Hostinger 網站建立器範例 26 個令人驚嘆的商業、作品集和電子商務網站範例
已發表: 2022-12-02Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
我們已經說過一次,我們還會再說一次。
儘管是一個新來者,Hostinger Website Builder(以前稱為 Zyro)在網站建立領域具有很大的優勢。 它距離成為像 Wix 這樣的重量級產品還很遠,但它已經顯示出成為未來有力競爭者的跡象。
這可能會讓您想知道:實際情況如何?
鑑於它是市場上最便宜的網站建立器之一,有些人可能會認為它只能創建基本網站。 但我們很高興地報告,事實並非如此。
在這篇文章中,我們整理了 26 個 Hostinger Website Builder 範例,展示了該平台在不影響經濟性的情況下提供出色設計的能力。
26 個範例展示 Hostinger 網站建立器的多功能性
無論您是否需要網站建立器為您的商店、投資組合、餐廳或代理商創建線上角落,都沒關係 – Hostinger 預先安裝了用於建立線上形象的工具。 還是不相信? 從這個範例網站清單中汲取靈感。
1. 米洛兒童

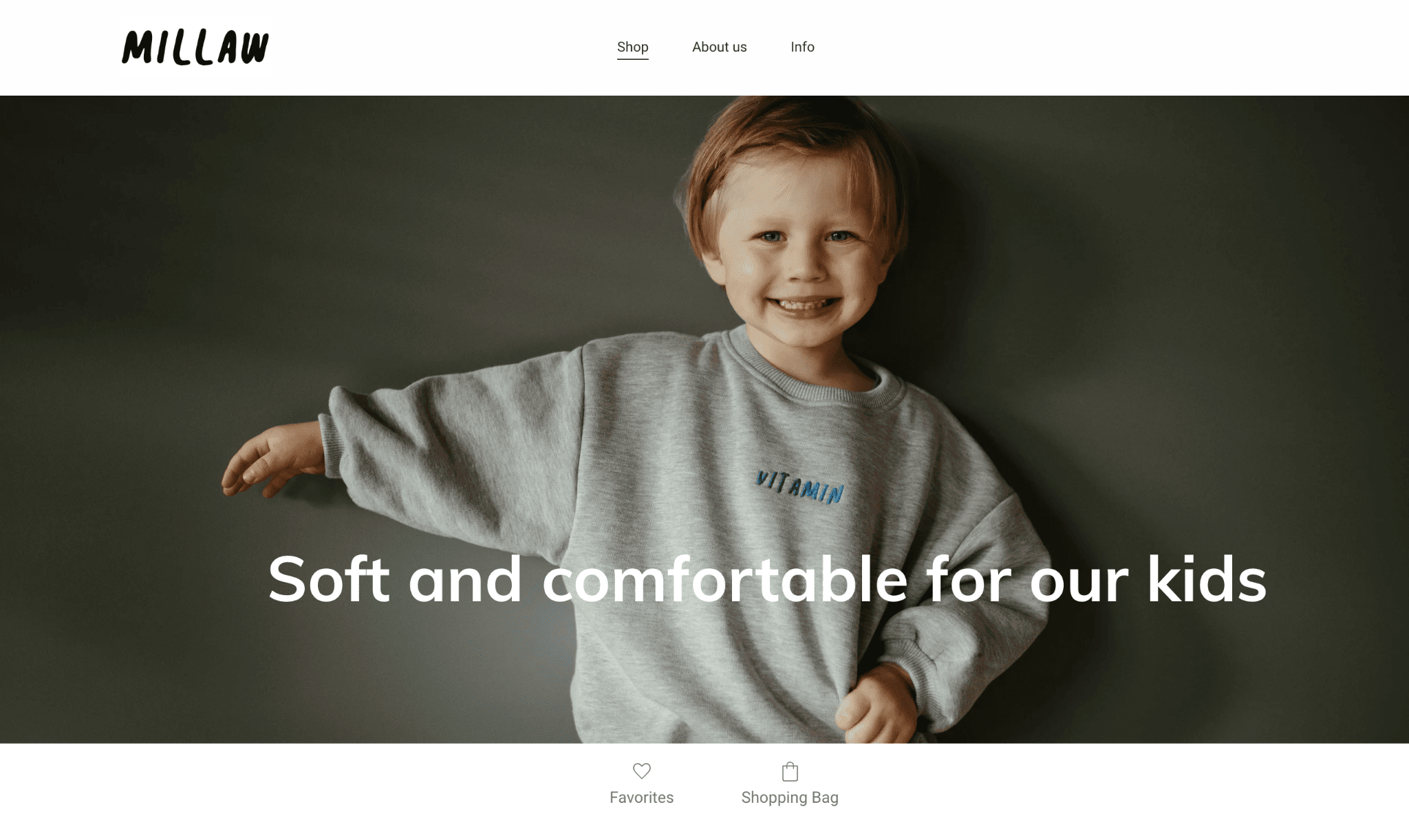
米洛兒童首頁
Millaw Kids 的網站以小男孩的英雄形象和巧妙的口號講述了整個故事。 快速捲動圖片下方會顯示其兒童服裝產品的縮圖,借助 Hostinger 的電子商務功能,您可以立即購買或儲存以供以後使用。
這是一個小網站,每個頁面都有一個目的。 除了主頁(兼作商店)之外,「關於我們」和「資訊」頁面還可以讓瀏覽者快速了解品牌、訂購流程及其 Instagram 動態。
提示:確保英雄形象傳達了您的業務的優勢。 強烈的形象和有力的聲明將為您的訪客營造氣氛。
2. 施萊普斯

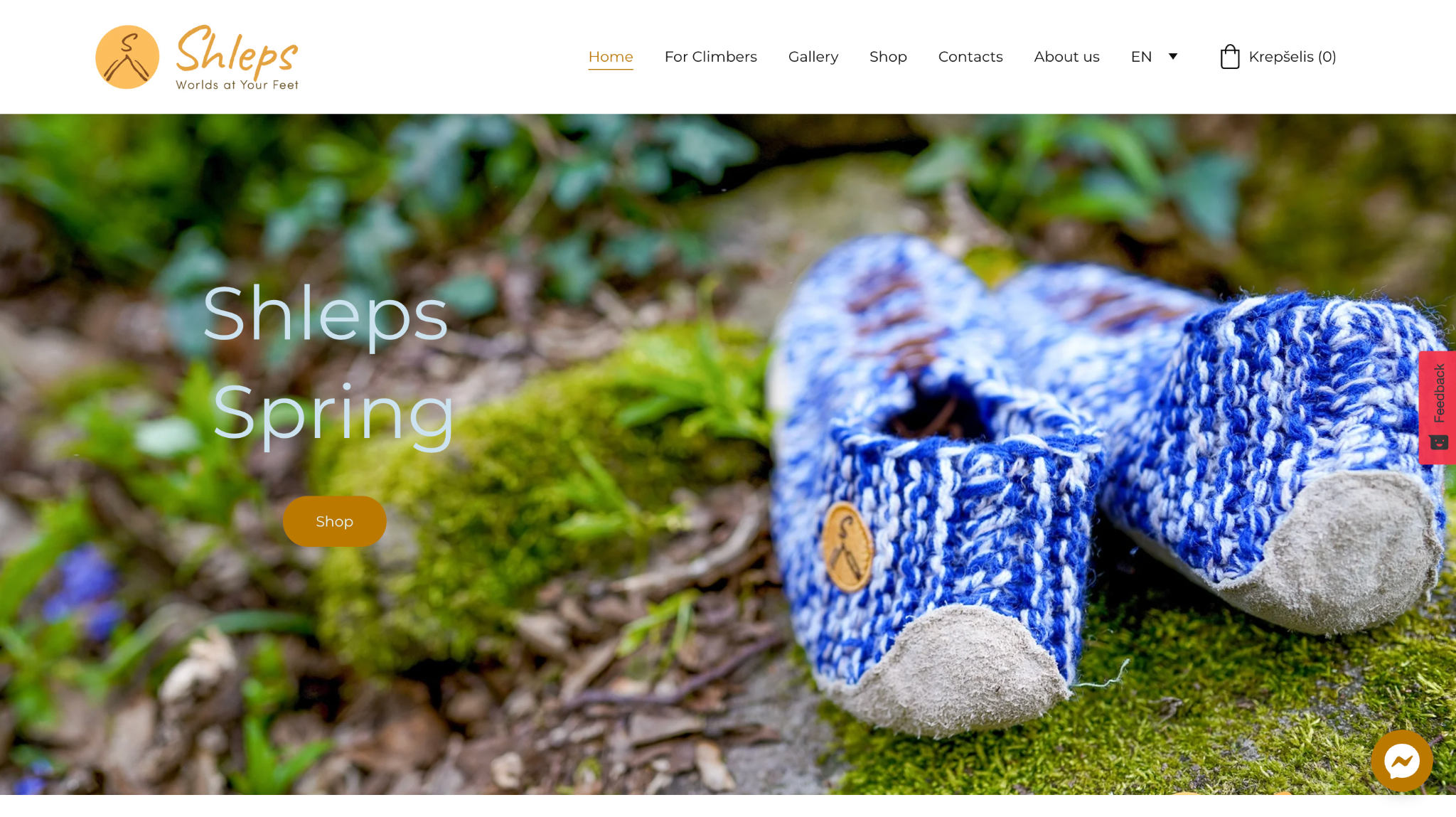
施萊普斯的主頁
Shleps 正在重新發明登山鞋。 這個立陶宛品牌不是笨重的橡膠鞋,而是為活躍的登山者提供了有趣和令人興奮的選擇。
這些特質都體現在他們的網站上,這是一場視覺饗宴。 色彩豐富的影像遍佈多個頁面。 您還可以查看他們的畫廊,其中展示了各種顏色和背景的鞋子。
Shleps 讓您可以透過商店、聯絡頁面和 Facebook Messenger 聊天按鈕輕鬆購買手工製作的產品。
提示:使用一致的調色板來建立有凝聚力的線上品牌形象。
3.普伍德

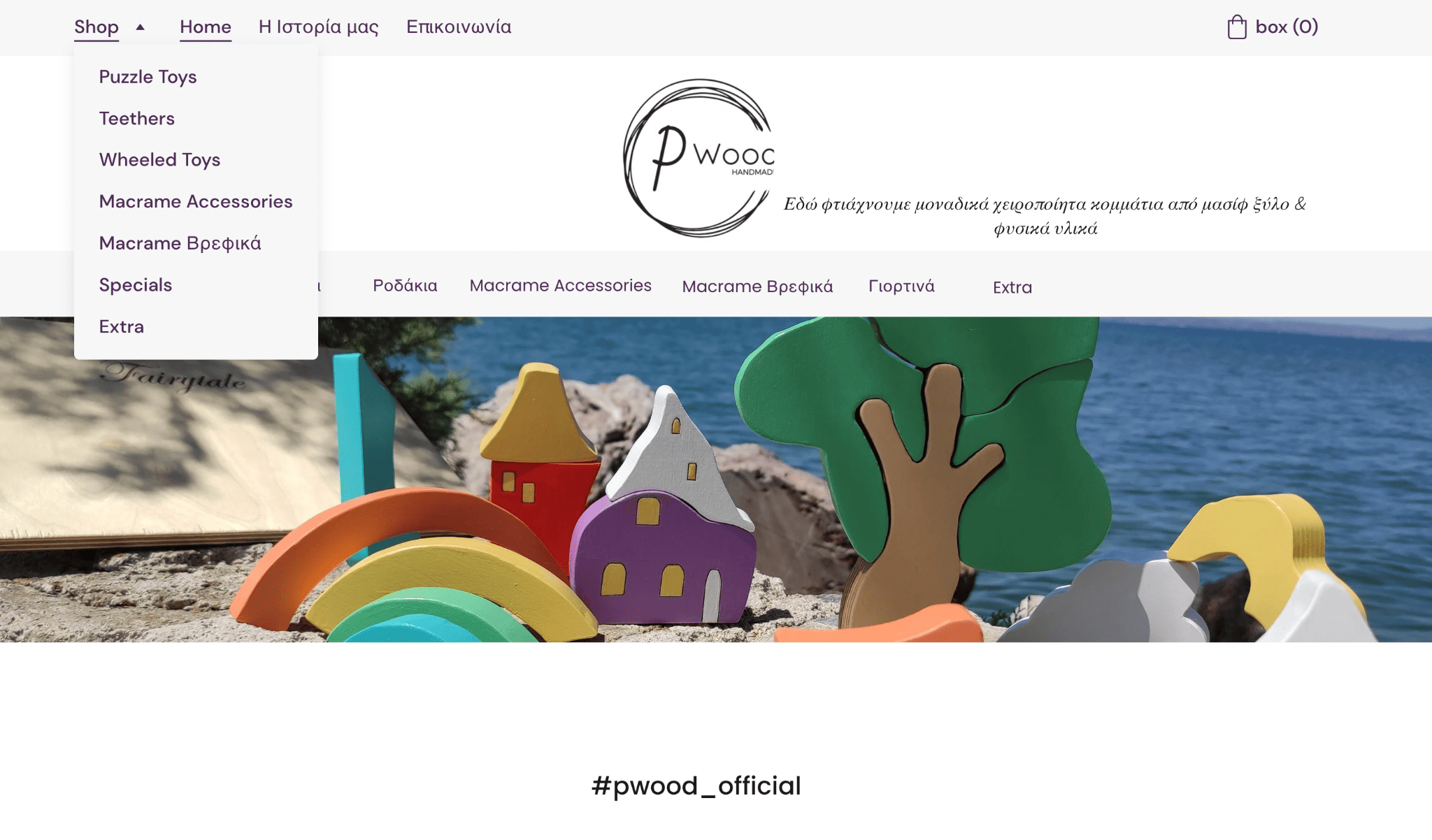
普伍德的主頁
這家希臘花邊店的網站簡約而完美,讓產品自己說話。
它易於導航並遵循直觀的佈局。 當您將滑鼠停留在導覽列中的「商店」功能表項目上時,會以英文顯示產品類別。 但您也可以使用徽標下方的導覽列按類別(希臘語)過濾產品。
提示:讓您的訪客可以選擇過濾您的產品,以加快購物過程。
4.大麗花設計

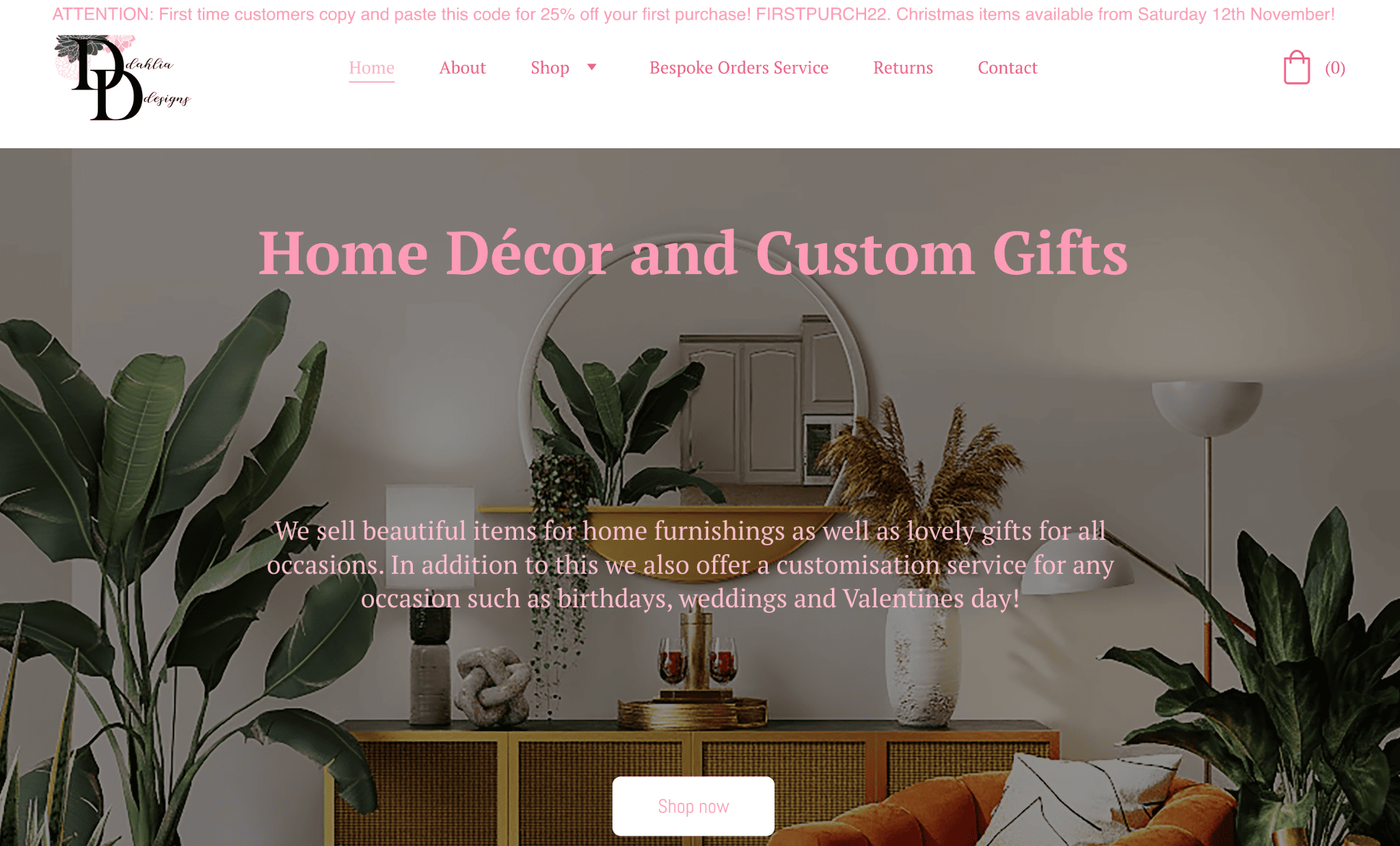
大麗花設計的主頁
Dahlia Design 的網站與其裝飾和定製商品一樣古雅,採用粉紅色字體、舒適的圖像以及迷人的圖標和徽標。 在導覽列和頁腳上方,Dahlia Design 使用 Hostinger Website Builder 的橫幅功能顯示促銷和公告。
客戶可以登入他們的個人帳戶,購買現成的裝飾品並追蹤他們的訂單。 對於客製化訂單,您可以訪問自訂訂單頁面並填寫表格。
提示:客戶登入區域對於管理忠誠度計畫和折扣優惠非常有用。 Hostinger 允許您的客人使用快速登入連結透過電子郵件註冊。
5. 幻想農場

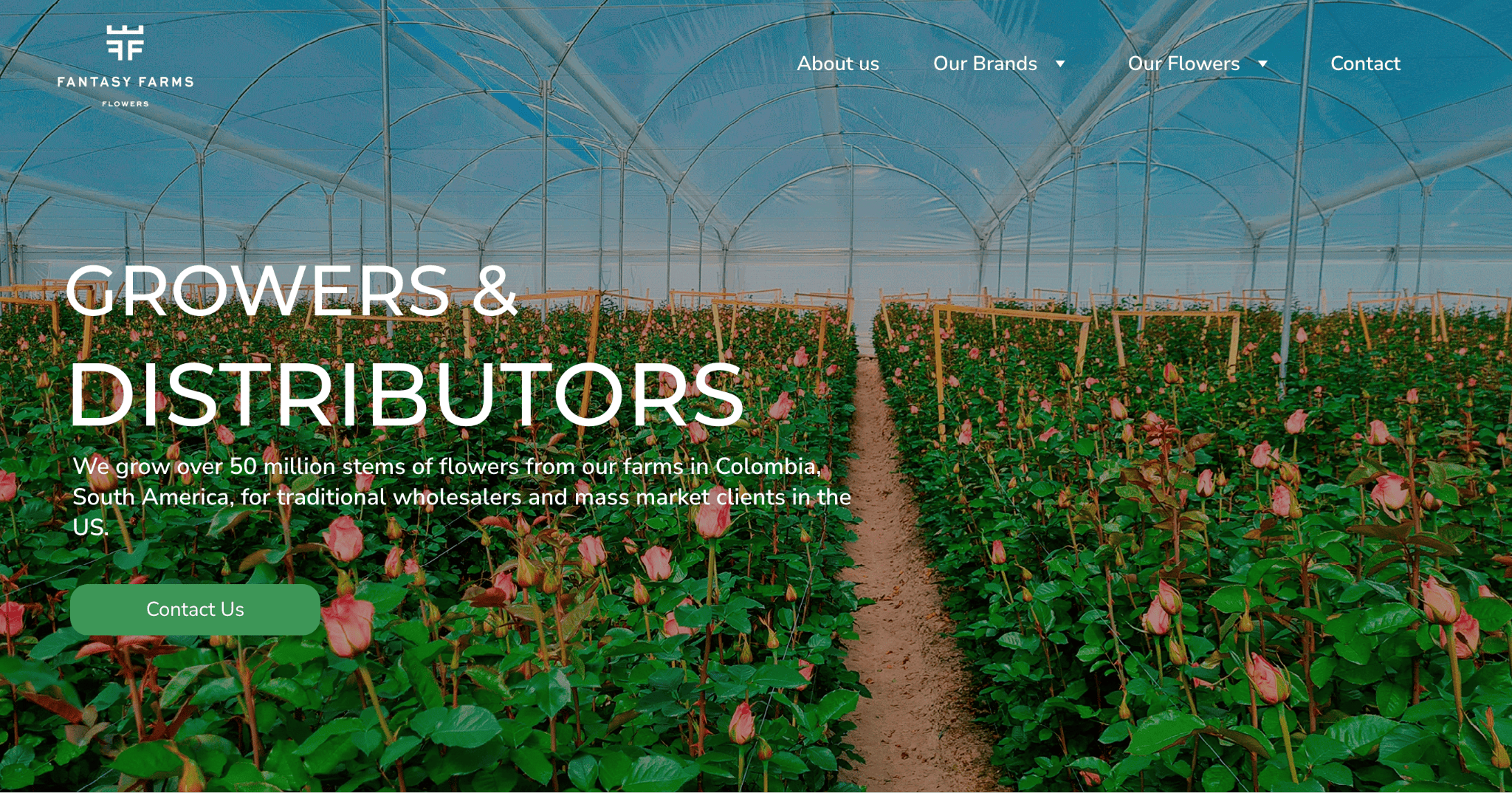
幻想農場的主頁
Fantasy Farms 選擇 Hostinger Website Builder 在其主頁上建立豐富的垂直佈局,它最好地示範如何使用該平台建立看起來更正式的網站。
除了覆蓋有引人注目的描述和號召性用語的特徵圖像外,頁面上還有其他三個部分:業務概述、線上商店連結和產品類別。 有一個乾淨且同質的設計,使用圖像塊和黑白字體。
每個頁面都有一個頁腳,顯示公司的主要地址和社交媒體按鈕。
提示:在建立較長的主頁(或任何頁面)時,請考慮使用黏性選單以使導覽更容易。 了解 Fantasy Farms 如何透過頂部的固定導覽列實現這一目標。
6.塞雷娜

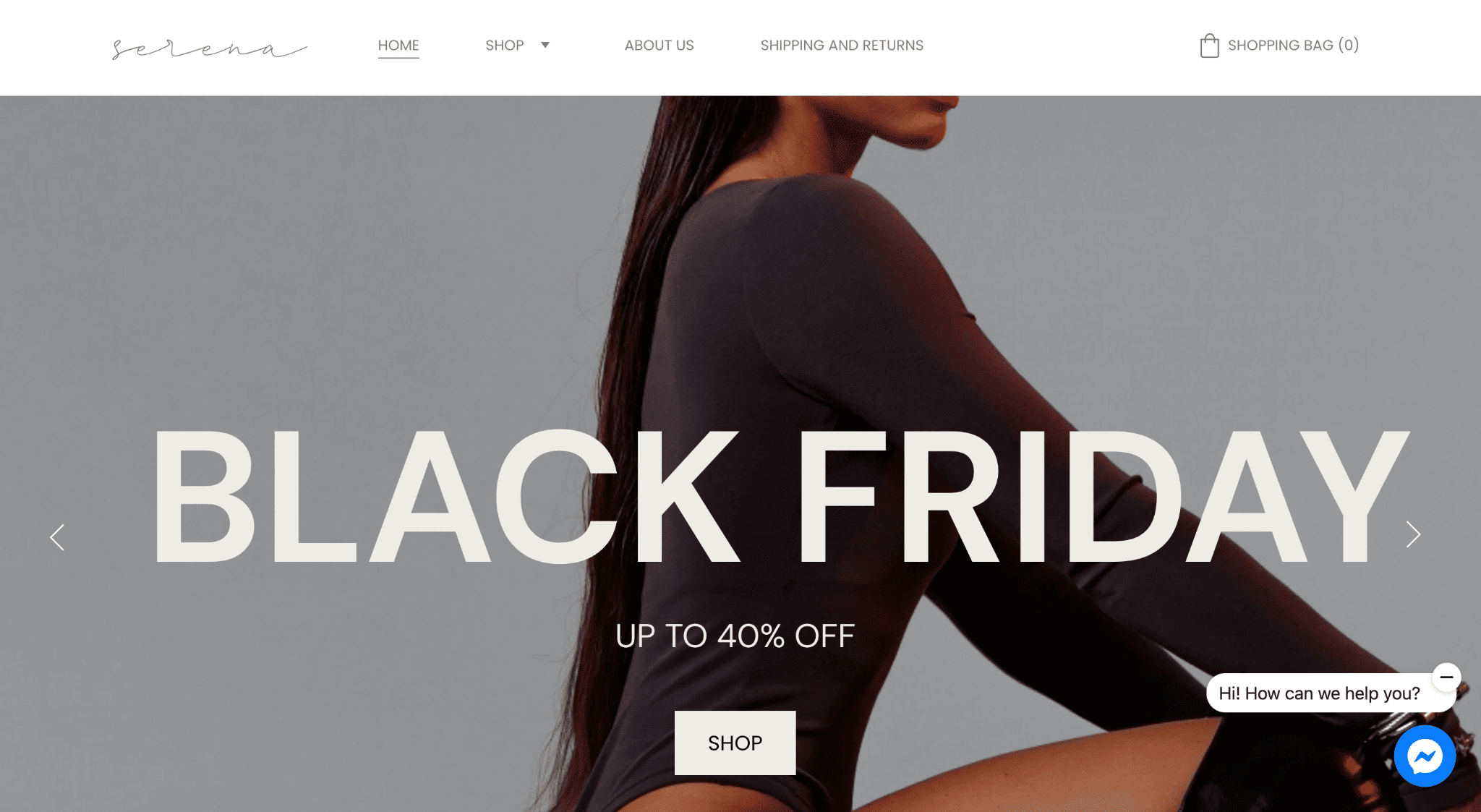
瑟琳娜的主頁
時尚品牌 Serena 採取了一項了不起的舉措,在黑色星期五銷售期間將其黑色星期五形像作為其網站的核心。 其主頁還展示了該品牌最暢銷的產品及其精心策劃的 Instagram 頁面。
在商店下,購物者可以透過下拉式選單輕鬆瀏覽該品牌的不同產品類別。 Serena 簡化了時事通訊註冊表,使其在其網站的每個頁面上都可以輕鬆獲得:主頁、商店、關於我們以及運輸和退貨。
提示:對網站的新聞通訊註冊表單使用水平佈局。 它提高了可見性並增強了參與度。
7. 把手弄髒

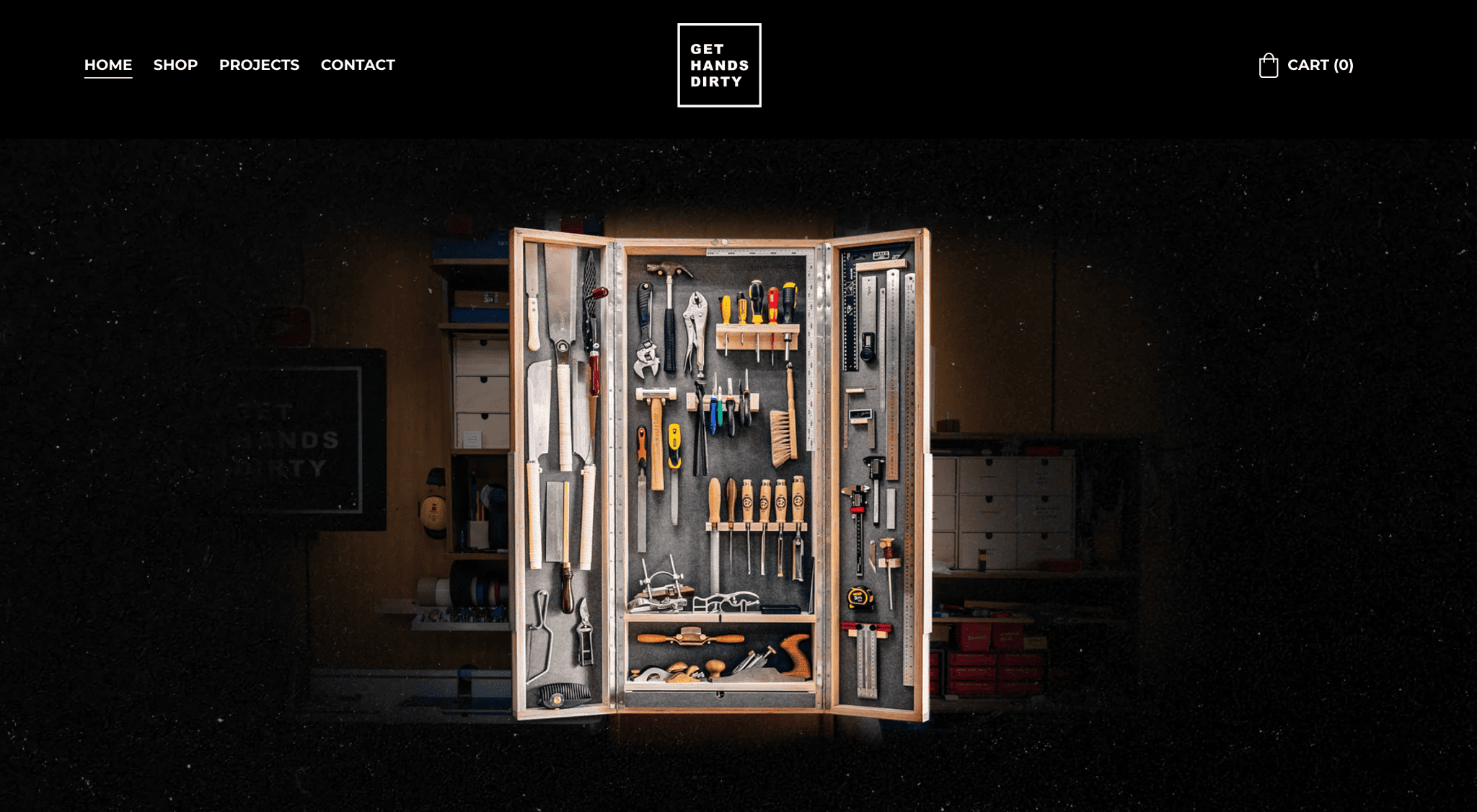
弄髒手的主頁
Cristiana Felgueiras 經營一個 DIY YouTube 頻道,擁有超過 80 萬名訂閱者。 她網站上的美學和視覺效果與她的視頻共享平台上的相匹配。
她的 Get Hands Dirty 網站收錄了她的所有創作——從有形產品到她珍貴的影片。 「項目」標籤顯示 DIY YouTube 影片庫,並附有她使用的工具清單(附有附屬連結!)。 您可以在她網站的“商店”部分找到她的作品。
提示:網站是推廣聯盟連結的良好平台,使您能夠產生額外收入。 它們比社交媒體貼文的持續時間更長。
8.塔蒂·烏裡韋

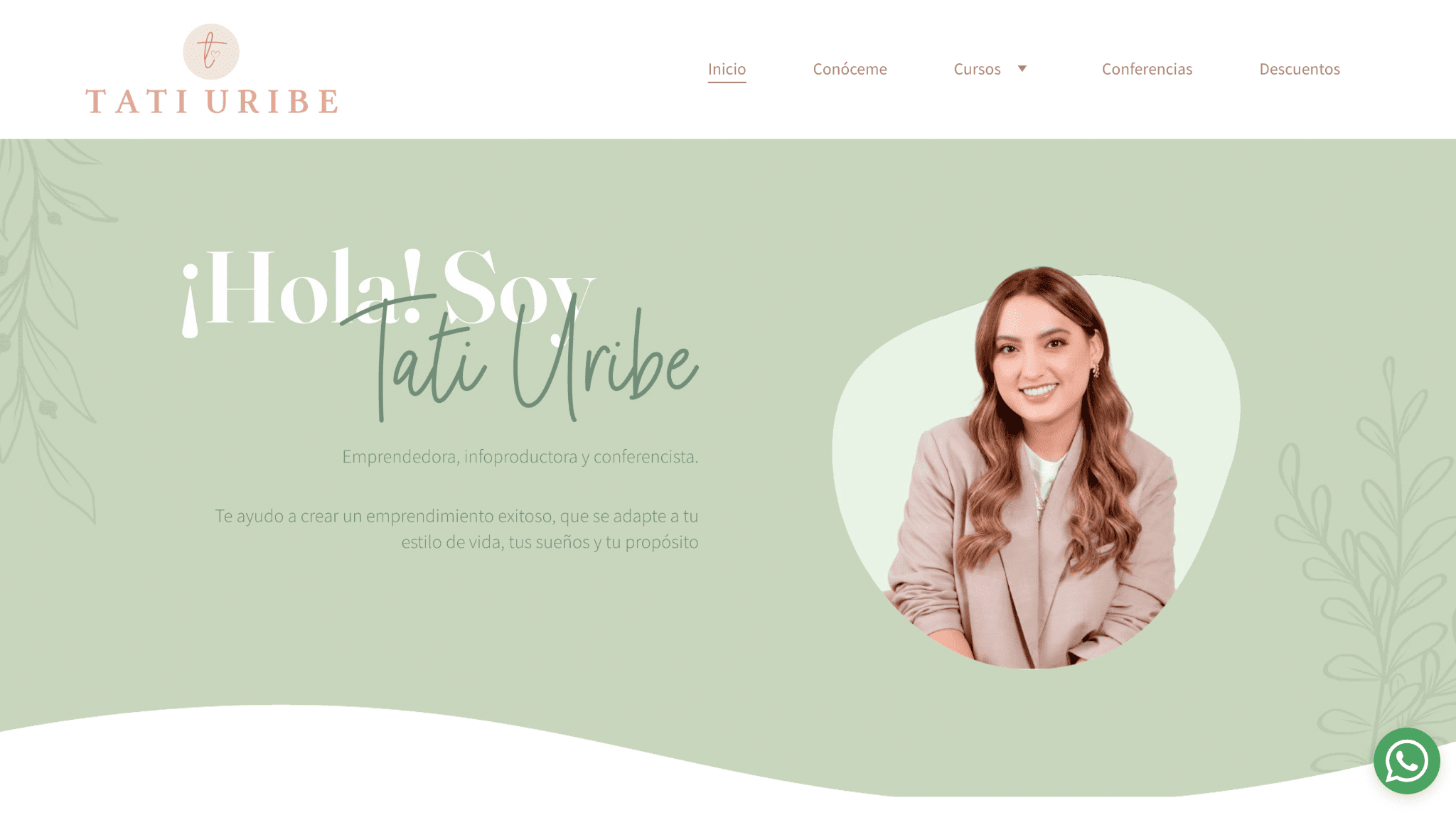
塔蒂烏裡韋的主頁
Tati 因在 YouTube 上分享對企業家有用的建議而聞名(612,000 名追隨者)。 這位哥倫比亞商業導師在她的主頁上透過影片介紹來宣傳她的頻道。
利用 Hostinger 易於創建的頁面,Tati 還展示了她的所有其他產品,例如課程、研討會和聯盟折扣。 她還透過添加WhatsApp 聊天功能來確保她的粉絲可以聯繫到她。
提示: WhatsApp 即時聊天是與客戶保持聯繫的好方法,即使他們離開您的網站也是如此。
9. 安德烈·雷斯特雷波

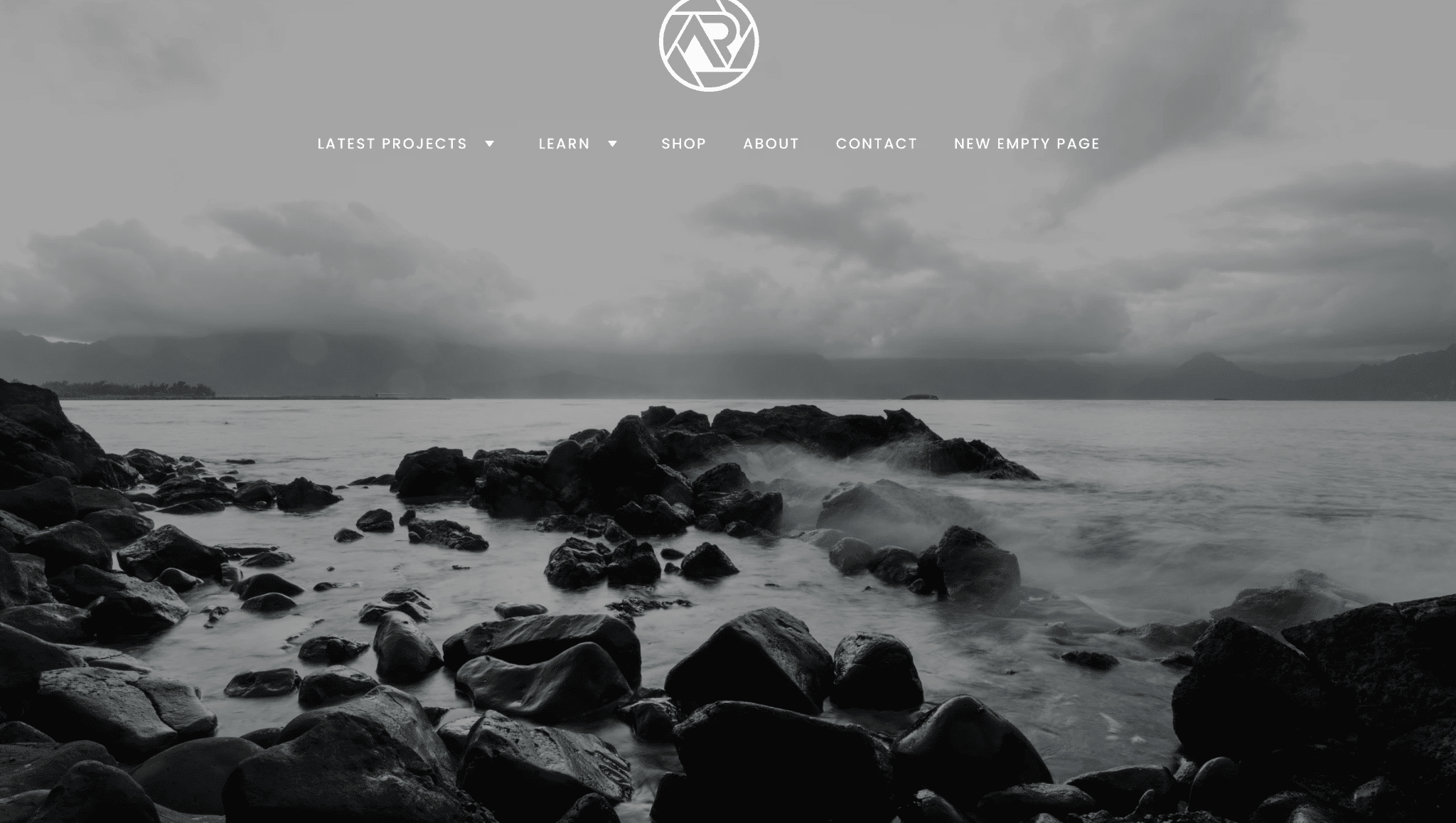
安德烈·雷斯特雷波的主頁
攝影專家安德烈透過使用迷人的風景拍攝全螢幕影像來展示他的才華。
主頁佈局簡潔,突出顯示了他的服務、數位產品、最新項目和社交媒體頁面。 儘管配色方案各不相同,但網站給人一種柔和而柔和的感覺。
在功能方面,Andrei 透過在主導覽列中放置「商店」按鈕,為訪客提供了存取他的Etsy 頁面的簡單方法。
提示:對於老牌 Etsy 賣家來說,將您的商店連結到您的網站可以為您的新網站提供授權。
10.賈里德·麥考馬克

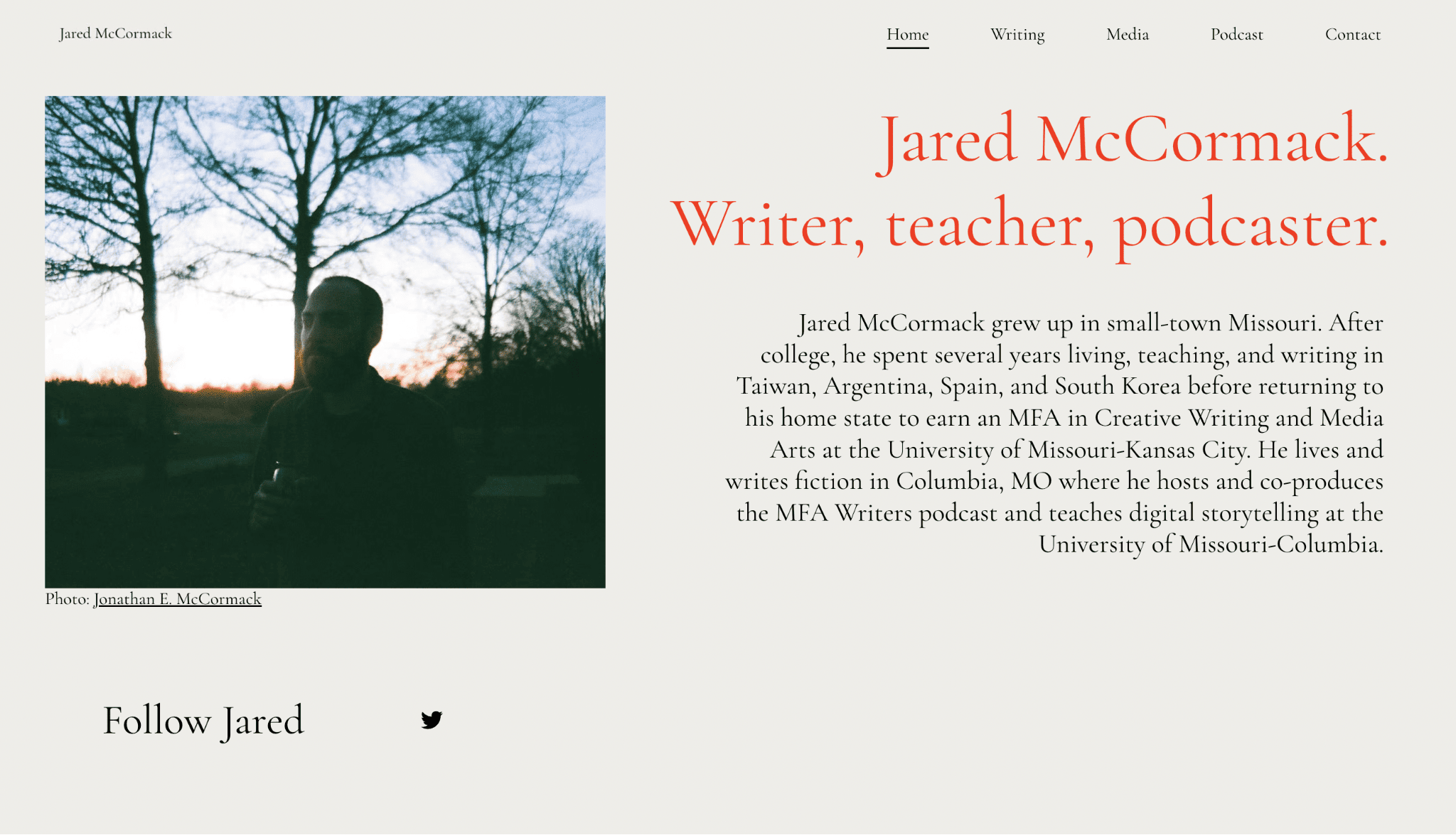
賈里德·麥科馬克的主頁
作家兼播客 Jared McCormack 的主頁很簡單。 您在上圖中看到的就是全部內容。
但當你造訪他的「播客」頁面時,你會發現這是一座金礦。 您將看到他之前所有劇集的豐富專欄畫廊。 點擊某一集後,您將進入一個頁面,其中包含快速說明和可在您選擇的平台上收聽該集的連結。
提示:新增新聞專題頁面(在 Jared 網站上顯示為「媒體」)將為您贏得受眾和潛在合作夥伴的可信度,無論您是自由工作者、電子商務品牌還是有影響力的人。
11. 休息一天

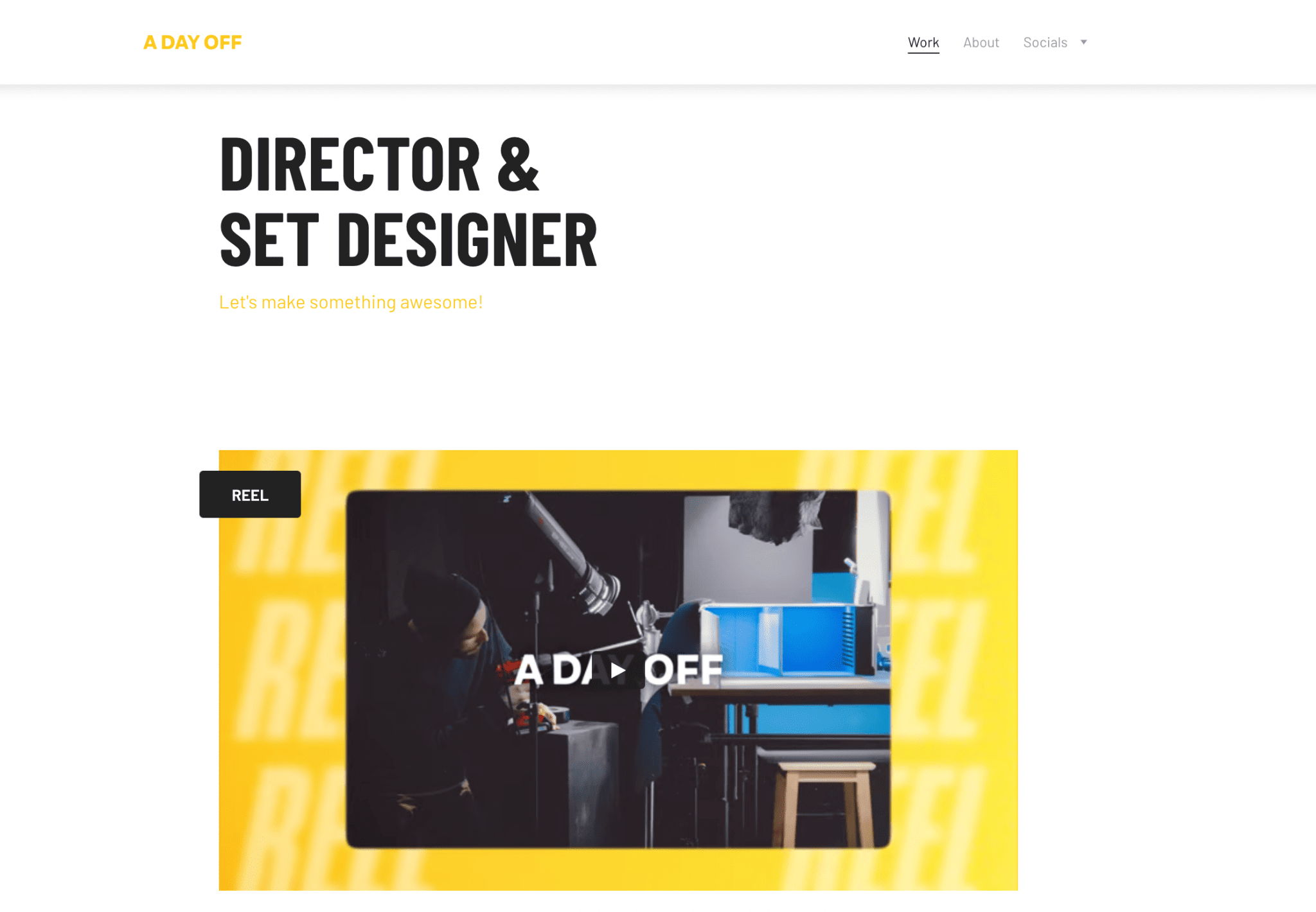
休息一天的主頁
Jason van Domburh 是《A Day Off》的藝術總監,他在主頁上播放了一段介紹視頻,使他的作品集頁面保持簡單而強大。 還有一個兩欄畫廊展示他的最新作品。 為了找到他在線狀態的其餘部分,他將社交媒體連結放在“社交”下的下拉式選單中。
提示:關閉影片的自動播放。 您不想讓音訊嚇到訪客或讓他們錯過影片的開頭。 對於在行動裝置上查看您網站的使用者來說,這也可能會顯得具有侵入性。
12.莫妮卡·里米恩


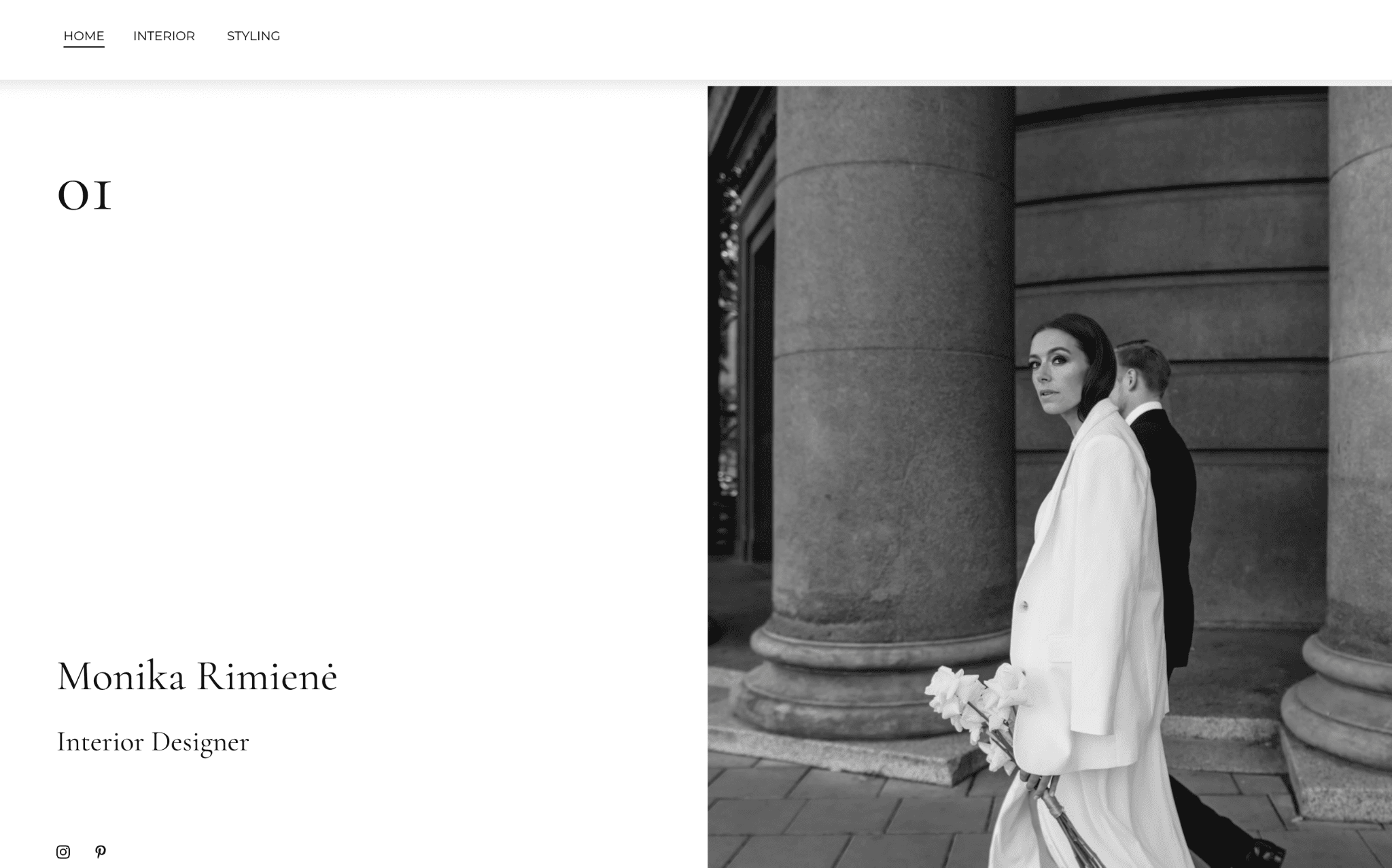
莫妮卡·里米恩的主頁
複雜的。 這是描述室內設計師莫妮卡網站的一個詞。 她展現了自己的美學選擇,很容易吸引符合她品味的潛在客戶。
除了主頁之外,她的網站只有另外兩個頁面 - 用於她的室內設計項目的“Interior”和用於她的產品造型工作的“Styling”。 在這兩頁上,圖像都顯示為不同大小的塊,並按項目進行分類——乾淨原始,就像她的特徵圖像中的白色連衣裙一樣。
提示:選擇您最好的作品,讓它成為您作品集網站上的焦點。 品質優先於數量。
13. 斯托森

斯托森的主頁
沒有什麼比藝術家斯托森的網站更直接切中要點了。 他的主頁是他的商店,他在那裡出售令人印象深刻的混合普普藝術和新表現主義設計。
斯托森在他的所有網頁上廣泛使用空白,確保您的眼睛自然會吸引到圖片,即節目的明星。
提示:空白對於平衡彩色影像很重要。
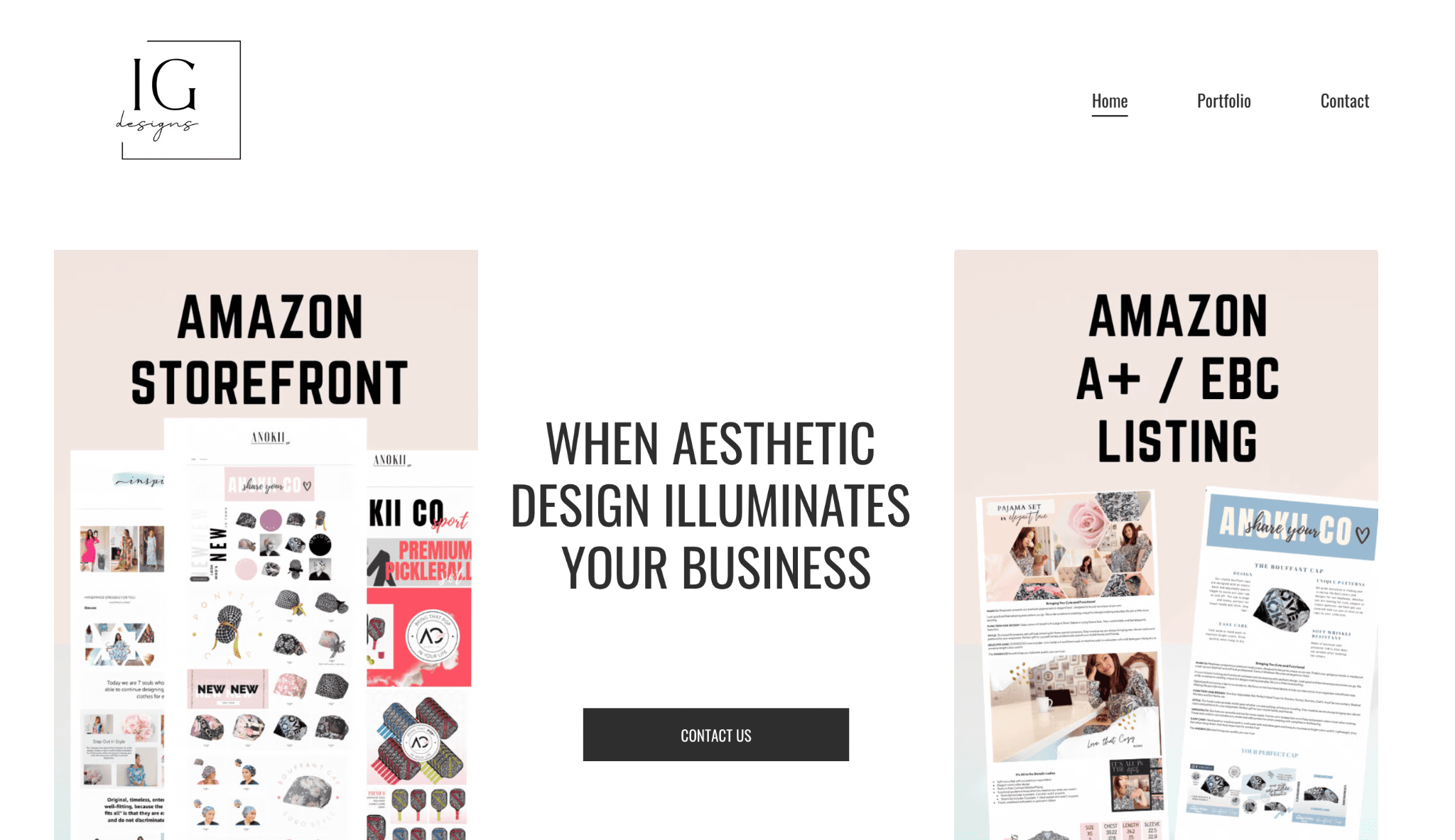
14. 發光的好東西

發光好東西的主頁
Illuminated Goodies 由數位設計師經營,當您訪問她的頁面時,您首先看到的就是她的作品。 如果您喜歡所看到的內容,只需點擊“聯絡我們”連結即可。 事實上,設計師在主頁末尾添加了另一個號召性用語按鈕 ( CTA) ,以確保您不會錯過。
此作品集包含一組圖像,您可以放大以更詳細地研究細節。 真的就是這樣。 Hostinger Website Builder 的另一個簡單設計。
提示:使聯絡頁面易於找到。 除了使用 CTA 按鈕連結到它們之外,您的導覽列上應該始終有一個該頁面的位置。
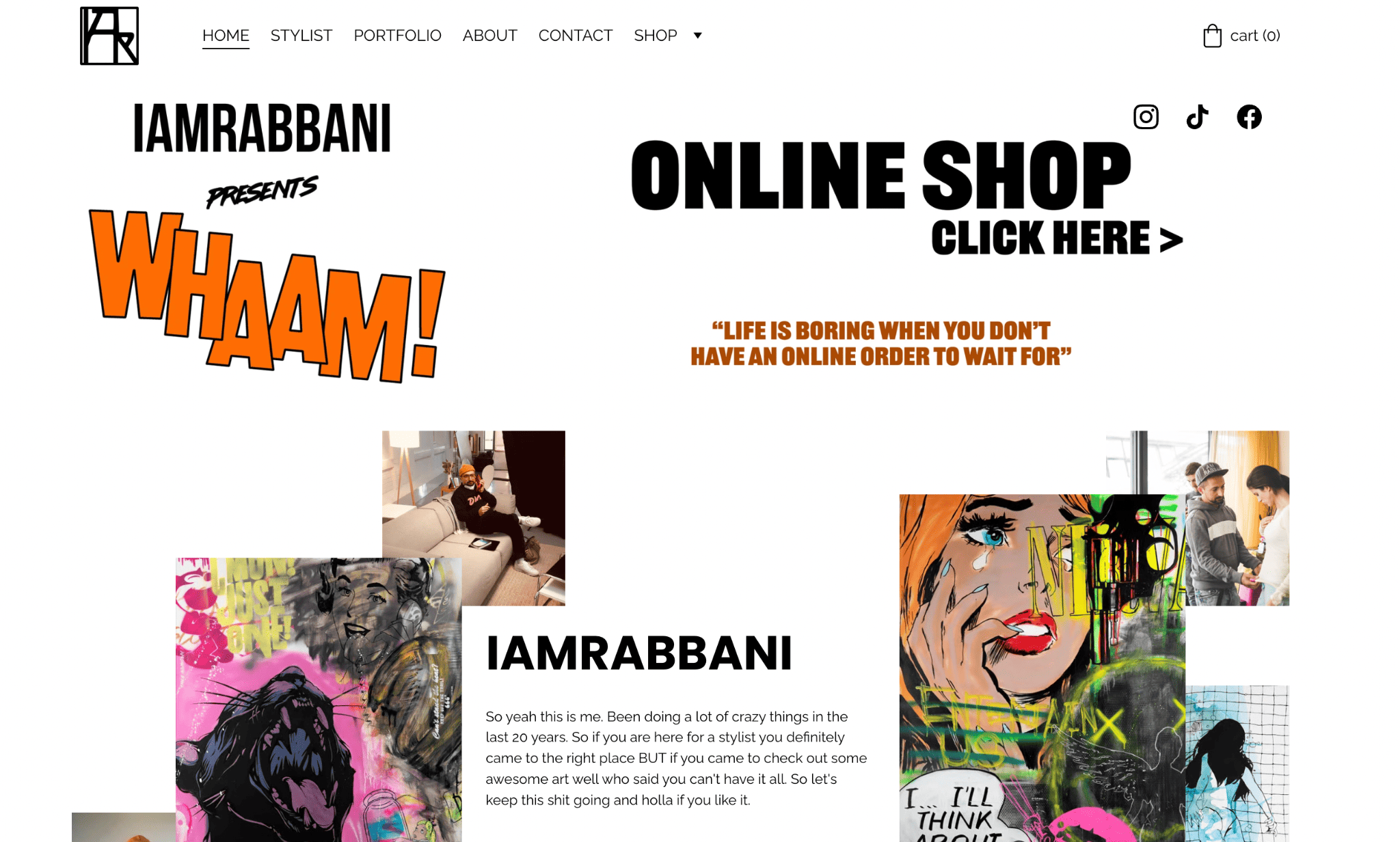
15. 我是拉巴尼

我是拉巴尼的主頁
從一開始,您就可以看出網站背後的人阿里·拉巴尼 (Ali Rabbani) 是一個有趣的人物。 這家由作品集轉變為線上商店的產品因其統一的折衷主義而取得了巨大的成功。
這位時尚造型師和藝術家使用有趣且充滿活力的圖像拼貼來圍繞特色圖像中的文字。
最重要的是,有一個橫幅將您引導至線上商店。 如果您單擊圖像上的任意位置,您將進入“商店”頁面。 捲動瀏覽他的主頁介紹,查看他最偉大的創作(也可以在造型師和作品集頁面上更深入地了解)。
提示:要保持不拘一格的外觀和強烈的圖像焦點,請使用中性背景並對稱排列元素。
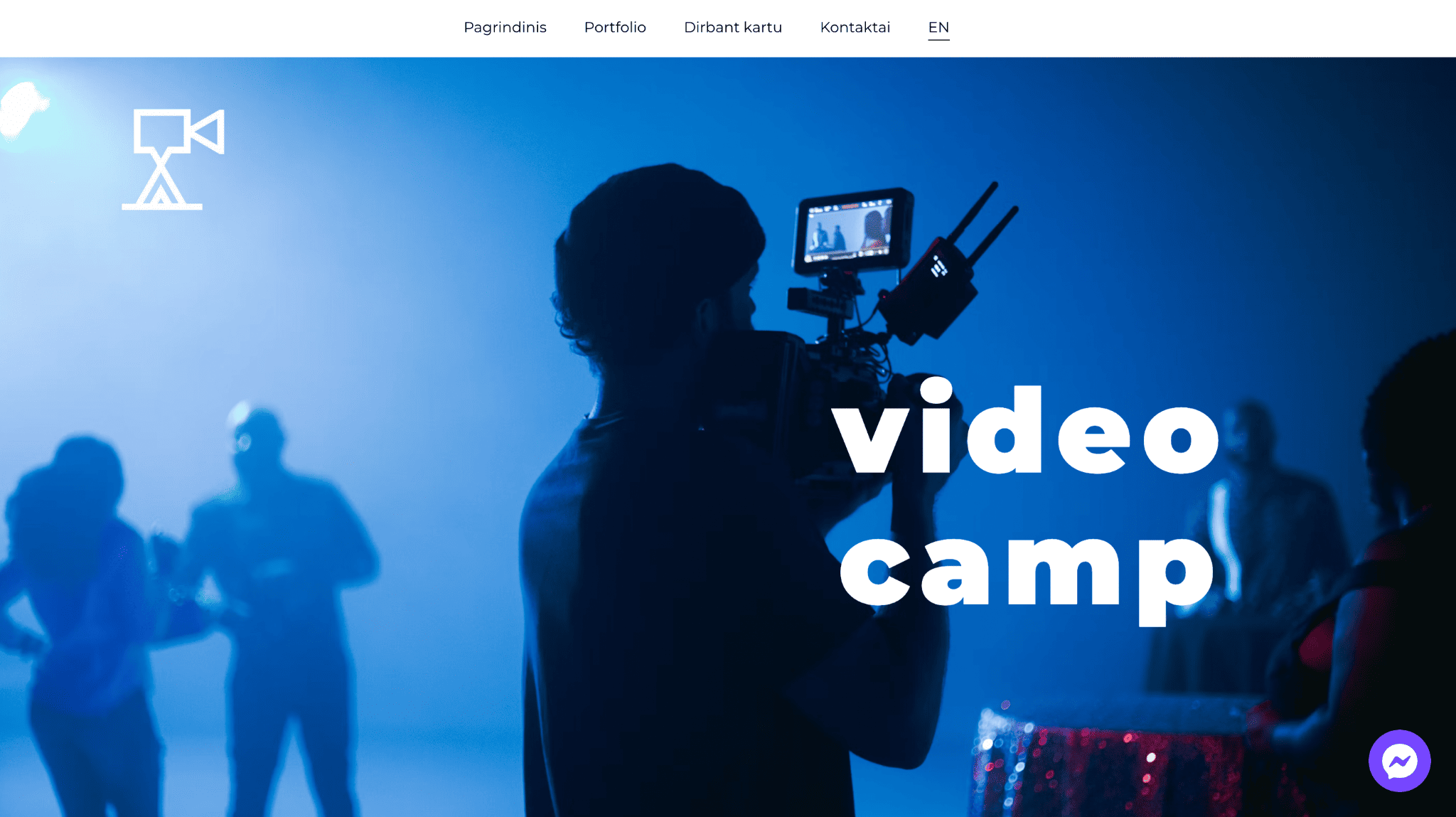
16. 視訊營

影片營的主頁
電影攝影師 Vitalis Mika 為品牌創作影片內容。 他在網站的各個頁面上使用全螢幕圖像和影片。
雖然他的公司 Video Camp 總部位於立陶宛,但由於 Hostinger 的多語言功能,他能夠透過在其網站上提供英語選項來接觸更廣泛的受眾。
提示:建立多語言網站時可以輕鬆存取語言切換器。
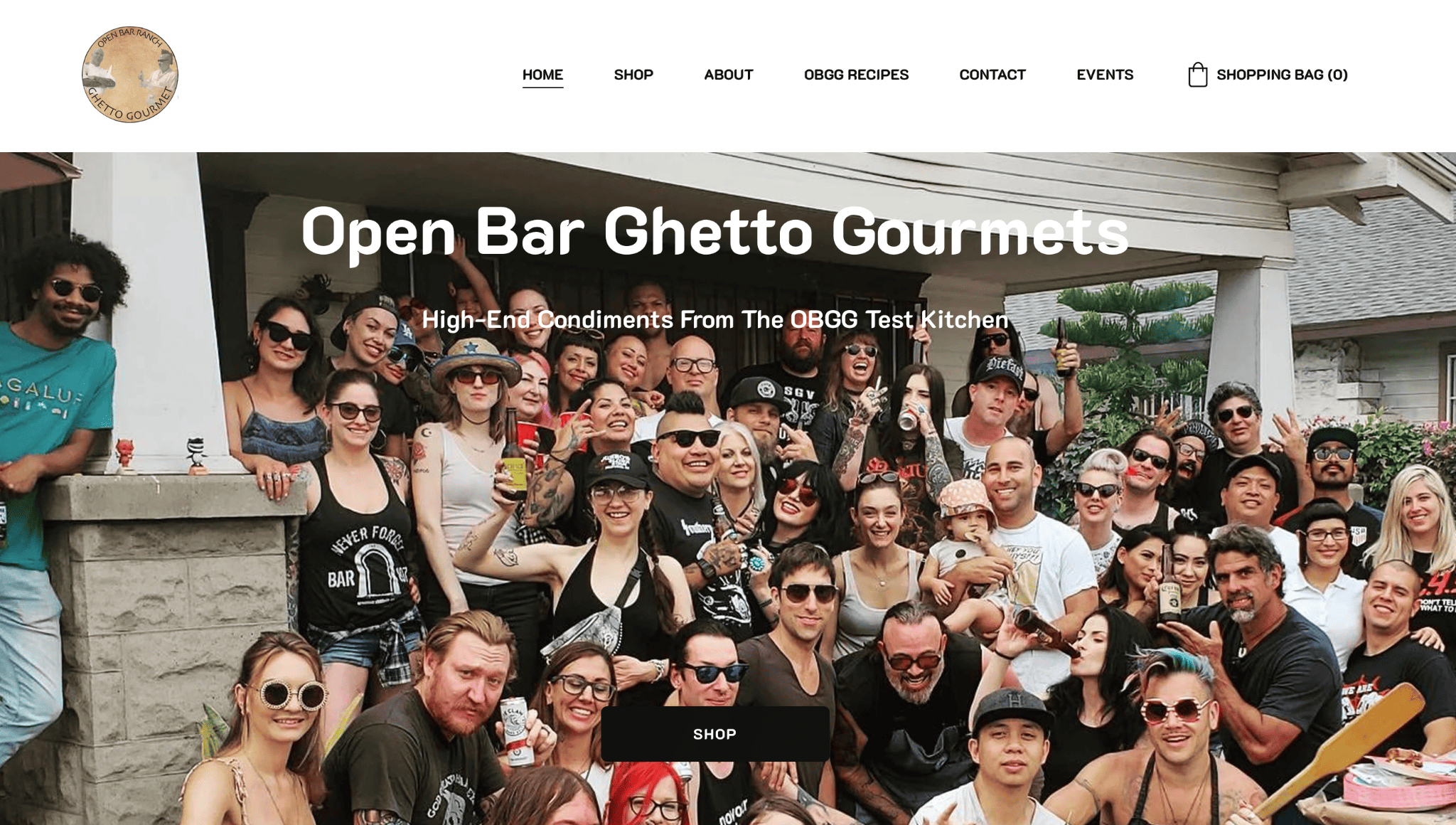
17. 貧民區美食露天酒吧

打開酒吧貧民窟美食家的主頁
Open Bar Ghetto Gourmet 提供裝在玻璃瓶中的調味品,將自製食品提升到餐廳水平。
他們的網站很簡單,只有樸素的字體和坦率隨意的照片。 這種設計選擇是有意為之的,充分說明了該品牌及其手工製作、無人工的產品。
除了在商店中出售最暢銷的果醬、蜜餞、肉湯和醬汁外,OBGG 團隊還在他們的網站上分享精彩的食譜。 活動頁面提供有關即將到來的親自購買商品的機會的詳細資訊。
提示:對於在線上經營的企業來說,為您的網站添加活動頁面可能是一個不錯的選擇。 它對於了解快閃店、研討會和慶祝活動等活動非常有用。
18. 費斯卡披薩

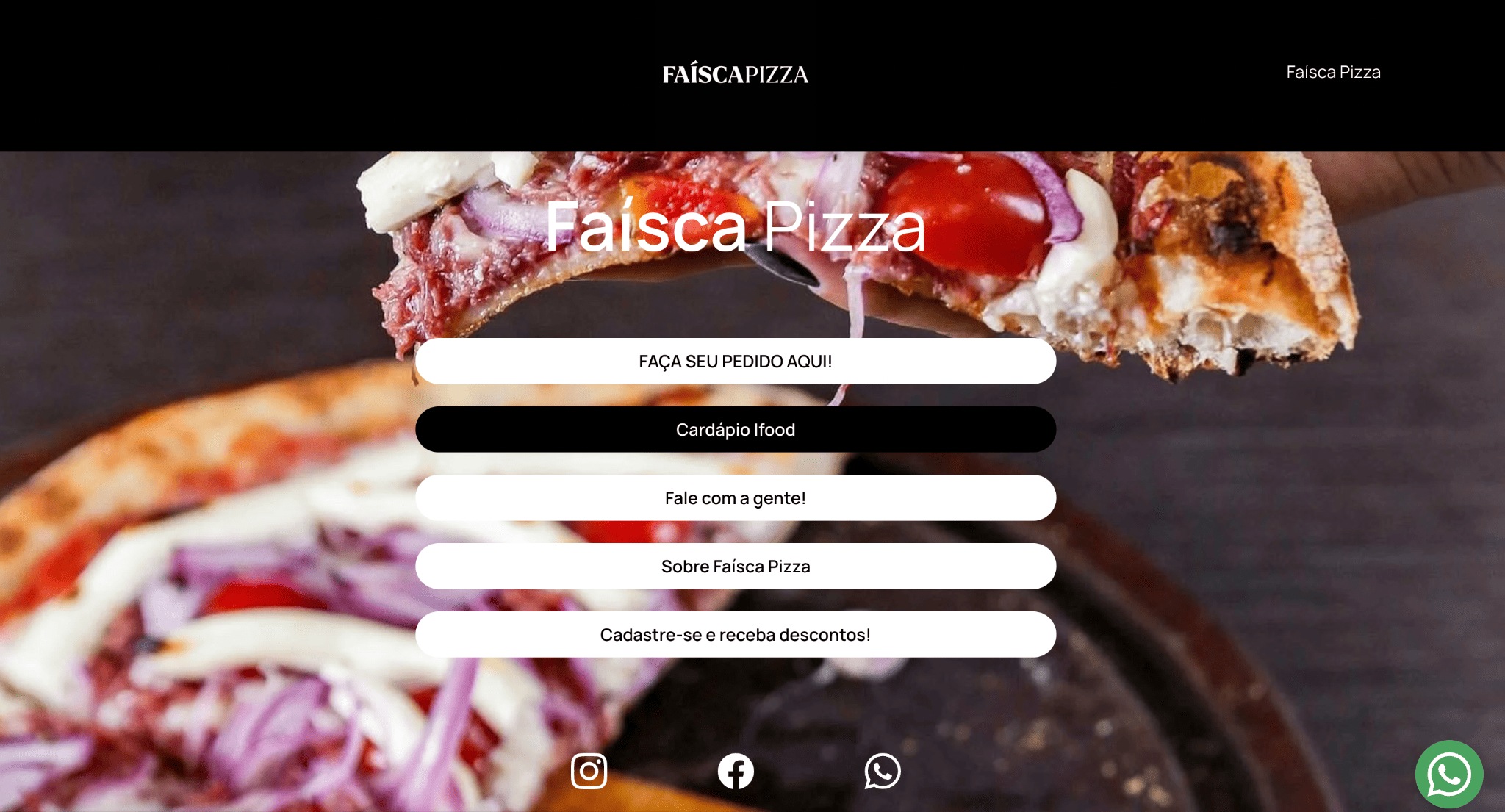
Faisca Pizza 的主頁
Faisca 在葡萄牙語中的意思是“火花”,那麼還有什麼比一張引人注目的披薩照片更好的特色圖片呢?
Faisca Pizza 沒有採用傳統的導航菜單,而是策略性地將白色CTA 按鈕放置在其餐廳網站的特色圖像上。 前三個按鈕提供不同的訂購選項:Yooga 外送應用程式、iFood 外送應用程式和 WhatsApp。
網站除了主頁外只有兩個頁面。 客戶可以填寫一個「關於我們」頁面和一個註冊表單頁面以獲得折扣。
提示:透過微妙的動畫確保您的號召性用語高度可見。 當您的遊標停留在 Faisca Pizza 的白色按鈕上時,它會變成黑色。
19. 亞伯拉罕食品公司

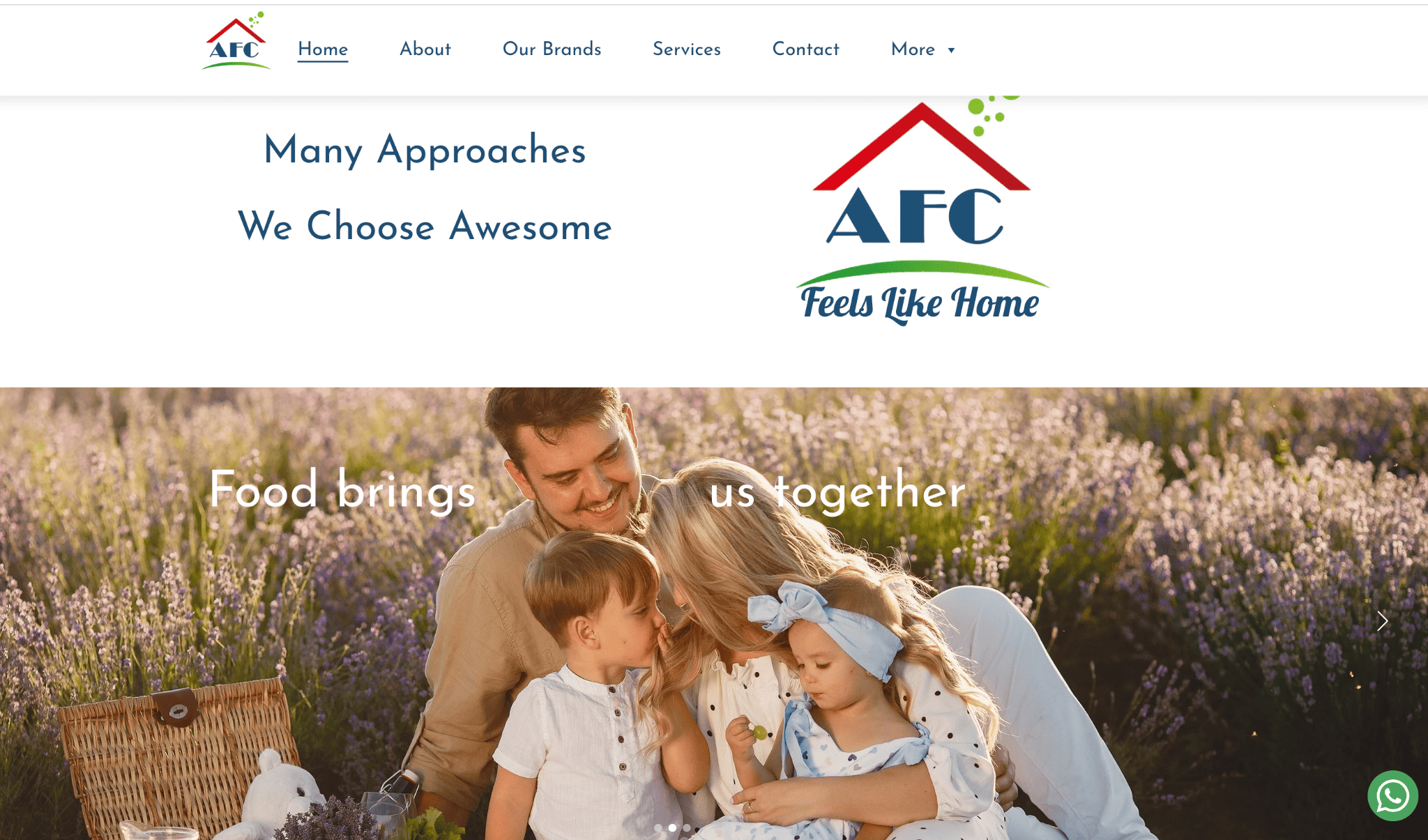
亞伯拉罕食品公司的主頁
Abrahamic Food Corporation 示範了 Hostinger Website Builder 如何製作具有多個頁面和網路結構的令人印象深刻的網站,大多數頁面會將您引導至聯絡頁面,而不是主頁。
他們有六個主選單按鈕,但快速將滑鼠懸停在「更多」上將顯示另外三個頁面:食品學院、AFC 社群和線上商店。
從美學的角度來看,亞足聯在其網站上很好地體現了其品牌價值和理念。 使用適合家庭的圖像、易於閱讀的文字和小色塊的滑塊,人們更有可能關注他們的訊息。
提示:滑桿影像是大檔案。 優化它們以獲得更好的使用者體驗和更快的頁面載入速度。
20. 家庭姓名

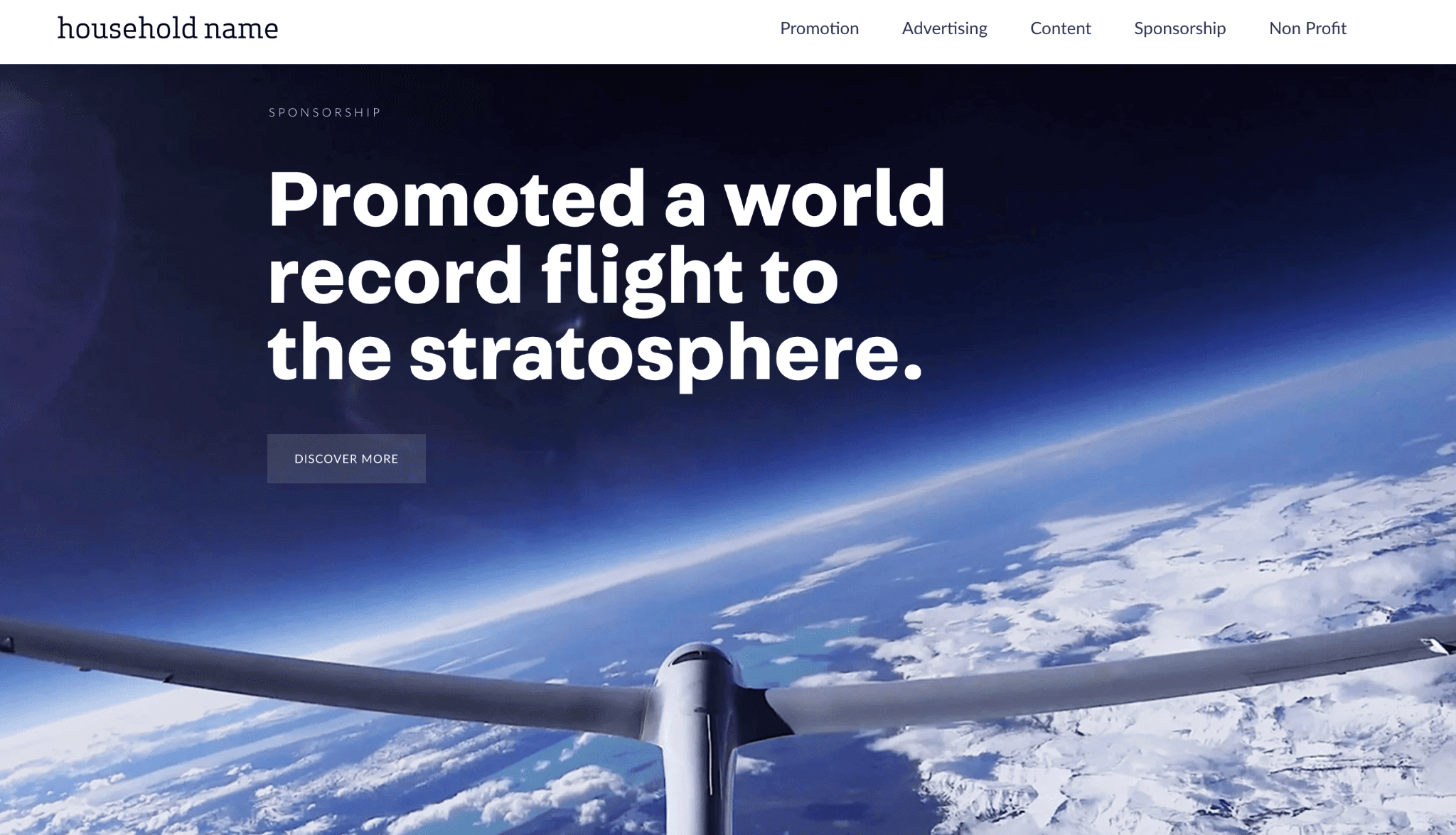
家庭名稱的主頁
Household Name 是一家品牌推廣機構,將其主頁作為主要產品組合。 它有六個區塊,代表六個項目。 每個區塊都有一個全螢幕圖像和一個了解更多資訊的連結。
這些連結將引導您觀看深入的視頻,也可以從其主選單的以下類別中訪問這些視頻:促銷、廣告、內容、贊助和非營利組織。 在頁腳上,您會找到社交媒體帳戶和其他相關頁面的連結。
提示:給頁腳足夠的空間,以便讀者可以閱讀那裡的按鈕並與之互動。
21.達特里克

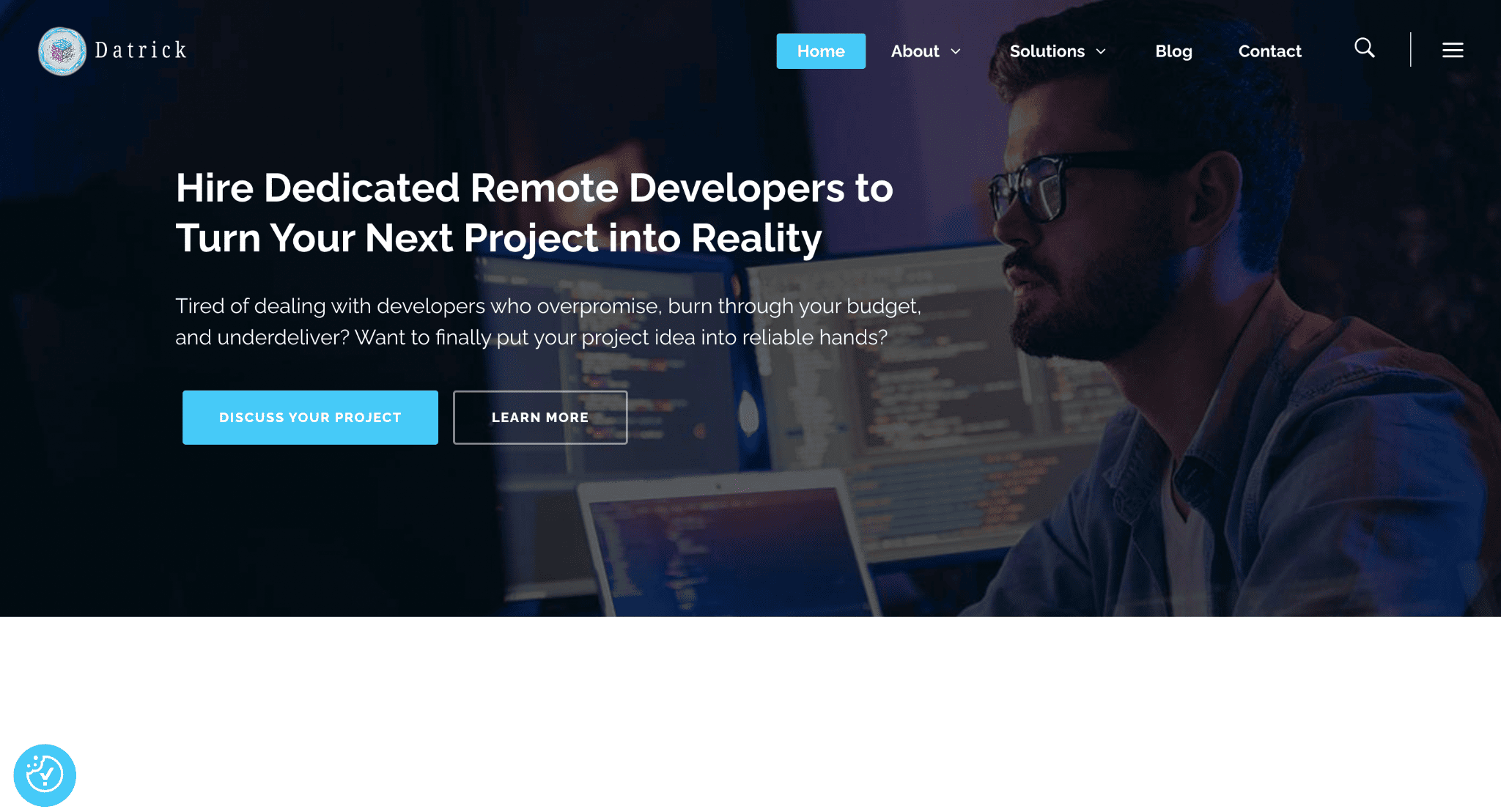
達特里克的主頁
Datrick 專門從事軟體工程,與遠端開發人員建立公司。 他們的網站使用視差效果使他們的主頁更加動態。 但總的來說,它堅持一個簡單的、類似商業的主題,一個突出的號召性用語按鈕和引人注目的口號是你首先看到的。
在主頁上,您會發現資訊豐富的內容、引人入勝的圖形以及精心定位的 CTA。 其他特色部分包括客戶評價、工作流程圖和部落格文章預覽。
提示:視差很酷,但請適度使用,僅在需要時添加視覺興趣。
22. 伊斯卡拉

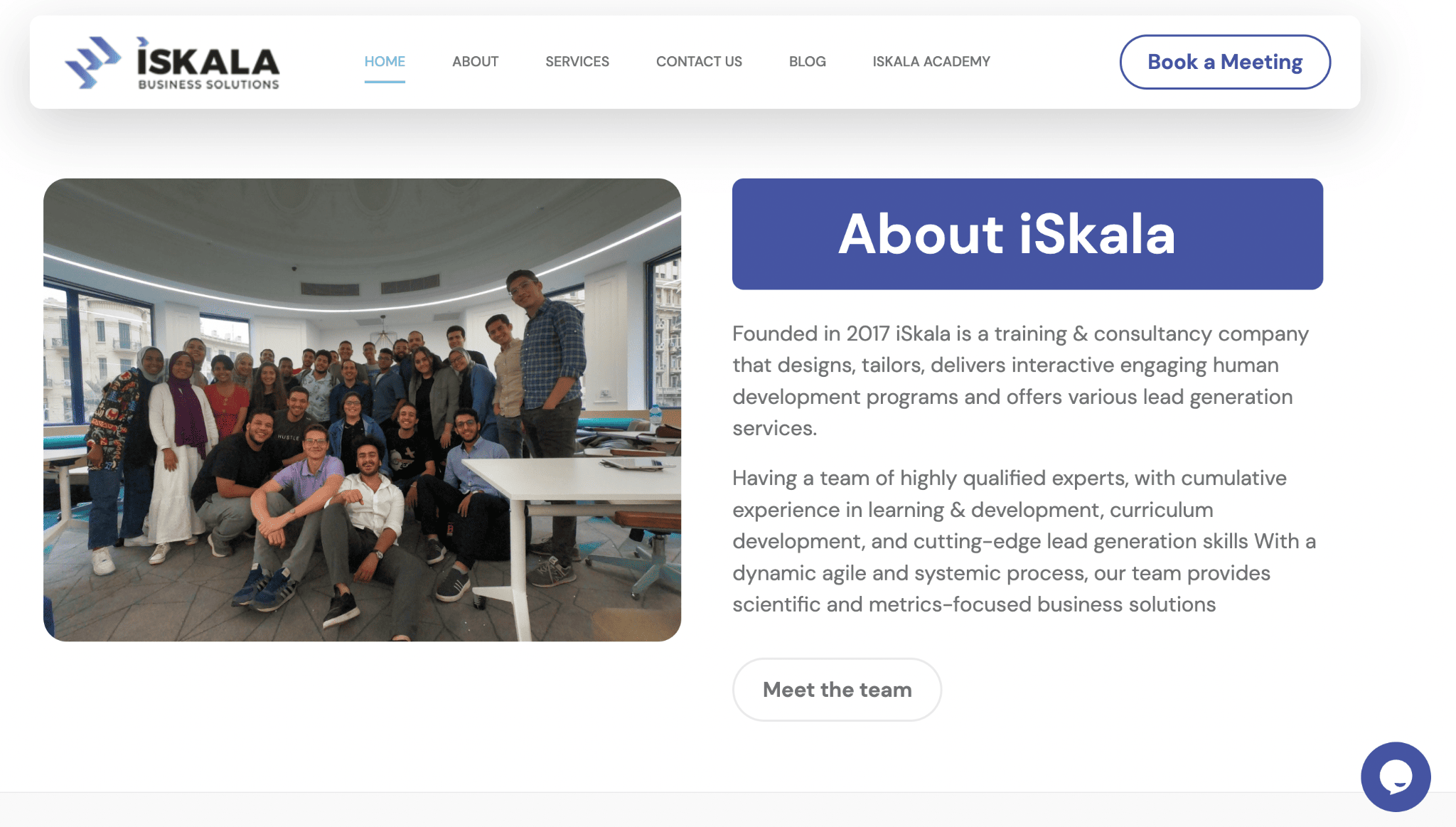
伊斯卡拉的主頁
辦公室裡一群人微笑的形象會喚起信心和信任。 這正是 L&D 公司 Iskala 所追求的目標。 此外,他們還很聰明地包含了績效統計數據和他們服務的客戶列表,從而勾選了社會證明框。
他們還添加了豐富的CTA和聊天機器人,以實現更好的溝通和可操作性。 由於 Iskala 是一家培訓和諮詢公司,因此可以從導覽列輕鬆訪問線上學院。
提示:主頁可以很好地展示您的客戶清單。 除非您準備好案例研究,否則不要將您的清單放在單獨的頁面上。
23. 我的夢想馬耳他

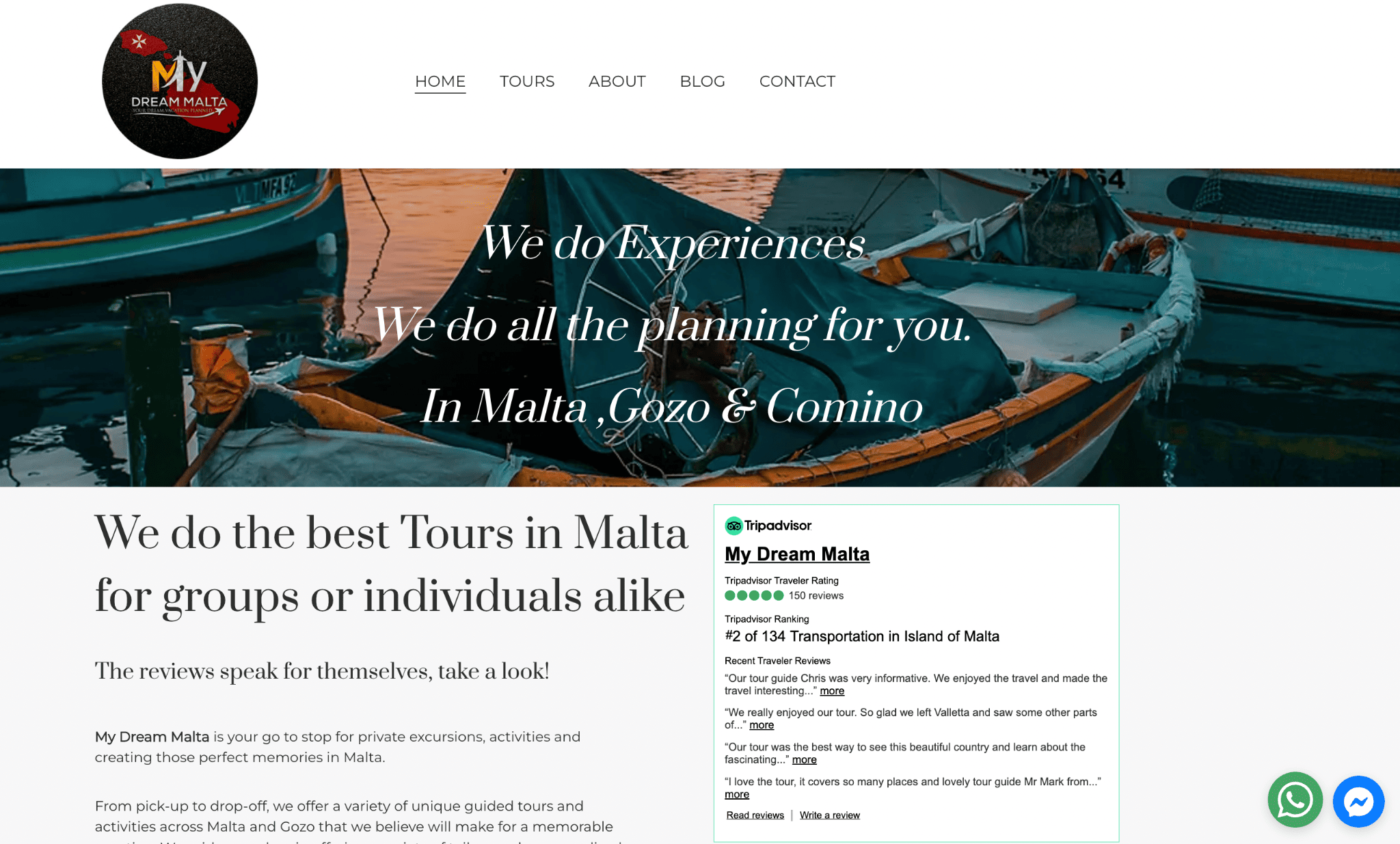
我的夢想馬耳他主頁
當您預訂旅行時,您會在預訂前研究旅行公司嗎? 我的夢想馬耳他透過添加其 TripAdvisor評論頁面片段(也是一個可點擊的圖像)使這一步變得輕而易舉。
「旅遊」頁面採用畫廊佈局,顯示所有可用的套裝行程。 按一下圖像以查看特定遊覽的內容。 除了WhatsApp 和 Facebook 聊天按鈕外,還有預訂表格和用於即時通訊的聯絡頁面。
提示:包含盡可能少的字段,使您的聯絡表單更容易填寫。
24. 哥倫比亞河峽谷

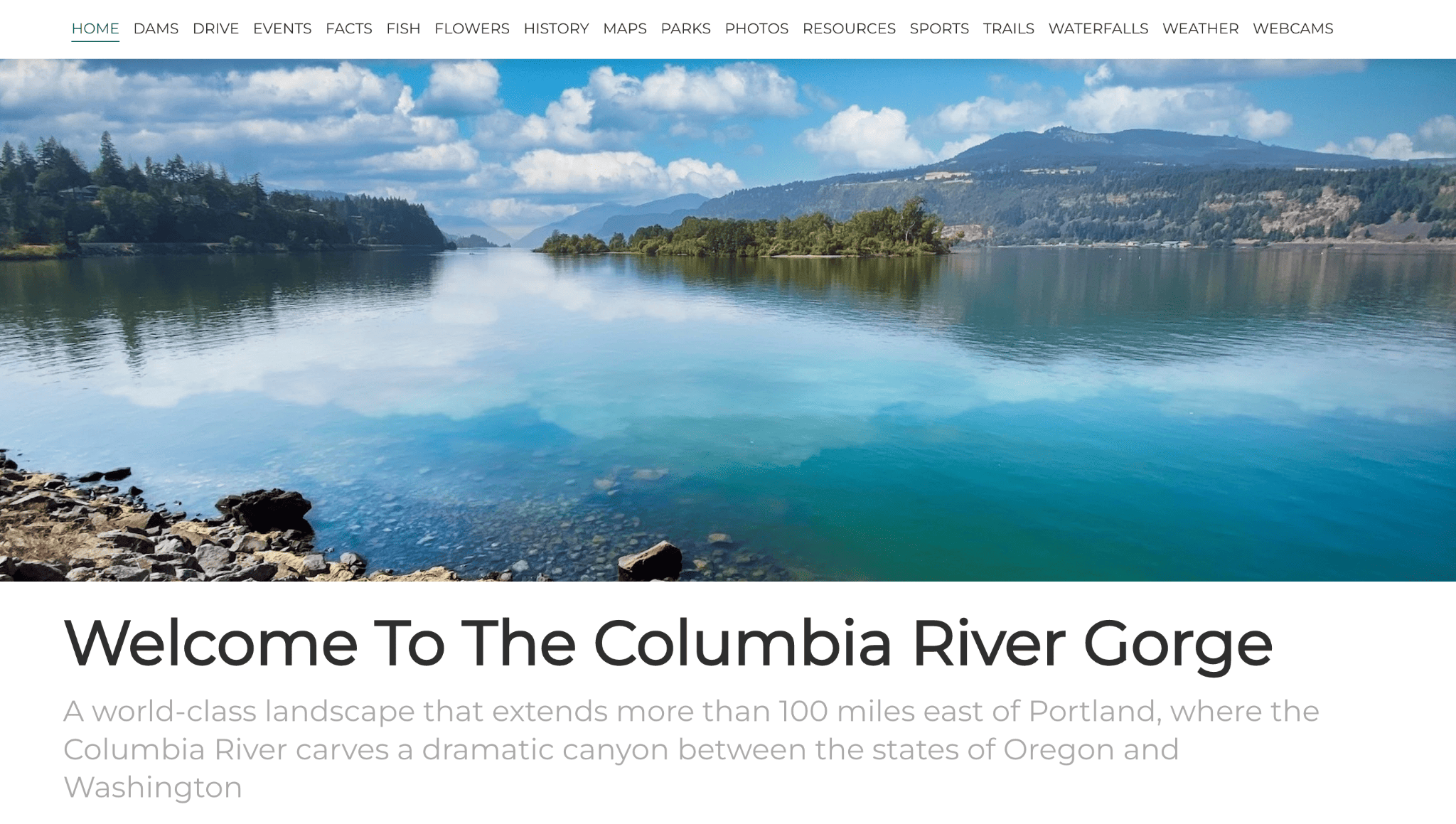
哥倫比亞河峽谷的首頁
哥倫比亞河峽谷網站不是為了美觀而設計的。 畢竟,這是一個有關國家地標的資訊豐富的網站。
但它出現在清單中是因為它展示了 Hostinger Website Builder 如何處理多個頁面和內容較多的網站。 它有 17 個導覽列選單選項,每個選項都會指向一個包含長文字和圖像的頁面。
雖然可以簡化這些類別,或使用子類別在下拉式選單中顯示不太重要的頁面,但不可否認的是,該網站充滿了資源和資訊 - Hostinger Website Builder 可以輕鬆容納這些資源和資訊。
提示:如果文字部分很長,請避免使用不同的字體。 最多堅持三個。
25. 皮克塔斯‧凱克薩斯

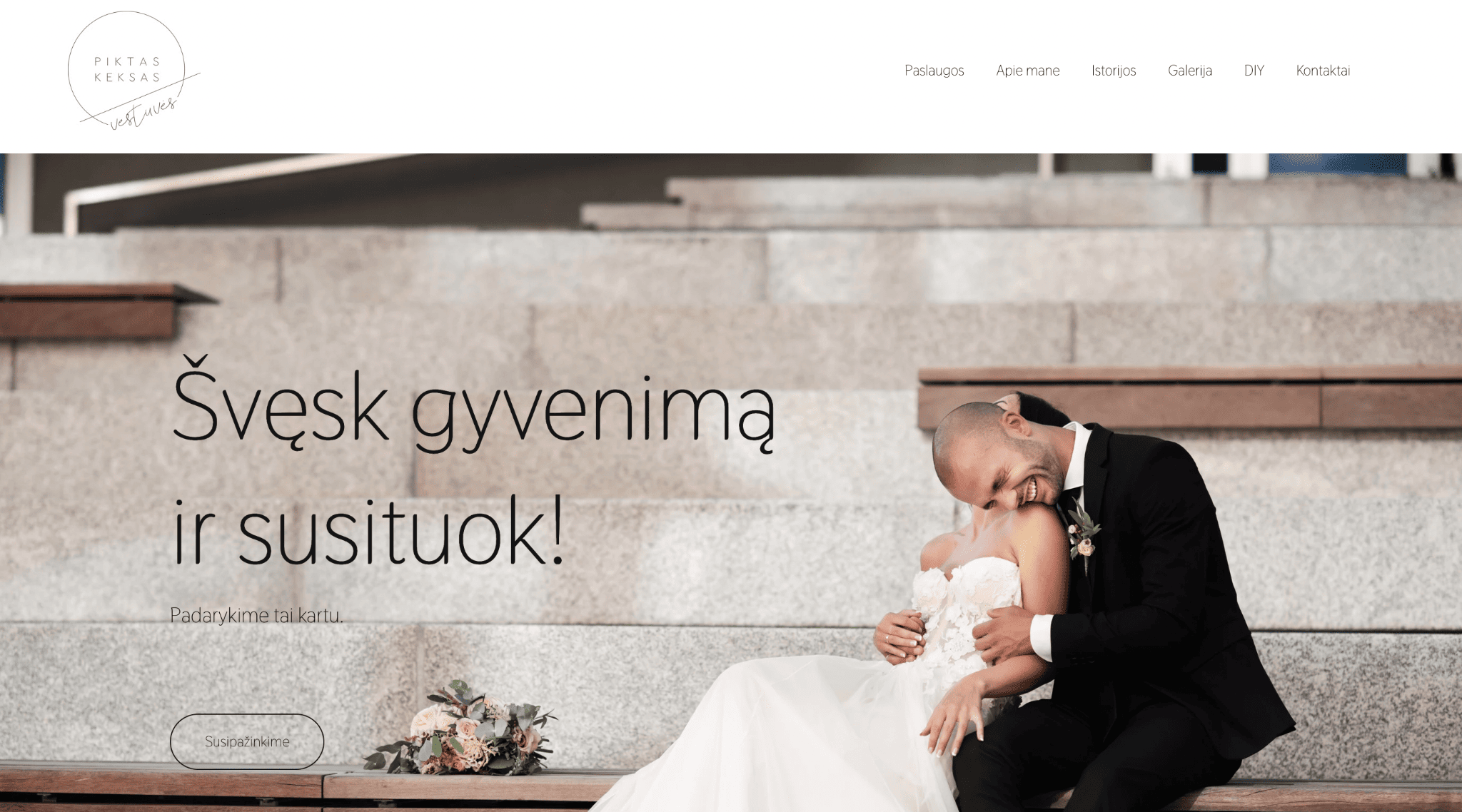
Piktas Keksas 的主頁
照片中幸福地笑的新婚夫婦為這個網站帶來了一種立即的喜悅感。 如果您打算結婚,您需要一位能夠讓您的婚禮成為現實的婚禮策劃師。
由於婚禮通常是一件優雅的事情,Justina of Piktas Keksas(英語:Angry Cupcake)在她的網站上融入了經典的專業照片和乾淨的排版。 她還在她的頁面上展示了她的 Instagram 動態。
Justine 在她的 DIY 頁面上向訪客提供免費的可下載模板。 當訪客點擊下載按鈕時,他們會被重新導向到 Google Drive 連結。
提示:將您的 Instagram 帳戶整合到您的作品集網站中。 這是一個保持頁面更新的簡單技巧,並且還具有良好的視覺衝擊。
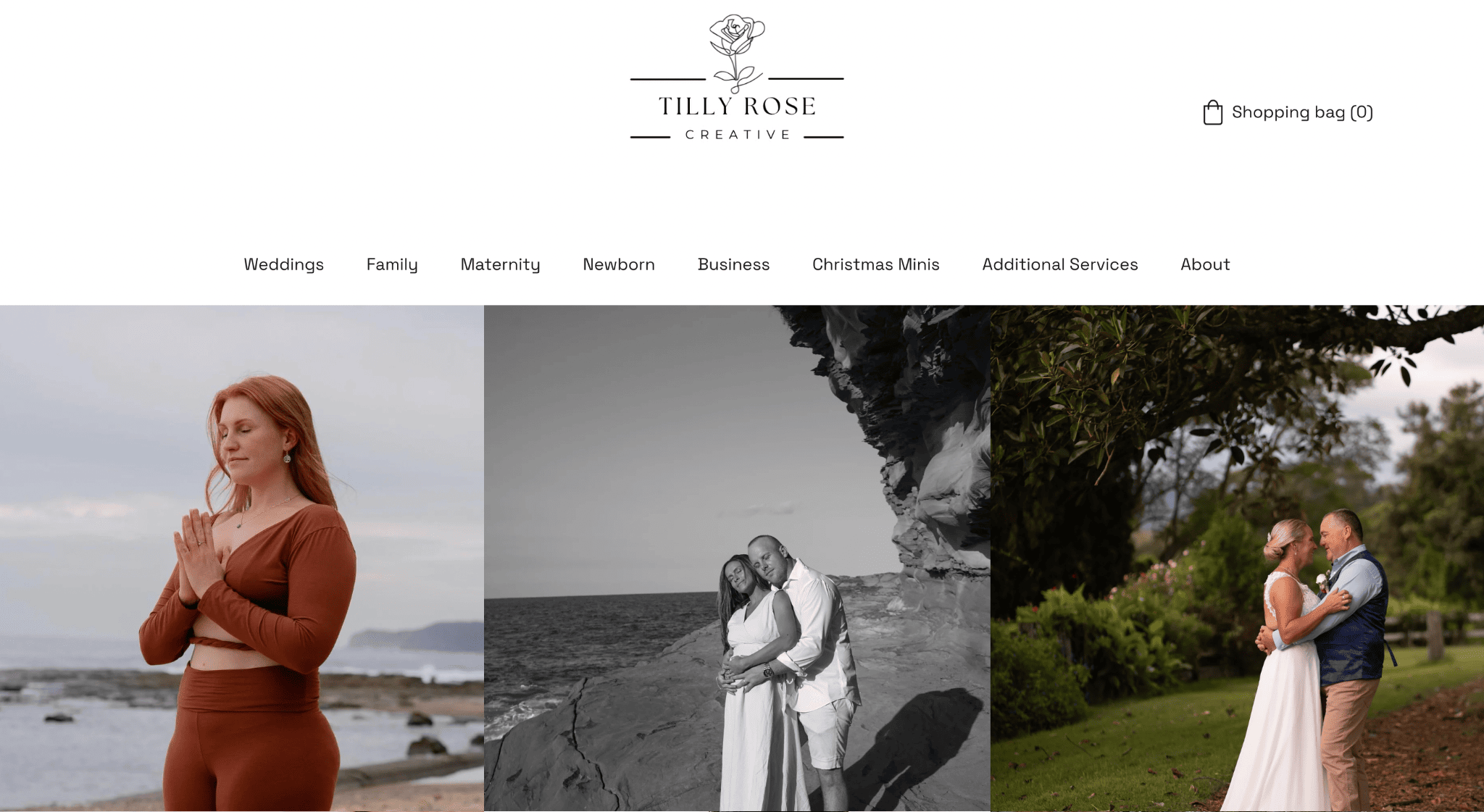
26.蒂莉羅斯創意

蒂莉羅斯創意的主頁
作為一名攝影師,蒂莉·羅斯 (Tilly Rose) 的主頁上列出了她最好的照片。 這個攝影網站整體上充滿了圖像。 但介面仍然簡單直觀,徽標充當主頁按鈕。
她的網站每個頁面都提供預約服務。 每種可用的攝影服務類型均為一頁。 她將這些頁面按類別組織在主導航欄上。 抓住她很容易; 只需填寫每頁底部的聯絡表格即可。
提示:對於沉重的圖像,一致的風格和尺寸將使其更有吸引力且美觀。
Hostinger 網站建立器網站:最終想法
Hostinger Website Builder 仍有很大的改進空間,但嘿! 它還不到三歲。 儘管如此,它在尋求一種經濟實惠的方式建立在線形象的人們中越來越受歡迎。
除了相對較低的價格之外,它還提供適合任何行業的廣泛功能。 最重要的是,這個平台可以為您帶來巨大的收益。
> 立即嘗試 Hostinger 網站架設工具
您有想要在此頁面分享的 Hostinger 網站嗎? 請在下面的評論中告訴我們!
