호스팅어 웹사이트 빌더 예시 26 비즈니스, 포트폴리오, 전자상거래 사이트의 놀라운 예시
게시 됨: 2022-12-02Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
우리는 한 번 말했고, 다시 말하겠습니다.
Hostinger Website Builder(이전에는 Zyro라고 함)는 신인임에도 불구하고 웹사이트 구축 분야에서 많은 영향력을 발휘하고 있습니다. Wix와 같은 거대 기업이 되려면 아직 멀었지만 앞으로는 강력한 경쟁자가 될 조짐을 보이고 있습니다.
그러면 다음과 같은 의문이 생길 수 있습니다. 실제로는 어떤가요?
시장에서 가장 저렴한 웹 사이트 빌더 중 하나라는 점을 감안할 때 일부에서는 기본 웹 사이트만 만들 수 있다고 생각할 수도 있습니다. 그러나 우리는 그것이 사실이 아니라는 것을 보고하게 되어 기쁩니다.
이 게시물에서는 경제성을 저하하지 않으면서도 훌륭한 디자인을 제공할 수 있는 플랫폼의 능력을 보여주는 26개의 Hostinger 웹사이트 빌더 사례를 함께 모았습니다.
Hostinger 웹사이트 빌더의 다재다능함을 보여주는 26가지 사례
매장, 포트폴리오, 레스토랑 또는 대행사를 위한 온라인 공간을 만들기 위해 사이트 빌더가 필요한지는 중요하지 않습니다. Hostinger에는 온라인 입지 구축을 위한 도구가 사전 탑재되어 있습니다. 아직도 확신하지 못하시나요? 이 예시 웹사이트 목록에서 영감을 얻으세요.
1. 밀로키즈

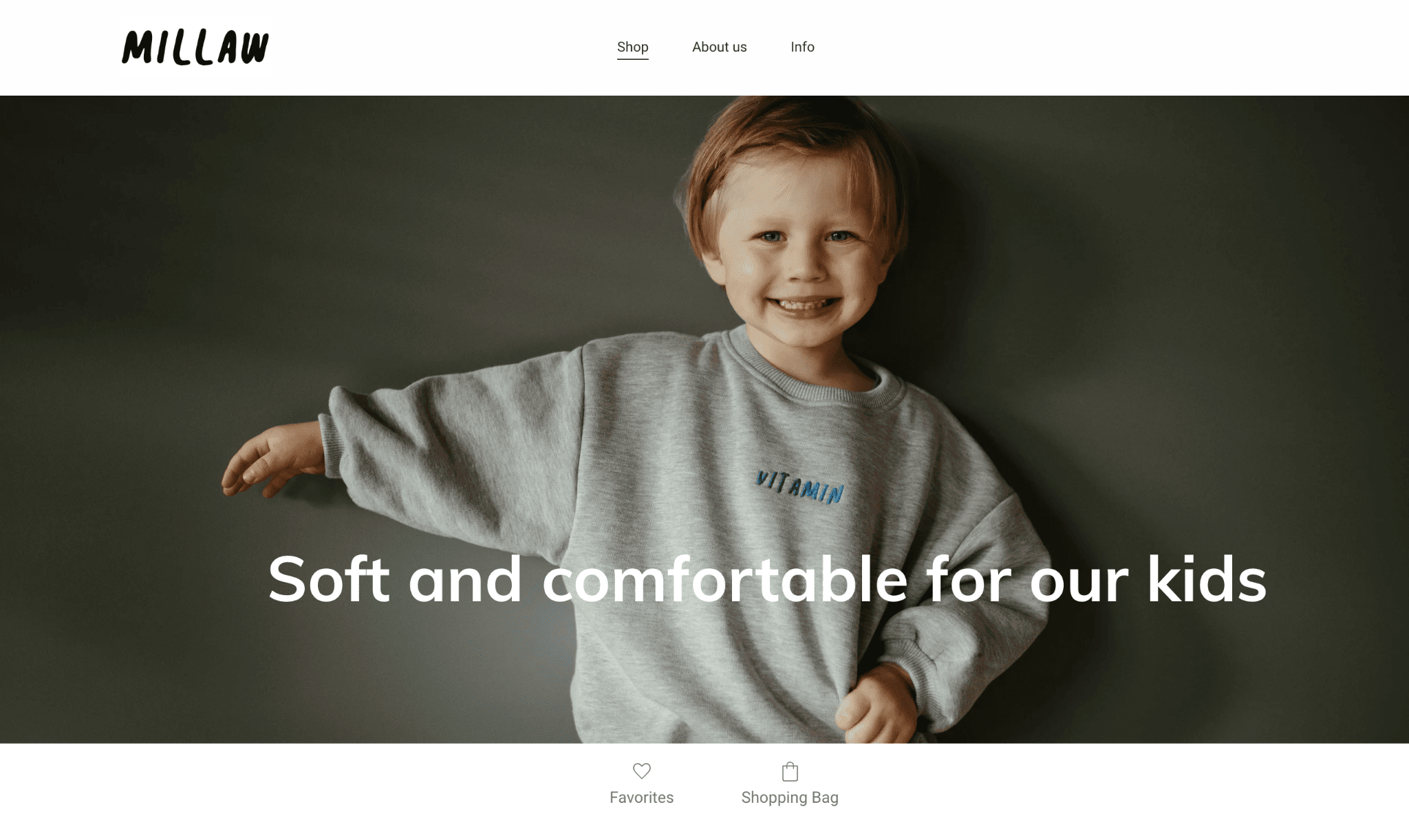
밀로 키즈 홈페이지
어린 소년의 영웅적인 이미지 와 기발한 슬로건을 통해 Millaw Kids의 웹사이트는 전체 이야기를 전달합니다. 이미지 아래로 빠르게 스크롤하면 아동복 제품의 썸네일이 표시되며, Hostinger의 전자상거래 기능을 통해 지금 구매하거나 나중에 저장할 수 있습니다.
각 페이지마다 목적이 있는 작은 웹사이트입니다. 홈페이지(상점 역할도 함) 외에도 회사 소개 및 정보 페이지에서는 시청자에게 브랜드, 주문 과정, 인스타그램 피드에 대한 간략한 개요를 제공합니다.
팁: 히어로 이미지가 귀하의 비즈니스가 무엇을 잘하는지 전달하는지 확인하세요. 강렬한 이미지와 강렬한 표현이 방문객의 분위기를 조성할 것입니다.
2. 슬리프

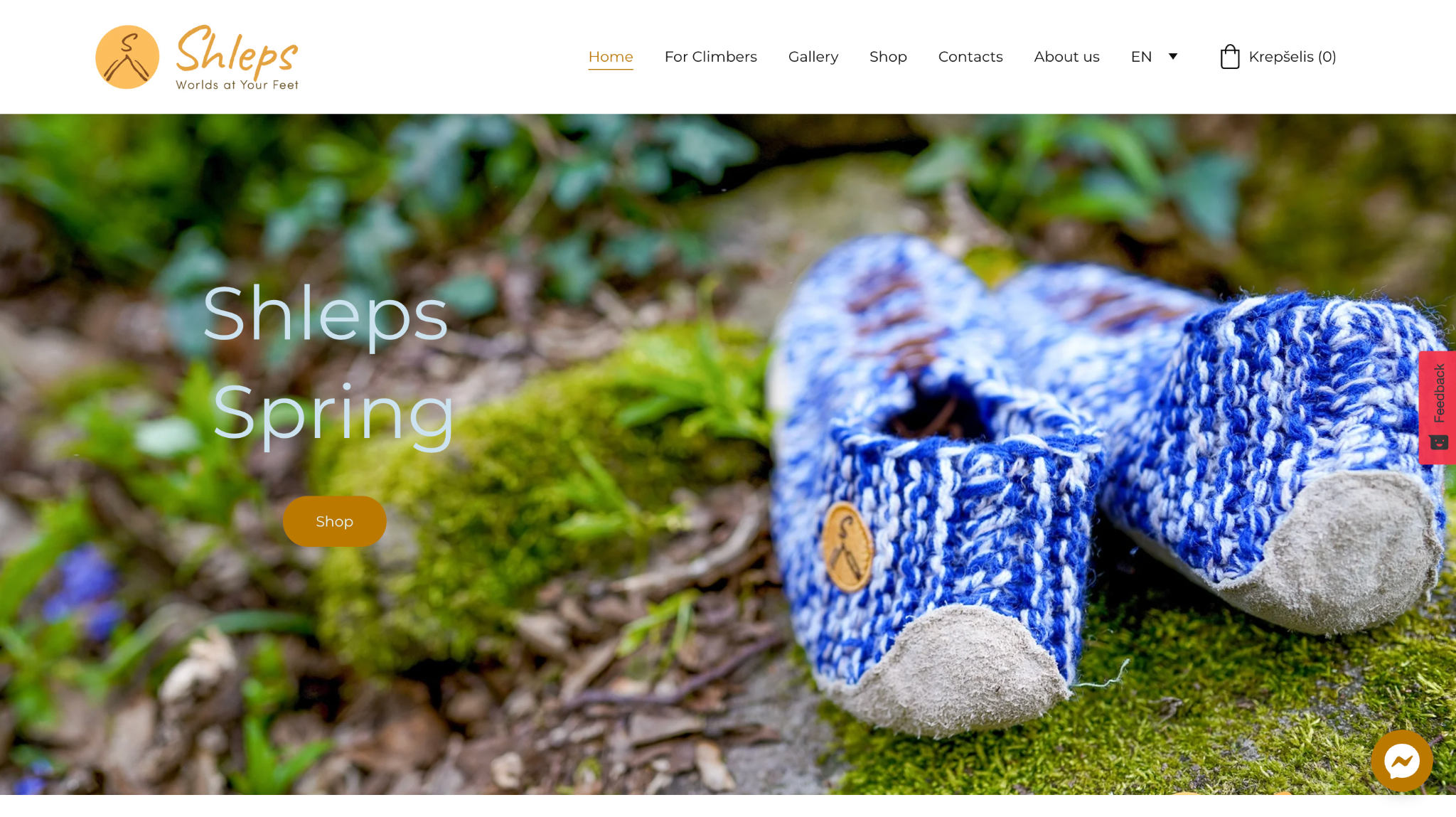
Shleps의 홈페이지
Shleps는 등산화를 재창조하고 있습니다. 부피가 크고 고무 같은 쌍 대신에 이 리투아니아 브랜드는 활동적인 등반가들에게 재미있고 흥미로운 대안을 제공합니다.
이러한 특성은 웹사이트에 반영되어 시각적인 즐거움을 선사합니다. 색상이 풍부한 이미지가 여러 페이지에 걸쳐 흩어져 있습니다. 다양한 색상과 배경으로 신발을 전시한 갤러리를 확인해 보세요.
Shleps는 상점, 연락처 페이지 및 Facebook 메신저 채팅 버튼을 통해 손으로 만든 제품을 쉽게 구매할 수 있습니다.
팁: 일관된 색상 팔레트를 사용하여 응집력 있는 온라인 브랜드 아이덴티티를 구축하세요.
3. 푸우드

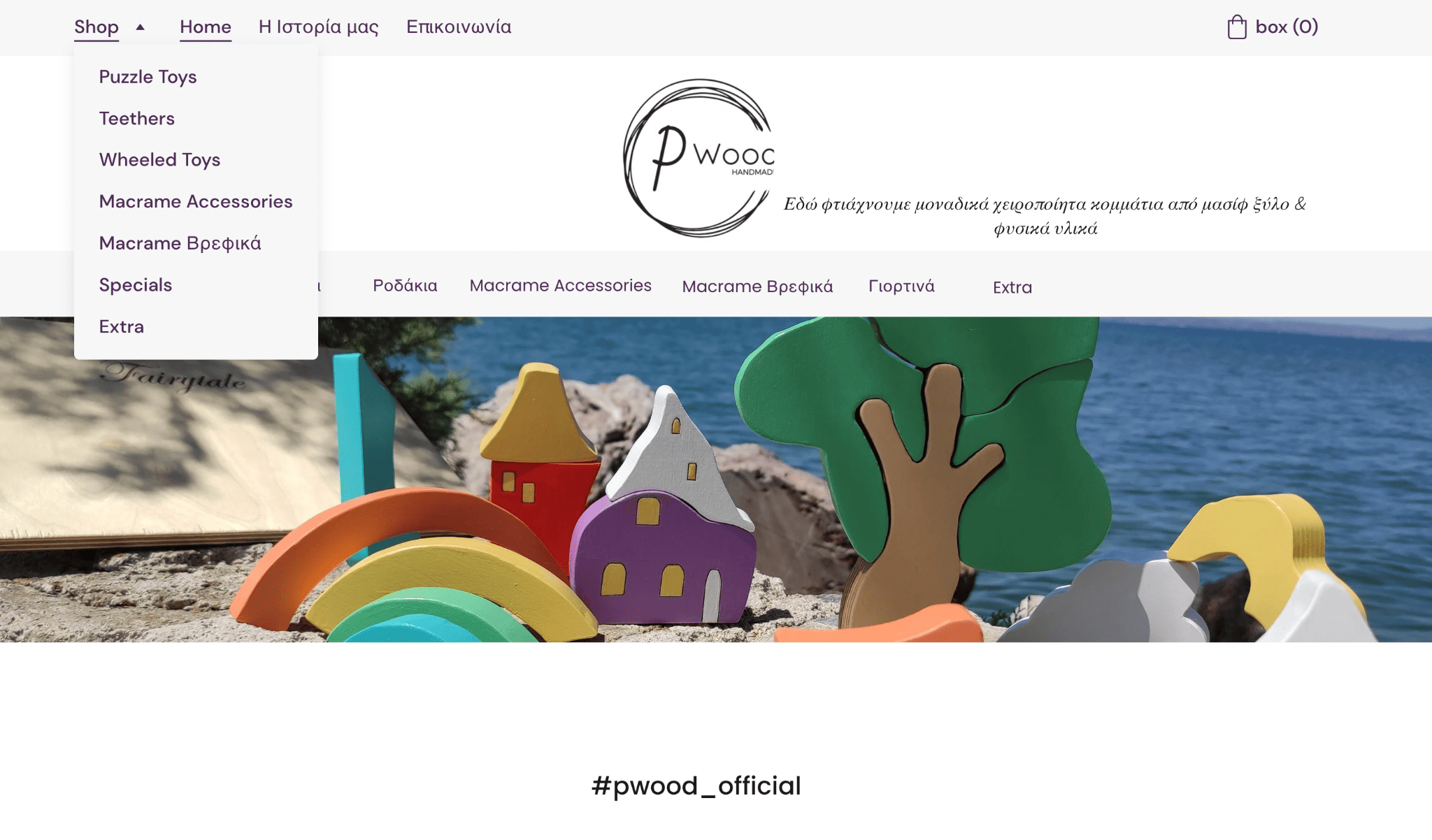
피우드 홈페이지
이 Grecian Macrame Shop의 웹사이트는 미니멀하고 완벽하여 제품이 스스로를 대변할 수 있도록 해줍니다.
탐색이 쉽고 직관적인 레이아웃을 따릅니다. 탐색 표시줄의 Shop 메뉴 항목 위에 마우스를 올리면 제품 카테고리가 영어로 표시됩니다. 하지만 로고 아래의 탐색 모음을 사용하여 카테고리(그리스어로)별로 제품을 필터링할 수도 있습니다.
팁: 방문자에게 제품 필터링 옵션을 제공하여 쇼핑 프로세스 속도를 높이세요.
4. 달리아 디자인

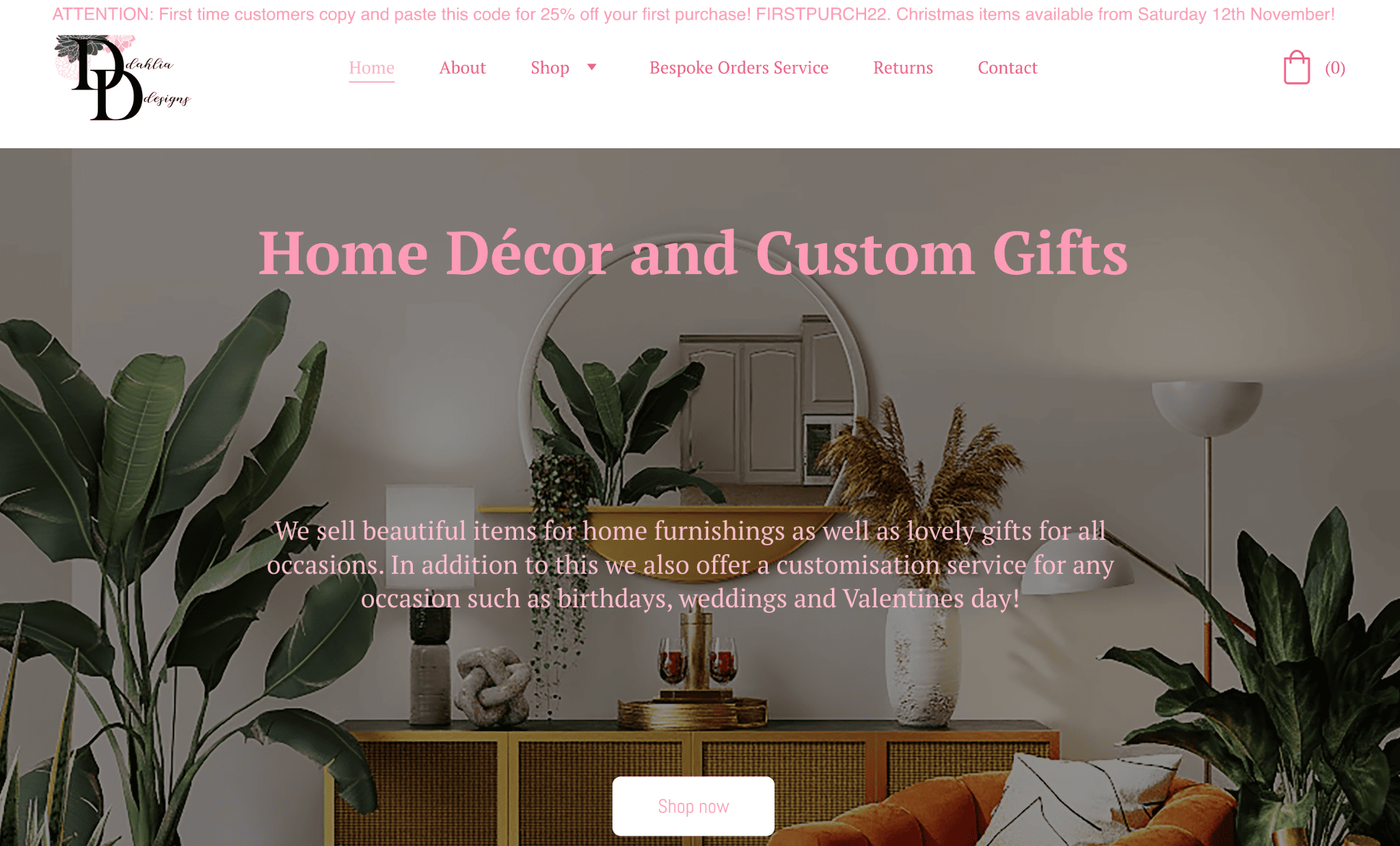
달리아 디자인 홈페이지
Dahlia Design의 웹사이트는 핑크색 글꼴, 아늑한 이미지, 매력적인 파비콘 및 로고를 특징으로 하는 장식 및 맞춤형 아이템만큼이나 독특합니다. 탐색 표시줄과 바닥글 위에 Dahlia Design은 Hostinger Website Builder의 배너 기능을 사용하여 프로모션과 공지 사항을 표시합니다.
고객은 개인 계정에 로그인하여 기성품을 구매하고 주문을 추적할 수 있습니다. 맞춤 주문의 경우 맞춤 주문 페이지를 방문하여 양식을 작성할 수 있습니다.
팁: 고객 로그인 영역은 로열티 프로그램 및 할인 혜택을 관리하는 데 유용합니다. Hostinger에서는 고객이 빠른 로그인 링크를 사용하여 이메일을 통해 등록할 수 있습니다.
5. 판타지 농장

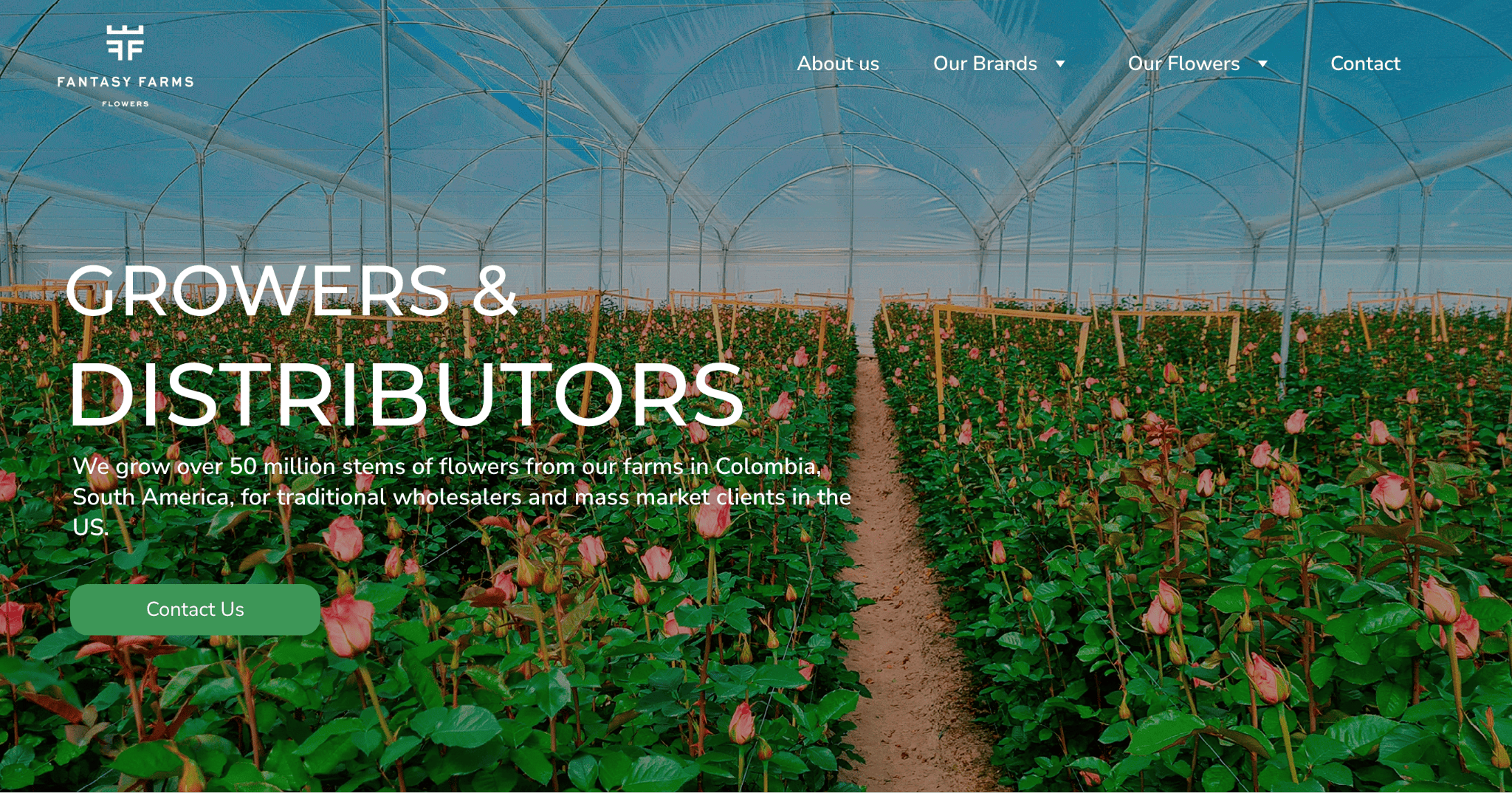
판타지팜 홈페이지
Fantasy Farms는 홈페이지에 풍부한 수직 레이아웃을 만들기 위해 Hostinger 웹사이트 빌더를 선택했으며, 이는 플랫폼을 사용하여 좀 더 형식적인 웹사이트를 만드는 방법을 가장 잘 보여줍니다.
설득력 있는 설명과 클릭 유도 문구가 오버레이된 특집 이미지 외에도 페이지에는 비즈니스 개요, 온라인 상점 링크, 제품 카테고리라는 세 가지 섹션이 있습니다. 이미지 블록과 흑백 글꼴을 사용하여 깨끗하고 동질적인 디자인이 있습니다.
모든 페이지에는 회사의 주요 주소와 소셜 미디어 버튼이 표시된 바닥글이 있습니다.
팁: 긴 홈페이지 나 어떤 페이지를 만들 때 고정 메뉴를 사용하면 탐색이 더 쉬워집니다. Fantasy Farms가 상단에 고정된 탐색 표시줄을 사용하여 이를 어떻게 달성하는지 확인하세요.
6. 세레나

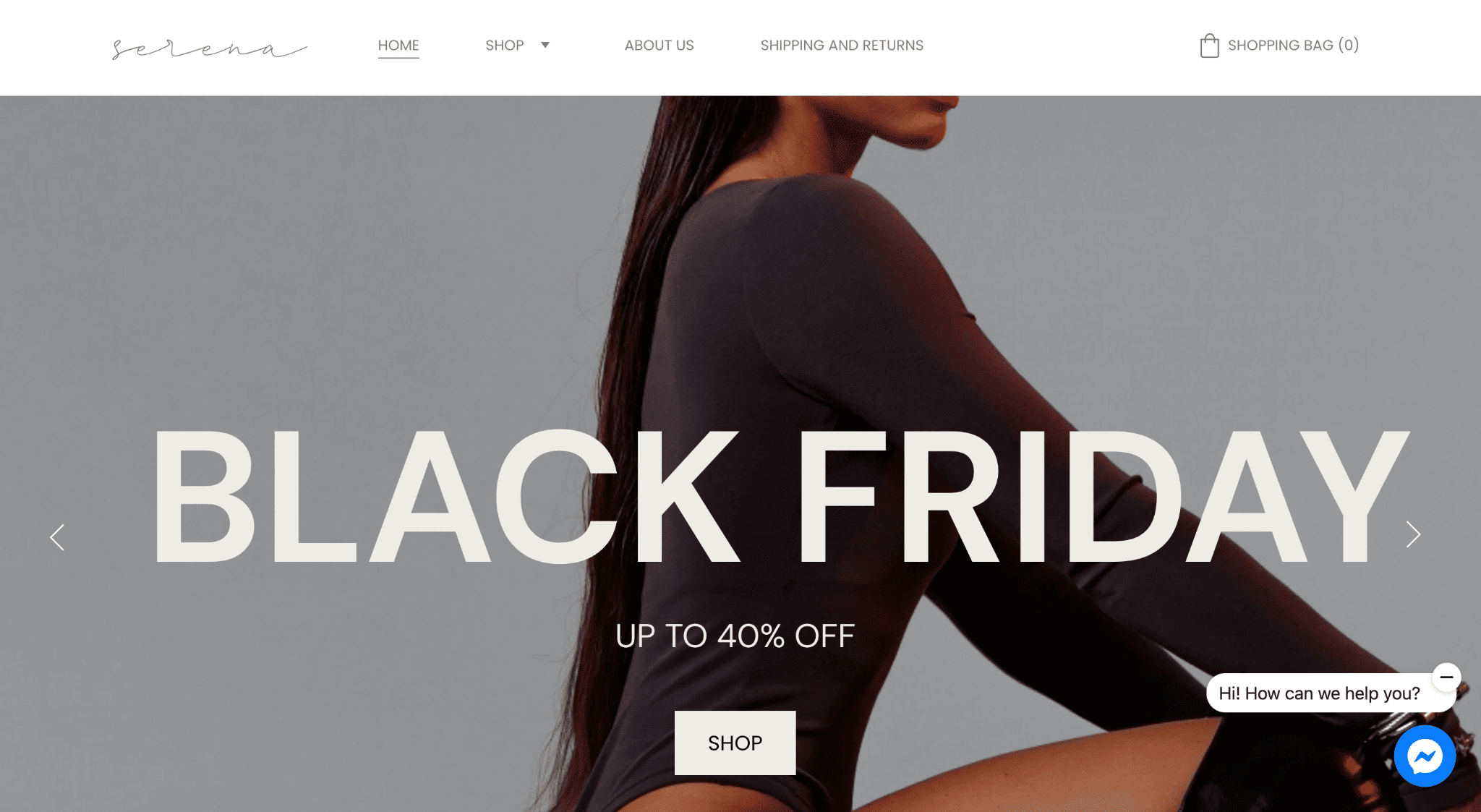
세레나 홈페이지
패션 브랜드 Serena는 블랙 프라이데이 세일 기간 동안 블랙 프라이데이 이미지를 웹사이트의 중심으로 삼아 획기적인 행보를 보였습니다. 또한 홈페이지에서는 브랜드의 베스트셀러 제품과 신중하게 선별된 Instagram 페이지를 선보입니다.
쇼핑 아래에는 드롭다운 메뉴가 있어 쇼핑객은 브랜드의 다양한 제품 카테고리를 쉽게 찾아볼 수 있습니다. Serena는 홈페이지, 쇼핑, 회사 소개, 배송 및 반품 등 웹사이트의 모든 페이지에서 쉽게 사용할 수 있도록 뉴스레터 가입 양식을 단순화했습니다.
팁: 웹사이트의 뉴스레터 가입 양식에 가로 레이아웃을 사용하세요. 가시성을 높이고 참여도를 향상시킵니다.
7. 손을 더럽히다

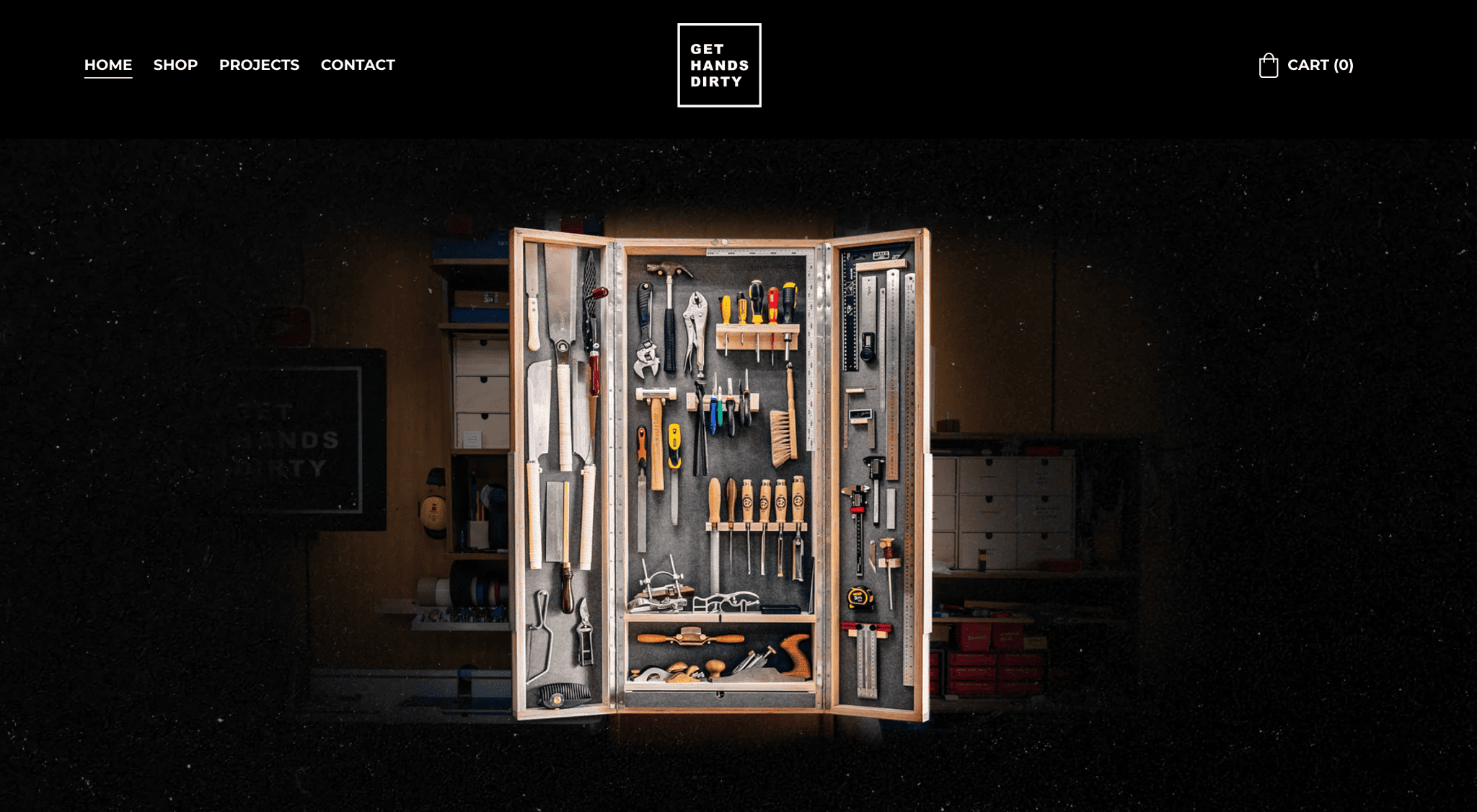
Get Hands Dirty 홈페이지
Cristiana Felgueiras는 DIY YouTube 채널을 운영하며 구독자 수가 800,000명이 넘습니다. 그녀의 웹사이트의 미학과 시각적 요소는 비디오 공유 플랫폼의 그것과 일치합니다.
그녀의 Get Hands Dirty 웹사이트에는 유형의 제품부터 소중한 비디오에 이르기까지 그녀의 모든 창작물이 담겨 있습니다. 프로젝트 탭에는 그녀가 사용하는 도구 목록(제휴 링크 포함!)과 함께 DIY YouTube 동영상 갤러리가 표시됩니다. 그녀의 웹사이트 쇼핑 섹션에서 그녀의 작품을 만나보실 수 있습니다.
팁: 웹사이트는 제휴 링크를 홍보하여 추가 수익을 창출할 수 있는 좋은 플랫폼입니다. 소셜 미디어 게시물보다 오래 지속됩니다.
8. 타티 우리베

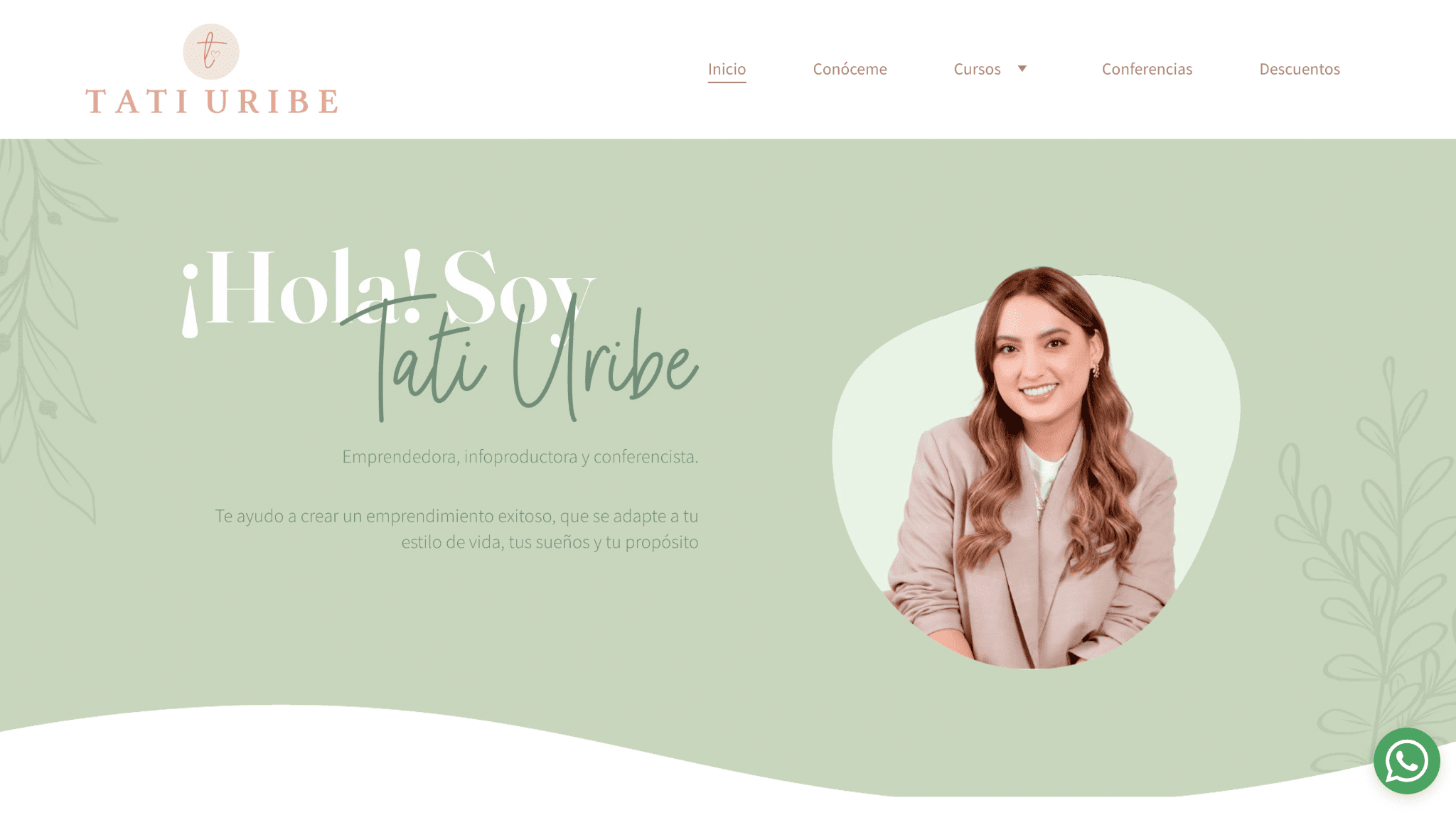
타티 우리베 홈페이지
Tati는 YouTube에서 기업가를 위한 유용한 팁을 공유하는 것으로 유명합니다(팔로워 612,000명). 콜롬비아 비즈니스 멘토는 자신의 홈페이지에서 동영상 소개를 통해 채널을 홍보합니다.
Hostinger의 만들기 쉬운 페이지를 활용하여 Tati는 강좌, 워크숍, 제휴사 할인과 같은 다른 모든 혜택도 표시합니다. 그녀는 또한 WhatsApp 채팅 기능을 추가하여 팔로어가 자신에게 연락할 수 있도록 합니다.
팁: WhatsApp 라이브 채팅은 고객이 웹사이트를 떠나더라도 고객과 계속 연락할 수 있는 좋은 방법입니다.
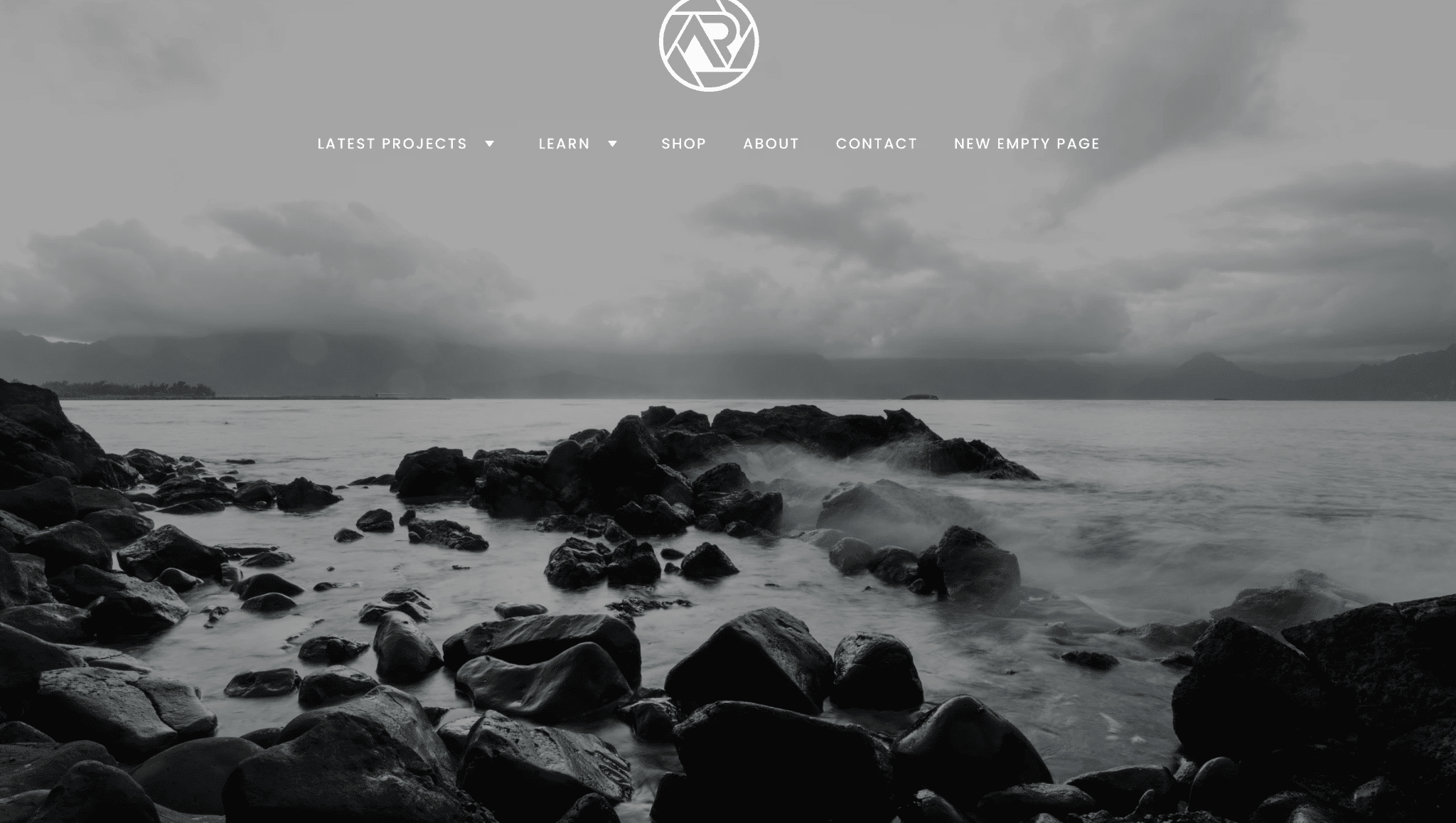
9. 안드레이 레스트레포

안드레이 레스트레포 홈페이지
사진 전문가 Andrei는 전체 화면 이미지에 매혹적인 풍경을 사용하여 자신의 재능을 선보입니다.
홈페이지는 그의 서비스, 디지털 제품, 최신 프로젝트 및 소셜 미디어 페이지를 강조하는 깔끔한 레이아웃을 갖추고 있습니다. 다양한 색상 구성에도 불구하고 웹 사이트에는 차분하고 부드러운 느낌이 있습니다.
기능 측면에서 Andrei는 기본 탐색 모음에 "쇼핑" 버튼을 배치하여 방문자가 자신의 Etsy 페이지에 쉽게 액세스할 수 있는 방법을 제공합니다.
팁: 기존 Etsy 판매자의 경우 매장을 웹사이트에 연결하면 새 웹사이트에 권한을 부여할 수 있습니다.
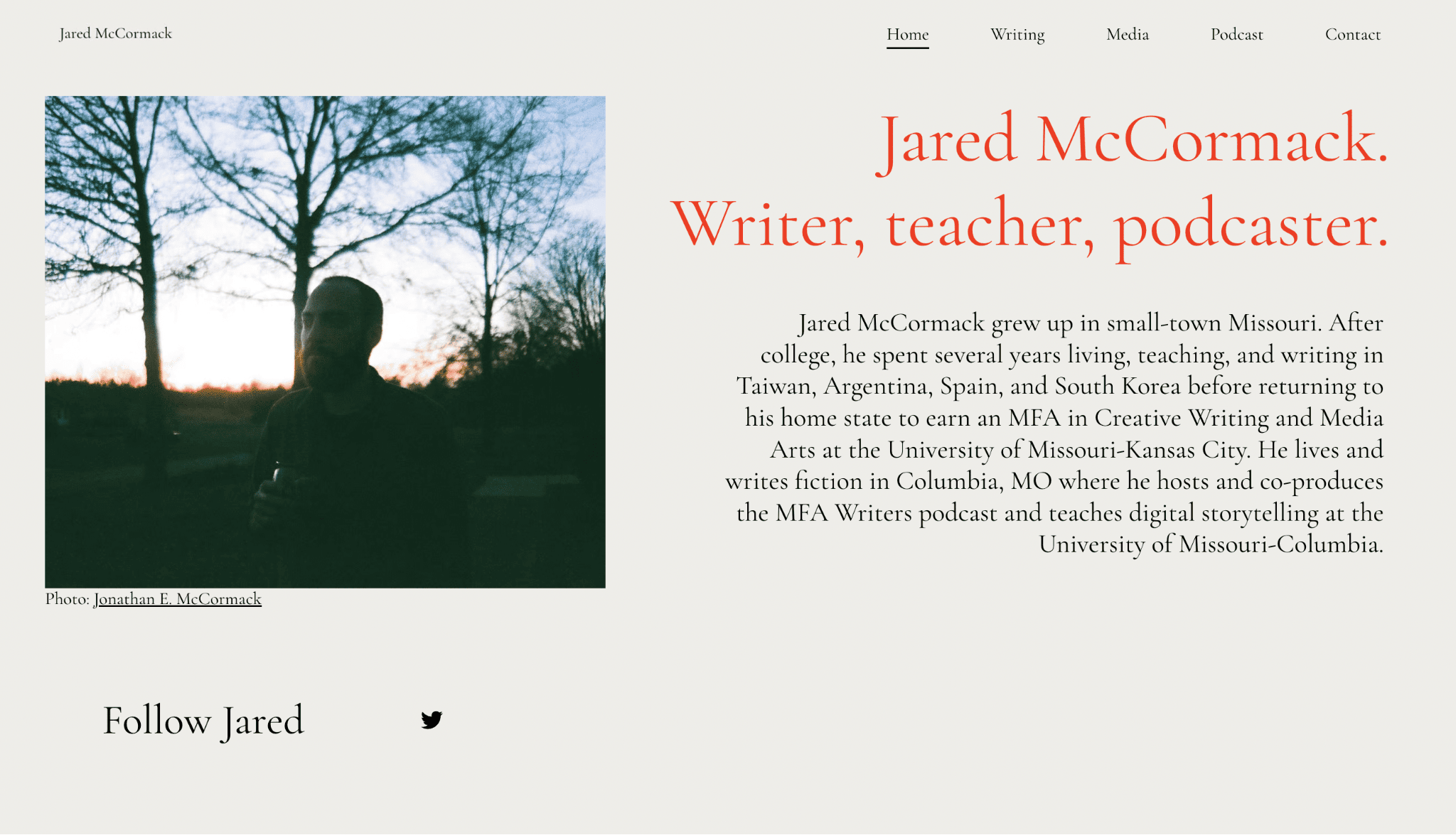
10. 자레드 맥코맥

Jared McCormack의 홈페이지
작가이자 팟캐스터인 Jared McCormack의 홈페이지는 간단합니다. 위 이미지에 보이는 것이 전부입니다.
하지만 그의 "Podcast" 페이지로 가면 금광이 나옵니다. 그의 모든 이전 에피소드에 대한 풍부한 칼럼 갤러리를 볼 수 있습니다. 에피소드를 클릭하면 간단한 설명과 선택한 플랫폼에서 해당 에피소드를 들을 수 있는 링크가 있는 페이지로 이동합니다.
팁: 언론 특집 페이지(Jared 웹사이트에서는 미디어로 표시됨)를 추가하면 프리랜서, 전자상거래 브랜드, 영향력 있는 사람 등 잠재 고객과 잠재적 파트너에 대한 신뢰도 점수를 얻을 수 있습니다.
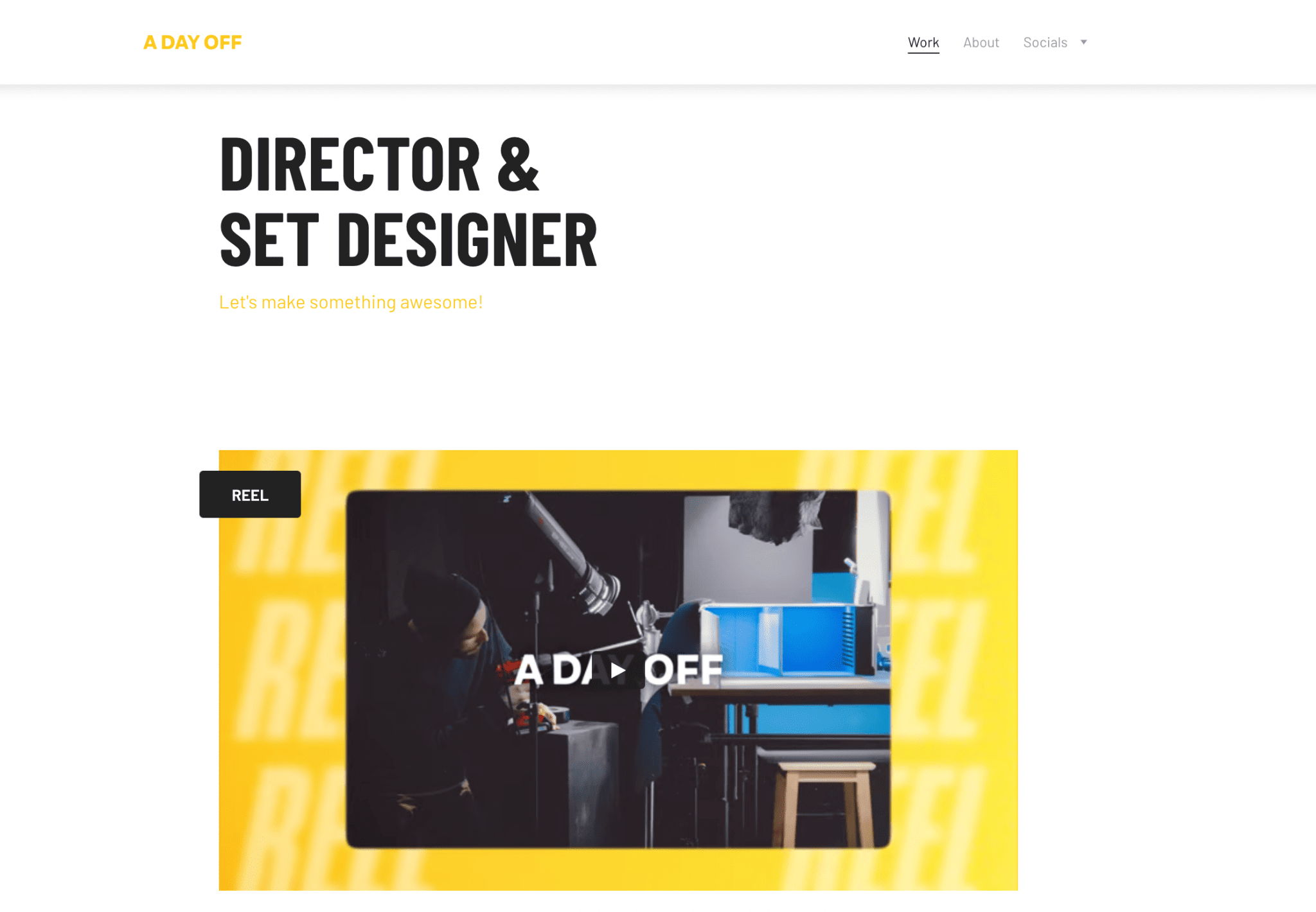
11. 쉬는 날

하루 쉬는 날 홈페이지
A Day Off의 아트 디렉터인 Jason van Domburh는 자신의 홈페이지에 소개 비디오를 게재하여 포트폴리오 페이지를 단순하면서도 강력하게 유지합니다. 그의 최신 작품을 전시하는 2열 갤러리 도 있습니다. 나머지 온라인 활동을 찾기 위해 그는 소셜 아래의 드롭다운 메뉴에 소셜 미디어 링크를 배치합니다.
팁: 동영상에서 자동재생을 끄세요. 오디오로 방문자를 놀라게 하거나 비디오의 시작 부분을 놓치게 만들고 싶지는 않습니다. 또한 모바일 장치에서 사이트를 보는 사용자에게 방해가 되는 것처럼 보일 수도 있습니다.
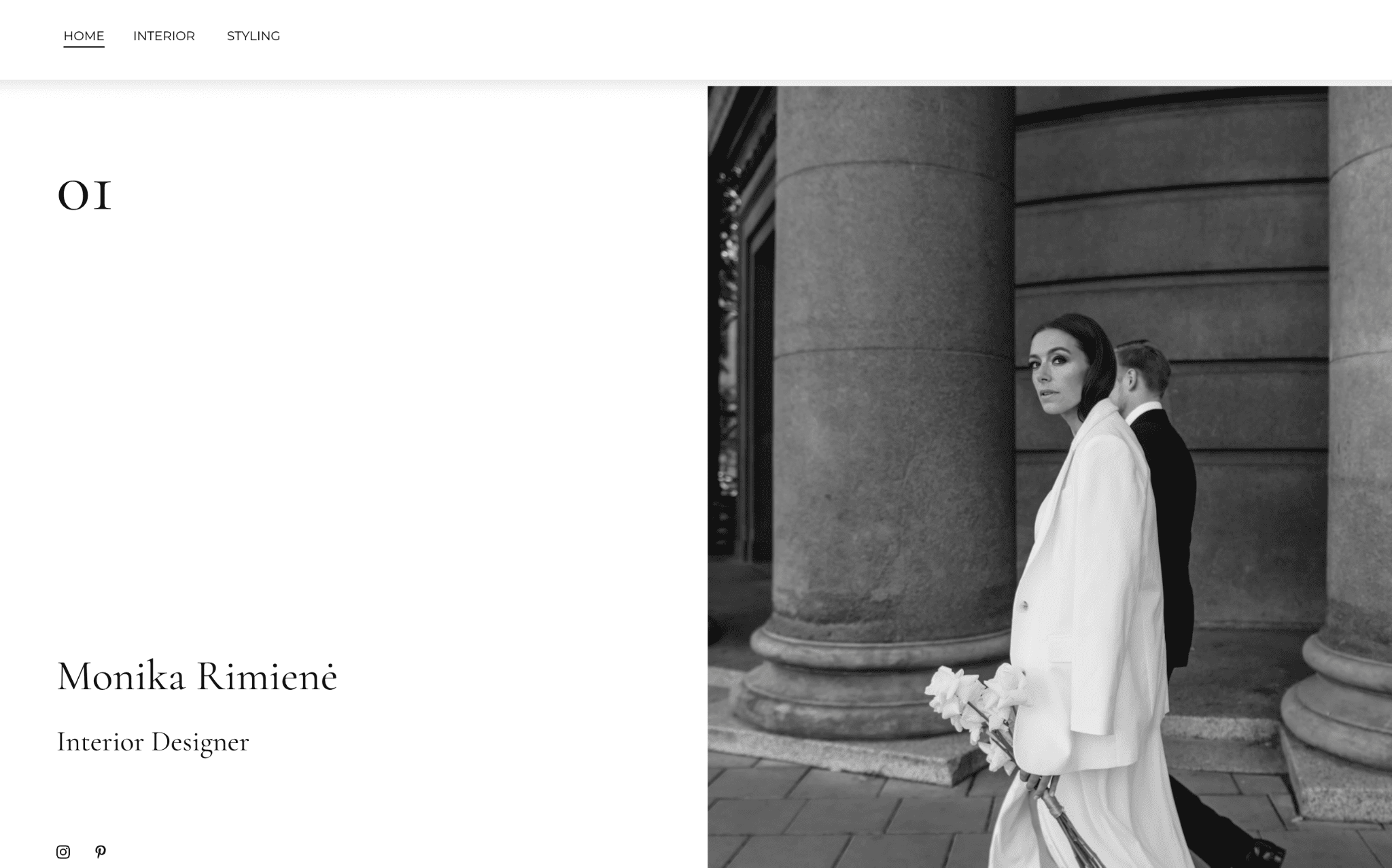
12. 모니카 리미엔

모니카 리미엔 홈페이지
정교한. 이는 인테리어 디자이너 Monika의 웹사이트를 설명하는 한 단어입니다. 그녀는 자신이 선택한 미학적 선택을 전시하여 자신의 취향을 반영하는 잠재 고객을 쉽게 유치할 수 있습니다.

홈페이지 외에 그녀의 웹사이트에는 인테리어 디자인 프로젝트를 위한 인테리어와 제품 스타일링을 위한 스타일링이라는 두 페이지만 있습니다. 두 페이지 모두에서 이미지는 다양한 크기의 블록으로 나타나며 프로젝트별로 분류되어 있습니다. 그녀의 특집 이미지에서 그녀의 흰색 드레스처럼 깨끗하고 깨끗합니다.
팁: 최고의 작품을 선택하고 포트폴리오 사이트에서 주목을 받게 하세요. 수량보다 품질을 우선시하십시오.
13. 스톤슨

스톤슨 홈페이지
아티스트 Stounson의 웹사이트만큼 요점을 명확하게 전달하는 것은 없습니다. 그의 홈페이지는 그의 상점으로, 그곳에서 인상적인 혼합 팝아트와 신표현주의 디자인을 판매합니다.
Stounson은 그의 모든 웹페이지에서 공백을 광범위하게 사용하여 사용자의 눈이 쇼의 스타인 사진에 자연스럽게 끌리도록 합니다.
팁: 다채로운 이미지의 균형을 맞추려면 공백이 중요합니다.
14. 조명이 켜진 상품

일루미네이티드 굿즈 홈페이지
Illuminated Goodies는 디지털 디자이너가 운영하고 있으며, 그녀의 페이지를 방문하면 그녀의 작품을 가장 먼저 보게 됩니다. 내용이 마음에 들면 "문의하기" 링크를 클릭하세요. 실제로 디자이너는 홈페이지 끝에 또 다른 클릭 유도 버튼( CTA) 을 추가하여 사용자가 놓치지 않도록 합니다.
포트폴리오에는 세부 사항을 더 자세히 연구하기 위해 확대할 수 있는 이미지 모음이 포함되어 있습니다. 그리고 그게 전부입니다. Hostinger Website Builder의 또 다른 간단한 디자인입니다.
팁: 연락처 페이지를 쉽게 찾을 수 있도록 만드세요. CTA 버튼으로 링크하는 것 외에도 탐색바에는 항상 이 페이지에 대한 자리가 있어야 합니다.
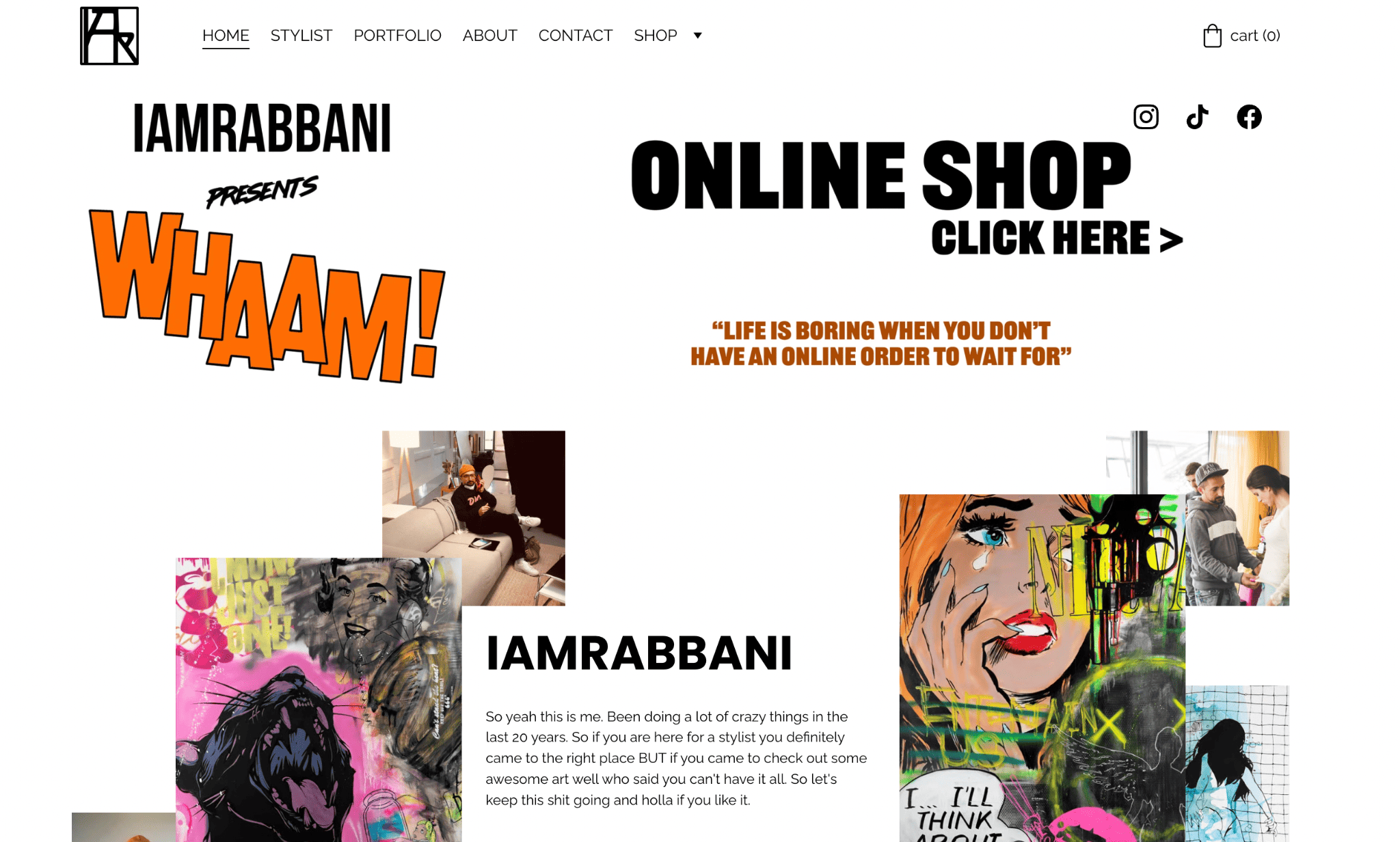
15. 나는 랍바니입니다

나는 Rabbani의 홈페이지입니다
처음부터 웹사이트를 운영하는 Ali Rabbani가 흥미로운 인물이라는 것을 알 수 있습니다. 포트폴리오를 온라인으로 전환한 이 매장은 통일된 절충주의로 멋지게 탄생했습니다.
패션 스타일리스트 겸 아티스트는 재미있고 생생한 이미지의 콜라주를 사용하여 추천 이미지의 텍스트를 둘러쌉니다.
그 위에는 온라인 상점으로 연결되는 배너가 있습니다. 이미지의 아무 곳이나 클릭하시면 쇼핑 페이지로 이동합니다. 그의 홈페이지 소개를 스크롤하여 그의 최고의 작품을 확인하세요(스타일리스트 및 포트폴리오 페이지에서도 더 자세히 볼 수 있음).
팁: 강한 이미지 초점으로 다양한 모양을 유지하려면 무채색 배경을 사용하고 요소를 대칭적으로 배열하세요.
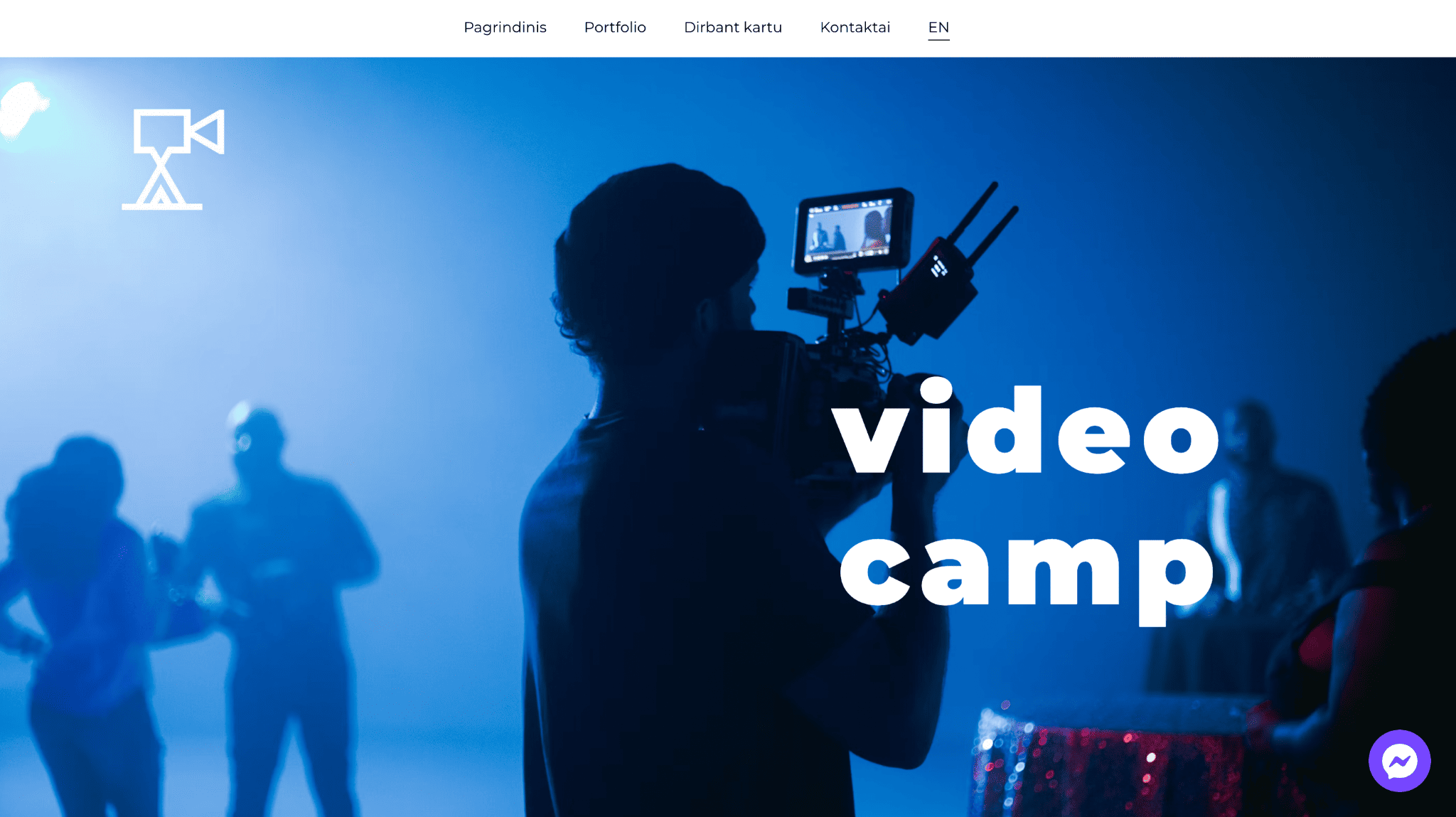
16. 비디오캠프

영상캠프 홈페이지
촬영감독 Vitalis Mika는 브랜드를 위한 비디오 콘텐츠를 제작합니다. 그는 자신의 웹사이트의 다양한 페이지에서 전체 화면 이미지와 비디오를 사용합니다.
그의 회사 Video Camp는 리투아니아에 있지만 Hostinger의 다국어 기능 덕분에 그는 자신의 웹사이트에서 영어 옵션을 제공하여 더 많은 청중에게 다가갈 수 있습니다.
팁: 다국어 웹사이트를 만들 때 언어 전환기에 쉽게 접근할 수 있도록 하세요.
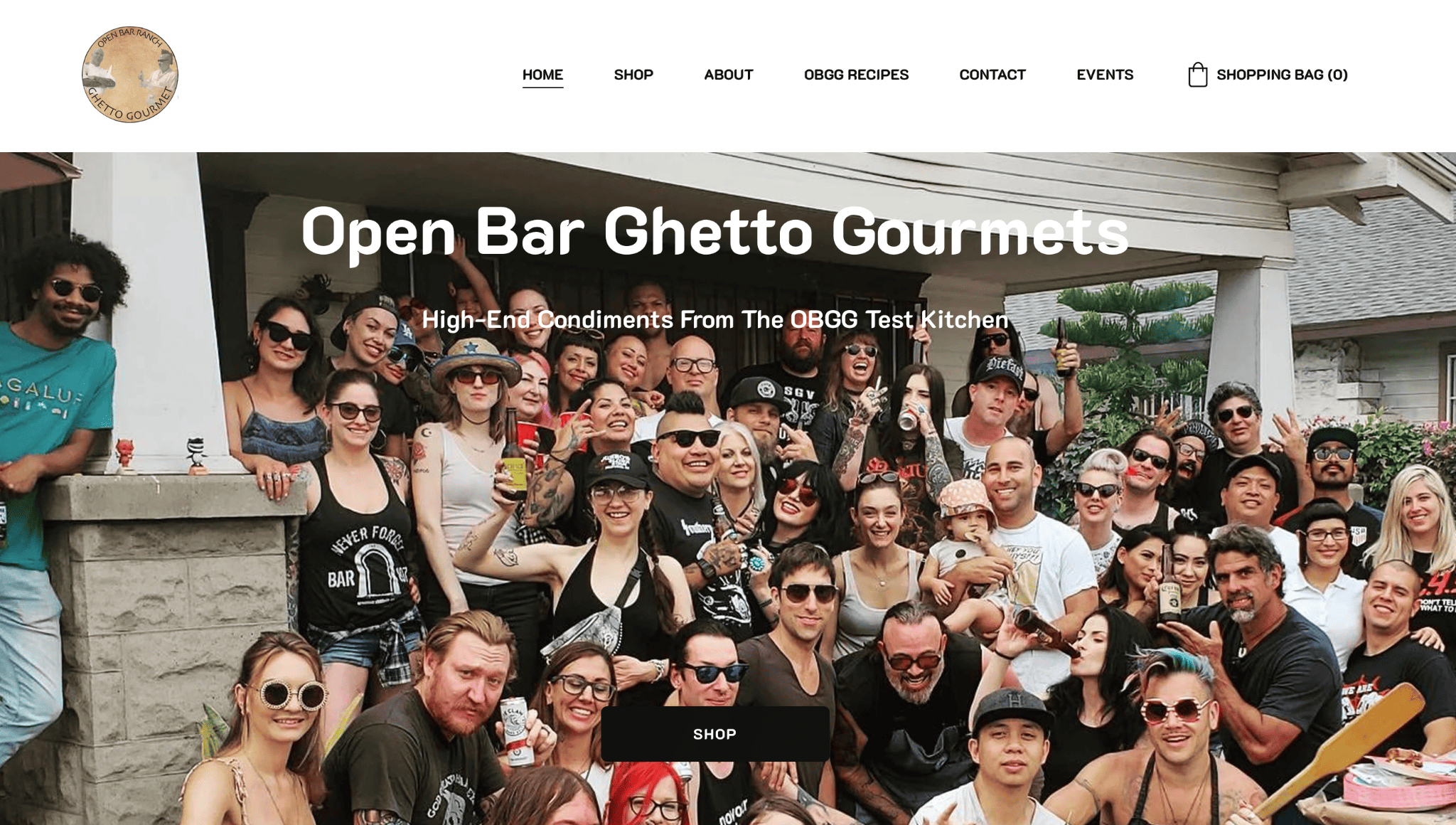
17. 오픈 바 게토 미식가

Open Bar Ghetto Gourmet의 홈페이지
Open Bar Ghetto Gourmet에서는 집에서 만든 음식을 레스토랑 수준으로 끌어올리는 조미료를 유리병에 담아 제공합니다.
그들의 웹사이트는 단순하며 일반 글꼴 과 솔직하고 일상적인 사진 만 제공합니다. 이 디자인 선택은 의도적이며 브랜드와 인공이 없는 수제 제품에 대한 많은 것을 말해줍니다.
OBGG 팀은 매장에서 가장 잘 팔리는 잼, 보존 식품, 국물, 소스를 보관하는 것 외에도 웹사이트에서 환상적인 요리법을 공유합니다. 이벤트 페이지에서는 향후 직접 상품을 구매할 수 있는 기회에 대한 세부 정보를 제공합니다.
팁: 웹사이트에 이벤트 페이지를 추가하는 것은 온라인으로 운영되는 비즈니스에 좋은 옵션이 될 수 있습니다. 팝업, 워크숍, 축하 행사 등의 이벤트에 대해 알아보는 데 유용합니다.
18. 파이스카 피자

파이스카 피자 홈페이지
파이스카(Faisca)는 포르투갈어로 '불꽃'을 의미합니다. 그렇다면 인상적인 피자 사진보다 더 좋은 기능 이미지가 있을까요?
전통적인 탐색 메뉴 대신 Faisca Pizza는 레스토랑 웹사이트의 추천 이미지 전체에 흰색 CTA 버튼을 전략적으로 배치했습니다. 처음 세 개의 버튼은 Wooga 음식 배달 앱, iFood 배달 앱, WhatsApp 등 다양한 주문 옵션을 제공합니다.
웹사이트에는 홈페이지 외에 다른 페이지가 두 개밖에 없습니다. 고객은 회사 소개 페이지와 등록 양식 페이지를 작성하여 할인을 받을 수 있습니다.
팁: 미묘한 애니메이션을 사용하여 클릭 유도 문구가 눈에 잘 띄게 만드세요. Faisca Pizza의 흰색 버튼은 커서가 위에 있으면 검은색으로 변합니다.
19. 아브라함 식품 공사

Abrahamic Food Corporation 홈페이지
Abrahamic Food Corporation은 Hostinger 웹사이트 빌더가 여러 페이지와 웹 구조를 갖춘 인상적인 웹사이트를 만드는 방법을 보여줍니다. 대부분의 페이지는 홈페이지가 아닌 연락처 페이지로 연결됩니다.
6개의 기본 메뉴 버튼이 있지만 “More”에 빠르게 마우스를 올리면 Food Academy, AFC Community 및 Online Shop의 3개 페이지가 더 표시됩니다.
미학적 관점에서 AFC는 브랜드 가치와 철학을 웹사이트에 구현하는 데 훌륭한 역할을 했습니다. 가족 친화적인 이미지, 읽기 쉬운 텍스트, 작은 색상의 슬라이더를 사용하면 사람들이 메시지에 더 집중할 가능성이 높습니다.
팁: 슬라이더 이미지는 대용량 파일입니다. 더 나은 사용자 경험과 더 빠른 로딩 페이지를 위해 최적화하세요.
20. 세대 이름

세대 이름의 홈페이지
브랜드 홍보 대행사인 House Name은 홈페이지를 주요 포트폴리오로 활용합니다. 이는 6개의 프로젝트를 대표하는 6개의 블록으로 구성됩니다. 각 블록에는 전체 화면 이미지와 자세히 알아볼 수 있는 링크가 있습니다.
링크를 클릭하면 프로모션, 광고, 콘텐츠, 후원 및 비영리 카테고리 아래의 기본 메뉴에서도 액세스할 수 있는 심층 비디오 프로젝트로 연결됩니다. 바닥글에는 소셜 미디어 계정 및 기타 관련 페이지에 대한 링크가 있습니다.
팁: 바닥글에 충분한 공간을 확보하면 독자가 거기에 있는 버튼을 읽고 상호 작용할 수 있습니다.
21. 다트릭

Datrick의 홈페이지
Datrick은 소프트웨어 엔지니어링을 전문으로 하며 원격 개발자와 함께 회사를 설립합니다. 그들의 웹사이트는 시차 효과를 사용하여 홈페이지를 더욱 동적으로 만듭니다. 그러나 전반적으로 눈에 띄는 클릭 유도 문구 버튼과 매력적인 태그라인이 가장 먼저 보이는 등 간단하고 비즈니스적인 테마를 고수합니다.
홈페이지에서는 유익한 콘텐츠, 매력적인 그래픽, 신중하게 배치된 CTA를 찾을 수 있습니다. 기타 주요 섹션에는 고객 추천서, 워크플로 다이어그램 , 블로그 게시물 미리보기 등이 있습니다.
팁: 시차는 훌륭하지만 필요한 곳에만 시각적 흥미를 더하기 위해 적당히 사용하십시오.
22. 이스칼라

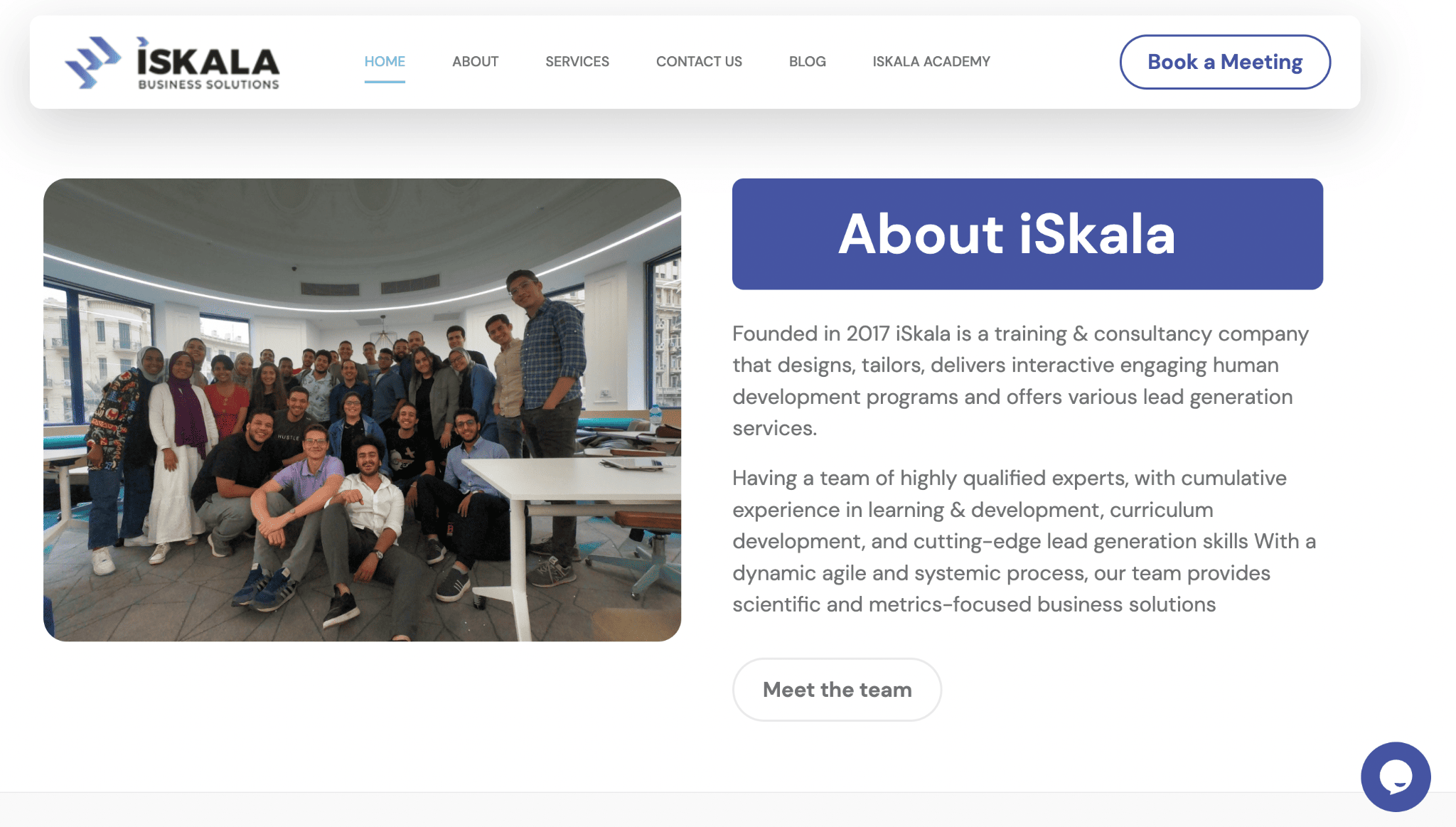
Iskala 홈페이지
사무실에 웃고 있는 사람들의 이미지는 자신감과 신뢰를 불러일으킵니다. L&D 회사 Iskala가 추구하는 것이 바로 이것이다. 게다가 성과 통계와 그들이 서비스를 제공하는 고객 목록을 포함시켜 사회적 증거 상자를 선택하는 것도 영리했습니다.
또한 풍부한 CTA 와 챗봇을 추가하여 더 나은 의사소통과 실행 가능성을 제공했습니다. Iskala는 교육 및 컨설팅 회사이므로 탐색 모음에서 쉽게 접근할 수 있는 온라인 아카데미가 있습니다.
팁: 홈페이지는 고객 목록을 표시하기에 좋은 트로피 케이스가 됩니다. 사례 연구가 준비되지 않은 경우 목록을 별도의 페이지에 게시하지 마십시오.
23. 나의 꿈 몰타

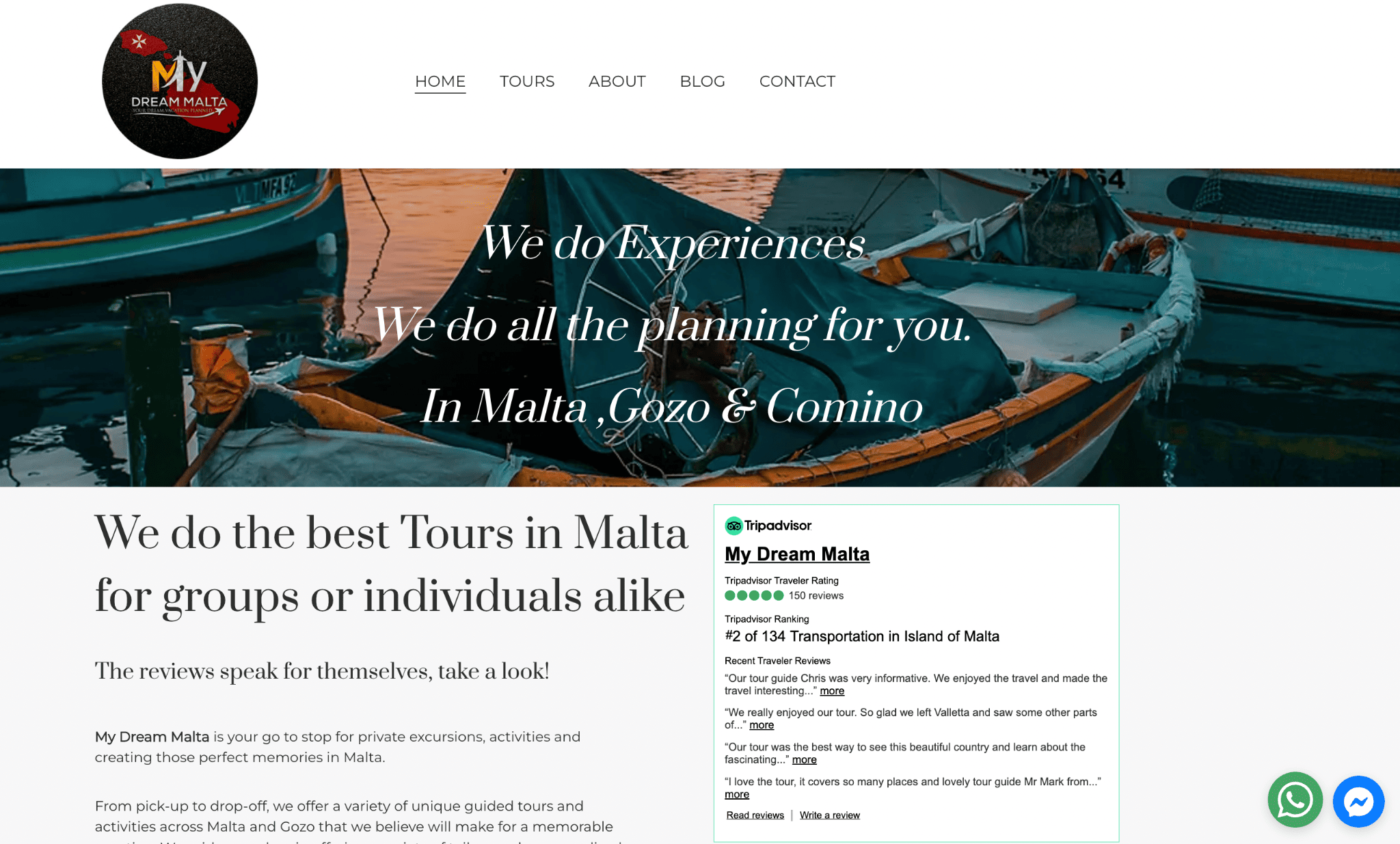
나의 꿈 몰타 홈페이지
여행 예약을 할 때, 예약하기 전에 여행사를 조사하시나요? My Dream Malta는 트립어드바이저 리뷰 페이지 스니펫 (클릭 가능한 이미지이기도 함)을 추가하여 이 단계를 매우 쉽게 만듭니다.
투어 페이지에는 사용 가능한 모든 패키지를 보여주는 갤러리 레이아웃이 있습니다. 특정 투어에 포함된 항목을 확인하려면 이미지를 클릭하세요. WhatsApp 및 Facebook 채팅 버튼 과 함께 예약 양식 및 즉각적인 대응을 위한 연락처 페이지도 있습니다.
팁: 가능한 한 적은 수의 필드를 포함하여 문의 양식을 작성하기 쉽게 만드세요.
24. 컬럼비아강 협곡

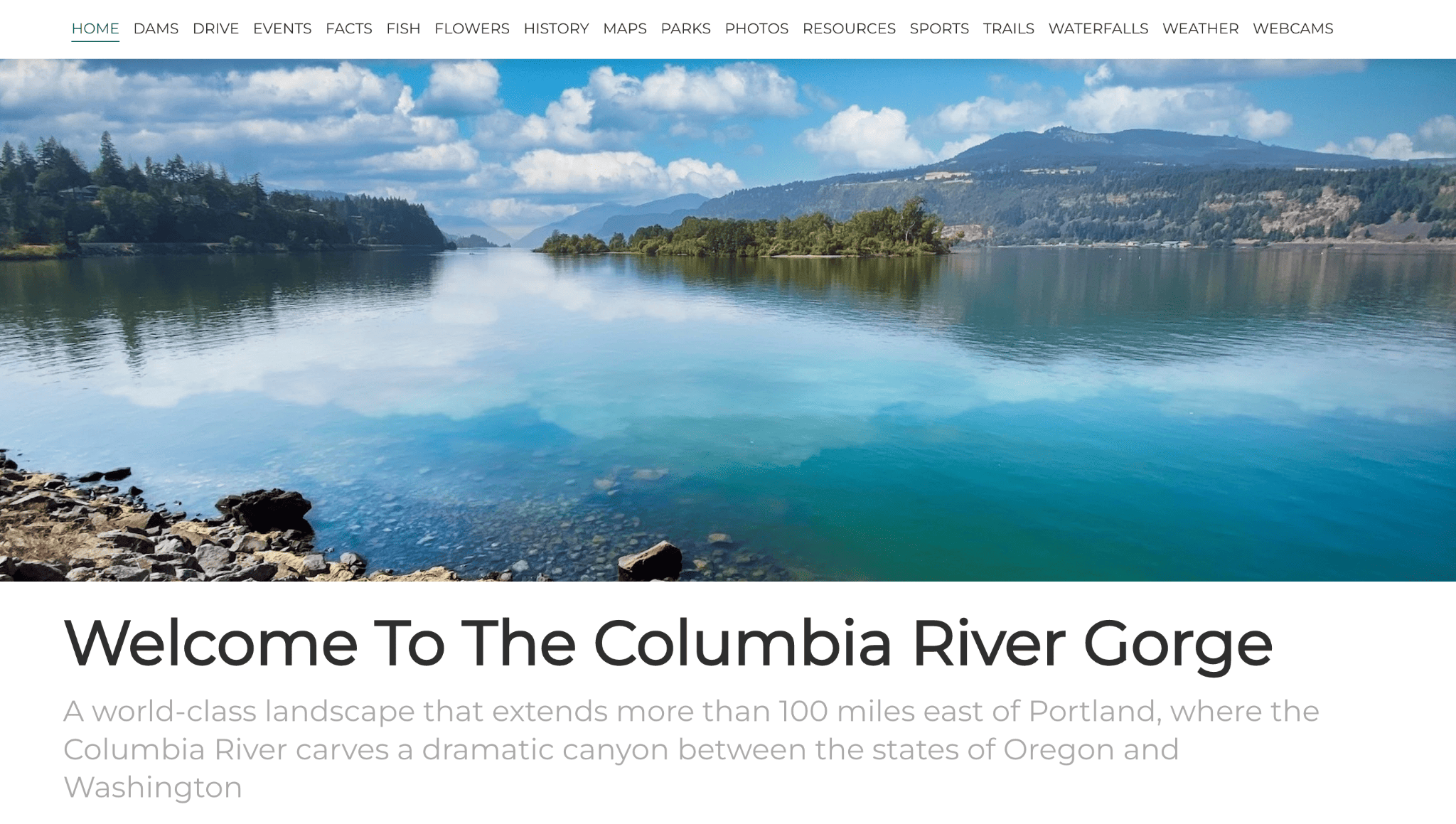
컬럼비아 강 협곡 홈페이지
Columbia River Gorge 웹사이트는 미학을 위한 웹사이트가 아닙니다. 결국 이것은 국가 랜드마크에 대한 정보를 제공하는 사이트입니다.
그러나 Hostinger Website Builder가 여러 페이지와 콘텐츠가 많은 웹사이트를 처리하는 방법을 보여주기 때문에 목록에 있습니다. 여기에는 17개의 탐색 메뉴 옵션이 있으며 각 메뉴 옵션은 긴 텍스트와 이미지가 있는 페이지로 연결됩니다.
이러한 카테고리를 단순화하거나 하위 카테고리를 사용하여 덜 중요한 페이지를 드롭다운 메뉴에 표시하는 경우가 있지만, 이 사이트가 호스팅어 웹사이트 빌더에서 쉽게 수용할 수 있는 리소스와 정보로 가득 차 있다는 사실은 부인할 수 없습니다.
팁: 텍스트 섹션이 긴 경우 다른 서체를 사용하지 마세요. 최대 3개까지 유지하세요.
25. 픽타스 켁사스

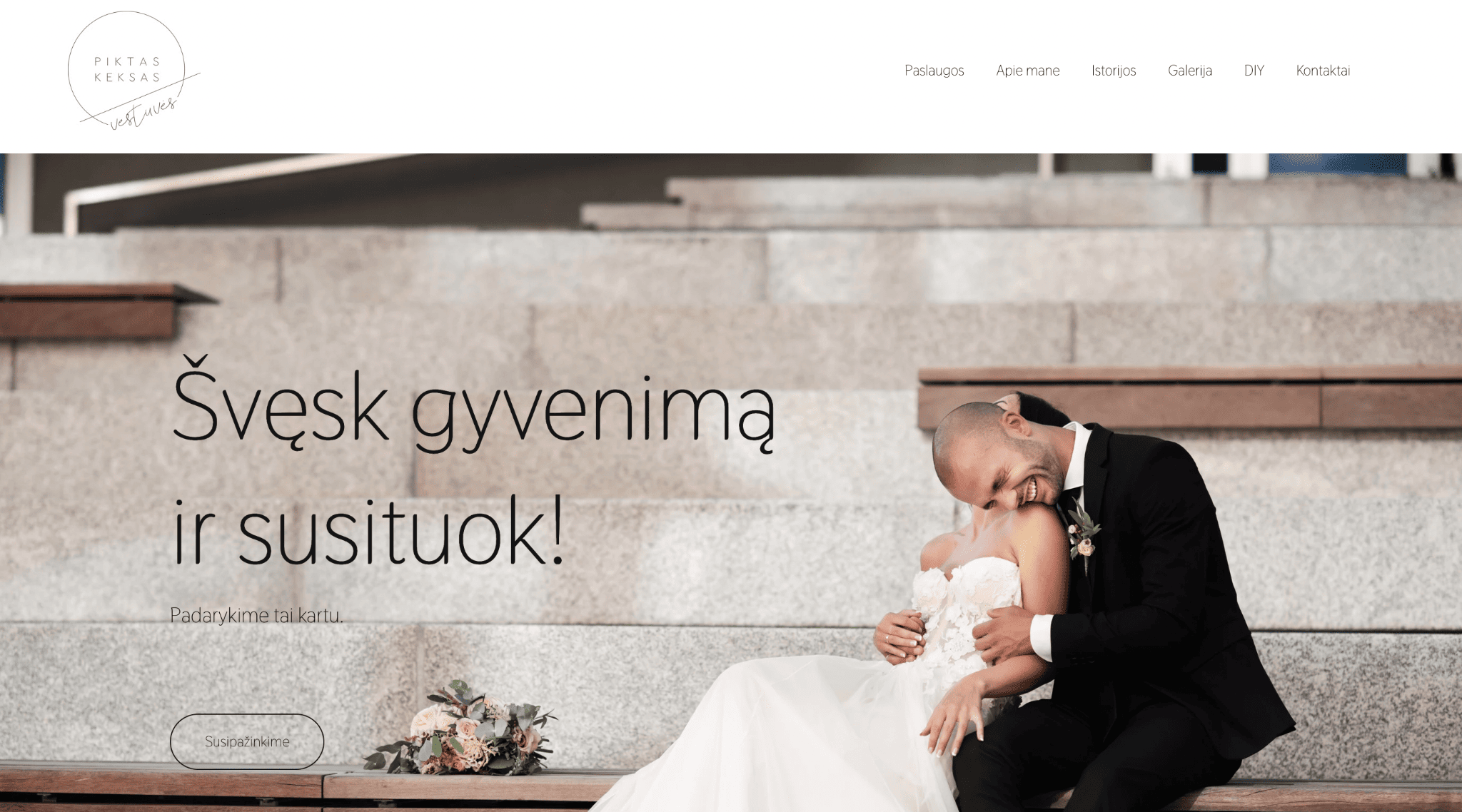
픽타스 켁사스(Piktas Keksas) 홈페이지
사진 속 행복한 미소를 짓고 있는 신혼부부의 모습은 이 홈페이지에 즉각적인 기쁨을 선사한다. 결혼식을 올릴 계획이라면 결혼식을 현실로 만들어줄 웨딩 플래너가 필요합니다.
결혼식은 대개 우아한 행사이기 때문에 Piktas Keksas(영어로 Angry Cupcake)의 Justina는 웹사이트 전체에 고전적인 전문 사진과 깔끔한 타이포그래피를 통합합니다. 그녀는 또한 자신의 페이지에 Instagram 피드를 표시합니다.
Justine은 DIY 페이지에서 방문자에게 무료로 다운로드할 수 있는 템플릿을 제공합니다. 손님이 다운로드 버튼을 클릭하면 Google 드라이브 링크로 리디렉션됩니다.
팁: Instagram 계정을 포트폴리오 웹사이트에 통합하세요. 이는 페이지를 최신 상태로 유지하는 간단한 방법일 뿐만 아니라 멋진 시각적 효과도 제공합니다.
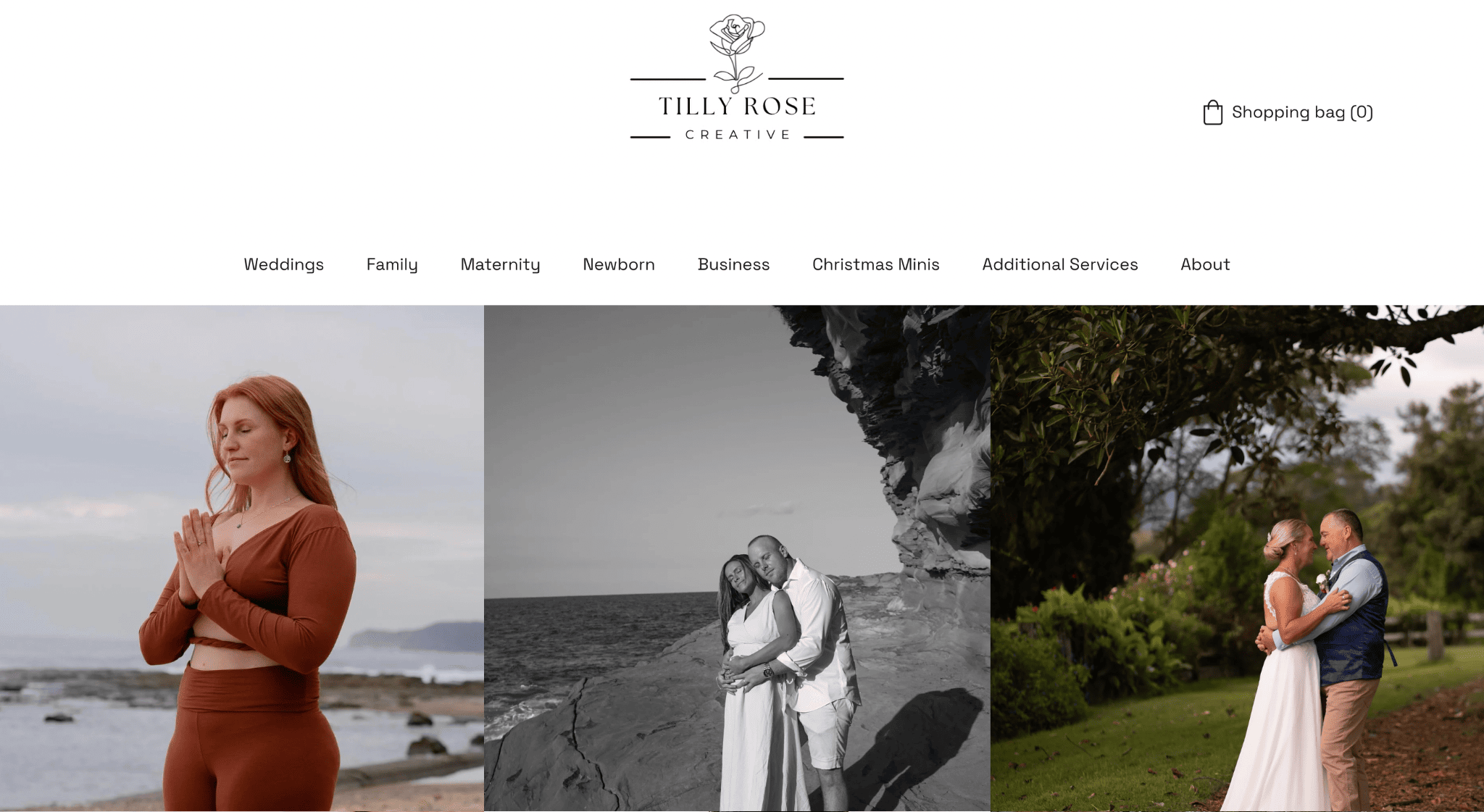
26. 틸리 로즈 크리에이티브

Tilly Rose 크리에이티브 홈페이지
사진작가인 Tilly Rose의 홈페이지에는 그녀의 최고의 사진이 그리드로 표시되어 있습니다. 이 사진 웹사이트는 전체적으로 이미지로 가득 차 있습니다. 그러나 로고가 홈 버튼 역할을 하는 등 인터페이스는 여전히 단순하고 직관적입니다.
그녀의 웹사이트는 각 페이지에서 약속 예약을 제공합니다. 이용 가능한 모든 유형의 사진 서비스에 대한 한 페이지입니다. 그녀는 이러한 페이지를 기본 탐색 모음에 카테고리로 구성합니다. 그녀를 붙잡는 것은 쉽습니다. 각 페이지 하단에 있는 문의 양식을 작성하시면 됩니다.
팁: 무거운 이미지의 경우 일관된 스타일과 크기를 사용하면 더욱 매력적이고 심미적으로 보기 좋습니다.
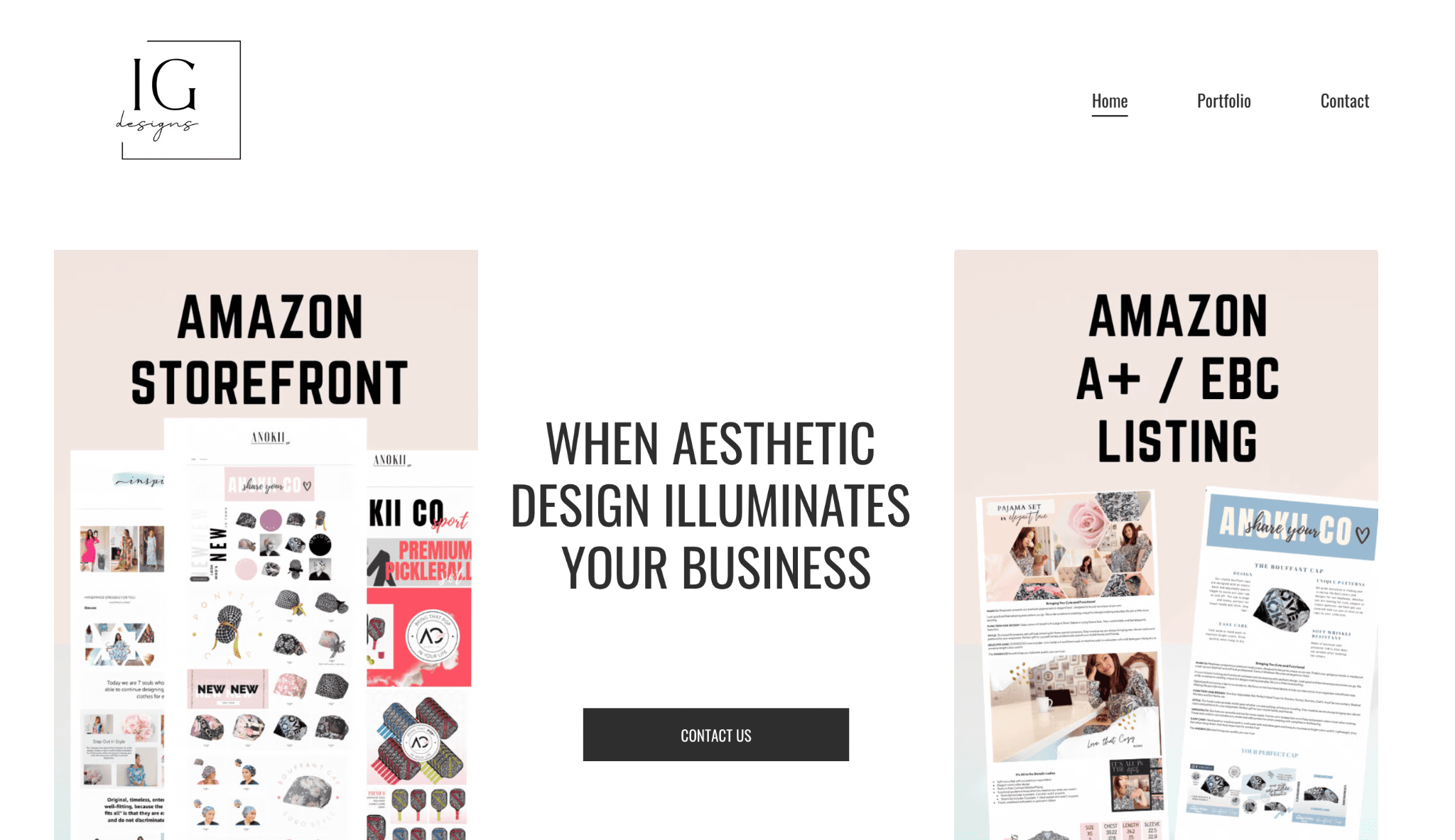
Hostinger 웹사이트 빌더 사이트: 최종 생각
Hostinger 웹사이트 빌더에는 아직 개선의 여지가 많이 있지만, 안녕하세요! 이제 겨우 3살이 되었습니다. 그럼에도 불구하고 온라인 입지를 구축하기 위해 저렴한 방법을 찾는 사람들 사이에서 인기가 높아지고 있습니다.
상대적으로 저렴한 가격 외에도 모든 산업에 적합한 다양한 기능을 제공합니다. 결론적으로, 이 플랫폼은 비용 대비 큰 효과를 제공합니다.
> 지금 Hostinger 웹사이트 빌더를 사용해 보세요
이 페이지에서 공유하고 싶은 Hostinger 사이트가 있나요? 아래 댓글로 알려주세요!
