使用網站建立器與從頭開始編碼決定哪個適合您
已發表: 2023-02-09Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
那麼,您正在考慮為您的小型企業、個人專案或線上商店建立網站嗎? 聽到這個消息我很高興! 隨著 Wix 和 Squarespace 等網站建立器變得越來越流行,在沒有任何編碼知識的情況下創建網站變得前所未有的容易。
但是,事情是這樣的——網站建立者有其局限性。 許多人發現他們的網站建立器很快就無法滿足需要,最終需要一些可以隨著他們不斷變化的需求而擴展的東西。 這時,更靈活的定製網站可能更適合您的需求。
這正是我們在自己的網站 Tooltester 中發現的。 它最初是一個使用Webnode 的網站建立器構建的單人項目,十年後,它現在是一個由WordPress 構建的網站,由設計師、開發人員和作家組成的團隊在幕後工作,為成千上萬的讀者提供內容每天。
那麼,您如何知道是否為您的專案選擇網站建立器還是編碼? 在本文中,我將帶您了解使用網站建立器的優點和缺點,並了解它與編寫定製網站相比如何(無論您自己做,還是聘請設計師和開發人員)。
無論您是試圖發展業務的小企業主、希望擴大影響力的內容創建者,還是準備開設在線商店的企業家,本文都將幫助您就網站建立器還是編碼網站做出明智的決定是您最好的選擇!
網站建立者和編碼之間有什麼區別?
網站建立者就像創建網站的魔杖。 您可以使用視覺化介面和預製模板來設計和佈局您的網站,而無需編寫任何程式碼。 網站建立者通常具有拖放功能,即使對於沒有技術技能的人來說也非常容易使用。 受歡迎的網站建立器包括 Wix、Squarespace、Shopify 和 GoDaddy。

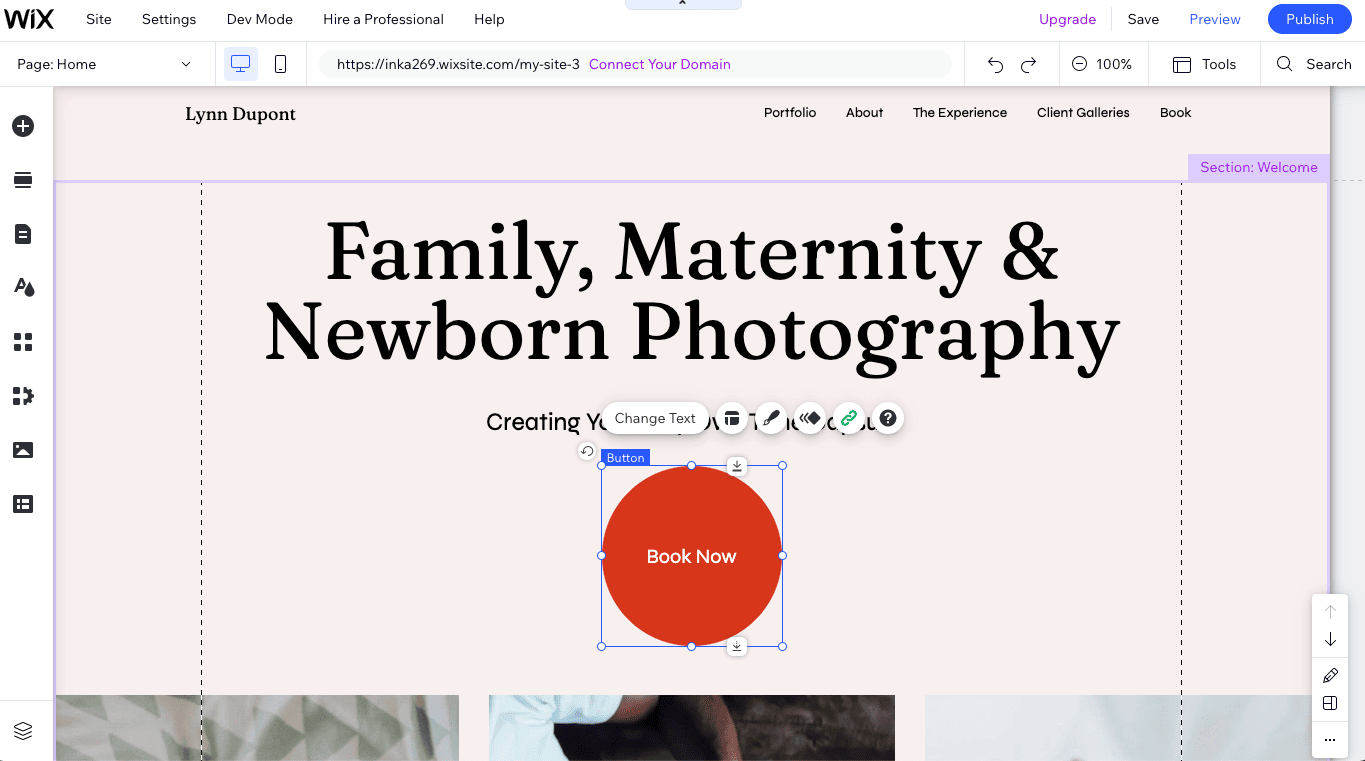
使用 Wix 的拖放編輯器建立網站
另一方面,編碼就是用 HTML、CSS 和 JavaScript 等程式語言編寫程式碼,以從頭開始建立網站。 這使您可以完全控制網站的外觀、功能及其所有功能。 但是,這也意味著您需要充分了解網站的工作原理和一些嚴格的技術技能。 如果您不這樣做,您將需要預算來聘請這樣做的設計師和開發人員。

編寫網站程式碼需要從頭開始設計網站(圖片由 Unsplash 上的 Visual Design 提供)
雖然您可能能夠利用 WordPress 等內容管理系統 (CMS) 來建立編碼網站,但您的網站最終將以某種方式進行定制,使其完全獨一無二。
使用網站建立器建立的網站與編碼網站之間有區別嗎?
好的,你已經掌握了理論——但是如何將其轉化為現實呢? 一個好的起點是查看一些使用網站建立器建立的網站範例 - 您可以在這裡找到一些:
- Wix 網站範例
- Squarespace 網站範例
- Hostinger 網站範例
- Shopify 商店範例(和運動鞋商店範例)

這家波特蘭比薩店的網站是由 Wix 建立的
如您所見,網站建立器非常適合小型企業網站、利基線上商店、個人部落格和創意作品集,因為您需要的所有功能都已內建在平台中。
另一方面,如果您需要在網站中建立更專業的功能(例如搜尋引擎或互動式工具),或者旨在吸引更多受眾,那麼您可能需要一個編碼網站。
以下是您可能認識的一些大品牌,它們的網站都是客製化的 - 請注意每個品牌如何提供您在其他網站上無法輕易找到的獨特功能:
- 到到網
- 知識共享組織
- 紐約時報
- 烏德米
- 憤怒的小鳥

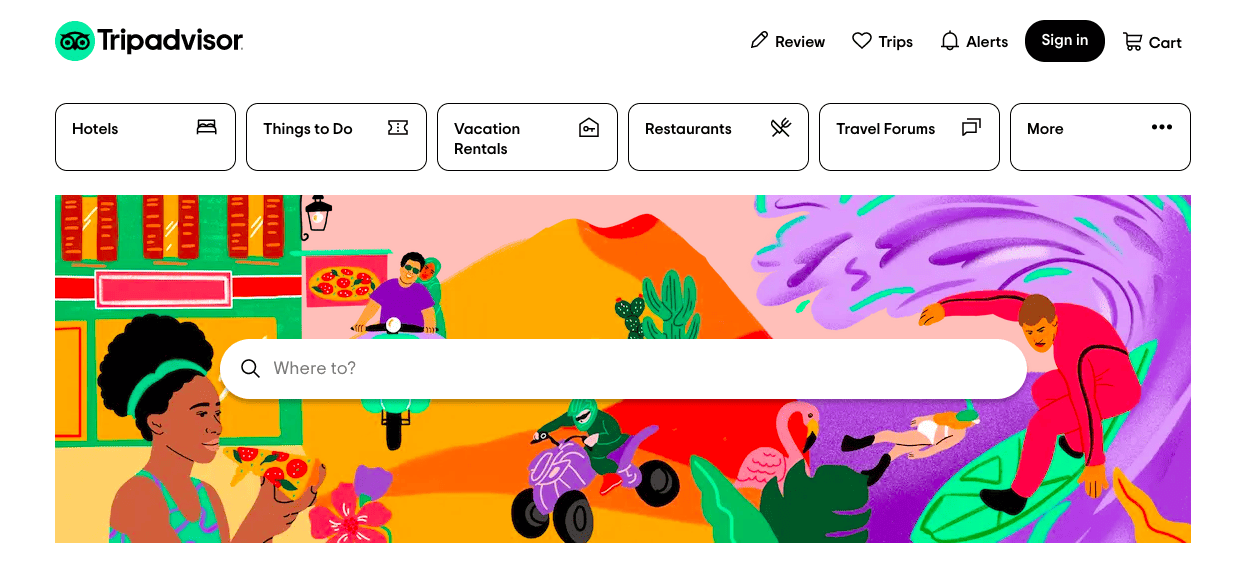
Tripadvisor 網站可讓您搜尋世界各地不同目的地的旅遊推薦
但當然,這是一個非常簡化的分類。 事實上,有許多原因可以解釋為什麼一種方法可能更適合您的網站 - 因此讓我們更詳細地探討每種方法的優缺點。
網站建立者的優點和缺點是什麼?
使用網站建立器的最大優點之一是它的易用性。 正如我們所提到的,您不需要具備任何技術專業知識即可建立網站。 您可以從多種模板中進行選擇,根據您的需求進行自訂,並立即啟動並運行您的網站。
此外,大多數網站建立器都附帶用於 SEO、分析和電子商務的內建工具,因此您無需擔心為這些功能安裝單獨的工具。
讓我們更深入地了解使用網站建立器的優勢:
- 適合非技術使用者的使用者友善介面:網站建立者擁有使用者友善的介面,使非技術使用者可以輕鬆建立和管理網站。 它們配備了拖放工具和所見即所得(所見即所得)編輯器,讓您可以直觀地建立網站,而無需知道如何編碼。
- 現成的範本和設計選項:網站建立者提供廣泛的範本和設計選項,讓您可以輕鬆建立具有專業外觀的網站,而無需知道如何設計或聘請設計師。 模板也是可自訂的,可讓您根據需要更改設計。 大多數也都是移動響應的。
- 快速、簡單的設定和啟動過程:使用網站建立器,您可以在短短幾個小時內建立並啟動他們的網站(在人工智慧建立器的幫助下甚至更快)。
- 無需託管或伺服器設定:無需擔心技術細節,因為網站建立器提供者會為您處理所有這些。
- 內建 SEO 優化:網站建立者提供內建工具,可以更輕鬆地提高網站在搜尋引擎中的可見度。 網站建立器平台處理 SEO 的技術細節,使用戶能夠專注於為其網站創建高品質的內容。
- 與第三方工具和服務的整合:這包括與支付網關、電子郵件行銷服務以及運行網站所需的其他工具和服務的整合。
- 技術支援:建站平台提供技術支援和維護服務,使用戶可以更輕鬆地獲得有關任何技術問題或疑問的協助。
- 實惠的定價選項:大多數網站建立者都提供實惠的定價選項,使小型企業和個人更容易在預算內創建具有專業外觀的網站。 定價選項會根據網站建立器平台和所包含的功能而有所不同,但許多網站建立器提供免費方案或負擔得起的每月方案。
儘管網站建立器非常易於使用,但從長遠來看,它們可能不是最靈活的選擇。 隨著您的網站的成長和發展,您可能會發現您需要添加功能或進行自訂,而您的網站建立器無法處理。
以下是需要考慮的一些主要缺點:
- 減少設計控制:網站建立者在客製化方面通常存在限制,因此您可能無法像定製網站那樣對網站的外觀和感覺擁有足夠的控制權。
- 對平台功能的依賴:您的網站與網站建立器的功能相關,這可能會限制您隨著時間的推移添加新功能或擴展網站功能的能力。
- 效能問題:在我們的研究中,我們發現一些網站建立者在頁面載入速度方面表現不佳,這可能會影響您網站的使用者體驗和搜尋引擎排名。
- 可擴展性問題:某些網站建立器無法處理大量流量或數據,因此它們可能不適合成長型企業。
- 與一個平台綁定:一旦您的網站在網站建立器上建置完成,如果網站建立器的功能無法滿足您的需求,則可能很難切換到其他平台或託管解決方案。
- 減少設計控制:您可能無法像使用客製化網站或 CMS 平台等其他解決方案那樣對網站的外觀和感覺擁有那麼多的控制權。
- 對技術支援的依賴:如果您的網站遇到任何問題,您可能需要依賴網站建立者的技術支持,這可能非常耗時。
- 有限的 SEO 選項:網站建立者可能不具備與定製網站或 CMS 平台相同程度的 SEO 功能,這可能會影響您的網站在搜尋引擎中的可見性。
網站編碼的優點和缺點是什麼?
從頭開始編碼網站可以完全控制網站的各個方面,從設計到功能,從而實現更大的靈活性和客製化解決方案。 它還可以帶來更好的網站效能、更快的載入時間和優化的 SEO。 這些好處可以使網站更加有效和高效,更適合您的需求和目標。
讓我們更詳細地探討一下網站編碼的優點:
- 控制和靈活性:從頭開始編寫網站時,您可以完全控制網站的各個方面,從設計到功能。 這提供了更大的靈活性以及根據您的需求創建客製化解決方案的能力。
- 獨特的設計:透過對網站進行編碼,您可以創建獨特的設計,使您的網站與眾不同並賦予其個性化風格。
- 更好的效能:由於您對程式碼有更大的控制權,因此與預先建置的範本或平台相比,自訂編碼的網站可以執行更好並且載入速度更快。
- 更好的 SEO:從頭開始編碼網站可以提供更好的 SEO 結果,因為您可以優化網站的各個方面。
- 所有權:當您自己建立網站時,您擁有程式碼,這使您可以更好地控制網站的未來。
- 安全性:自訂編碼的網站比預先建置的範本更安全,因為它們可以根據安全措施進行專門設計。
- 可擴展性:自訂編碼的網站可以更輕鬆地擴展,因為它們可以設計為與您的業務或組織一起成長。
- 改進的使用者體驗:透過對網站進行編碼,您可以創建適合您的特定受眾及其需求的使用者體驗。
- 與其他系統整合:自訂編碼的網站可以與其他系統集成,例如資料庫、內容管理系統等,提供更無縫和高效的體驗。
- 從長遠來看節省成本:雖然網站編碼的前期成本可能更高,但從長遠來看,它可以節省成本,因為您可以控制網站的未來開發和維護。
與使用網站建立器相比,編寫網站的主要缺點是需要時間和技能。 從頭開始編寫網站需要花費大量時間,並且您需要具備程式語言和 Web 開發知識,或有預算聘請具備相關知識的人員。 保持其最新並平穩運行還需要持續的工作,這可能很複雜並且需要技術知識。
讓我們仔細看看所有的缺點:
- 耗時:從頭開始編寫網站可能是一個非常耗時的過程,特別是對於不熟悉 Web 開發的人來說。 它需要投入大量的時間和精力來規劃、設計、建立和啟動自訂編碼的網站。 如果您需要盡快啟動並運行網站,這可能會成為一個問題。
- 需要技術技能:從頭開始建立網站需要充分了解 HTML、CSS 和 JavaScript 等程式語言,以及 Web 開發原理和最佳實踐。 這種技術專業知識可能很難獲得,可能需要培訓或僱用專業人員。
- 成本:聘請專業設計師和開發人員來建立自訂網站可能會很昂貴,特別是如果您想要一個高品質且複雜的網站。 對於某些企業或組織來說,這可能是一項重大投資,特別是如果它們剛起步。
- 維護:維護自訂編碼的網站也可能非常耗時,並且需要持續的技術專業知識。 這可能涉及更新程式碼以修復錯誤、添加新功能或確保與不同瀏覽器和裝置的兼容性。
- 測試和調試:從頭開始編碼網站需要徹底的測試和調試,這可能是一個複雜的過程。 這需要了解程式碼的工作原理以及識別和解決問題的能力。
- 相容性問題:自訂編碼的網站可能存在與不同瀏覽器、裝置和平台的相容性問題,這可能會影響使用者體驗。 這可能需要持續更新和維護,以確保網站在所有裝置上按預期運作。
- 更新困難:更新自訂編碼的網站可能具有挑戰性,並且可能需要技術專業知識,特別是在沒有原始開發人員的情況下。 儘管使用 WordPress 等 CMS 可以使較小的內容更新更容易執行,但網站設計或功能的變更仍然需要大量工作。
- 缺乏支援:自訂編碼的網站可能無法像預先建置範本或平台那樣獲得支援或文件。 如果沒有專業人員的幫助,這可能會導致解決問題或更新網站變得困難。
- 功能有限:從頭開始編碼網站可能會限制無需大量開發工作即可實現的功能。 一些預先建置的模板和平台提供了一系列可以快速輕鬆實現的內建功能,從而更輕鬆地在網站上添加功能和功能。
網站建立者與編碼的費用是多少?
當涉及建立網站的成本時,網站建立者傾向於提供更實惠的選擇,即按月或按年訂閱。 有些甚至提供免費計劃,儘管這些計劃通常由廣告支持,並且您將無法使用自己的網域。

價格通常隨著更先進的功能而增加。 例如,您可以使用 Hostinger Website Builder 以每月 2.99 美元的價格擁有一個基本網站,並且可以選擇以每月 4.99 美元的價格升級到其電子商務計劃。 (我們提到 Hostinger 是因為他們是最便宜的網站建立者之一,但還有很多其他網站建立者)。
另一方面,自訂編碼的網站是最昂貴的選擇,因為您將僱用設計師和開發人員從頭開始創建您的網站,以滿足您的特定需求。 這可能要花費數千美元,最低成本約為 10,000 美元。
網域、網站寄存、支援和維護等持續成本通常在網站上線後保持一致,但在重新設計或添加新功能期間可能會再次增加。 如果您打算定期更改網站,請務必在預算中考慮這一點。
有關更多信息,請查看我們關於網站費用的詳細指南。
我如何在網站建立器或定製網站之間進行選擇?
以下是做出選擇時需要考慮的一些關鍵因素:
- 了解您的需求 –您網站的目的是什麼以及您想要實現什麼? 了解這一點將幫助您確定所需的網站類型以及要包含哪些功能。
- 技術技能-您是否具備技術技能或願意學習? 如果您的技術技能有限,網站建立者可能更適合。 但如果您是技術奇才,自訂編碼可能是您的選擇。
- 成本比較-網站建立者往往更預算友好,但在功能和設計方面有其限制。 客製化編碼可能會更昂貴,但可以提供更大的靈活性和對最終產品的控制。
- 未來成長-您的網站未來是否需要擴大規模以滿足更大的流量或支援更多功能? 如果是這樣,自訂編碼可能是可行的方法,但如果您的需求更為基本,那麼網站建立器就足夠了。
- 支援系統-網站建立者通常擁有更廣泛的支援和文檔,但自訂編碼提供了更多的自訂選項。 考慮哪種選項在支援方面更適合您的需求。
- 設計選項 –網站建立者有預製模板,但自訂編碼提供了更大的設計彈性。 考慮一下您想要的網站設計選項。
- 測試時間 -嘗試一些不同的網站建立器,看看它們是否適合。 這將幫助您根據您的需求和目標做出更明智的決定。
- 獲取專家意見-考慮向專業設計師或開發商尋求建議。 它們可以讓您更了解每個選項的優缺點,並幫助您找到滿足您需求的最佳解決方案。
使用網站建立器有多容易?
對於網站建立者來說,沒有一刀切的答案。 有些可能比其他的更容易使用,但好消息是它們都被設計為用戶友好型,並且不需要任何技術知識。 您會發現,透過一些練習,您將能夠快速掌握幾乎所有網站建立器的竅門。
只需觀看以下影片即可了解使用 Wix 的拖放編輯器有多容易:
但是,如果您想查看一些最佳選項,請查看下面的清單。
最好的網站建立者是什麼?
這實際上取決於您想要建立的網站類型。 有些更適合商業網站(例如Wix、GoDaddy),有些更適合線上商店(例如Shopify),有些則更適合創意用戶(例如Squarespace)。 有些是為完全的初學者設計的(例如 Hostinger、Jimdo 或 Weebly),而有些則透過更實際的方法提供更大的靈活性(例如 Webflow)。
以下是我們列出的5 位具有廣泛用途的網站建立者。 再往下,您還可以找到針對特定用例的最佳網站建立器綜述的連結。
1.維克斯

Wix 已從一款利基產品發展成為最受歡迎的網站建立器之一,在全球擁有 2 億用戶。 它是更靈活的網站建立器之一,為小型企業提供許多主題和功能,甚至對於那些經驗有限的人來說也可以使用。
Wix 提供接受線上付款、銷售產品、預約以及創建優質內容會員區的功能。 它還提供良好的 SEO 功能,並提供必要的工具來提高在 Google 上的可見度。
它提供廣告贊助的免費計劃,但其付費計劃可能比其他建構器更貴。 然而,它的功能使其成為尋求專業網站或投資組合的小企業主和自由工作者的寶貴投資。
> 閱讀我們完整的 Wix 評論
> 免費試用
2. 方形空間

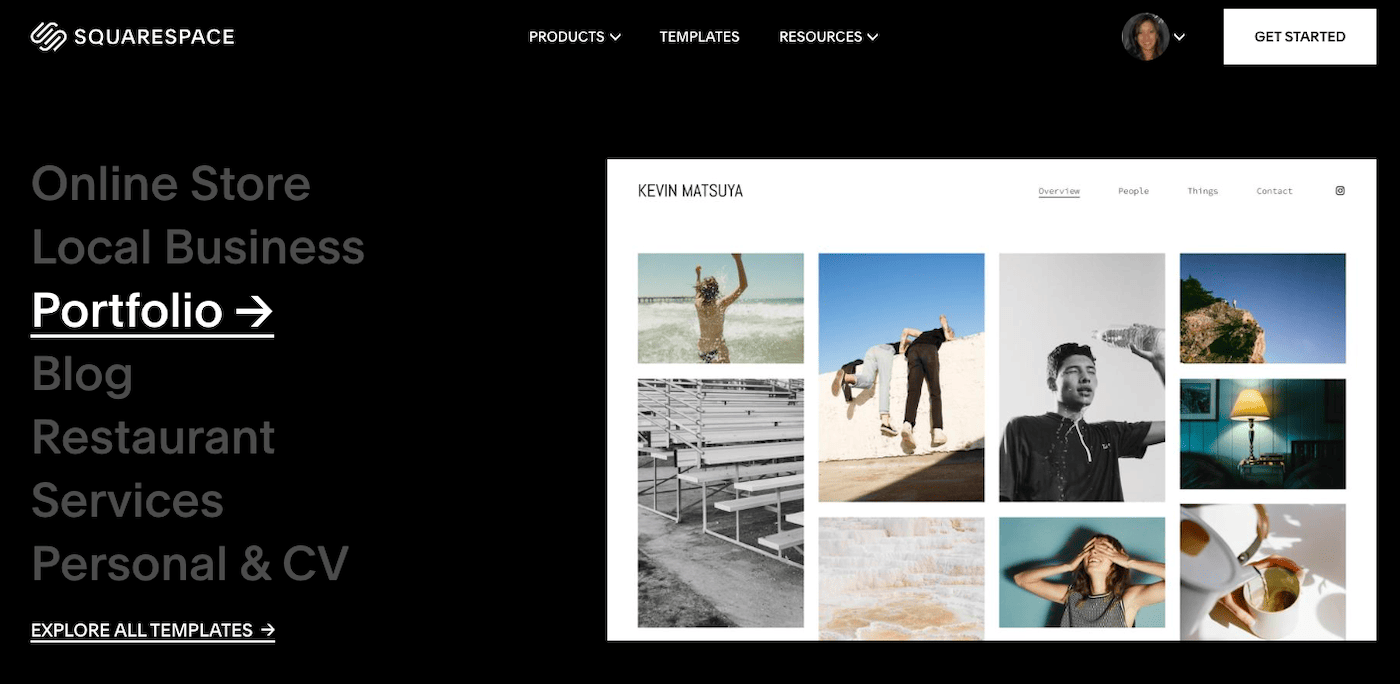
自 2003 年以來,Squarespace 一直是網站建立器市場的主要產品,在其平台上創建了數百萬個網站。 該網站建立器吸引了富有創意的人群,並擁有時尚、引人注目的設計。
Squarespace 是內容創作者的夢想,提供高級部落格選項、僅限訂閱的會員區、播客託管、銷售實體和數位商品的能力以及整合的社交媒體創建工具等功能。
然而,如果您正在尋找快速、輕鬆的網站建立體驗,Squarespace 可能不是您的最佳選擇。 它需要一些時間和精力才能獲得最好的結果。 此外,它對於超過 30 個頁面的大型網站或創建多語言網站來說並不理想。
> 閱讀我們完整的 Squarespace 評論
> 免費試用 14 天
3. 購物

Shopify 是全球排名第一的電子商務網站建立者,為超過 200 萬名商家提供支持,其中包括小眾店主和跨國品牌。 它提供了用於啟動和管理線上商店的一體化解決方案,具有易於使用的編輯器和現成的模板。 可以輕鬆添加應用程式和功能,無需開發人員幹預,這意味著您可以相對快速地啟動商店。
Shopify 還可以開設多語言和多貨幣商店 - 如果您打算向國際受眾銷售產品,這會很方便。
然而,它並不是最便宜的電子商務解決方案。 Squarespace 和 Wix 都為線上賣家提供更實惠的方案。 它還缺乏高級部落格功能,並且有一些 SEO 限制。
> 閱讀我們完整的 Shopify 評論
> 免費試用 Shopify 3 天(每月只需支付 1 美元即可延長至 3 個月)
4.GoDaddy 網站產生器

網路巨頭 GoDaddy 的網站建立器集易用性、現代設計、高級功能和經濟實惠於一體。 它整合了一系列令人印象深刻的行銷工具,使其成為需要建立線上業務的小型企業和自由工作者的好選擇。
精簡的編輯器也使其成為想要創建一個現代外觀的網站而無需太多工作的初學者的理想選擇。 然而,GoDaddy 的簡化編輯器可能不適合想要完全設計控制和拖放靈活性的人(在這種情況下,Wix 或 Squarespace 將是更好的選擇)。
它的搜尋引擎優化選項也很有限,這使得它對於需要吸引自然流量到其網站的人來說不太理想。 部落格編輯器很基本,提供有限的自訂選項,因此它可能也不適合認真的部落格作者。
> 閱讀我們完整的 GoDaddy 評論
> 免費試用 GoDaddy
5.Hostinger 網站建立器

與 GoDaddy 一樣,Hostinger 也以其網頁寄存和網域產品而聞名。 但它也提供了一個直覺的、經濟實惠的網站建立器。 Hostinger Website Builder(以前稱為 Zyro)具有與 Wix 類似的拖放編輯器以及現代時尚的模板,最適合需要簡單、易於啟動網站的小型企業、自由工作者和個人。
該網站建立器提供了一系列令人印象深刻的人工智慧工具,包括內容編寫器和徽標製作器,使其成為希望快速建立和運行線上業務的小型企業的絕佳選擇。
然而,其有限的電子商務功能使其不太適合希望開設大型線上商店或進行國際銷售的人。 Hostinger的部落格平台也仍處於起步階段,並不適合嚴肅的部落格作者。
> 閱讀我們完整的 Hostinger 網站建立器評論
> 免費試用 Hostinger
仍然不確定哪個網站建立器適合您? 請透過以下連結查看我們針對特定行業的首選:
- 適合小型企業的最佳網站建立者
- 最佳餐廳網站建立者
- 適合攝影師的最佳網站建立者
- 藝術家的最佳網站建立者
- 音樂家的最佳網站建立者
- 適合攝影師的最佳網站建立者
- 最佳 SEO 網站建立者
網站建立器不適合我——那麼我該如何開始從頭開始編寫網站呢?
找不到滿足所有要求的網站建立器? 如果您確定客製化路線適合您,那麼您需要執行以下五個關鍵步驟:
1. 決定如何建立網站
第一步是確定您的網站創建方法:無論是使用內容管理系統 (CMS)、使用您自己的編碼技能還是僱用某人為您設計網站。 我們在本文中探討了每種方法的優缺點。
2. 註冊域名
選擇網域名稱是建立線上形象的重要一步。 您的網域是人們用來尋找您網站的網址,因此選擇一個易於記憶、易於拼寫且與您的品牌相關的網域至關重要。 請在此處查看我們的完整指南,以了解有關選擇正確網域的更多提示。
3. 選擇虛擬主機提供商
選擇正確的網站託管對於您網站的成功至關重要。 網頁寄存有多種類型,包括共用、專用和雲端託管,每種類型都有各自的優點和缺點。 還有 WordPress 網站的特定託管方案。
考慮諸如網站大小、預期流量、預算以及所需的控制和安全等級等因素。 選擇提供可靠的正常運作時間、客戶支援和每日備份的網站主機也很重要。
研究和比較不同的網站託管選項,並考慮諮詢專業人士,以便為您的特定需求做出最佳選擇。
4. 設計你的網站
現在您已經準備好網站的基礎了,是時候開始進行設計了。 如果您有一些設計經驗並且熱衷於自己設計,我們在這裡提供了一些關於如何設計您的網站的提示。
如果您希望獲得專業人士的幫助,但不確定在哪裡可以找到專業人士,我們建議您探索線上資源,例如 99designs 或 Fiverr。 網站設計過程可能漫長而複雜,因此值得查看我們關於如何與設計師合作確保過程盡可能順利的文章。
5. 開發您的網站
一旦設計完成,就可以開始使用 HTML、CSS 和 JavaScript 等技術來建立網站。 在此階段,網站將對網站進行編碼和檢查,以確保一切都能在不同的裝置和瀏覽器上順利運作。
完成一個基本的網站通常需要幾週到幾個月的時間,但更複雜的網站可能需要幾個月甚至一年的時間。 這個階段至關重要,因為它需要經驗豐富的開發人員來創建一個不僅看起來很棒而且能夠提供流暢的用戶體驗並滿足您的需求的網站。 (Toptal 和 Codeable 是一些可靠的地方,您可以在其中找到優秀的開發人員。)
最後,網站準備好後,就會啟動,然後進行持續的維護和更新以保持其順利運作。
結論
總之,是否應該使用網站建立器取決於您的特定需求和要求。 如果您正在尋找一種快速、簡單且經濟實惠的方式來建立網站,那麼網站建立器可能是您的最佳選擇。 但如果您需要高度客製化或複雜的網站,您可能需要考慮僱用網頁開發人員。 最終,選擇權是你的!
仍然難以決定是使用網站建立器還是從頭開始編碼? 請在下面的評論中告訴我們,我們將盡力提供協助!

