Hostinger ウェブサイト ビルダーの例 ビジネス、ポートフォリオ、および e コマース サイトの 26 の素晴らしい例
公開: 2022-12-02Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
私たちは一度言いました、そしてもう一度言います。
Hostinger Website Builder (以前は Zyro と呼ばれていました) は、新参者であるにもかかわらず、Web サイト構築リングにおいて多大な威力を発揮します。 Wix のような強豪になるにはまだ程遠いですが、将来的には有力な候補になる兆しを見せています。
これを聞いて、実際の動作はどのようなものなのかと疑問に思うかもしれません。
市場で最も安価な Web サイトビルダーの 1 つであることを考えると、基本的な Web サイトしか作成できないと考える人もいるかもしれません。 しかし、そうではないことを喜んでご報告させていただきます。
この投稿では、手頃な価格で妥協することなく優れたデザインを提供するプラットフォームの機能を紹介する 26 個の Hostinger Website Builder の例をまとめました。
Hostinger Web サイトビルダーの多用途性を示す 26 の例
ストア、ポートフォリオ、レストラン、代理店のオンライン コーナーを作成するためにサイト ビルダーが必要かどうかは関係ありません。Hostinger には、オンライン プレゼンスを構築するためのツールがプリロードされています。 まだ納得できませんか? この Web サイト例のリストからインスピレーションを得てください。
1. ミロウキッズ

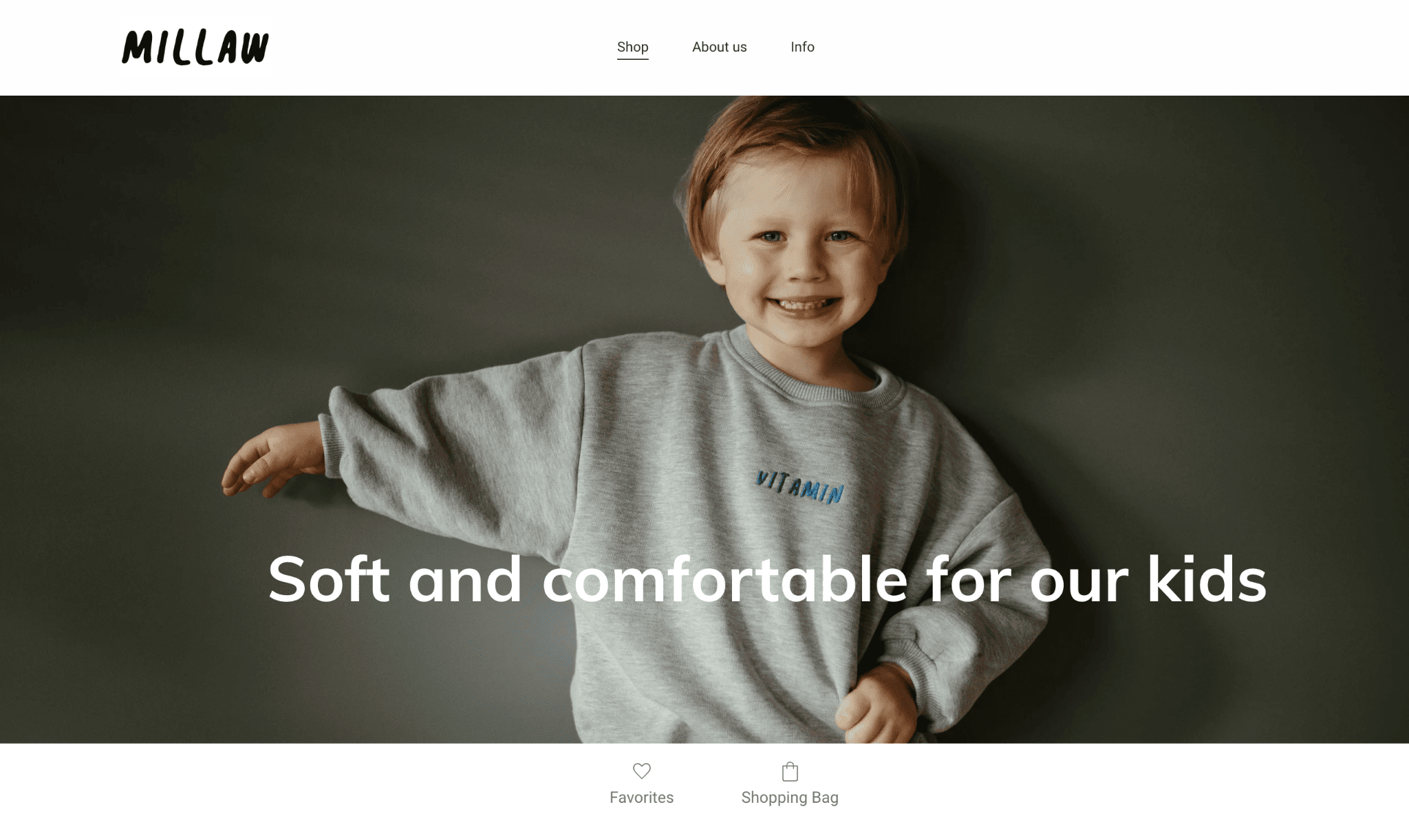
ミローキッズホームページ
Millaw Kids の Web サイトには、少年のヒーロー画像と気の利いたスローガンが全体像を伝えています。 画像の下をすばやくスクロールすると、子供服製品のサムネイル表示が表示されます。Hostinger の e コマース機能のおかげで、今すぐ購入したり、後で保存したりすることができます。
これは小さな Web サイトであり、各ページが目的を果たしています。 ホームページ (ショップを兼ねる) とは別に、About Us と Info ページでは、ブランド、注文プロセス、Instagram フィードの概要を簡単に閲覧者に提供します。
ヒント:ヒーロー画像があなたのビジネスの成果を伝えるようにしてください。 強力なイメージと強力なステートメントは、訪問者の雰囲気を設定します。
2.シュレップス

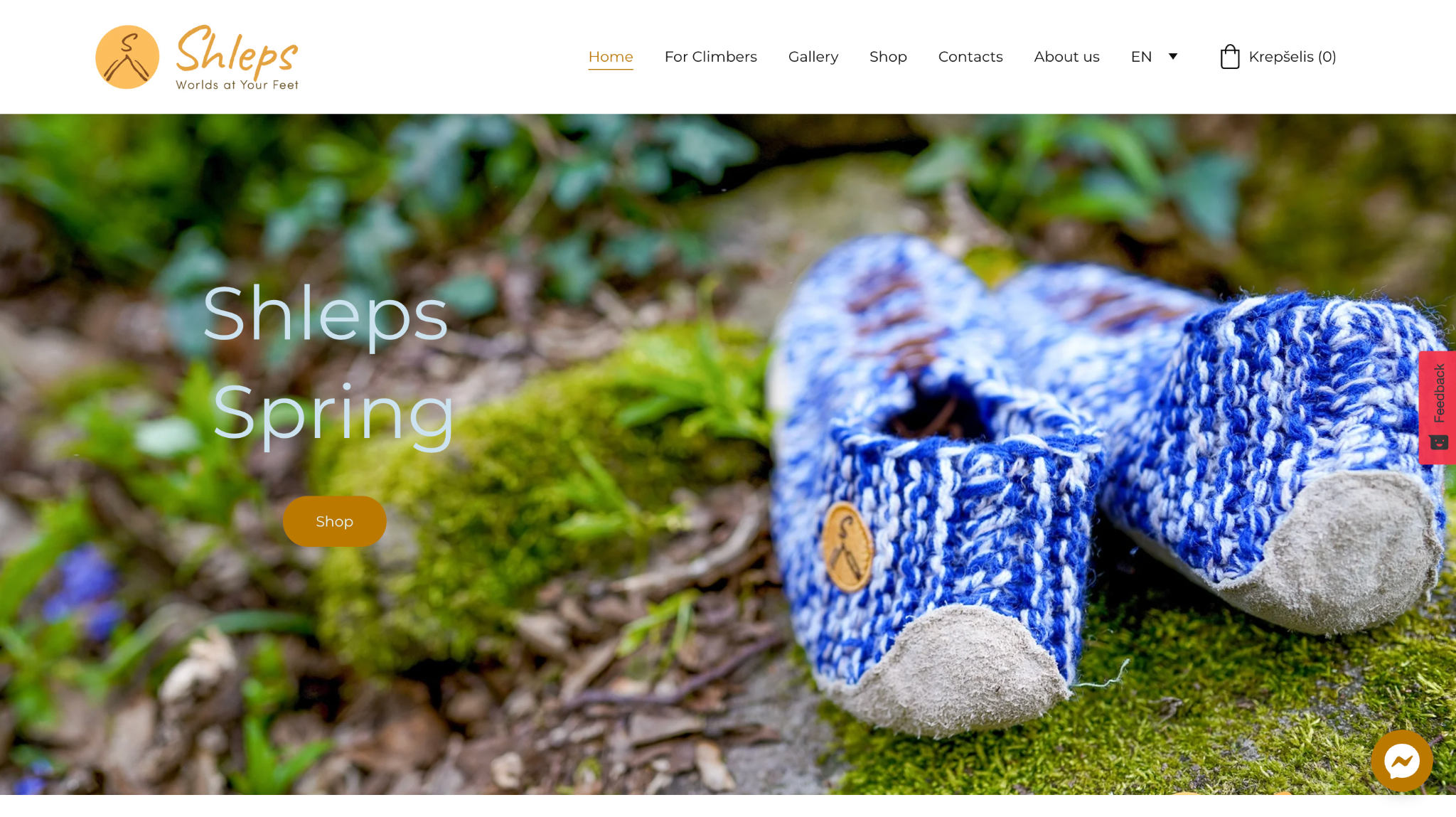
シュレプスのホームページ
Shleps はクライミング シューズを再発明しています。 このリトアニアのブランドは、かさばるゴムのようなペアの代わりに、アクティブな登山家に楽しくエキサイティングな選択肢を提供します。
これらの特質は、視覚的な楽しみである Web サイトに反映されています。 色彩豊かな画像が複数のページに散りばめられています。 さまざまな色や背景で靴を展示するギャラリーもチェックしてください。
Shleps では、ショップ、お問い合わせページ、Facebook メッセンジャーのチャット ボタンを通じて、手作りの製品を簡単に購入できるようにしています。
ヒント:一貫したオンライン ブランド アイデンティティを確立するには、一貫したカラー パレットを使用します。
3.Pウッド

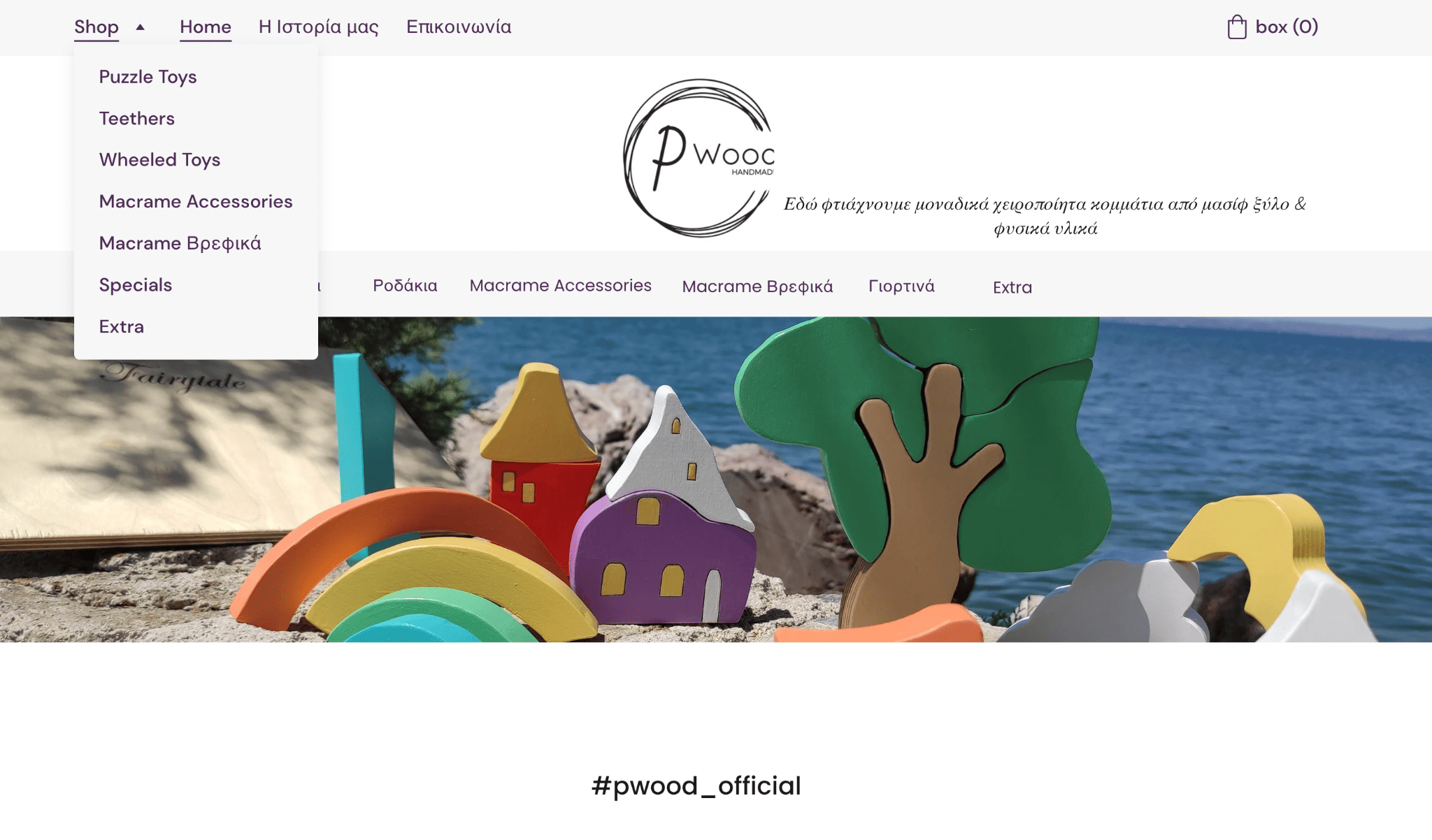
ピーウッドのホームページ
このギリシャのマクラメ ショップのウェブサイトはミニマリストで完璧であり、製品自体がそれを語ることができます。
操作は簡単で、直感的なレイアウトに従います。 ナビゲーション バーの [ショップ] メニュー項目にマウスを置くと、製品カテゴリが英語で表示されます。 ただし、ロゴの下のナビゲーションバーを使用して、カテゴリ (ギリシャ語) で製品をフィルターすることもできます。
ヒント:ショッピング プロセスをスピードアップするために、訪問者に商品をフィルタリングするオプションを提供します。
4. ダリアデザインズ

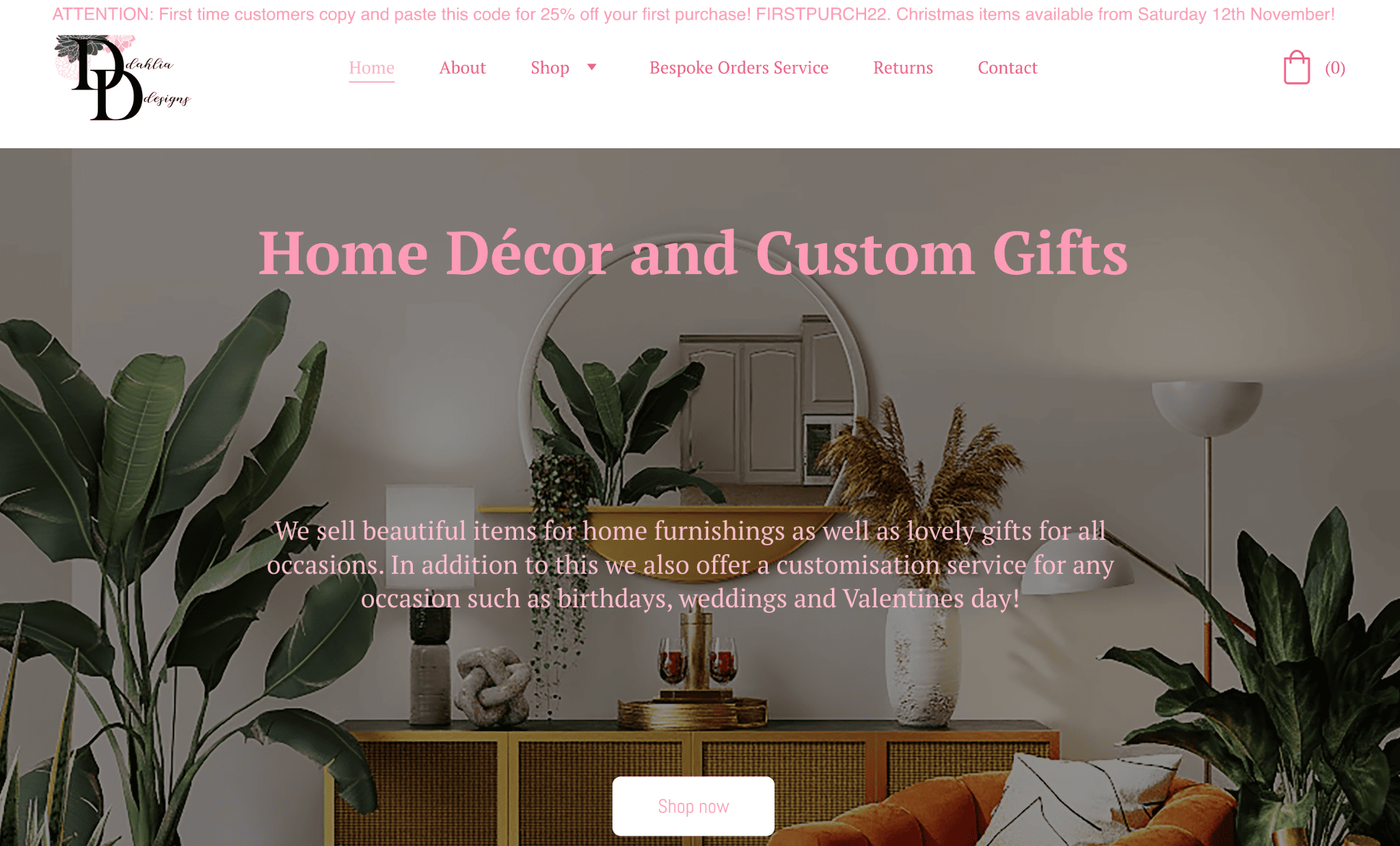
ダリアデザインのホームページ
Dahlia Design の Web サイトは、装飾やカスタム アイテムと同様に趣があり、ピンクのフォント、居心地の良い画像、魅力的なファビコンとロゴが特徴です。 Dahlia Design は、ナビゲーション バーとフッターの上に、Hostinger Website Builder のバナー機能を使用してプロモーションとお知らせを表示します。
顧客は個人アカウントにログインし、既製の装飾品を購入し、注文を追跡できます。 カスタムオーダーの場合は、「カスタムオーダー」ページにアクセスしてフォームに記入してください。
ヒント:顧客ログイン領域は、ロイヤルティ プログラムや割引オファーを管理するのに役立ちます。 Hostinger を使用すると、ゲストはクイック サインイン リンクを使用して電子メールで登録できます。
5. ファンタジーファーム

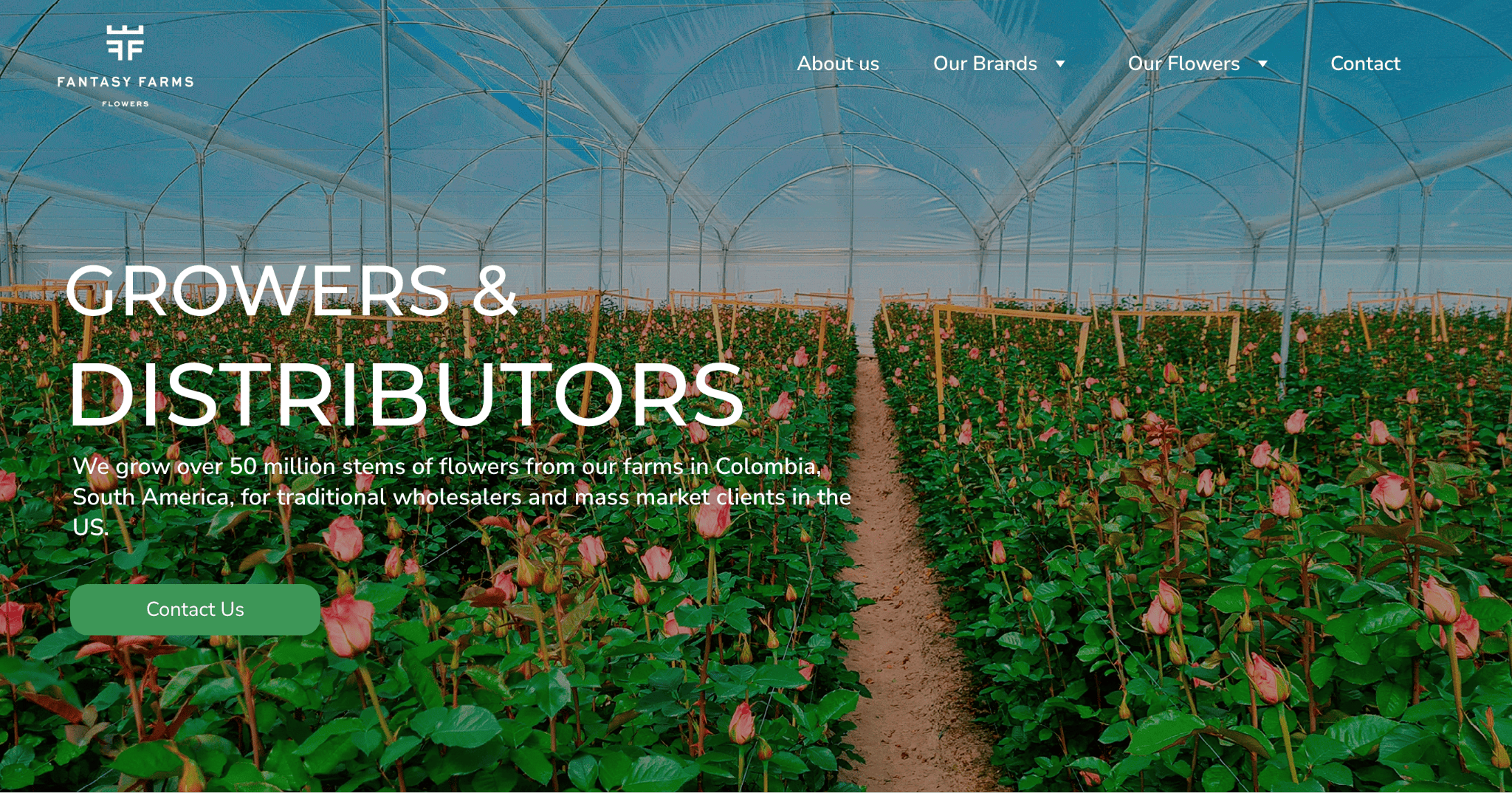
ファンタジーファームズのホームページ
Fantasy Farms は、ホームページにリッチな垂直レイアウトを作成するために Hostinger Website Builder を選択しました。これは、このプラットフォームを使用してよりフォーマルな Web サイトを作成する方法を最もよく示しています。
説得力のある説明と行動喚起が重ねられた目玉画像とは別に、ページにはビジネス概要、オンライン ストア リンク、製品カテゴリという 3 つのセクションがあります。 画像ブロックと白黒のフォントを使用した、すっきりとした均質なデザインです。
すべてのページには、会社のメインアドレスとソーシャルメディアボタンを表示するフッターがあります。
ヒント:長いホームページやその他のページを作成する場合は、ナビゲーションを容易にするためにスティッキー メニューの使用を検討してください。 Fantasy Farms が上部の固定ナビゲーション バーを使用してこれをどのように実現しているかをご覧ください。
6.セレナ

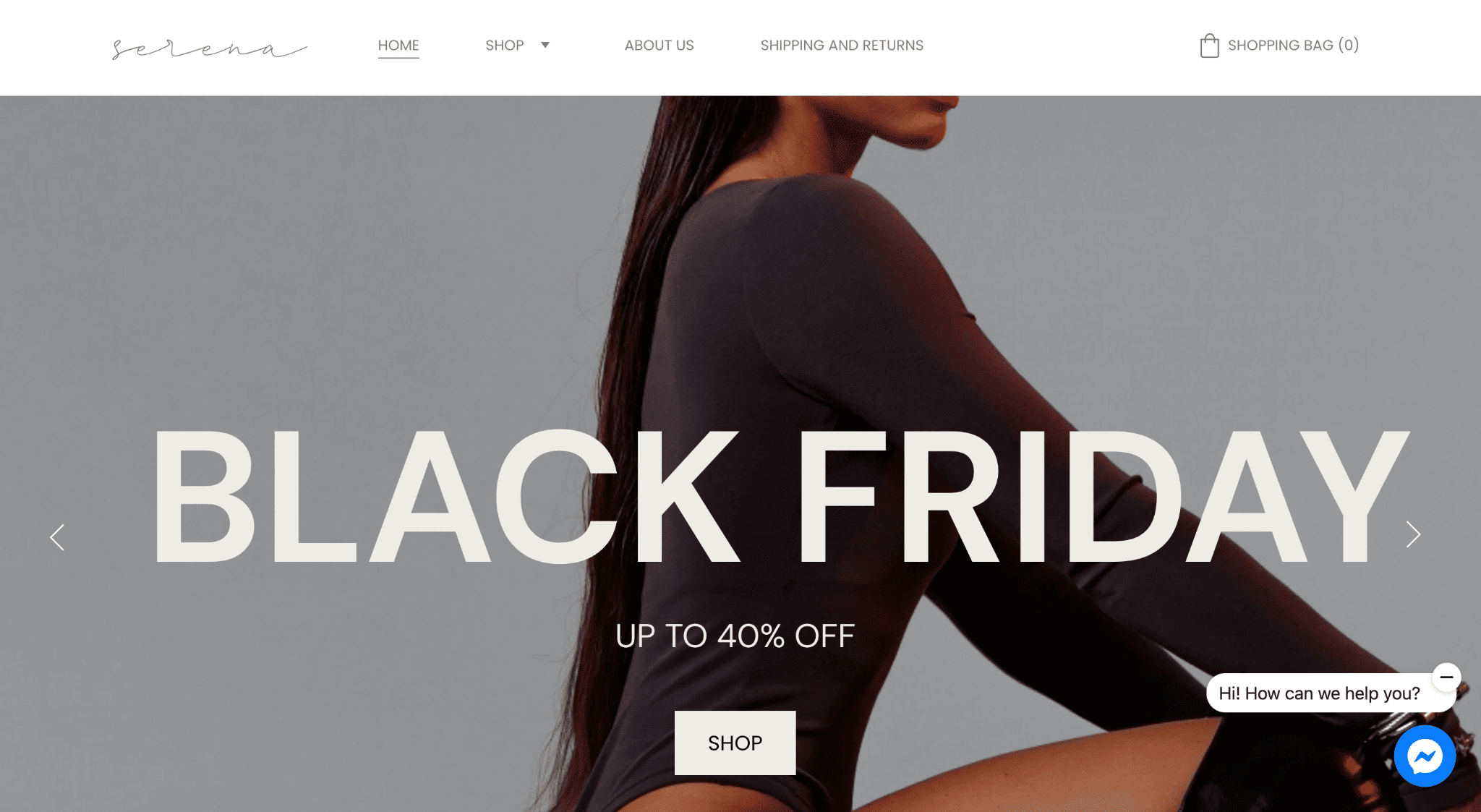
セレナのホームページ
ファッション ブランドのセレナは、ブラック フライデーのセール期間中、ウェブサイトの目玉としてブラック フライデーのイメージを使用するという素晴らしい行動をとりました。 ホームページでは、ブランドのベストセラー製品や、厳選された Instagram ページも紹介しています。
[ショップ] では、ドロップダウン メニューのおかげで、買い物客はブランドのさまざまな製品カテゴリを簡単に閲覧できます。 Serena は、ホームページ、ショップ、会社概要、配送と返品など、Web サイトのすべてのページでニュースレターの登録フォームを簡単に利用できるようにすることで、ニュースレターの登録フォームを簡素化しています。
ヒント: Web サイトのニュースレター登録フォームには水平レイアウトを使用してください。 視認性が向上し、エンゲージメントが高まります。
7. 手を汚さないでください

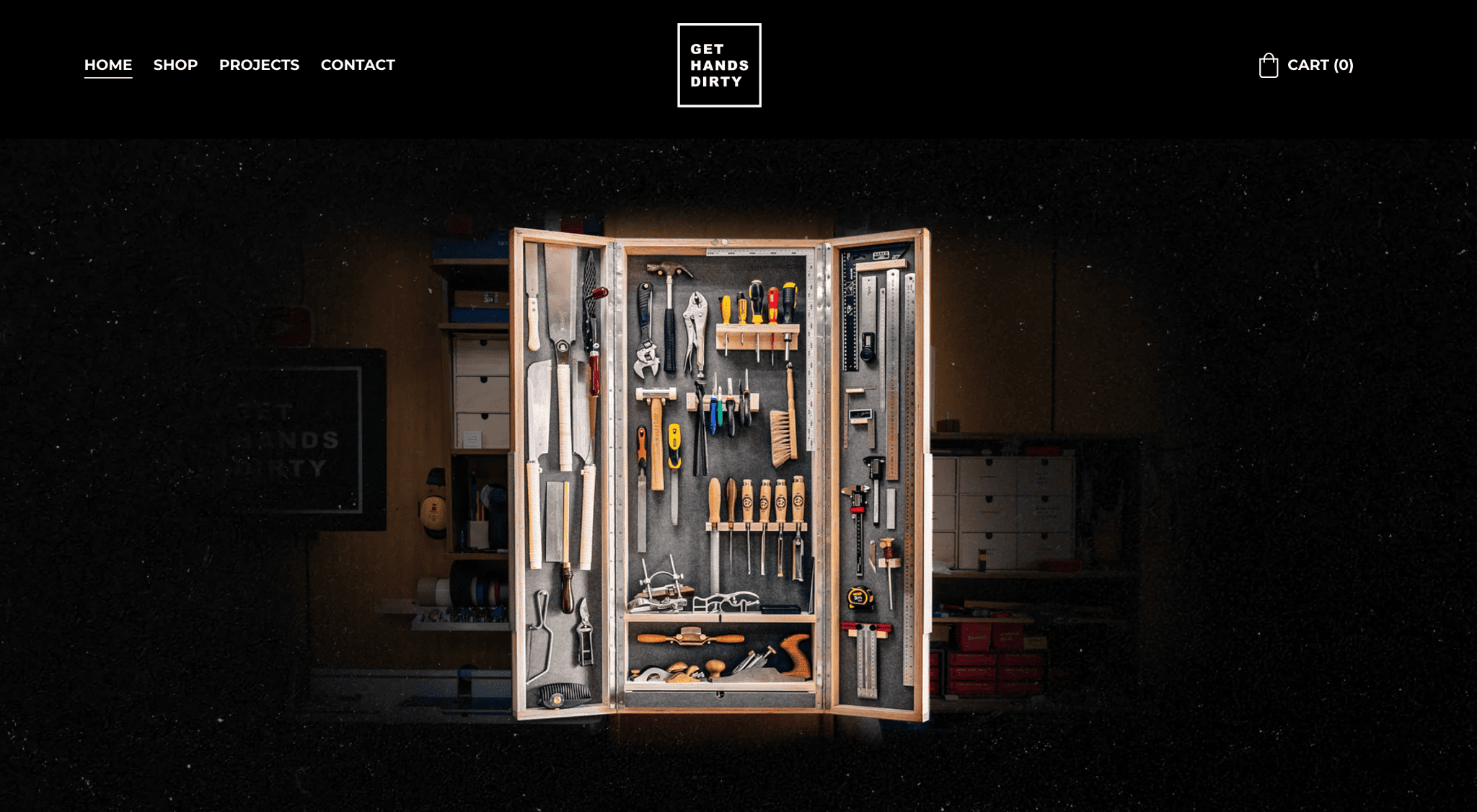
ゲット・ハンズ・ダーティーのホームページ
クリスティアナ フェルゲイラスは、80 万人を超える登録者を持つ DIY YouTube チャンネルを運営しています。 彼女のウェブサイトの美学とビジュアルは、彼女のビデオ共有プラットフォームのものと一致しています。
彼女の Get Hands Dirty ウェブサイトには、有形の製品から貴重なビデオまで、彼女のすべての作品が掲載されています。 [プロジェクト] タブには、DIY YouTube ビデオのギャラリーと、彼女が使用するツールのリスト (アフィリエイト リンク付き!) が表示されます。 彼女の作品は、彼女のウェブサイトのショップセクションで見つけることができます。
ヒント: Web サイトはアフィリエイト リンクを宣伝するための優れたプラットフォームであり、追加の収益を生み出すことができます。 ソーシャルメディアの投稿よりも長く続きます。
8.タティ・ウリベ

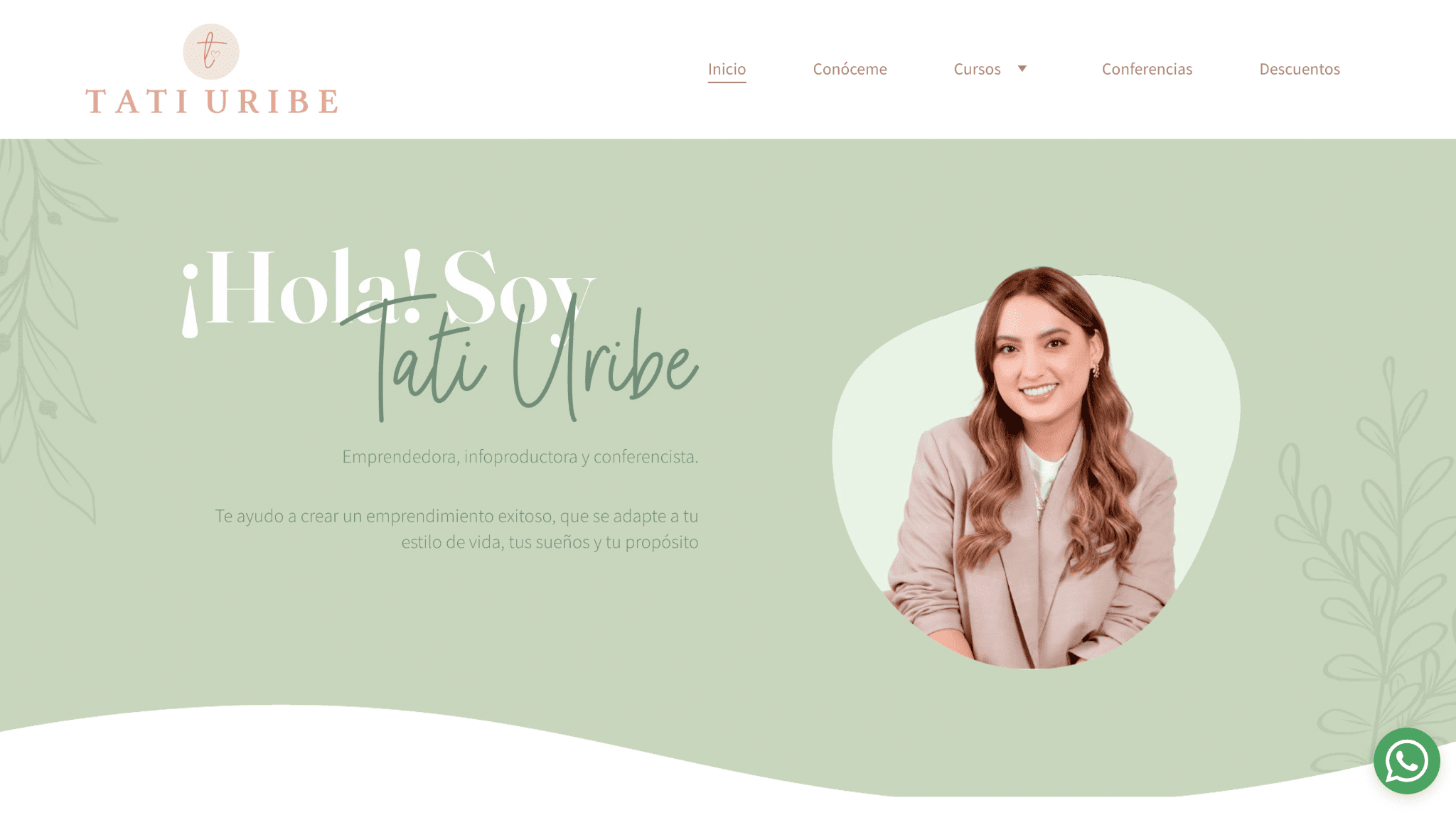
タティ・ウリベのホームページ
タティは、起業家に役立つヒントを YouTube で共有していることで知られています (フォロワー数 612,000 人)。 コロンビア人のビジネスメンターは、ホームページで紹介ビデオを使ってチャンネルを宣伝しています。
Hostinger の簡単に作成できるページを利用して、Tati はコース、ワークショップ、アフィリエイト割引など、他のすべてのサービスも表示します。 また、 WhatsApp チャット機能を追加することで、フォロワーが確実に連絡できるようにしています。
ヒント: WhatsApp ライブ チャットは、顧客が Web サイトを離れた後でも連絡を取り続けるための優れた方法です。
9. アンドレイ・レストレポ

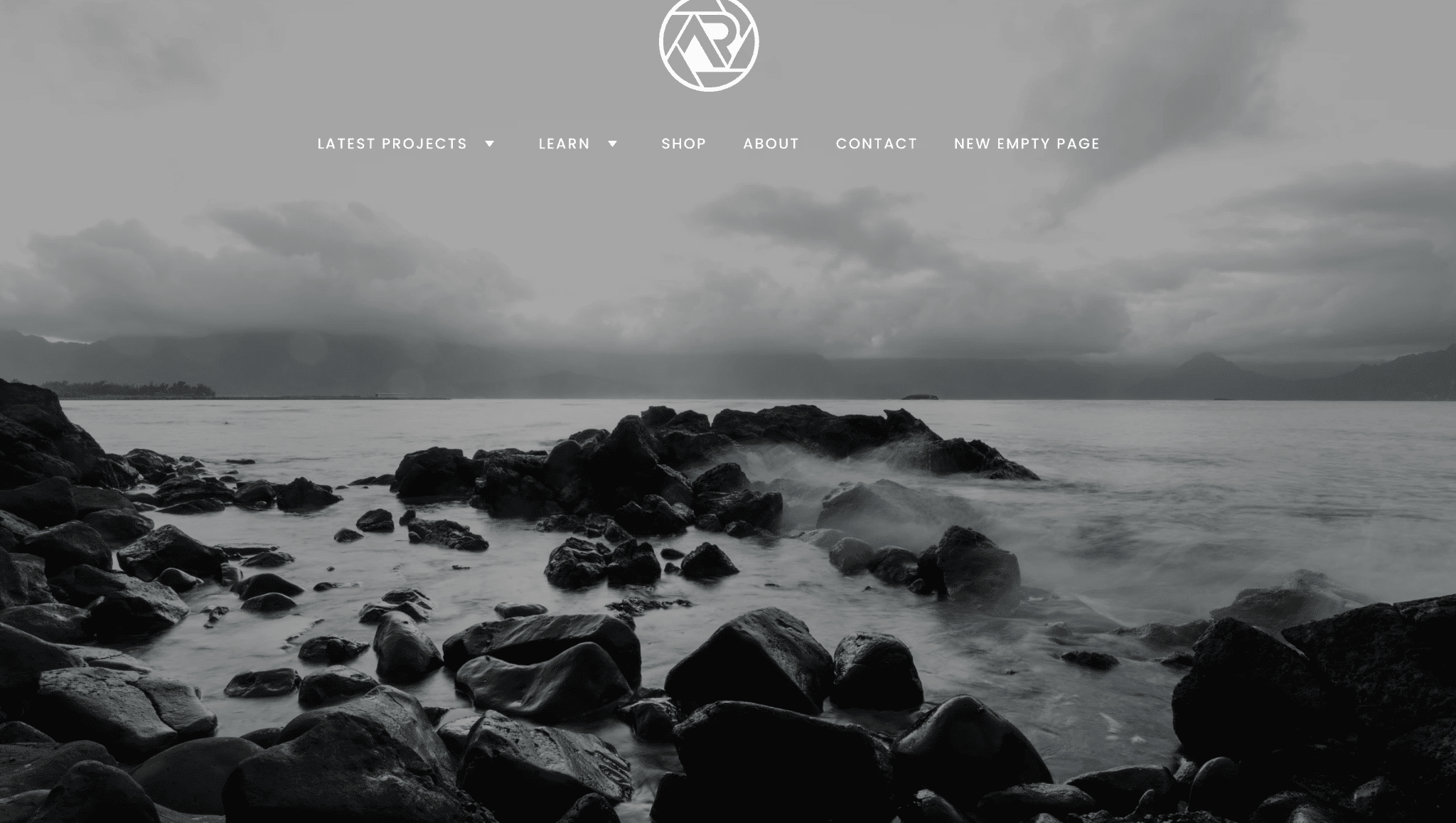
アンドレイ・レストレポのホームページ
写真の専門家であるアンドレイは、魅惑的な風景をフルスクリーン画像に使用することで、その才能を発揮します。
ホームページはすっきりとしたレイアウトで、サービス、デジタル製品、最新プロジェクト、ソーシャル メディア ページを強調しています。 さまざまな配色にもかかわらず、ウェブサイトには落ち着いた穏やかな雰囲気があります。
機能面では、Andrei はメイン ナビゲーション バーに「ショップ」ボタンを配置することで、訪問者がEtsy ページに簡単にアクセスできるようにしています。
ヒント:確立された Etsy セラーの場合、ショップをウェブサイトにリンクすると、新しいウェブサイトに権限を与えることができます。
10. ジャレッド・マコーマック

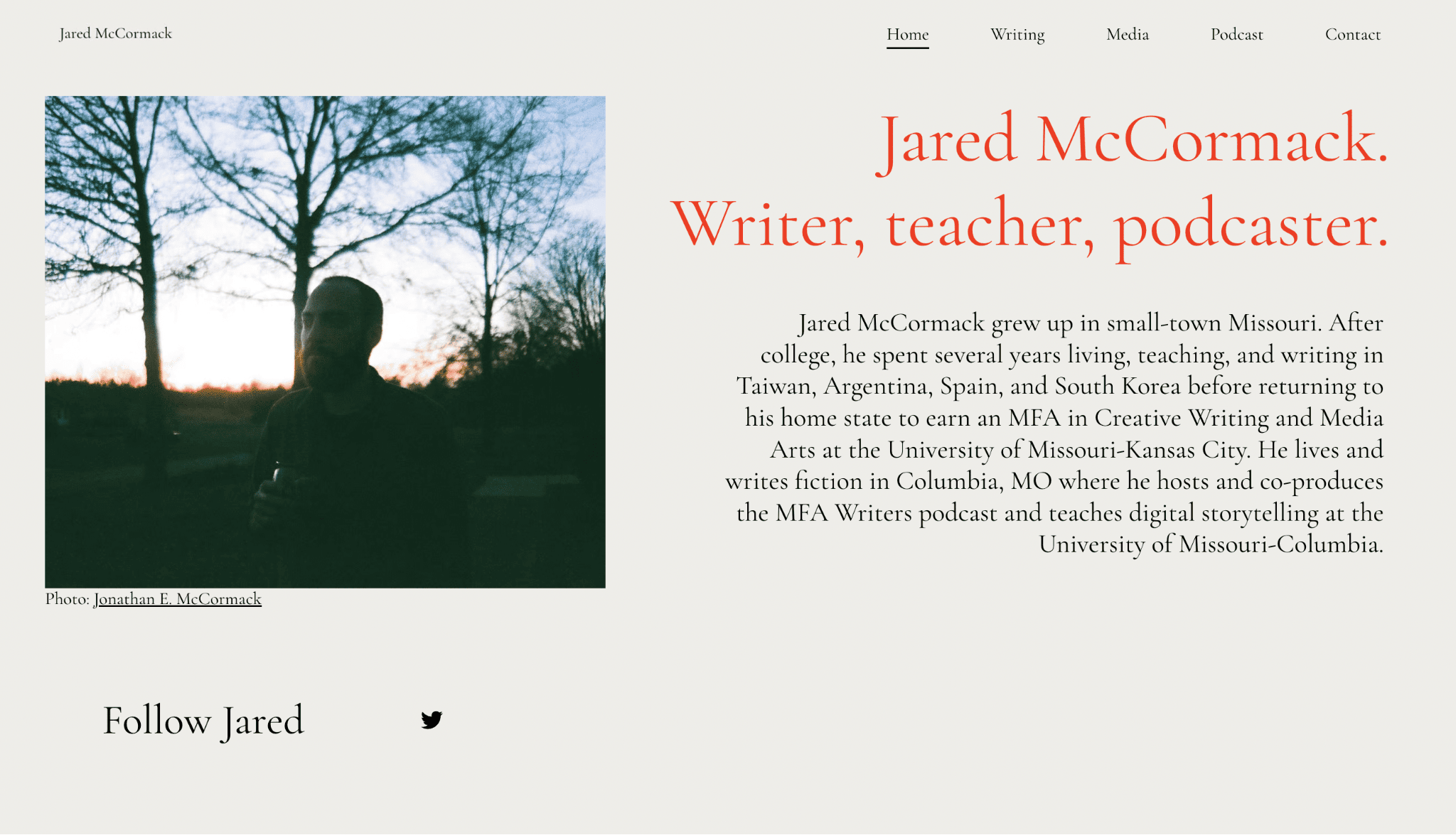
ジャレッド・マコーマックのホームページ
ライター兼ポッドキャスターのジャレッド・マコーマックのホームページはわかりやすい。 上の画像にあるものは、これですべてです。
しかし、彼の「ポッドキャスト」ページにアクセスすると、そこは宝の山です。 彼のこれまでのエピソードをすべてまとめた豊富なコラム ギャラリーが表示されます。 エピソードをクリックすると、簡単な説明と、選択したプラットフォームで聴くためのリンクが記載されたページが表示されます。
ヒント:プレス機能ページ (Jared の Web サイトではメディアとして表示) を追加すると、フリーランサー、e コマース ブランド、またはインフルエンサーであるかどうかに関係なく、視聴者や潜在的なパートナーとの間で信頼性ポイントを獲得できます。
11. 休日

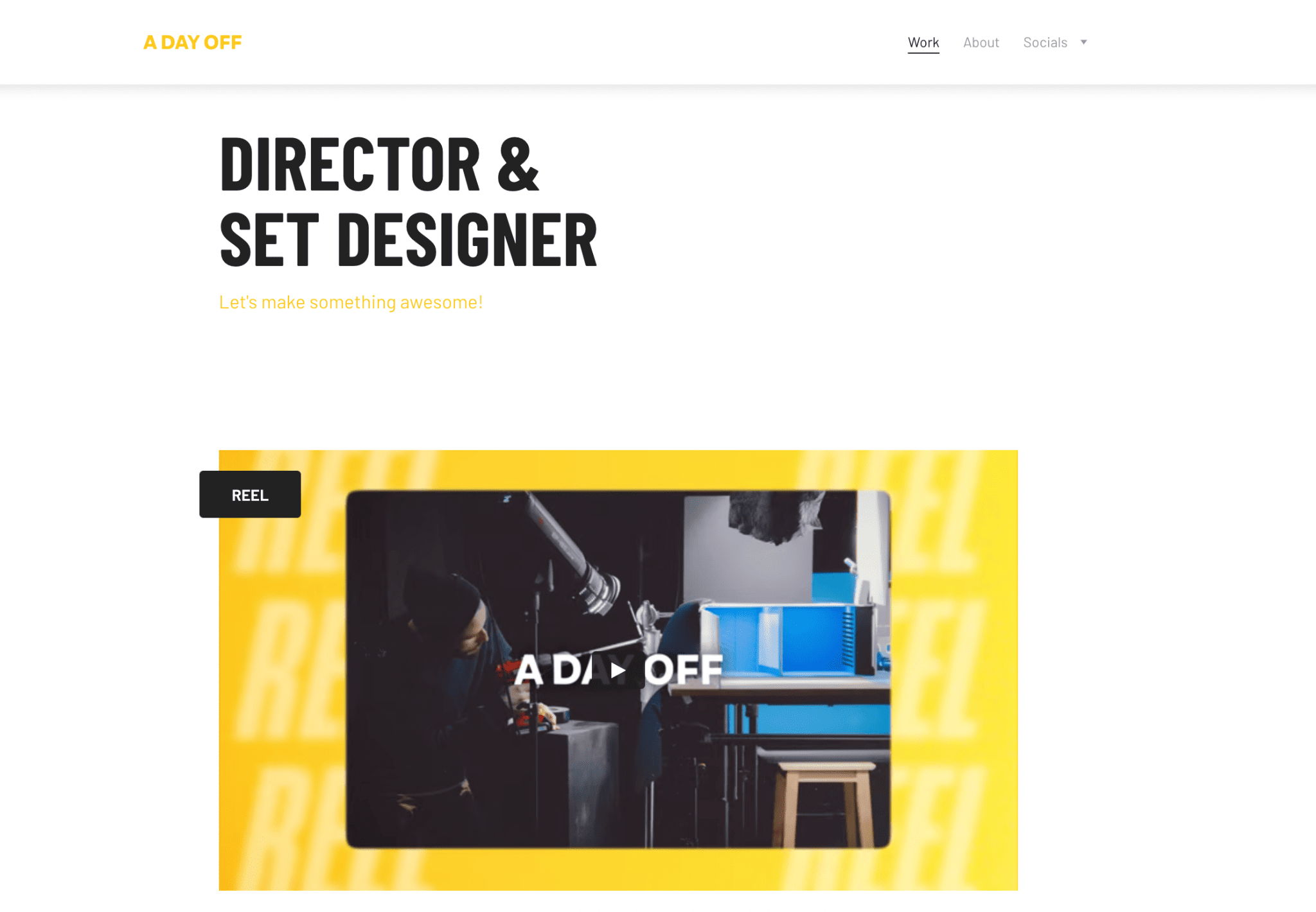
ア・デイ・オフのホームページ
「A Day Off」のアート ディレクターである Jason van Domburh は、ホームページに紹介ビデオを掲載することで、ポートフォリオ ページをシンプルかつ強力にしています。 彼の最新の作品を紹介する2 列のギャラリーもあります。 残りのオンライン プレゼンスを見つけるために、ソーシャル メディアの下のドロップダウン メニューにソーシャル メディア リンクを配置します。
ヒント:動画の自動再生をオフにします。 訪問者を音声で驚かせたり、ビデオの始まりを見逃させたりすることは望ましくありません。 また、モバイル デバイスでサイトを閲覧しているユーザーにとっては煩わしいと思われる場合もあります。
12. モニカ・リミエネ

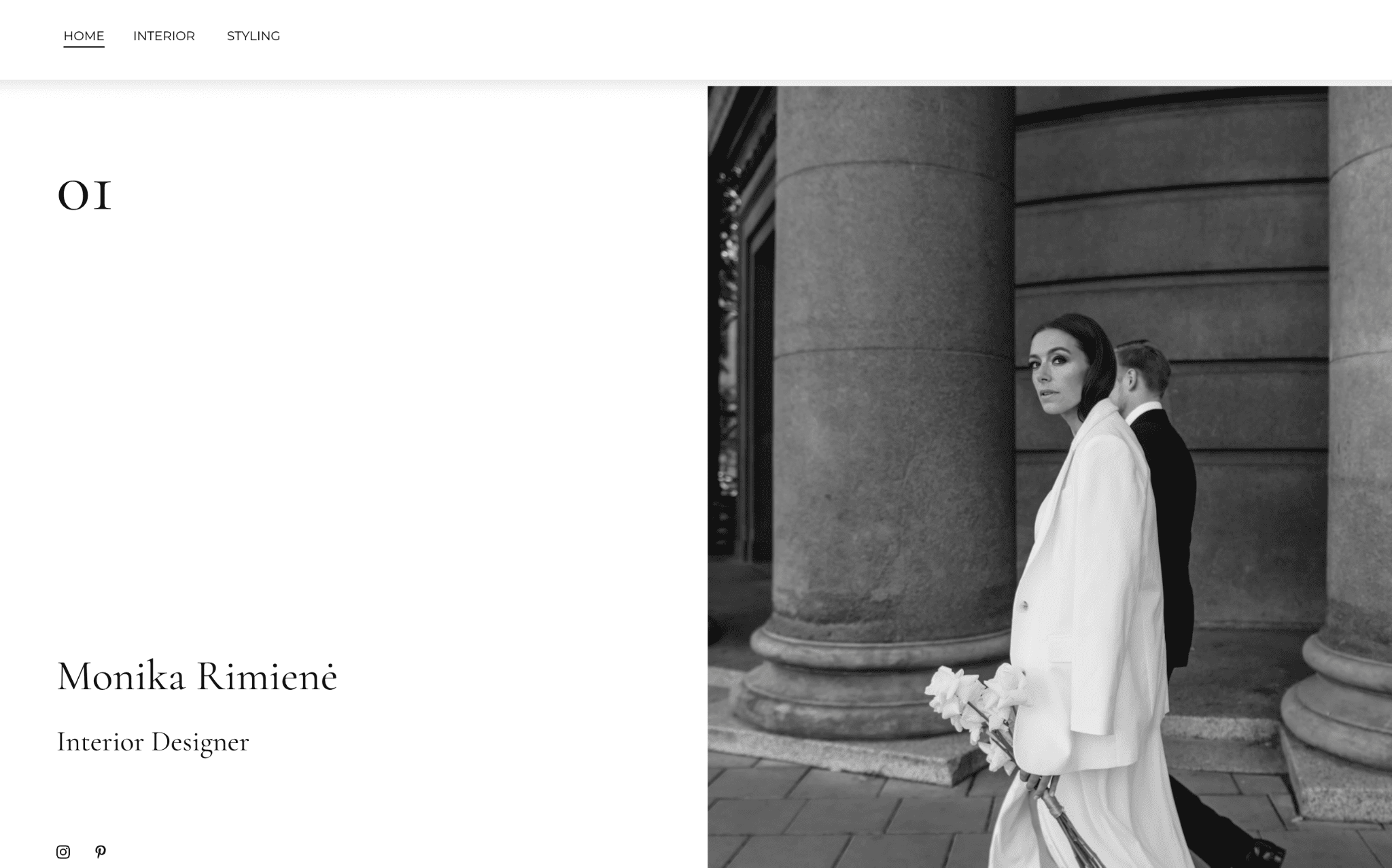
モニカ・リミエネのホームページ

洗練された。 インテリア デザイナー Monika の Web サイトを一言で表すと、これです。 彼女は自分の美的選択を展示し、彼女の好みに共鳴する潜在的な顧客を引き付けやすくしています。
彼女の Web サイトには、ホームページの他に 2 ページしかありません。インテリア デザイン プロジェクトのインテリアと、製品スタイリングの仕事のスタイリングです。 どちらのページでも、画像はさまざまなサイズのブロックとして表示され、プロジェクトごとに分類されています。フィーチャー画像の彼女の白いドレスのように、清潔で純粋なものです。
ヒント:最高の作品を選択して、ポートフォリオ サイトで注目を集めましょう。 量よりも質を優先します。
13. ストゥーンソン

ストゥーンソンのホームページ
アーティスト Stounson の Web サイトほど要点を端的に示しているものはありません。 彼のホームページはショップであり、印象的なポップアートと新表現主義のデザインを組み合わせて販売しています。
ストゥーンソンはすべてのウェブページで余白を広く使用しており、番組の主役である写真に自然と目が引き寄せられるようにしています。
ヒント:カラフルな画像とのバランスをとるには、余白が重要です。
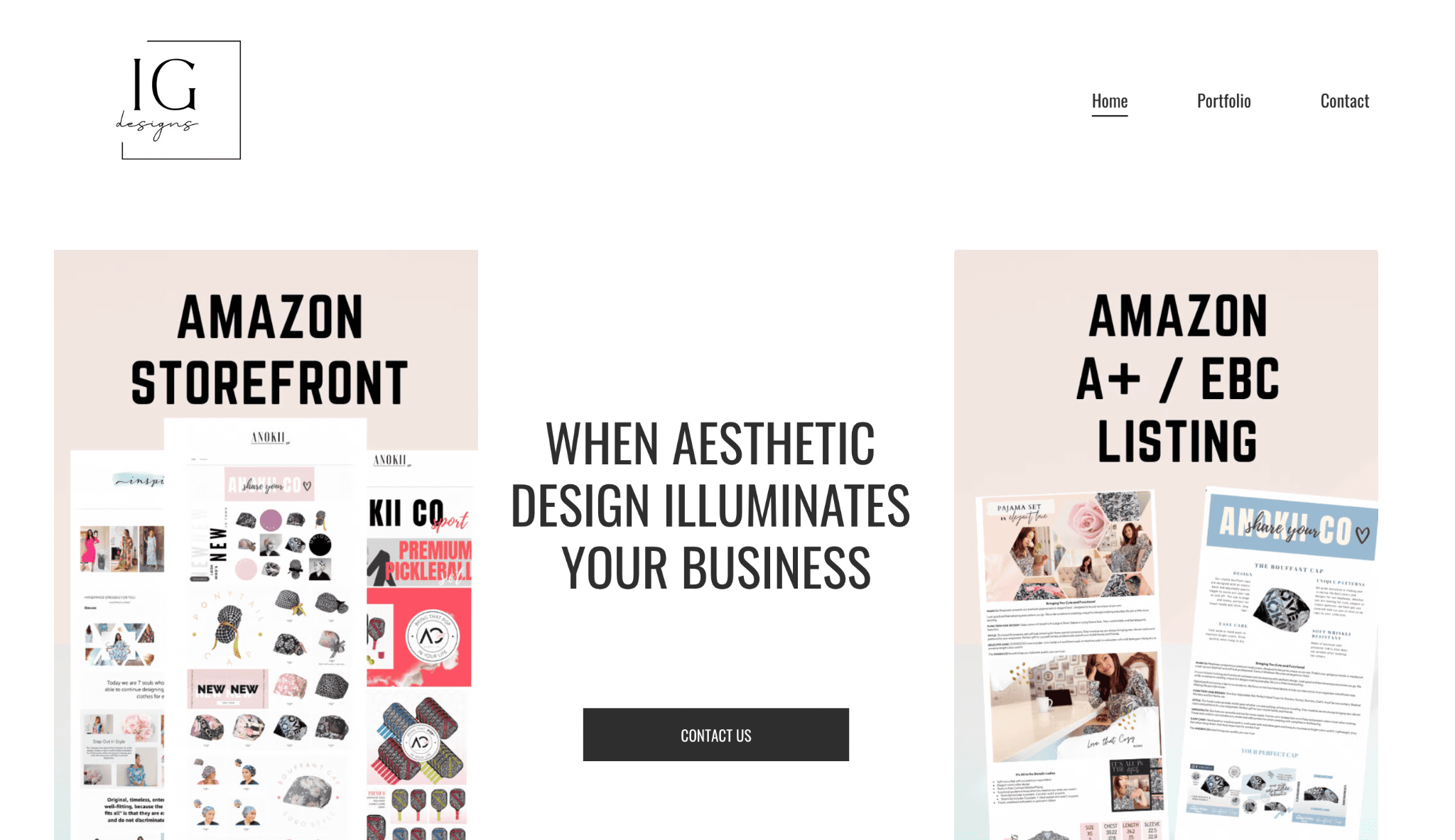
14. イルミネーショングッズ

イルミネーショングッズのホームページ
Illuminated Goodies はデジタル デザイナーによって運営されており、彼女のページにアクセスすると最初に目に入るのが彼女の作品です。 ご覧の内容が気に入ったら、「お問い合わせ」リンクをクリックしてください。 実際、デザイナーは、ホームページの最後に別の CTA ( CTA)ボタンを追加することで、ユーザーが見逃さないようにしています。
ポートフォリオには、ズームして詳細を詳しく調べることができる画像のコレクションが含まれています。 本当にそれだけです。 Hostinger Website Builder のもう 1 つの単純なデザイン。
ヒント:お問い合わせページを見つけやすいようにします。 CTA ボタンを使用してそれらにリンクする以外に、ナビゲーションバーにこのページのスポットが常に存在する必要があります。
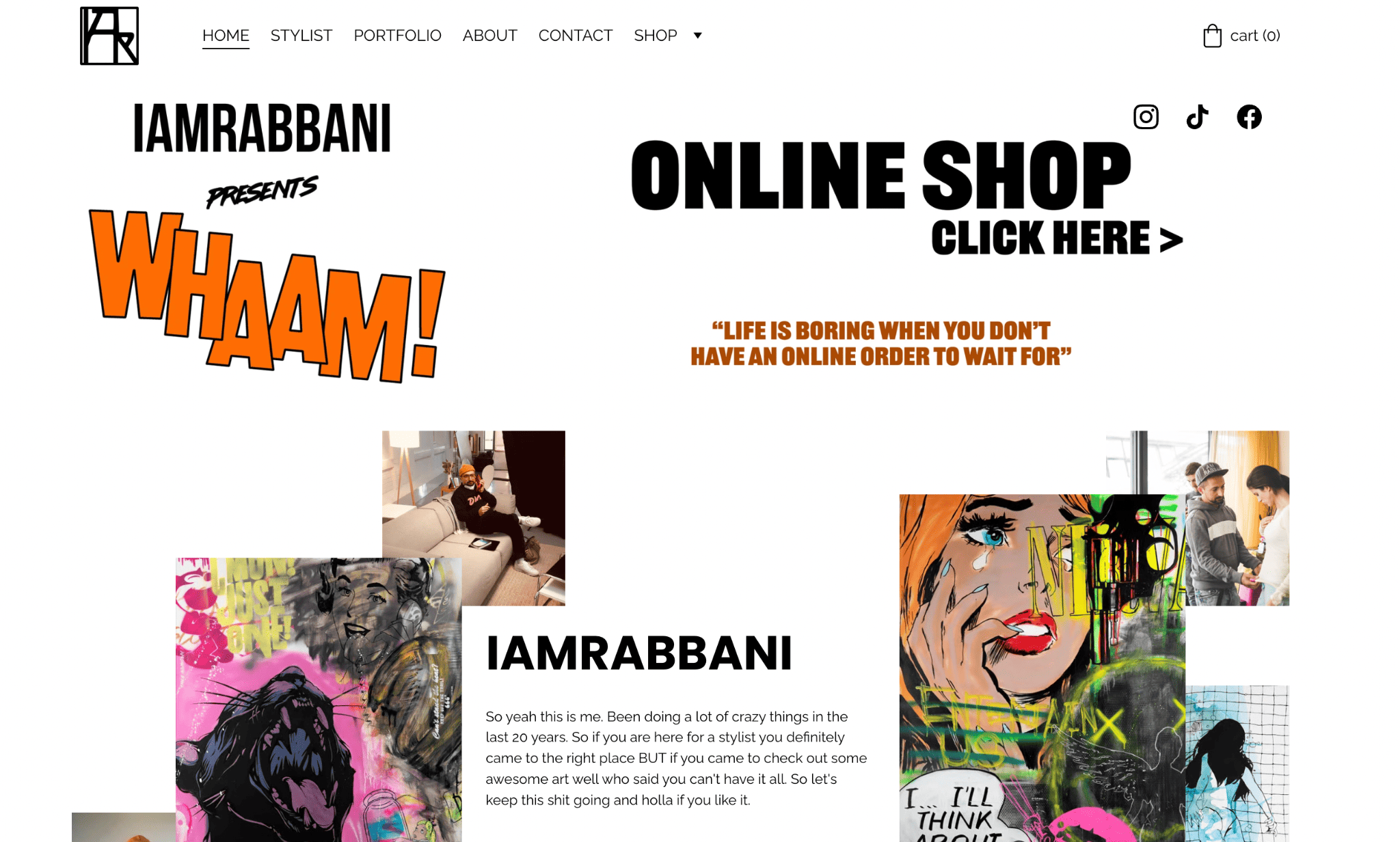
15. アイ・アム・ラバーニ

私はラバニのホームページです
Web サイトの運営者である Ali Rabbani が興味深い人物であることが、最初からわかります。 このポートフォリオをオンライン ショップに変えたこのショップは、統一された折衷主義で素晴らしい結果をもたらしました。
ファッション スタイリスト兼アーティストは、楽しくて活気のある画像のコラージュを使用して、注目の画像内のテキストを囲みます。
その上に、オンラインショップへのリンクを示すバナーがあります。 画像をクリックするとショップページへ移動します。 彼のホームページのイントロをスクロールして、彼の素晴らしい作品をご覧ください (スタイリストとポートフォリオのページでもさらに詳しくご覧いただけます)。
ヒント:画像に重点を置いた折衷的な外観を維持するには、ニュートラルな背景を使用し、要素を対称的に配置します。
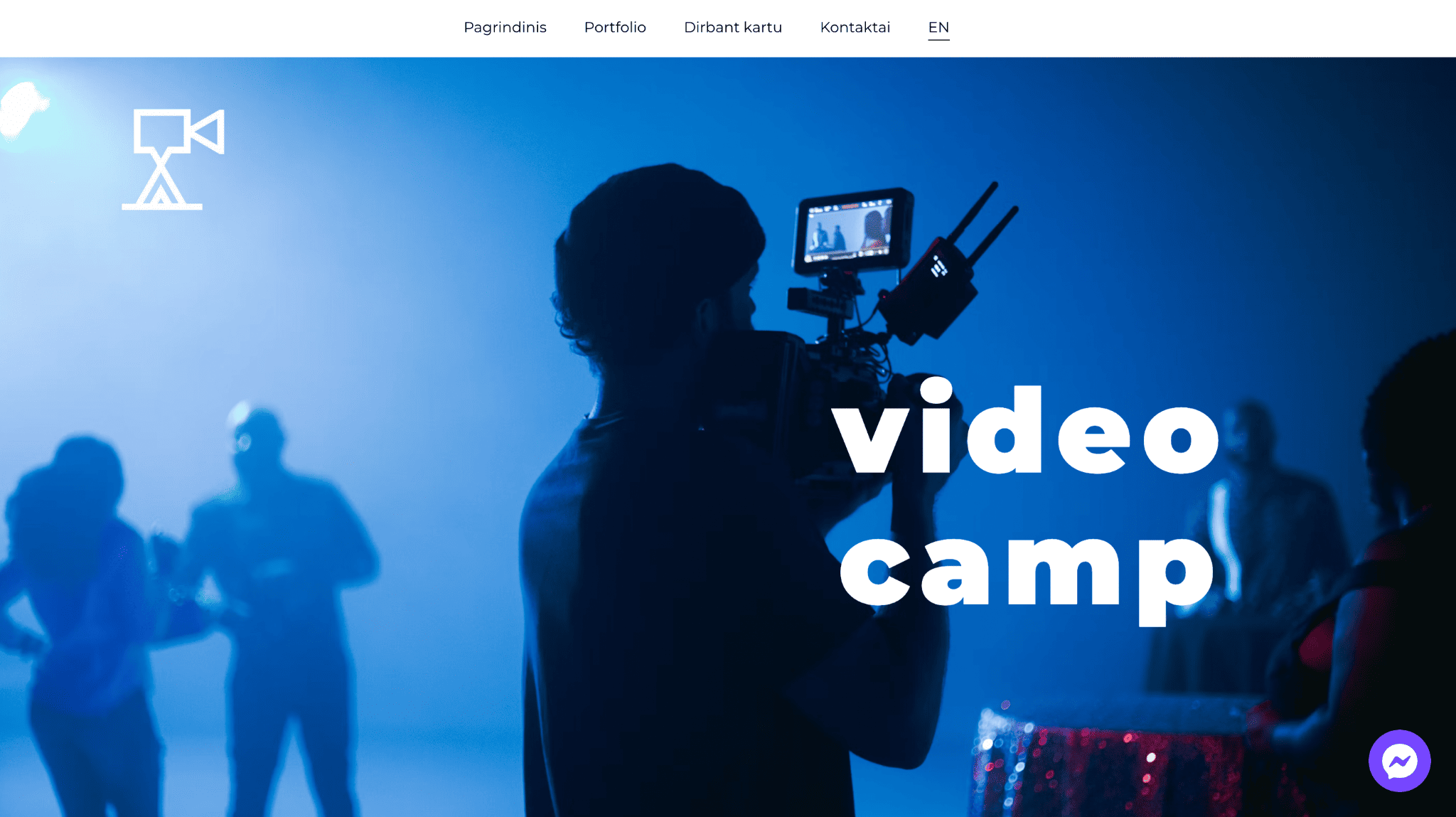
16. ビデオキャンプ

ビデオキャンプのホームページ
撮影監督のヴィタリス・ミカは、ブランド向けのビデオ コンテンツを制作しています。 彼は Web サイトのさまざまなページで全画面の画像とビデオを使用しています。
彼の会社 Video Camp はリトアニアに拠点を置いていますが、Hostinger の多言語機能のおかげで、Web サイトで英語のオプションを提供することで、より幅広い視聴者にリーチすることができています。
ヒント:多言語 Web サイトを作成するときに、言語スイッチャーに簡単にアクセスできるようにします。
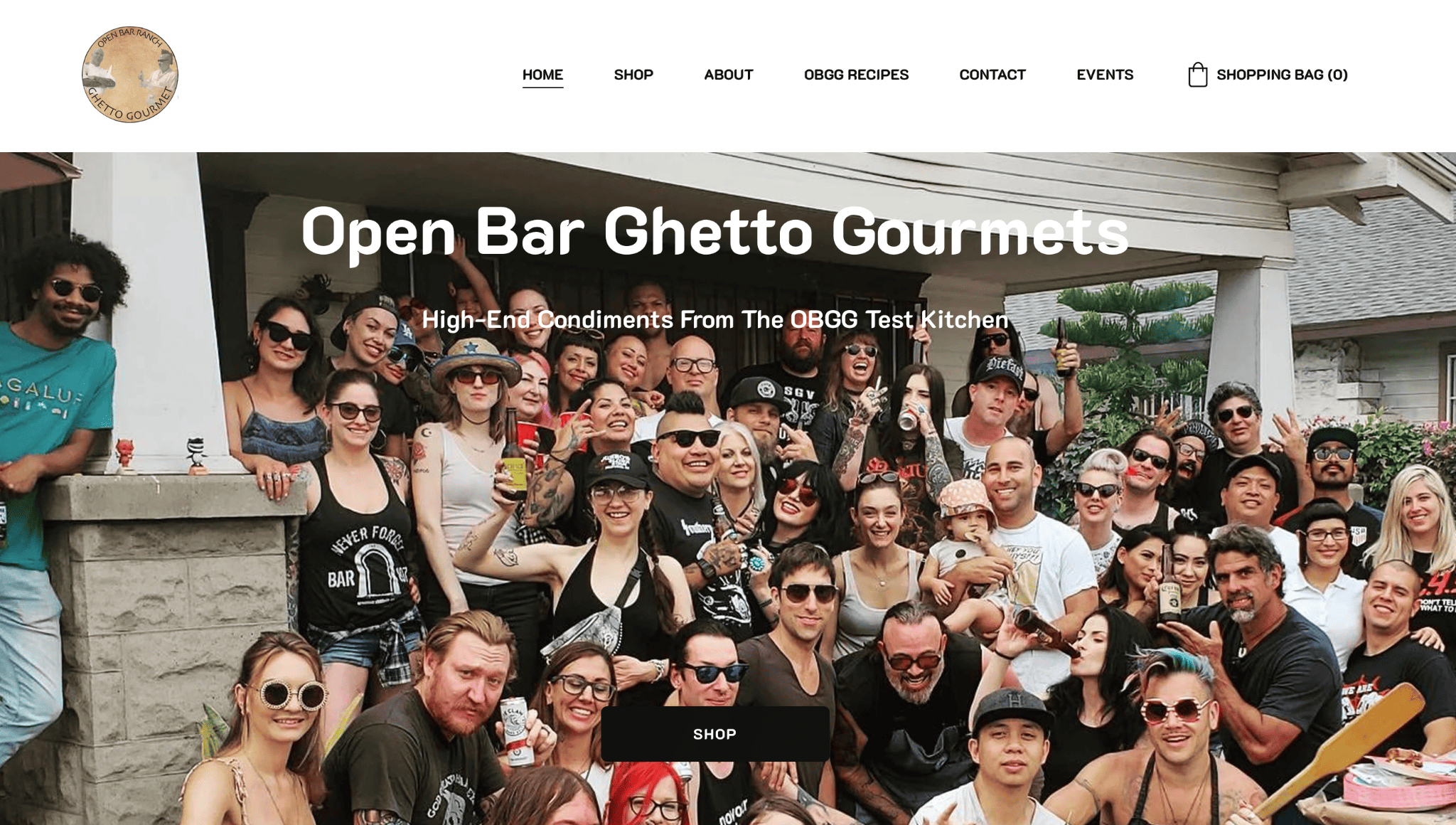
17. オープンバー ゲットーグルメ

オープンバーゲットーグルメのホームページ
オープン バー ゲットー グルメでは、自家製料理をレストランレベルに引き上げるメイソンジャーに入った調味料を提供しています。
彼らのウェブサイトはシンプルで、プレーンなフォントと率直でカジュアルな写真だけが特徴です。 このデザインの選択は意図的であり、ブランドとその手作りの人工物を含まない製品について雄弁に語っています。
OBGG チームは、ベストセラーのジャム、ジャム、スープ、ソースをショップで販売するだけでなく、ウェブサイトで素晴らしいレシピも共有しています。 イベントページには、商品を直接購入できる今後の機会に関する詳細が記載されています。
ヒント: Web サイトにイベント ページを追加することは、オンラインで運営する企業にとって優れたオプションとなる可能性があります。 ポップアップ、ワークショップ、お祝いなどのイベントについて調べるのに便利です。
18. ファイスカピザ

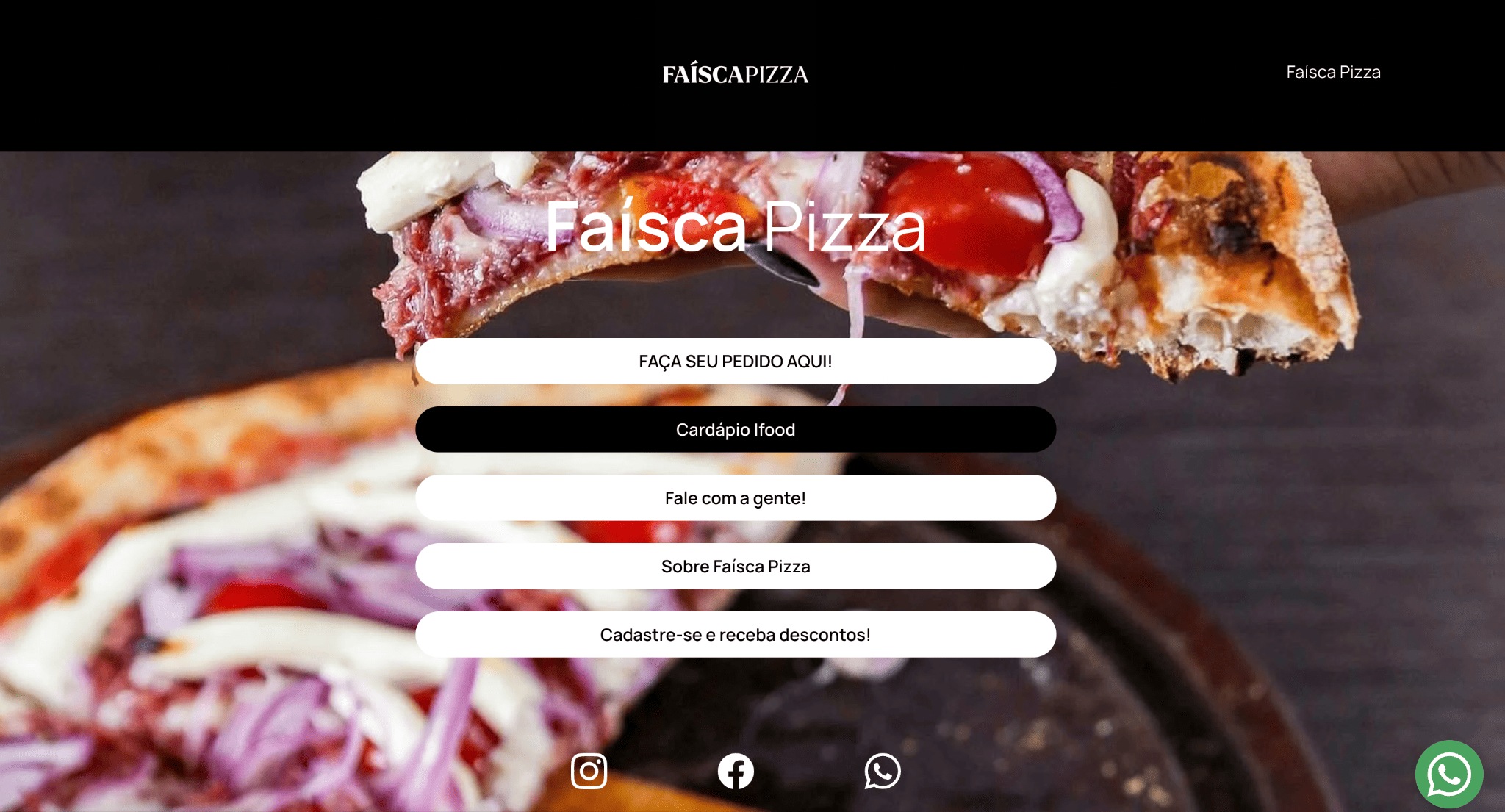
ファイスカピザのホームページ
Faisca はポルトガル語で「火花」を意味します。そのため、ピザの印象的なショットよりも優れた画像を使用できるでしょうか。
Faisca Pizza では、従来のナビゲーション メニューの代わりに、レストランの Web サイトの目玉画像全体に白いCTA ボタンを戦略的に配置しています。 最初の 3 つのボタンには、Yooga フード デリバリー アプリ、iFood デリバリー アプリ、WhatsApp というさまざまな注文オプションがあります。
ウェブサイトにはホームページ以外に 2 ページしかありません。 1 つの会社概要ページと、顧客が割引を受けるために記入できる登録フォーム ページが 1 つあります。
ヒント:微妙なアニメーションを使用して、CTA が目立つようにします。 Faisca Pizza の白いボタンにカーソルを置くと、ボタンが黒くなります。
19. アブラハミック・フード・コーポレーション

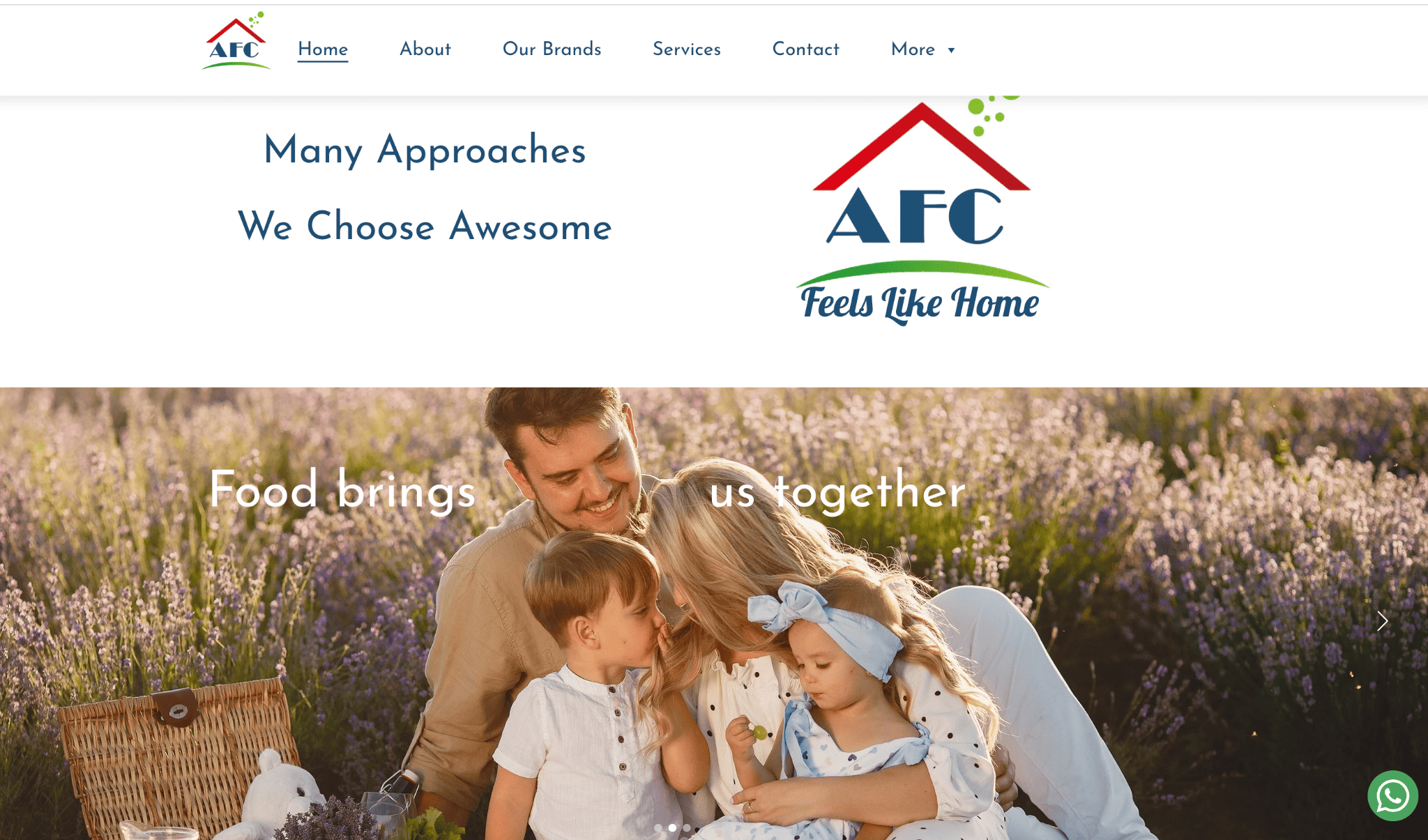
アブラハミック・フード・コーポレーションのホームページ
Abrahamic Food Corporation は、Hostinger Website Builder が複数のページと水かき構造を持つ印象的な Web サイトを作成する方法を示しています。ほとんどのページはホームページではなく連絡先ページに誘導されます。
メイン メニュー ボタンは 6 つありますが、[詳細] にカーソルを合わせると、さらに 3 つのページ (フード アカデミー、AFC コミュニティ、オンライン ショップ) が表示されます。
美的観点から見ると、AFC はウェブサイトでブランドの価値と哲学を体現するという素晴らしい仕事をしました。 家族向けの画像、読みやすいテキスト、小さな色のスプラッシュのスライダーを使用すると、ユーザーはメッセージに注意を払う可能性が高くなります。
ヒント:スライダー画像は大きなファイルです。 ユーザーエクスペリエンスを向上させ、ページの読み込みを高速化するためにそれらを最適化します。
20. 世帯名

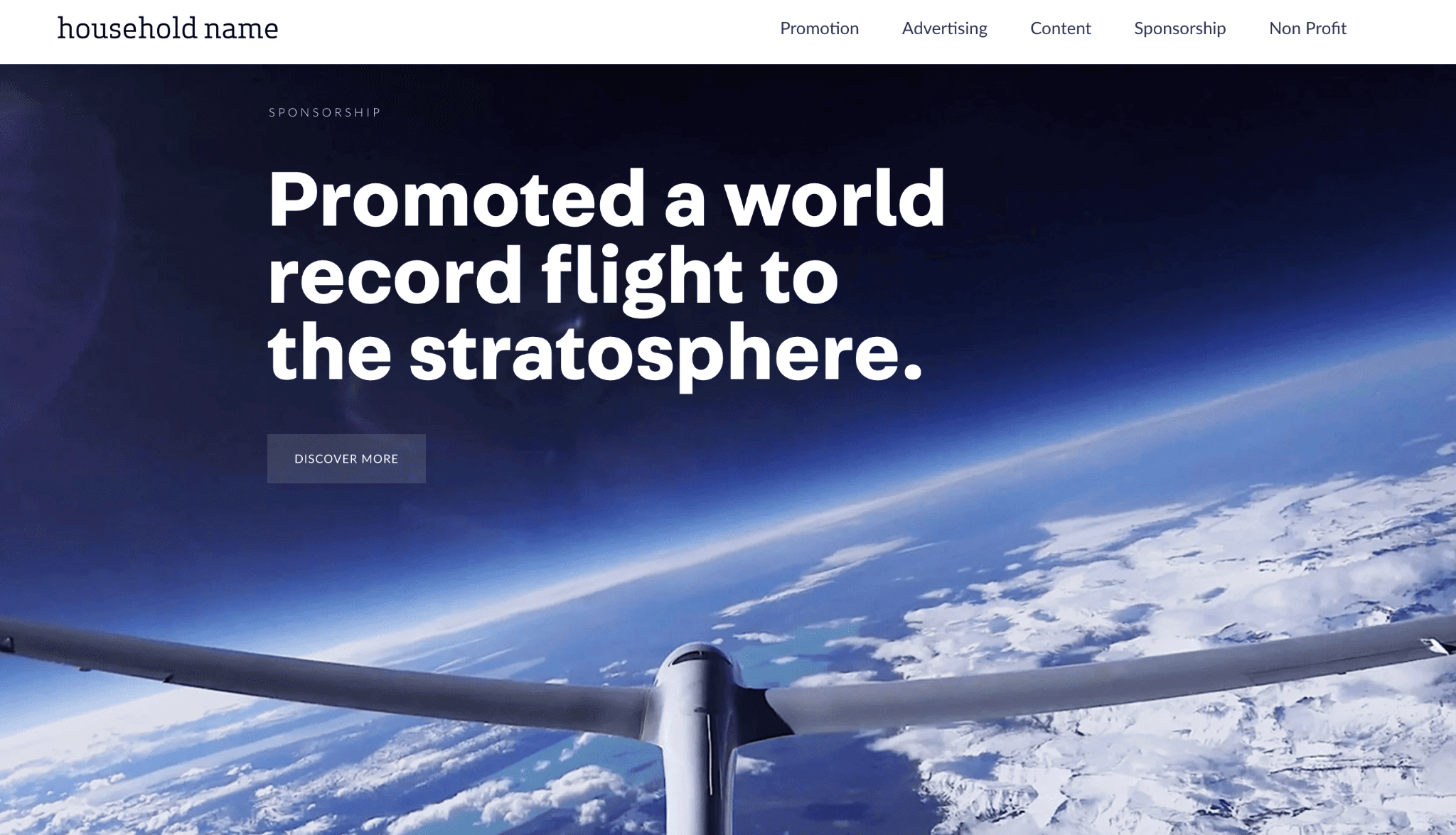
世帯名様のホームページ
ブランド プロモーション代理店である Housenial Name は、自社のホームページを主要なポートフォリオとして使用しています。 6 つのプロジェクトを表す 6 つのブロックが特徴です。 各ブロックには全画面画像と詳細へのリンクが含まれています。
リンクは、プロジェクトの詳細なビデオに誘導します。これらのビデオには、プロモーション、広告、コンテンツ、スポンサーシップ、非営利のカテゴリのメイン メニューからアクセスすることもできます。 フッターには、ソーシャル メディア アカウントやその他の関連ページへのリンクがあります。
ヒント:フッターには十分なスペースを確保して、読者がそこにあるボタンを読んだり操作したりできるようにします。
21.ダトリック

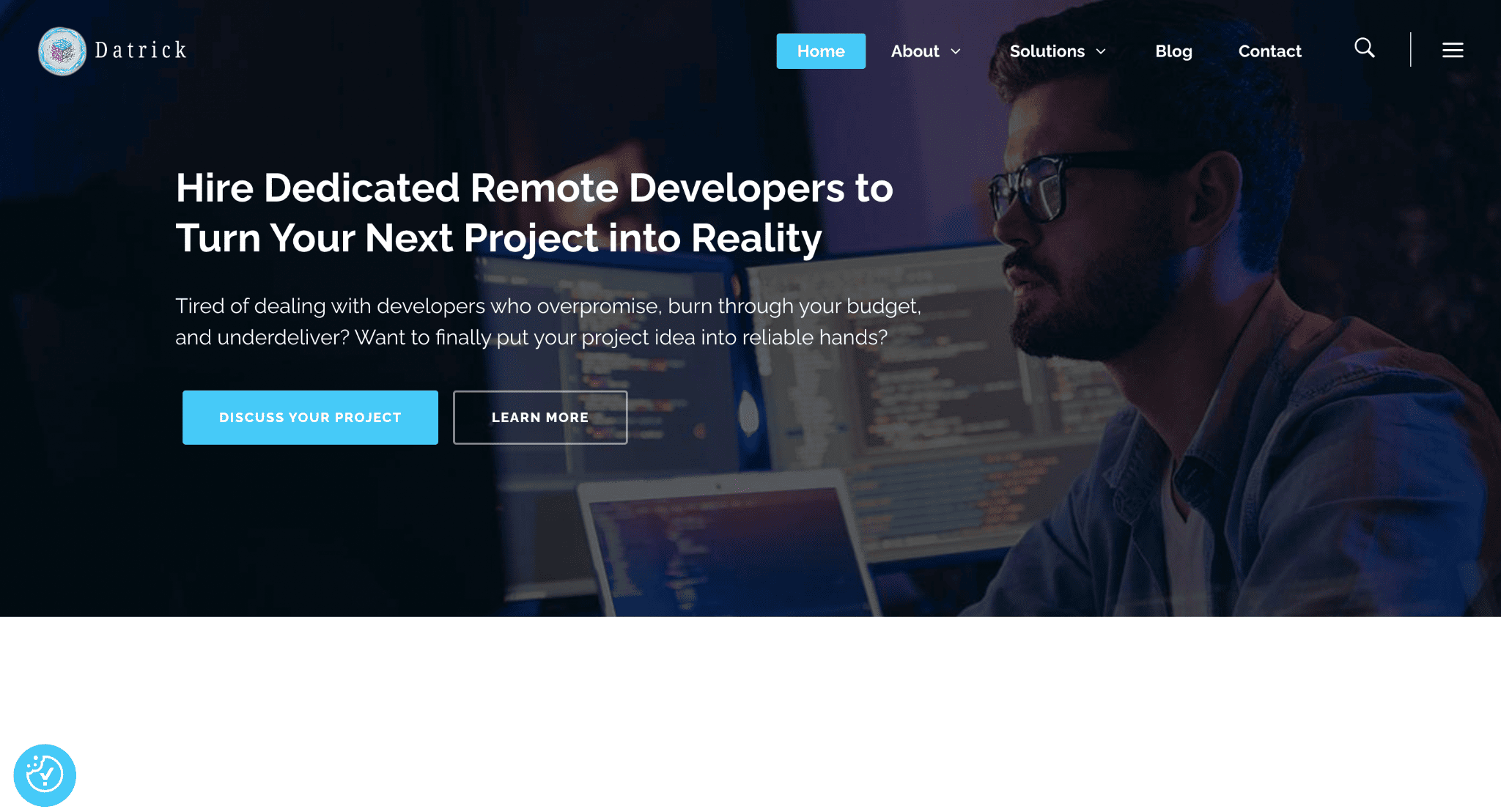
ダトリックのホームページ
Datrick はソフトウェア エンジニアリングを専門としており、リモートの開発者と会社を設立しています。 彼らのウェブサイトは視差効果を使用して、ホームページをよりダイナミックにしています。 しかし全体的には、シンプルでビジネスライクなテーマに準拠しており、最初に目に入るのは目立つ CTA ボタンと説得力のあるキャッチフレーズです。
ホームページには、有益なコンテンツ、魅力的なグラフィック、慎重に配置された CTA が表示されます。 その他の特集セクションには、クライアントの声、ワークフロー図、ブログ投稿のプレビューなどがあります。
ヒント:パララックスは優れていますが、必要な場合にのみ視覚的な面白みを加えるために、適度に使用してください。
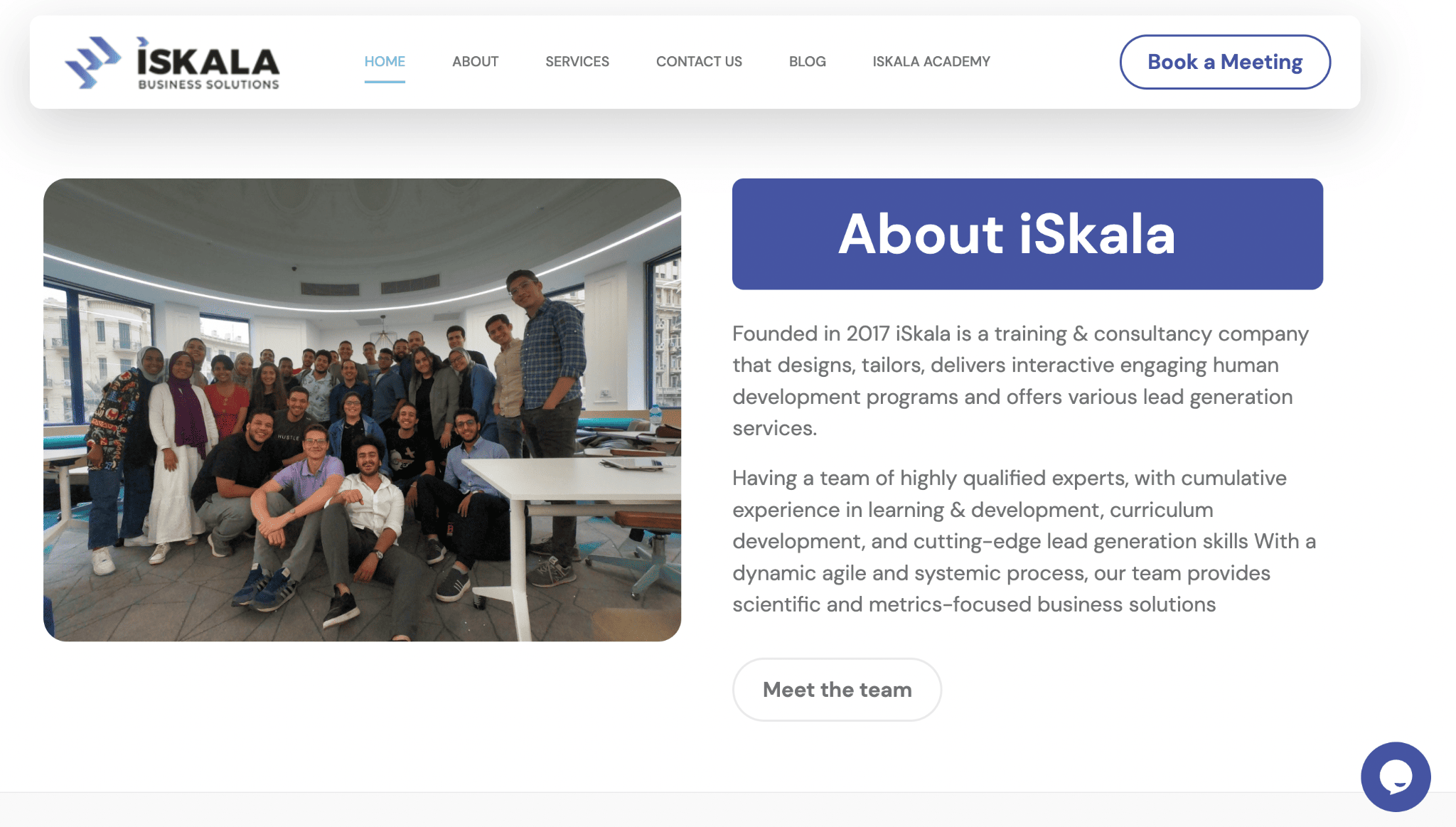
22. イスカラ

イスカラのホームページ
オフィス内の人々の笑顔のイメージは、自信と信頼を呼び起こします。 まさにそれがL&D会社Iscalaが目指していることだ。 さらに、彼らはパフォーマンス統計とサービスを提供する顧客のリストを巧みに組み込み、社会的証明ボックスにチェックを入れました。
また、豊富なCTAとチャットボットも追加され、コミュニケーションとアクション性が向上しました。 Iskala はトレーニングおよびコンサルティング会社であるため、ナビゲーションバーから簡単にアクセスできるオンライン アカデミーがあります。
ヒント:ホームページは、顧客リストを表示するための優れたトロフィーケースになります。 事例研究の準備ができていない限り、リストを別のページに置くことはやめてください。
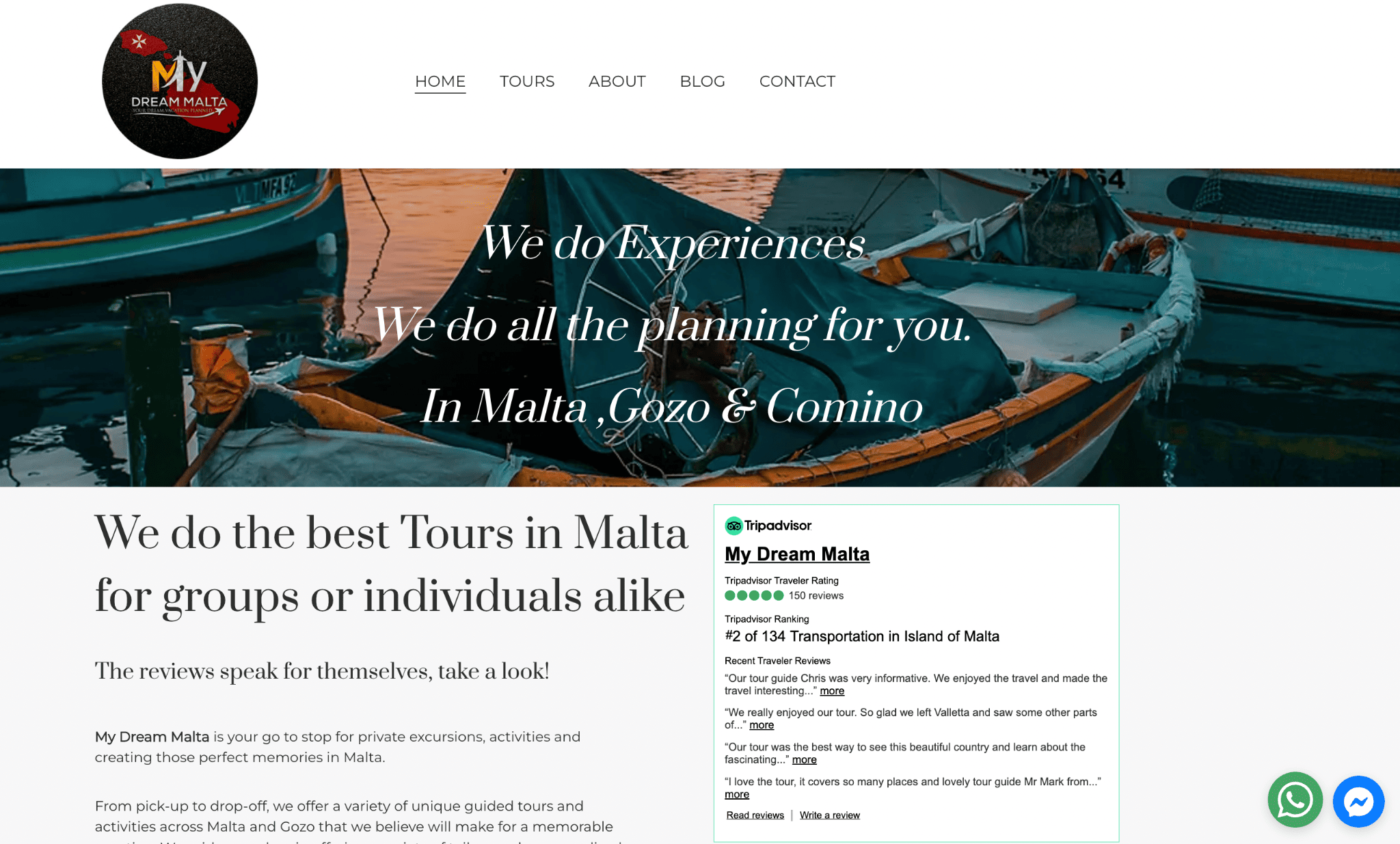
23. わたしの夢のマルタ

マイ・ドリーム・マルタのホームページ
旅行を予約するとき、旅行会社を調べてから予約しますか? My Dream Malta では、トリップアドバイザーのレビュー ページ スニペット(クリック可能な画像でもあります) を追加することで、このステップを簡単にしています。
ツアー ページには、利用可能なすべてのパッケージを示すギャラリー レイアウトがあります。 画像をクリックして、特定のツアーの内容を確認してください。 WhatsApp や Facebook のチャット ボタンに加えて、すぐに連絡を取るための予約フォームや連絡先ページもあります。
ヒント:できるだけ少ないフィールドを含めることで、お問い合わせフォームに入力しやすくなります。
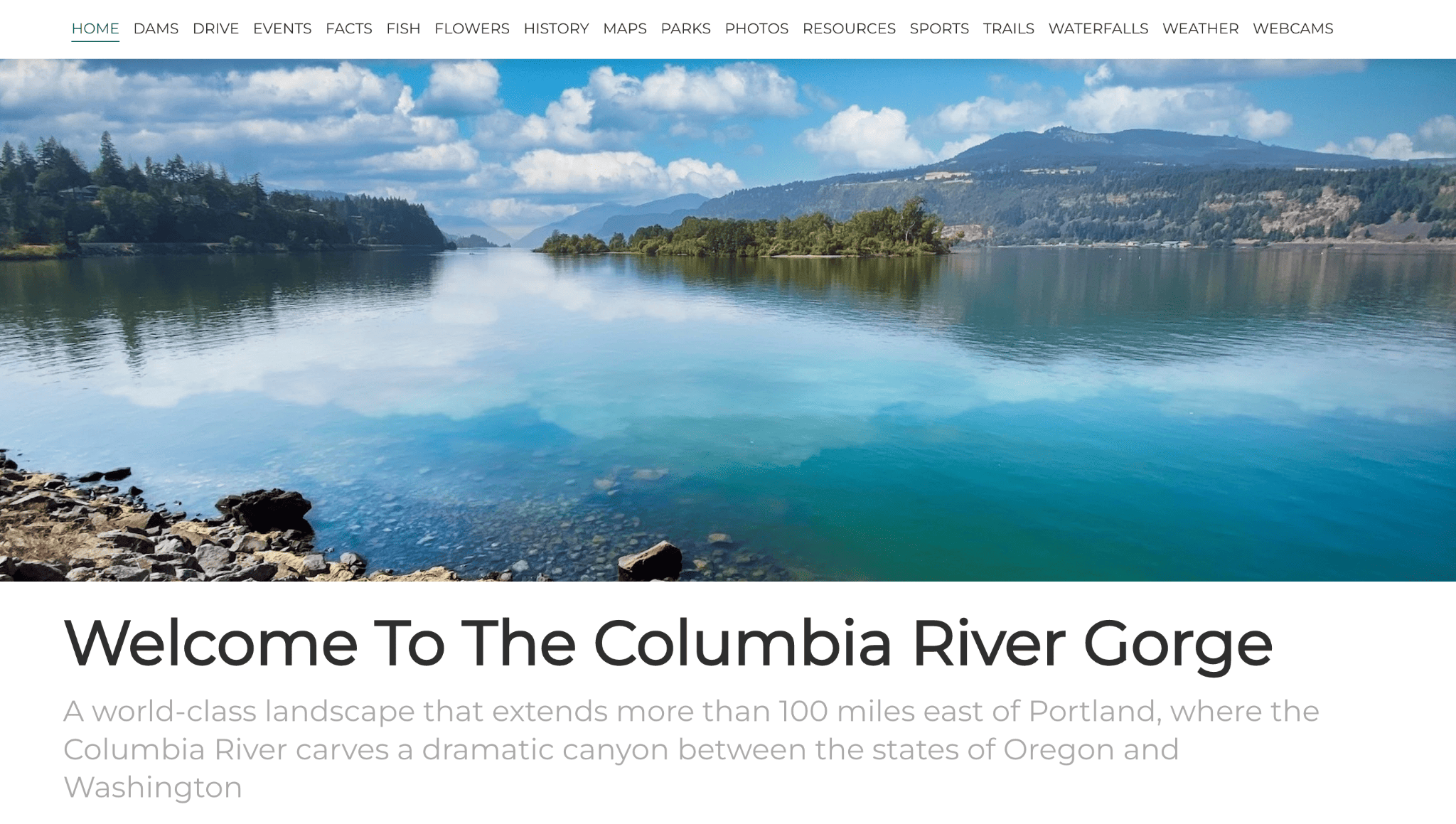
24. コロンビア川渓谷

コロンビア・リバー・ゴージのホームページ
コロンビア リバー ゴージのウェブサイトは美学を重視したものではありません。 結局のところ、これは国のランドマークに関する情報サイトです。
しかし、これがリストに載っているのは、Hostinger Website Builder が複数のページやコンテンツの多い Web サイトをどのように処理するかを示しているためです。 17 のナビゲーションバー メニュー オプションがあり、それぞれが長いテキストと画像を含むページにつながります。
これらのカテゴリを簡素化したり、サブカテゴリを使用して重要度の低いページをドロップダウン メニューに表示したりする場合もありますが、このサイトがリソースと情報で詰まっていることは否定できません。これは、Hostinger Website Builder で簡単に対応できます。
ヒント:長いテキストセクションがある場合は、異なる書体の使用を避けてください。 最大でも 3 つまでにしてください。
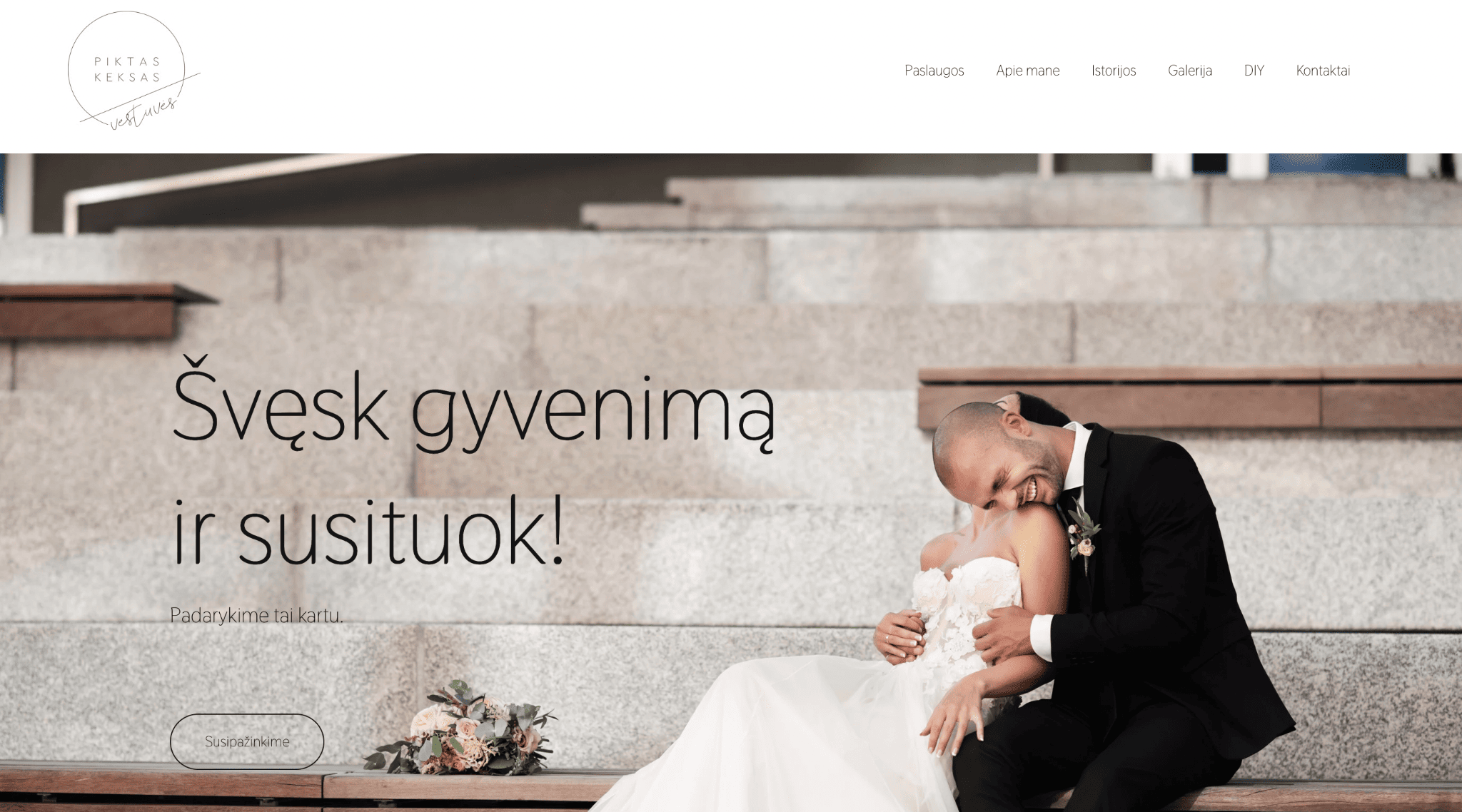
25. ピクタス・ケクサス

Piktas Keksas のホームページ
写真の中で幸せそうに笑っている新婚夫婦は、このウェブサイトに即座に喜びを感じさせます。 結婚式を計画しているなら、結婚式を現実のものにしてくれるウェディング プランナーが必要です。
結婚式は通常エレガントな行事であるため、Piktas Keksas (英語で怒っているカップケーキ) の Justina は、ウェブサイト全体に古典的なプロの写真ときれいなタイポグラフィーを組み込んでいます。 彼女は自分のページに Instagram フィードも表示します。
Justine は、DIY ページで訪問者に無料でダウンロード可能なテンプレートを提供しています。 ゲストがダウンロード ボタンをクリックすると、Google ドライブのリンクにリダイレクトされます。
ヒント: Instagram アカウントをポートフォリオ Web サイトに統合します。 これはページを常に最新の状態に保つための簡単なハックであり、視覚的にも優れた効果をもたらします。
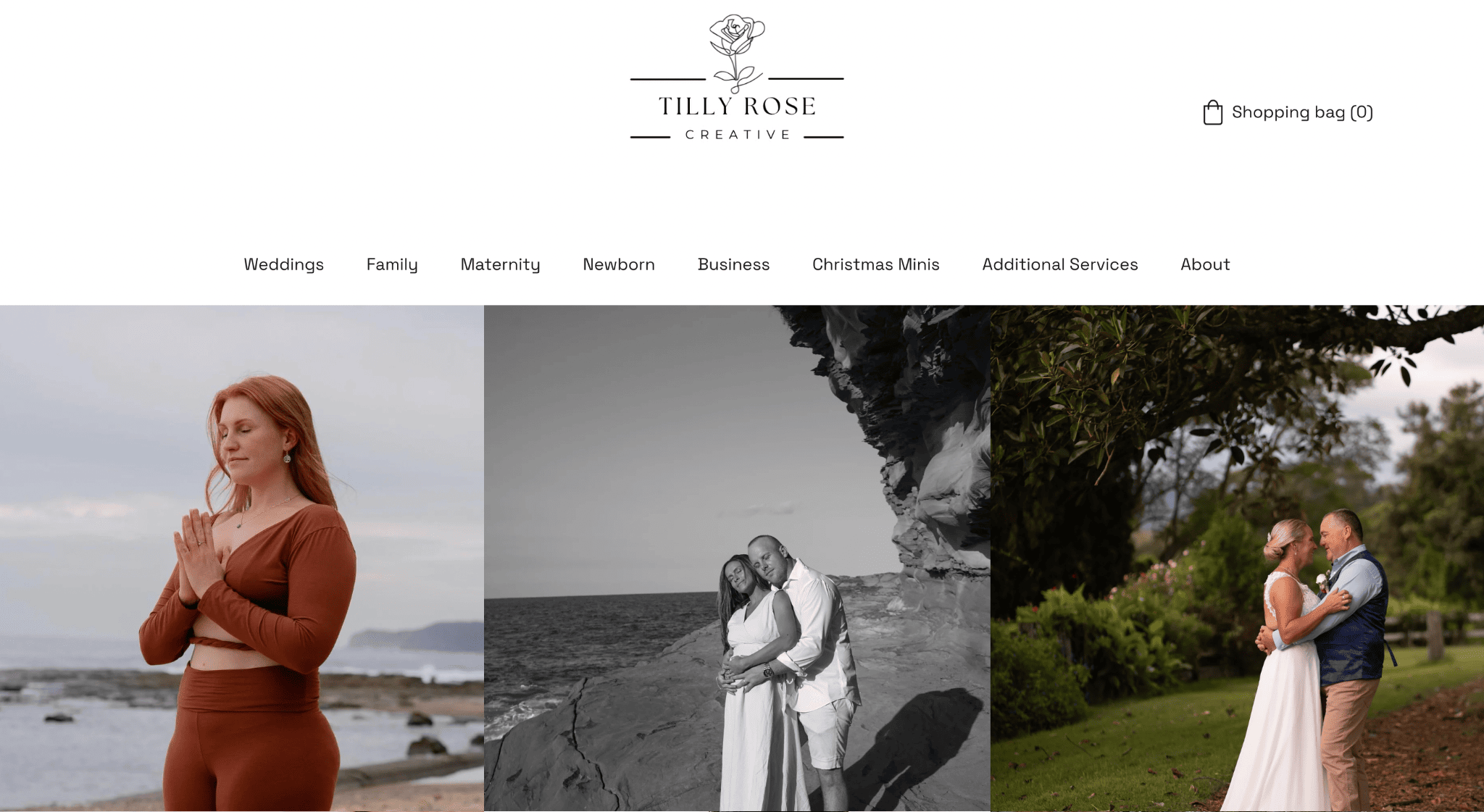
26. ティリー・ローズ・クリエイティブ

ティリー・ローズ・クリエイティブのホームページ
写真家であるティリー ローズのホームページには、彼女のベスト ショットのグリッドが掲載されています。 この写真ウェブサイトは全体的に画像が満載です。 ただし、インターフェイスはシンプルかつ直感的であり、ロゴがホームボタンとして機能します。
彼女のウェブサイトでは、各ページで予約が可能です。 利用可能な写真サービスの種類ごとに 1 つのページが表示されます。 彼女はこれらのページをメイン ナビゲーション バーのカテゴリとして整理します。 彼女を捕まえるのは簡単です。 各ページの下部にあるお問い合わせフォームにご記入ください。
ヒント:重厚な画像の場合、スタイルとサイズを一貫させると、より魅力的で美しい画像になります。
Hostinger ウェブサイト ビルダー サイト: 最終的な考察
Hostinger Website Builder にはまだ改善の余地がたくさんありますが、まあ! もうすぐ3年目ですね。 それでも、オンラインでの存在感を確立するための手頃な方法を探している人々の間でその人気は高まっています。
比較的低価格であることに加えて、あらゆる業界に適した幅広い機能を提供します。 結論から言えば、このプラットフォームは費用対効果が非常に高いです。
> Hostinger Website Builder を今すぐお試しください
このページで共有したい Hostinger サイトはありますか? 以下のコメント欄でお知らせください。
