Ejemplos de creación de sitios web de Hostinger 26 impresionantes ejemplos de sitios comerciales, de cartera y de comercio electrónico
Publicado: 2022-12-02Tooltester cuenta con el respaldo de lectores como usted. Podemos ganar una comisión de afiliado cuando compra a través de nuestros enlaces, lo que nos permite ofrecer nuestra investigación de forma gratuita.
Lo dijimos una vez y lo diremos otra vez.
A pesar de ser un recién llegado, Hostinger Website Builder (anteriormente llamado Zyro) tiene mucha fuerza en el ámbito de la creación de sitios web. Todavía está lejos de convertirse en un peso pesado como Wix, pero muestra signos de convertirse en un serio contendiente en el futuro.
Esto puede hacerte preguntarte: ¿Cómo es en acción?
Dado que es uno de los creadores de sitios web más baratos del mercado, algunos pueden suponer que sólo puede crear sitios web básicos. Pero nos complace informar que no es el caso.
En esta publicación, hemos reunido 26 ejemplos de Hostinger Website Builder que muestran la capacidad de la plataforma para ofrecer excelentes diseños sin comprometer la asequibilidad.
26 ejemplos que demuestran la versatilidad del creador de sitios web de Hostinger
No importa si necesita que el creador de sitios cree un rincón en línea para su tienda, cartera, restaurante o agencia: Hostinger viene precargado con herramientas para crear una presencia en línea. ¿Todavía no está convencido? Inspírate en esta lista de sitios web de ejemplo.
1. Niños Millow

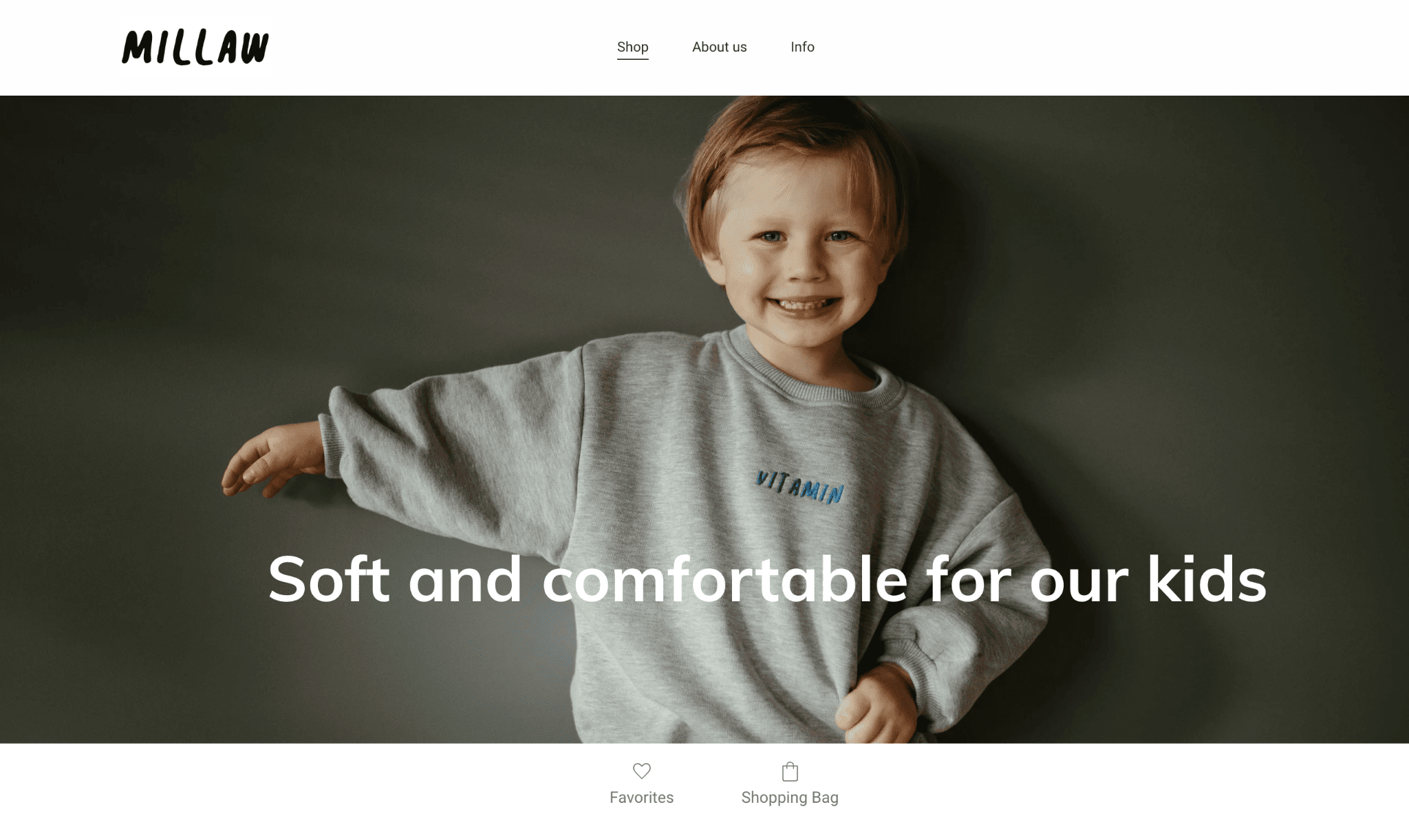
Página de inicio de Millow Kids
Con la imagen heroica de un niño y un ingenioso eslogan, el sitio web de Milllaw Kids cuenta toda la historia. Un desplazamiento rápido debajo de la imagen revela una vista en miniatura de sus productos de ropa para niños, que puede comprar ahora o guardar para más tarde, gracias a la funcionalidad de comercio electrónico de Hostinger.
Es un sitio web pequeño, en el que cada página tiene un propósito. Además de la página de inicio (que también funciona como tienda), las páginas Acerca de nosotros e Información brindan a los espectadores una descripción general rápida de la marca, el proceso de pedido y su feed de Instagram.
Consejo: asegúrese de que la imagen principal comunique lo que hace bien su empresa. Una imagen fuerte y una declaración poderosa crearán el ambiente para sus visitantes.
2. Shleps

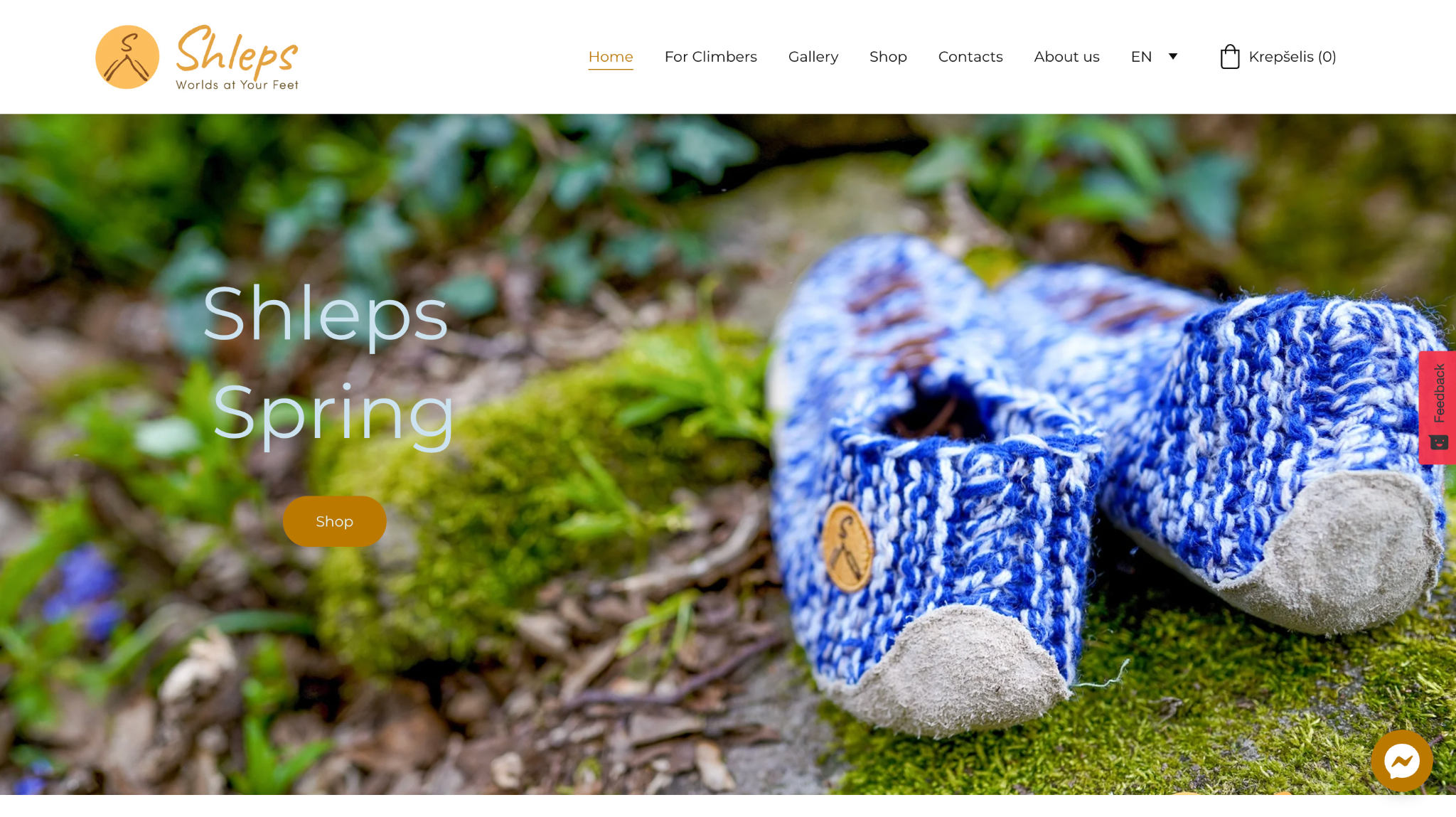
Página de inicio de Shleps
Shleps está reinventando los pies de gato. En lugar de pares voluminosos y de goma, esta marca lituana ofrece a los escaladores activos una alternativa divertida y emocionante.
Estas cualidades se reflejan en su sitio web, que es un festín visual . Las imágenes ricas en colores están repartidas en varias páginas. También puedes consultar su galería, que muestra los zapatos en varios colores y fondos.
Shleps facilita la compra de sus productos, que están hechos a mano, a través de la tienda, una página de contacto y un botón de chat de Facebook Messenger.
Consejo: utilice una paleta de colores consistente para establecer una identidad de marca en línea coherente.
3. Madera

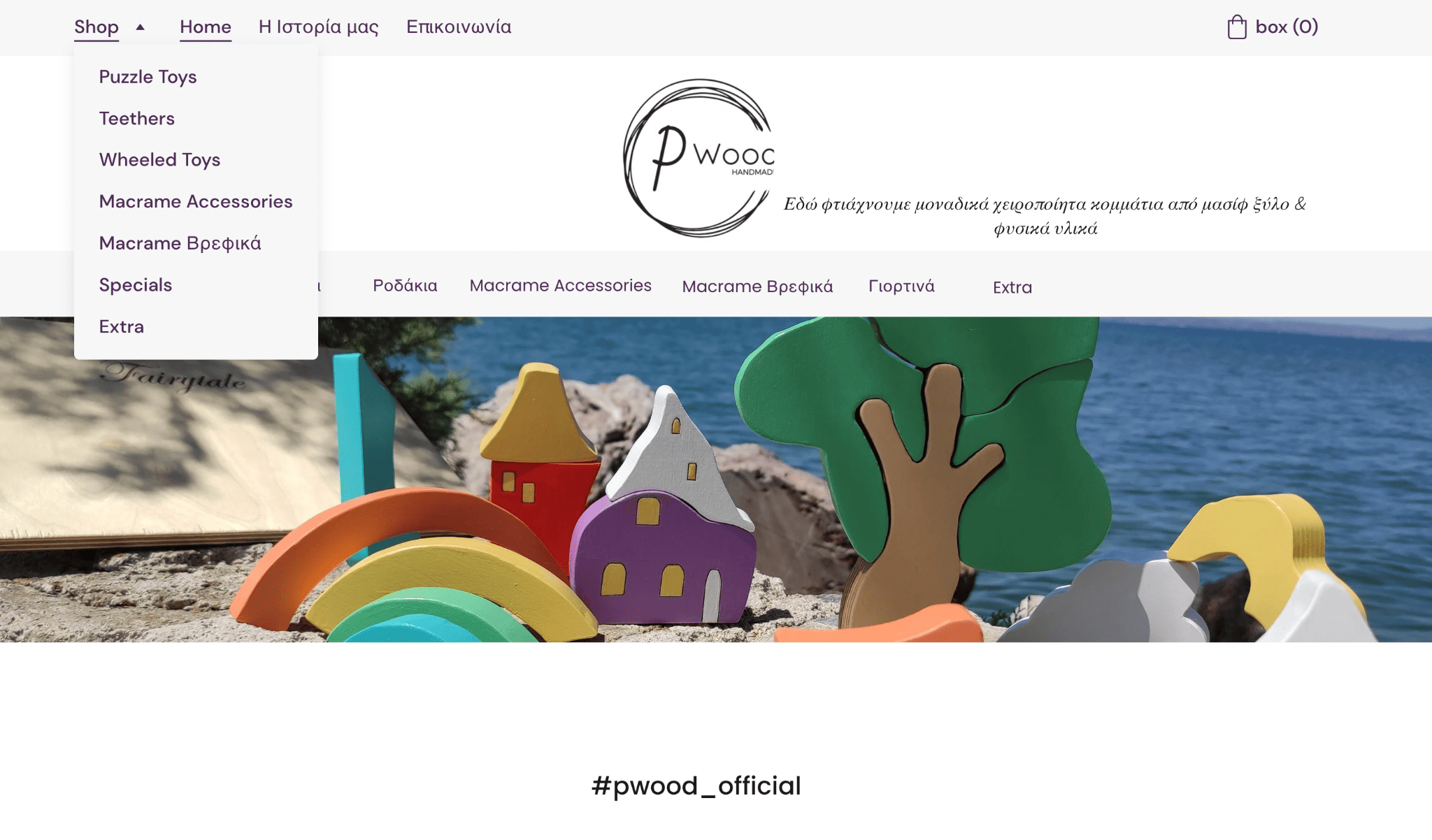
Página de inicio de Pwood
El sitio web de esta Grecian Macrame Shop es minimalista e impecable , lo que permite que los productos hablen por sí mismos.
Es fácil de navegar y sigue un diseño intuitivo. El elemento del menú Tienda en la barra de navegación muestra las categorías de productos en inglés cuando pasa el cursor sobre él. Pero también puedes filtrar los productos por categoría (en griego) usando la barra de navegación debajo del logo.
Consejo: Ofrezca a sus visitantes la opción de filtrar sus productos para acelerar el proceso de compra.
4. Diseños de dalia

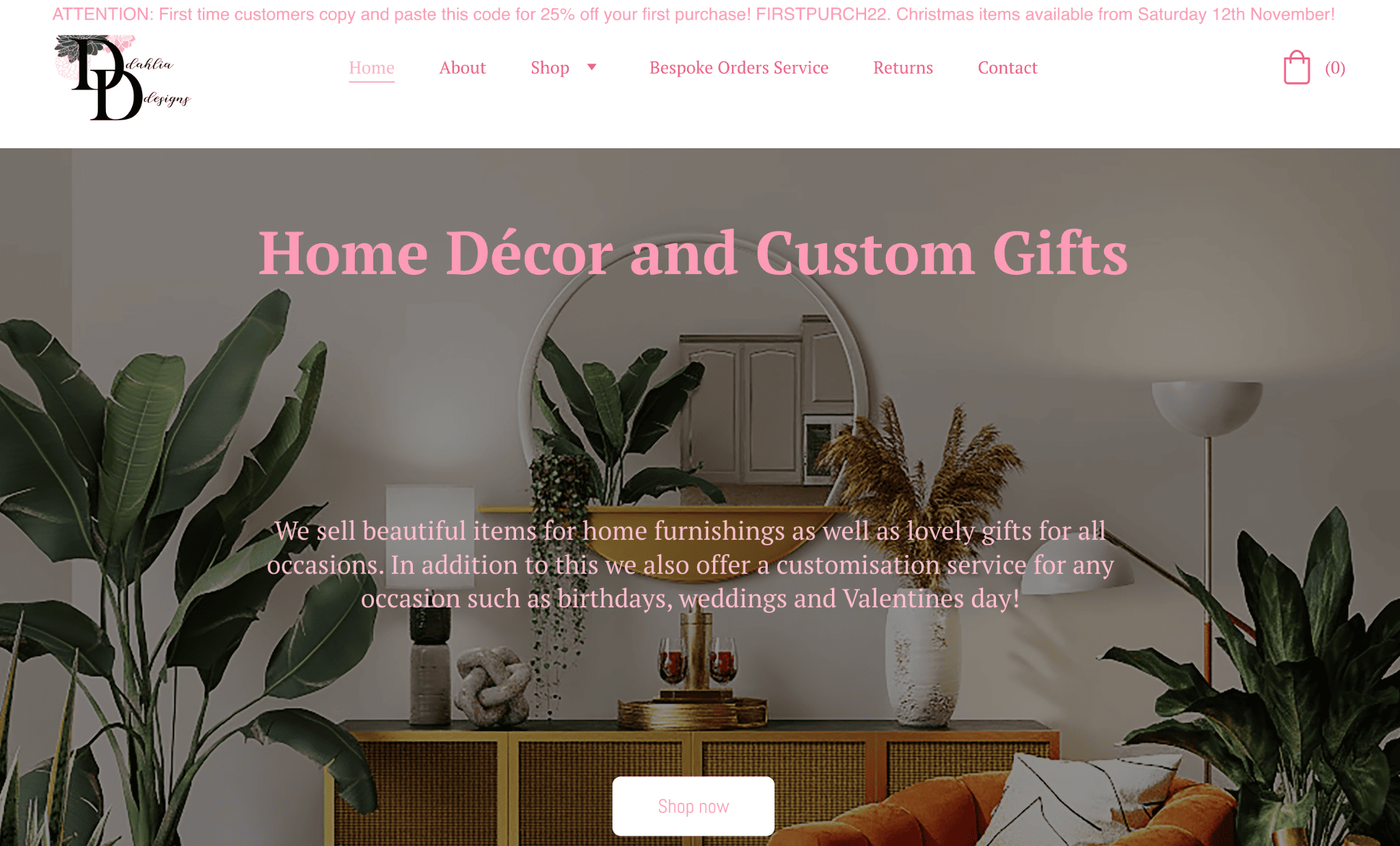
Página de inicio de Dahlia Design
El sitio web de Dahlia Design es tan pintoresco como su decoración y sus artículos personalizados, con fuentes rosas, imágenes acogedoras y un favicon y un logotipo encantadores. Encima de la barra de navegación y el pie de página, Dahlia Design muestra promociones y anuncios utilizando la función de banner de Hostinger Website Builder.
Los clientes pueden iniciar sesión en su cuenta personal, comprar decoración ya preparada y realizar un seguimiento de sus pedidos. Para pedidos personalizados, puede visitar la página de Pedidos a medida y completar el formulario.
Consejo: un área de inicio de sesión de clientes es útil para gestionar programas de fidelización y ofertas de descuento. Hostinger permite a sus invitados registrarse por correo electrónico mediante un enlace de inicio de sesión rápido.
5. Granjas de fantasía

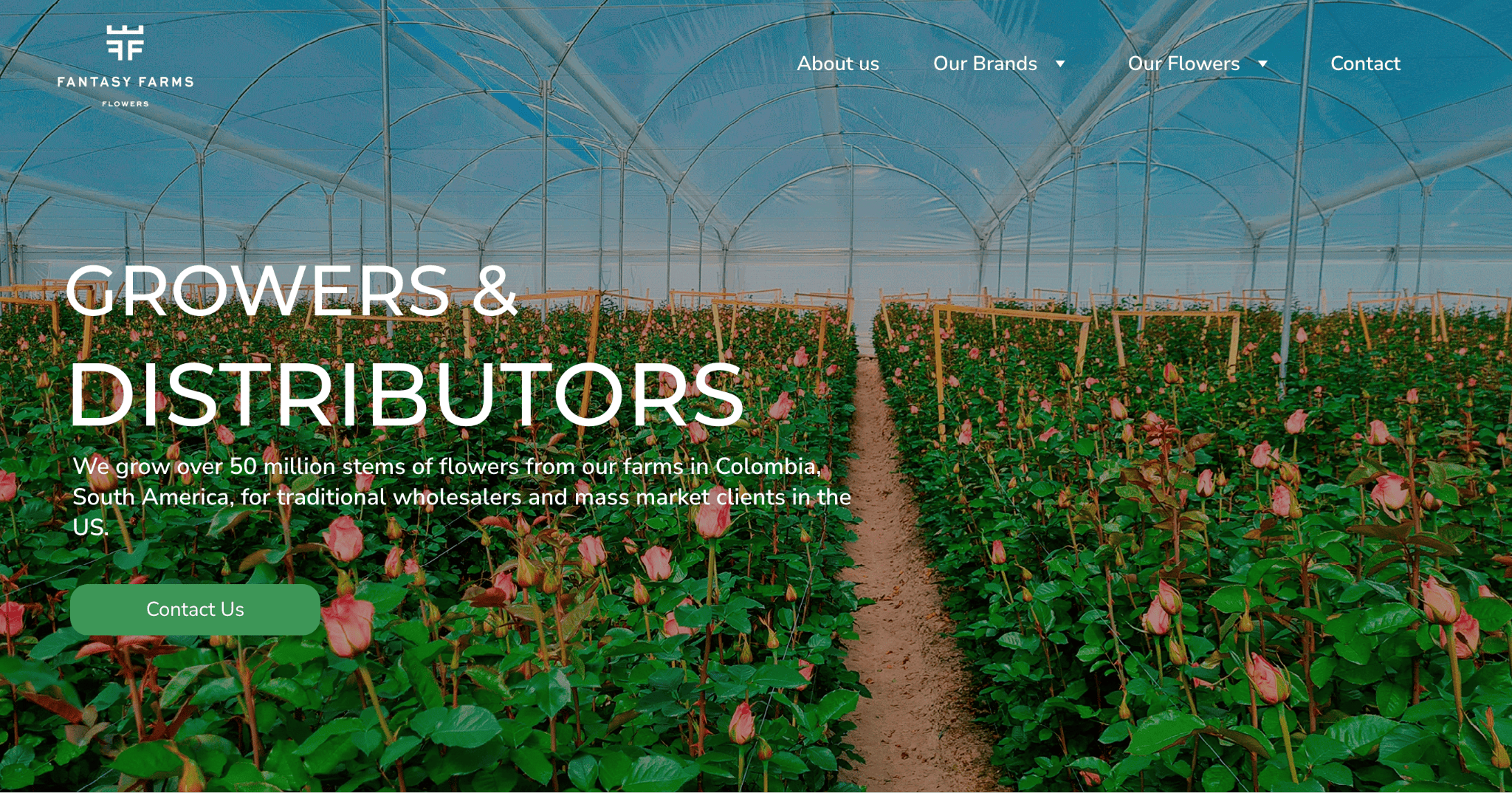
Página de inicio de Fantasy Farms
Fantasy Farms eligió Hostinger Website Builder para crear un rico diseño vertical en su página de inicio, y demuestra mejor cómo se puede utilizar la plataforma para crear un sitio web de apariencia más formal.
Además de la imagen destacada superpuesta con una descripción convincente y un llamado a la acción, hay otras tres secciones en la página: una descripción general del negocio, enlaces a tiendas en línea y categorías de productos. Hay un diseño limpio y homogéneo, que utiliza bloques de imágenes y fuentes en blanco y negro.
Cada página tiene un pie de página que muestra la dirección principal de la empresa y los botones de redes sociales.
Consejo: al crear una página de inicio larga , o cualquier página, en realidad , considere utilizar un menú fijo para facilitar la navegación. Vea cómo Fantasy Farms logra esto con una barra de navegación fija en la parte superior.
6. Serena

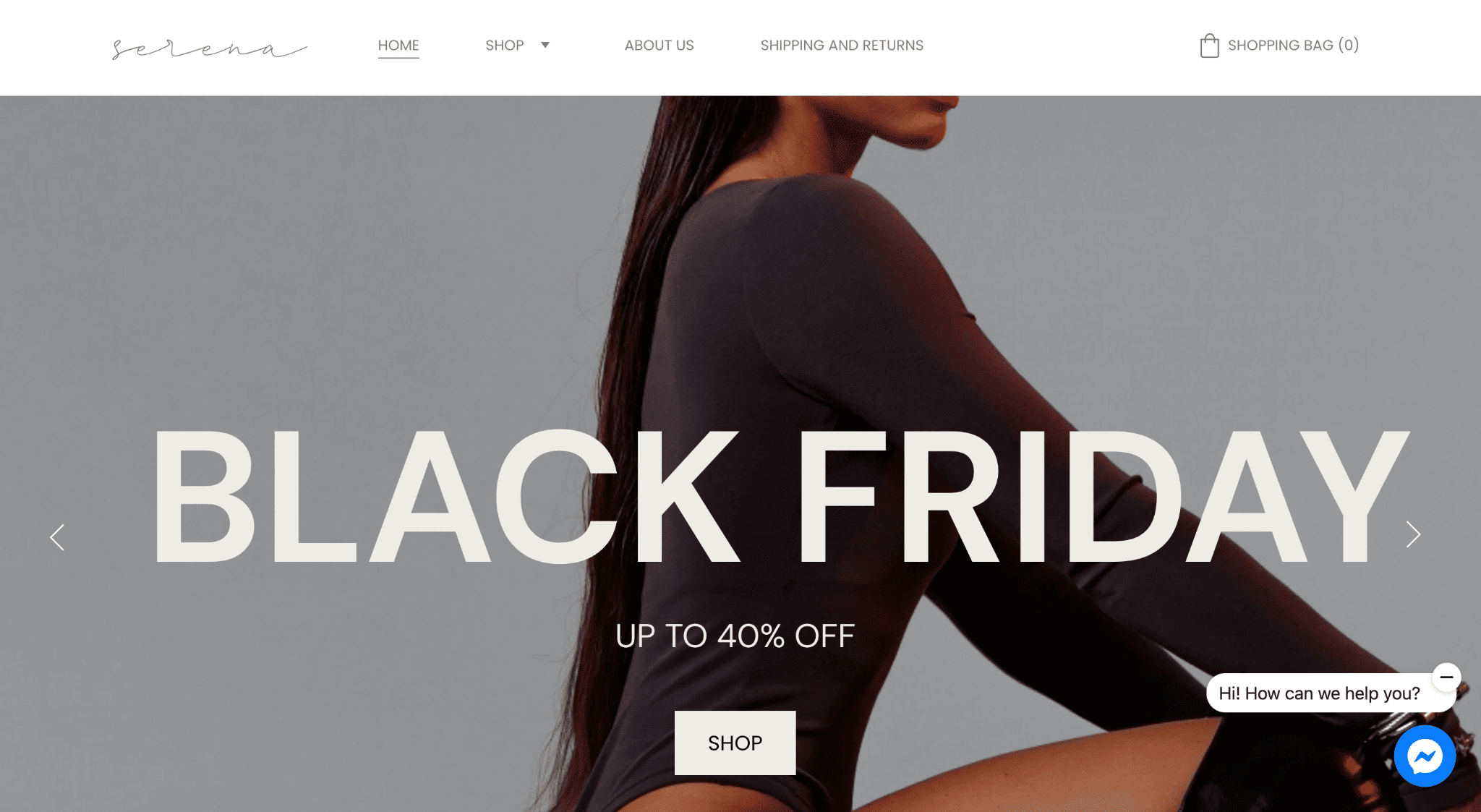
Página de inicio de Serena
La marca de moda Serena hace un gran movimiento al utilizar su imagen del Black Friday como pieza central de su sitio web durante el período de rebajas del Black Friday. Su página de inicio también muestra los productos más vendidos de la marca y su página de Instagram cuidadosamente seleccionada.
En Comprar, los compradores pueden explorar fácilmente las diferentes categorías de productos de la marca, gracias al menú desplegable. Serena simplifica su formulario de suscripción al boletín al hacerlo disponible en cada página de su sitio web: página de inicio, tienda, acerca de nosotros y envíos y devoluciones.
Consejo: utilice un diseño horizontal para los formularios de suscripción al boletín de su sitio web. Aumenta la visibilidad y mejora el compromiso.
7. Ensuciarse las manos

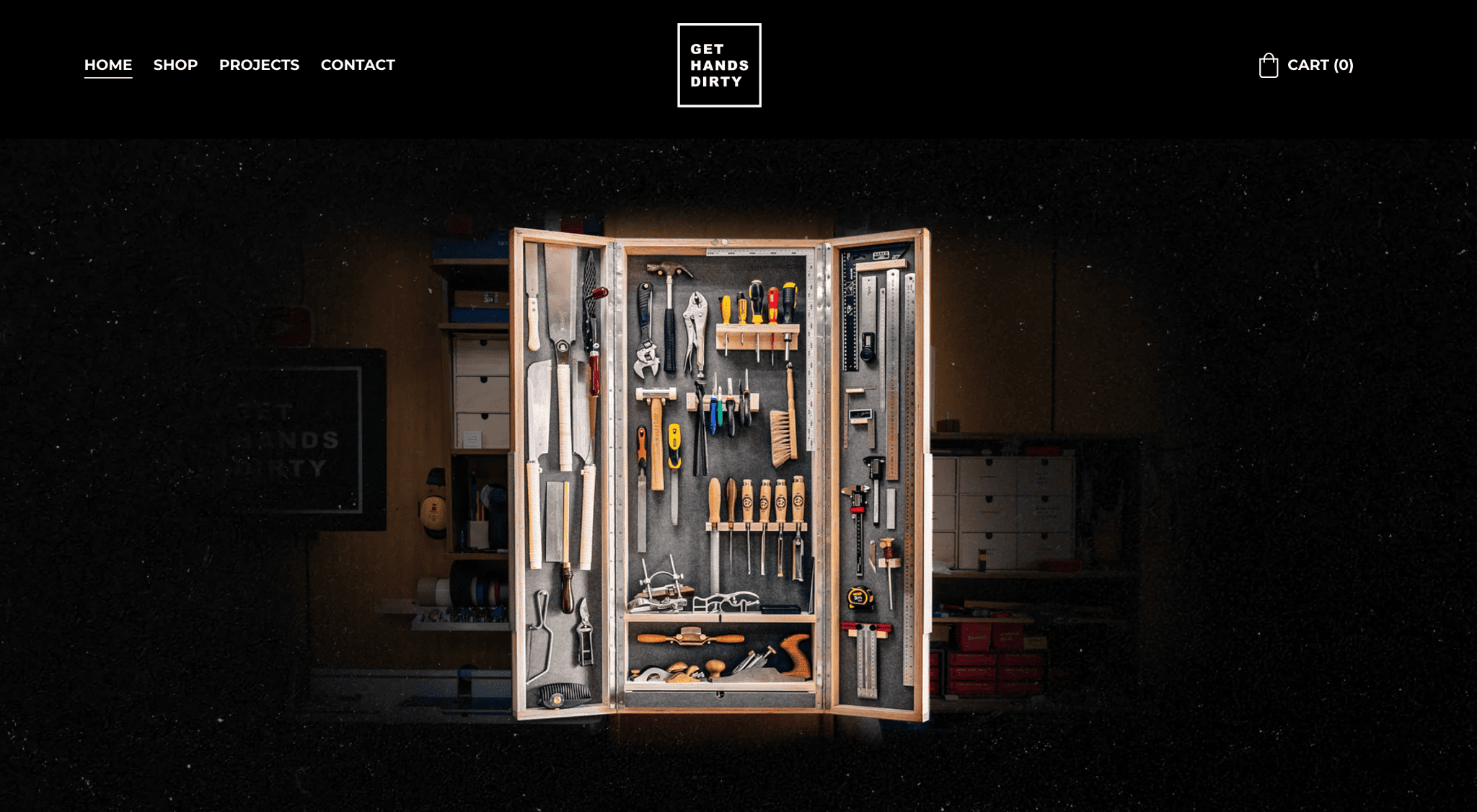
Página de inicio de Get Hands Dirty
Cristiana Felgueiras dirige un canal de YouTube de bricolaje con más de 800.000 suscriptores. La estética y las imágenes de su sitio web coinciden con las de su plataforma para compartir vídeos.
Su sitio web Get Hands Dirty alberga todas sus creaciones, desde productos tangibles hasta sus preciados vídeos. La pestaña Proyecto muestra una galería de videos de YouTube de bricolaje acompañados de una lista de herramientas que usa (¡con enlaces de afiliados!). Puedes encontrar sus creaciones en la sección Tienda de su web.
Consejo: los sitios web son una buena plataforma para promocionar enlaces de afiliados, lo que le permite generar ingresos adicionales. Duran más que las publicaciones en las redes sociales.
8. Tati Uribe

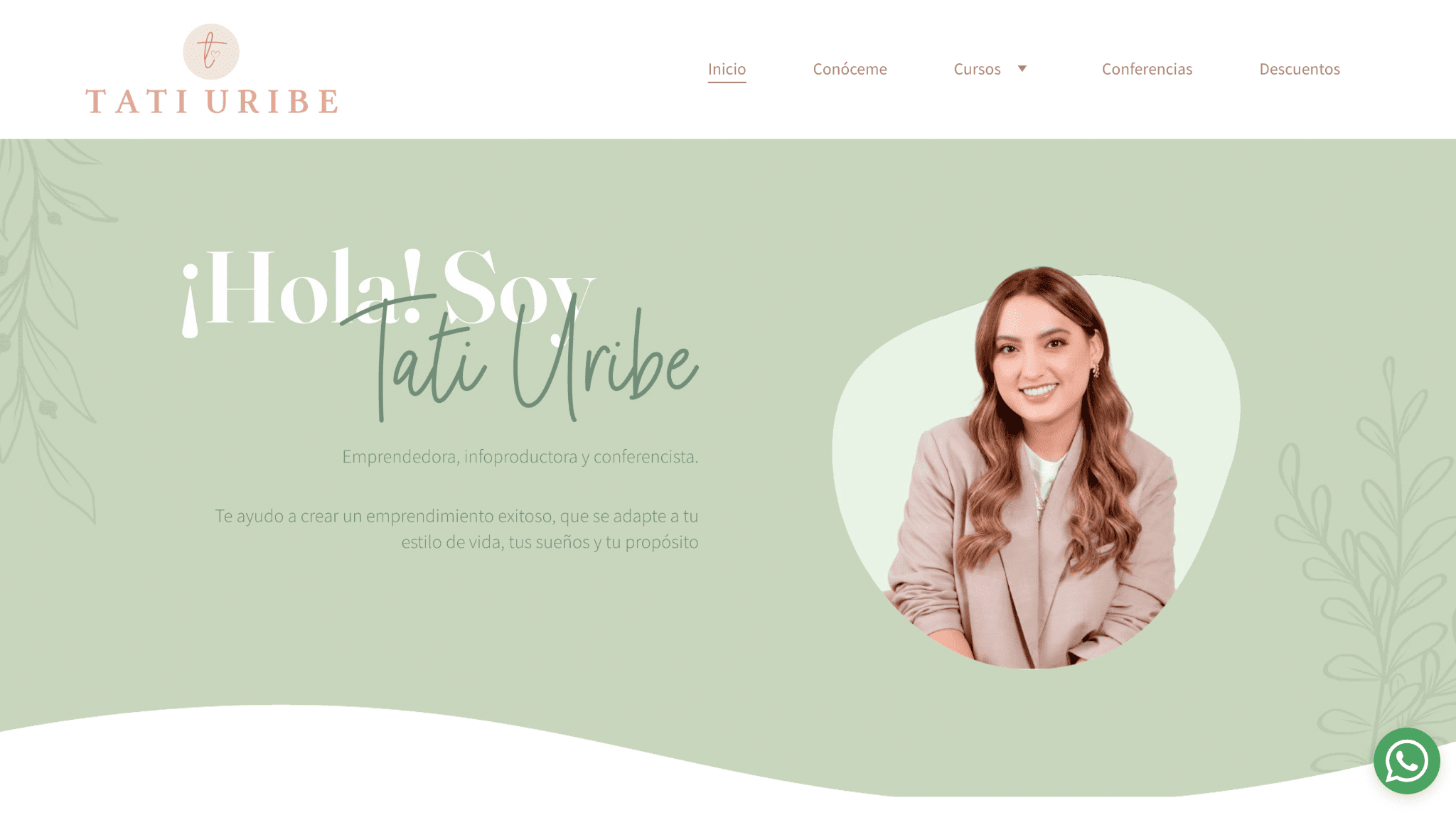
La página de inicio de Tati Uribe
Tati es conocida por compartir consejos útiles para emprendedores en YouTube (612.000 seguidores). La mentora empresarial colombiana promociona su canal en su página de inicio con un vídeo de introducción .
Aprovechando las páginas fáciles de crear de Hostinger, Tati también muestra todas sus otras ofertas, como cursos, talleres y descuentos para afiliados. También se asegura de que sus seguidores puedan comunicarse con ella agregando una función de chat de WhatsApp.
Consejo: WhatsApp Live Chat es una excelente manera de mantenerse en contacto con sus clientes incluso cuando abandonan su sitio web.
9. Andrei Restrepo

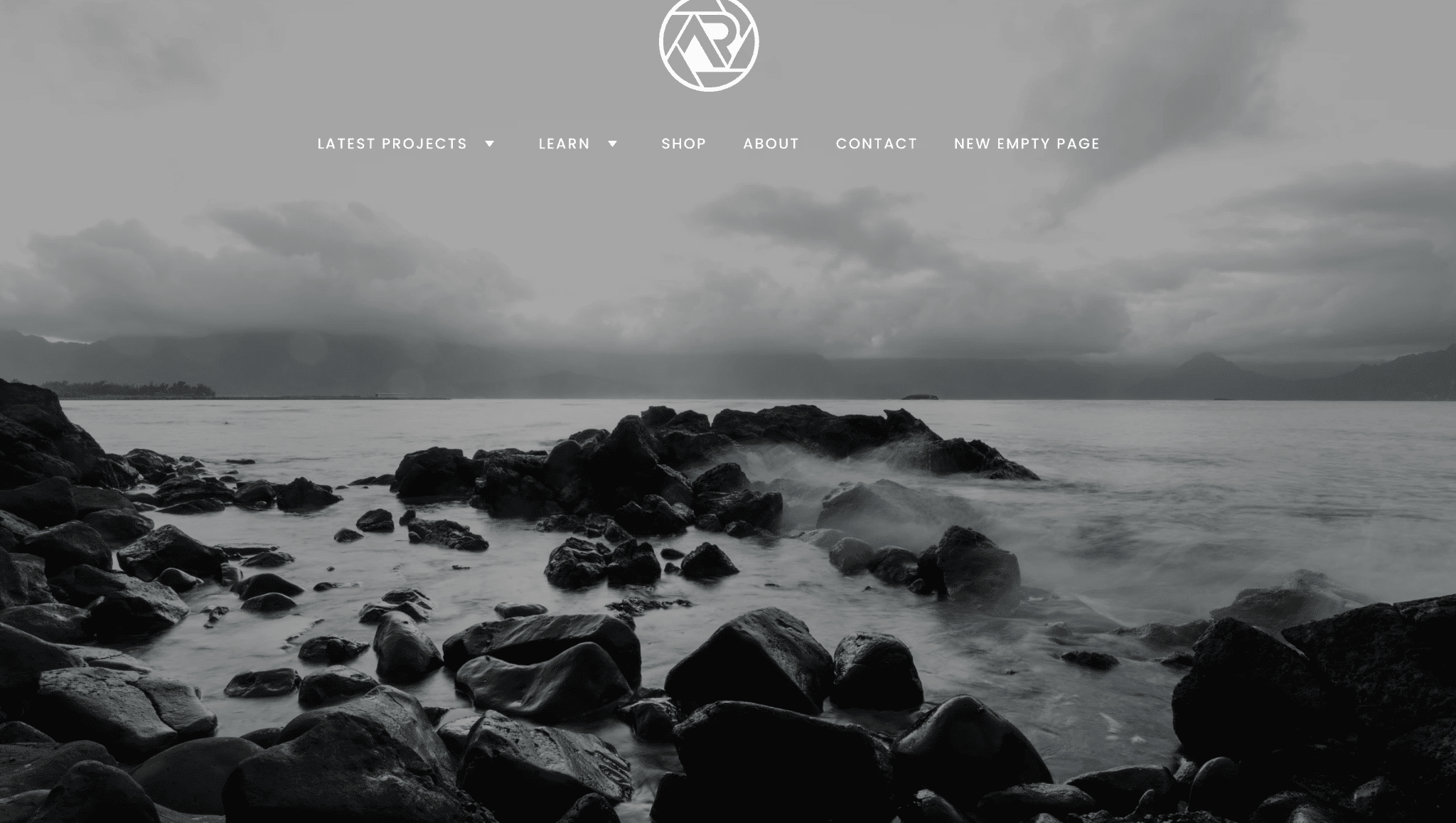
Página de inicio de Andrei Restrepo
El experto en fotografía Andrei muestra su talento utilizando un paisaje cautivador para una imagen a pantalla completa.
La página de inicio presenta un diseño limpio que destaca sus servicios, productos digitales, proyectos más recientes y páginas de redes sociales. A pesar de las diferentes combinaciones de colores, el sitio web transmite una sensación apagada y apacible.
En cuanto a la funcionalidad, Andrei proporciona una manera fácil para que los visitantes accedan a su página de Etsy colocando un botón "Comprar" en la barra de navegación principal.
Consejo: Para los vendedores establecidos de Etsy, vincular su tienda a su sitio web puede darle autoridad a su nuevo sitio web.
10. Jared McCormack

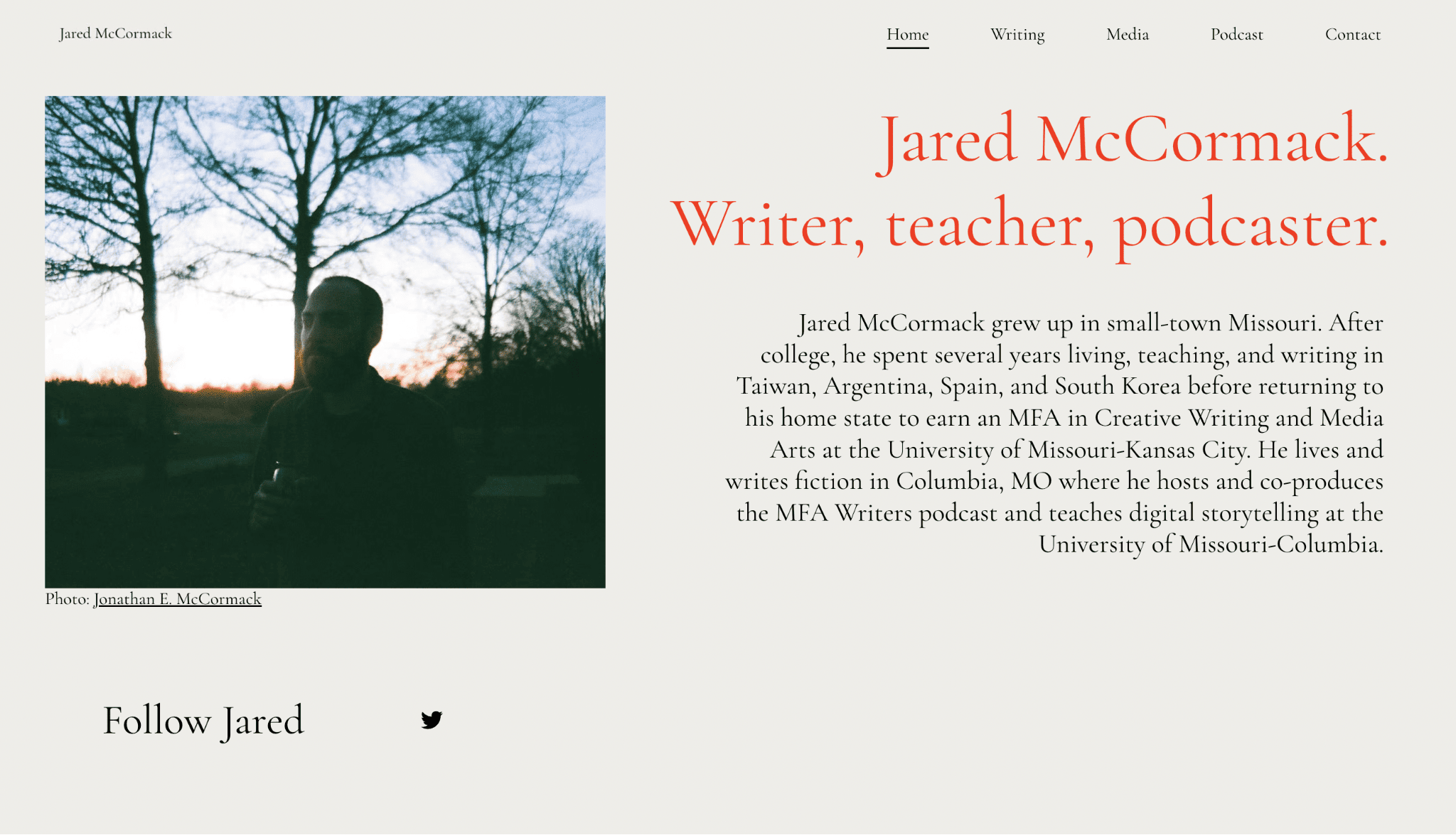
Página de inicio de Jared McCormack
La página de inicio del escritor y presentador de podcasts Jared McCormack es sencilla. Lo que ves en la imagen de arriba, eso es todo.
Pero cuando te diriges a su página "Podcast", es una mina de oro. Verás una abundante galería de columnas de todos sus episodios anteriores. Al hacer clic en un episodio, accederá a una página con una descripción rápida y un enlace para escucharlo en la plataforma de su elección.
Consejo: Agregar una página de funciones de prensa (que se muestra como Medios en el sitio web de Jared) le otorgará puntos de credibilidad ante su audiencia y socios potenciales, ya sea que sea un profesional independiente, una marca de comercio electrónico o una persona influyente.
11. Un día libre

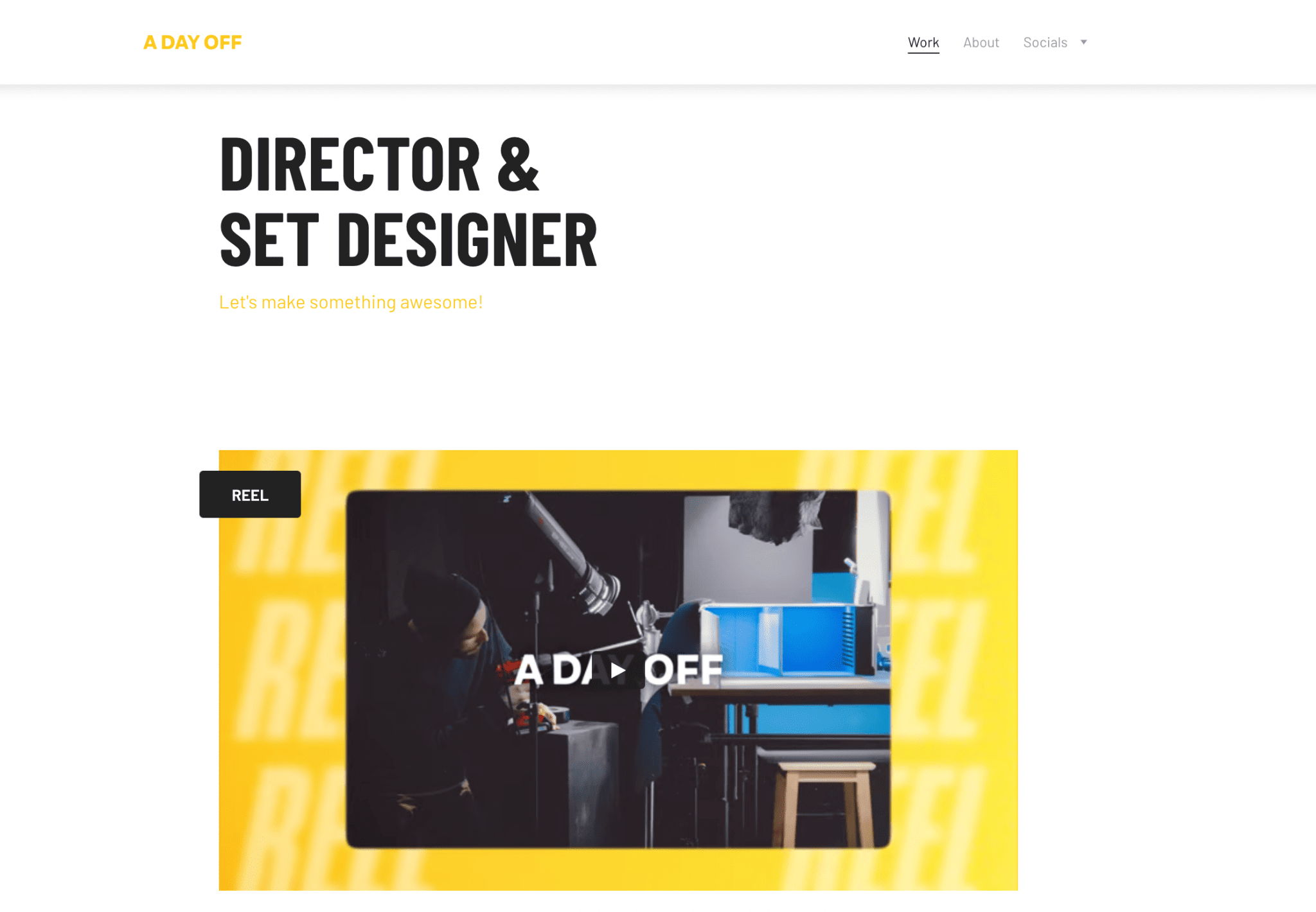
Página de inicio de un día libre
Jason van Domburh, el director de arte detrás de A Day Off, mantiene la página de su portafolio simple pero poderosa al incluir un video de introducción en su página de inicio. También hay una galería de dos columnas que muestra su último trabajo. Para encontrar el resto de su presencia en línea, coloca sus enlaces de redes sociales en un menú desplegable debajo de Sociales.
Consejo: desactiva la reproducción automática de tus vídeos. No querrás asustar a tus visitantes con el audio ni hacer que se pierdan el comienzo del vídeo. También puede parecer intrusivo para los usuarios que ven su sitio en dispositivos móviles.
12. Monika Rimiene

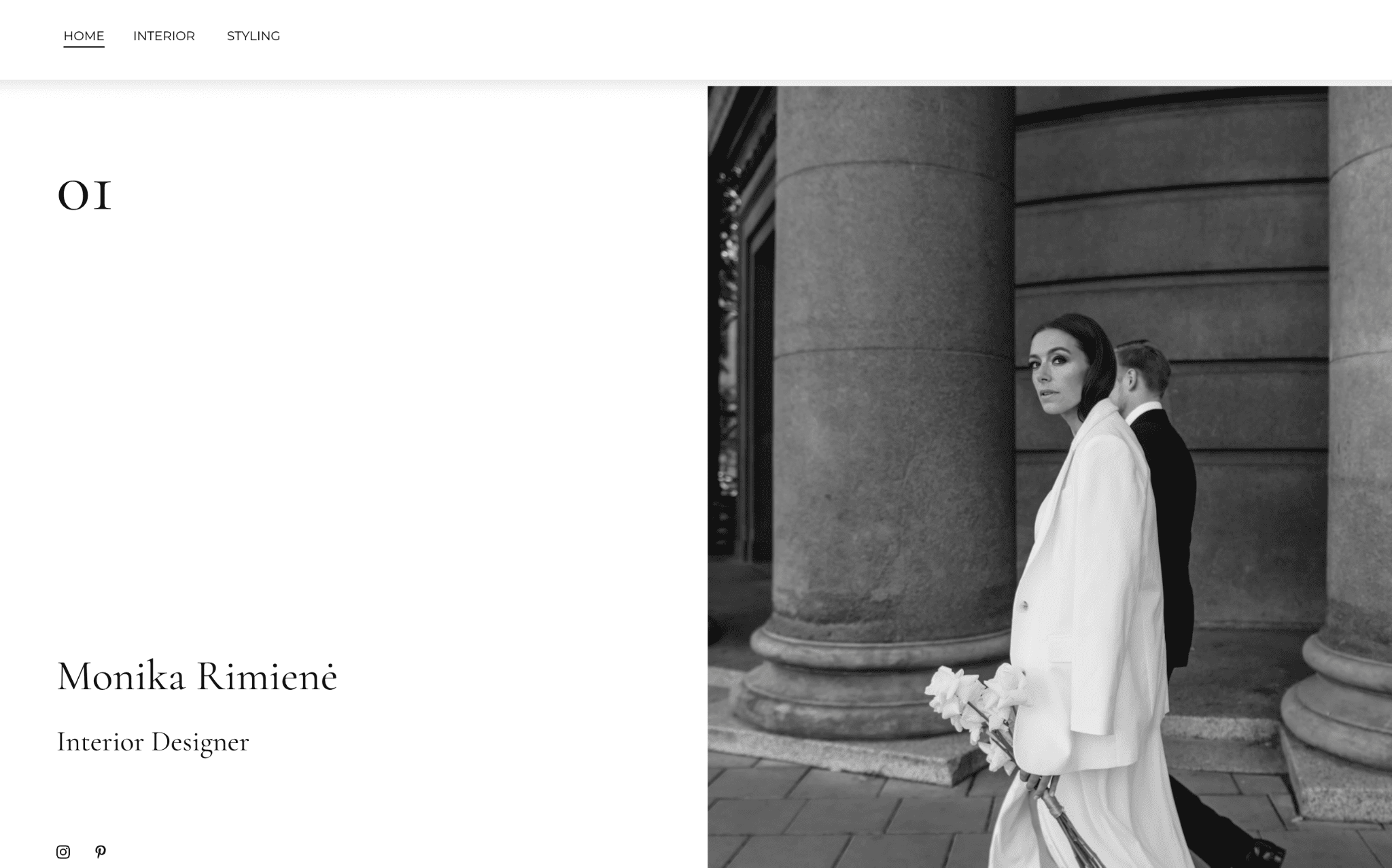
Página de inicio de Monika Rimiene
Sofisticado. Esa es una palabra para describir el sitio web de la diseñadora de interiores Monika. Ella muestra sus opciones estéticas, lo que facilita la atracción de clientes potenciales que coinciden con sus gustos.
Aparte de la página de inicio, su sitio web solo tiene otras dos páginas: Interior para sus proyectos de diseño de interiores y Styling para sus períodos de diseño de productos. En ambas páginas, las imágenes aparecen como bloques de diferentes tamaños y están categorizadas por proyecto: limpias y prístinas como su vestido blanco en su imagen principal.

Consejo: elige tu mejor trabajo y deja que sea el centro de atención en el sitio de tu portafolio. Priorizar la calidad sobre la cantidad.
13. Stounson

Página de inicio de Stounson
Nada es más directo al grano que el sitio web del artista Stounson. Su página de inicio es su tienda, donde vende sus impresionantes diseños que combinan arte pop y neoexpresionismo.
Stounson utiliza ampliamente los espacios en blanco en todas sus páginas web, lo que garantiza que sus ojos gravitarán naturalmente hacia las imágenes, la estrella del espectáculo.
Consejo: los espacios en blanco son importantes para contrarrestar las imágenes coloridas.
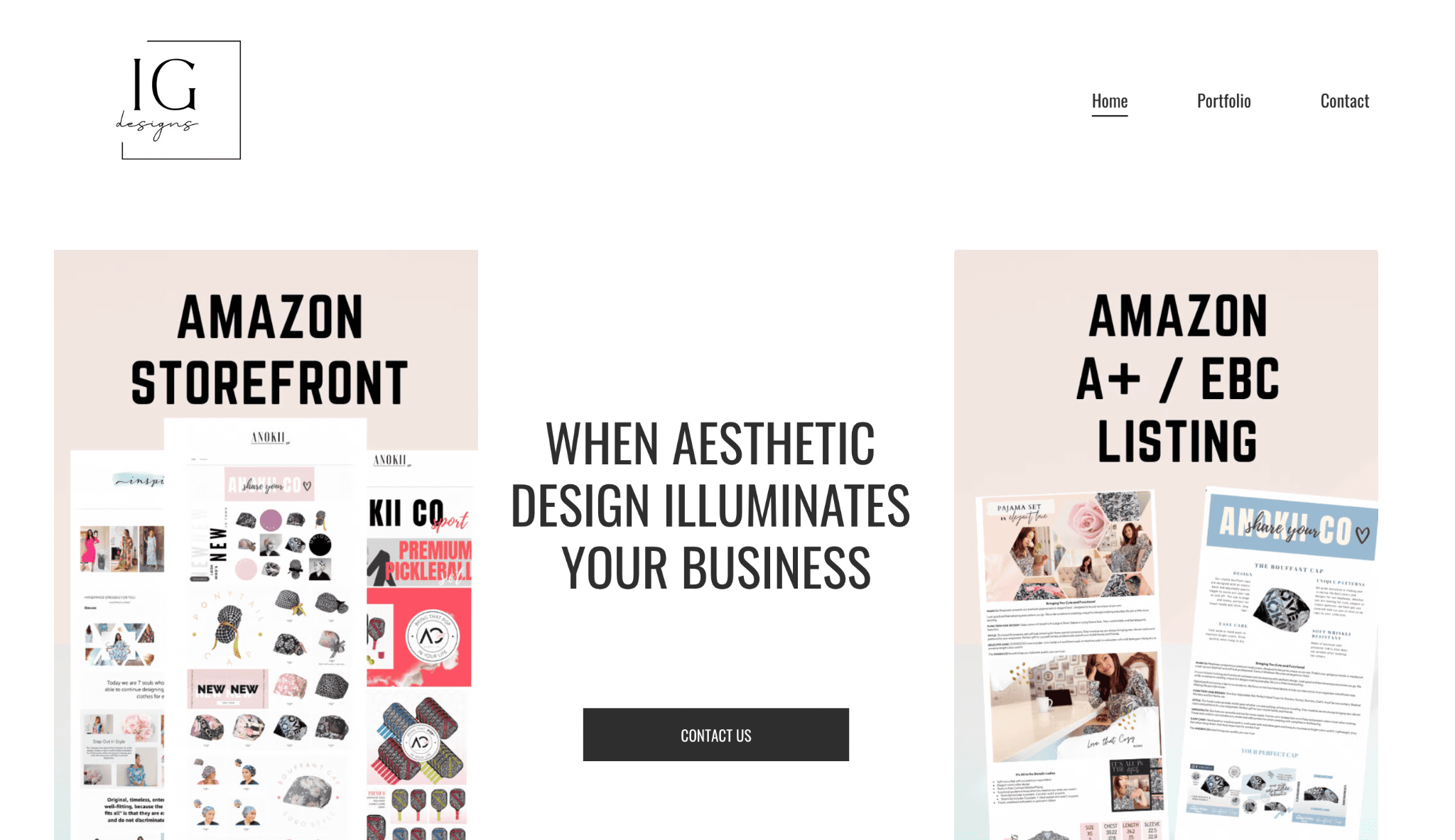
14. Objetos iluminados

Página de inicio de artículos iluminados
Illuminated Goodies está dirigida por una diseñadora digital y su trabajo es lo primero que ves cuando visitas su página. Si le gusta lo que ve, simplemente haga clic en el enlace "Contáctenos". De hecho, el diseñador garantiza que no se lo pierda agregando otro botón de llamado a la acción ( CTA) al final de la página de inicio.
El portafolio contiene una colección de imágenes que puede ampliar para estudiar los detalles con mayor detalle. Y eso es todo, de verdad. Otro diseño sencillo de Hostinger Website Builder.
Consejo: haga que la página de contacto sea fácil de encontrar. Además de vincularlos con botones de CTA, siempre debe haber un lugar en la barra de navegación para esta página.
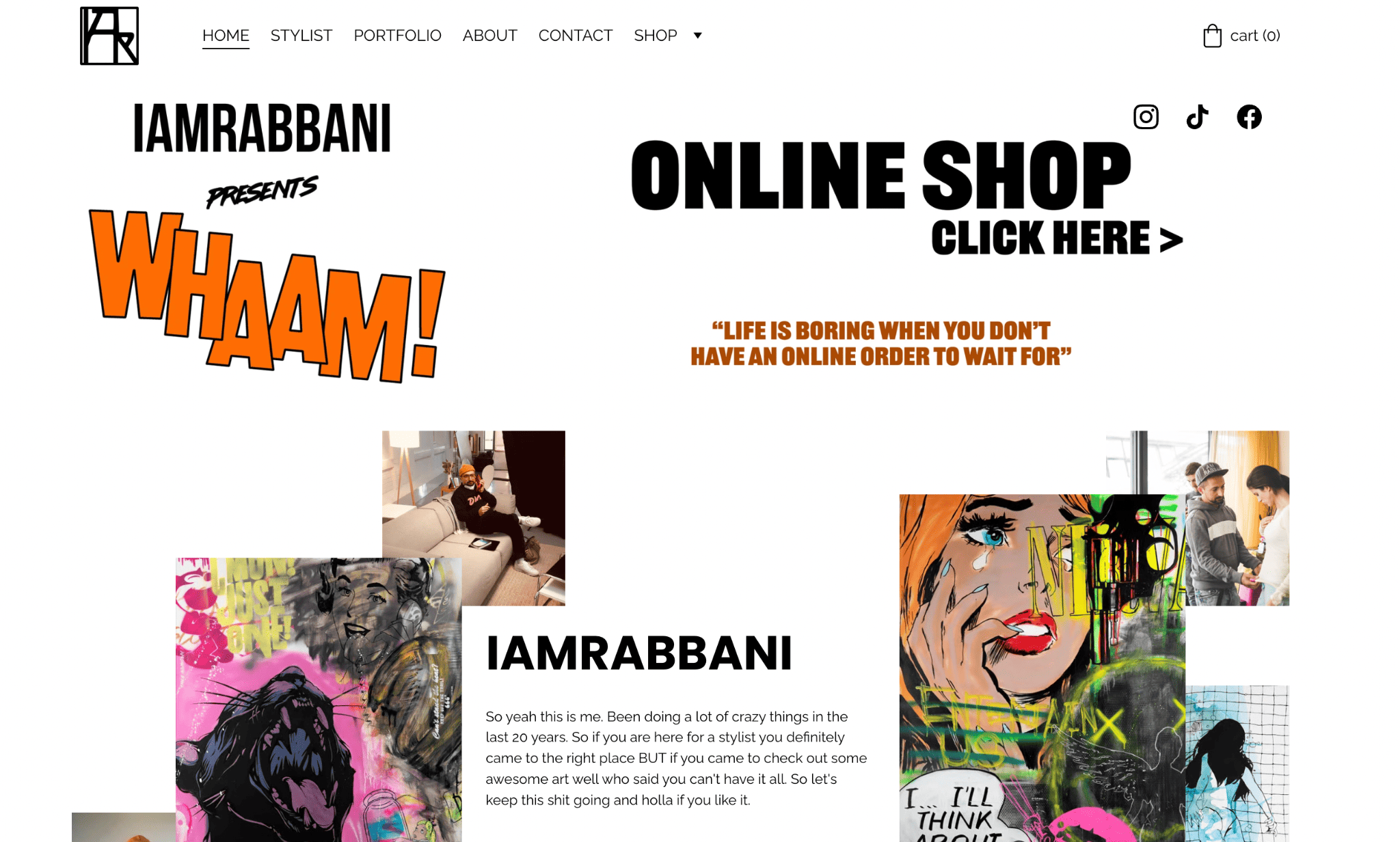
15. Soy Rabbani

Soy la página de inicio de Rabbani
Desde el principio, se puede decir que Ali Rabbani, la persona detrás del sitio web, es un personaje interesante. Esta cartera convertida en tienda online salió genial con su eclecticismo unificado.
El estilista y artista de moda utiliza un collage de imágenes divertidas y vibrantes para rodear el texto de la imagen destacada.
Además, hay un banner que le dirige a la tienda online. Si hace clic en cualquier lugar de la imagen, accederá a la página de la Tienda. Desplácese más allá de la introducción de su página de inicio para ver sus mejores creaciones (también disponibles con mayor profundidad en las páginas de estilista y portafolio).
Consejo: para mantener una apariencia ecléctica con un fuerte enfoque de imagen, use fondos neutros y organice los elementos simétricamente.
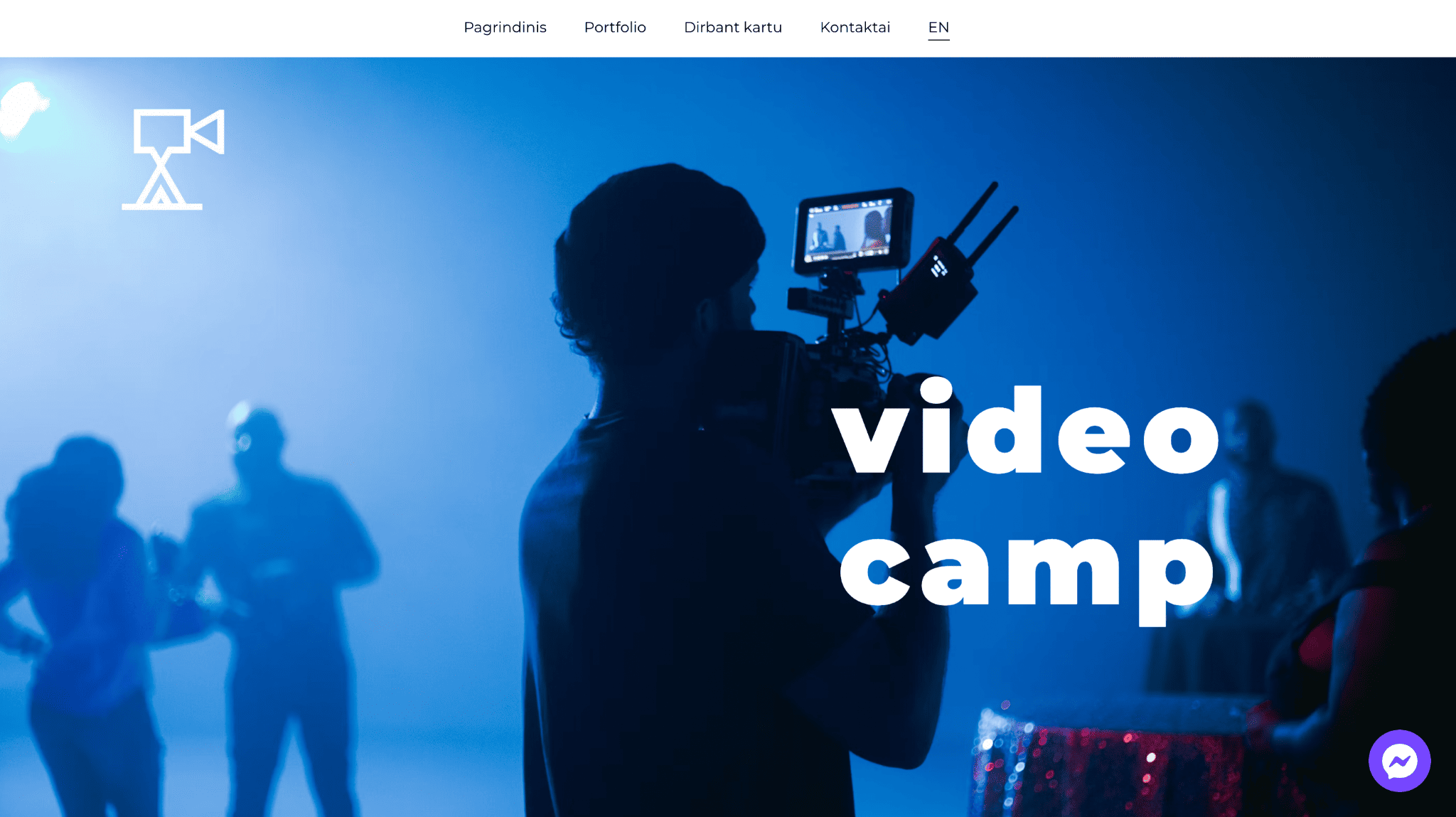
16. Campamento de vídeo

Página de inicio del videocampamento
El director de fotografía Vitalis Mika crea contenido de vídeo para marcas. Utiliza imágenes y vídeos a pantalla completa en varias páginas de su sitio web.
Si bien su empresa Video Camp tiene su sede en Lituania, puede llegar a una audiencia más amplia al ofrecer opciones de idioma inglés en su sitio web, gracias a la función multilingüe de Hostinger.
Consejo: Facilite el acceso al selector de idiomas al crear sitios web multilingües.
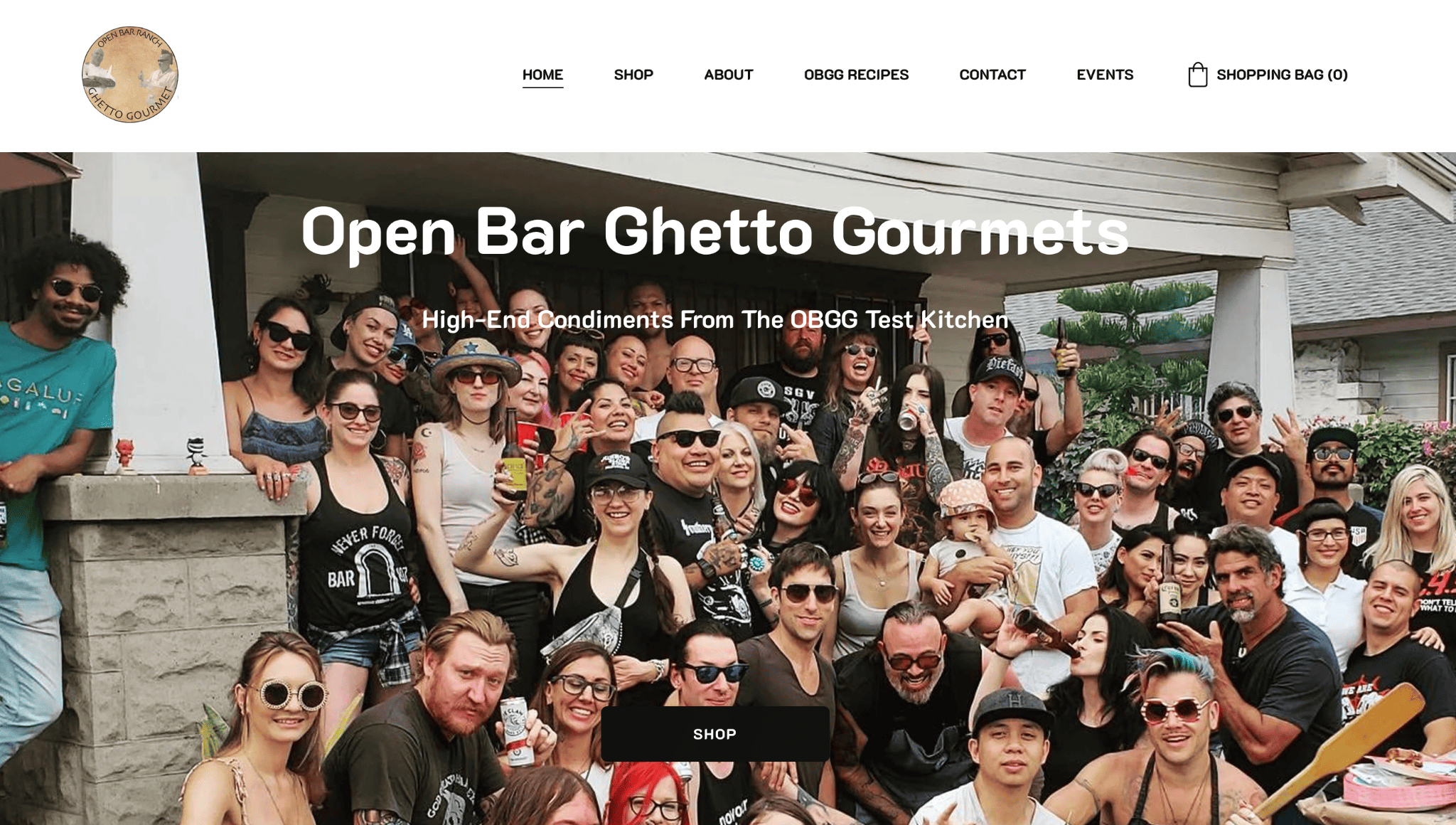
17. Barra libre Ghetto Gourmet

Barra libre Página de inicio de Ghetto Gourmet
Open Bar Ghetto Gourmet ofrece condimentos en tarros de cristal que elevan la comida casera al nivel de un restaurante.
Su sitio web es sencillo y presenta únicamente fuentes sencillas y fotografías sinceras y casuales . Esta elección de diseño es intencional y dice mucho sobre la marca y sus productos hechos a mano y libres de artificiales.
Además de albergar sus mermeladas, conservas, caldos y salsas más vendidos en su tienda, el equipo de OBGG también comparte recetas fantásticas en su sitio web. La página de Eventos ofrece detalles sobre próximas oportunidades para comprar sus productos en persona.
Consejo: Agregar una página de eventos a su sitio web puede ser una excelente opción para las empresas que operan en línea. Es útil para obtener información sobre eventos como ventanas emergentes, talleres y celebraciones.
18. Pizza Faisca

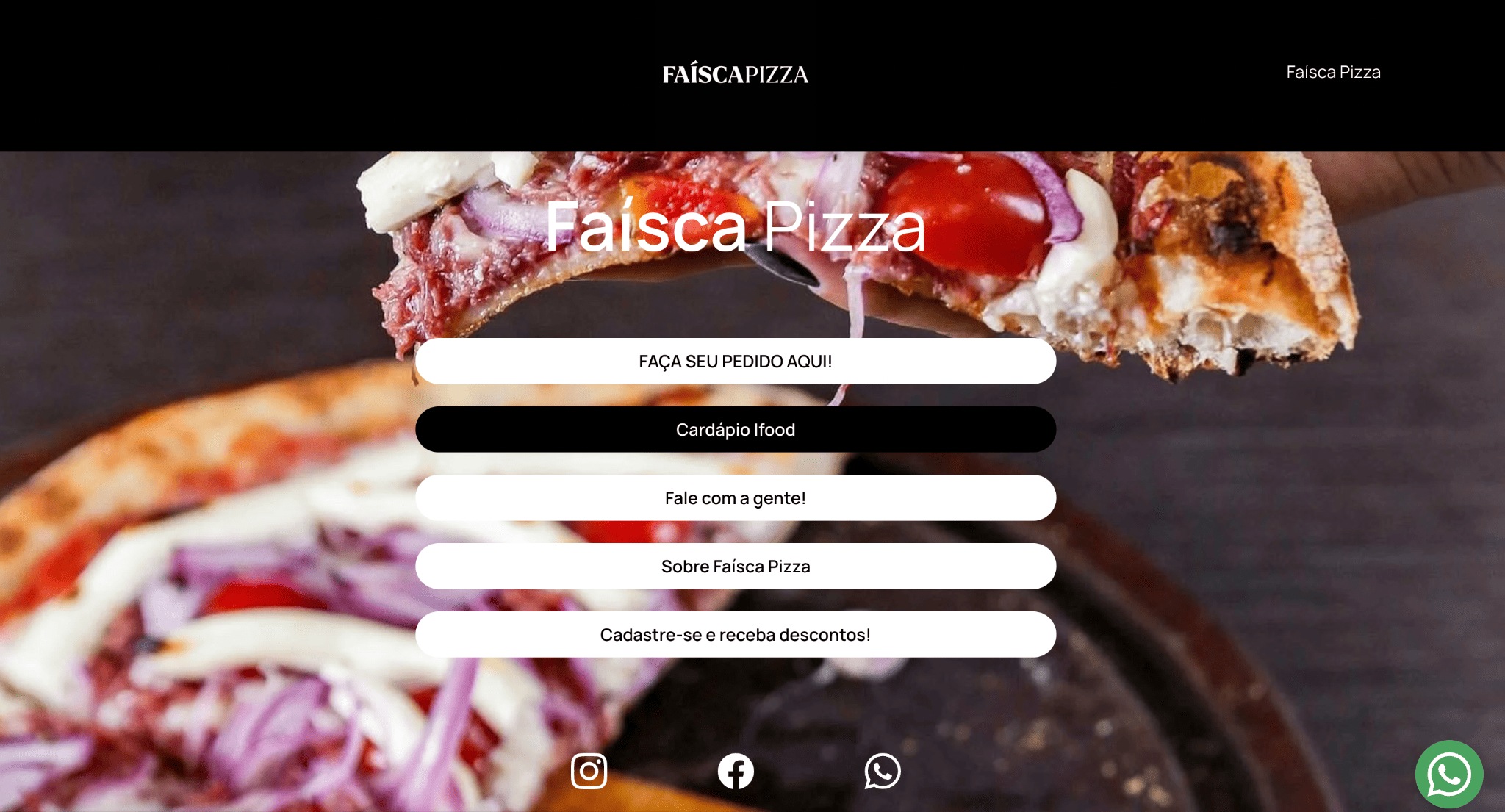
Página de inicio de Faisca Pizza
Faisca en portugués significa "chispa", entonces, ¿qué mejor imagen destacada que una foto llamativa de su pizza?
En lugar del menú de navegación tradicional, Faisca Pizza coloca estratégicamente botones de CTA blancos en la imagen principal del sitio web de su restaurante. Los primeros tres botones brindan diferentes opciones de pedido: la aplicación de entrega de alimentos Yooga, la aplicación de entrega de iFood y WhatsApp.
El sitio web tiene sólo otras dos páginas además de la página de inicio. Una página Acerca de nosotros y una página de formulario de registro que los clientes pueden completar para recibir descuentos.
Consejo: asegúrese de que su llamado a la acción sea muy visible con una animación sutil. El botón blanco de Faisca Pizza se vuelve negro cuando el cursor se posa sobre él.
19. Corporación de Alimentos Abrahámica

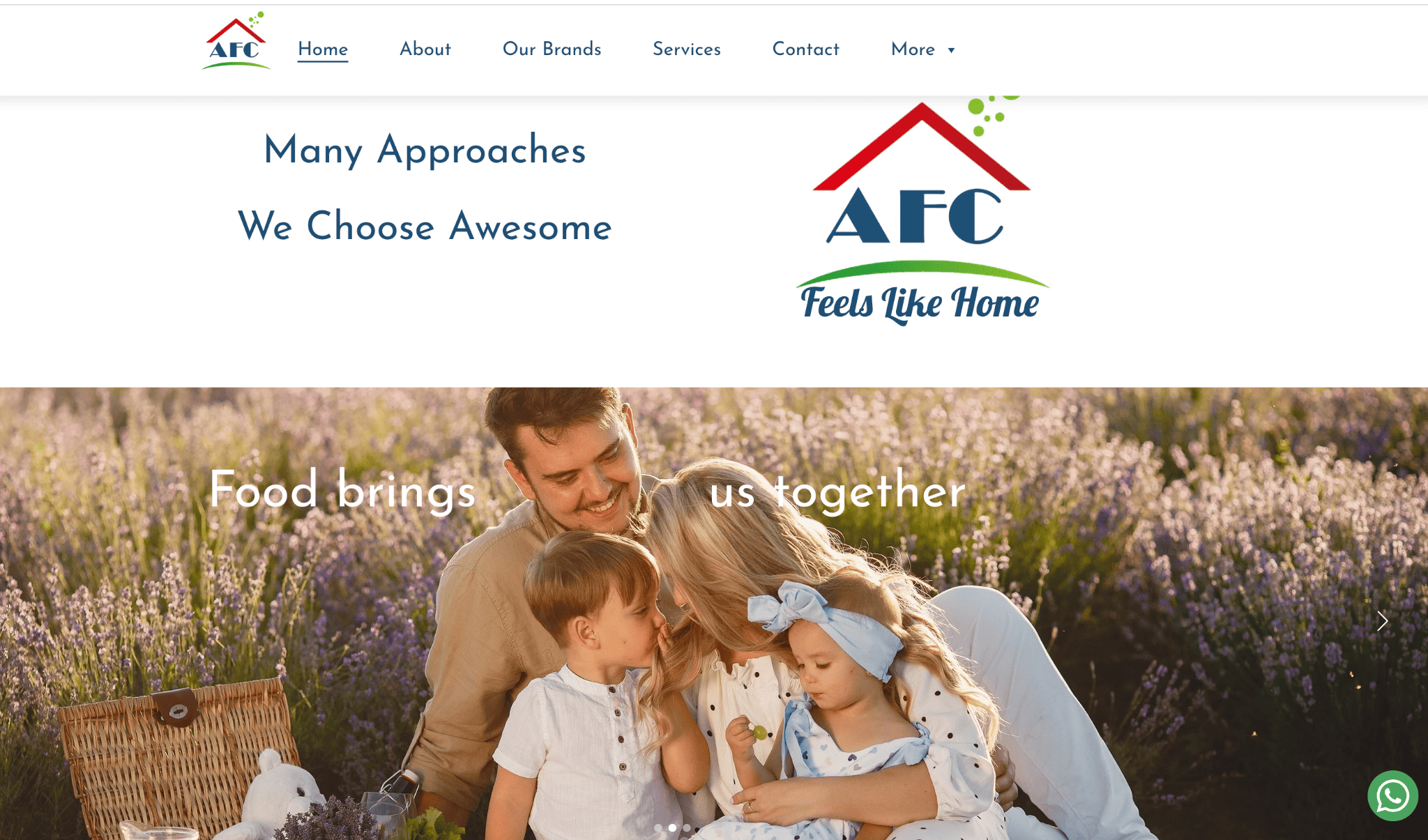
Página de inicio de Abrahamic Food Corporation
Abrahamic Food Corporation demuestra cómo Hostinger Website Builder puede crear sitios web impresionantes con múltiples páginas y una estructura en red , donde la mayoría de las páginas lo llevan a la página de contacto, en lugar de a la página de inicio.
Tienen seis botones de menú principal, pero al pasar el cursor sobre “Más” se revelarán tres páginas más: Food Academy, AFC Community y Online Shop.
Desde un punto de vista estético, AFC hizo un gran trabajo al incorporar los valores y filosofías de su marca en su sitio web. Al utilizar un control deslizante de imágenes familiares, texto fácil de leer y pequeños toques de color, es más probable que las personas presten atención a su mensaje.
Consejo: Las imágenes del control deslizante son archivos grandes. Optimízalos para una mejor experiencia de usuario y una página de carga más rápida.
20. Nombre del hogar

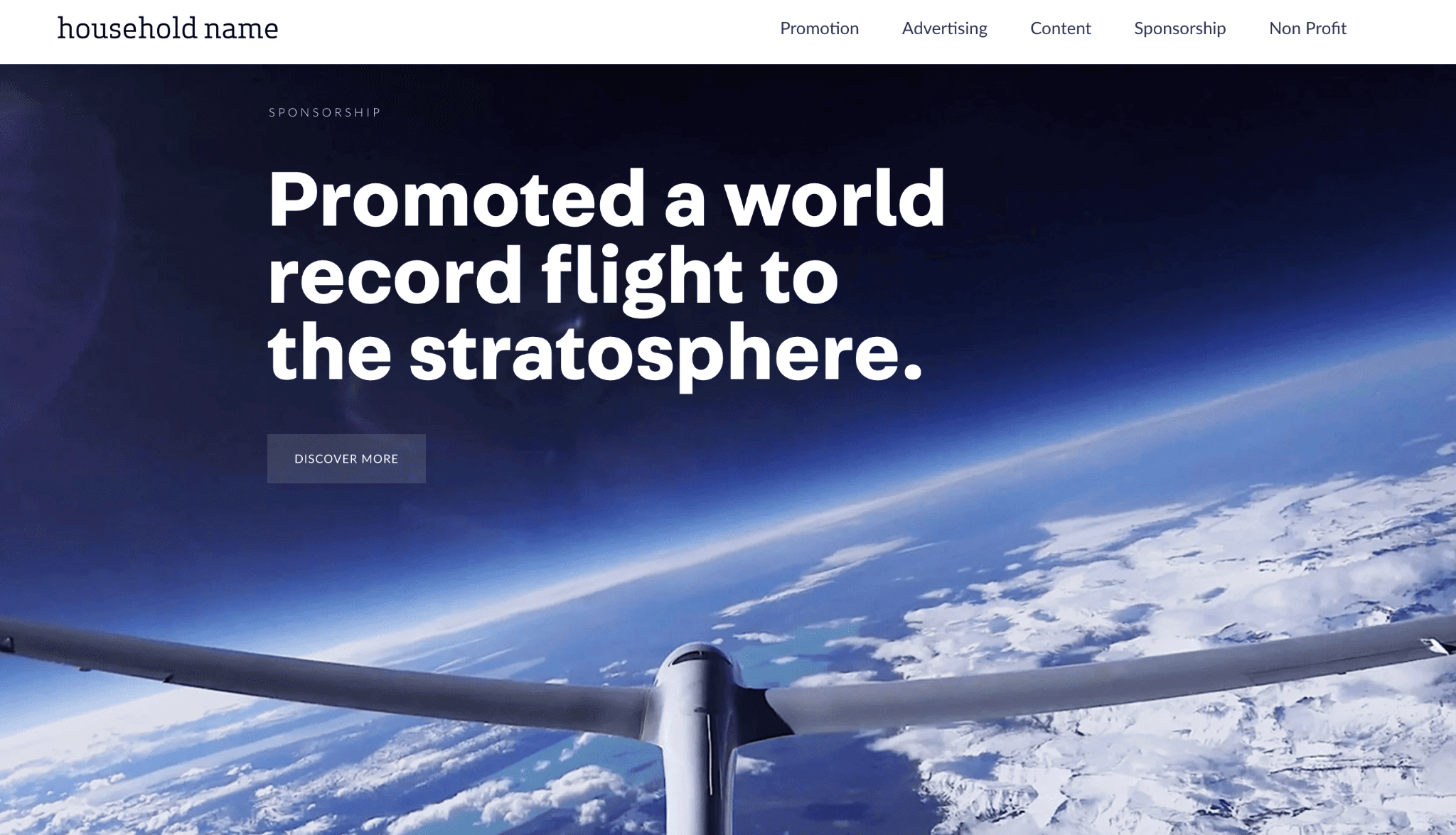
Página de inicio del nombre del hogar
Household Name, una agencia de promoción de marcas, utiliza su página de inicio como cartera principal. Cuenta con seis bloques, que representan seis proyectos. Cada bloque presenta una imagen en pantalla completa y un enlace para obtener más información.
Los enlaces lo dirigen a proyectar videos detallados, a los que también se puede acceder desde su menú principal en las siguientes categorías: promoción, publicidad, contenido, patrocinio y sin fines de lucro. En el pie de página, encontrará enlaces a cuentas de redes sociales y otras páginas relevantes.
Consejo: Dele suficiente espacio al pie de página para que los lectores puedan leer e interactuar con los botones que se encuentran allí.
21. Datrick

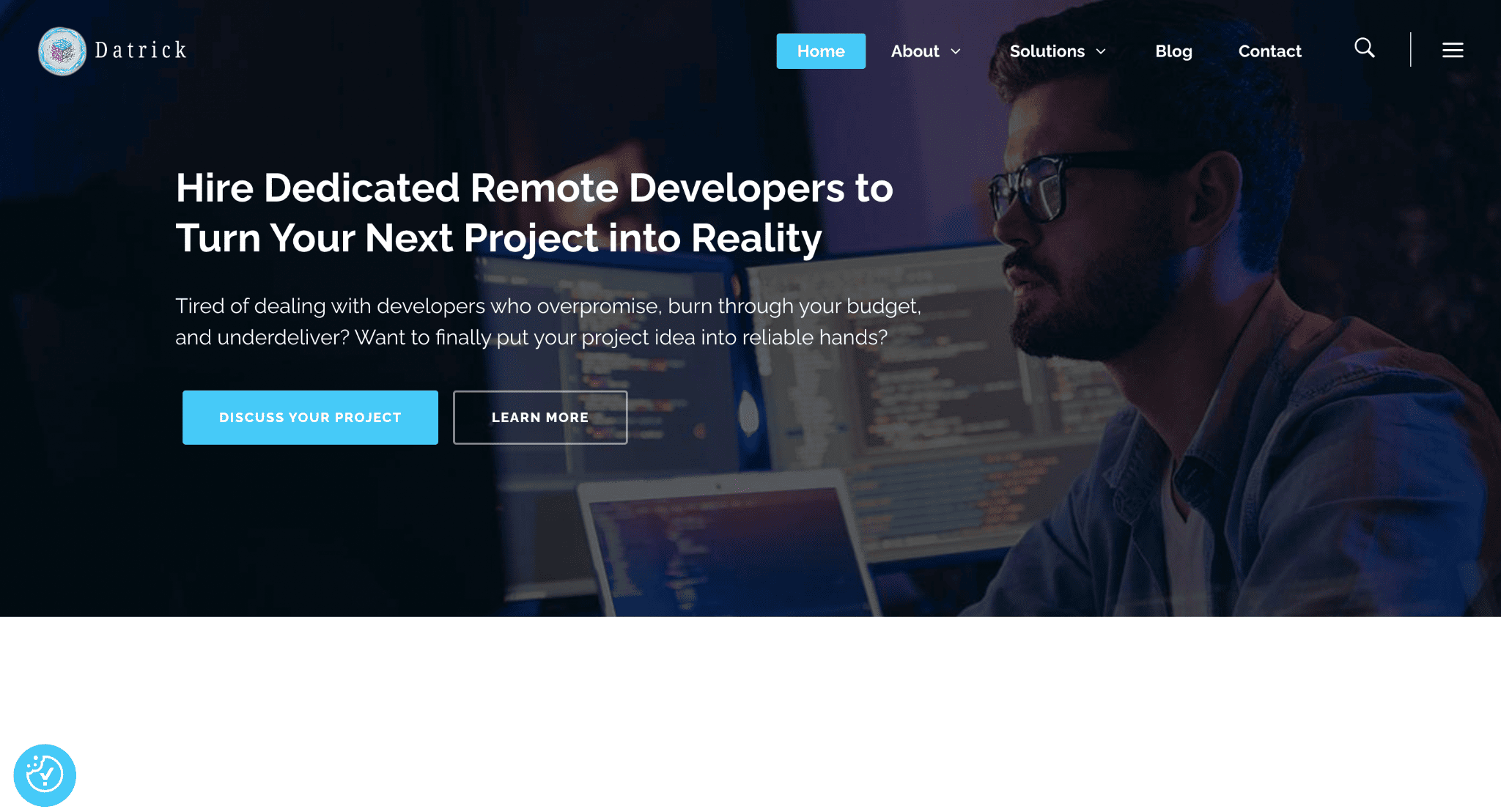
Página de inicio de Datrick
Datrick se especializa en ingeniería de software, creando empresas con desarrolladores remotos. Su sitio web utiliza un efecto Parallax para hacer que su página de inicio sea más dinámica. Pero, en general, se adhiere a un tema sencillo y empresarial, con un botón de llamada a la acción destacado y un eslogan convincente que son lo primero que ve.
En la página de inicio, encontrará contenido informativo, gráficos atractivos y CTA cuidadosamente ubicados. Otras secciones destacadas incluyen testimonios de clientes, diagramas de flujo de trabajo y un adelanto de las publicaciones del blog.
Consejo: El paralaje es genial, pero úsalo con moderación para agregar interés visual solo donde sea necesario.
22. Iskala

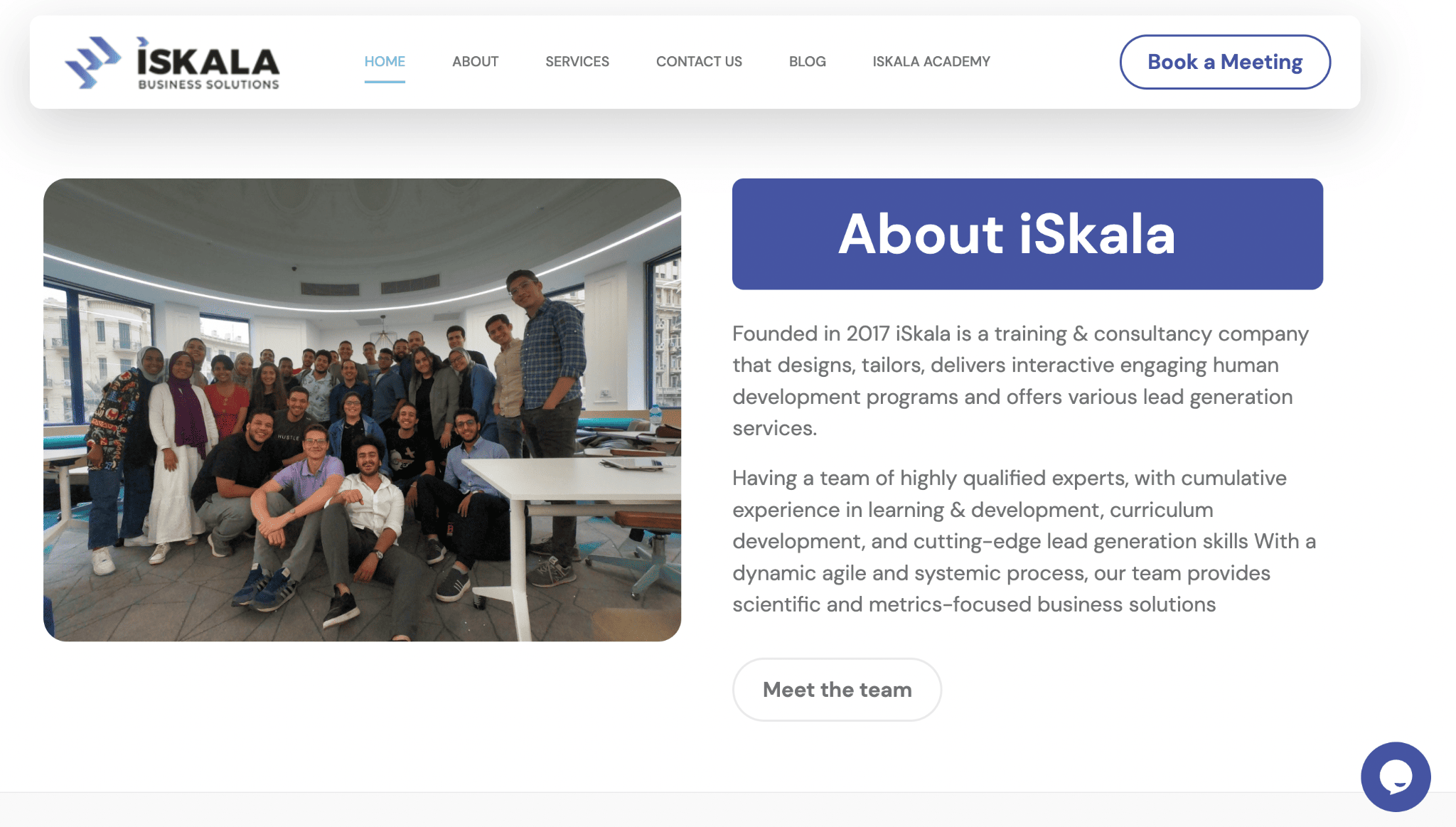
Página de inicio de Iskala
Una imagen de un grupo de personas sonrientes en la oficina evoca seguridad y confianza. Eso es exactamente lo que busca la empresa de formación y desarrollo Iskala. Además, fueron inteligentes al incluir estadísticas de rendimiento y una lista de clientes a los que atienden, marcando la casilla de prueba social .
También agregaron abundantes CTA y un chatbot , lo que permitió una mejor comunicación y capacidad de acción. Dado que Iskala es una empresa de formación y consultoría, hay una academia en línea a la que se puede acceder fácilmente desde la barra de navegación.
Consejo: la página de inicio es una buena vitrina para mostrar su lista de clientes. A menos que tenga estudios de casos listos, evite poner su lista en una página separada.
23. La Malta de mis sueños

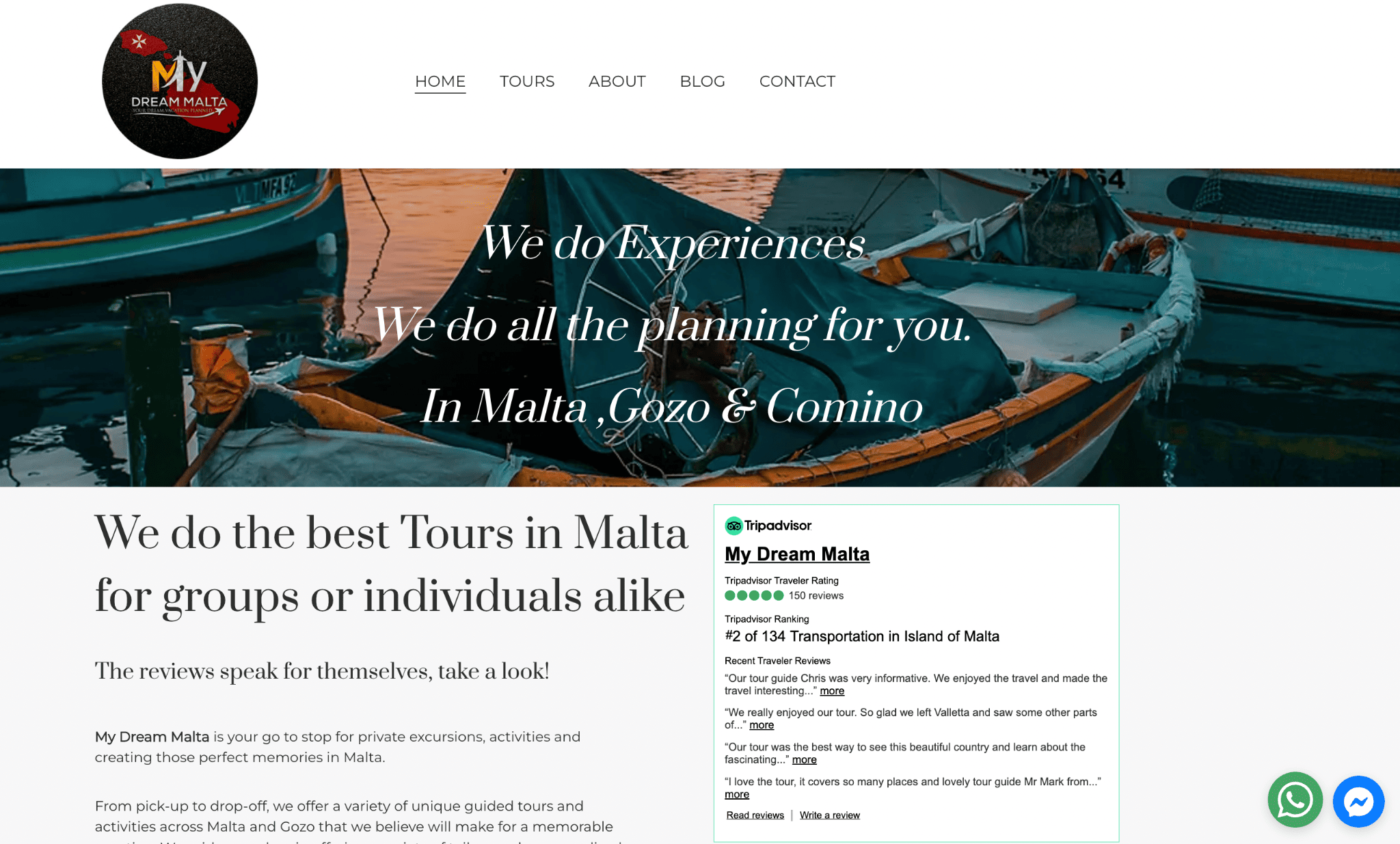
Página de inicio de My Dream Malta
Cuando haces reservas de viaje, ¿investigas la compañía de viajes antes de reservar? My Dream Malta facilita este paso al agregar el fragmento de su página de reseñas de TripAdvisor (que también es una imagen en la que se puede hacer clic).
La página Tours presenta un diseño de galería que muestra todos los paquetes disponibles. Haga clic en la imagen para ver las inclusiones de un recorrido en particular. Junto con los botones de chat de WhatsApp y Facebook, también hay un formulario de reserva y una página de contacto para correspondencia instantánea.
Consejo: haga que su formulario de contacto sea más fácil de completar incluyendo la menor cantidad de campos posible.
24. Garganta del río Columbia

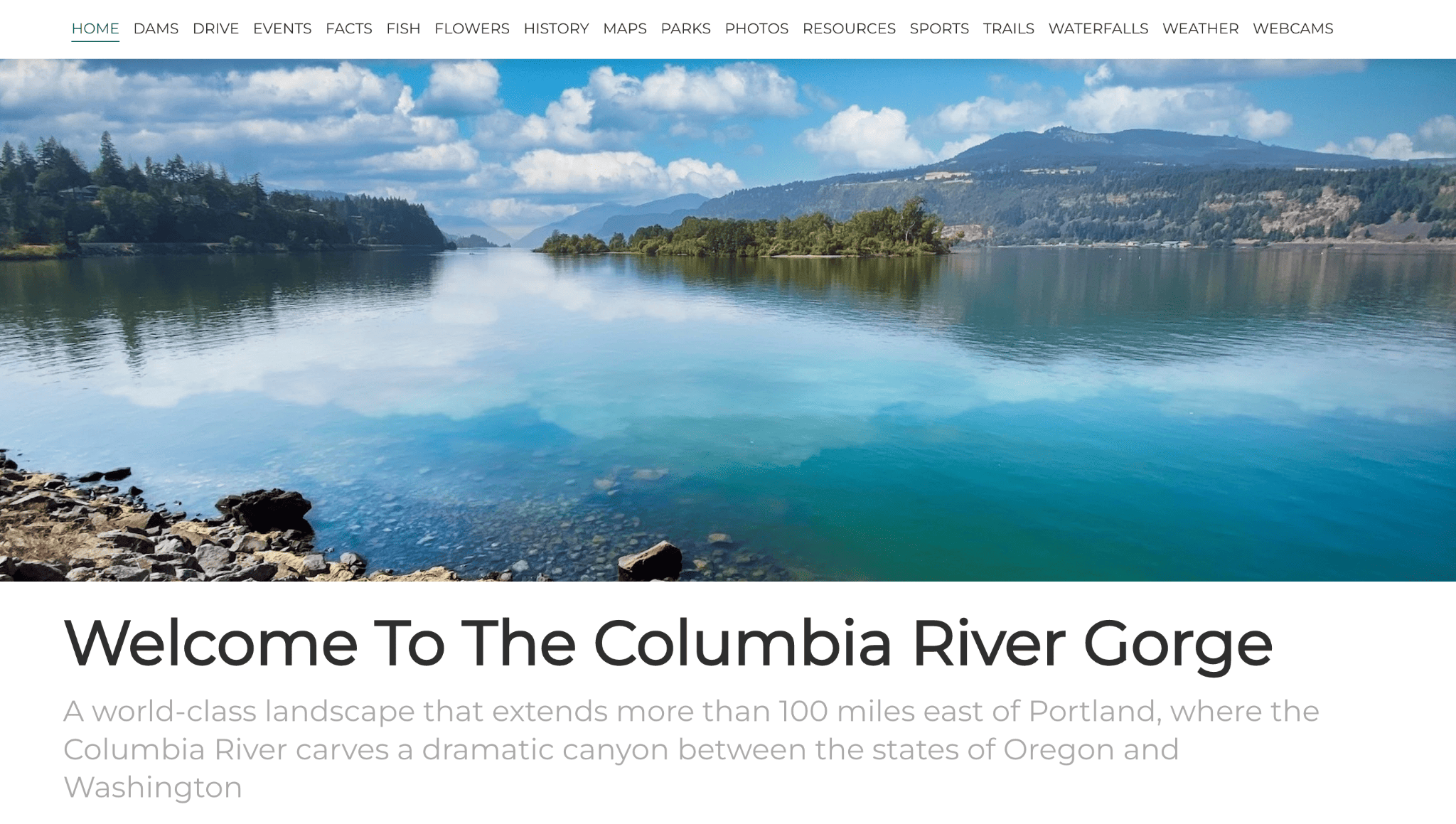
Página de inicio de la garganta del río Columbia
El sitio web de Columbia River Gorge no es de estética; Después de todo, este es un sitio informativo sobre un hito nacional.
Pero está en la lista porque muestra cómo Hostinger Website Builder maneja múltiples páginas y sitios web con mucho contenido. Tiene 17 opciones de menú en la barra de navegación , cada una de las cuales conduce a una página con textos e imágenes largos.
Si bien hay razones para simplificar estas categorías o usar subcategorías para mostrar páginas menos importantes en un menú desplegable, no se puede negar que este sitio está repleto de recursos e información, algo que Hostinger Website Builder puede acomodar fácilmente.
Consejo: si tienes una sección de texto larga, evita utilizar diferentes tipos de letra. Cíñete a un máximo de tres.
25. Piktas Keksas

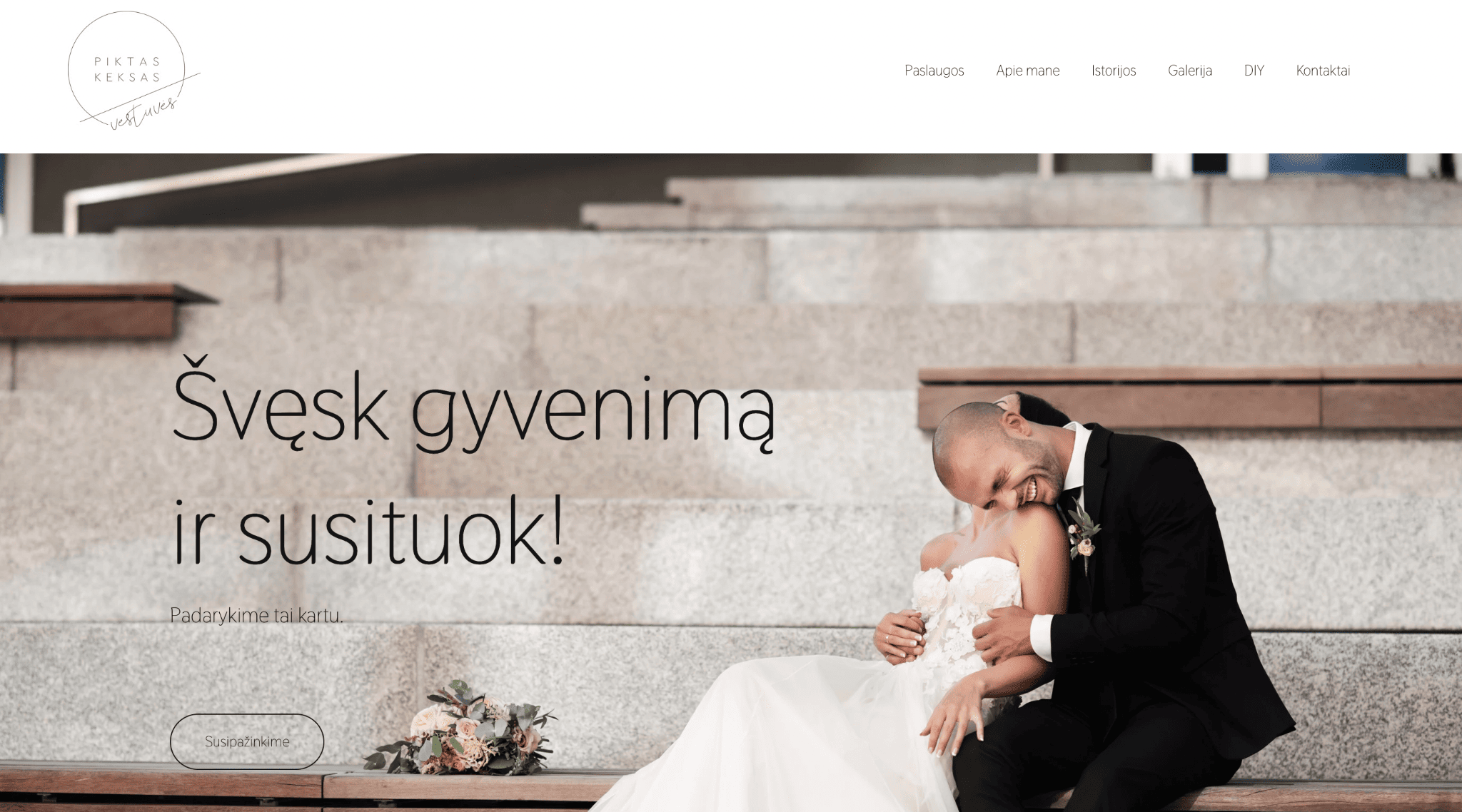
Página de inicio de Piktas Keksas
Los recién casados riendo felices en una foto le dan a este sitio web una sensación inmediata de alegría. Si está planeando casarse, necesita un organizador de bodas que pueda hacer realidad el día de su boda.
Dado que las bodas suelen ser eventos elegantes, Justina de Piktas Keksas (Angry Cupcake en inglés) incorpora fotografías profesionales clásicas y tipografía limpia en todo su sitio web. También muestra su cuenta de Instagram en su página.
Justine ofrece plantillas descargables gratuitas a sus visitantes en su página de bricolaje. Los invitados son redirigidos a un enlace de Google Drive cuando hacen clic en el botón de descarga.
Consejo: integre su cuenta de Instagram en el sitio web de su cartera. Es un truco simple para mantener tu página actualizada y también tiene un efecto visual agradable.
26. Tilly Rose Creativa

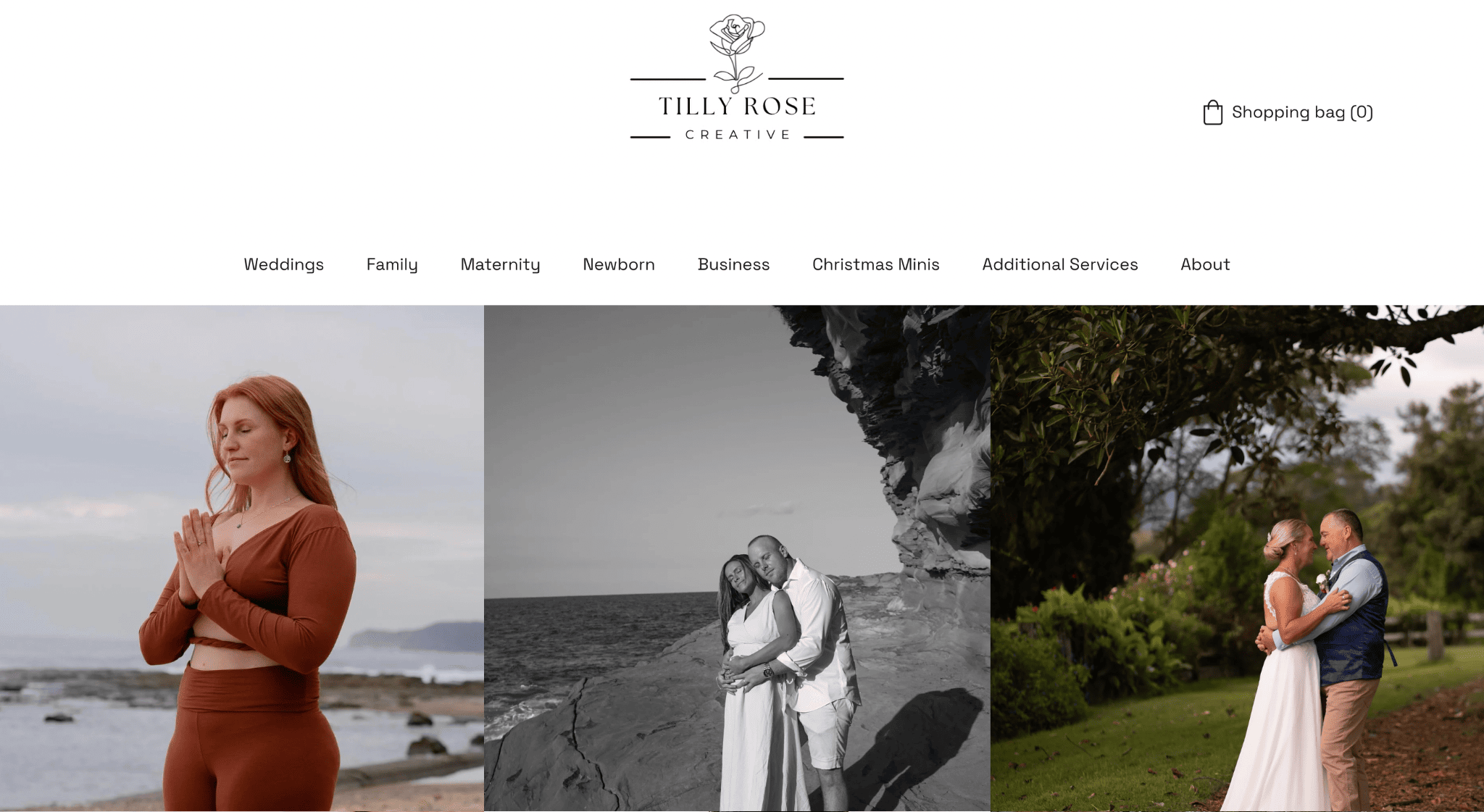
Página de inicio de Tilly Rose Creative
Como fotógrafa, la página de inicio de Tilly Rose presenta una cuadrícula de sus mejores fotografías. Este sitio web de fotografía, en su conjunto, está repleto de imágenes. Pero la interfaz sigue siendo simple e intuitiva, con el logotipo como botón de inicio.
Su sitio web ofrece reserva de citas en cada página. Una página para cada tipo de servicio de fotografía disponible. Organiza estas páginas como categorías en la barra de navegación principal. Conseguirla es fácil; simplemente complete el formulario de contacto en la parte inferior de cada página.
Consejo: Para imágenes pesadas, un estilo y tamaño consistentes las harán más atractivas y estéticamente agradables.
Sitios de creación de sitios web de Hostinger: reflexiones finales
Hostinger Website Builder todavía tiene mucho margen de mejora, ¡pero bueno! Apenas tiene tres años. Aún así, su popularidad está creciendo entre las personas que buscan una forma asequible de establecer una presencia en línea.
Además de su precio relativamente bajo, ofrece una amplia gama de características adecuadas para cualquier industria. En pocas palabras, esta plataforma ofrece una gran rentabilidad por su inversión.
> Pruebe el Creador de sitios web de Hostinger hoy
¿Tiene un sitio Hostinger que desea compartir en esta página? ¡Háganos saber en los comentarios a continuación!
