さないかもしれません。 最良の結果を得るには、多少の時間と労力が必要です。 また、30 ページを超える大規模な Web サイトや多言語サイトの作成には理想的ではありません。
> Squarespace のレビュー全文を読む
> 14 日間無料でお試しください
3. ショッピファイ

Shopify は、世界ナンバー 1 の e コマース Web サイト ビルダーであり、ニッチな店舗オーナーから多国籍ブランドに至るまで、200 万以上の販売者をサポートしています。 使いやすいエディターとすぐに使えるテンプレートを備えた、オンライン ストアの立ち上げと管理のためのオールインワン ソリューションを提供します。 アプリや機能は開発者の介入を必要とせずに簡単に追加できるため、比較的早くストアを立ち上げることができます。
Shopify を使用すると、多言語および多通貨のストアも可能になります。これは、世界中のユーザーに販売することを計画している場合に便利です。
ただし、これは最も安価な e コマース ソリューションではありません。 Squarespace と Wix はどちらも、オンライン販売者向けに、より手頃な価格のプランを提供しています。 また、高度なブログ機能が欠けており、SEO にもいくつかの制限があります。
> Shopify レビュー全文を読む
> Shopify を 3 日間無料でお試しください (月額 1 ドルを支払うだけで 3 か月間延長できます)
4. GoDaddy ウェブサイトビルダー

インターネット大手 GoDaddy の Web サイト ビルダーは、使いやすさ、最新のデザイン、プレミアム機能、および手頃な価格の組み合わせを提供します。 幅広いマーケティング ツールが統合されているため、オンラインでの存在感を確立する必要がある中小企業やフリーランサーにとって良い選択肢となります。
無駄を省いたエディターは、あまり手間をかけずにモダンな外観の Web サイトを作成したい初心者にも最適です。 ただし、GoDaddy の簡素化されたエディターは、完全なデザイン制御とドラッグ アンド ドロップの柔軟性を求める人には適していない可能性があります (この場合、Wix または Squarespace の方が良い選択肢になります)。
SEO オプションも限られているため、サイトにオーガニック トラフィックを集める必要がある人にとってはあまり理想的ではありません。 ブログ エディターは基本的なもので、カスタマイズ オプションが限られているため、本格的なブロガーには適していない可能性があります。
> GoDaddy のレビュー全文を読む
> GoDaddy を無料で試してみる
5. Hostinger ウェブサイトビルダー

GoDaddy と同様に、Hostinger も Web ホスティングとドメイン製品でよく知られています。 しかし、直感的で予算に優しい Web サイトビルダーも提供します。 Wix に似たドラッグ アンド ドロップ エディターとモダンでスタイリッシュなテンプレートを備えた Hostinger Website Builder (旧名 Zyro) は、シンプルで立ち上げやすい Web サイトを必要とする中小企業、フリーランサー、個人に最適です。 。
この Web サイト ビルダーは、コンテンツ ライターやロゴ メーカーなど、幅広い AI ツールを提供しており、オンラインでのプレゼンスを迅速に確立して運用したいと考えている中小企業にとって優れた選択肢となっています。
ただし、eコマース機能が限られているため、大規模なオンラインストアを開設したり、国際的に販売したいと考えている人にとってはあまり理想的ではありません。 Hostinger のブログ プラットフォームもまだ初期段階にあり、本格的なブロガーには適していません。
> Hostinger Website Builder のレビュー全文を読む
> Hostinger を無料で試す
どの Web サイトビルダーが自分に適しているかまだわかりませんか? 以下のリンクで特定の業界のおすすめをチェックしてください。
- 中小企業に最適なウェブサイトビルダー
- レストラン向けの最高のウェブサイトビルダー
- 写真家に最適なウェブサイトビルダー
- アーティスト向けの最高のウェブサイトビルダー
- ミュージシャン向けの最高のウェブサイトビルダー
- ビデオグラファー向けの最高のウェブサイトビルダー
- SEOに最適なウェブサイトビルダー
Web サイトビルダーは私には向いていません。では、Web サイトを最初からコーディングするにはどうすればよいでしょうか?
すべての機能を備えたウェブサイトビルダーが見つかりませんか? カスタム構築ルートが最適であると判断した場合は、次の 5 つの主要な手順を実行する必要があります。
1. Web サイトをどのように作成するかを決定します
最初のステップは、Web サイトの作成方法を決めることです。コンテンツ管理システム (CMS) を使用するか、独自のコーディング スキルを使用するか、サイトのデザインを誰かに依頼するかなどです。 この記事では、それぞれのアプローチの長所と短所を検討します。
2. ドメイン名の登録
ドメイン名の選択は、オンラインでの存在感を確立するための重要なステップです。 ドメイン名は、人々があなたの Web サイトを見つけるために使用する Web アドレスであるため、覚えやすく、綴りやすく、ブランドに関連したものを選択することが重要です。 適切なドメイン名を選択するためのヒントの詳細については、こちらの完全なガイドをご覧ください。
3. Web ホスティングプロバイダーを選択します
適切な Web ホスティングを選択することは、Web サイトの成功にとって重要です。 Web ホスティングには、共有ホスティング、専用ホスティング、クラウド ホスティングなど、さまざまな種類があり、それぞれに独自の長所と短所があります。 WordPress Web サイト専用のホスティング プランもあります。
Web サイトのサイズ、予想されるトラフィック、予算、必要な制御とセキュリティのレベルなどの要素を考慮してください。 信頼性の高い稼働時間、カスタマー サポート、毎日のバックアップを提供する Web ホストを選択することも重要です。
さまざまな Web ホスティング オプションを調査および比較し、専門家に相談して特定のニーズに最適な選択を行うことを検討してください。
4. ウェブサイトをデザインする
Web サイトの基礎が準備できたので、デザインをまとめ始めます。 ある程度のデザイン経験があり、自分でデザインしたいと考えている場合は、Web サイトをデザインする方法についてのヒントをここでご紹介します。
専門家に助けを求めたいが、どこで専門家を見つけられるかわからない場合は、99designs や Fiverr などのオンライン ソースを探索することをお勧めします。 ウェブサイトのデザインプロセスは長くて複雑になる場合があるため、プロセスをできるだけスムーズに進めるためにデザイナーと協力する方法についての記事をチェックする価値があります。
5. ウェブサイトを開発する
デザインが完成したら、HTML、CSS、JavaScript などの技術を使用して Web サイトの構築を開始します。 この段階では、Web サイトがコーディングされ、さまざまなデバイスやブラウザーですべてがスムーズに動作するかどうかがチェックされます。
通常、基本的な Web サイトを完成させるには数週間から数か月かかりますが、より複雑な Web サイトには数か月、場合によっては 1 年かかる場合もあります。 この段階は、経験豊富な開発者が見栄えが良いだけでなく、スムーズなユーザー エクスペリエンスを提供し、ニーズを満たす Web サイトを作成する必要があるため、非常に重要です。 (Toptal と Codeable は、優れた開発者を見つけることができる信頼できる場所です。)
最後に、Web サイトの準備が整うと公開され、スムーズな動作を維持するために継続的なメンテナンスと更新が行われます。
結論
結論として、Web サイトビルダーを使用する必要があるかどうかは、特定のニーズと要件によって異なります。 Web サイトを迅速、簡単、手頃な価格で作成する方法を探している場合は、Web サイト ビルダーが最適な選択肢となる可能性があります。 ただし、高度にカスタマイズされた Web サイトや複雑な Web サイトが必要な場合は、代わりに Web 開発者を雇うことを検討することをお勧めします。 最終的には、選択はあなた次第です。
Web サイトビルダーを使用するか、最初からコーディングするかを決めるのにまだ迷っていますか? 以下のコメント欄でお知らせください。できる限りお手伝いさせていただきます。

